标记点交互
标记点除了通用的交互功能以外,也有专属标记点的交互功能,下面我们分成触发和动作两部分来看一看标记点上的专属的交互功能。
特别注意,标记点的所有的交互都应该设在标记组上,一组标记共享一套交互
1.标记点交互的触发
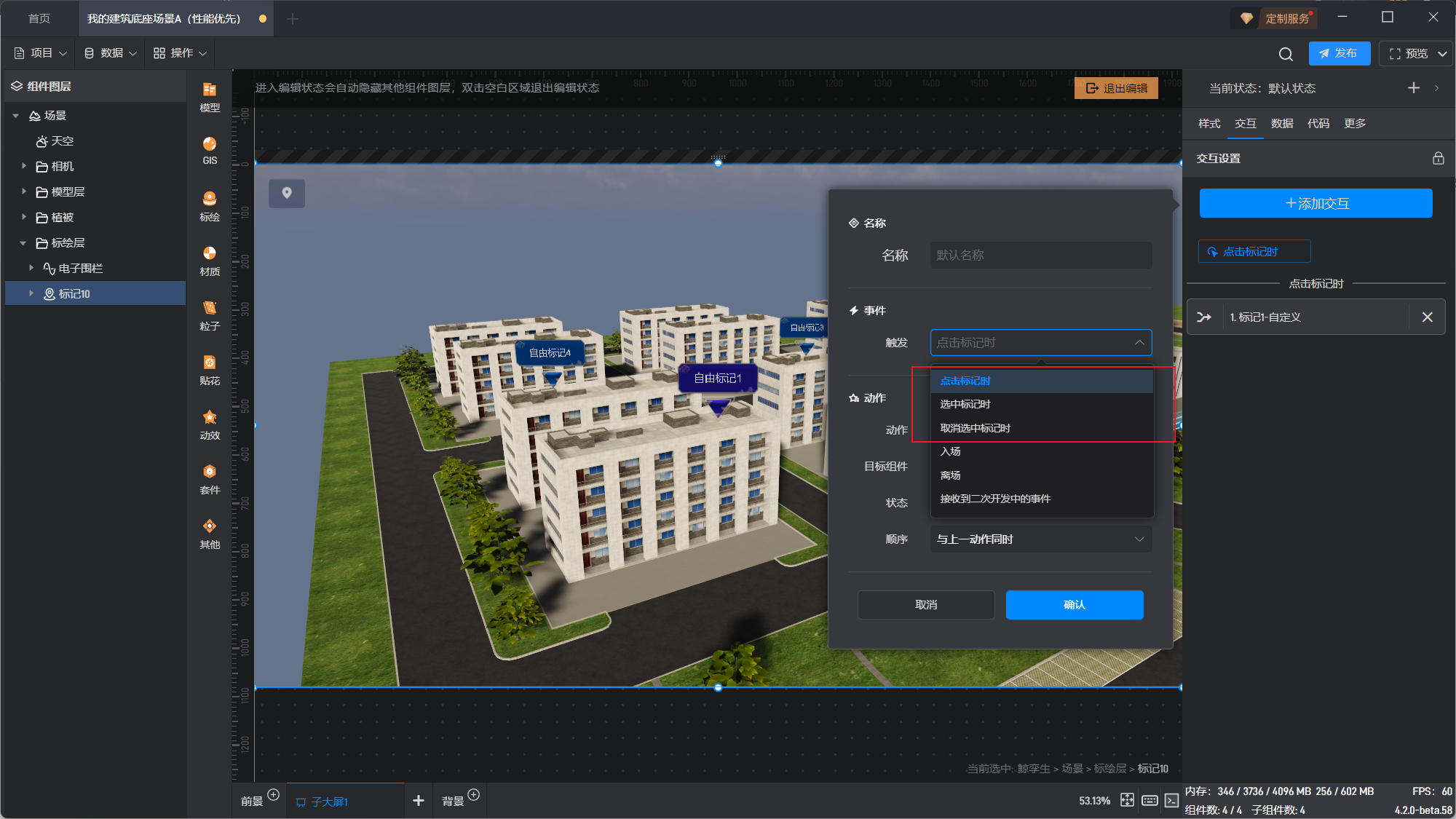
标记点自身的触发主要增加了三个,分别是:点击标记点,选中标记点和取消选中标记点:

其中标记点选中和点击标记点的区别有两点:
1.标记点选中在选中传递时也会被触发,而点击不会
2.点击标记点既可能是选中标记点,也可能是取消选中标记点
2.标记点自定义动作

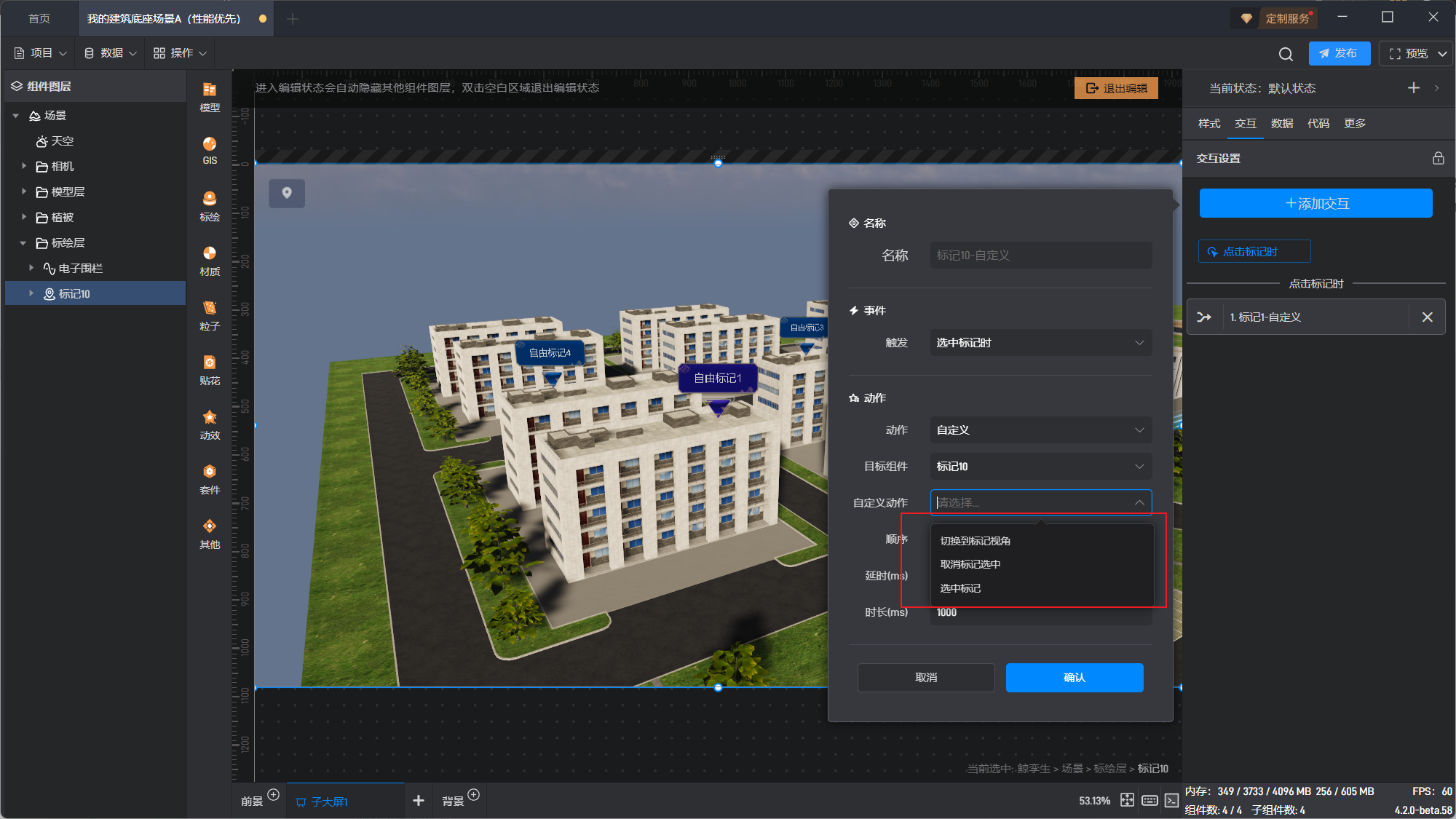
标记点自定义动作有三个,分别是选中标记,取消选中标记和切换到标记视角:
其中切换到标记视角一般都是配合标记点选中的触发来做的,因此选中哪个标记点,就会切换到哪个标记点的视角上去。特别注意的是切换标记点视角是指切换到当前选中的标记点视角。
选中标记点主要是采用手动选择,根据数据匹配功能目前主要已经被选中传递功能替代。
3.实战案例
3.1 选中标记点时切换到标记点视角
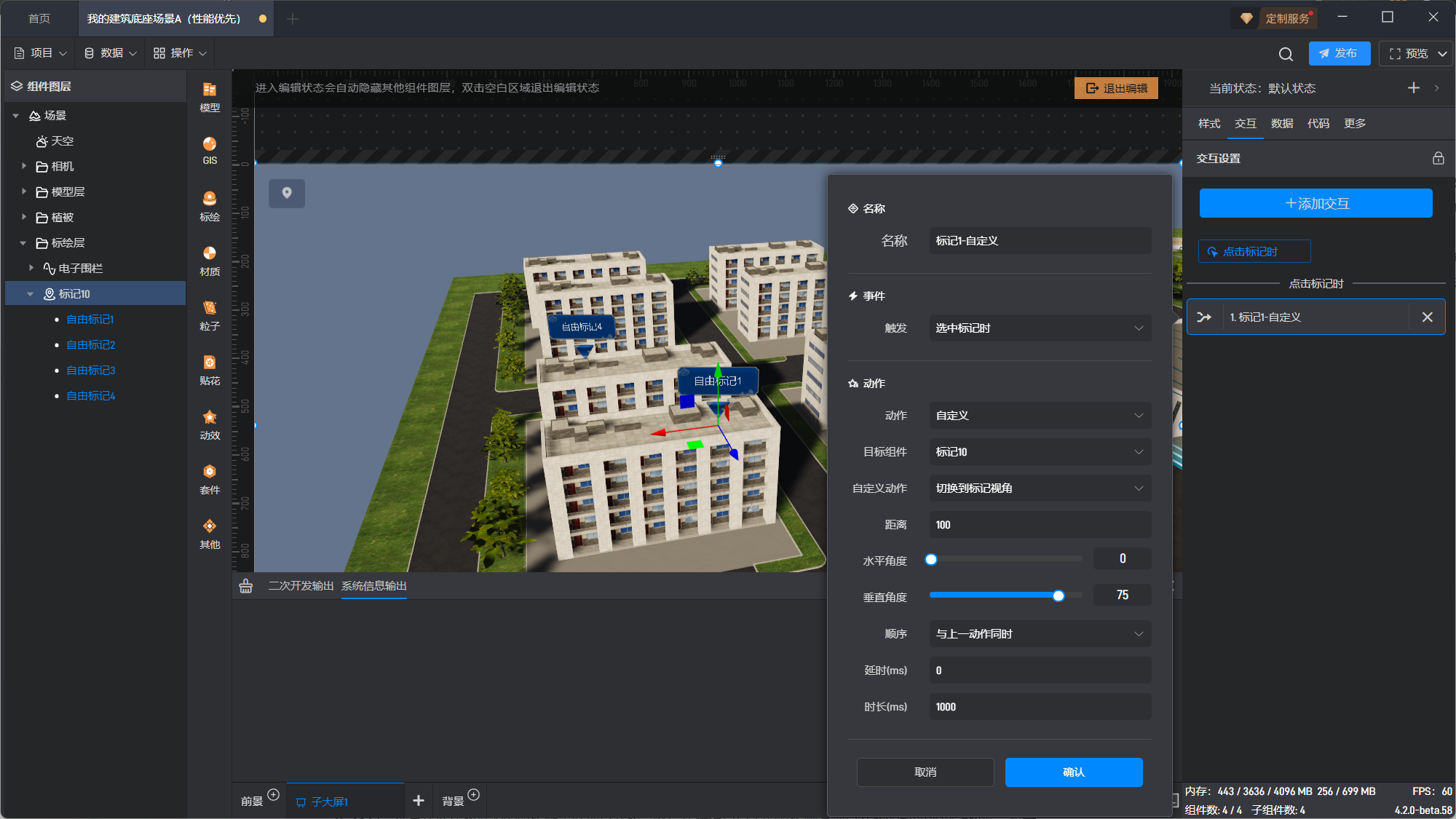
这是一个非常常见的功能,我们内置的标记点也都自动设置了这个交互:
我们选中标记组,点击交互选项卡即可看到这个交互:

我们也可以将触发换成当点击标记点时,这样的话,对于选中传递的场景中就不会触发切换视角的交互。
3.2 根据选中标记点触发数据变化
我们有两种方式实现这个需求,
第一种是我们可以通过数据筛选联动实现,这种情况我们需要一次性把所有数据请求下来,然后有前端来做筛选,对于数据量较小的情况下比较适用。
还有一种是在连接数据源的时候配置好项目参数,然后在标记点点击的时候触发项目参数的改变来刷新数据,对于数据量较大时较为适用,这里我们来看一下第二种的设置方式:
首先我们参考项目参数的文档来配置好数据源,这里可以是 API 或者数据库 SQL:
接着我们上一篇文档中的方法将自由标记点转换为数据标记点,其中以标记点 ID 作为标记点 Key:
| 标记点 ID | 名字 | 位置 |
|---|---|---|
| 1 | 自由标记 1 | 155.57786501571536,17.82378078757113,8.872001663316041 |
| 2 | 自由标记 2 | 98.96489031985402,17.83004002261287,6.905201252084225 |
| 3 | 自由标记 3 | 114.65566960722208,17.83551158883627,-21.26268603373319 |
| 4 | 自由标记 4 | 174.17609843425453,18.53640503251207,-19.937132242135704 |
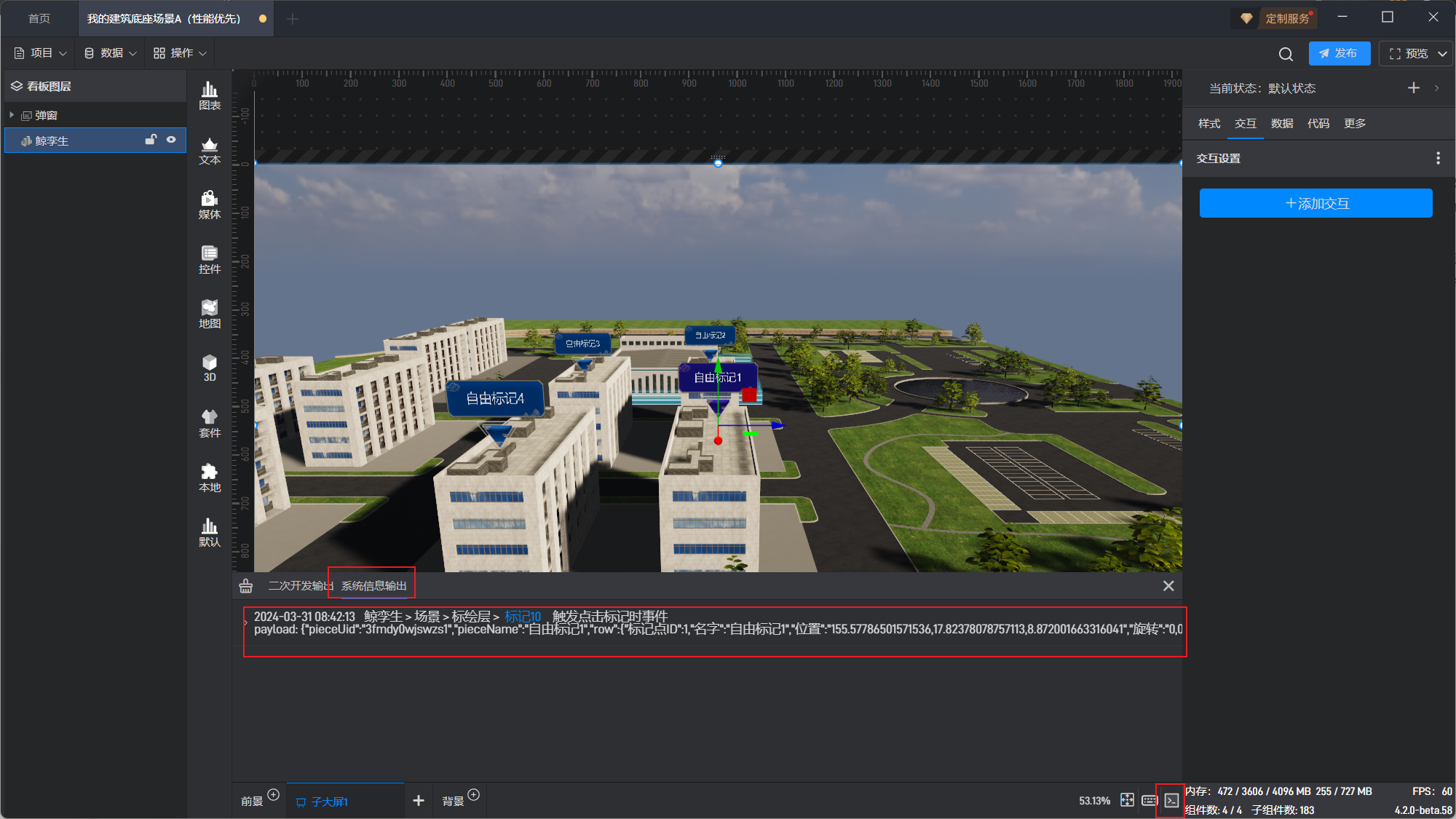
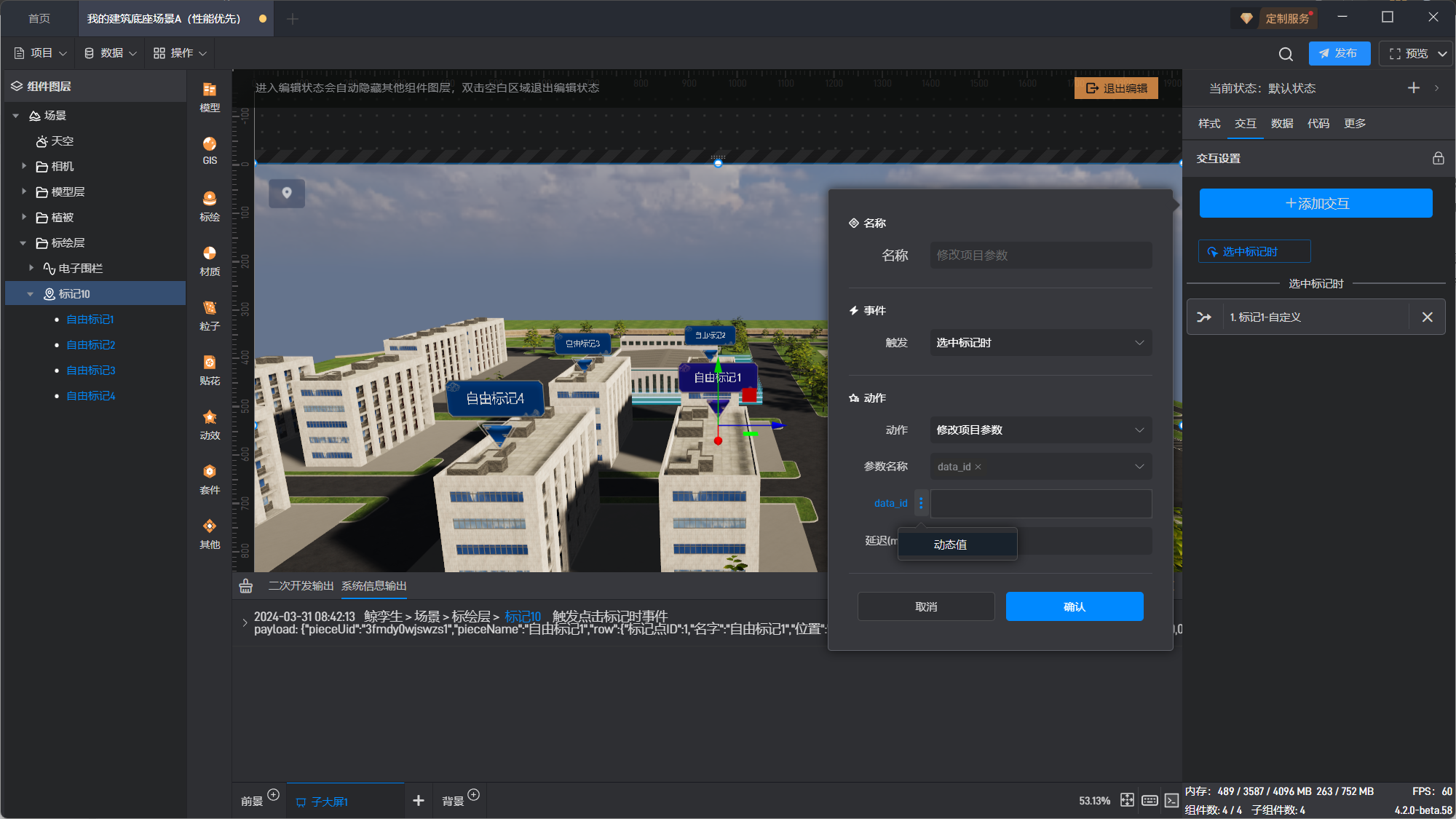
接着我们就要来配置动态数据传递了,这里我们首先要获取标记点选中时的携带的数据格式,这里值得注意的时,当我们需要知道某个触发会携带哪些数据时,我们首先要给这个触发添加一个交互,如果只是为了调试,可以添加一个空动作,当然这里我们已经有了一个标记点选中时的交互,因此我们不需要特殊添加,只需要点一下标记点,查看调试窗->系统信息输出的打印信息即可:

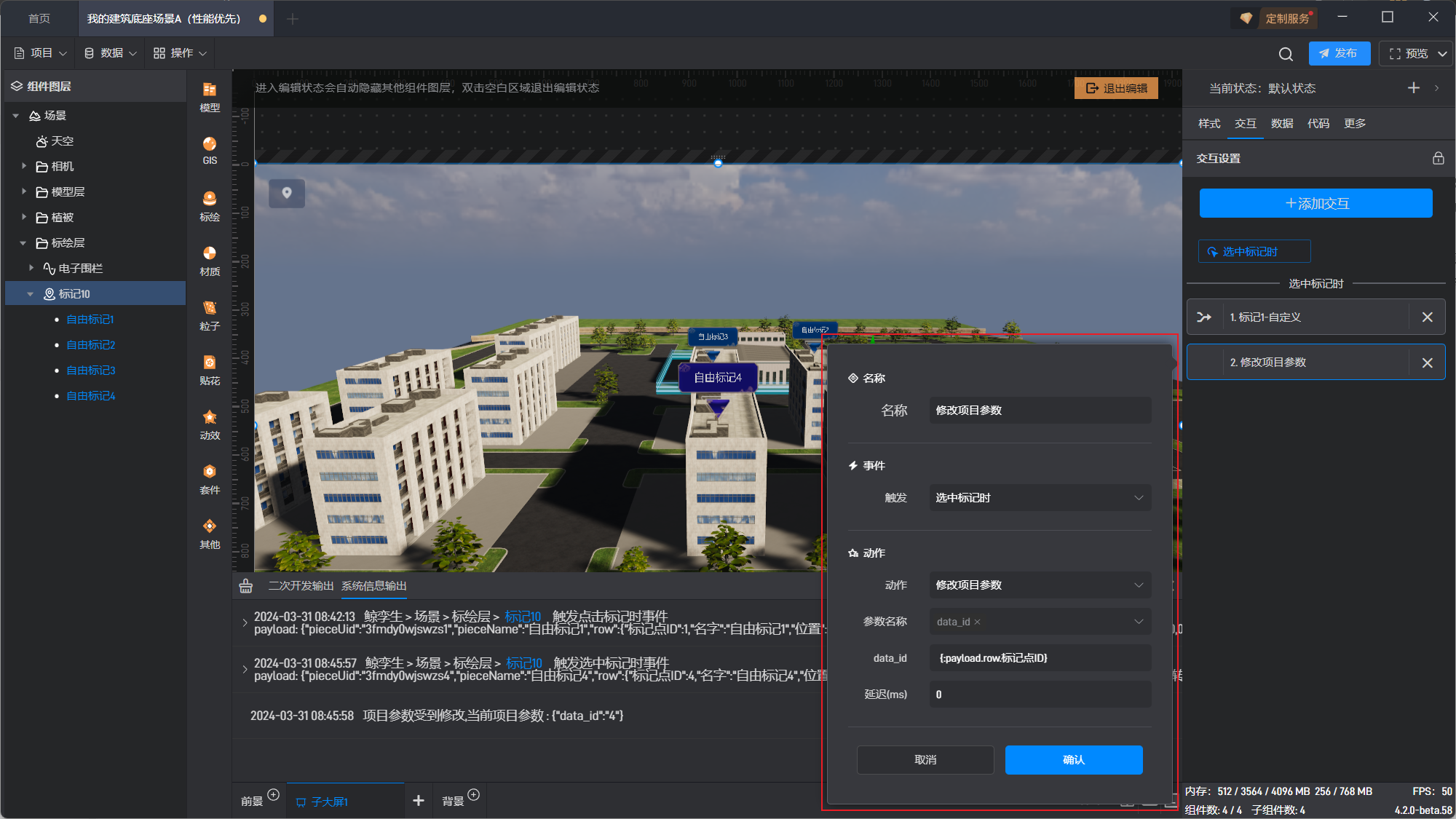
这里的 payload 就是携带的数据格式,这里我们先记录这个格式,然后我们给标记点组交互上新增一个交互如下,当标记点选中时,修改项目参数,在我们填入具体数据前,我们要先将数据改成动态值:

然后我们根据刚刚的数据结构填入以下参数:
{:payload.row.标记点 ID}

然后我们点击一下标记点,标记点就会根据自己配置的数据去修改项目参数了,同时使用了这个项目参数的数据连接都会自动刷新。