如何添加API数据源
摘要: 本文为您介绍在山海鲸可视化中添加API数据源的方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在如何添加数据源中我们已经给大家介绍了添加数据源的步骤,本文主要介绍一下API接口的具体设置。
(关于通过传递参数显示不同的数据,请参考该教程 →_→ 如何通过传递参数让大屏展示不同的数据)
目前山海鲸可视化支持采用JSON返回的API形式,推荐大家一个api内只返回一组数据。如果返回多组数据,软件也会尝试进行自动识别,不过可能会有一定的误差。
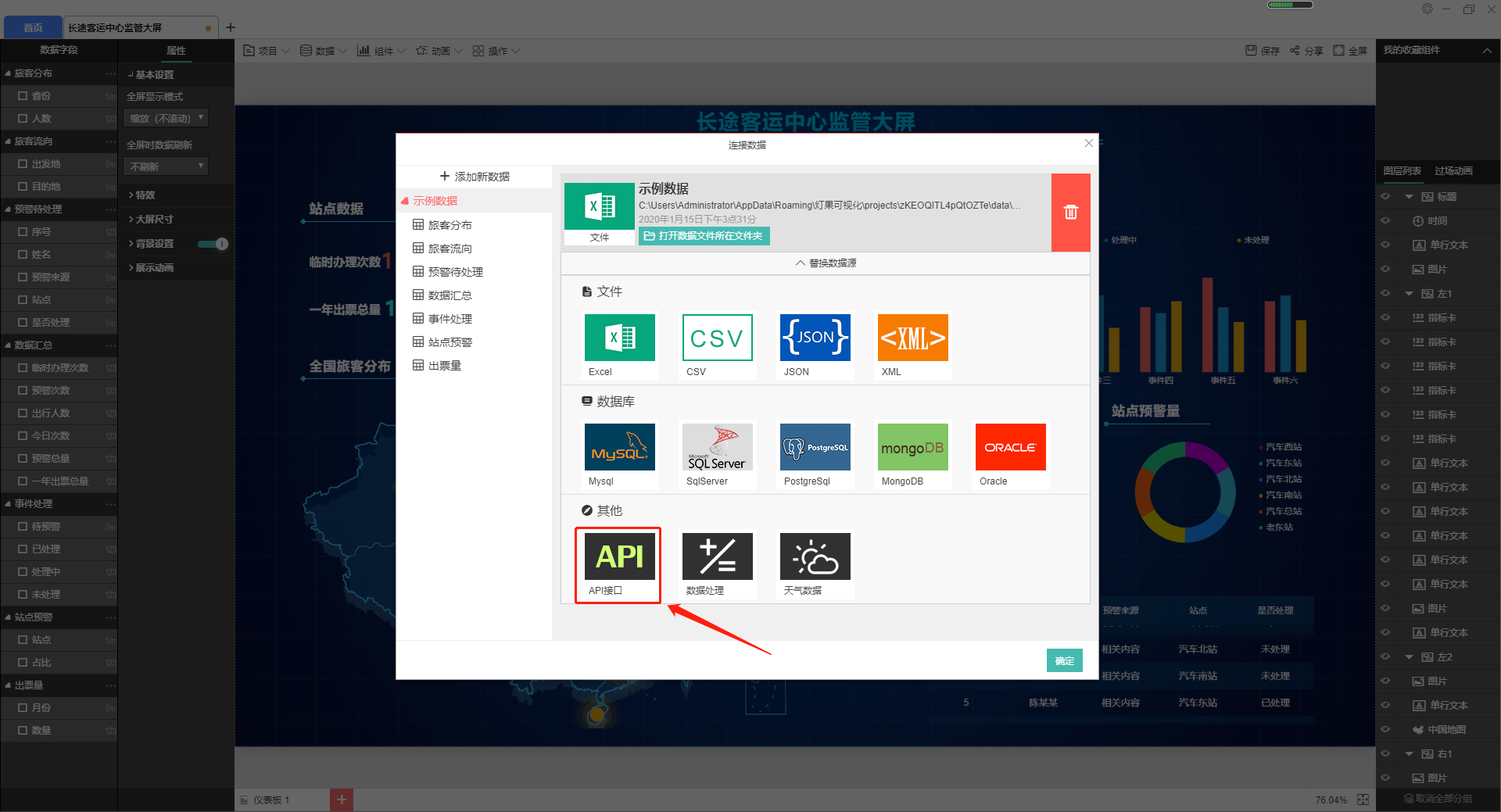
1、在数据源编辑窗口中,在左侧选择添加新数据选项卡,然后在右侧点击数据库分类中的API接口按钮:

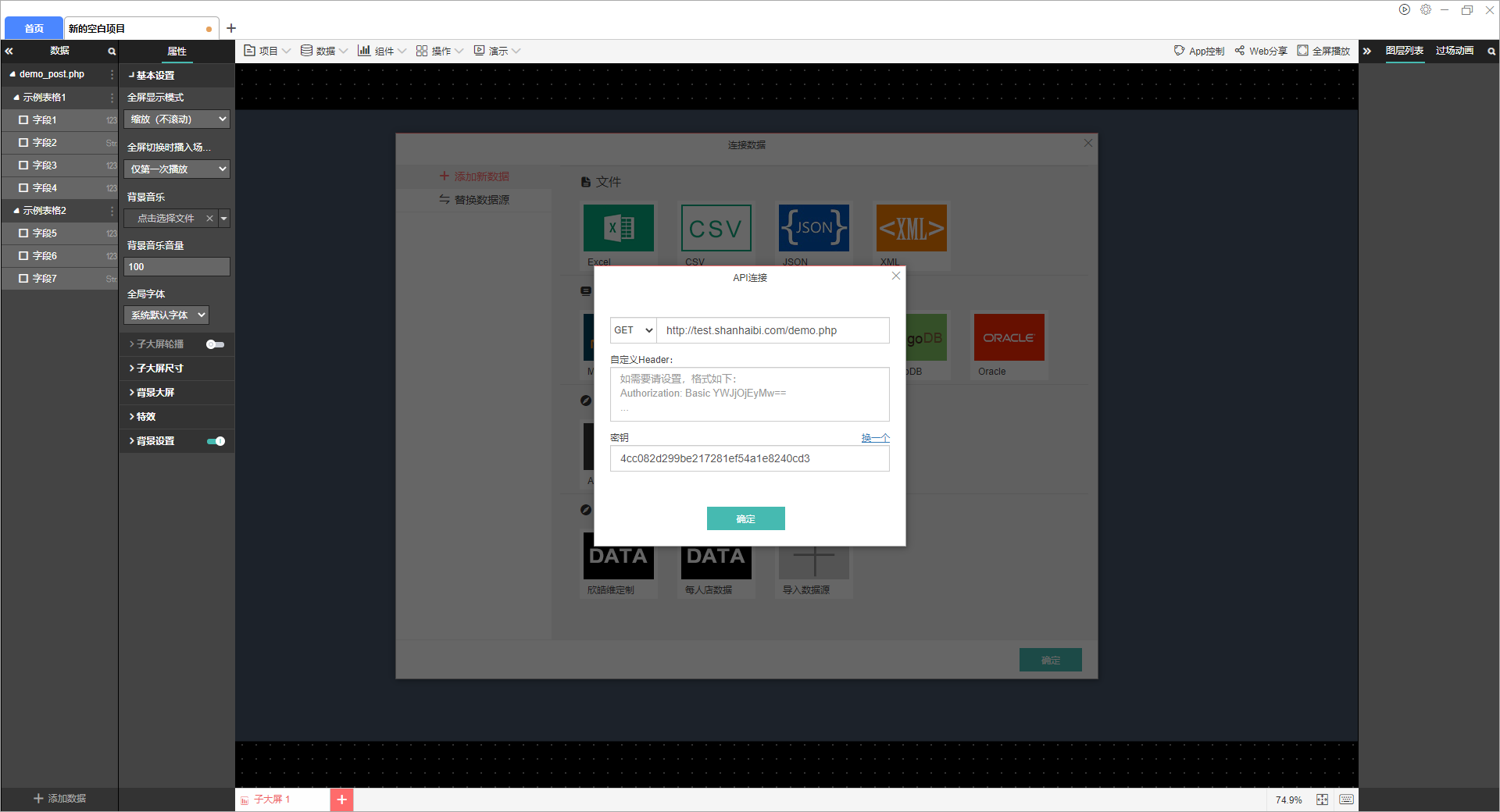
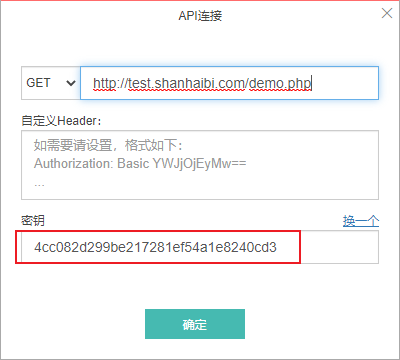
2、软件会弹出输入API连接的设置框,我们填入我们的API地址,并点击确定按钮。注意目前暂时也不支持JSONP形式的API

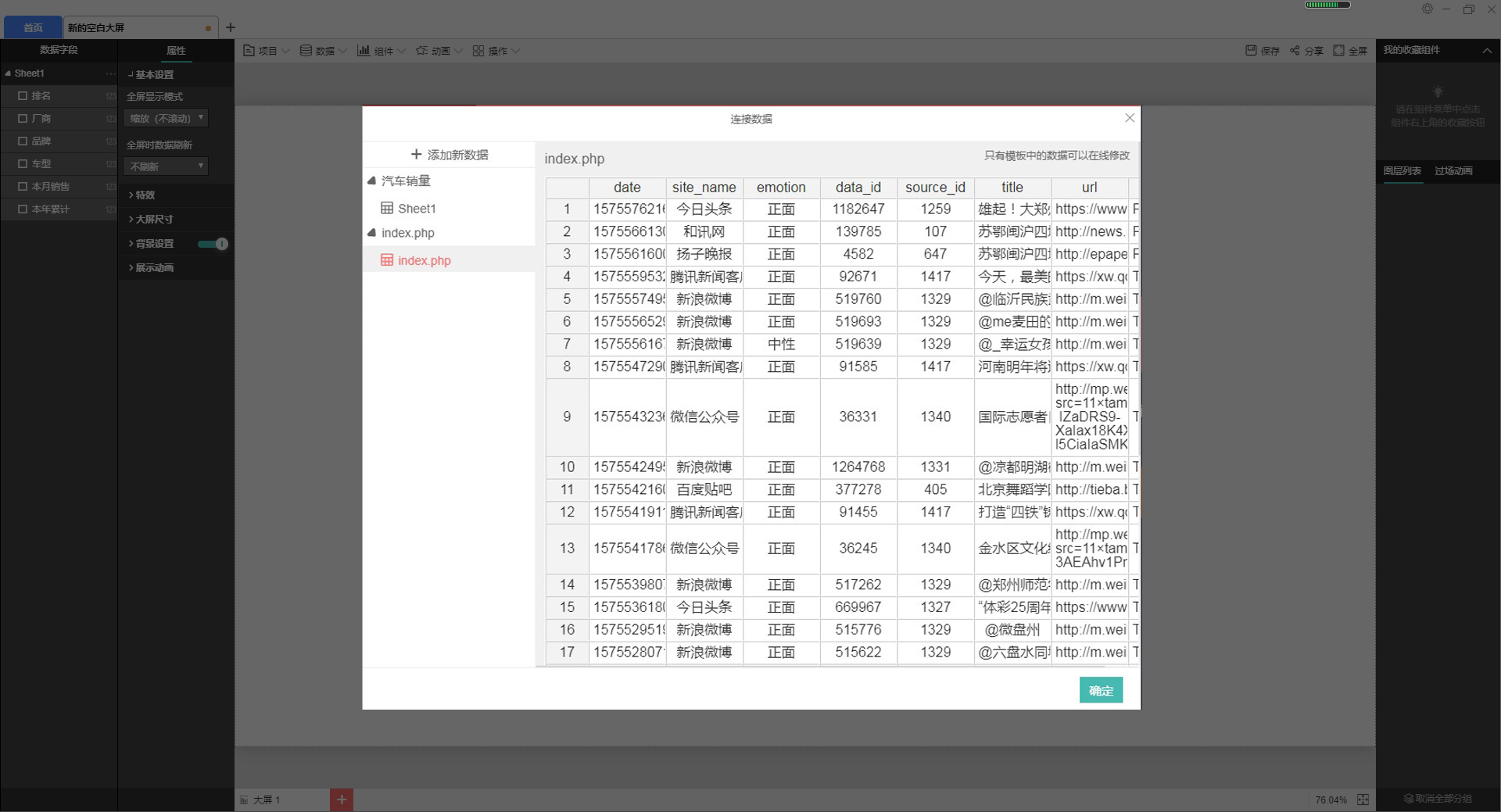
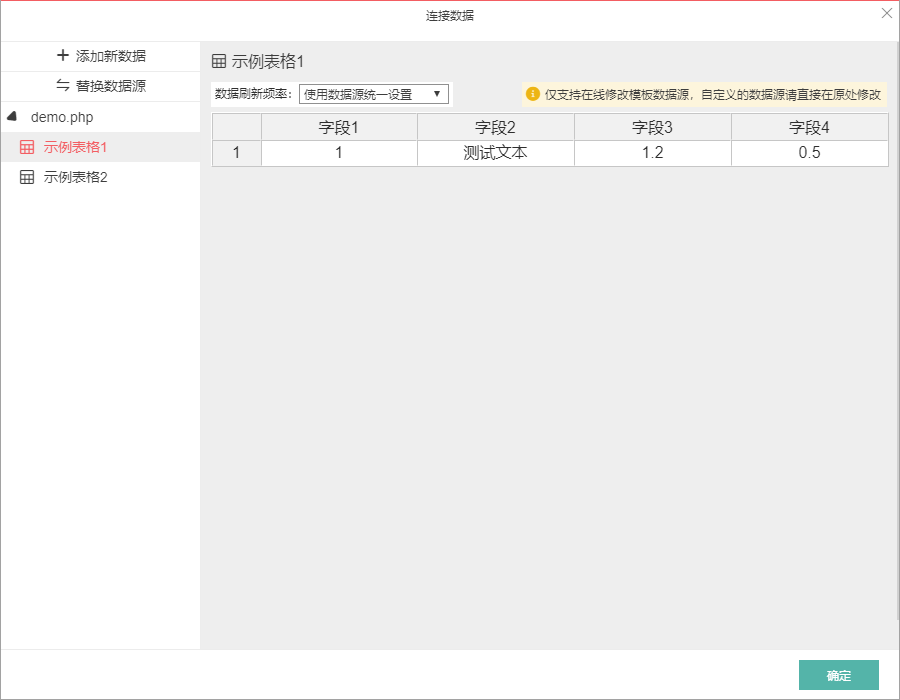
3、软件会自动加载API中数据,确认没问题,点击确定按钮,一个API的数据源便添加成功了。

【温馨提示】API数据格式可以参考下面的案例
API示例链接:http://test.shanhaibi.com/demo.php
该API使用php编写,代码如下,仅供参考:
<?php
$data = [
'示例表格1' => [
'字段1' => 1,
'字段2' => '测试文本',
'字段3' => 1.2,
'字段4' => 0.5,
],
'示例表格2' => [
[
'字段5' => 1,
'字段6' => 1.2,
'字段7' => "测试文本",
],
[
'字段5' => 2,
'字段6' => 2.2,
'字段7' => "测试文本2",
],
[
'字段5' => 5,
'字段6' => 1.3,
'字段7' => "测试文本3",
],
],
];
header("Content-Type:application/json;chartset=uft-8");
echo json_encode($data);
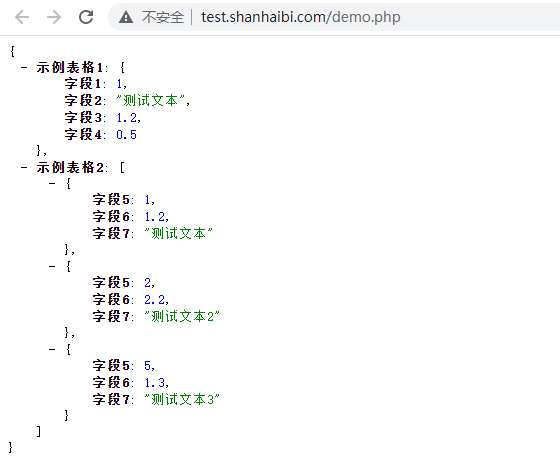
该示例API的返回结果如下:

API数据和表单对应关系:
“示例表格1”对应的字段格式如下:
| 字段1 | 字段2 | 字段3 | 字段4 |
| 1 | 测试文本 | 1.2 | 0.5 |
添加到软件中格式截图如下:

“示例表格2”对应的字段格式如下:
| 字段5 | 字段6 | 字段7 |
| 1 | 1.2 | 测试文本 |
| 2 | 2.2 | 测试文本2 |
| 3 | 1.3 | 测试文本3 |
添加到软件中格式截图如下:

【温馨提示】此处的数据仅支持查看,不支持在线修改,如需修改数据,请直接在API源数据中修改,修改完成之后请按照教程刷新数据进行操作。
API安全机制
添加API的时候,可以设置密钥key

在发出API请求的时候,山海鲸会自动拼上GET参数ts和sign,其中ts为毫秒时间戳,sign为使用密钥key签名后的字符串,sign的签名算法如下:
sign = md5(ts + key)
比如API地址为http://test.shanhaibi.com/demo.php?a=1,key设置为abc123,发送API时的毫秒时间戳为1613906185878,则sign为md5("1613906185878abc123")=1873f8026797a3f310dd021e145718f0
最终发出的请求为
http://test.shanhaibi.com/demo.php?a=1&ts=1613906185878&sign=1873f8026797a3f310dd021e145718f0

