CesiumJS迁移项目环境搭建
山海鲸可视化中的鲸孪生组件中的 GIS 功能整合了 CesiumJS 完整的功能,同时开发了 CesiumJS 的完整接口,方便之前 CesiumJS 项目的快速迁移。
新建 CesiumJS 项目迁移有两种方式,
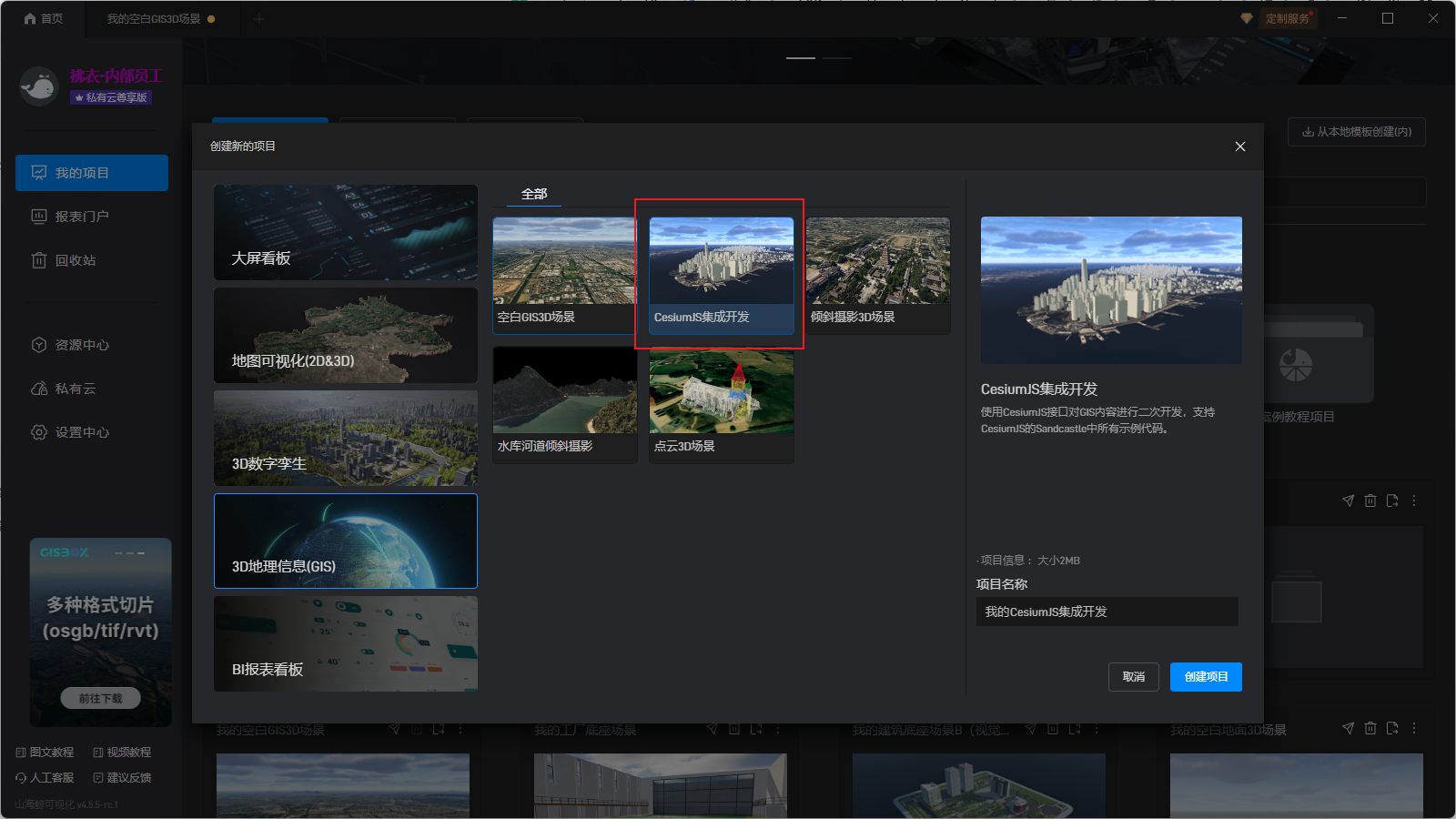
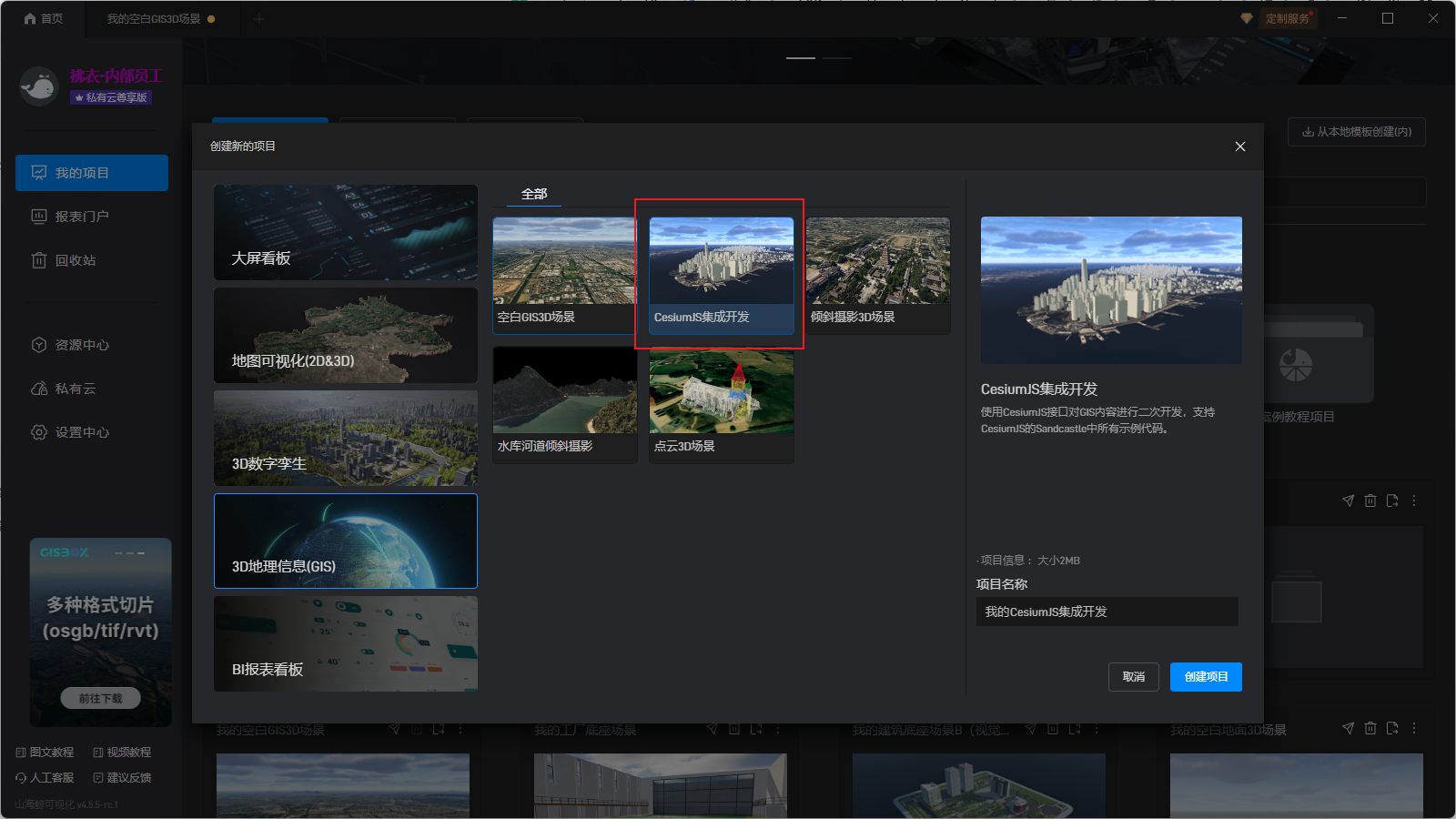
1.从迁移模板创建
直接创建 CesiumJS 集成开发示例项目:

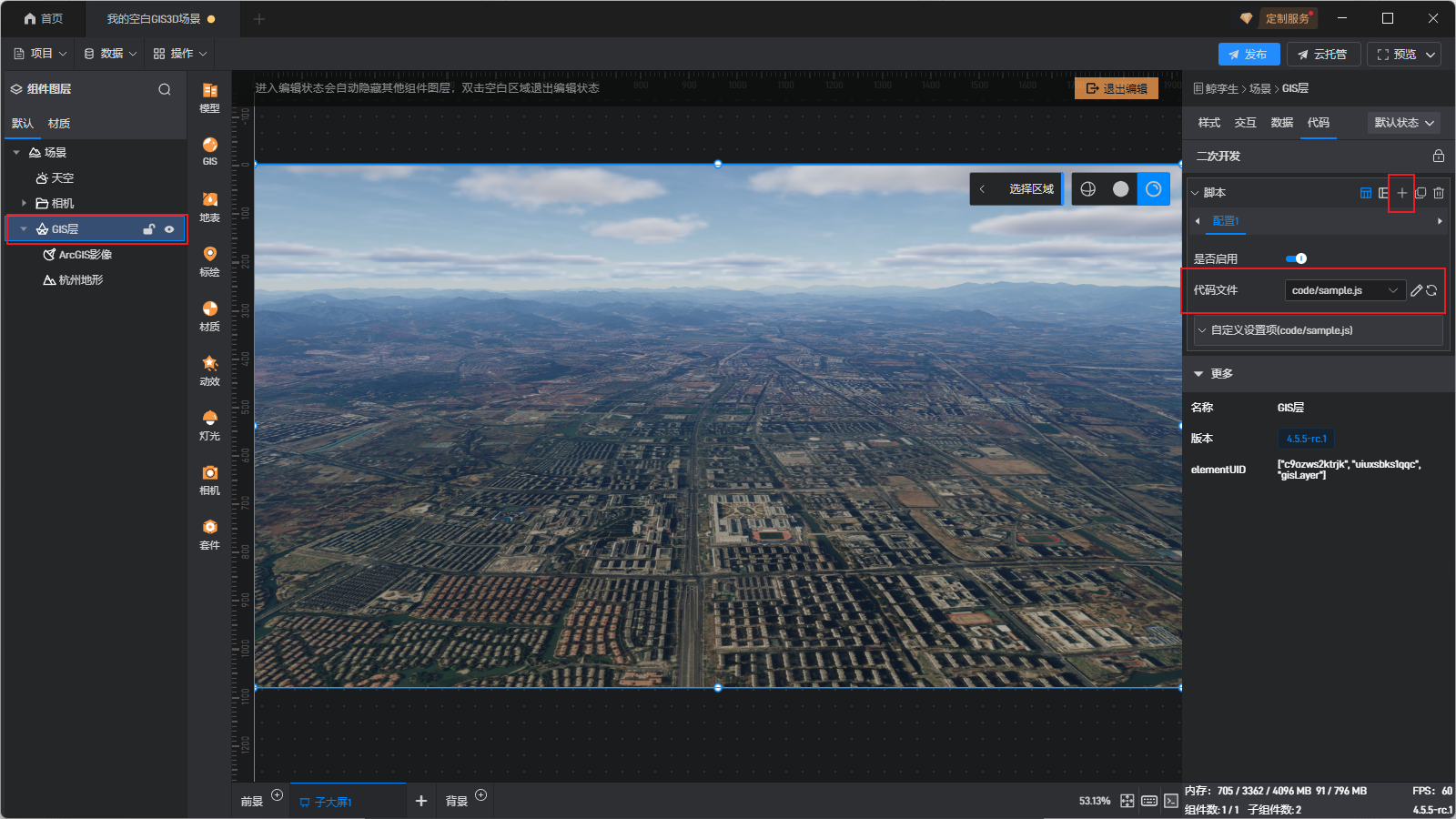
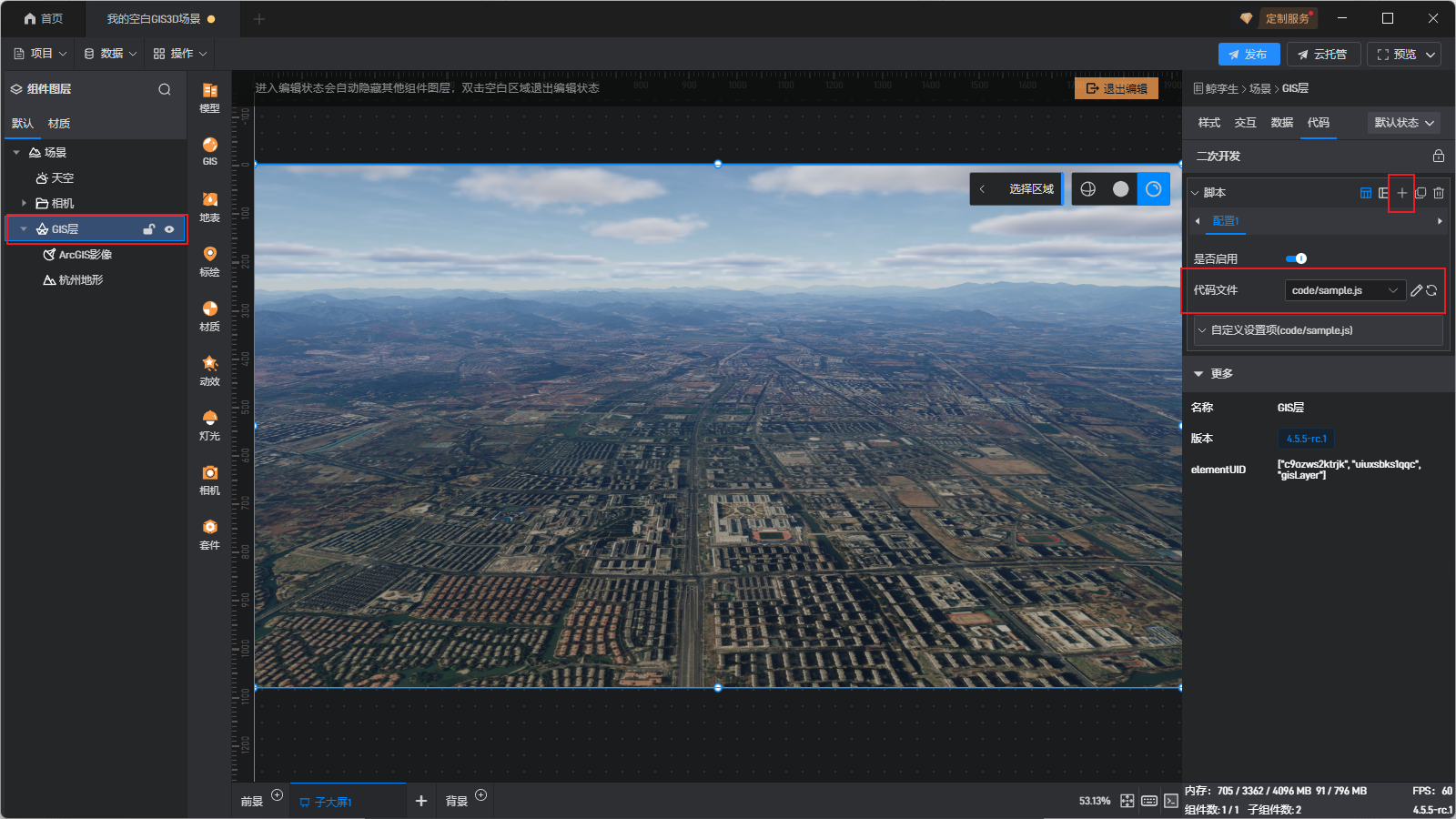
打开项目后,选择 GIS 层,在右侧的选项卡中选择代码,点击编辑:

注意山海鲸的二开代码与标准的 CesiumJS 的代码只在 Cesium.Viewer 的创建的区别,只需要把创建 Viewer 的代码:
1
2
3
| const viewer = new Cesium.Viewer("cesiumContainer", {
terrain: Cesium.Terrain.fromWorldTerrain(),
});
|
替换成获取 Viewer 的代码即可:
1
| const { Cesium, viewer } = this.element.getMountedInstance();
|
具体完整的二开示例代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| export class CesiumDemo {
async init() {
const { Cesium, viewer } = this.element.getMountedInstance();
viewer.scene.camera.setView({
destination: new Cesium.Cartesian3(
4401744.644145314,
225051.41078911052,
4595420.374784433
),
orientation: new Cesium.HeadingPitchRoll(
5.646733805039757,
-0.276607153839886,
6.281110875400085
),
});
try {
const tileset = await Cesium.Cesium3DTileset.fromIonAssetId(16421);
viewer.scene.primitives.add(tileset);
} catch (error) {
console.log(`Error loading tileset: ${error}`);
}
}
ready() {}
update() {}
destroy() {}
}
|
修改完成后保存代码,刷新代码即可。
2.从空项目创建
有的时候,我们不能重新创建一个新的项目,而是需要给已经完成的项目加上 Cesium 二开代码,那么我们可以参照下面的流程:
2.1 挂载 CesiumJS 代码
在项目中找到 GIS 层(如果没有则加上一个 GIS 的影像就可以看到 GIS 层),选择 GIS 层,选择代码选项卡,点击添加代码文件:

保存以下代码为 CesiumDemo.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| export class CesiumDemo {
async init() {
const { Cesium, viewer } = this.element.getMountedInstance();
viewer.scene.camera.setView({
destination: new Cesium.Cartesian3(
4401744.644145314,
225051.41078911052,
4595420.374784433
),
orientation: new Cesium.HeadingPitchRoll(
5.646733805039757,
-0.276607153839886,
6.281110875400085
),
});
try {
const tileset = await Cesium.Cesium3DTileset.fromIonAssetId(16421);
viewer.scene.primitives.add(tileset);
} catch (error) {
console.log(`Error loading tileset: ${error}`);
}
}
ready() {}
update() {}
destroy() {}
}
|
修改代码文件后,点击保存,再点击刷新。
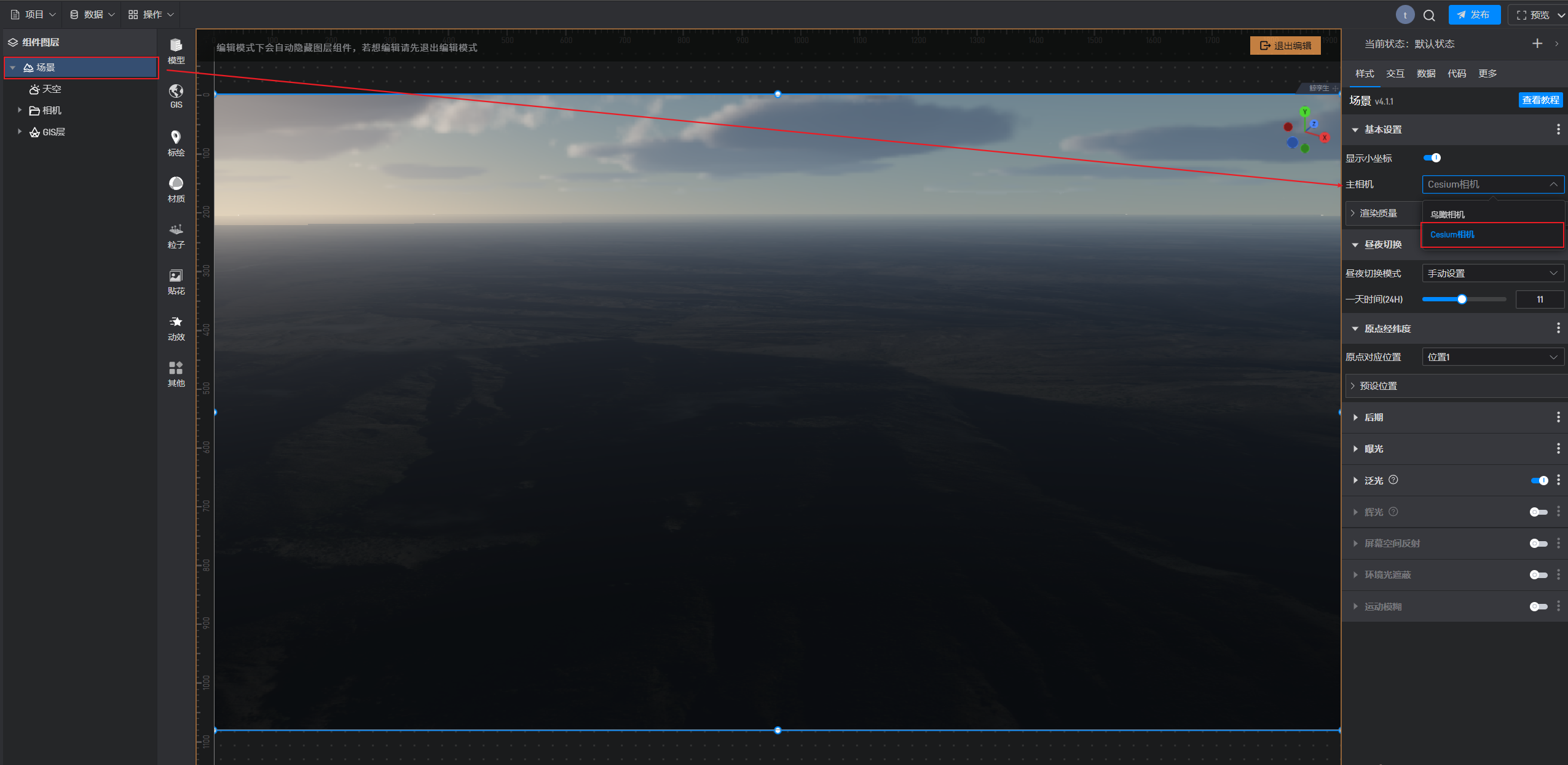
2.2 修改主相机
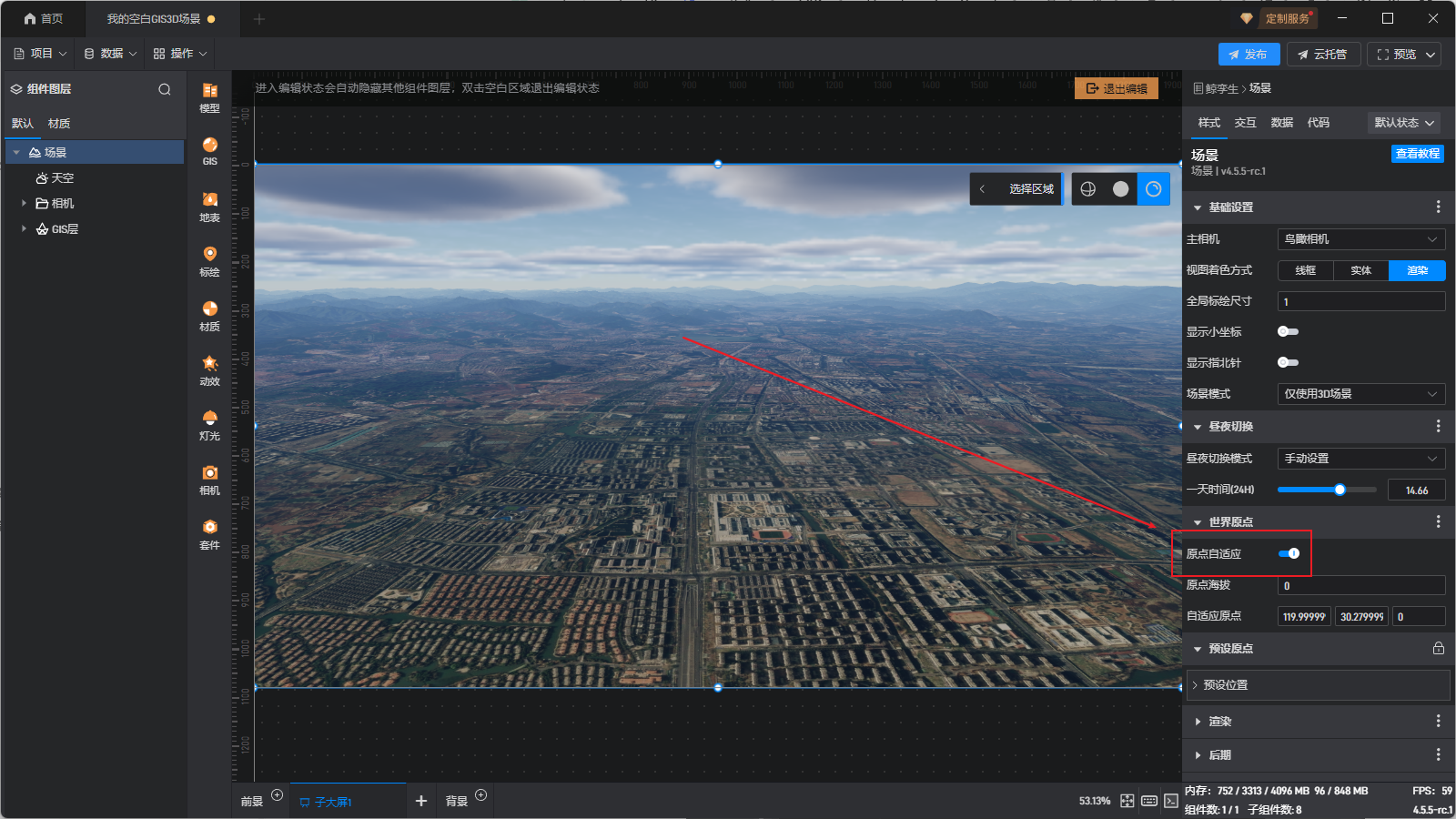
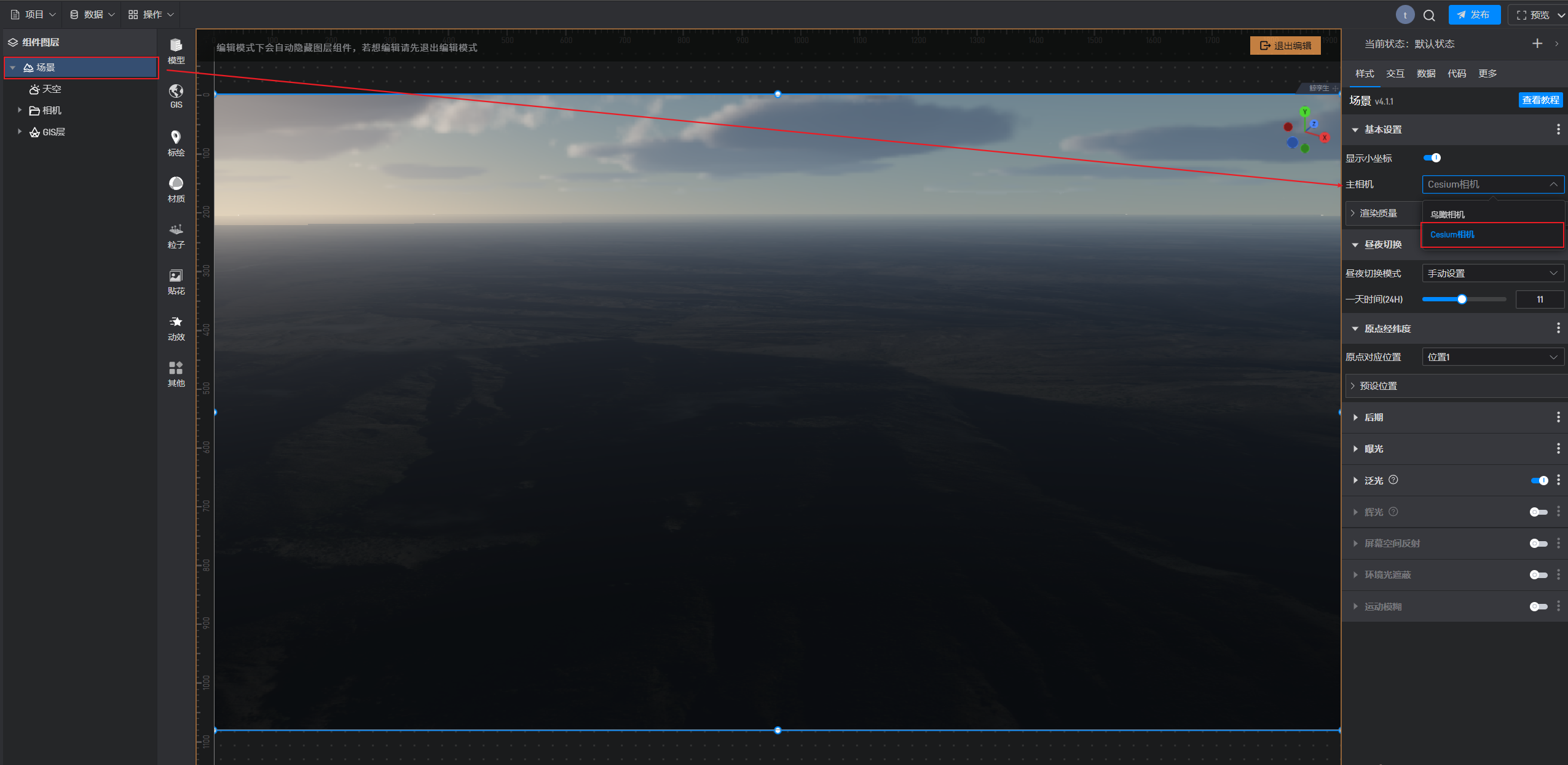
鲸孪生中的主相机默认是鸟瞰相机,这个相机无法受 CesiumJS 代码的控制,需要修改为 Cesium 相机。画面中双击鲸孪生组件(注意不是在图层面板中双击),进入编辑模式。选择场景组件,右侧属性面板中主相机修改为 Cesium 相机。

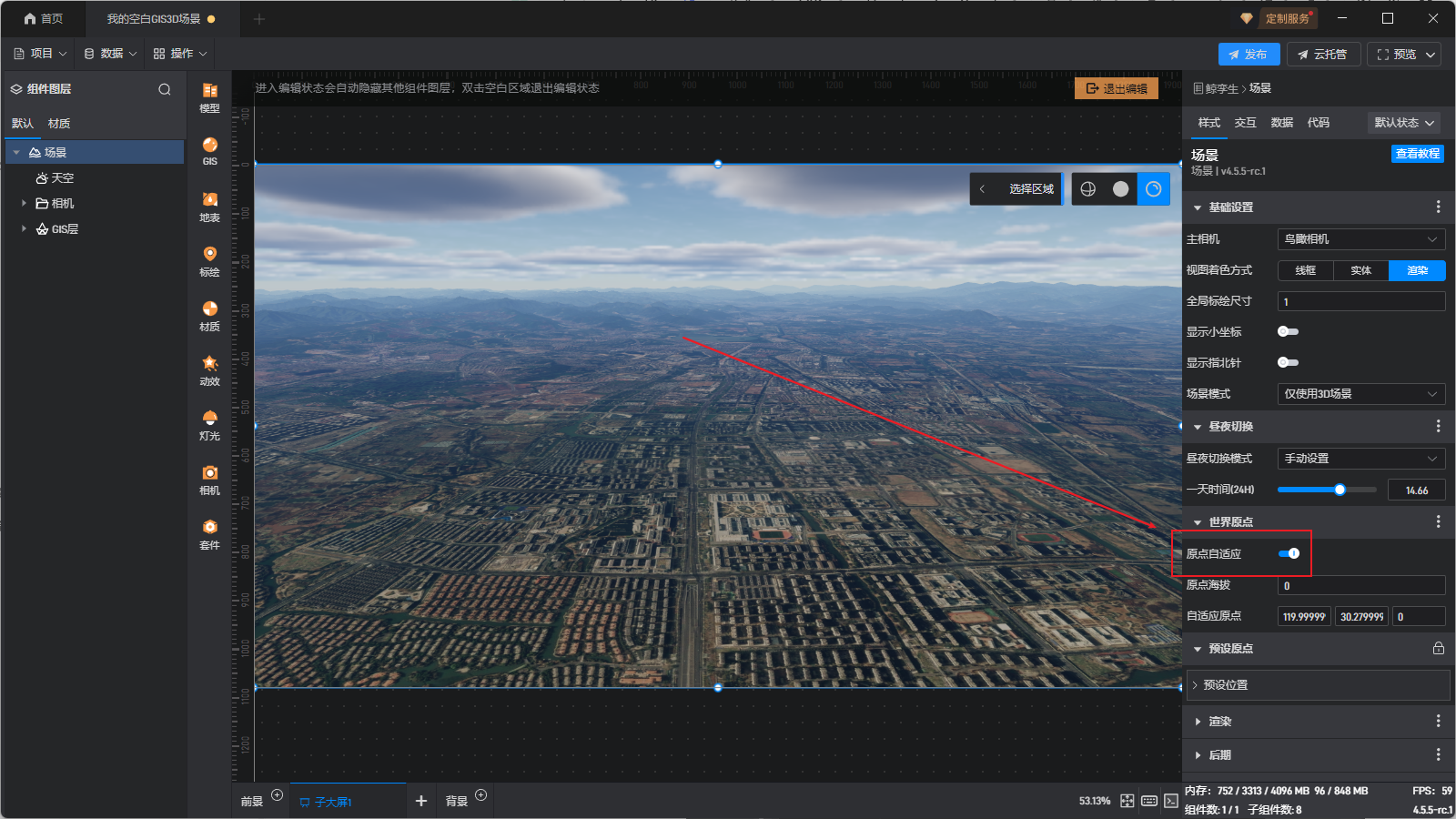
2.3 自适应中心点
打开项目中的自适应中心点

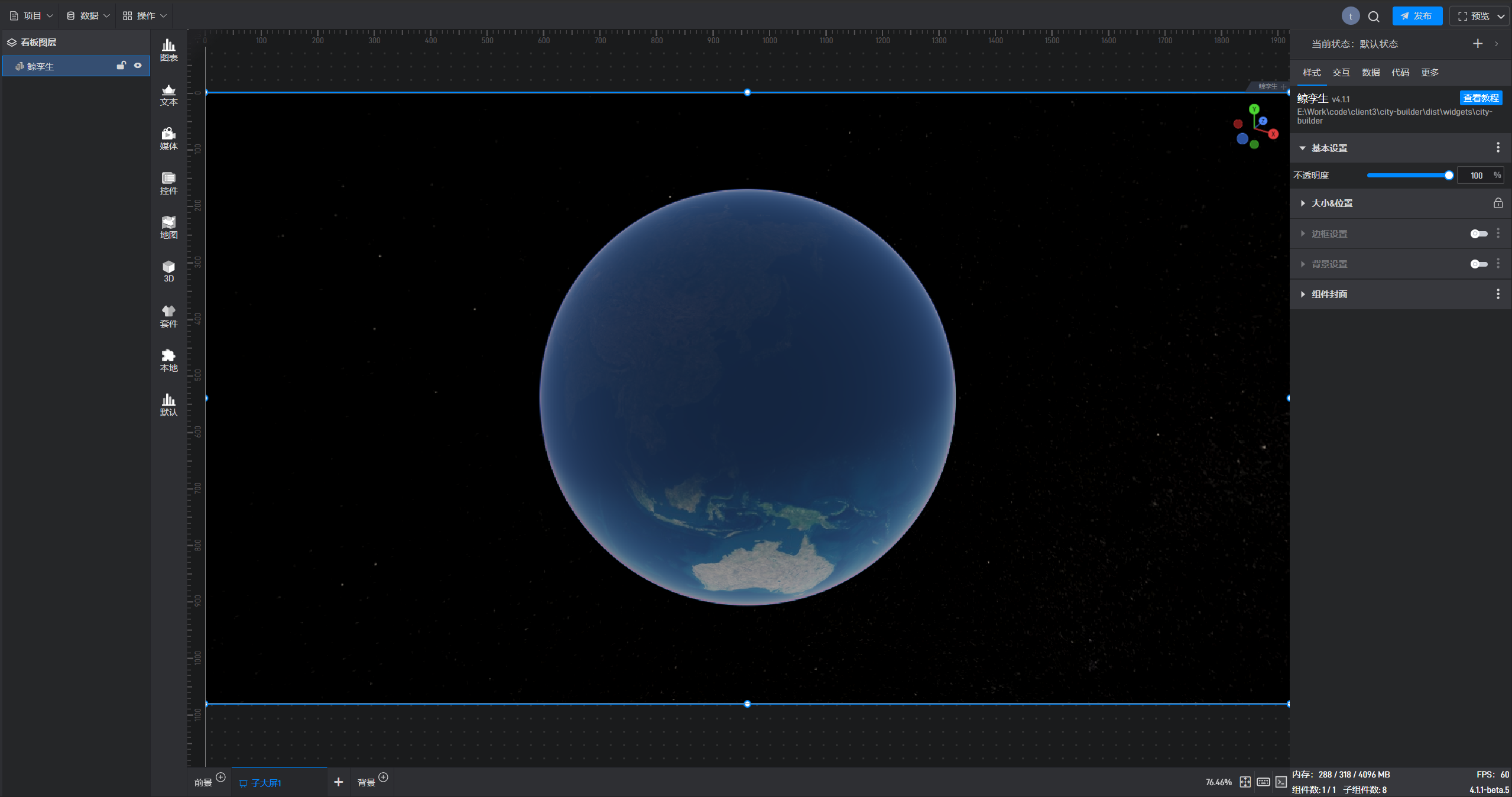
2.4 重启项目
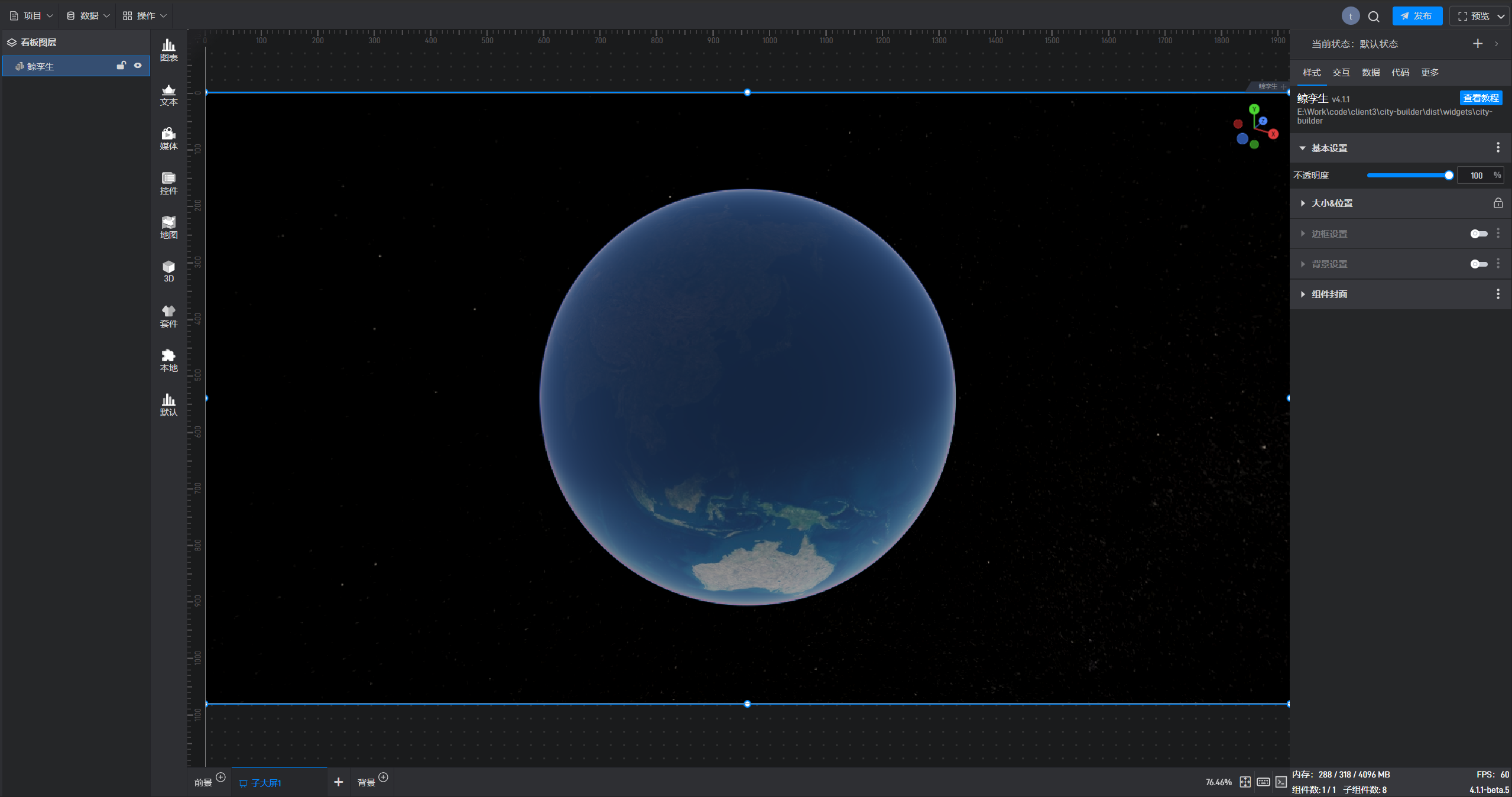
Ctrl+s 保存项目后,关闭项目并重新打开。(如果在 SaaS 环境中可以直接 F5 刷新当前网页)。我们可以看到第一个项目的效果已经有了: