基础数据表格
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
基础数据表格是数据表格组件的一种预设样式,在组件的使用过程中,我们可以按照以下步骤进行设置:
1. 添加组件
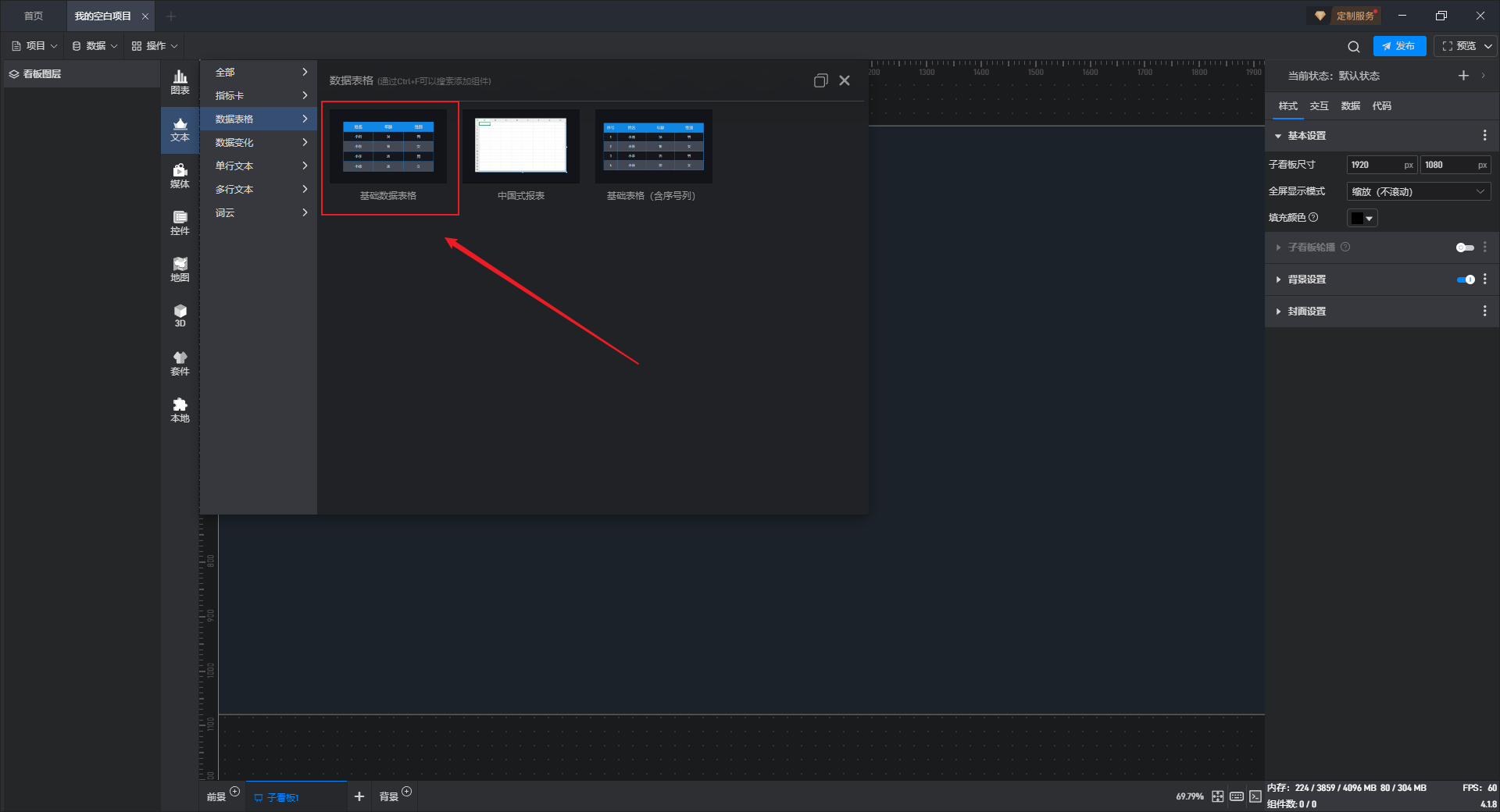
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

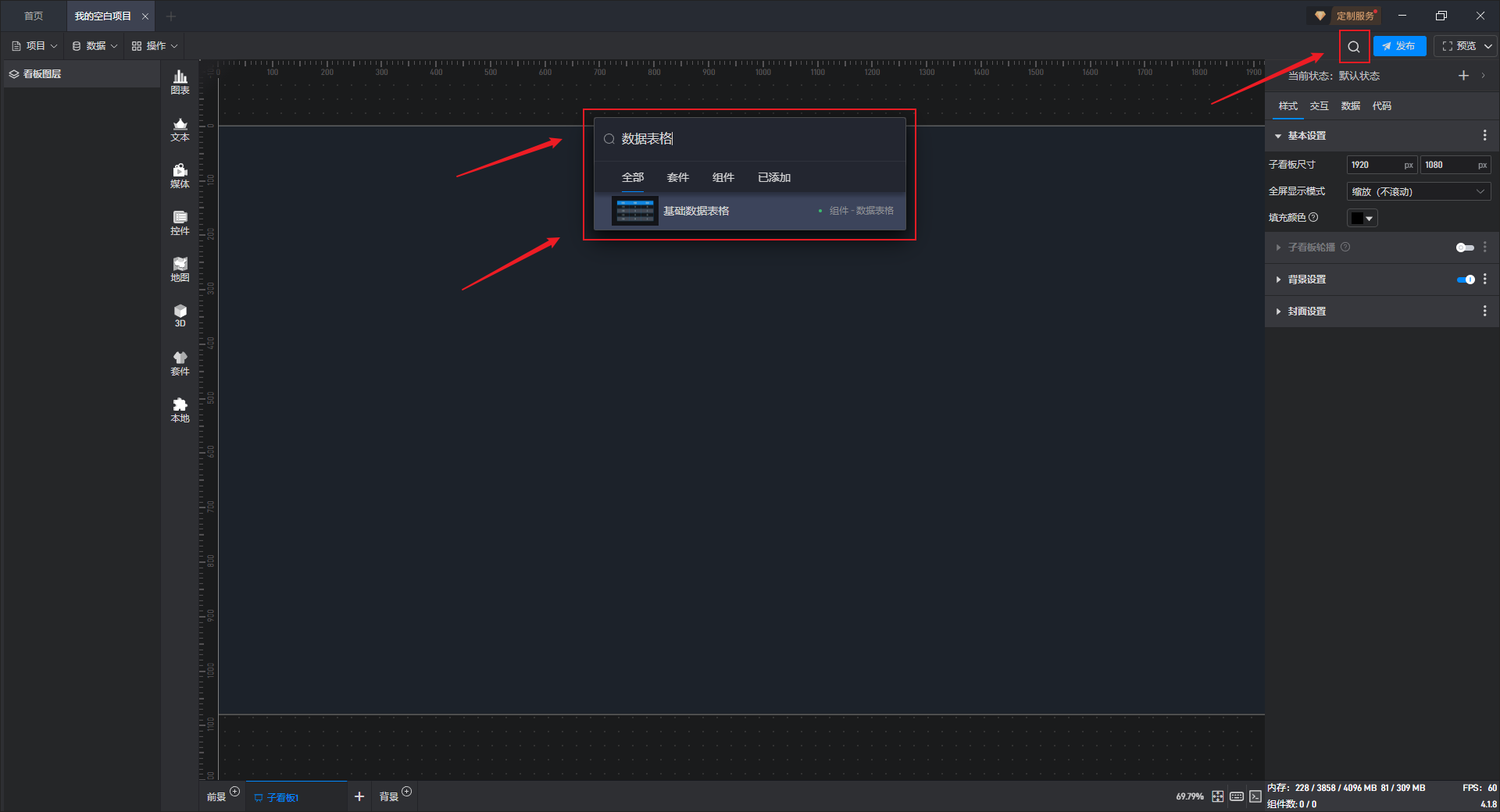
如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索按钮或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

2. 绑定数据
第一步:确认数据源格式
不同的组件适合于不同格式的数据,如果数据源格式不符合组件的要求,就无法正常显示内容。
数据表格组件可根据需要来填入表格内容。
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 小刘 | 36 | 男 |
| 小张 | 18 | 女 |
| 小李 | 25 | 男 |
| 小徐 | 20 | 女 |
第二步:设置数据字段
(1)使用组件自有数据
每个组件都自带一个示例数据源。
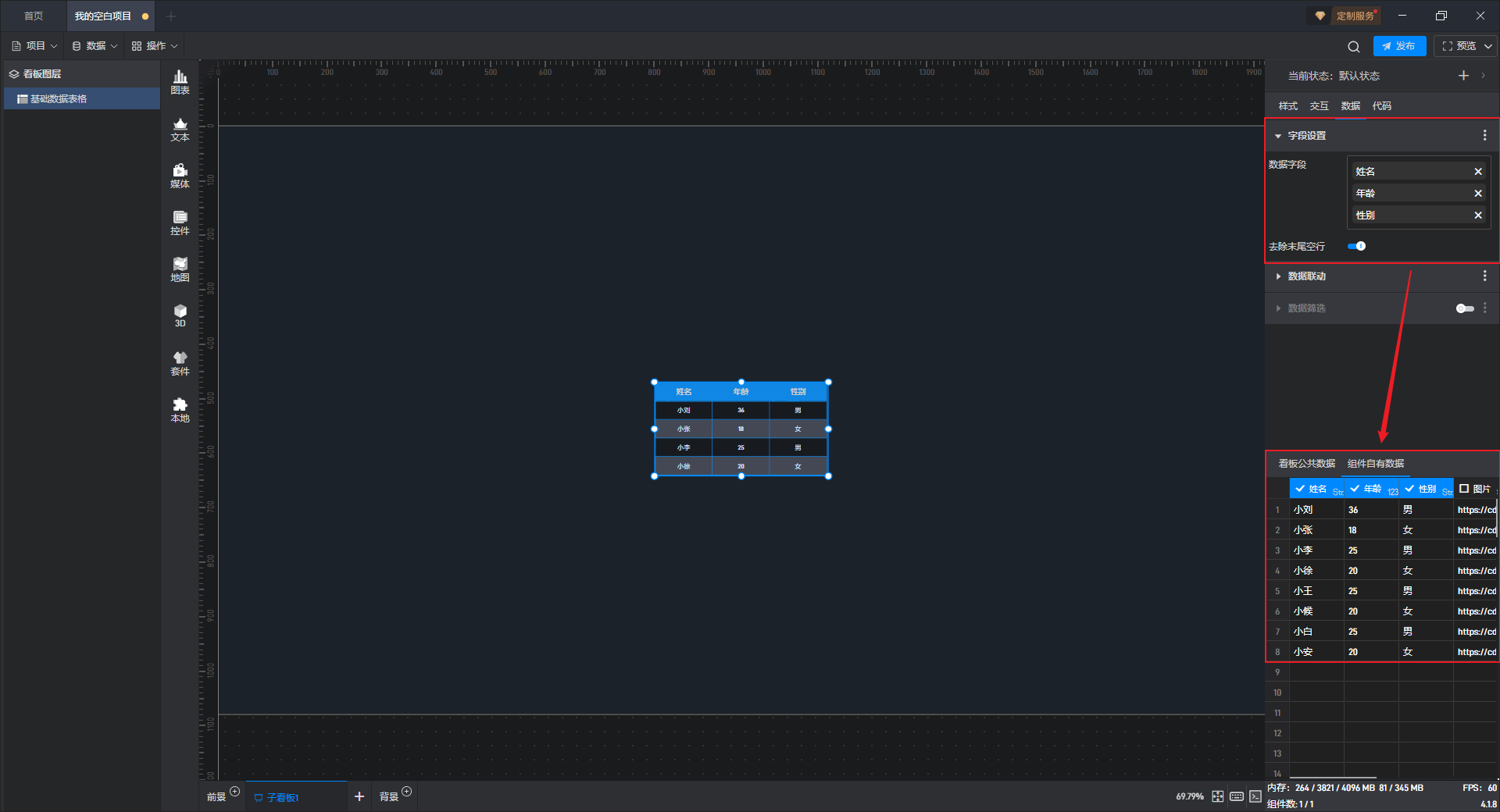
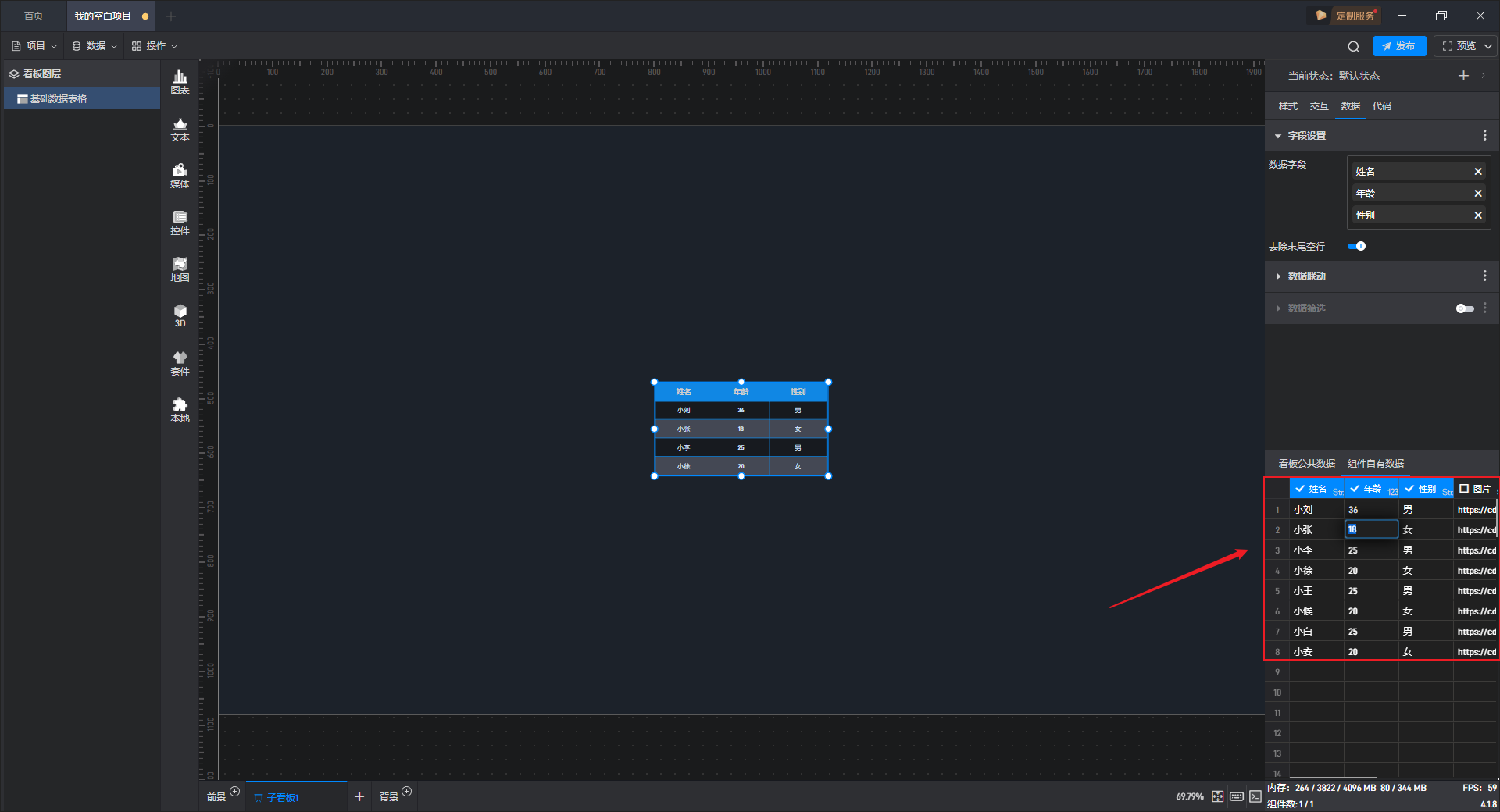
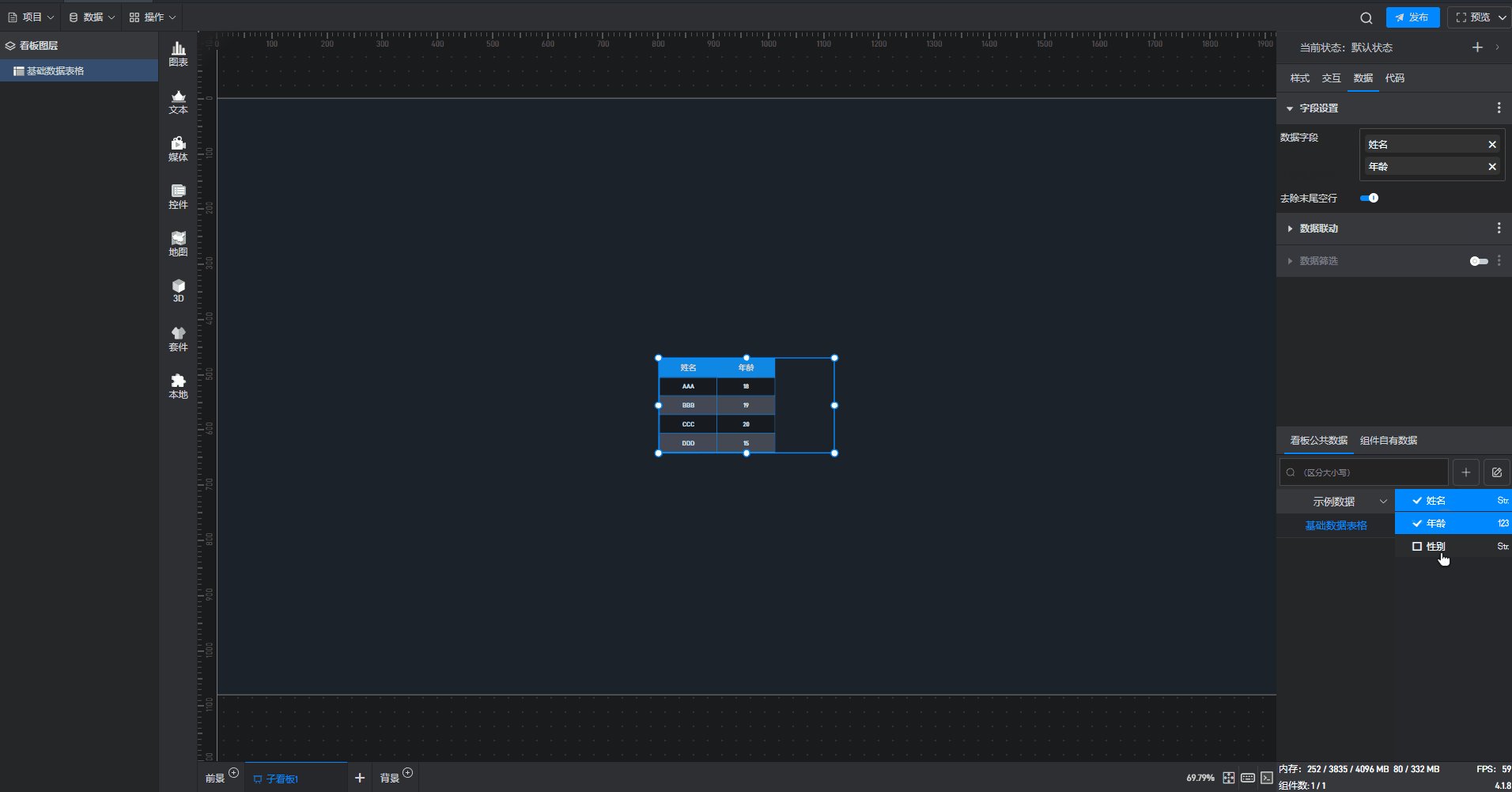
单击选中组件,在右侧“数据”设置窗口中,可以看到组件已经设置好了数据字段,且数据字段来自于“组件自有数据”。

