五个可视化组件的使用小知识,帮助我们更好做数据展示
摘要: 在做可视化的过程中,面对种类繁多的可视化组件不知道如何选择? 今天就为大家介绍几个基础可视化组件的使用小知识,帮助我们更好的做数据展示: 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在做可视化的过程中,面对种类繁多的可视化组件不知道如何选择?
今天就为大家介绍几个基础可视化组件的使用小知识,帮助我们更好的做数据展示:
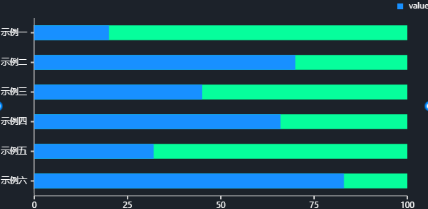
1.堆叠条形图
堆叠条形图可以将多个数据集的条形彼此叠加展示,比较适合用来显示一个大类别下细分的不同小类别,或者部分与总量之间的关系。相较于图表,就会更容易分辨出各个类别的占比。

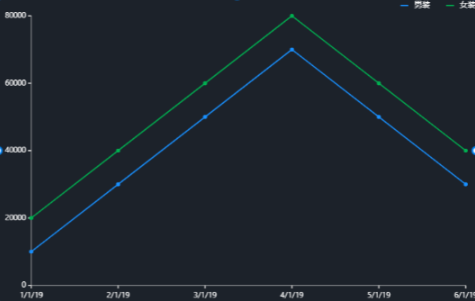
2.折线图
折线图可以帮助我们展示在连续的时间跨度上的数值变化趋势,或者还可以用多个折线之间的变化形成对比。当我们想要展示的变化趋势或几个数值之间的对比就可以使用折线图。

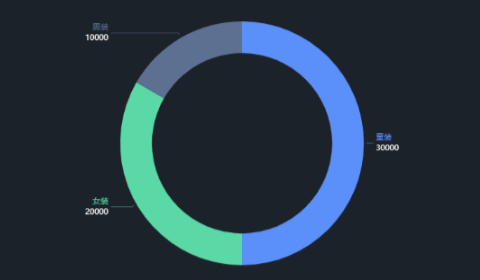
3.环形图
环形图通过将一个环形区域划分为多个子区域,常用来展示不同子分类之间的占比关系和子类数据局在大类中的占比。

4.中国地图
中国地图可以帮助我们展示与地理位置相关的数据。例如全国销售数据展示、全国能源分布等。

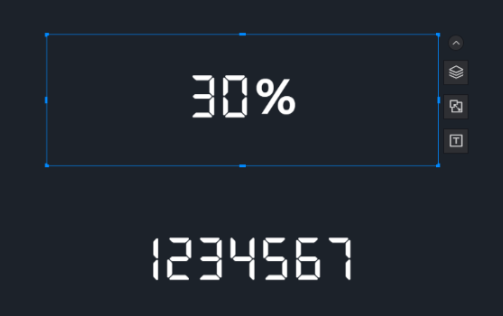
5.指标卡
指标卡用来展示数据中的一个数值,在我们只需要展示几个数据时,也可以采用指标卡展示,会比用条形图折线图节省可视化大屏的位置。

以上五个可视化组件都是比较基础的几个用来制作可视化大屏的组件,利用好这几个可视化组件再加以完善,我们就可以轻松制作出好看的可视化大屏。

