二开中请求URL
1.fetch 函数
有的时候,我们需要做一些独立的数据请求,或者数据提交,甚至是物联网设备的反向控制,都需要在二开中直接请求 url,目前山海鲸中支持采用 fetch 函数来请求 url,需要详细的 fetch 接口可以参考文档:
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
在山海鲸中对于 fetch 的使用和原生的 JS 没有区别,以下代码演示一个最简单的 fetch 请求:
class ExtensionSample {
init() {
this.element.addEventListener("click", async () => {
//注意 这里的地址需要允许跨域
const response = await fetch("http://www.example.com/get");
//如果返回结果是json格式的话 使用response.json()
//如果是纯文本 可以写成 response.text()
const data = await response.json();
console.log(data);
});
}
}
export default ExtensionSample;如果需要用 post 请求或者叠加其他的表头,都可以调用 fetch 的接口来实现:
class ExtensionSample {
init() {
this.element.addEventListener("click", async () => {
//注意 这里的地址需要允许跨域
const response = await fetch("http://www.example.com/post", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
});
//如果返回结果是json格式的话 使用response.json()
//如果是纯文本 可以写成 response.text()
const data = await response.json();
console.log(data);
});
}
}
export default ExtensionSample;特别注意,这个地址一定要可以允许跨域,否则将会访问不到任何数据。
2.跨域问题
当我们调用 fetch 去请求 url 时,如果 url 本身没有允许跨域,那么运行的时候会报错有跨域问题,如下面的代码:
class ExtensionSample {
init() {
this.element.addEventListener("click", async () => {
//注意 这里的地址需要允许跨域
const response = await fetch("https://www.baidu.com/");
const data = await response.json();
console.log(data);
});
}
}
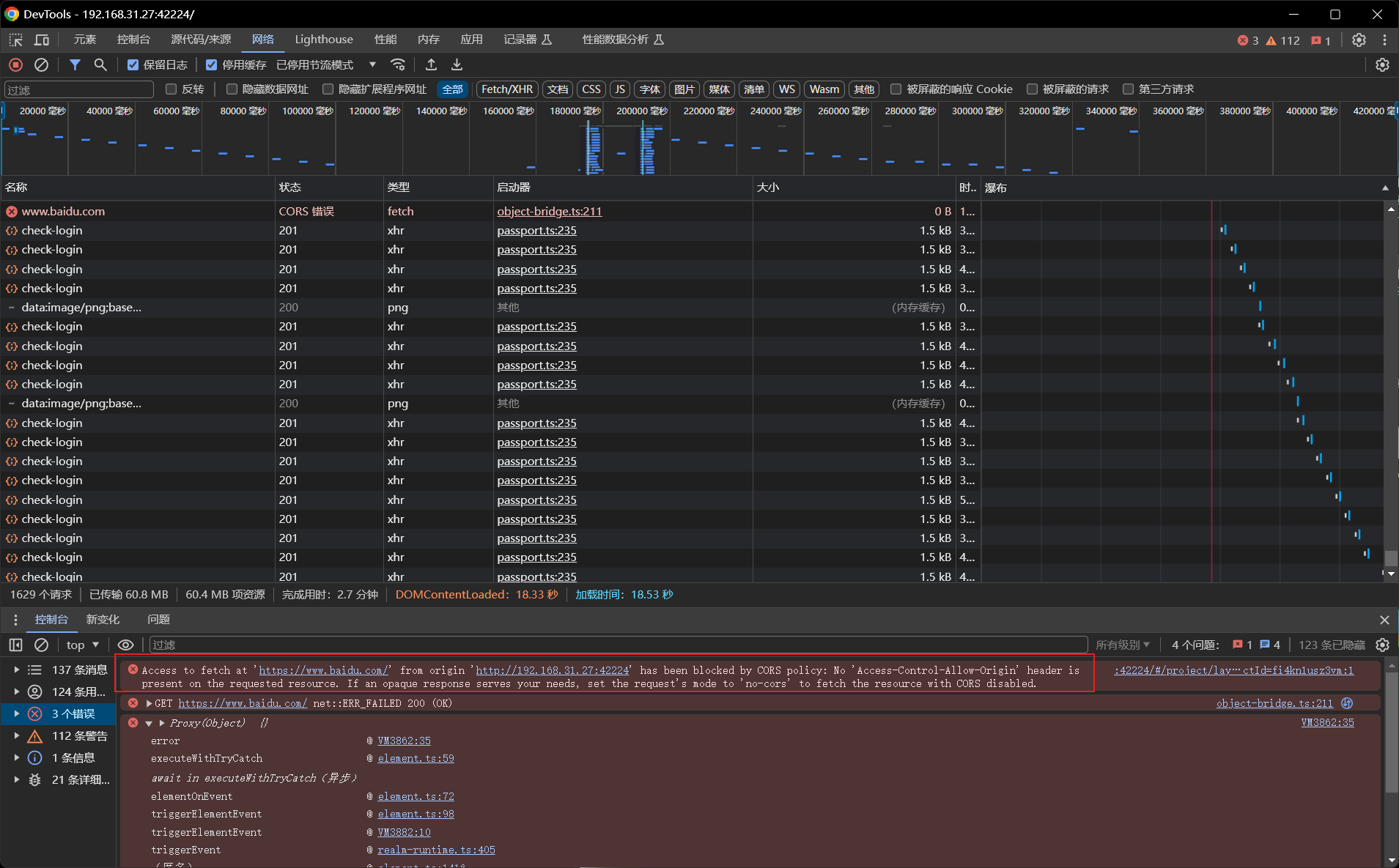
export default ExtensionSample;我们在网页中可以看到:

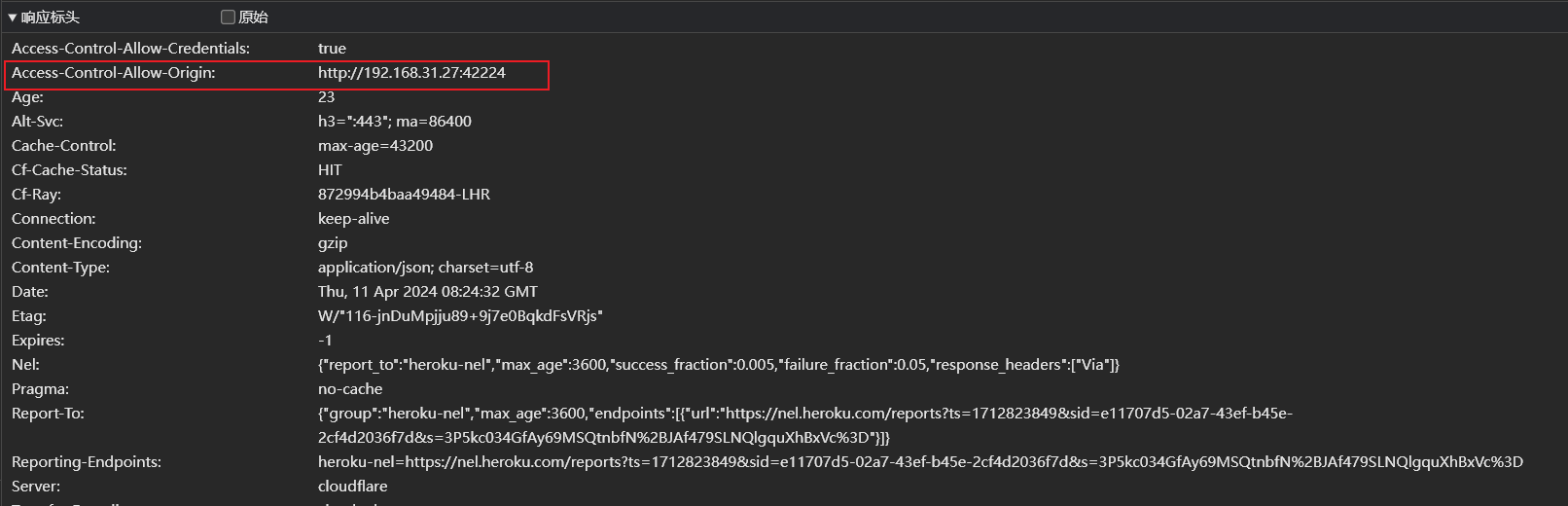
这种情况我们需要修改服务器端代码,在返回的 headers 中加入:
Access-Control-Allow-Origin: 当前请求的Host+端口号
这样就可以解决跨域问题,当然我们这个案例中因为请求的是别人服务器的内容,是没办法修改服务器的。因此 fetch 函数调用的必须是自己可以修改的服务器端 API。