【温馨提示】如果您需要在本地数据源准备好之前制作项目,如制作一个原型图或 Demo,此时您可以直接使用组件自有数据。组件自有数据符合上述的组件数据源格式要求,但是不一定符合您的项目需求,所以您需要先对其进行修改才能使用。
在“数据”设置界面下方可以直接修改数据,组件中的数据也会实时更新。

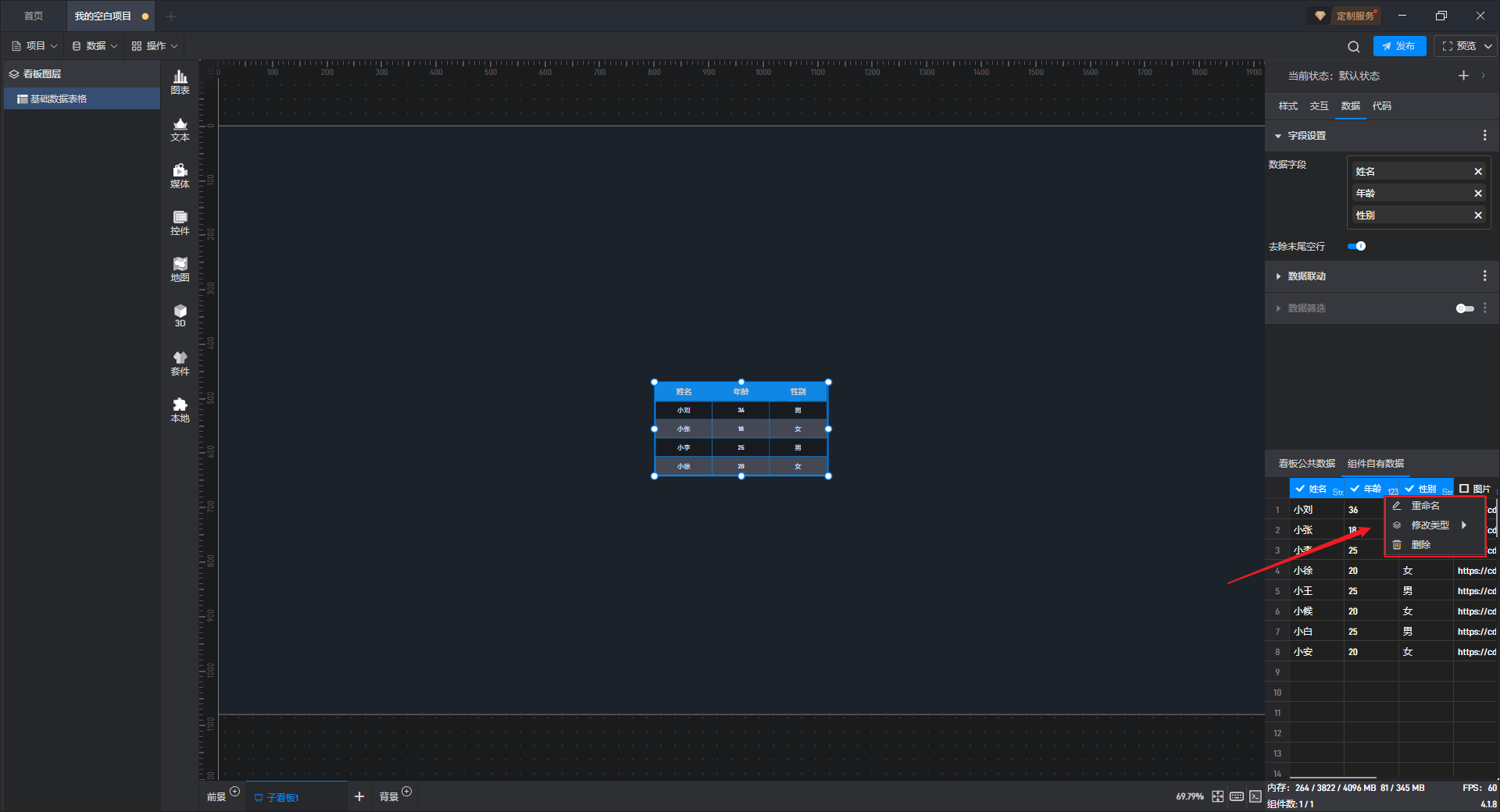
鼠标右键点击数据表头可以修改字段名称、修改数据类型和删除字段。

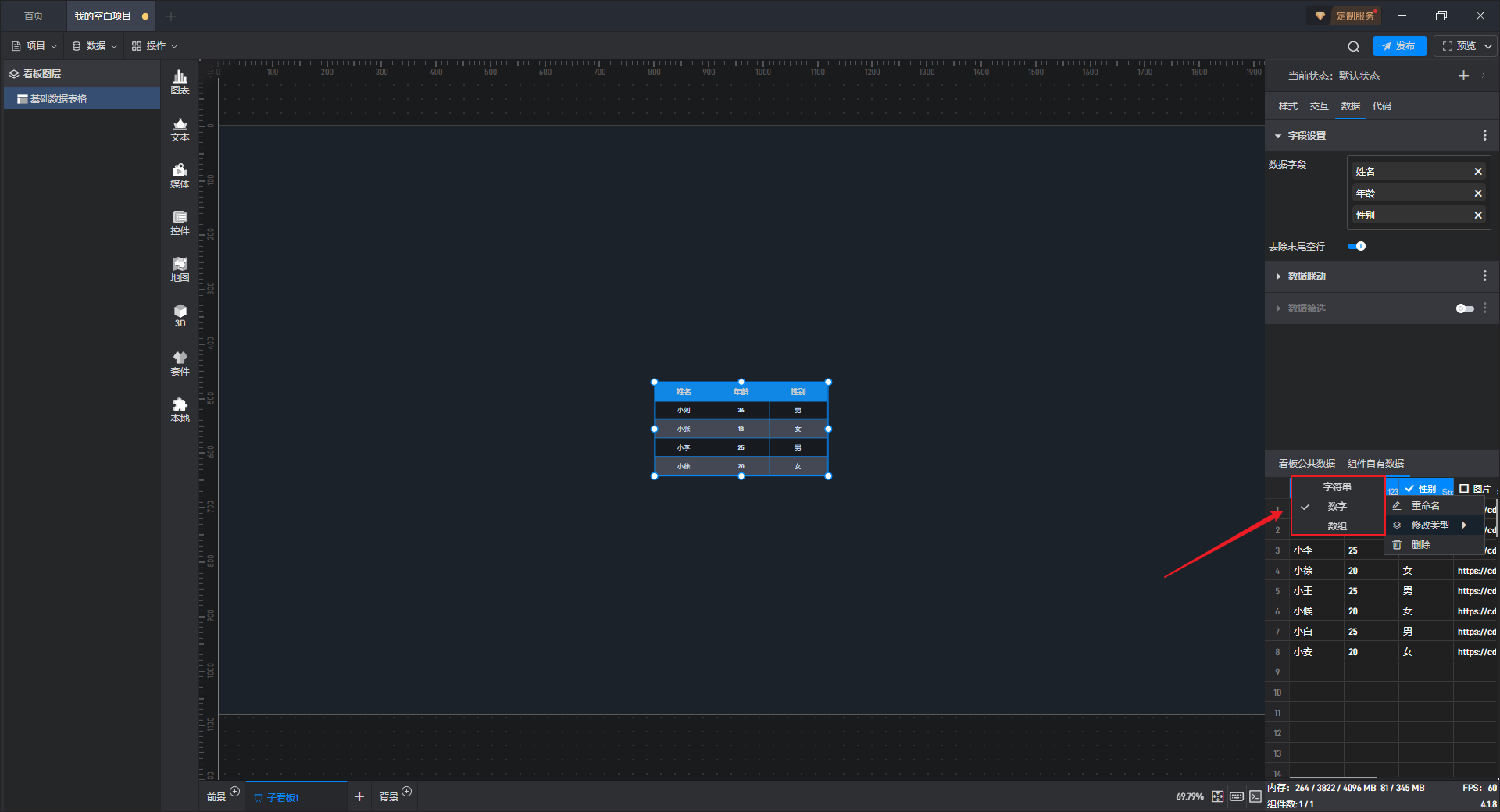
字段类型包括:字符串、数字和数组(X 轴字段和系列字段都是字符串类型,Y 轴是数字类型,数组类型用于词云组件),只有在字段类型正确的情况下,组件内容才能正常显示。

(2)使用本地数据
第一步:添加数据源
如果您已经准备好了本地数据源,就不需要使用组件自有数据源了。
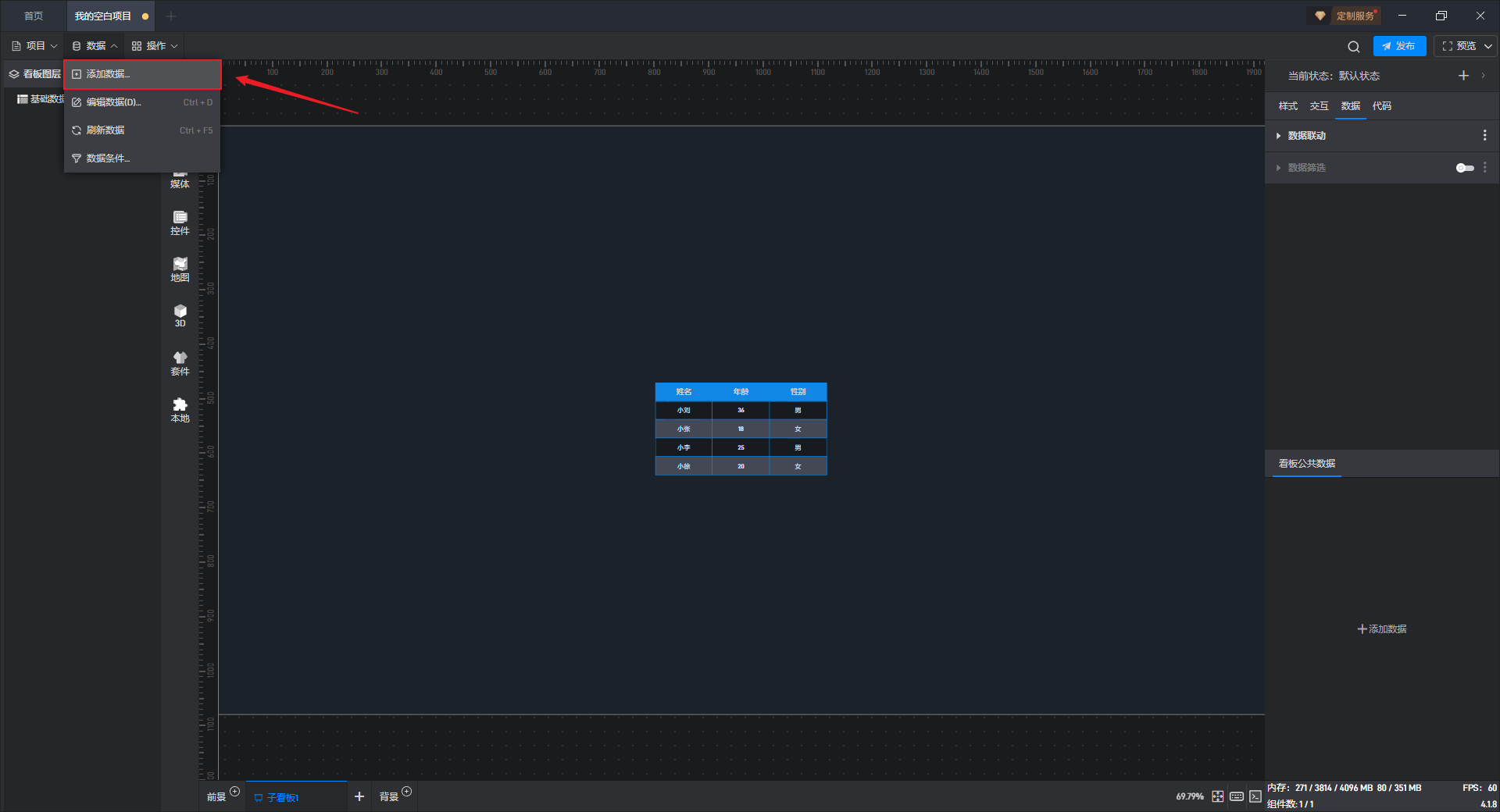
在“数据”的下拉菜单中点击“添加数据”,将本地数据源添加进来。

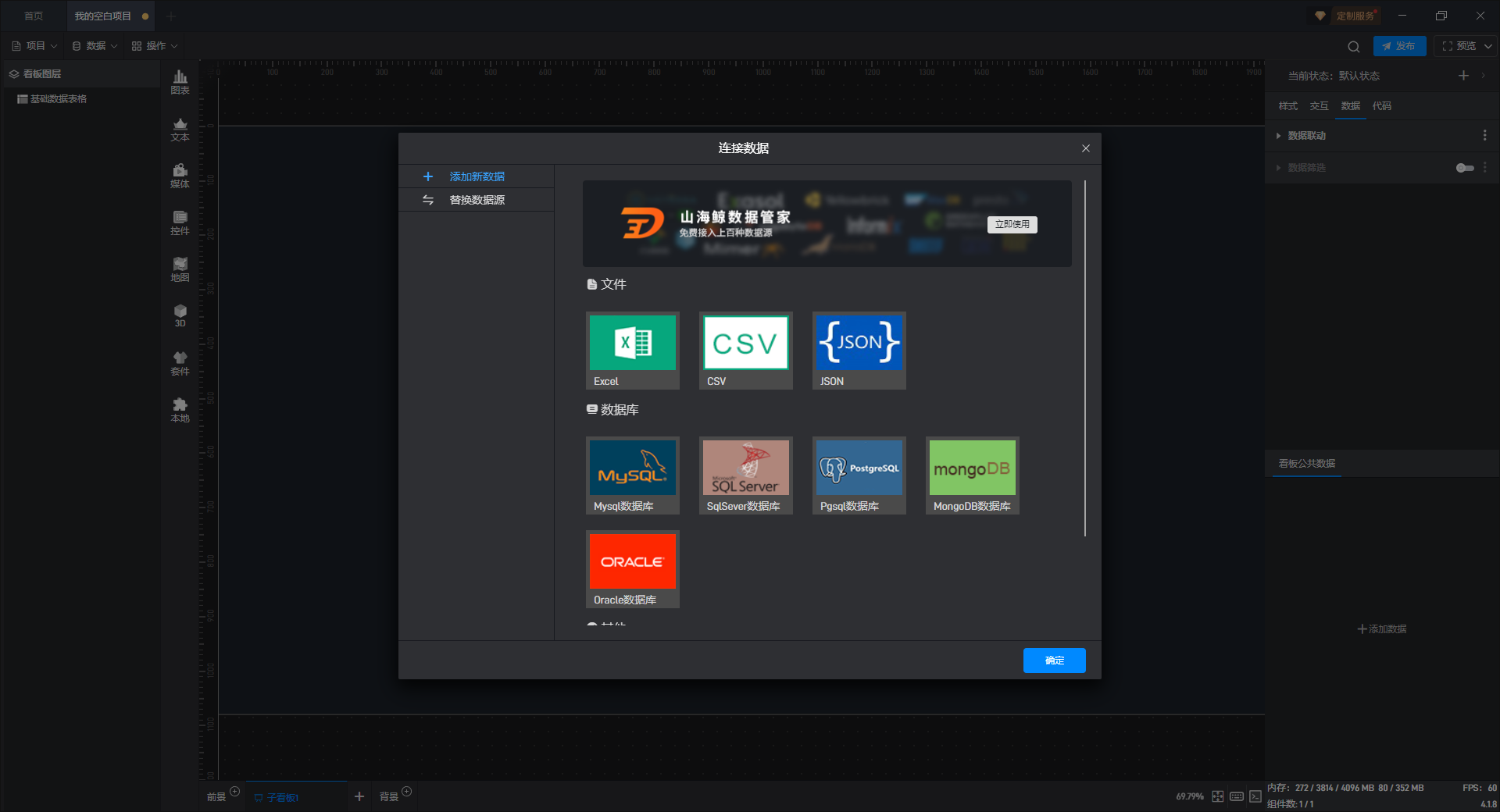
在“连接数据”的窗口中,选择对应的数据源类型。

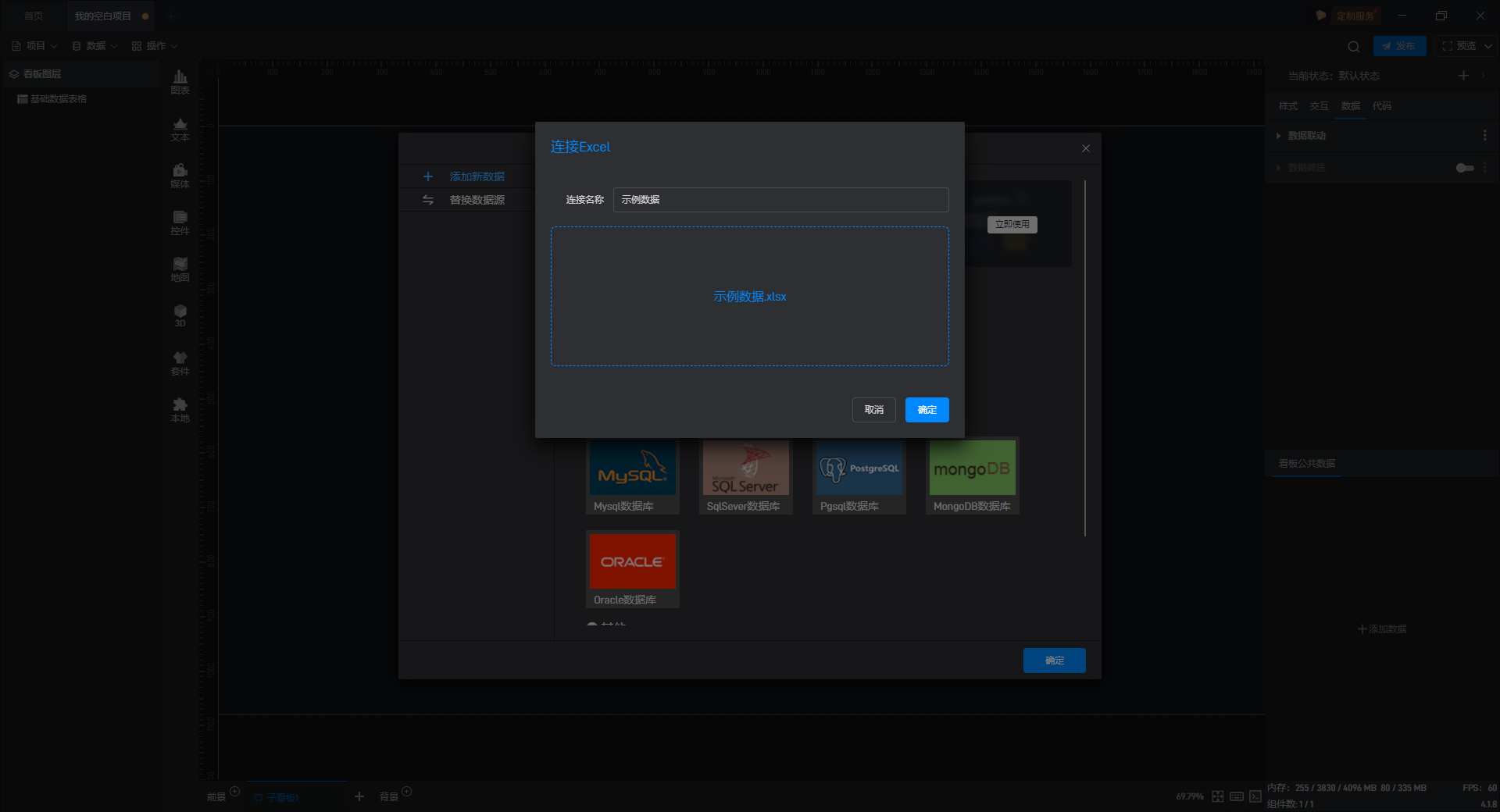
下面以添加Excel 数据源为例:(更多数据源添加方式请参看教程:连接数据)

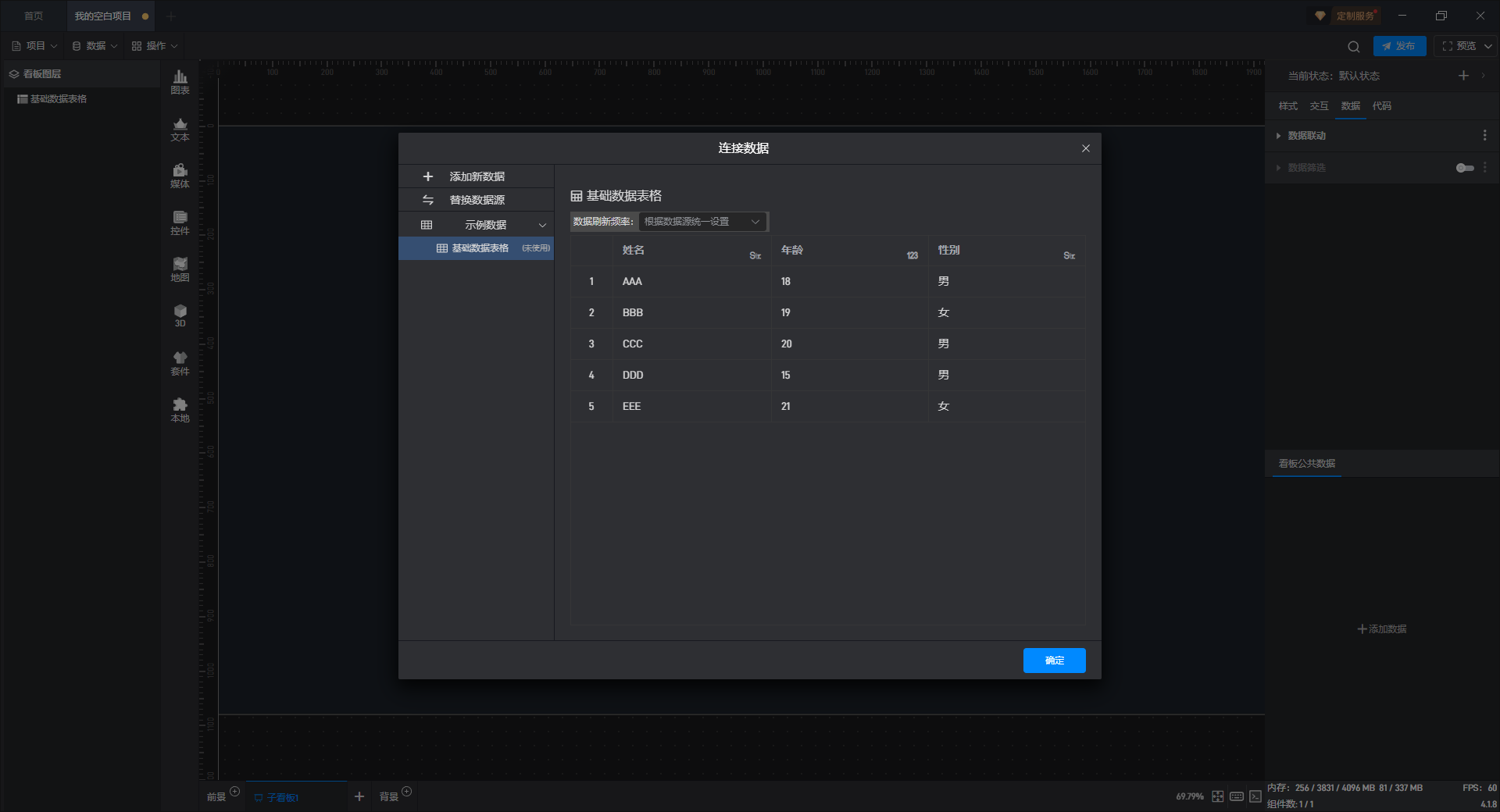
点击“确定”即添加完成,然后就可以在“连接数据”的窗口中查看详细的数据。

第二步:设置数据字段
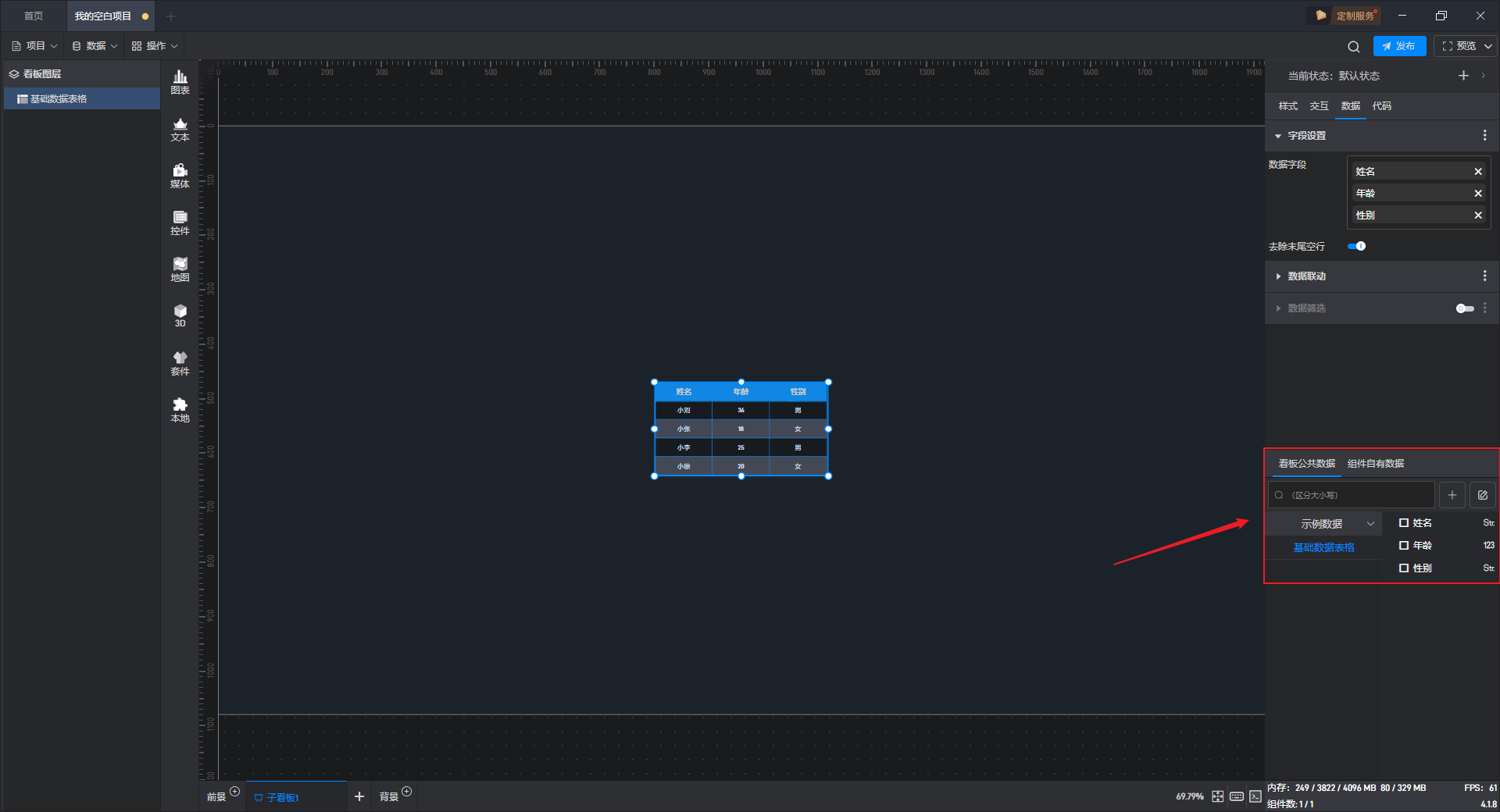
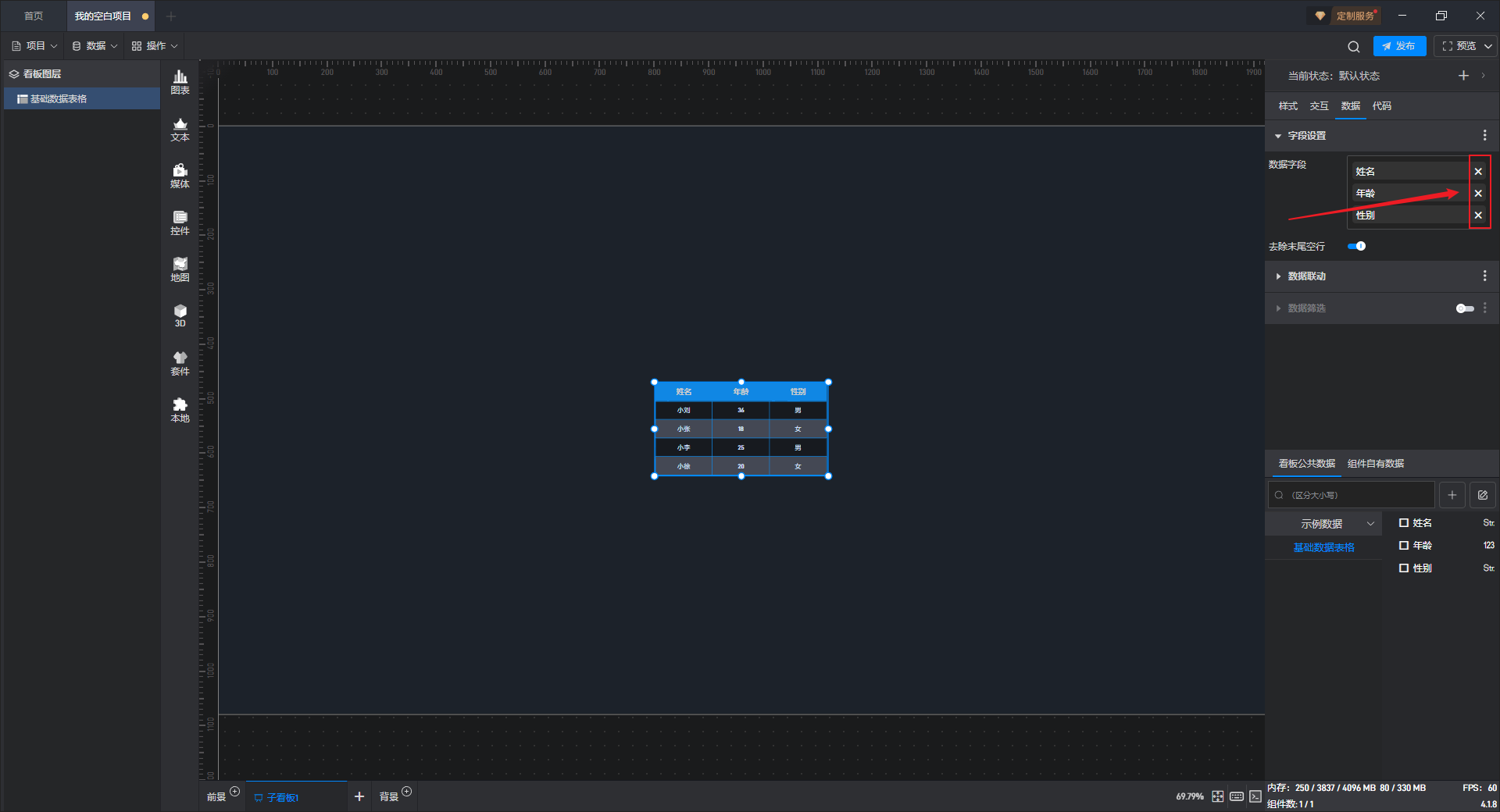
点击选中组件,在右侧“数据”设置窗口中切换到“看板公共数据”(同一个项目中所有数据源是共享的)。

