原点经纬度调整
鲸孪生采用的坐标系是笛卡尔坐标系,而 CesiumJS 采用的坐标系是球心坐标系。如果位置偏移过大,会导致阴影和天空出现一定程度的错配,因此我们要把 CesiumJS 展示的核心区域的经纬度设置为当前的原点坐标。
class CesiumDemo {
async init() {
const { Cesium } = this.element.getMountedInstance();
console.debug("Cesium Version:", Cesium.VERSION);
const viewer = new Cesium.Viewer("cesiumContainer");
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(116.391935, 39.907123),
point: {
color: Cesium.Color.YELLOW,
pixelSize: 10,
},
});
var heading = 0; // 朝向
var offset = new Cesium.HeadingPitchRange(
Cesium.Math.toRadians(heading),
-Cesium.Math.toRadians(45),
500
);
viewer.zoomTo(entity, offset);
this.viewer = viewer;
this.heading = heading;
this.Cesium = Cesium;
this.entity = entity;
}
update() {
this.heading += 0.03;
let offset = new this.Cesium.HeadingPitchRange(
this.Cesium.Math.toRadians(this.heading),
-this.Cesium.Math.toRadians(15),
500
);
this.viewer.zoomTo(this.entity, offset);
// this.viewer.scene.screenSpaceCameraController.enableInputs = false
}
getCesiumHtml() {
return `
<style>
#cesiumContainer{
width:100%;
height:100%;
margin:0;
padding:0;
overflow:hidden;
}
</style>
<div id="cesiumContainer"></div>
`;
}
}
export default CesiumDemo;可以看到当前相机朝向的坐标点是(116.391935, 39.907123),由于这个和我们默认的原点有偏差,直接挂载这个项目后,会出现画面中光影出现偏差,因此我们需要将原点改成相机朝向的坐标
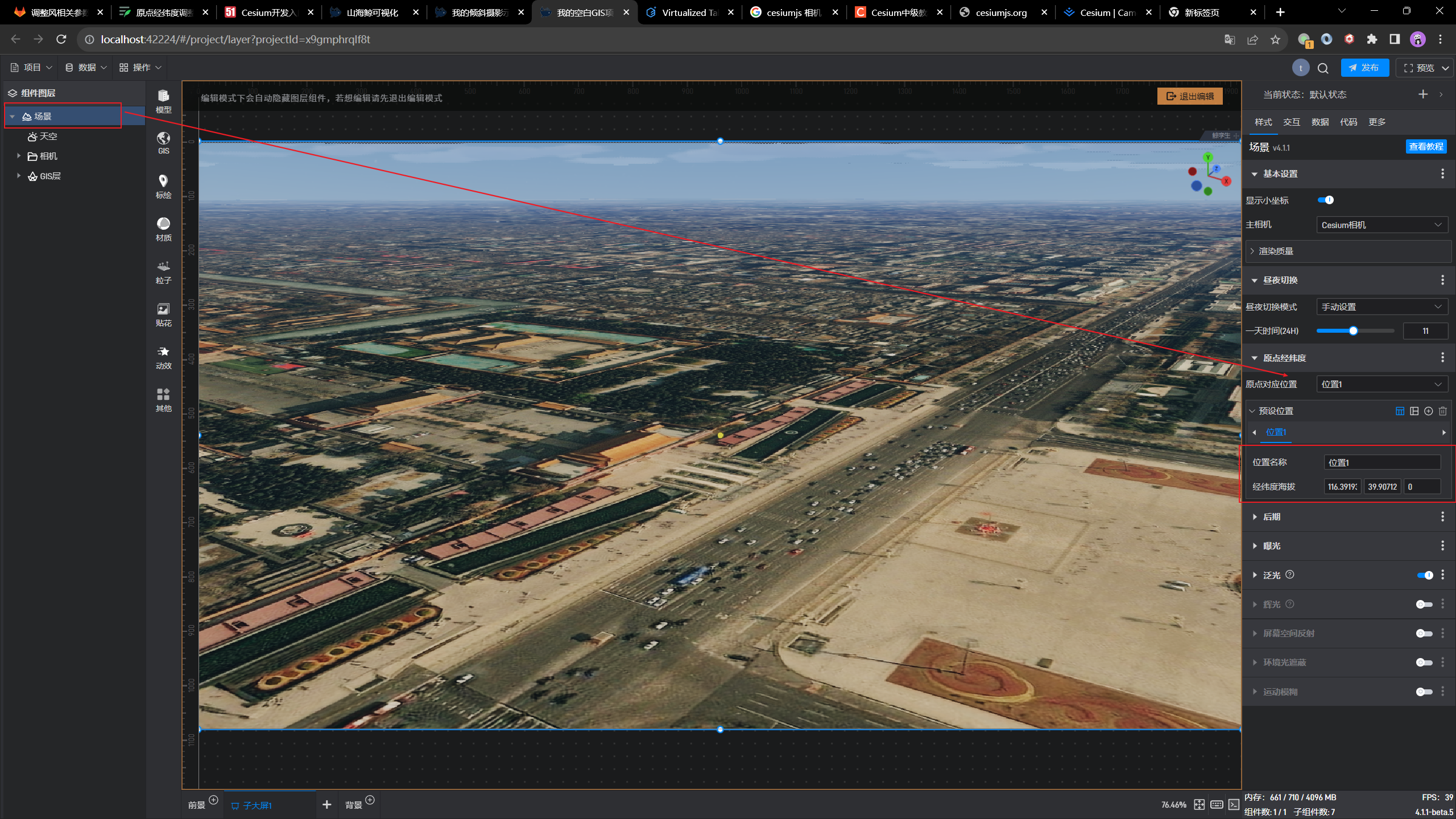
双击进入鲸孪生的编辑模式,选择场景组件,修改当前原点的经纬度信息为(116.391935, 39.907123, 0),如下图所示: