百分比堆叠条形图
摘要: 本文主要给大家介绍一下百分比堆叠条形图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
百分比堆叠条形图将多个数据集的条形彼此叠加显示,适合用来显示大类别如何细分为较小的类别,以及每部分与总量之间的关系。
在展示不同的数据集时,可以按照数值和百分比两种形式进行展示,本文介绍的堆叠条形图采用的是百分比的形式,如果希望使用数值的展示形式,请使用堆叠条形图。
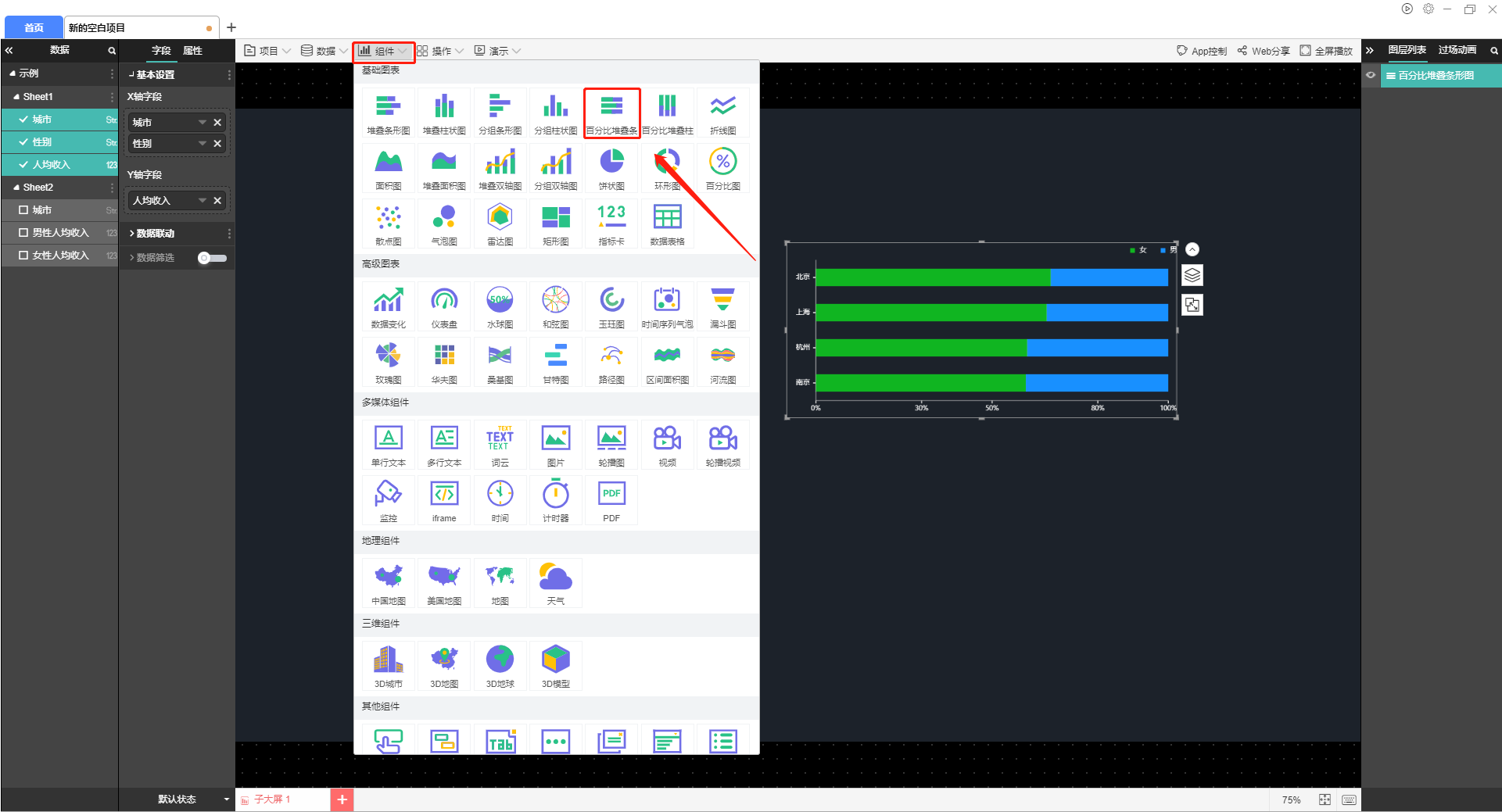
该组件在软件中的位置如下图所示:

选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:
 其中X轴字段为纵坐标,反应了条形的组成部分,Y轴字段为横坐标,反应了每一个条形部分的长度。(关于如何添加字段请参考新手入门教程)
其中X轴字段为纵坐标,反应了条形的组成部分,Y轴字段为横坐标,反应了每一个条形部分的长度。(关于如何添加字段请参考新手入门教程)
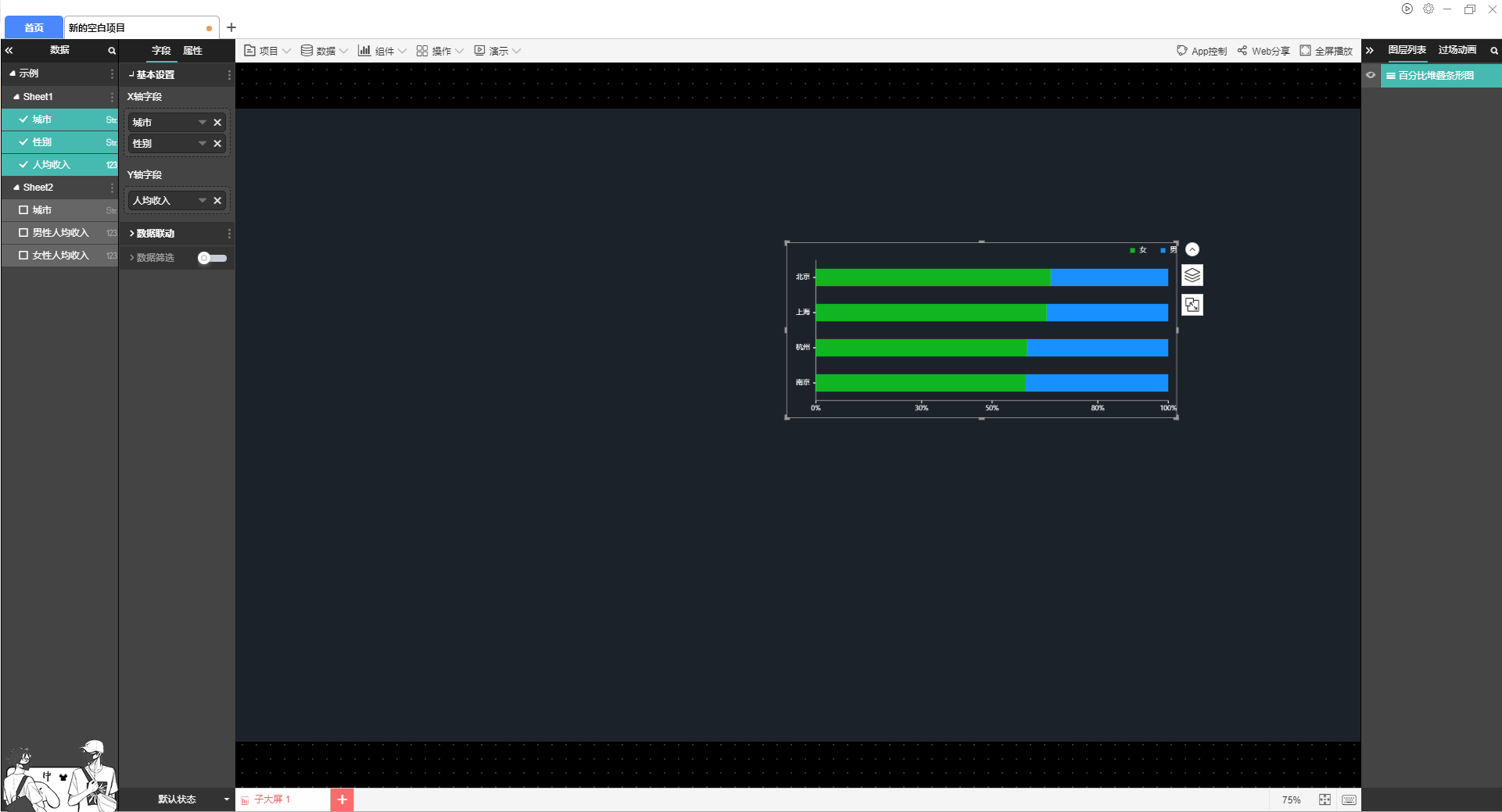
当X轴为多个字段,Y轴为一个字段时,图形如下所示:

上图中所用示例数据如下:
| 城市 | 性别 | 人均收入 |
| 北京 | 男 | 11111 |
| 北京 | 女 | 22222 |
| 上海 | 男 | 12345 |
| 上海 | 女 | 23456 |
| 杭州 | 男 | 22222 |
| 杭州 | 女 | 33333 |
| 南京 | 男 | 23456 |
| 南京 | 女 | 34567 |
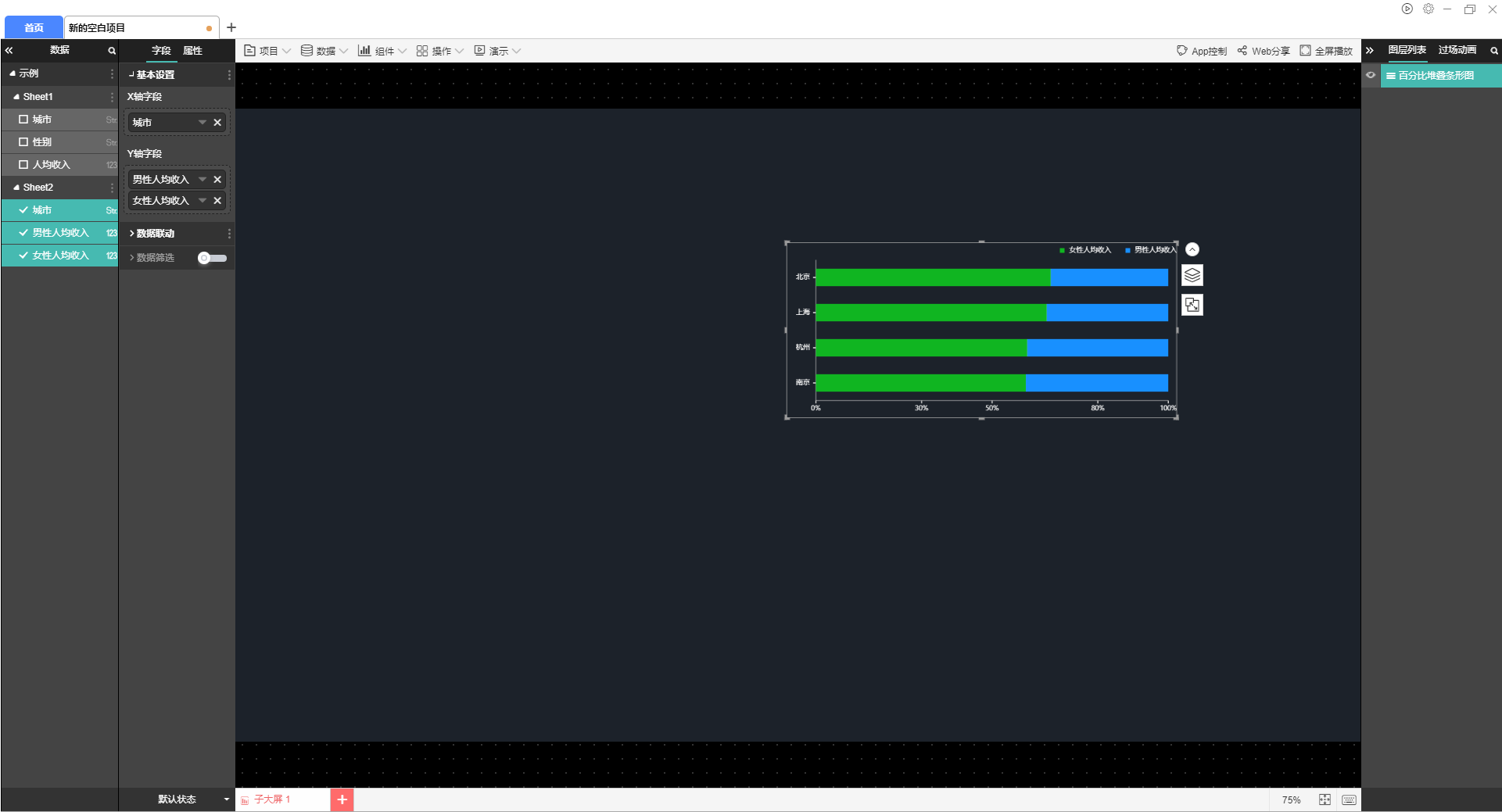
当X轴为一个字段,Y轴为多字段时,图形如下所示:

上图中所用示例数据如下:
| 城市 | 男性人均收入 | 女性人均收入 |
| 北京 | 11111 | 22222 |
| 上海 | 12345 | 23456 |
| 杭州 | 22222 | 33333 |
| 南京 | 23456 | 34567 |
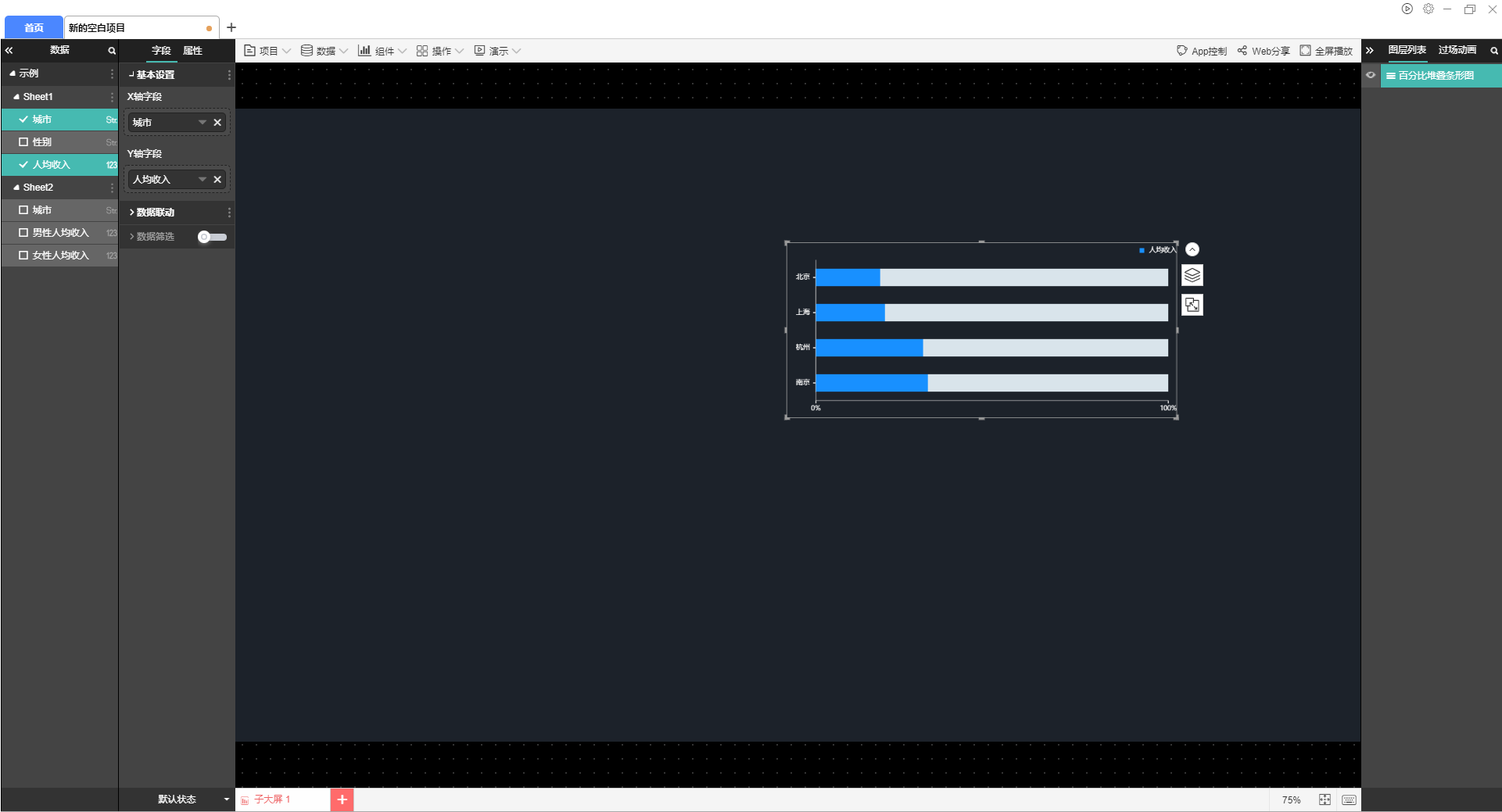
当X轴为一个字段,Y轴为一个字段时,图形如下所示:

上图中所用示例数据如下:
| 城市 | 性别 | 人均收入 |
| 北京 | 男 | 11111 |
| 北京 | 女 | 22222 |
| 上海 | 男 | 12345 |
| 上海 | 女 | 23456 |
| 杭州 | 男 | 22222 |
| 杭州 | 女 | 33333 |
| 南京 | 男 | 23456 |
| 南京 | 女 | 34567 |
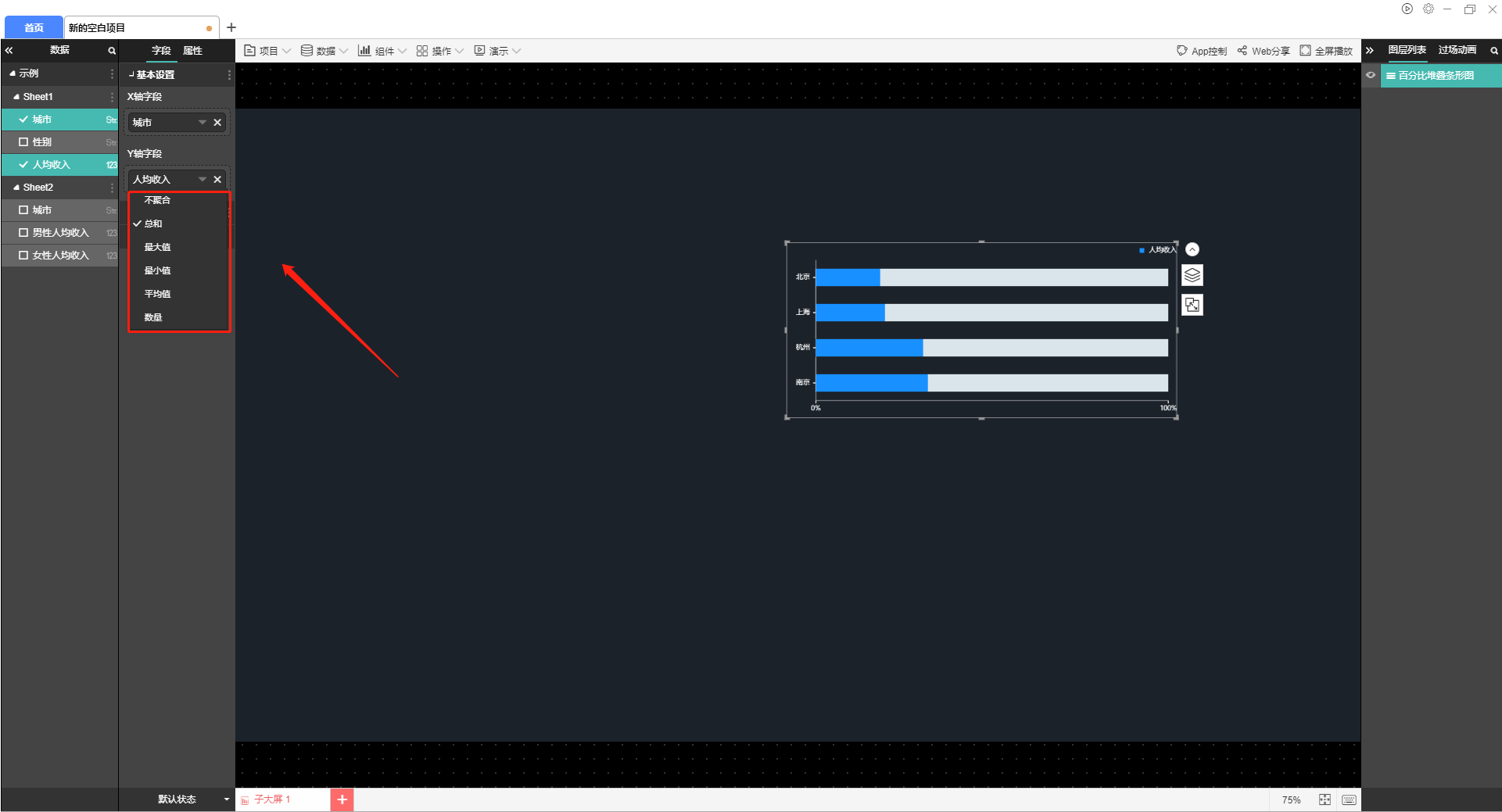
其中X轴使用了城市字段,Y轴使用了人均收入字段。可以发现城市字段中存在相同的分类,因此软件对Y轴字段自动进行了聚合处理(求和),我们也可以手动修改聚合方式,设置位置如下图所示:

属性的设置如下图所示:

(1)基本设置
包括:抽样率、允许演示控制、是否显示
(2)数据颜色
每个数据可以独立进行颜色设置
(3)图形形状
包括:图形底色、图形边框圆角半径、图形边框宽度、图形边框颜色
填充形状可以设为普通或者分片
当填充形状为普通时,可以设置填充圆角半径
当填充形状为分片时,可以设置填充圆角半径和分片数量
显示样式可以设为:自适应、显示全部、自定义
(4)图形高亮
包括:高亮边框颜色、高亮边框大小、高亮文字颜色、高亮文字大小
(5)图形文本
图形文本是将每个子条形的数值或百分比显示在图形上面。
图形文本的设置包括:文本位置、数据格式、文字样式和显示单位。
(6)X轴
X轴的设置包括:数据类型、轴线、轴刻度线、轴刻度值。
(7)Y轴
Y轴的设置包括:显示网格、轴线、轴刻度线、轴刻度值、显示单位。
(8)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(9)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(10)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(11)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
数据显示格式包括:数据格式、提示框样式、文字样式。
(12)排序
排序的设置包括:排序方式。
(13)图例
图例的设置包括图例位置、文字颜色和文字大小。
(14)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(15)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(16)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(17)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(18)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(19)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

