漏斗图
摘要: 本文主要给大家介绍一下漏斗图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析。用梯形面积展示每一阶段的占比情况,提供转化率的分析的一种图表类型。
该组件在软件中的位置如下图所示:

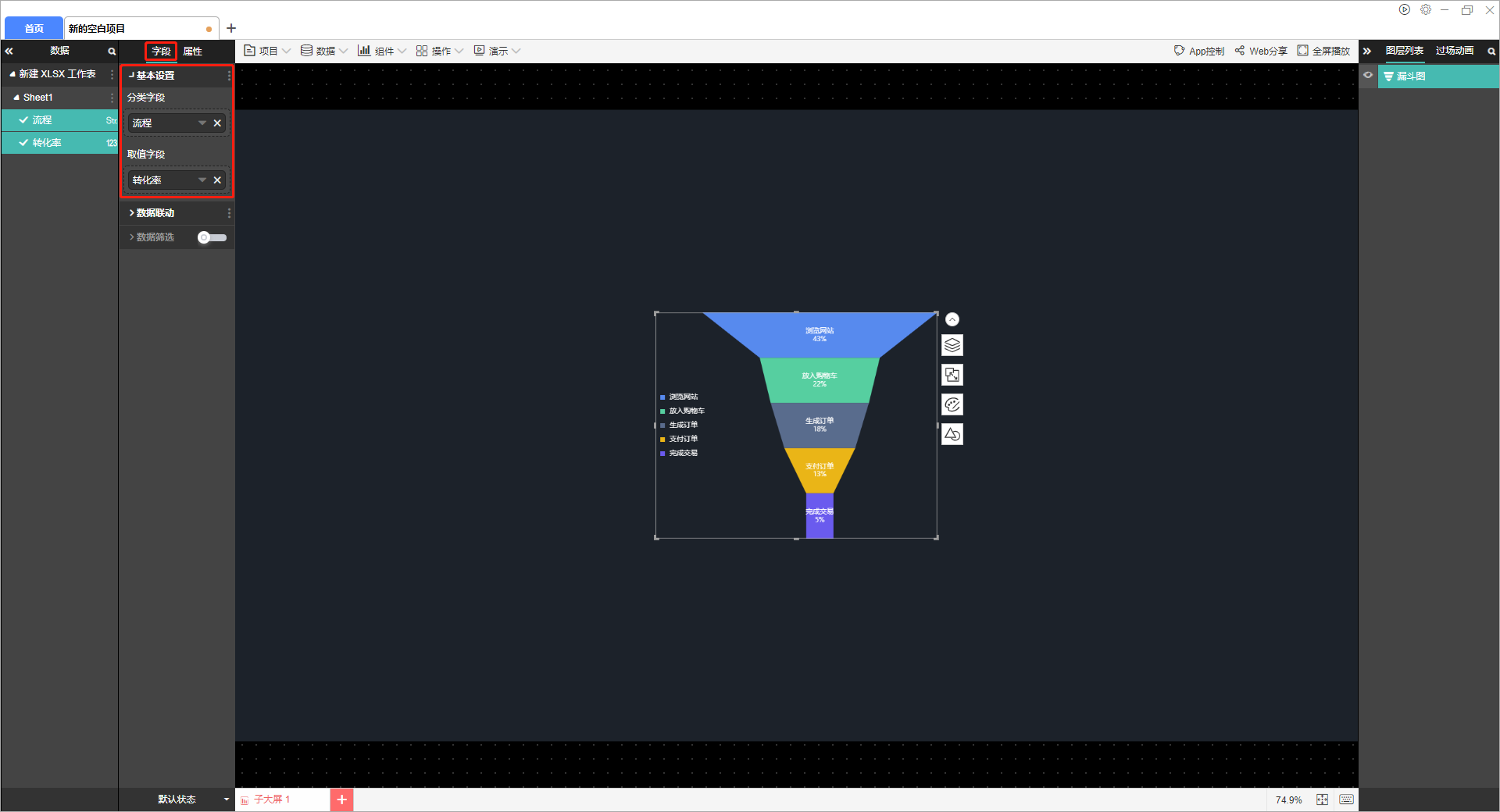
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

分类字段对应漏斗图上的每一个梯形区域,值字段对应每一个区域的数值。(关于如何添加字段请参考新手入门教程)
上图中所用示例数据如下:
| 流程 | 转化率 |
| 浏览网站 | 43% |
| 放入购物车 | 22% |
| 生成订单 | 18% |
| 支付订单 | 13% |
| 完成交易 | 5% |
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每一个数据字段对应的色块颜色
(3)图形形状
图形形状的设置包括:填充形状(漏斗、金字塔)、方向、间距。
(4)提示信息
数据显示格式包括:数据格式、提示框样式、文字样式。
(5)图形文本
图形文本是将每个子条形的数值显示在图形上面。
图形文本的设置包括:数据显示格式(数值、百分比)、小数位数、文本显示格式、文本位置、文字颜色、文字大小、字体。
(6)图例
图例的设置包括图例位置、文字颜色和文字大小。
(7)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(8)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(9)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(10)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(11)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(12)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

