热力图
摘要: 本文主要给大家介绍一下热力图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
热力图主要用于展示数据的分布情况。
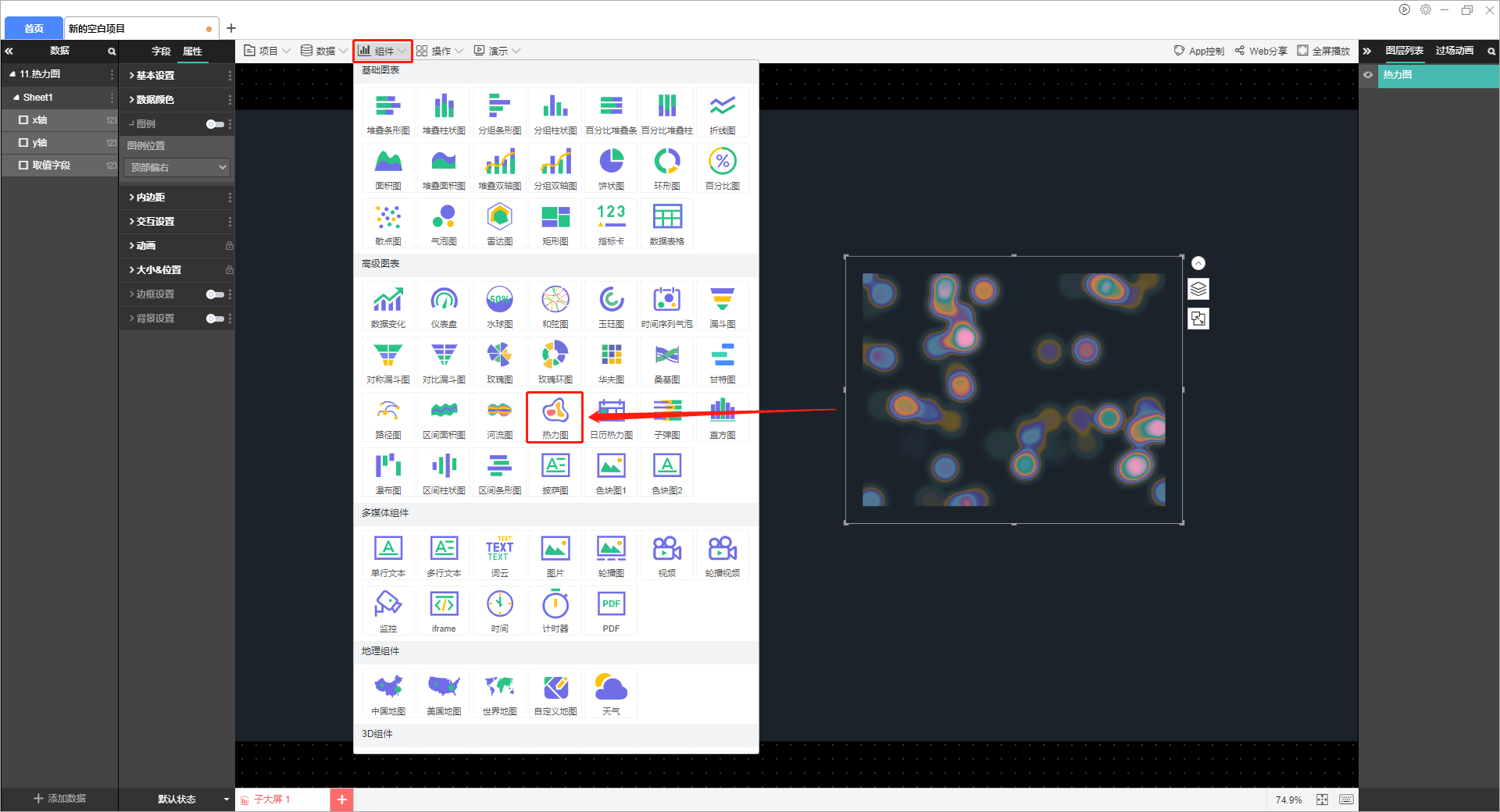
该组件在软件中的位置如下图所示:

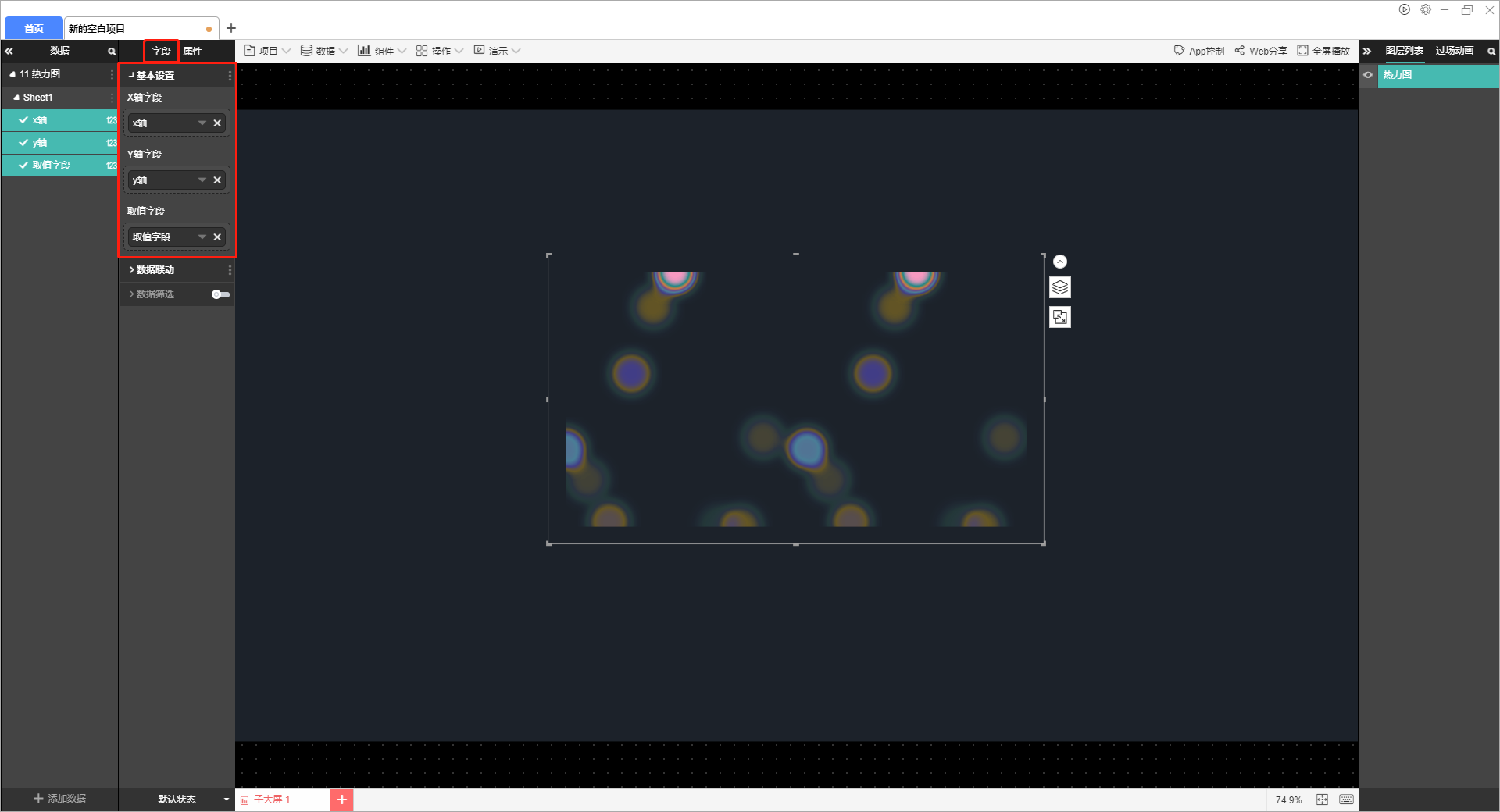
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中X轴和Y轴都只包含一个字段,其中X轴字段为横坐标,Y轴字段为纵坐标。(关于如何添加字段请参考新手入门教程)
上图中所用示例数据如下:
| x轴 | y轴 | 取值字段 |
| 1 | 365 | 12345 |
| 2 | 253 | 6351 |
| 3 | 102 | 8526 |
| 4 | 635 | 9635 |
| 5 | 874 | 7412 |
| 6 | 999 | 20354 |
| 7 | 113 | 1055 |
| 8 | 88.3 | 3653.2 |
| 9 | 85 | 7412 |
| 10 | 405 | 6523 |
| 11 | 630 | 1036 |
| 12 | 365 | 12345 |
| 13 | 253 | 6351 |
| 14 | 102 | 8526 |
| 15 | 635 | 9635 |
| 16 | 874 | 7412 |
| 17 | 999 | 20354 |
| 18 | 113 | 1055 |
| 19 | 88.3 | 3653.2 |
| 20 | 85 | 7412 |
| 21 | 405 | 6523 |
| 22 | 630 | 1036 |
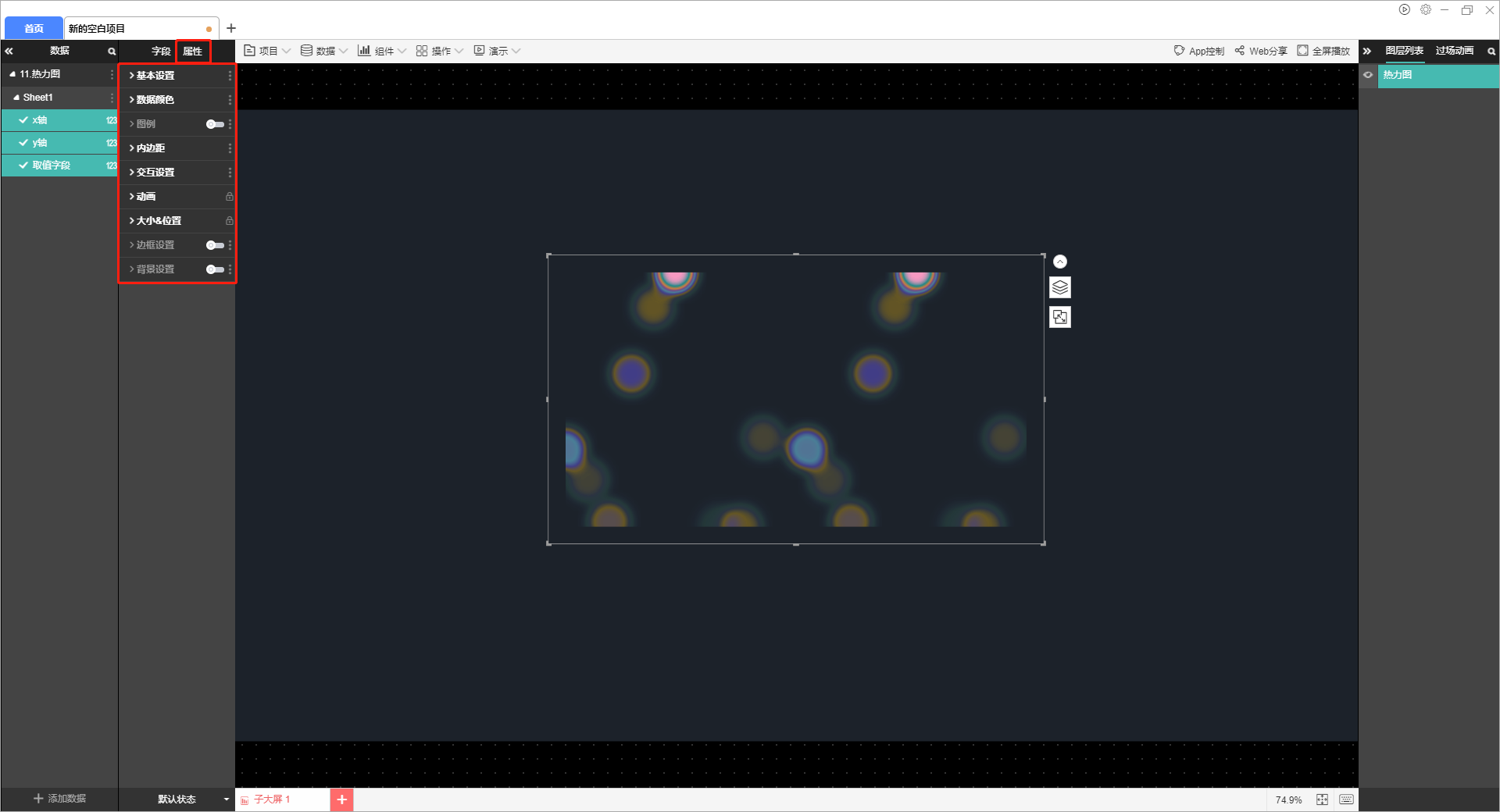
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制、是否显示
(2)数据颜色
每个数据可以独立进行颜色设置
(3)图例
图例的设置包括图例位置。
(4)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(5)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(6)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(7)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(8)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(9)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

