玉珏图
摘要: 本文主要给大家介绍一下玉珏图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
玉珏图是由柱状图关于笛卡尔坐标系转换到极坐标系的仿射变换。其意义和用法与柱状图类似。
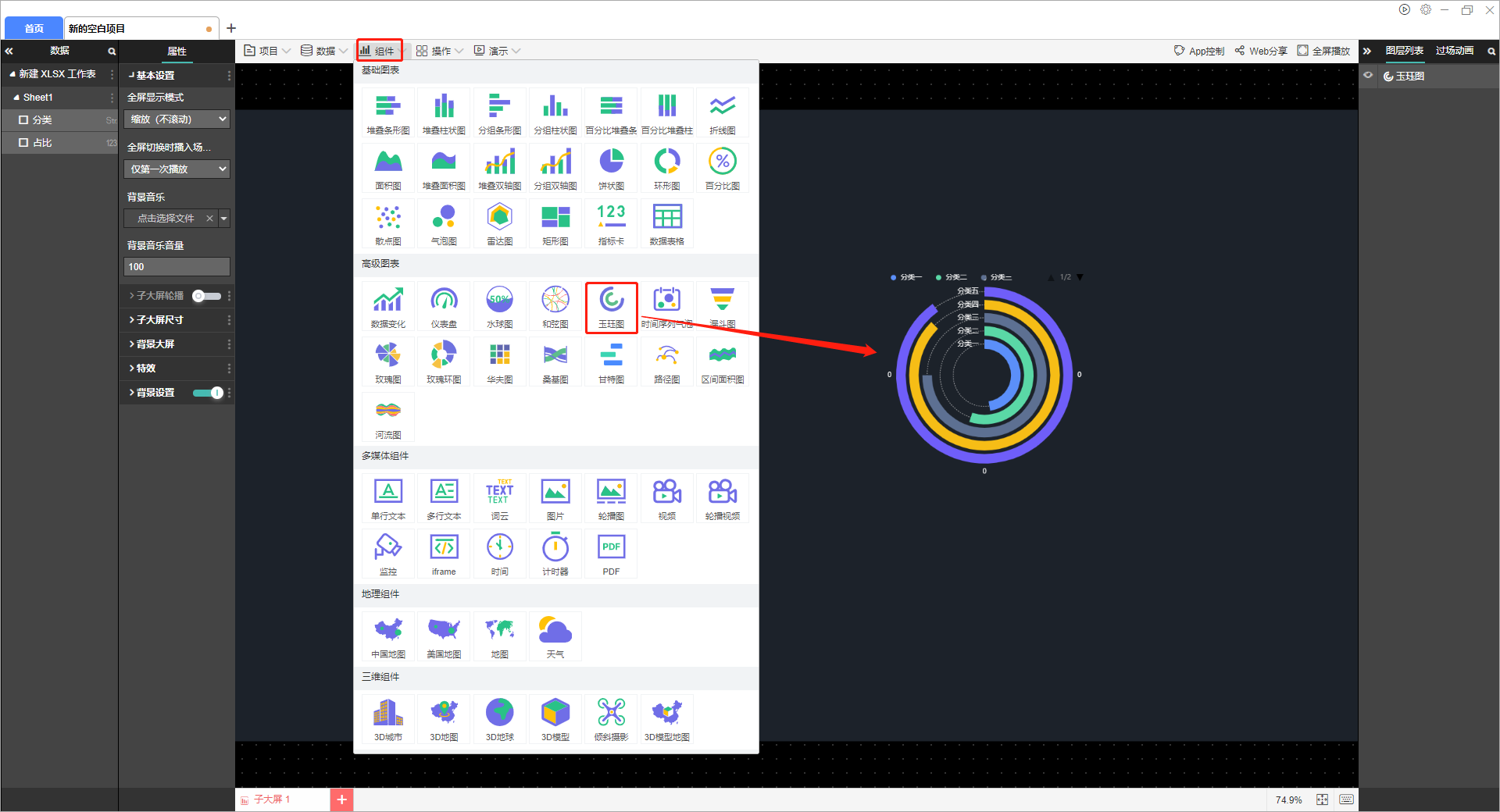
该组件在软件中的位置如下图所示:

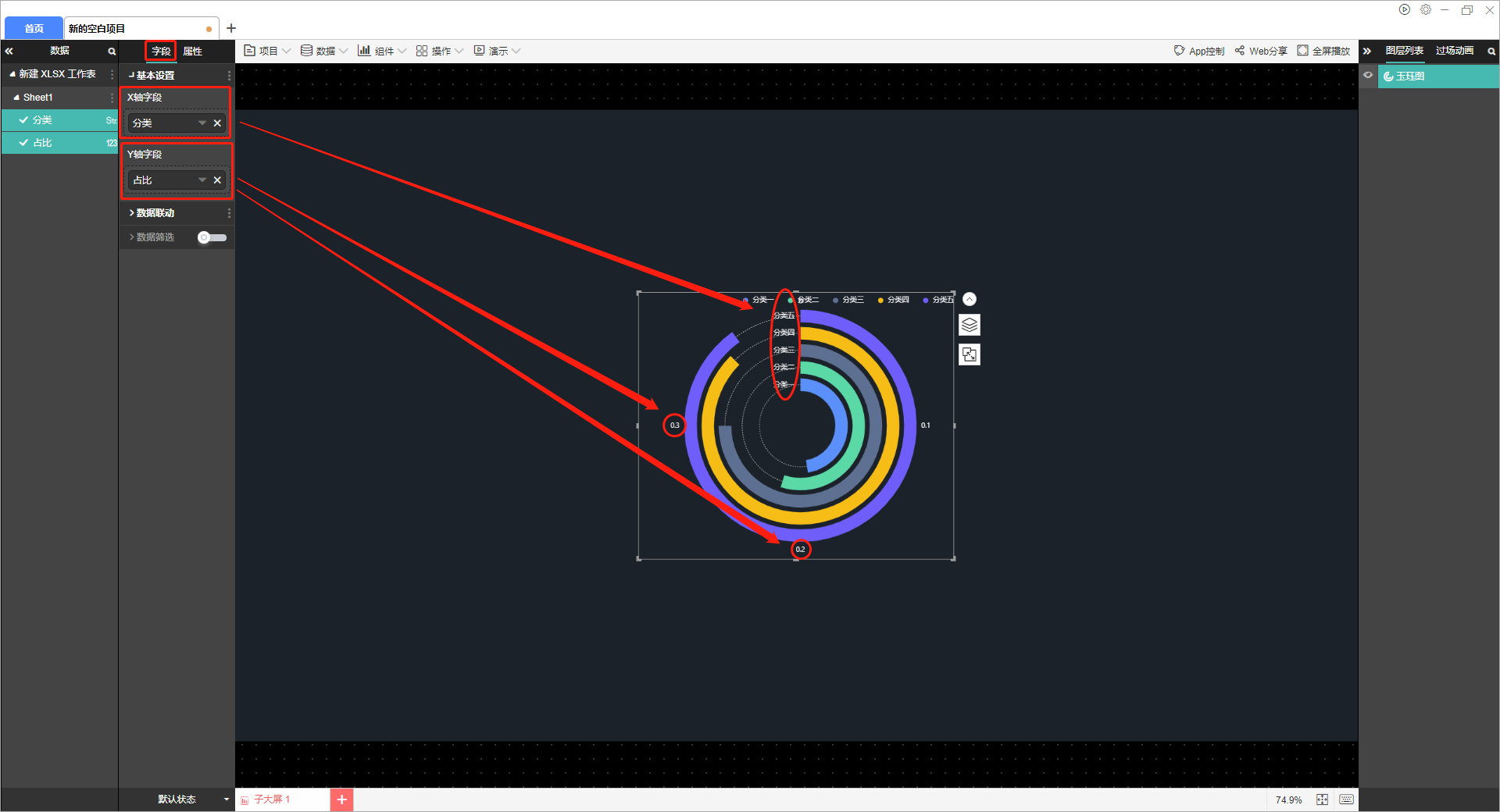
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

其中X轴字段为文本字段,显示分类名称,Y轴字段为数值,显示为占比。
上图中所用示例数据如下:
| 分类 | 占比 |
| 分类一 | 19% |
| 分类二 | 22% |
| 分类三 | 30% |
| 分类四 | 35% |
| 分类五 | 36% |
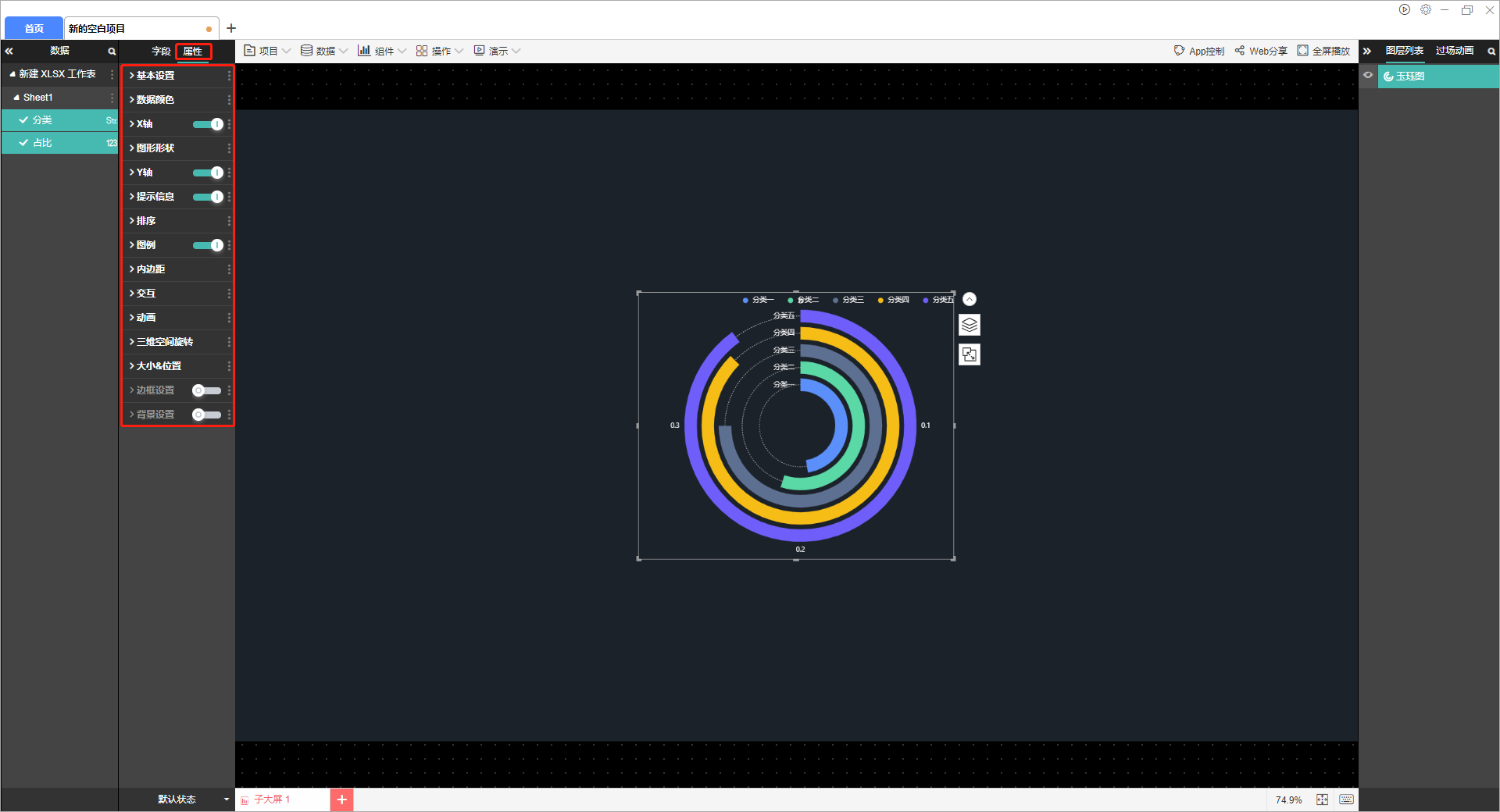
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每个数据可以独立进行颜色设置
(3)图形形状
形状设置包括:开始角度、结束角度、内环半径占比、图形底色、显示点和柱形宽度的设置。
(4)X轴
X轴的设置包括:数据类型、轴刻度值、距轴线位置、轴文本颜色、轴文本大小、字体选择(可以选择系统内安装的字体)、斜体和粗体。
(5)Y轴
Y轴的设置包括:轴刻度值、小数位数、小数补零、刻度值设置、颜色、轴文本大小、字体选择(可以选择系统内安装的字体)、斜体和粗体。
(6)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(7)提示信息
数据显示格式包括:数据格式、提示框样式、文字样式。
(8)排序
排序的设置包括:排序方式。
(9)图例
图例的设置包括图例位置、文字颜色和文字大小。
(10)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(11)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(12)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(13)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(14)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(15)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片、视频。

