监控
摘要: 本文主要给大家介绍一下监控的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
摘要:本文主要给大家介绍一下监控的使用方法。
监控组件可以用来实时播放监控摄像头的视频。
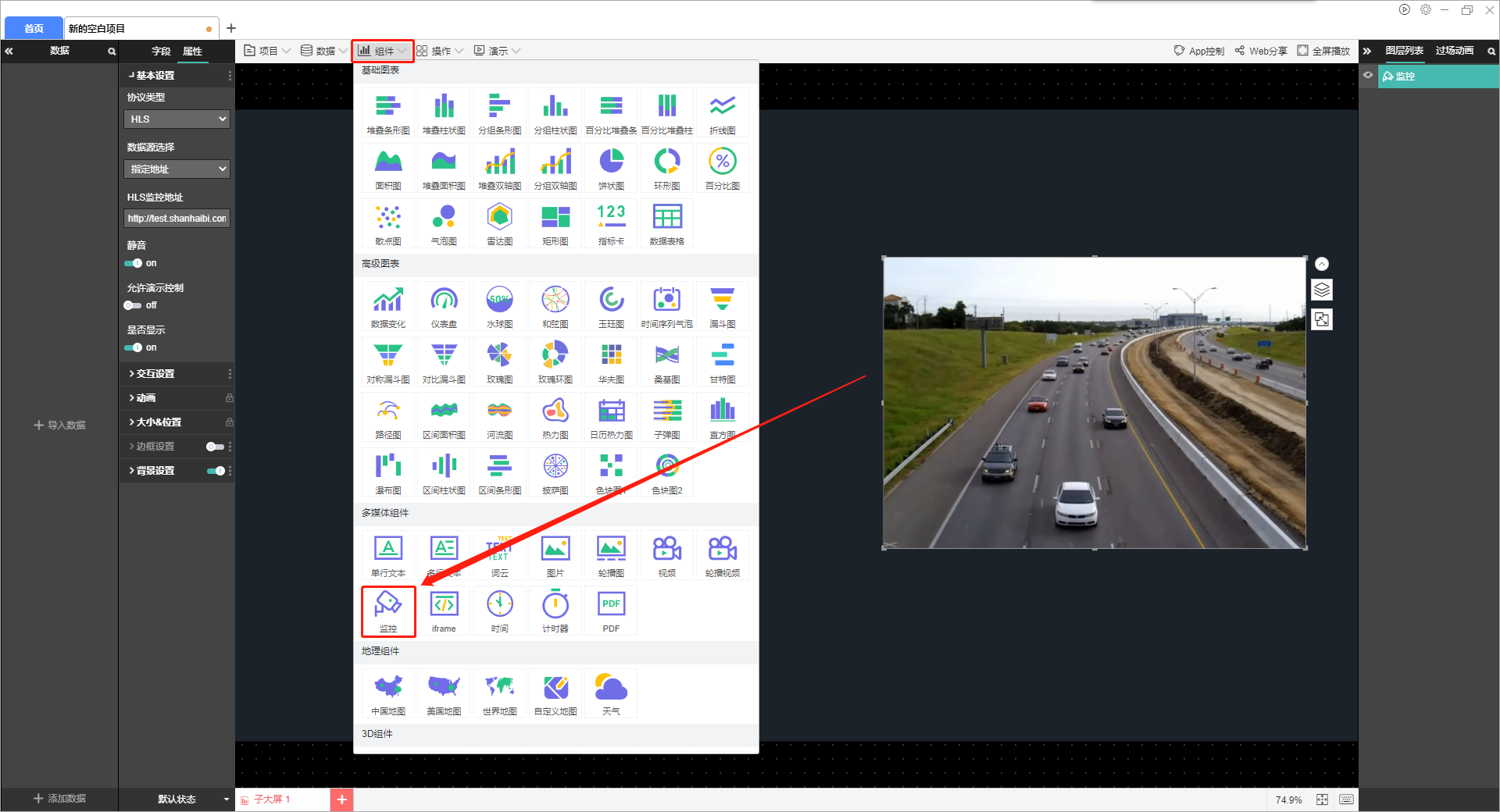
该组件在软件中的位置如下图所示:
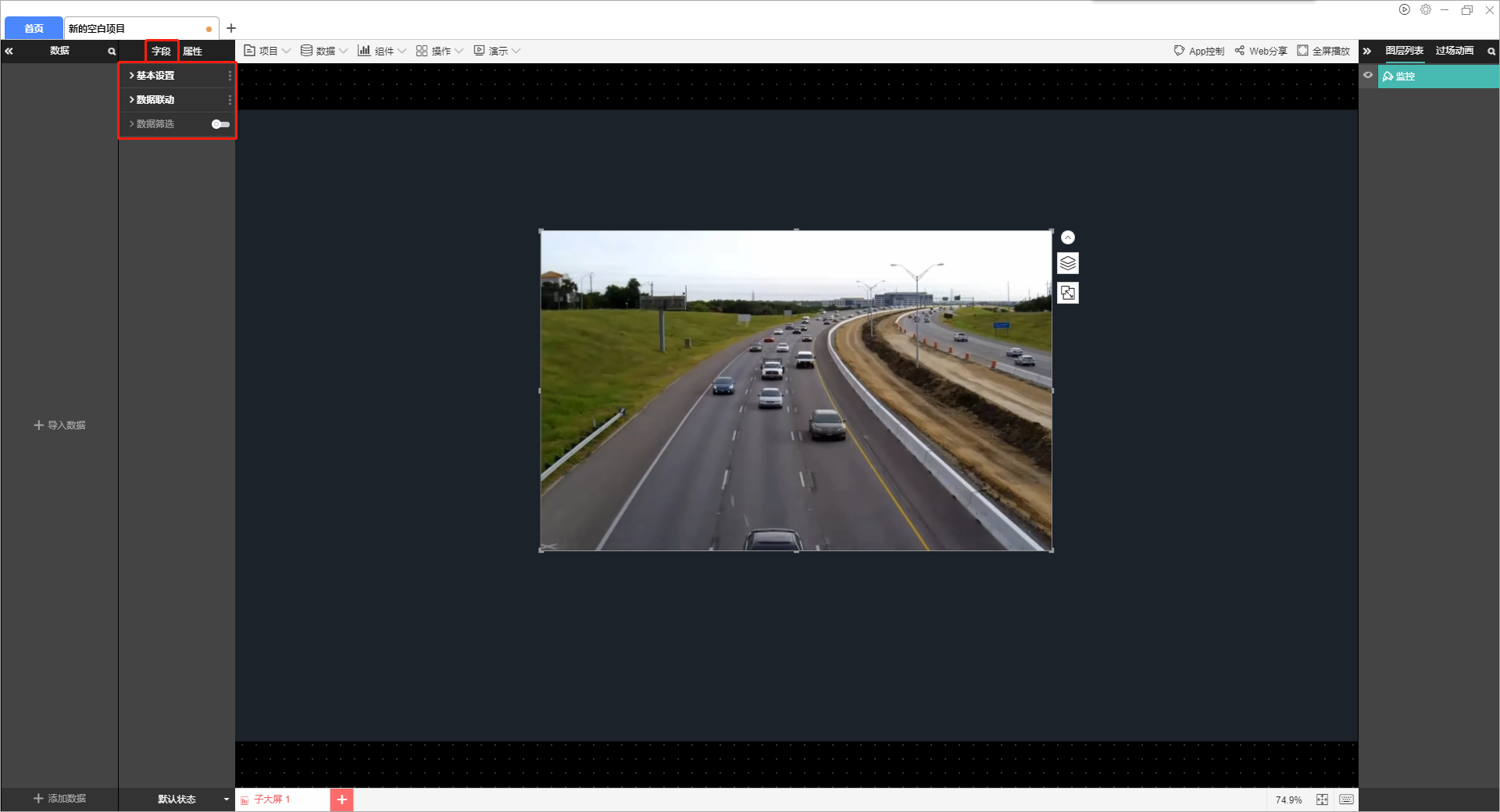
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

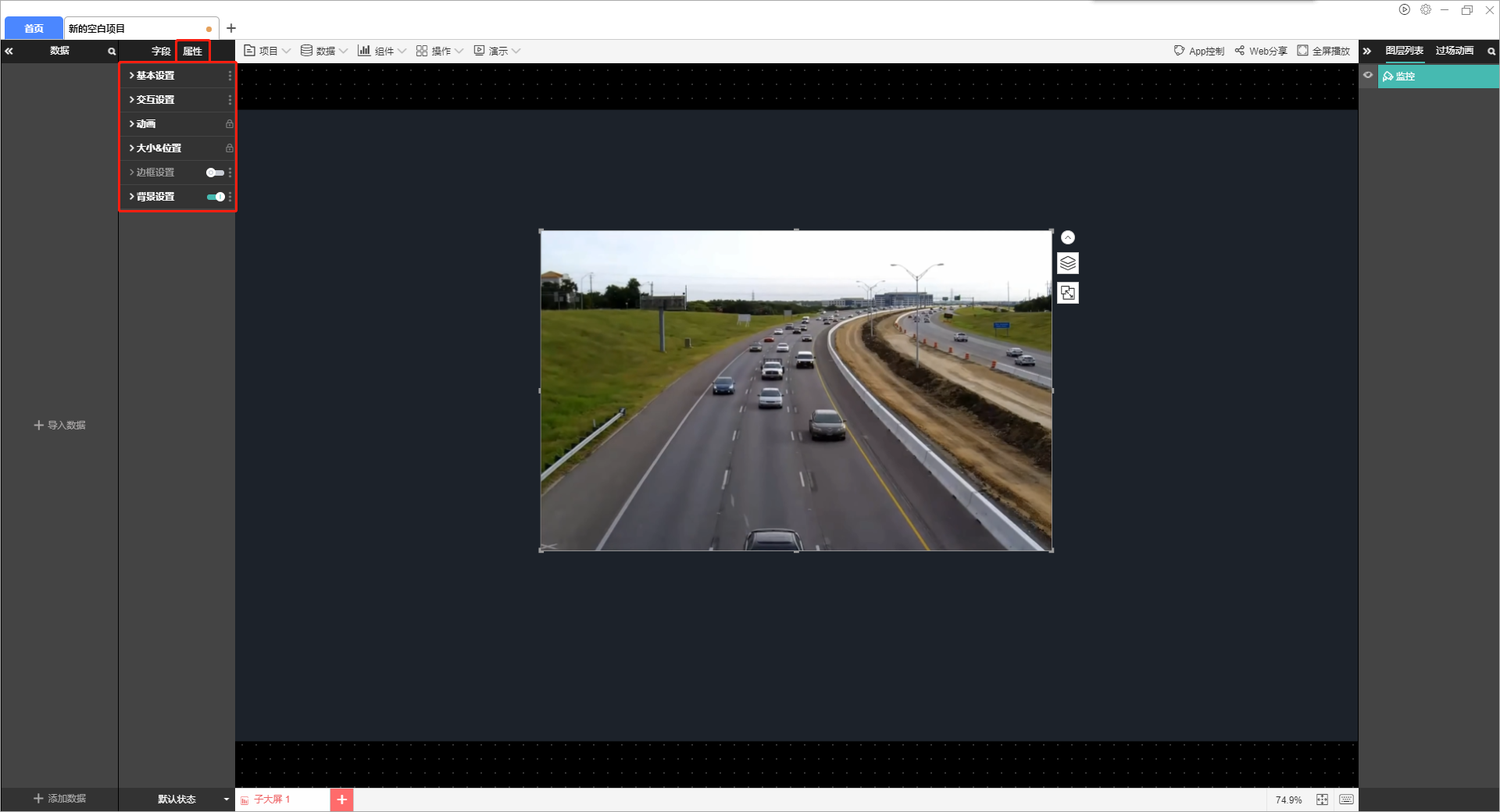
属性的设置如下图所示:
 (1)基本设置
(1)基本设置
协议类型:HLS
监控地址:如果设置了监控地址字段,优先使用字段中的监控地址,如果未设置监控地址字段,可以直接在此处设置。
(默认地址为我司的监控地址http://hls01open.ys7.com/openlive/7ed4aa10683b4989aa4ffaadd03797ff.hd.m3u8),该地址同时连接数量有限,如果出现提示信息,请关闭项目,等待片刻后重开即可。)
静音:开启或关闭监控声音
包括:允许演示控制和是否显示
(2)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(3)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(4)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(5)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(6)背景设置
该组件默认开启了背景颜色,如果需要修改背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

