可视化大屏隐藏组件小妙招——善用弹窗!
摘要: 在制作数据可视化大屏时需要展示的数据太过繁杂?最后满屏组件,出来的效果怎么看怎么不满意。 今天教大家一个简单的小技巧,让我们把组件在表面隐藏起来,整体看起来简洁又利落,下面通过一个可视化大屏案例进行讲解。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在做数据可视化展示时不知道大家有没有这样的烦恼?
需要展示的数据太过繁杂,最后满屏组件,出来的效果怎么看怎么不满意!
今天教大家一个简单的小技巧,让我们把组件在表面隐藏起来,整体看起来简洁又利落,下面通过一个可视化大屏案例进行讲解。
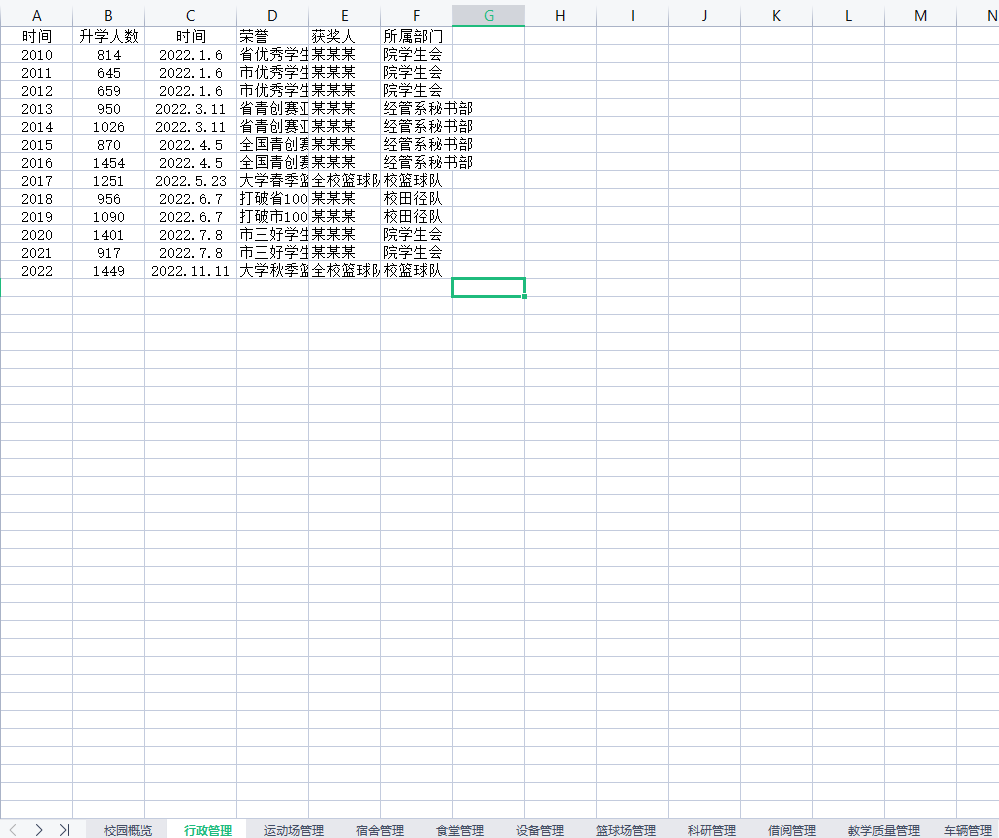
首先我们一起看一下这个大屏需要展示的数据:
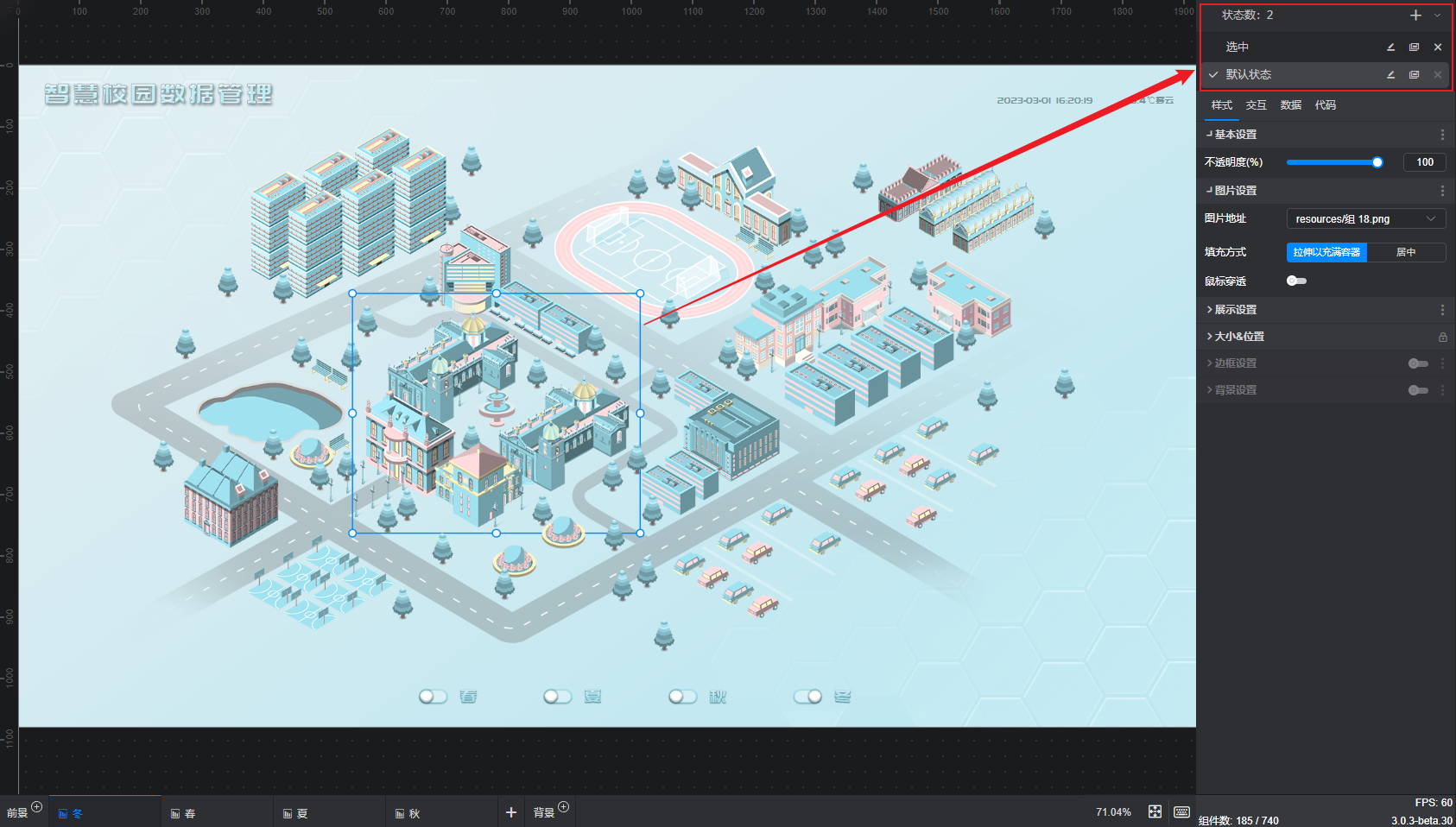
可以看到这里需要展示的数据种类繁锁,如果都用可视化组件展示会很麻烦,而且展示出的效果也很拉胯,所以在智慧校园示例大屏中,选择了用弹窗的方式将这些数据隐藏起来,设计了一个智慧校园动漫形象,用交互的方式将学校建筑和弹窗整合起来,点击相应建筑显示出对应弹窗,既减少了组件在屏幕中的显示,又将数据都展示了出来。
简单的可视化大屏制作过程官网有详细教程,这里就说一下这个示例大屏在山海鲸可视化中添加的交互:
1.切换状态
在这个项目中,点击校园建筑动漫形象会有一个切换状态的变化用以显示建筑标记,在设计的时候,我们可以直接为建筑动漫图片添加不同状态,在不同状态下添加不同动漫形象:

这样就可以通过添加交互显示不同状态,其他建筑也是一样的操作。
2.控制弹窗
添加建筑的不同状态后,就可以对建筑设置不同的交互,这里除了切换状态的交互就是需要添加一个控制弹窗的交互,在交互中添加交互,设置控制建筑对应的弹窗就好,如下图所示:
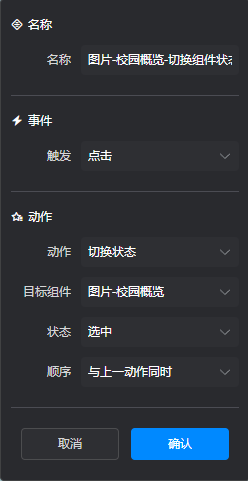
切换状态交互:

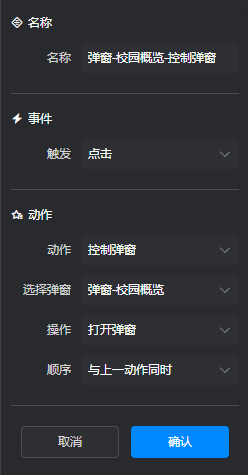
控制弹窗交互:

其余每个建筑都是一样的设计过程,最终给大家看一下展示效果:
这样的大屏设计思路大家掌握了可以帮助我们整理展示数据,希望对大家有帮助,有什么不明白的或其他问题欢迎留言讨论!

