自定义属性面板
1.基本概念
山海鲸二次开发类中自定义的公开属性会自动生成对应的设置项,私有属性则不会。
私有属性指以#开头的属性,公开属性包括直接定义的公开属性和通过 get 方法定义的属性。公有属性及可以是直接定义的属性,也可以是 getter 函数。
class ExtensionSample {
//私有属性,不会生成设置项
#a = 1;
//公开属性,会生成设置项
abc = "123";
//公开的getter,会生成设置项
get a() {
return this.#a;
}
//没有setter的话,生成的设置项是只读的
set a(a) {
this.#a = a;
}
}
export default ExtensionSample;
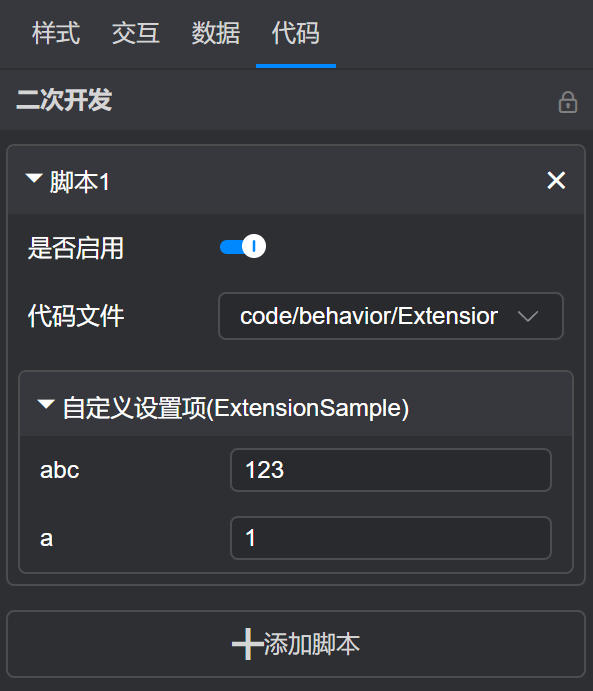
上面的代码会生成如下设置项:

生成的设置项可以进一步用手动设置。
山海鲸目前支持如组件选择,颜色选择,下拉框等多种设置项的生成,具体可以参考 API 文档:
Extension 自定义属性 - 开发教程 - 山海鲸可视化
2.监听变动
当属性面板中的属性值被修改时,我们希望在二开代码中能够实时响应,那么我们就需要用到 onPropertyChanged 方法,代码如下:
class ExtensionSample {
//公开属性,会生成设置项
abc = "123";
onPropertyChanged(property) {
if (property == "abc") {
console.log(this.abc);
}
}
}
export default ExtensionSample;
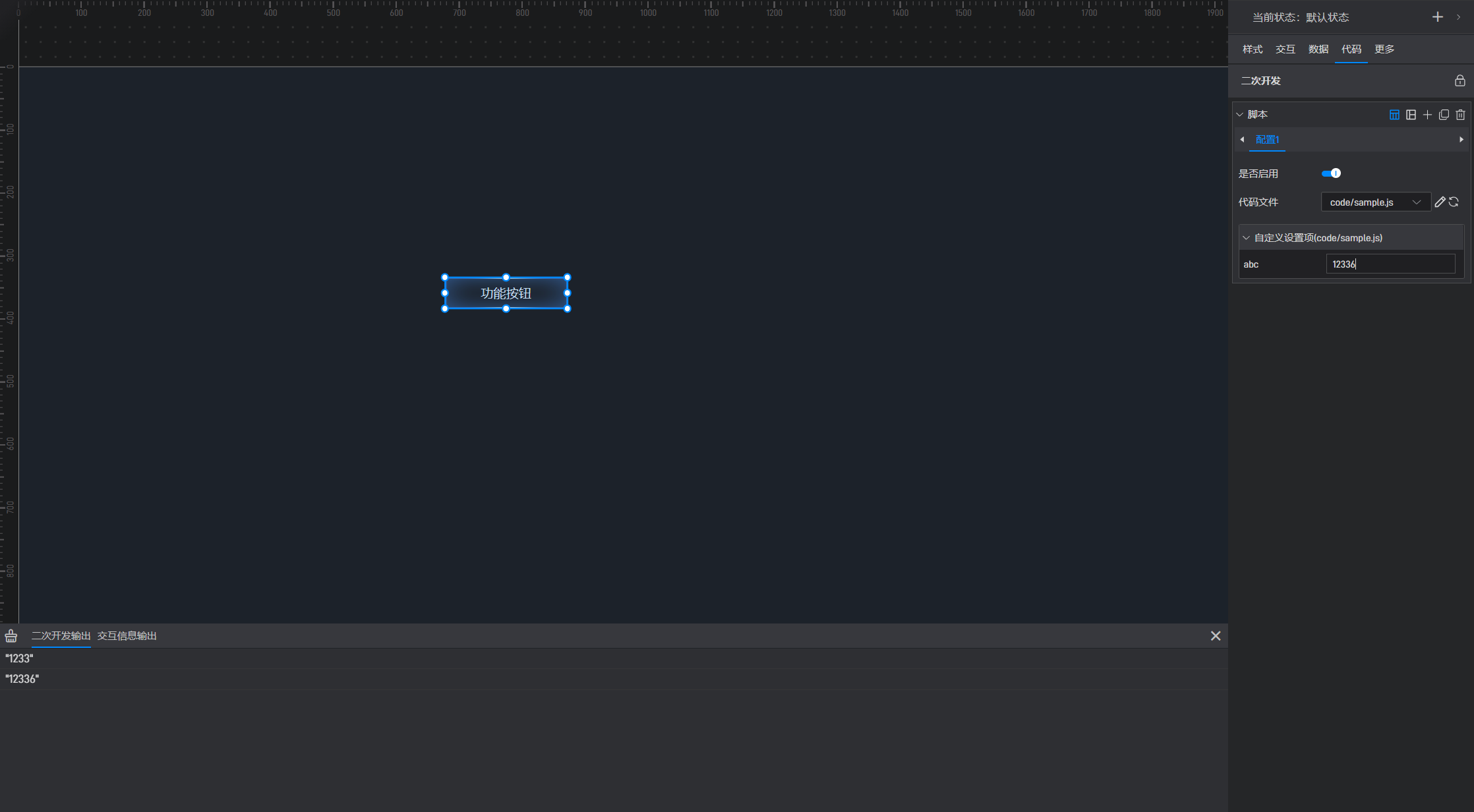
每当修改了属性值的时候,就会打印到调试信息当中: