动态值传递(交互)
在山海鲸可视化中,我们可以通过交互设置里的动态值来获取当前组件的参数值或者项目参数值,对其进行处理和传递。
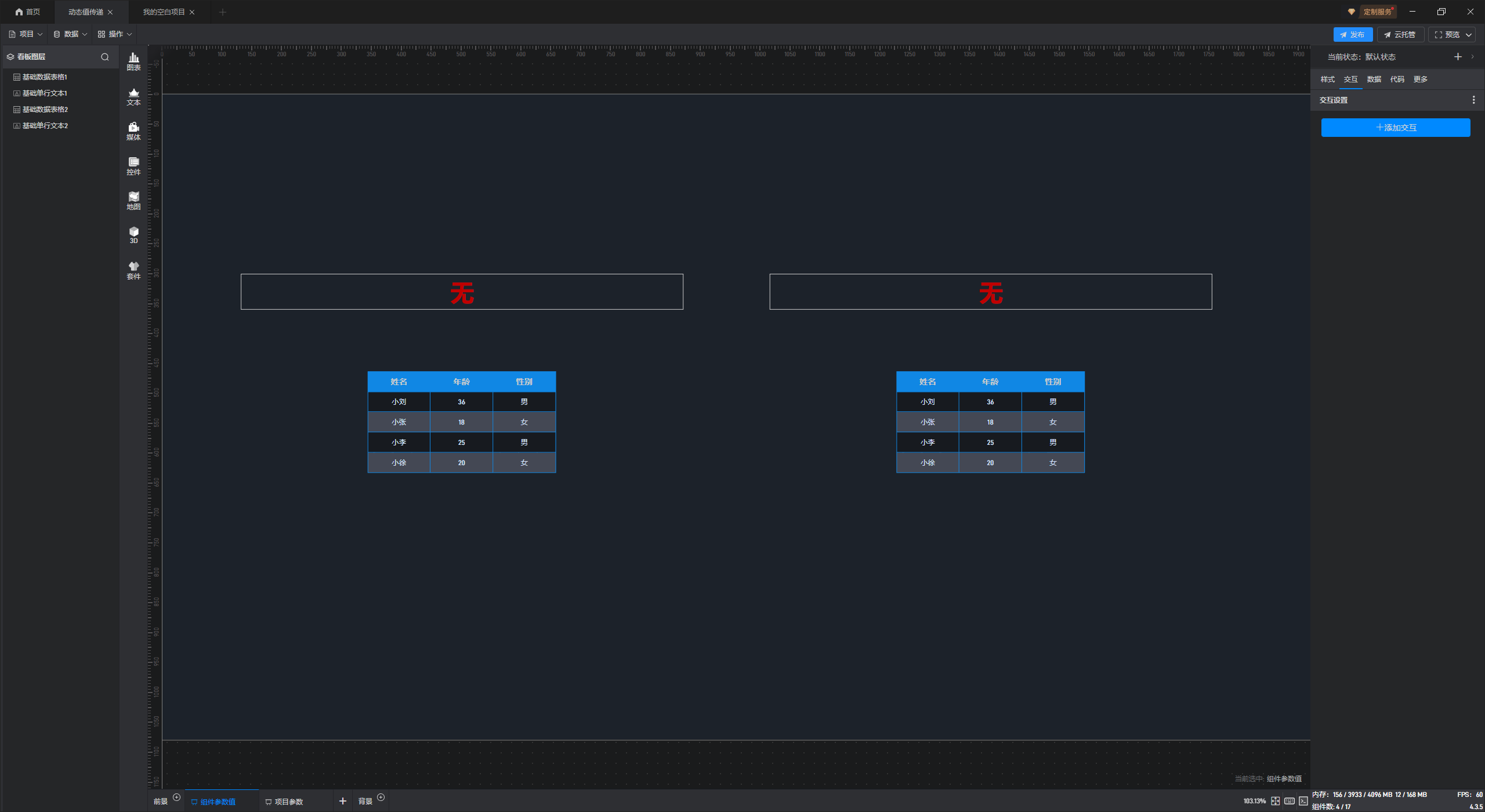
下面使用“基础单行文本”组件和“数据表格”组件进行演示,实现点击数据表格,基础单行文本显示对应的行号、列号和数据的效果。
1. 设置动态值的方法
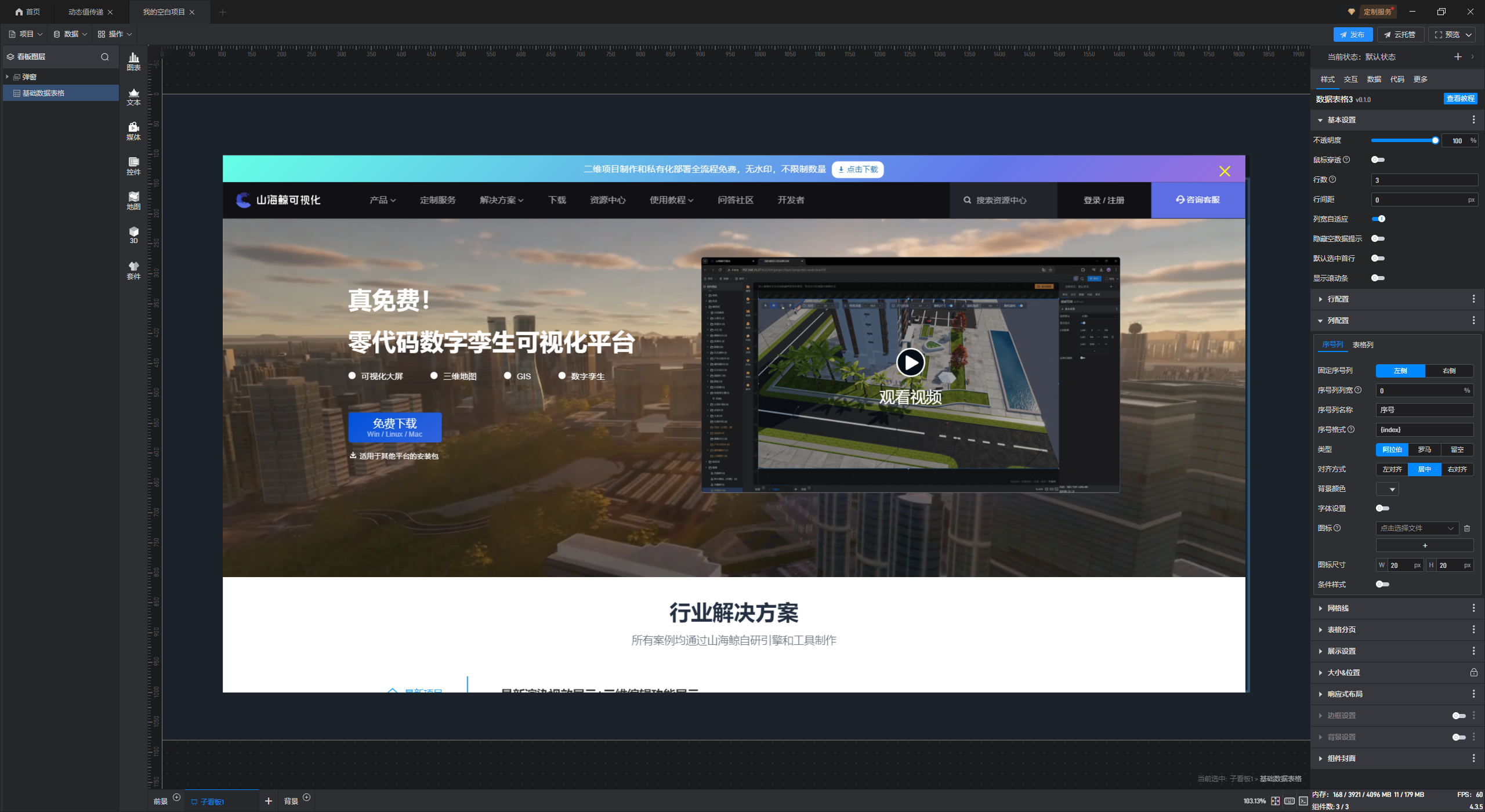
首先我们选中需要操作的组件,给它添加一个交互,这里以基础数据表格为例。只有当交互触发后修改的内容有内容时,我们才可以设置动态值传递。
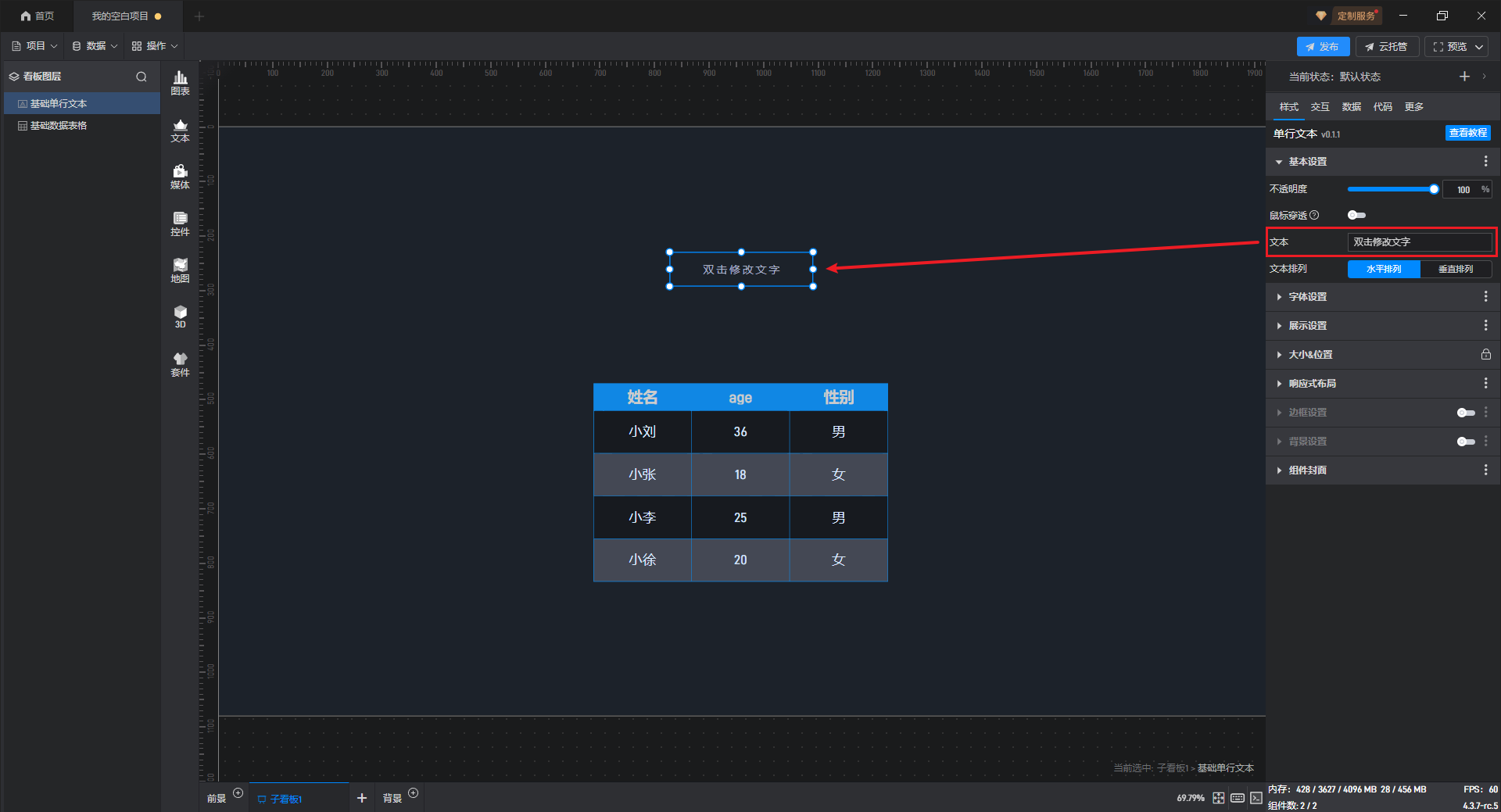
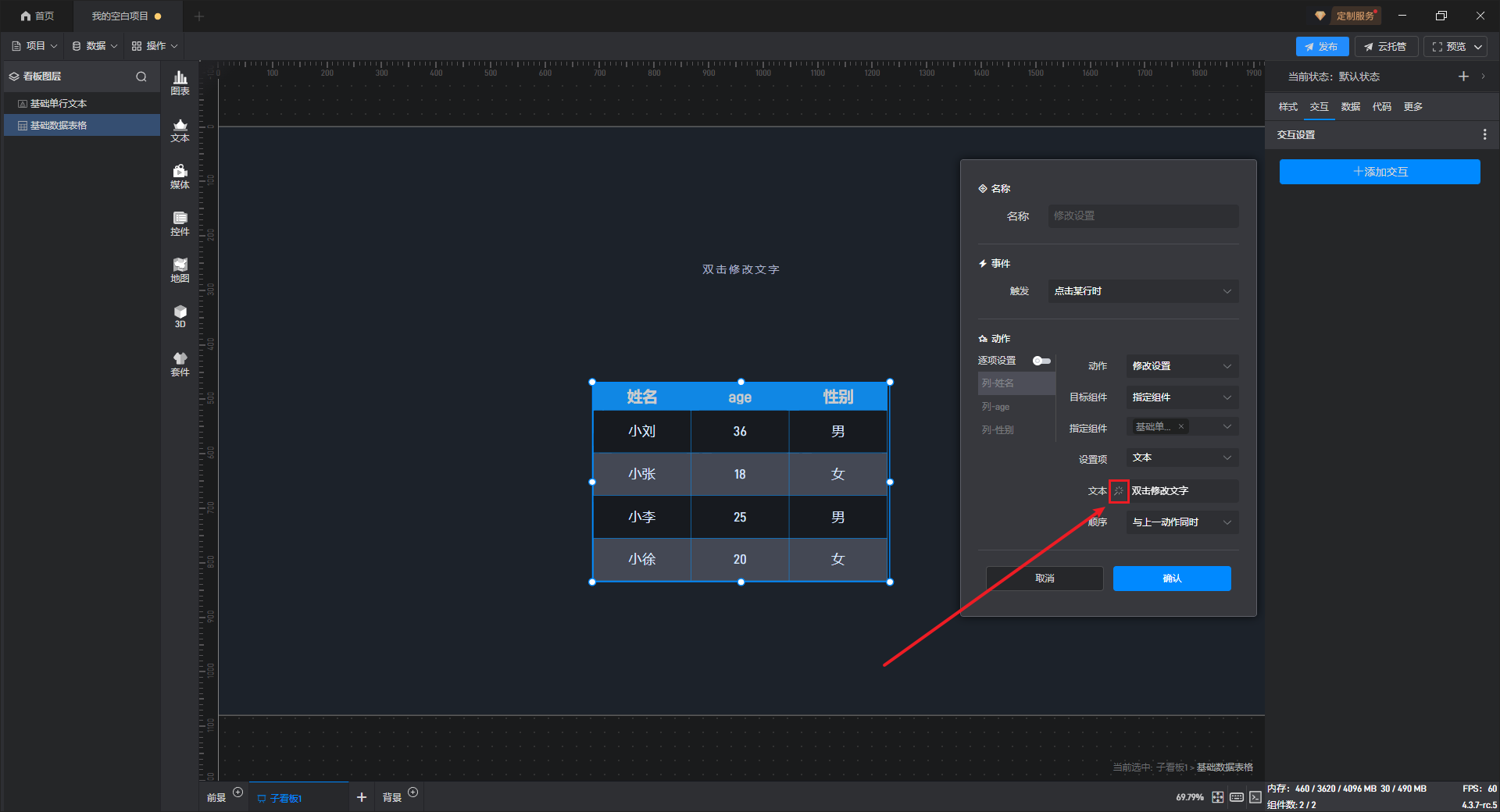
例如:这里的交互是点击表格任意一个单元格,通过修改设置项的方式,将对应单元格的内容传递给另一个单行文本。这里修改的设置项是“单行文本”的基本设置里的“文本”内容。

默认情况下,这里可以输入一个“静态值”,此时可以看到这里有一个切换动态值的开关。

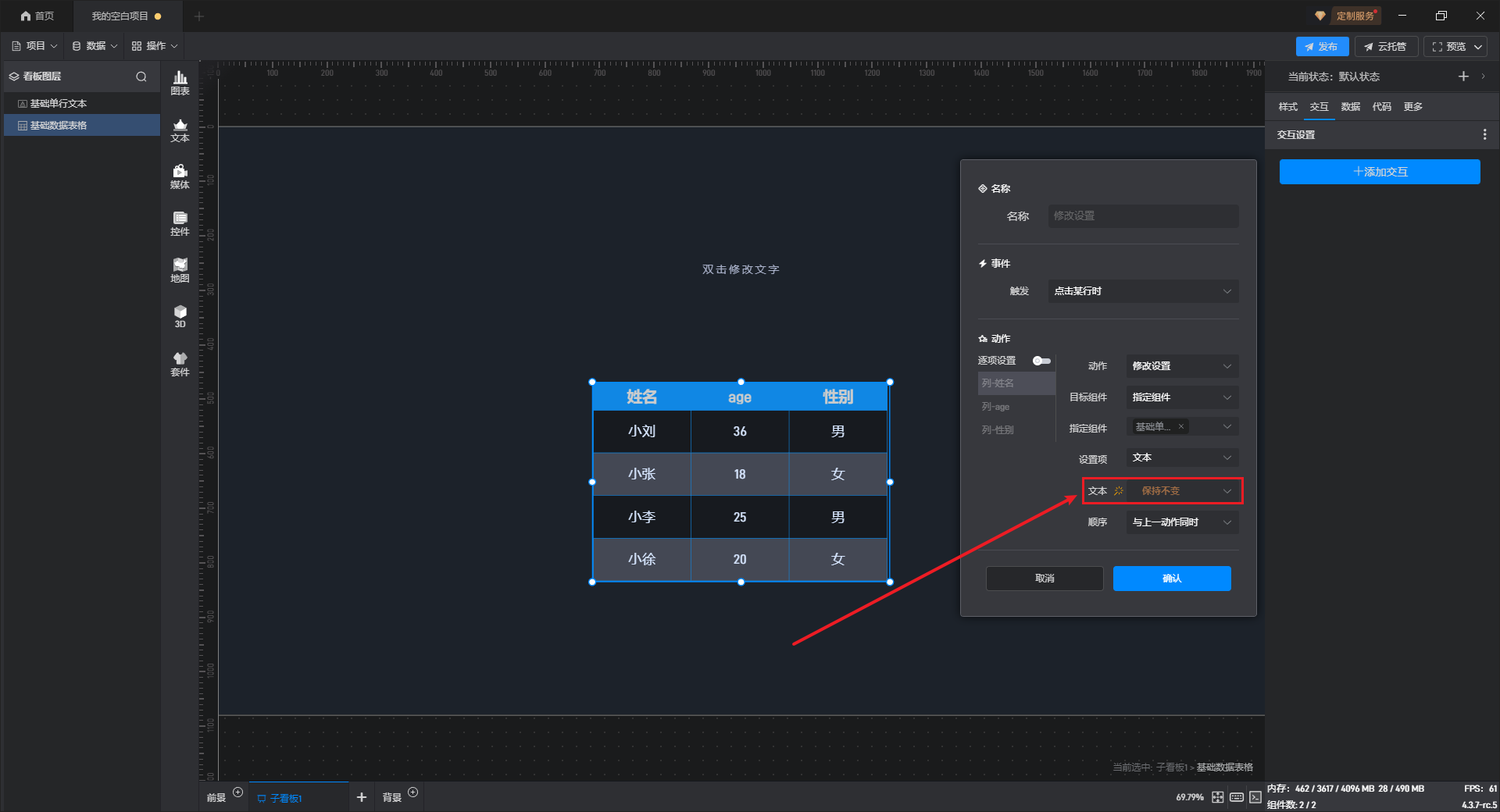
打开之后就可以进行动态值的设置了。

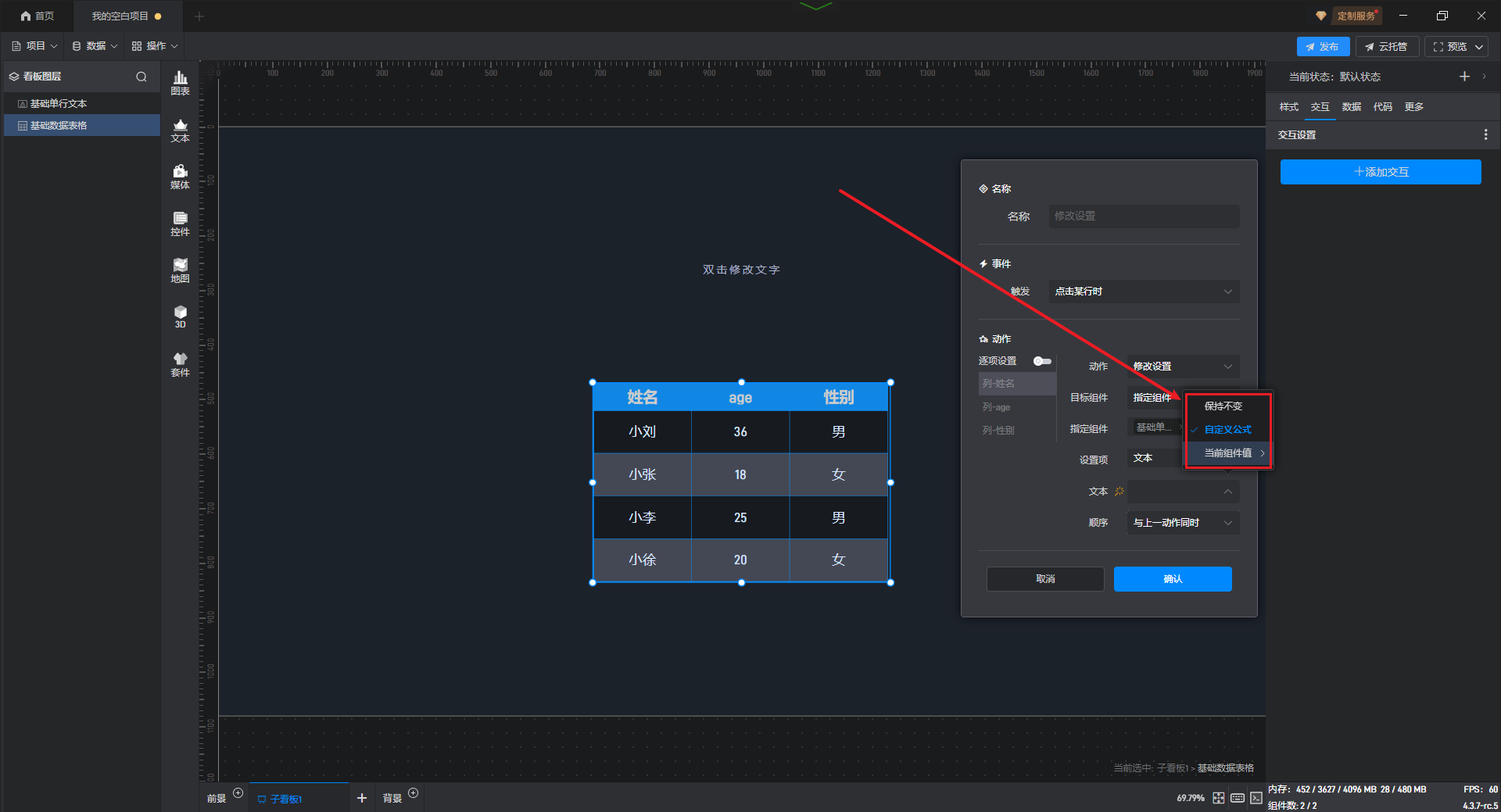
动态值有三种类型,分别为:“保持不变”、“自定义公式”和“当前组件值”。“保持不变”就是保持值不改变,通常用于有多个数值时,部分改变部分不改变的情况。
下面主要介绍一下“当前组件值”和“自定义公式”两种。

1.1 当前组件值
所谓“当前组件值”也就是当前设置交互的组件可以获取和传递的一些参数值,不同的组件可以获取的值不同。
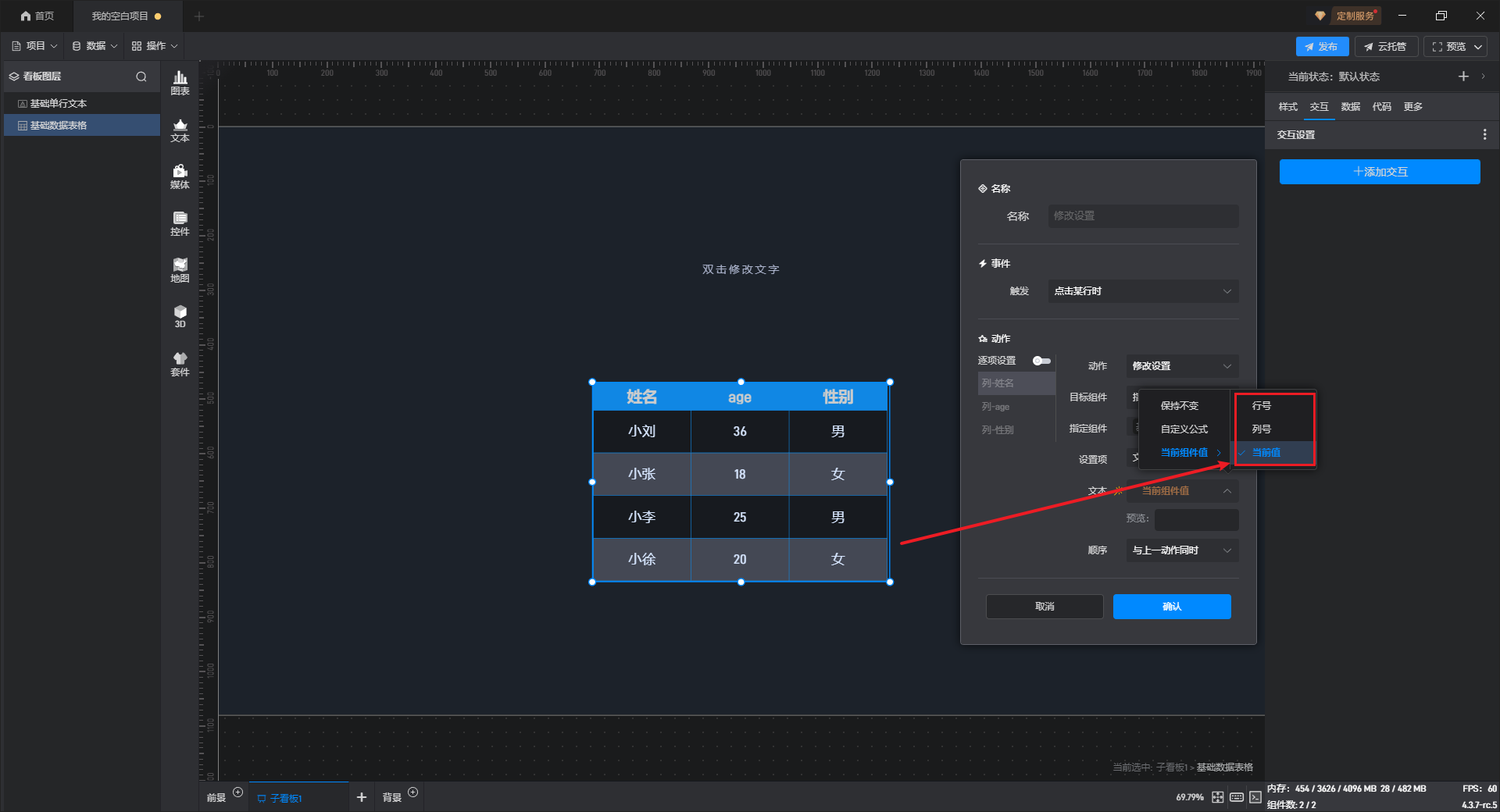
对于“数据表格”组件而言,可以获取的值包括“行号”、“列号”和“当前值”这三个,如下图所示:

1.1.1 行号
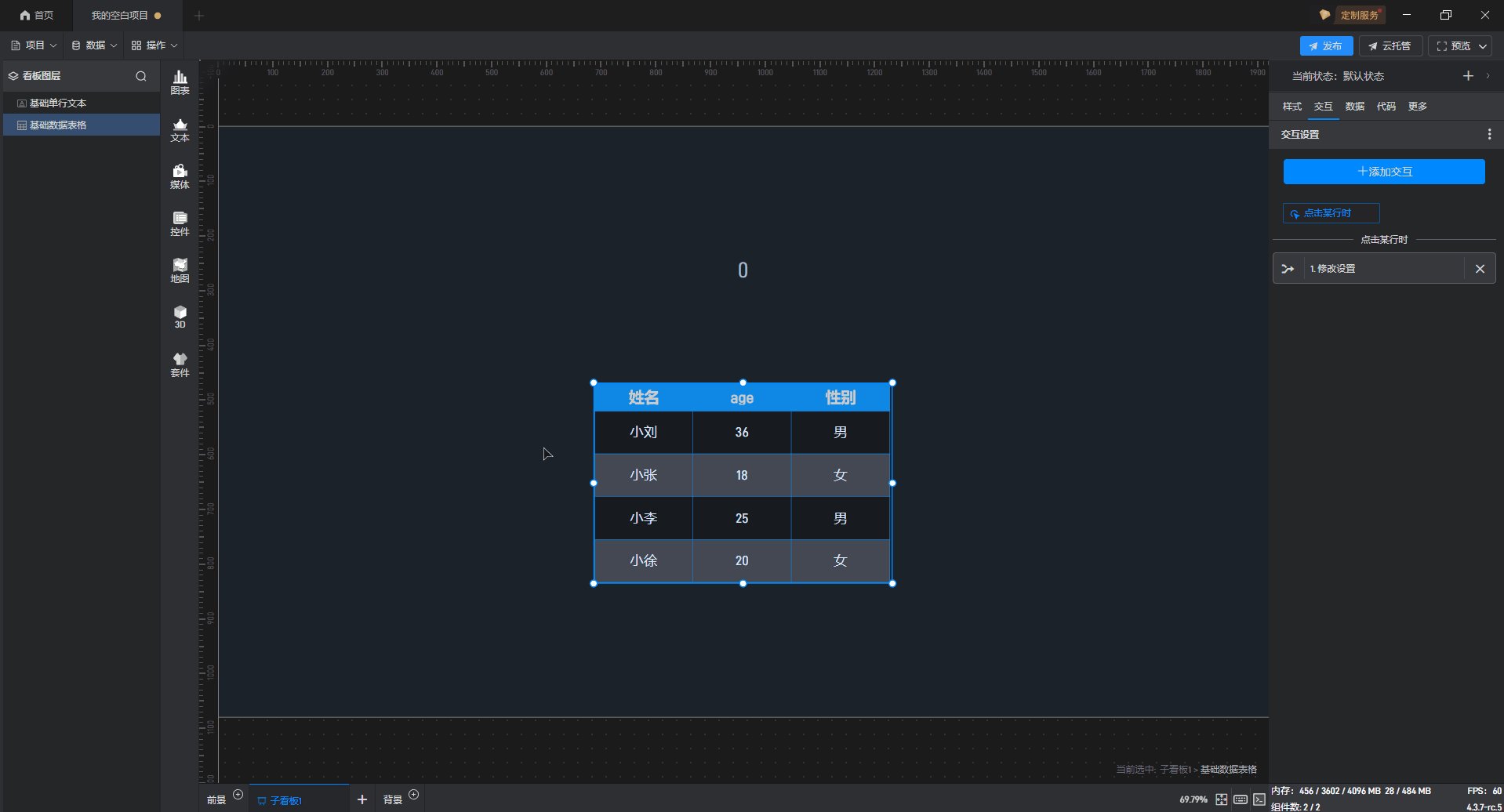
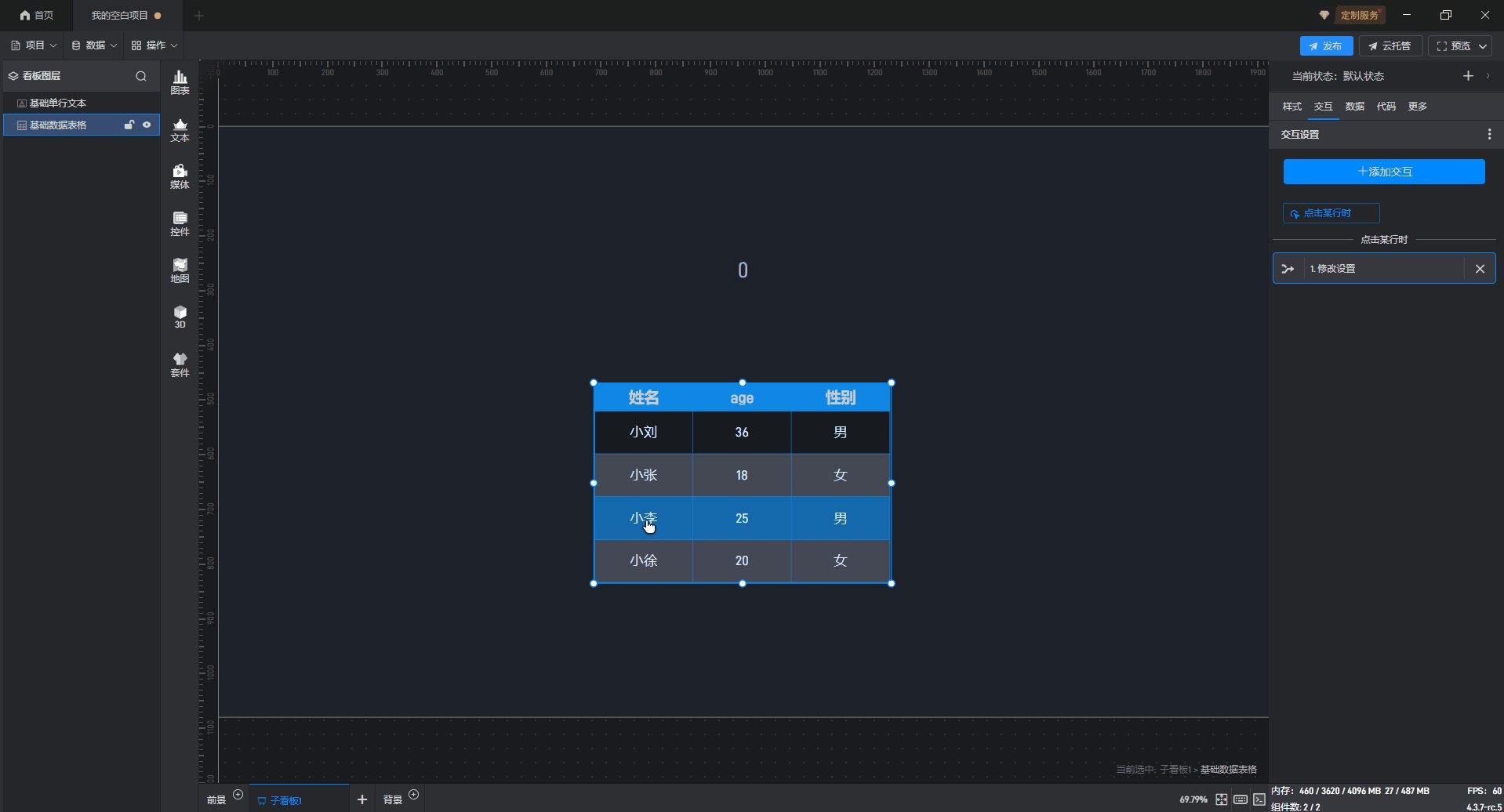
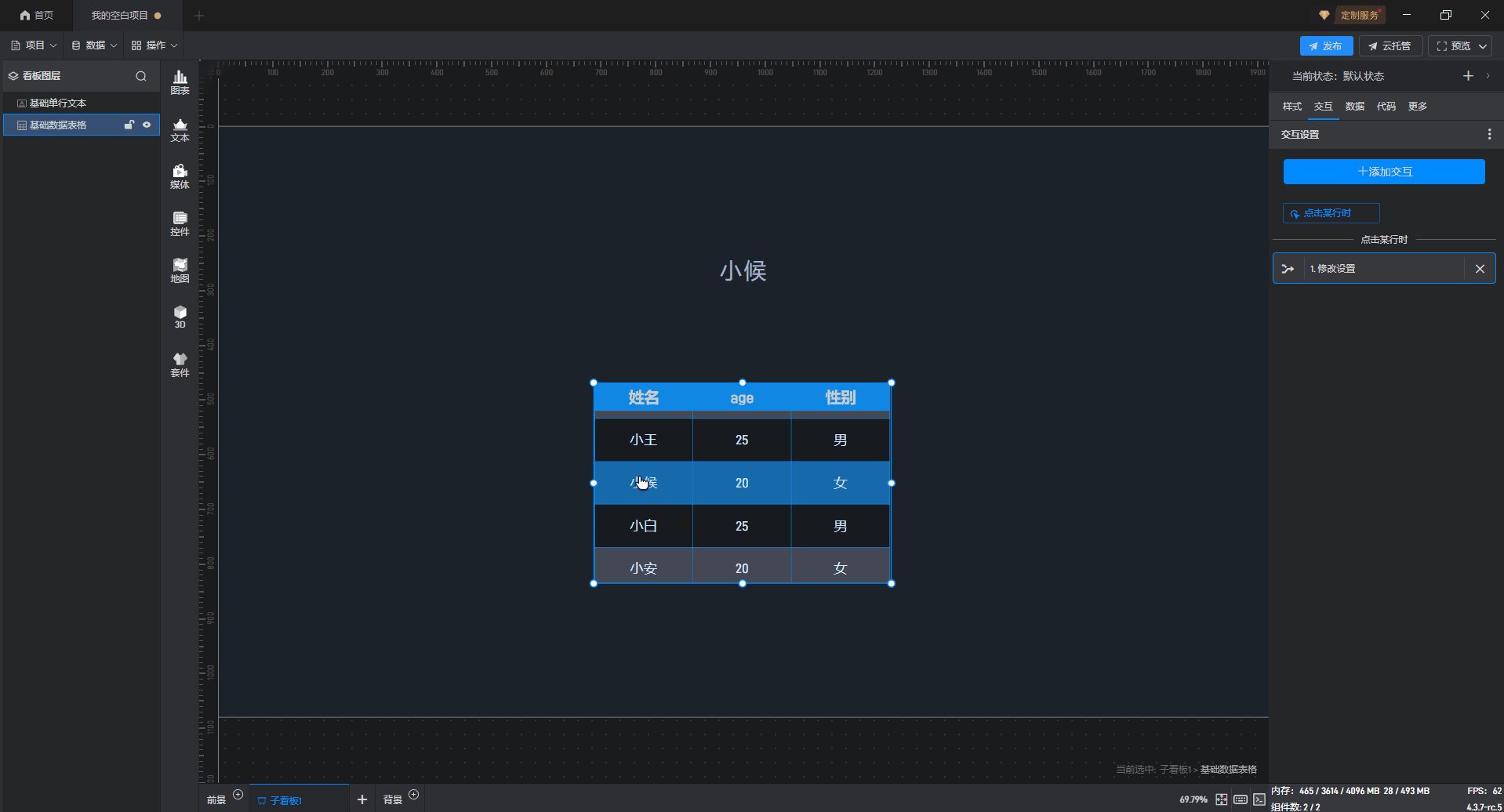
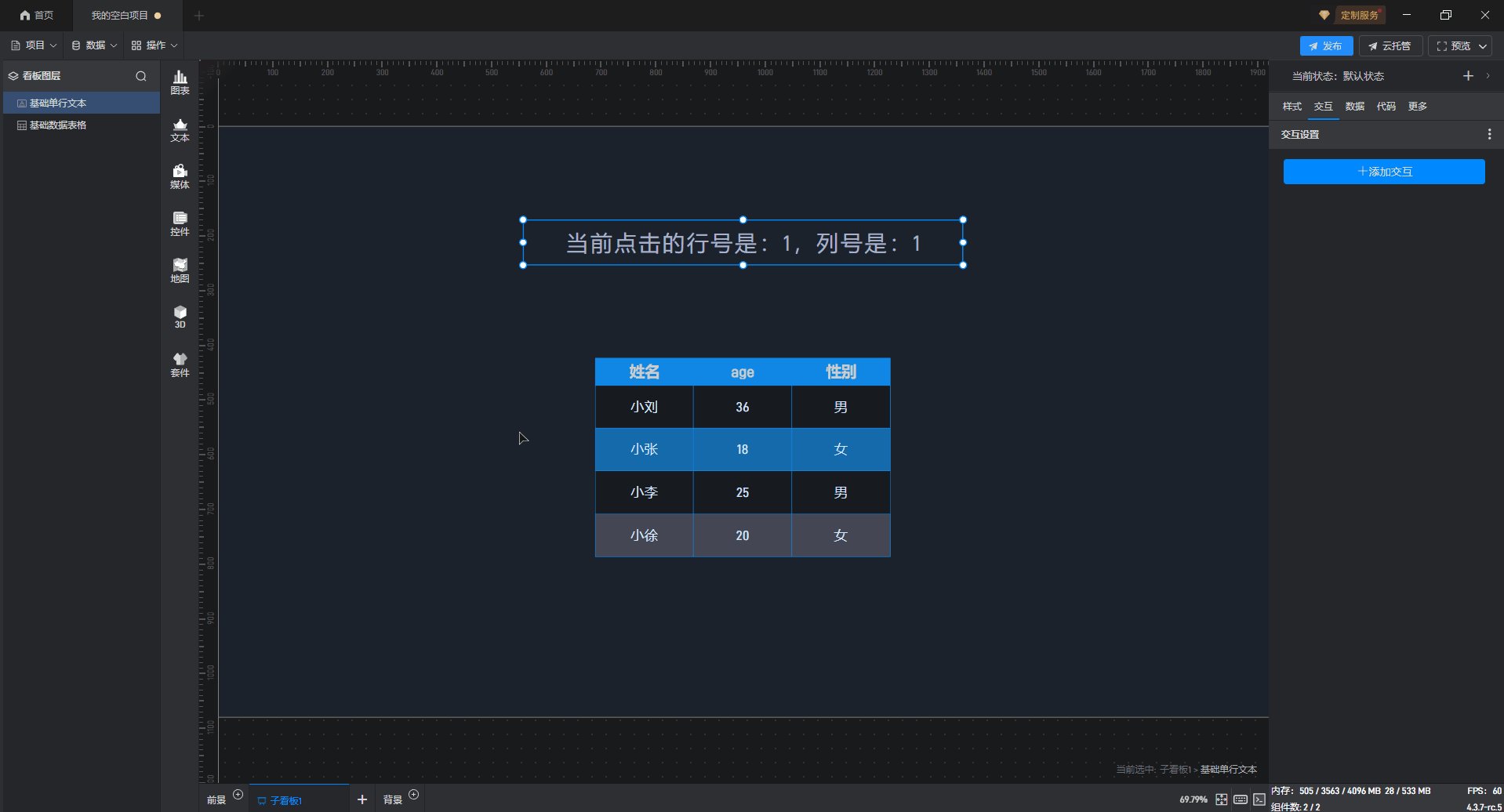
当我们选择“行号”后,我们点击数据表格中的任意数据,就可以获取当前点击的行号数值,通过交互我们就可以将这个行号数据传递出去,如下图所示,单行文本组件都会显示当前点击的行号。

1.1.2 列号
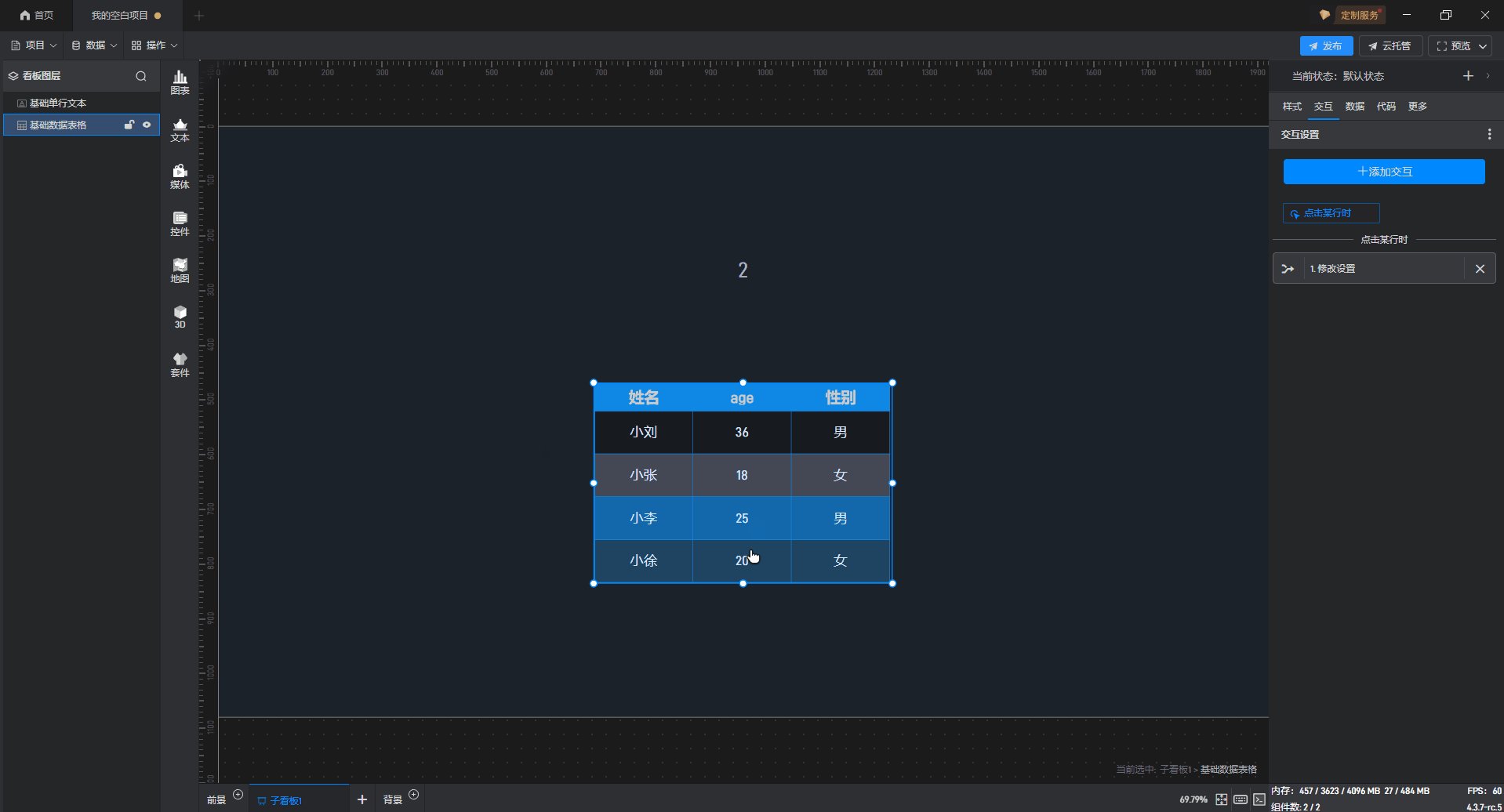
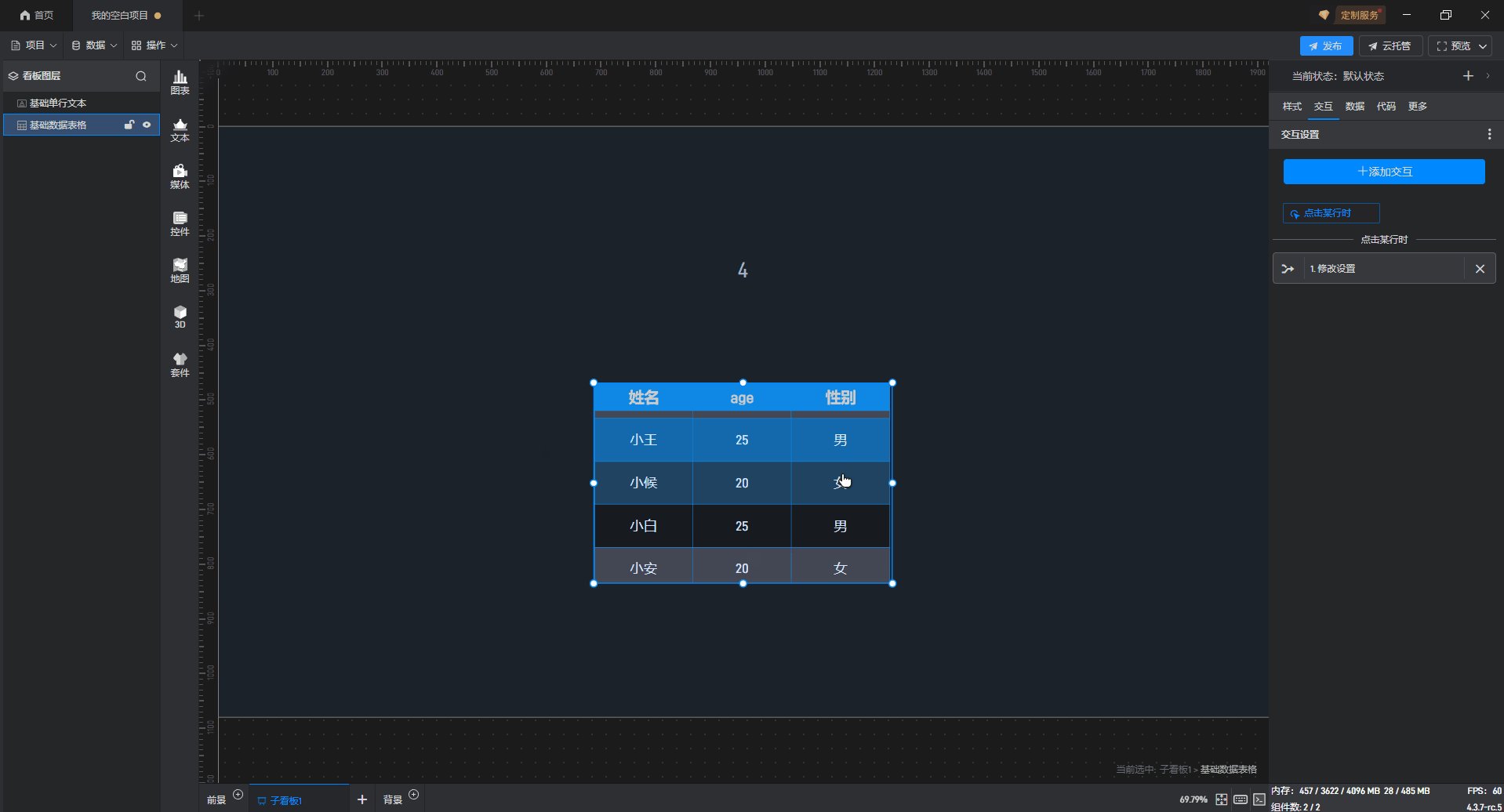
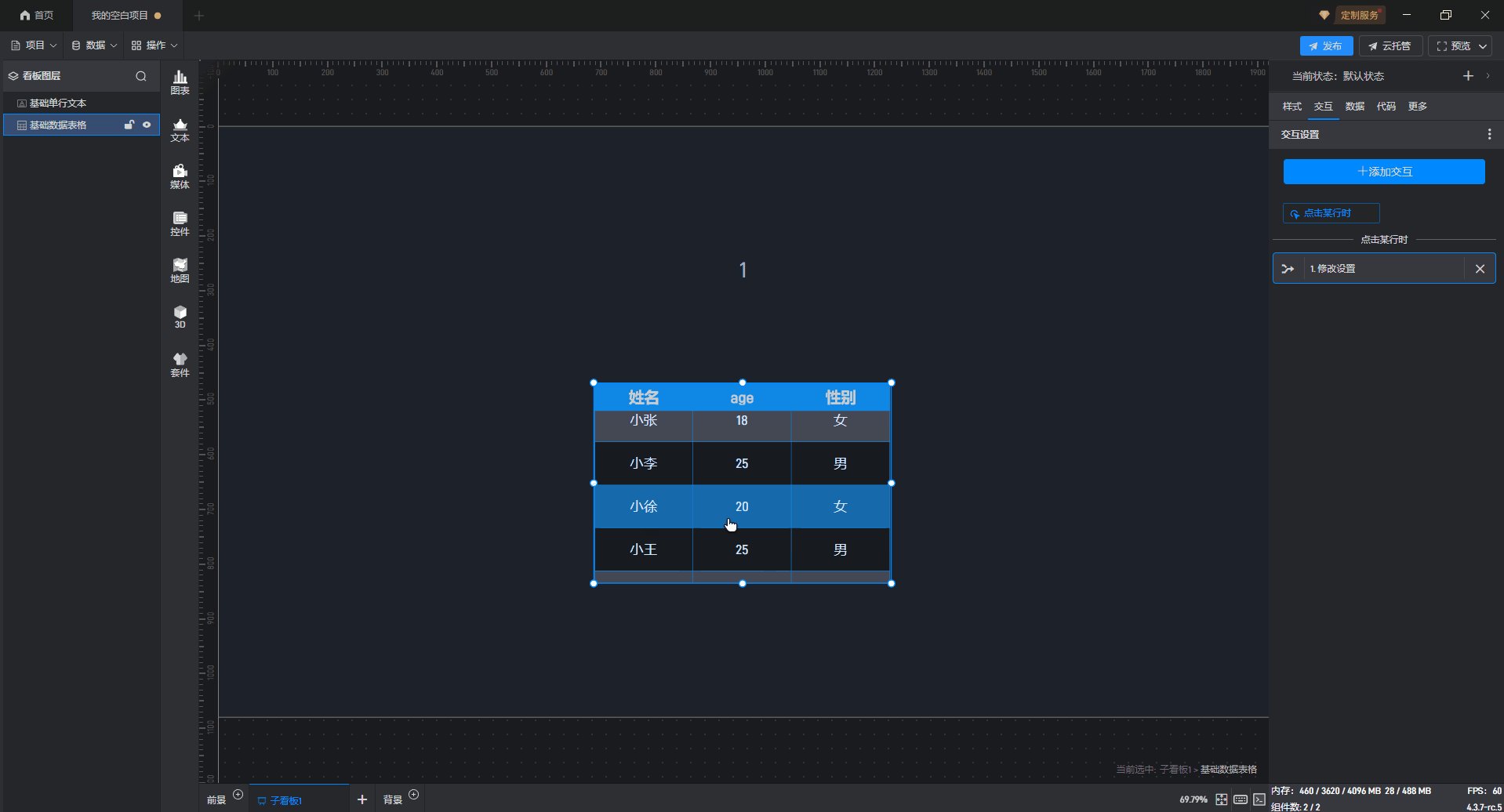
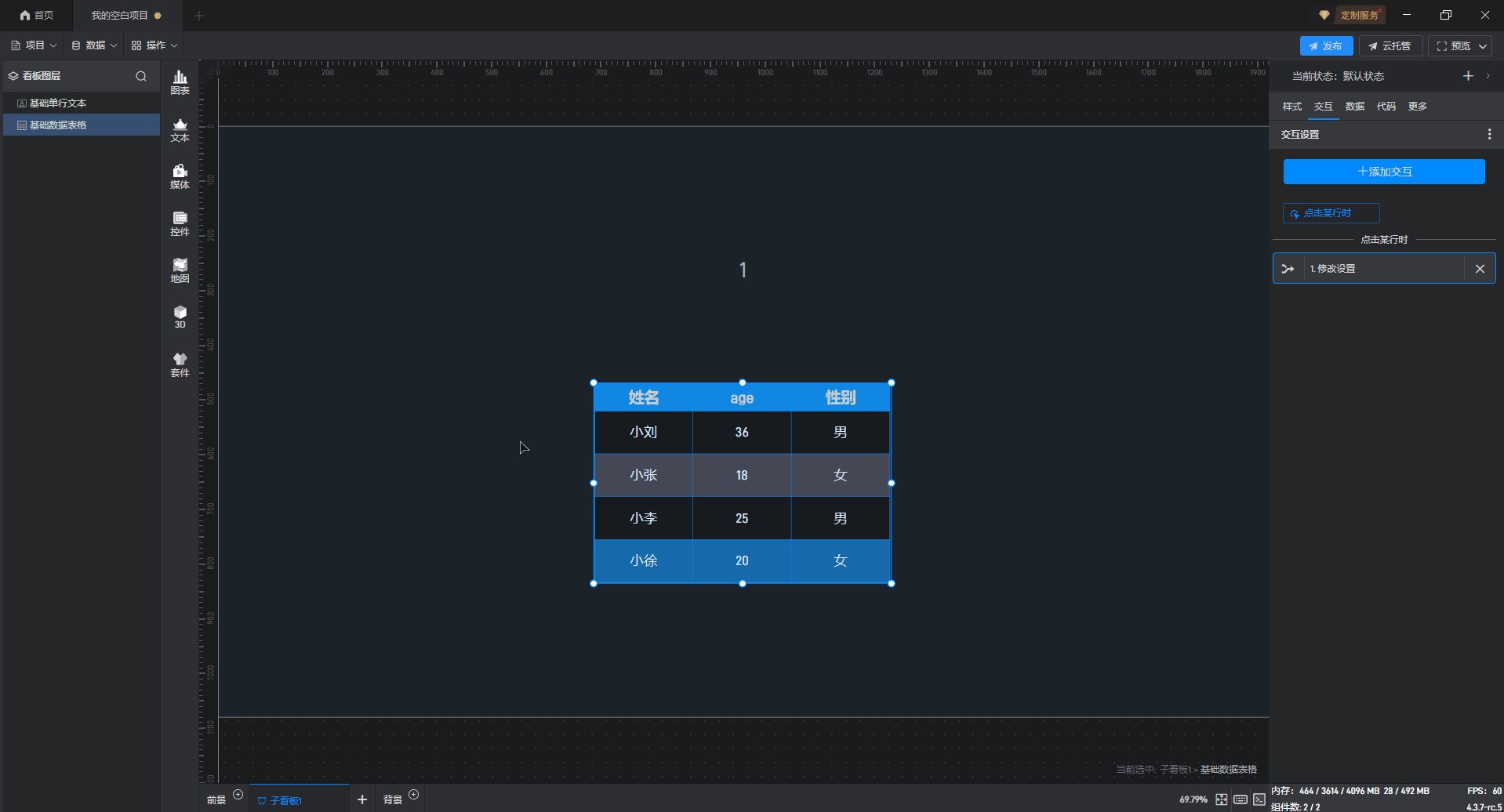
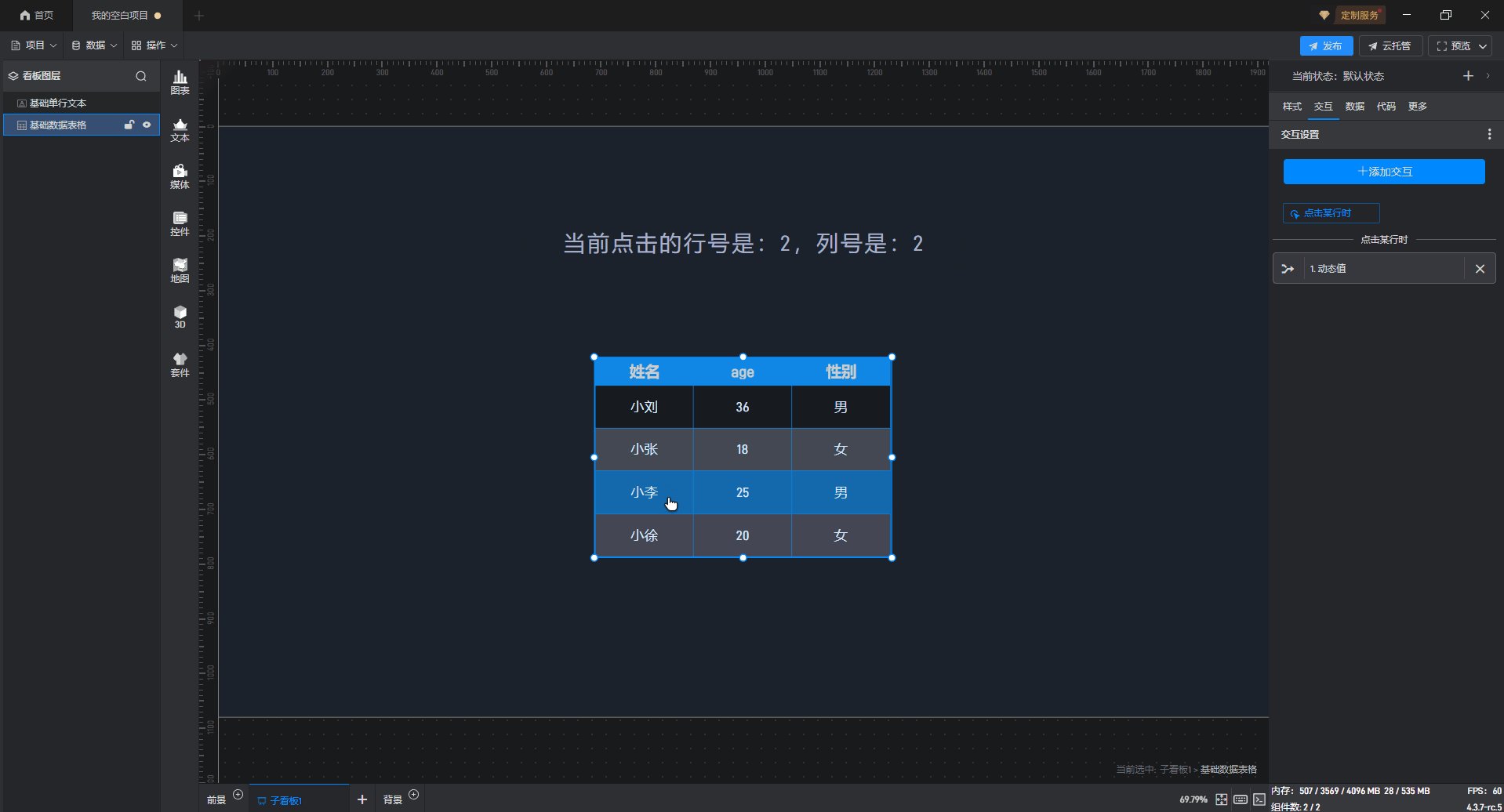
当我们选择“列号”后,我们点击数据表格中的任意数据,就可以获取当前点击的列号数值,通过交互我们就可以将这个列号数据传递出去,如下图所示,单行文本组件都会显示当前点击的列号。

