掰开揉碎数据可视化大屏制作思路——还不快来学!
摘要: 还在跟着网络上一节课好几个小时的付费课程学习如何制作数据可视化大屏嘛? 还在为不知道怎么设计数据展示排版而苦恼? 今天教大家用最简单的方式制作一个数据可视化大屏.... 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
还在跟着网络上一节课好几个小时的付费课程学习如何制作数据可视化大屏嘛?
还在为不知道怎么设计数据展示排版而苦恼?
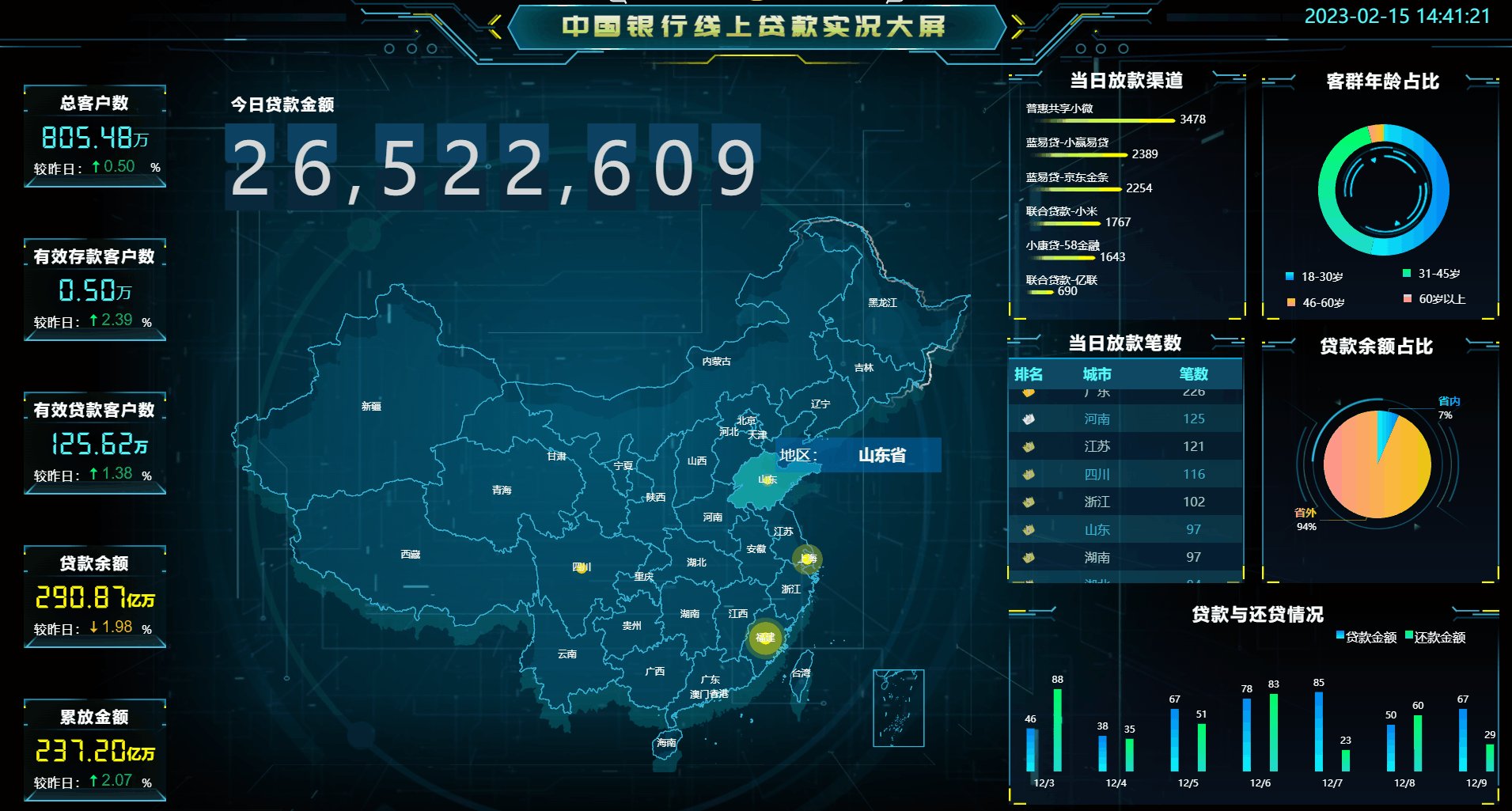
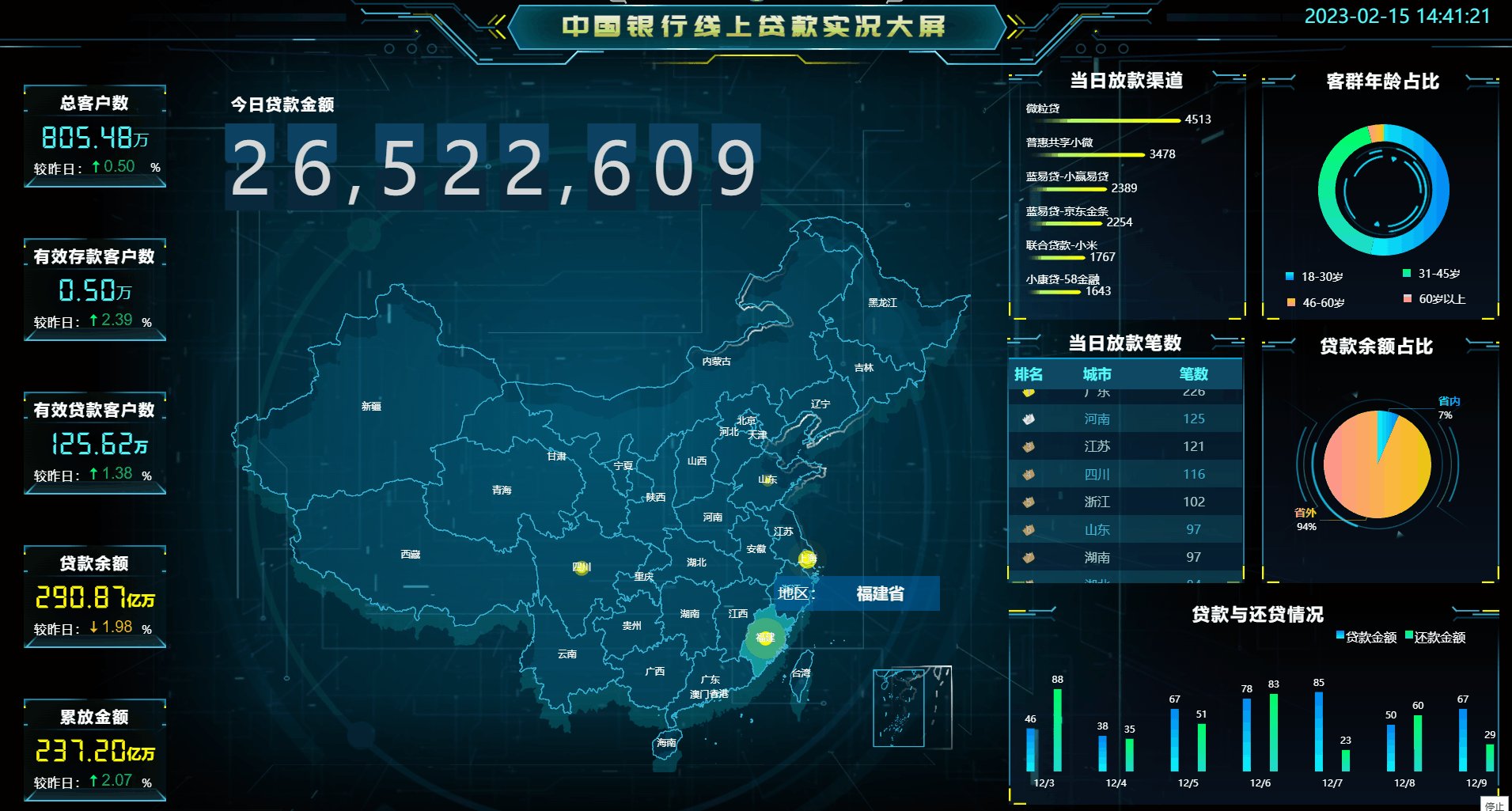
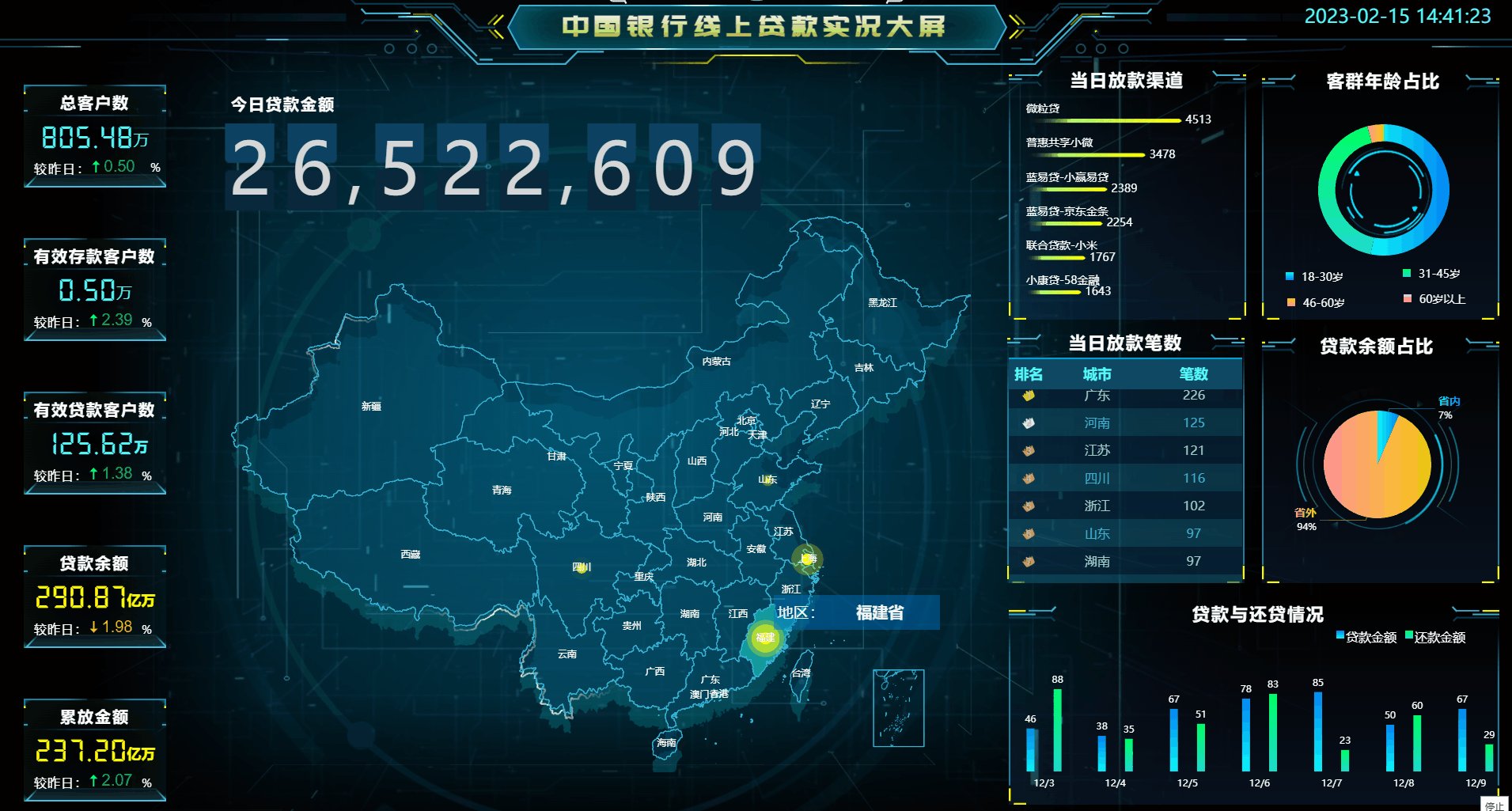
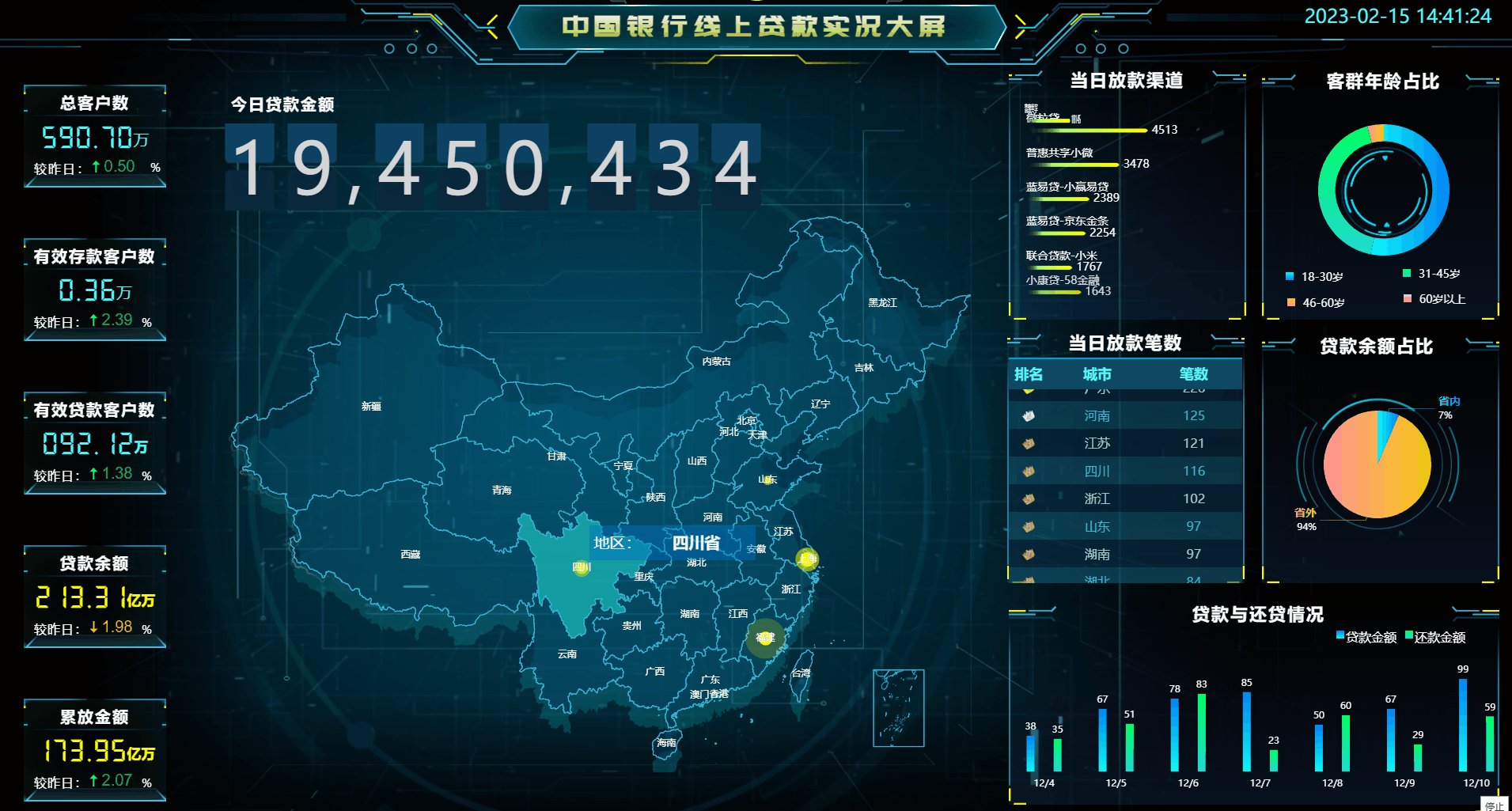
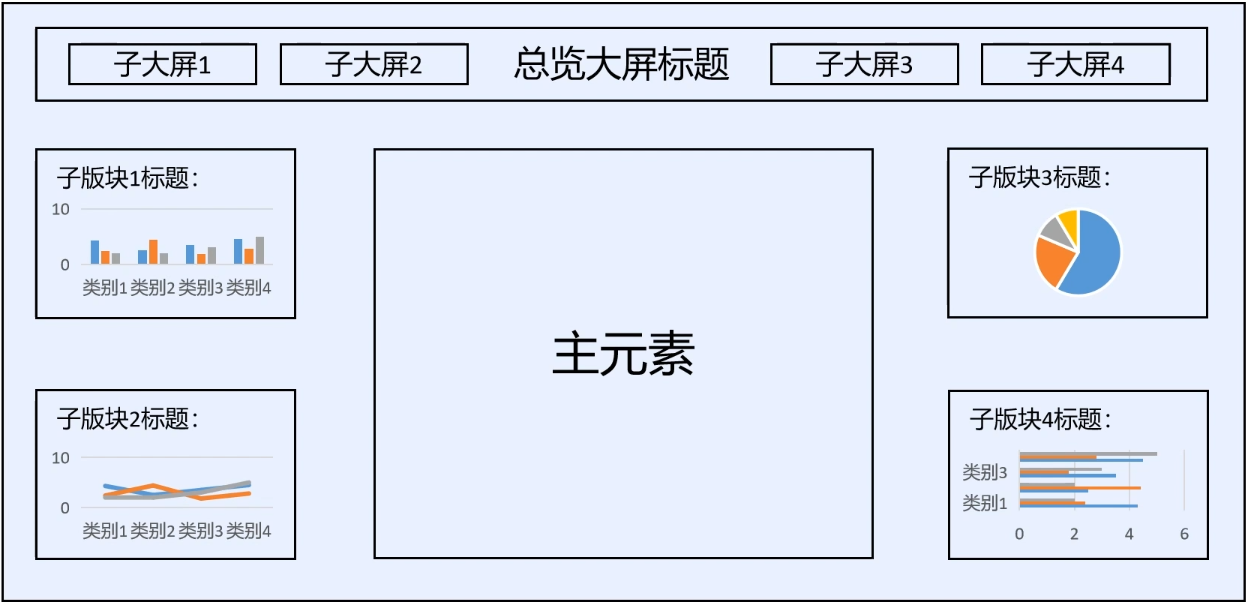
今天教大家用最简单的方式制作一个数据可视化大屏,首先让我们看一下参考大屏样式:

接下来我们将制作数据可视化大屏分为三步:
1. 准备工作
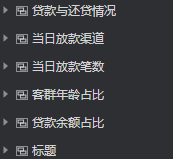
制作一个可视化大屏我们需要提前准备好本次可视化大屏要展示的数据,并且根据不同数据类型进行划分,就像我们学习一门课程梳理课程大纲一样,我们展示数据同样需要整理数据大纲,整理大纲思路如下:
关于制作可视化大屏所需的装饰素材,我们可以从网上找或者直接套用参考模板上的素材。
2. 制作过程
在准备好制作可视化大屏的展示数据和素材后我们就可以根据之前整理的思路制作可视化大屏了,将数据导入制作可视化大屏的软件中,我们还是以刚刚的参考模板为例制作,在制作时我们同样可以分区域制作,先制作标题和背景部分:
然后将其他各区域进行制作,利用可视化组件展示数据,同时根据自己喜好设置组件样式: 3. 分组整理
3. 分组整理
制作好大屏后我们可以对组件进行整理方便我们后续的修改和二次开发。

这样我们的数据可视化大屏就制作完成了,是不是很简单呢?

