箱型图
摘要: 本文主要给大家介绍一下箱型图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
箱型图是一种用作显示一组数据分布情况的统计图。
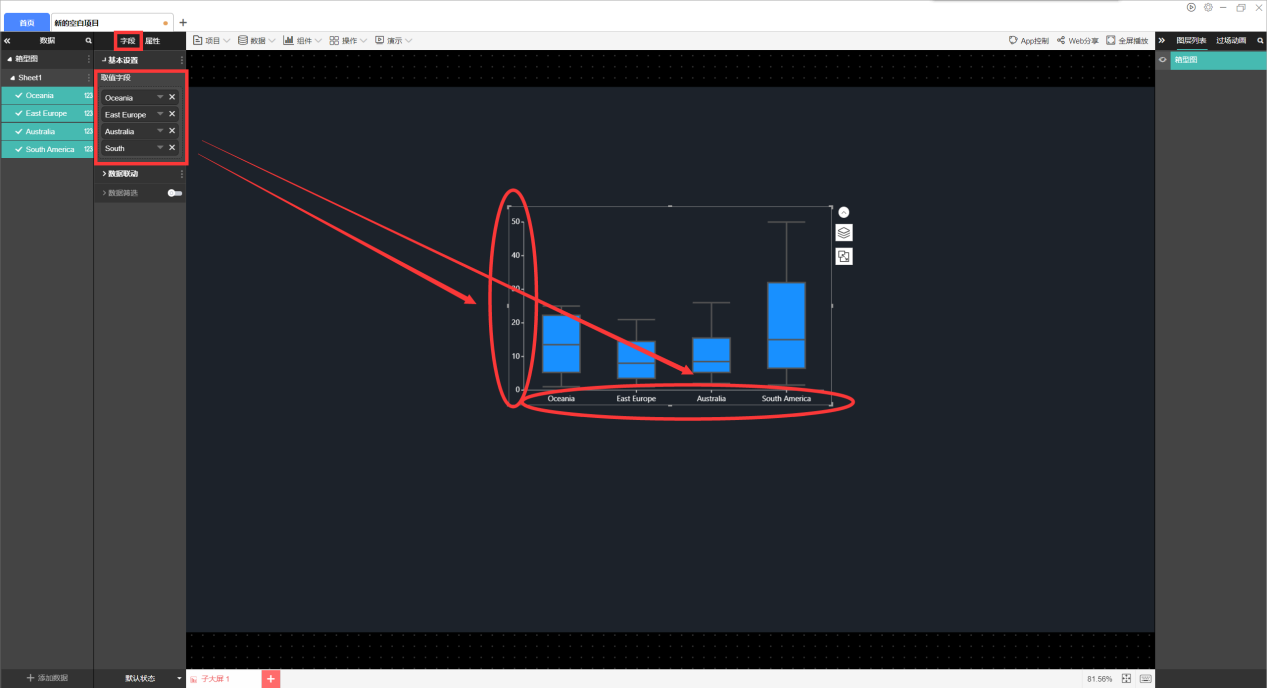
该组件在软件中的位置如下图所示:

选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中取值字段用于X轴和Y轴。
上图中所用示例数据如下:
| Oceania | East Europe | Australia | South America |
| 1 | 1 | 2 | 1.5 |
| 5 | 3 | 5 | 4 |
| 6 | 5 | 6 | 28 |
| 15 | 7 | 8 | 36 |
| 17 | 9 | 9 | 15 |
| 25 | 15 | 11 | 12 |
| 24 | 13 | 17 | 9 |
| 12 | 21 | 26 | 18 |
| 50 |
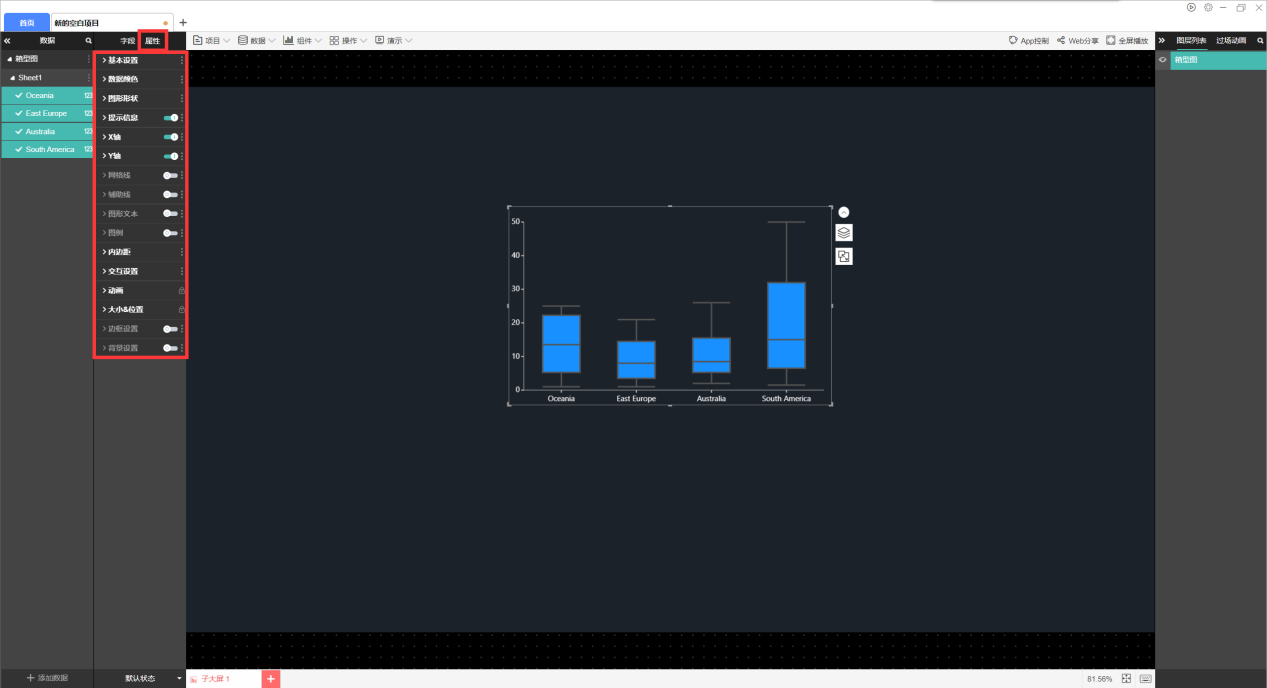
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每一个数据字段对应的气泡组的颜色
(3)图形形状
边框和显示样式的设置
(4)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
数据显示格式包括:数据格式、提示框样式、文字样式。
(5)X轴
X轴的设置包括:数据类型(分类、连续数值、时间)、轴线、轴刻度线、轴刻度值。
(6)Y轴
Y轴的设置包括:轴线、轴刻度线、轴刻度值、显示单位。
(7)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(8)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(9)图形文本
图形文本是将每个子条形的数值显示在图形上面。
图形文本的设置包括:显示数值、显示外部名称、文本位置、文本于图形的间距、名称样式、数值样式。
(10)图例
图例的设置包括图例位置、文字颜色和文字大小。
(11)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(12)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(13)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画
(14)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(15)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(16)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

