面积图
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
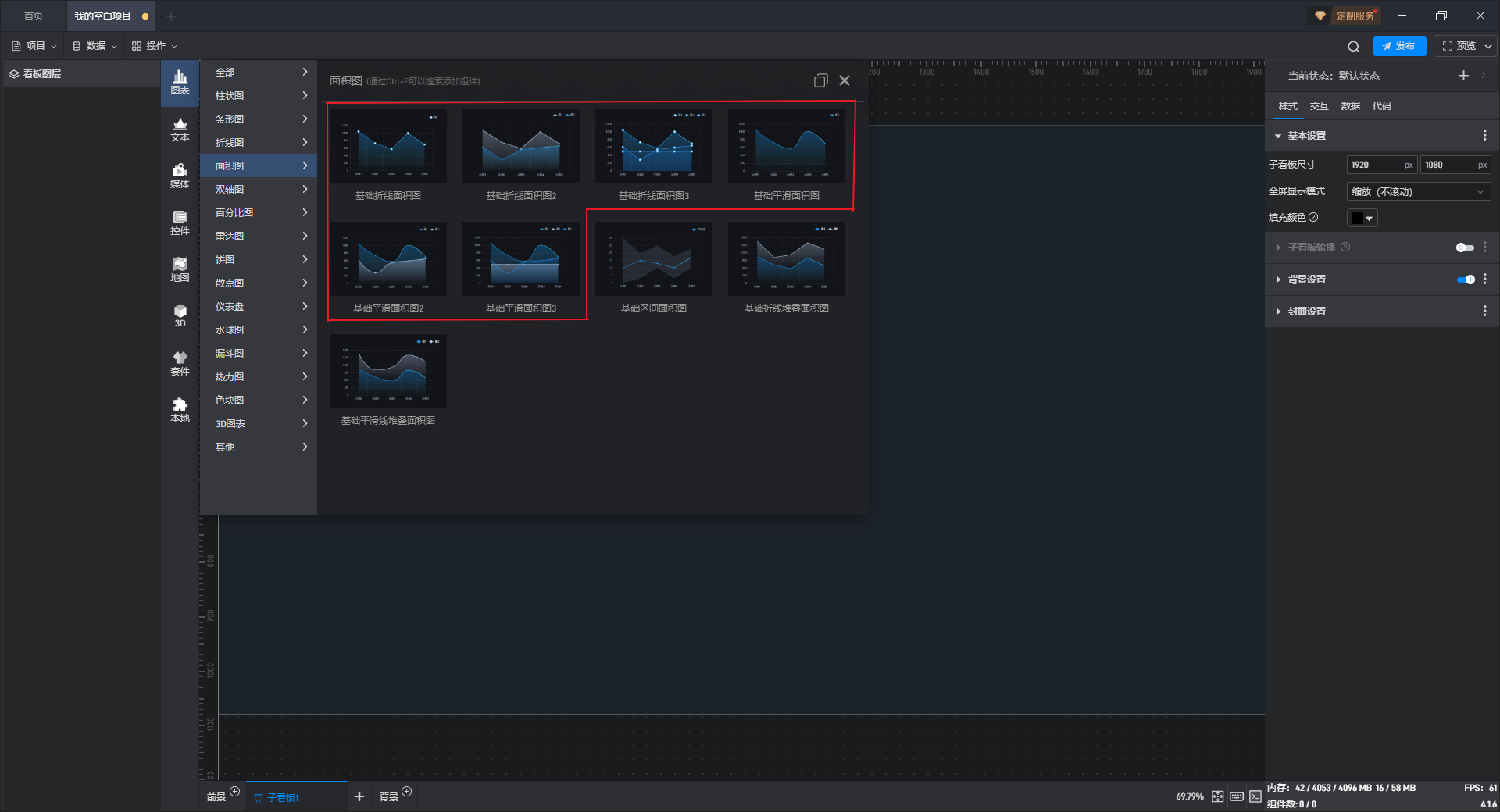
基础折线面积图、基础折线面积图 2、基础折线面积图 3、基础平滑面积图、基础平滑面积图 2、基础平滑面积图 3都是面积图组件的预设样式,这些预设的样式主要包括组件自有数据、组件图形的形状、颜色和数量,但是本质上这些图表都属于面积图组件。

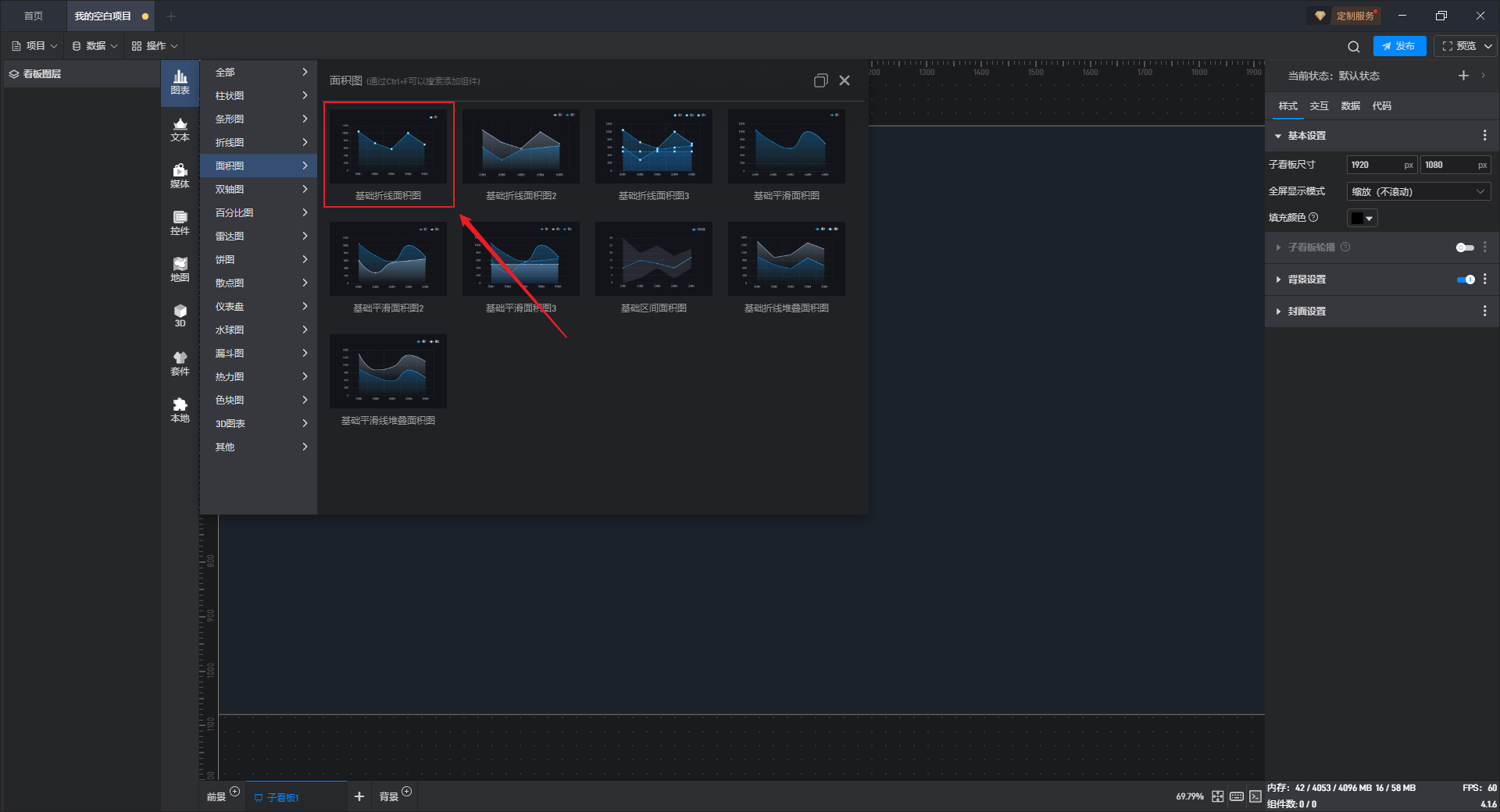
下面我们以基础折线面积图为例,为大家介绍一下该组件的使用步骤:
1. 添加组件
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

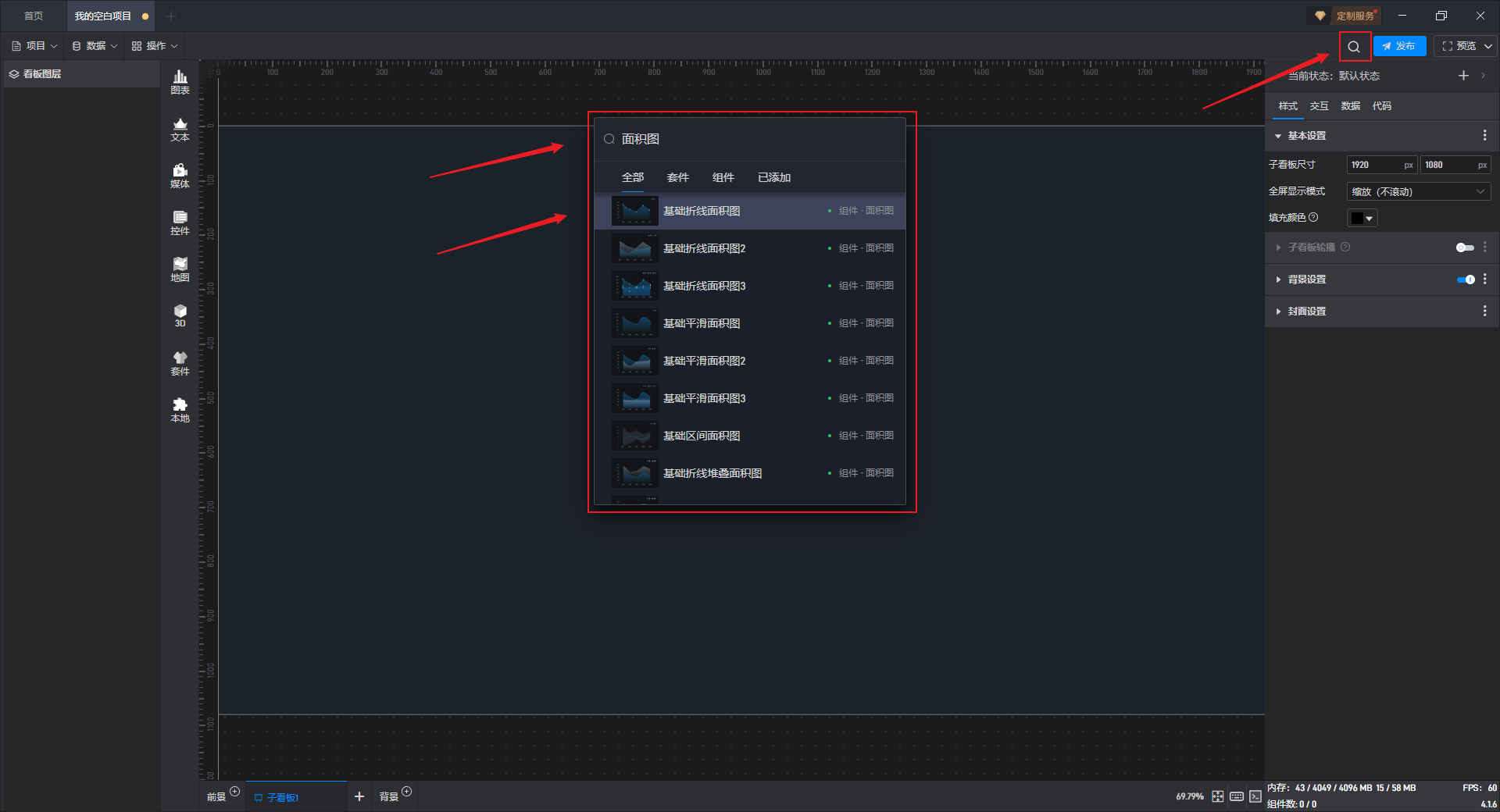
如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索按钮或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

2. 绑定数据
第一步:确认数据源格式
不同的组件适合于不同格式的数据,如果数据源格式不符合组件的要求,就无法正常显示内容。
基础折线面积图的数据类型是一个 X 轴字段和多个 Y 轴字段,一个 Y 轴字段对应一根柱子。
其中 X 轴字段是字符串类型,Y 轴字段是数字类型。
| X 轴字段(分类) | Y 轴字段(值) |
|---|---|
| 示例 1 | 1048 |
| 示例 2 | 735 |
| 示例 3 | 580 |
| 示例 4 | 1005 |
| 示例 5 | 700 |
第二步:设置数据字段
(1)使用组件数据
每个组件都自带一个示例数据源。
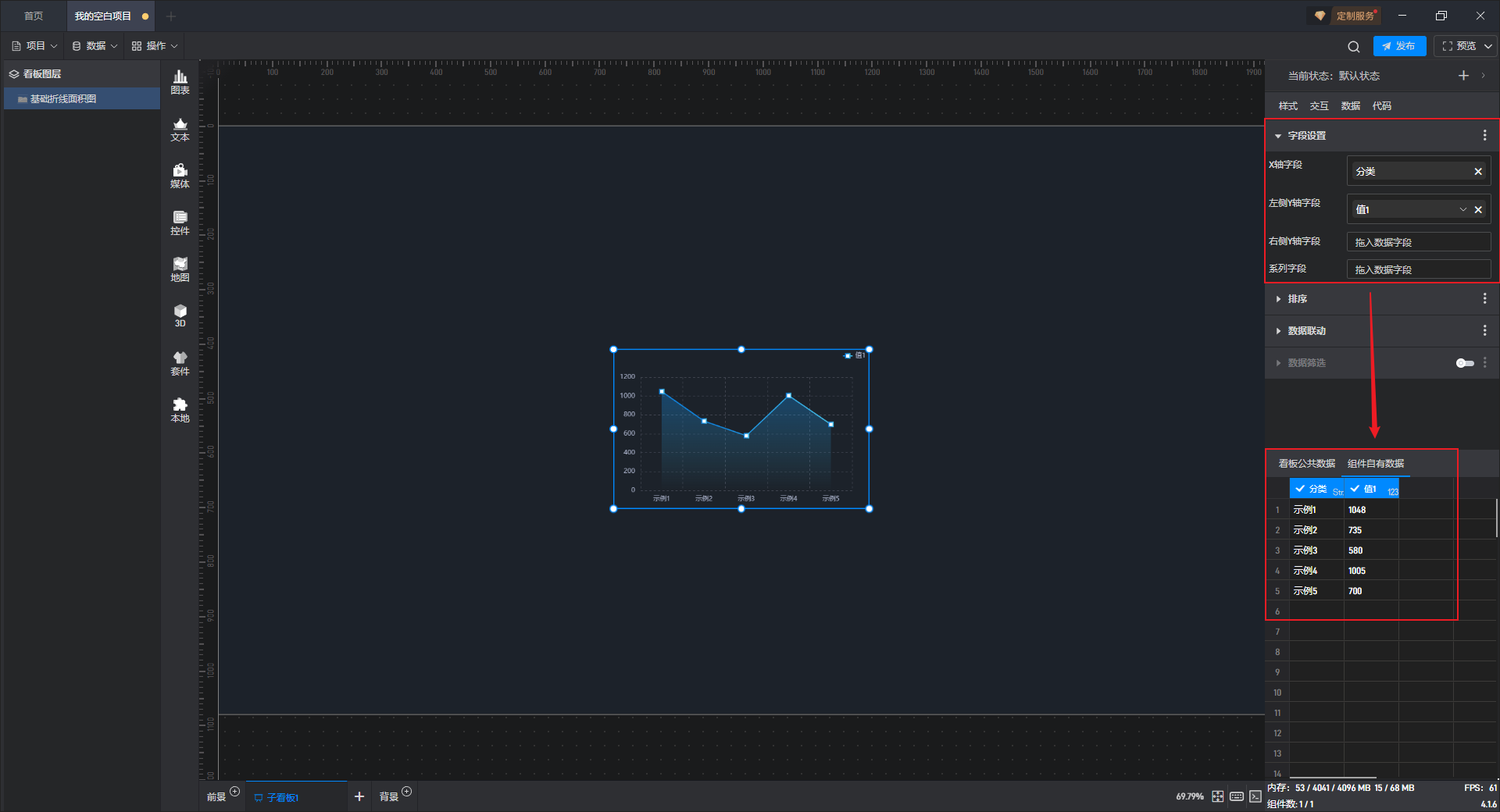
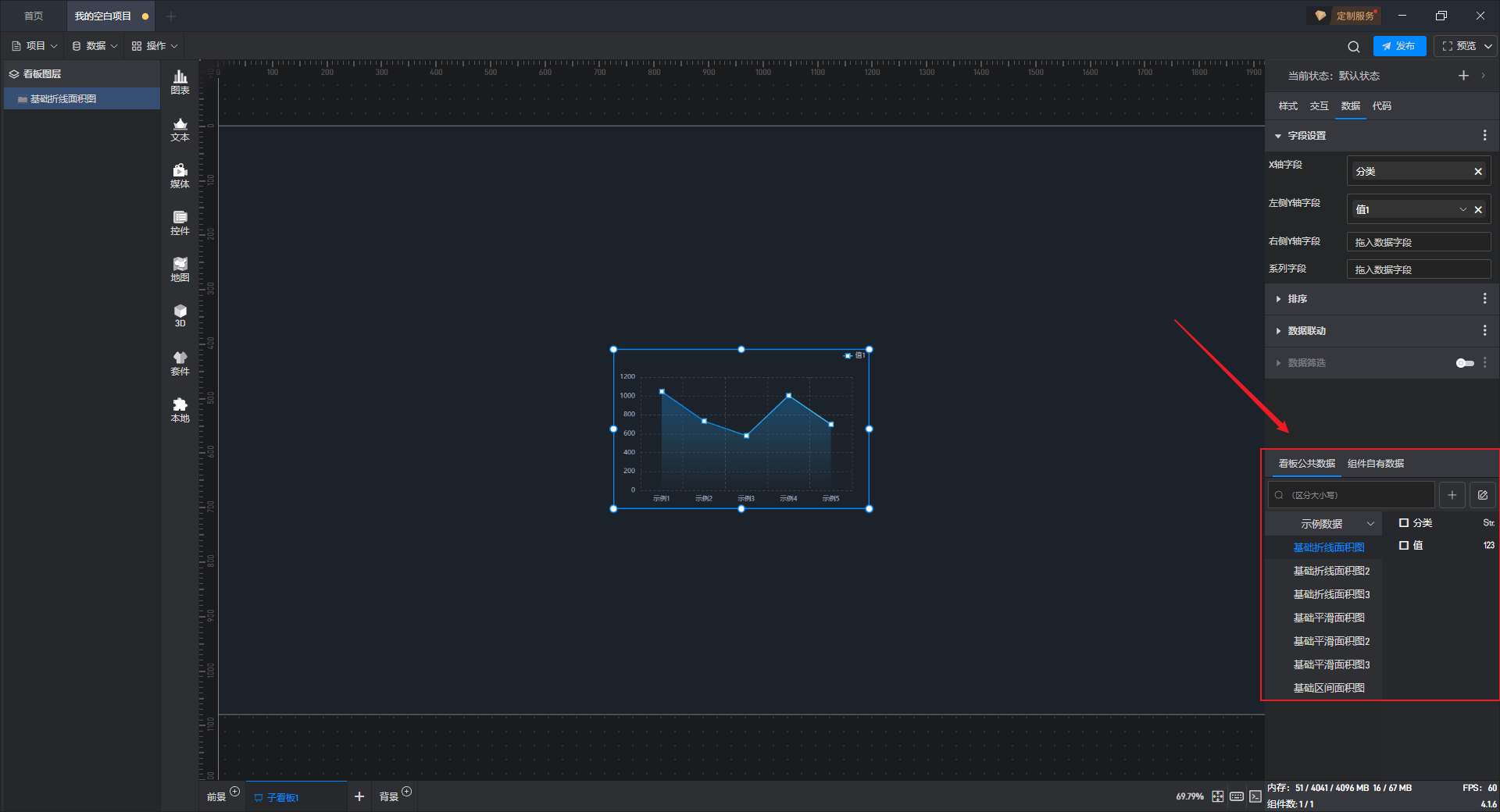
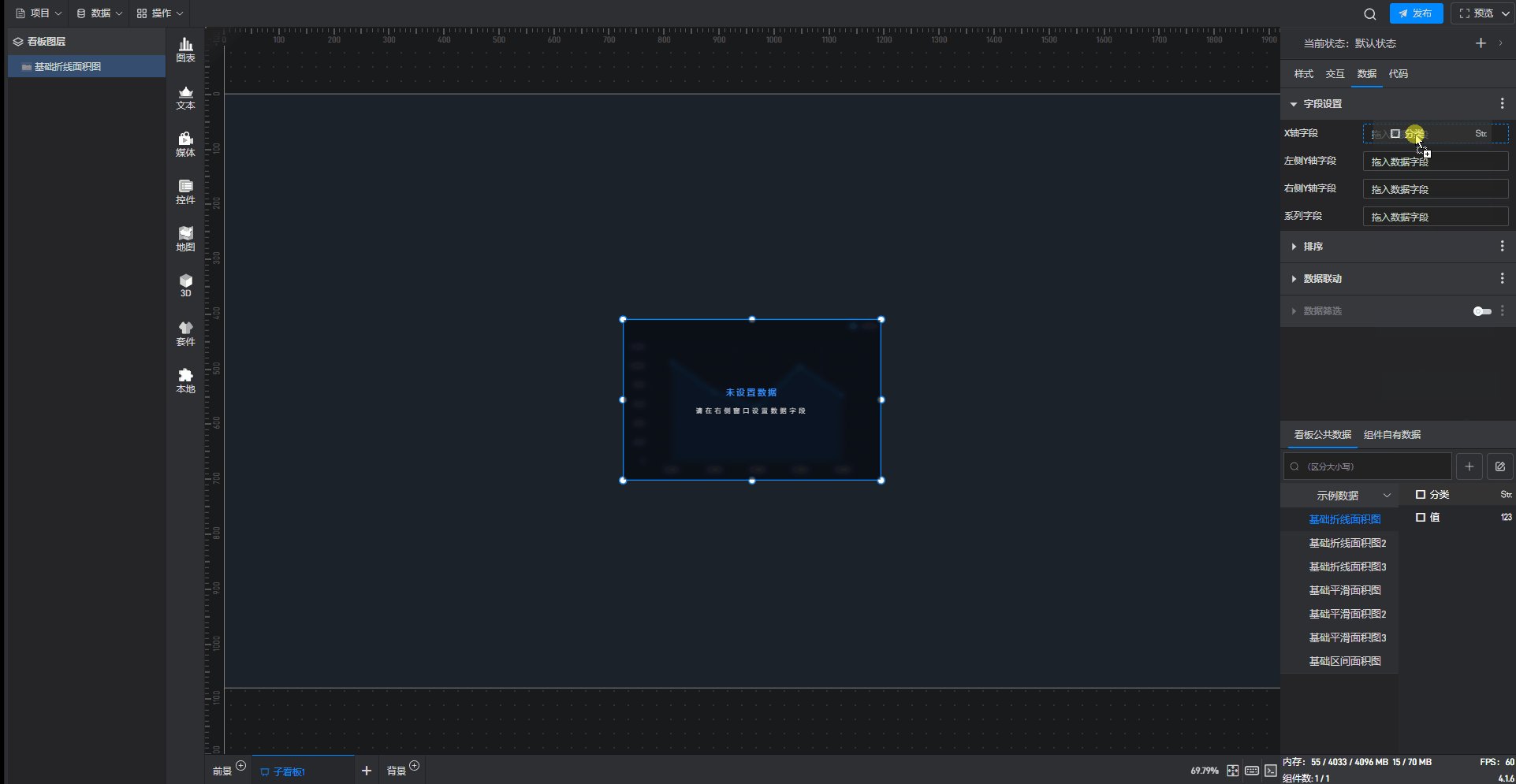
单击选中组件,在右侧“数据”设置窗口中,可以看到组件已经设置好了数据字段,且数据字段来自于“组件自有数据”。

【温馨提示】如果您需要在本地数据源准备好之前制作项目,如制作一个原型图或 Demo,此时您可以直接使用组件自有数据。组件自有数据符合上述的组件数据源格式要求,但是不一定符合您的项目需求,所以您需要先对其进行修改才能使用。
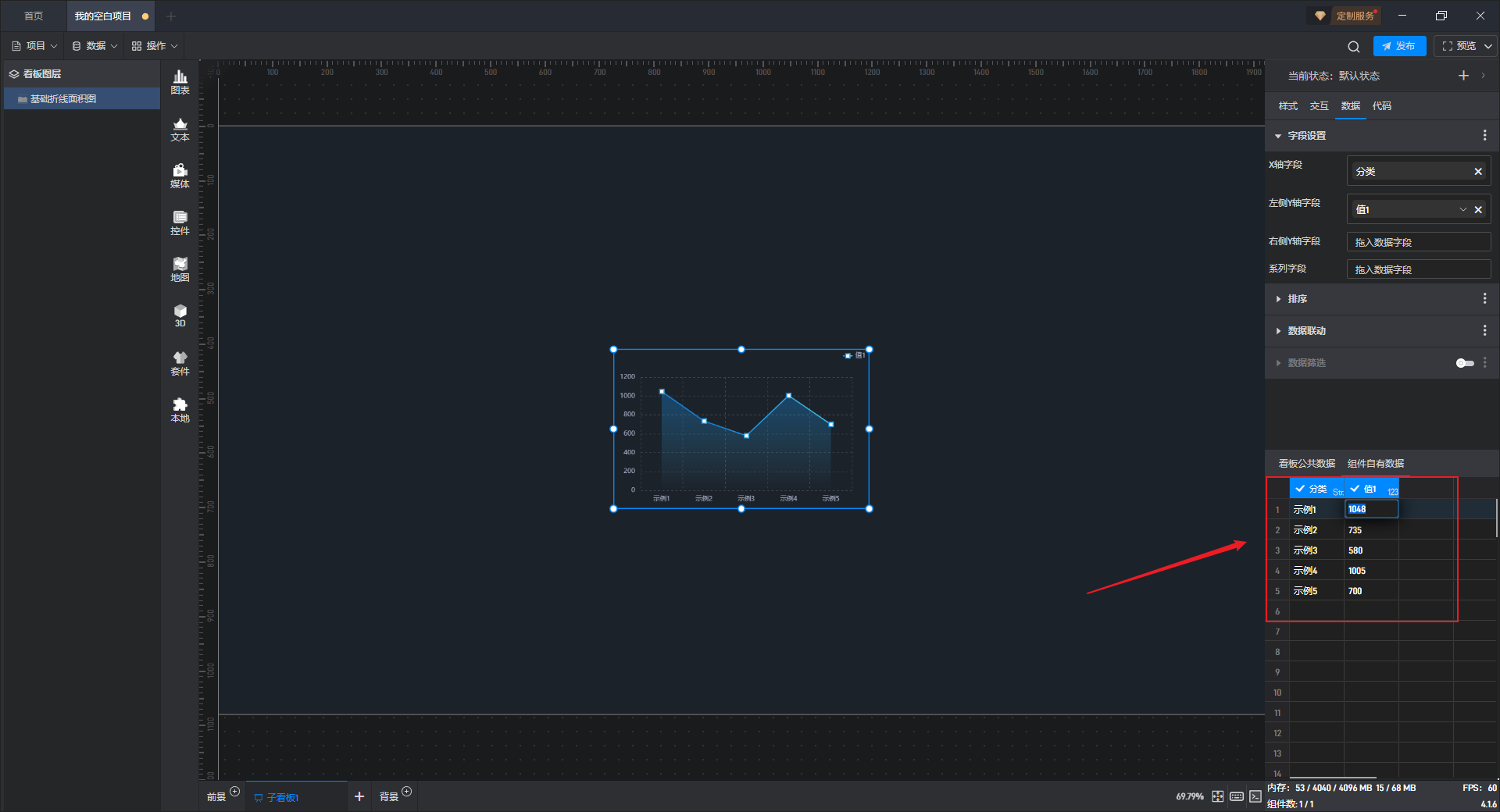
在“数据”设置界面下方可以直接修改数据,组件中的数据也会实时更新。

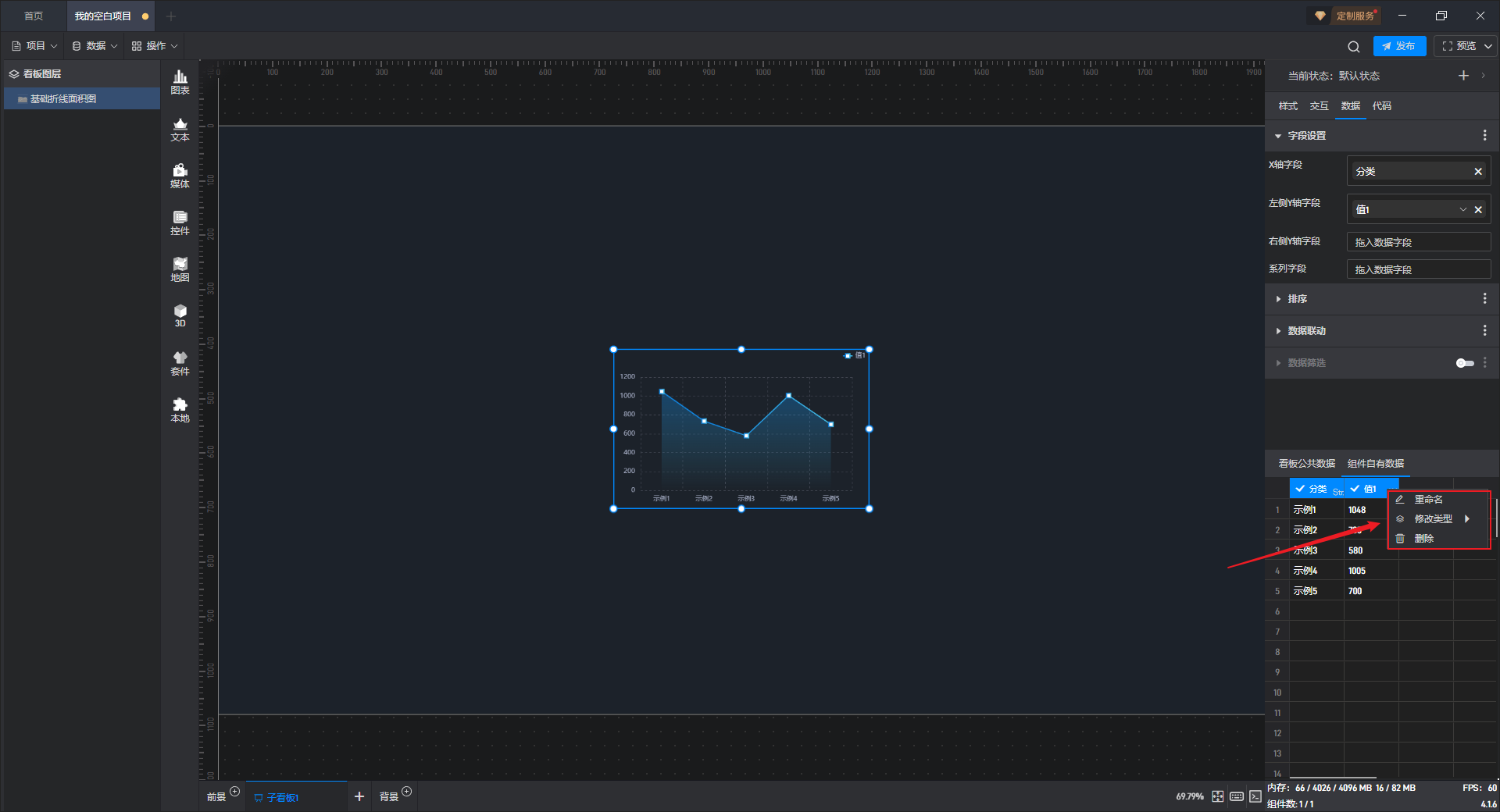
鼠标右键点击数据表头可以修改字段名称、修改数据类型和删除字段。

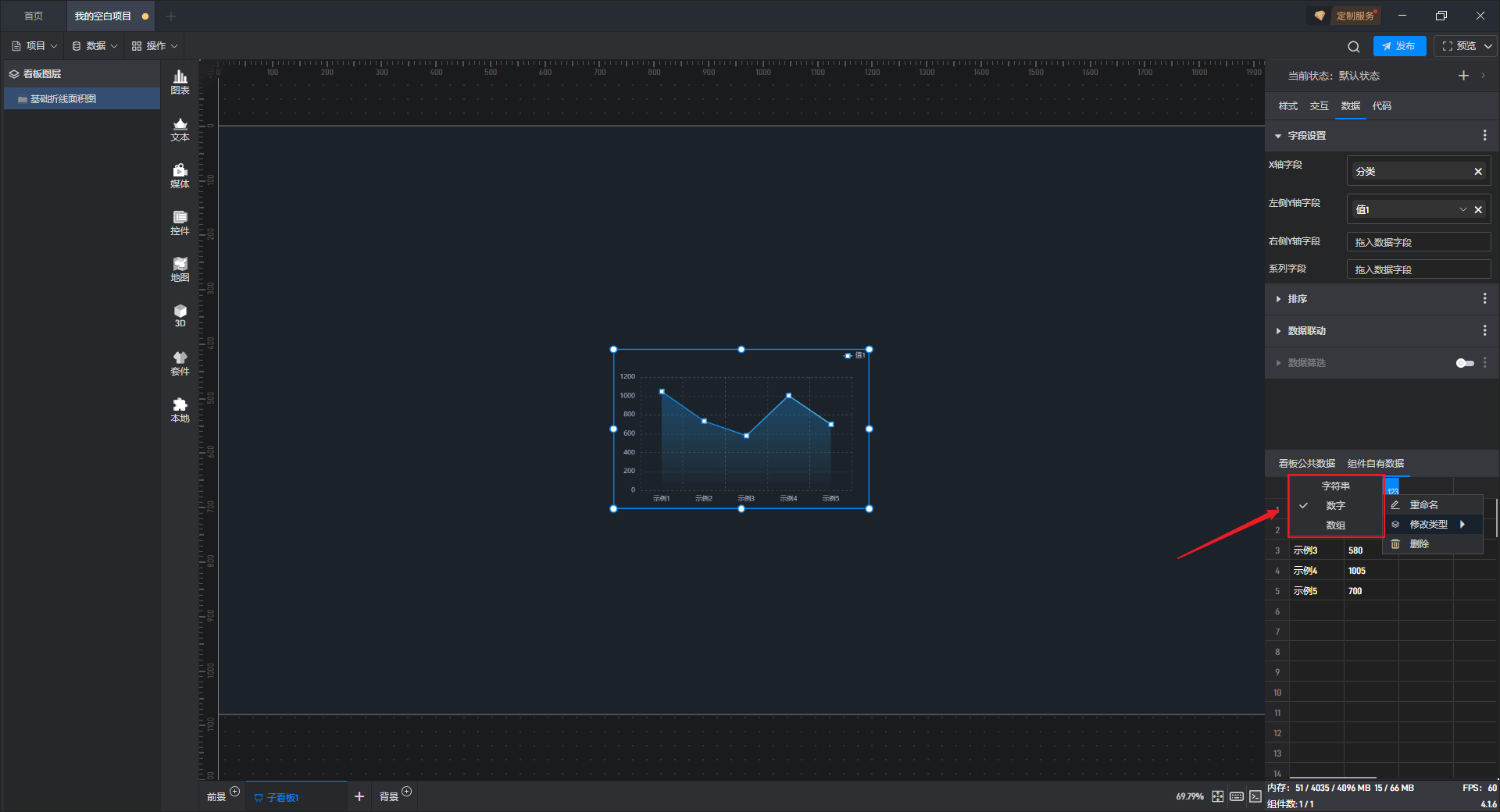
字段类型包括:字符串、数字和数组(X 轴字段和系列字段都是字符串类型,Y 轴是数字类型,数组类型用于词云组件),只有在字段类型正确的情况下,组件内容才能正常显示。

(2)使用本地数据
第一步:添加数据源
如果您已经准备好了本地数据源,就不需要使用组件自有数据源了。
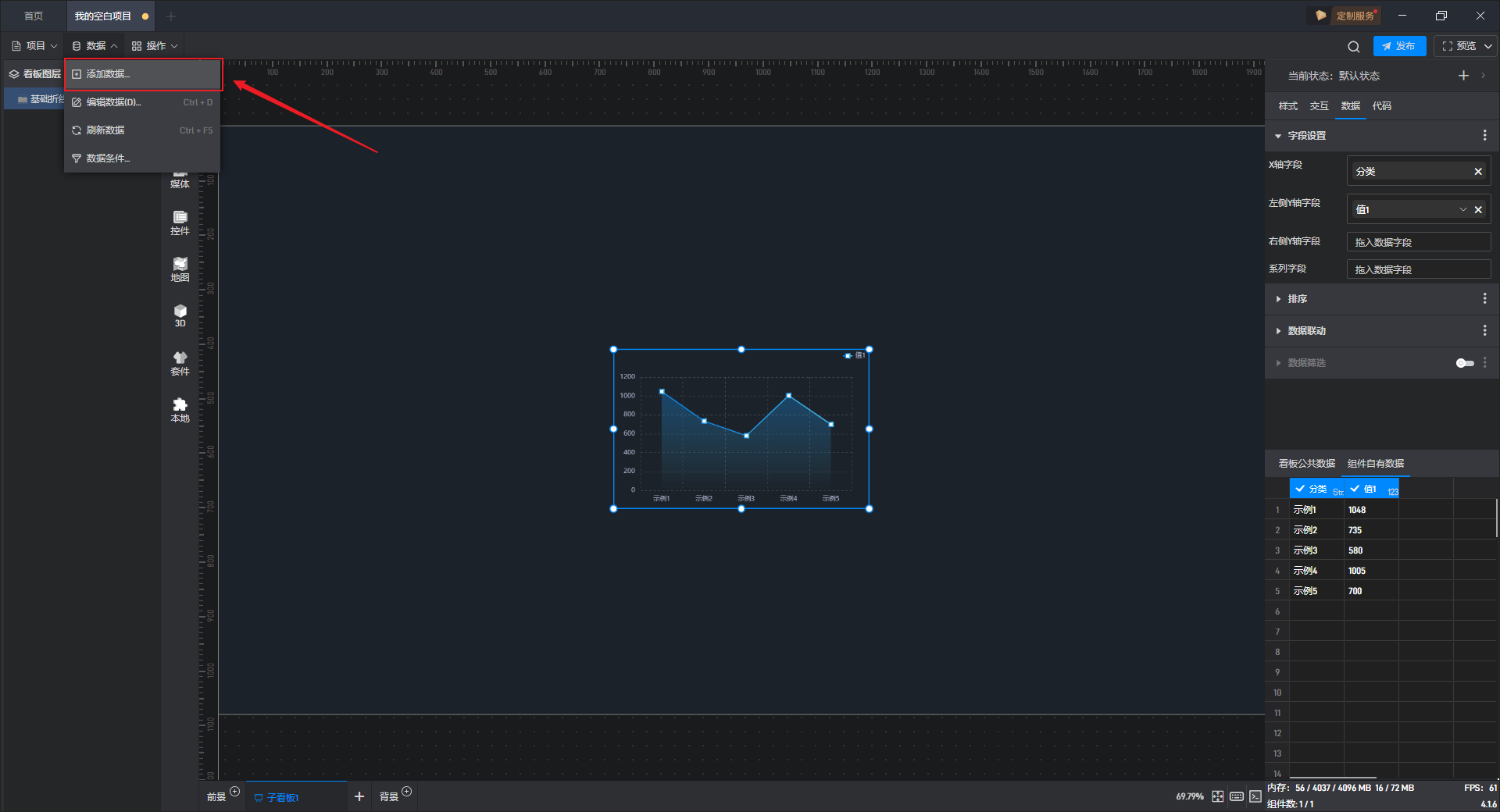
在“数据”的下拉菜单中点击“添加数据”,将本地数据源添加进来。

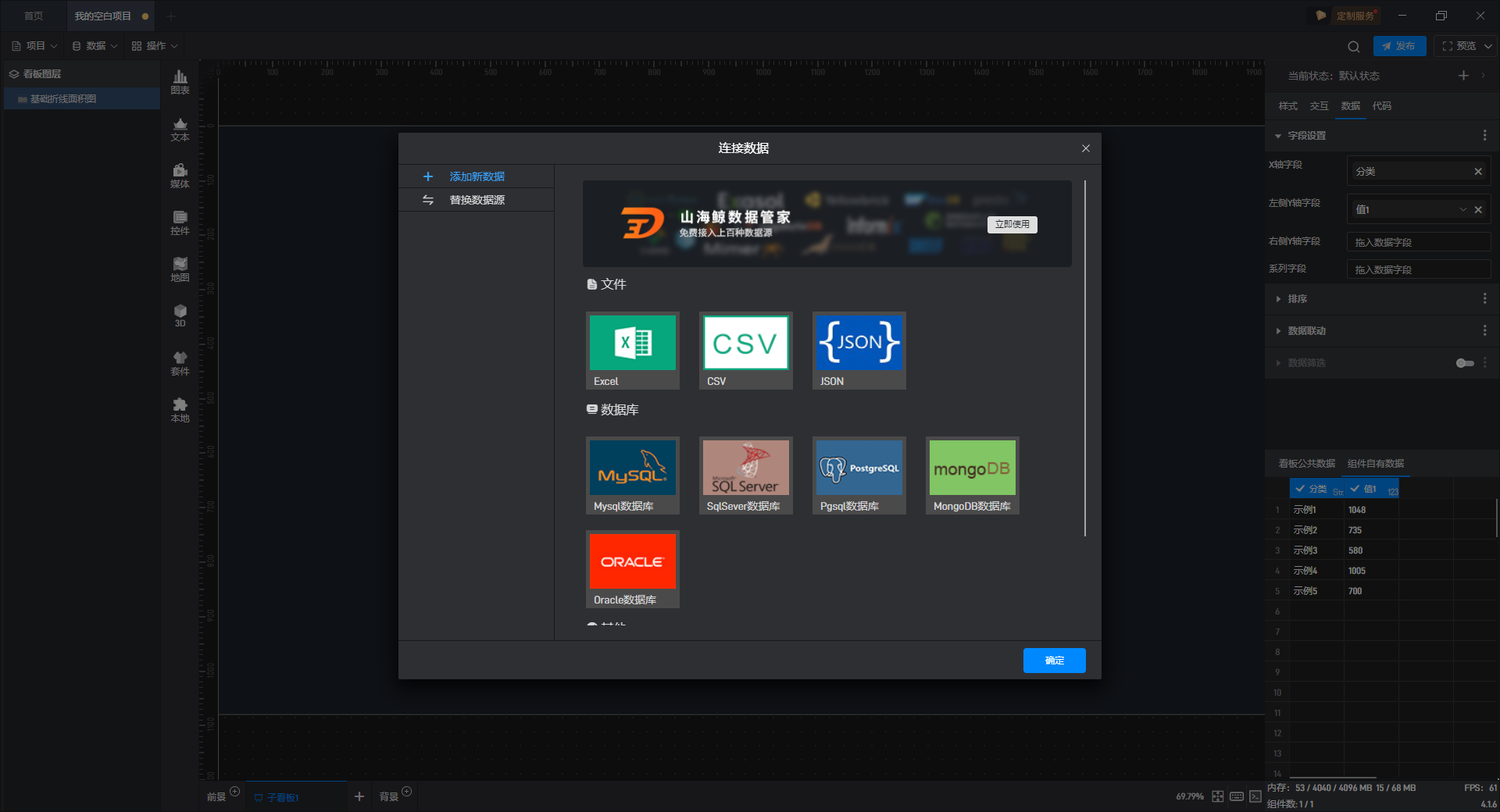
在“连接数据”的窗口中,选择对应的数据源类型。

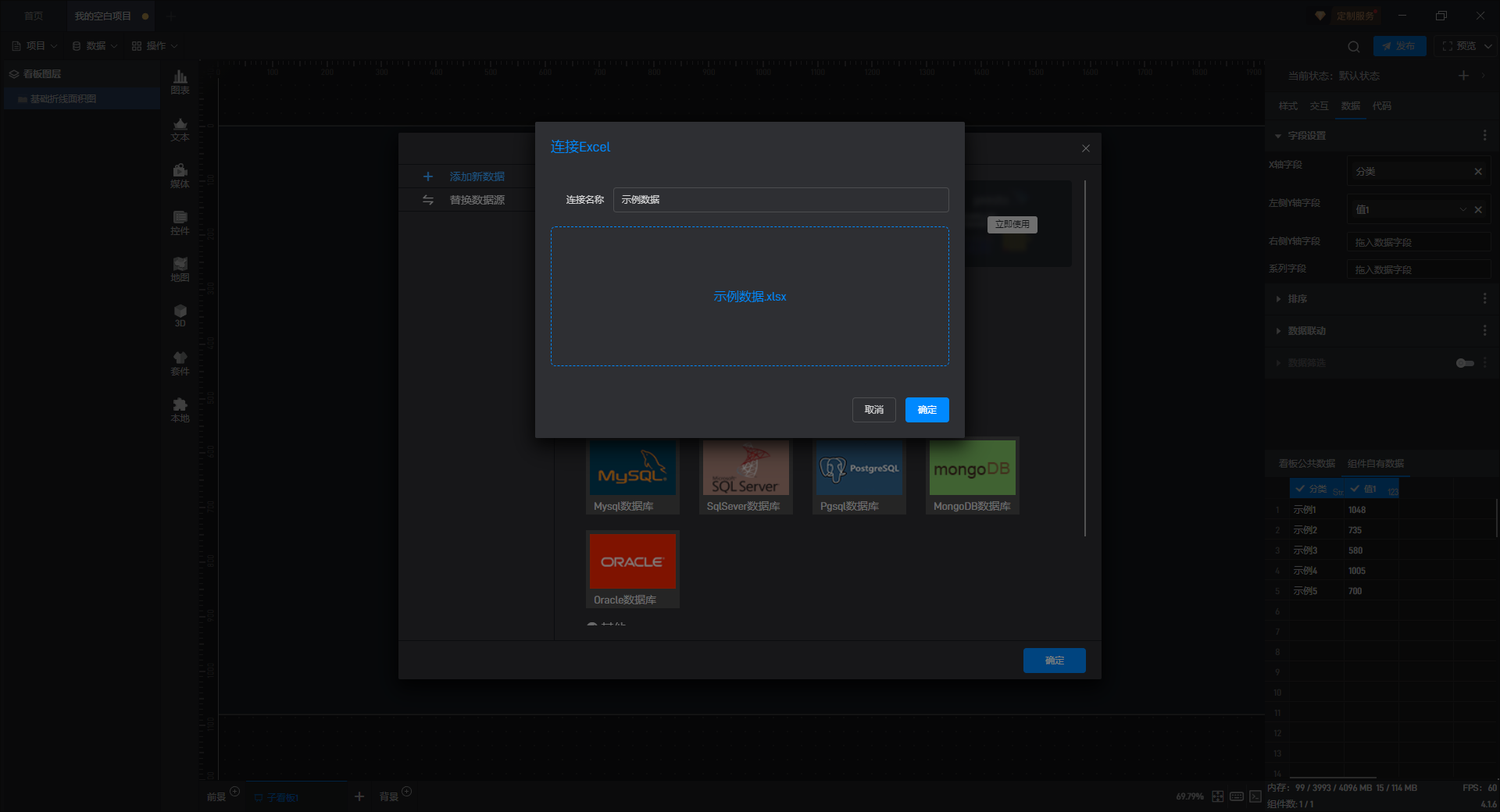
下面以添加Excel 数据源为例:(更多数据源添加方式请参看教程:连接数据)

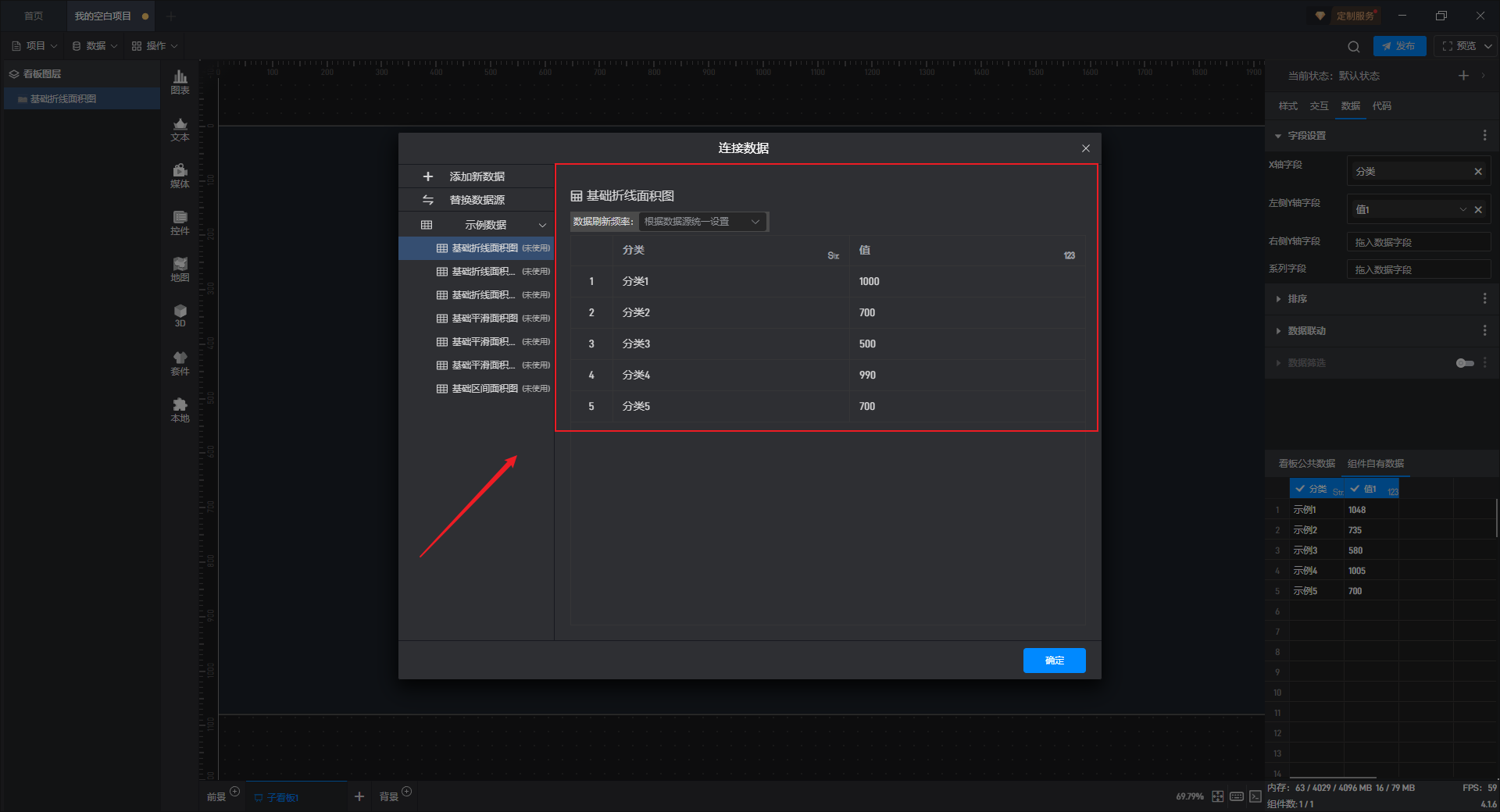
点击“确定”即添加完成,然后就可以在“连接数据”的窗口中查看详细的数据。

第二步:设置数据字段
点击选中组件,在右侧“数据”设置窗口中切换到“看板公共数据”(同一个项目中所有数据源是共享的)。

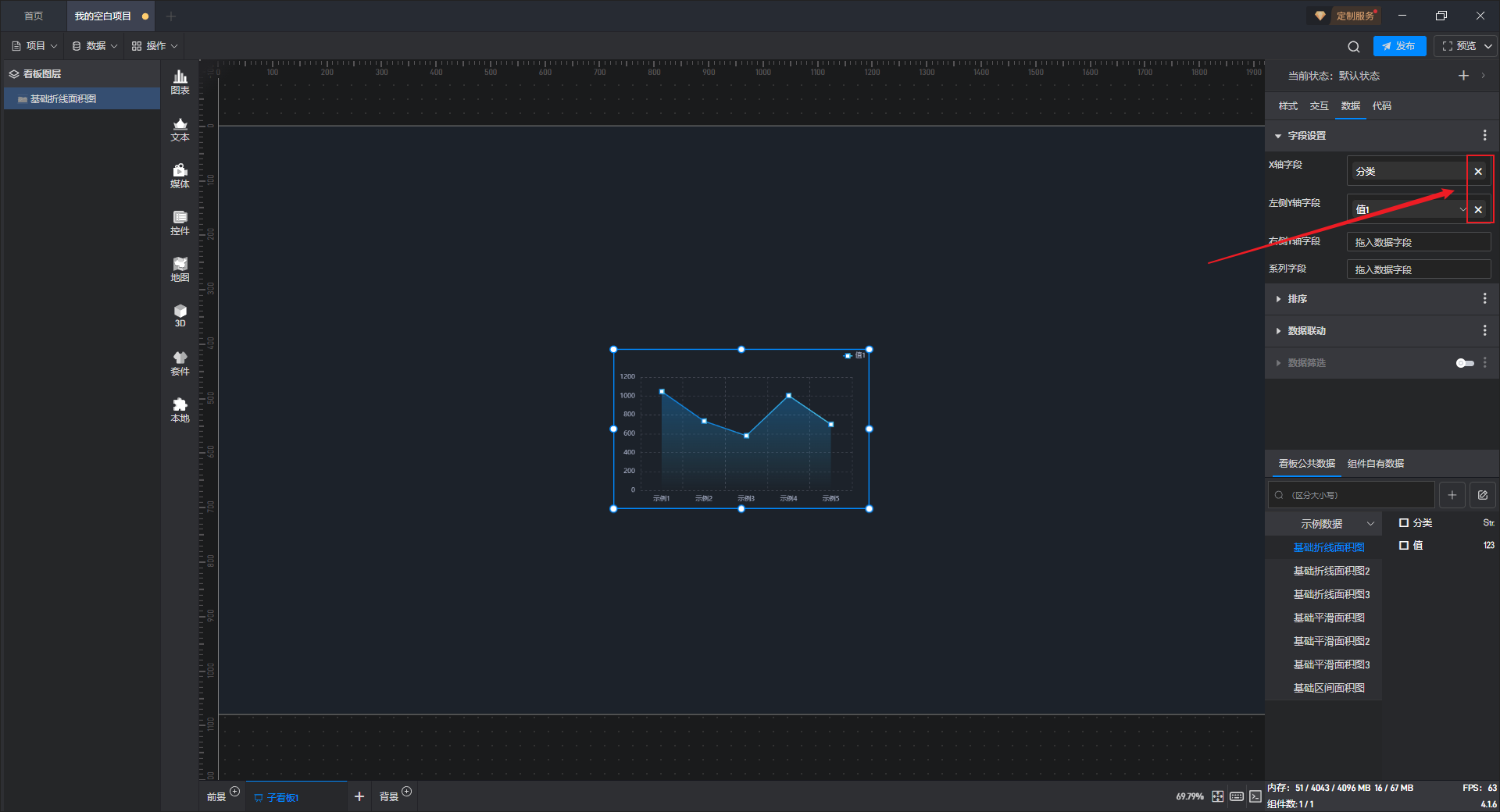
在修改数据字段前,需要先删除当前字段,点击字段右侧的“X”可以删除字段。

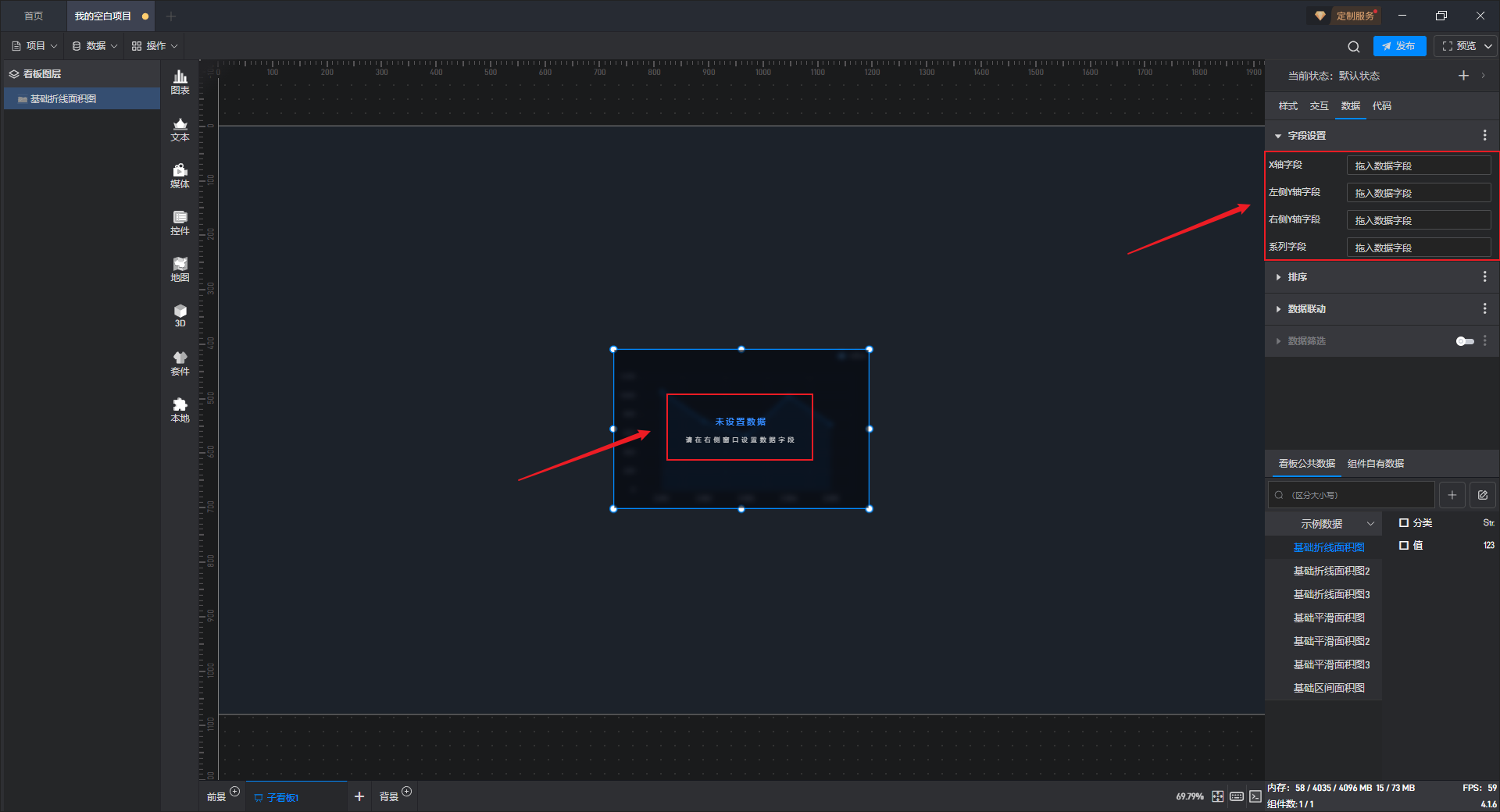
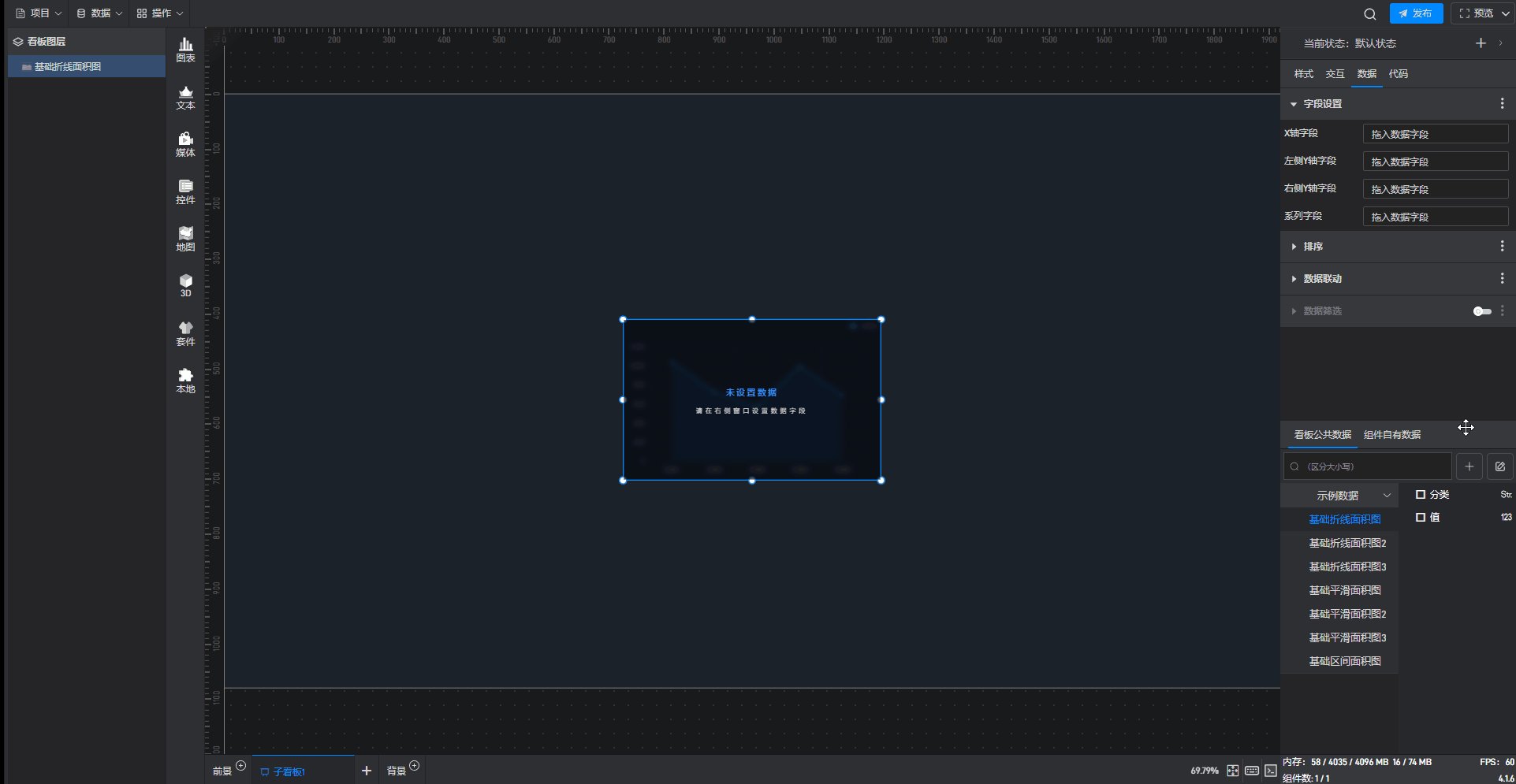
删除当前字段后,右侧字段栏为空,同时组件会提示“未设置数据”。

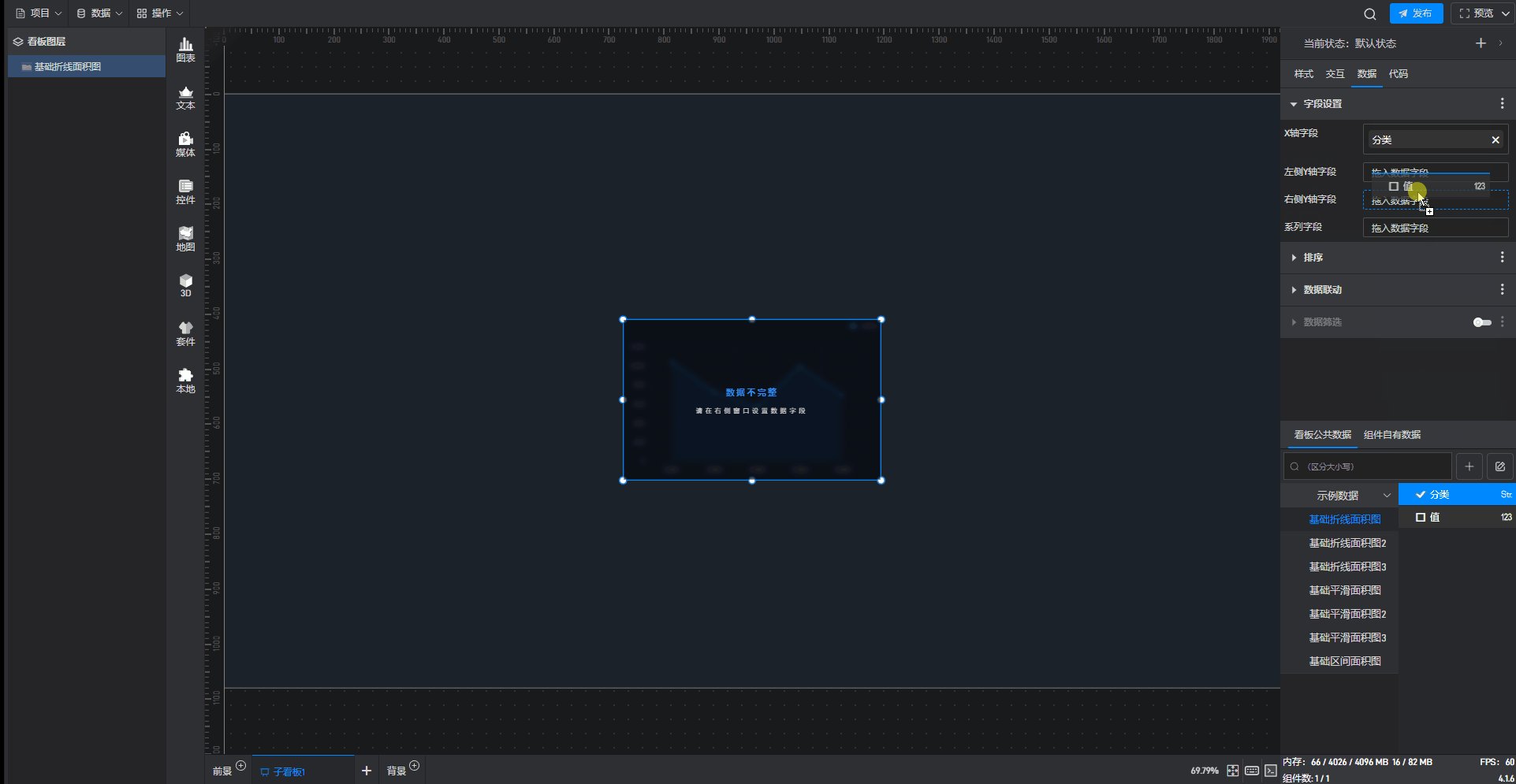
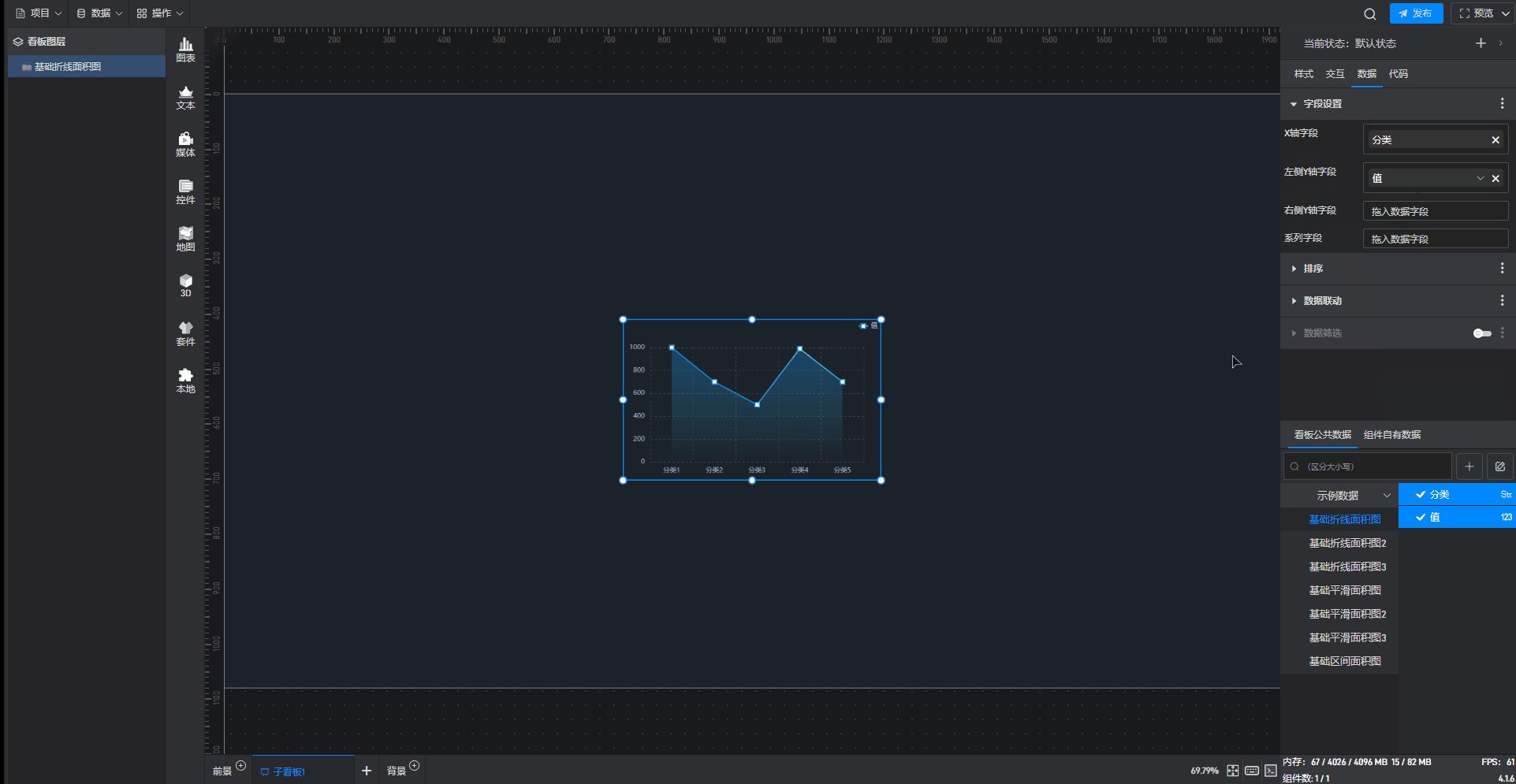
把本地数据字段拖拽添加到组件对应的字段设置中。

(3)设置系列字段
针对上述数据类型,下面我们演示一下“系列字段”是如何使用的
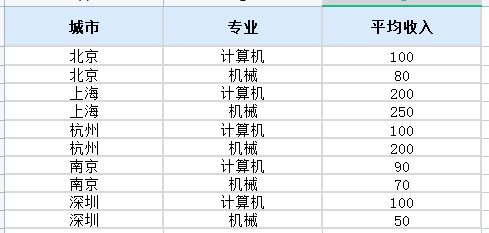
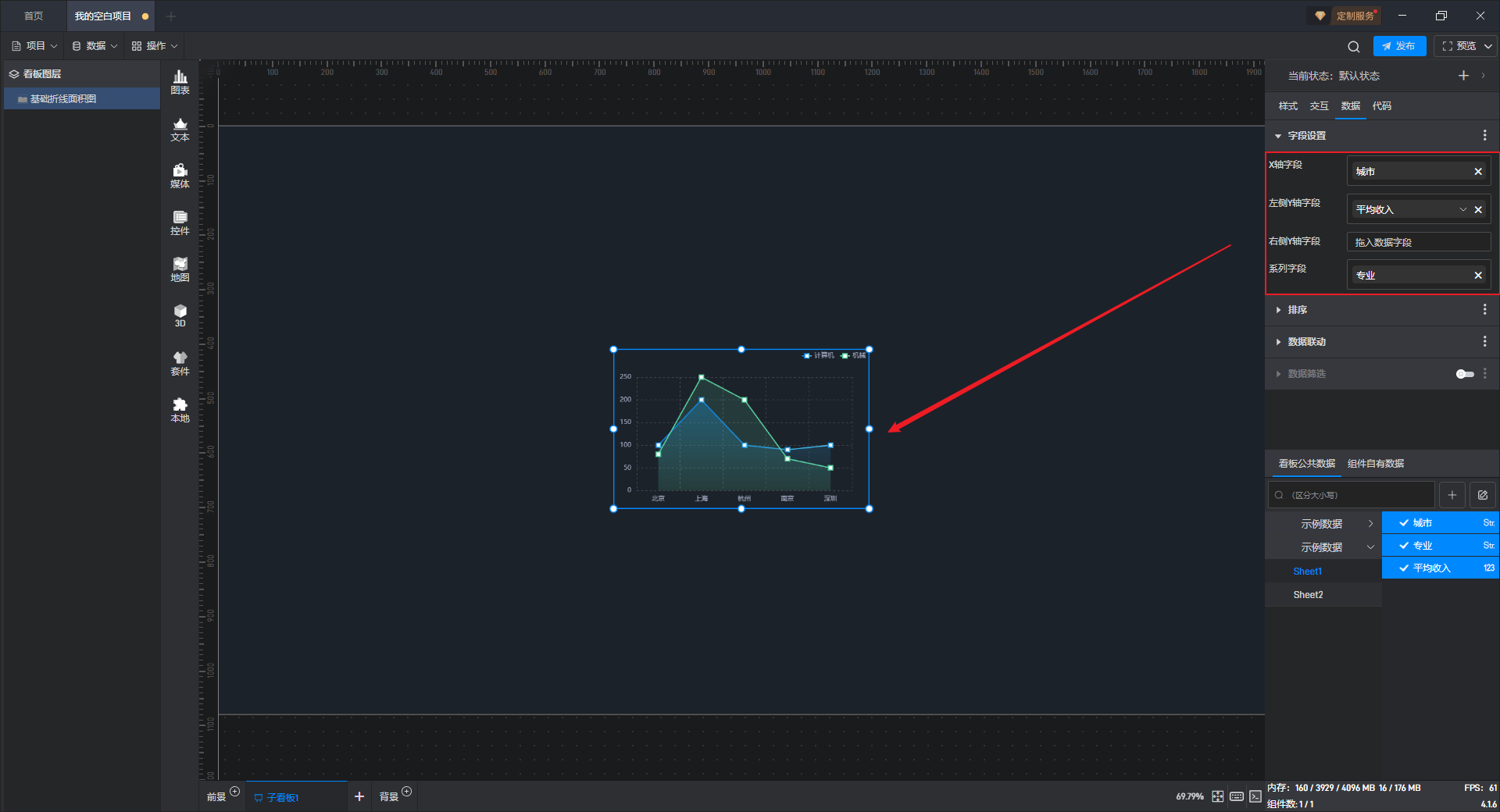
数据内容如下,“城市”为 X 轴字段,“专业”为系列字段,“平均收入”为 Y 轴字段。

生成的折线面积图如下,可以看到组件中有两条折线,一条代表计算机专业,另一条代表机械专业:

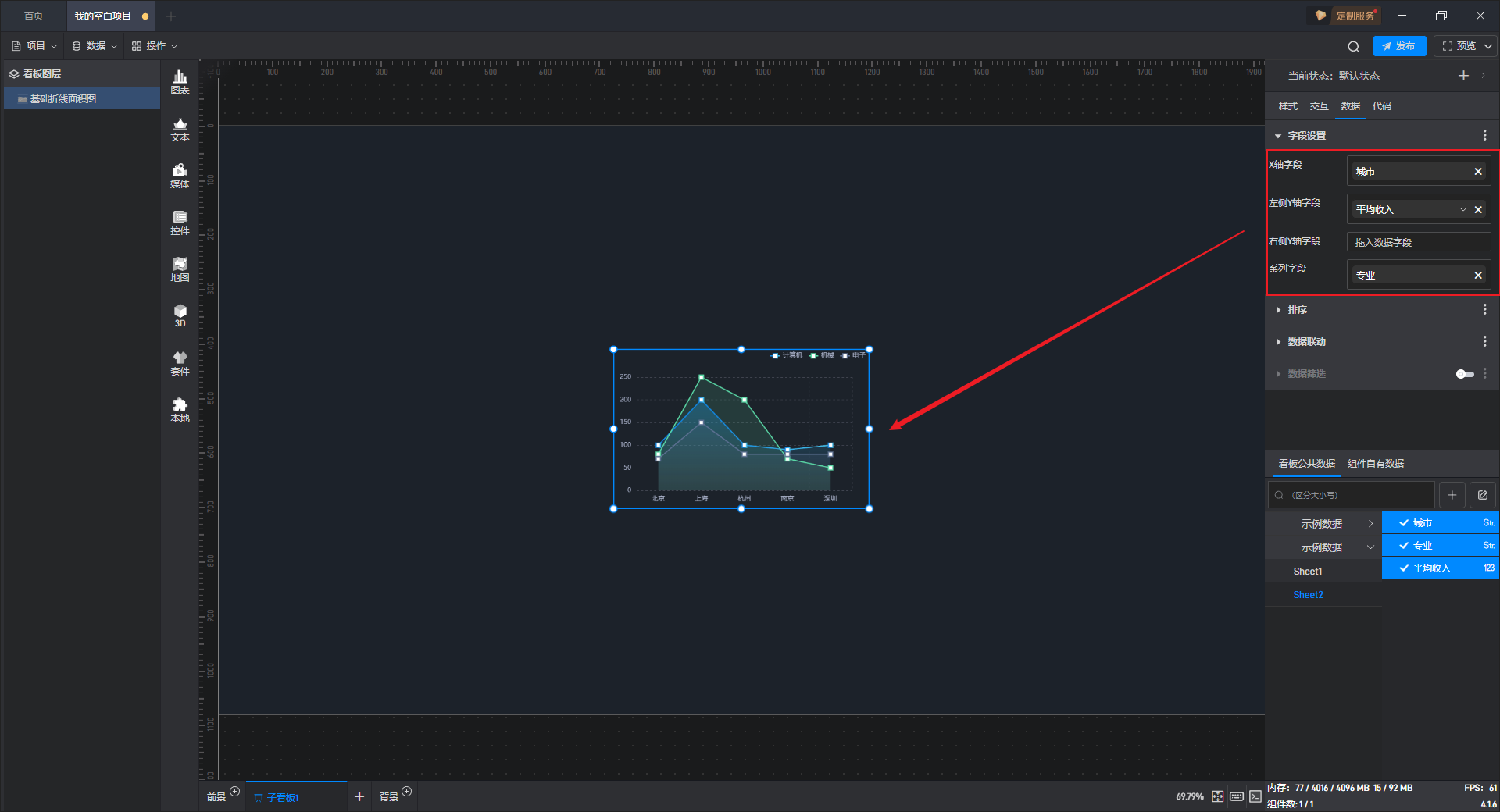
在上述数据表中添加一个新的专业“电子”,如下图所示:

此时折线面积图如下:

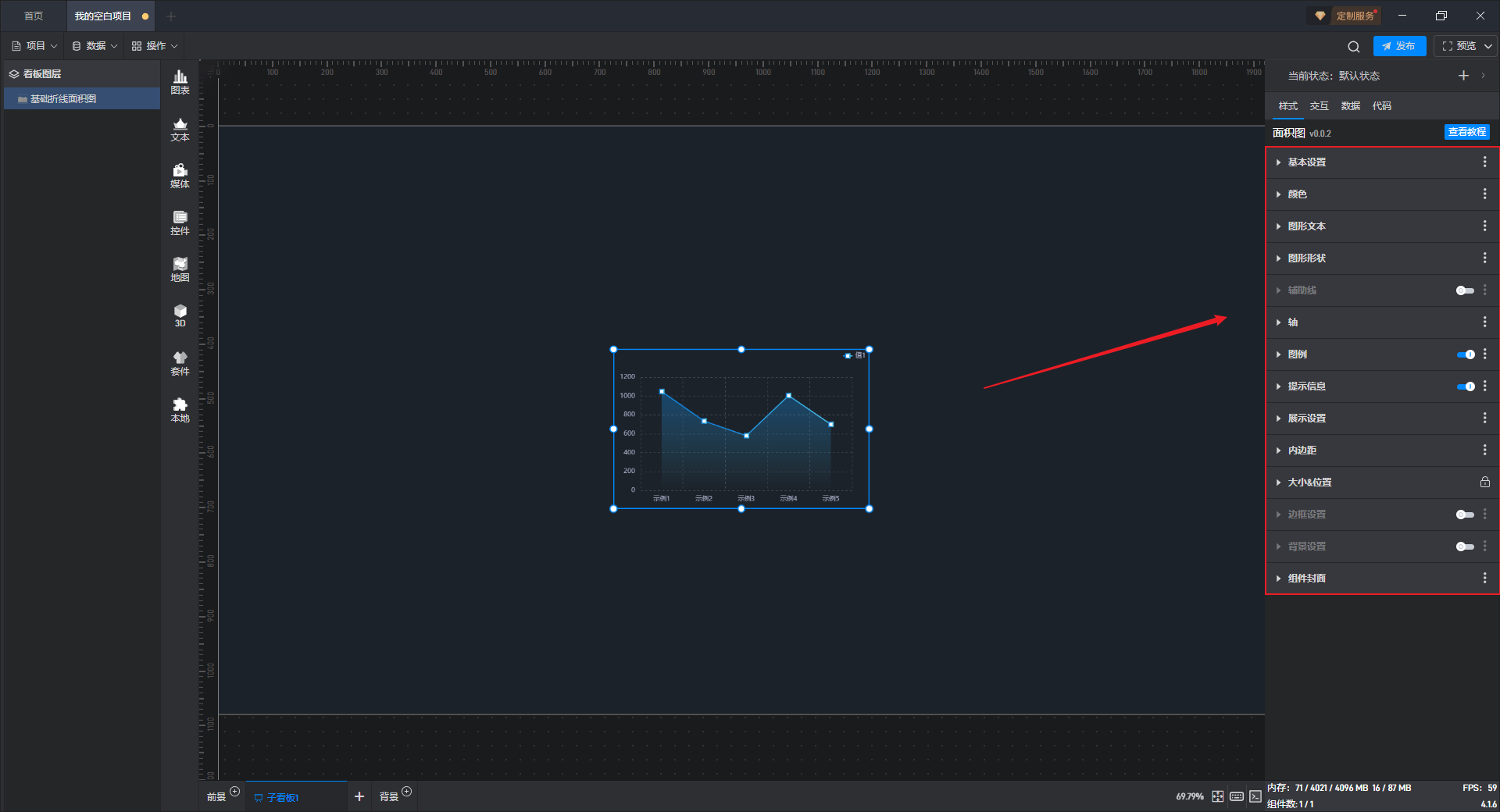
3. 设置组件样式
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

3.1. 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 3.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们分别为大家介绍一下每一个设置项:
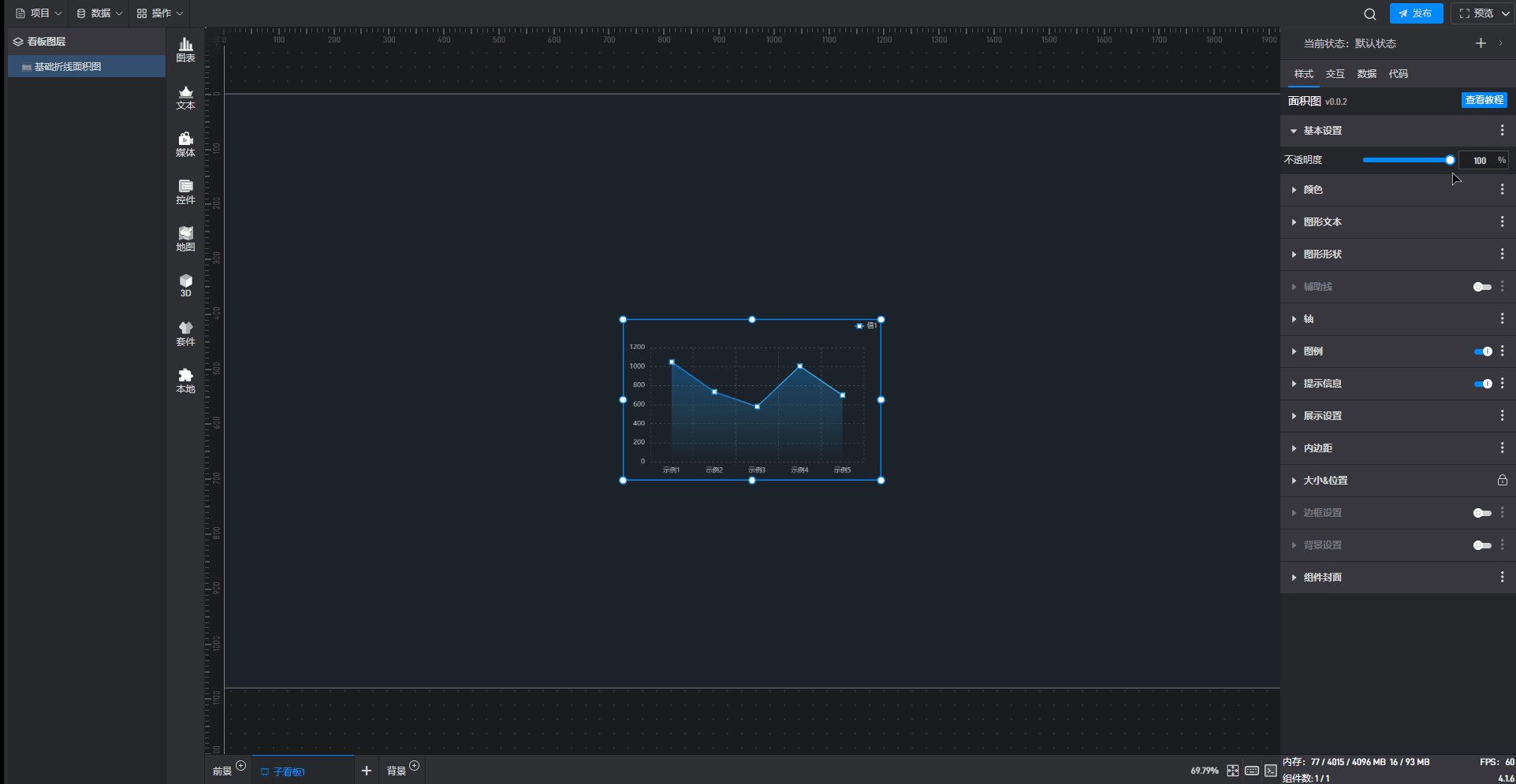
3.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
面积图 透明度变化,如下图所示:

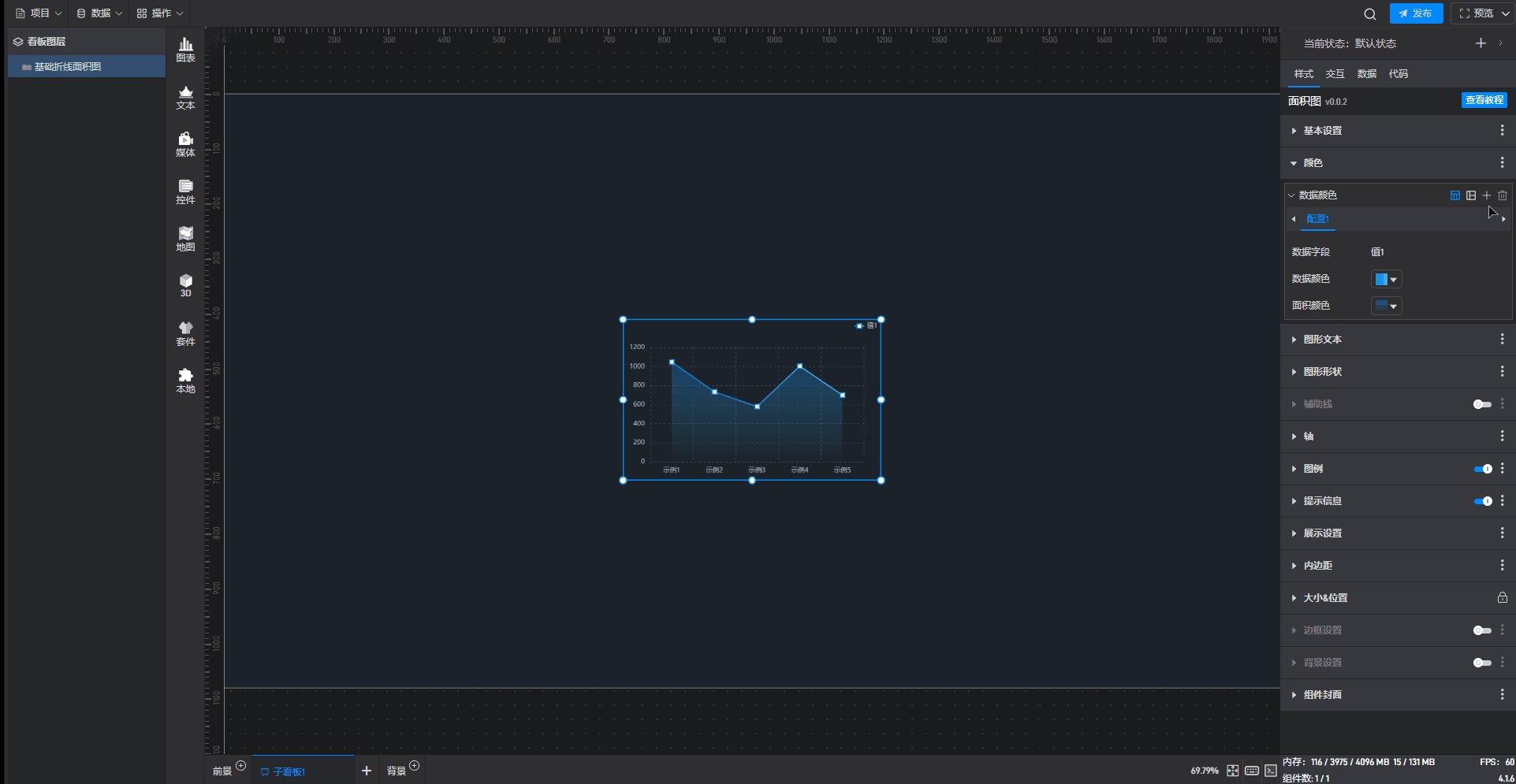
3.1.2 颜色
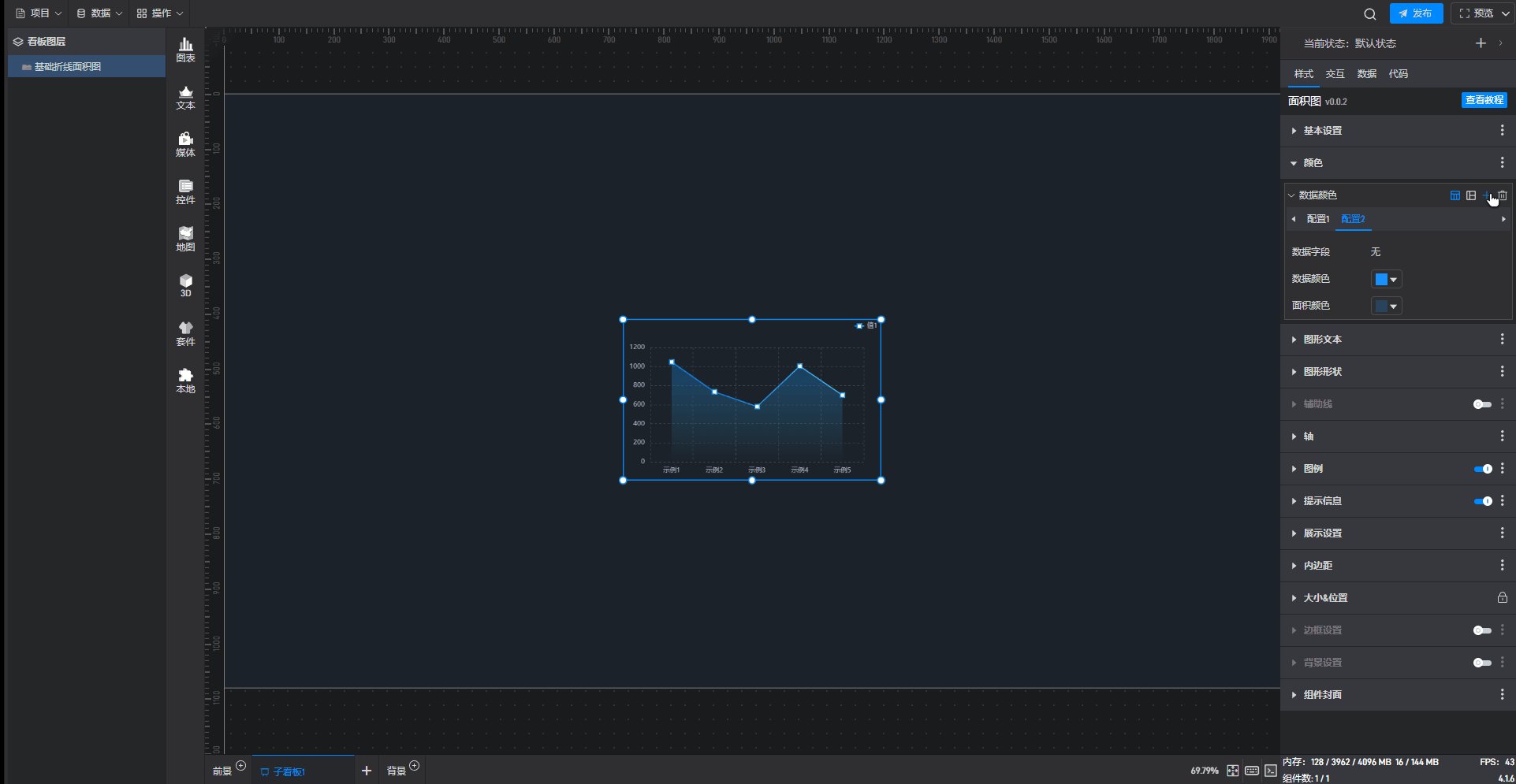
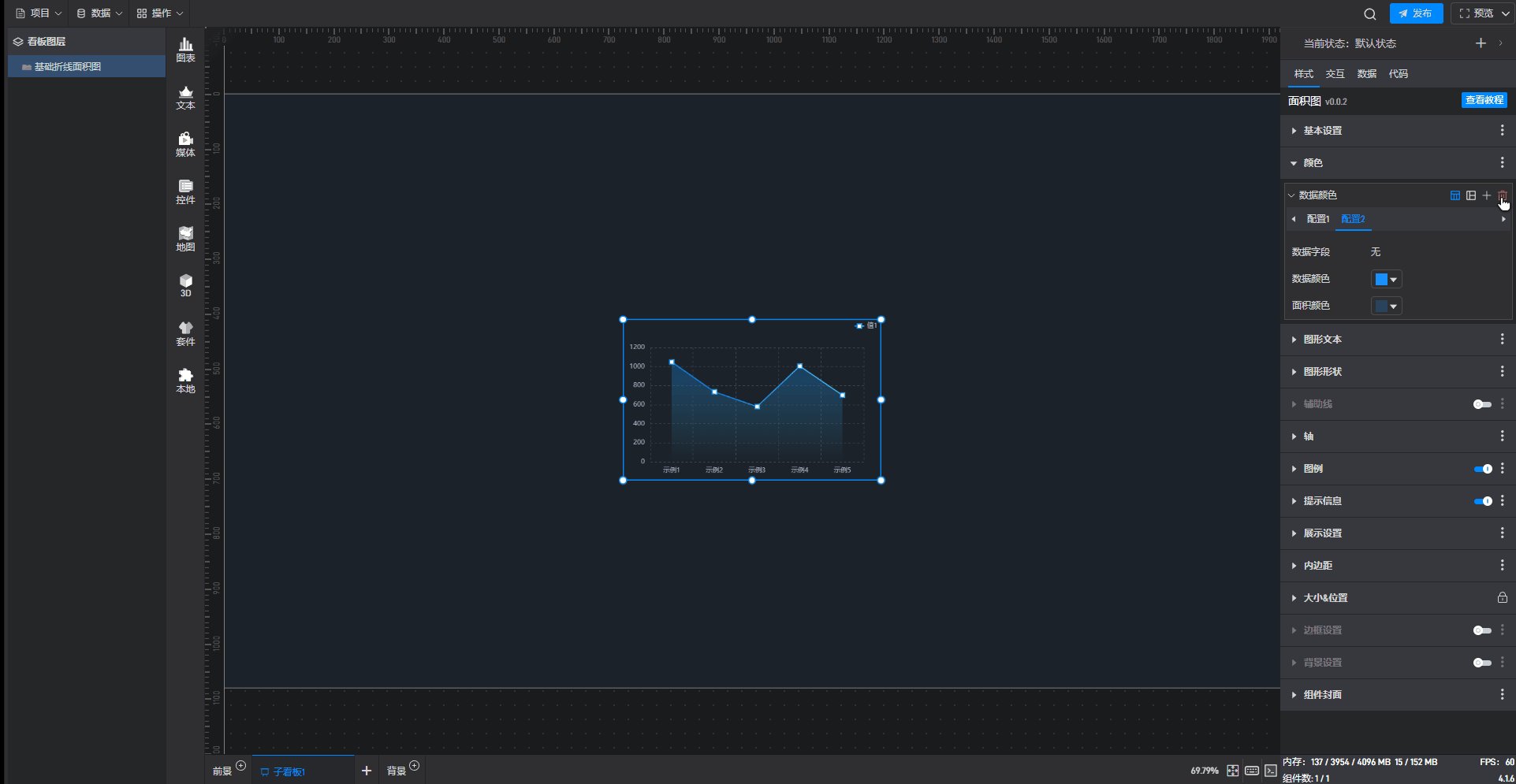
指示组件的图形填充颜色。点击“+”和“删除”按钮可以添加、删除颜色配置内容。

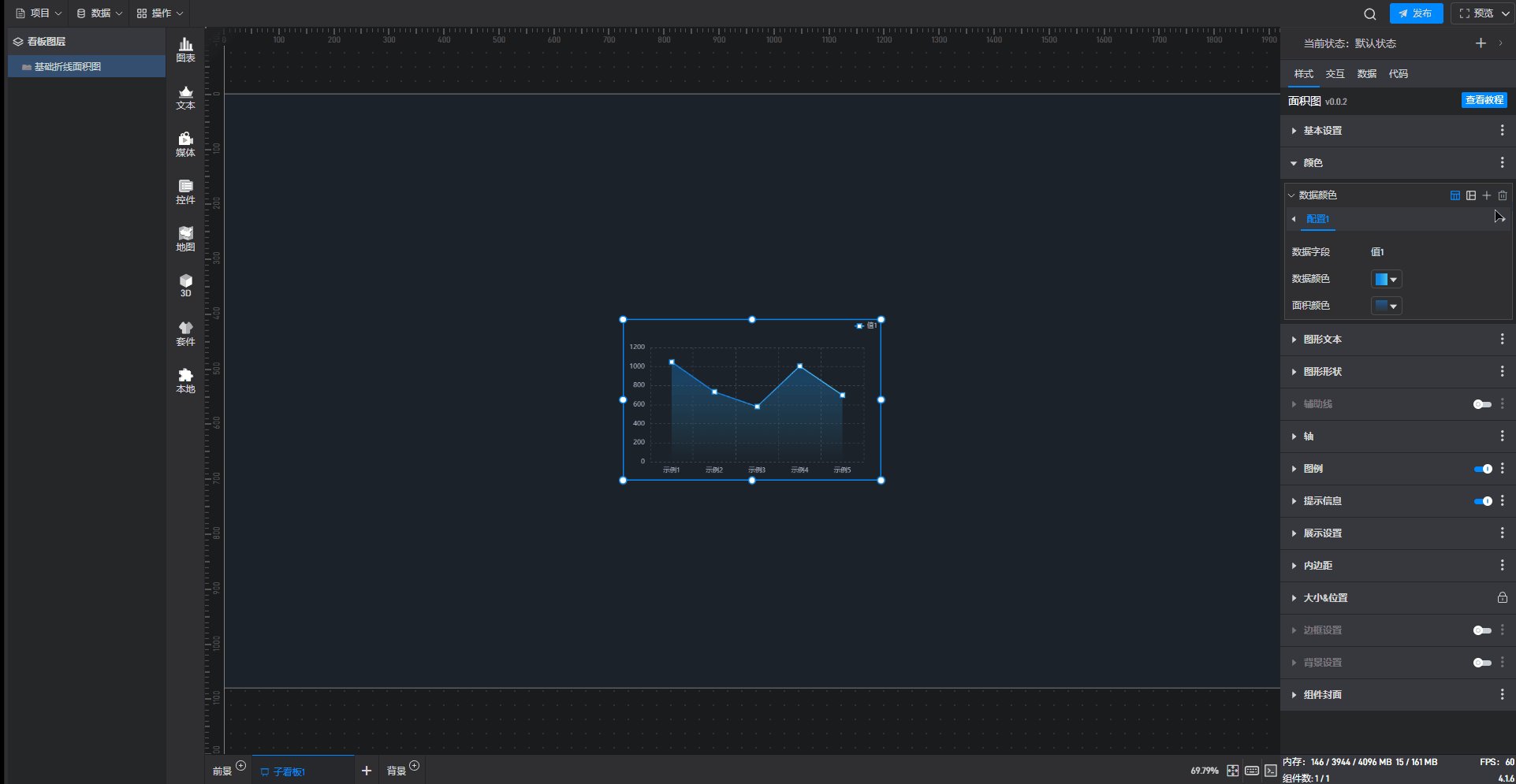
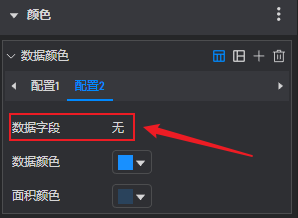
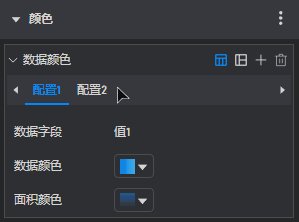
在默认颜色设置中,有时可能会看见多个配置项,它们显示的区别在于是否有对应的数据字段。
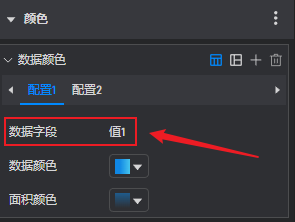
数据字段后显示内容代表当前正在使用的配置项,数据字段后显示“无”的则是备用的配置项。


【温馨提示】备用配置项有两种情况:一种是我们预设的一些配置项,一种则是当前组件之前使用过的历史配置项,在进行字段删减调整时,这些历史配置被保留下来了。
在“数据”设置中添加字段的过程中,默认会在“样式”设置中创建一个新的颜色配置项,如果已有备用配置项,那么这些字段会按照顺序使用这些配置项。
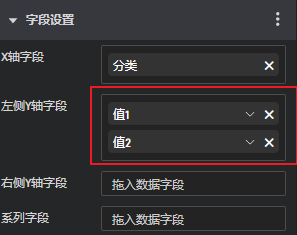
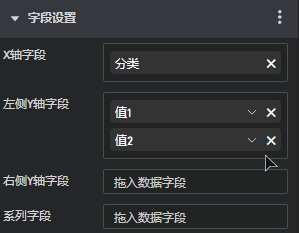
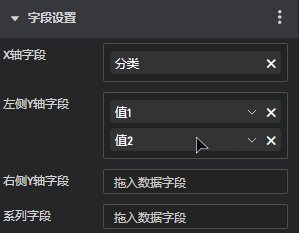
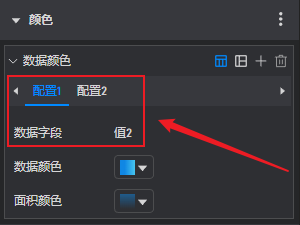
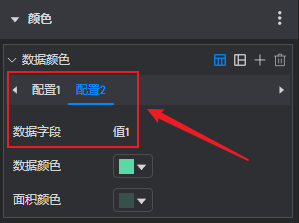
在“字段设置”中,Y 轴字段的顺序是从上到下排序。

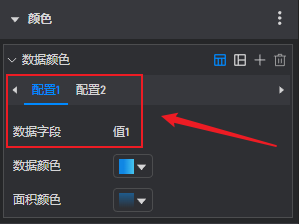
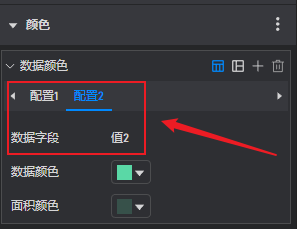
第一个字段使用配置 1,第二个字段使用配置 2,以此类推。


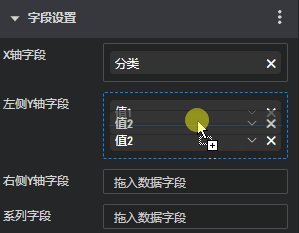
我们可以通过鼠标拖动的方式来改变数据字段的排列顺序。

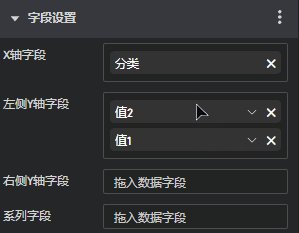
当修改 Y 轴字段的排序后,值 2 字段排在第一位,会使用配置 1,值 1 字段排在第二位,会使用配置 2。


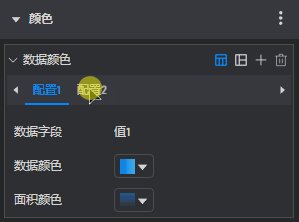
我们也可以在不修改数据字段排序的情况下,通过拖动配置项的顺序来修改配置,例如将配置 2 拖动到配置 1,这样之前配置 2 就变成了配置 1,排序第一位的数据字段(值 1)就会使用这个配置项。

【温馨提示】如果我们想要使用某个备用配置项,也可以直接把该备用配置项拖到对应的字段顺序位置上。
| 配置项 | 说明 |
|---|---|
| 数据字段 | 对应组件的Y 轴字段,每个字段对应一组柱子,每根柱子都可以单独设置颜色。 |
| 数据颜色 | 对指定数据字段单独进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
| 面积颜色 | 对指定数据字段的图形面积单独进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
3.1.3 图形文本
(1)折线文本
开启“图形文本”按钮后,组件中才能显示图形文字。
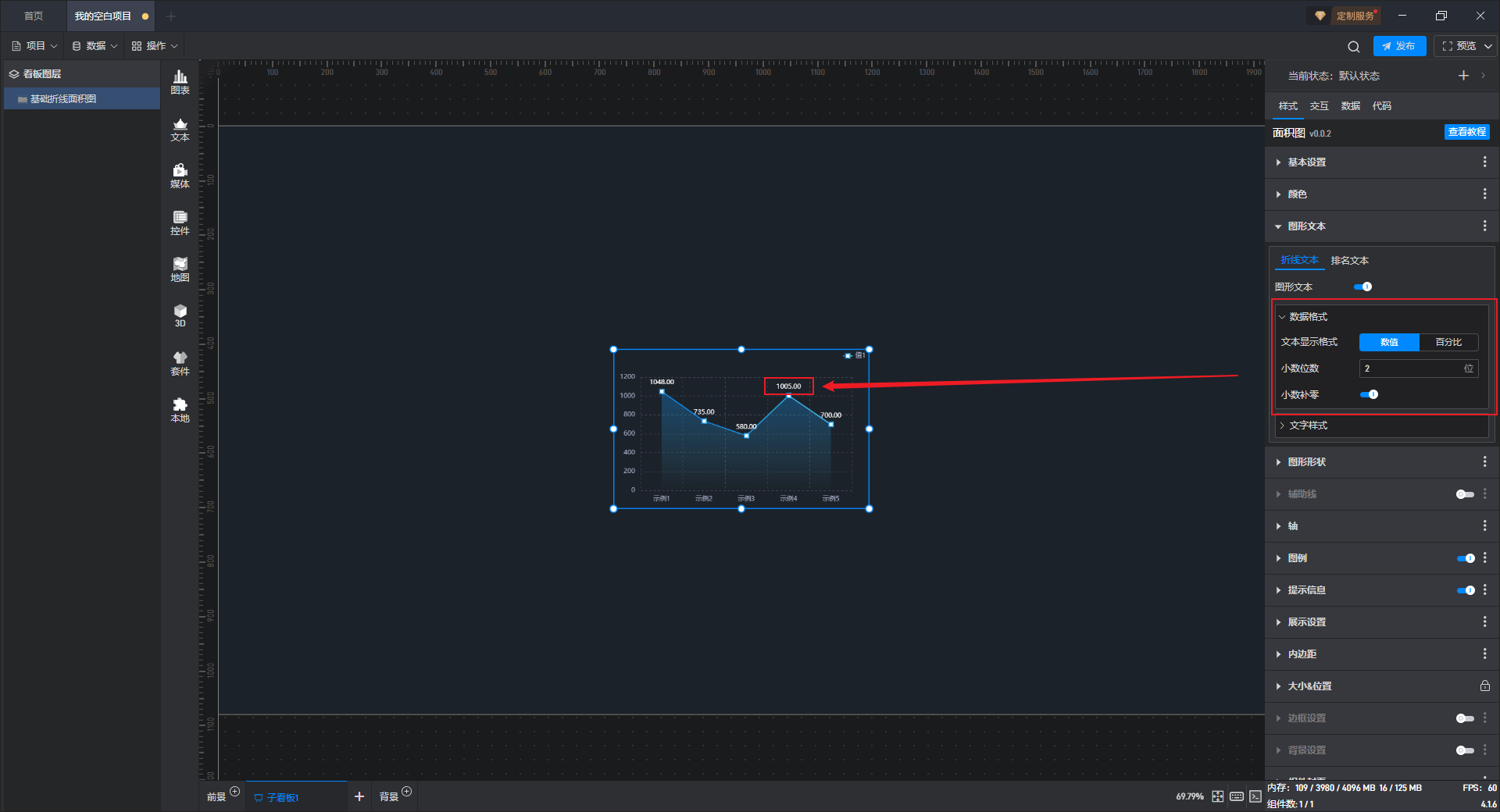
a)数据格式
| 配置项 | 说明 |
|---|---|
| 文本显示格式 | 格式分为“数值”和“百分比”2 种,需根据组件勾选的数据字段类型来选择。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“2”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
面积图 折线文本开启 2 位小数补零,如下图所示:

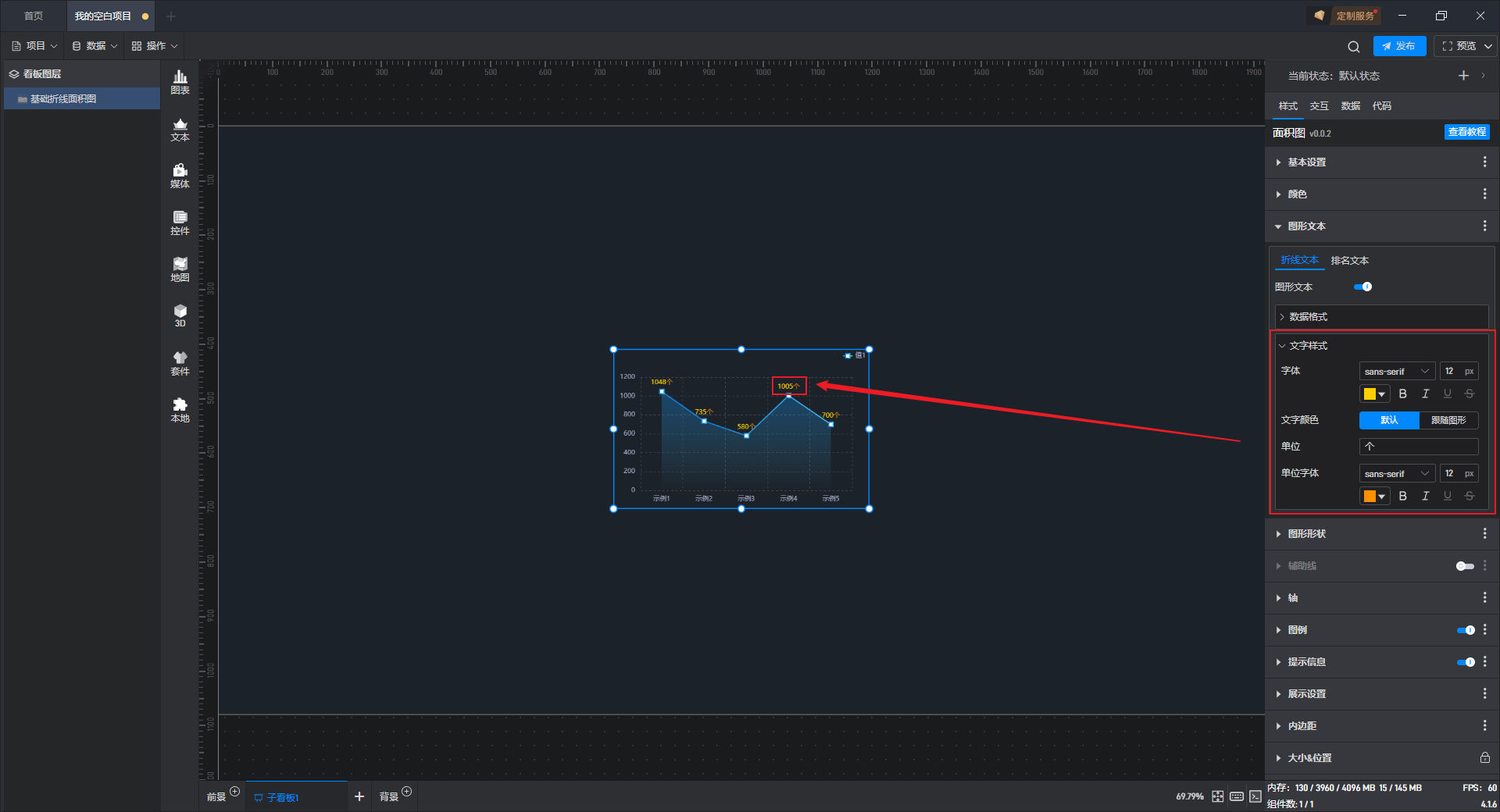
b)文字样式
| 配置项 | 说明 |
|---|---|
| 字体 | 可对折线文本的字体、字体大小、颜色等样式进行配置。 |
| 文字颜色 | “默认”即文字颜色为组件预设颜色,“跟随图形”即文字颜色随图形颜色而定。 |
| 单位 | 自定义输入柱形文本的单位。 |
| 单位字体 | 对折线文本的单位字体、字体大小、颜色等样式进行配置。 |
面积图 折线文本文字样式,如下图所示:

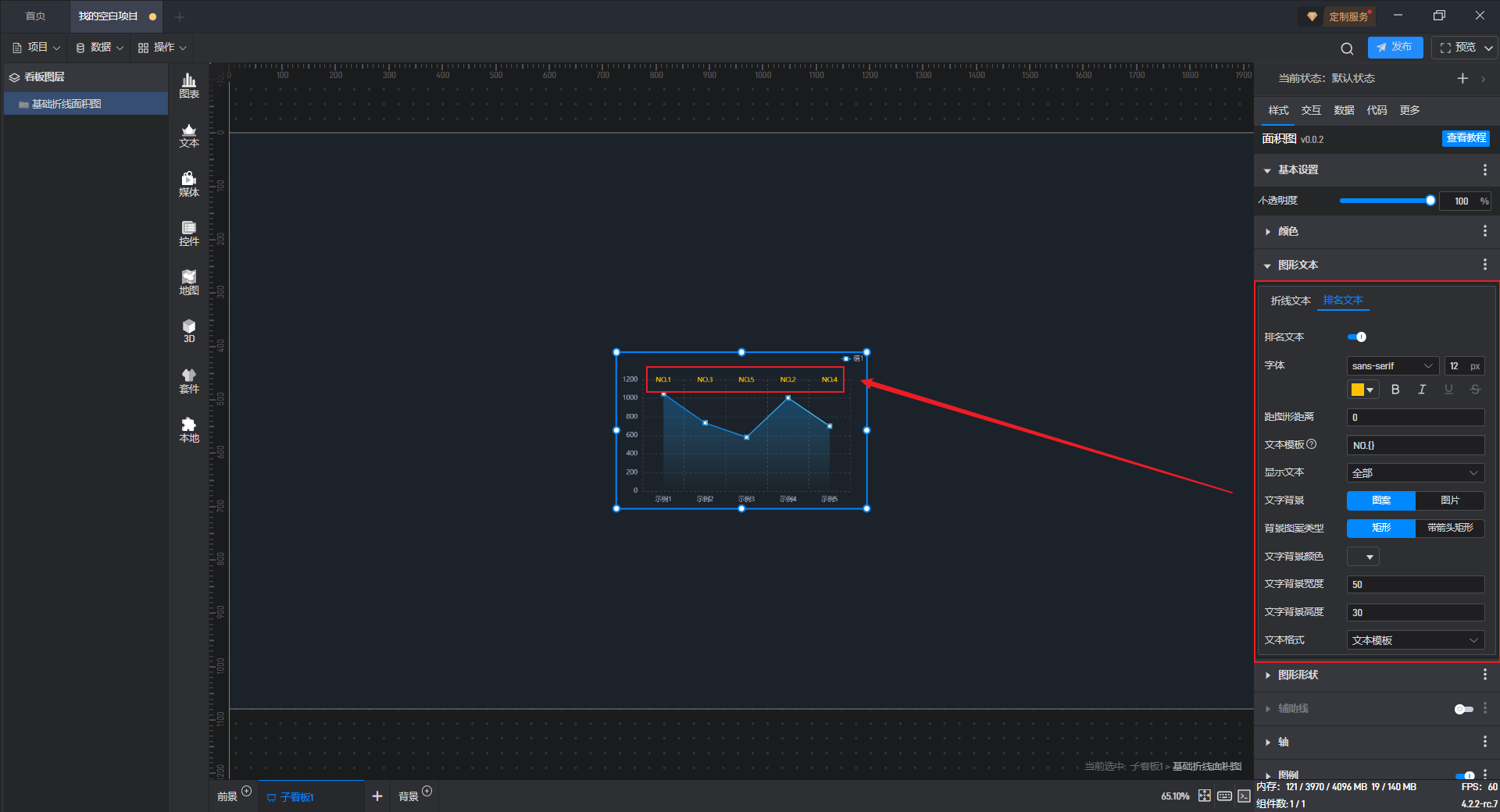
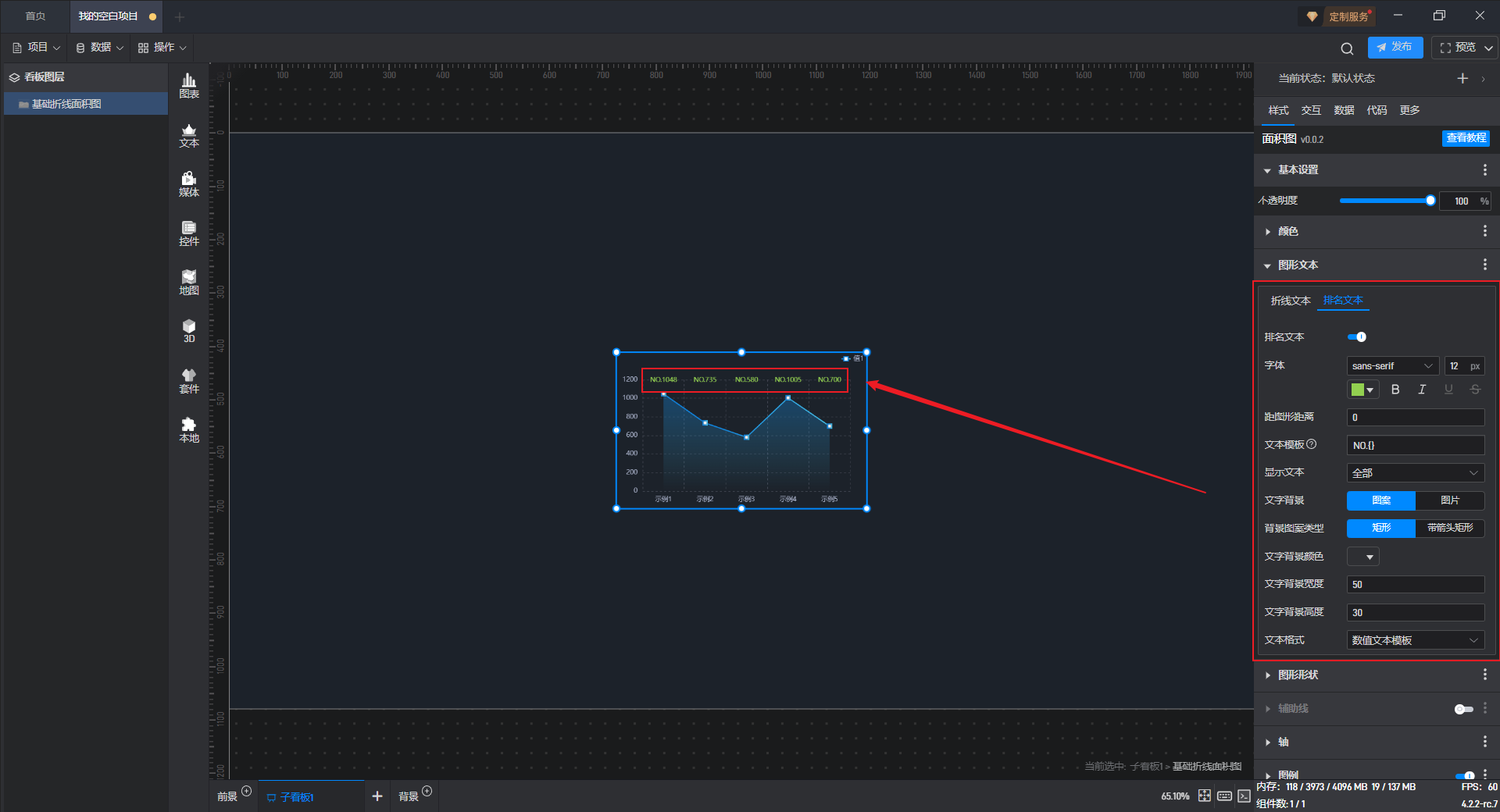
(2)排名文本
开启“排名文本”按钮后,组件中才能显示图形排名。
| 配置项 | 说明 |
|---|---|
| 字体 | 可对排名文本的字体、字体大小、颜色等样式进行配置。 |
| 距图形距离 | 排名文本距离折线的距离远近,自定义输入间距的值,默认为“0”。 |
| 文本模板 | 自定义输入排名文本的固定模板,默认为“NO.{}”。 |
| 显示文本 | 可显示“全部”“最大值”“最小值”“最大值和最小值”和“自定义”5 种文本。 |
| 文字背景 | 可选择“图案”或“图片”作为文字背景。 |
| 背景图案类型 | 选择“图案”作为文字背景后,可选择“矩形”或“带箭头矩形”作为文字背景图案。 |
| 文字背景图片 | 选择“图片”作为文字背景后,可自由选择本地图片作为文字背景图片。 |
| 文字背景颜色 | 对排名文本单独进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
| 文字背景宽/高度 | 自定义输入排名文本的背景大小,默认宽度为“50”、高度为“30”。 |
| 文字格式 | 可选择“文本模板”或“数值文本模板”作为排名文本展示方式。 |
面积图 排名文本格式为文本模板,如下图所示:

面积图 排名文本格式为数值文本模板,如下图所示:

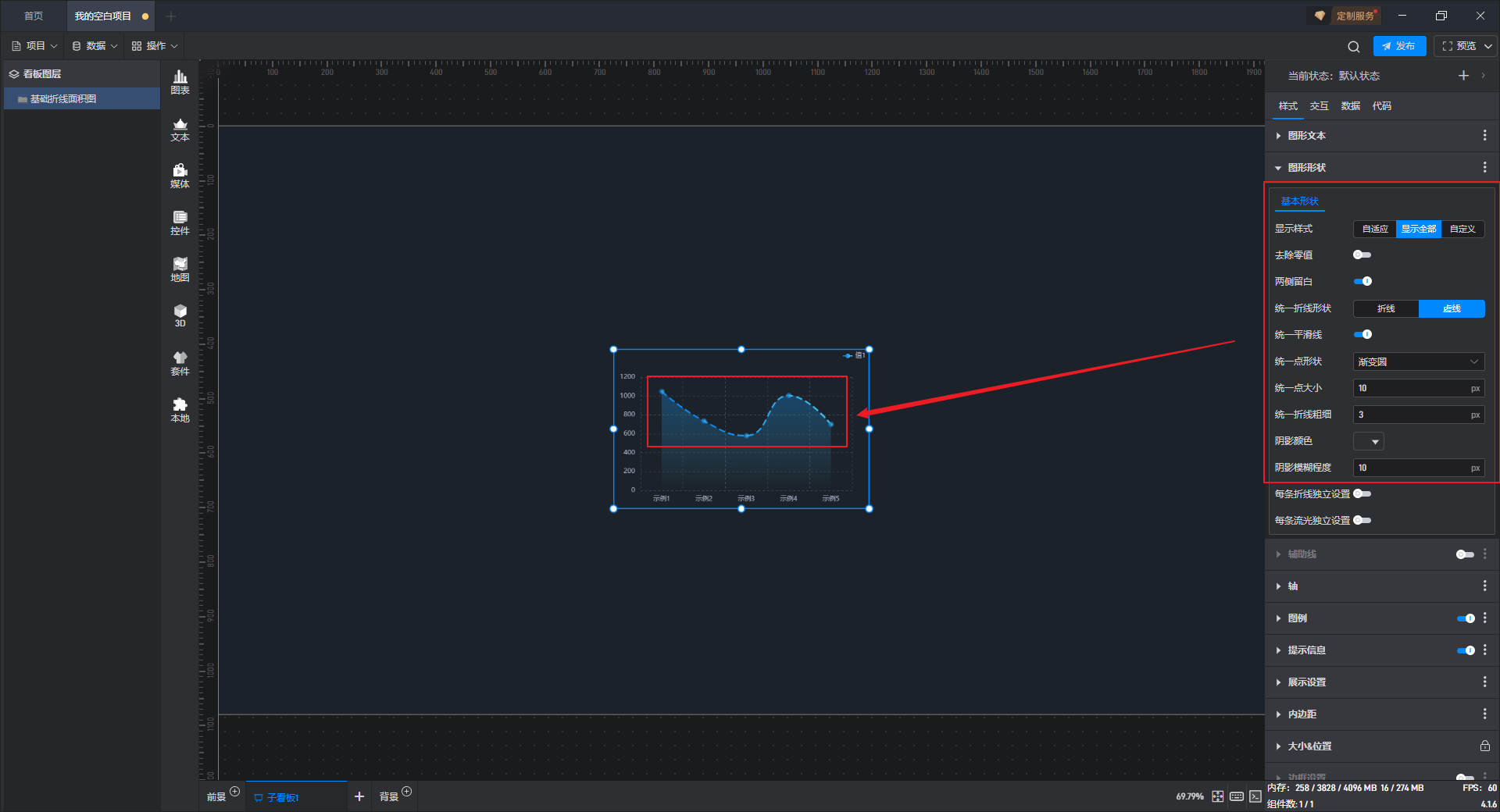
3.1.4 图形形状
面积图组件中面积的基本形状。
| 配置项 | 说明 |
|---|---|
| 显示样式 | “自适应”则组件显示预设样式;“显示全部”则组件显示全部面积,选择“自定义”则自定义设置柱子的数量。 |
| 图形数量 | “自定义”显示样式可设置柱子的数量,默认柱子数量为“10 个”。 |
| 去除零值 | 开启此按钮,去除值为“0”的数据。 |
| 两侧留白 | 开启此按钮,X 轴最左侧和最右侧留出部分空间。 |
| 统一折线形状 | 可选择统一折线展示形状为“折线”或“虚线”。 |
| 统一平滑线 | 开启此按钮,统一折线变为平滑线样式。 |
| 统一点形状 | 可选择 10 种统一点的形状样式,一般默认为“空心方块”。 |
| 统一点大小 | 组件中折线上统一点的大小,默认为“8px”。 |
| 统一折线粗细 | 组件中统一折线的粗细,默认为“2px”。 |
| 阴影颜色 | 对组件中统一折线的阴影进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
| 阴影模糊程度 | 手动设置组件中统一折线的阴影的模糊程度,默认为“10px”。 |
面积图 图形基本形状,如下图所示:

开启“每条折线独立设置”的按钮后,可单独对每条折线进行配置,配置内容的设置方式与“3.1.2 颜色”中的设置方式一致,此处不多作赘述。
| 配置项 | 说明 |
|---|---|
| 数据字段 | 对应组件的Y 轴字段,每个字段对应一条折线。 |
| 折线形状 | 可设置折线的形状为“折线”或“虚线”。 |
| 平滑线 | 开启此按钮,该条折线变为平滑线样式。 |
| 点形状 | 可选择 10 种折线上数值点的形状样式,一般默认为“实心圆”。 |
| 点大小 | 该条折线上数值点的大小,默认为“5px”。 |
| 折线粗细 | 该条折线的粗细,默认为“2px”。 |
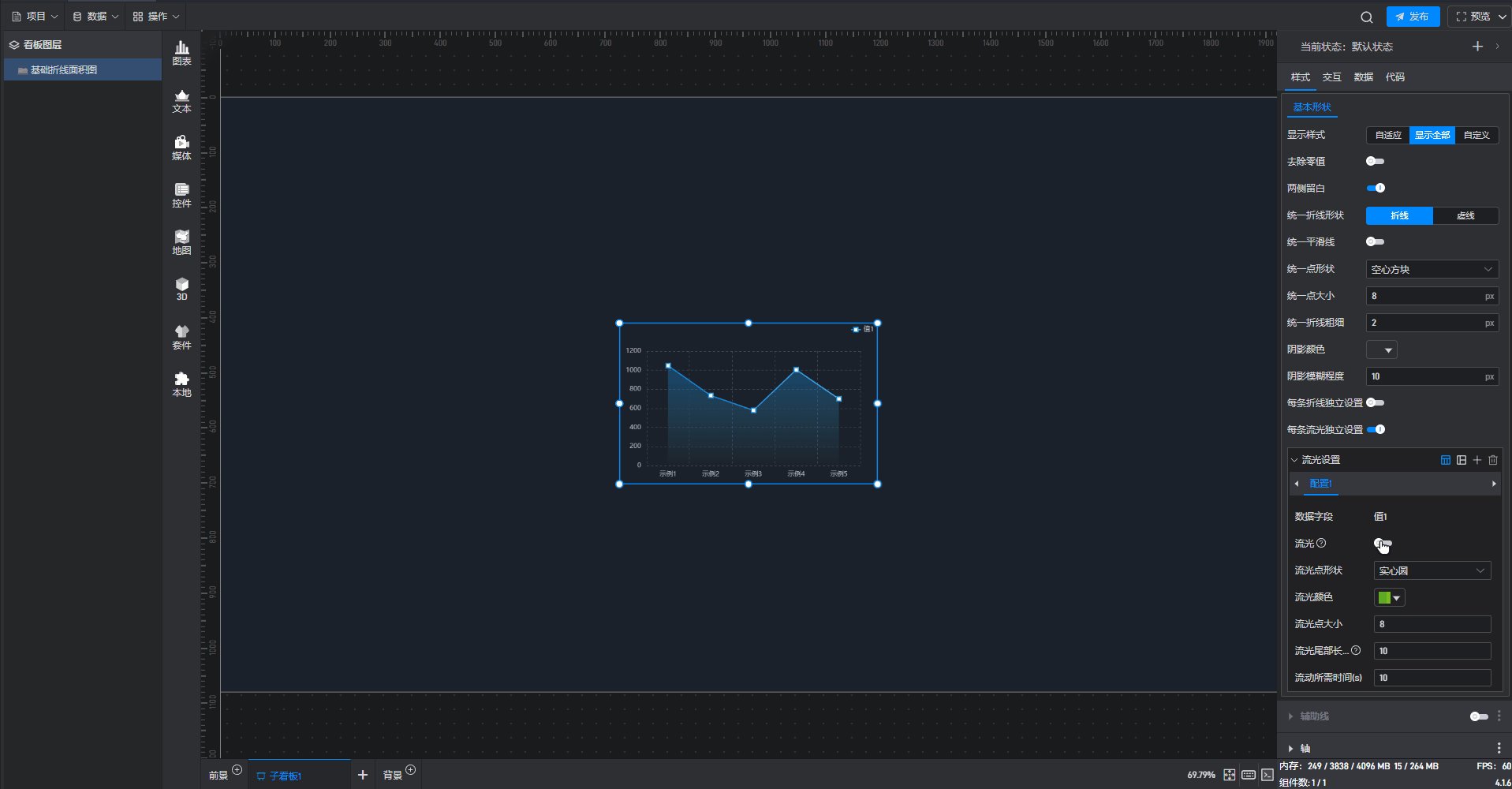
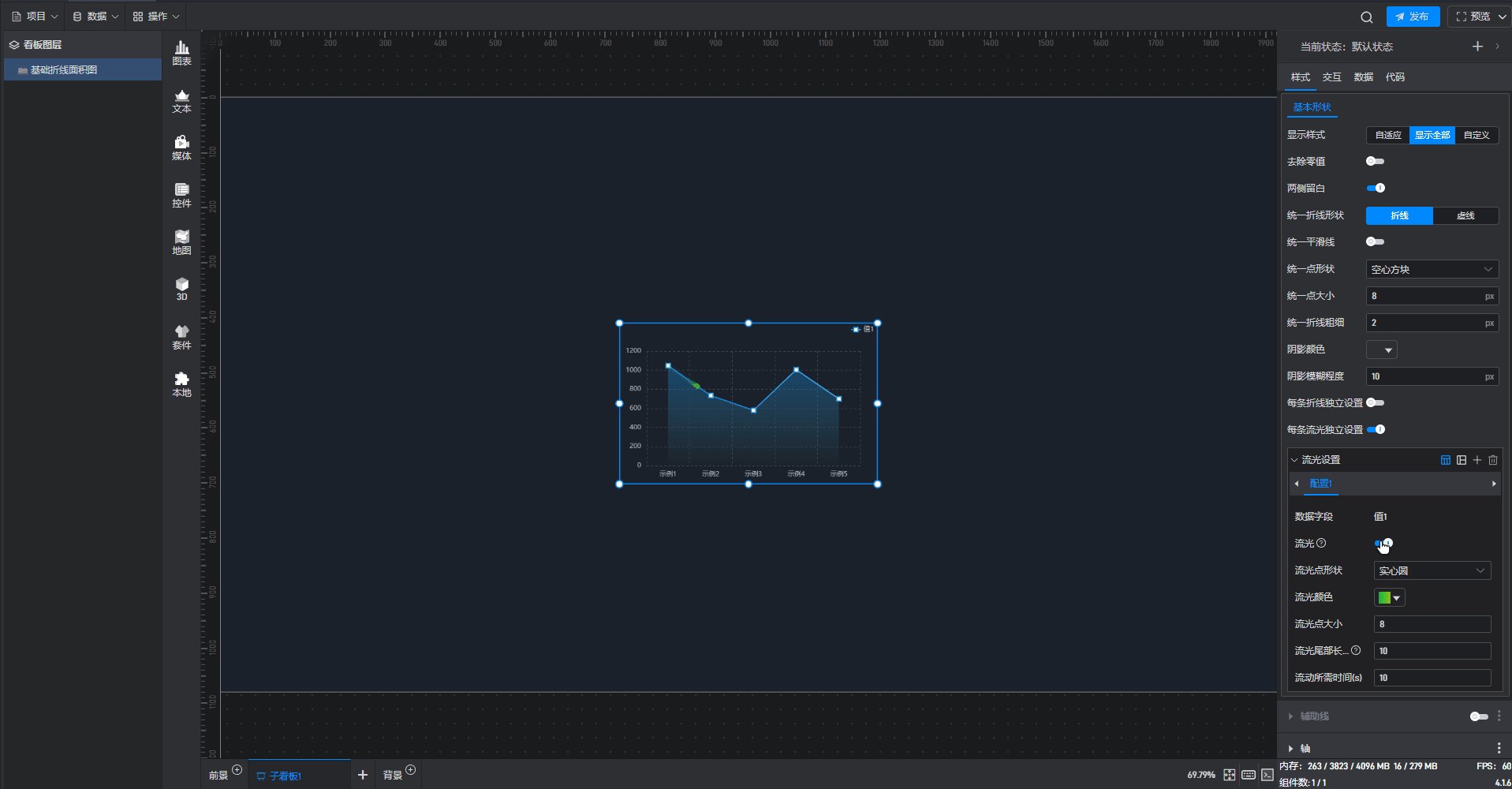
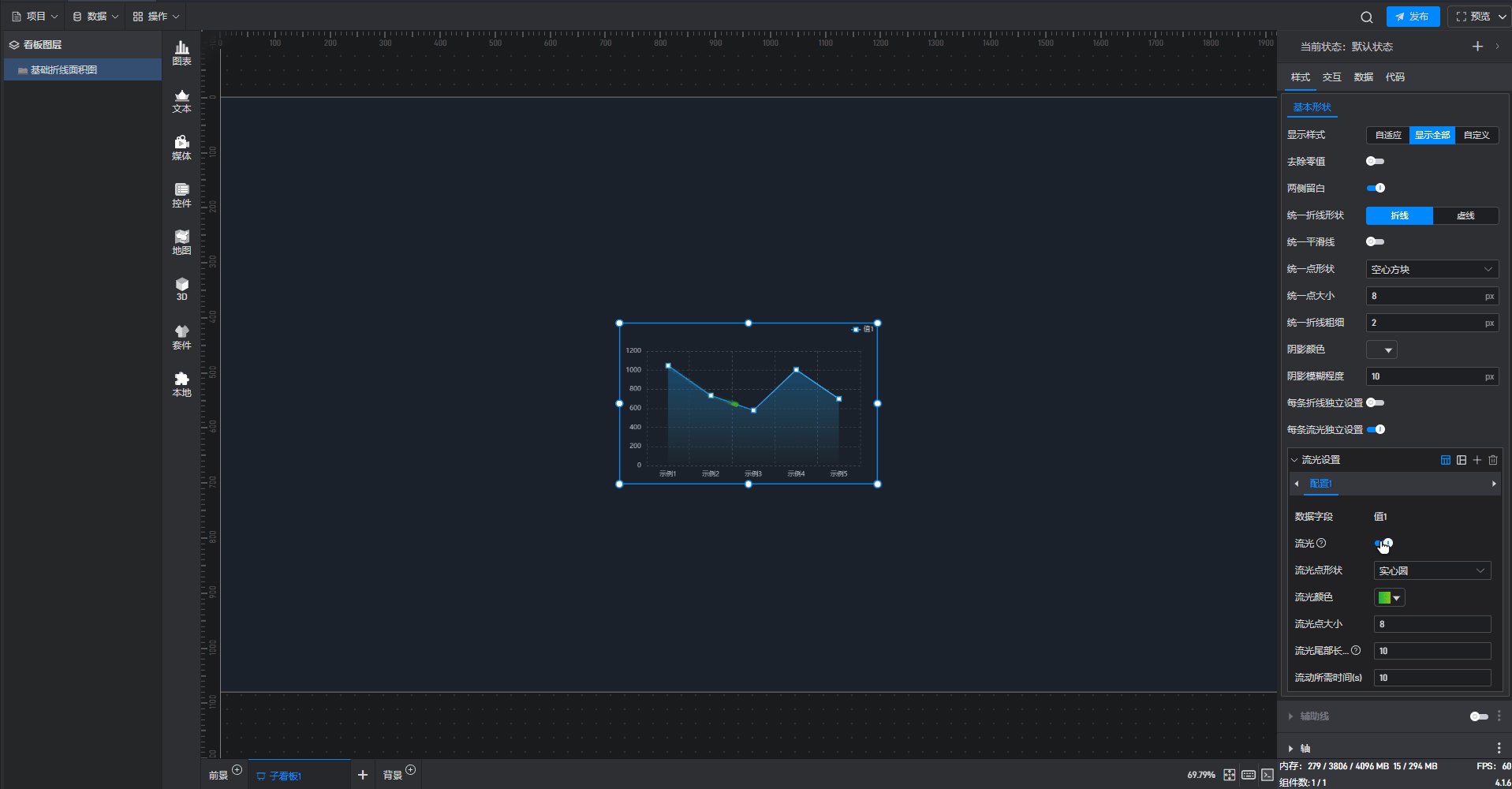
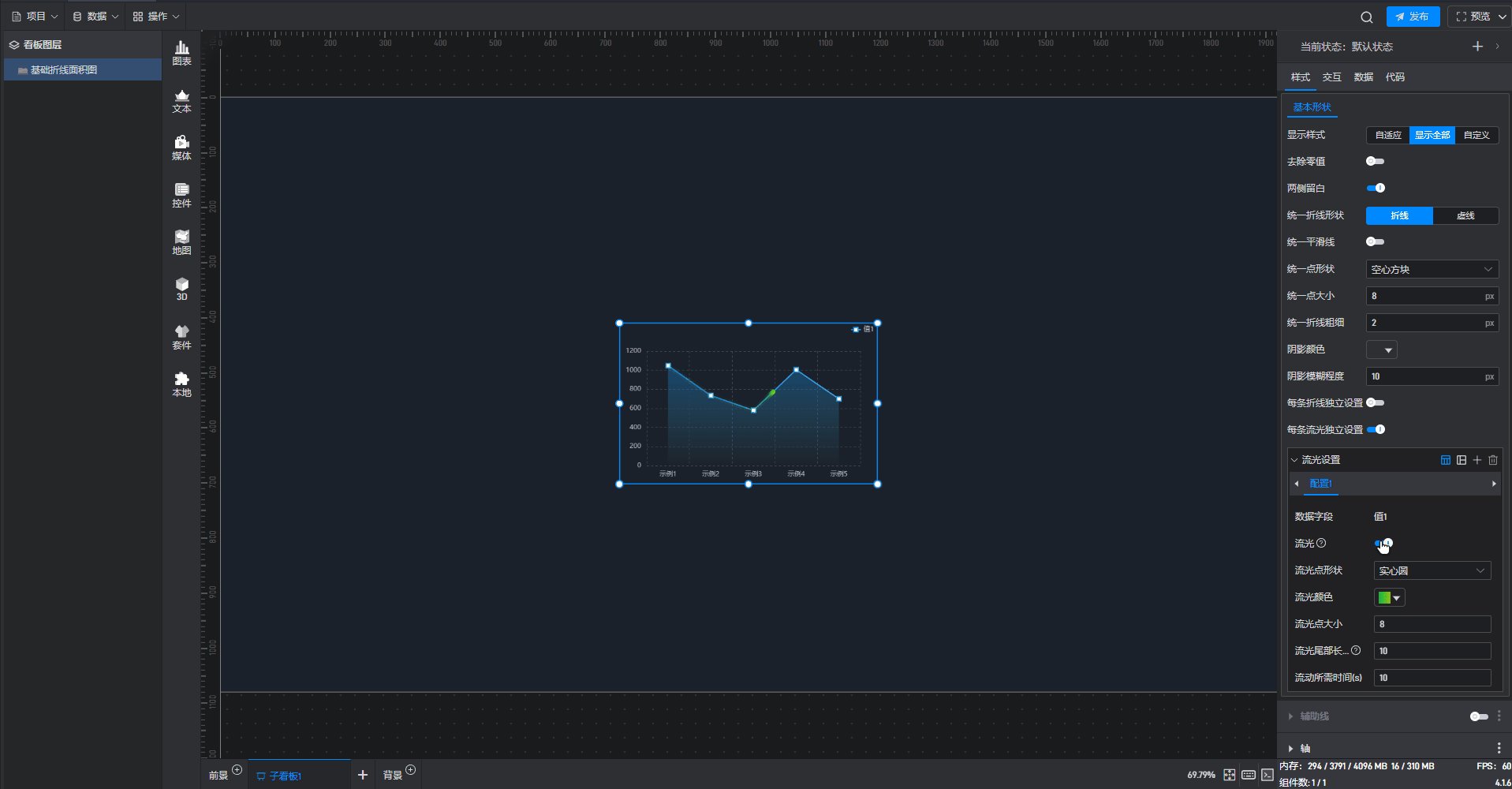
开启“每条流光独立设置”的按钮后,可单独对每条流光进行配置,配置内容的设置方式与“3.1.2 颜色”中的设置方式一致,此处不多作赘述。
| 配置项 | 说明 |
|---|---|
| 数据字段 | 对应组件的Y 轴字段,每个字段对应一条折线上的流光。 |
| 流光 | 开启此按钮,该条折线上才会显示流光的样式。 |
| 流光点形状 | 可选择 10 种折线上流光的形状样式,一般默认为“实心圆”。 |
| 流光颜色 | 对折线上的流光单独进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
| 流光点大小 | 该条折线上流光点的大小,默认为“8”。 |
| 流光尾部长度(%) | 该条折线上流光的尾部长度,默认为“10”。 |
| 流动所需时间(s) | 该条折线上流光的速度,默认流动所需时间为“10”。 |
面积图 折线流光样式,如下图所示:

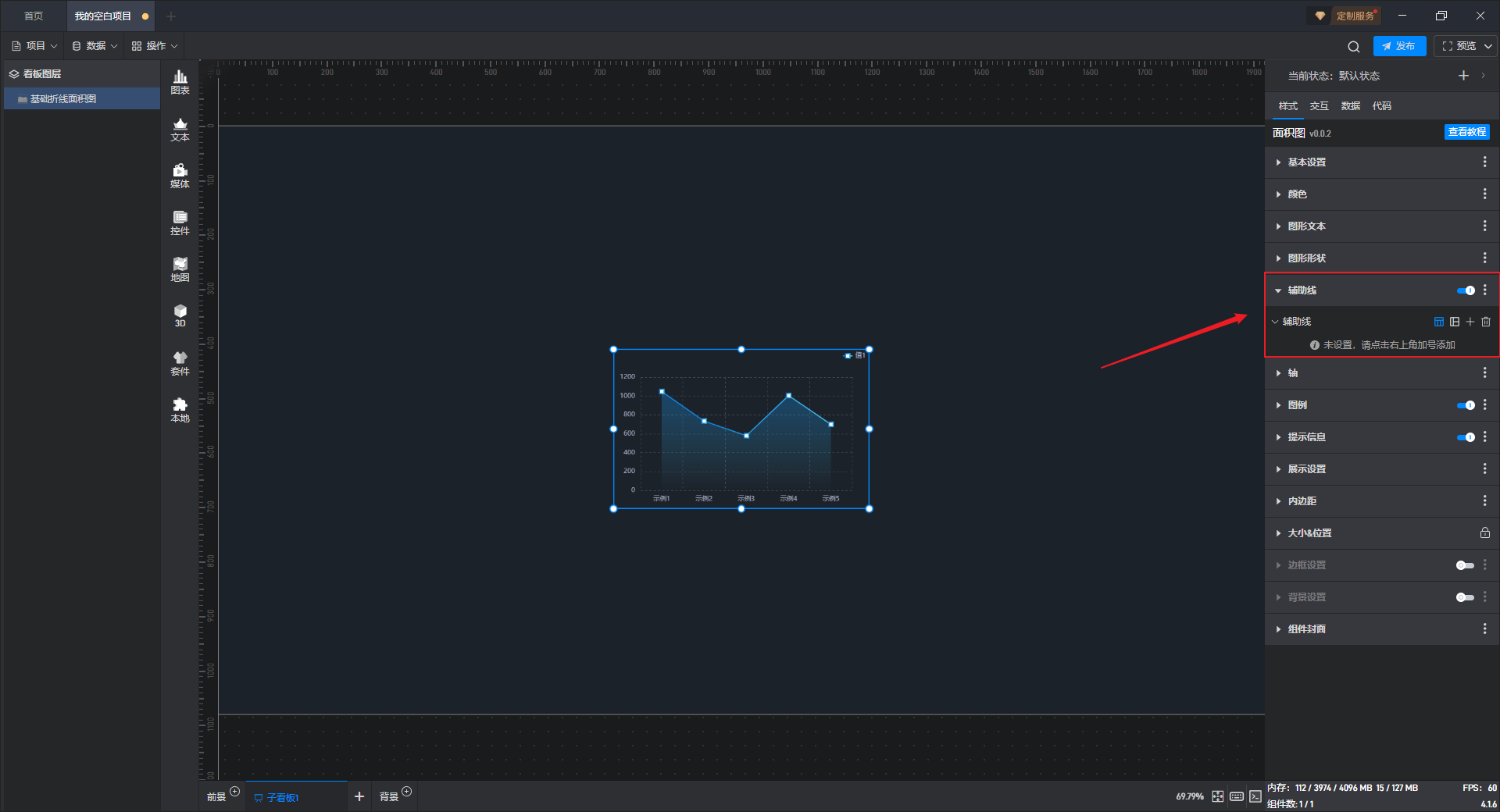
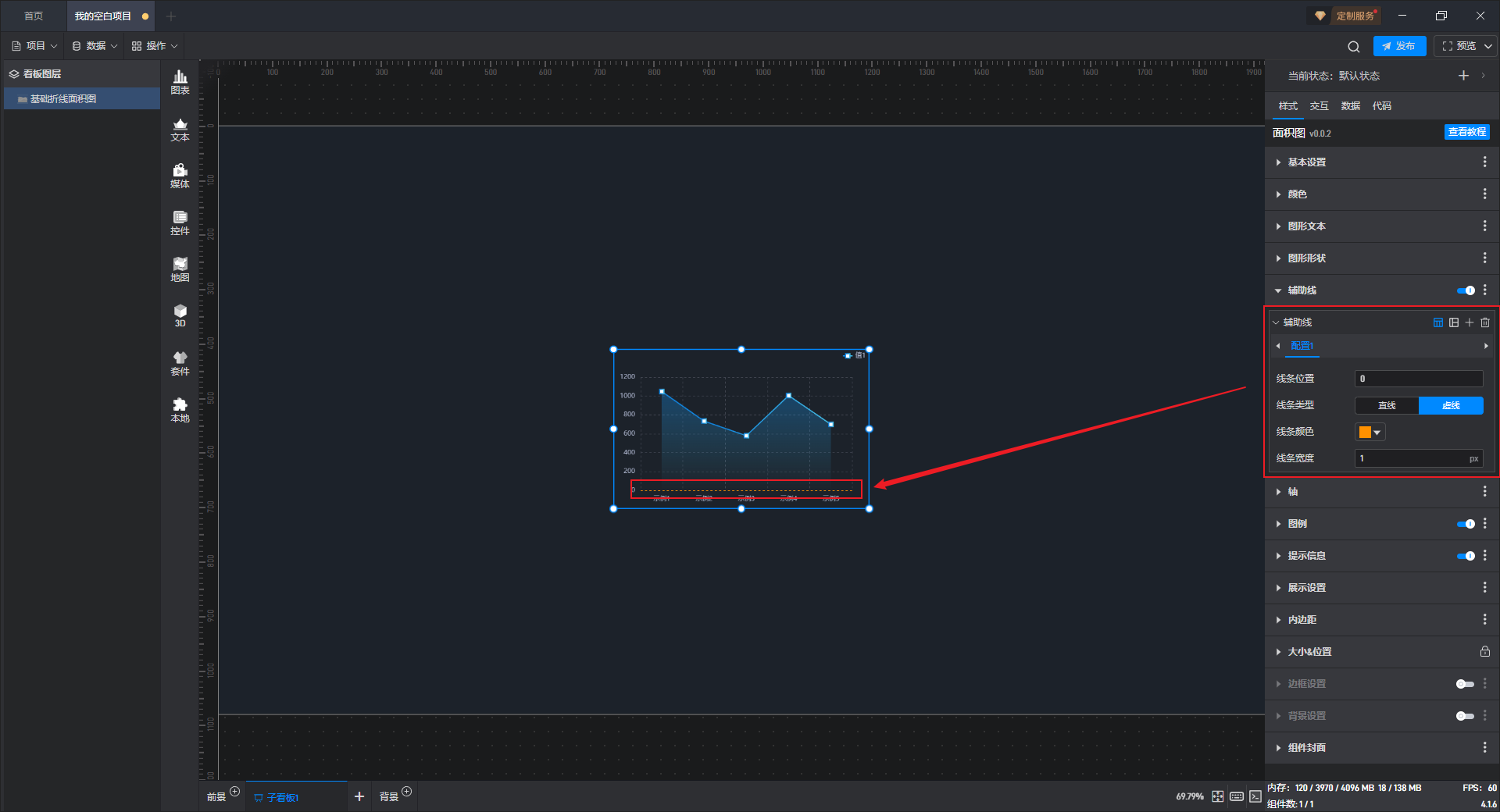
3.1.5 辅助线
辅助线是一种参考线、分界线,设置辅助线的位置可以对数据分布形态进行分割和归纳,使得数据分布形态及趋势更加明显。
开启此按钮后,可以添加辅助线,并对其进行配置。

| 配置项 | 说明 |
|---|---|
| 线条位置 | 辅助线会在 Y 轴上进行上下移动,默认辅助线的位置值为“0”。 |
| 线条类型 | 辅助线可选择“直线”或“虚线”2 种线条类型。 |
| 线条颜色 | 对辅助线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入辅助线的线条宽度,默认宽度为“1px”。 |
例如将辅助线线条位置设置为“0”,此时组件上会出现一条供参考的分界线,帮助我们查看以数据“0”为分界的数据分布形态。

3.1.6 轴
(1)X 轴
启用 X 轴后,X 轴的样式才会显示在组件中。
根据勾选的 X 轴字段,在“分类”“数值”和“对数”这 3 个选项中选择正确的数据类型,否则会导致 X 轴显示出错,一般 X 轴的数据类型为“分类”。
“对数”是一种数学概念,“底数”是指在对数运算中作为基数的数,一般默认“底数”为“10”。
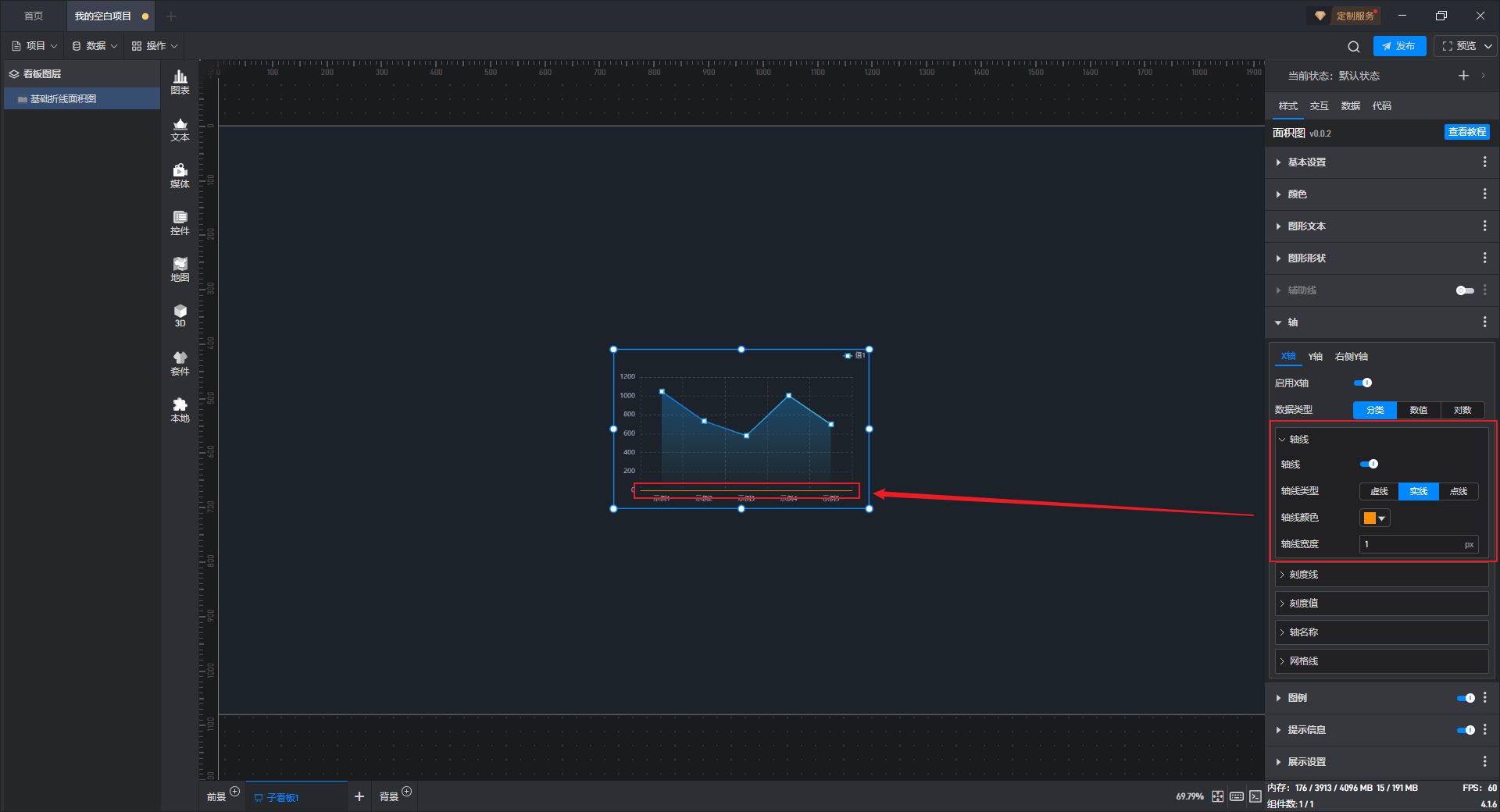
a)轴线
| 配置项 | 说明 |
|---|---|
| 轴线 | 开启此按钮后,才可以对轴线进行配置。 |
| 轴线类型 | 可选择“虚线”“实线”和“点线”3 种轴线类型。 |
| 轴线颜色 | 对 X 轴轴线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴线宽度 | 自定义输入 X 轴轴线的宽度,默认宽度为“1px”。 |
面积图 X 轴轴线样式,如下图所示:

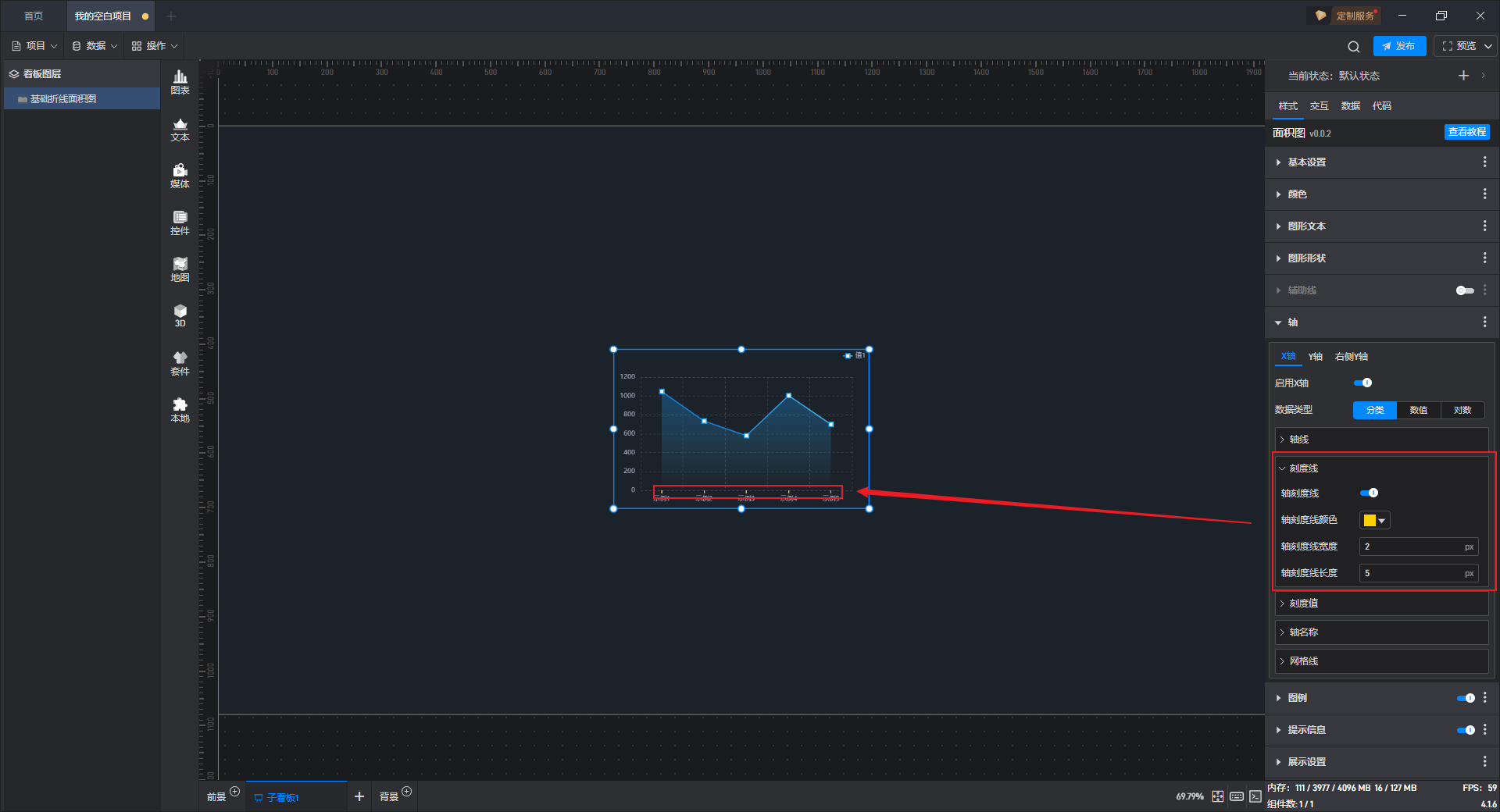
b)刻度线
| 配置项 | 说明 |
|---|---|
| 轴刻度线 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 轴刻度线颜色 | 对 X 轴刻度线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴刻度线宽/长度 | 自定义输入 X 轴刻度线的宽、长度,默认宽度为“2px”,默认长度为“5px”。 |
面积图 X 轴轴刻度线样式,如下图所示:

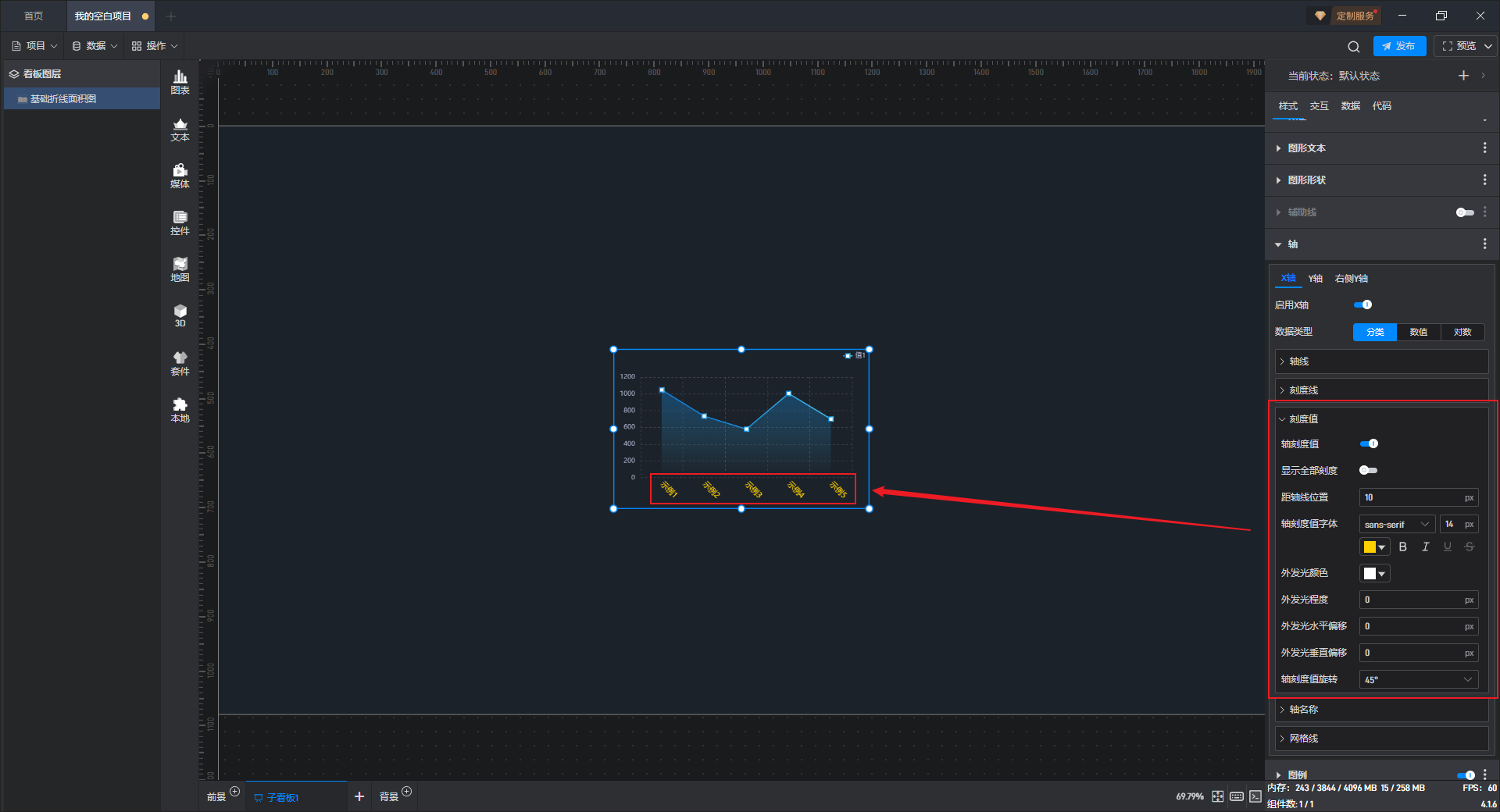
c)刻度值
刻度值在不同的数据类型下的配置项并不相同,下面为大家分别进行介绍。
在数据类型为“分类”或“对数”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 显示全部刻度 | 开启此按钮后,显示 X 轴全部刻度。 |
| 距轴线位置 | 自定义设置 X 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 轴刻度值字体 | 可在此处对 X 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对 X 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 X 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置 X 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置 X 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
面积图 X 轴轴刻度值样式,如下图所示:

在数据类型为“数值”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 显示全部刻度 | 开启此按钮后,显示 X 轴全部刻度。 |
| 显示格式 | 按照X 轴字段的类型来选择轴刻度值显示为“数值”还是“百分比”格式。 |
| 计数单位 | 当刻度值显示为“数值”格式时,可设置数值计数单位。 |
| 小数位数 | 根据X 轴字段具体数据来手动输入小数点后位数,默认填入“0 位”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
| 距轴线位置 | 自定义设置 X 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 刻度值 | 可选择“自适应”和“自定义”刻度值。 |
| 最小刻度值 | “自定义”刻度值时,可自定义设置最小刻度值,默认最小刻度值为“0”。 |
| 最大刻度值 | “自定义”刻度值时,可自定义设置最大刻度值,默认最小刻度值为“100”。 |
| 轴刻度间隔 | “自定义”刻度值时,可自定义设置轴刻度间隔,默认间隔为“50”。 |
| 轴刻度值字体 | 可在此处对 X 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对 X 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 X 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置 X 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置 X 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
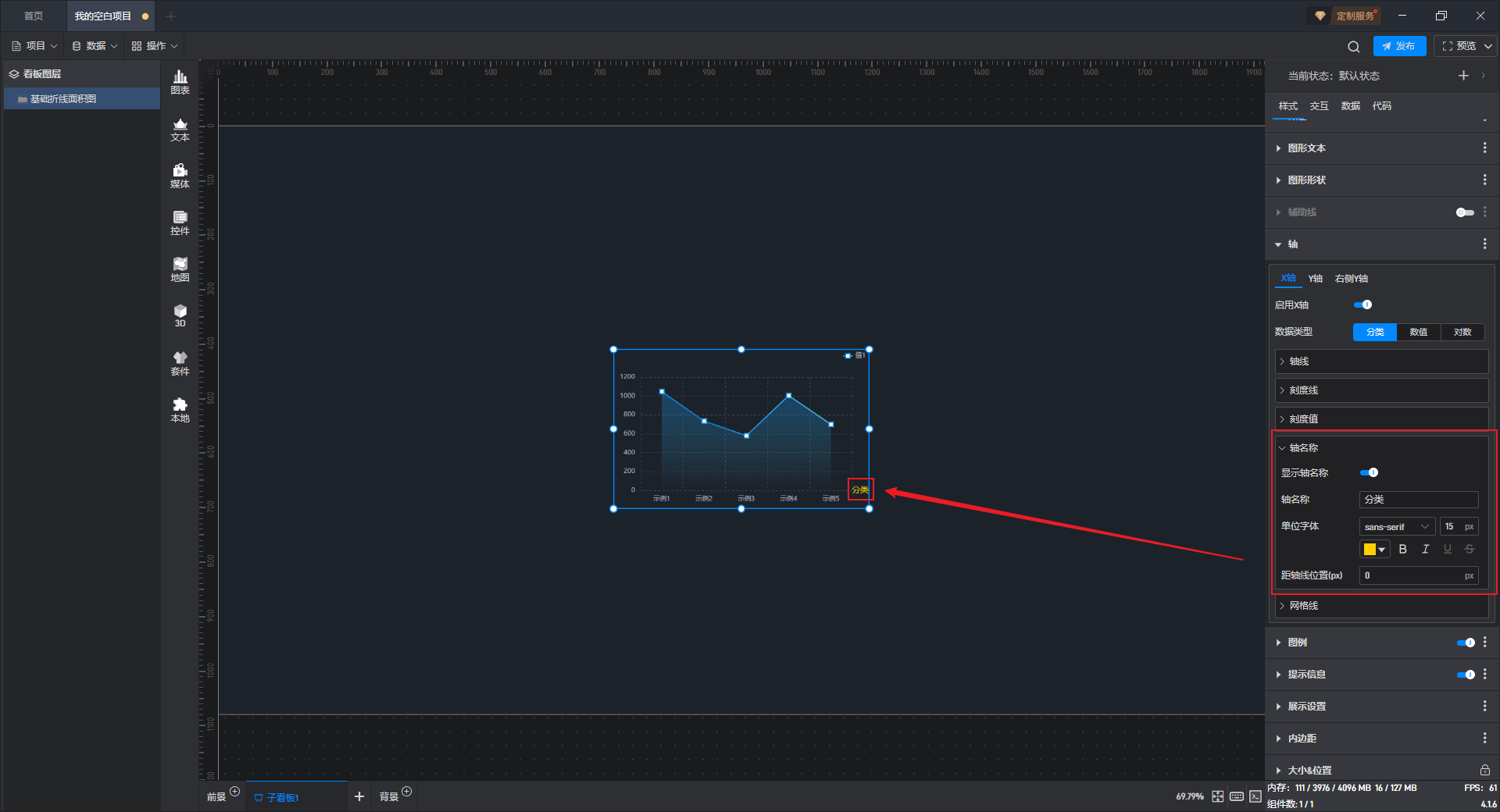
d)轴名称
| 配置项 | 说明 |
|---|---|
| 显示轴名称 | 开启此按钮后,才可以对轴名称进行配置。 |
| 轴名称 | 自定义输入 X 轴名称。 |
| 单位字体 | 可在此处对 X 轴名称的字体大小、颜色等配置。 |
| 距轴线位置 | 自定义设置 X 轴名称距离轴线的位置,默认值为“0px”。 |
面积图 X 轴名称样式,如下图所示:

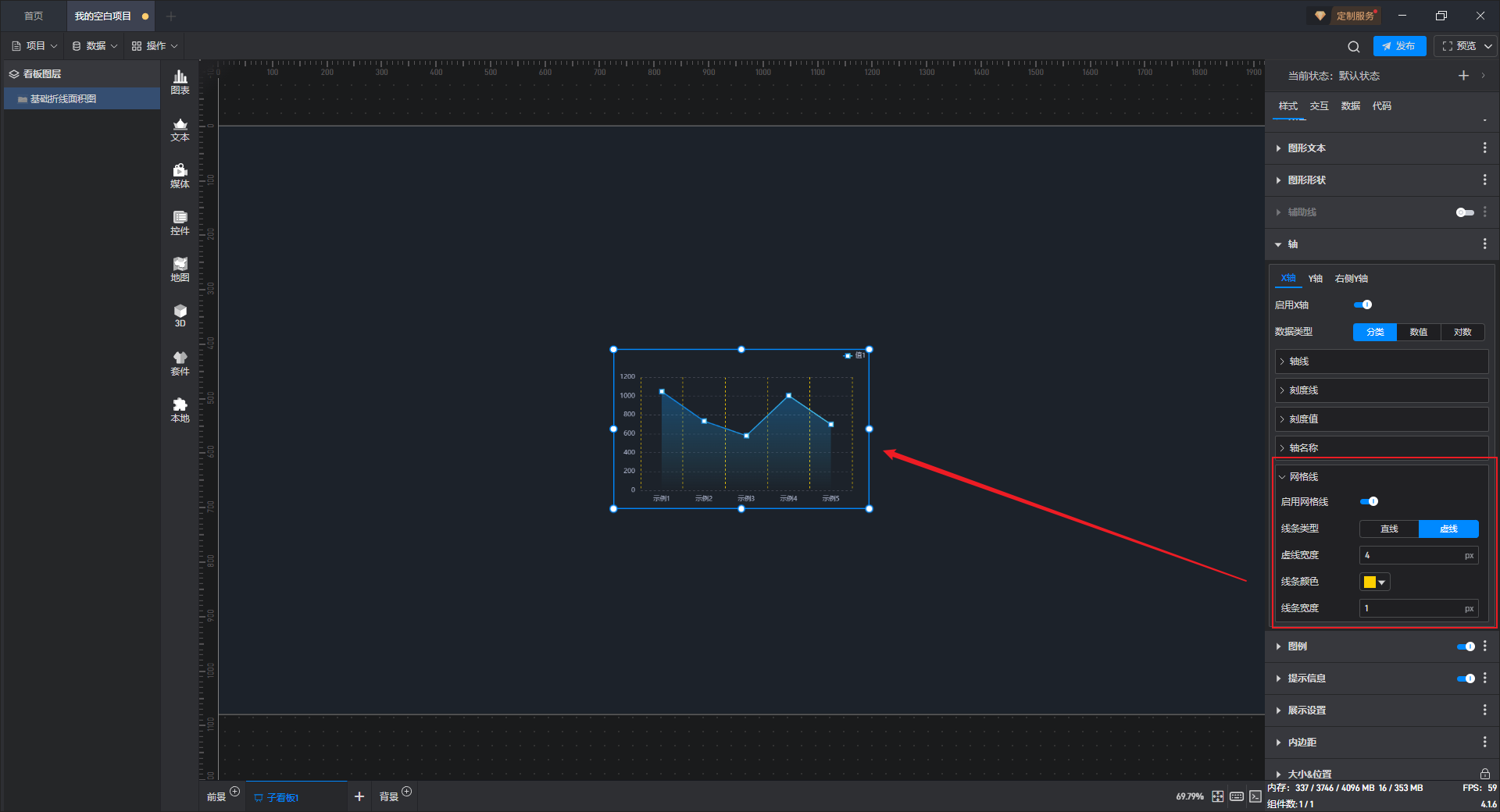
e)网格线
| 配置项 | 说明 |
|---|---|
| 启用网格线 | 开启此按钮后,才可以对 X 轴网格线进行配置。 |
| 线条类型 | 可选择“直线”和“虚线”2 种线条类型。 |
| 虚线宽度 | 对“虚线”类型的网格线可以自定义输入虚线宽度,默认值为“4px”。 |
| 线条颜色 | 对 X 轴网格线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入 X 轴网格线的宽度,默认宽度为“1px”。 |
面积图 X 轴网格线样式,如下图所示:

(2)Y 轴
启用 Y 轴后,Y 轴的样式才会显示在组件中。
根据勾选的 Y 轴字段,在“分类”“数值”和“对数”这 3 个选项中选择正确的数据类型,否则会导致 Y 轴显示出错,一般 Y 轴的数据类型为“数值”。
“对数”是一种数学概念,“底数”是指在对数运算中作为基数的数,一般默认“底数”为“10”。
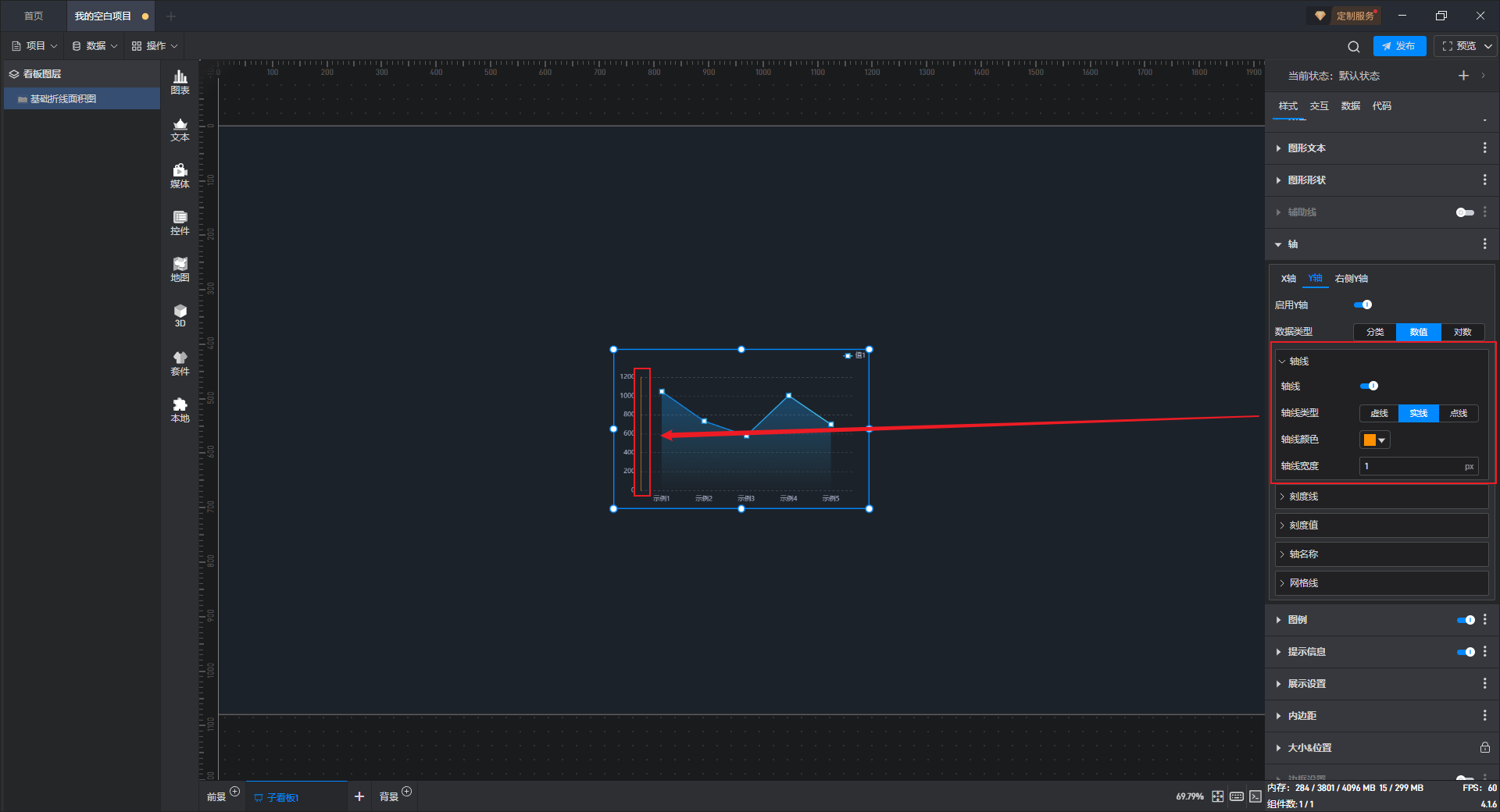
a)轴线
| 配置项 | 说明 |
|---|---|
| 轴线 | 开启此按钮后,才可以对轴线进行配置。 |
| 轴线类型 | 可选择“虚线”“实线”和“点线”3 种轴线类型。 |
| 轴线颜色 | 对 Y 轴轴线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴线宽度 | 自定义输入 Y 轴轴线的宽度,默认宽度为“1px”。 |
面积图 Y 轴轴线样式,如下图所示:

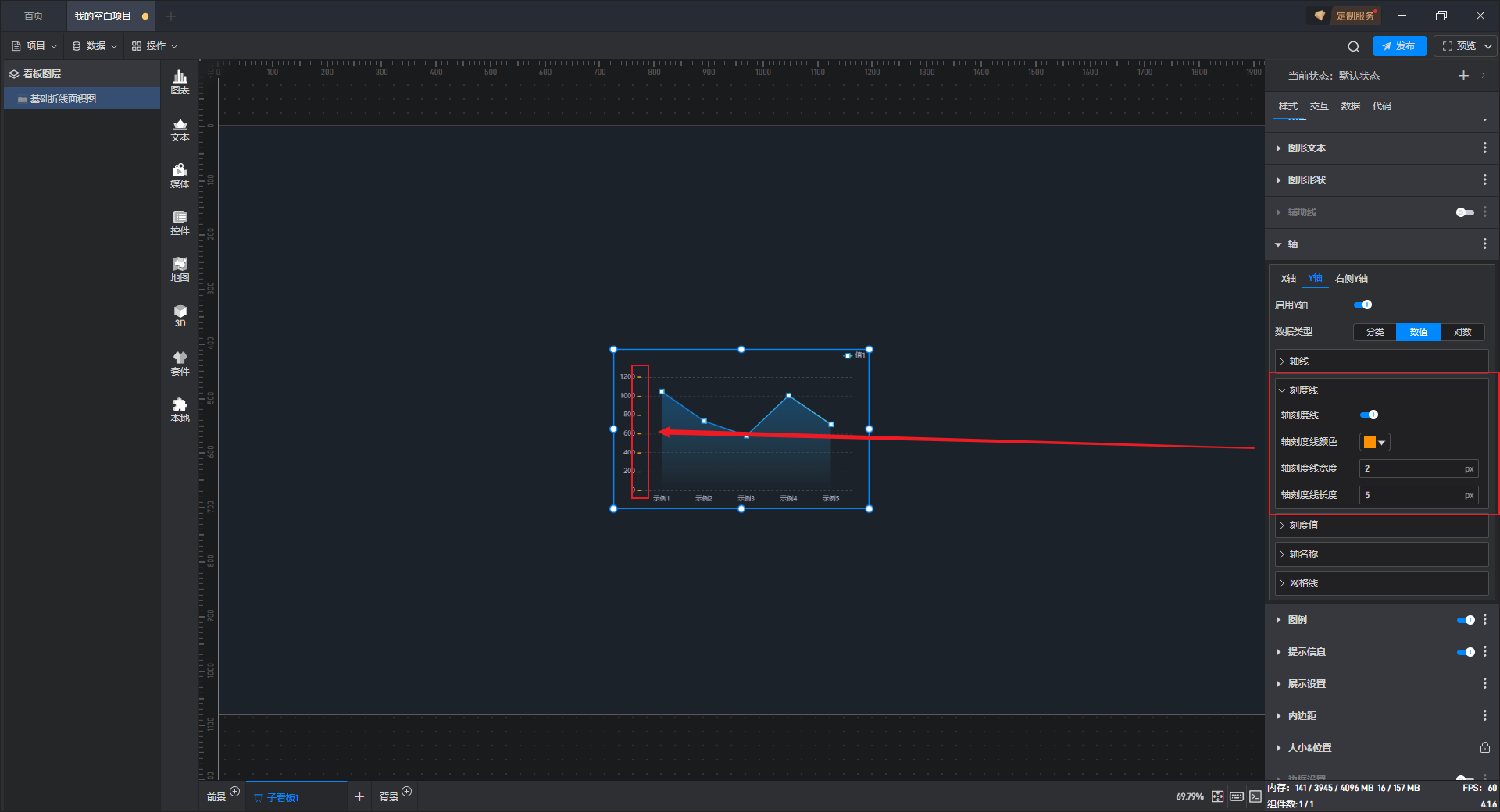
b)刻度线
| 配置项 | 说明 |
|---|---|
| 轴刻度线 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 轴刻度线颜色 | 对 Y 轴刻度线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴刻度线宽/长度 | 自定义输入 Y 轴刻度线的宽、长度,默认宽度为“2px”,默认长度为“5px”。 |
面积图 Y 轴轴刻度线样式,如下图所示:

c)刻度值
刻度值在不同的数据类型下的配置项略有不同,下面为大家分别进行介绍。
在数据类型为“数值”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 显示格式 | 按照Y 轴字段的类型来选择轴刻度值显示为“数值”还是“百分比”格式。 |
| 计数单位 | 若为刻度值显示为“数值”格式,可设置计数单位。 |
| 小数位数 | 根据Y 轴字段具体数据来手动输入小数点后位数,默认填入“0 位”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
| 距轴线位置 | 自定义设置 Y 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 刻度值 | 选择“自适应”,则组件为默认刻度值;选择“自定义”,可自定义输入最大、最小刻度值,默认刻度值为“0-100”。 |
| 最小刻度值 | “自定义”刻度值时,可自定义设置最小刻度值,默认最小刻度值为“0”。 |
| 最大刻度值 | “自定义”刻度值时,可自定义设置最大刻度值,默认最小刻度值为“100”。 |
| 间隔方式 | “自定义”刻度值时,可设置“数值”或“数量”的间隔方式。 |
| 轴刻度间隔 | “自定义”刻度值时,可自定义设置轴刻度间隔,默认间隔为“50”。 |
| 字体 | 可在此处对 Y 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对 Y 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 Y 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置 Y 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置 Y 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
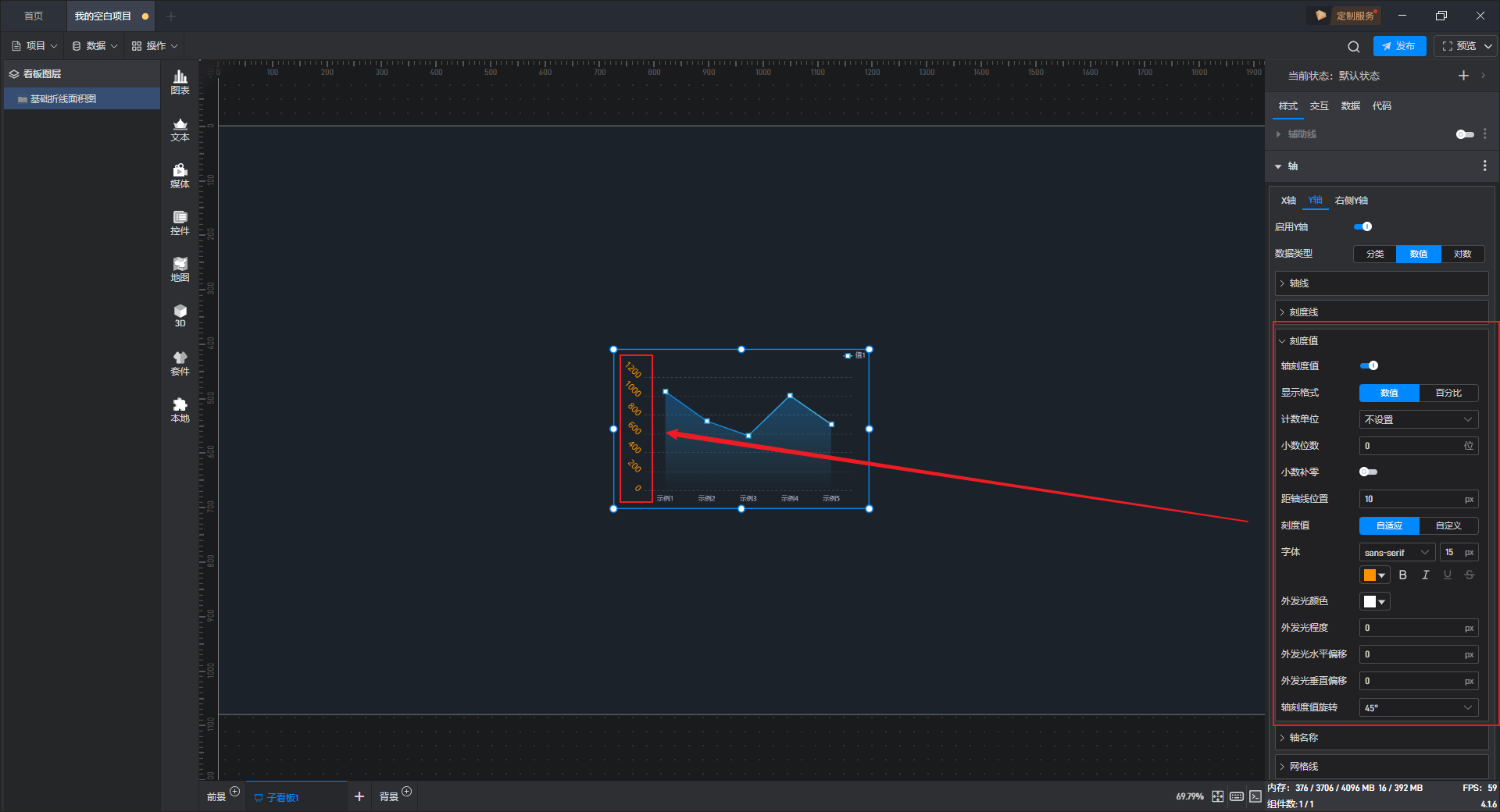
面积图 Y 轴轴刻度值样式,如下图所示:

在数据类型为“分类”或“对数”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 距轴线位置 | 自定义设置 X 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 最小刻度值 | 自定义设置最小刻度值,默认最小刻度值为“0”。 |
| 最大刻度值 | 自定义设置最大刻度值,默认最大刻度值为“100”。 |
| 间隔方式 | “自定义”刻度值时,可设置“数值”或“数量”的间隔方式。 |
| 轴刻度间隔 | 自定义设置轴刻度间隔,默认间隔为“50”。 |
| 字体 | 可在此处对 X 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对 X 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 X 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置 X 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置 X 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
d)轴名称
| 配置项 | 说明 |
|---|---|
| 显示轴名称 | 开启此按钮后,才可以对轴名称进行配置。 |
| 轴名称 | 自定义输入 Y 轴名称。 |
| 单位字体 | 可在此处对 Y 轴名称的字体大小、颜色等配置。 |
| 距轴线位置 | 自定义设置 Y 轴名称距离轴线的位置,默认值为“0px”。 |
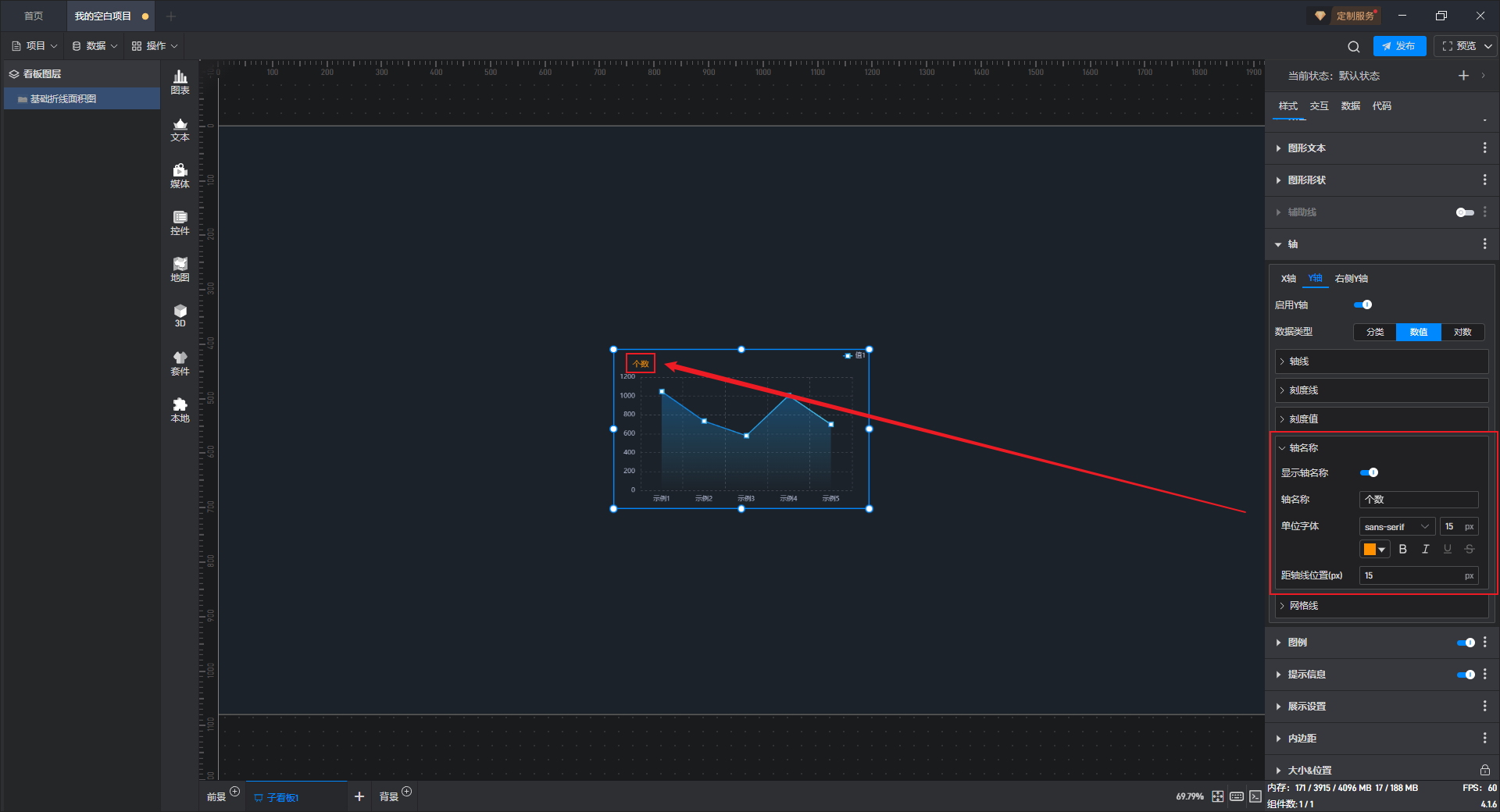
面积图 Y 轴名称样式,如下图所示:

e)网格线
| 配置项 | 说明 |
|---|---|
| 启用网格线 | 开启此按钮后,才可以对 Y 轴网格线进行配置。 |
| 线条类型 | 可选择“直线”和“虚线”2 种线条类型。 |
| 虚线宽度 | 对“虚线”类型的网格线可以自定义输入虚线宽度,默认值为“4px”。 |
| 线条颜色 | 对 Y 轴网格线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入 Y 轴网格线的宽度,默认宽度为“1px”。 |
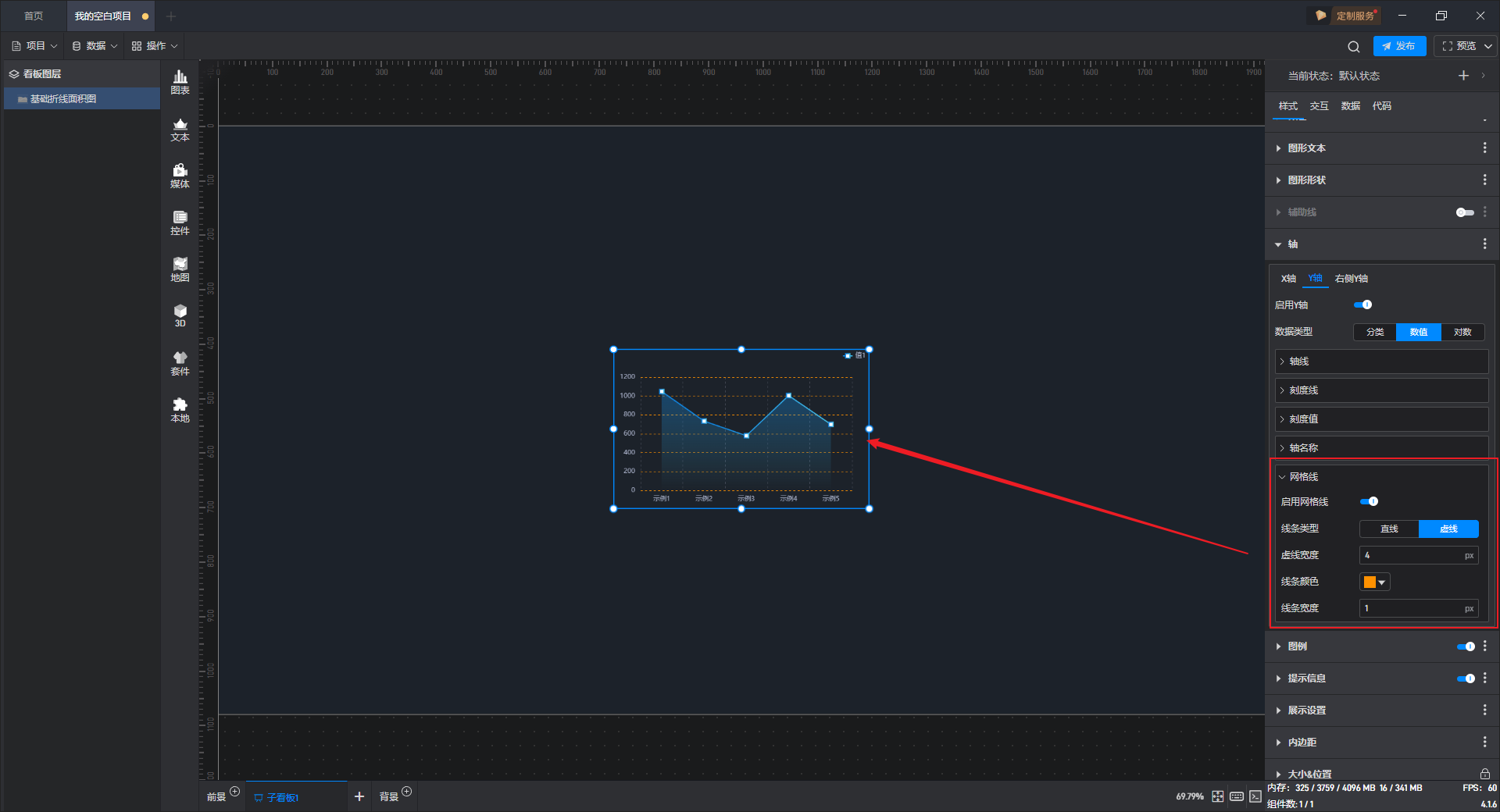
面积图 Y 轴网格线样式,如下图所示:

(3)右侧 Y 轴
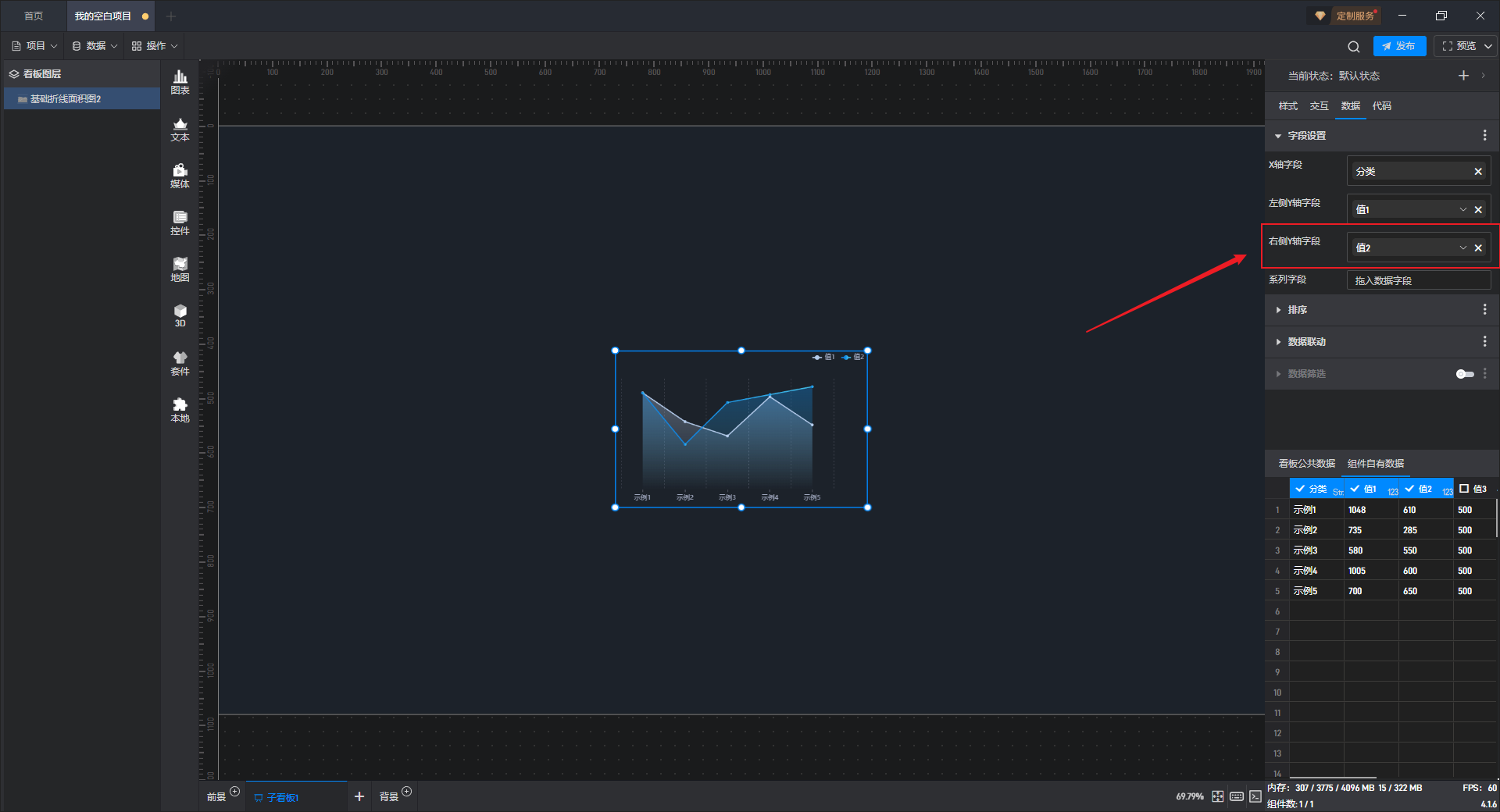
在“字段设置”中“右侧 Y 轴”勾选了字段,并且启用右侧 Y 轴后,右侧 Y 轴的样式才会显示在组件中。
根据勾选的右侧 Y 轴字段,在“数值”和“对数”这 2 个选项中选择正确的数据类型,否则会导致右侧 Y 轴显示出错,一般右侧 Y 轴的数据类型为“数值”。
“对数”是一种数学概念,“底数”是指在对数运算中作为基数的数,一般默认“底数”为“10”。

a)轴线
| 配置项 | 说明 |
|---|---|
| 轴线 | 开启此按钮后,才可以对轴线进行配置。 |
| 轴线类型 | 可选择“虚线”“实线”和“点线”3 种轴线类型。 |
| 轴线颜色 | 对右侧 Y 轴轴线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴线宽度 | 自定义输入右侧 Y 轴轴线的宽度,默认宽度为“1px”。 |
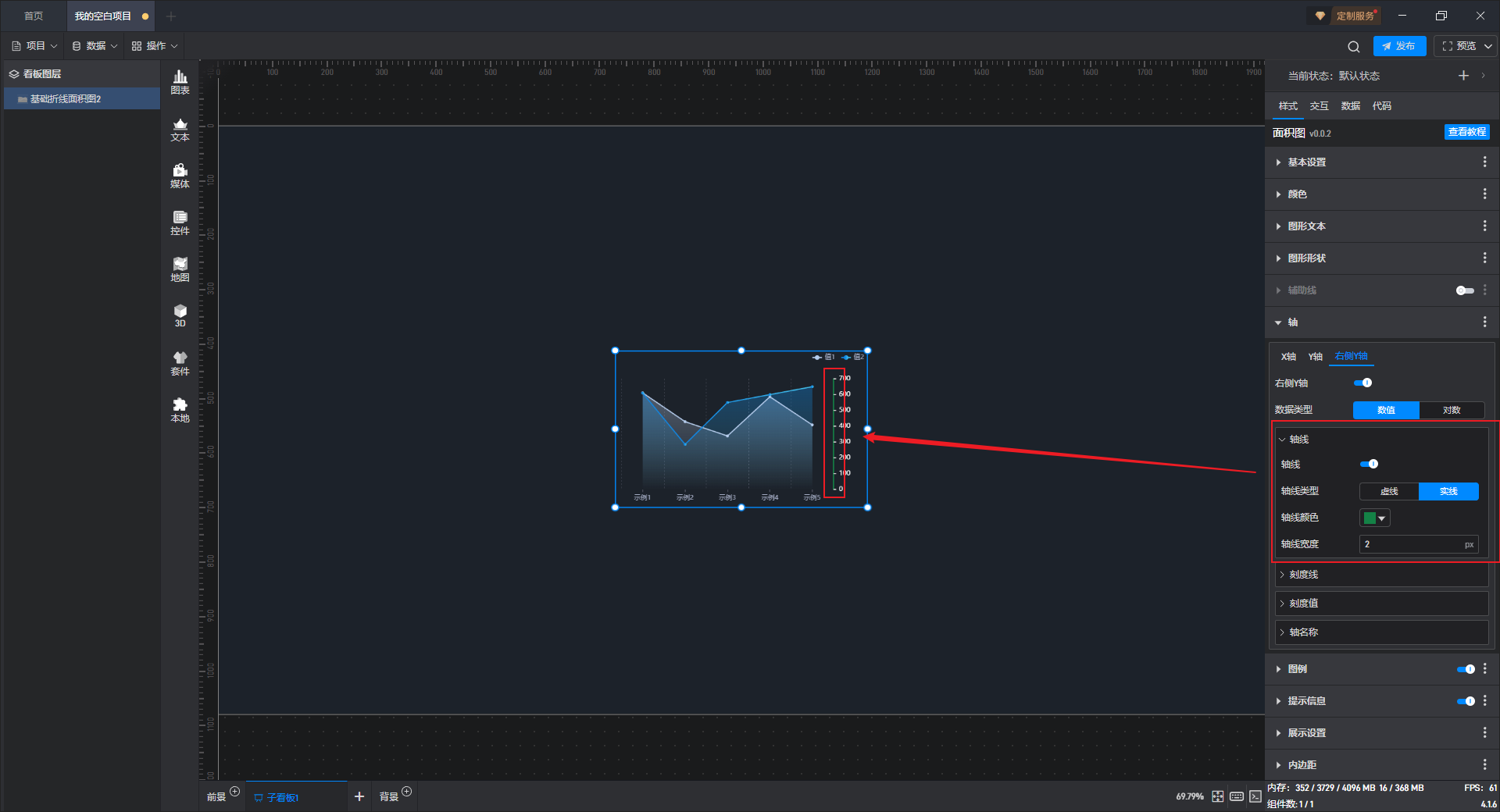
面积图 右侧 Y 轴轴线样式,如下图所示:

b)刻度线
| 配置项 | 说明 |
|---|---|
| 轴刻度线 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 轴刻度线颜色 | 对右侧 Y 轴刻度线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴刻度线宽/长度 | 自定义输入右侧 Y 轴刻度线的宽、长度,默认宽度为“2px”,默认长度为“5px”。 |
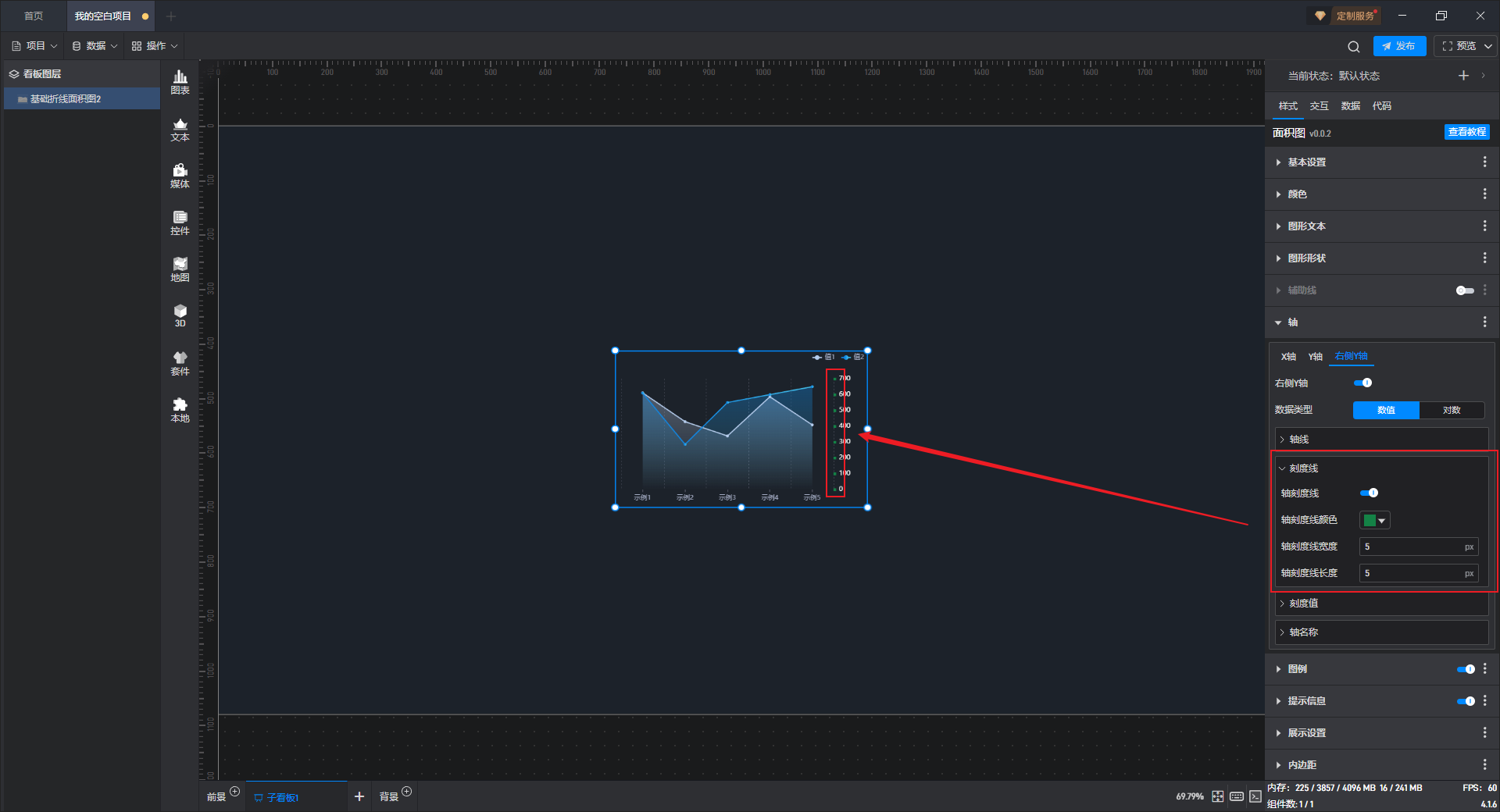
面积图 右侧 Y 轴轴刻度线样式,如下图所示:

c)刻度值
刻度值在不同的数据类型下的配置项略有不同,下面为大家分别进行介绍。
在数据类型为“数值”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 显示格式 | 按照右侧 Y 轴字段的类型来选择轴刻度值显示为“数值”还是“百分比”格式。 |
| 计数单位 | 按照右侧 Y 轴字段的值来选择轴刻度值的单位。 |
| 小数位数 | 根据右侧 Y 轴字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
| 距轴线位置 | 自定义设置右侧 Y 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 刻度值 | 选择“自适应”,则组件为默认刻度值;选择“自定义”,可自定义输入最大、最小刻度值,默认刻度值为“0-100”。 |
| 最小刻度值 | “自定义”刻度值时,可自定义设置最小刻度值,默认最小刻度值为“0”。 |
| 最大刻度值 | “自定义”刻度值时,可自定义设置最大刻度值,默认最小刻度值为“100”。 |
| 轴刻度间隔 | “自定义”刻度值时,可自定义设置轴刻度间隔,默认间隔为“50 个”。 |
| 轴刻度值字体 | 可在此处对右侧 Y 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对右侧 Y 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置右侧 Y 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置右侧 Y 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置右侧 Y 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
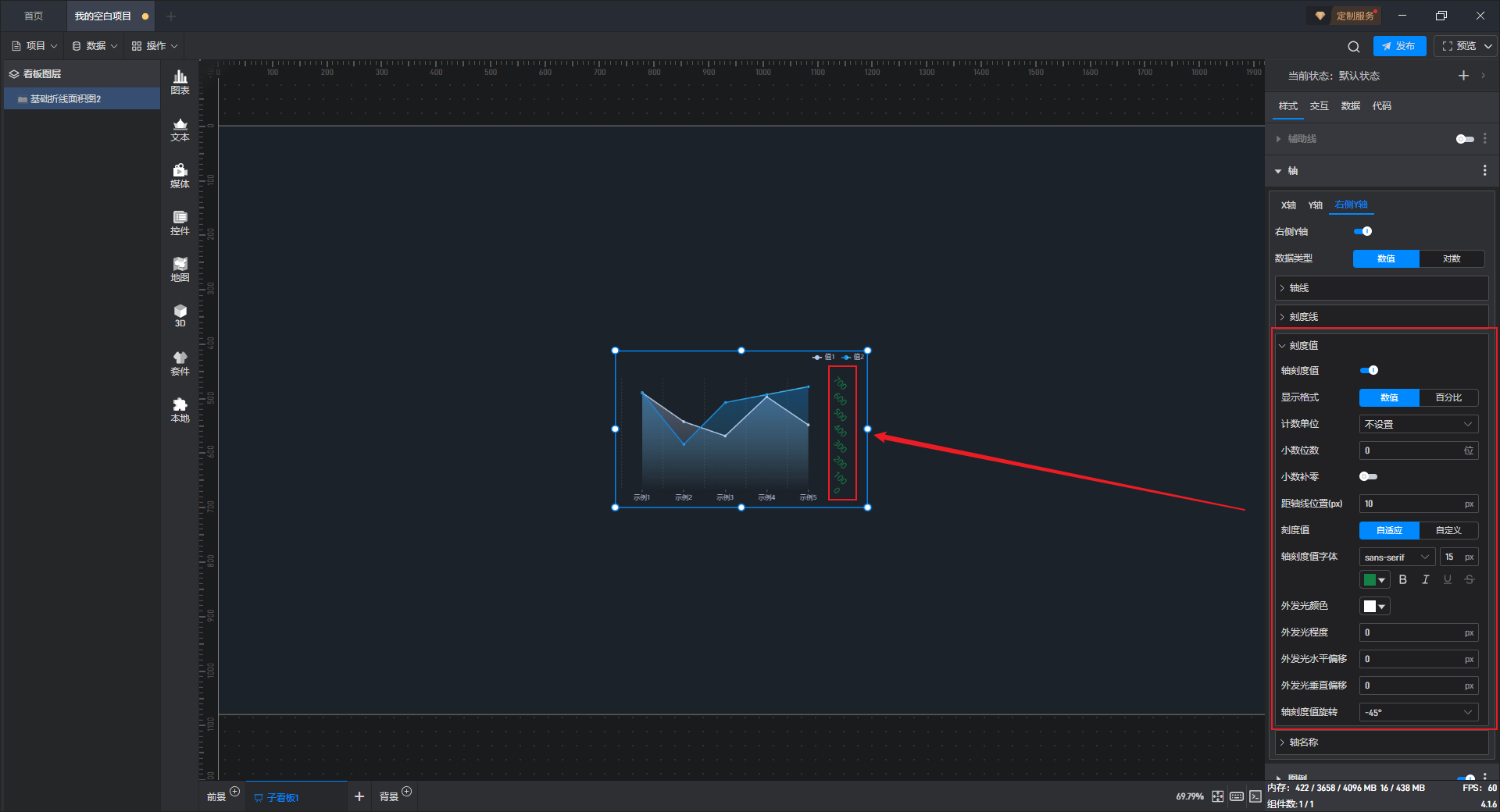
面积图 右侧 Y 轴轴刻度值样式,如下图所示:

在数据类型为“对数”的情况下:
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 距轴线位置 | 自定义设置 X 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 最小刻度值 | 自定义设置最小刻度值,默认最小刻度值为“0”。 |
| 最大刻度值 | 自定义设置最大刻度值,默认最大刻度值为“100”。 |
| 轴刻度间隔 | “自定义”刻度值时,可自定义设置轴刻度间隔,默认间隔为“50 个”。 |
| 间隔方式 | 可设置“数值”或“数量”的间隔方式。 |
| 轴刻度值字体 | 可在此处对 X 轴刻度值字体进行字体大小、颜色等配置。 |
| 外发光颜色 | 对 X 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 X 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平/垂直偏移 | 自定义设置 X 轴刻度值字体的发光水平方向和垂直方向上的偏移量,默认值皆为“0px”。 |
| 轴刻度值旋转 | 可设置 X 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
d)轴名称
| 配置项 | 说明 |
|---|---|
| 显示轴名称 | 开启此按钮后,才可以对轴名称进行配置。 |
| 轴名称 | 自定义输入 Y 轴名称。 |
| 单位字体 | 可在此处对 Y 轴名称的字体大小、颜色等配置。 |
| 距轴线位置 | 自定义设置 Y 轴名称距离轴线的位置,默认值为“0px”。 |
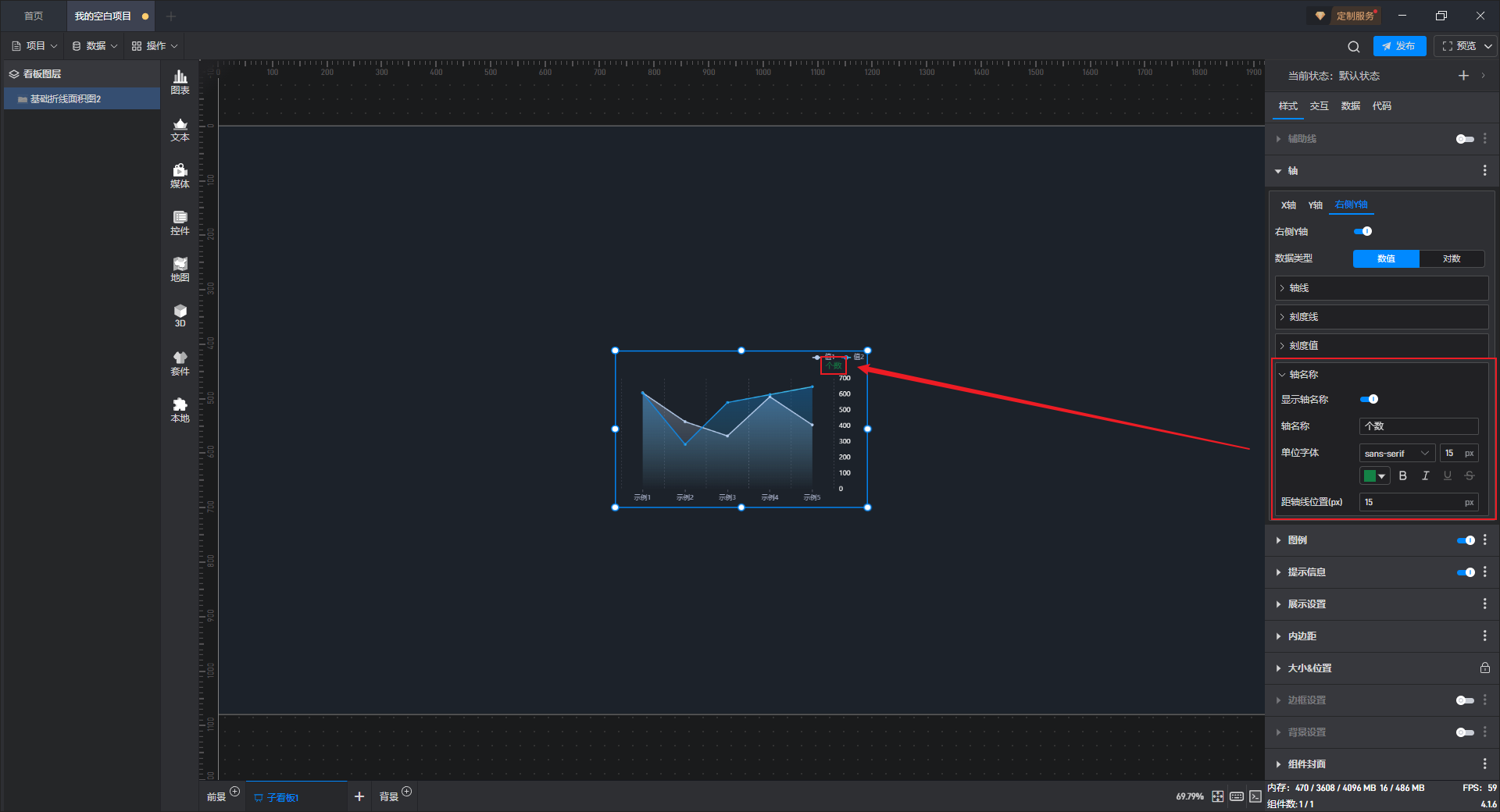
面积图 右侧 Y 轴名称样式,如下图所示:

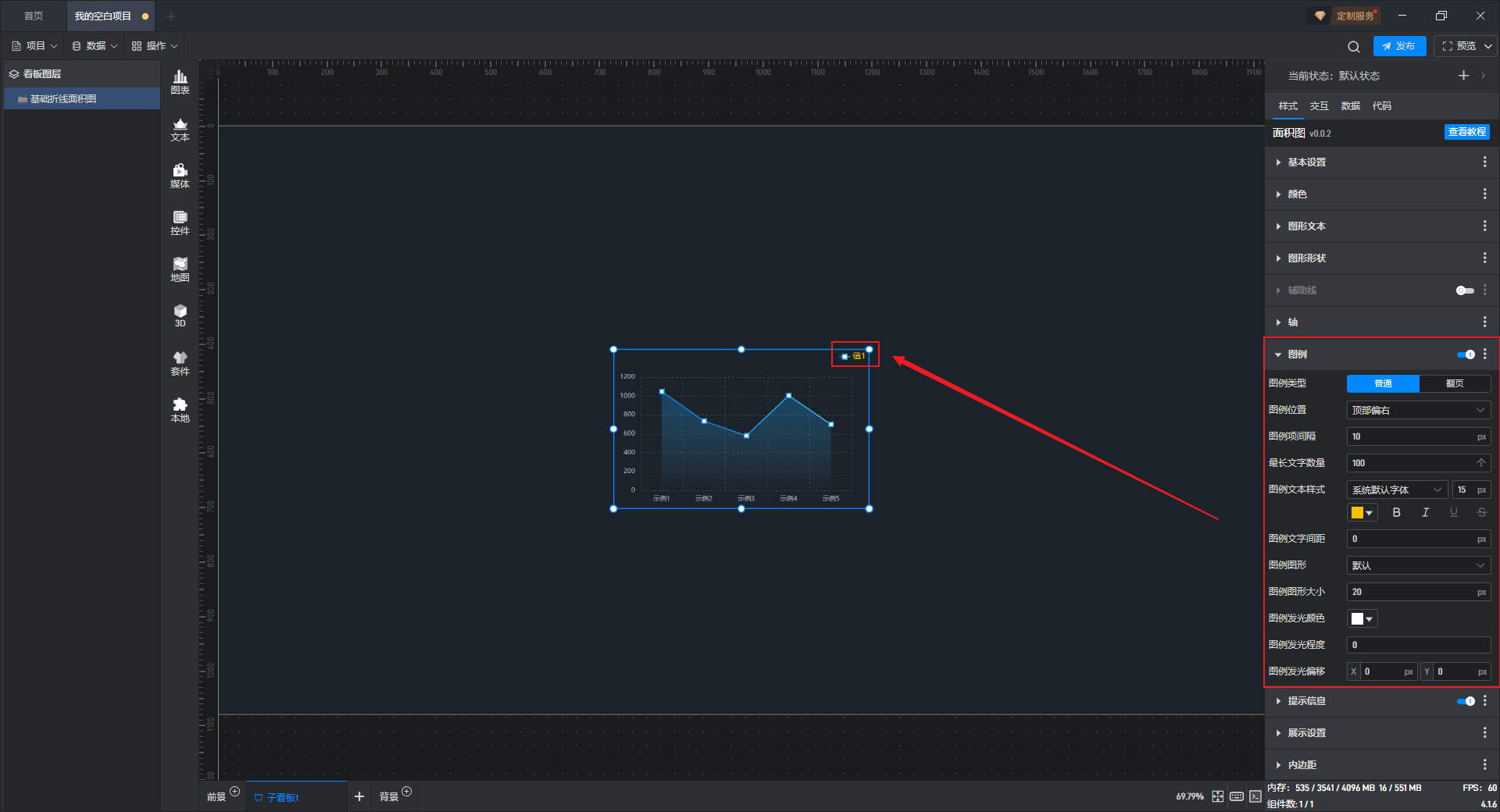
3.1.7 图例
组件中会出现每条数据的具体内容,可以了解每项代表的意思。
| 配置项 | 说明 |
|---|---|
| 图例类型 | 可选择“普通”和“翻页”2 种图例类型。 |
| 图例位置 | 可选择左侧、右侧、顶部和底部共12 种图例位置。 |
| 图例项间隔 | 自定义输入各图例项之间的距离,默认间隔为“10px”。 |
| 最长文字数量 | 自定义输入图例最长文字数量,默认数量为“100 个”。 |
| 图例文本样式 | 可在此处对图例文本的字体大小、颜色等进行配置。 |
| 图例文字间距 | 自定义输入各图例文字之间的距离,默认间距为“0px”。 |
| 图例图形 | 可选择“默认”“圆点”“圆角方形”“三角形”“菱形”和“正方形”6 种图例图形。 |
| 图例图形大小 | 自定义设置图例图形大小,默认大小为“18px”。 |
| 图例发光颜色 | 对图例文字的发光颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 图例发光程度 | 自定义设置图例的发光程度,默认程度为“0”。 |
| 图例发光偏移 | 图例中文本的光泽效果或偏移量,可自定义设置偏移程度。 |
面积图 图例样式,如下图所示:

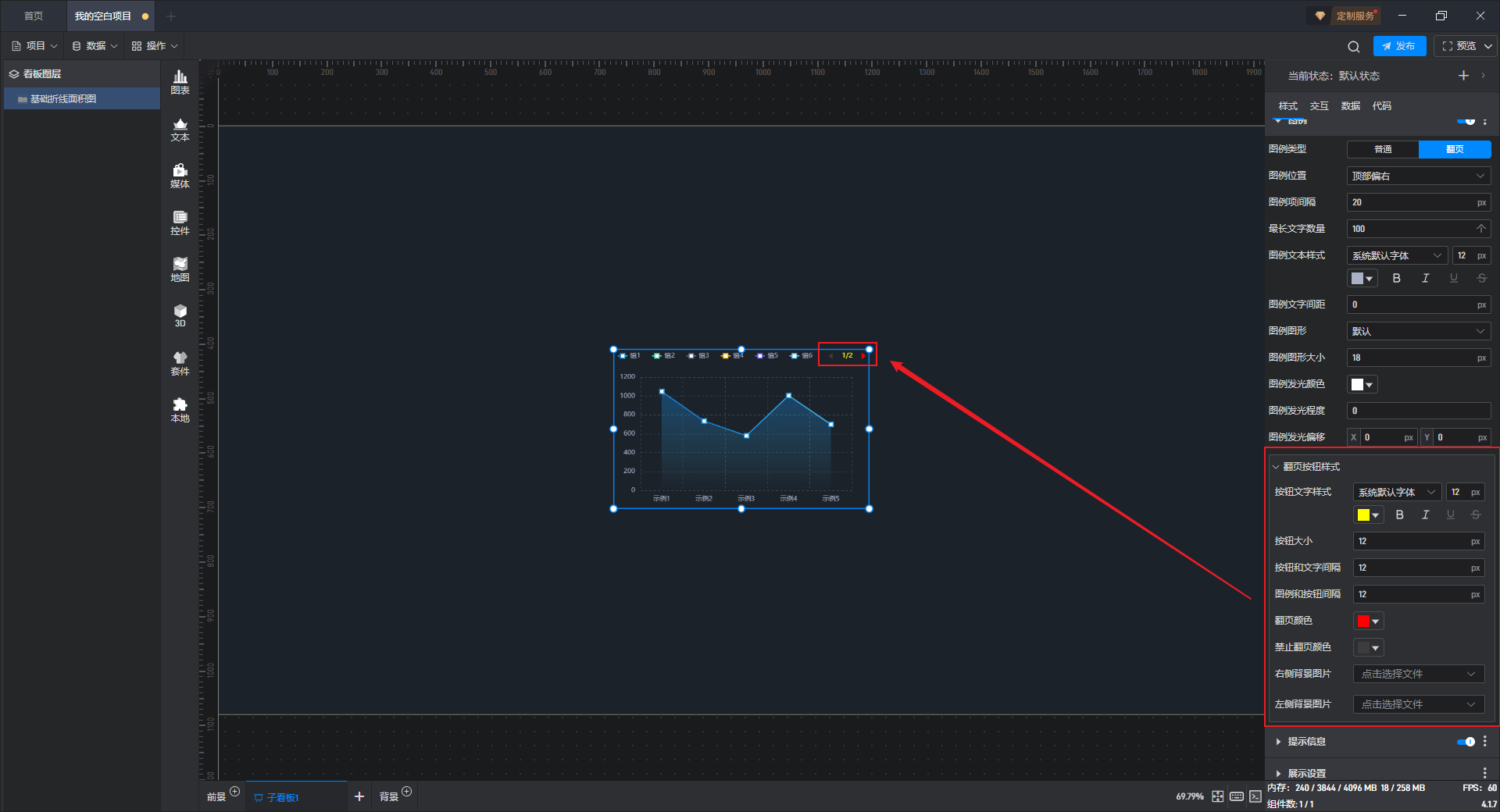
当勾选了多个 Y 轴字段,图例就可以以“翻页”的类型来展示,点击“翻页按钮样式”对翻页按钮单独进行配置。
| 配置项 | 说明 |
|---|---|
| 按钮文字样式 | 可在此处对翻页字体进行字体大小、颜色等配置。 |
| 按钮大小 | 自定义设置翻页按钮大小,默认大小为“12px”。 |
| 按钮和文字间隔 | 自定义设置按钮和文字之间的距离,默认间隔为“12px”。 |
| 图例和按钮间隔 | 自定义设置图例和按钮之间的距离,默认间隔为“12px”。 |
| 翻页颜色 | 对可翻页的按钮颜色进行单独设置。 |
| 禁止翻页颜色 | 对不可翻页的按钮颜色进行单独设置。 |
| 右/左侧背景图片 | 在此处添加本地文件充当按钮背景。 |
面积图 翻页按钮样式,如下图所示:

【温馨提示】图例不会随着组件大小变化而变化,但会遮住组件具体内容,此时需要调整组件的内边距以达到内容的完整展现。
3.1.8 提示信息
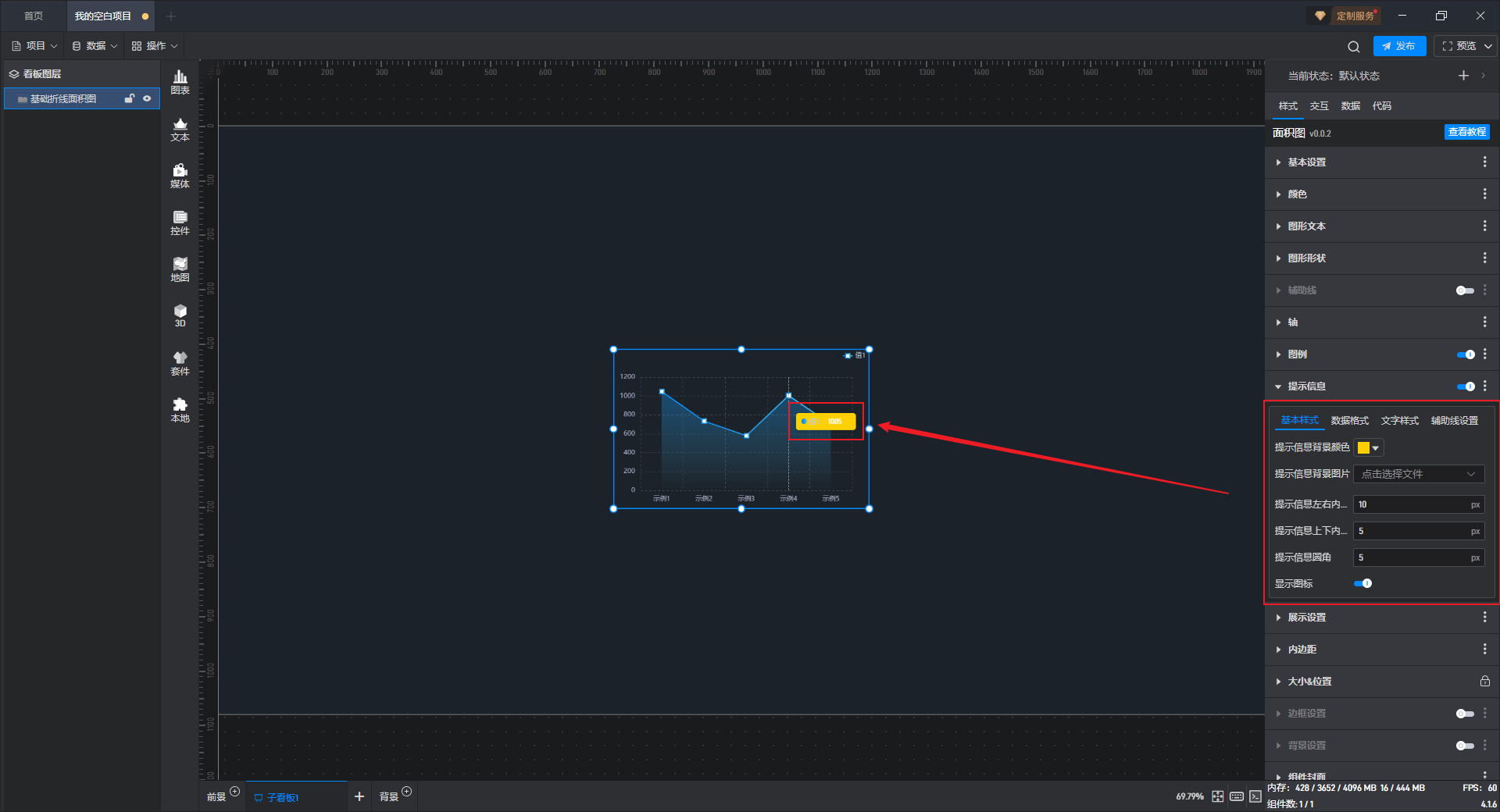
(1)基本样式
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对组件提示信息的背景颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,组件中提示信息最左侧显示图标。 |
面积图 提示信息基本样式,如下图所示:

(2)数据格式
a)左侧 Y 轴折线
| 配置项 | 说明 |
|---|---|
| 数据显示格式 | 格式分为“数值”和“百分比”2 种,需根据组件勾选的数据字段类型来选择。 |
| 逗号分隔 | 使用逗号作为分隔符来分隔数据。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
b)右侧 Y 轴折线
| 配置项 | 说明 |
|---|---|
| 数据显示格式 | 格式分为“数值”和“百分比”2 种,需根据组件勾选的数据字段类型来选择。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
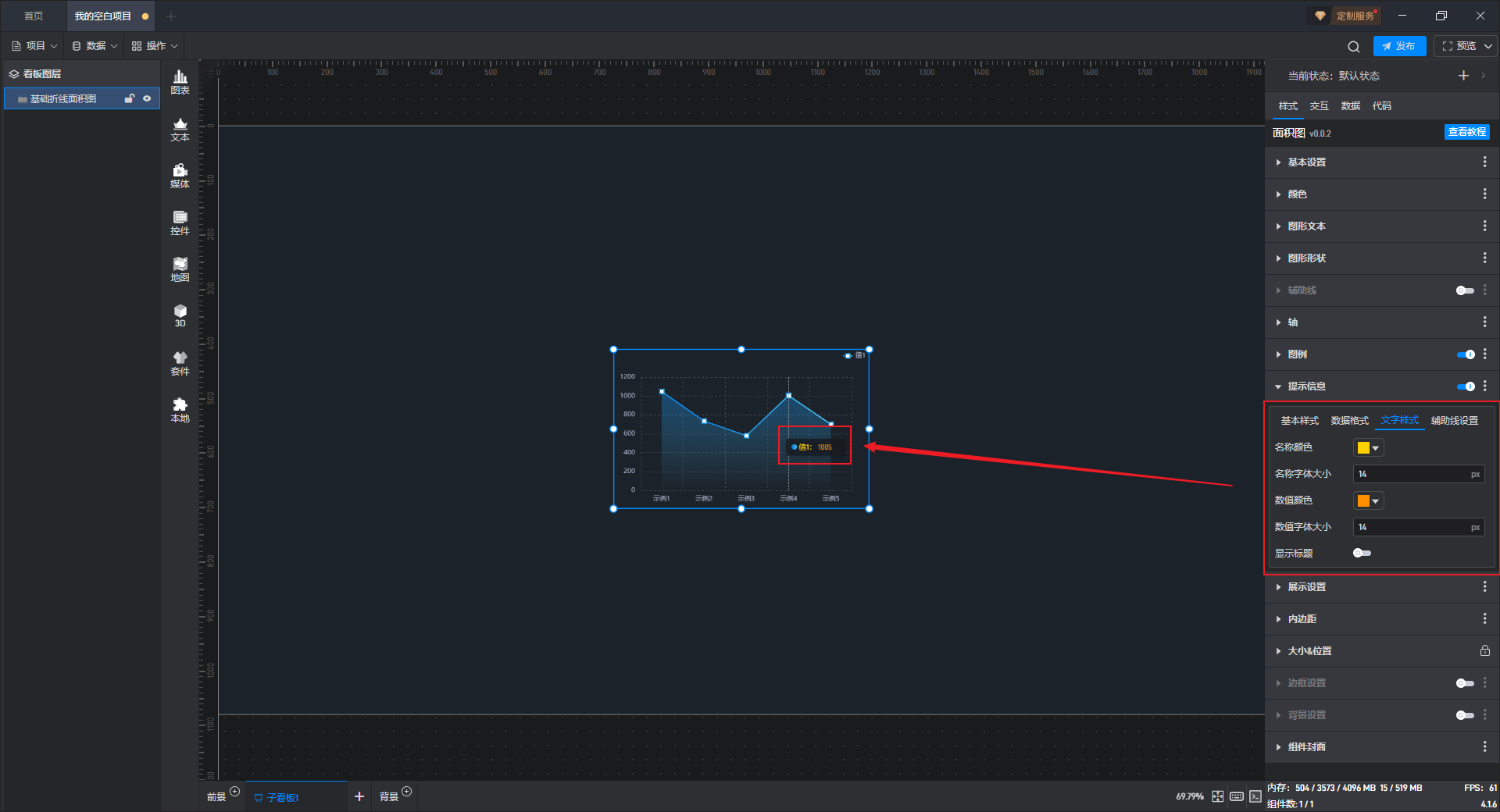
(3)文字样式
| 配置项 | 说明 |
|---|---|
| 名称颜色 | 对组件提示信息的文字颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 名称字体大小 | 自定义设置名称字体大小,默认大小为“14px”。 |
| 数值颜色 | 对组件提示信息的数值颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 数值字体大小 | 自定义设置数值字体大小,默认大小为“14px”。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
面积图 提示信息文字样式,如下图所示:

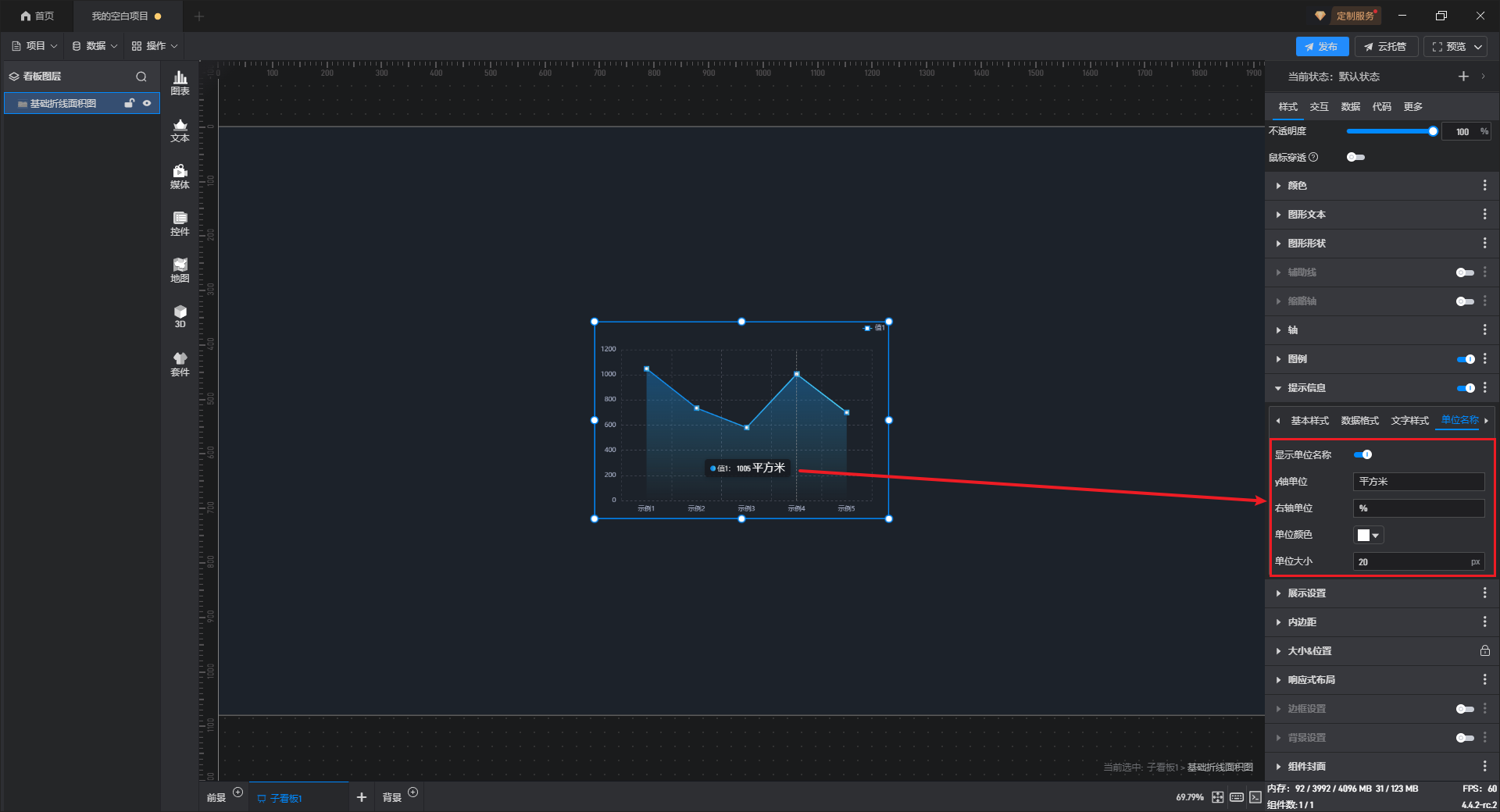
(4)单位名称
| 配置项 | 说明 |
|---|---|
| 显示单位名称 | 开启此按钮,提示信息中才会显示单位。 |
| y 轴单位 | 自定义设置 y 轴的单位。 |
| 右轴单位 | 自定义设置右轴的单位。 |
| 单位颜色 | 对组件提示信息的单位颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 单位大小 | 自定义设置单位的大小,默认为“16px”。 |
面积图 提示信息单位名称样式,如下图所示:

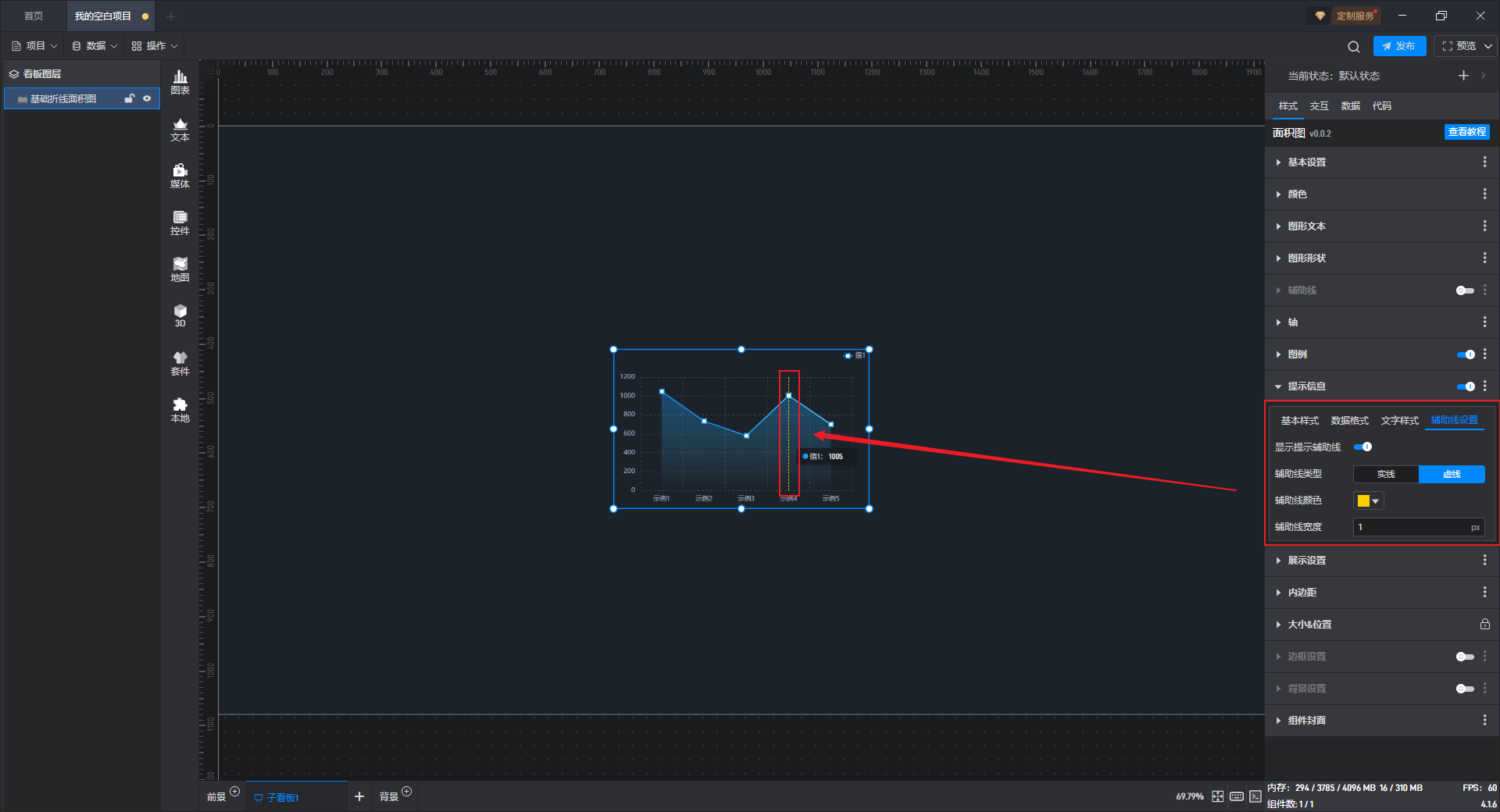
(5)辅助线设置
| 配置项 | 说明 |
|---|---|
| 显示提示辅助线 | 开启此按钮,组件中才会显示提示辅助线。 |
| 辅助线类型 | 辅助线可选择“实线”或“虚线”2 种类型。 |
| 辅助线颜色 | 对组件提示信息的辅助线颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 辅助线宽度 | 自定义输入辅助线宽度值,默认为“1px”。 |
面积图 提示信息辅助线样式,如下图所示:

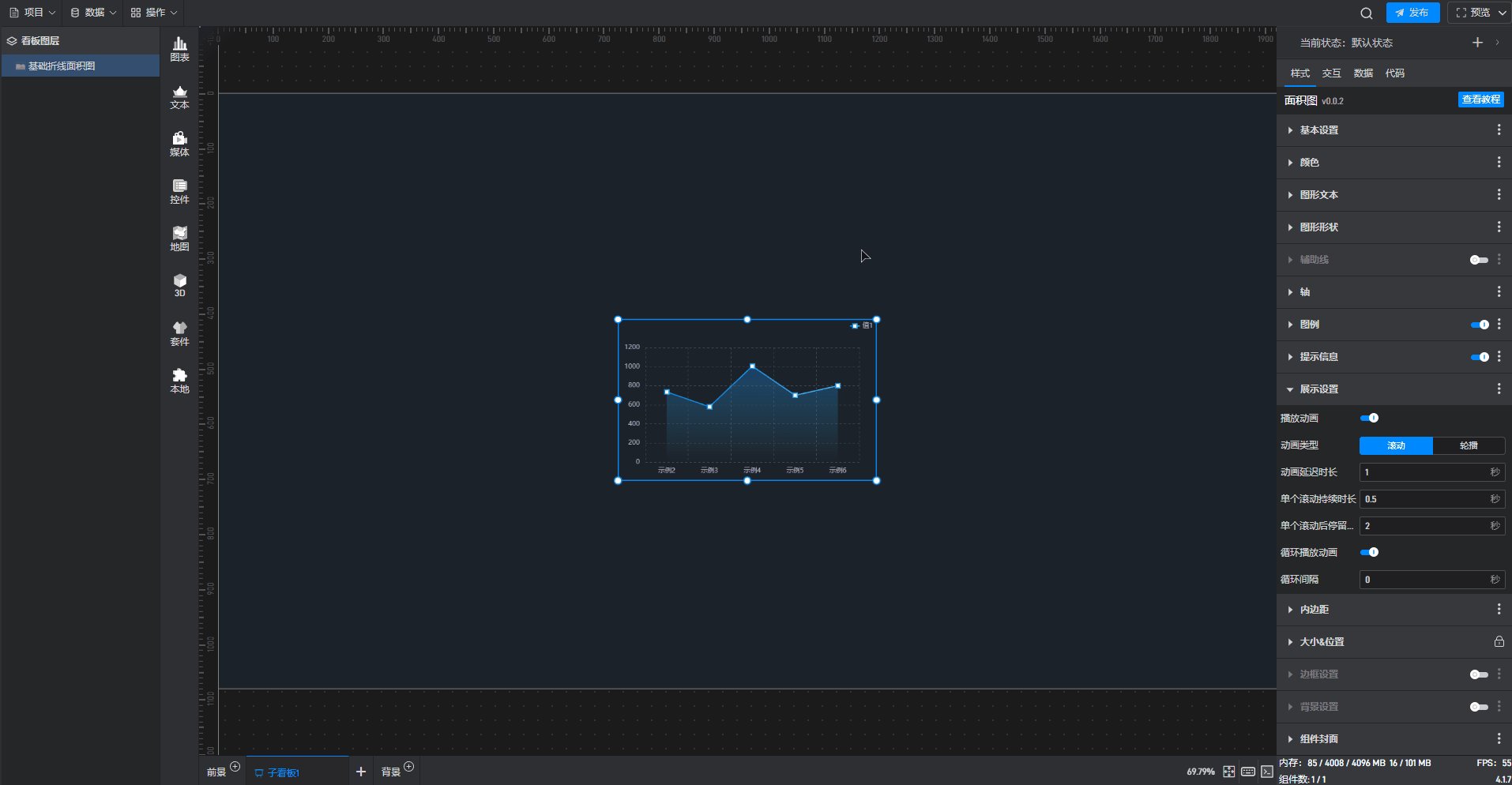
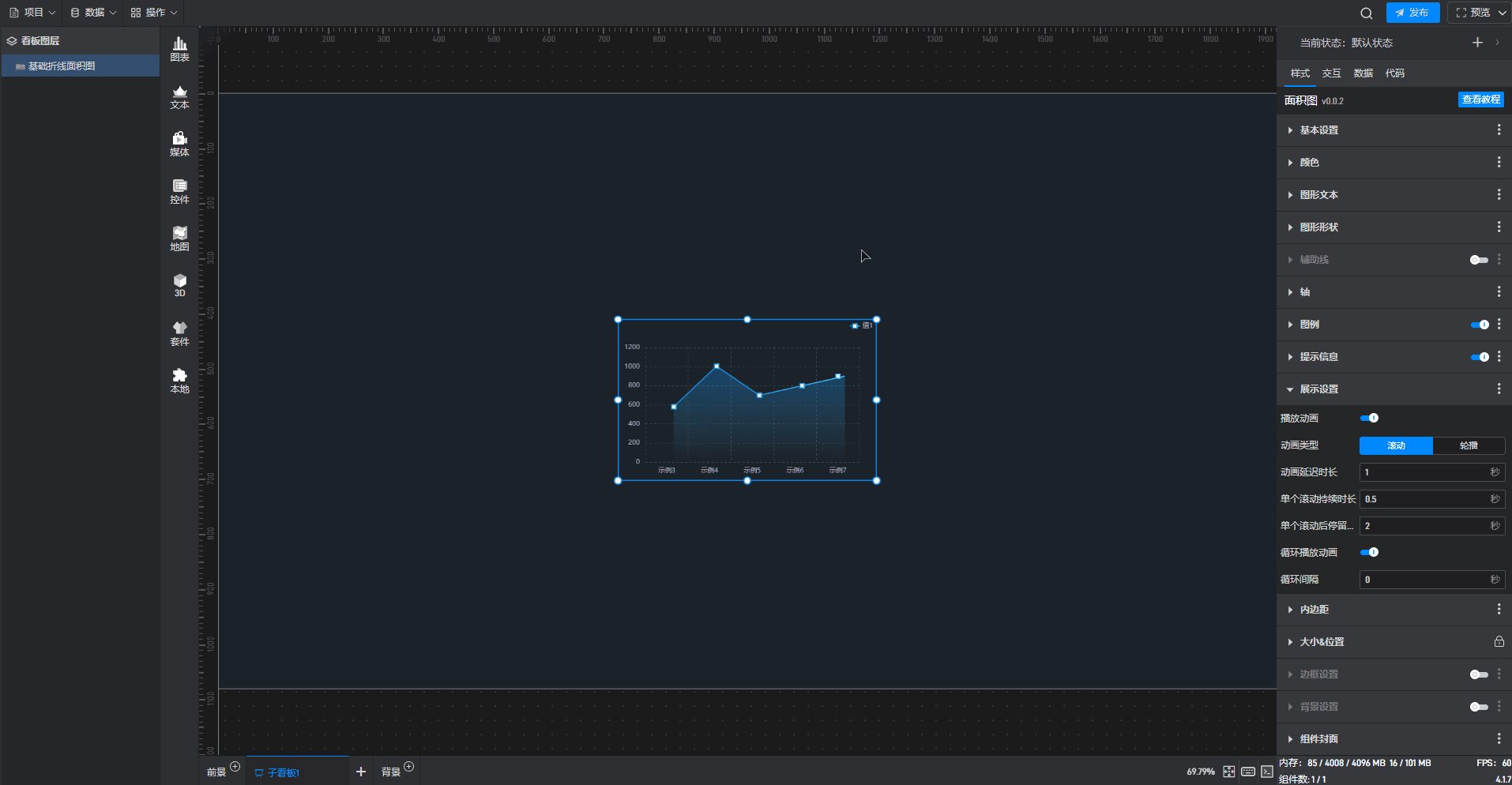
3.1.9 展示设置
在此处设置组件中数据的展示形式。
| 配置项 | 说明 |
|---|---|
| 播放动画 | 开启此按钮后,组件动画才能生效。 |
| 动画类型 | 可设置动画为“滚动”或“轮播”类型。 |
| 动画延迟时长 | 动画生效后延迟的时长,默认延迟“1 秒”。 |
| 单个滚动持续时长 | 动画类型为“滚动”时,可设置单个滚动持续时长,默认持续“0.5 秒”。 |
| 单个滚动后停留时长 | 动画类型为“滚动”时,可设置滚动后停留时长,默认停留“2 秒”。 |
| 单行轮播后停留 | 动画类型为“轮播”时,可设置单行轮播后停留,默认停留“2 秒”。 |
| 循环播放动画 | 未开启此按钮时,动画只在启动全屏时播放一次;开启此按钮后,才会按照间隔时间循环播放动画。 |
| 循环间隔 | 自定义设置动画循环间隔,默认间隔“0 秒”。 |
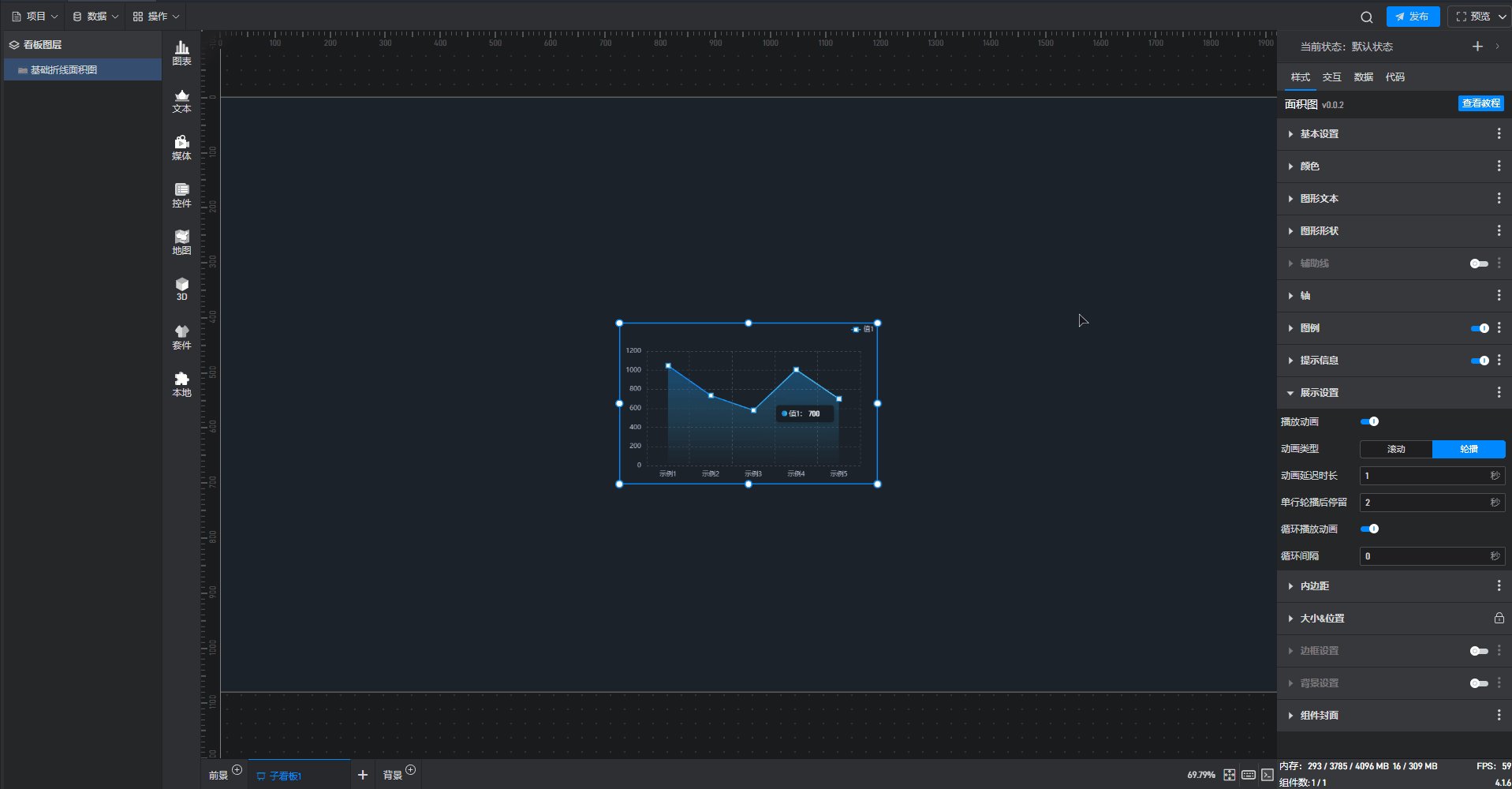
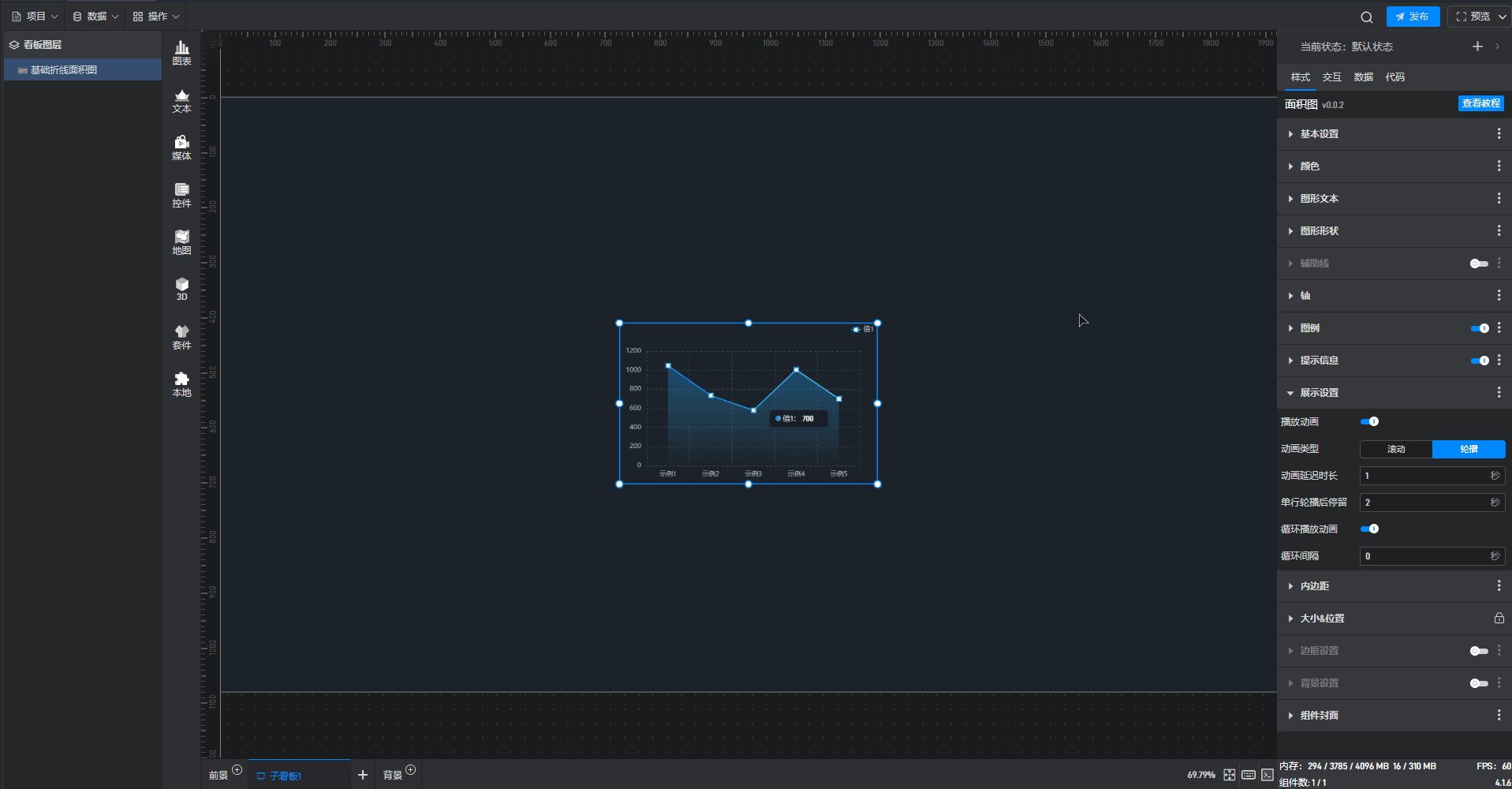
面积图 滚动展示,如下图所示:

面积图 轮播展示,如下图所示:

3.1.10 内边距
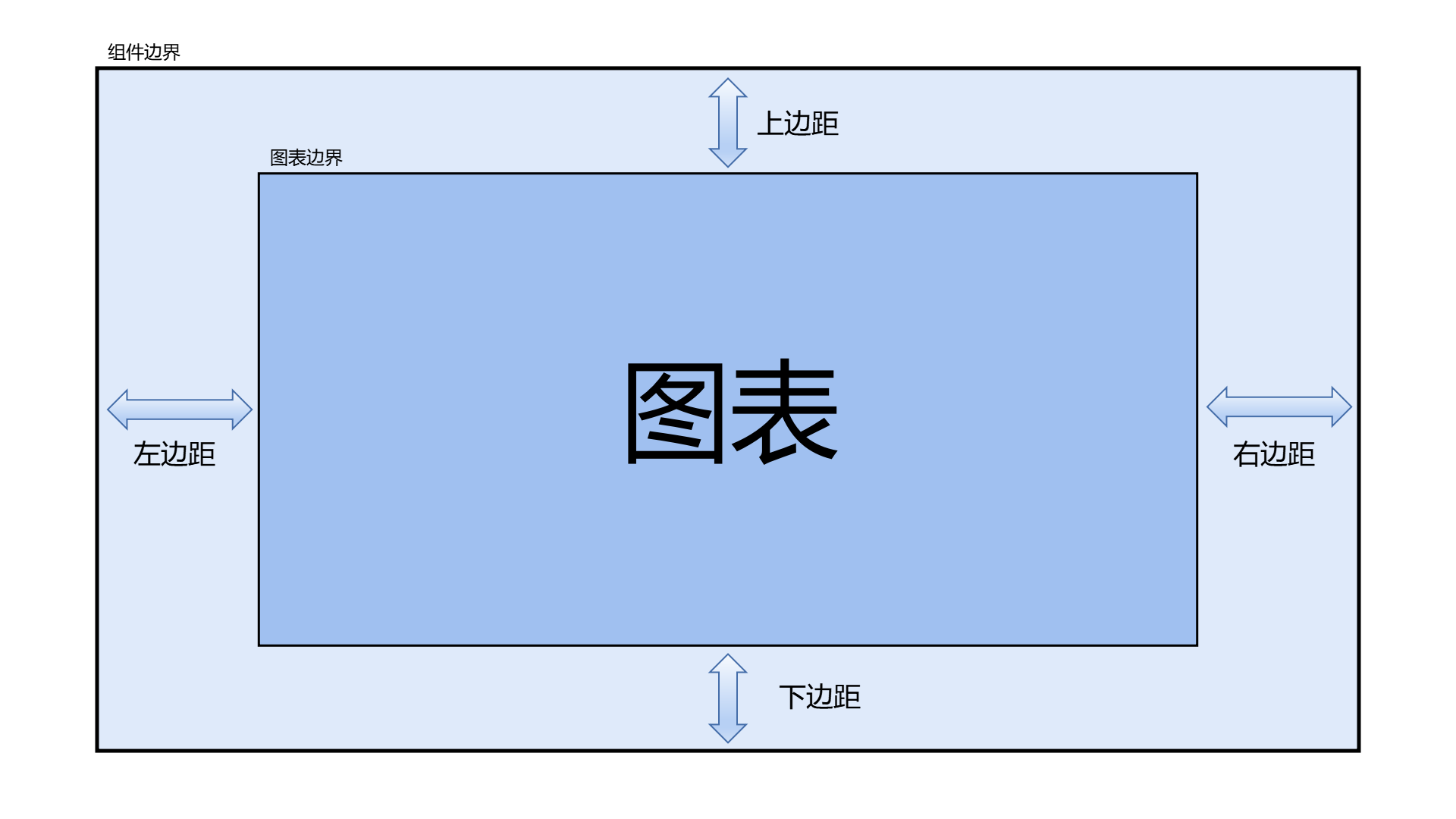
内边距指组件中心距离组件上下左右边框的位置。
| 配置项 | 说明 |
|---|---|
| 右边距 | “自定义”可以自定义设置右边距,默认为“20px”;“自动”则为组件预设右边距。 |
| 左边距 | “自定义”可以自定义设置左边距,默认为“20px”;“自动”则为组件预设左边距。 |
| 上边距 | “自定义”可以自定义设置上边距,默认为“20px”;“自动”则为组件预设上边距。 |
| 下边距 | “自定义”可以自定义设置下边距,默认为“20px”;“自动”则为组件预设下边距。 |
面积图 内边距示意图,如下图所示:

3.1.11 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标的方式来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
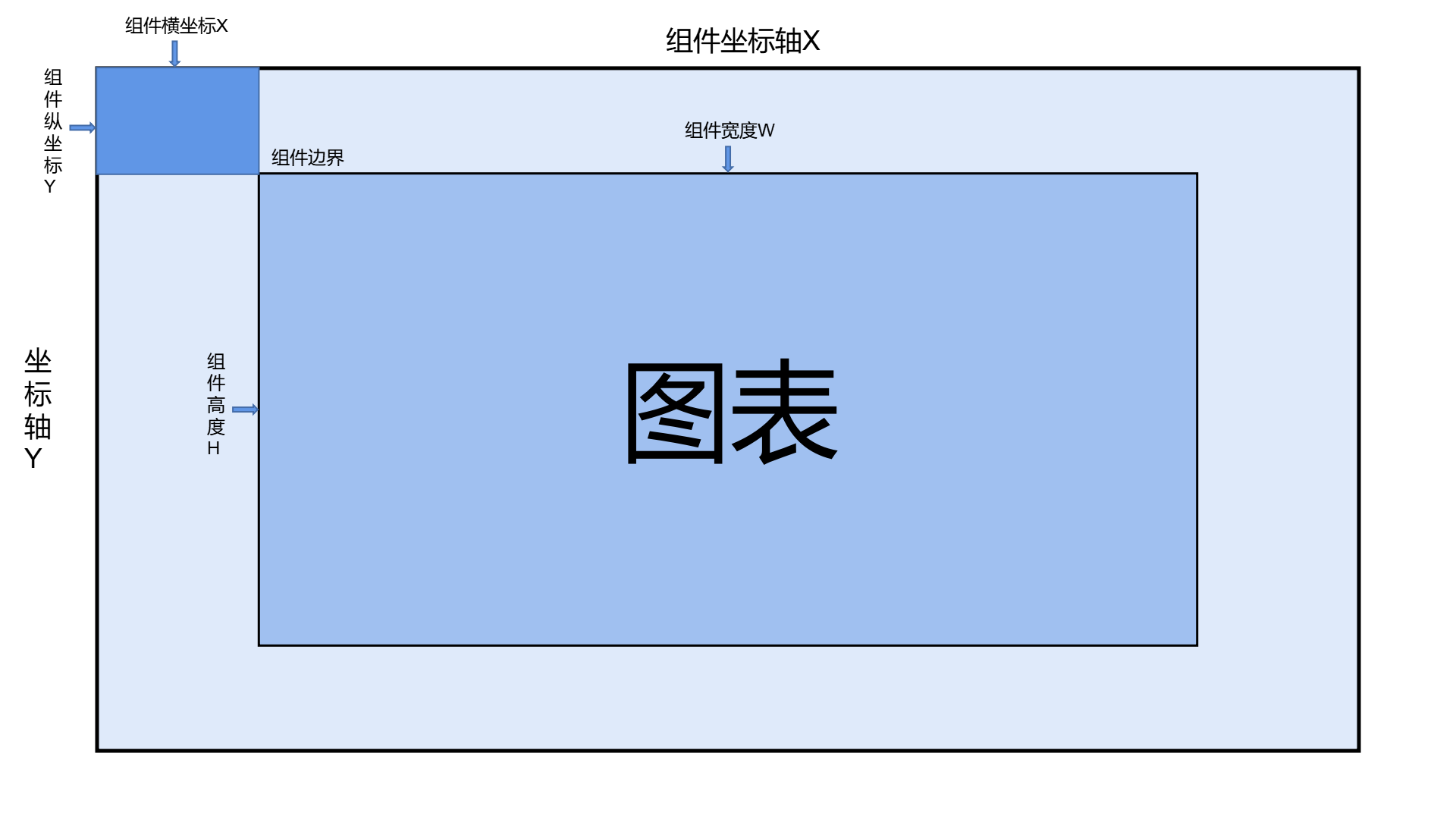
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
面积图 大小&位置参数示意图,如下图所示:

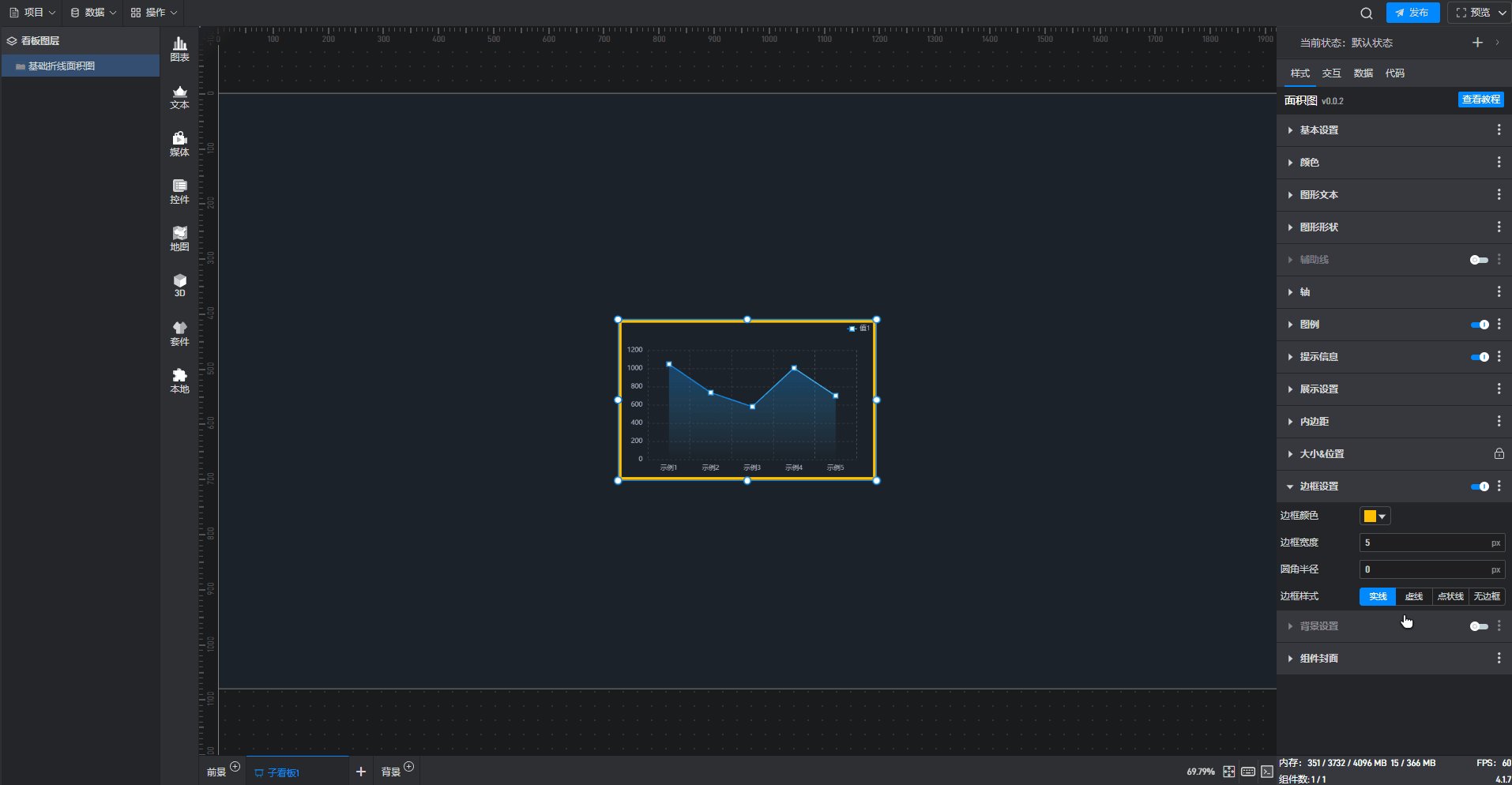
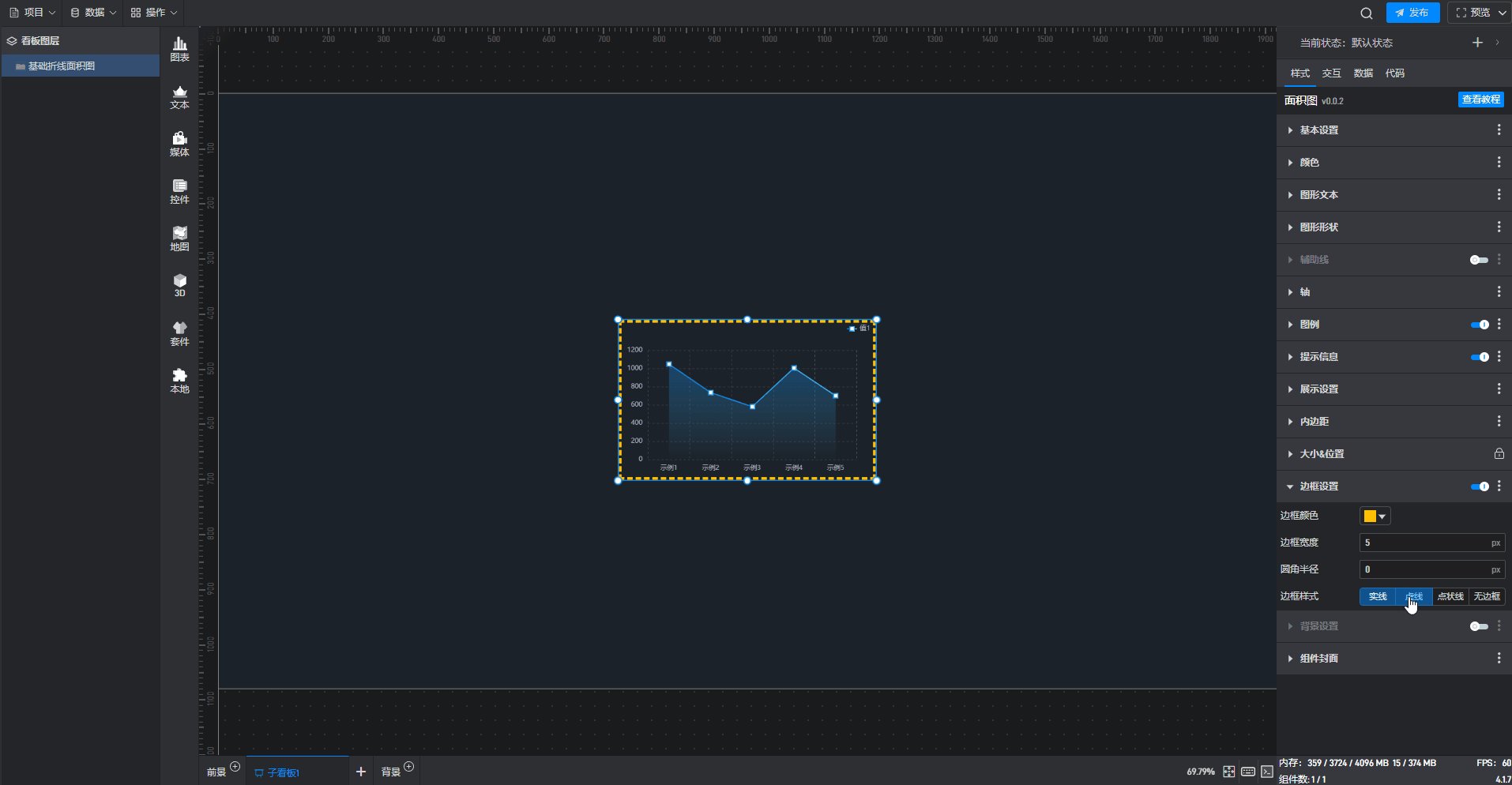
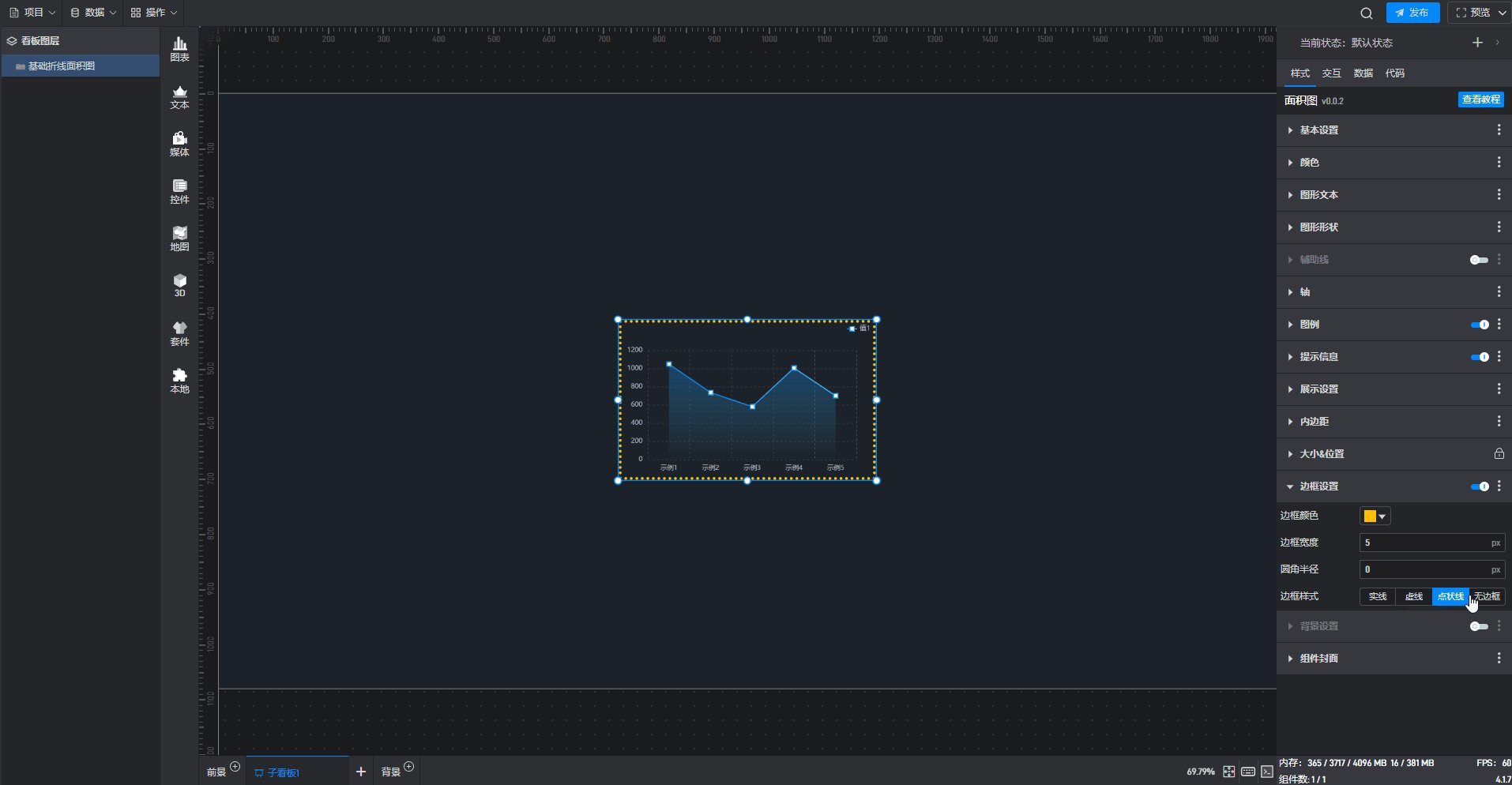
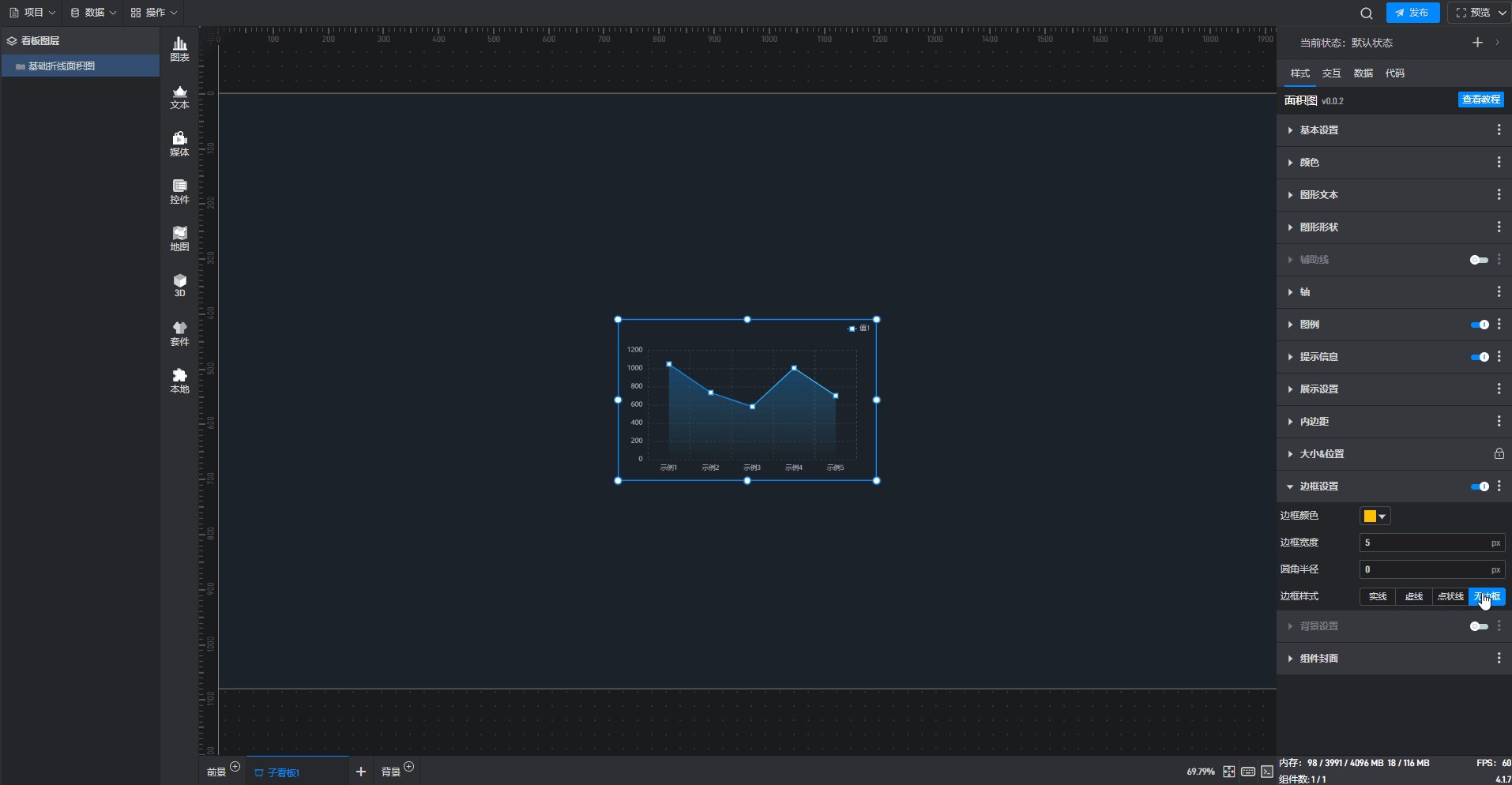
3.1.12 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
面积图 边框样式,如下图所示:

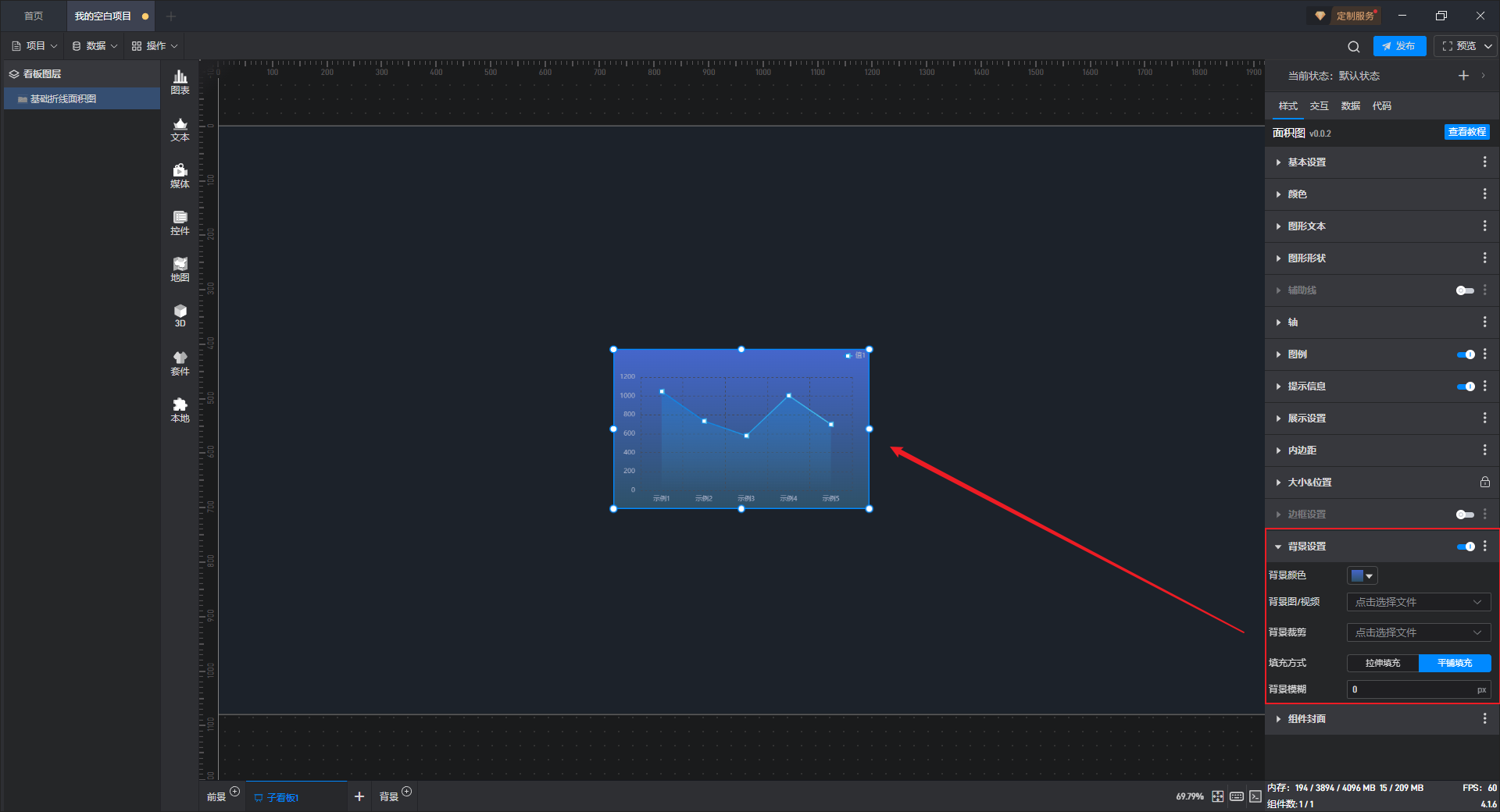
3.1.13 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 背景裁剪 | 添加本地图片/视频后对其进行裁剪。 |
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
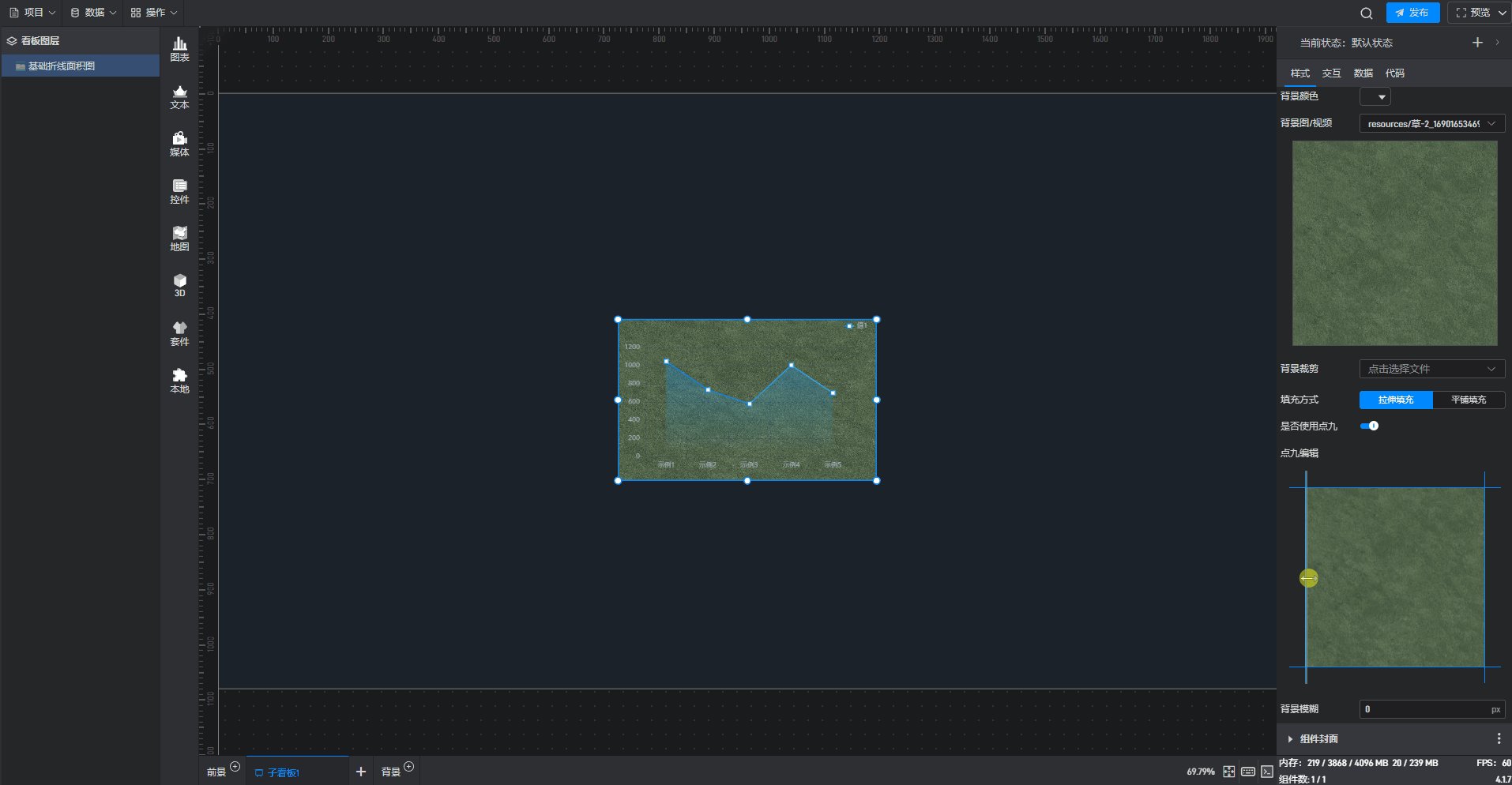
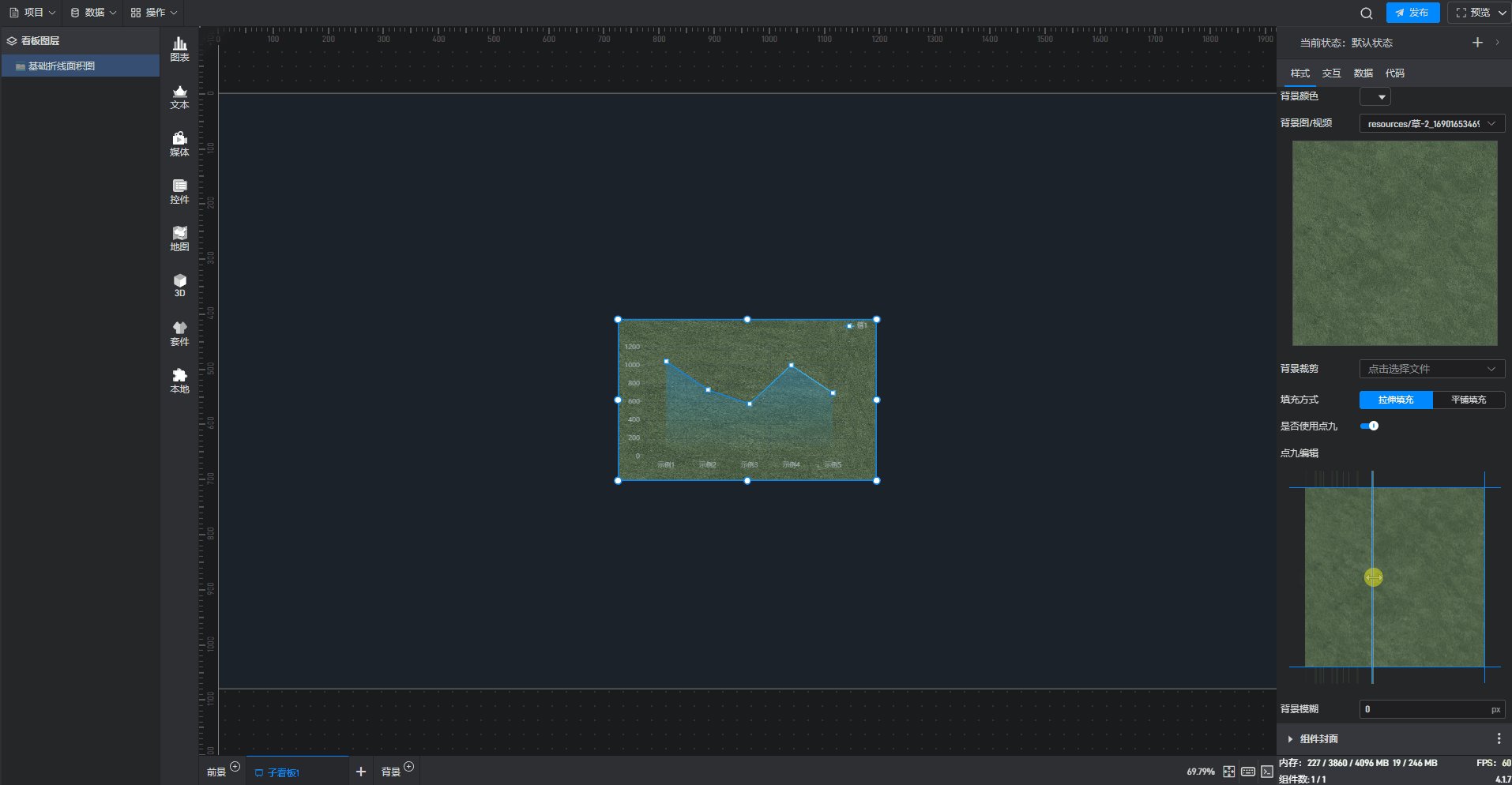
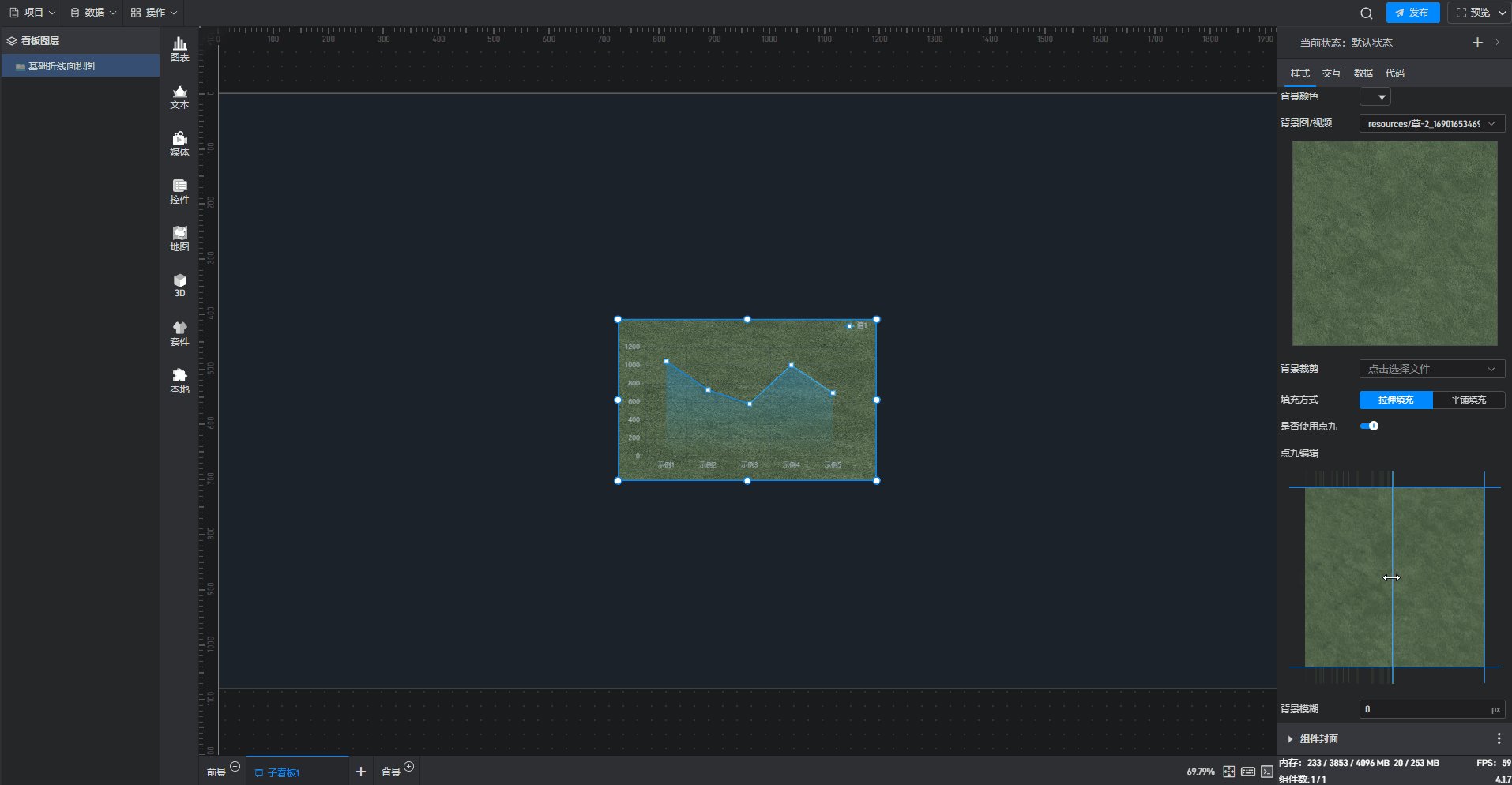
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
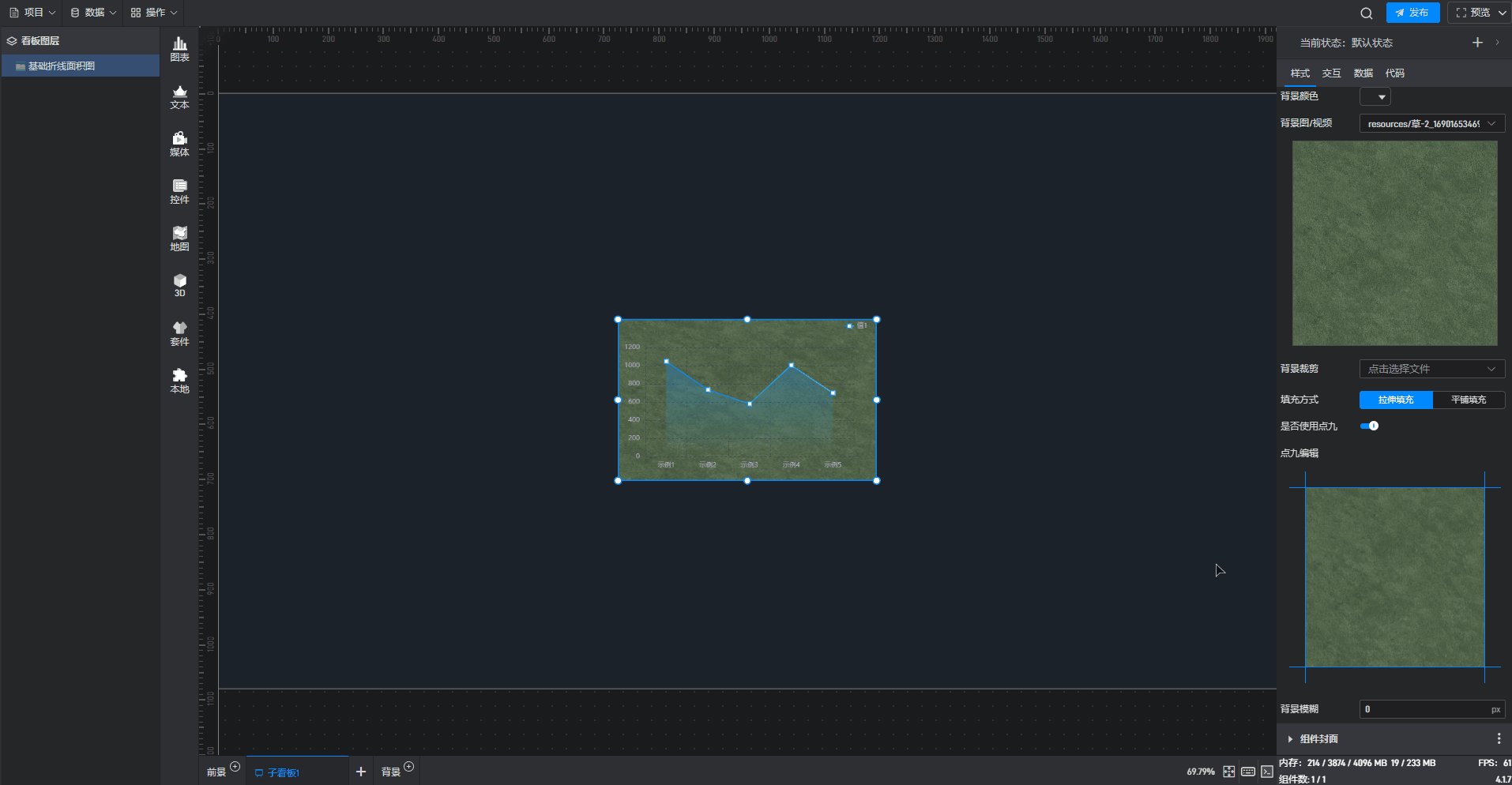
面积图 使用点九填充背景样式,如下图所示:

面积图 平铺填充背景色样式,如下图所示:

3.2. 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
大部分设置项的条件设置方式都为方式 1,具体步骤如下:
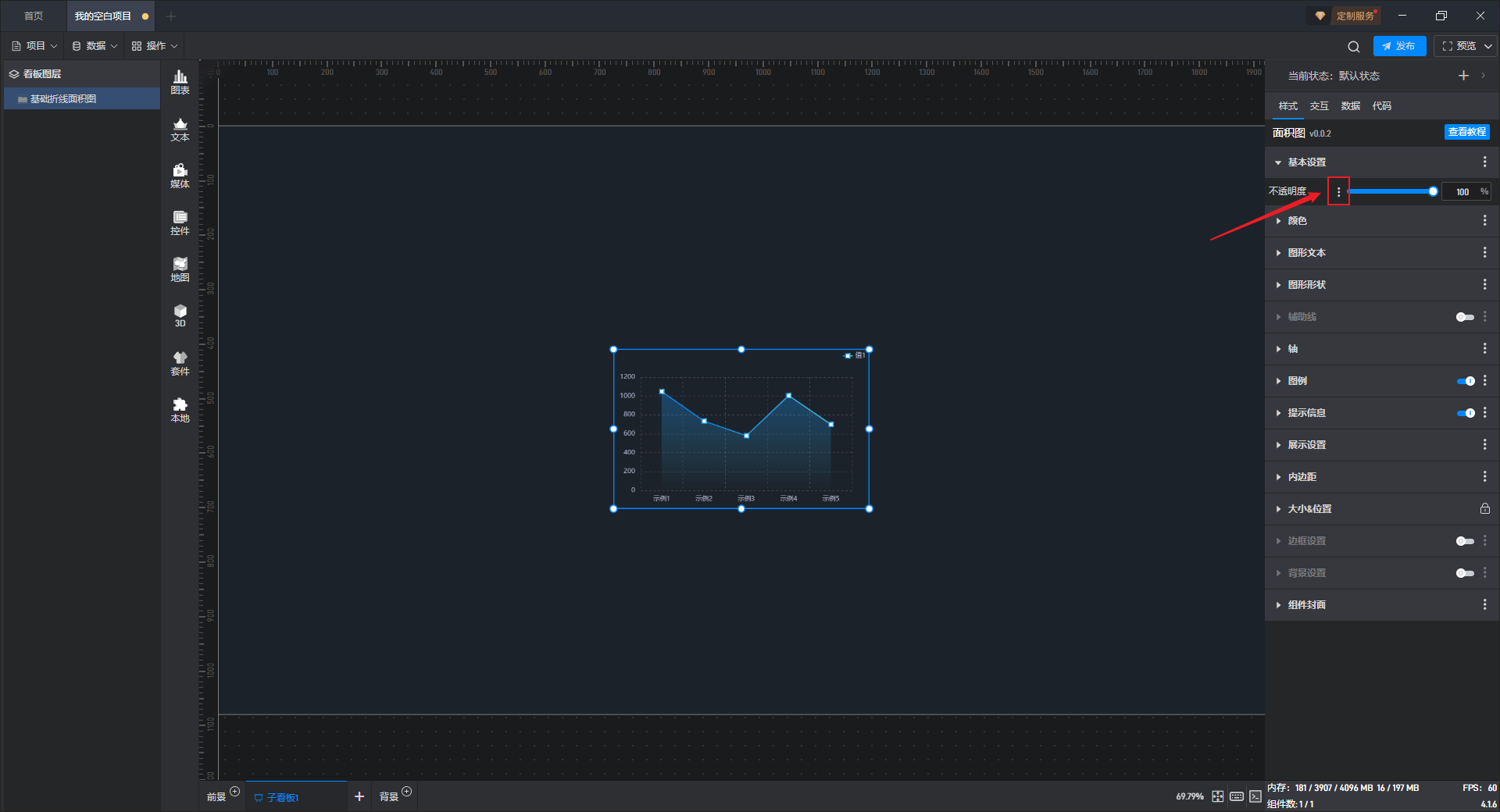
以“基本设置”中的“不透明度”设置项为例:
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置按钮)。

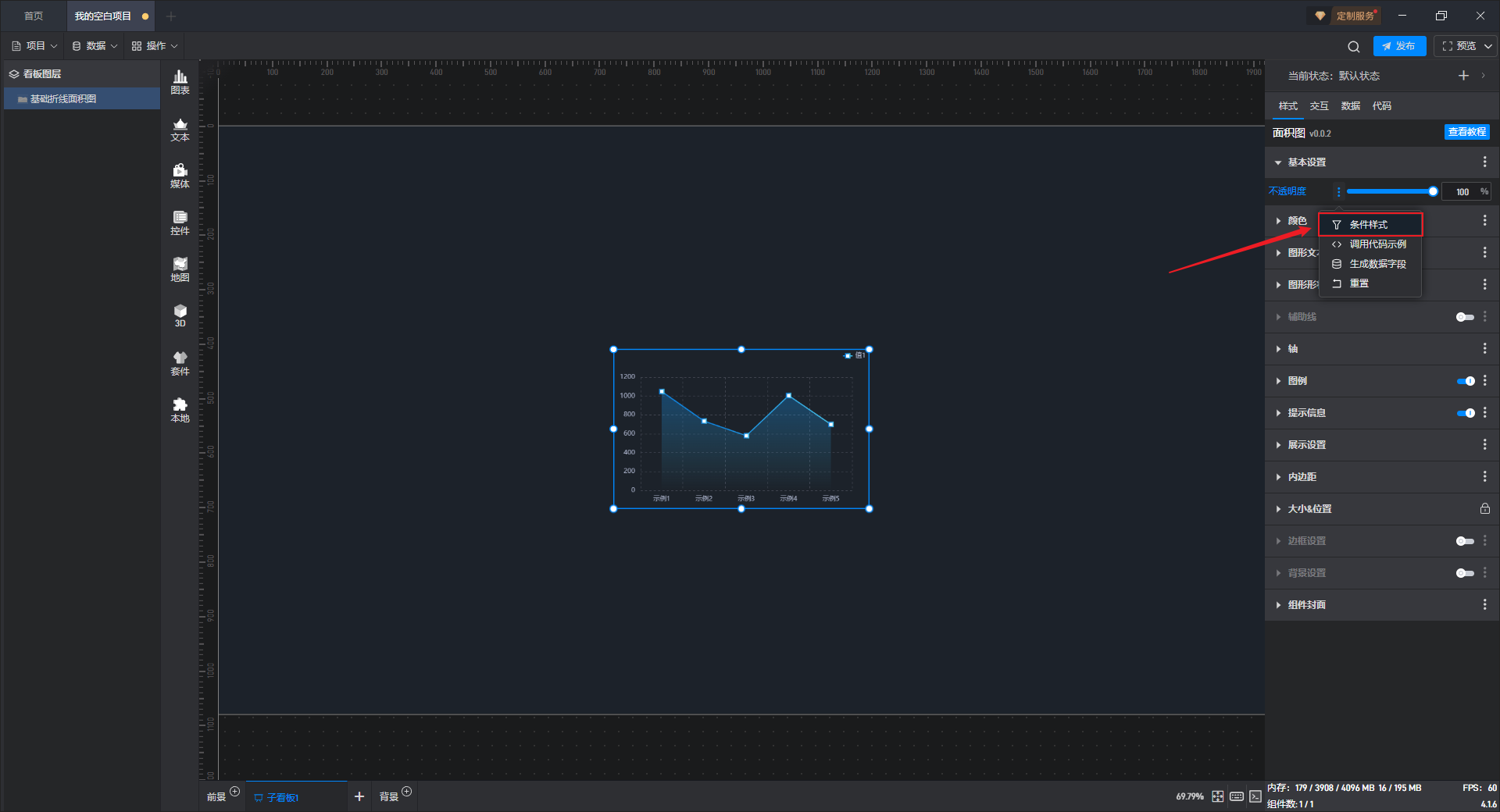
点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

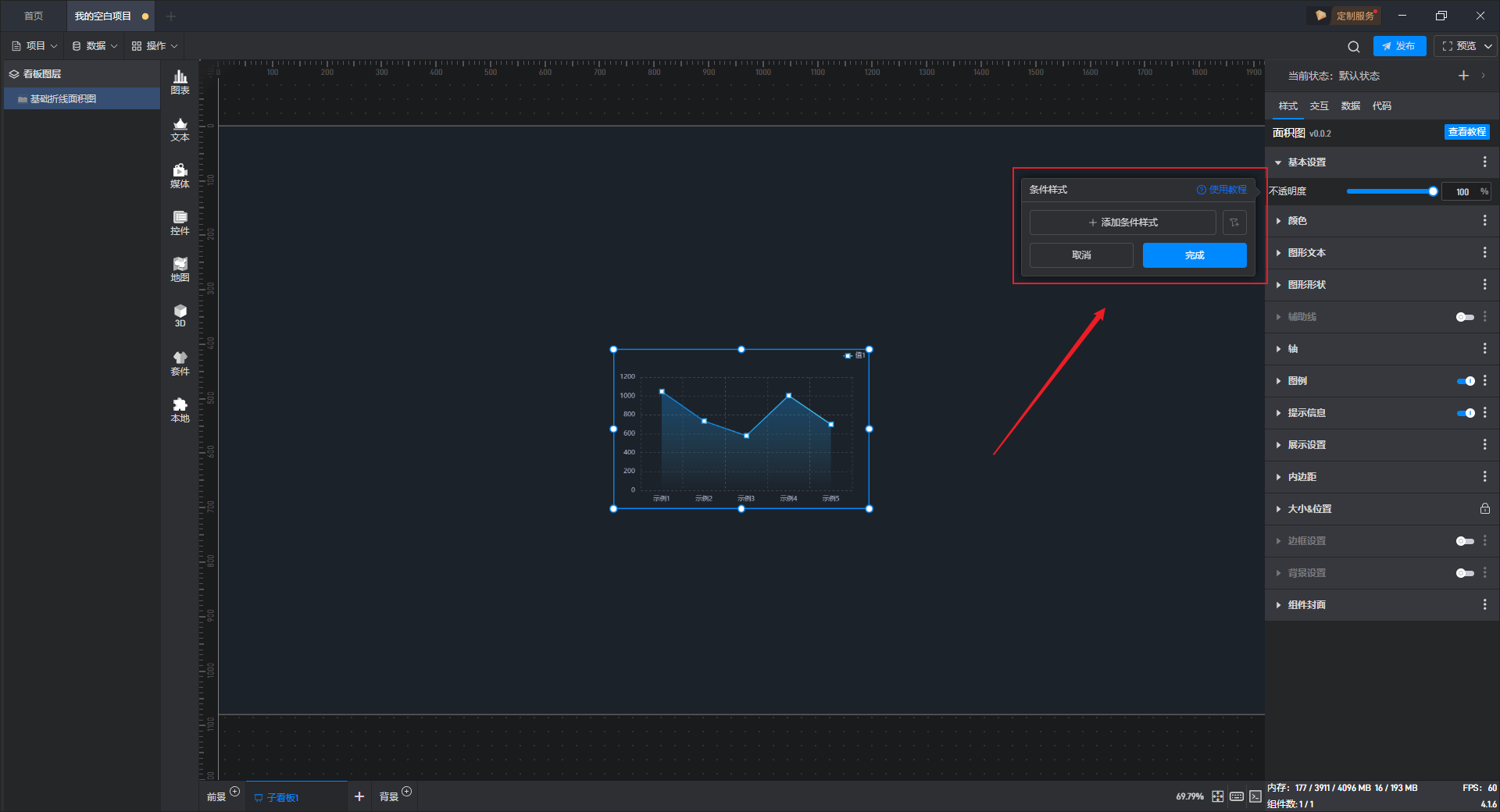
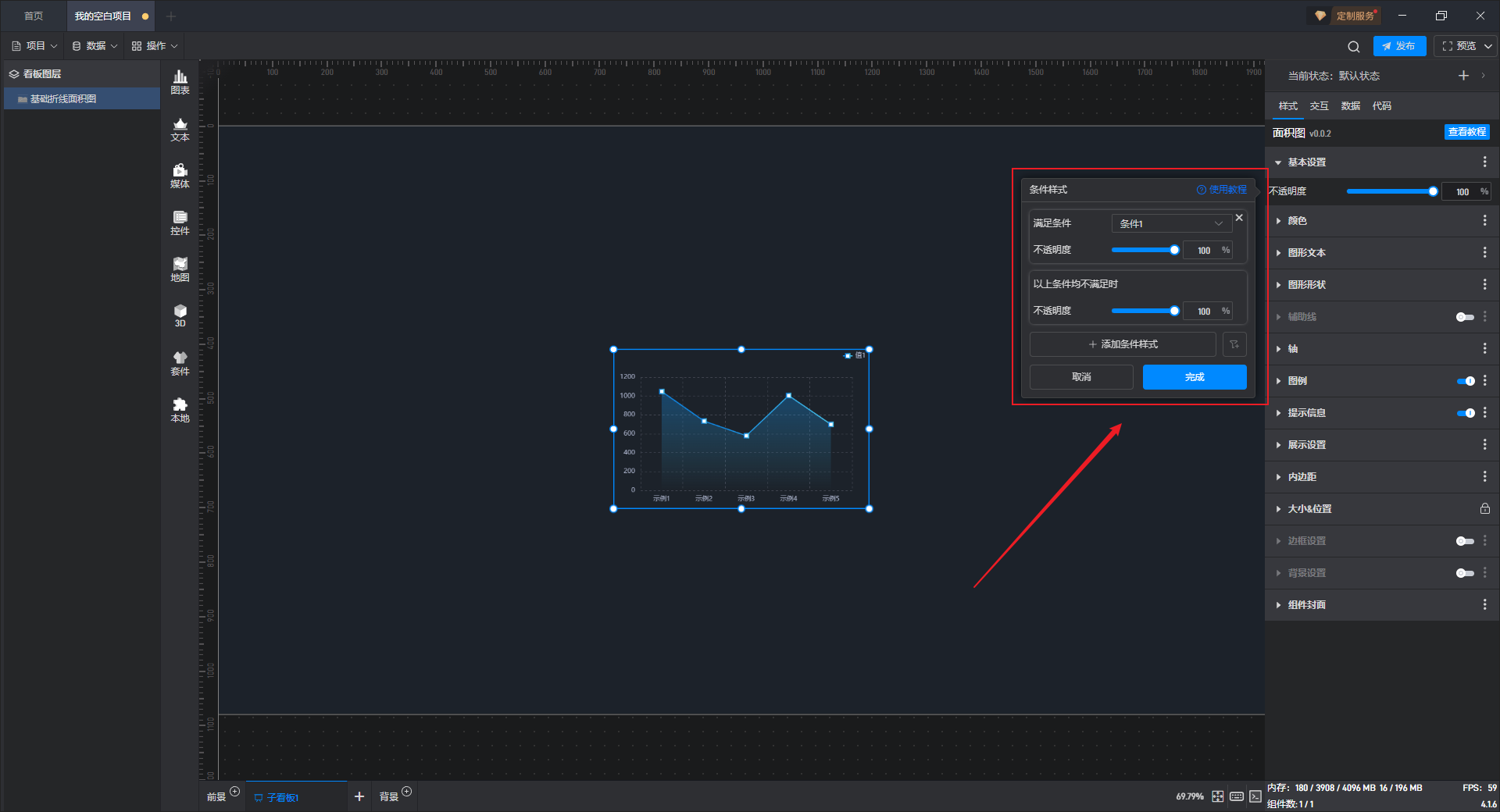
点击“条件样式”打开条件样式设置的窗口。

点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

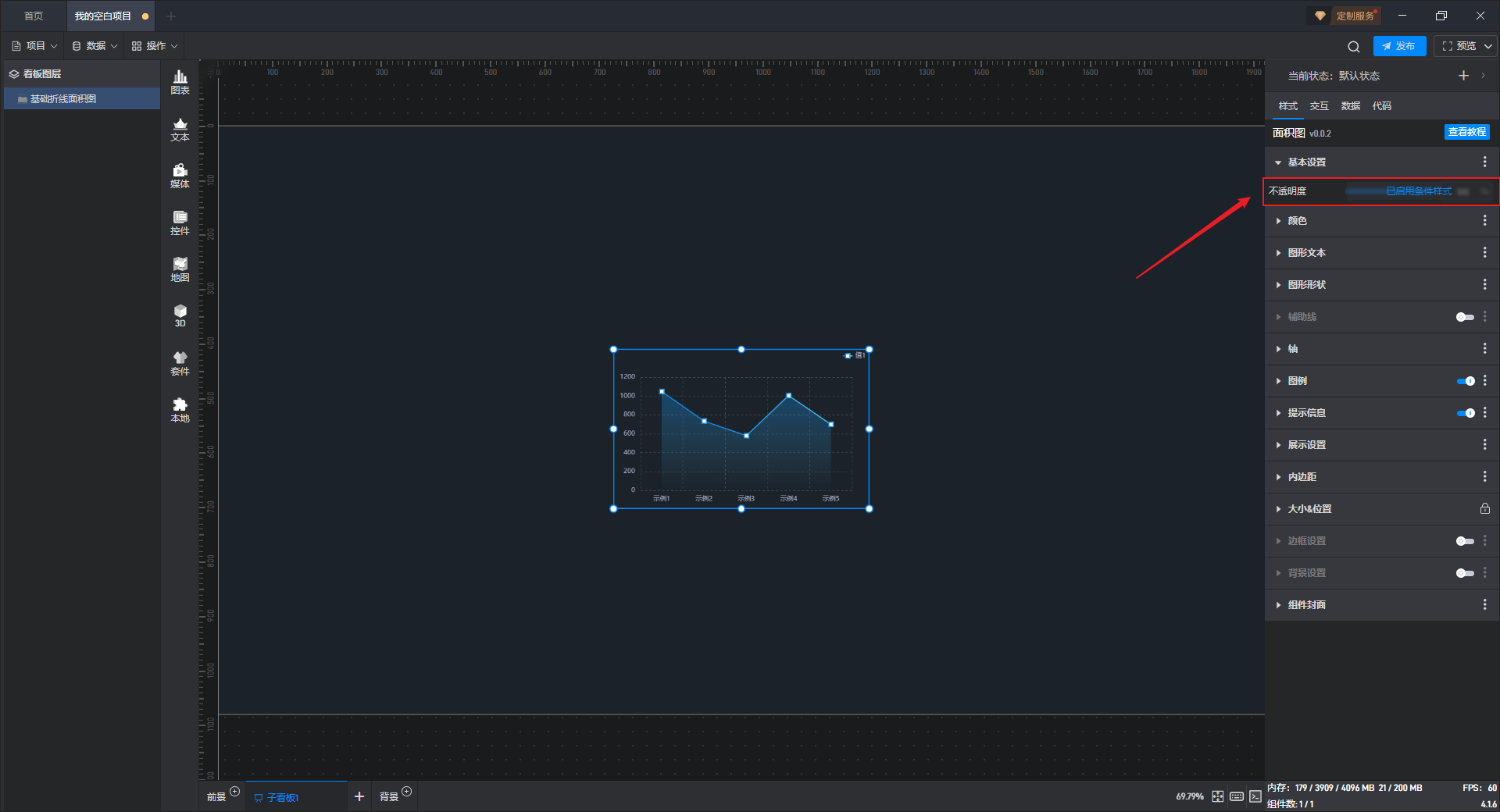
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
部分设置项的条件设置方式直接显示在该设置项中,可以直接在该设置项上设置,但面积图的条件样式只能通过方式 1 进行设置。
3.3. 通过数据字段设置样式
所有设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制,这里需要用到动态数据字段功能。
仍然以“基本设置”中的“不透明度”设置为例:
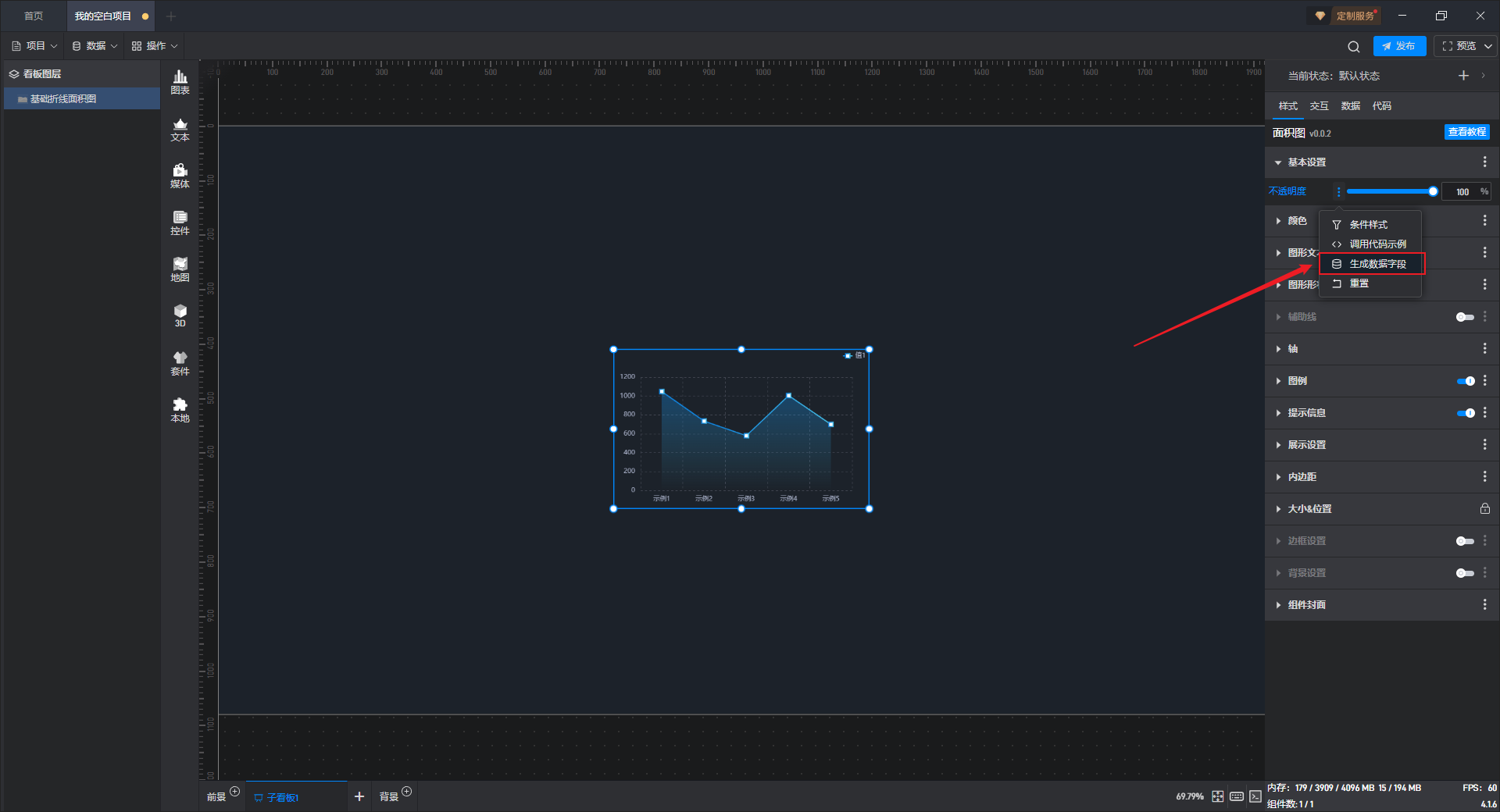
打开扩展设置的窗口,点击第三个选项“生成数据字段”。

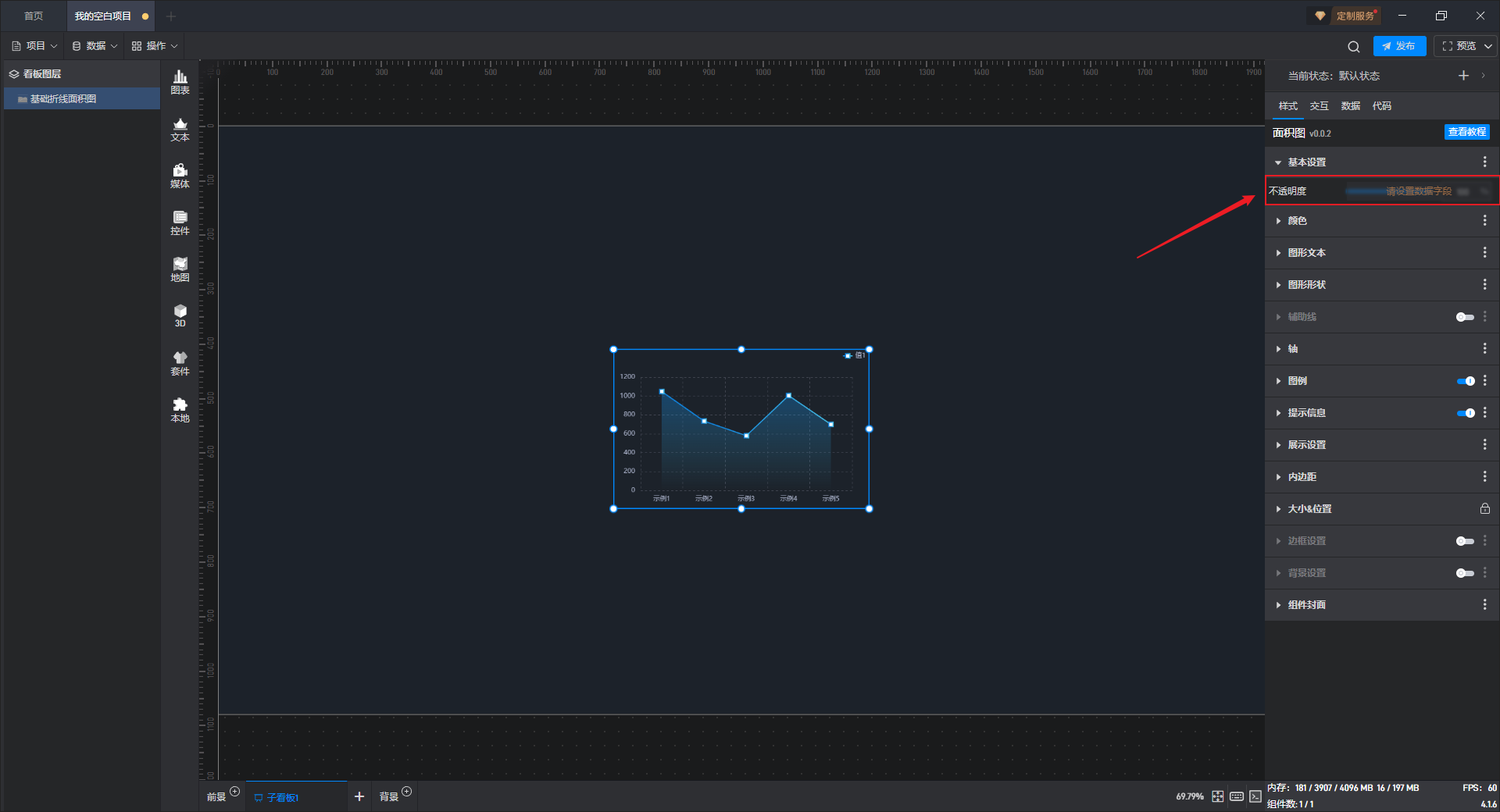
点击后,该设置项就会出现“请设置数据字段”的提示。

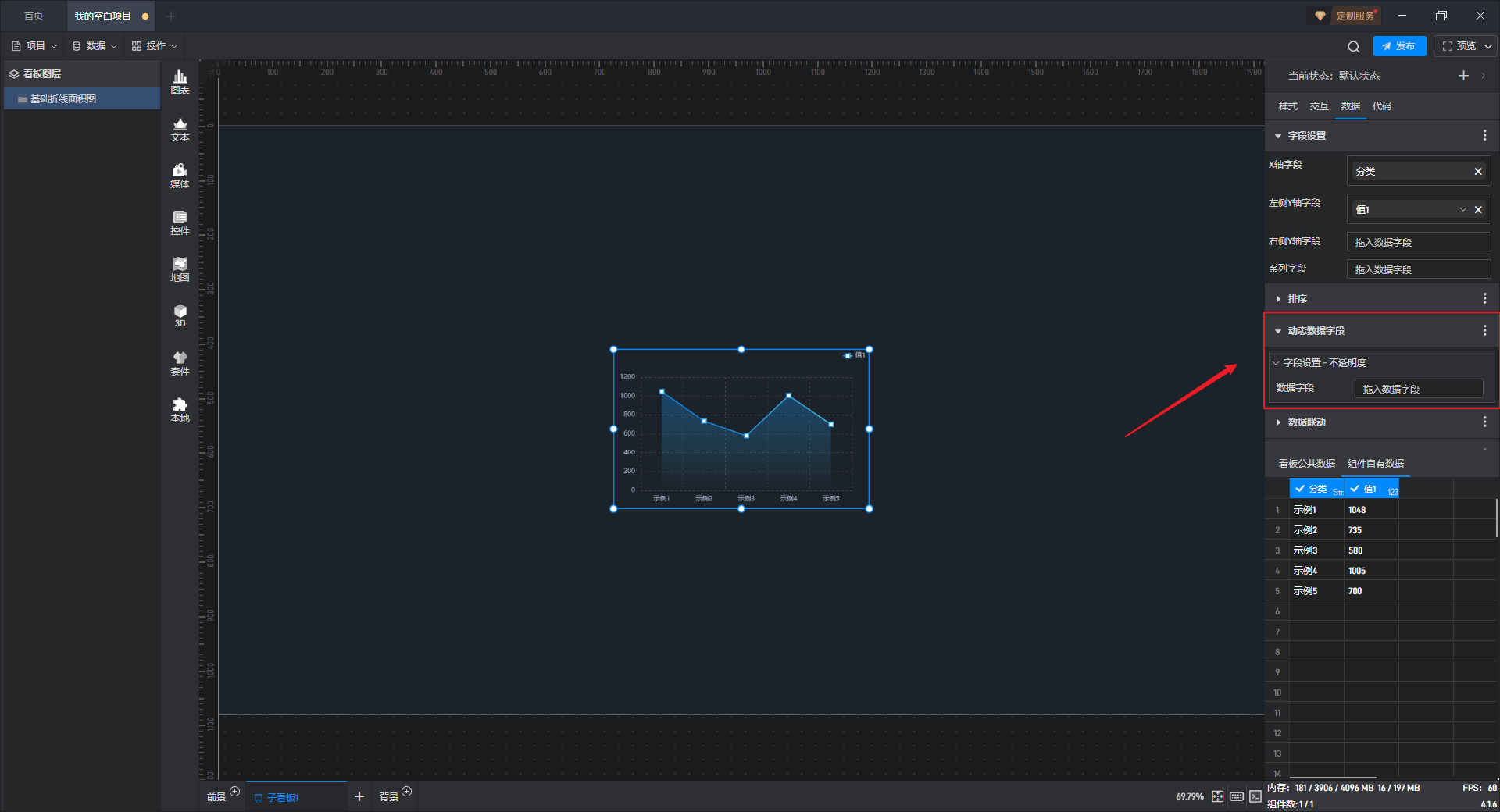
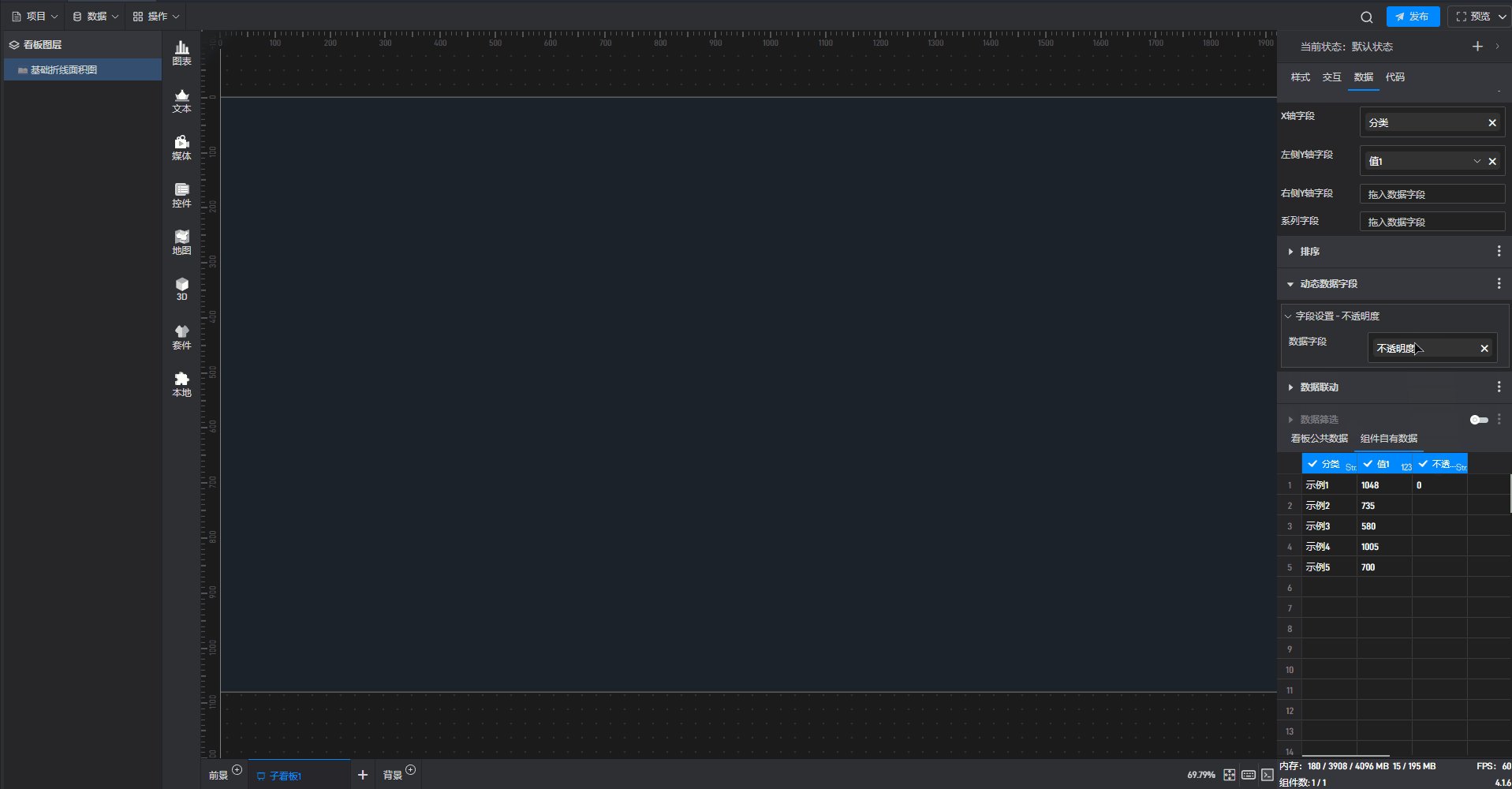
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
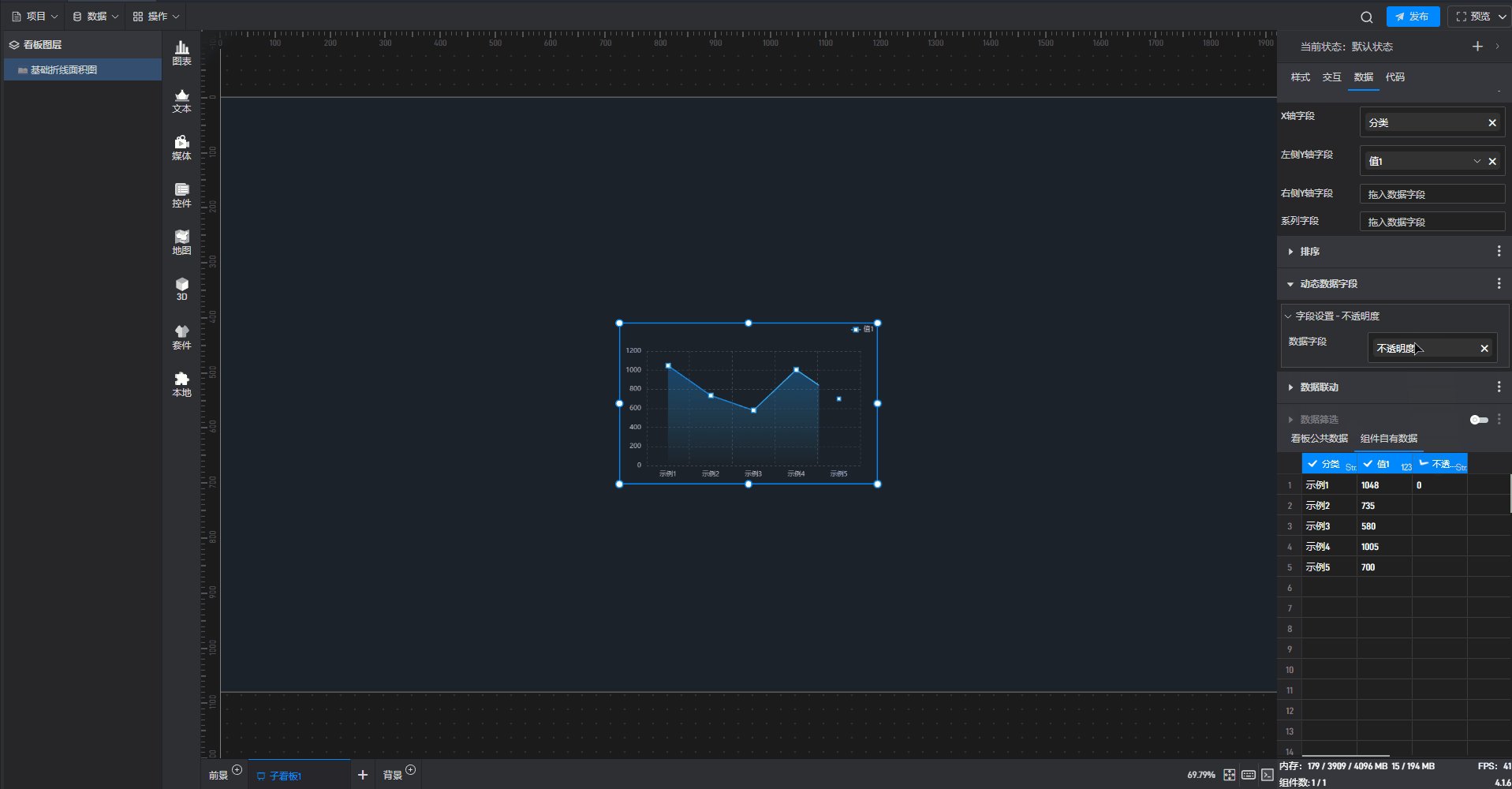
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

4. 设置组件交互
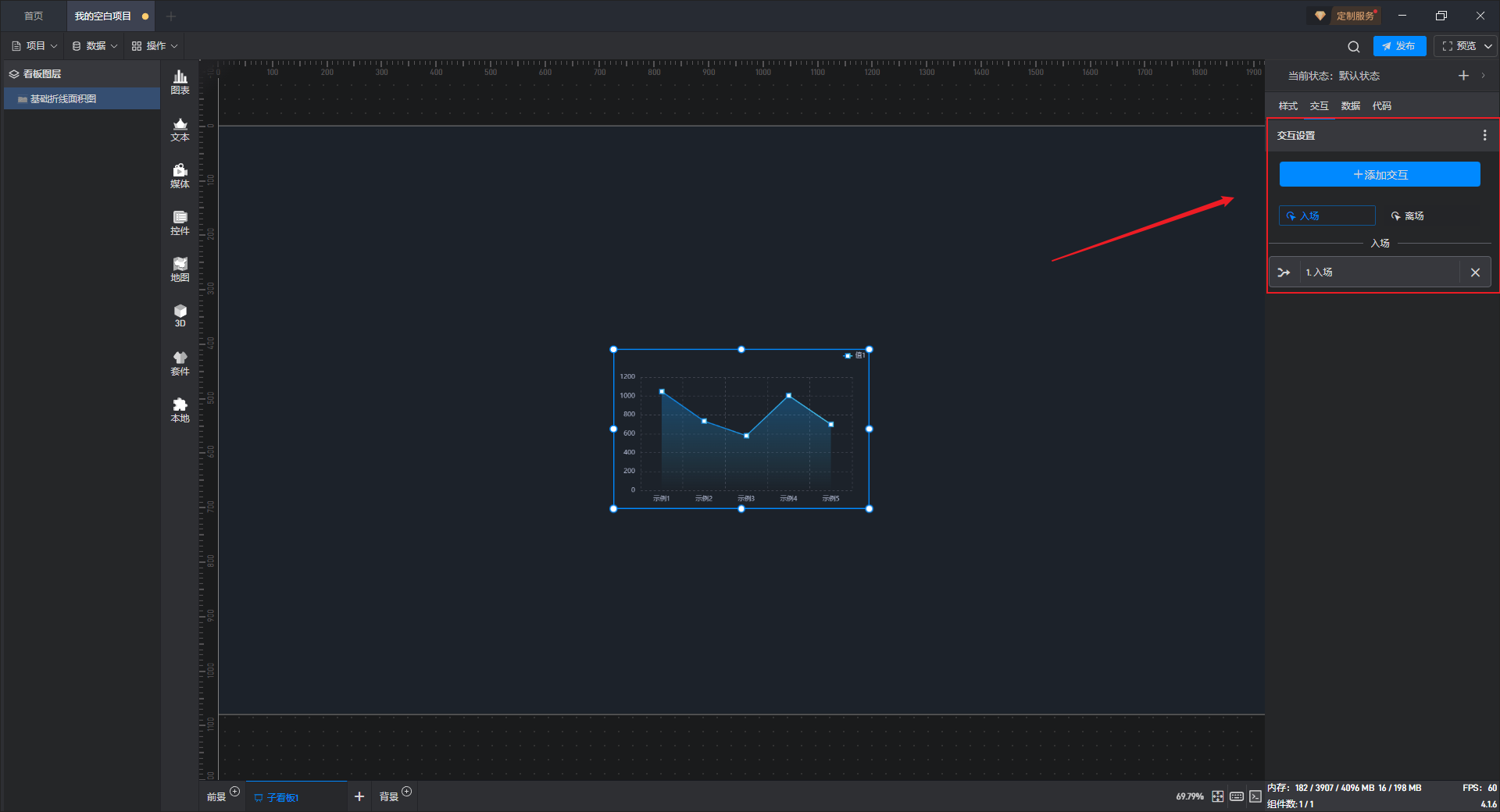
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。
所有组件在添加后都有两个预设交互,对应的分别是入场动画和离场动画,这两个交互建议大家不要删除。
对于图表类组件,通常不需要设置动画之外的交互。

5. 二次开发
点击选中组件,在右侧“代码”设置窗口中可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
点击“+”添加设置项,多个脚本可以添加多个设置项。

在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
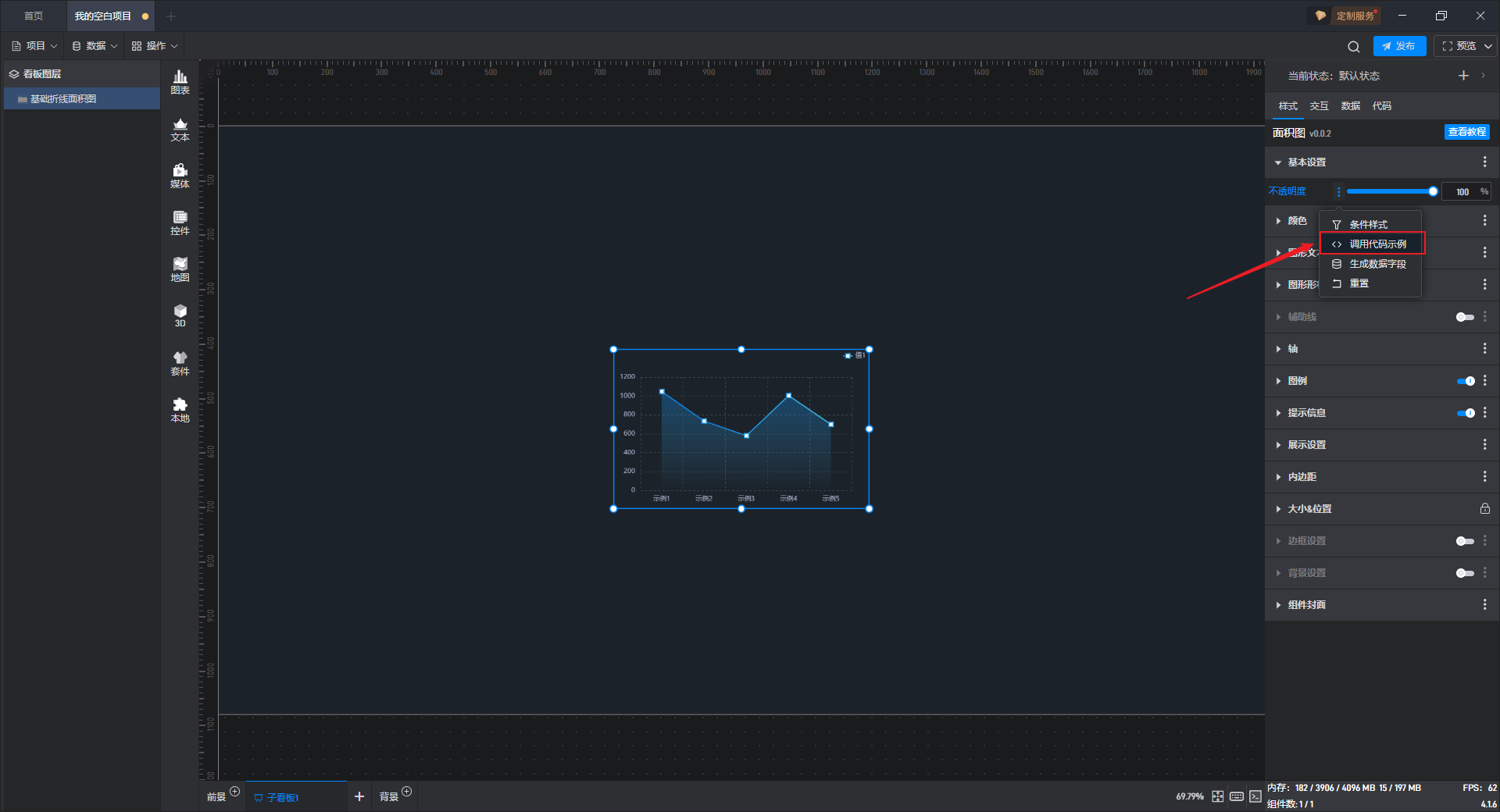
以“不透明度”设置项为例:
打开扩展设置的弹窗,点击“调用代码示例”。

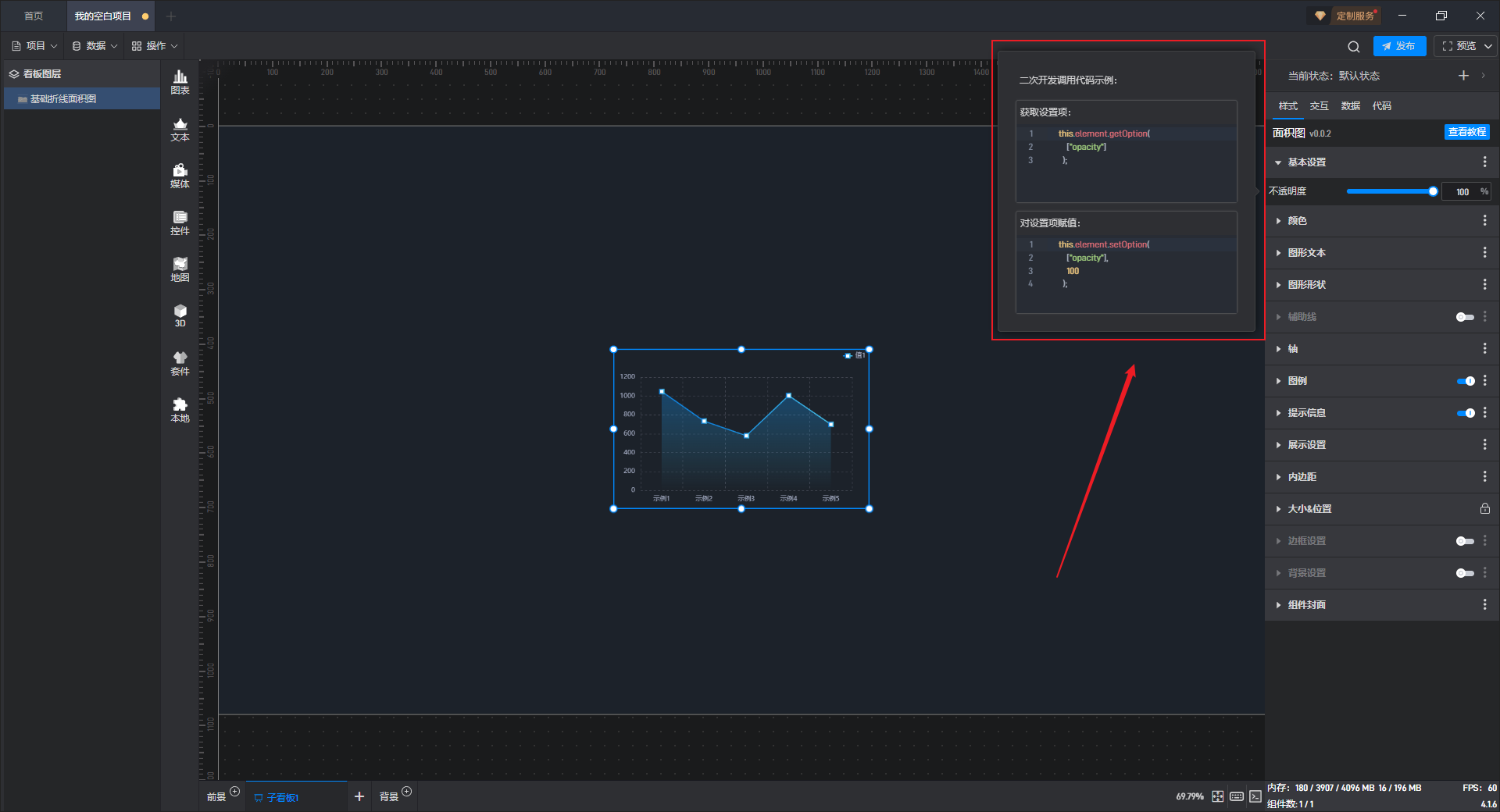
可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | /** |
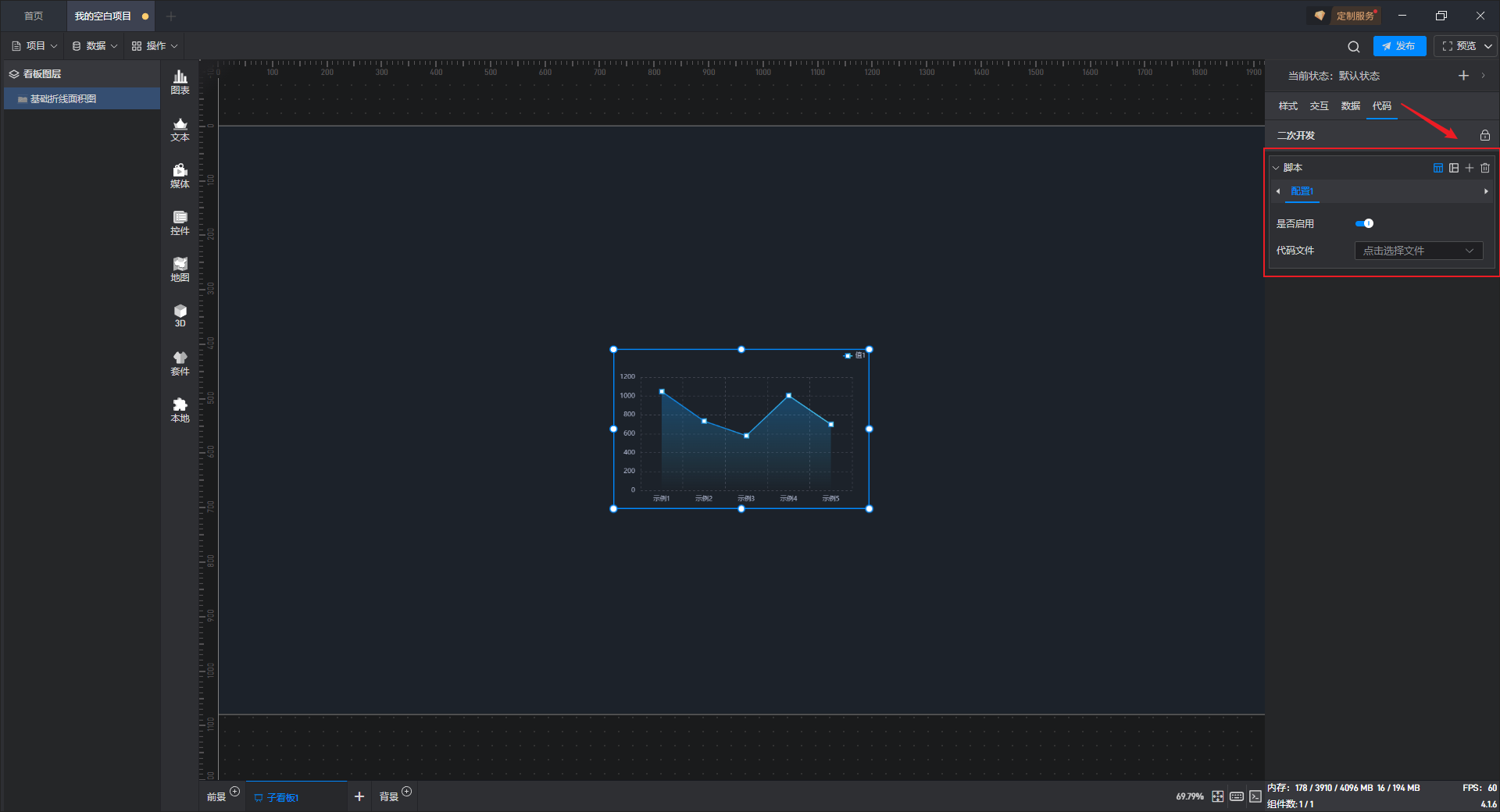
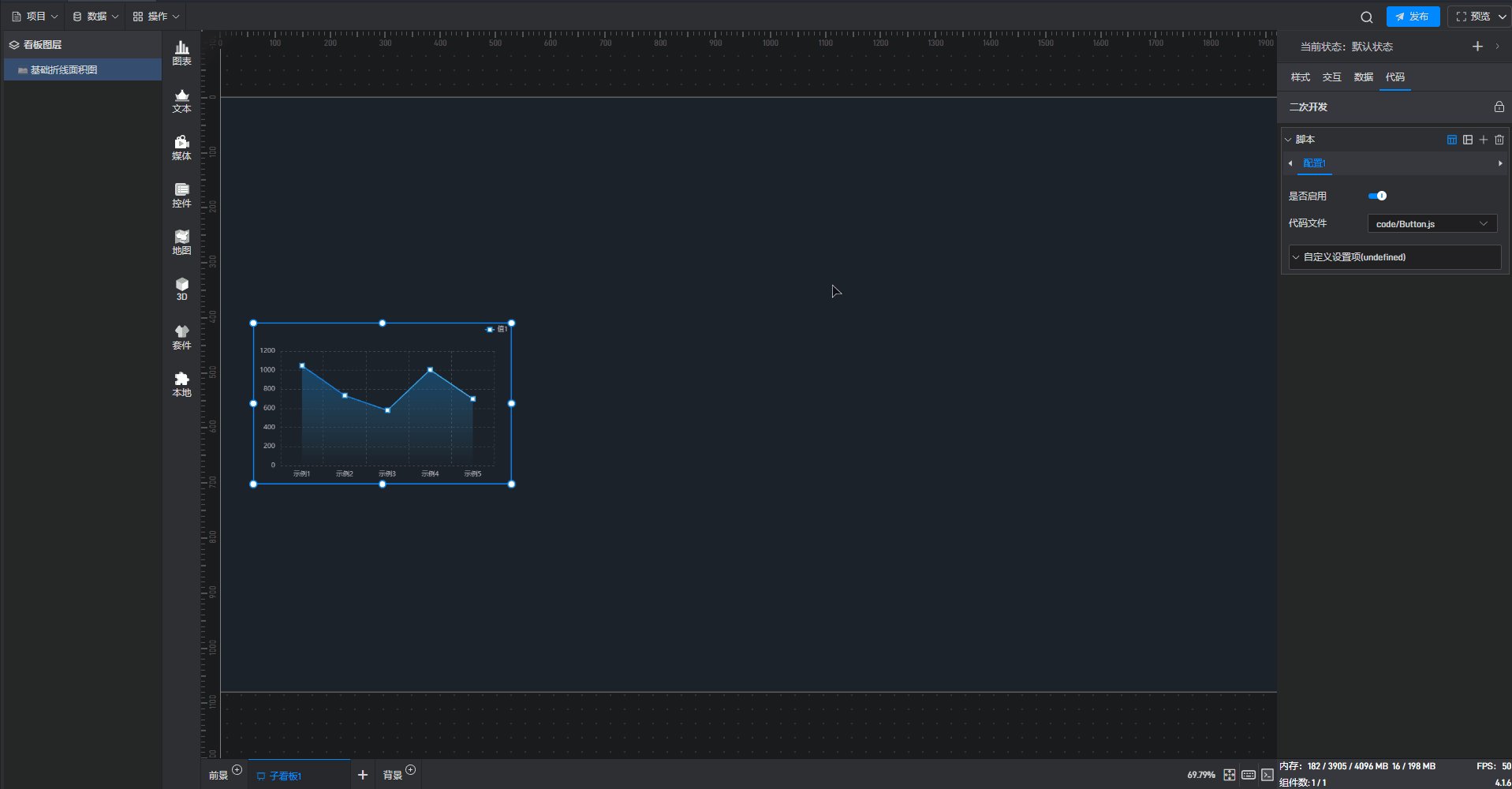
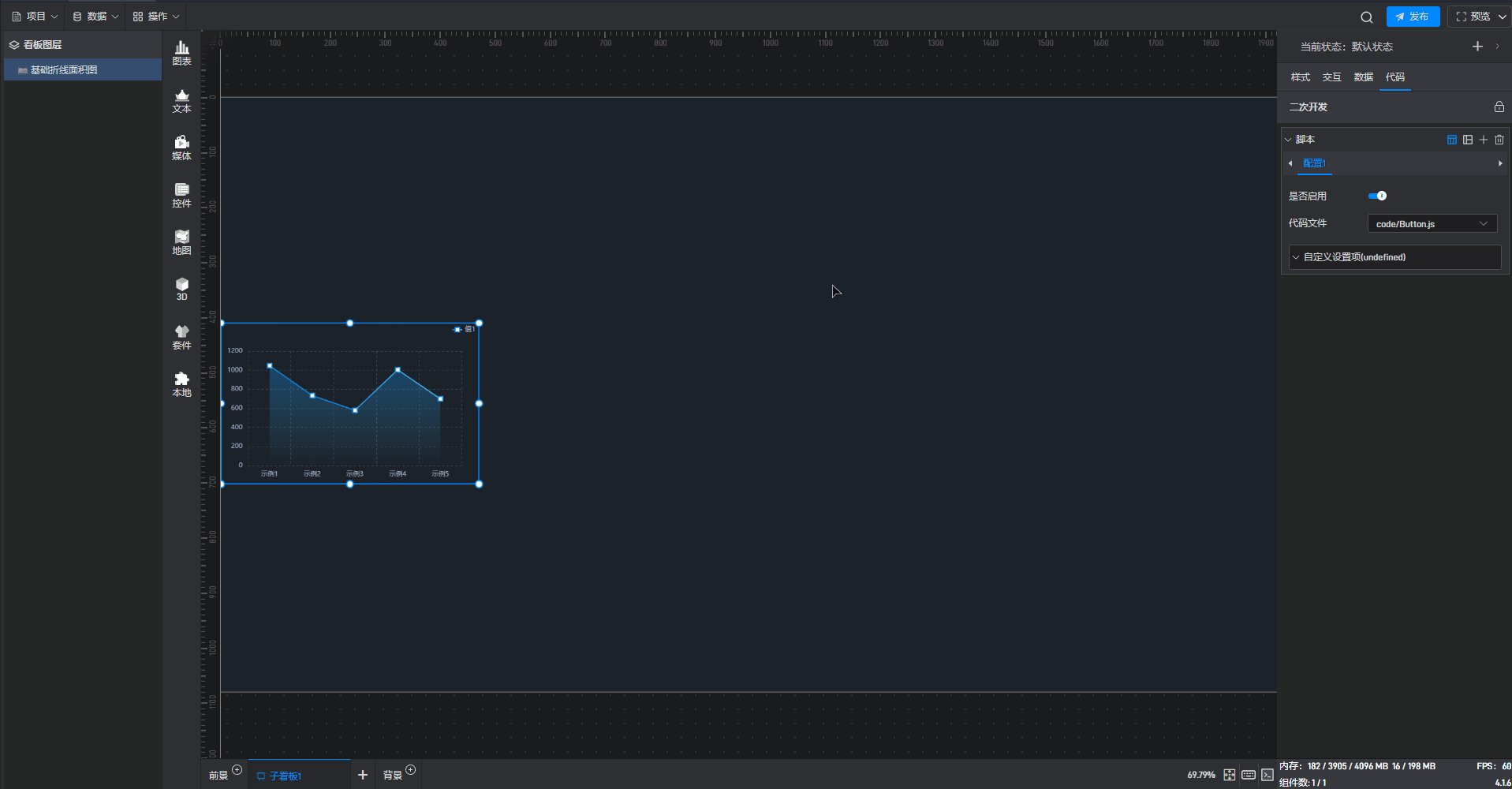
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

6. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击按钮切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
6.1. 添加状态
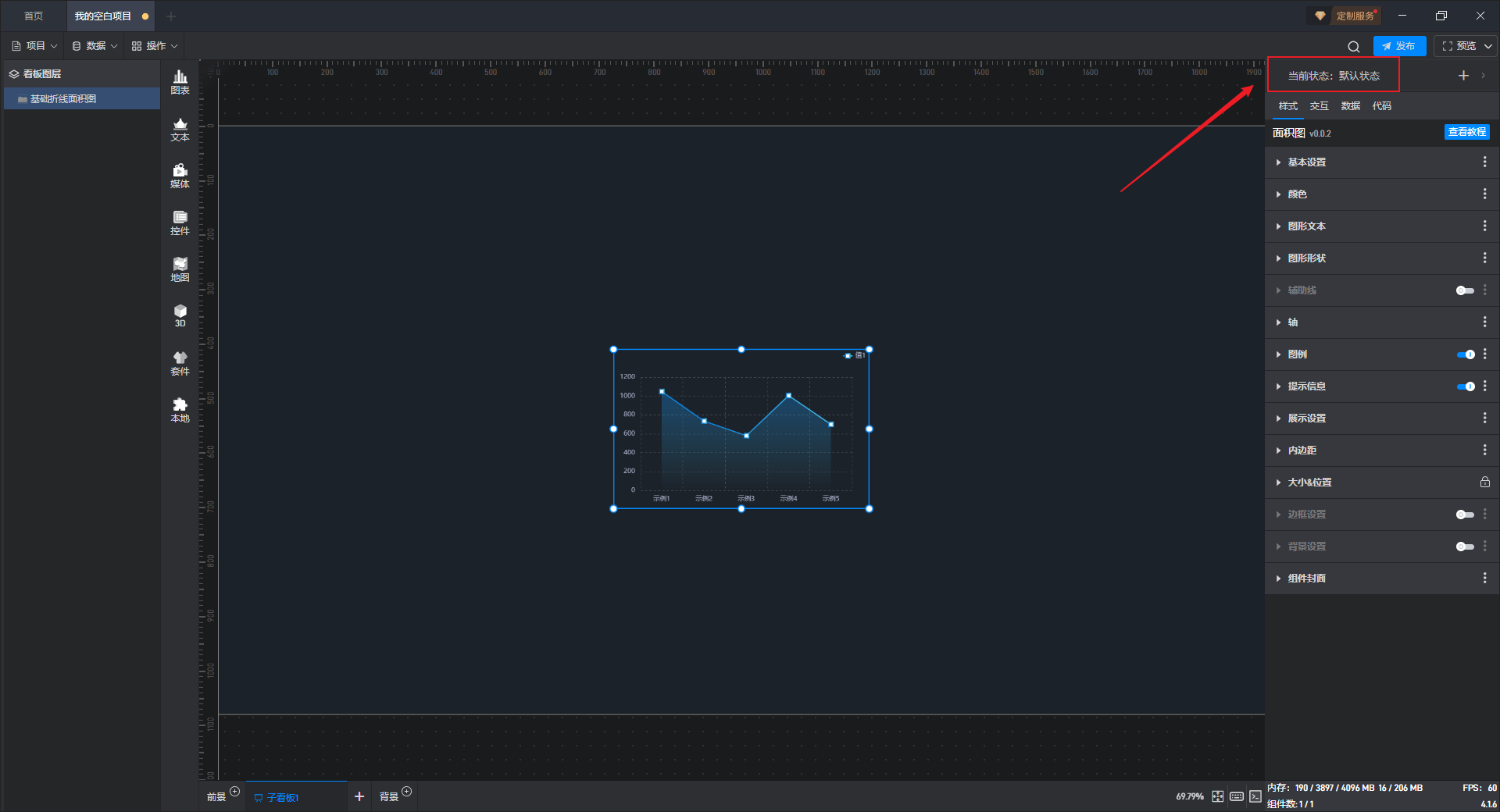
每一个组件都有一个默认的状态属性,在这个默认的状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
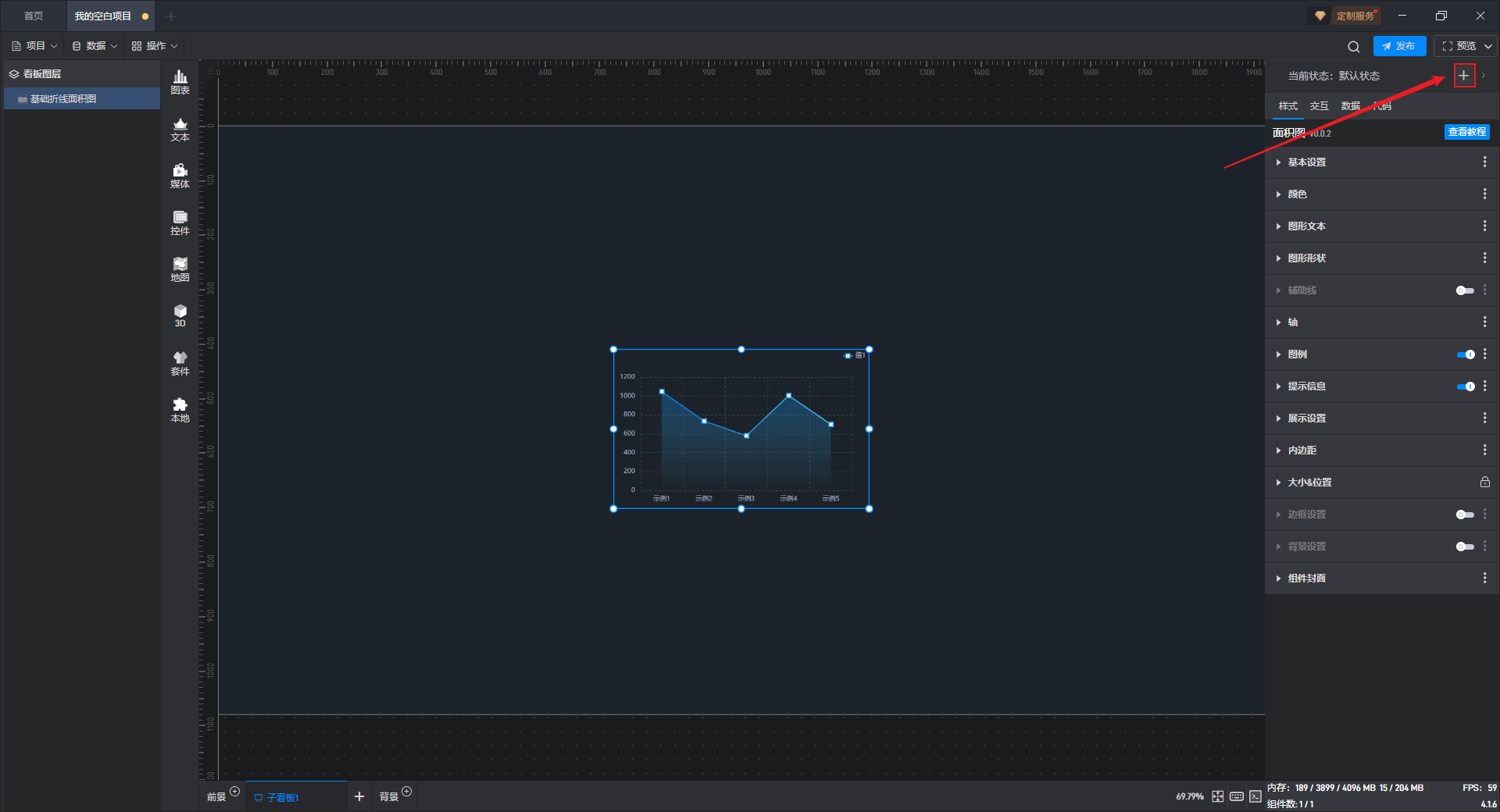
第一种:新建状态
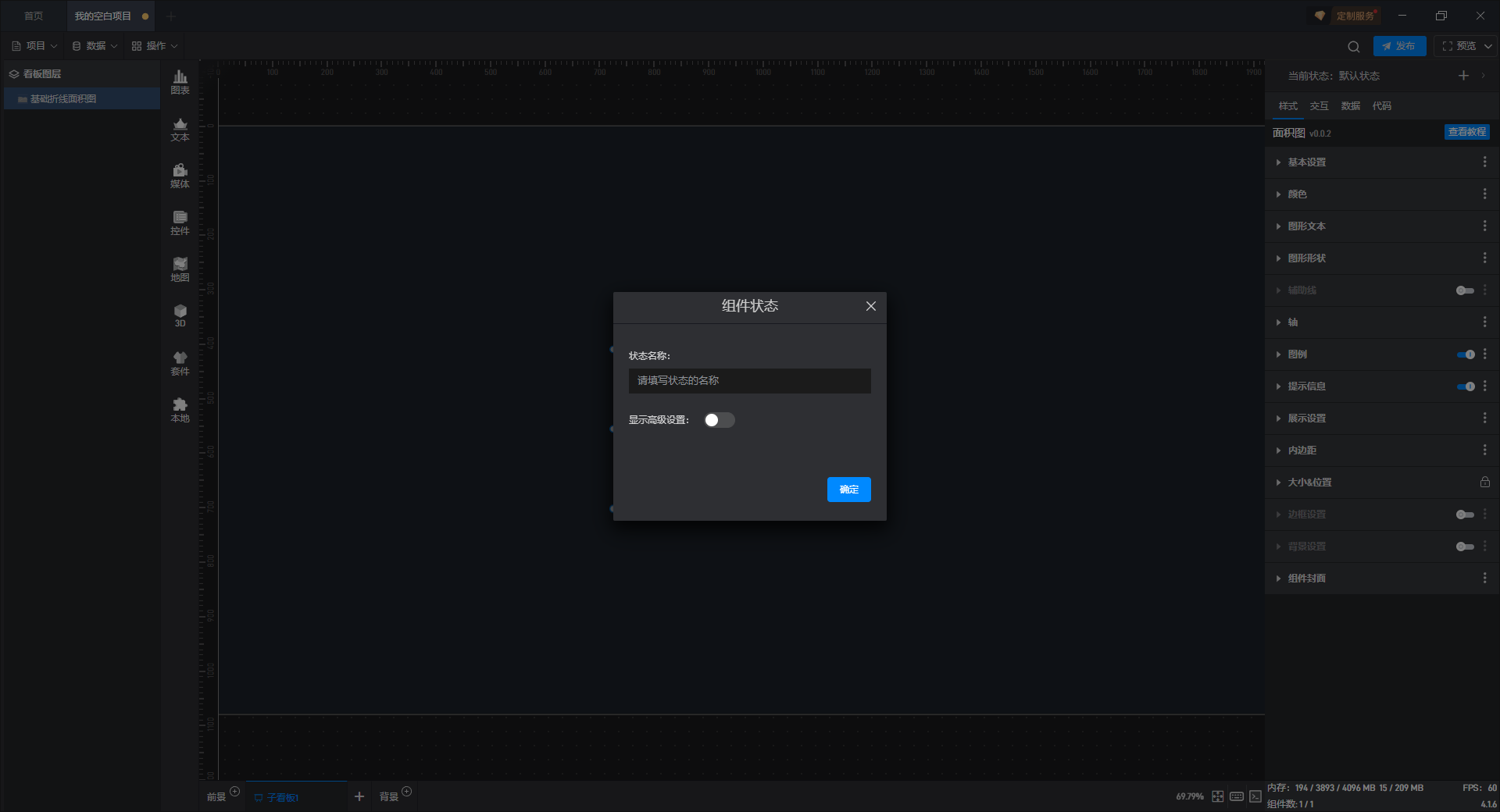
点击右上角的“+”可以添加一个新的组件状态。

在状态设置窗口中,我们可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
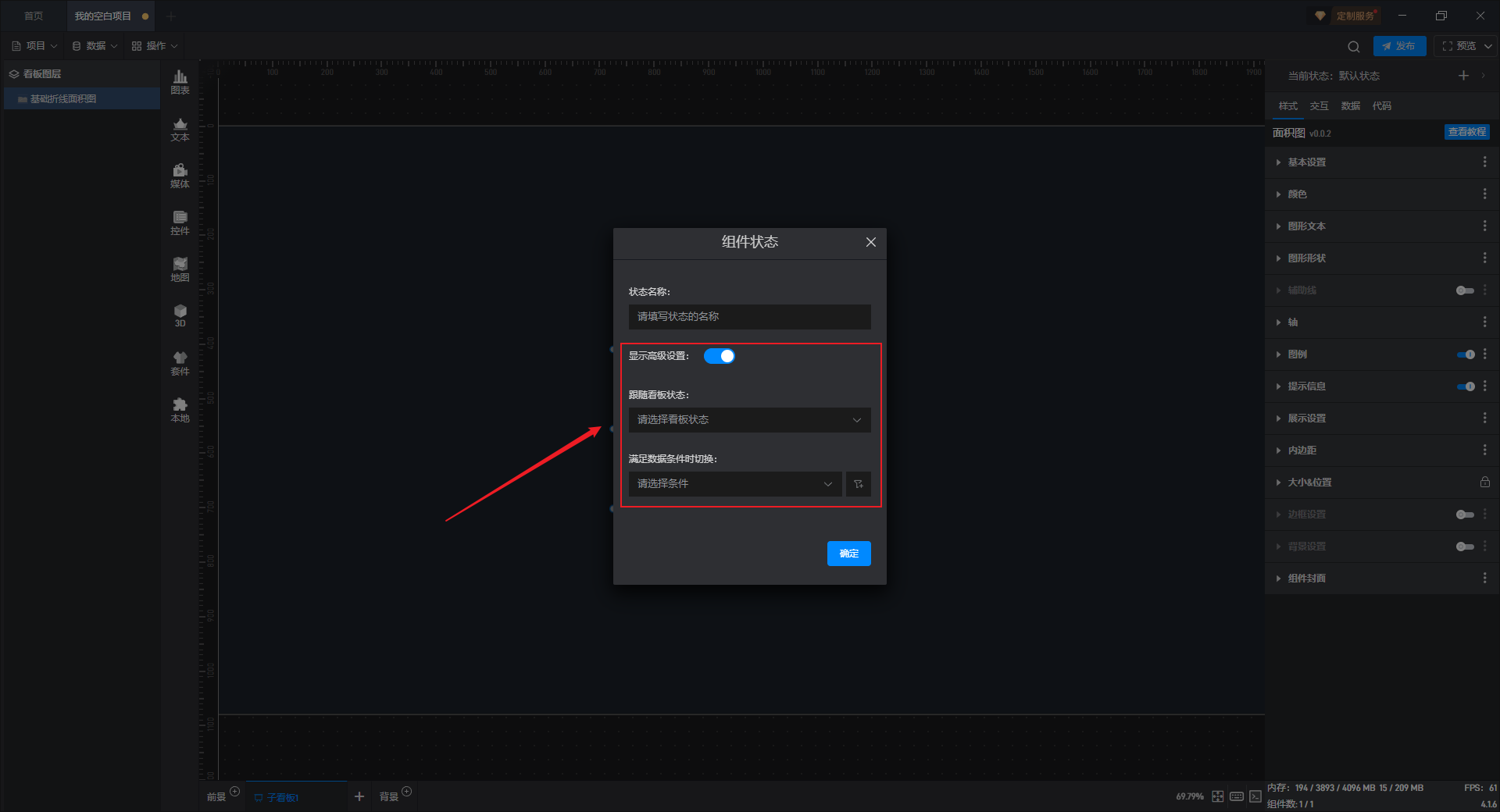
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

第二种:复制已有状态
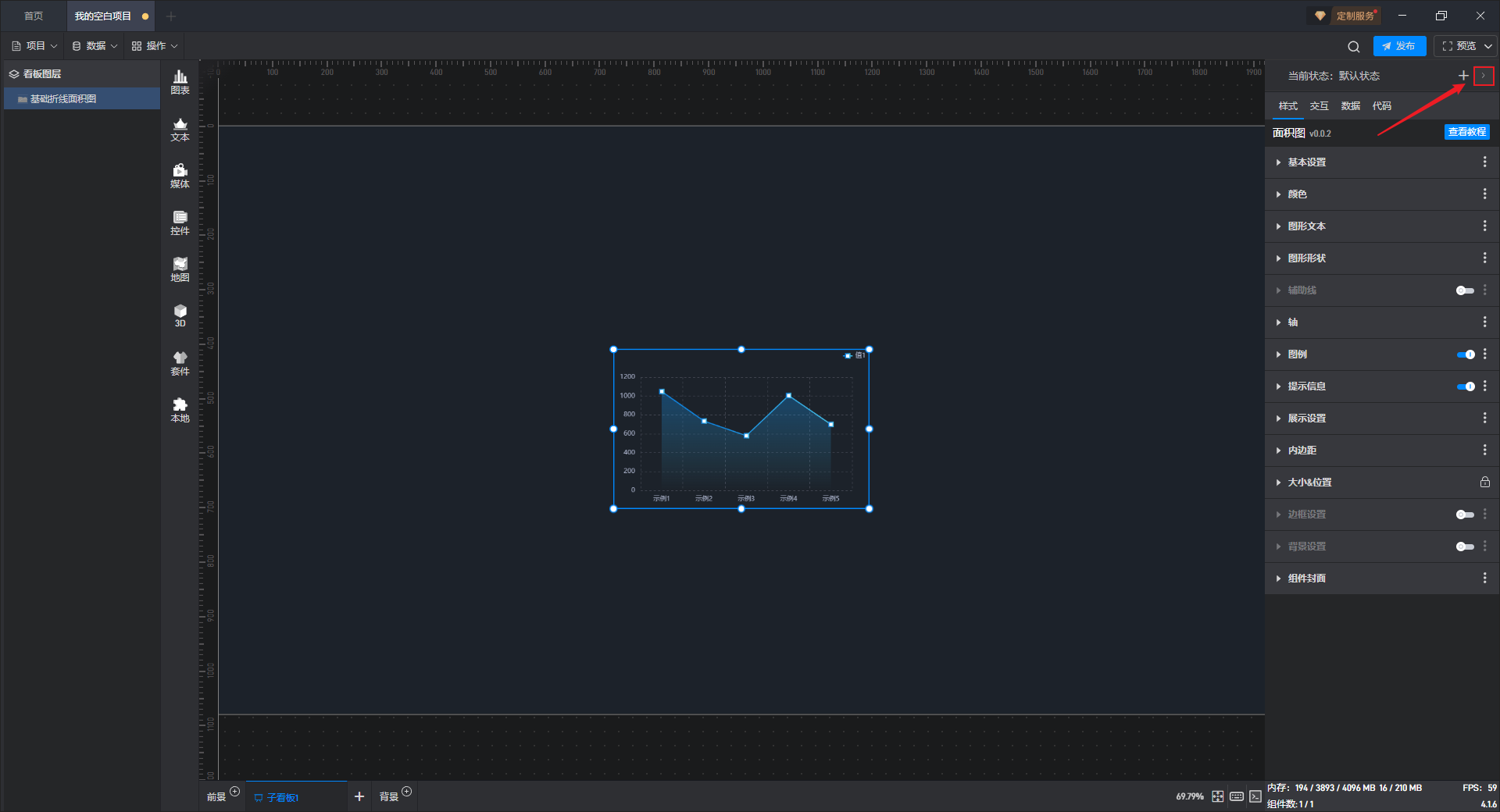
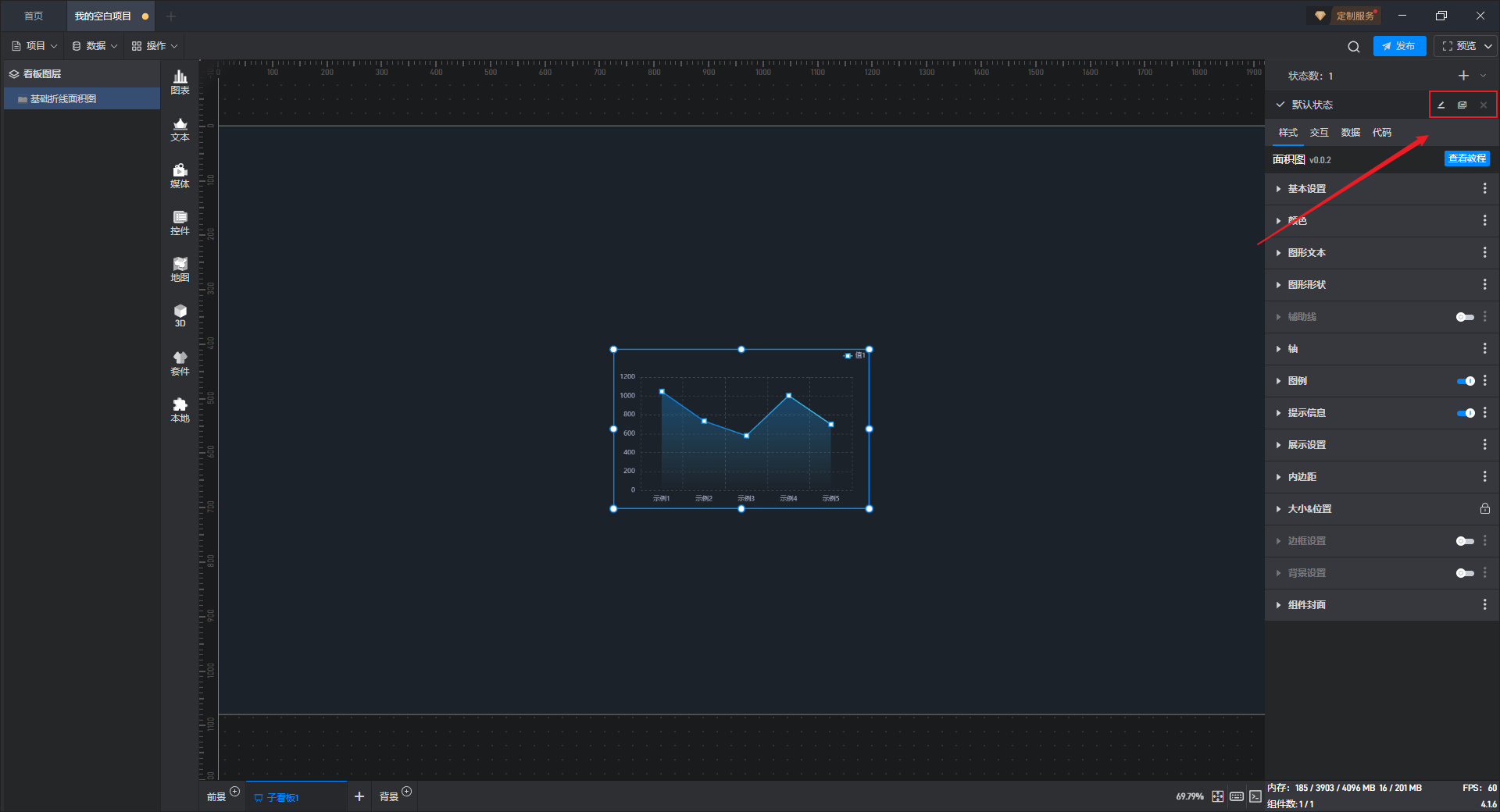
点击右上角的“>”可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名、复制和删除。
点击状态名称右侧的复制按钮,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

6.2. 切换状态
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
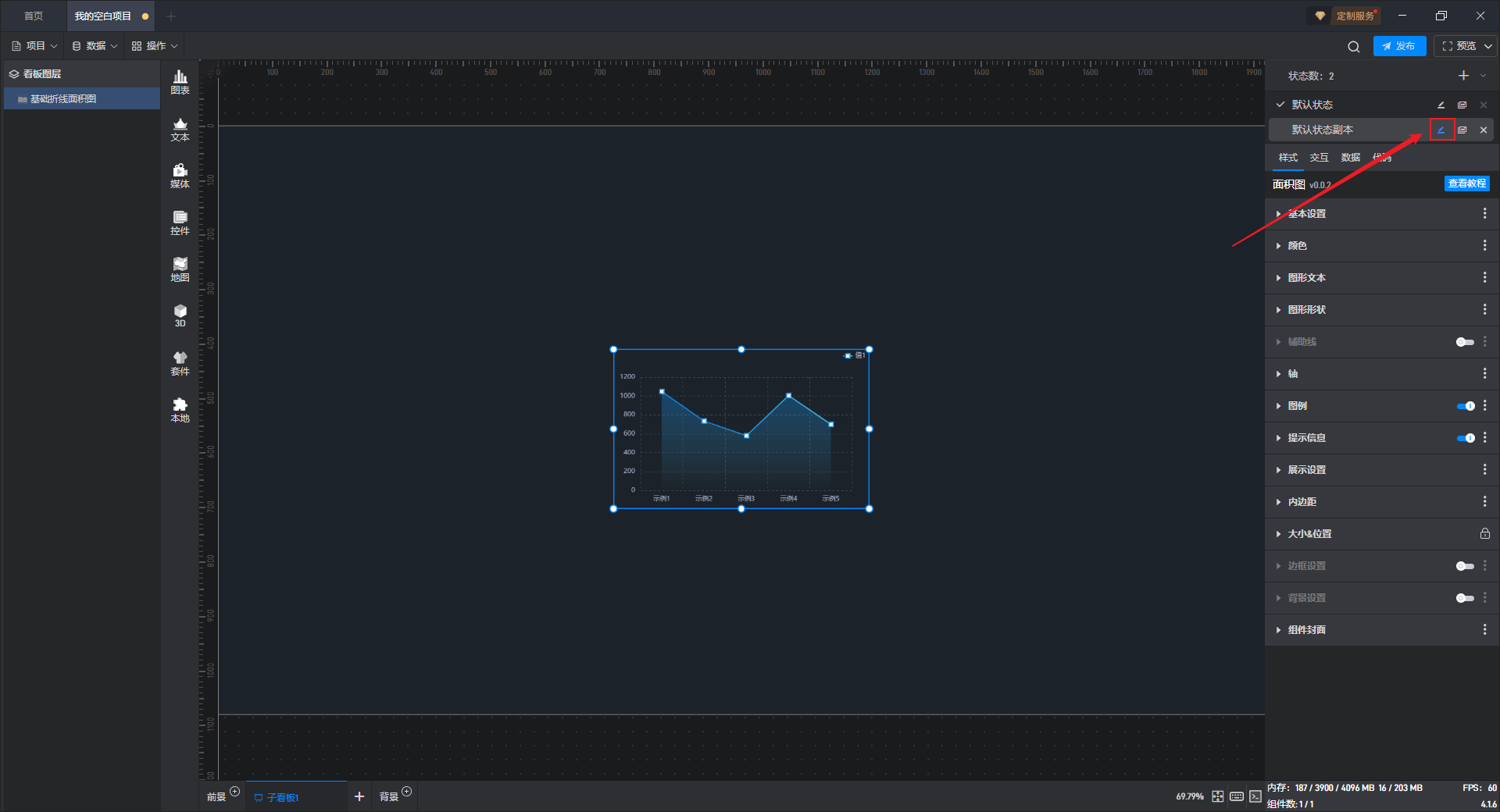
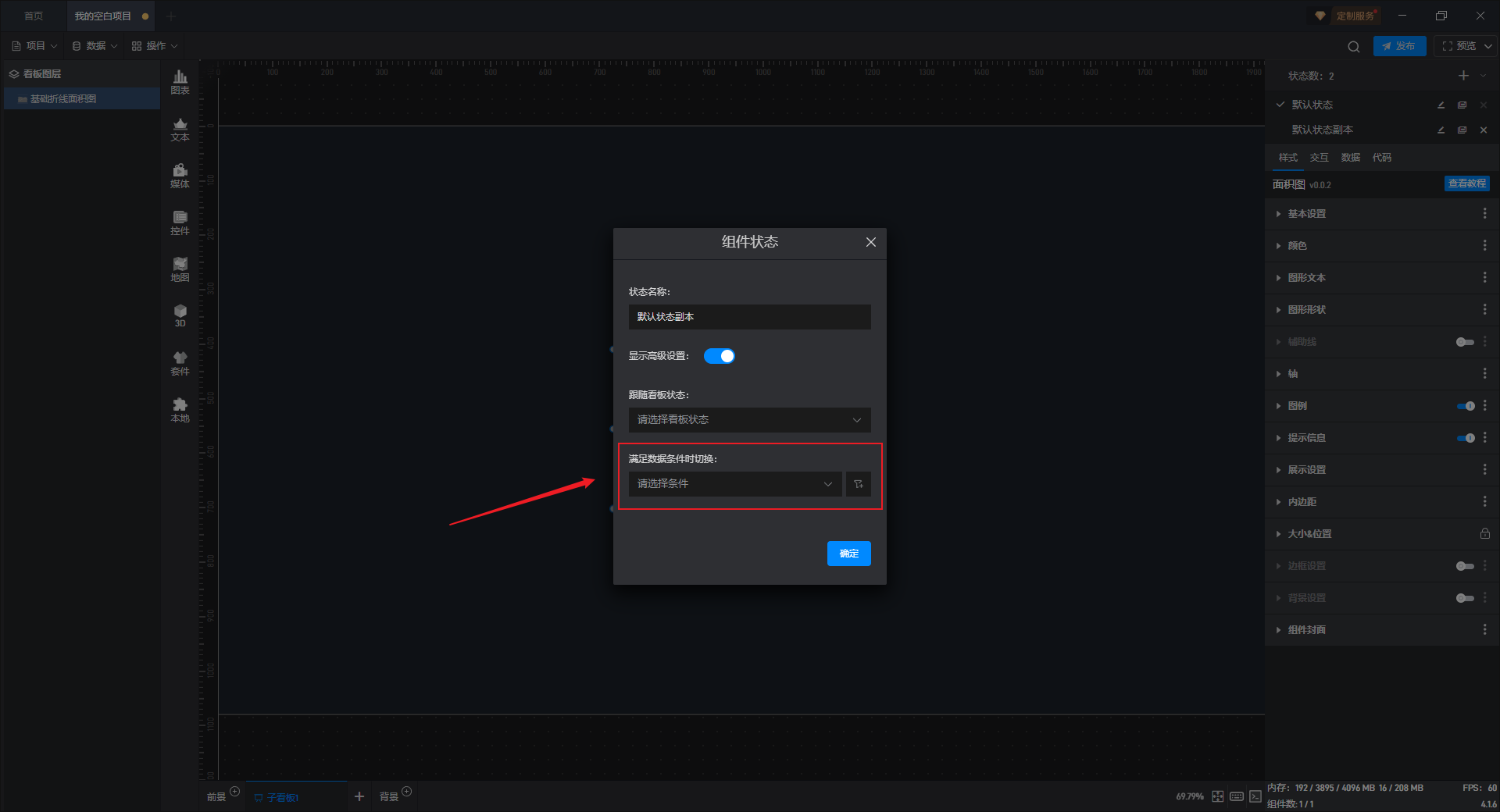
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。

在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,所以交互设置在其他组件上而非本组件上。举个例子,点击按钮切换当前组件的显示隐藏状态。
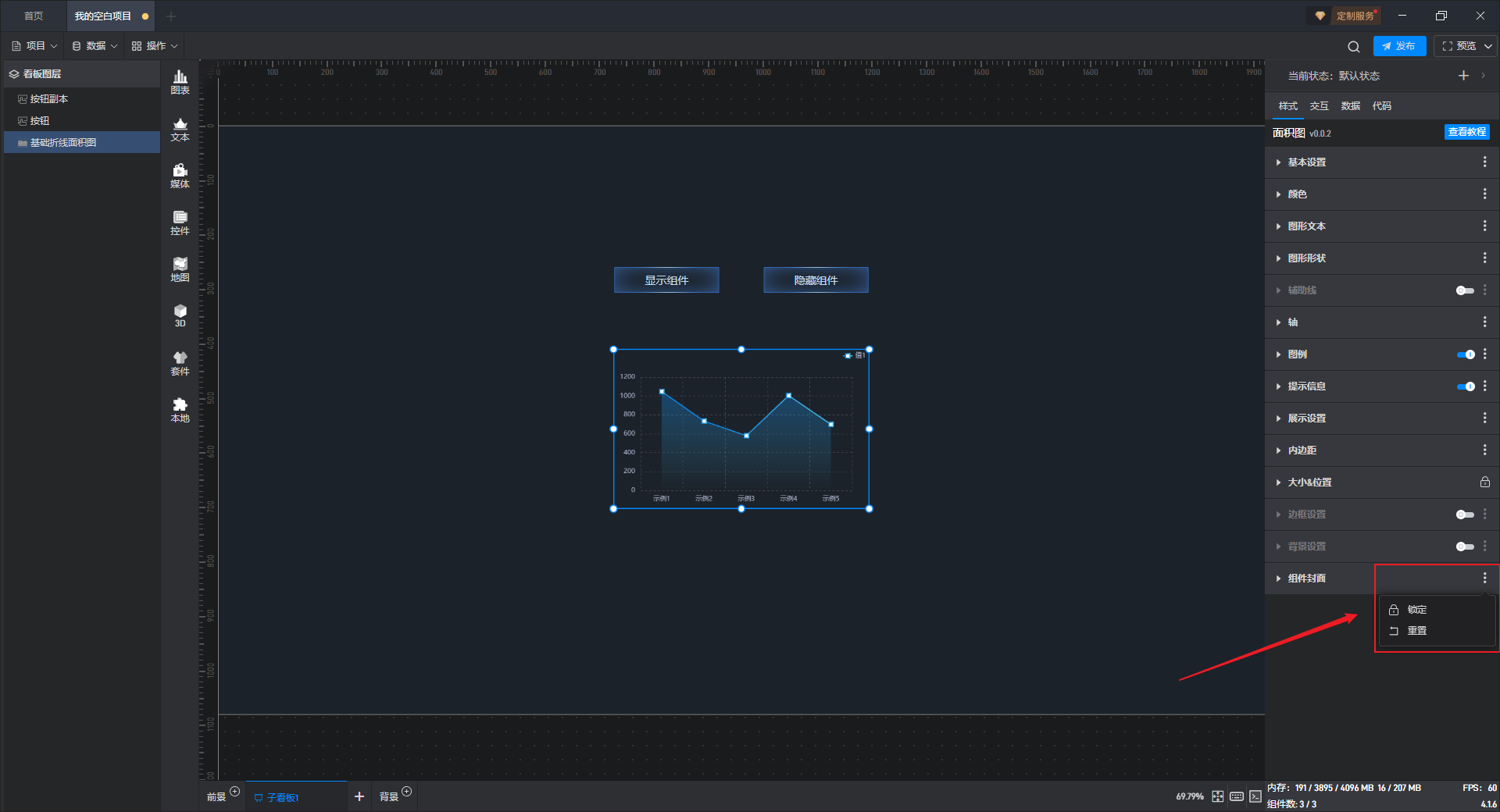
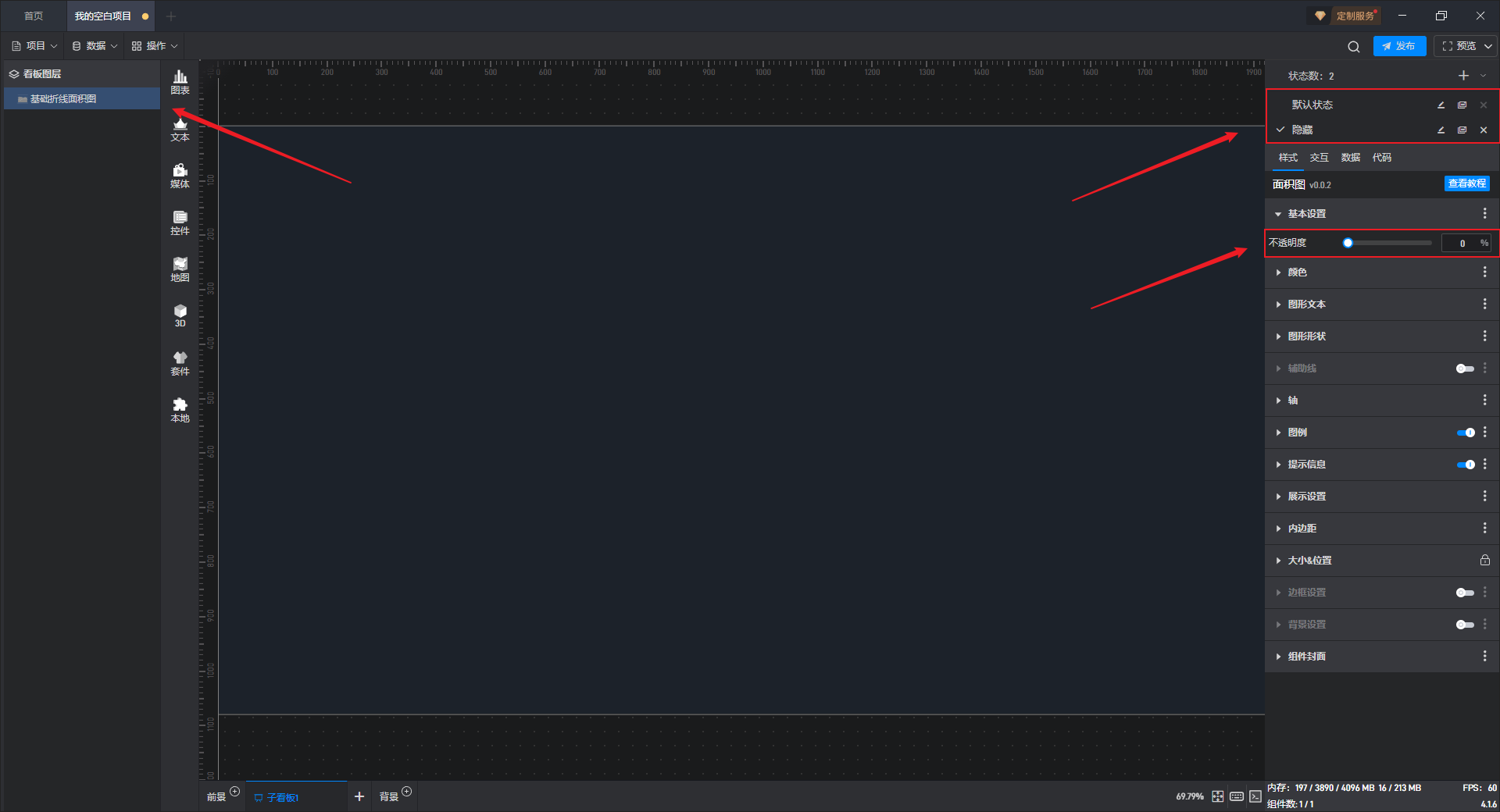
首先先给组件设置一个隐藏状态(默认状态当做显示状态)。
点击“+”新建“隐藏”状态,然后在该状态下修改组件不透明度为“0%”。

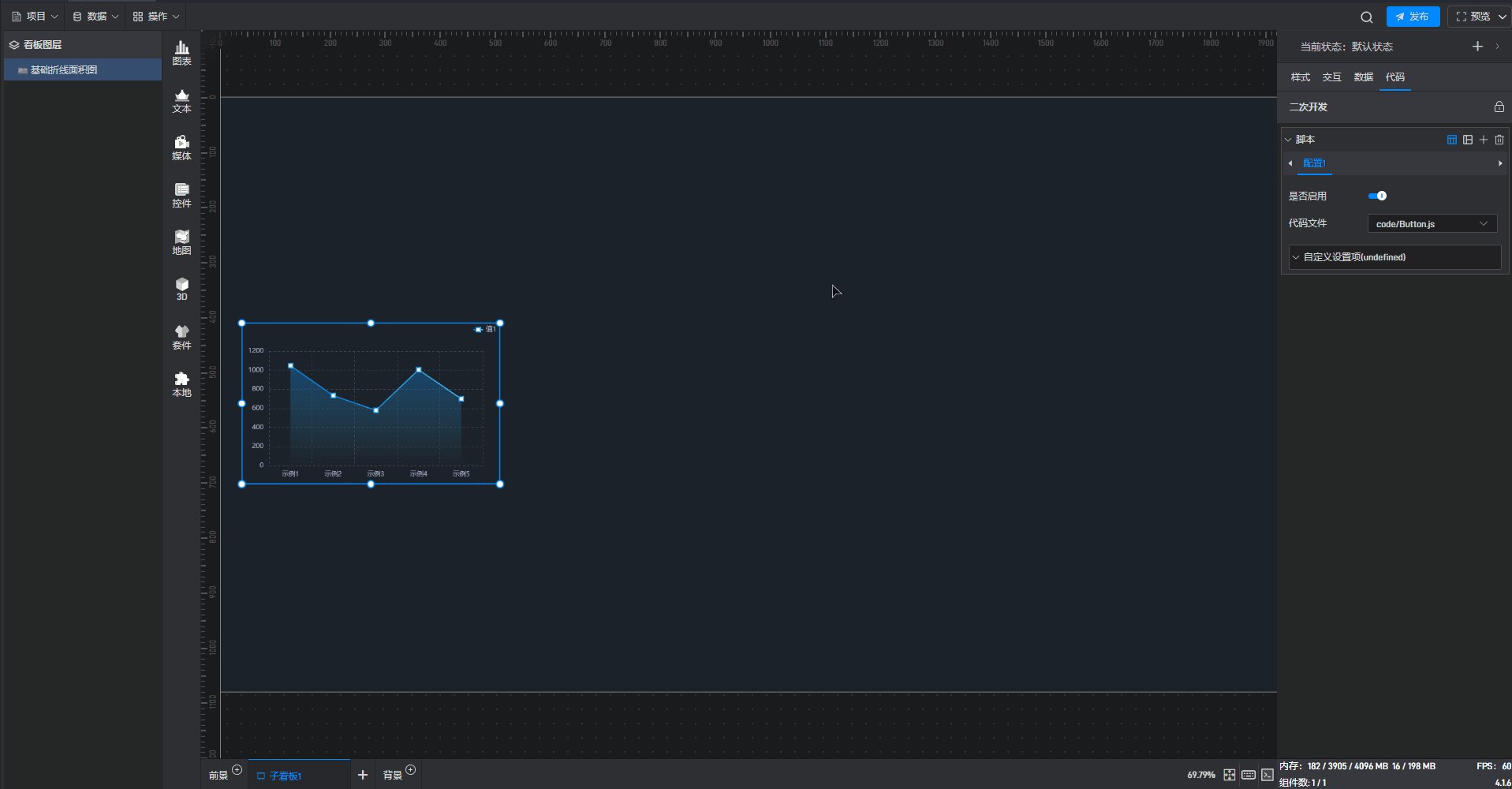
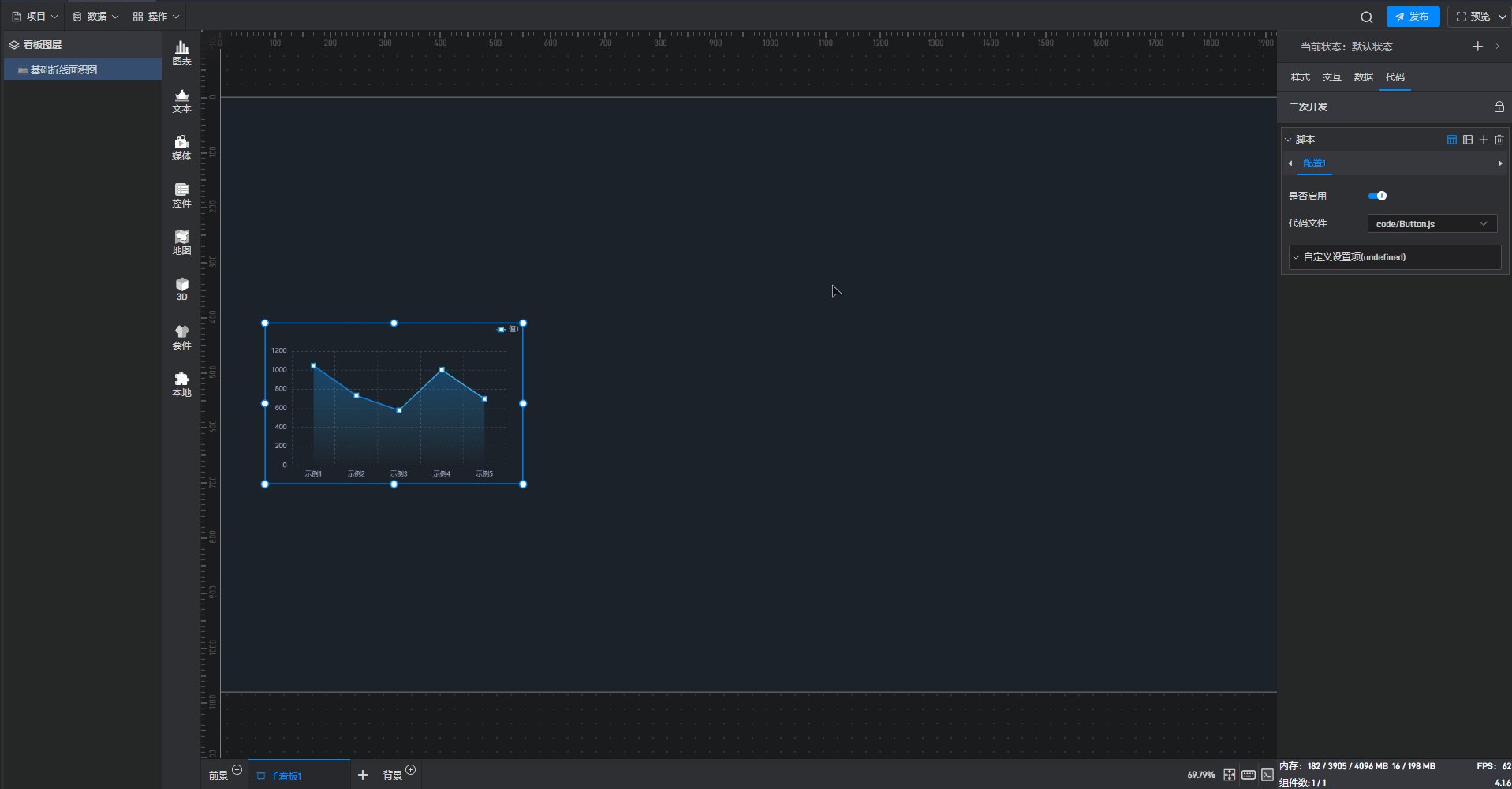
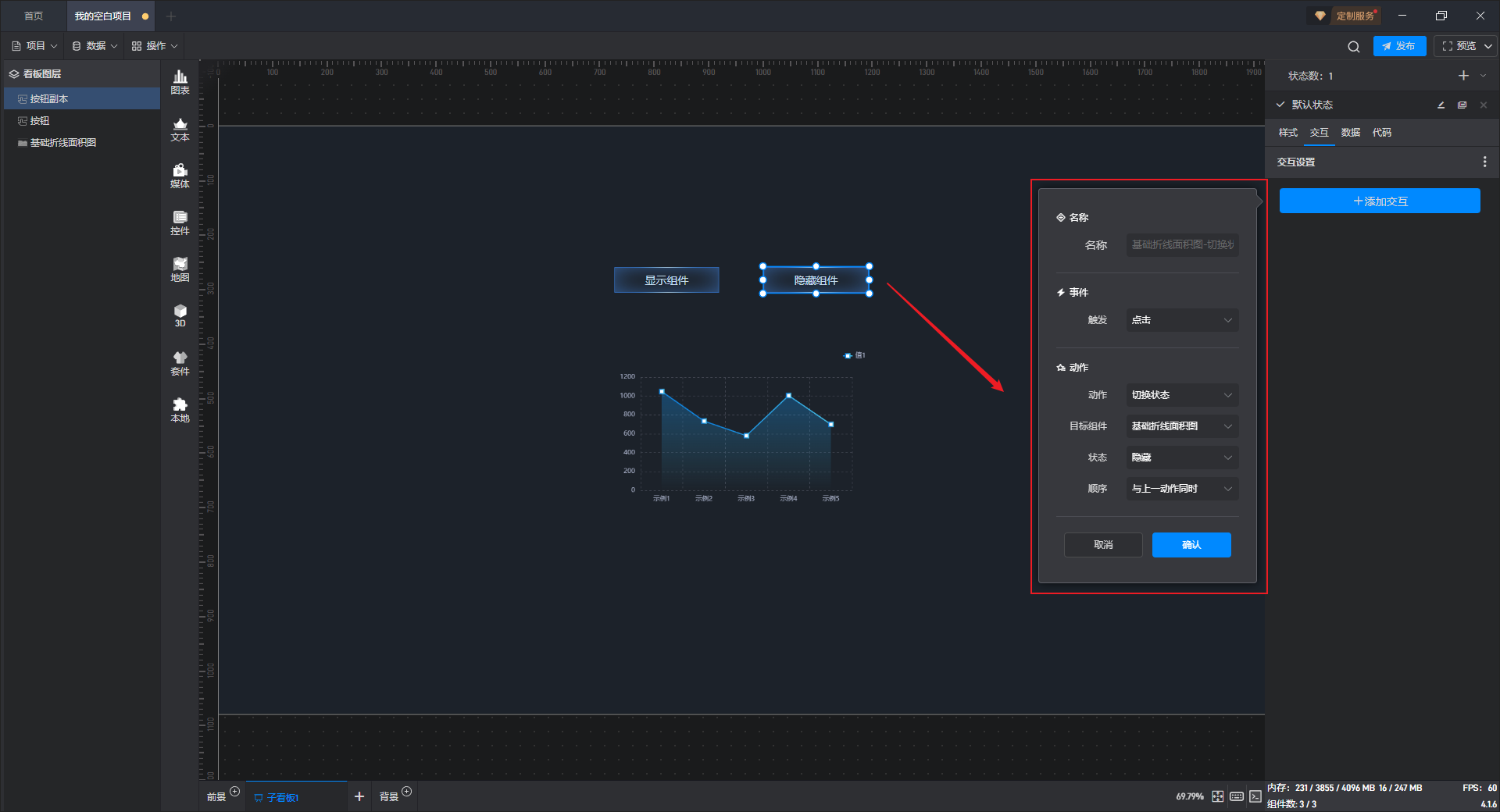
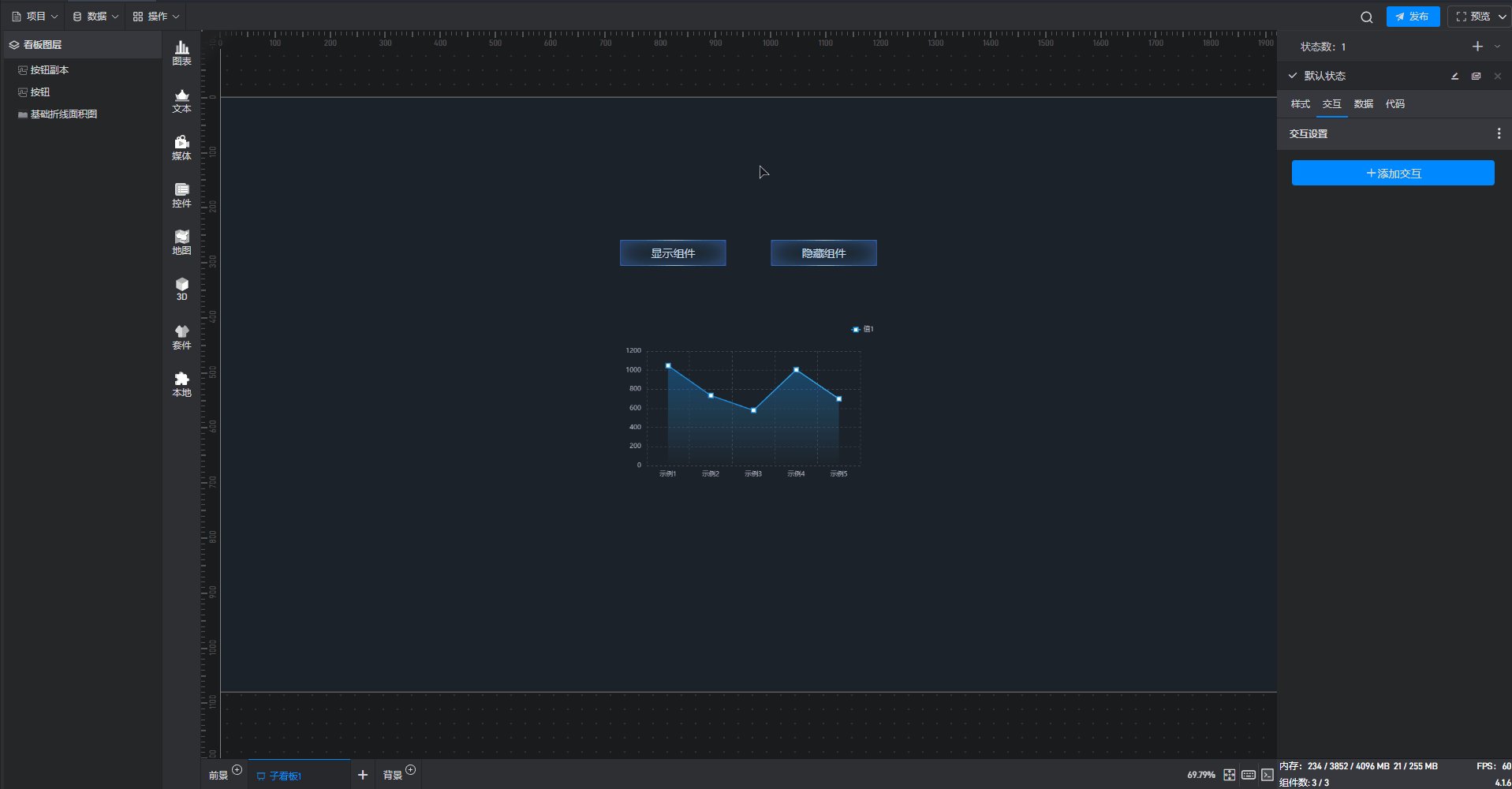
添加一个“显示”按钮和一个“隐藏”按钮。
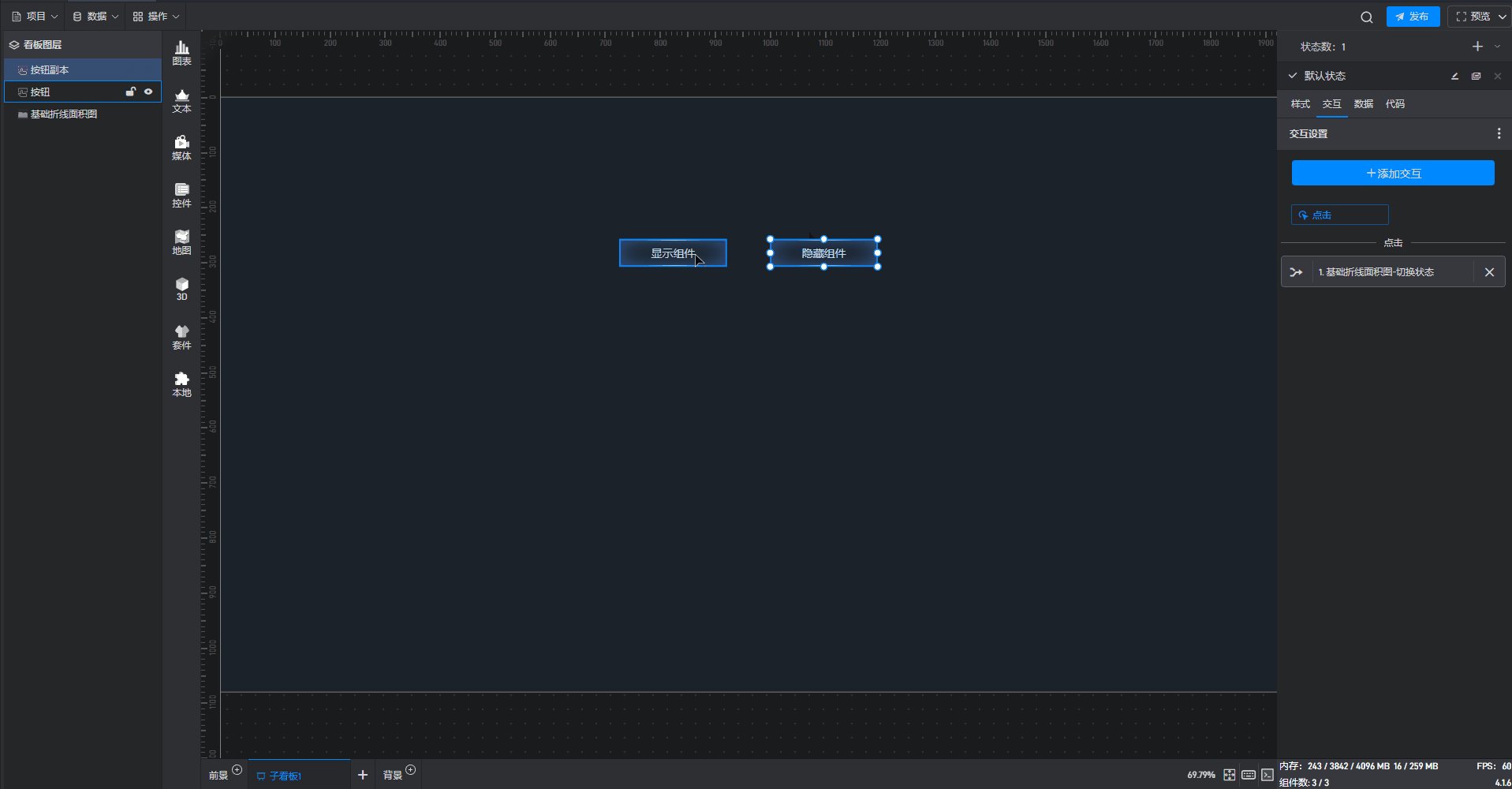
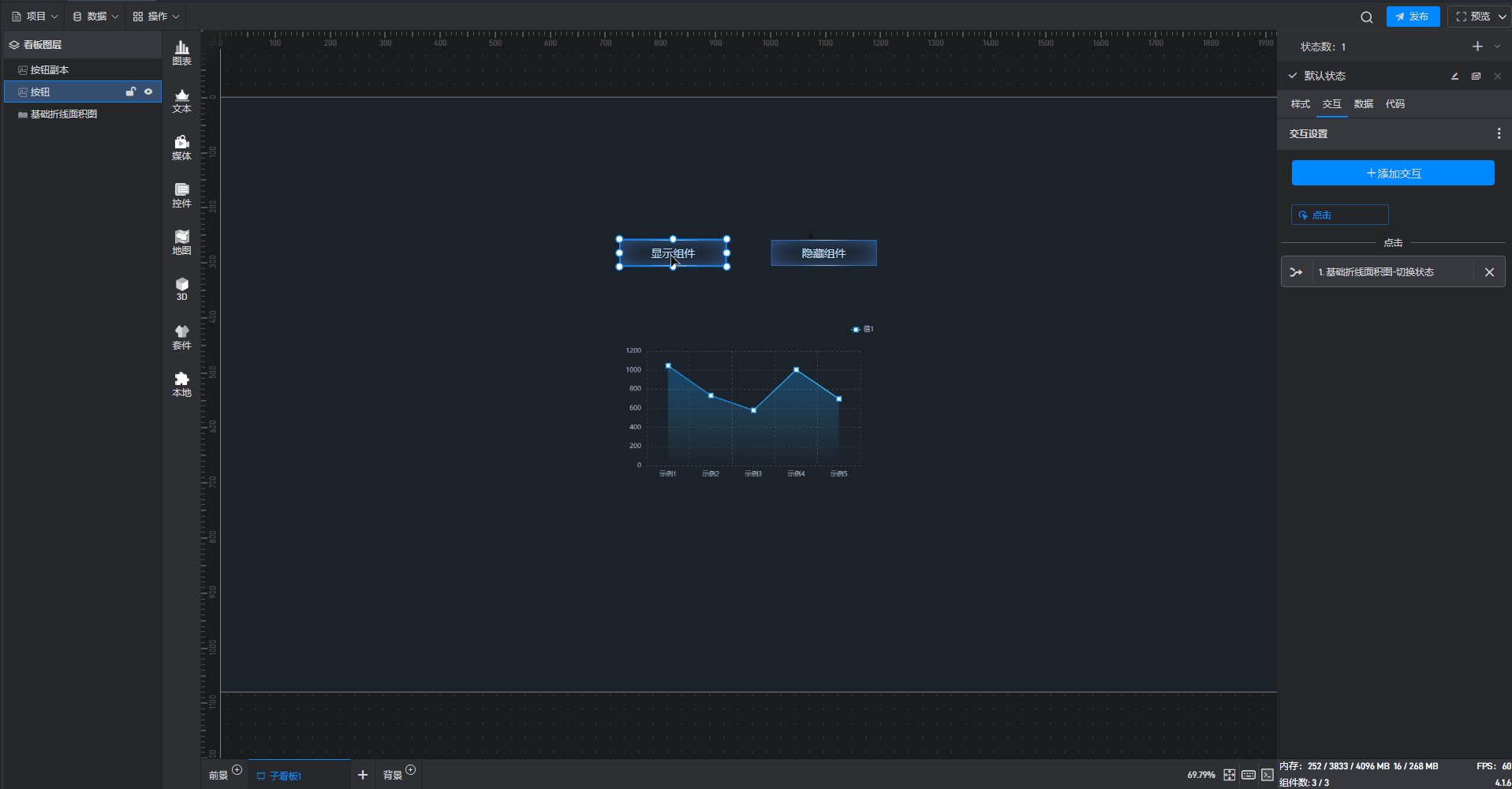
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

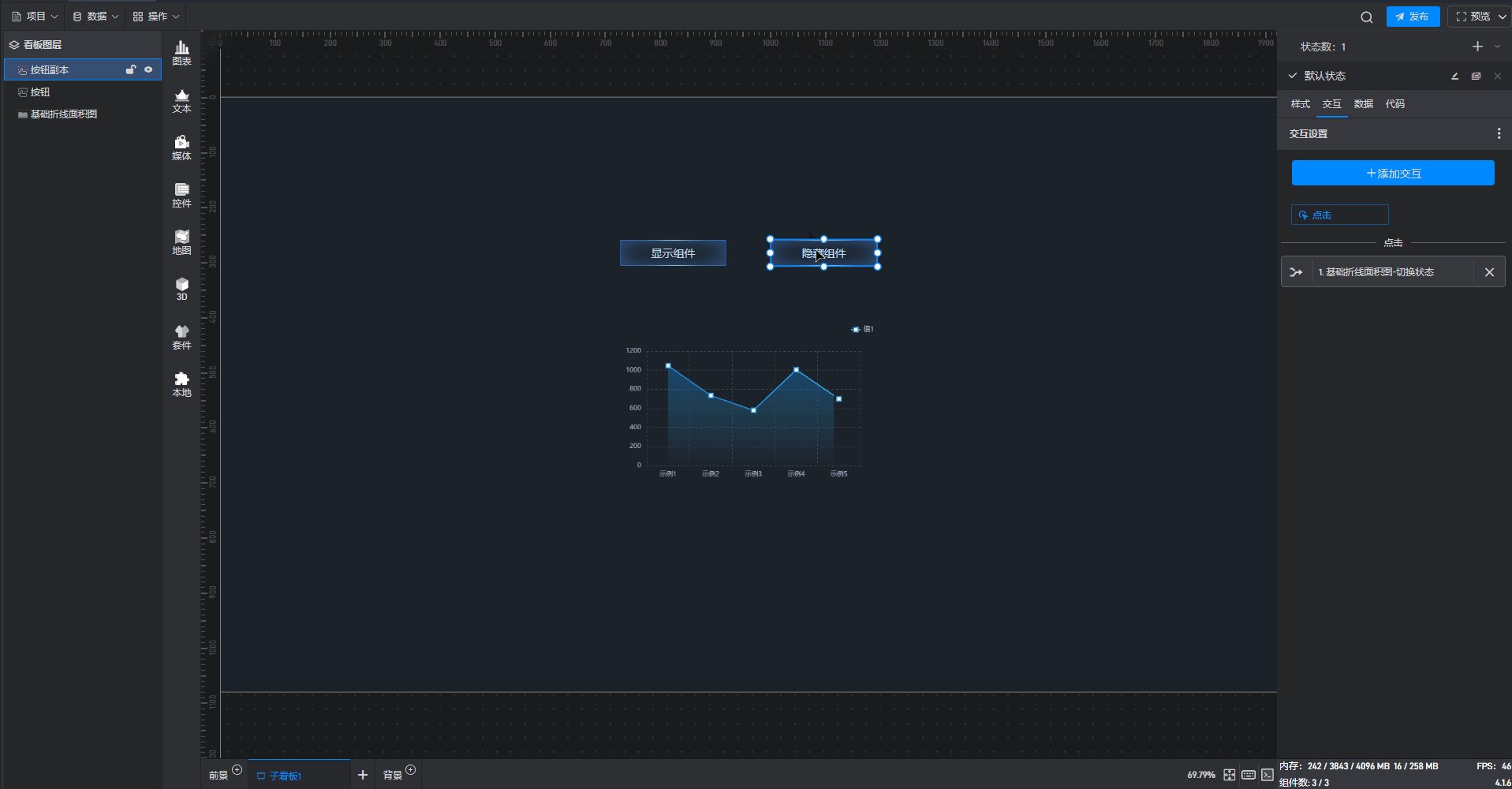
给隐藏按钮组件添加一个交互,点击后切换组件到隐藏状态。

这样我们就实现了点击按钮切换组件显示/隐藏的效果了。

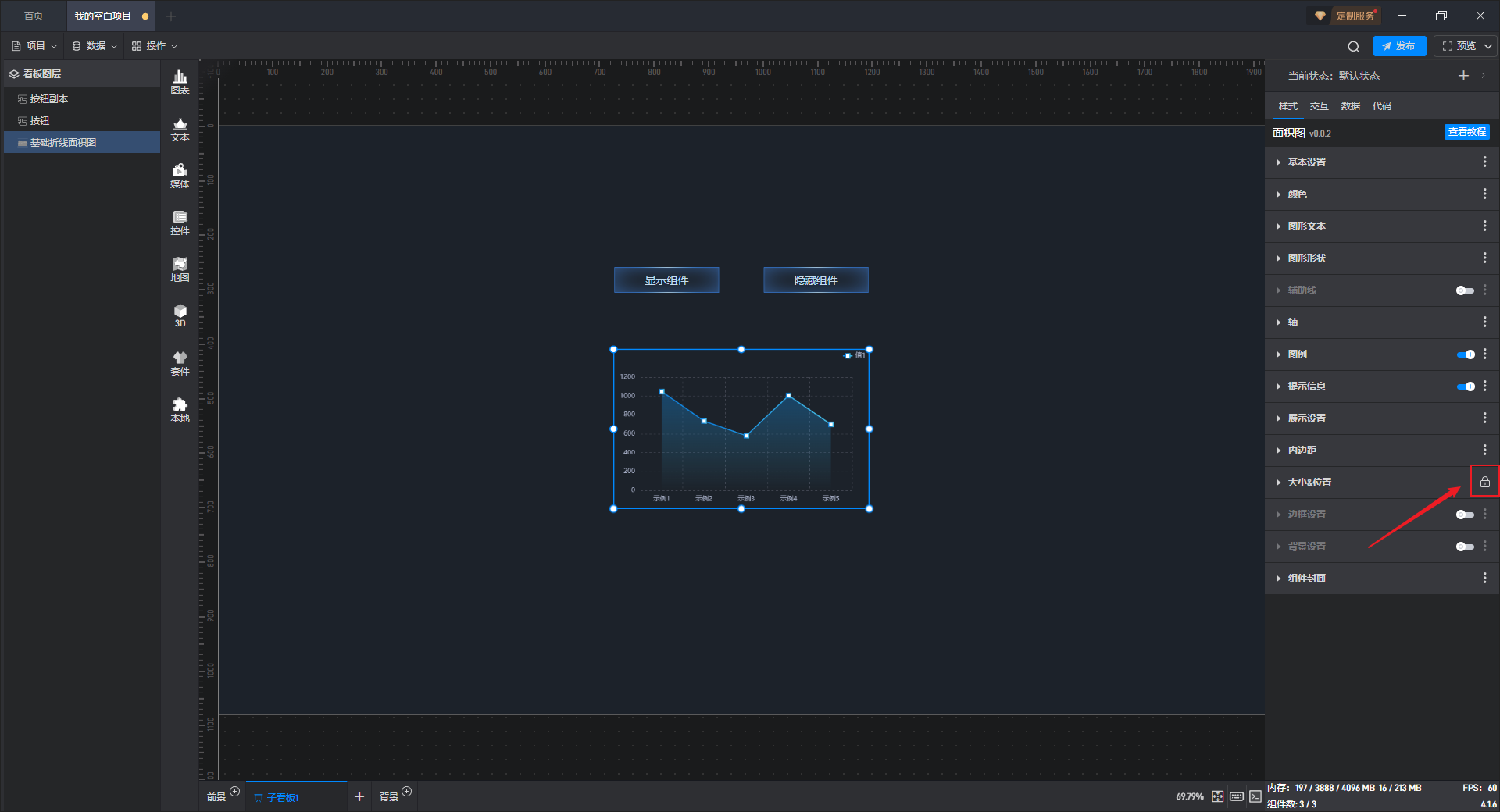
6.3. 锁定状态
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

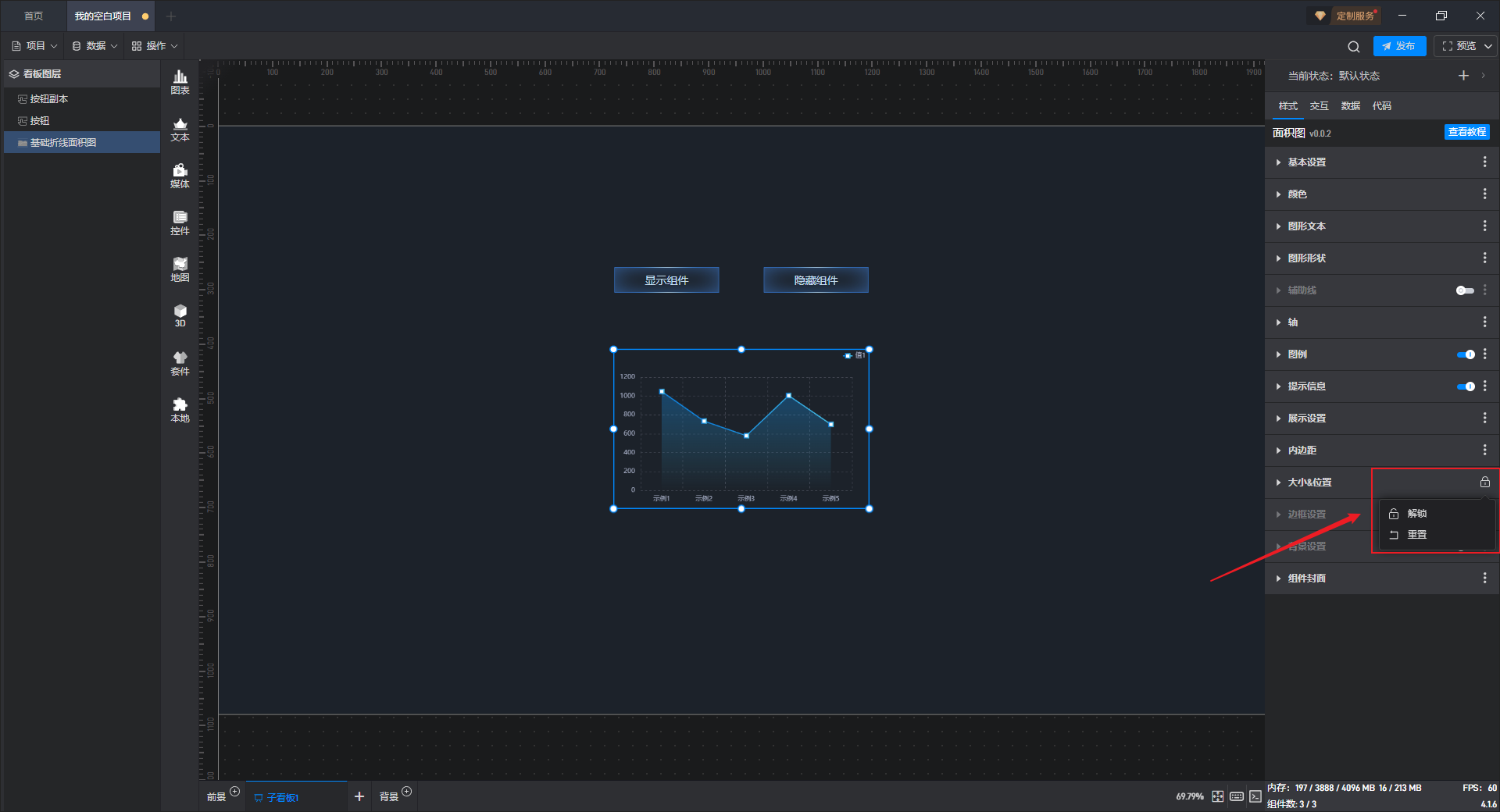
如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。