世界地图
摘要: 本文主要给大家介绍一下世界地图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
世界地图组件可以用来展示与地理位置相关的数据。(不支持下钻,功能开发中…)
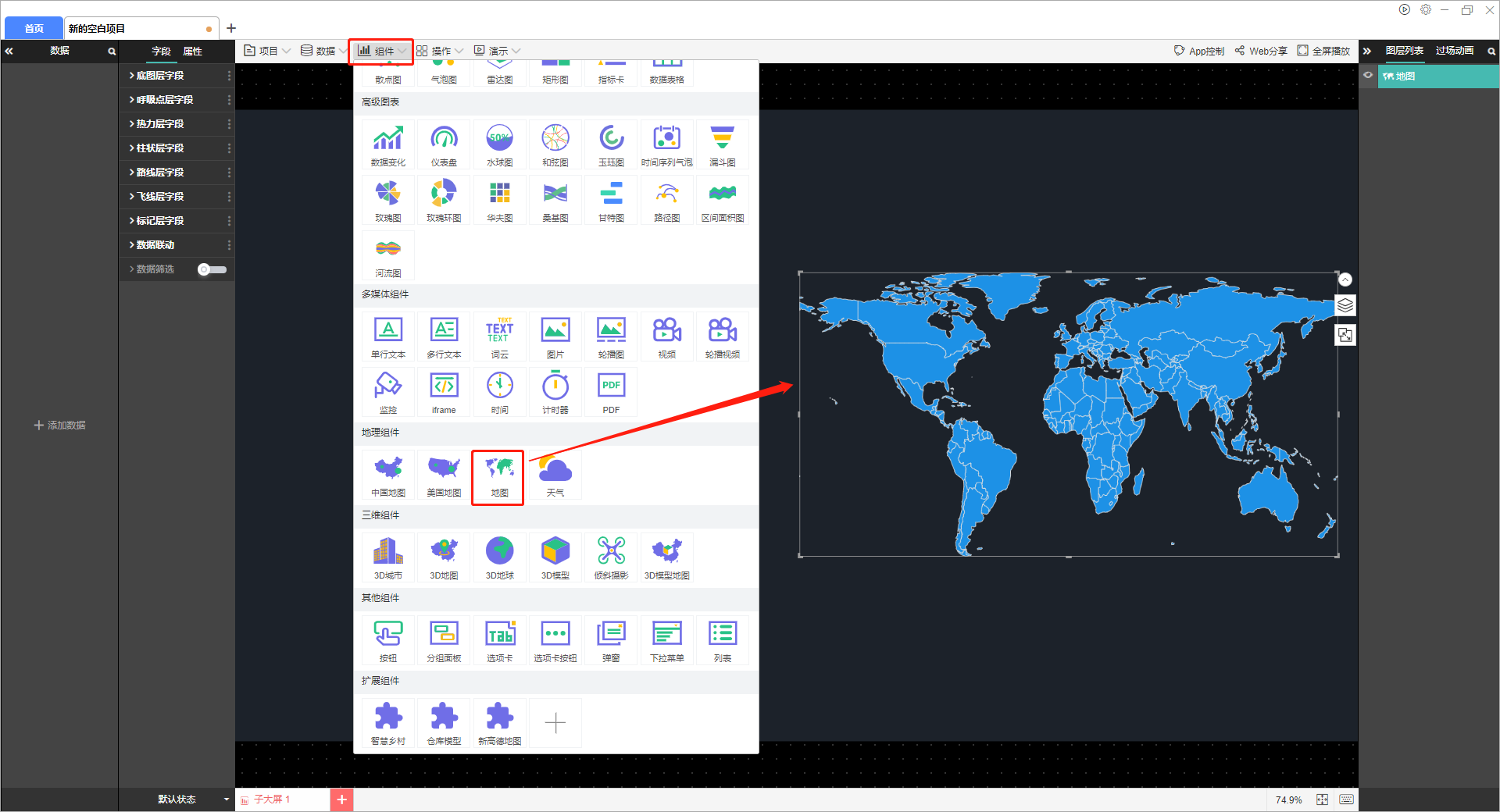
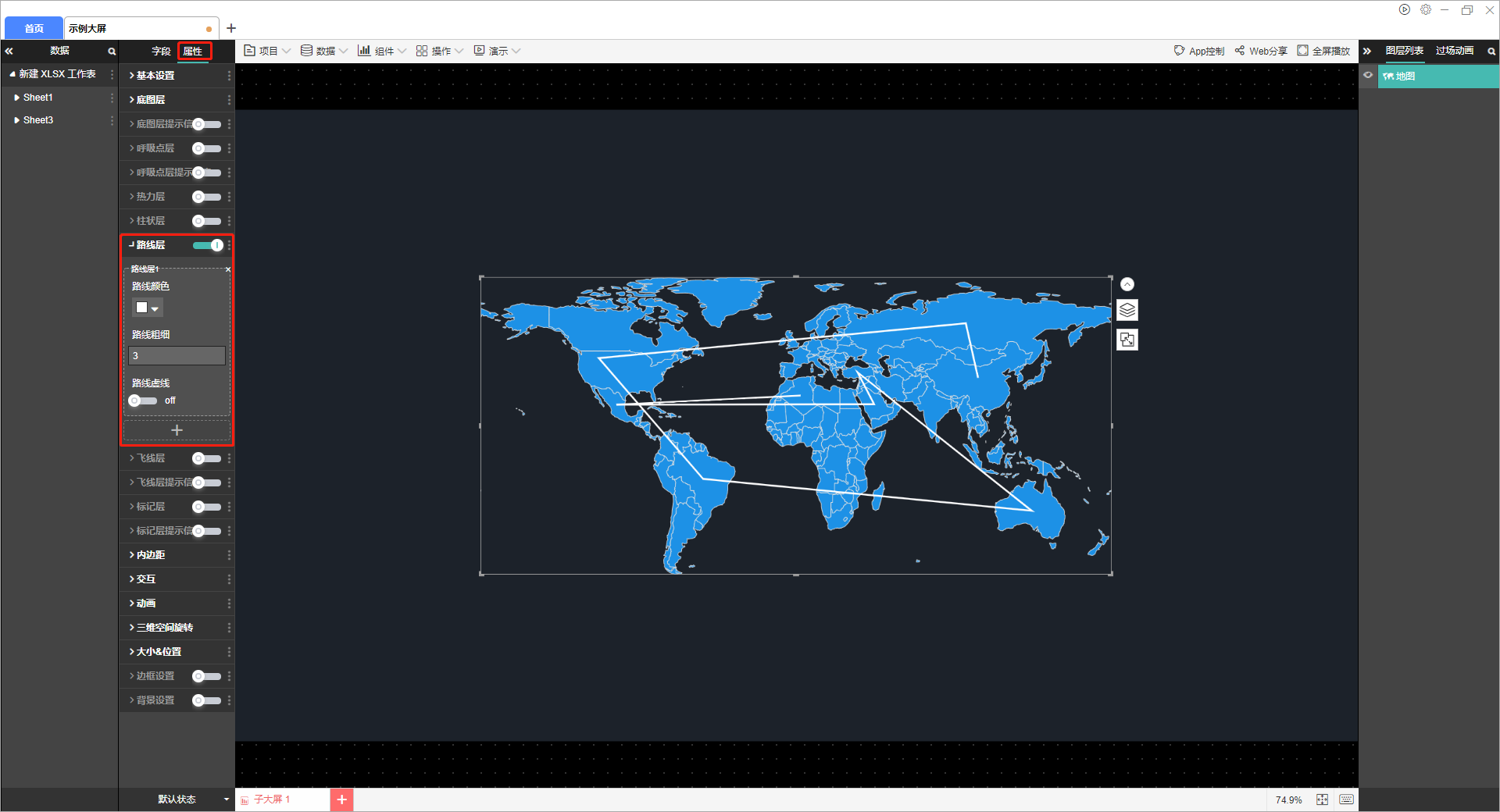
该组件在软件中的位置如下图所示:

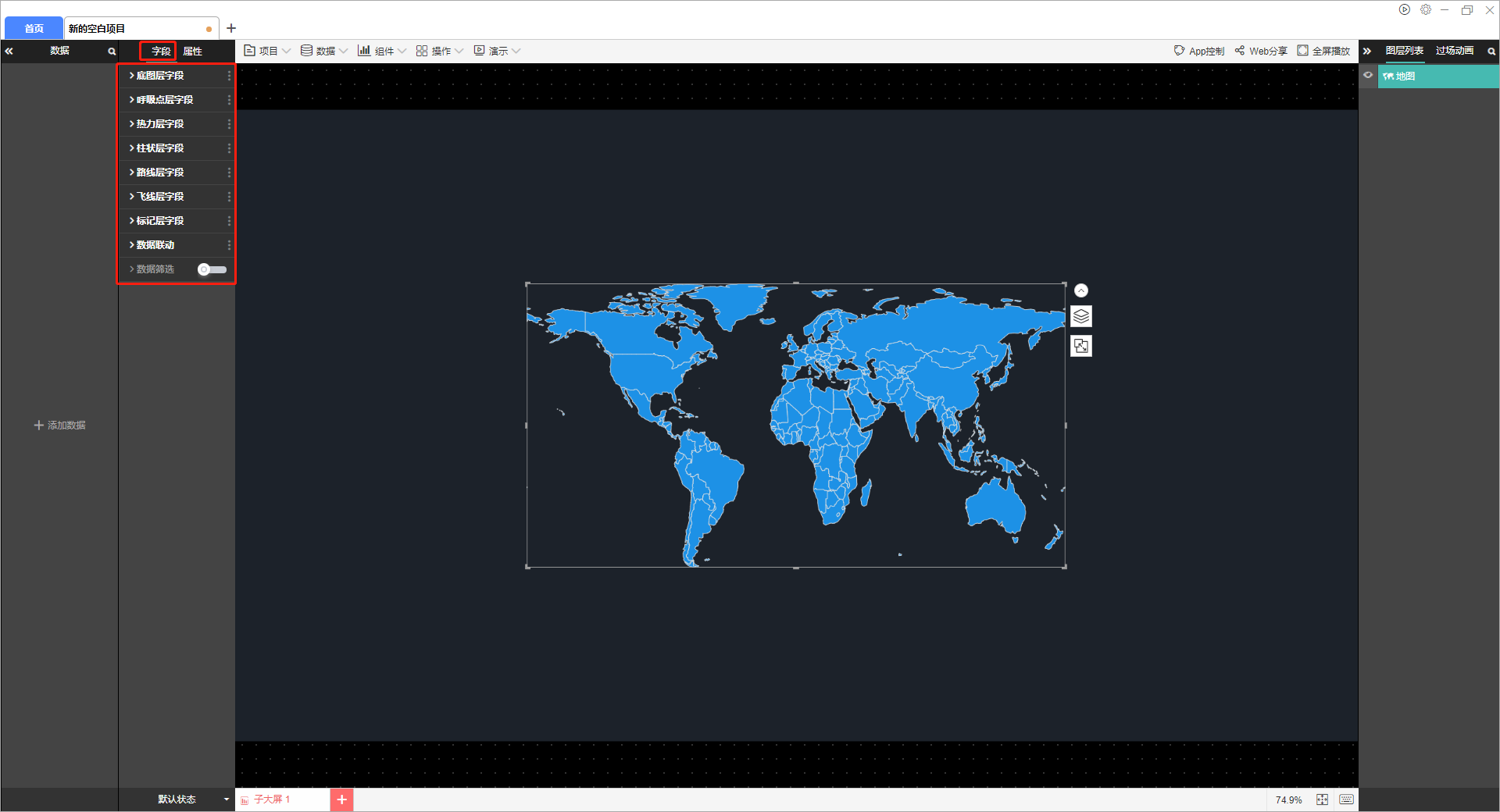
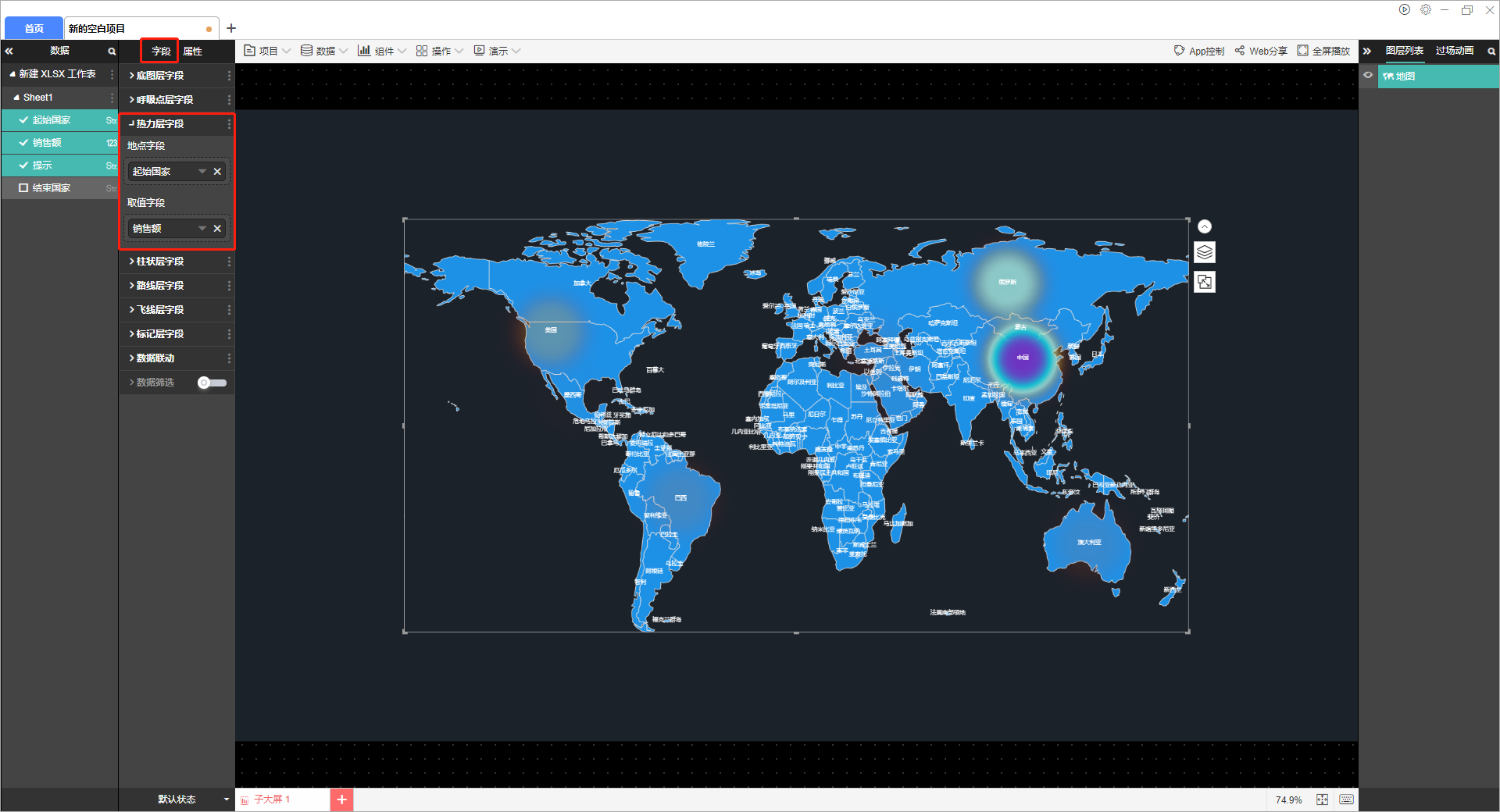
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

属性的设置如下图所示:

地图可以分为基本设置、底图层、呼吸点层、热力层、柱状层、路线层、飞线层和标记层,接下来我们用下面的示例数据分别对各个层进行介绍。
| 起始国家 | 销售额 | 提示 | 结束国家 |
| 中国 | 698542 | 提示信息1 | 中国 |
| 俄罗斯 | 369851 | 提示信息2 | 中国 |
| 美国 | 208512 | 提示信息3 | 中国 |
| 巴西 | 128753 | 提示信息4 | 中国 |
| 澳大利亚 | 102365 | 提示信息5 | 中国 |
| 土耳其 | 66845 | 提示信息6 | 中国 |
| 沙特阿拉伯 | 55123 | 提示信息7 | 中国 |
| 墨西哥 | 30002 | 提示信息8 | 中国 |
| 阿尔及利亚 | 19250 | 提示信息9 | 中国 |
1.基本设置
地图可以旋转角度
演示控制:可以通过山海鲸可视化APP(ios系统)进行演示操作
是否显示
2.底图层
底图层反应在地图的各个子区域上,通过区域颜色的变化反应出对应数值大小的变化。底图层的字段设置如下图所示: 
地点字段指的是当前地图上的区域,地图层的地点字段只能是国家名称(例如中国),不可以是经纬度数据。
取值字段是地点字段对应的数据,提示信息是当鼠标移动到区域上时,提示框内显示的信息(前提是开启了提示信息)。
数据中未包含的区域没有提示信息。
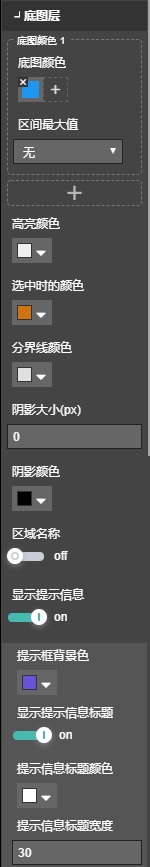
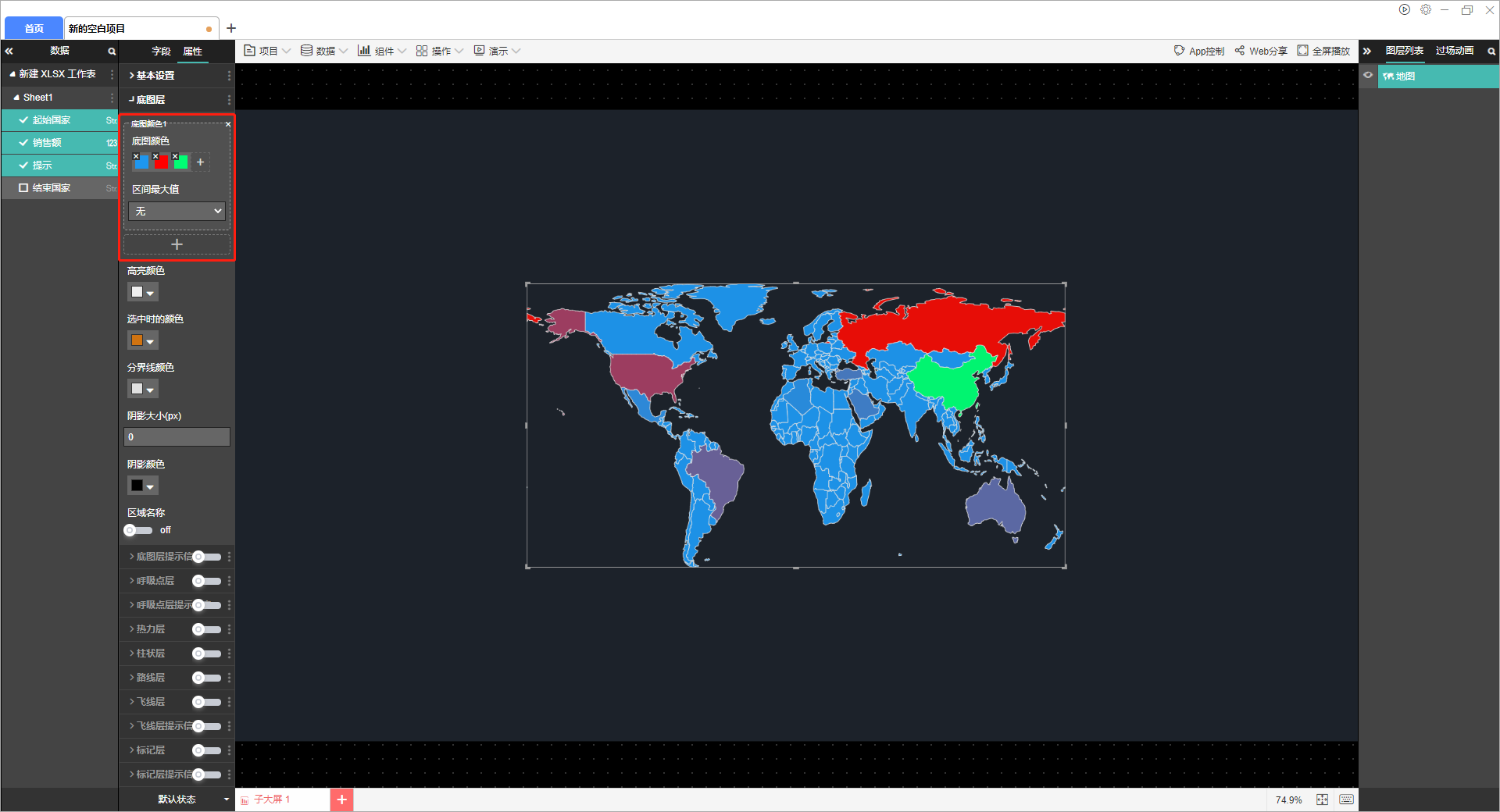
底图层的属性设置如下图所示:


通常我们会给底图设置多个颜色,来反应数值的变化。底图颜色的设置有以下两种方式:
第一种:自适应区间划分
使用这种方式时,我们不需要根据数值大小划分区间,软件会根据我们设置颜色的数量自动等间隔划分。
例如我们给底图层设置三个颜色,则其中第一个颜色为底图层字段数值最小的区域的颜色,第二个颜色为底图层字段数值为中间值的区域的颜色,最后一个颜色为底图层字段数值最大的区域的颜色。
其他数值的区域会以相同的百分比位置取两个颜色中间的渐变色,未给出数值的地图区域默认都使用第一个颜色。如下图所示:

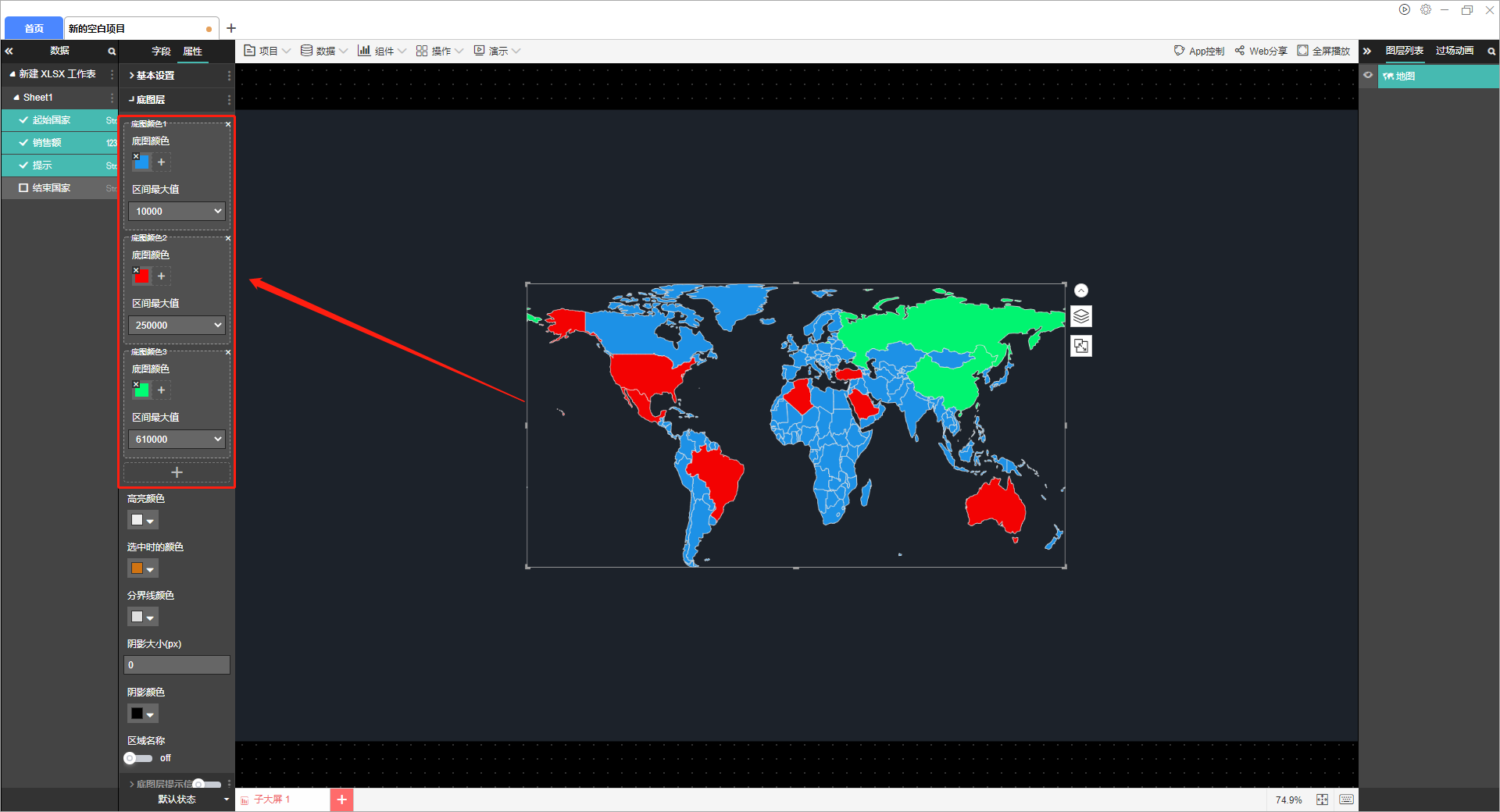
第二种:自定义区间划分
使用这种方式时,我们可以设置每个数值区间的范围,点击下方的“+”按钮可以添加区间,然后对区间最大值进行设置。
例如我们设置三个区间,其中第一个区间的最大值为100(数值小于等于100),第二个区间最大值为500,第三个区间最大值不设置(最后一个区间的最大值不用设置,则认为是无穷大)。
使用自定义区间划分时,数值在区间范围内的区域都会使用相同的颜色,未给出数值的地图区域默认都使用第一个区间的颜色。如下图所示:

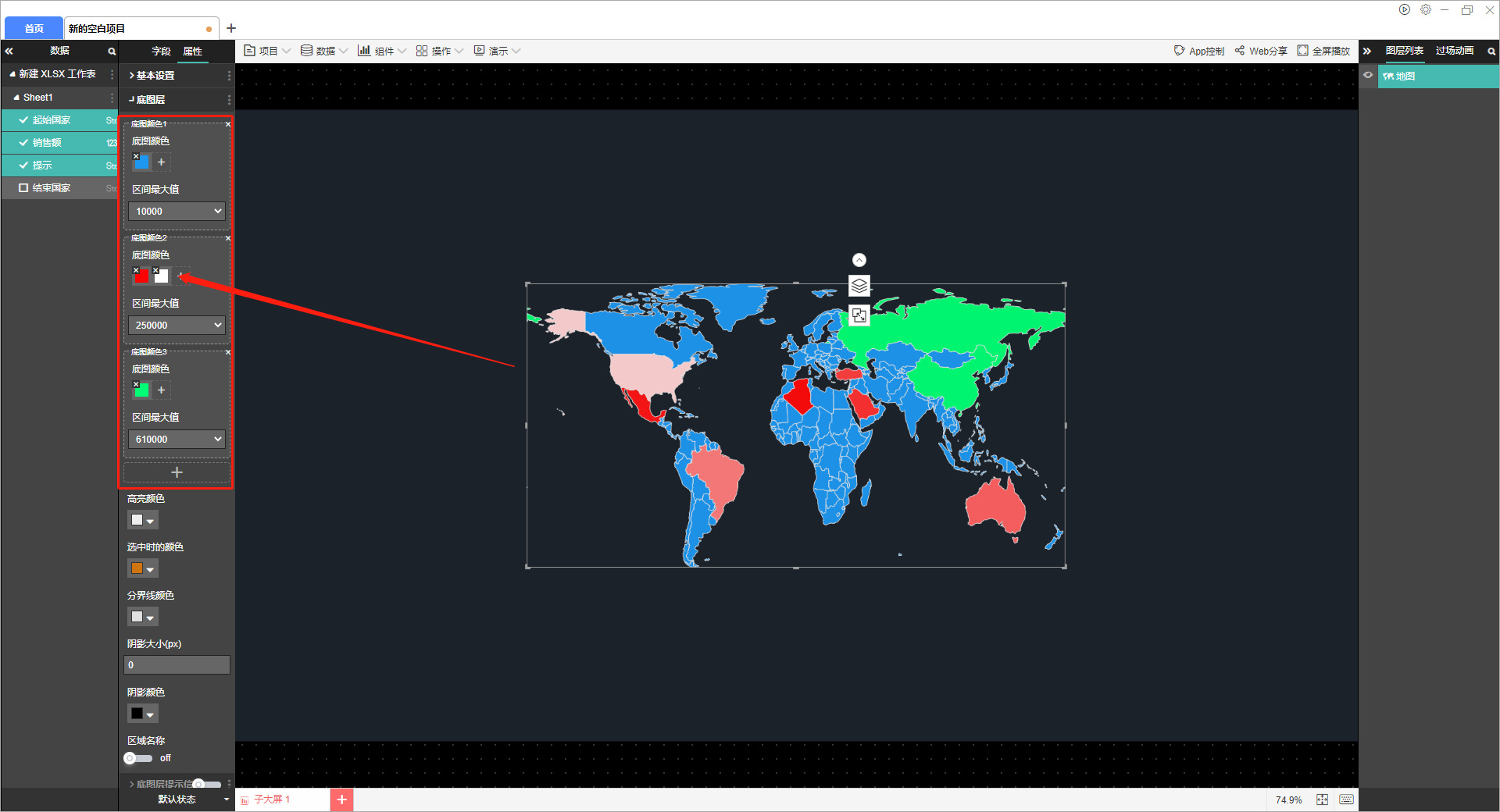
此外,这两种方式也可以结合使用,即在自定义区间划分的基础上,在每个区间内部也可以通过添加多个颜色来实现区间内部的颜色变化。

高亮颜色为鼠标移至区域上时显示的颜色,
选中时的颜色就是点击选中区域时显示的颜色,分界线颜色就是区域之间的分界线颜色。
分界线颜色:就是各个国家之间分界线的颜色
阴影设置的是整个地图的阴影,可以设置阴影大小和颜色。
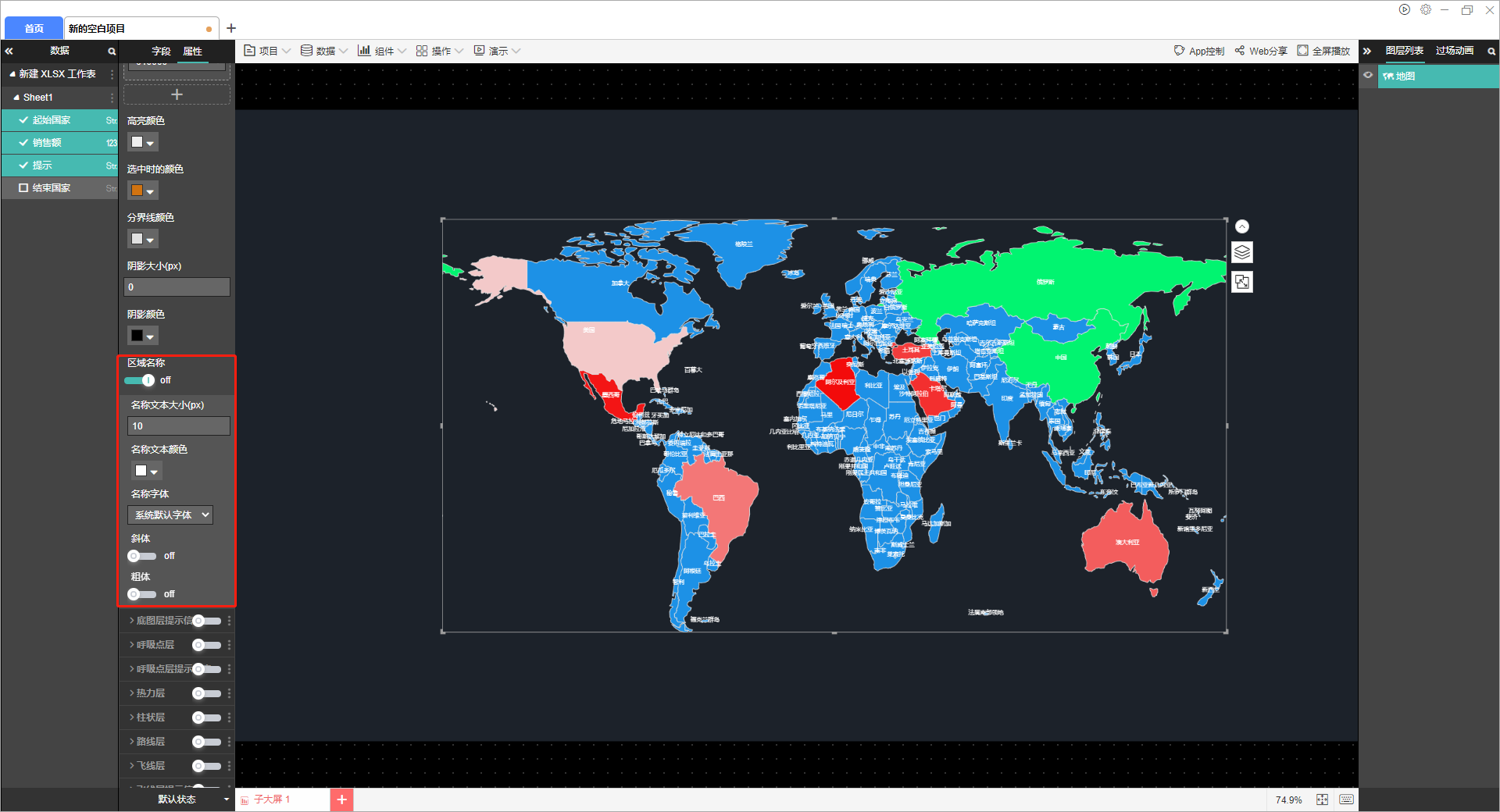
区域名称指的是当前地图国家的名称。该名称默认不显示,可以在此开启和设置。
开启之后可以设置区域名称文本大小、文本颜色和透明度。

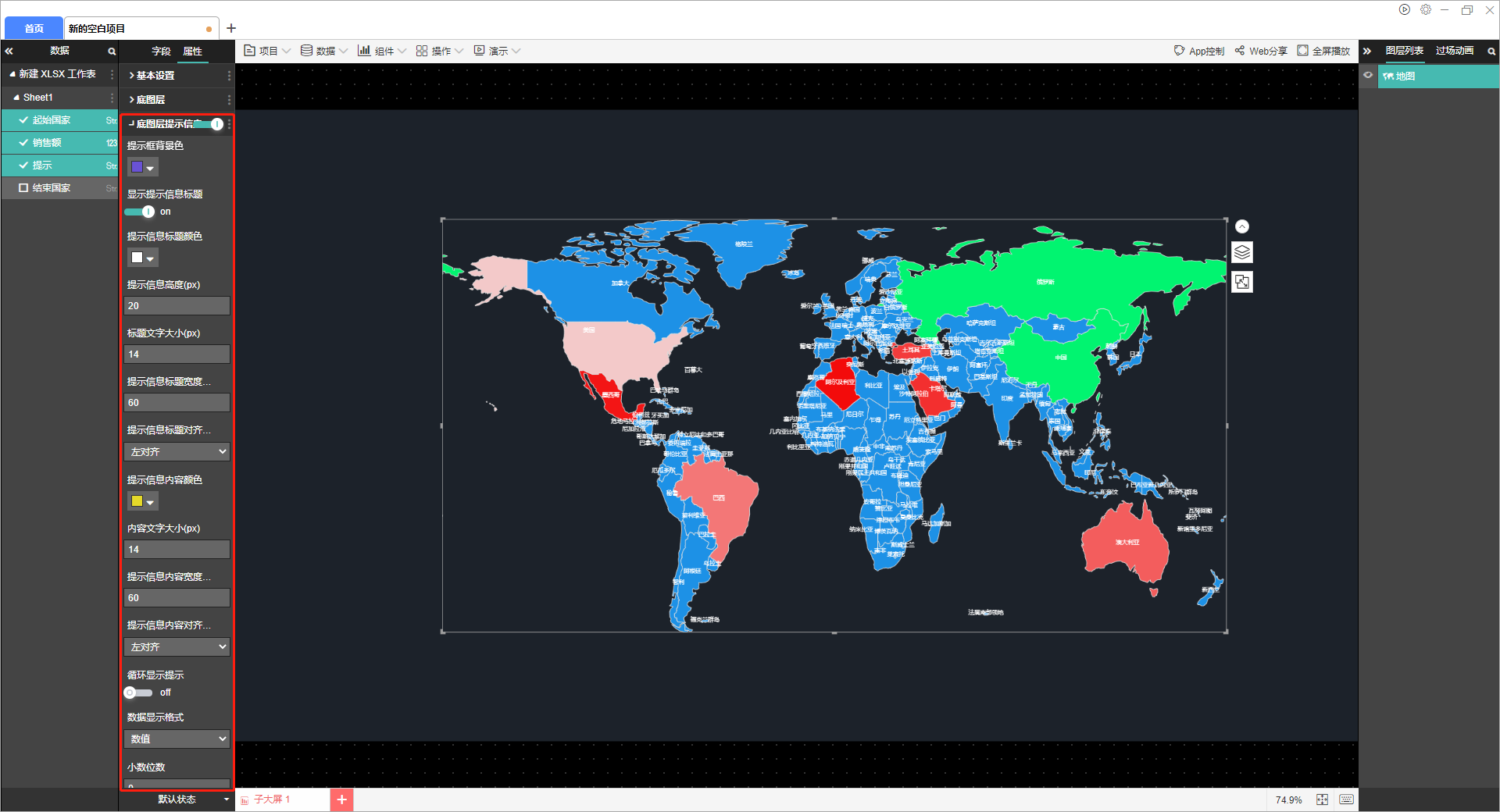
3.底图层提示信息
提示信息默认关闭,开启后可以对其进行设置。
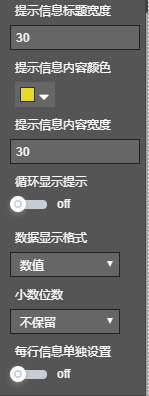
包括:提示框背景色,显示提示信息标题(对应的是字段的标题),提示信息标题颜色,提示信息标题高度,标题文字大小、提示信息内容宽度、提示信息内容对齐,提示信息内容颜色、内容文字大小、提示信息内容宽度、提示信息内容信息对齐、循环显示提示开关、数据显示格式、小数位数、小数补零、每行信息单独设置。
需要注意的是,如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐。
循环显示提示默认关闭,开启后提示信息会循环自动播放。


4.呼吸点层
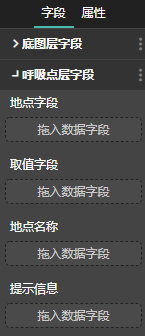
呼吸点层反应在地图的各个具体位置上,通过呼吸点的大小反应出对应数值大小的变化。呼吸点层的字段设置如下图所示:

地点字段指的是当前地图上的国家,地点字段为国家名称。
取值字段是地点字段对应的数据,
地点名称对应的是地点字段的名称,提示信息是当鼠标移动到呼吸点上时,
提示框内显示的信息(前提是开启了提示信息)。
数据中未包含的区域没有提示信息。
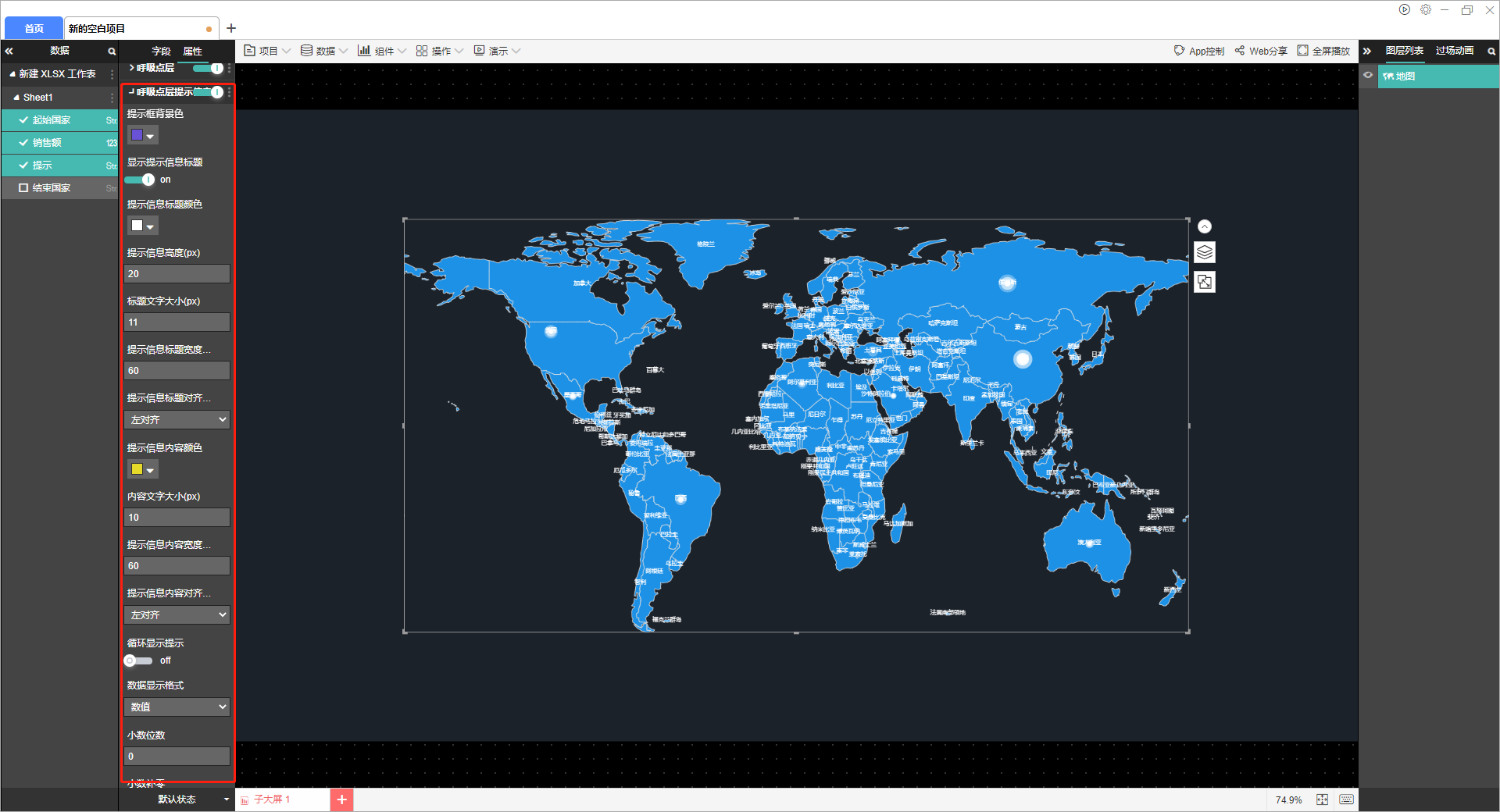
呼吸点层的属性设置如下图所示:

显示名称默认关闭,开启后会在呼吸点旁边显示地点名称。
动画联动默认关闭,开启后可以选择图标进行呼吸点数的联动
呼吸点的动画有扩散和闪烁两种类型,呼吸点最小半径(对应最小的数值)、呼吸点最大半径(对应最大的数值)、呼吸点颜色可以在这里进行设置。
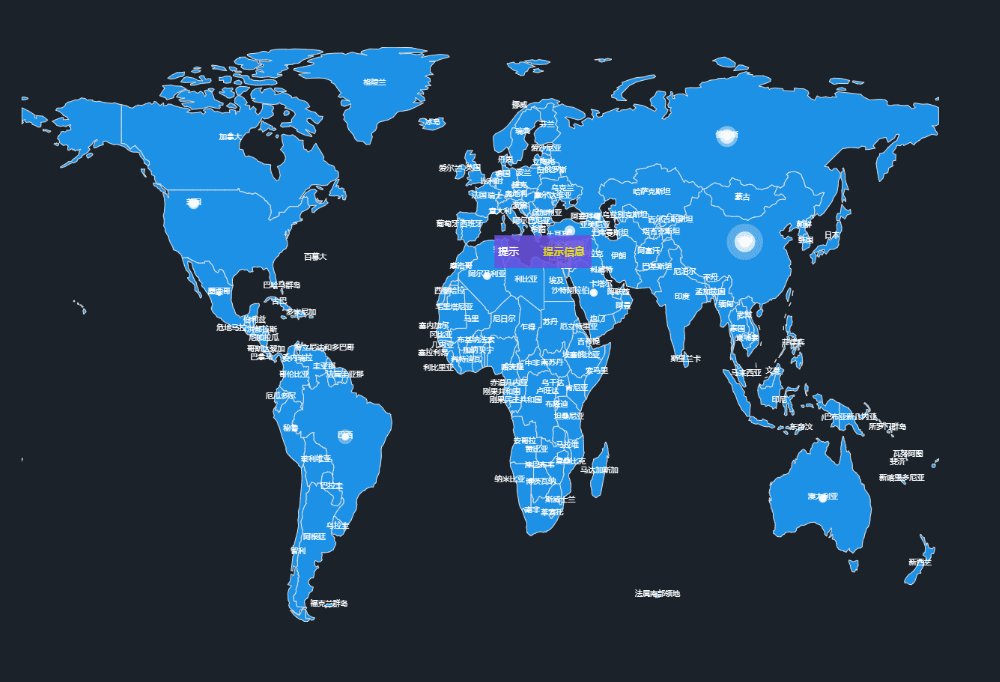
需要注意的是,当地点字段为国家名称时,呼吸点处于区域的中间位置,如下图所示:

5.呼吸点层提示信息
提示信息默认关闭,开启后可以对其进行设置。
包括:提示框背景色,显示提示信息标题(对应的是字段的标题),提示信息标题颜色,提示信息高度、标题文字大小、提示信息标题宽度,提示信息标题对齐,提示信息内容颜色,提示信息文字大小、提示信息内容宽度、提示信息内容对齐、循环显示提示、数据显示格式、小数位数、小数补零、每行信息单独设置。
需要注意的是,如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐。
循环显示提示默认关闭,开启后提示信息会循环自动播放。


6.热力层
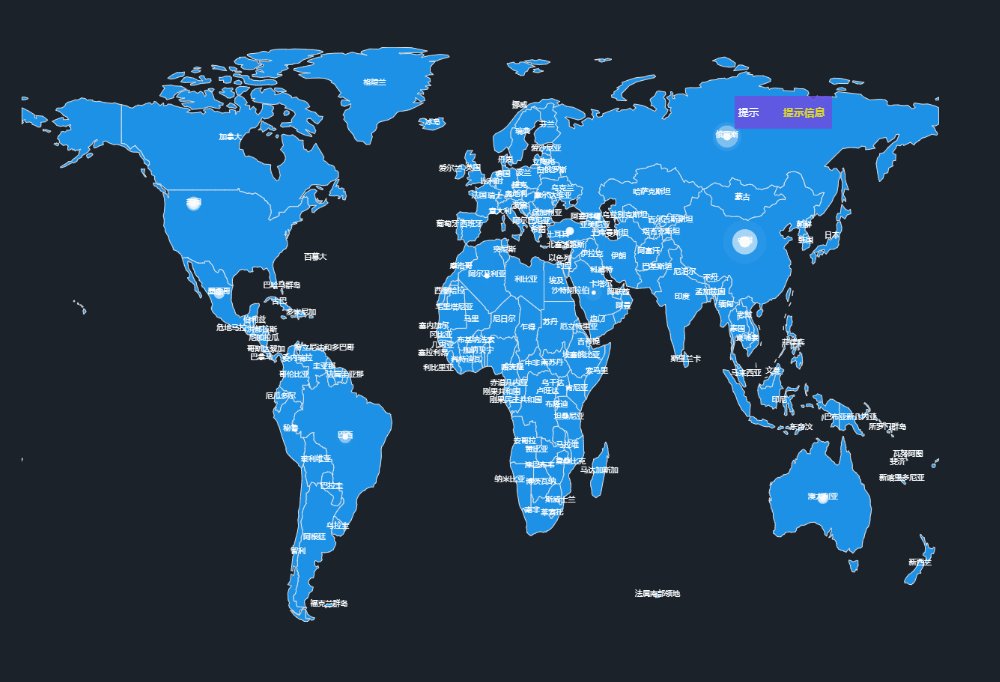
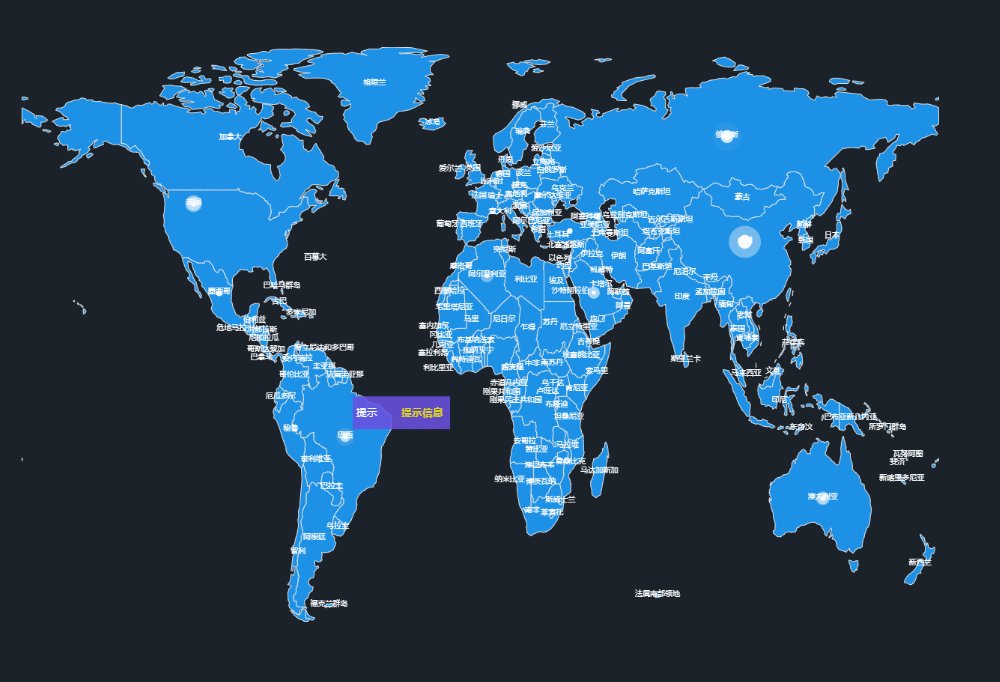
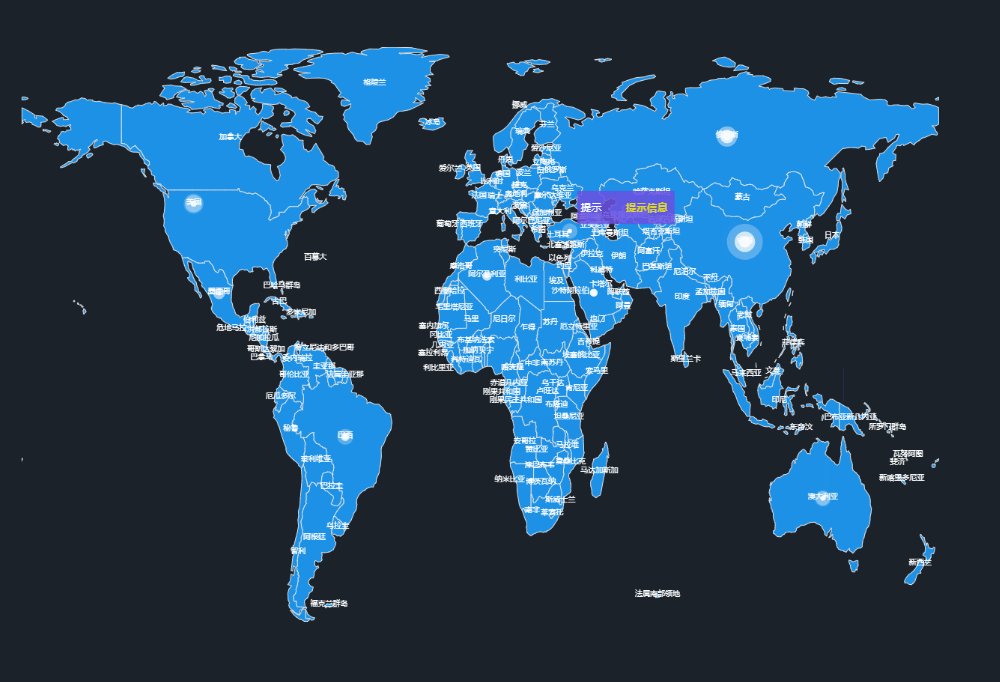
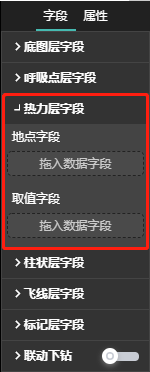
热力层反应在地图的各个具体位置上,通过热力圈的颜色变化反应出对应数值大小的变化。热力层的字段设置如下图所示:

当提示信息开启时,根据提示信息的设置,当鼠标移至热力圈,地点字段和取值字段的内容将作为提示信息进行展示。
热力层的属性设置如下图所示:

热力圈颜色中,第一个颜色为最外圈的颜色,最后一个颜色为最内圈的颜色,随着热力圈半径的变化,各个圈所占的比例也会发生变化。
可以设置热力大小以及热力圈模糊程度。
地点字段为国家名称时,热力圈处于区域的中间位置,如下图所示:

7.柱状层
柱状层反应在地图的各个具体位置上,通过柱子的高度变化反应出对应数值大小的变化。柱状层的字段设置如下图所示:

当提示信息开启时,根据提示信息的设置,当鼠标移至柱子,地点字段和取值字段的内容将作为提示信息进行展示。
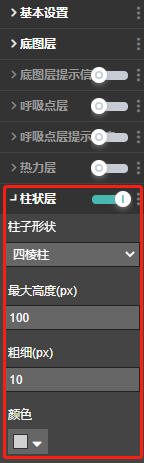
柱状层的属性设置如下图所示:

柱子的形状可以设置为四棱柱或圆柱,最大高度对应的是取值字段中的最大值以及粗细和颜色,其他柱子会根据对应数值与最大数值的比例生成。
当地点字段为国家名称时,柱子处于区域的中间位置,如下图所示:

8.路线层
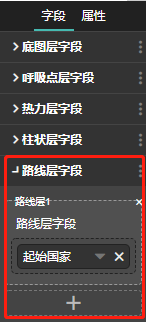
路线层反应在地图的各个具体位置上,通过路线的变化反应出两个位置之间的联系。路线的字段设置如下图所示:

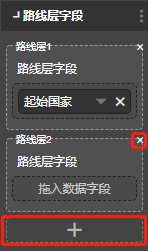
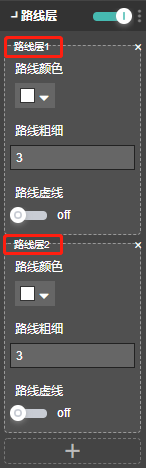
默认只有一个路线层,点击下方的加号可以添加更多路线层,点击右上角的叉可以删除路线层。

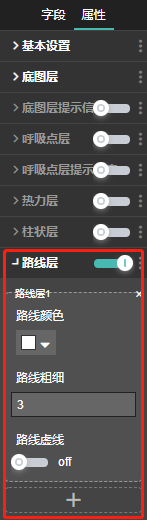
路线层的属性设置如下图所示:

当我们对路线层的属性进行设置时,首先要选择其中的某一个路线层,每条路线是独立设置的。

可对路线的颜色、粗细进行调节。如下图所示:

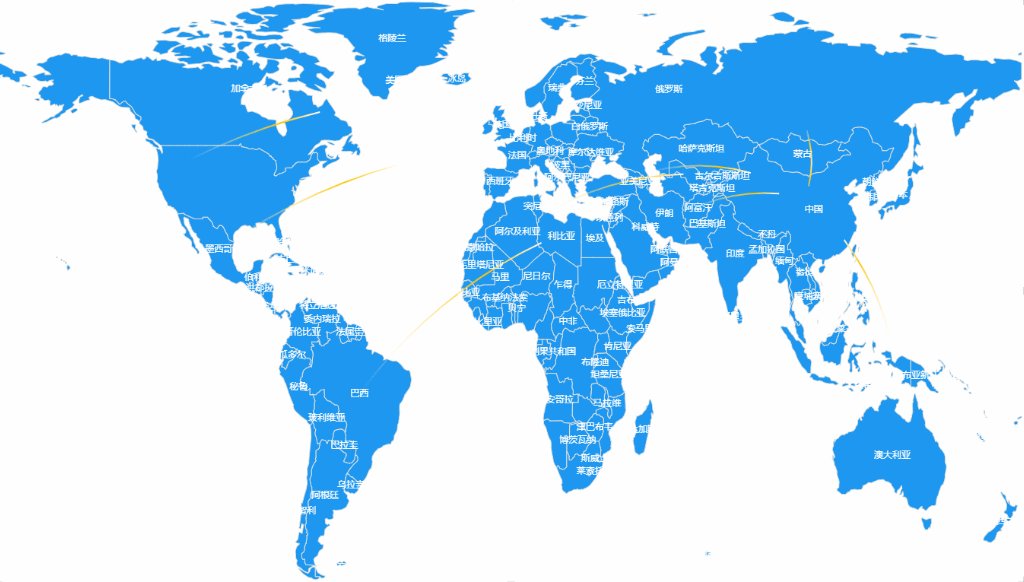
9.飞线层
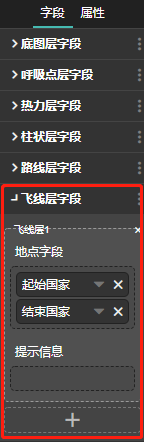
飞线层反应在地图的各个具体位置上,通过从起始点到结束点的飞线反应出两个位置之间的联系。飞线的字段设置如下图所示:

飞线层的属性设置如下图所示:

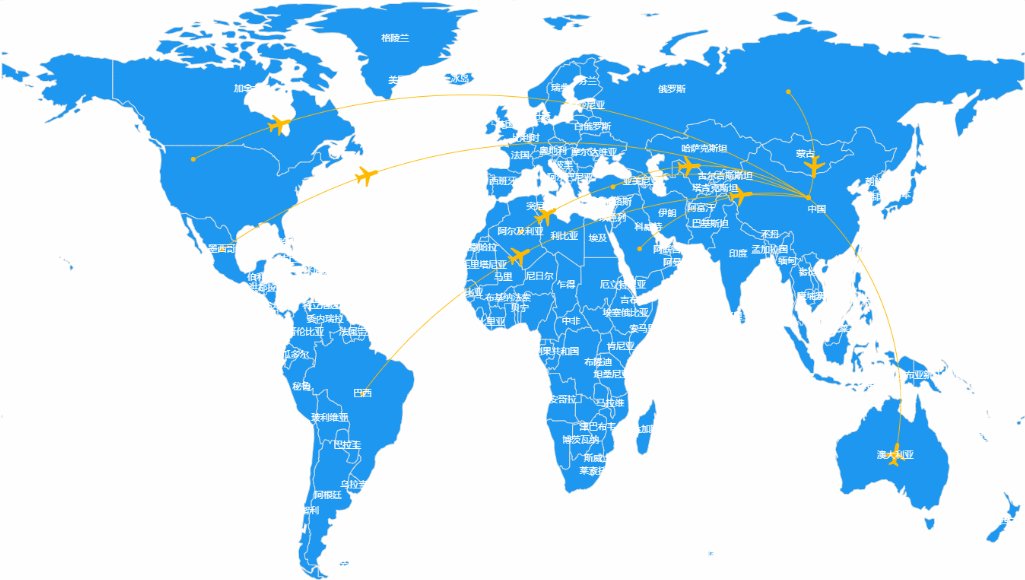
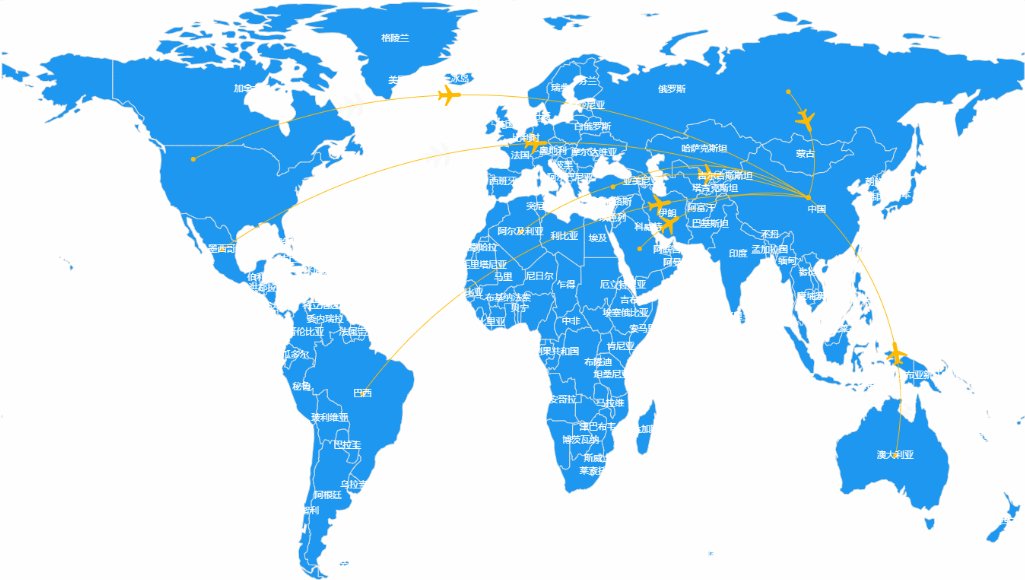
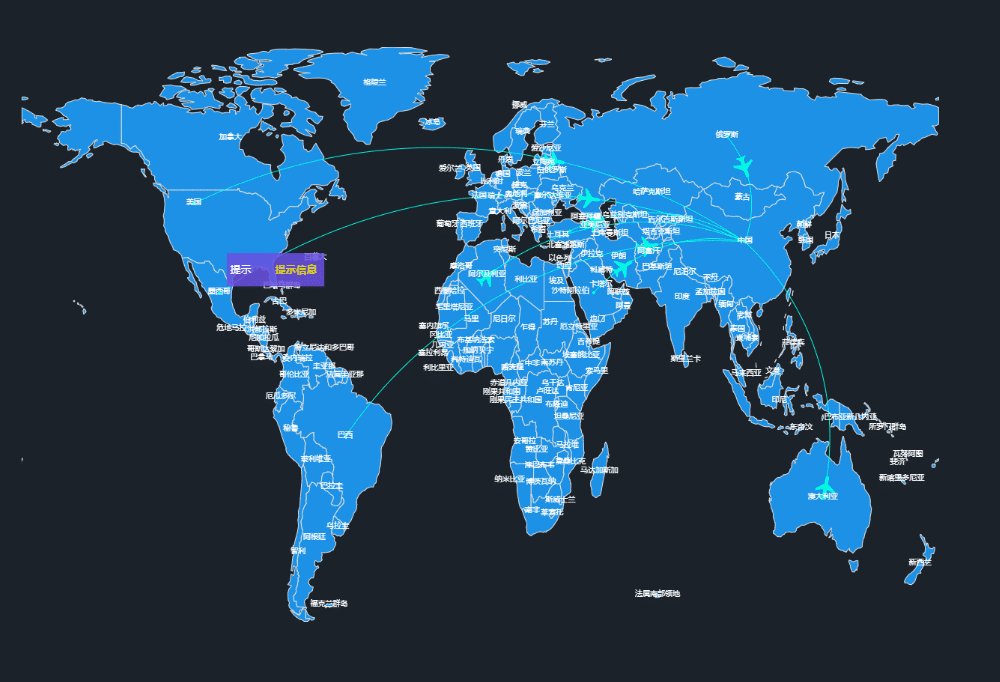
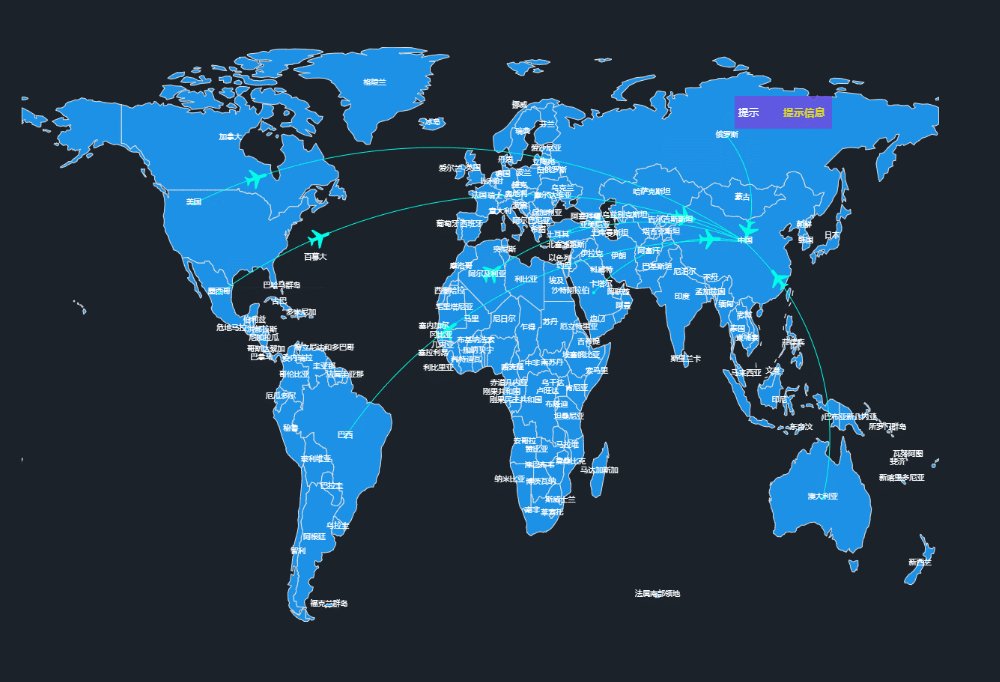
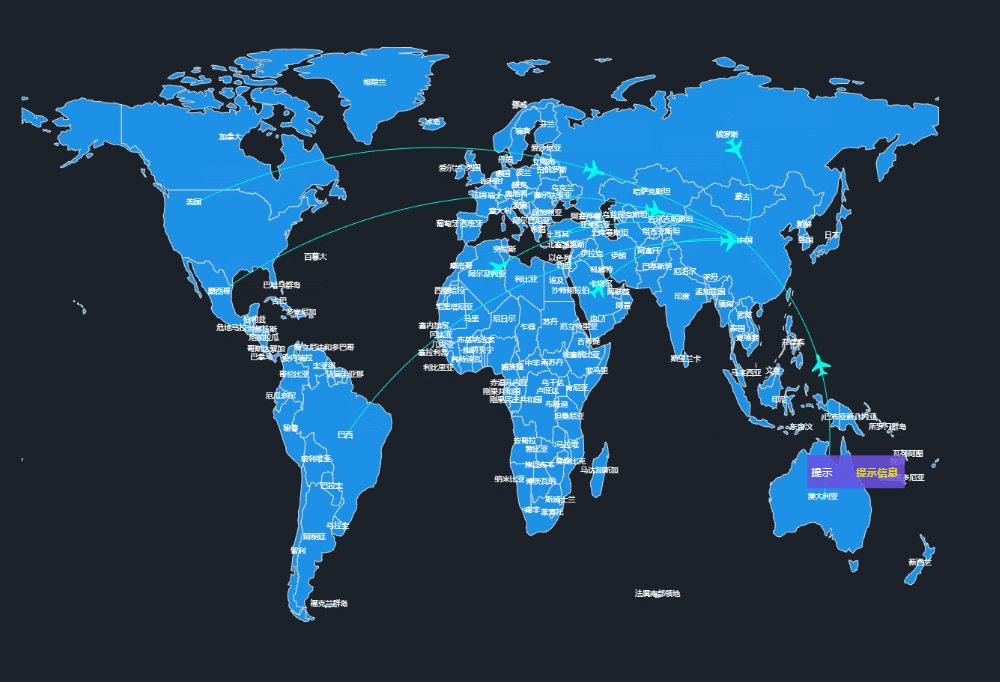
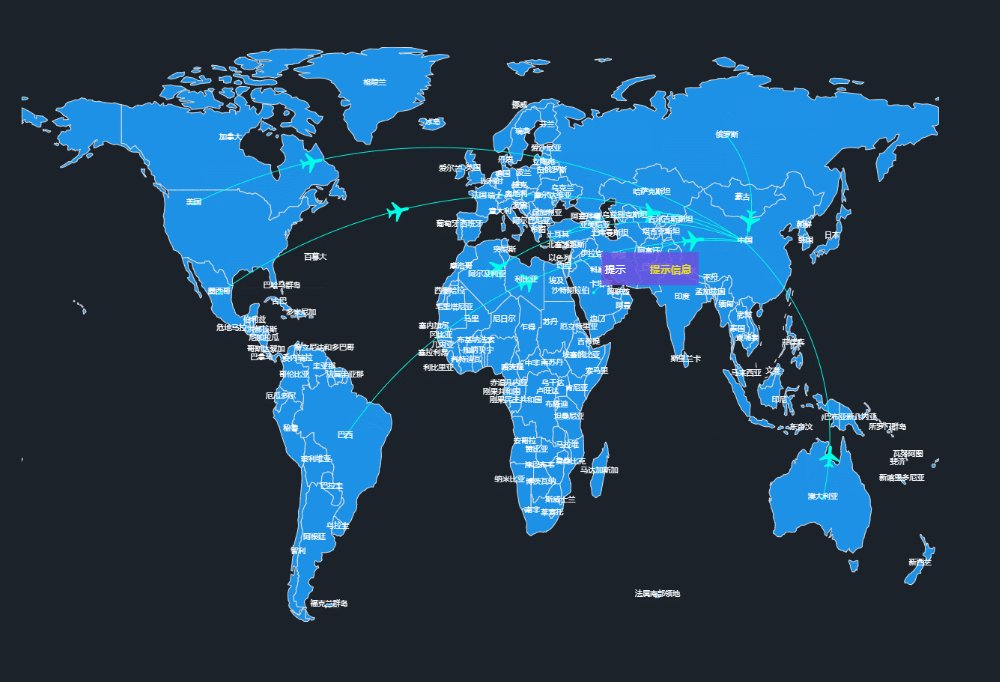
需要注意的是:飞线层的动画类型有2种,一种是飞线,另外一种是航线。
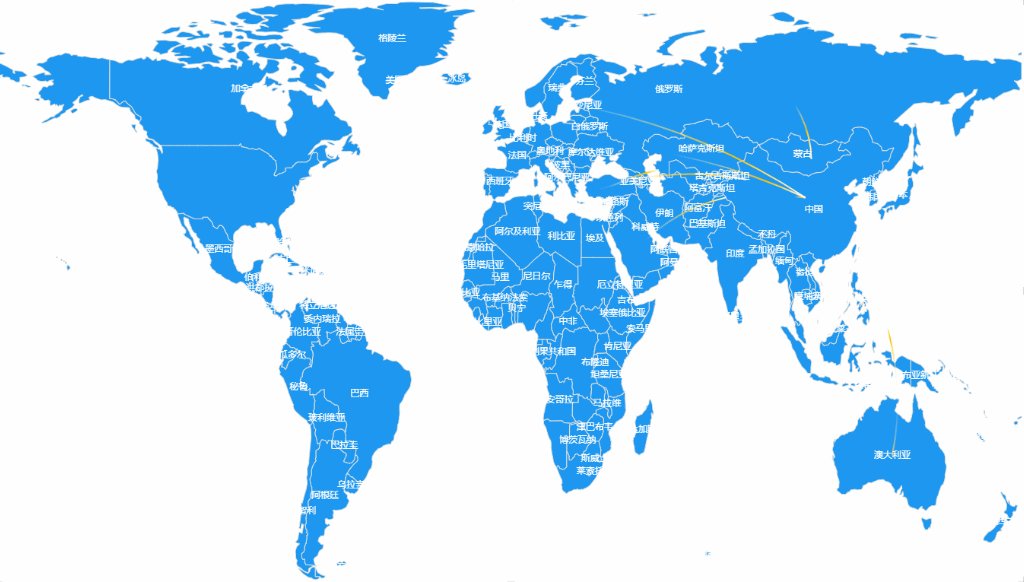
飞线动画效果如下图所示:

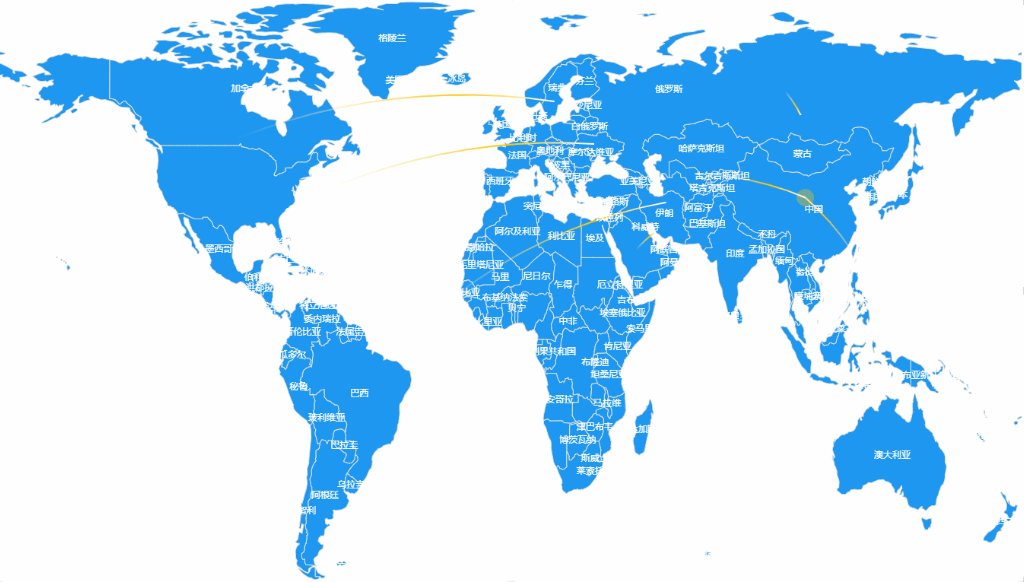
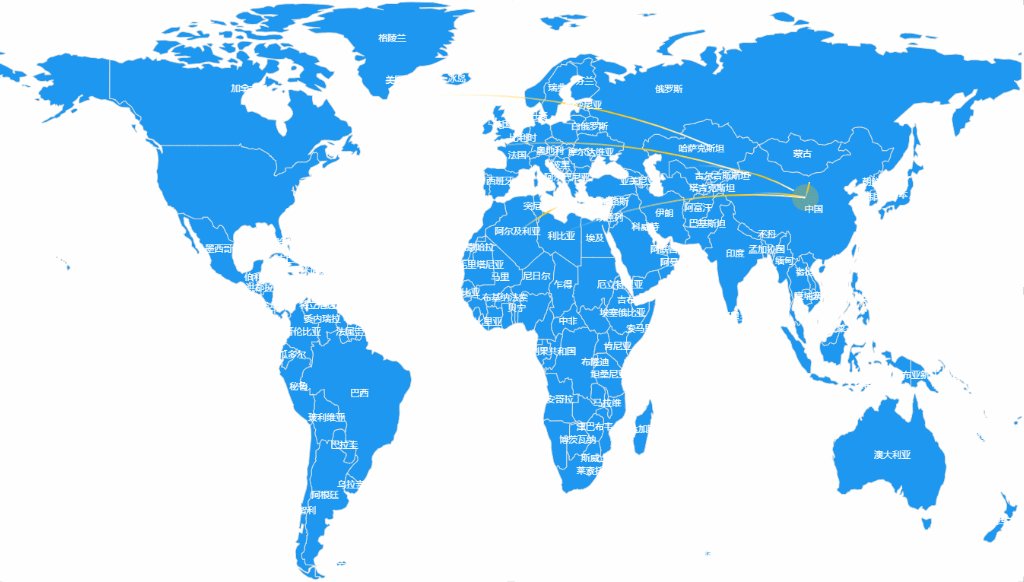
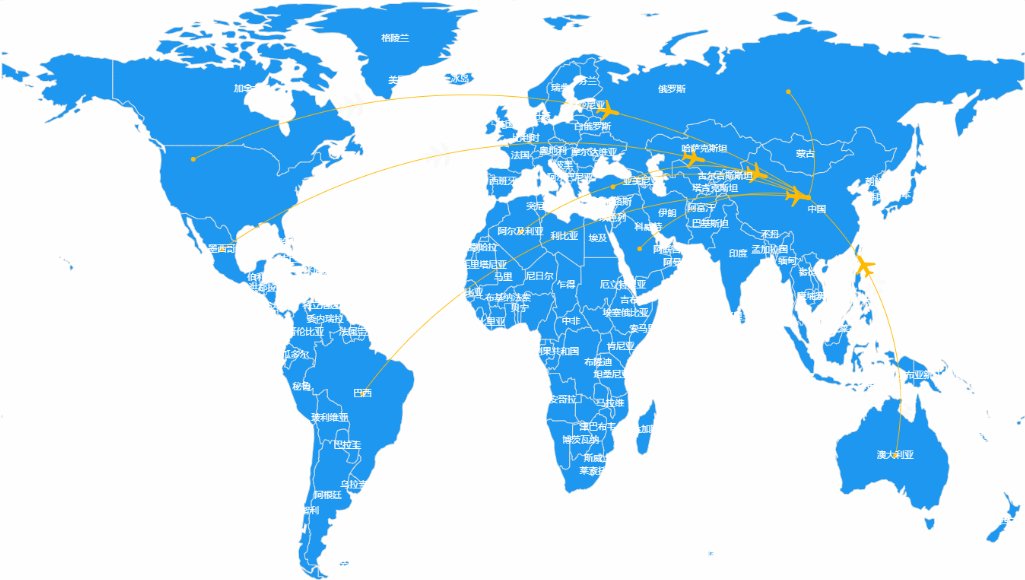
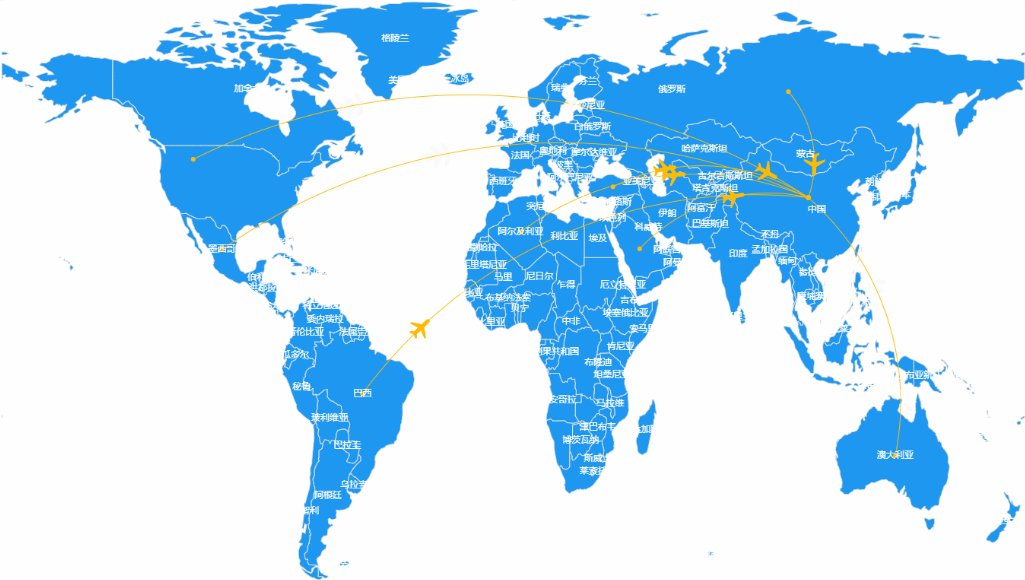
航线动画效果如下图所示:

航线动画效果可调整地点尺寸,地点颜色,地点尺寸,航线粗细,航线颜色,航线高亮颜色、飞行速度,飞行物图片和图片的尺寸,设置如下图所示:

10.飞线层提示信息
提示信息默认关闭,开启后可以对其进行设置。
包括:提示框背景色,显示提示信息标题(对应的是字段的标题),提示信息标题颜色,提示信息高度、标题文字大小、提示信息标题宽度,提示信息标题对齐,提示信息内容颜色,提示信息文字大小、提示信息内容宽度、提示信息内容对齐、显示地点名称、循环显示提示、提示信息位置、数据显示格式、小数位数、小数补零、每行信息单独设置。
需要注意的是,如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐。
循环显示提示默认关闭,开启后提示信息会循环自动播放。

11.标记层
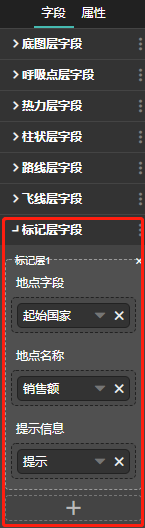
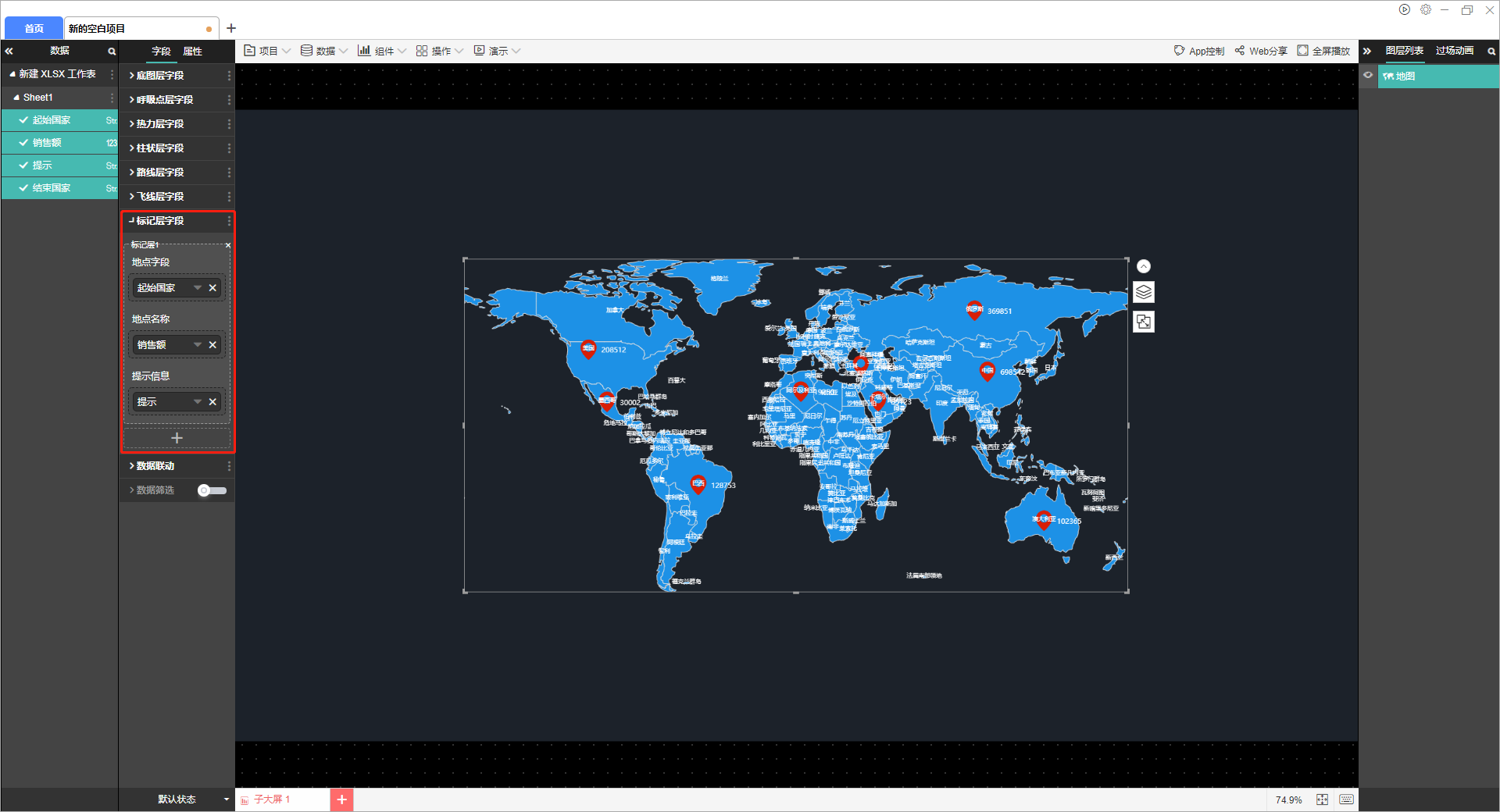
如果我们想给地图上标记更多类型的地点(例如学校和医院等),我们可以在标记层进行设置,标记层的字段设置如下图所示:

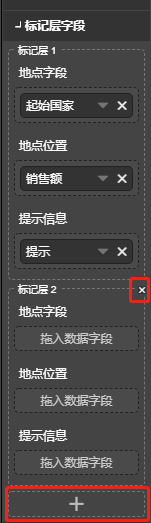
默认只有一个标记层,点击下方的加号可以添加更多标记层,点击右上角的叉可以删除标记层。

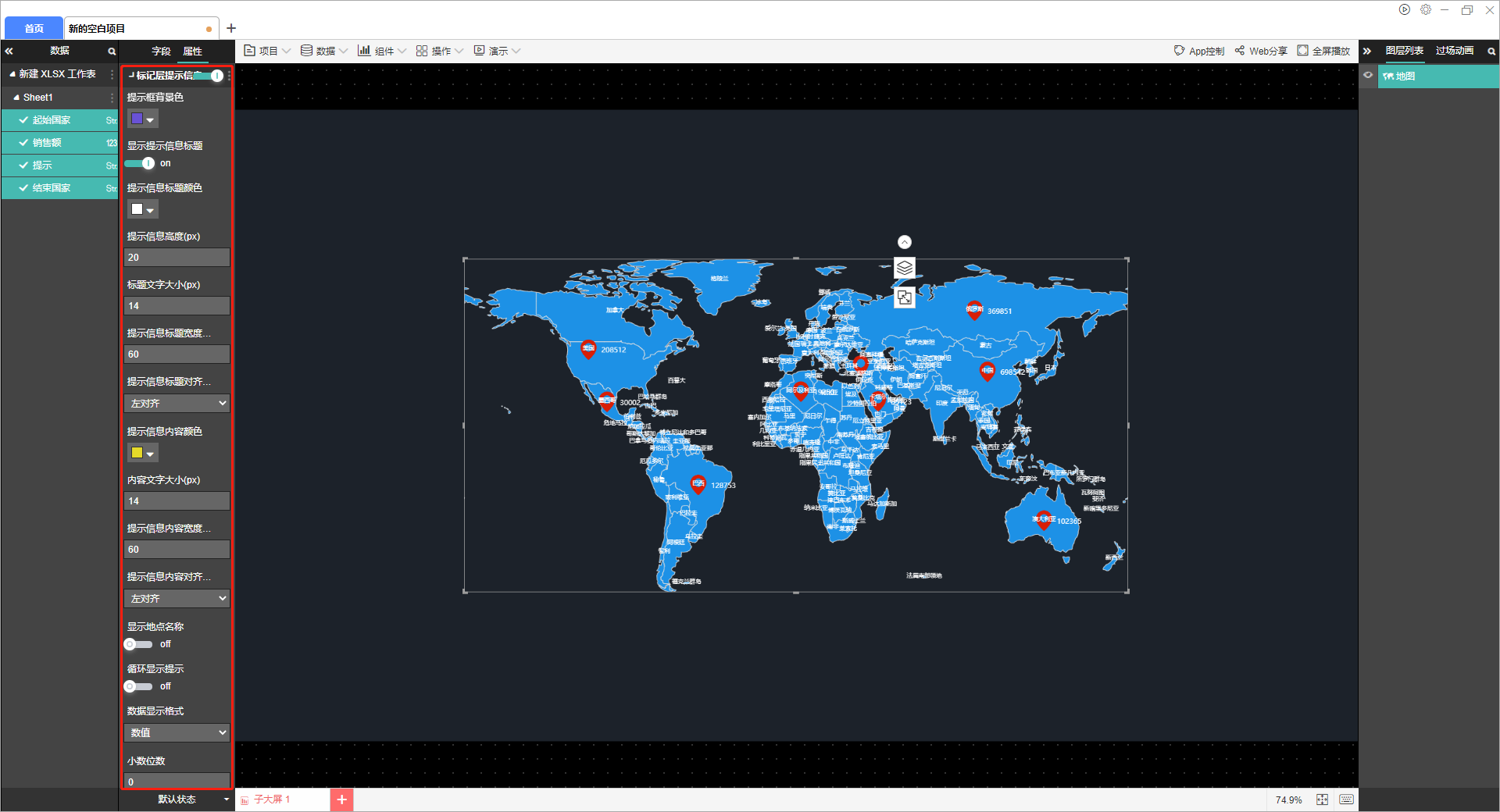
标记层的属性设置如下图所示:

当我们对标记层的属性进行设置时,首先要选择其中的某一个标记层,每个标记层是独立设置的。

选择图片是设置该标记层的位置标识,例如你可以设置一个医院的标志。
图片的宽度、高度和透明度可以独立设置。
显示名称指的是是否将名称字段显示在标识旁边。
名称的大小、颜色、字体、斜粗体可以独立设置。
需要注意的是,当地点字段为国家名称时,标记图片处于区域的中间位置,如下图所示:

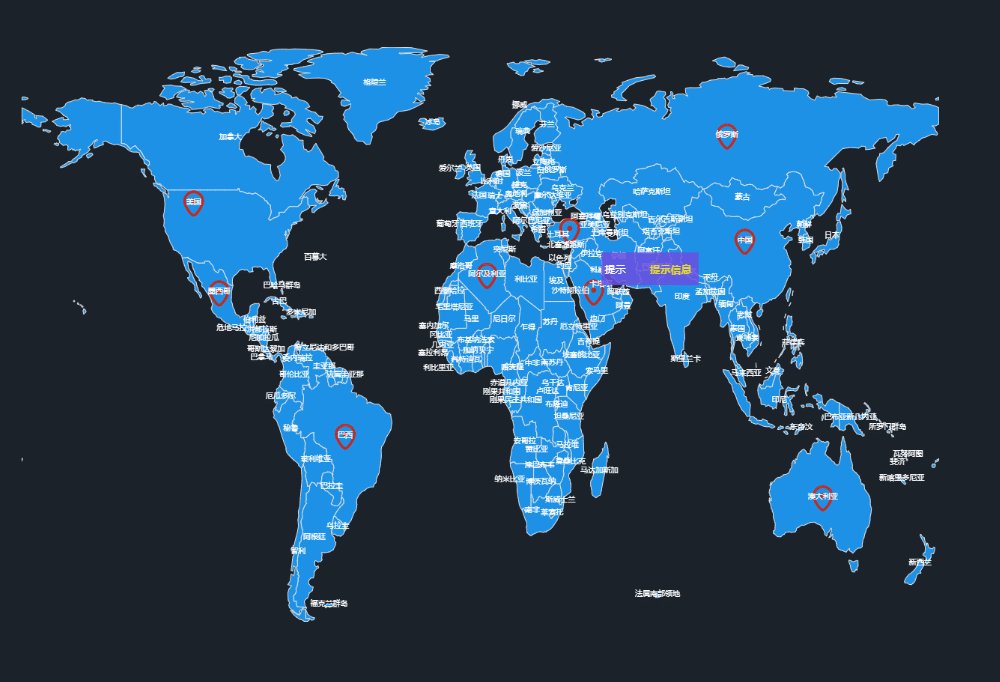
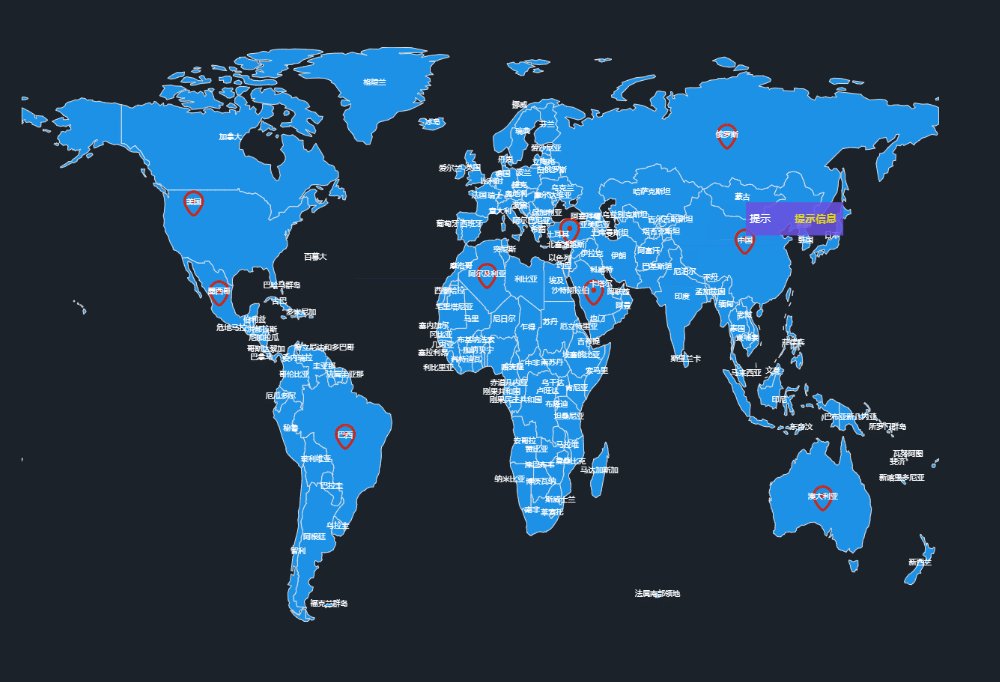
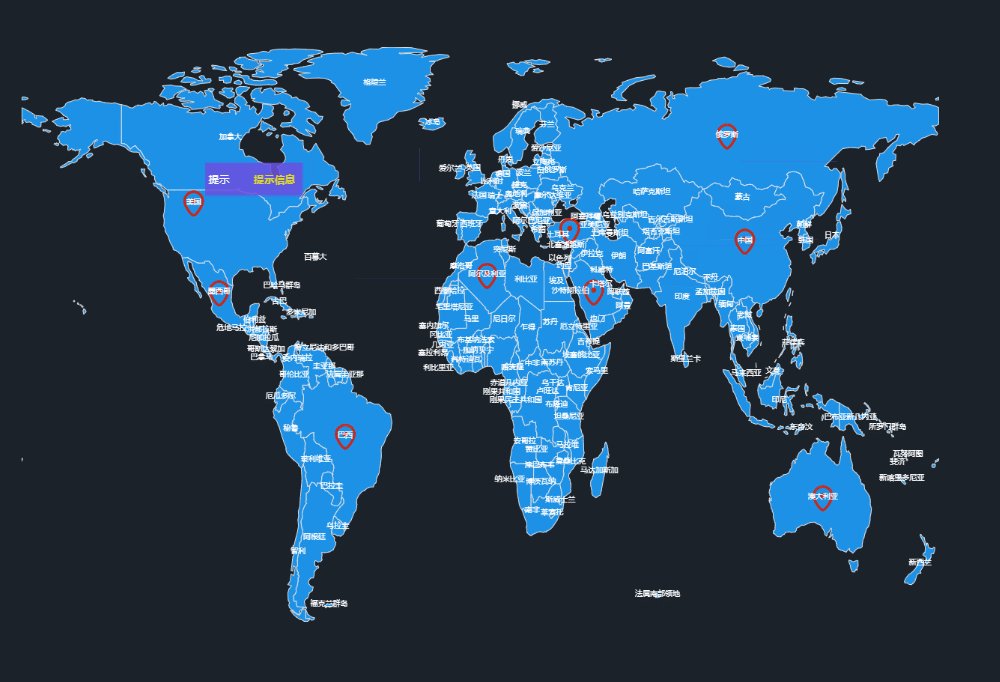
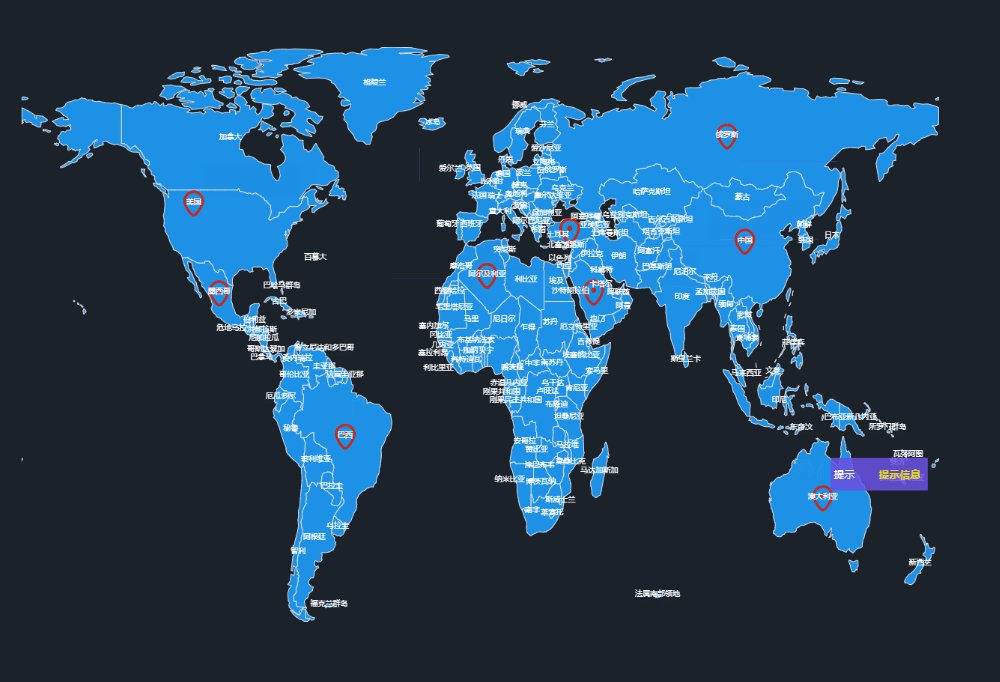
12.标记层提示信息
提示信息默认关闭,开启后可以对其进行设置。
包括:提示框背景色,显示提示信息标题(对应的是字段的标题),提示信息标题颜色,提示信息高度、标题文字大小、提示信息标题宽度,提示信息标题对齐,提示信息内容颜色,提示信息文字大小、提示信息内容宽度、提示信息内容对齐、显示地点名称、循环显示提示、提示信息位置、数据显示格式、小数位数、小数补零、每行信息单独设置。
需要注意的是,如果同时显示提示信息标题和提示信息内容,则使用两端对齐方式,两边的内容根据设置的宽度自动换行,标题使用左对齐,内容使用右对齐。
循环显示提示默认关闭,开启后提示信息会循环自动播放。


更多设置:
关于地图的更多设置项如下图所示:
 (1)内边距
(1)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(2)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(3)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(5)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(6)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(7)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

