标记点面板
标记点面板是标记点的一个重要补充,在以下几种情况下都需要用到:
1.需要在 3D 中显示二维的图表或者数字这类数据
2.增强标记点文字清晰度和样式
在以上的方面,我们都可以添加一个标记点面板设置,当然有的时候也可以直接用标记点面板来代替标记点主体。
1.面板用来显示数据
在三维场景中显示二维图表或者数字是标记点面板最常用的一个场景,我们这里带大家一起看一下如何一步步设置好这样的标记点面板。
1.1 生成数据标记点
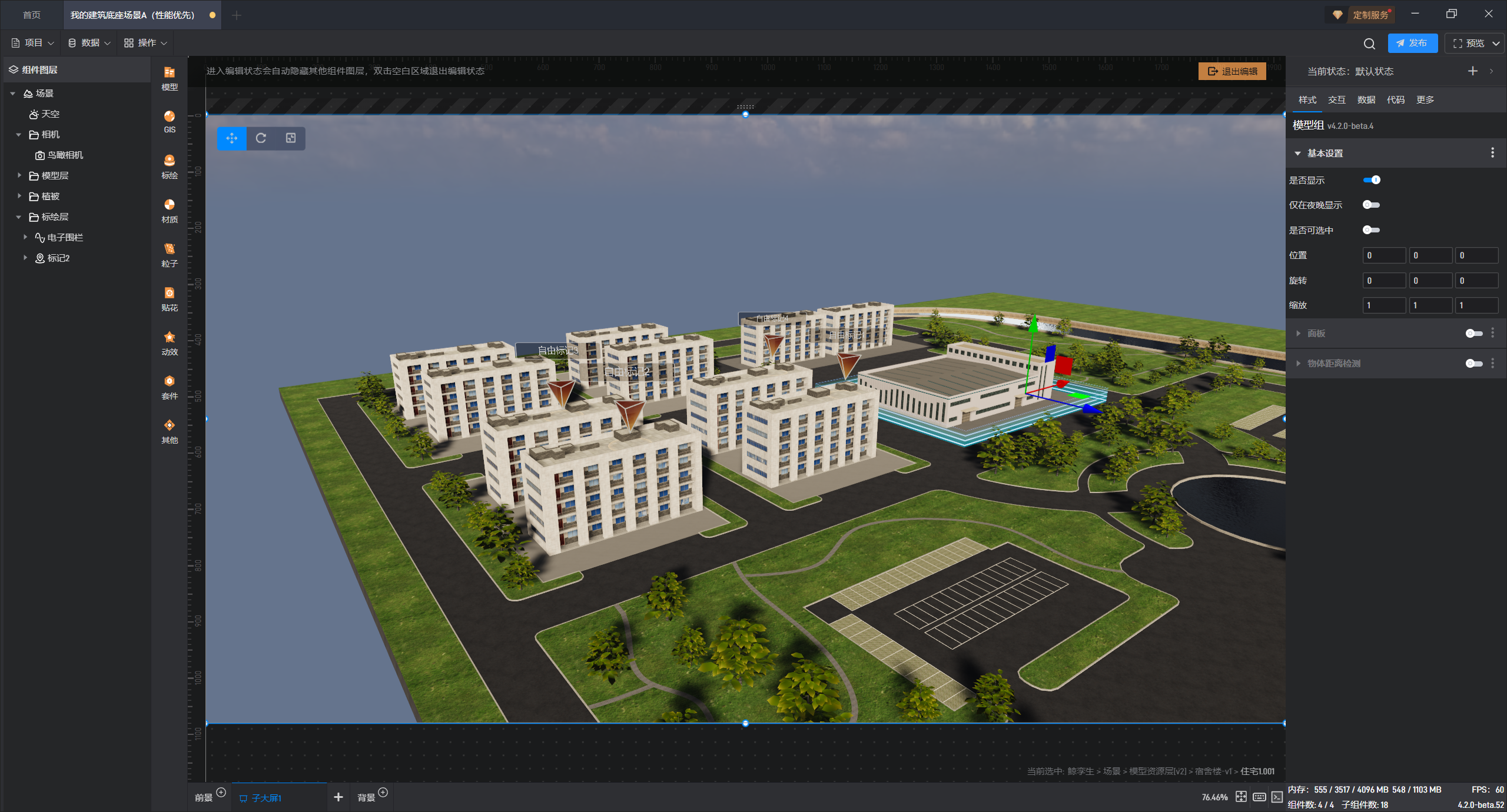
首先打开我们的示例项目,删除掉里面已有的标记点,然后我们再需要的地方放置上自由标记点:

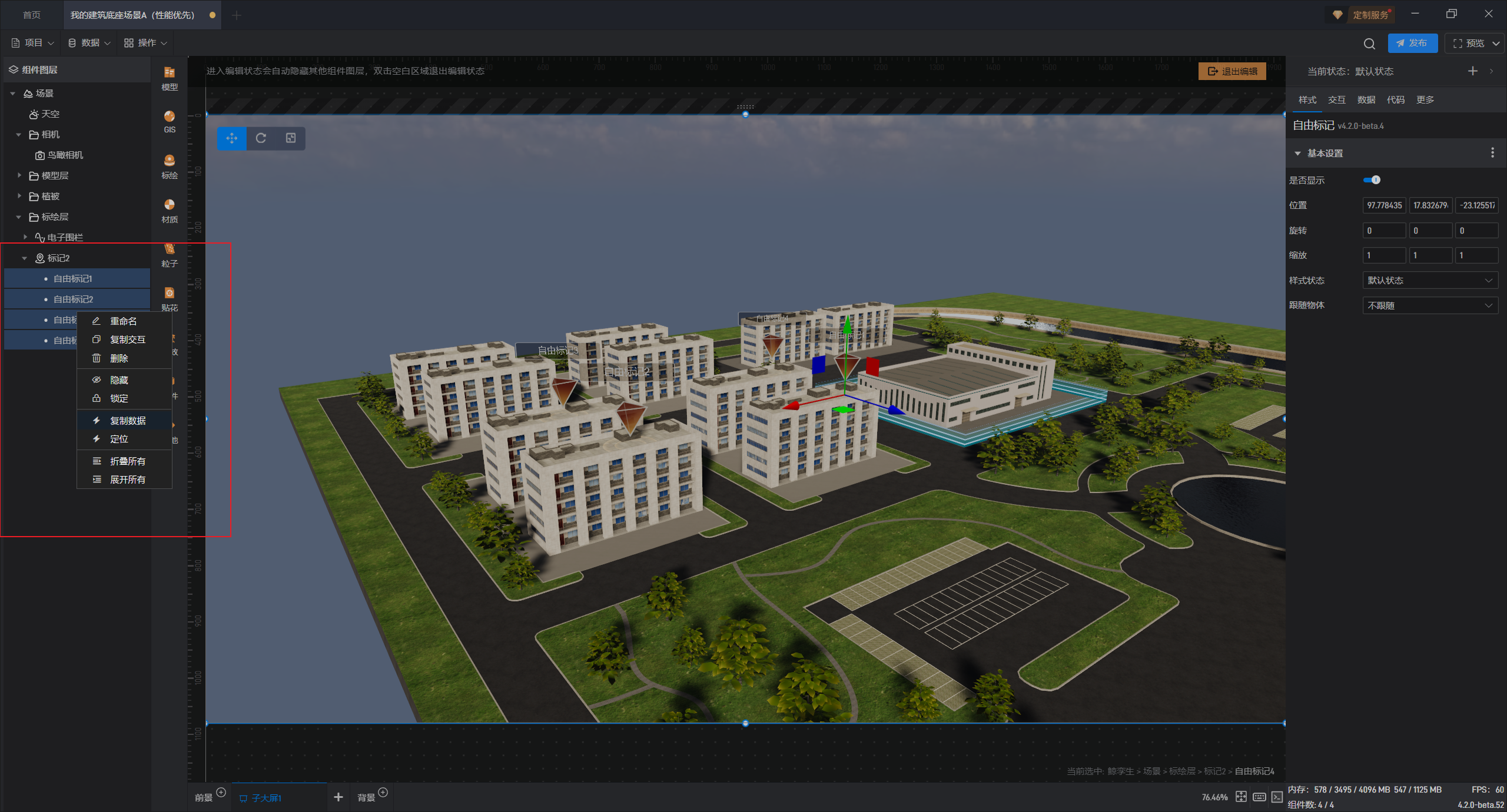
我们全选这些自由标记点,再右击选择复制数据:

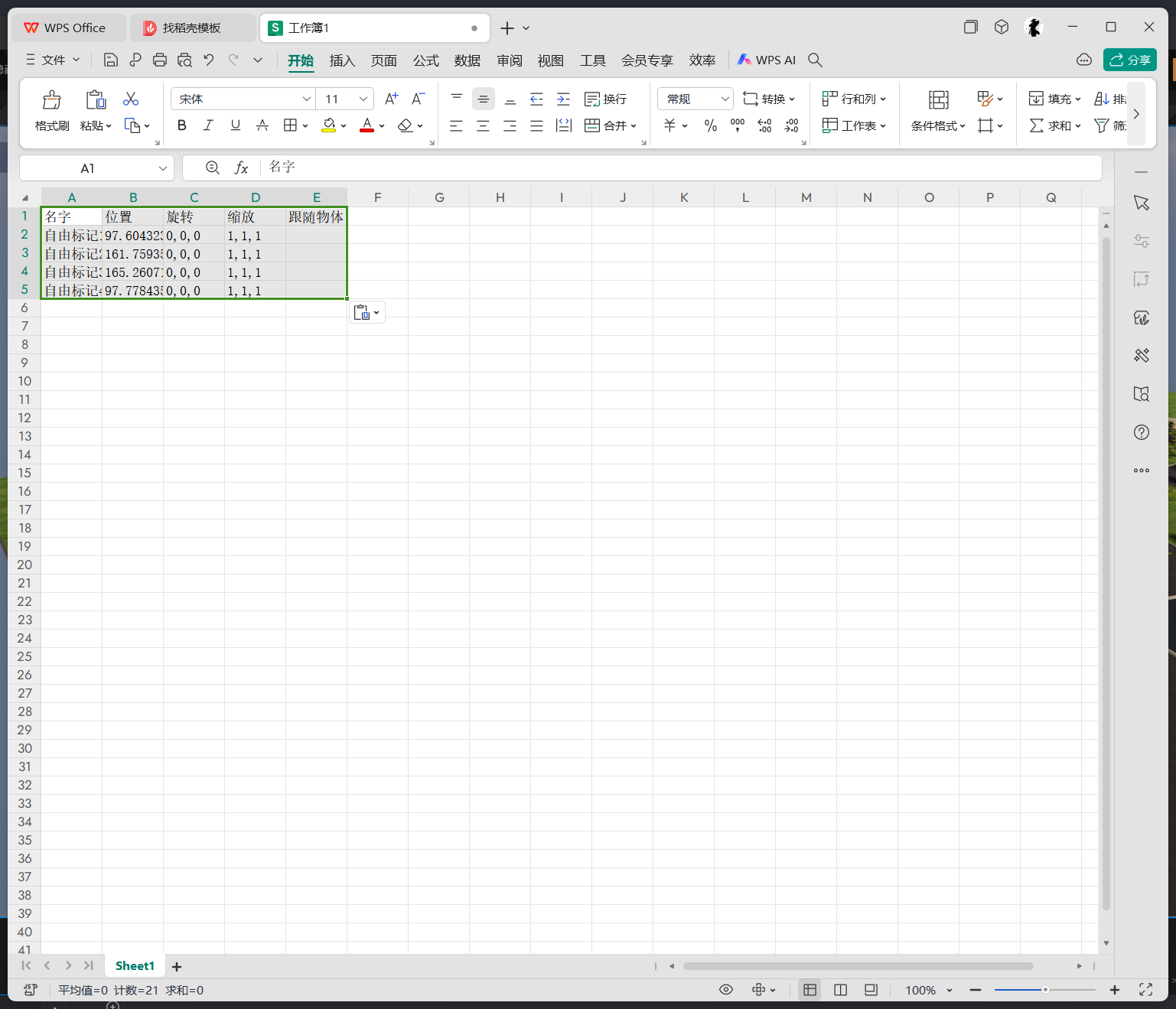
新建一个 Excel,按下 Ctrl+V 粘贴得到以下数据:

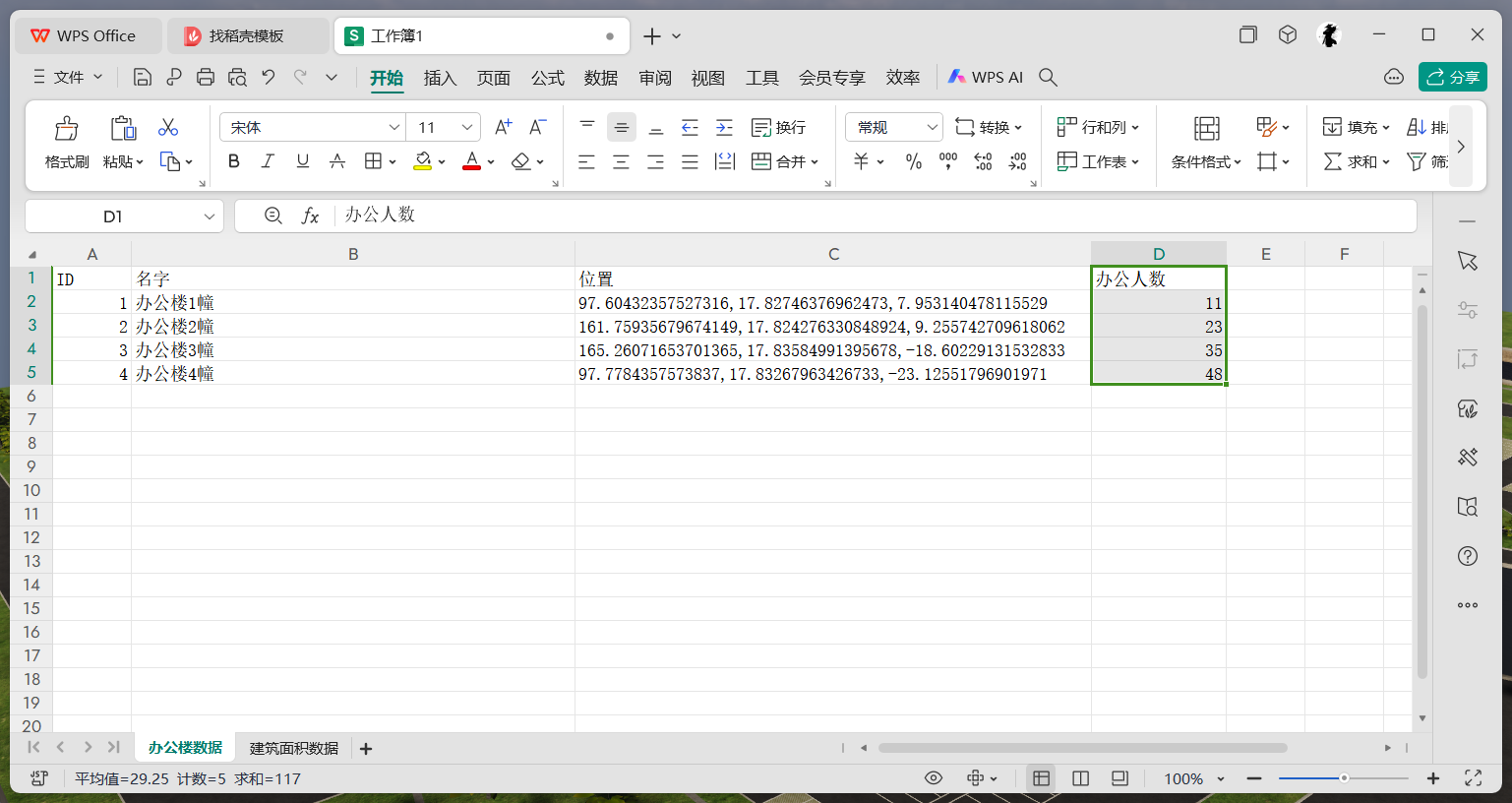
我们删除掉我们不需要的字段,调整成我们需要的标记点名字,同时最好给标记点一个不重复的 ID,同时我们加入我们需要的其他的字段:

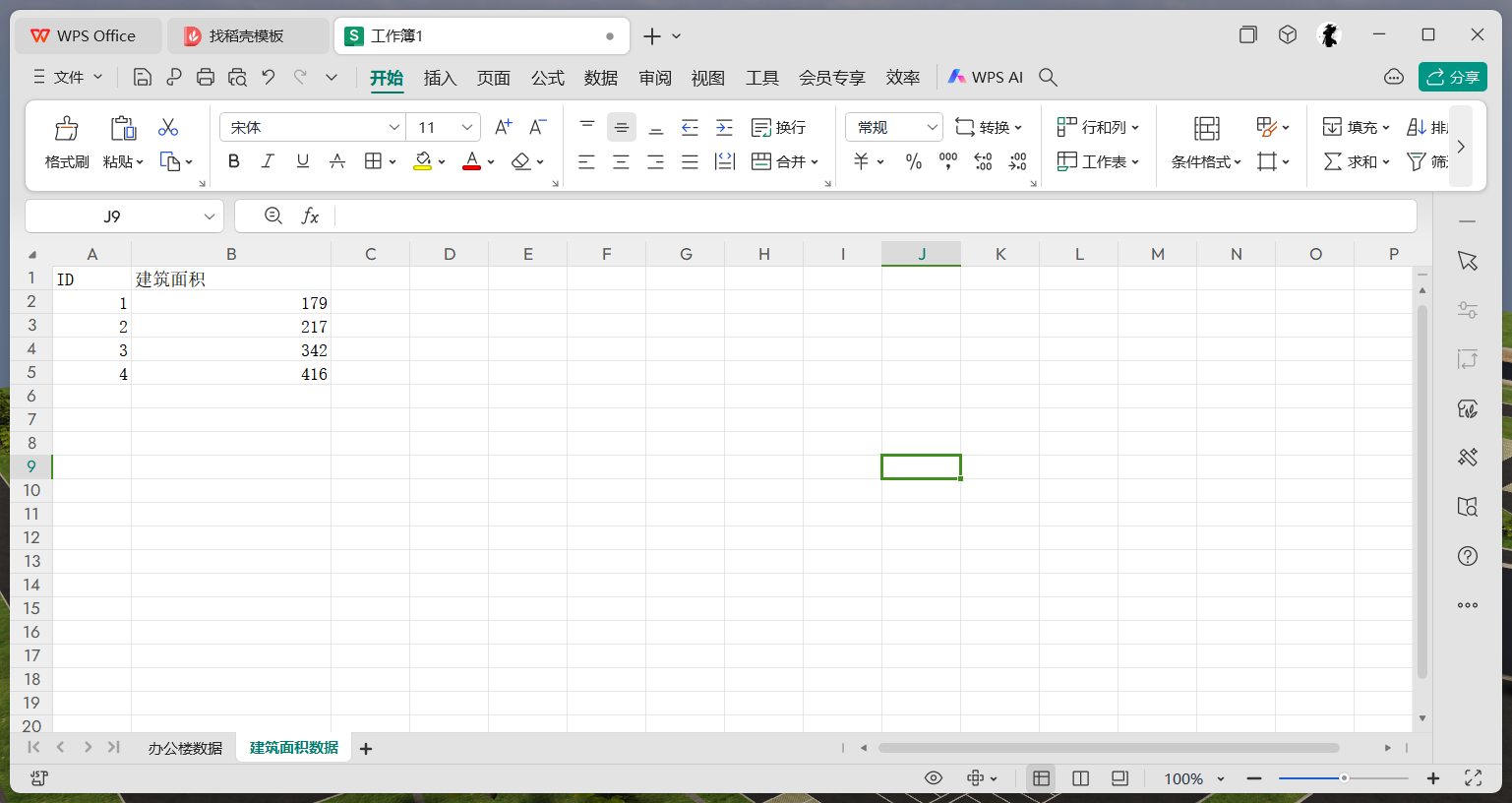
这些数据当然也可以用数据库来存储或者用 API 来提供,这样即可实现动态数据。当然我们也可以拆分成两个数据,注意这两个数据需要用 ID 字段(实际上无论哪个字段被拖入标记 Key 中,哪个字段就用来关联不同的数据表)进行关联:

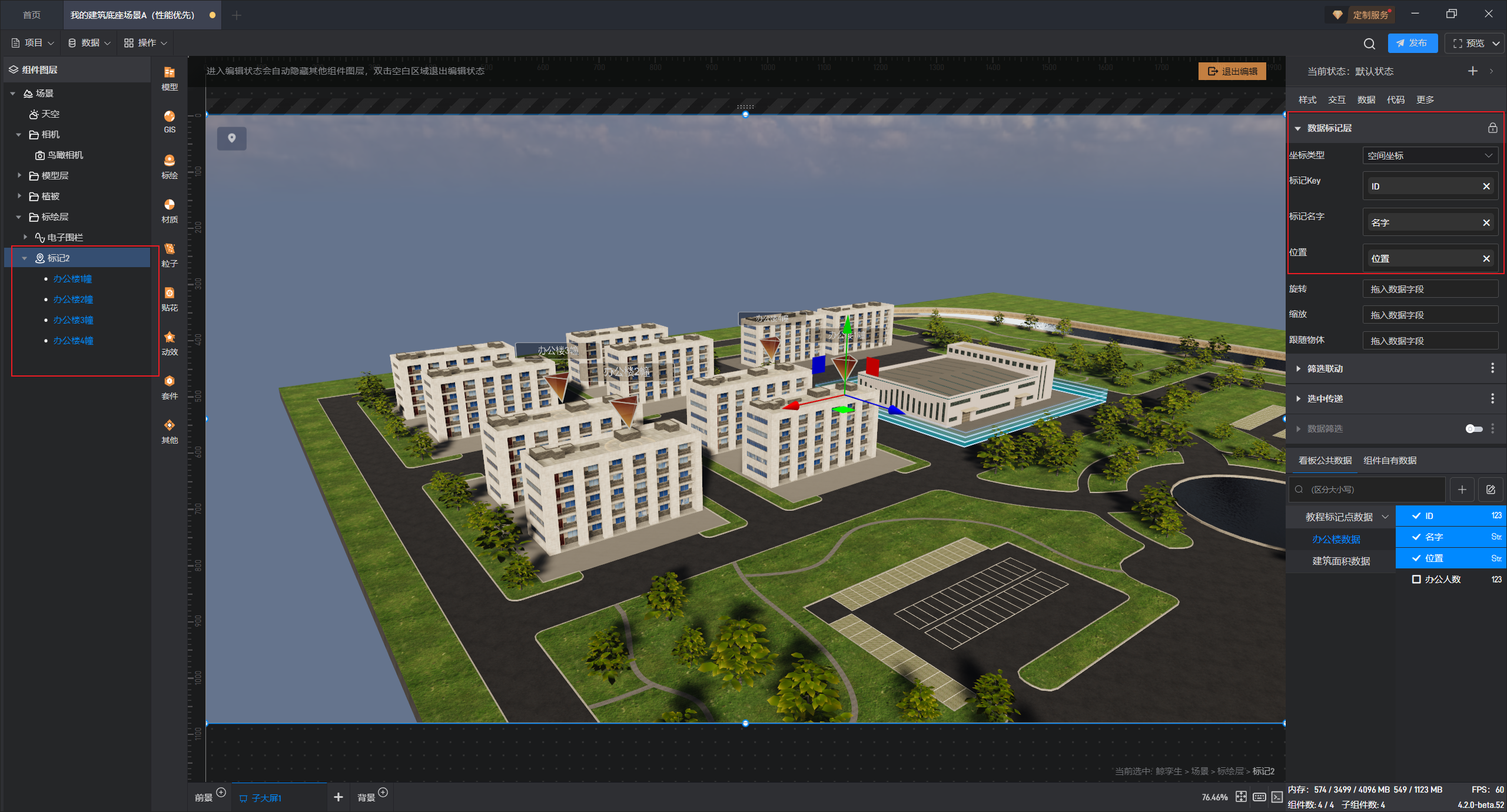
我们将这个数据导入山海鲸,点击选择标记组,切换到数据选项卡,将坐标类型改成空间坐标,并且将 ID 拖入标记 Key,名字拖入标记名字,位置拖入位置后,删除掉之前的自由标记点,就可以得到以下效果:

我们可以看到数据标记已经成功替换了原有的自有标记点,在这个基础上我们就可以做数据关联的效果了。
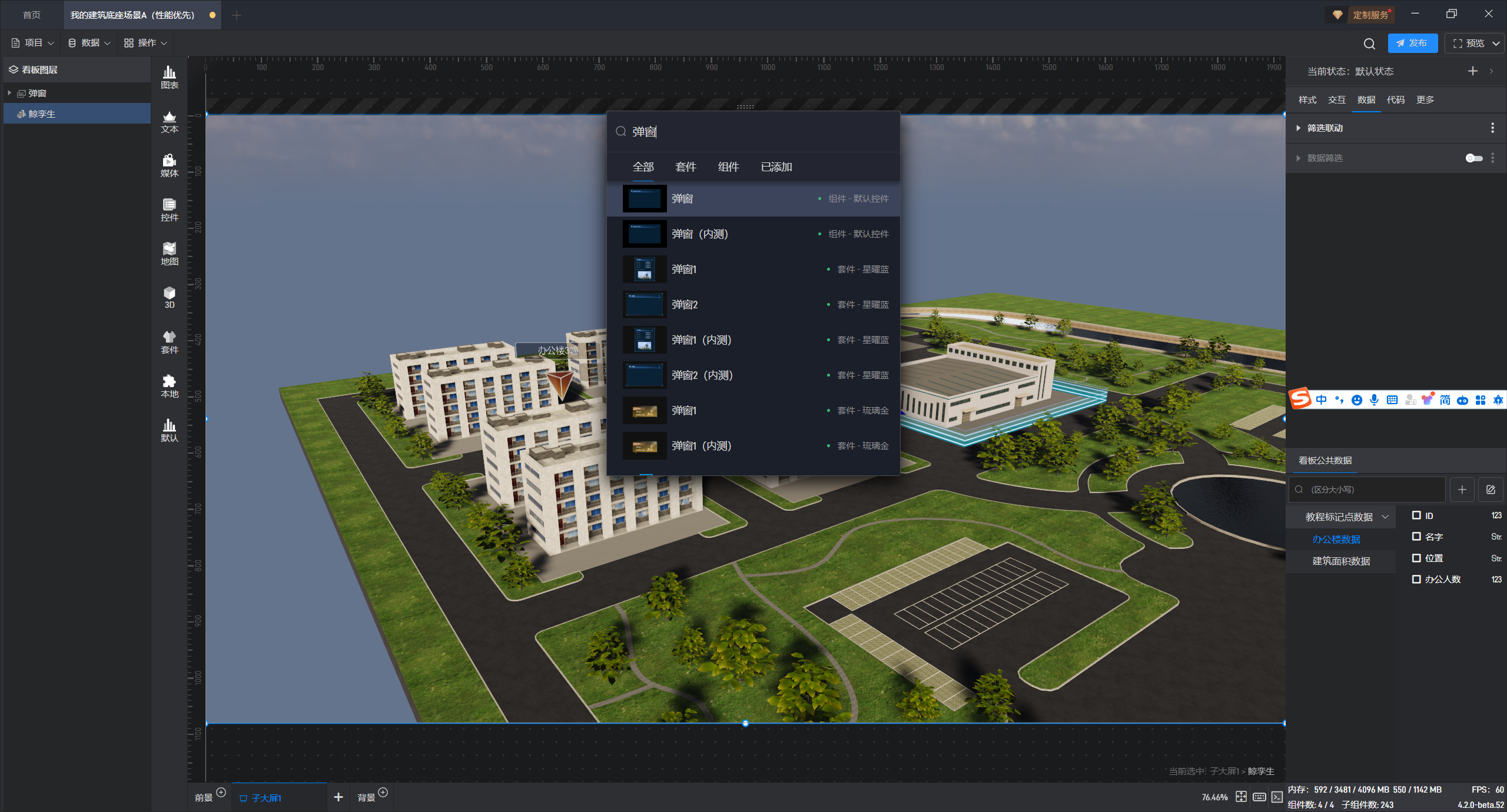
现在我们点击退出编辑按钮,按住 Ctrl+F,输入弹窗,选择您需要的弹窗组件:

1.2 弹窗设置
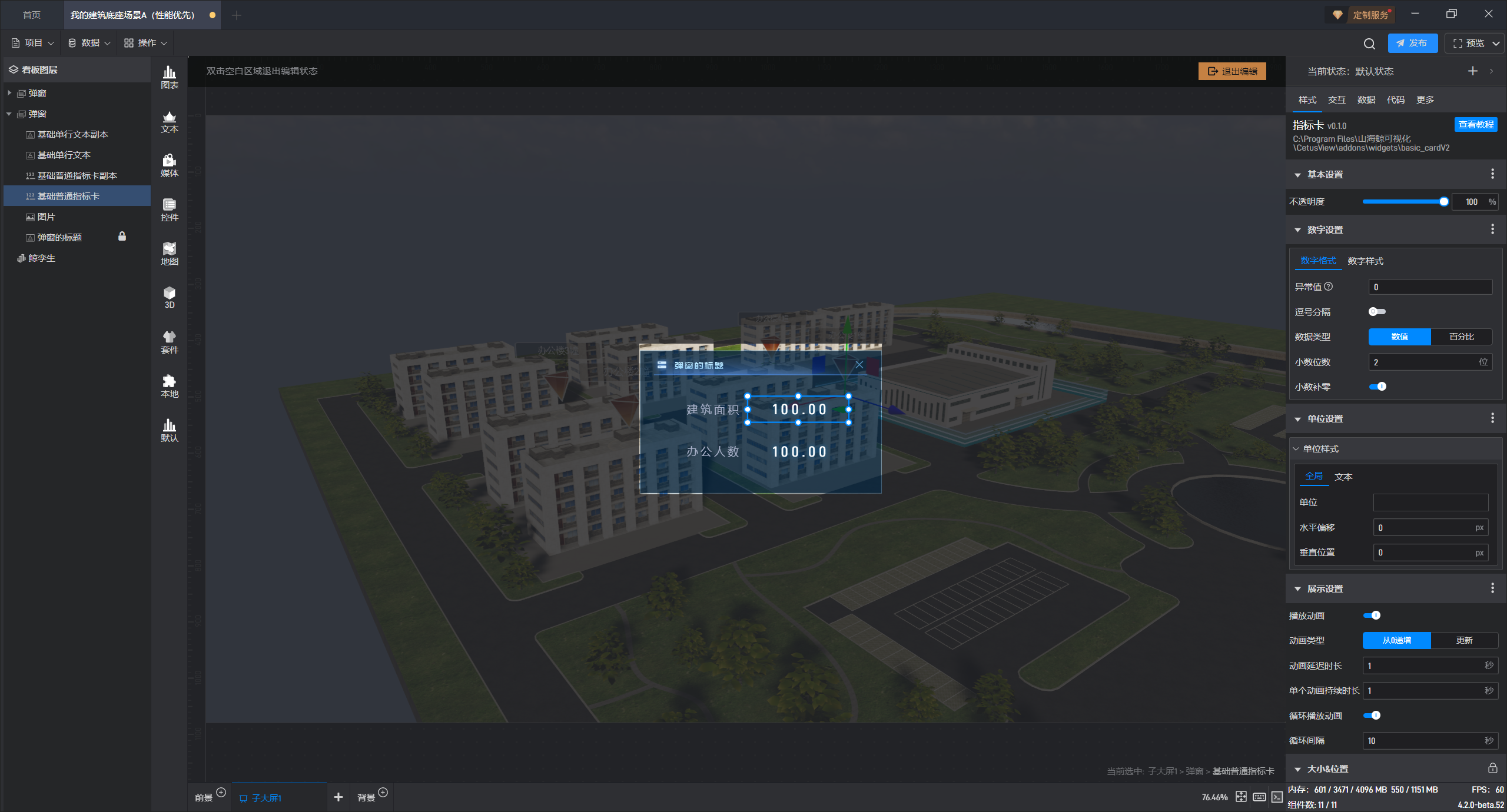
选择弹窗,按住 ctrl+f,输入指标卡,插入两个指标卡,在插入两个单行文本组件,分别设置好位置和内容:

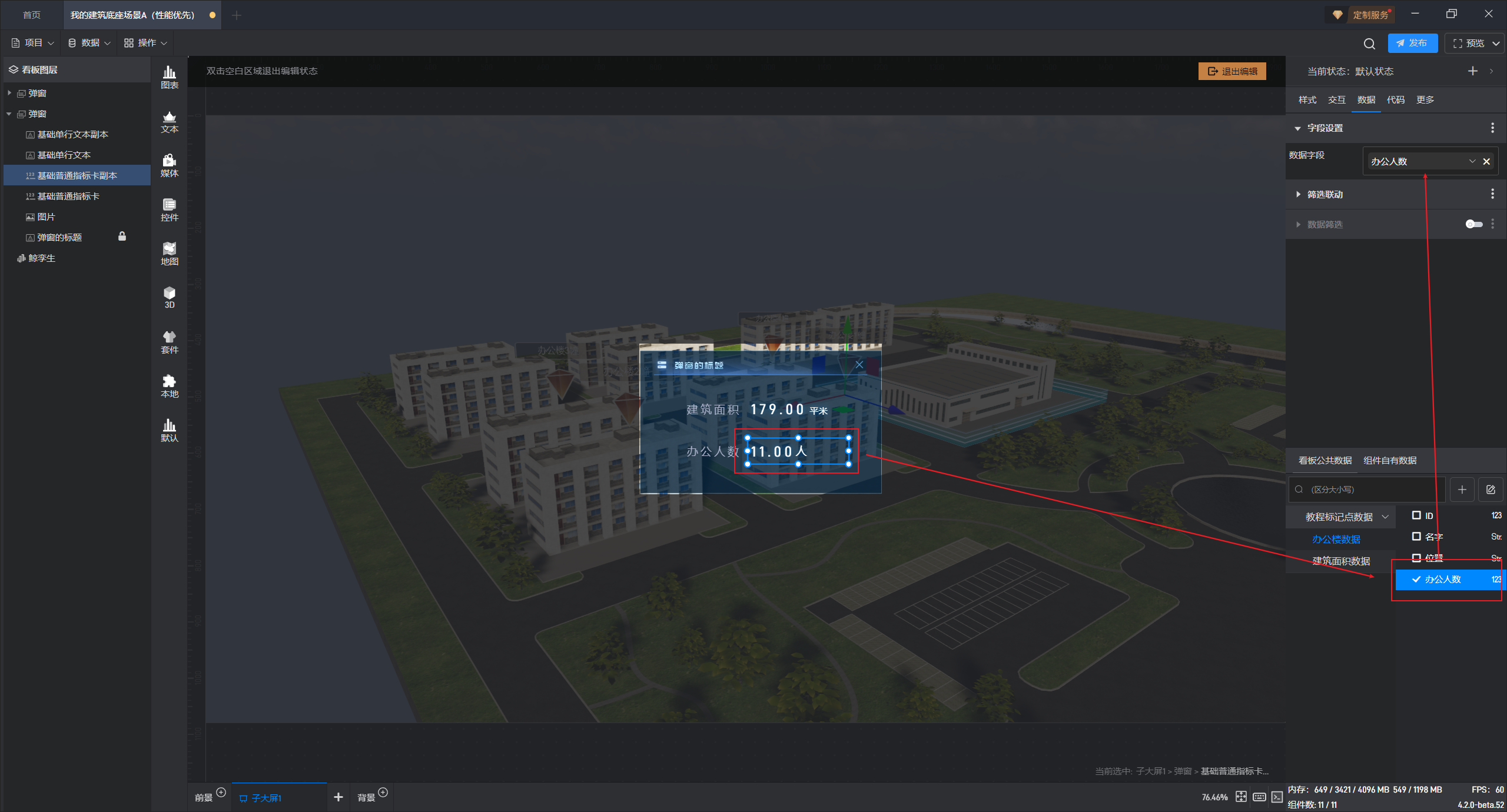
将两个指标卡添加上单位,同时把刚刚的数据绑定到指标卡的数据上:

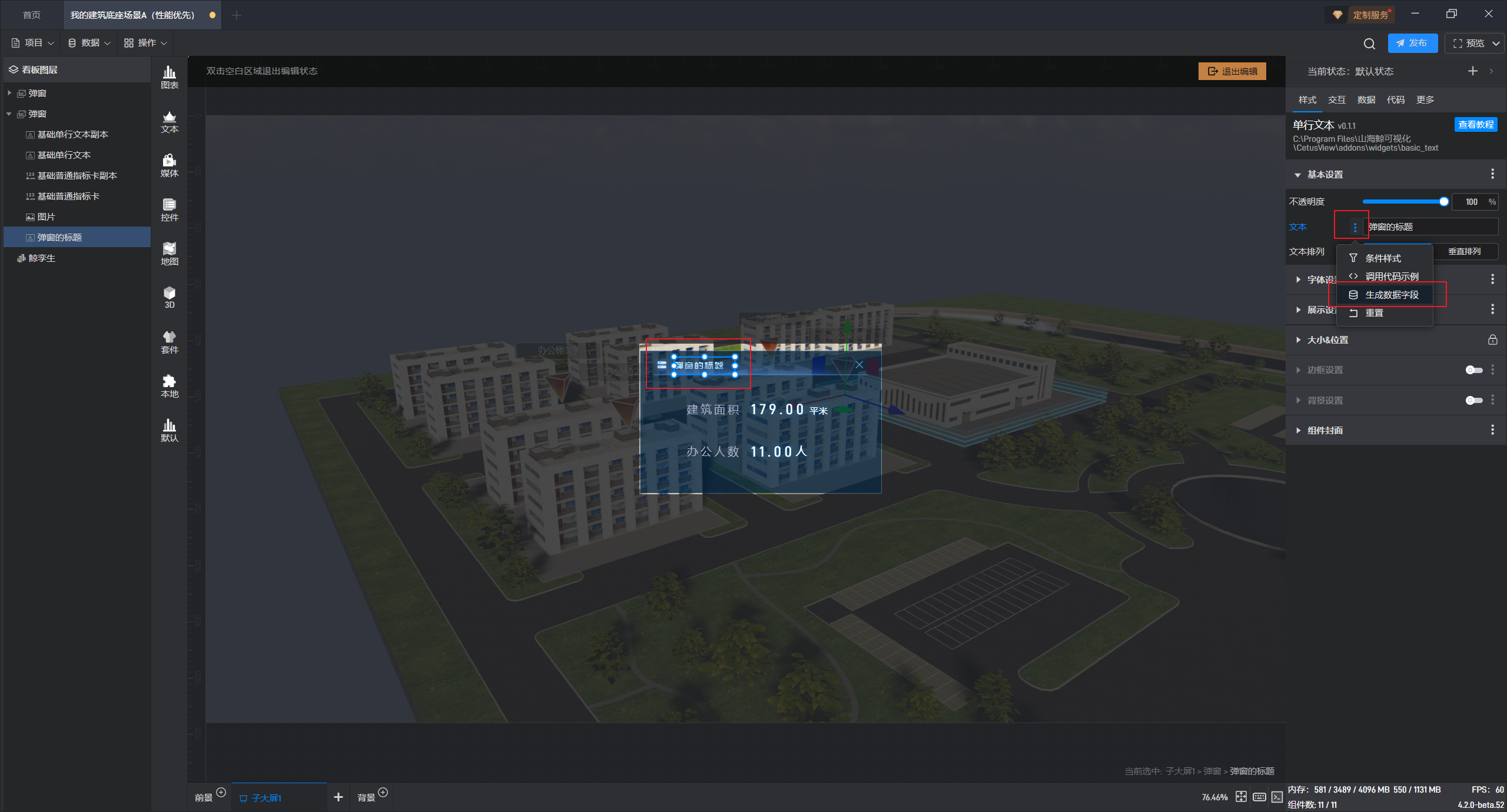
同时我们选择弹窗的标题,选择文本,并生成数据字段,这样在数据选项卡中就能看到一个数据字段:

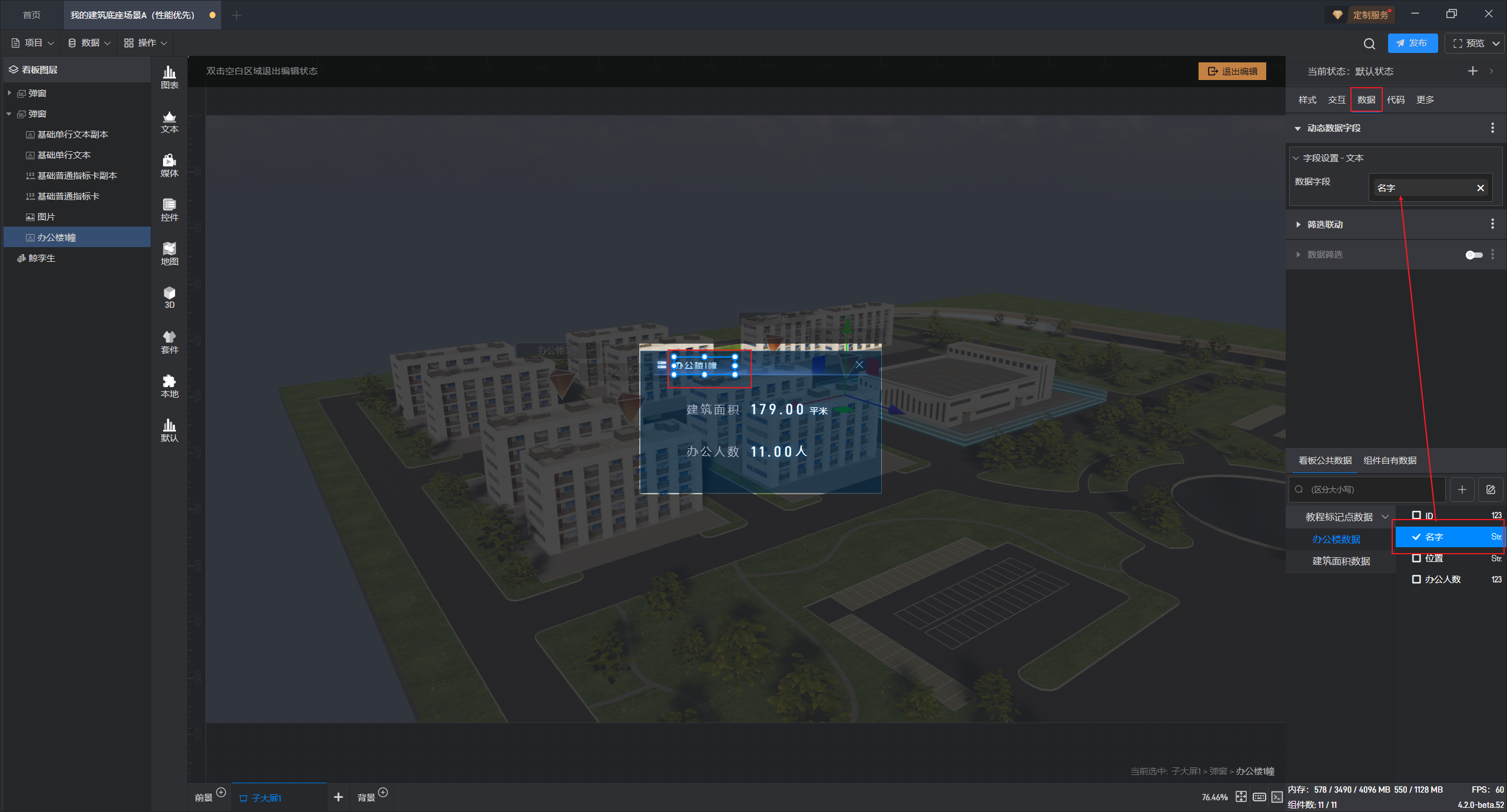
将数据中的名字拖入生成的文本数据字段中:

这样我们就绑定好了所有的数据,但是只是这样绑定是不够的,因为这样数据不会自动跟随标记点的不同而变化,我们需要把这三个绑定数据的组件(标题文本,人数指标卡,建筑面积指标卡)打开筛选联动中的被其他组件联动(也就是被标记组联动):

面板的设置已经完成了。我们在二维界面中点击弹窗中的 × 按钮或者在图层中右击选择关闭,隐藏当前弹窗:

1.3 标记点面板关联弹窗
我们双击 3D 场景进入 3D 场景的编辑模式,图层中选择标记点组,打开标记点组的数据筛选联动中的联动其他组件:

