玫瑰环图
摘要: 本文主要给大家介绍一下玫瑰环图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
玫瑰环图是在极坐标下绘制的柱状图,使用圆弧的半径长短表示数据的大小(数量的多少)。
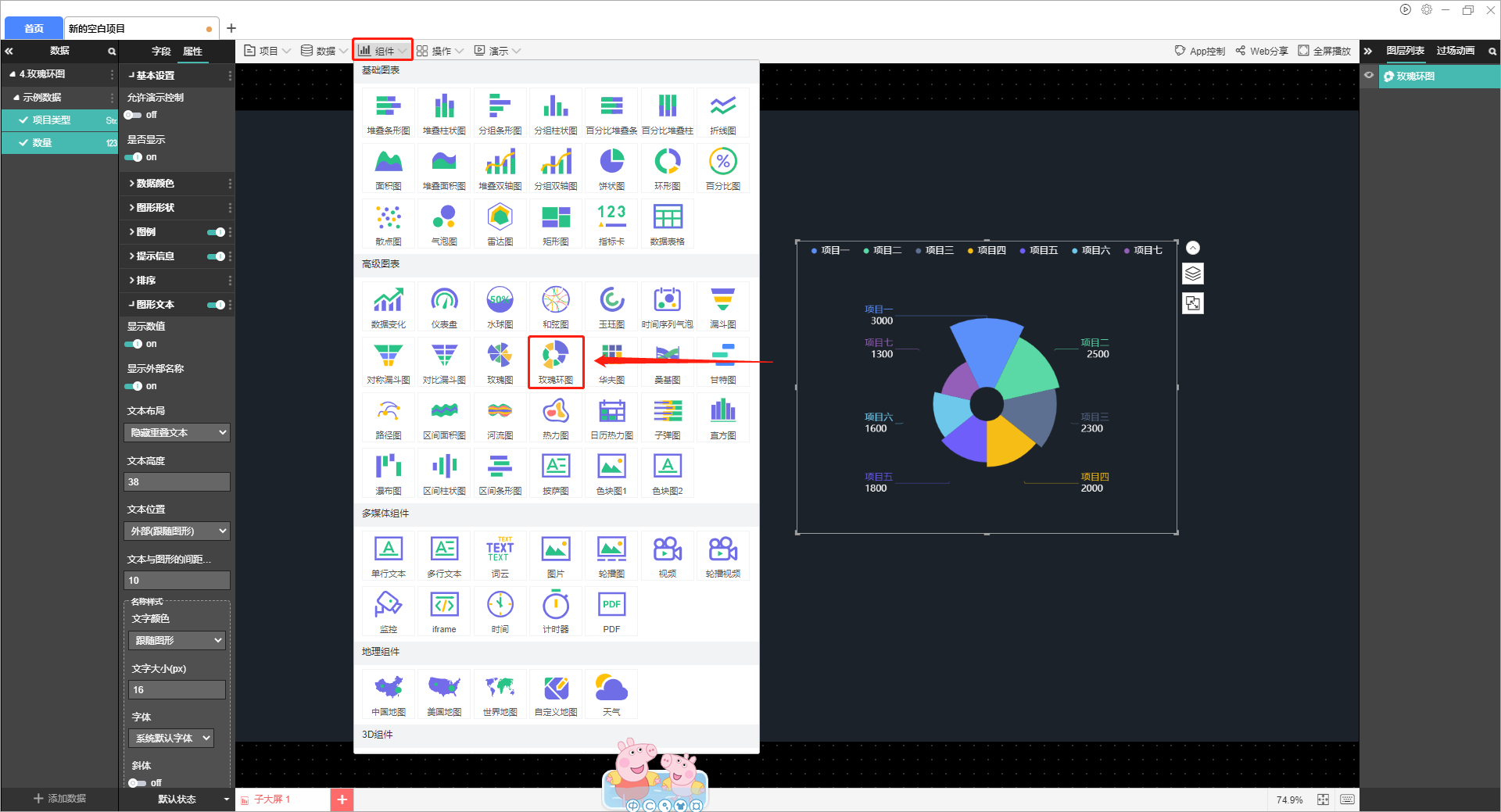
该组件在软件中的位置如下图所示:

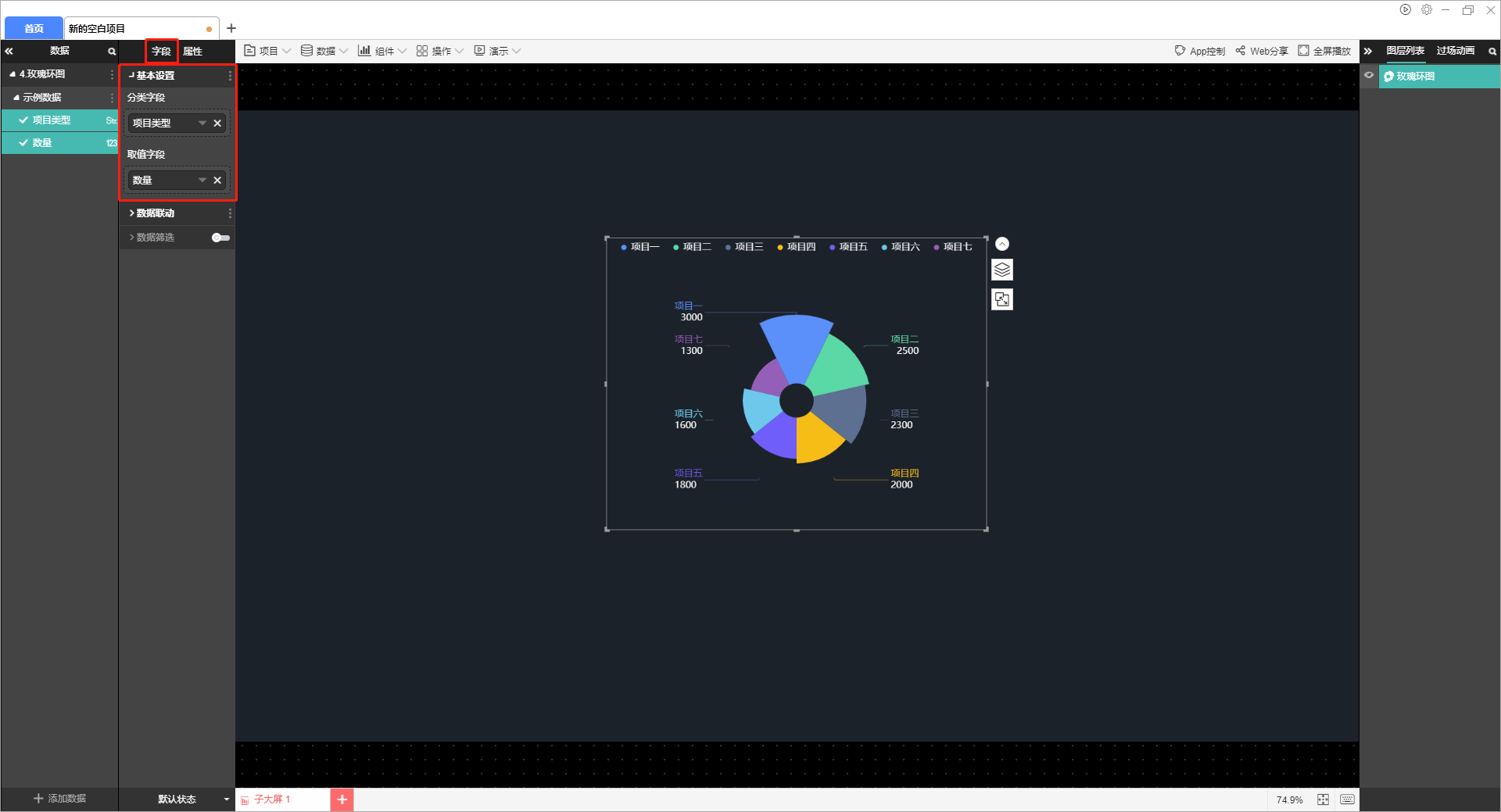
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

分类字段对应玫瑰图上的每一个子区域,值字段对应每一个区域的数值。(关于如何添加字段请参考新手入门教程)
上图中所用示例数据如下:
| 项目类型 | 数量 |
| 项目一 | 3000 |
| 项目二 | 2500 |
| 项目三 | 2300 |
| 项目四 | 2000 |
| 项目五 | 1800 |
| 项目六 | 1600 |
| 项目七 | 1300 |
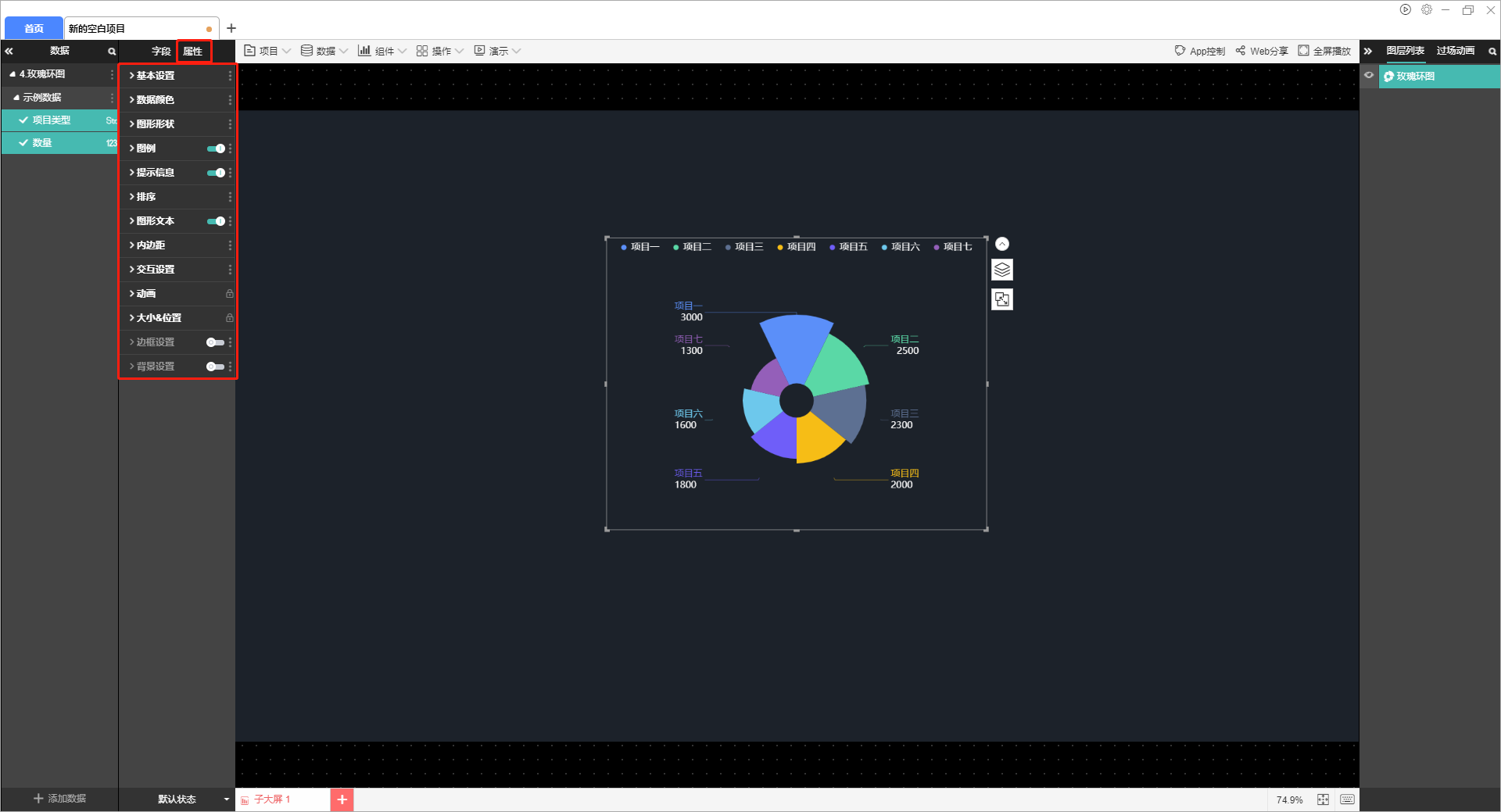
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每一个数据字段对应的色块的颜色
(3)图形形状
设置内圆半径占比、开始角度和结束角度、边框颜色以及边框宽度
(4)图例
图例的设置包括是否显示数值、图例位置、文字颜色和文字大小。
(5)提示信息
设置数据格式和提示框样式、文字样式
(6)排序
可以设置排序方式
(7)图形文本
图形文本是将每个子条形的数值显示在图形上面。
图形文本的设置包括:显示数值、显示外部名称、文本位置、文本于图形的间距、名称样式、数值样式。
(8)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(9)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(10)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是:未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(11)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(12)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(13)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

