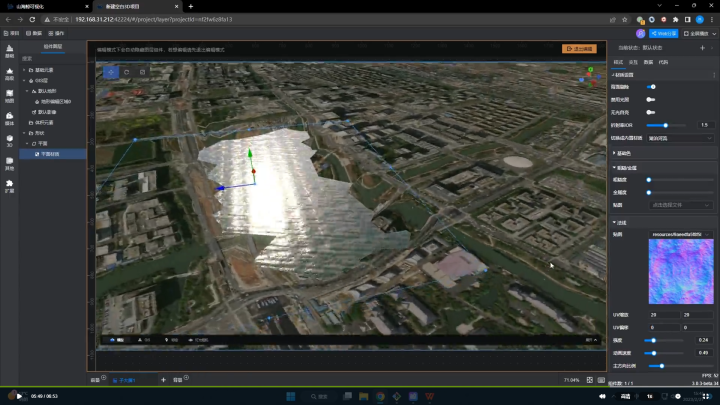
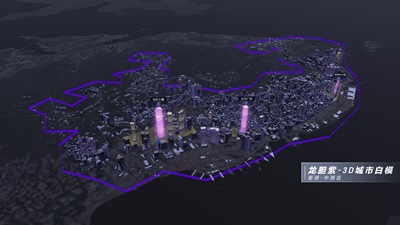
GIS融合之路(二)CesiumJS和ThreeJS深度缓冲区整合
上一篇文章里简单介绍了山海鲸中城市大师为了整合GIS系统所做的技术选型的探索,最终我们决定采用先后绘制的形式在单个Canvas上整合山海鲸的3D引擎和CesiumJS。那有同学要问了,如果一个先画,一个后画,后画的不就把先画的覆盖了吗?这里我们就要学到深度缓冲区的概念了。
2023-03-03 11:05:46
上一篇文章里简单介绍了山海鲸中城市大师为了整合GIS系统所做的技术选型的探索,最终我们决定采用先后绘制的形式在单个Canvas上整合山海鲸的3D引擎和CesiumJS。那有同学要问了,如果一个先画,一个后画,后画的不就把先画的覆盖了吗?这里我们就要学到深度缓冲区的概念了。
2023-03-03 11:05:46
专题地图是属于地图的一种,又被称之为特种地图,是指突出而尽可能完善、详尽地表示制图区内的一种或几种自然或社会经济人文要素的地图,是在地理底图上按照地图主题的要求,突出并完善地表示与主题相关的一种或几种要素,使地图内容专题化、表达形式各异、用途专门化的地图。
2020-08-20 13:34:39
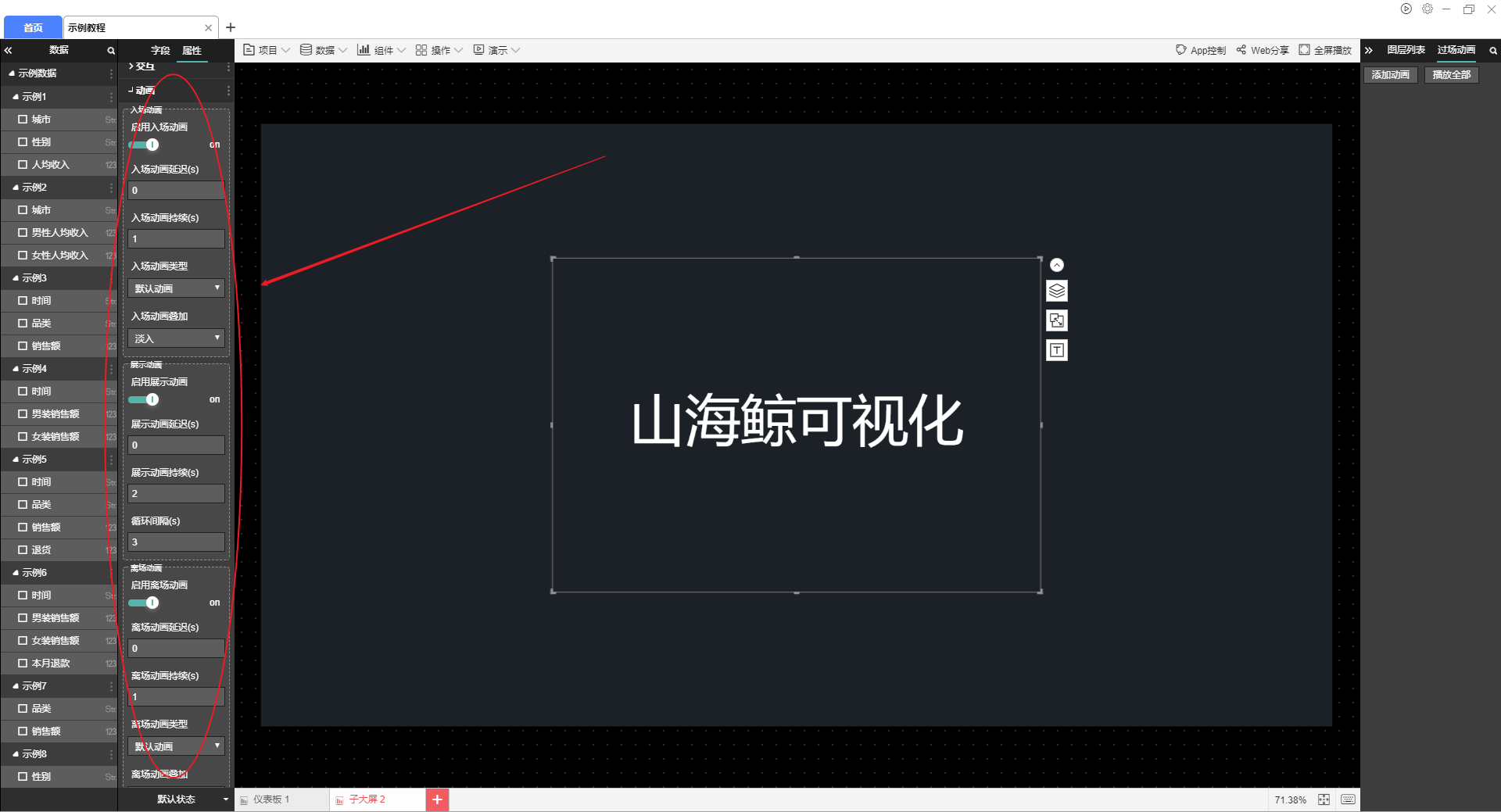
本教程主要给大家介绍一下如何在大屏编辑过程中进行自定义动画设置。
2020-05-08 14:12:40
地图是按照一定的绘制法则,使用制图方法,有选择地以二维或多维形式与手段,在平面或球面上表示地球或其它星球若干现象的图形或图像,它具有严格的数学基础、符号系统、文字注记,并能用地图概括原则,将地球(或其他星体)上的自然和人文现象,使用地图语言,通过制图综合,缩小反映在平面上,反映各种现象的空间分布、组合、联系、数量和质量特征及其在时间中的发展变化。
2020-08-20 09:14:45
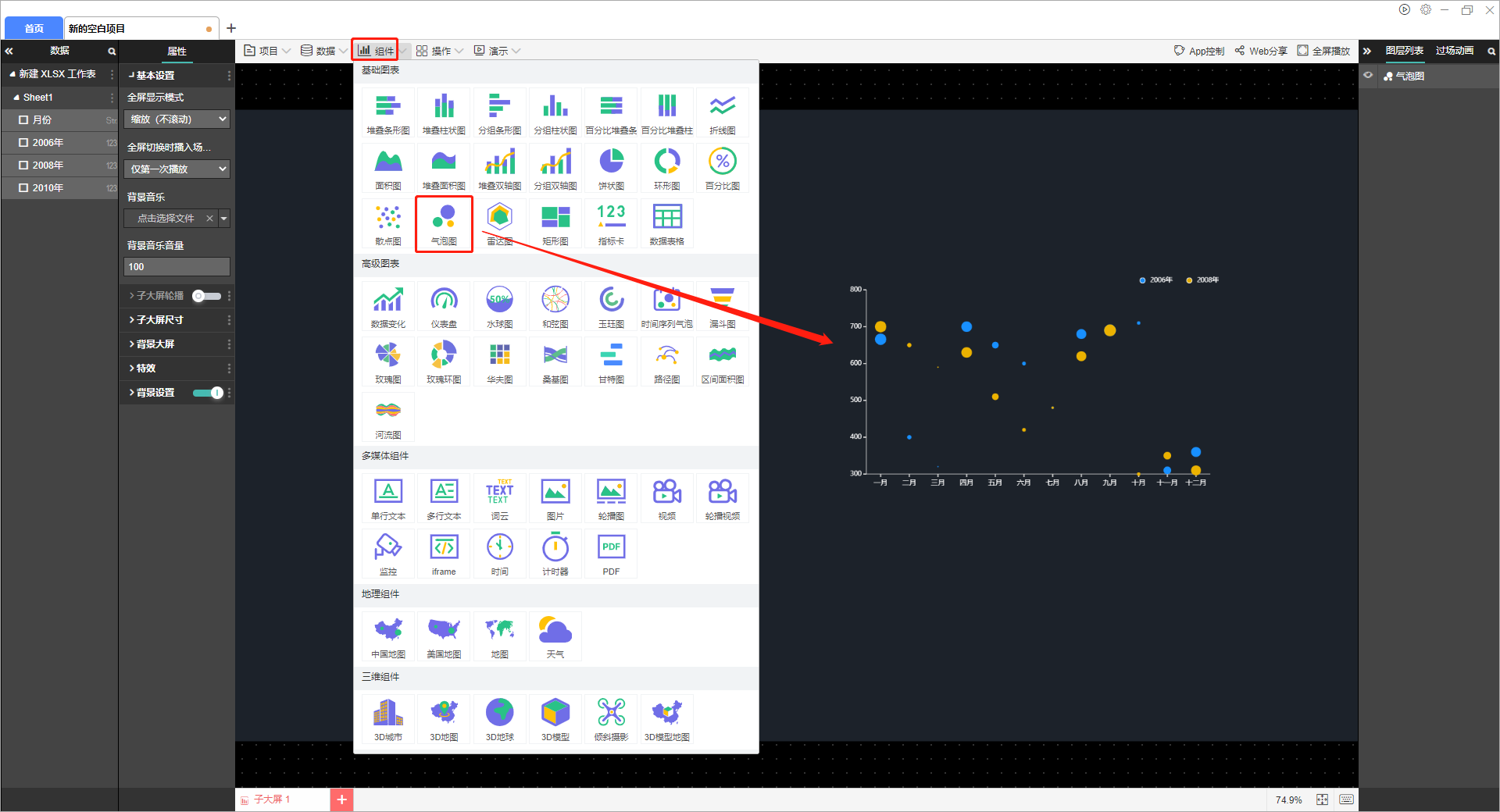
本文主要给大家介绍一下气泡图的使用方法。
2020-06-17 14:43:59
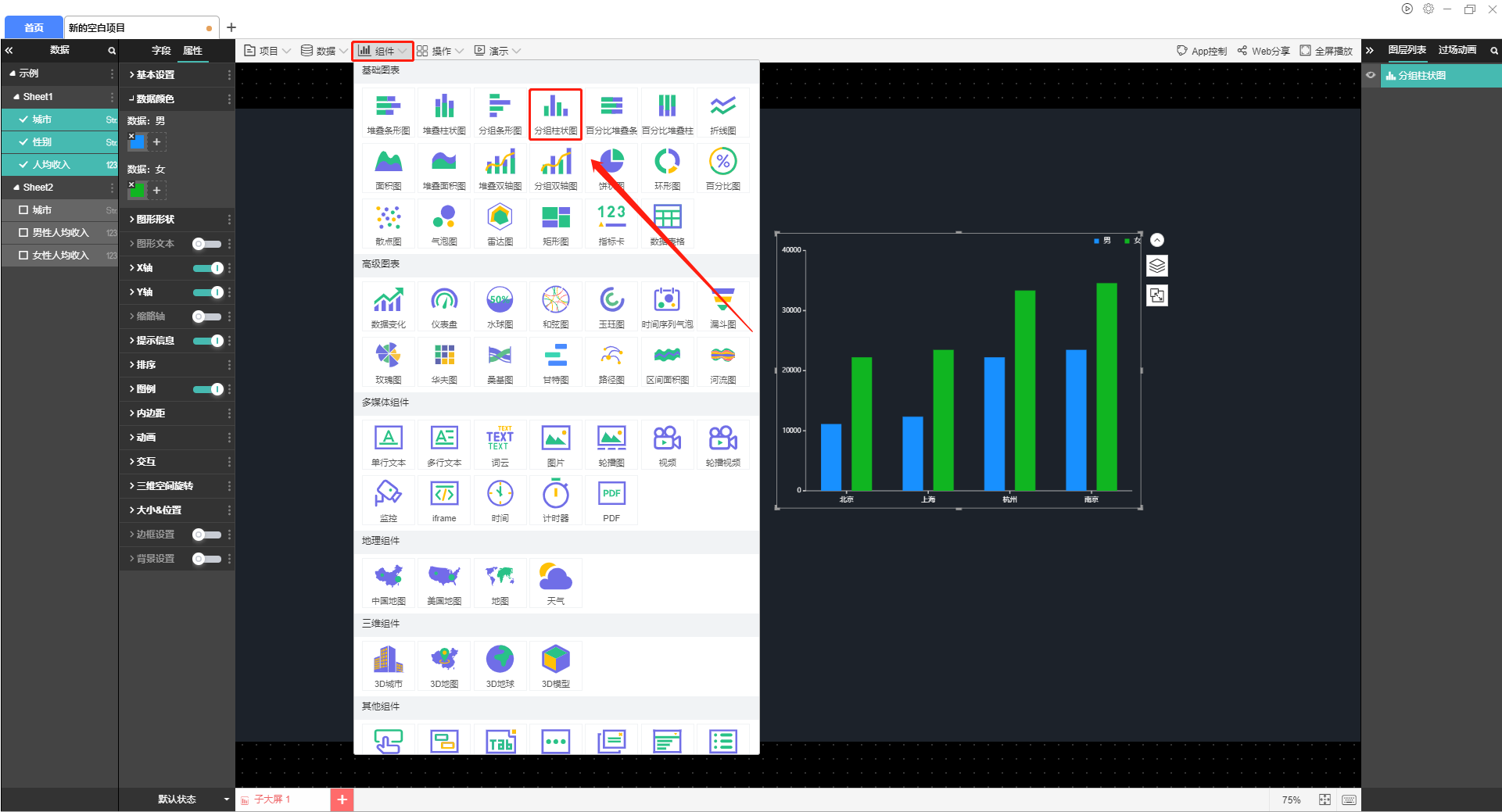
本文主要给大家介绍一下分组柱状图的使用方法。
2019-12-05 11:27:40
数字孪生其实并非一个最近才诞生的词汇,早在2011年3月,美国空军研究实验室结构力学部门的Pamela A. Kobryn和Eric J. Tuegel便首次明确提出了数字孪生。 随着信息技术的发展,数字孪生这个概念也被越来越多地提及,那么到底什么是数字孪生?怎样将数字孪生技术应用于现实?下面就让我来简单回答一下这两个问题。
2022-08-18 15:51:52
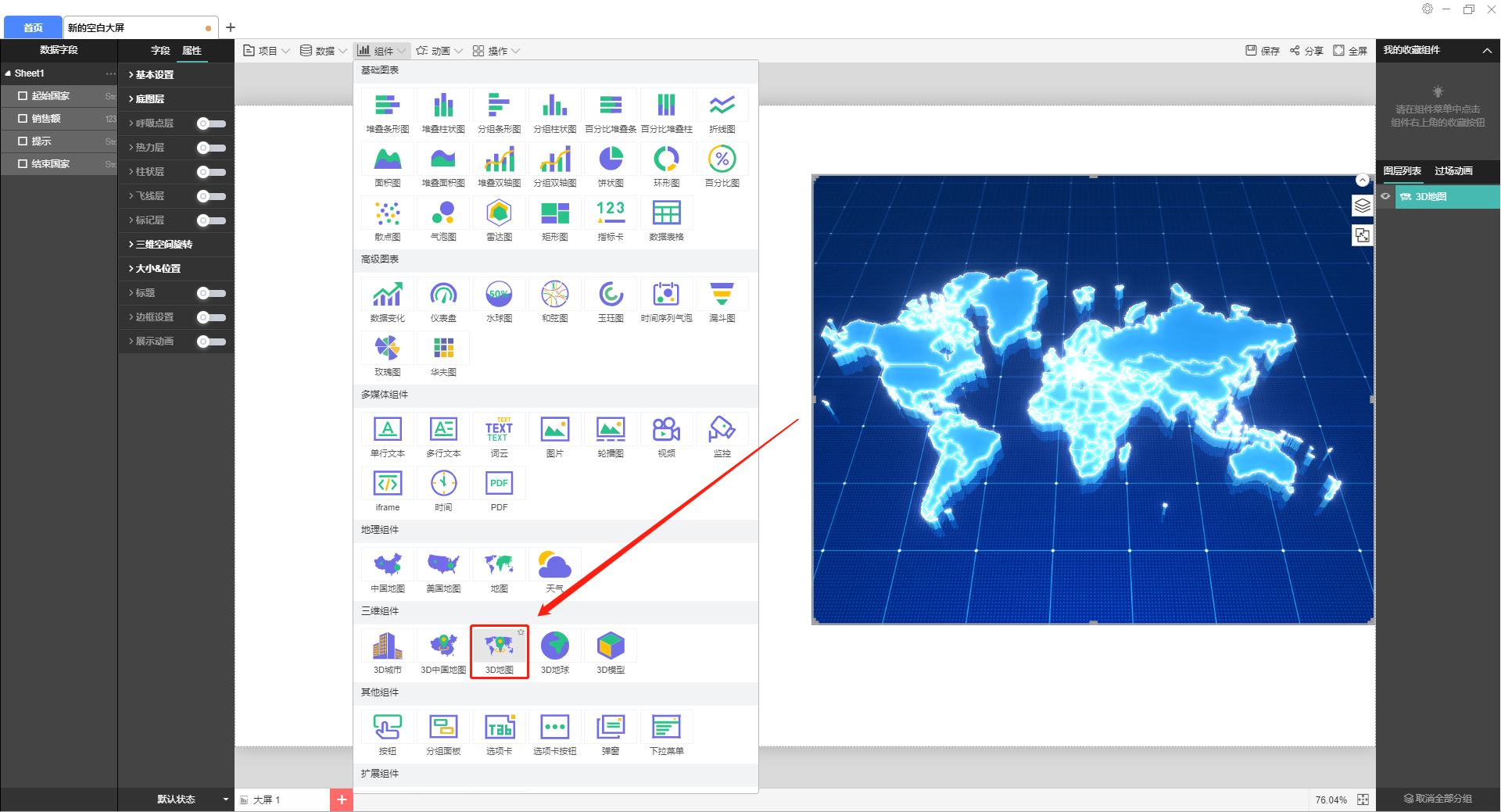
本文主要给大家介绍一下3D世界地图的使用方法。
2020-06-22 19:42:39
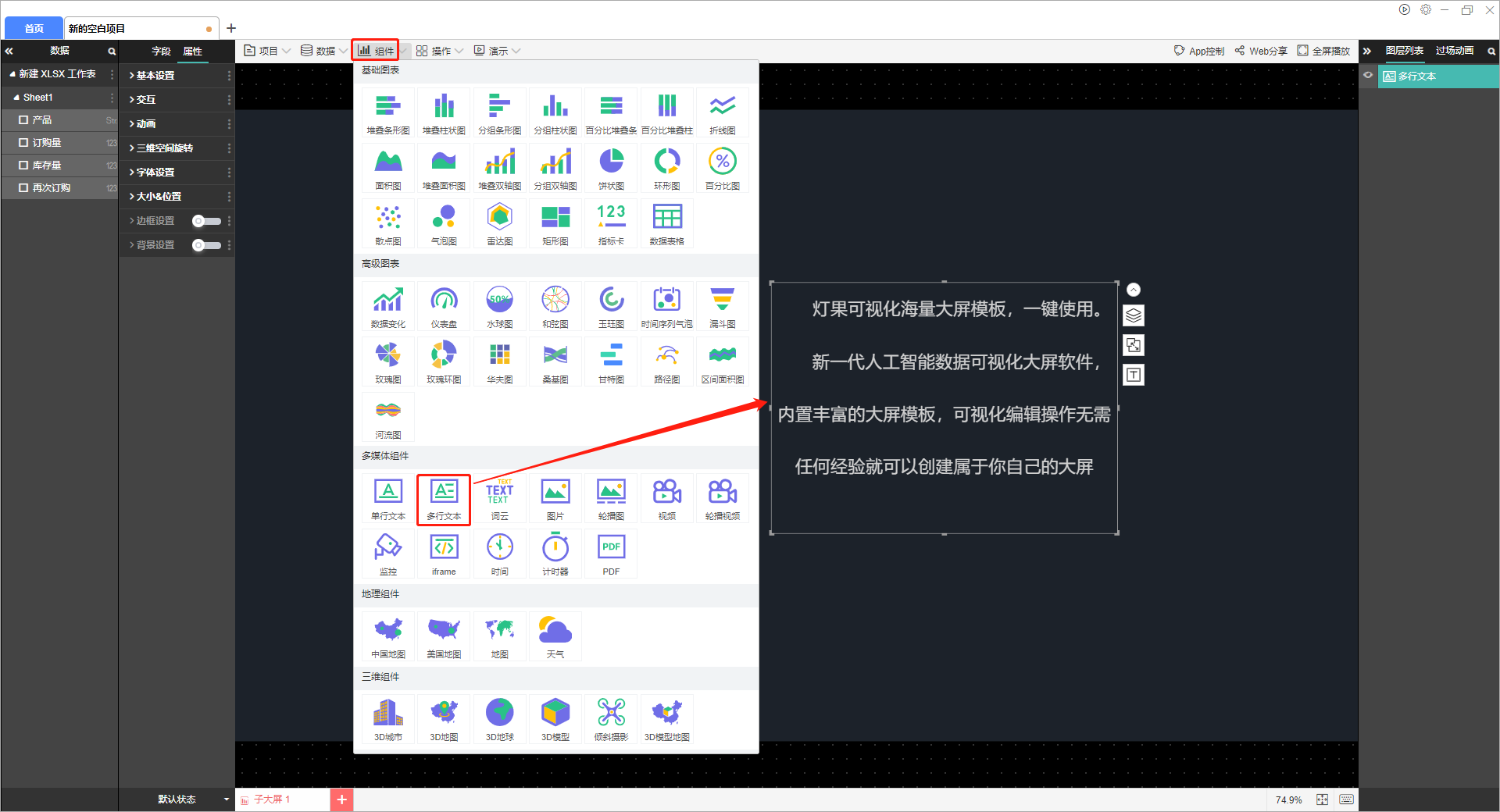
本文主要给大家介绍一下多行文本组件的使用方法。
2020-06-17 16:11:41
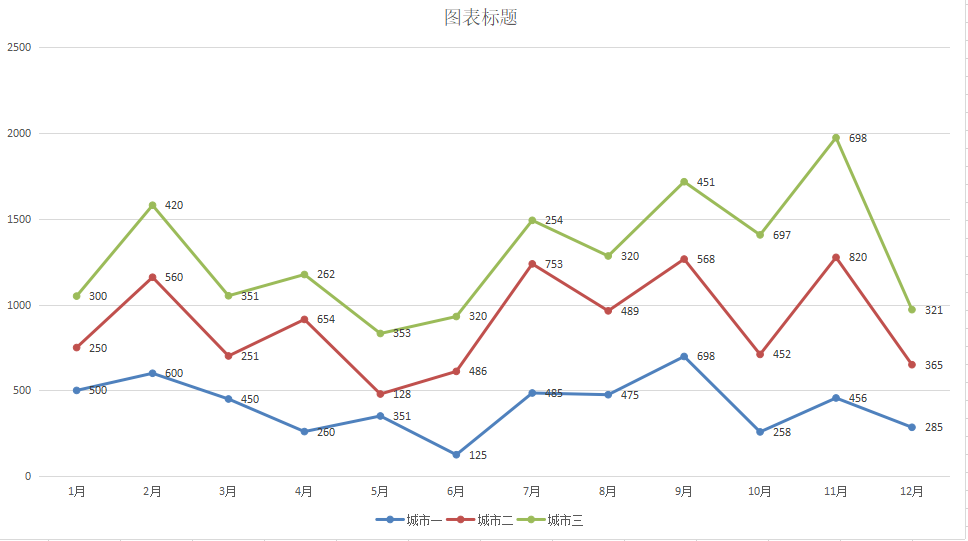
带数据标记的堆叠折线图主要用于当数据较为接近时,可以用数据标记的折线图做区分。
2020-08-13 17:19:57
笛卡尔热力图又称之为热力图,最开始时是以矩形色块加上颜色编码,后经多年演变,现在是经过平滑模糊过的热力图谱,以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。
2020-08-13 09:50:22
整理问题型鱼骨图是属于鱼骨图的一种,是指各要素与特性值间不存在原因关系,而是结构构成关系。
2020-08-14 17:28:52