1.1.3 当前值
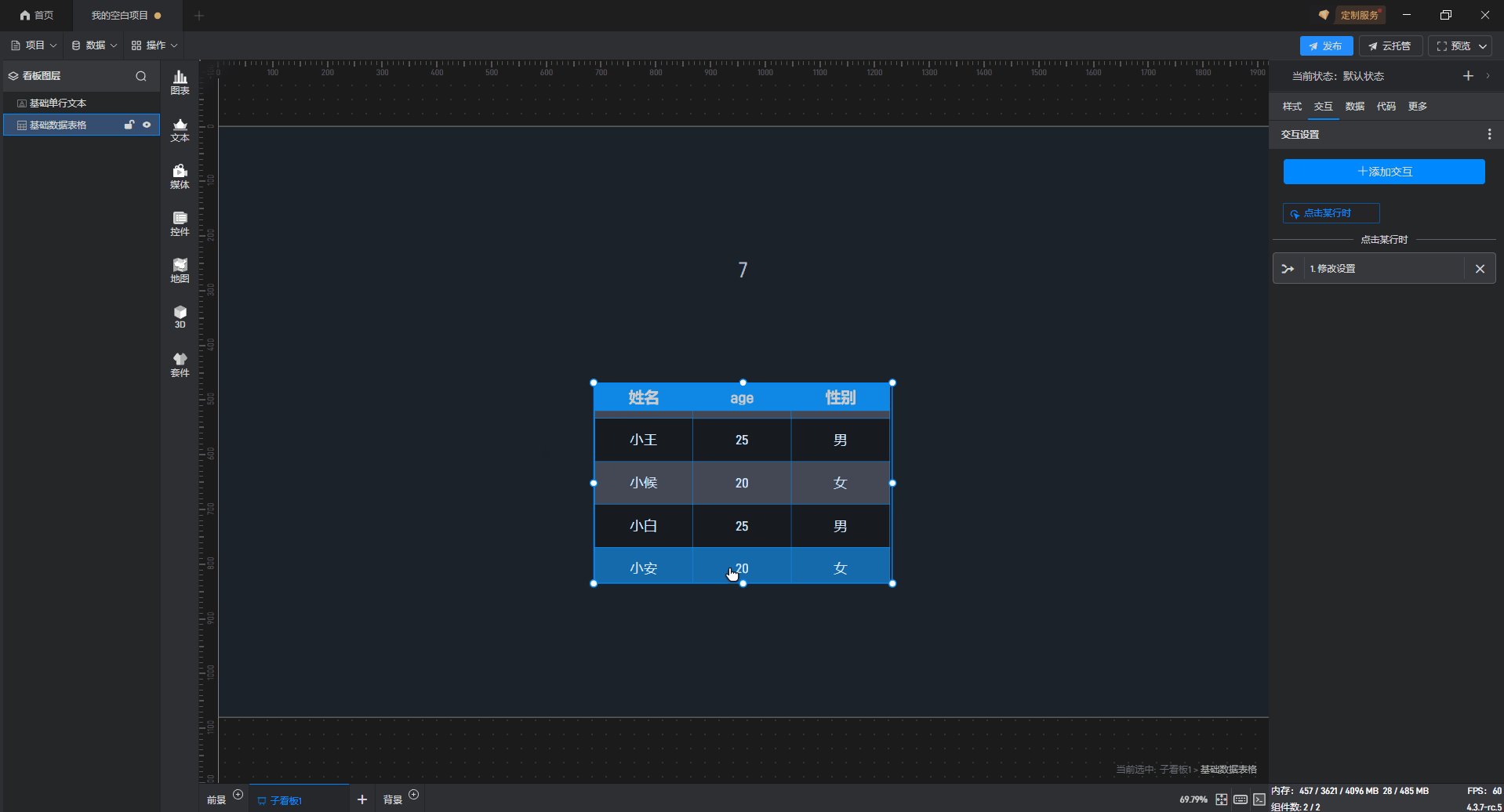
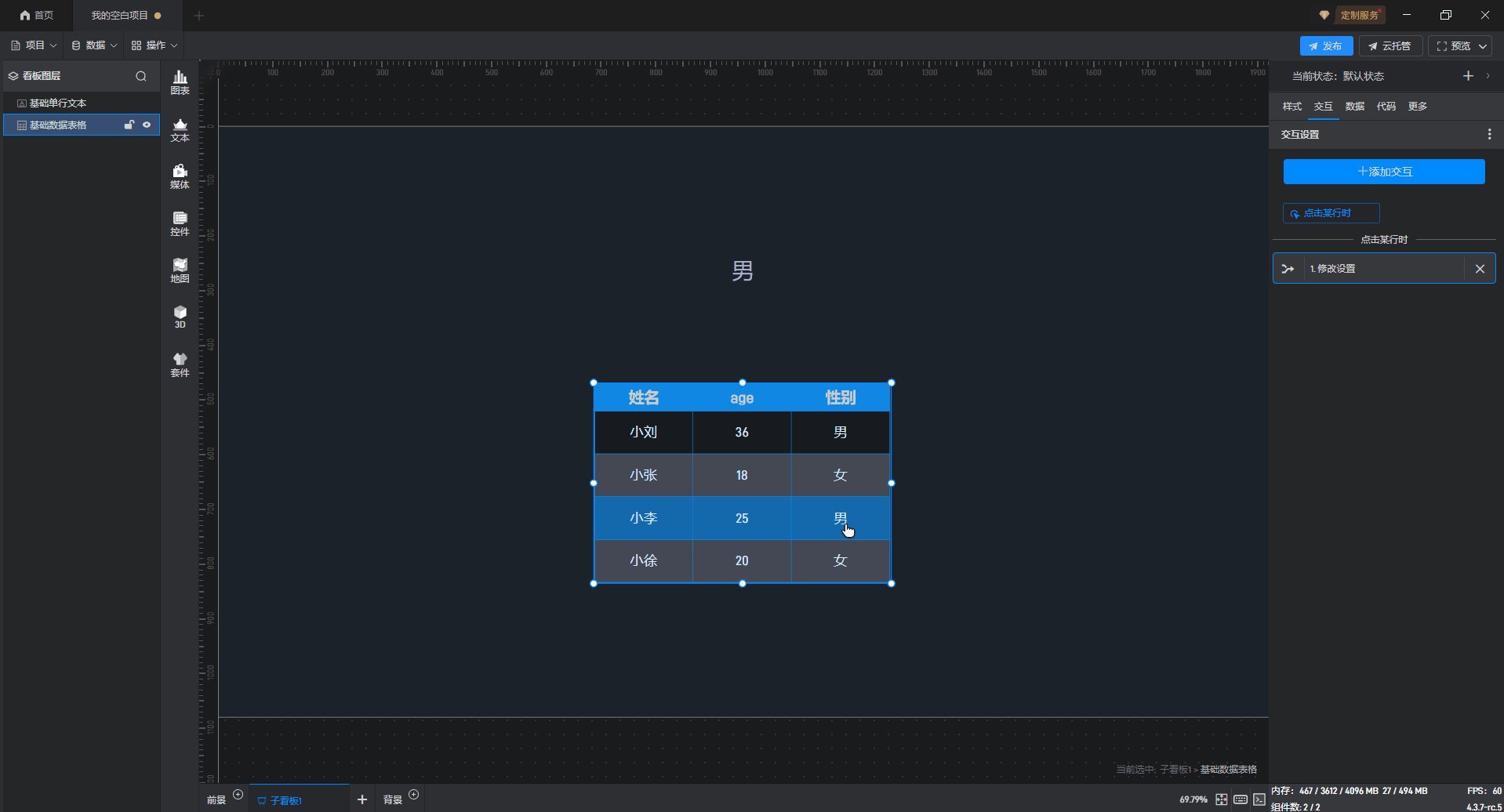
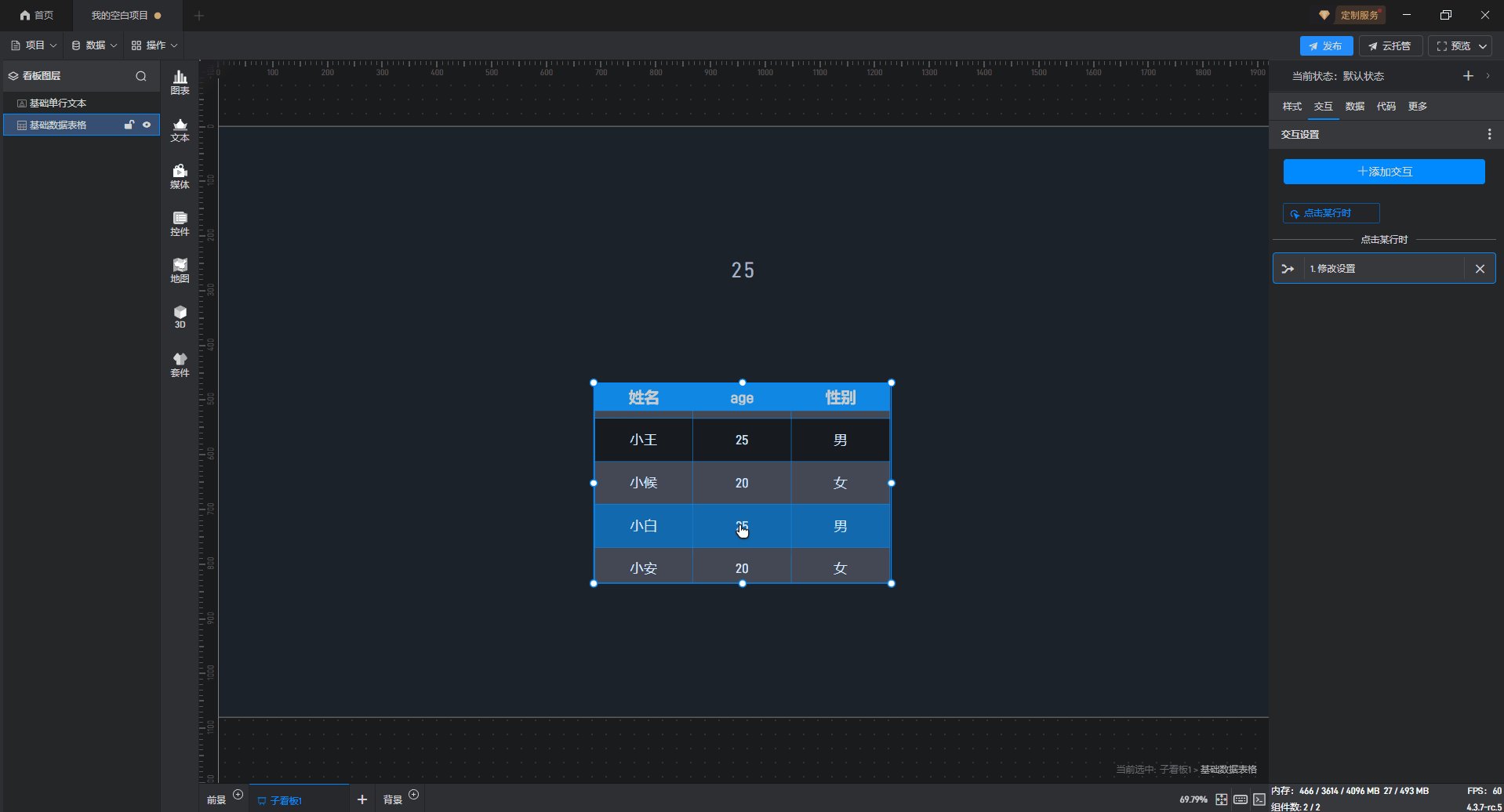
当我们选择“当前值”后,我们点击数据表格中的任意数据,就可以获取当前点击的单元格的数据,通过交互我们就可以将这个数据传递出去,如下图所示,单行文本组件都会显示当前点击的单元格数据。

1.2 自定义公式
通过自定义公式,我们可以获取更多的数值,并且可以对这些数值进行运算,包括:当前组件更多的参数值和项目参数值。(关于项目参数的设置请参考这里:项目参数)
1 | 获取当前组件的参数值的公式:{:payload.组件的参数名称} |
1.2.1 当前组件的参数值
我们仍然以上面的“基础数据表格”组件为例来分别介绍。

(1)获取当前组件的参数值
首先我们需要获取当前组件的参数名称,我们可以通过添加一个任意一个交互(例如:空交互)来实现。
点击选中“基础数据表格”组件,在右侧的交互中点击“+添加交互”按钮添加一个新的交互。
【温馨提示】无论是什么组件,这里的触发方式不影响最终获取的组件参数名称,所以一般建议选择“点击”方式,因为这样我们只需要点击一下就可以触发交互获取结果,操作比较简单。
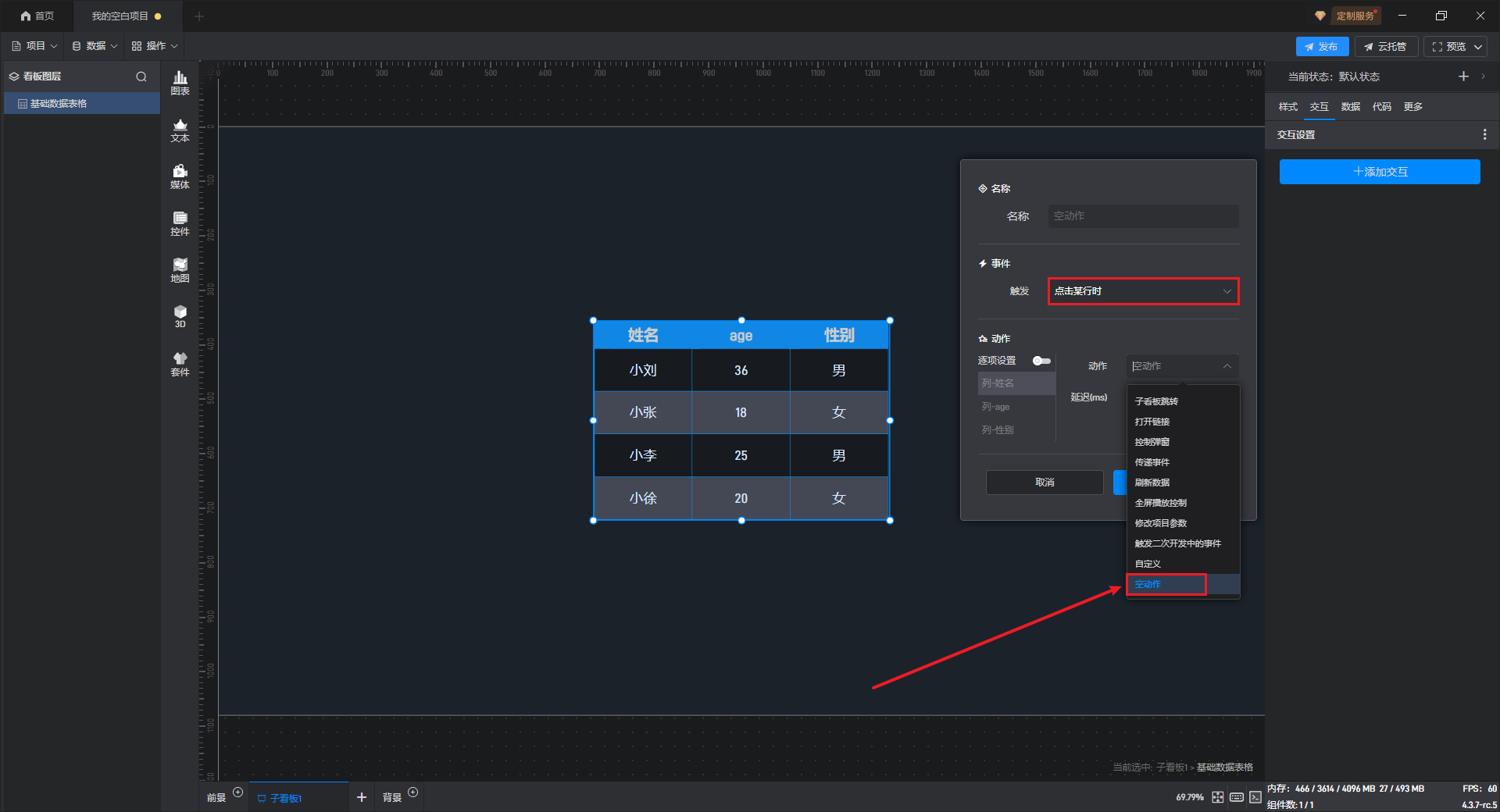
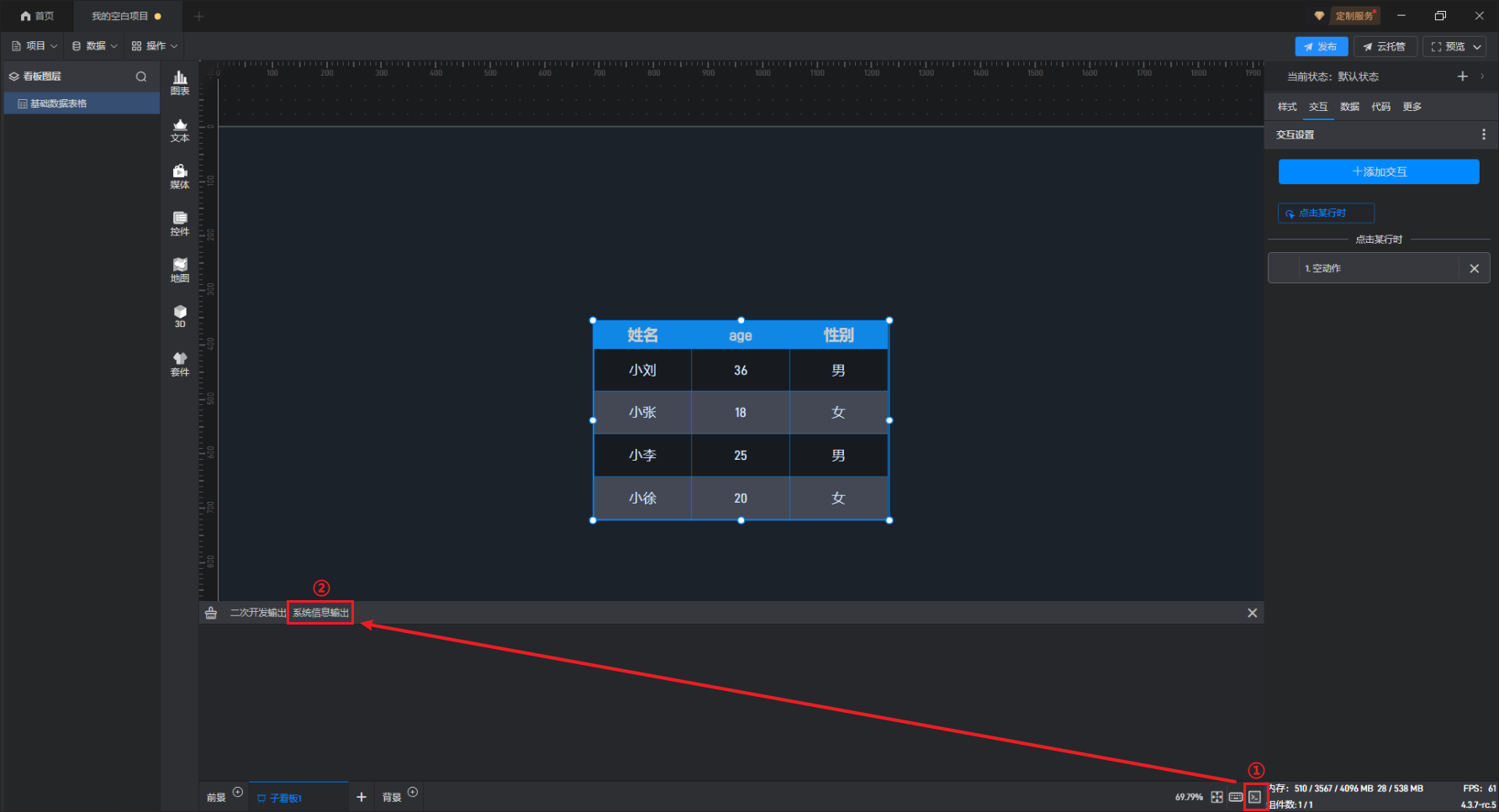
这里触发选择“点击某行时”,交互选择“空动作”,设置完成后点击“确认”按钮,如下图所示:

成功添加交互后,我们打开“调试面板”,切换到“系统信息输出”,如下图所示:

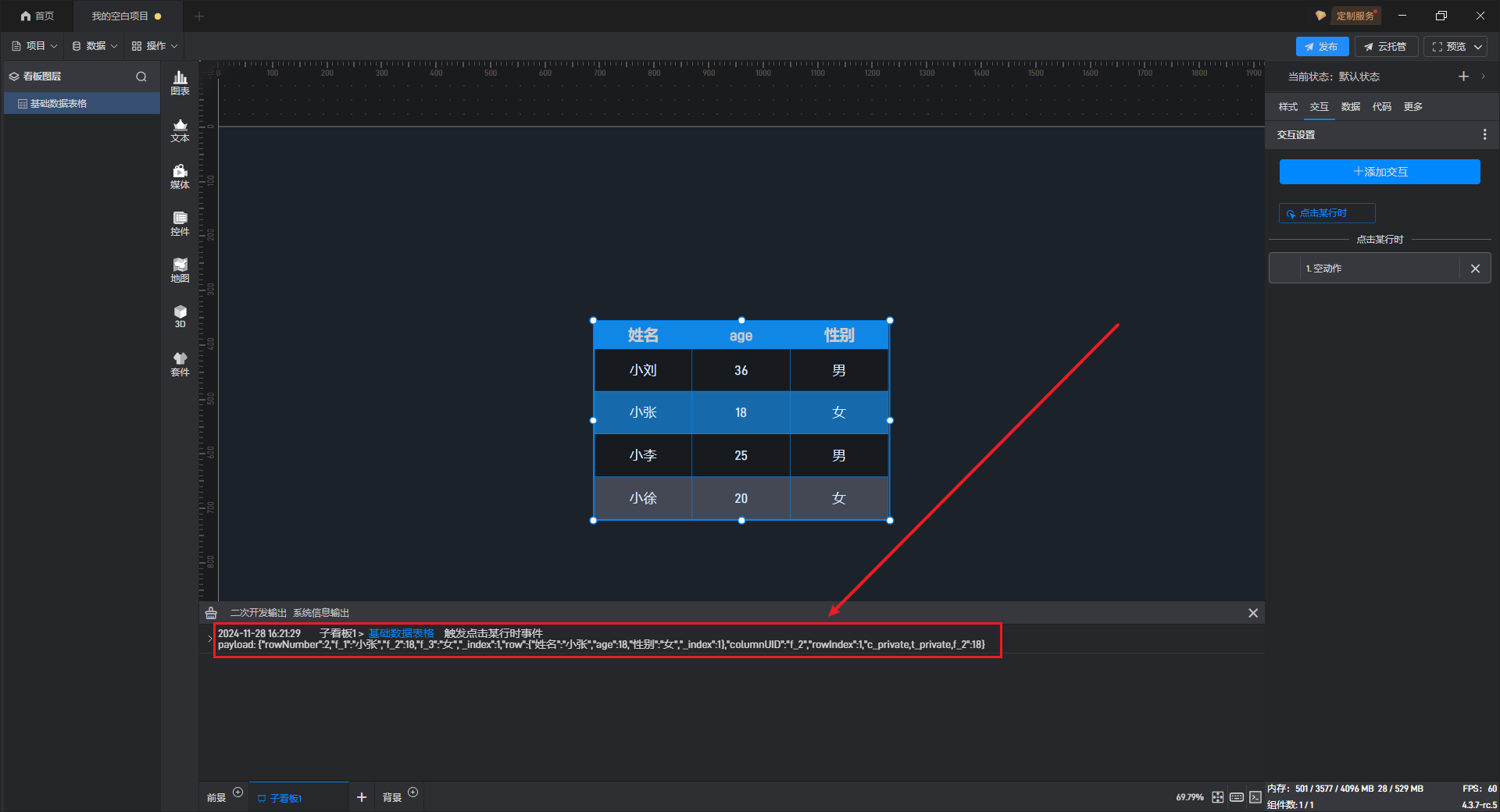
然后我们点击表格任一单元格,就会触发一次刚才设置的交互,相关信息就会打印在这里,如下图所示:

点击打印信息可以进行复制,如下所示:
1 | {"rowNumber":2,"f_1":"小张","f_2":18,"f_3":"女","_index":1,"row":{"姓名":"小张","age":18,"性别":"女","_index":1},"columnUID":"f_2","rowIndex":1,"c_private,t_private,f_2":18} |
其中冒号之前的双引号内部的为“组件的参数名称”(加粗显示),冒号后面的是当前点击对应的该参数的数值。
例如:
1 | 1)如果想要获取当前点击的单元格的行号,公式为:{:payload._index} |
(2)设置公式
获取了我们想要的参数名称后,我们就可以通过设置公式来进行处理了。
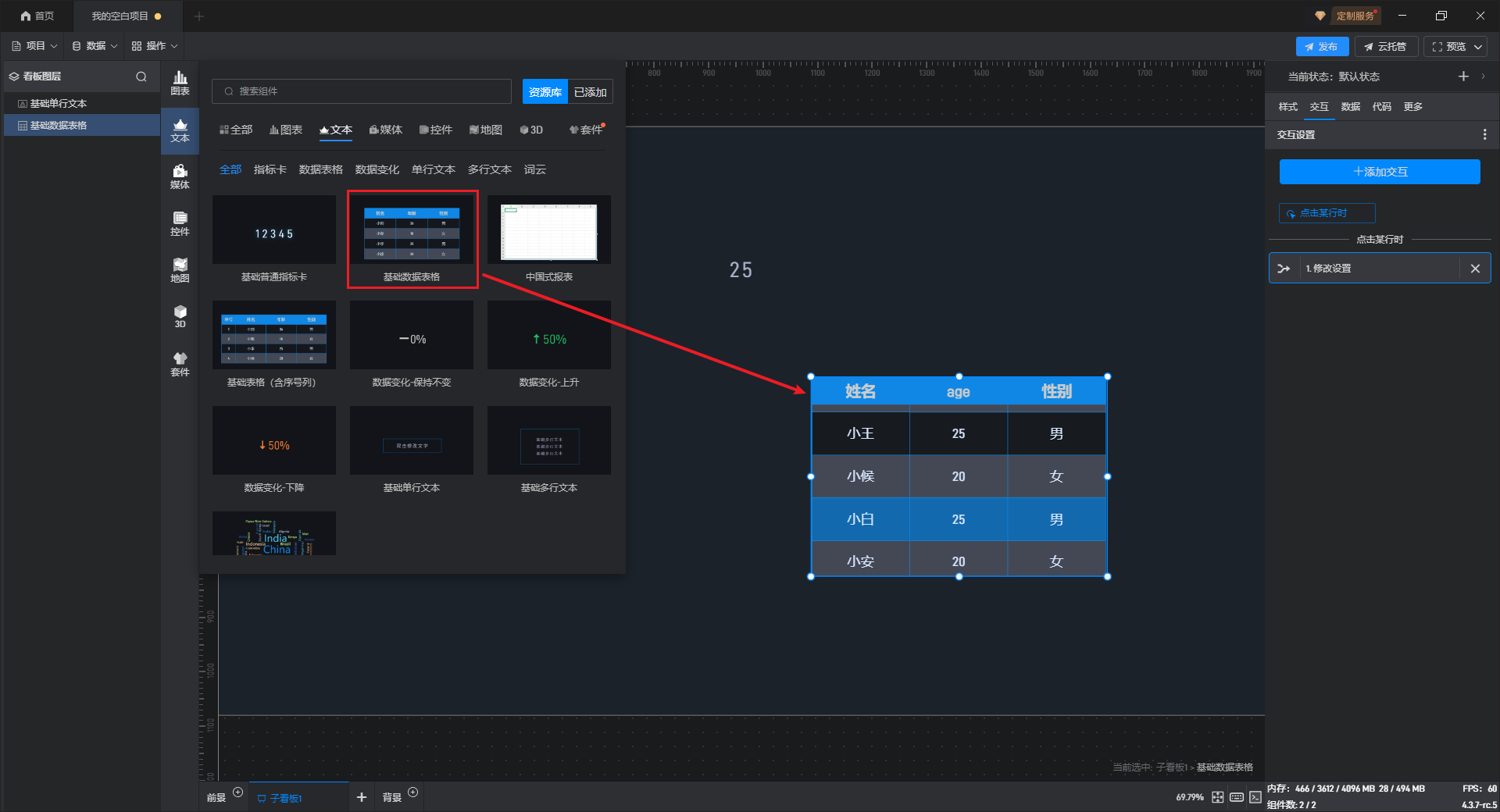
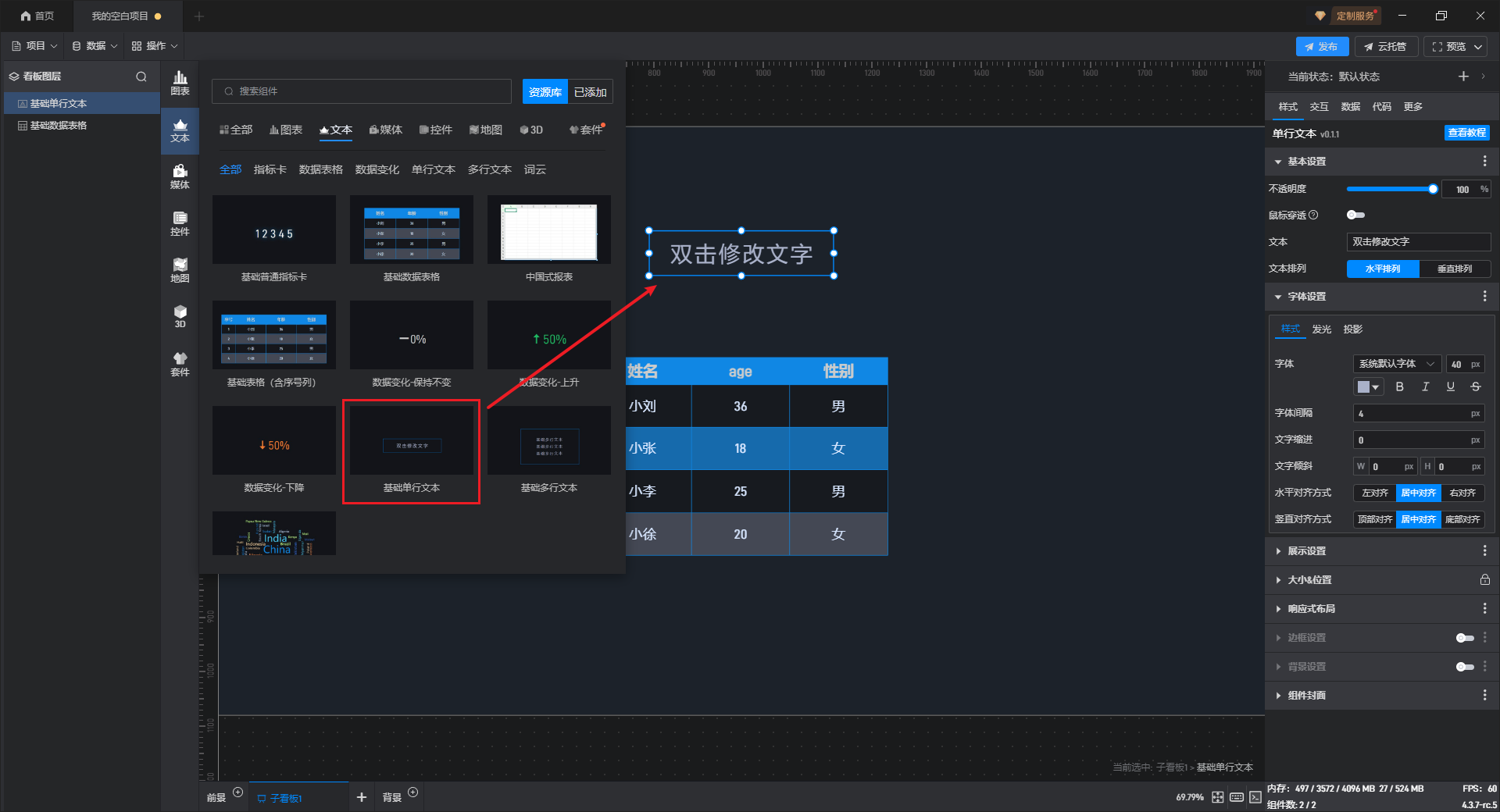
添加一个“基础单行文本组件,用来展示获取到的“动态值”,如下图所示:

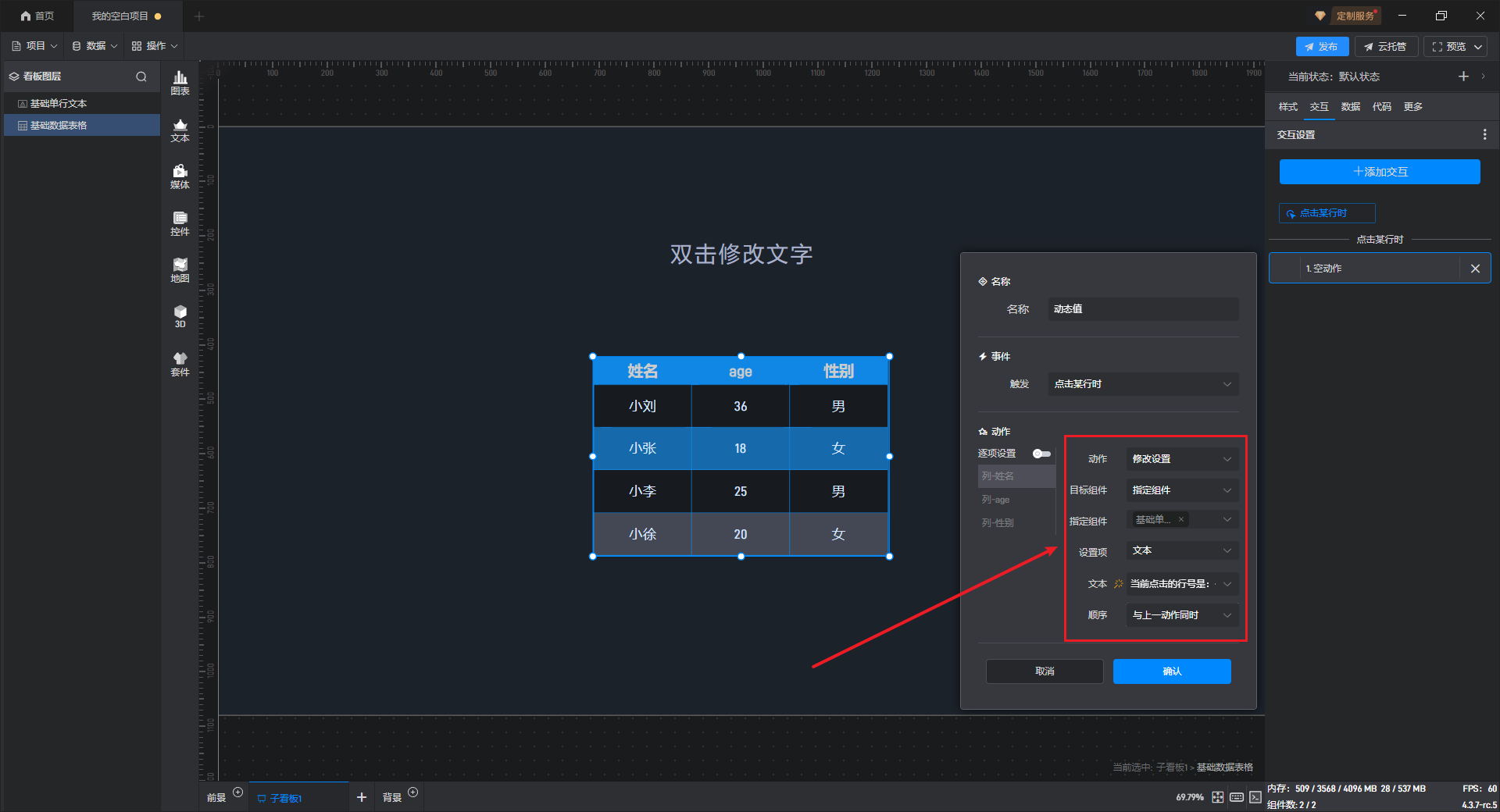
选中“基础数据表格”组件,可以对之前添加的交互进行修改或是删除重新添加一个新交互,将动作设为“修改设置”,指定组件选择刚刚添加的“基础单行文本”组件,设置项选择“文本”,将需要获取的动态值填写到文本一栏中。
例如,这里我们希望获取点击的行号和列号,并且拼接一些字符串,再组合显示出来,公式如下:
1 | 当前点击的行号是:{:payload._index},列号是:{:payload.row._index} |

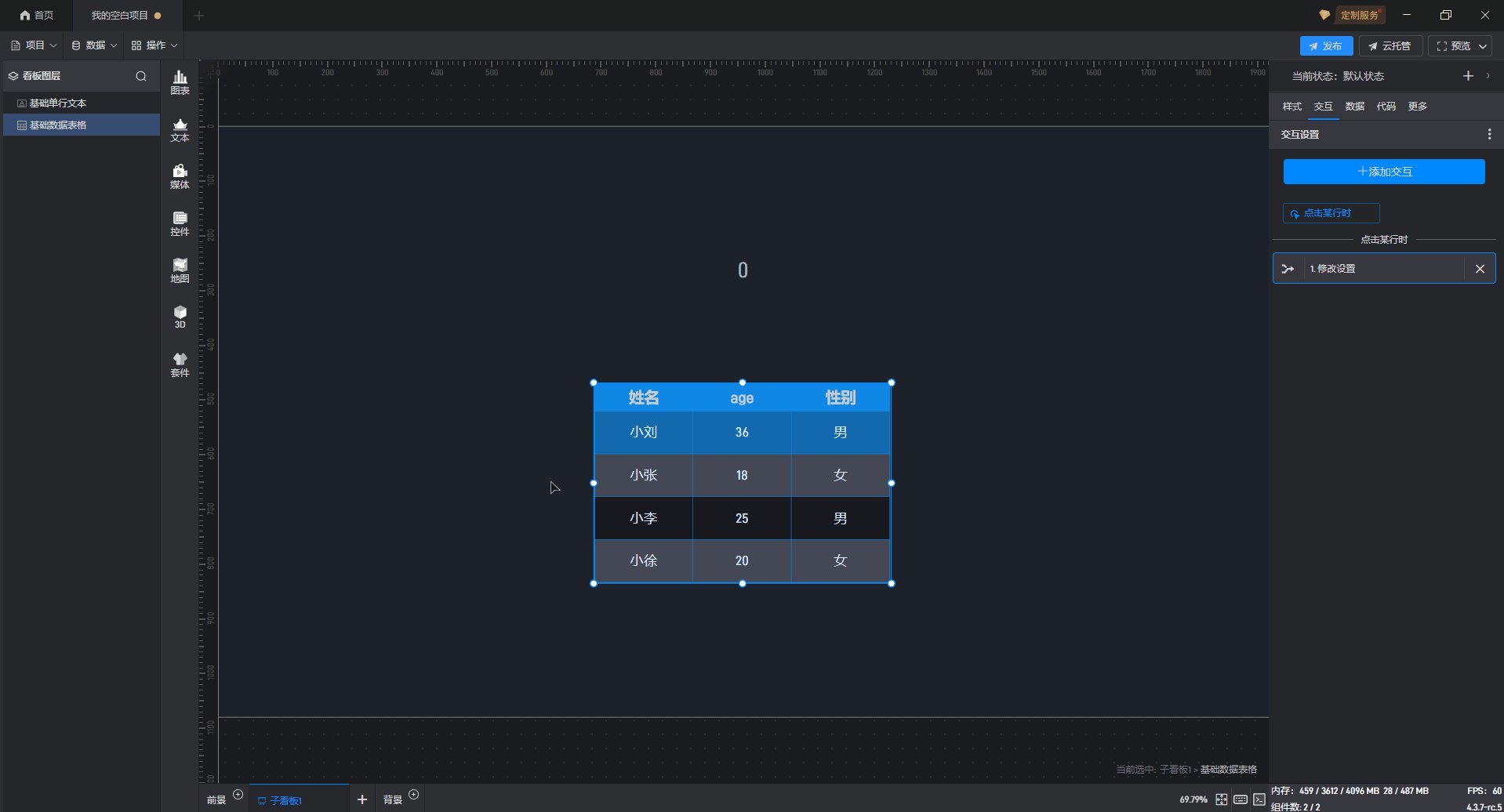
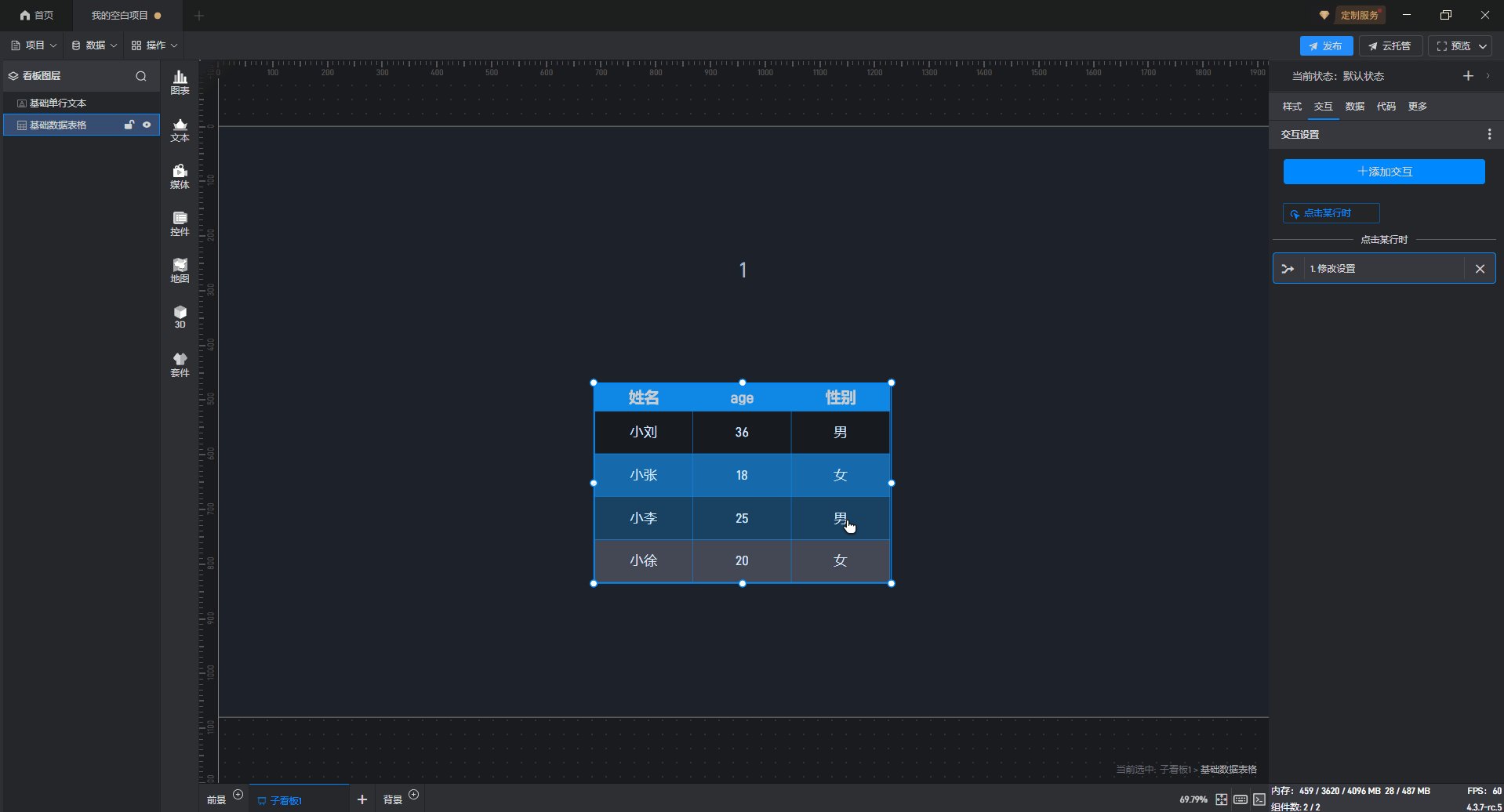
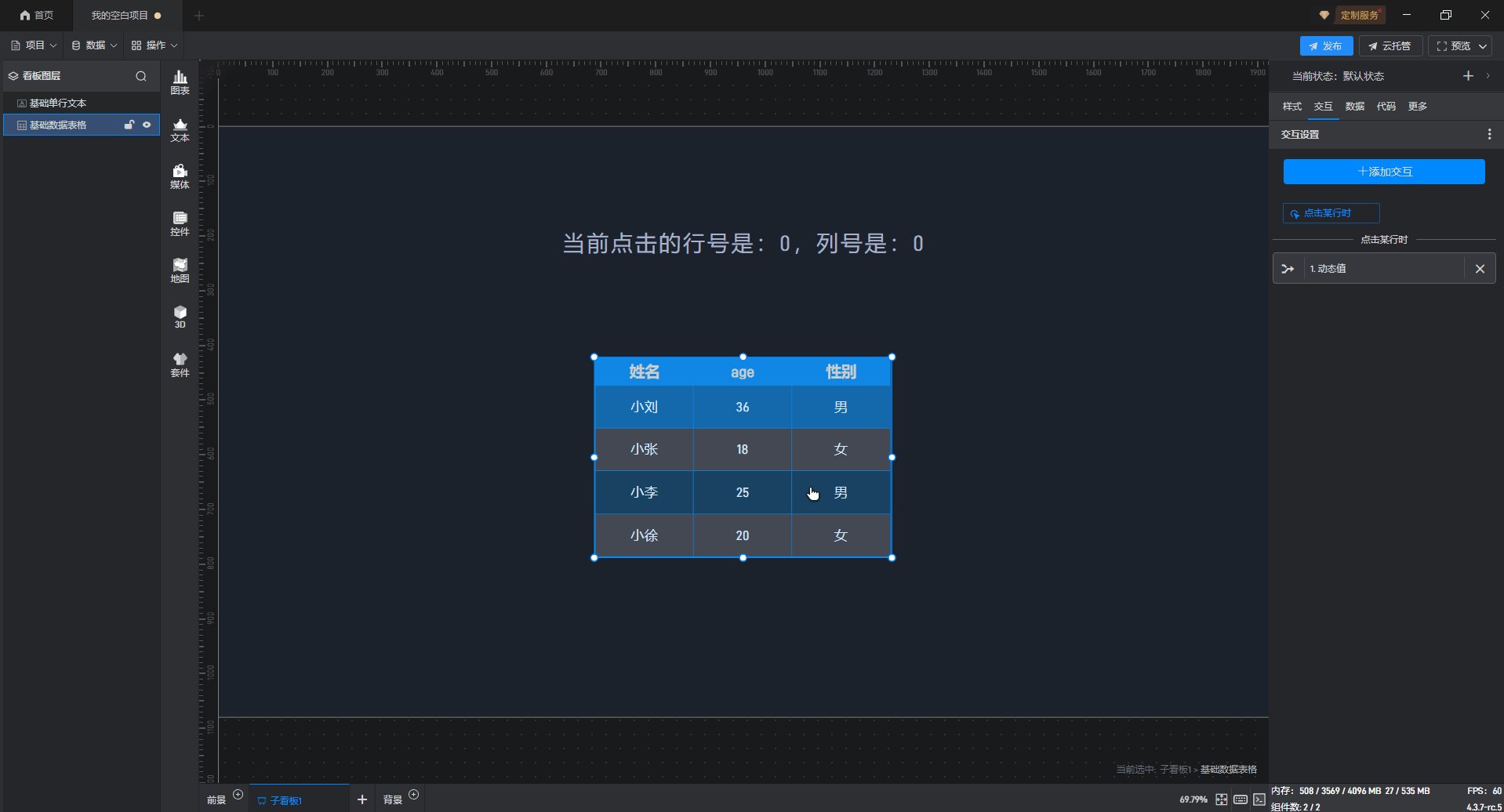
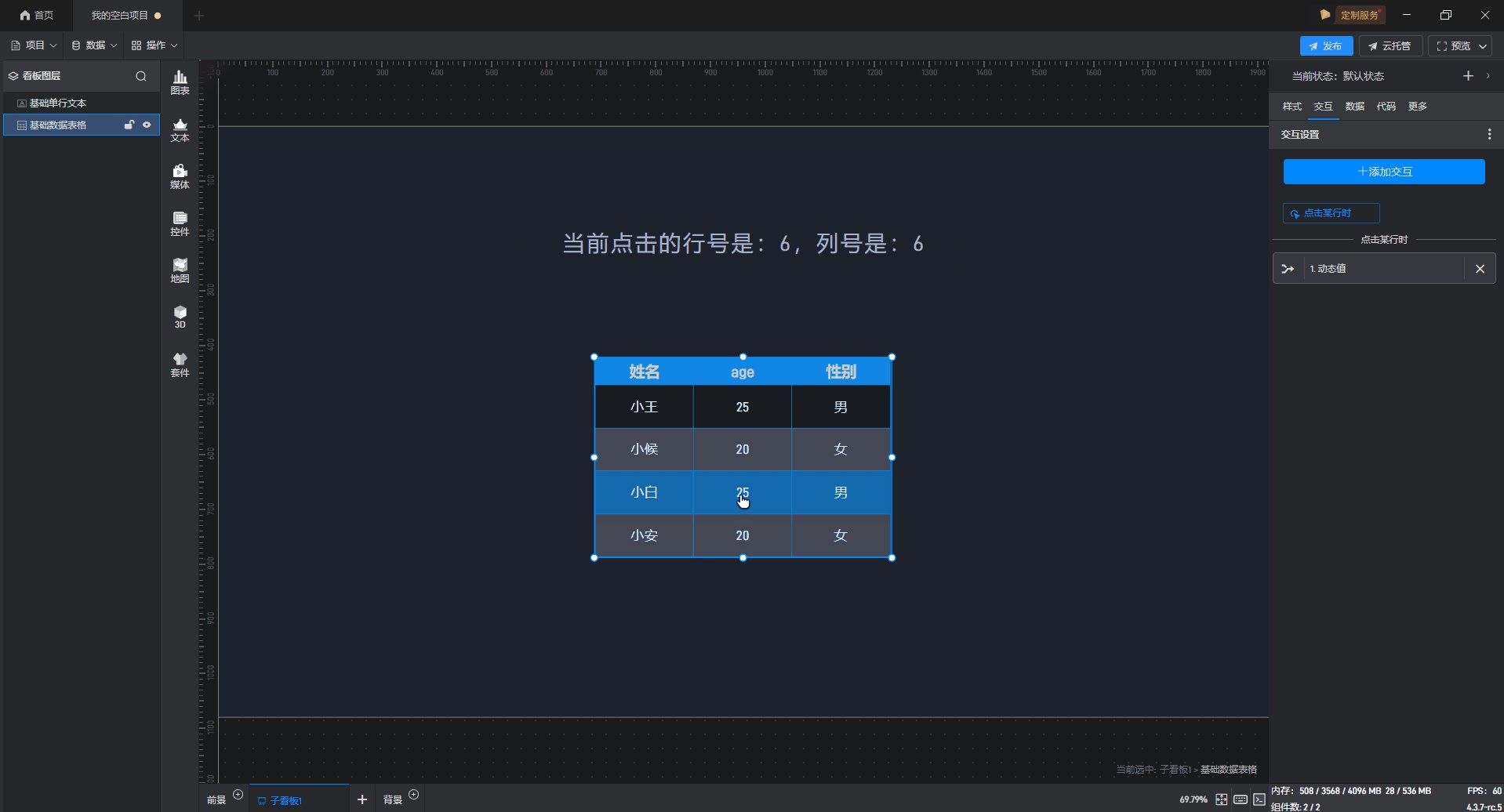
点击某个单元格,可以看到单行文本中显示了我们公式中的字符串并且拼接了对应的参数值。

1.2.2 项目参数
通过交互中的动态值设置,我们也可以进行项目参数的运算和传递。
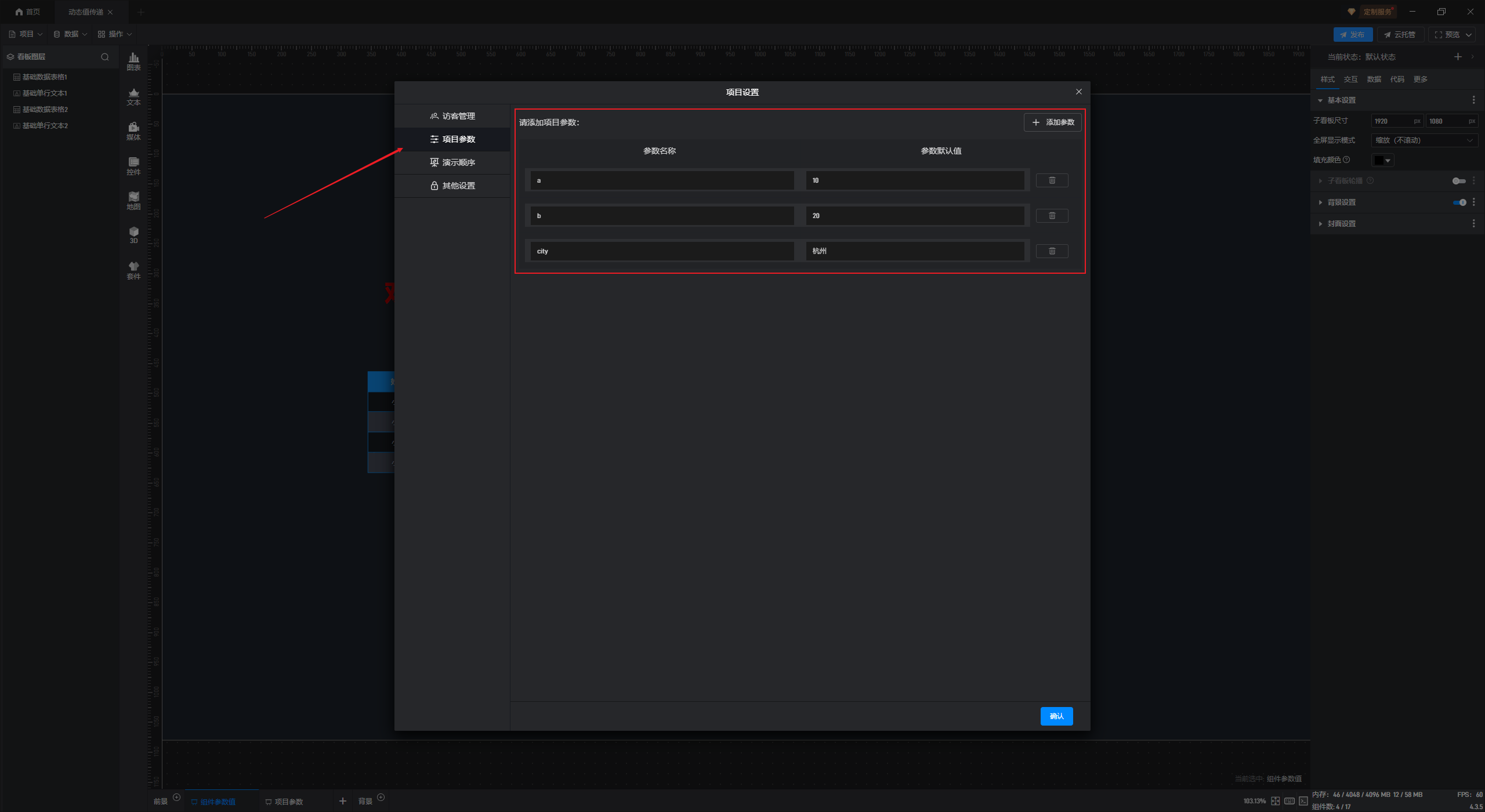
首先我们创建几个项目参数,参考教程 →_→ 项目参数

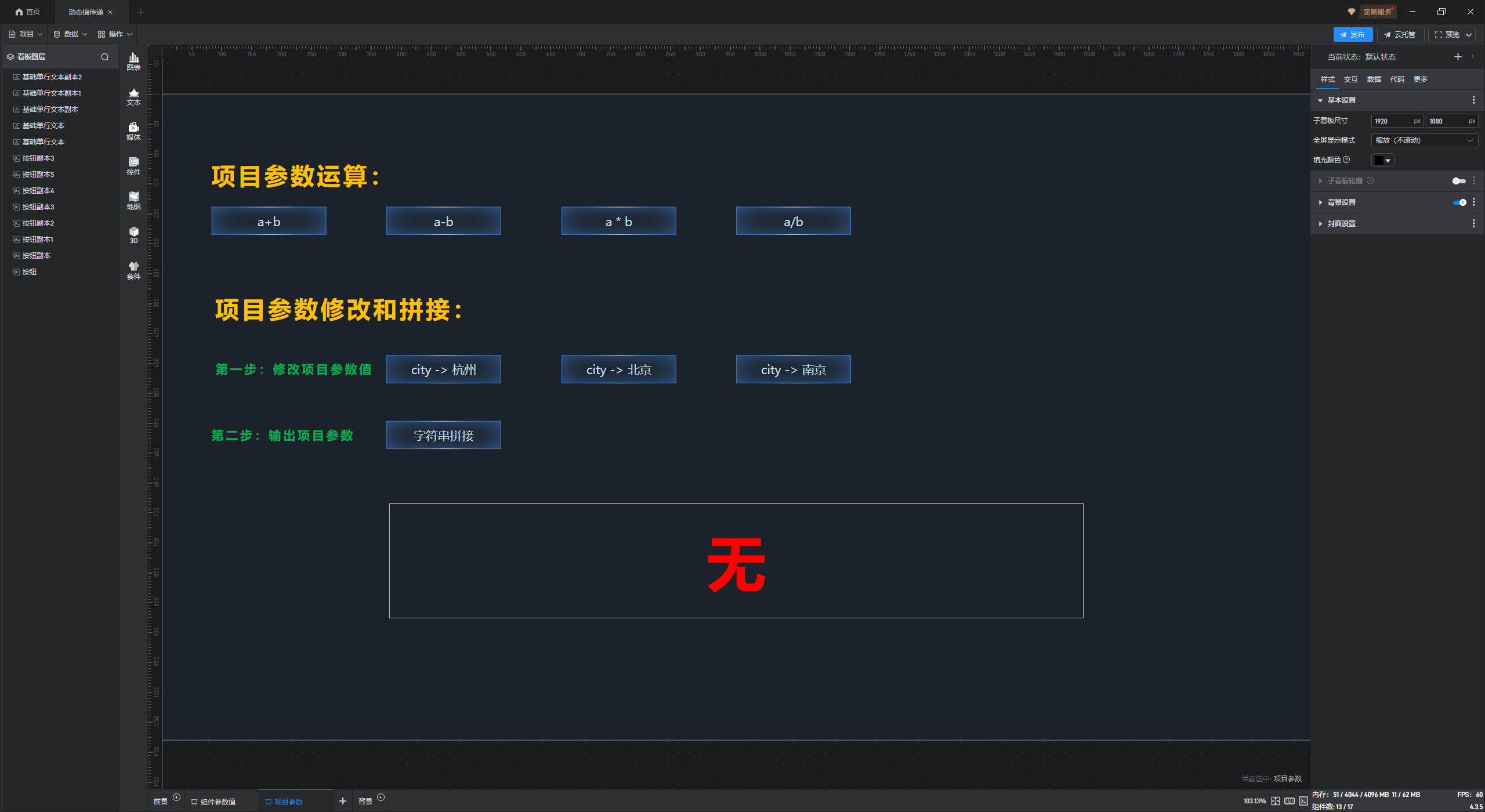
在下面的示例中,我们演示了两种用法:
(1)项目参数的加减乘除运算
(2)修改项目参数值和项目参数值拼接

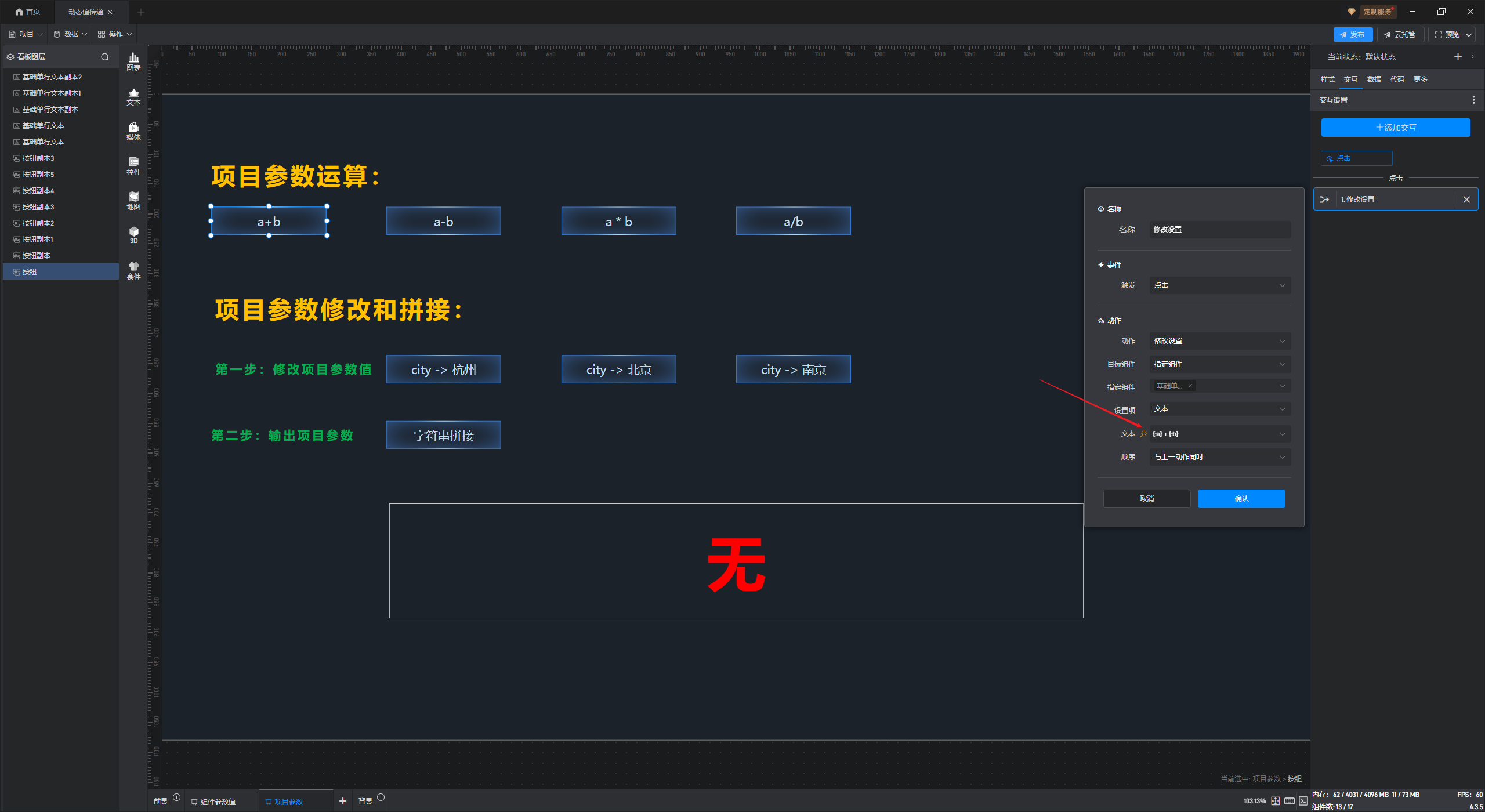
如下图,这里我们使用了自定义公式:{:a}+{:b} ,也就是将项目参数 a 和项目参数 b 相加。
其他几个分别是:{:a}-{:b} {:a}*{:b} {:a}/{:b}

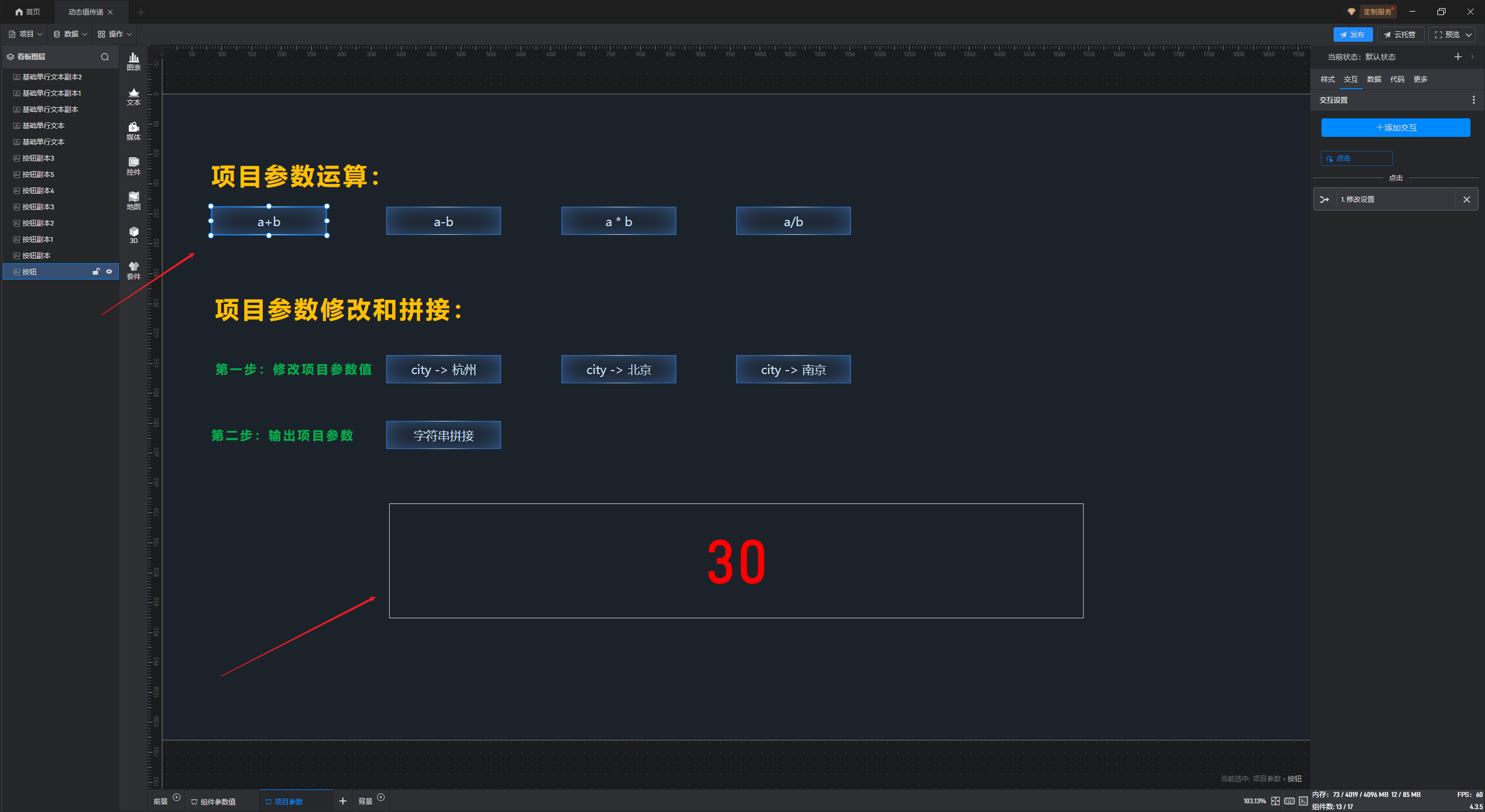
点击按钮后效果如下:

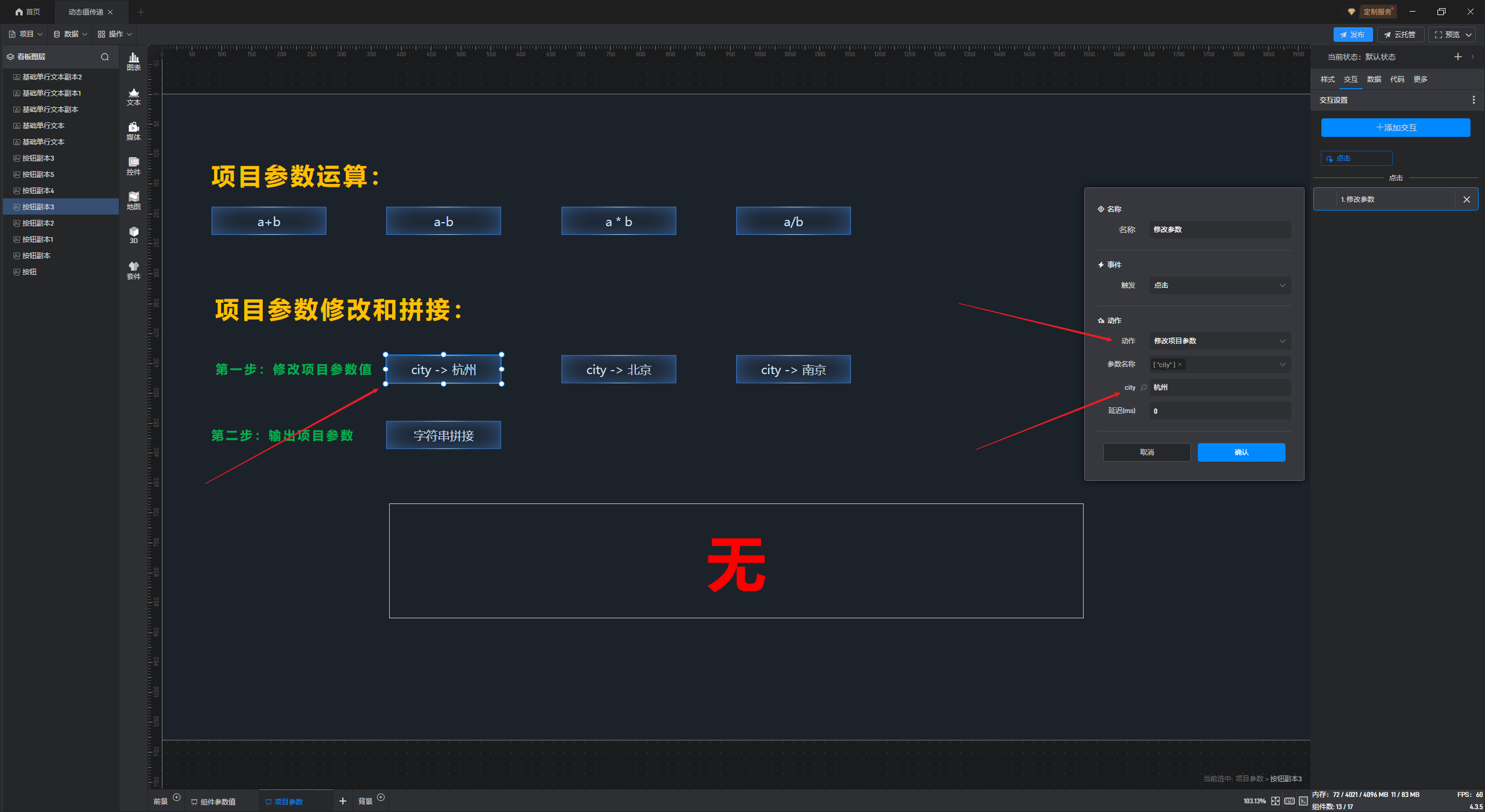
如下图,这里我们先添加了一个交互来修改项目参数,选择对应的项目参数后,给这个参数传递了一个静态值“杭州”。

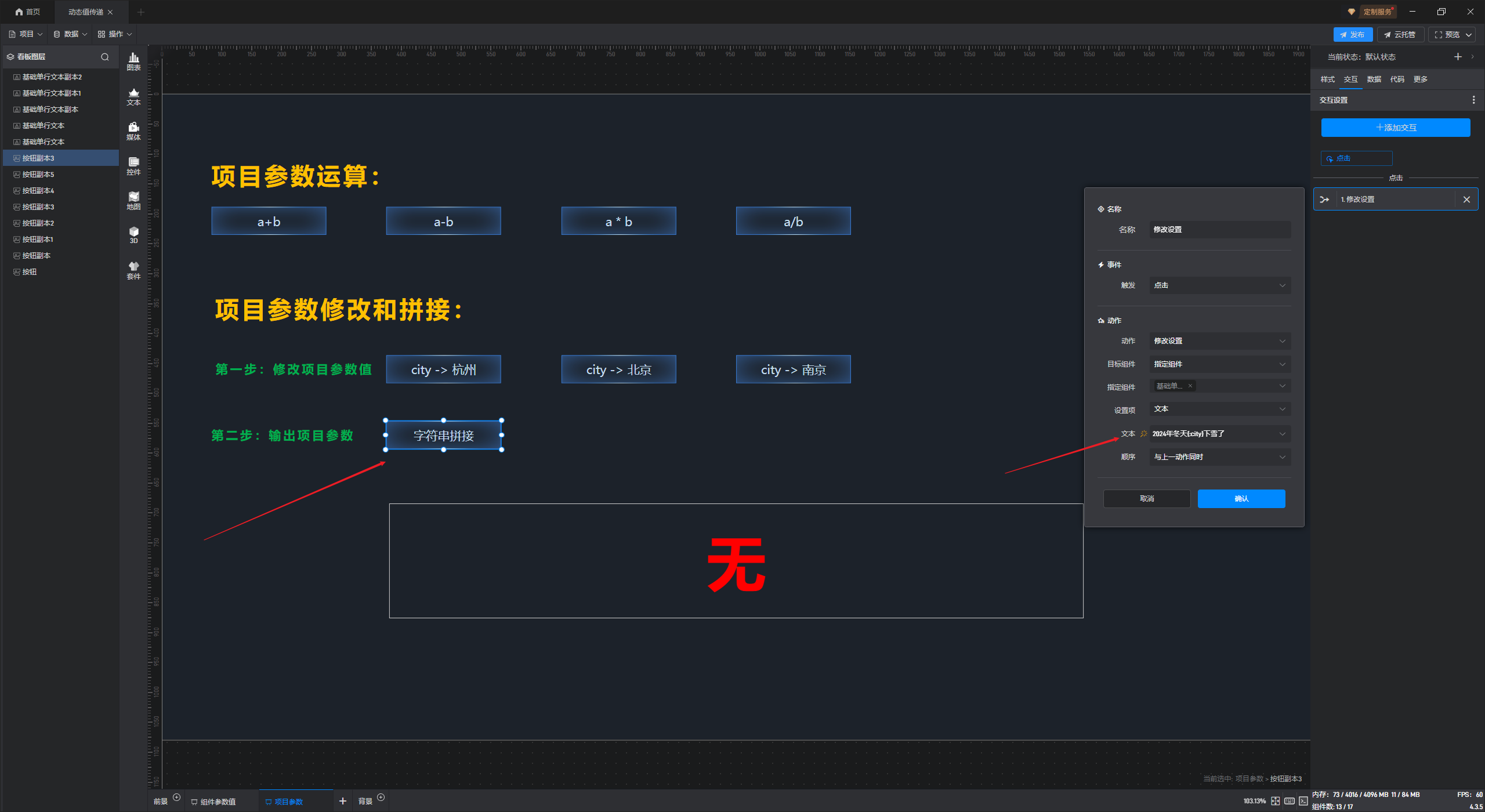
接下来我们使用自定义公式将这个项目参数传递给了文本组件,公式如下:
1 | 2024年冬天{:city}下雪了 |

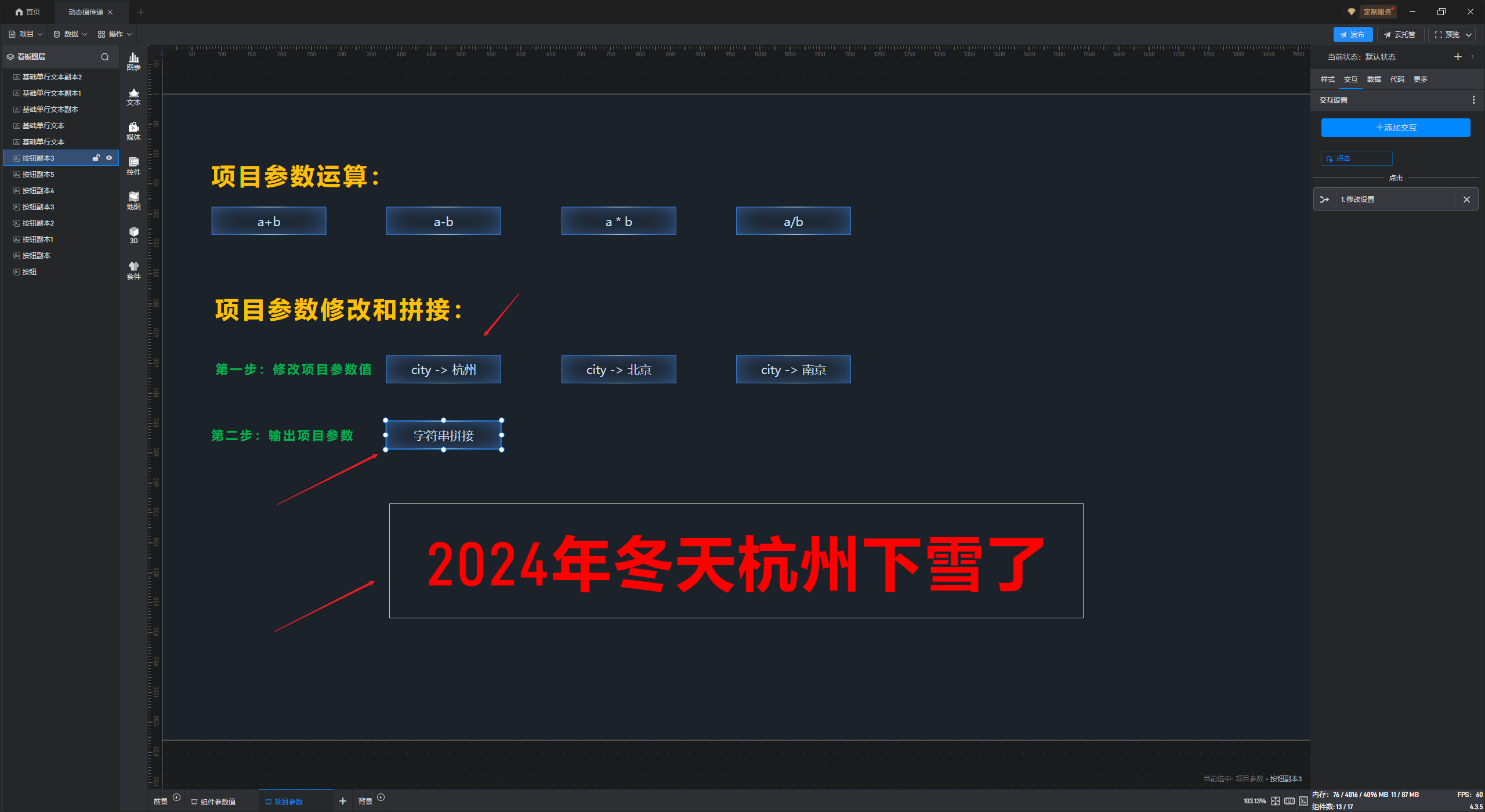
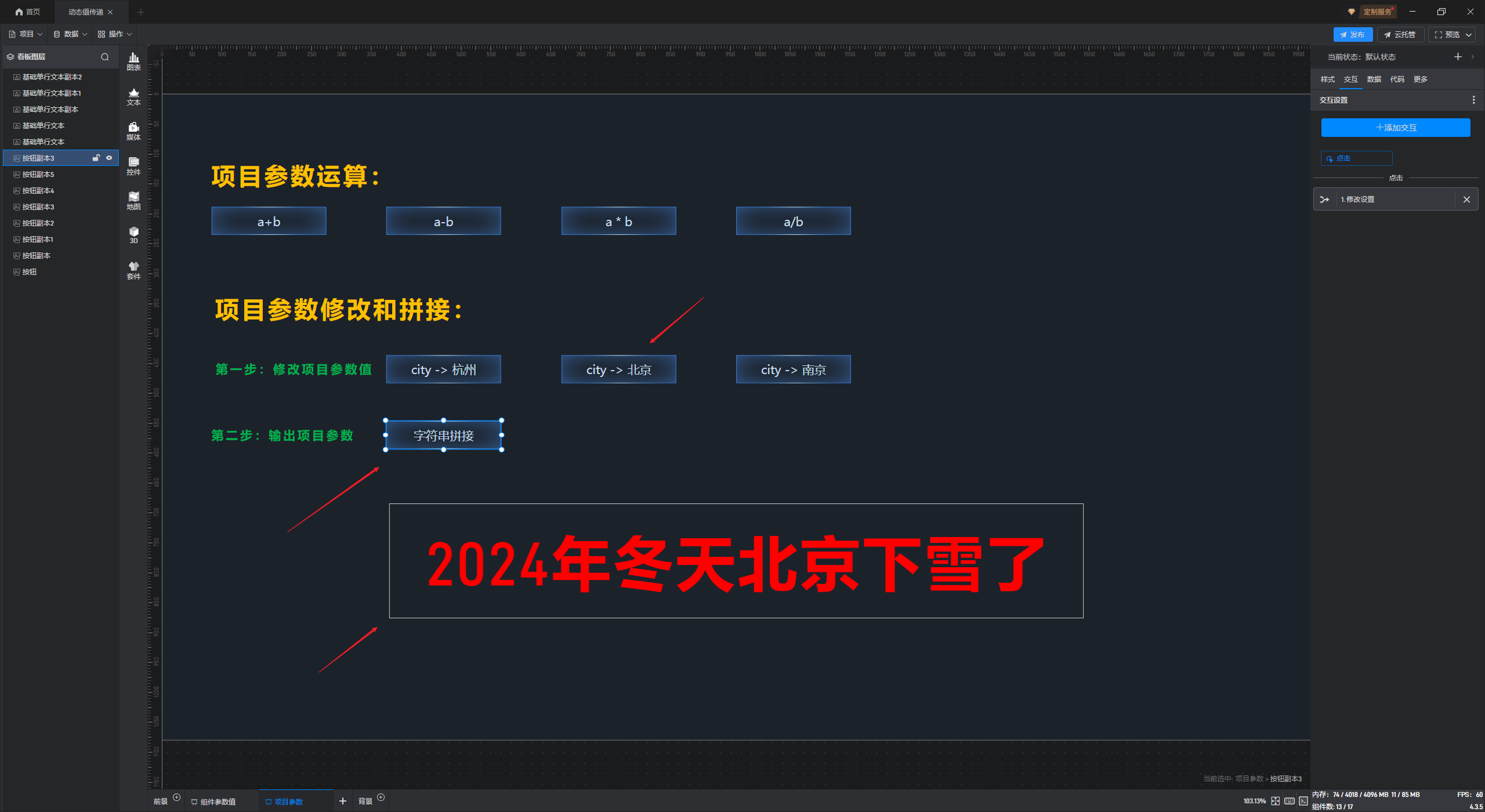
点击按钮后效果如下:


2. 参考示例
(1)上文中的示例项目文件下载地址如下:百度云盘链接
第一个子看板:

第二个子看板:

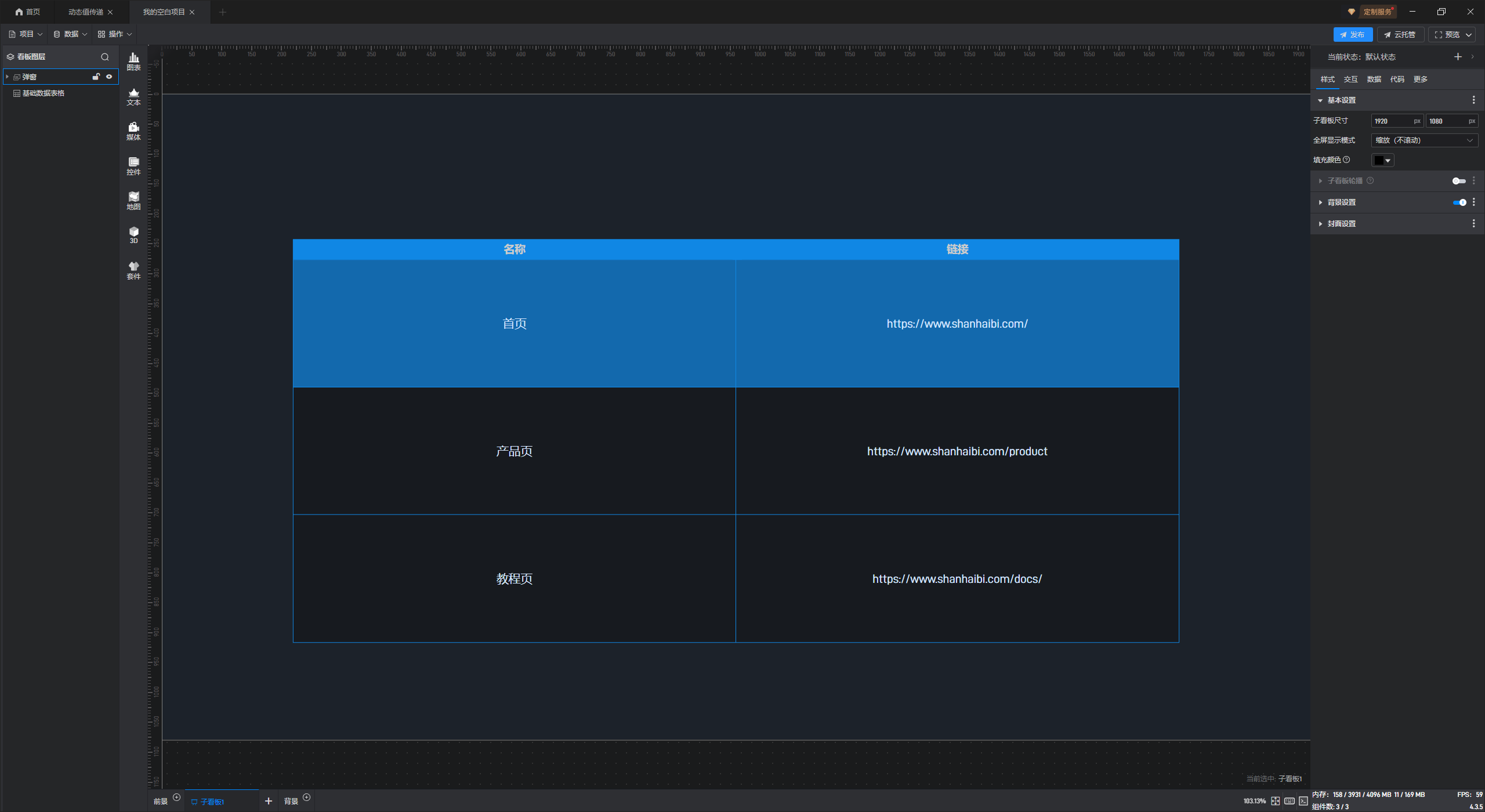
(2)点击表格中的网页/图片/文件的链接打开对应的网页/图片/文件 (只能打开网络链接,不能打开本地链接)项目文件下载地址:百度云盘链接
点击前如下图:

点击后如下图: