弹窗组件
摘要: 本教程主要给大家介绍一下弹窗组件的使用方法 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
摘要:本文主要给大家介绍一下弹窗组件的使用方法,包括生成弹窗、关闭弹窗和删除弹窗等。
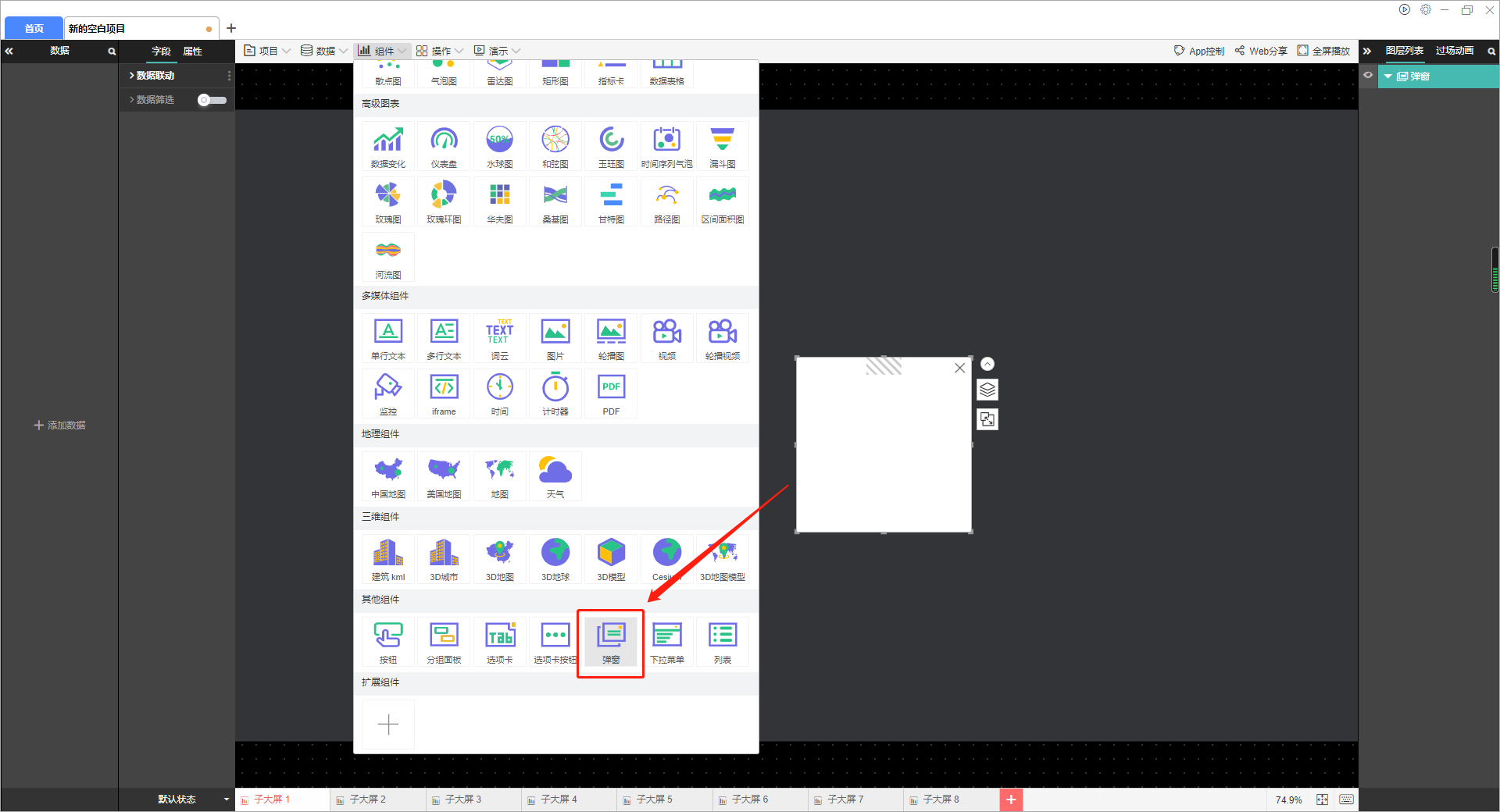
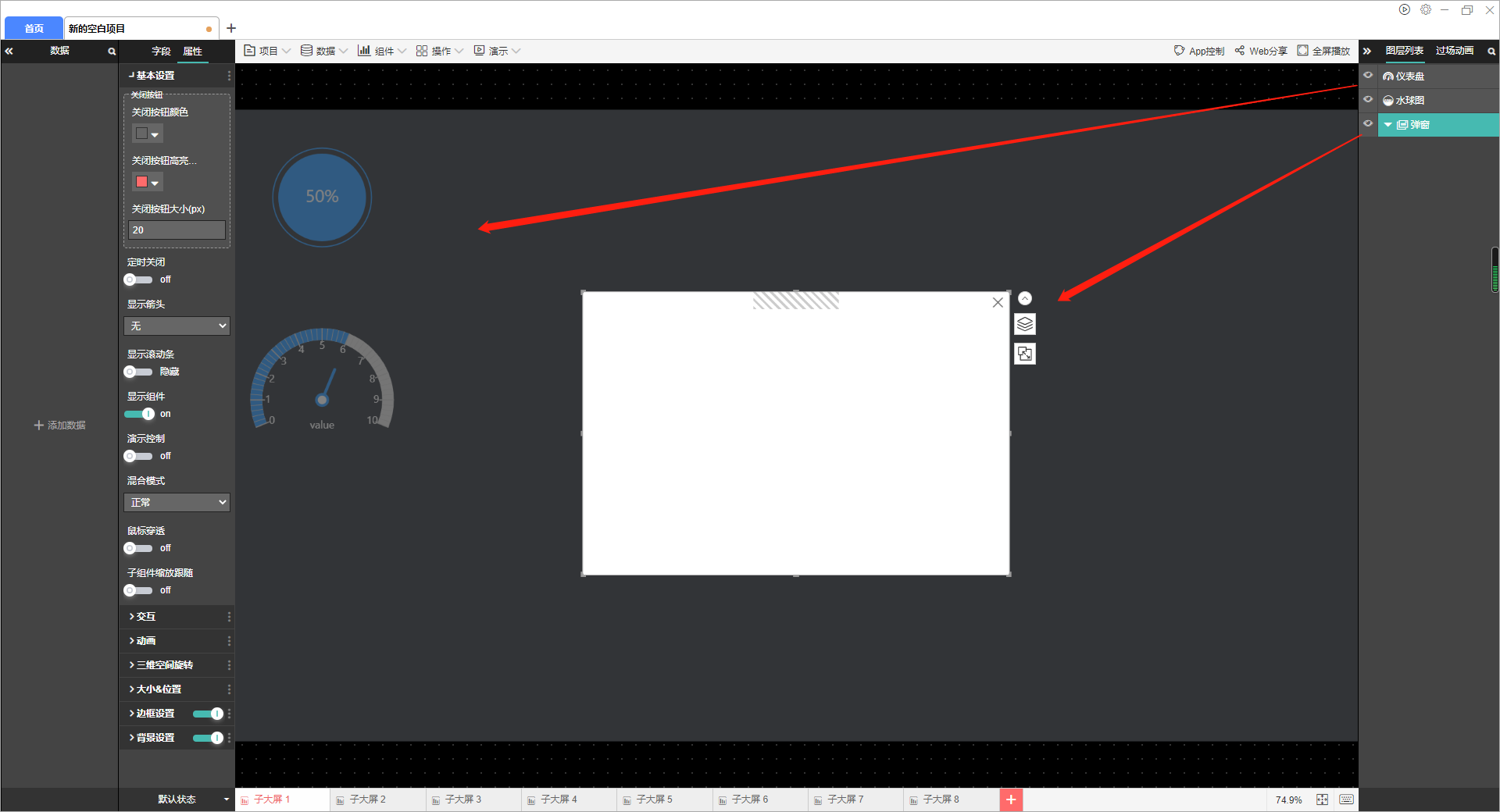
弹窗组件是一种特殊的弹出面板,可弹出提示框,主要用对某个数据板块内容的介绍或解释。弹窗内部可以进行分组或者不分组。该组件在软件中的位置如下图所示:

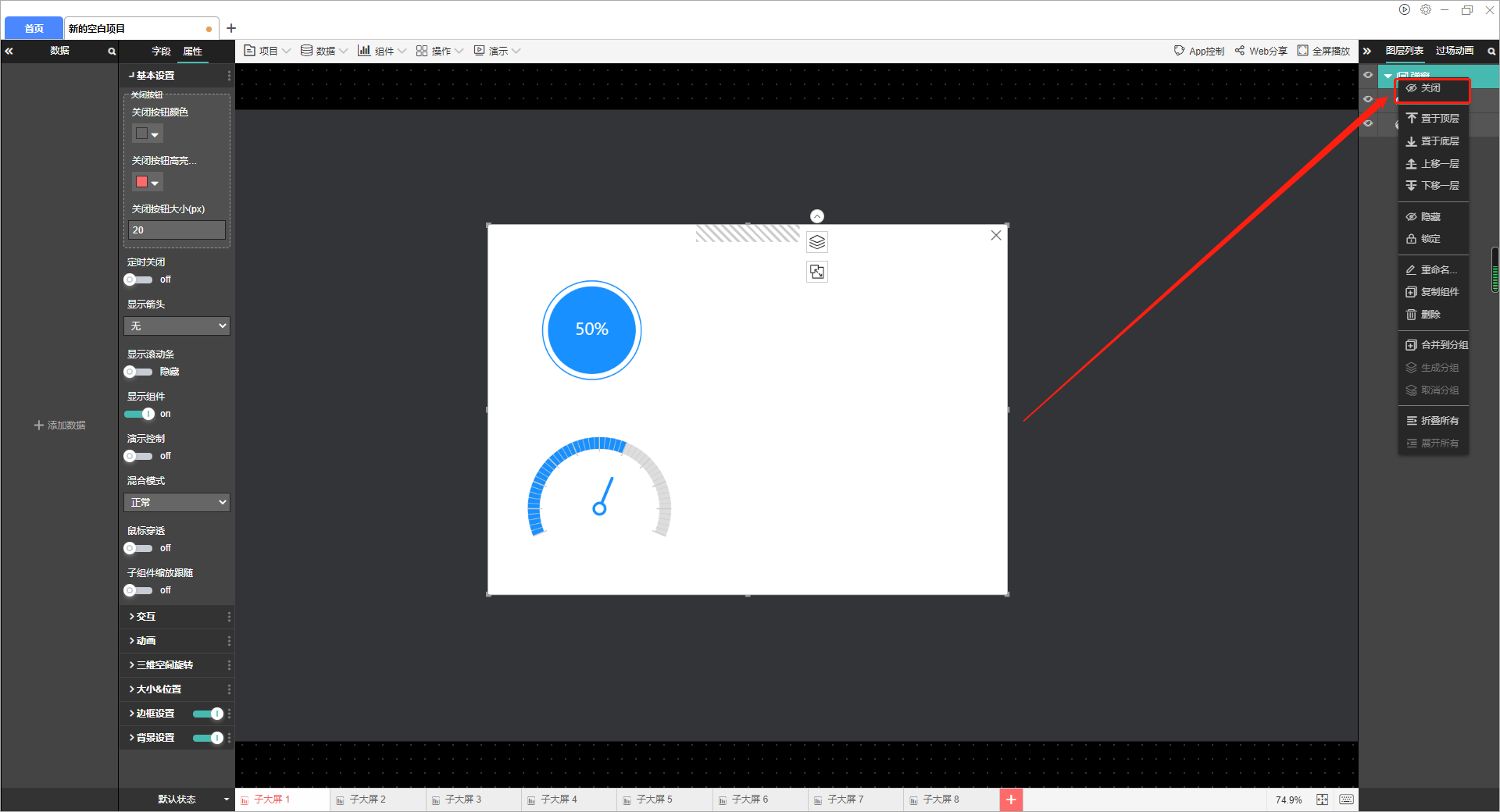
选中弹窗组件可以对其进行属性设置,如下图所示:

下面我们分别介绍一下生成弹窗、关闭弹窗、删除弹窗、弹窗组件内的一些操作以及分组面板的属性设置。
1、生成弹窗
生成弹窗可以在菜单栏中直接添加弹窗组件。

- 关闭弹窗
- 右击左侧画布的弹窗组件,在菜单中选择“关闭”即可将弹窗组件关闭。

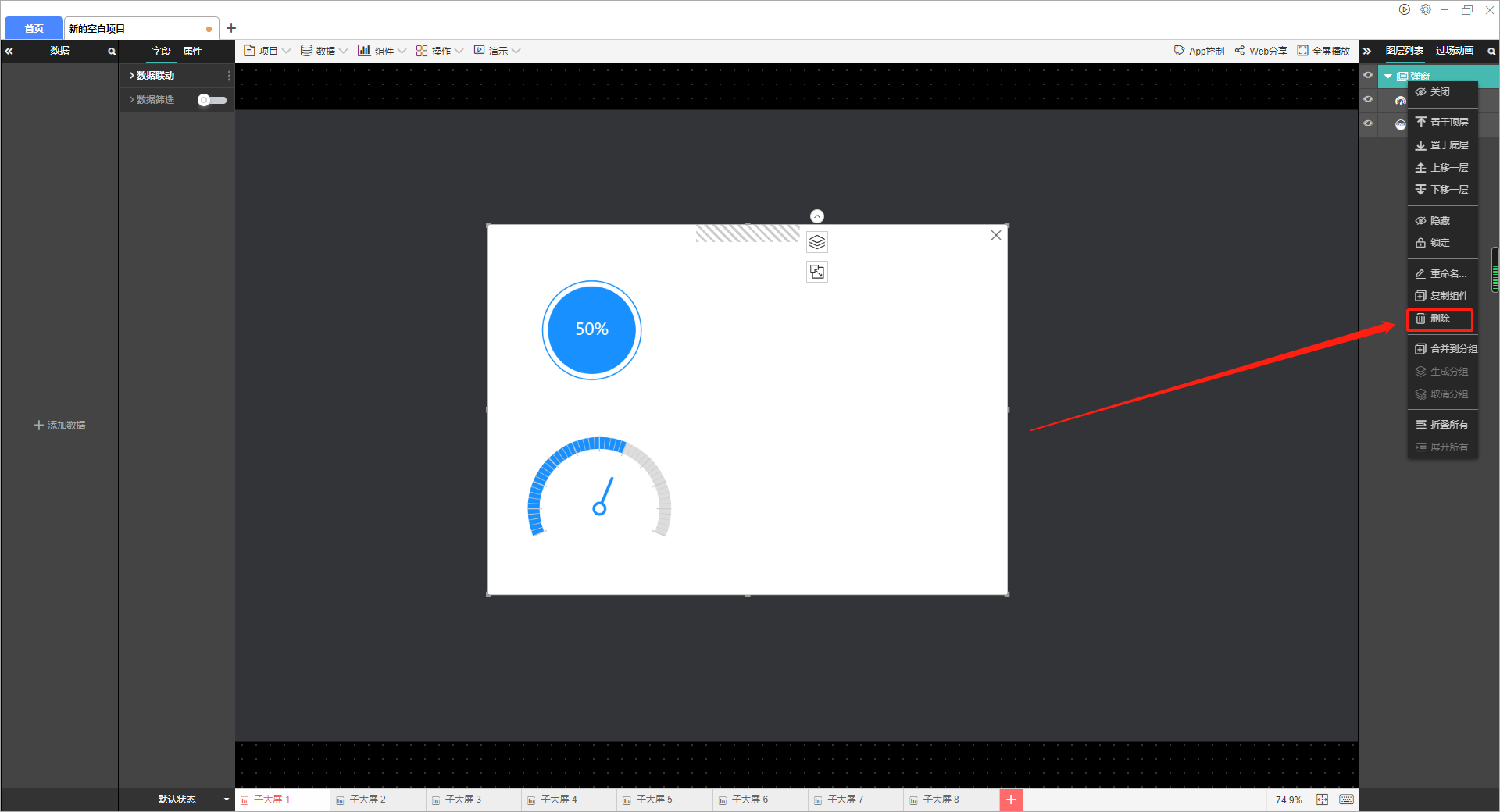
3、删除弹窗点击选中分组或分组面板图层,按Delete键或右击在菜单中选择“删除”即可删除分组,删除分组时,组内组件都会被删除。

4、弹窗组件的内容编辑
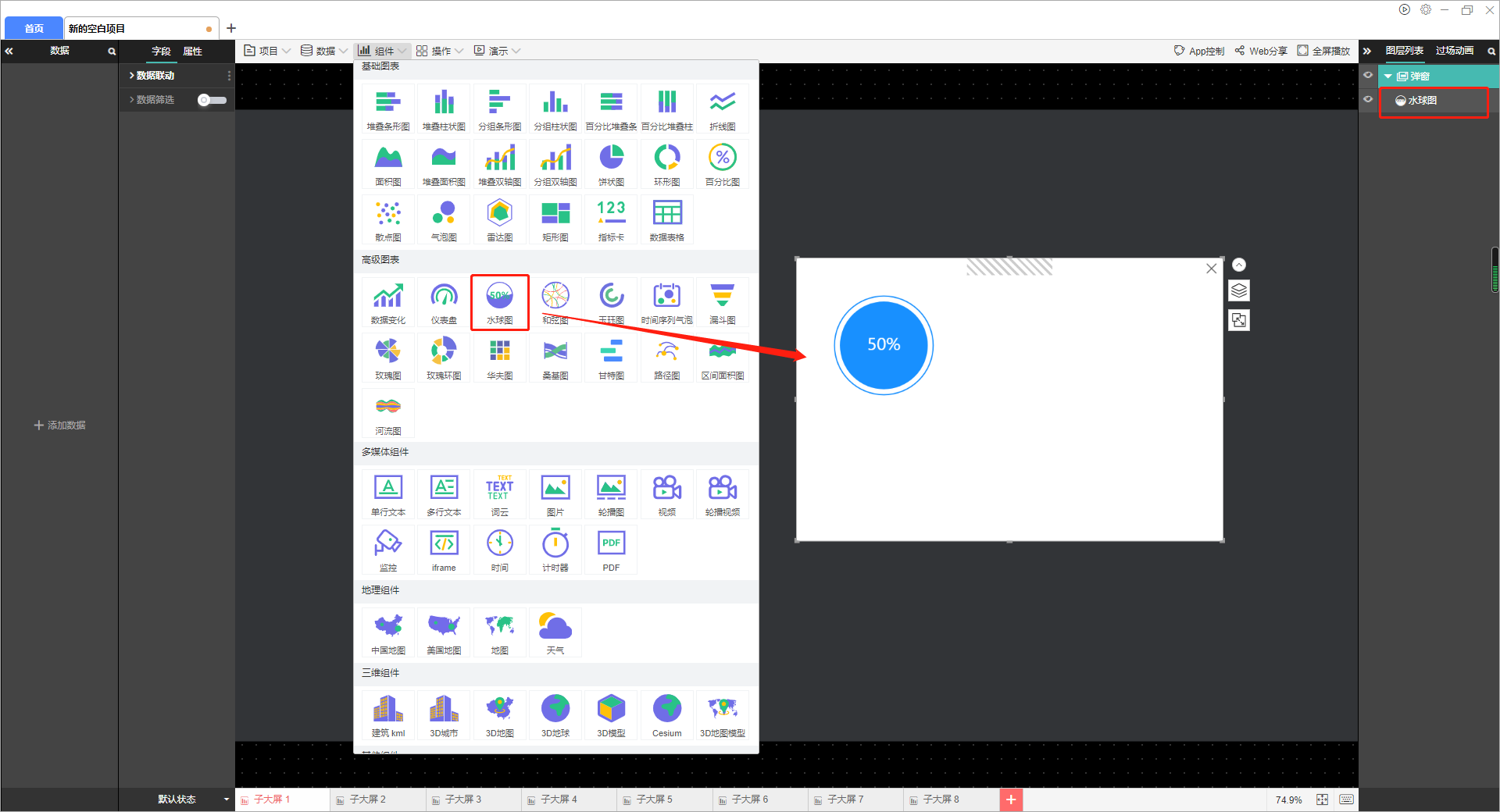
第一种:直接在弹窗组件内添加所需组件,组件添加到弹窗中时会默认放在分组面板的左上角。

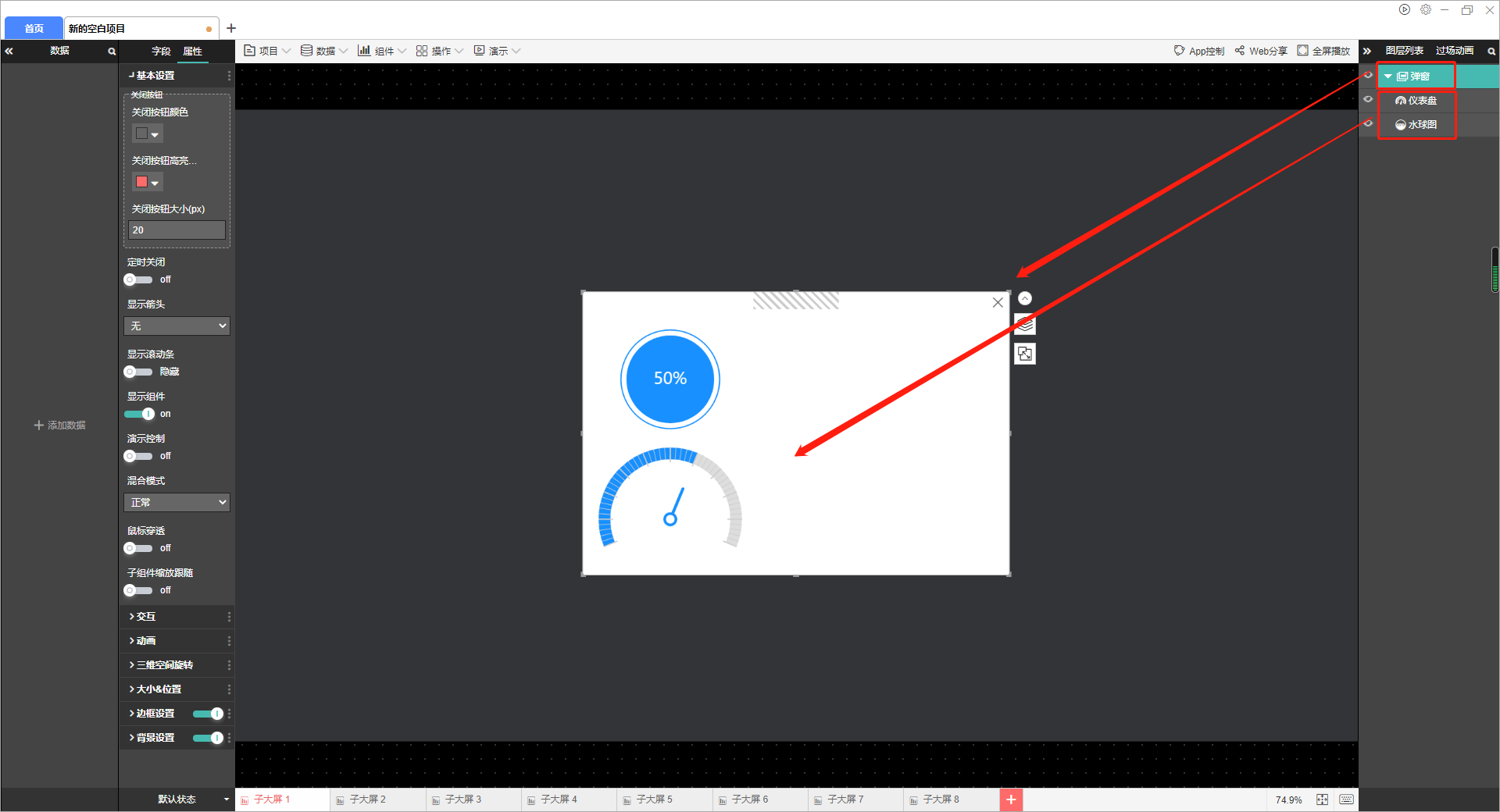
第二种:在右侧选中分组面板图层,然后添加的新组件会自动放到该弹窗中,组件添加到弹窗中时会默认放在分组面板的左上角。


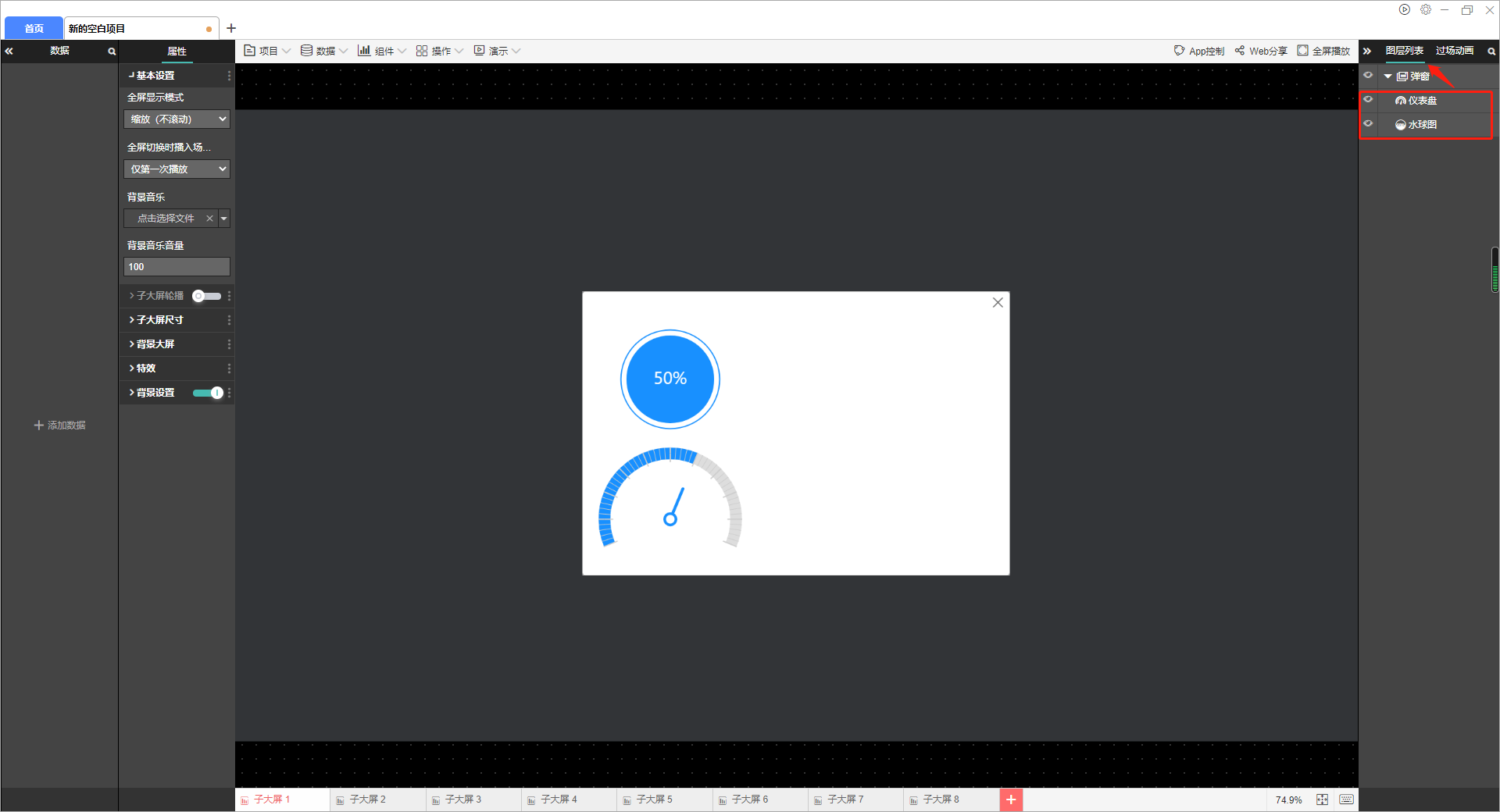
生成结果如下图所示:

5、其他操作
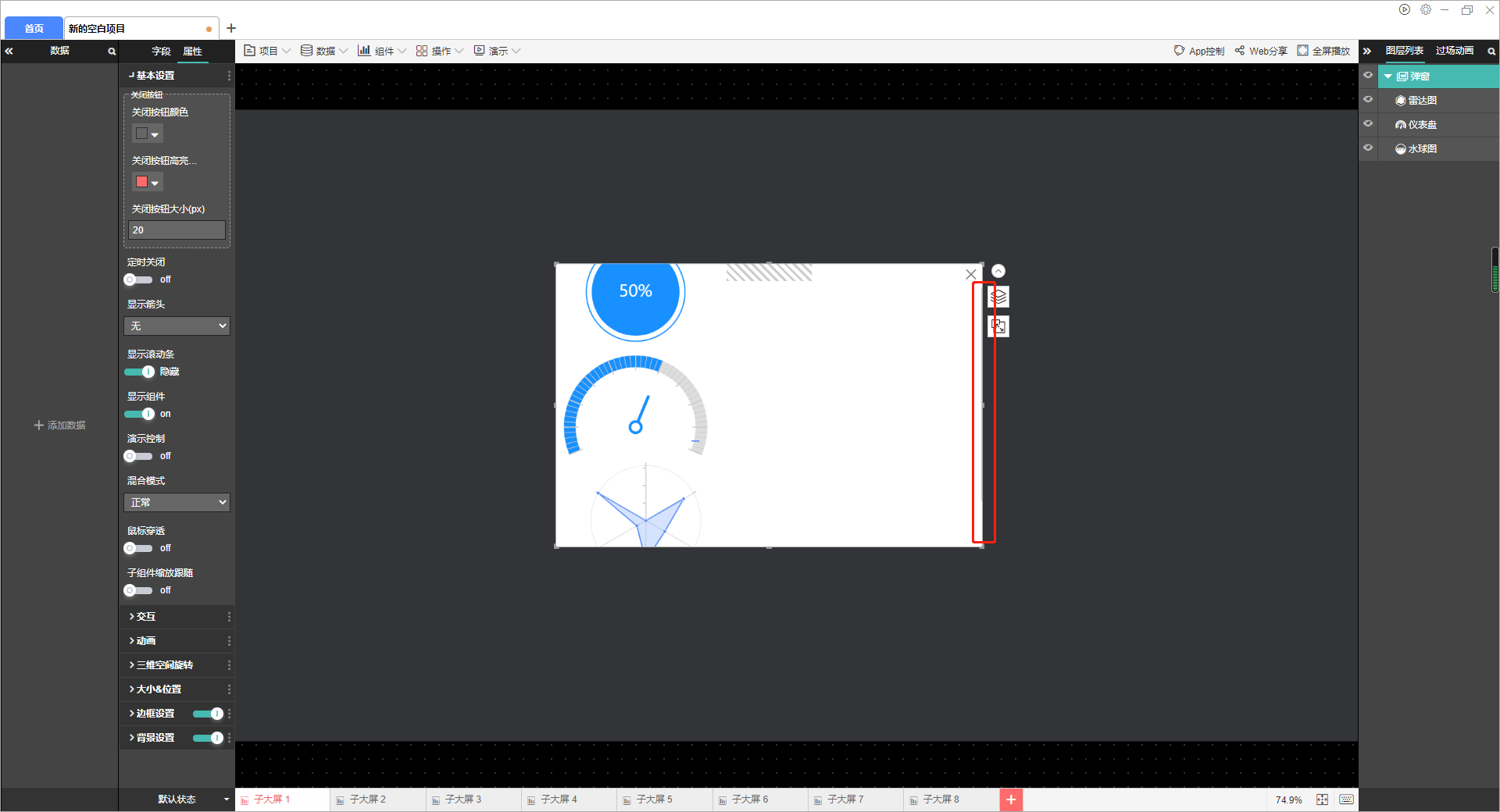
拖动弹窗外框可以改变弹窗面板的大小,拖动过程中不会改变弹窗内组件的位置。
在未开启滚动条的情况下,外框之内的内容会正常显示,外框之外的部分会被隐藏起来。在开启滚动条的情况下,通过滚动可以显示所有内容。

弹窗内组件可以自由拖动,组件不可拖动出弹窗面板外框之外,如果开启了显示滚动条,此时会自动出现滚动条。
5、弹窗面板的属性设置
弹窗面板的属性包括基本设置、交互、动画、三维空间旋转、大小&位置、边框设置以及背景设置。

(1)基本设置
关闭按钮:可自行设置按钮大小,按钮颜色及关闭按钮时高亮颜色。
定时关闭:可自定义关闭弹窗的时间,以及字体颜色。
显示箭头:无/下箭头
显示滚动条:无/隐藏
子组件缩放跟随:默认关闭,开启后可跟随
鼠标穿透:未开启的状态下,在弹窗界面是无法直接点击其他组件进行设置的,开启鼠标穿透,可以直接点击其他组件。
允许演示控制:可以通过山海鲸可视化APP(ios系统)进行演示操作
是否显示
(2)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(3)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(5)大小&位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(6)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(7)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频。