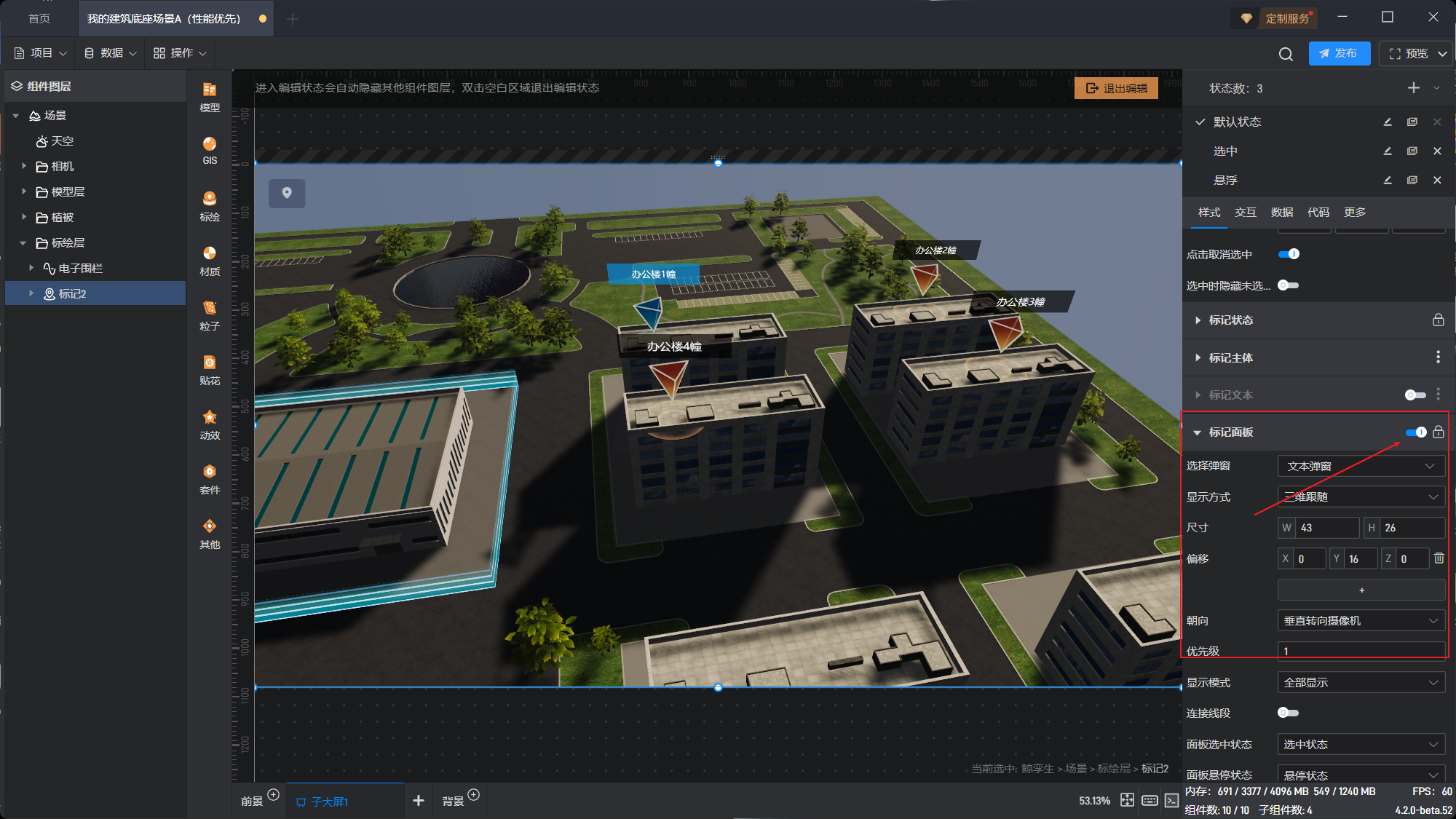
然后我们回到样式选项卡,打开标记面板开关,选择弹窗中选择刚刚设置的弹窗组件:

此时默认的是点击标记时选中,我们也可以改成全部显示:

可以看到面板中的数据已经很好的关联到了标记点中
如果显示模式选择的是点击显示,则退出编辑模式后,点击标记点即可看到弹窗弹出:

2.面板用来替换标记点文本
有的时候我们会觉得标记点自带的文本不是特别清晰,或者很难实现一些高级的交互如悬停变色,此时我们可以直接把面板处理成标记点的一部分,来代替部分标记点效果。
下面我们就来尝试用面板来替换标记点的文本部分:
2.1 制作文本面板
同样退出 3d 场景的编辑,创建弹窗,删除弹窗的所有背景元素和背景色,并插入一个按钮组件:

将弹窗的关闭按钮隐藏:

我们调整一下按钮的样式,调整成简单的黑色半透明,悬停的时候改成橙色不透明效果:

同样按照上一节内容将按钮的文本绑定数据并打开数据筛选联动的被其他组件联动:

然后我们选择弹窗组件本身,为了防止弹窗透明背景部分除非鼠标事件,我们需要勾选鼠标穿透:

这样,我们的面板就设置完成了,由于我们隐藏了面板的 x 按钮,因此直接在图层中右击关闭即可:

2.2 标记点样式设置
我们先双击进入 3d 场景的编辑模式,选择标记组,首先将标记组的面板改成刚刚我们设置的新的弹窗:

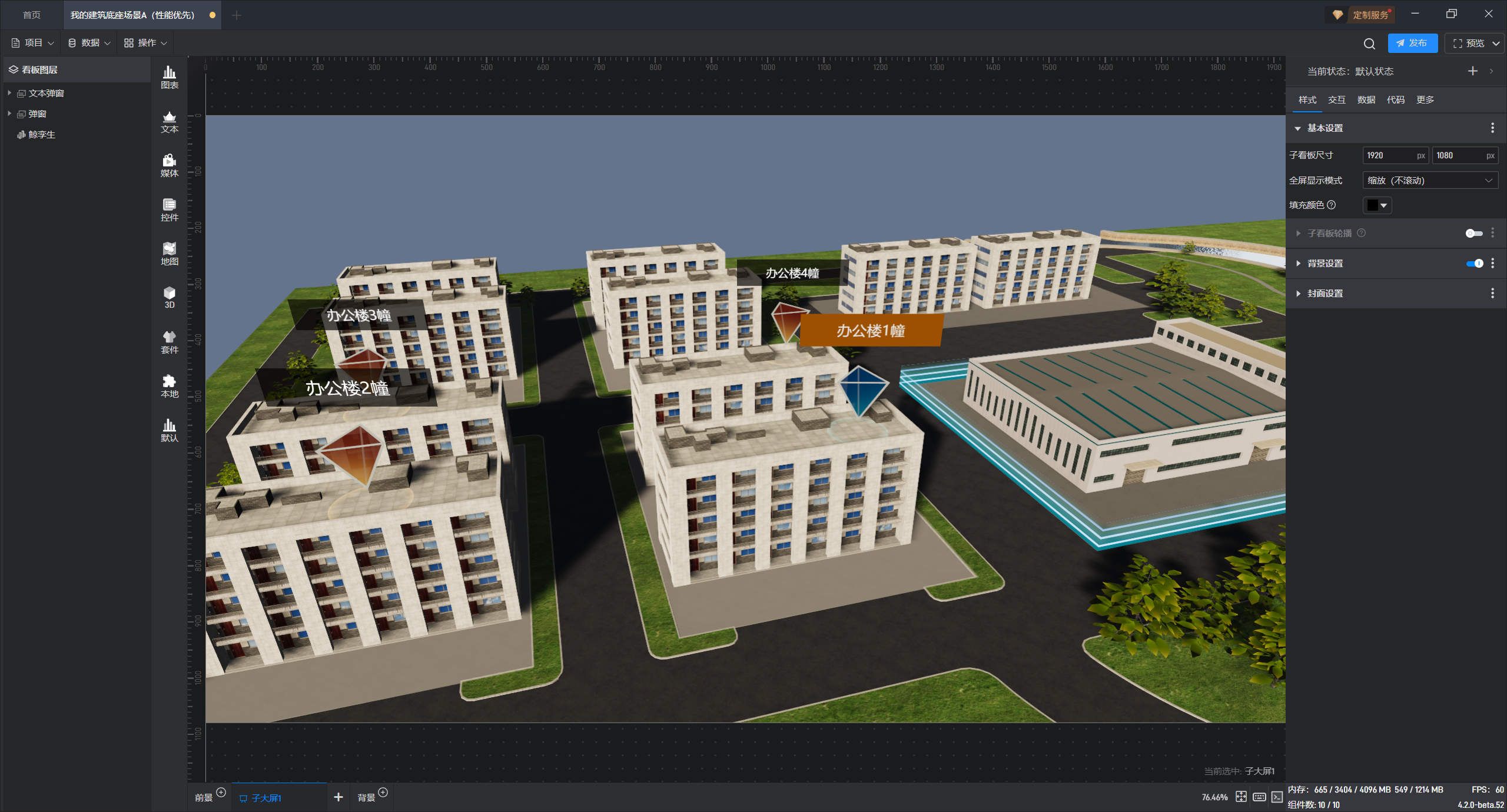
然后我们将显示模式改成全部显示:

可以看到,面板中的文字比标记点原生的要清晰很多,此时我们需要隐藏原来的标记文本,首先我们关闭标记文本开关:

然后我们来到标记主题中把原来的文本背景也关闭掉,具体是哪一个需要大家点一下是否显示试一试:

注意我们也需要同时把标记组的其他两个状态中的文本和文本背景关闭掉(需要一些耐心,因为此时每次改动完成后都得退出 3D 编辑模式去查看是否设置成功):

最后我们再调整一下面板的偏移位置,得到更加合适的效果:

我们鼠标移动上去之后,可以看到效果更好,而且这个效果可以灵活设置:

2.3 面板事件传递给标记点
我们已经完成了面板代替标记点文本的效果,但此时当我鼠标悬停在面板的文本上时,标记点本身却没有触发悬停效果,当我点击了面板上的按钮,标记点也没有被选中,此时我们需要打开同步点击悬停:

这样我们在面板中悬停和点击都会传递到标记当中,我们退出 3D 场景的标记状态,我们在面板上点击就可以选中标记点了:

但此时标记中的悬停和选中还不会传递到面板当中。
2.4 标记点事件传递给面板
我们需要的是当我们在标记点上悬停时,按钮也触发悬停效果,当标记点被选中时,面板也能切换到选中状态,这个时候我们要回到弹窗的编辑环境下,我们退出 3d 场景编辑,图层面板中选择刚刚创建的文本弹窗上右击,选择弹出:

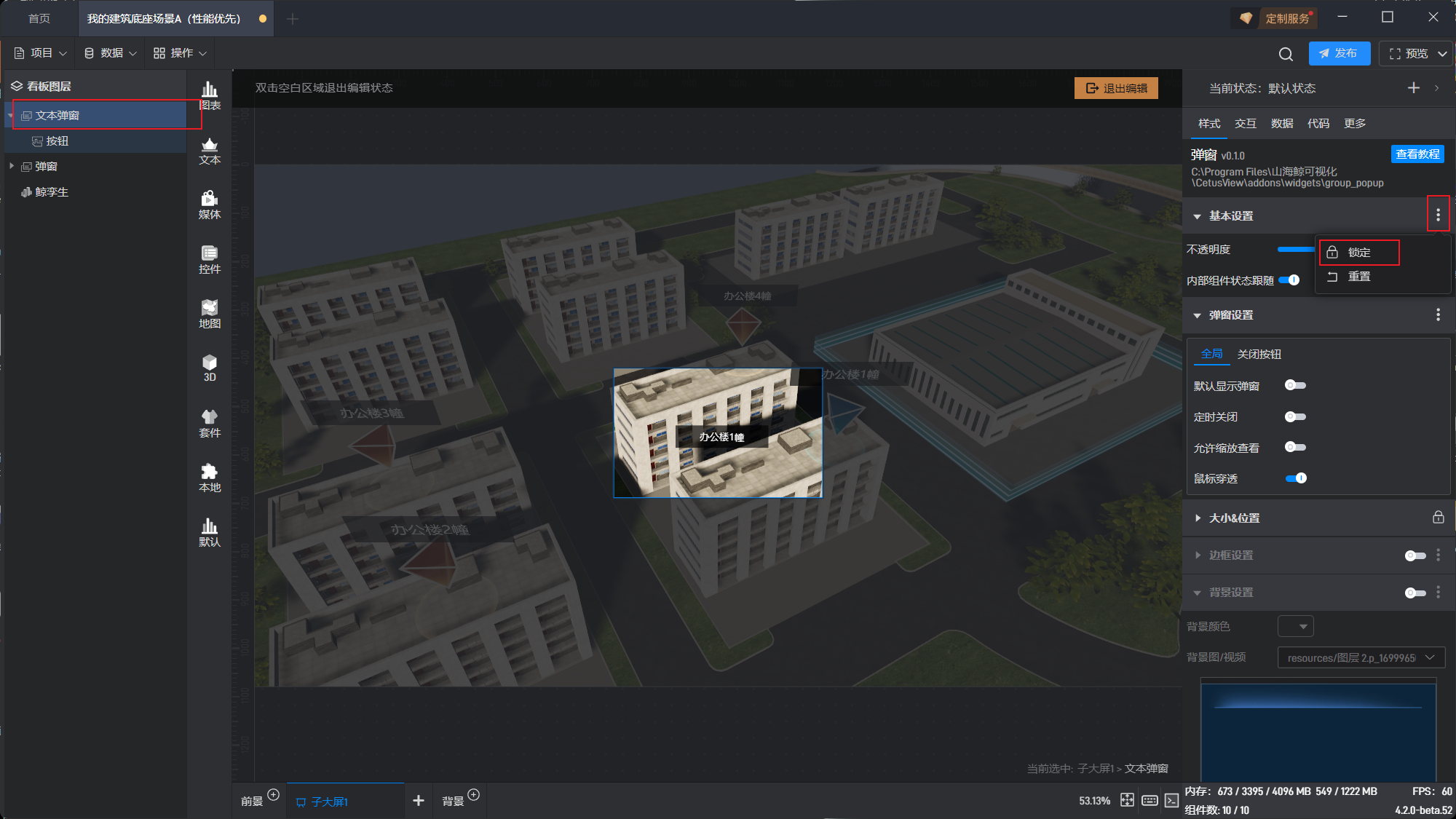
选择弹窗组件本身,将基本设置改成锁定状态,锁定是为了后期多个状态时此设置不出问题:

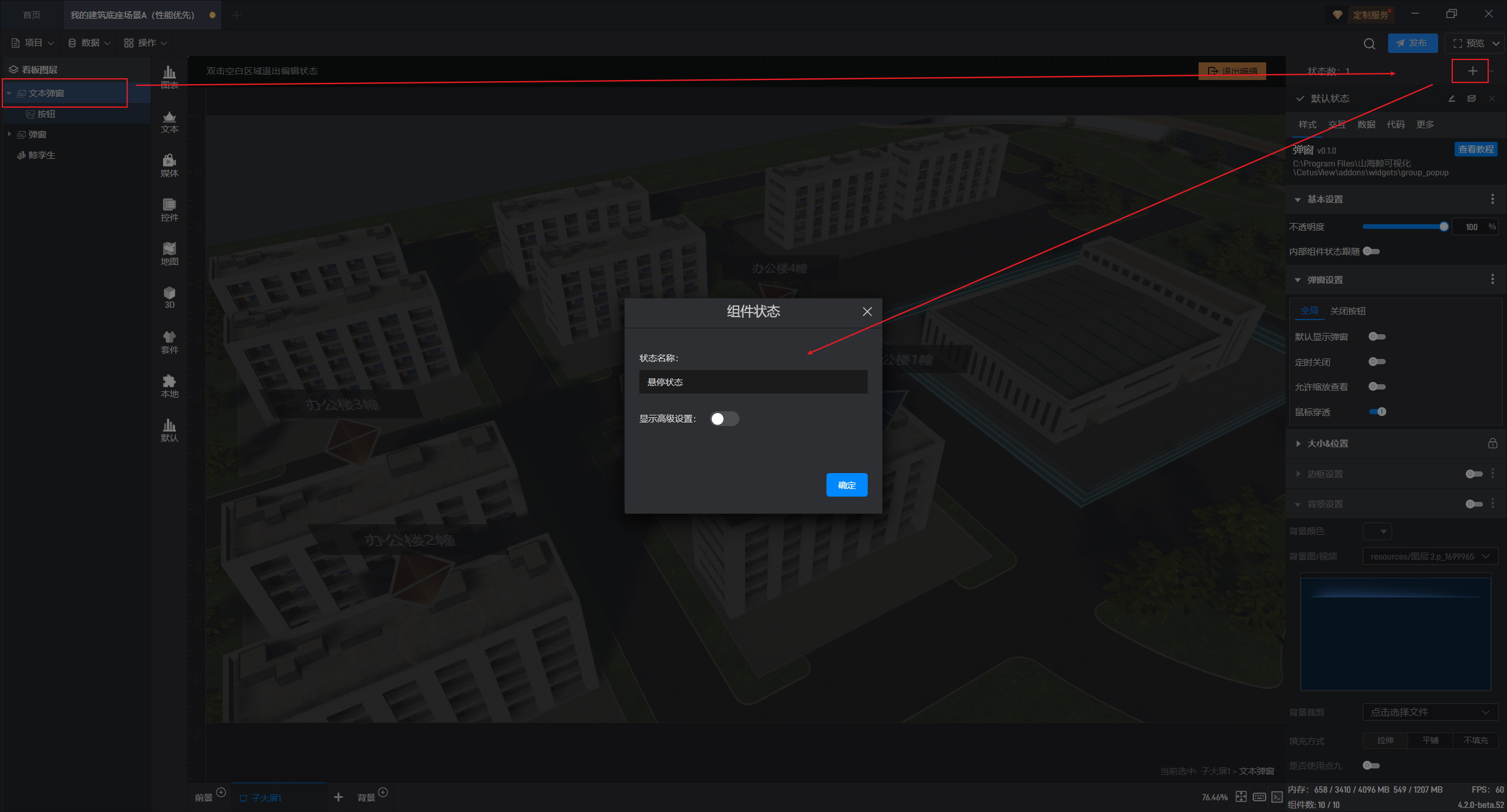
然后给弹窗组件添加两个状态,分别是悬停状态和选中状态,注意这里选择的是弹窗组件本身:

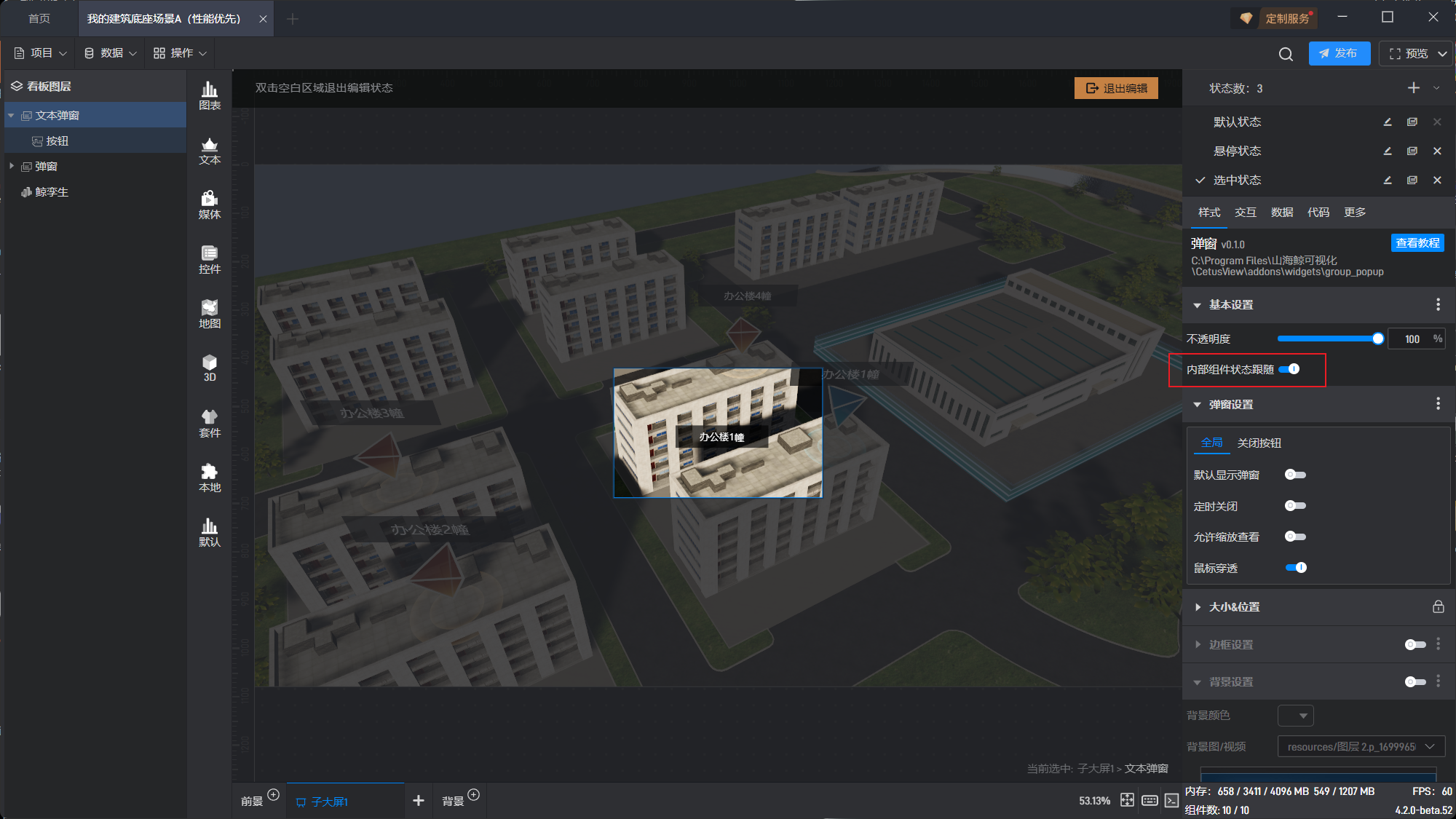
同时我们要打开弹窗组件上的内部组件状态跟随开关:

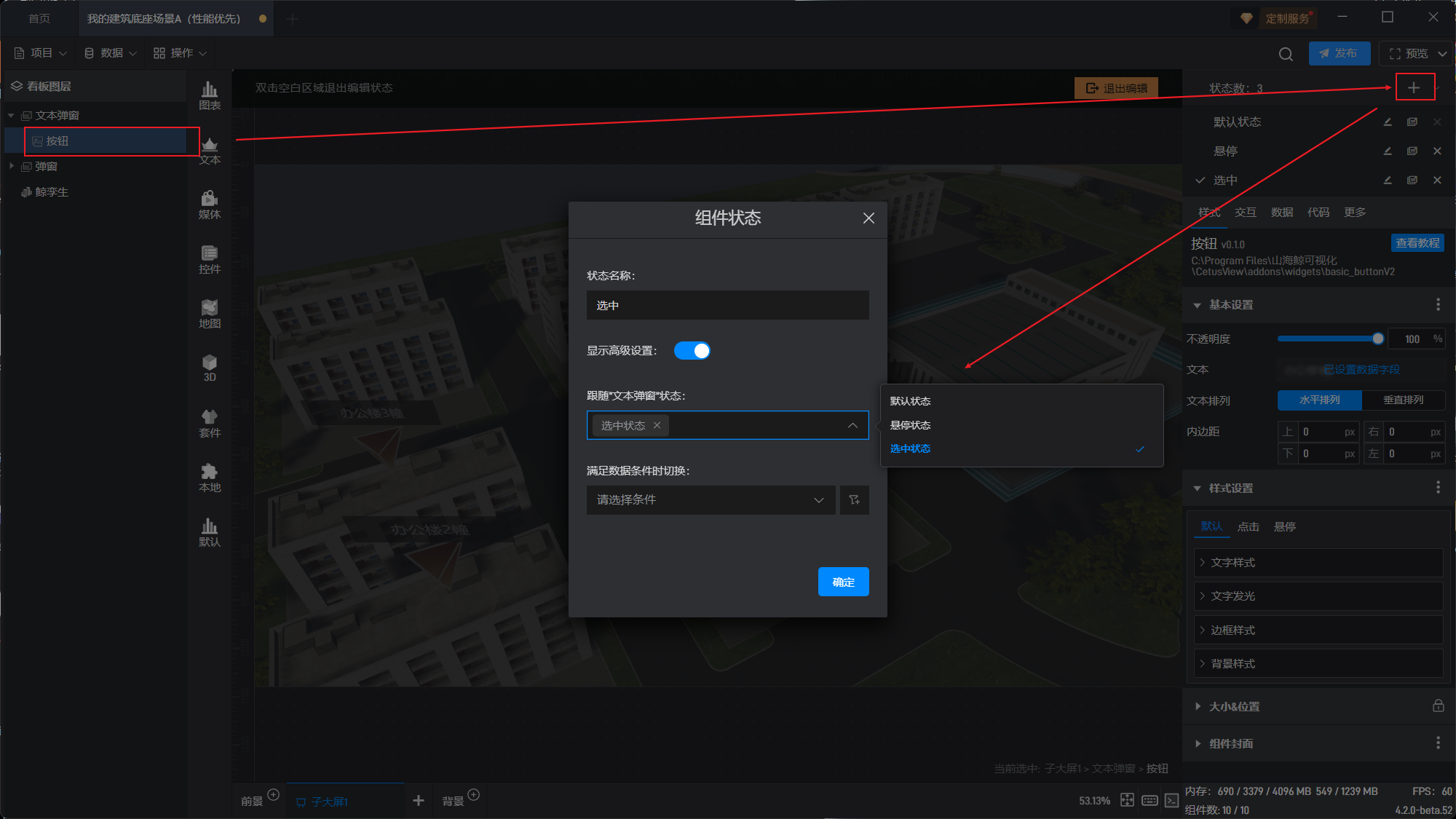
然后我们在选中弹窗中的按钮组件,给按钮组件也添加两个状态分别是悬停和选中,同时将这两个状态关联到弹窗上的两个状态中:

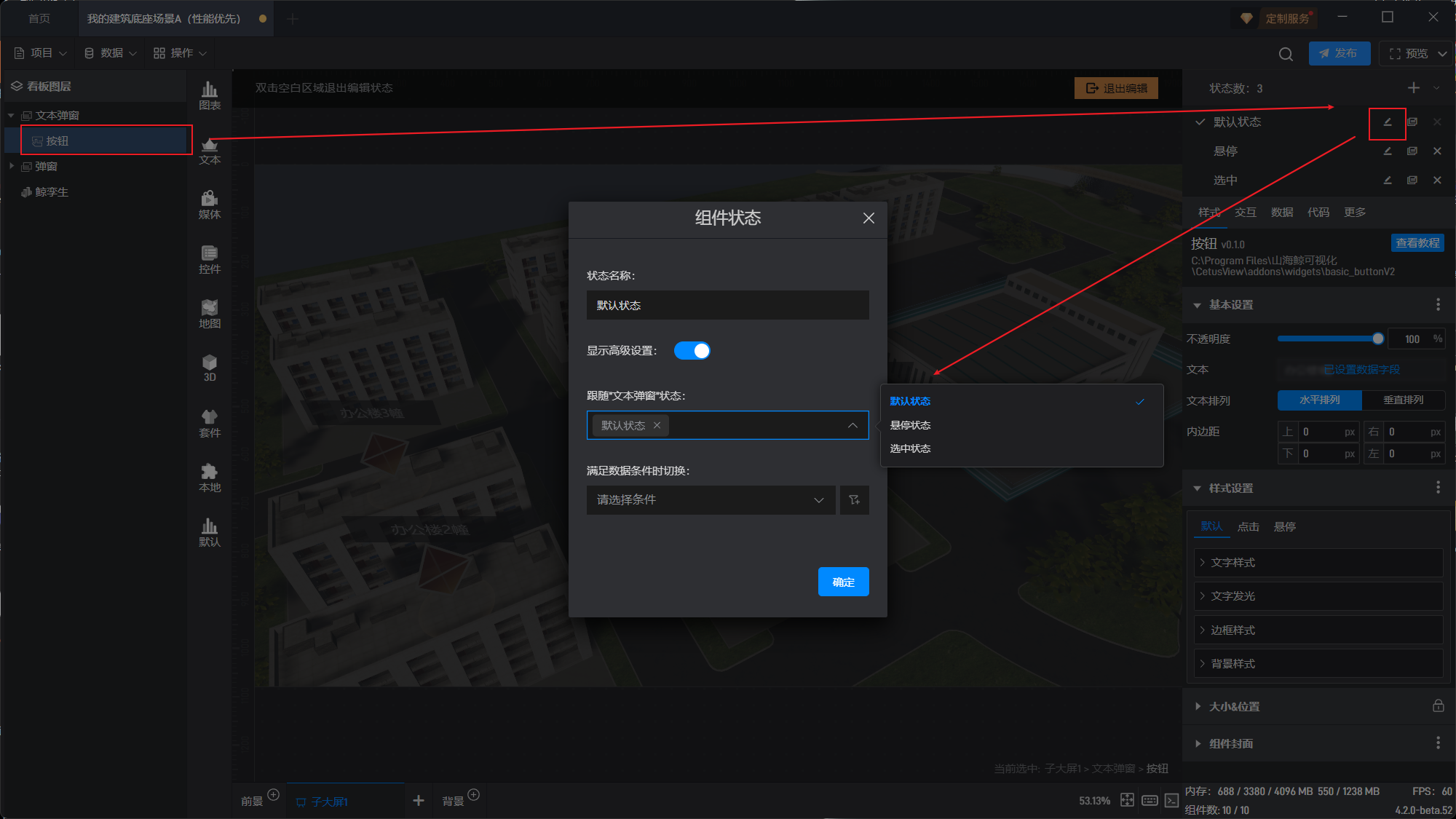
点击修改默认状态,把按钮的默认状态关联到弹窗的默认状态下:

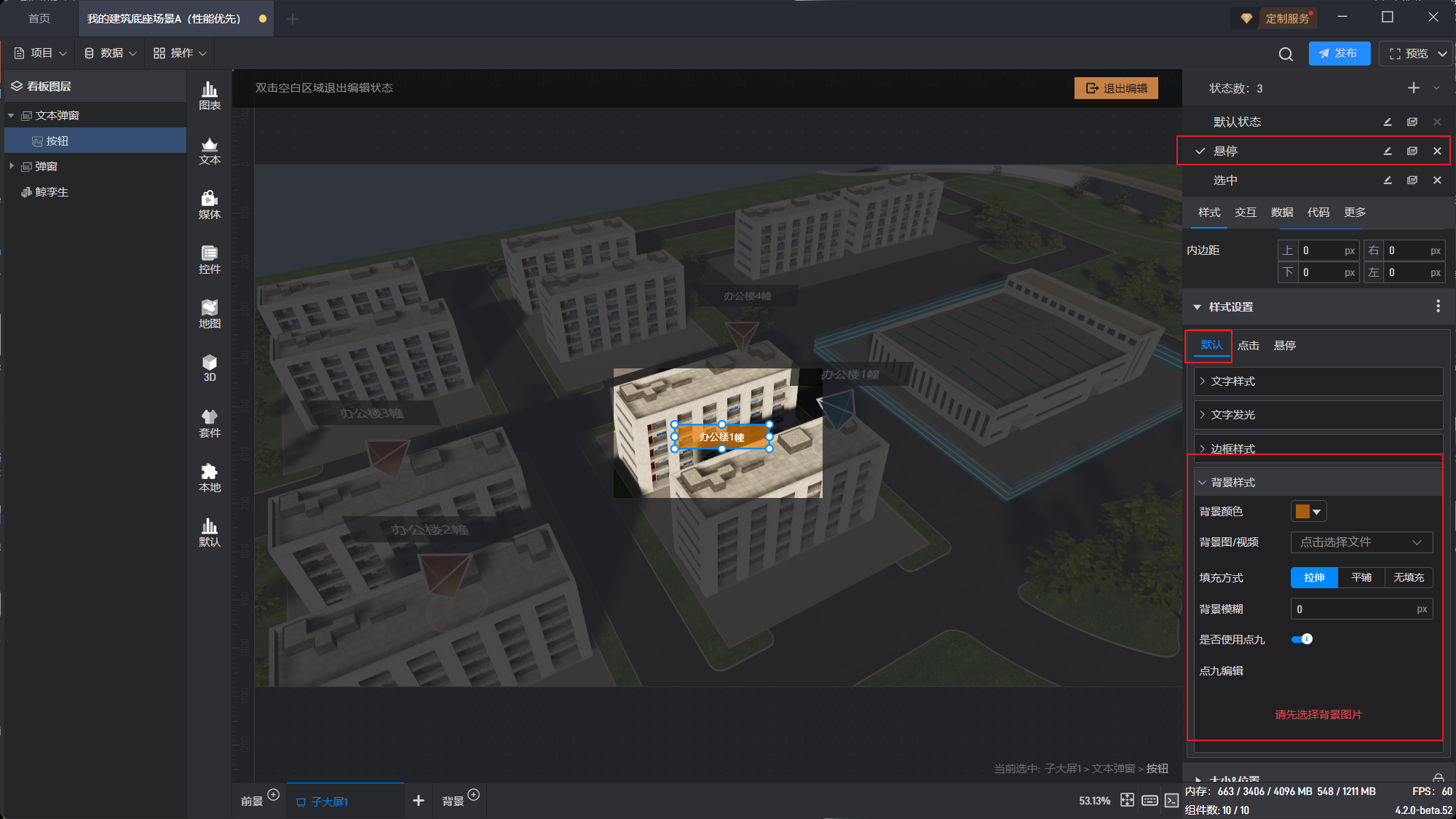
我们在悬停状态下,把按钮的默认样式下的背景颜色改成橙色,在选中状态下改成蓝色:

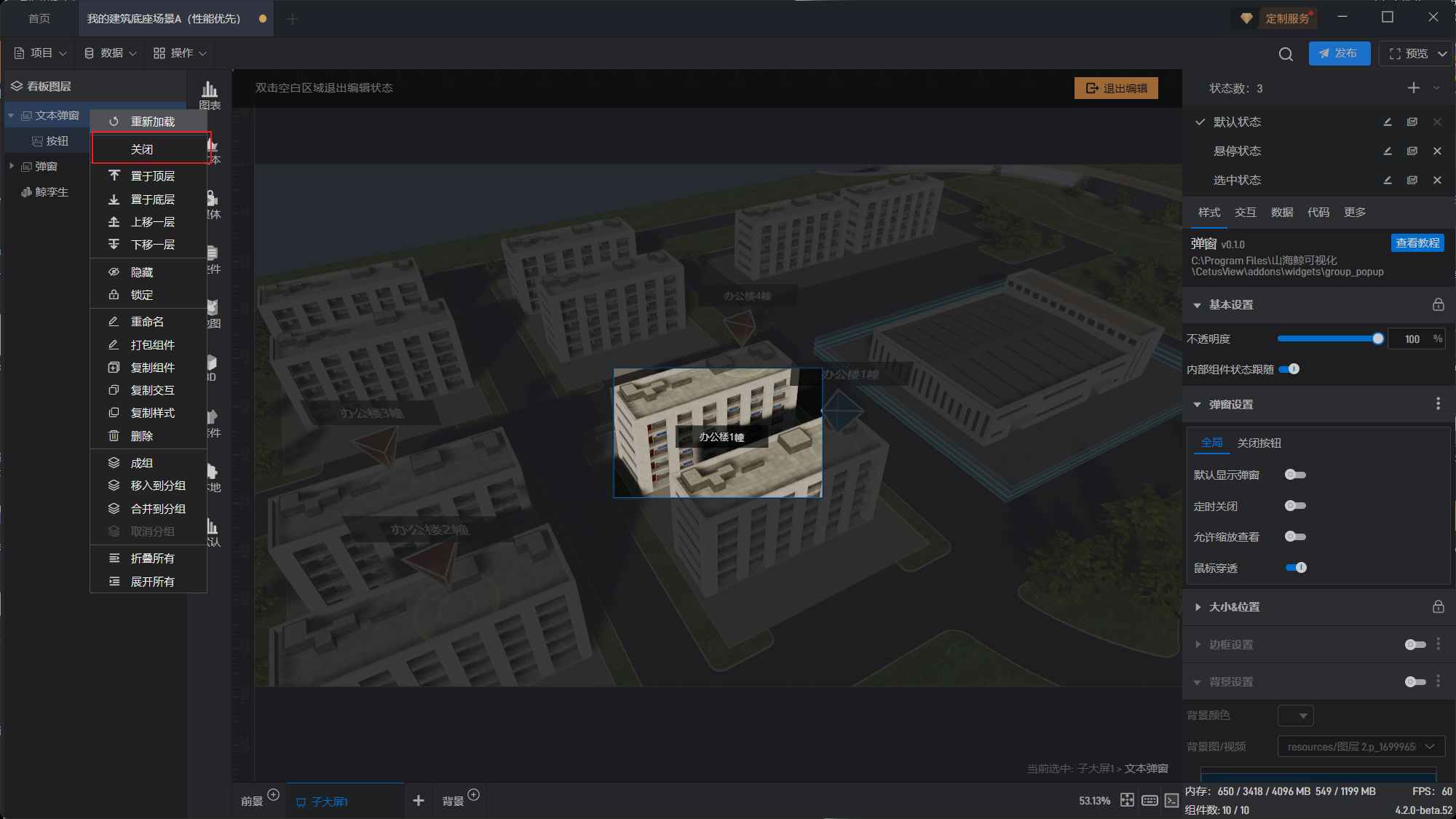
然后将弹窗状态切回默认状态,同时图层中右击弹窗,选择关闭:

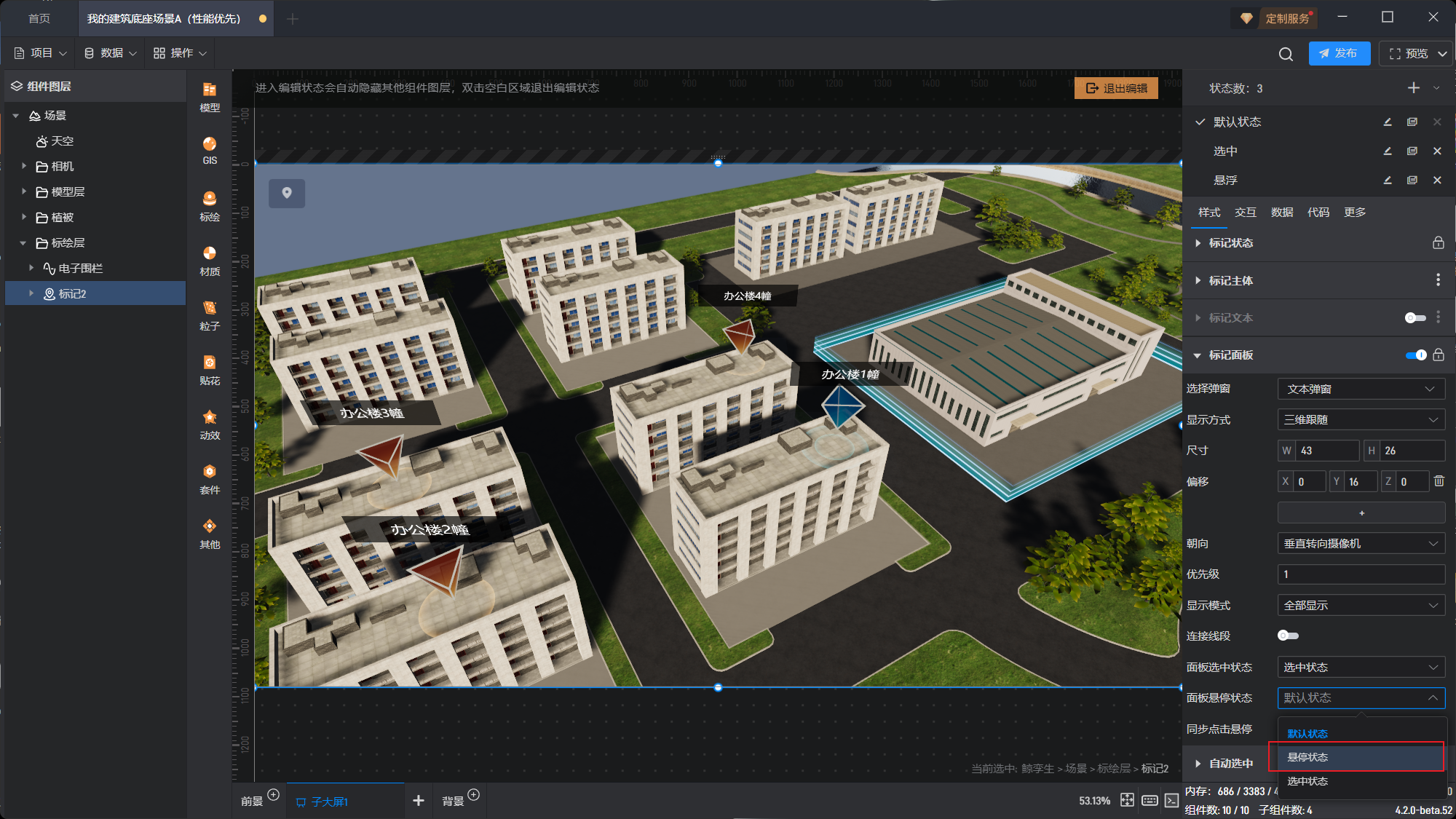
我们回到 3D 场景编辑状态,选择标记组,将标记组的悬停状态和选中状态都关联到弹窗的相应状态:

设置完了之后我们需要先关闭标记面板的开关,再重新打开一次,让面板内容根据弹窗的设置重新生成一次:

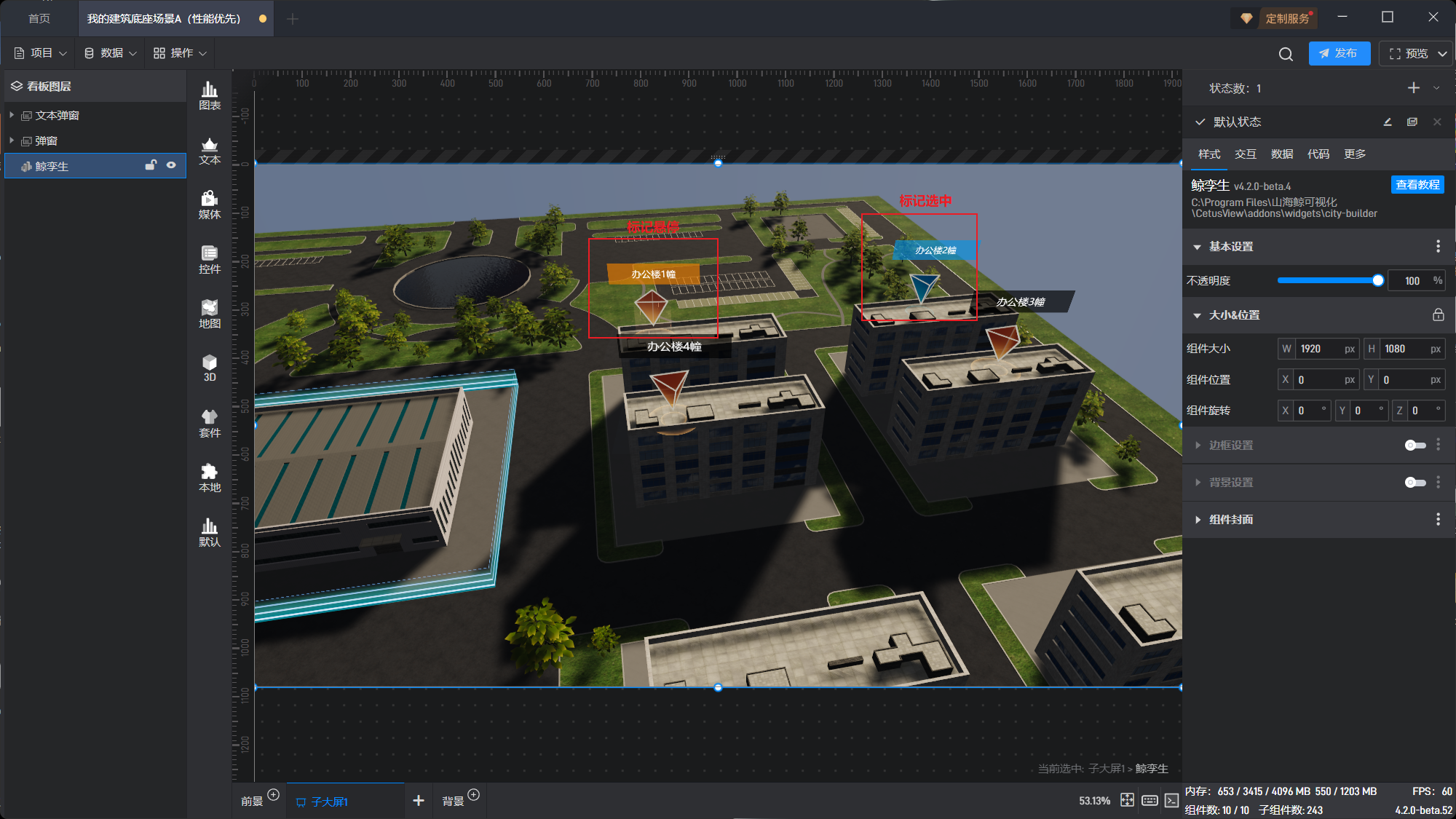
完成以上所有操作后,我们退出编辑状态,可以看到,标记点的悬停和选中就会影响到面板的效果了: