如何设置地图的数据联动和下钻
摘要: 本文主要给大家介绍如何设置地图组件与其他组件之间的数据联动 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在中国地图组件的教程中,我们介绍了地图组件的详细设置,本文主要介绍地图组件的数据联动和下钻功能。
1、数据联动
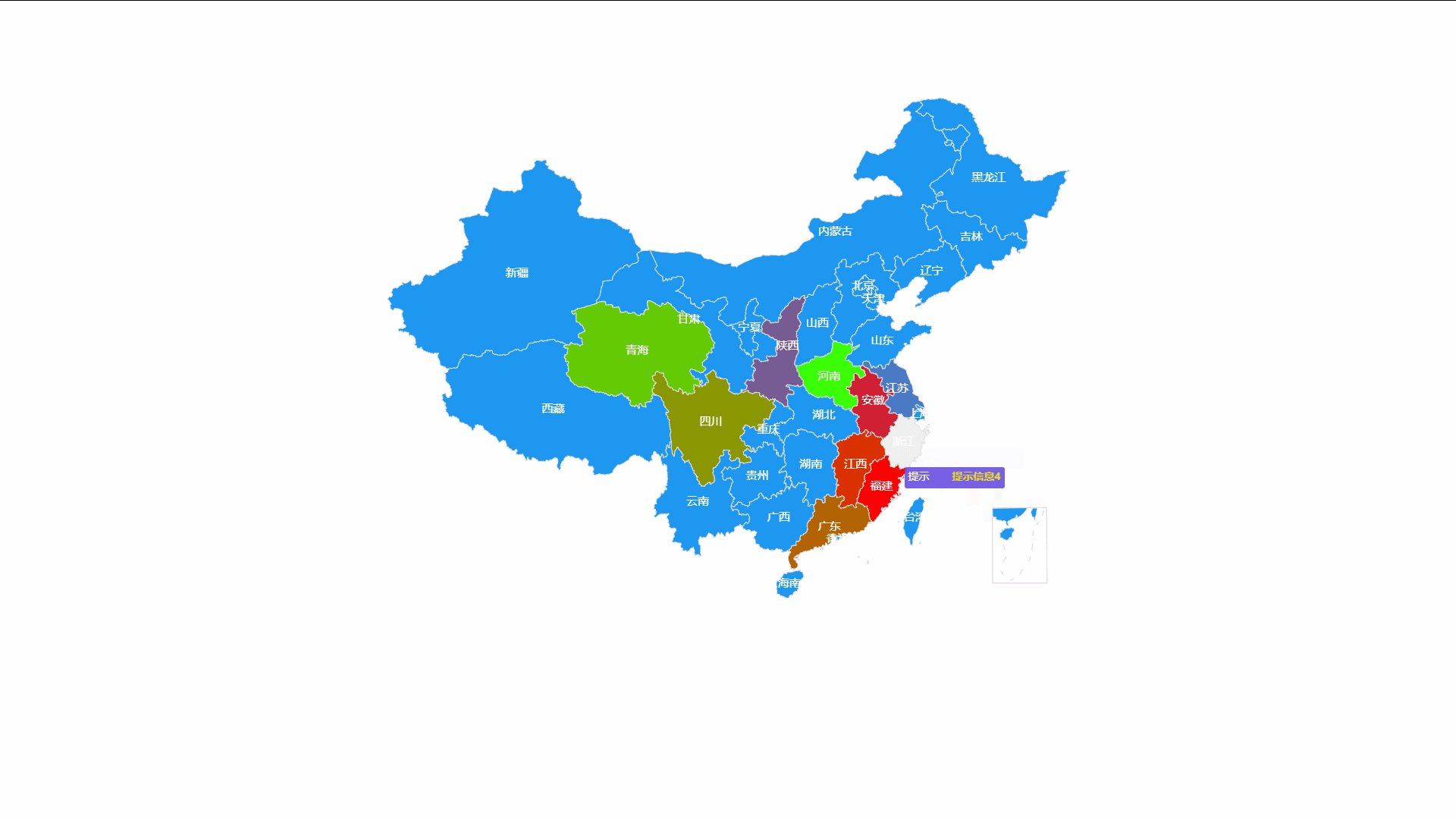
在使用地图组件的联动功能时,通常是通过点击地图某一个区域 / 标记点,其他组件同步更新显示该区域的数据,效果如下图所示:

在上图中,我们展示了省级区域切换和图片之间的联动,然后下钻到浙江省内,展示了市级区域切换和图片之间的联动,然后下钻到杭州市,展示了县级区域切换和图片之间的联动。
涉及到的四组示例数据如下:
示例数据1:
| 一级地点 | 二级地点 | 三级地点 | 销售额 |
| 浙江省 | 杭州市 | 余杭区 | 1 |
| 浙江省 | 杭州市 | 萧山区 | 2 |
| 浙江省 | 杭州市 | 西湖区 | 3 |
| 浙江省 | 温州市 | 永嘉县 | 4 |
| 浙江省 | 温州市 | 乐清市 | 5 |
| 浙江省 | 温州市 | 瑞安市 | 6 |
| 浙江省 | 宁波市 | 北仑区 | 7 |
| 浙江省 | 宁波市 | 慈溪市 | 8 |
| 浙江省 | 宁波市 | 鄞州区 | 9 |
| 安徽省 | 合肥市 | 长丰县 | 10 |
| 安徽省 | 合肥市 | 肥东县 | 11 |
| 安徽省 | 合肥市 | 巢湖市 | 12 |
| 安徽省 | 安庆市 | 潜山县 | 13 |
| 安徽省 | 安庆市 | 桐城市 | 14 |
| 安徽省 | 安庆市 | 怀宁县 | 15 |
| 安徽省 | 六安市 | 霍邱县 | 16 |
| 安徽省 | 六安市 | 金寨县 | 17 |
| 安徽省 | 六安市 | 霍山县 | 18 |
示例数据2:
| 一级地点 | 图片 |
| 浙江省 | https://static2.shanhaibi.com/assets/image/202002181646/red.png |
| 安徽省 | https://static2.shanhaibi.com/assets/image/202002181646/green.png |
示例数据3:
示例数据4:
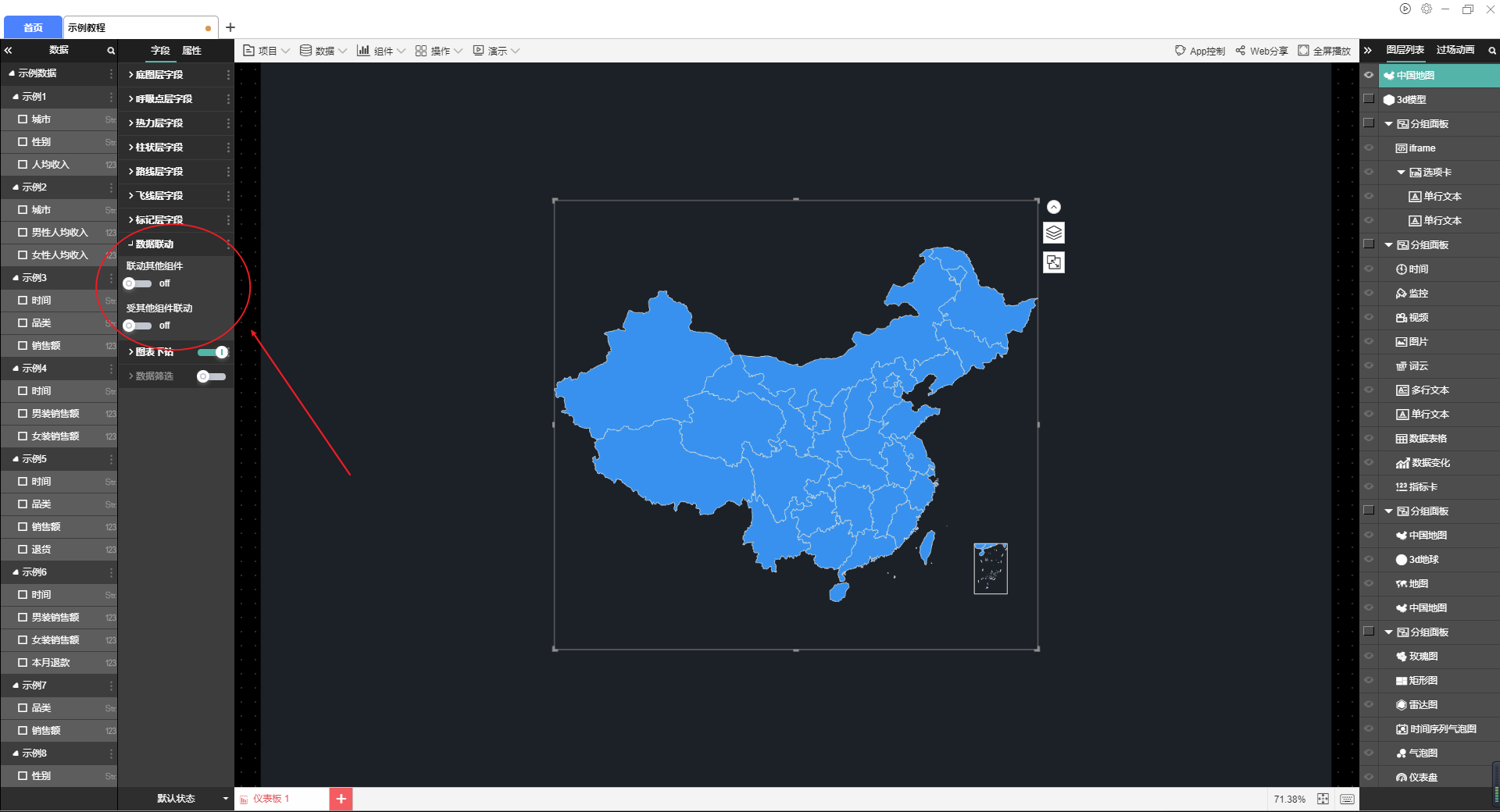
在使用地图组件和其他组件的数据联动功能时,我们需要进行如下设置:
(1)组件的设置中不一定要使用地点字段,但是组件对应的数据源中必须包含地点字段,且字段名称必须一模一样,例如上面所有的示例数据中都分别包含了“一级地点”“二级地点”“三级地点”的同名字段,因为软件需要基于同名字段进行数据联动
(2)需要参与联动的组件都必须在数据联动的设置中开启“联动其他组件”或“受其他组件联动”功能

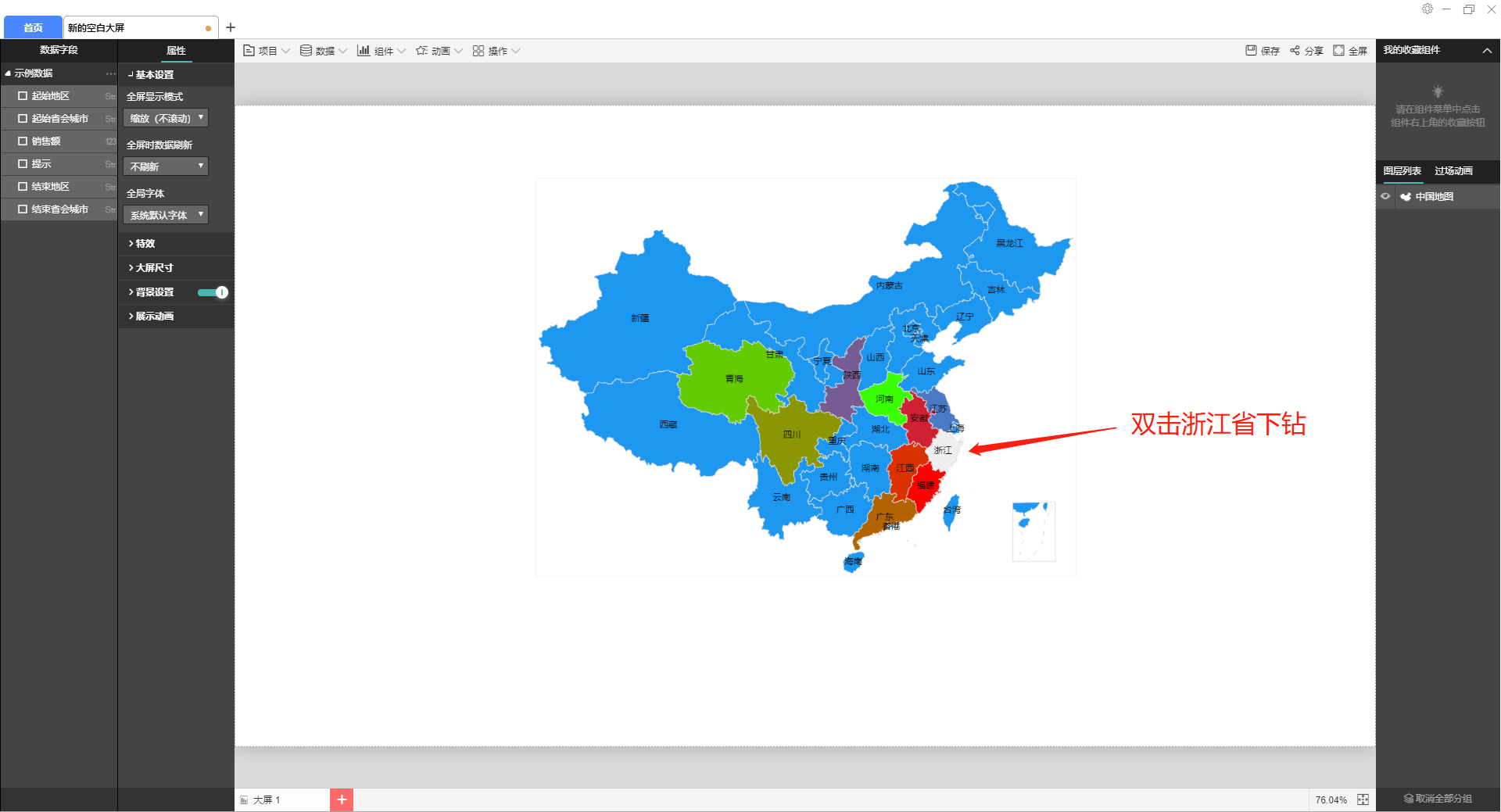
2、地图下钻
其实上面的示例中我们已经展示了地图下钻的功能。
地图下钻也就是可以在地图上双击某一个子区域,然后将地图切换到这个子区域。目前下钻支持到市一级(显示市内各个县的信息,不能点击到县内部)。
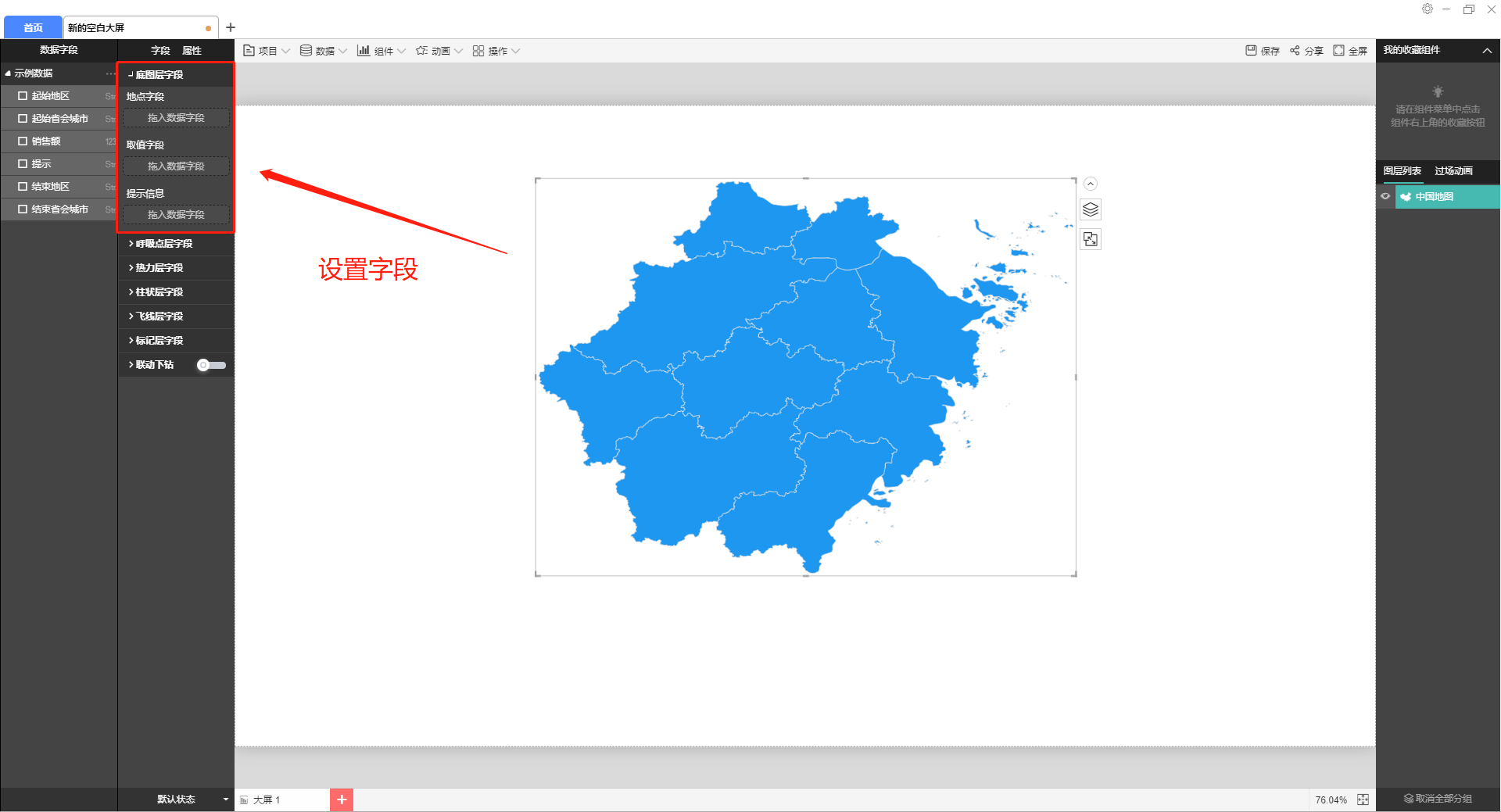
在地图下钻过程中,每一级地图都需要单独进行字段和属性设置,否则该级地图将无法显示数据和对应的样式。
我们可以通过返回按钮来实现下钻后返回上一层,也可以通过键盘按键来实现返回操作。在Windows/Linux系统中,通过按Backspace键可以返回上一层,在maxOS系统中,通过按delete键可以返回上一层。


全屏播放时的下钻和返回操作与编辑时候一致。

【温馨提示】本教程对应的项目文件在此,大家点击下载参考 →_→ 示例教程

