桑基图
摘要: 本文主要给大家介绍一下桑基图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
桑基图可以展示一组数据到另一组数据的分流情况,其分支的宽度代表数据流量的大小。
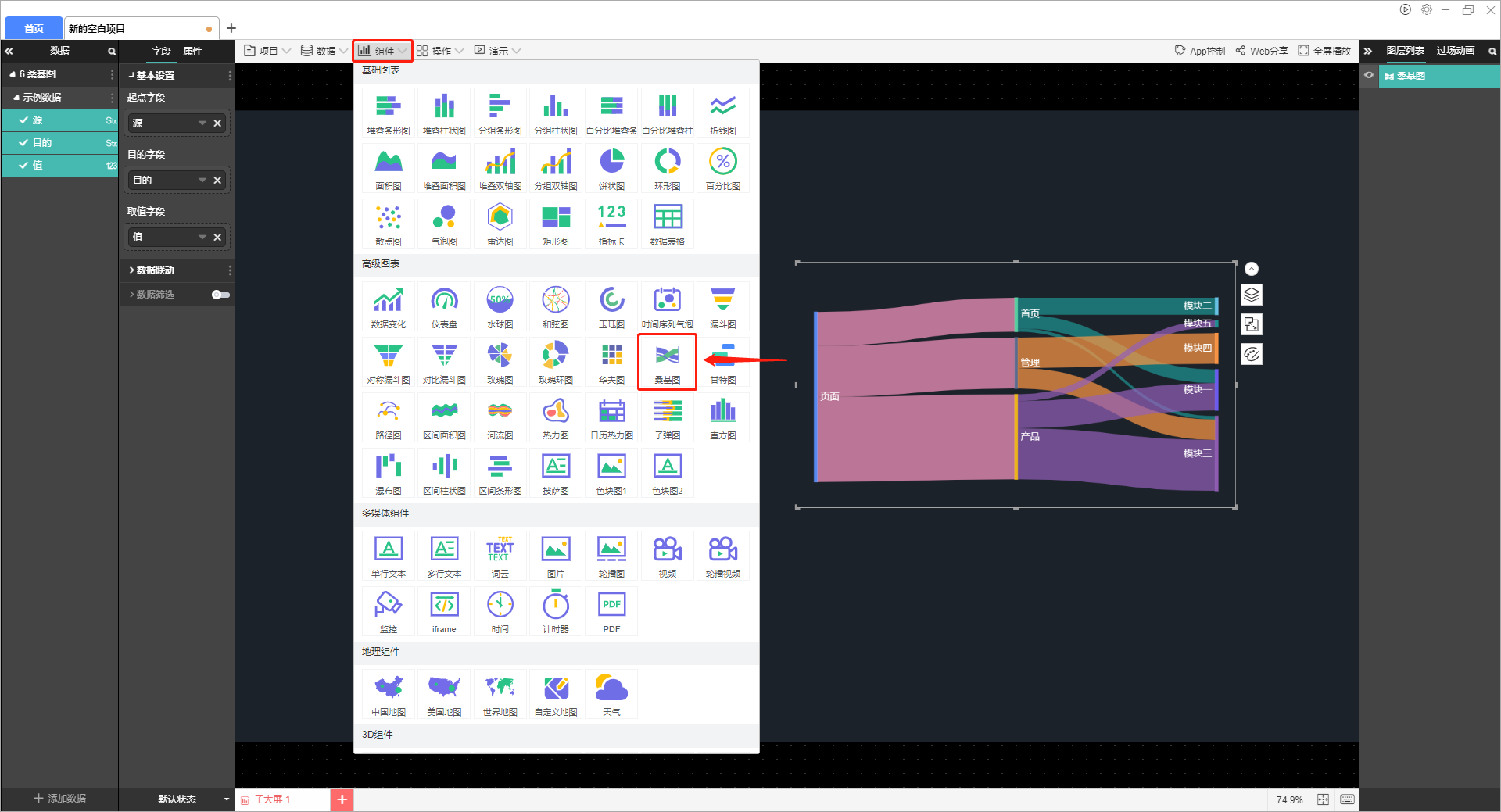
该组件在软件中的位置如下图所示:

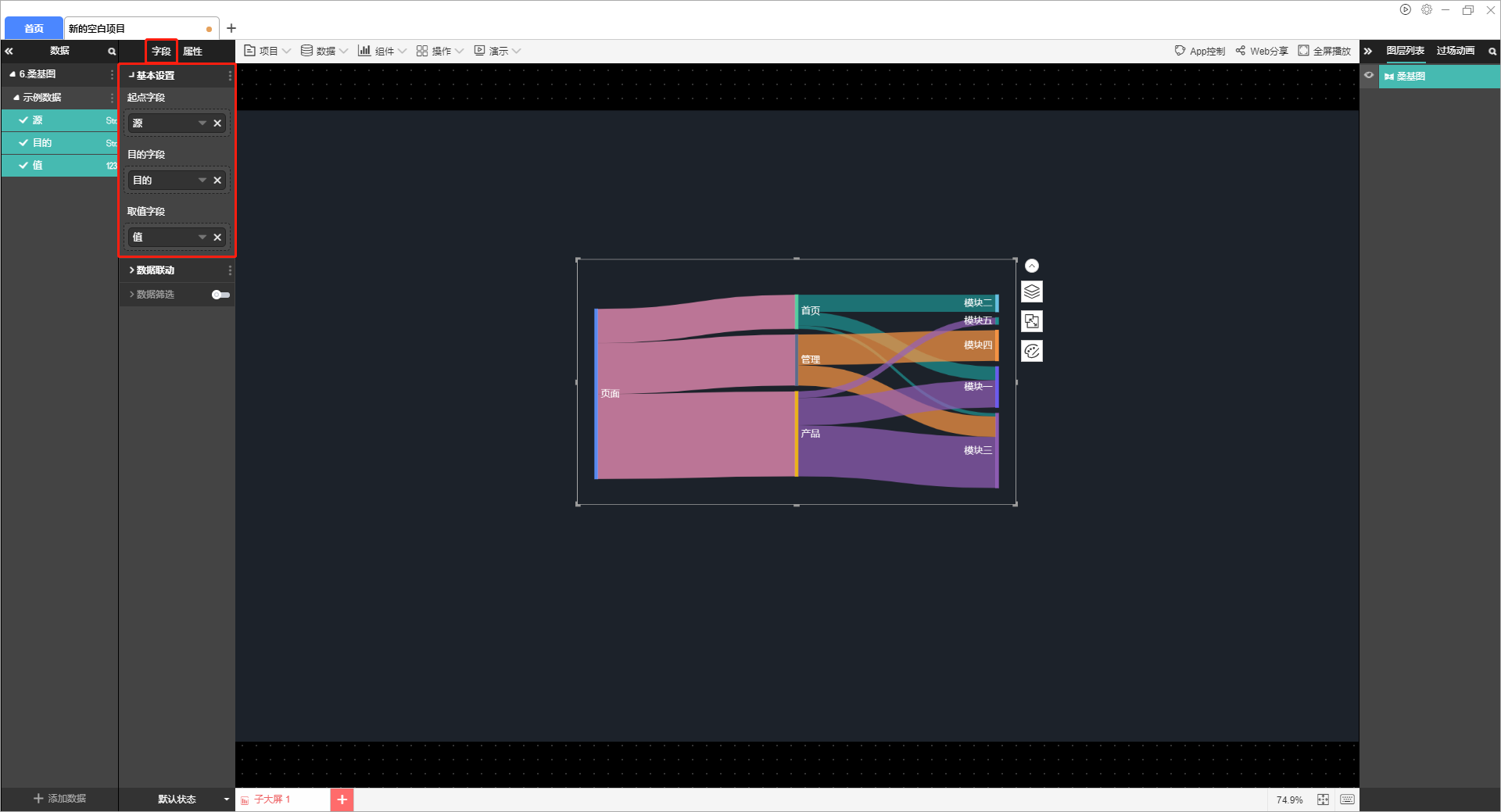
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
| 源 | 目的 | 值 |
| 页面 | 首页 | 20 |
| 页面 | 管理 | 30 |
| 页面 | 产品 | 50 |
| 首页 | 模块一 | 8 |
| 首页 | 模块二 | 10 |
| 首页 | 模块三 | 2 |
| 管理 | 模块三 | 12 |
| 管理 | 模块四 | 18 |
| 产品 | 模块一 | 16 |
| 产品 | 模块三 | 30 |
| 产品 | 模块五 | 4 |
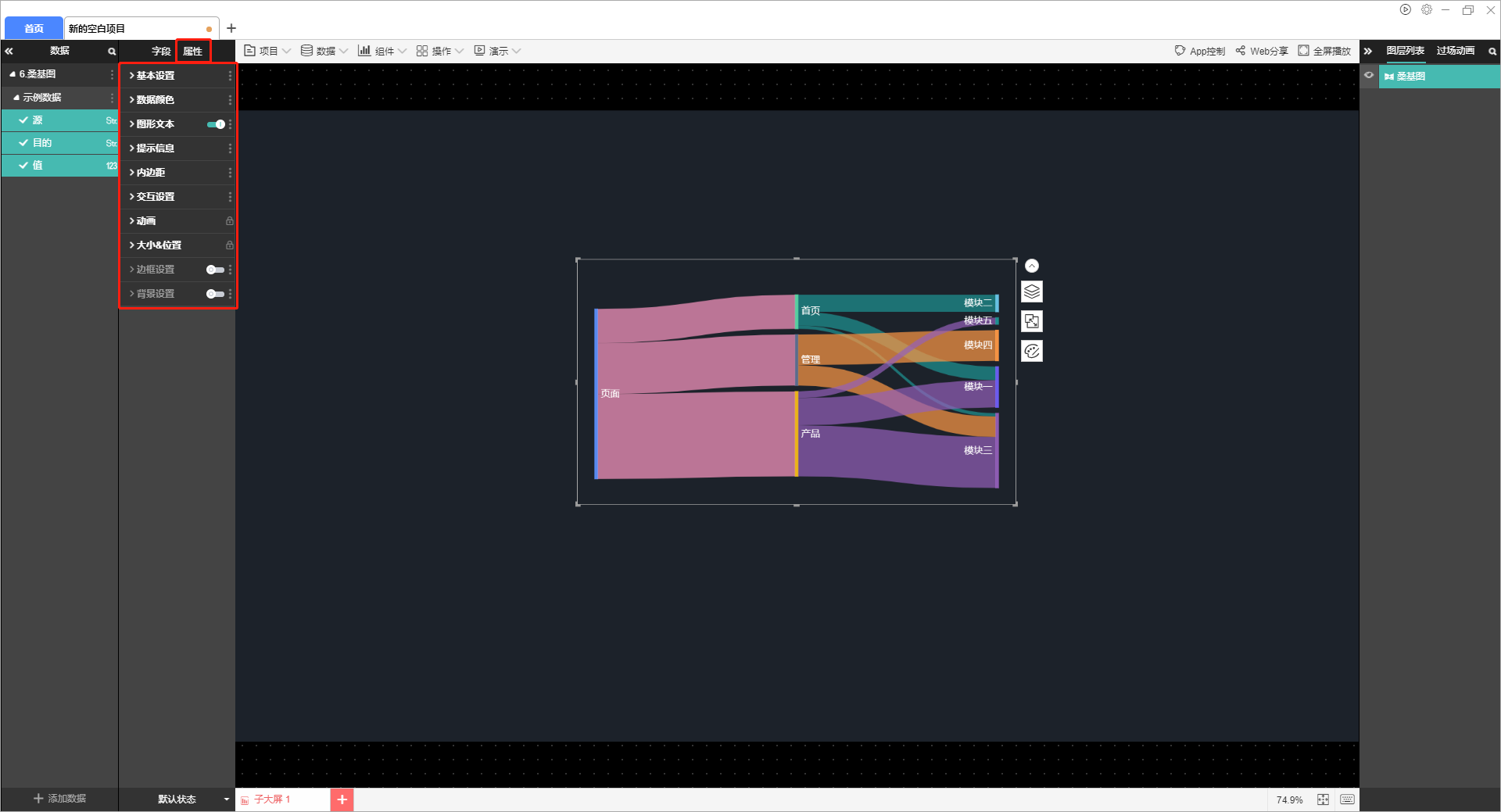
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每一个数据字段对应的色块颜色
(3)图形文本
图形文本是将每个子条形的数值显示在图形上面。
图形文本的设置包括:文本位置、文字颜色、文字大小、字体。
(4)提示信息
数据显示格式包括:提示框样式、文字样式。
(5)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(6)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(7)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(8)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(9)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(10)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

