呕血分享!超简单的企业全国销售数据可视化大屏制作过程
摘要: 今天为大家带来销售行业销售数据可视化的模板制作教程,对销售行业来说数据的展示是相当重要的,不仅因为销售数据展示的及时对销售行业能带来多少好处,同时也是为了减轻销售工作人员的压力,不用每次做数据统计时焦头烂额,浪费很多不必要的时间。 下面就以全国汽车销售数据为例,简单讲解一下制作过程,希望大家看完能理解可视化大屏的制作思路。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
今天为大家带来销售行业销售数据可视化的模板制作教程,对销售行业来说数据的展示是相当重要的,不仅因为销售数据展示的及时对销售行业能带来多少好处,同时也是为了减轻销售工作人员的压力,不用每次做数据统计时焦头烂额,浪费很多不必要的时间。
下面就以全国汽车销售数据为例,简单讲解一下制作过程,希望大家看完能理解可视化大屏的制作思路。
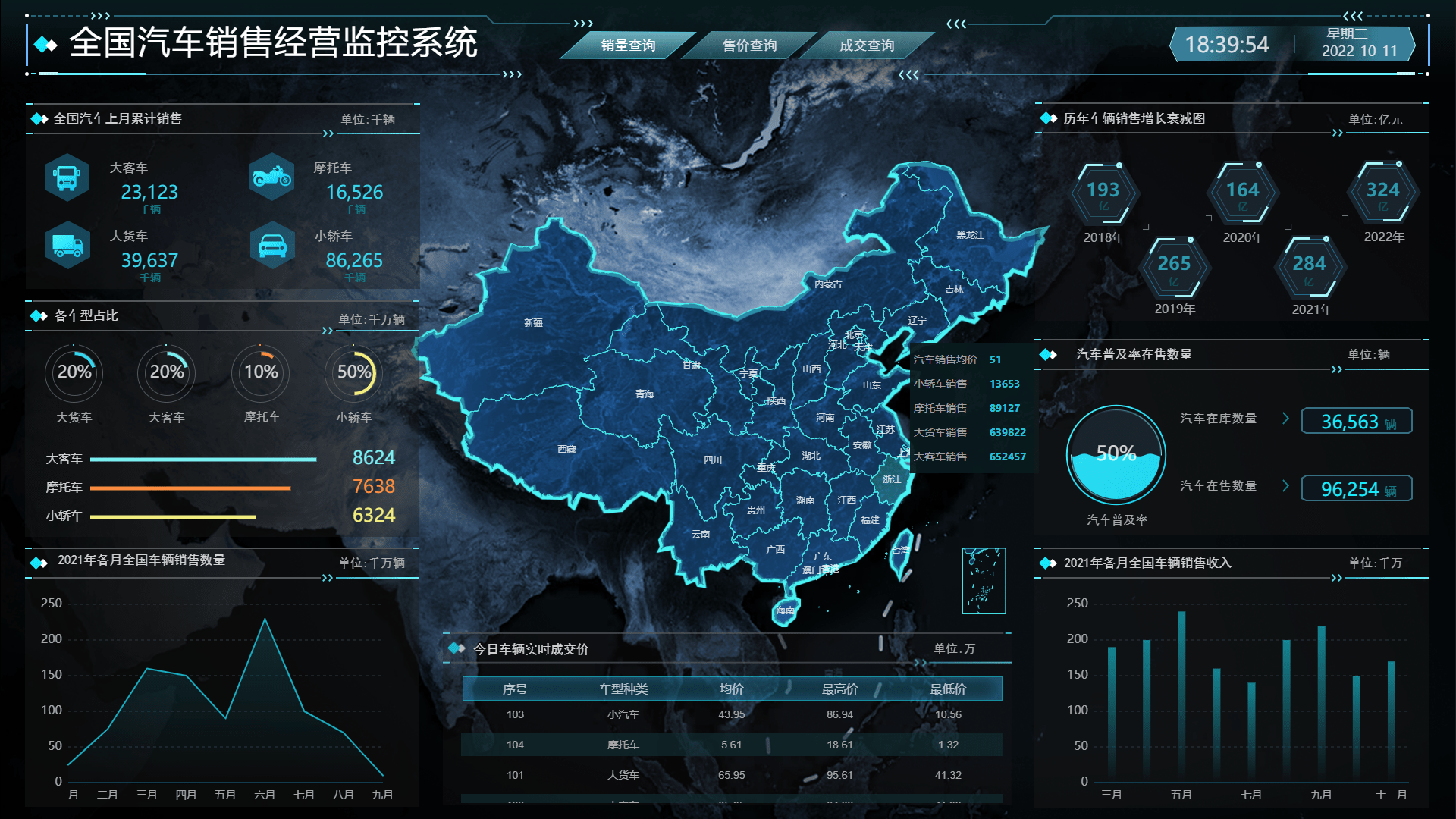
首先看一下完整的模板展示全图:

在这个模板中我们可以看到整个可视化大屏我们可以拆分成三部分:左右两侧组件分组、中间部分3D地图、中间下方的表格,因此我们在制作的过程中也可以采用这样的顺序。在制作数据可视化大屏前需要先准备好需要装饰的图片(模板中的图片素材可以直接保存自用)、数据等,在制作之前需要先在软件中添加自己的数据。
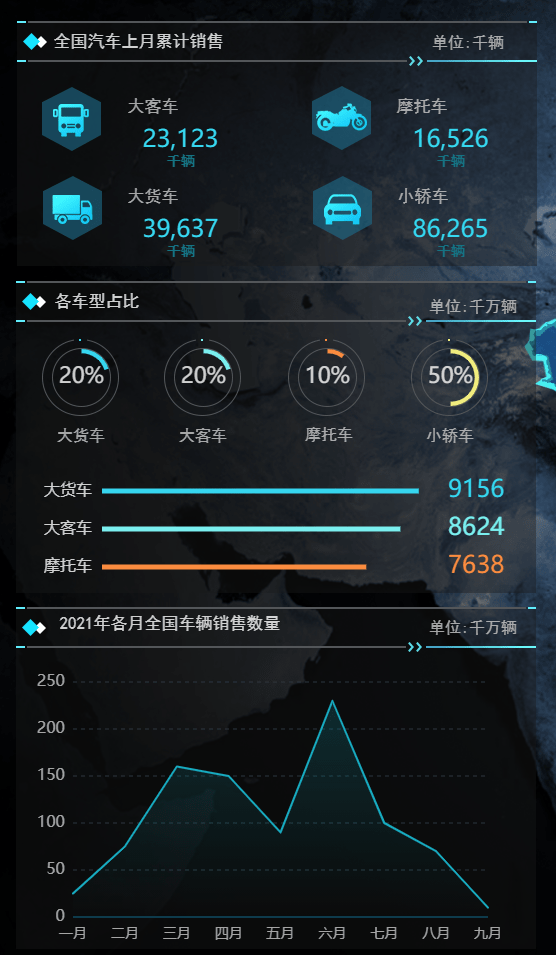
1.首先我们先分别制作左右两侧的组件,可以看到左侧除去添加的图片和文字其实就是简单的指标卡、百分比图、条形图和一个堆叠面积图。只需要分别添加这几个组件,勾选数据后可按自己喜好设置这些组件样式。(小tip:在制作组件时如果不知道组件样式大小怎么去设置,可以直接从模板搬运一下哦!)

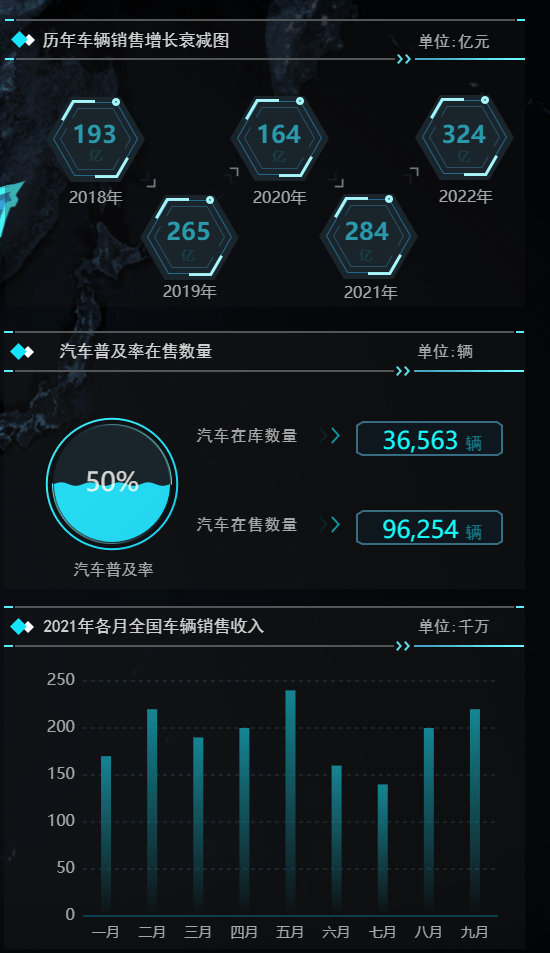
2.左侧组件添加完毕开始设置右侧的组件,右侧组件分别是:指标卡、水球图、分组柱状图。

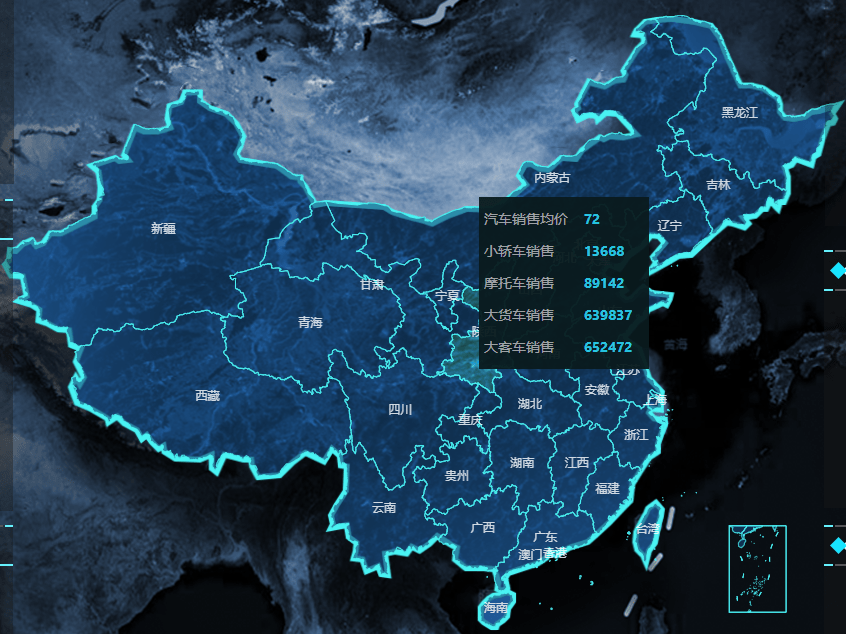
3.左右两侧组件添加完毕后开始设置中间部分3D地图,3D地图可以在软件中直接添加,同样数据和样式需要自行勾选数据和设置样式,在设置的过程中不必完全按照模板上设置的数值来,可以按需求添加一些自己喜欢的颜色,图片等,这样会更有自己的特色。

添加好上述组件后,再分别添加下方的表格和上面的标题,一个全国信息销售数据展示大屏就完成了,是不是很简单呢,还有什么不明白的地方欢迎大家留言哦!