在修改数据字段前,需要先删除当前字段,点击字段右侧的“X”可以删除字段。

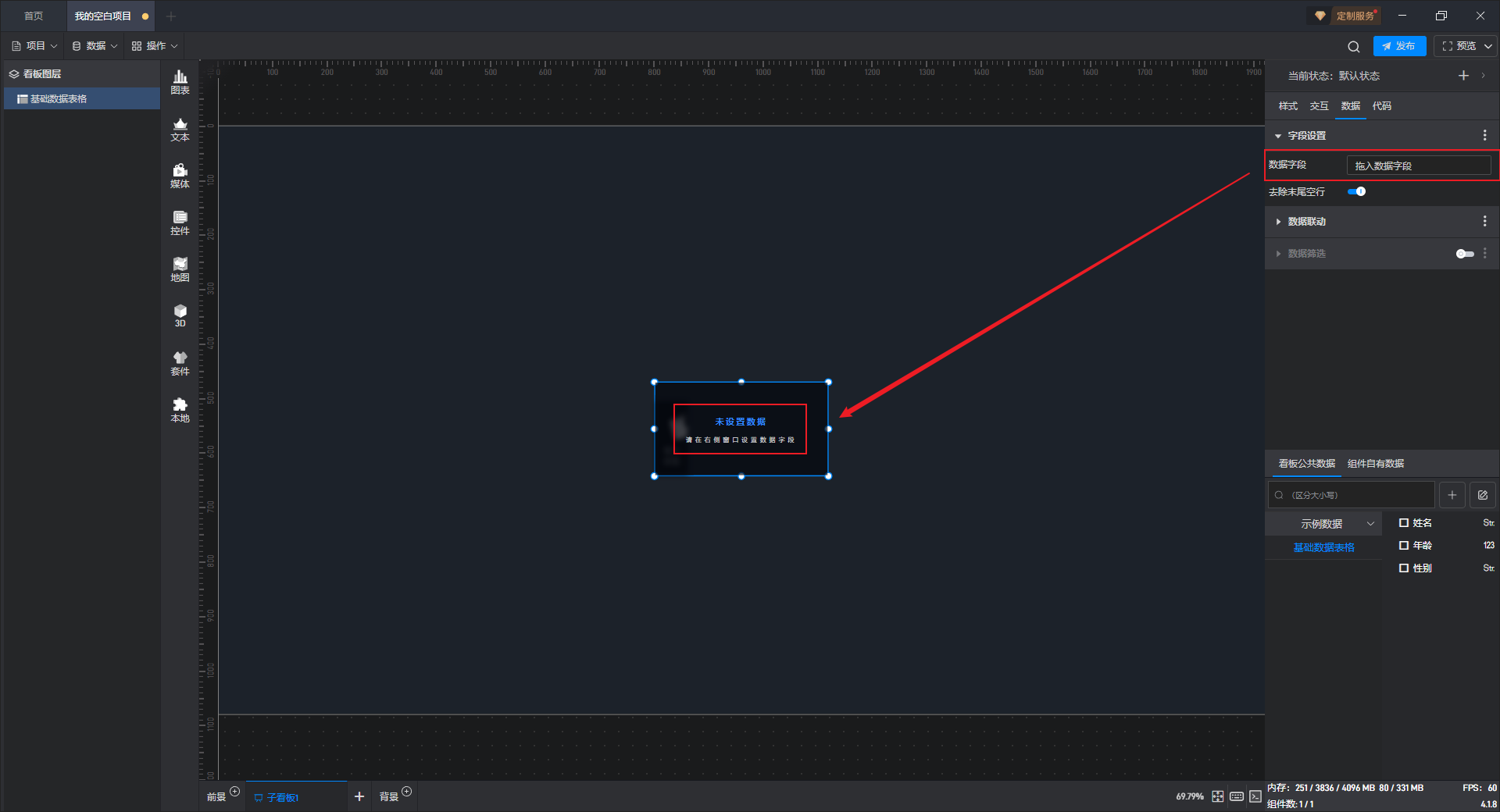
删除当前字段后,右侧字段栏为空,同时组件会提示“未设置数据”。

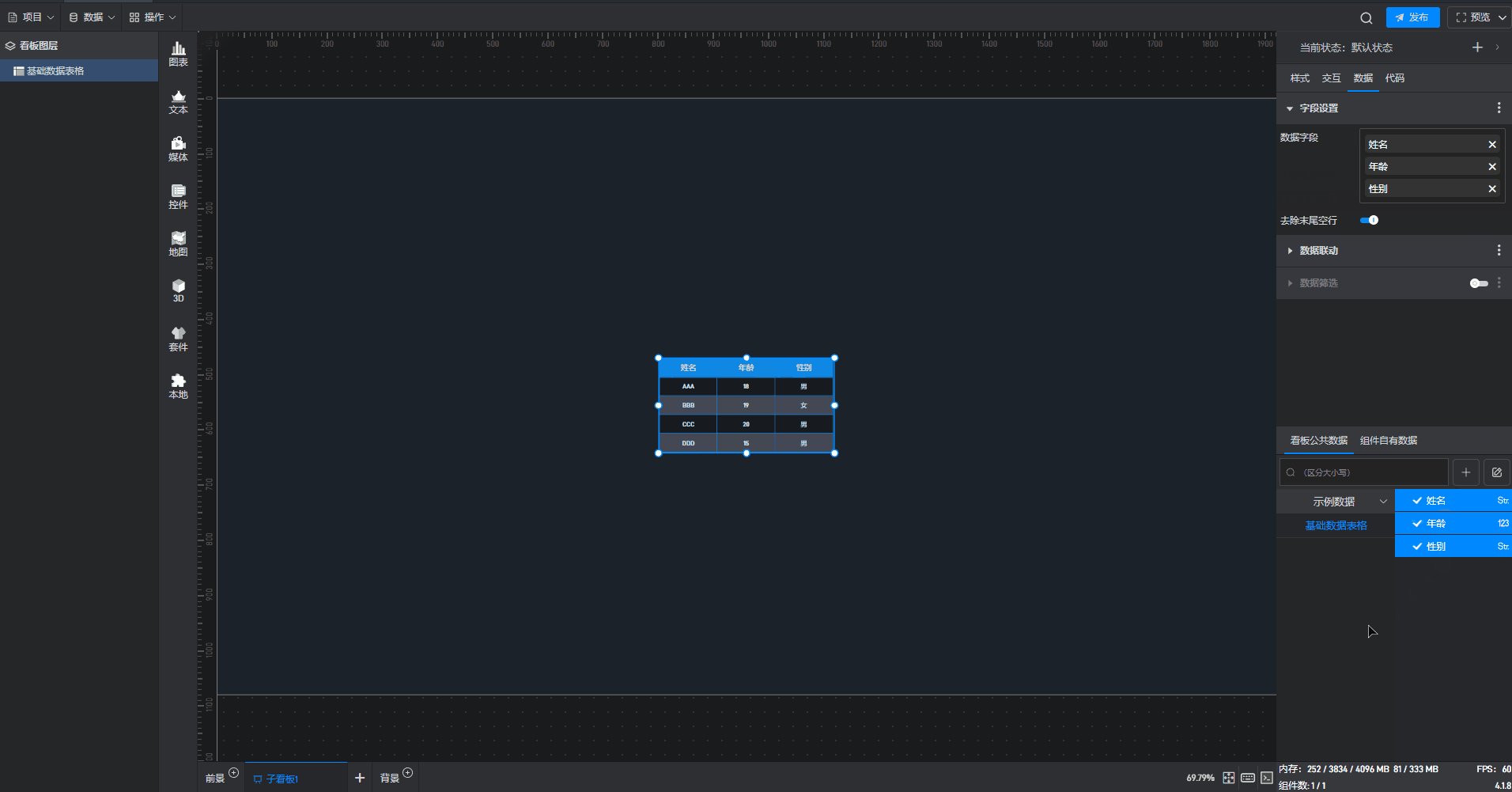
把本地数据字段拖拽添加到组件对应的字段设置中。

3. 设置组件样式
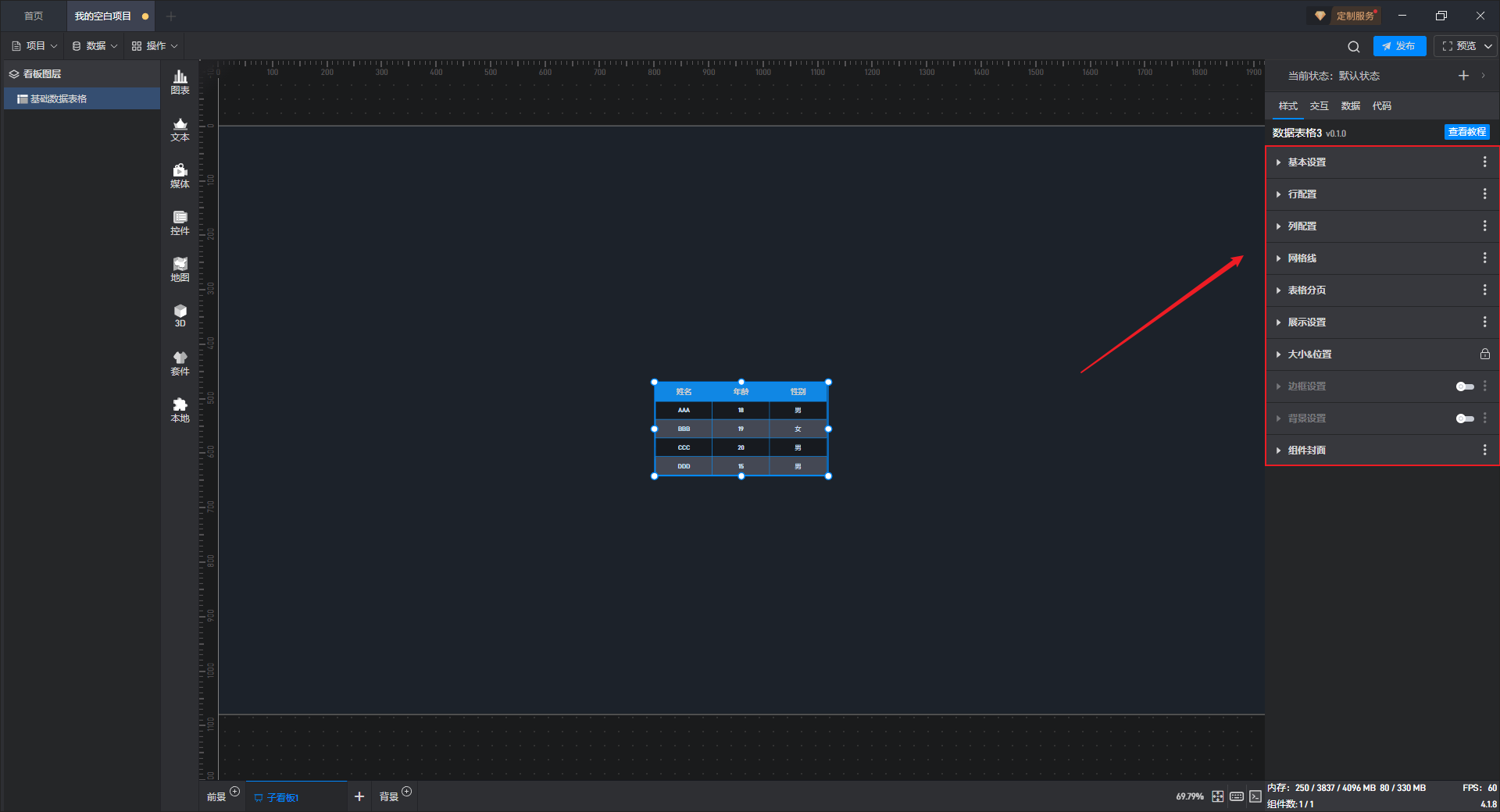
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

3.1. 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 3.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们按照每一个设置项给大家介绍一下具体的设置:
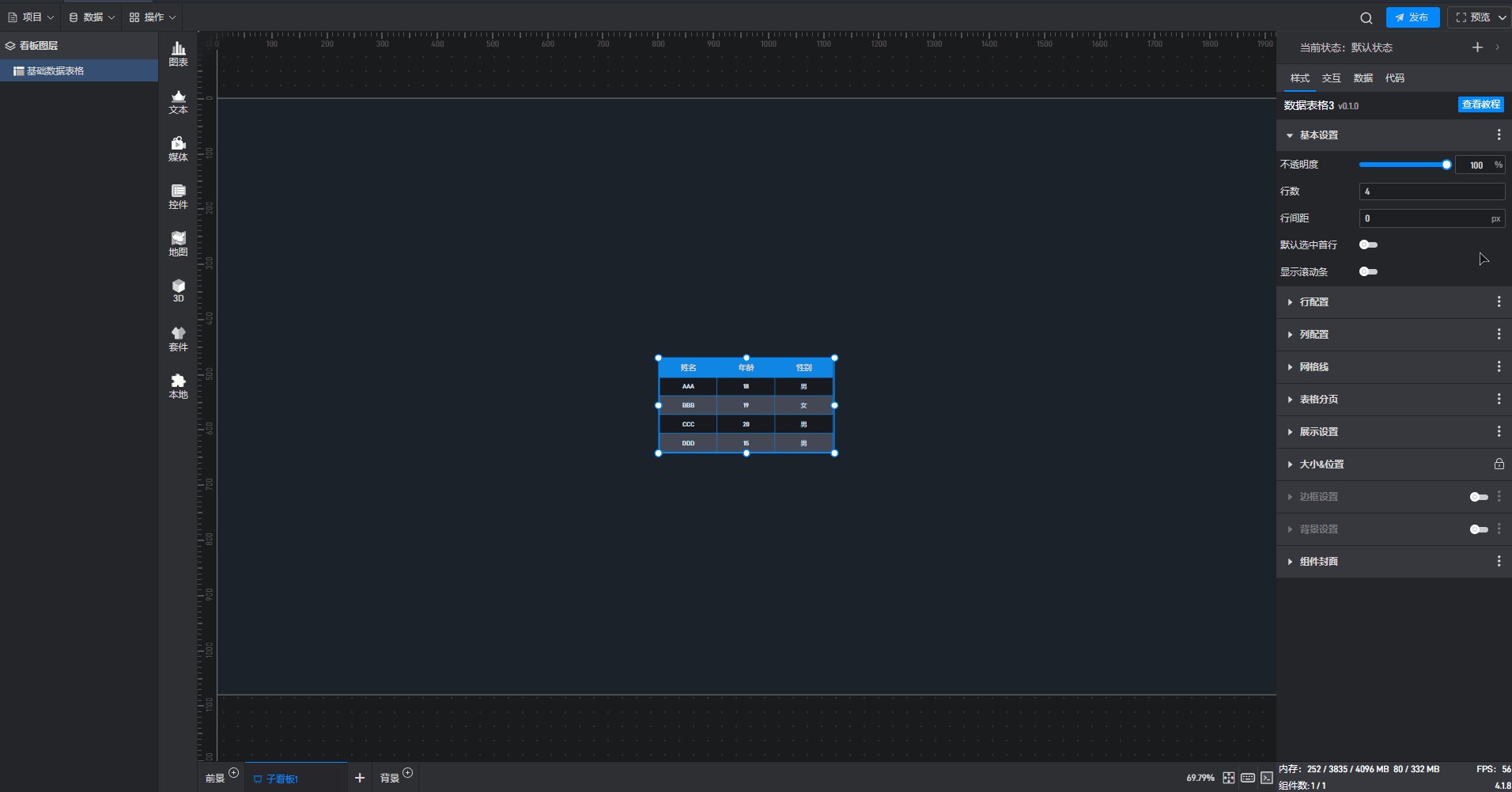
3.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 行数 | 表格中默认显示的行的数量,默认显示“4 行”。 | |
| 行间距 | 表格中每行相隔的距离,默认“0px”。 | |
| 默认选中首行 | 开启此按钮,默认选中表格首行。 | |
| 显示滚动条 | 开启此按钮,在表格最右侧显示滚动条。 |
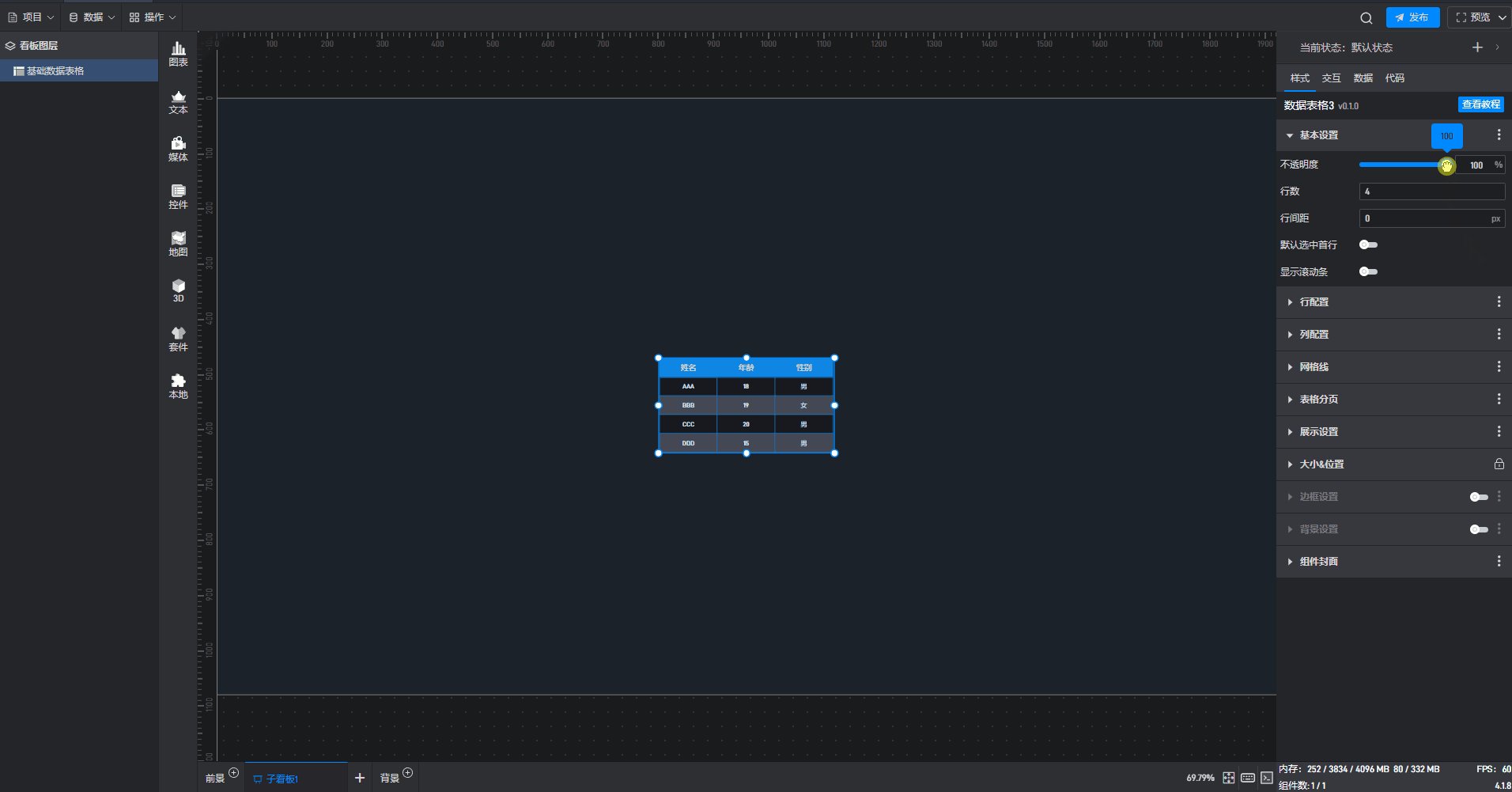
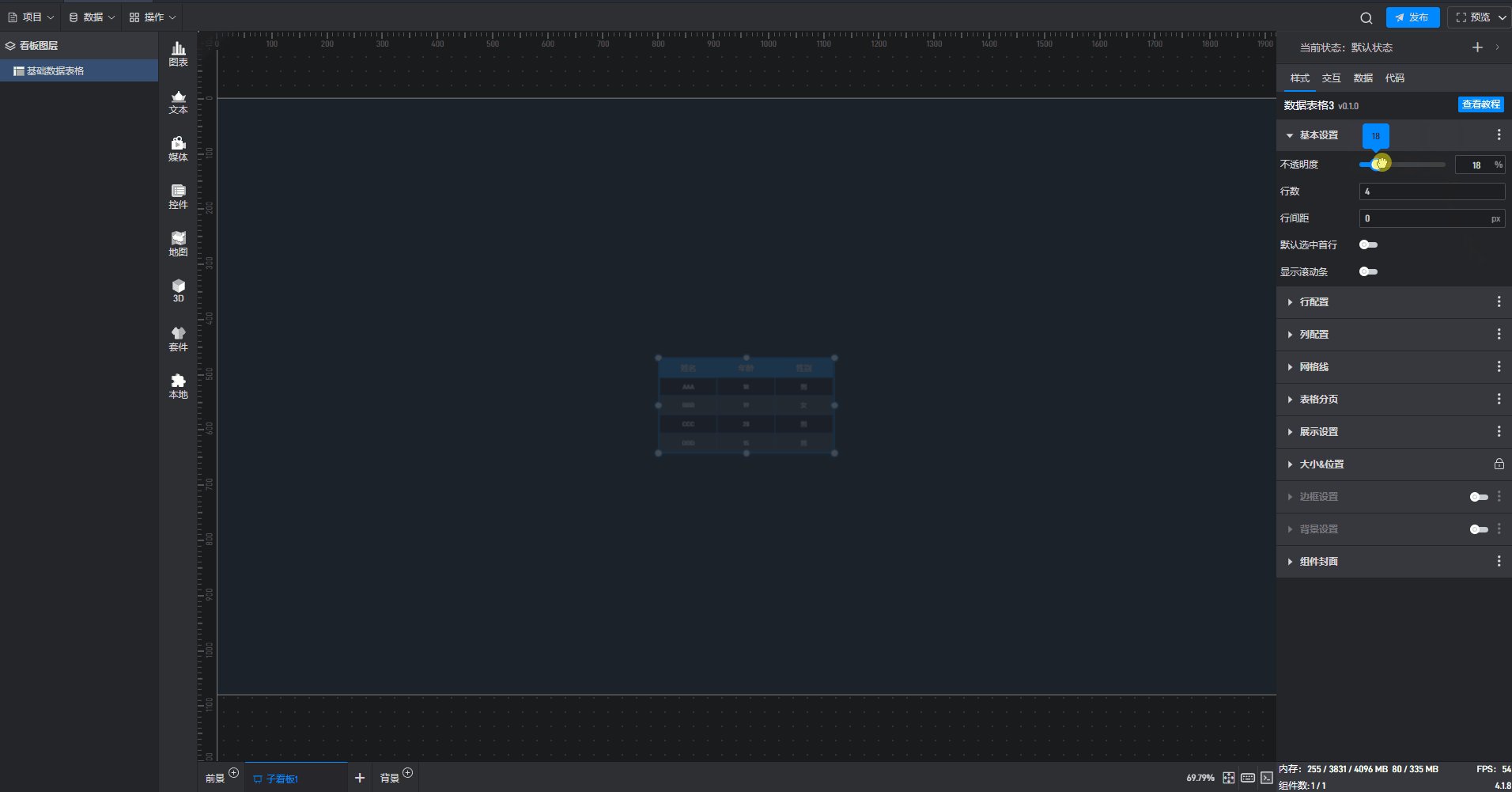
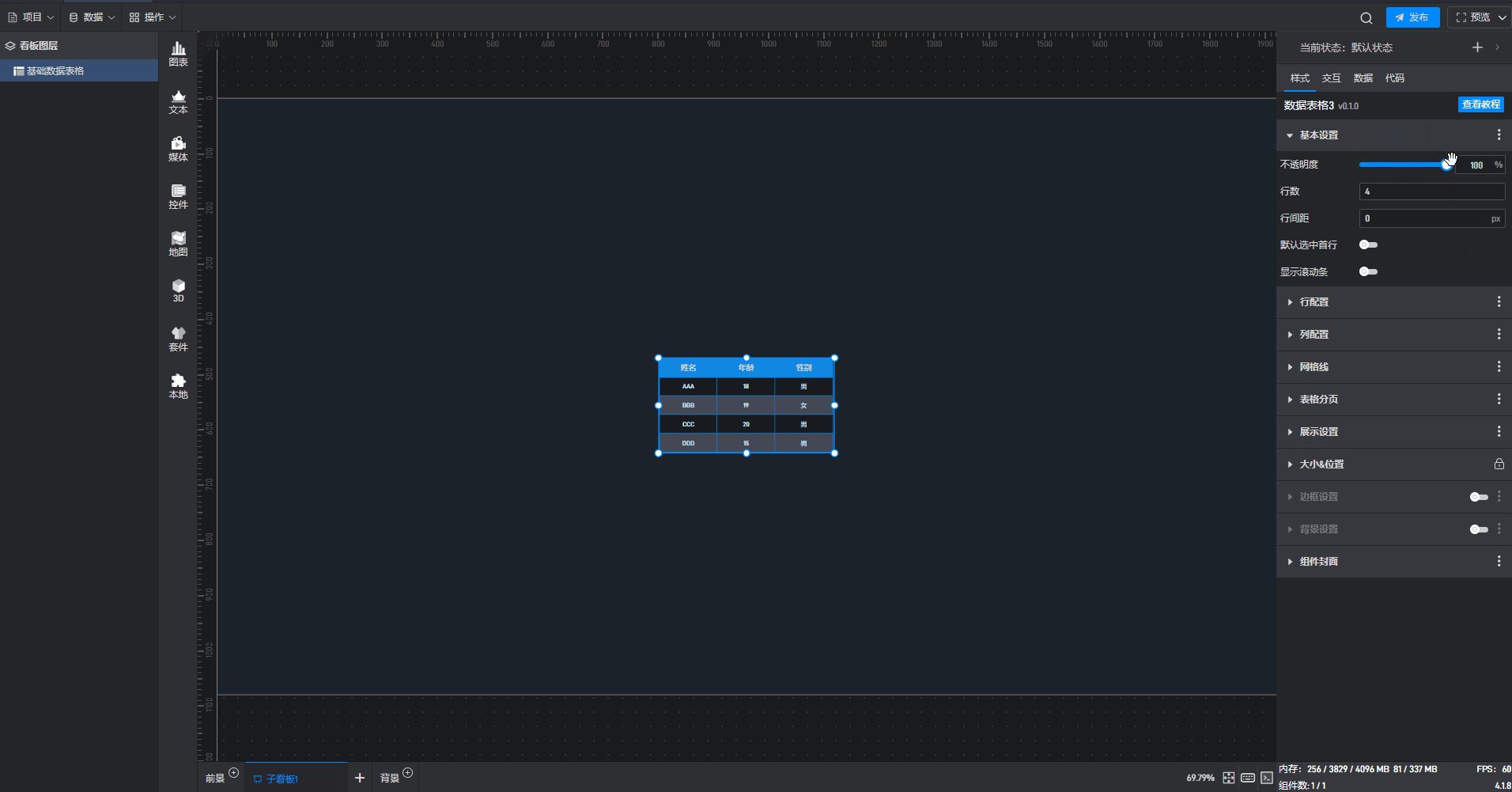
基础数据表格 透明度变化,如下图所示:

3.1.2 行配置
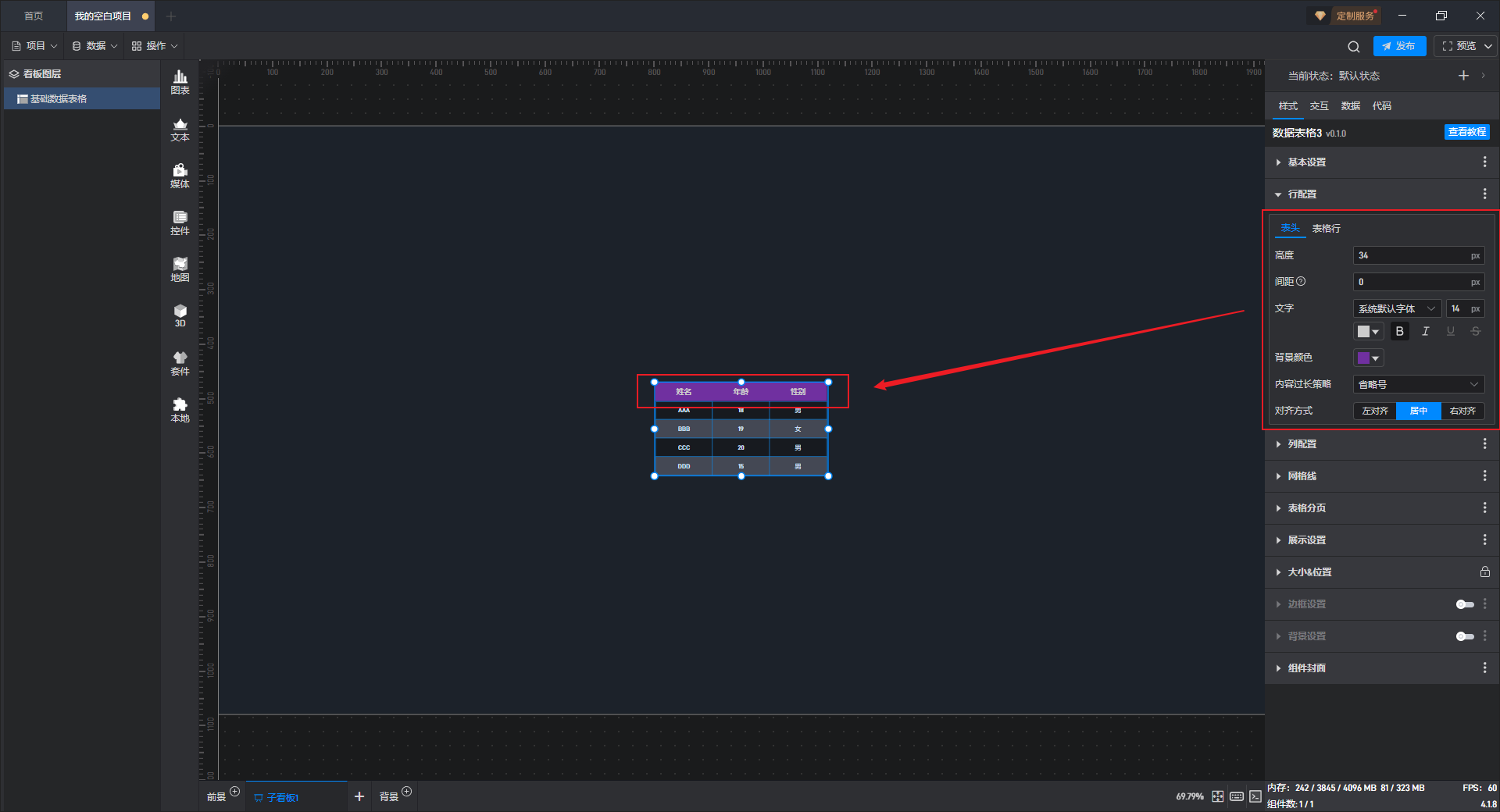
(1)表头
| 配置项 | 说明 |
|---|---|
| 高度 | 自定义设置表头的高度,默认“34px”。 |
| 间距 | 自定义设置表头与表格内容行的距离,默认“0px”。 |
| 文字 | 对表头的文字样式进行配置。 |
| 背景颜色 | 对表头的背景颜色进行配置。 |
| 内容过长策略 | 对表头内容过长时的显示方式进行设置,分为“省略号”、“自动换行”和“文字跑马灯”3 种策略。 |
| 对齐方式 | 分为“左对齐”、“居中”和“右对齐”,按需进行选择。 |
基础数据表格 表头样式,如下图所示:

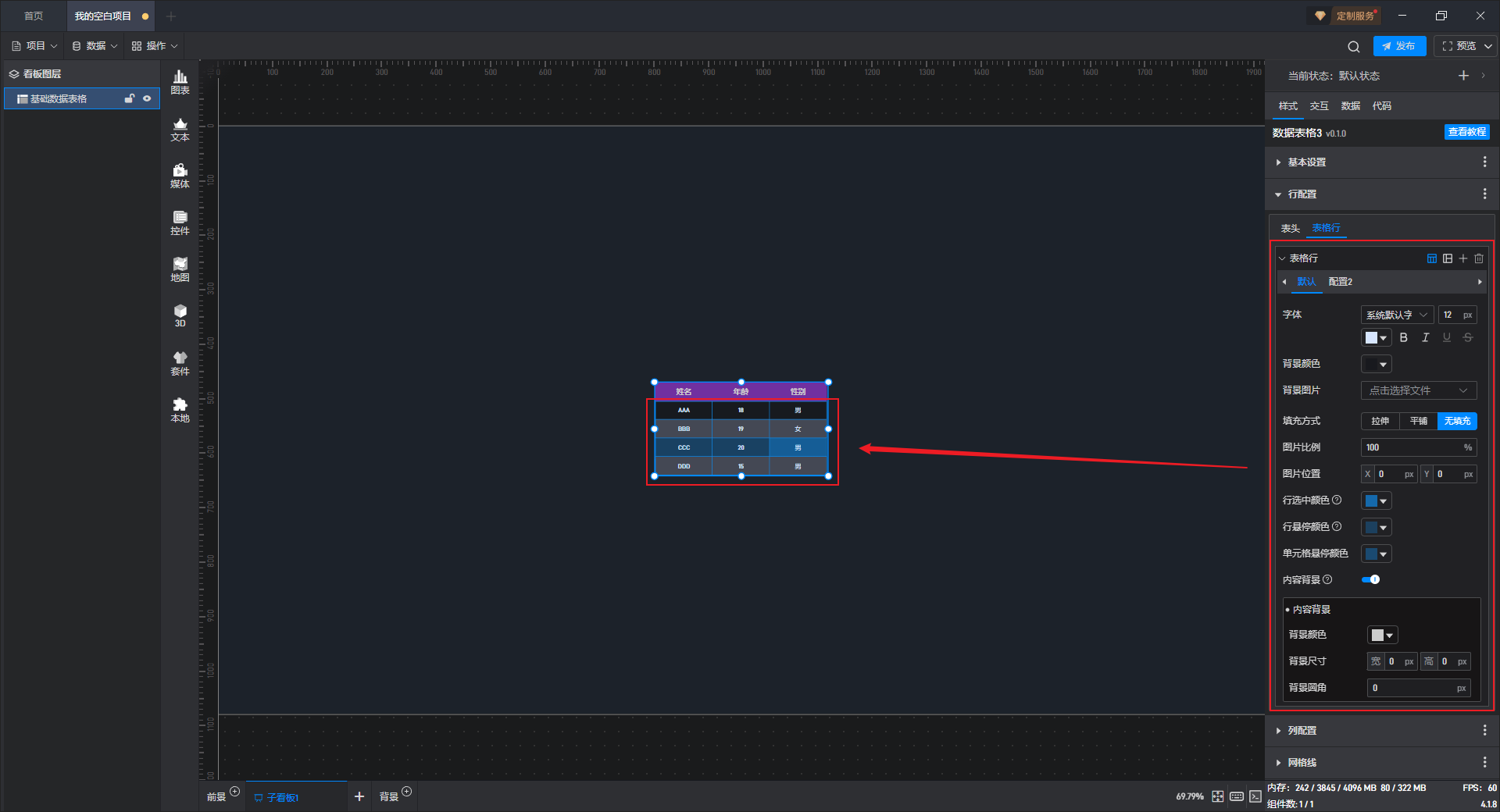
(2)表格行
| 配置项 | 说明 |
|---|---|
| 字体 | 对表格内容行的文字样式进行配置。 |
| 背景颜色 | 对表格内容行的背景颜色进行配置。 |
| 背景图片 | 可在此处添加本地图片作为背景图片。 |
| 填充方式 | 可选择“拉伸”“平铺”和“无填充”3 种填充方式。 |
| 图片比例 | 当选择“无填充”的方式时,可自定义图片比例,默认比例“100%”。 |
| 图片位置 | 当选择“无填充”的方式时,可自定义图片位置,默认“0,0”。 |
| 行选中颜色 | 对某一行被选中时的背景颜色进行配置。 |
| 行悬停颜色 | 对鼠标经过某一行时表格行的背景颜色进行配置。 |
| 单元格悬停颜色 | 对鼠标经过某一单元格时的背景颜色进行配置。 |
| 内容背景 | 开启此按钮,对单元格里内容的背景色进行配置。 |
| 内容背景颜色 | 对单元格中内容的背景颜色进行配置。 |
| 内容背景尺寸 | 对单元格中内容的背景大小进行配置。 |
| 内容背景圆角 | 对单元格中内容的背景形状进行配置。 |
基础数据表格 表格行样式,如下图所示:

3.1.3 列配置
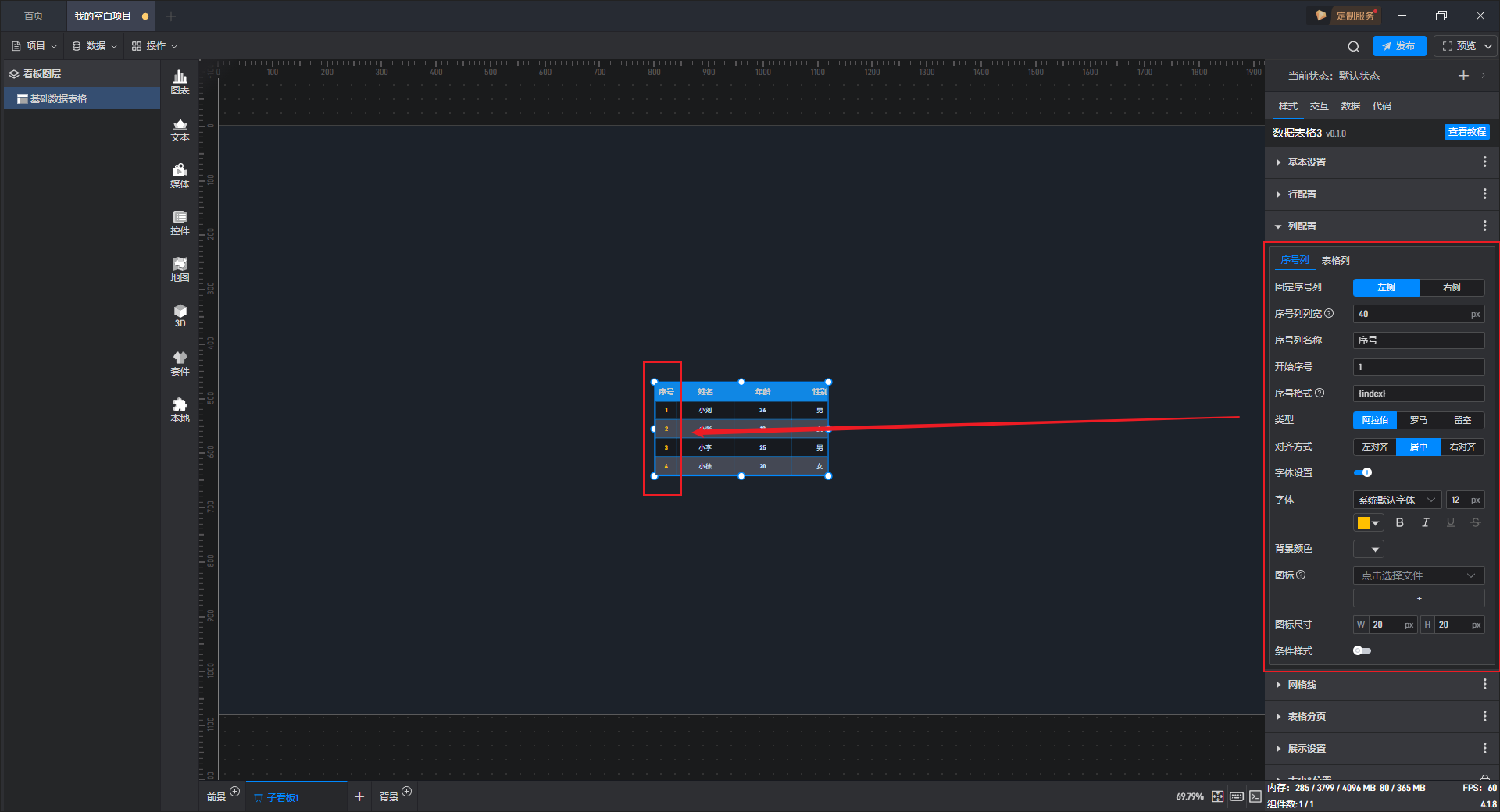
(1)序号列
| 配置项 | 说明 |
|---|---|
| 固定序号列 | 可选择固定序号列在“左侧”或“右侧”。 |
| 序号列列宽 | 自定义设置序号列列宽,默认“0px”。 |
| 序号列名称 | 自定义设置序号列名称,默认“名称”。 |
| 开始序号 | 自定义设置开始序号,默认“1”。 |
| 序号格式 | 自定义设置序号格式,默认“{index}”。 |
| 类型 | 可选择序号类型为“阿拉伯”“罗马”或“留空”。 |
| 对齐方式 | 可选中序号为“左对齐”、“居中”和“右对齐”3 种对齐方式。 |
| 字体设置 | 开启此按钮,对序号列字体进行配置。 |
| 字体 | 对序号列字体样式进行配置。 |
| 背景颜色 | 对序号列背景颜色进行配置。 |
| 图标 | 可在此处添加本地图片作为序号列序号。增加多个图标时,第几个图标对应第几行,最后一个图标对应本行及后续所有行。 |
| 图标尺寸 | 自定义设置图表大小,默认“20px,20px”。 |
| 条件样式 | 开启此按钮,对序号列条件样式进行配置。 |
| 判断方式 | 可选择“数据条件”或“直接判断”的方式进行条件判断。 |
| 选择数据条件 | 选择“数据条件”判断方式时,在此处选择设置好的数据条件。 |
| 条件字段 | 自定义选择条件字段。 |
| 字段值 | 自定义设置字段值。 |
| 数据条件背景颜色 | 对符合该条件的数据的背景颜色进行配置。 |
| 数据条件字体设置 | 开启此按钮,对符合该条件的数据的字体样式进行配置。 |
| 数据条件字体 | 对符合条件的数据的字体样式进行配置。 |
基础数据表格 序号列样式,如下图所示:

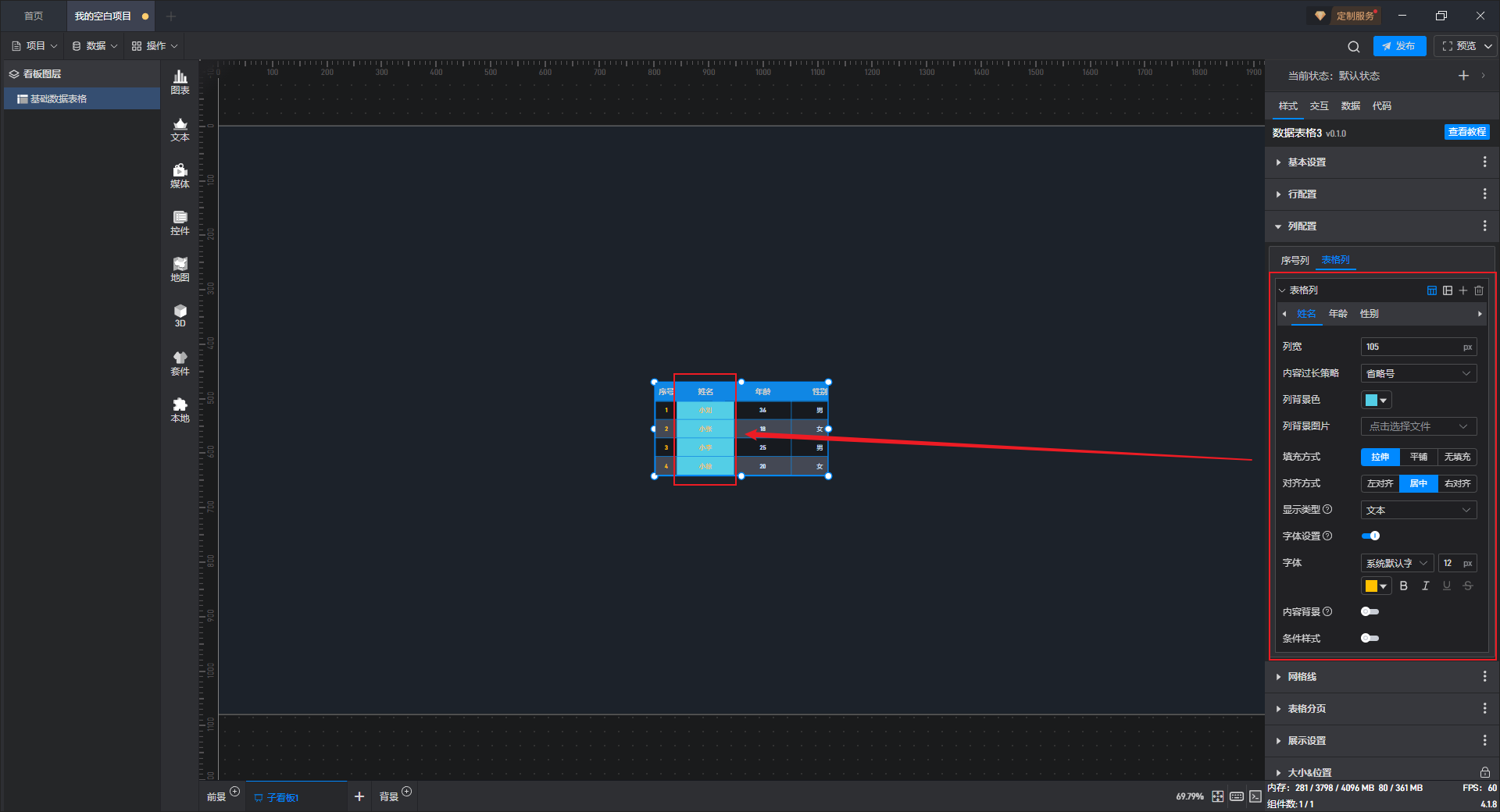
(2)表格列
| 配置项 | 说明 |
|---|---|
| 列宽 | 自定义设置表格列每列列宽,默认“105px”。 |
| 内容过长策略 | 对表格列内容过长时的显示方式进行设置,分为“省略号”、“自动换行”和“文字跑马灯”3 种策略。 |
| 列背景色 | 对每列背景颜色进行单独配置。 |
| 列背景图片 | 可在此处添加本地图片作为列背景。 |
| 填充方式 | 可选择“拉伸”“平铺”和“无填充”3 种填充方式。 |
| 对齐方式 | 可选择“左对齐”“居中”和“右对齐”3 种对齐方式。 |
| 显示类型 | 根据数据的类型来选择显示类型,显示类型和字段类型不匹配时,表格无法正确显示内容。 |
| 字体设置 | 开启此按钮,对每列字体样式进行单独配置,未开启时使用表格行字体样式。 |
| 字体 | 对每列字体样式进行单独配置。 |
| 内容背景 | 开启此按钮,对每列单元格里内容的背景样式进行单独配置。 |
| 内容背景颜色 | 对每列单元格中的背景颜色进行单独配置。 |
| 内容背景尺寸 | 对每列单元格中的背景大小进行单独配置,默认“1000px,10px”。 |
| 内容背景圆角 | 对每列单元格中的背景形状进行单独配置,默认“10px”。 |
基础数据表格 表格列样式,如下图所示:

开启“条件样式”按钮后,可对表格列数据条件进行设置。
| 配置项 | 说明 |
|---|---|
| 判断方式 | 可选择“数据条件”或“直接判断”的方式进行条件判断。 |
| 选择数据条件 | 选择“数据条件”判断方式时,在此处选择设置好的数据条件。 |
| 条件字段 | 自定义选择条件字段。 |
| 字段值 | 自定义设置字段值。 |
| 列背景颜色 | 对符合该条件的数据的背景颜色进行配置。 |
| 列背景图片 | 可在此处添加本地图片作为列背景。 |
| 填充方式 | 可选择“拉伸”或“平铺”2 种填充方式。 |
| 字体设置 | 开启此按钮,对符合条件的列字体进行设置。 |
| 字体 | 对符合条件的列字体进行配置。 |
| 内容背景 | 开启此按钮,对单元格里内容的背景色进行设置。 |
| 内容背景颜色 | 对单元格中内容的背景颜色进行配置。 |
| 内容背景尺寸 | 对单元格中内容的背景大小进行配置。 |
| 内容背景圆角 | 对单元格中内容的背景形状进行配置。 |
3.1.4 网格线
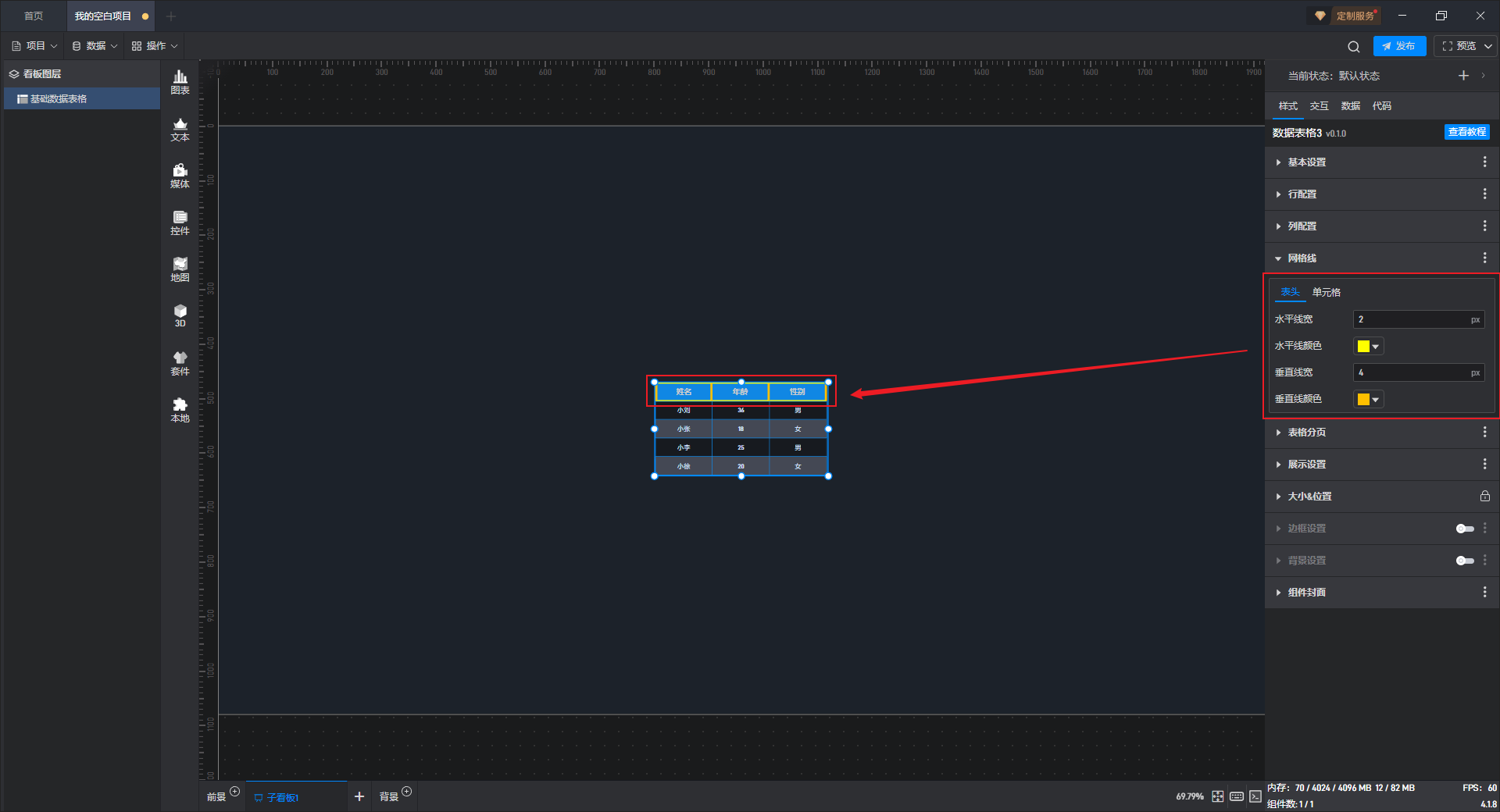
(1)表头
| 配置项 | 说明 |
|---|---|
| 水平线宽 | 表头中水平方向上网格线的宽度,默认为“1px”。 |
| 水平线颜色 | 对表头中水平方向上网格线的颜色进行配置。 |
| 垂直线宽 | 表头中垂直方向上网格线的宽度,默认为“1px”。 |
| 垂直线颜色 | 对表头中垂直方向上网格线的颜色进行配置。 |
基础数据表格 表头网格线样式,如下图所示:

(2)单元格
| 配置项 | 说明 |
|---|---|
| 水平线宽 | 单元格中水平方向上网格线的宽度,默认为“1px”。 |
| 水平线颜色 | 对单元格中水平方向上网格线的颜色进行配置。 |
| 垂直线宽 | 单元格中垂直方向上网格线的宽度,默认为“1px”。 |
| 垂直线颜色 | 对单元格中垂直方向上网格线的颜色进行配置。 |
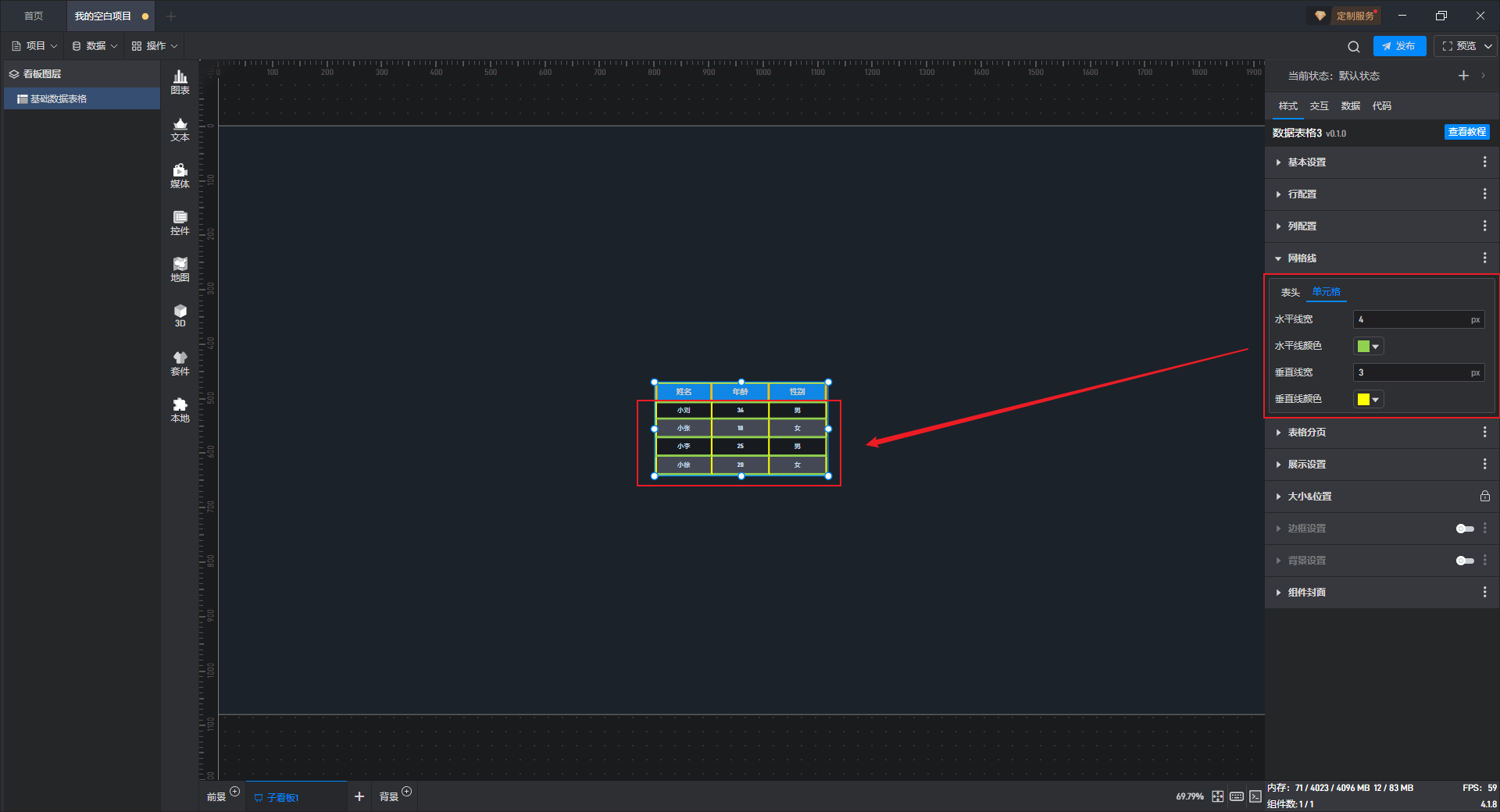
基础数据表格 单元格网格线样式,如下图所示:

3.1.5 表格分页
对于内容较多的数据表格可以设置表格分页,对分页样式进行设置。
| 配置项 | 说明 |
|---|---|
| 高度 | 自定义设置表格分页行的高度,默认为“0px”。 |
| 功能项配置 | 可在此处选择显示的表格分页功能项。 |
| 按钮尺寸 | 自定义设置分页按钮的大小,默认“32px,32px”。 |
| 最大按钮数 | 自定义分页最大按钮数,默认“9 个”。 |
| 字体 | 对分页中的字体样式进行配置。 |
| 按钮背景色 | 对分页按钮的背景颜色进行配置。 |
| 按钮禁用背景色 | 对分页按钮被禁用时的背景颜色进行配置。 |
| 按钮选中背景色 | 对分页按钮被选中时的背景颜色进行配置。 |
| 按钮字体颜色 | 对分页按钮中的字体样式进行配置。 |
| 按钮禁用字体颜色 | 对分页按钮被禁用时的字体颜色进行配置。 |
| 按钮选中字体颜色 | 对分页按钮被选中时的字体颜色进行配置。 |
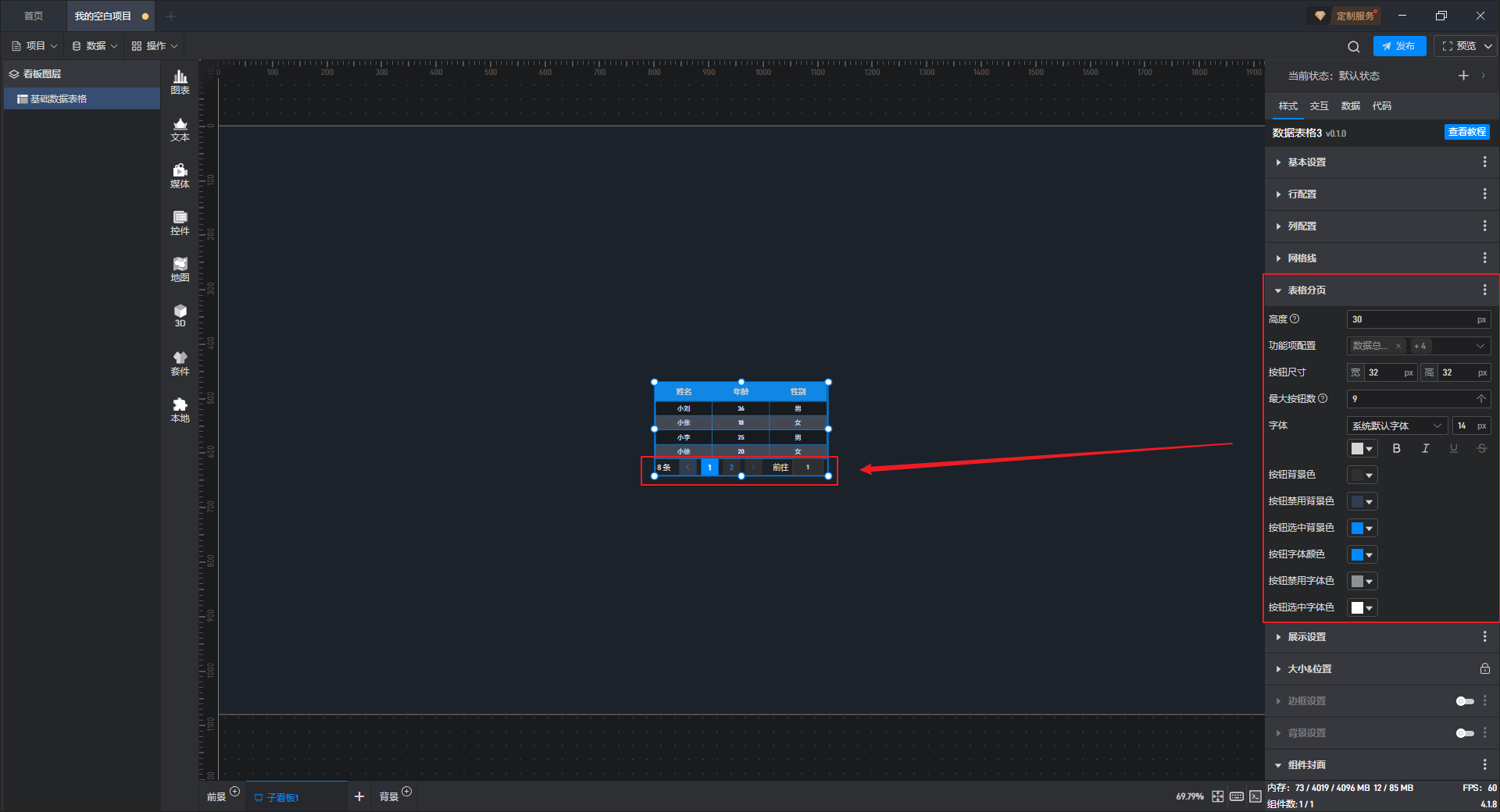
基础数据表格 表格分页样式,如下图所示:

3.1.6 展示设置
| 配置项 | 说明 |
|---|---|
| 播放动画 | 开启此按钮后,组件动画才能生效。 |
| 动画延迟时长 | 动画生效后延迟的时长,默认延迟“1 秒”。 |
| 动画类型 | 可设置动画为“整页”或“逐行”2 种类型。 |
| 单行动画停留 | 自定义设置单次动画后的停留时长,默认停留“1 秒”。 |
| 循环播放动画 | 未开启此按钮时,动画只在启动全屏时播放一次;开启此按钮后,才会按照间隔时间循环播放动画。 |
| 循环间隔 | 自定义设置动画循环间隔,默认间隔“2 秒”。 |
| 选中行后暂停 | 开启此按钮,鼠标选中行后动画暂停。 |
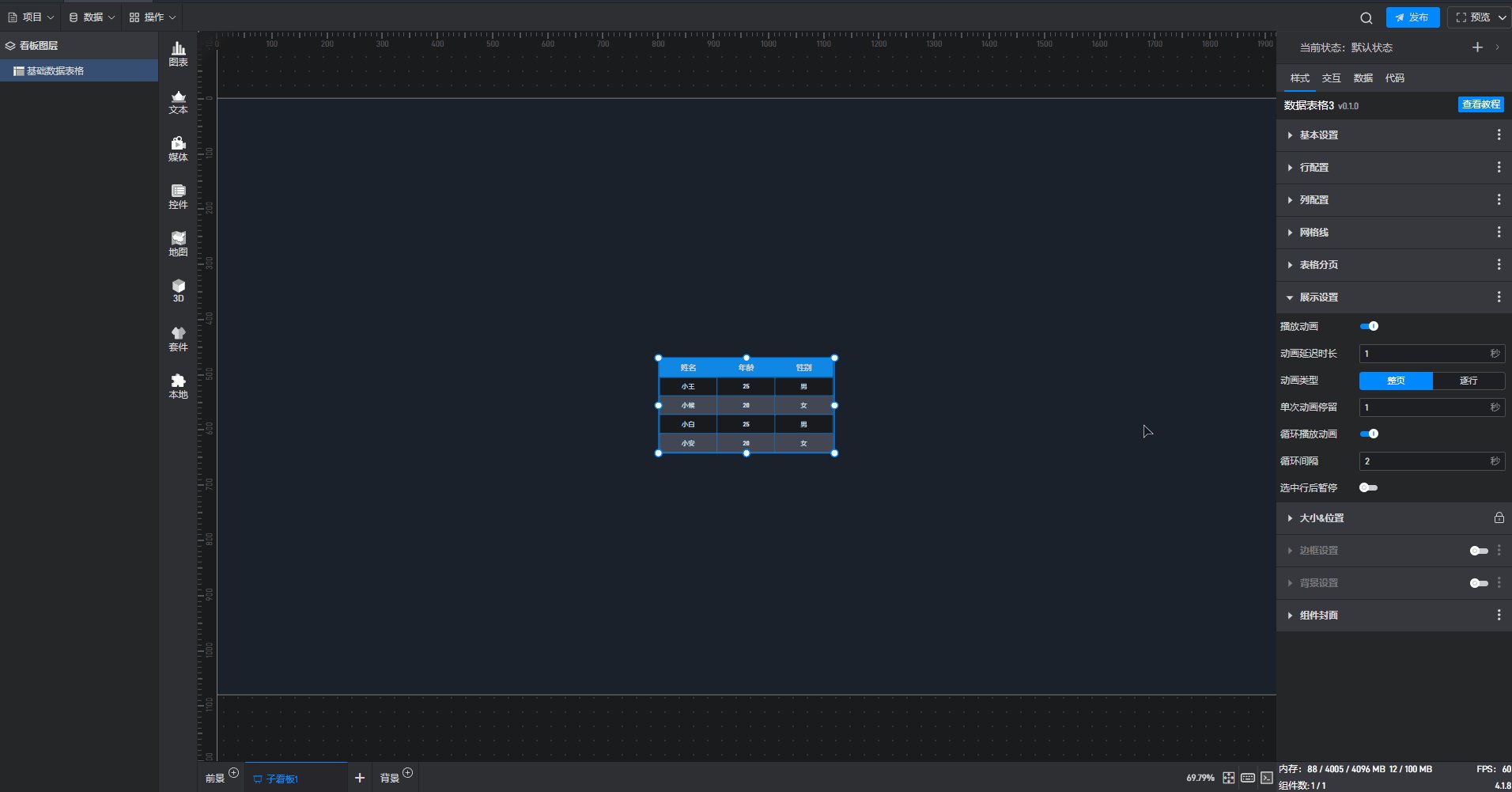
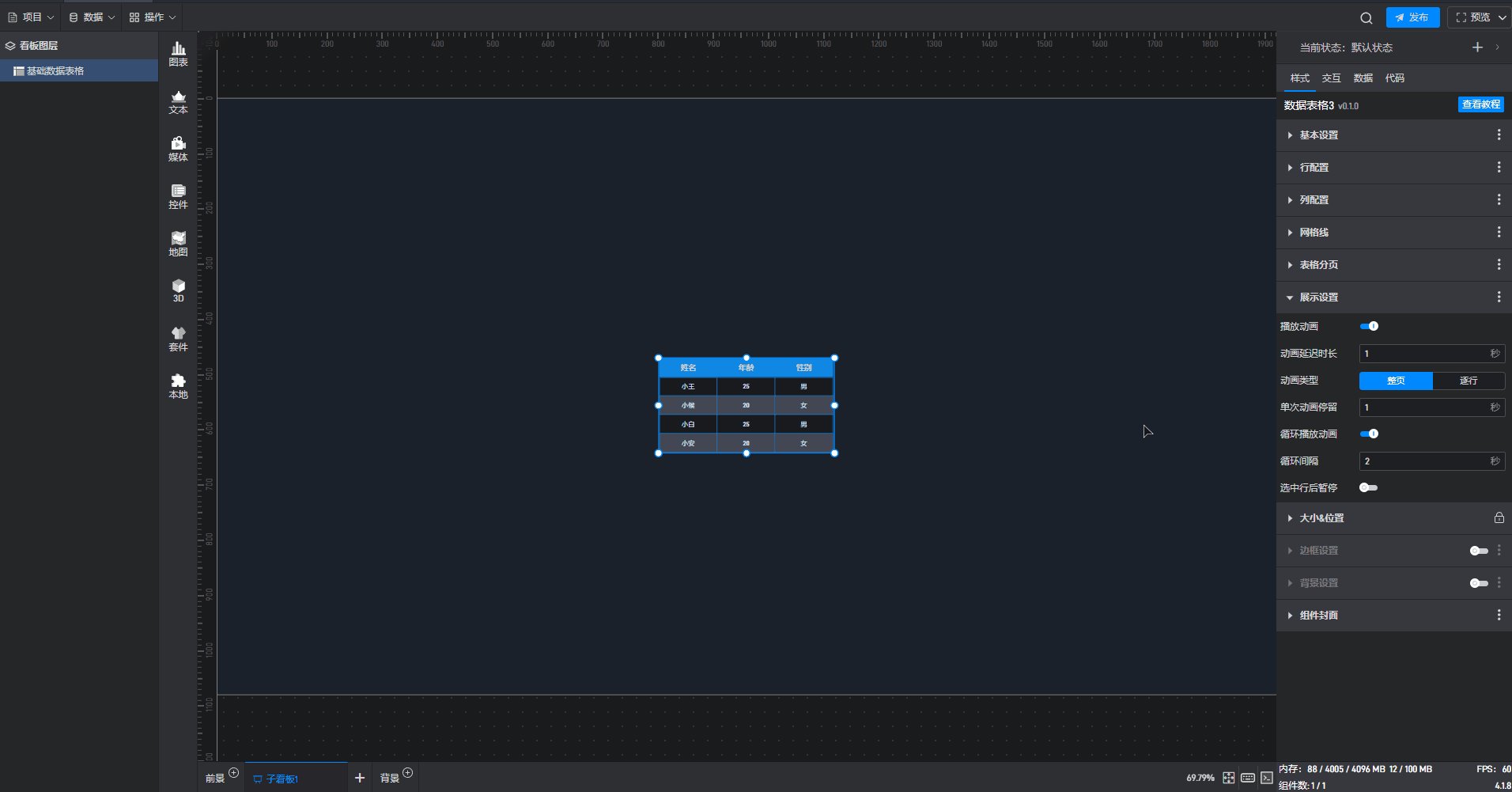
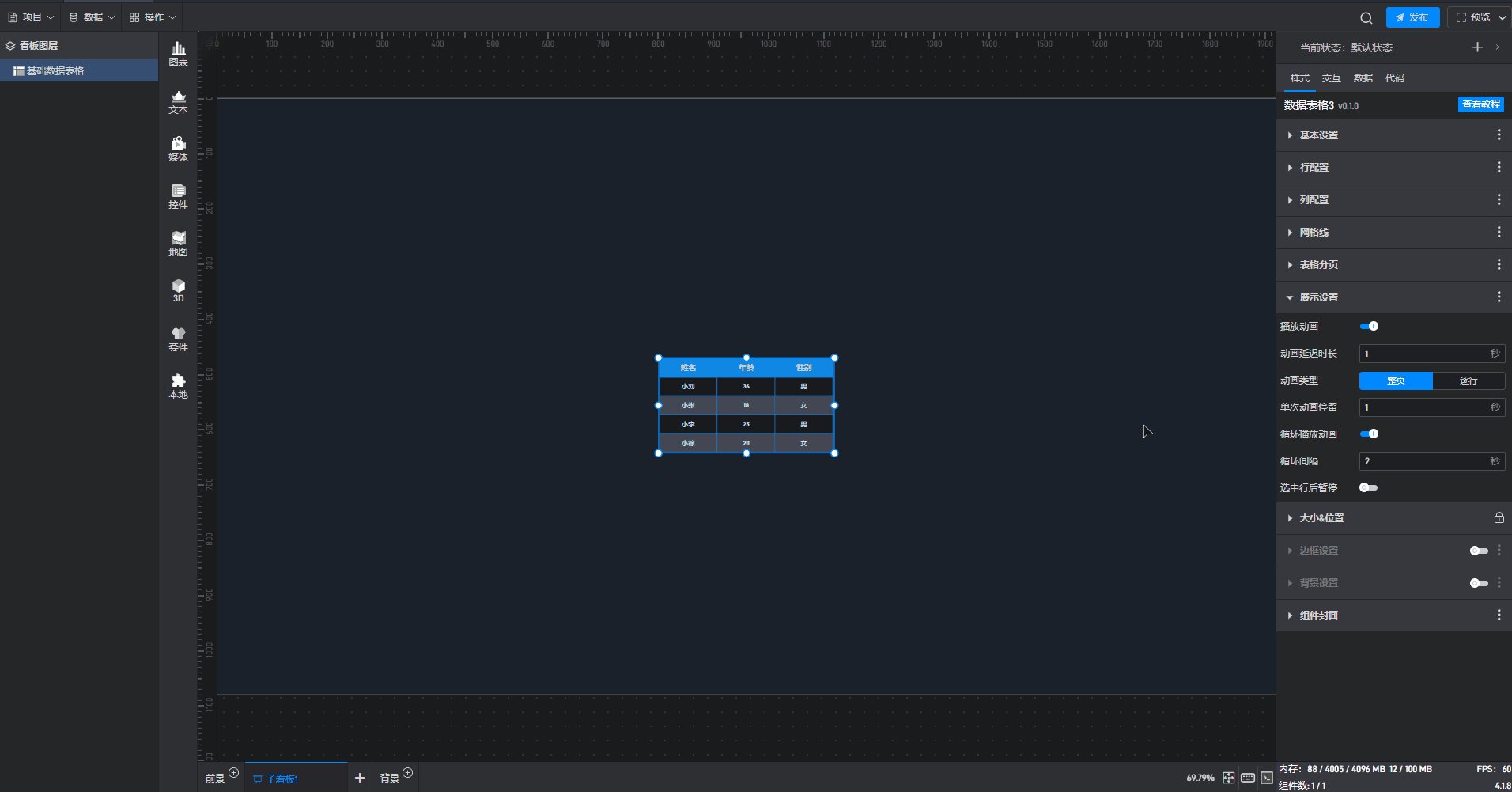
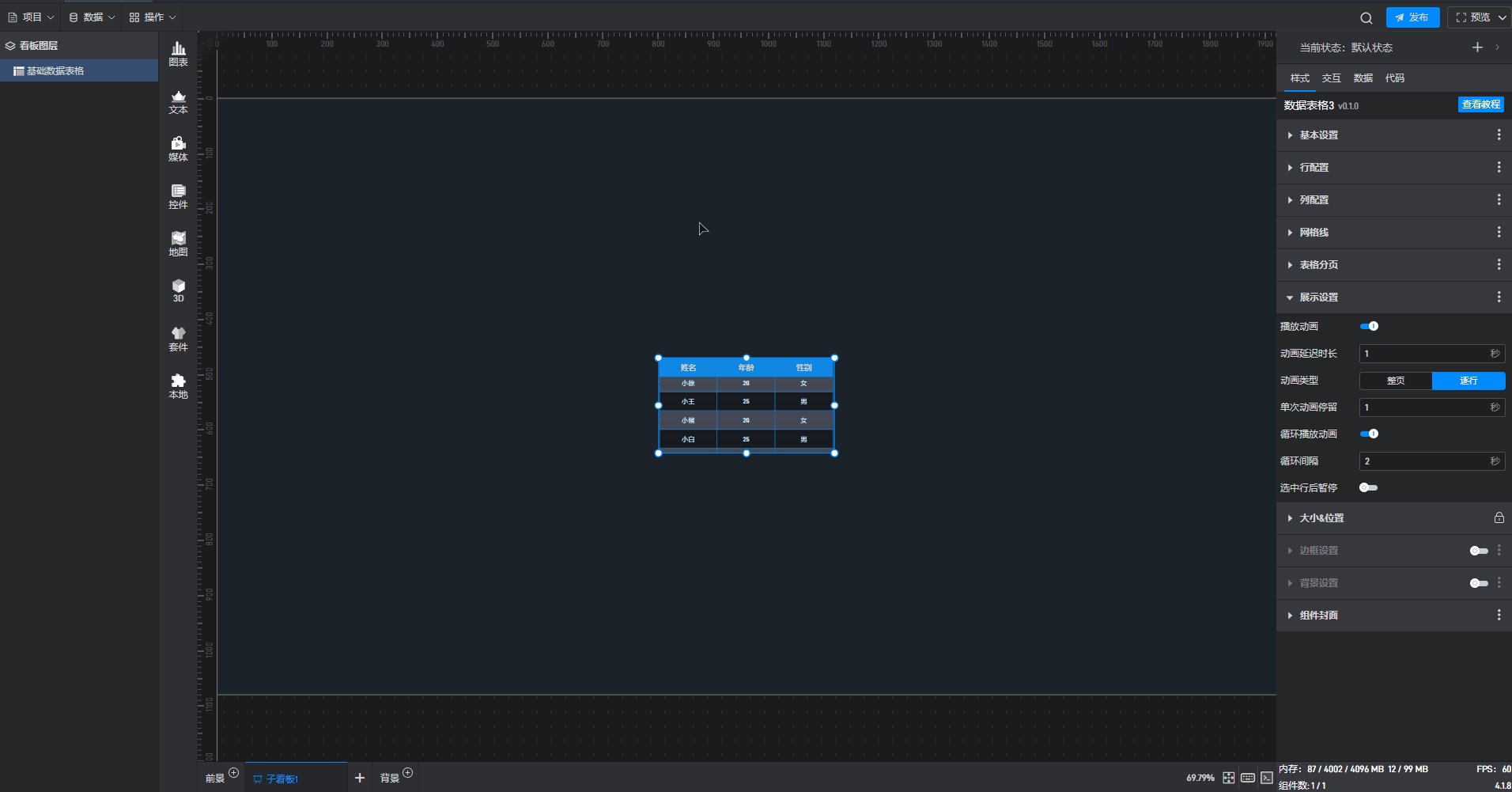
基础数据表格 整页播放,如下图所示:
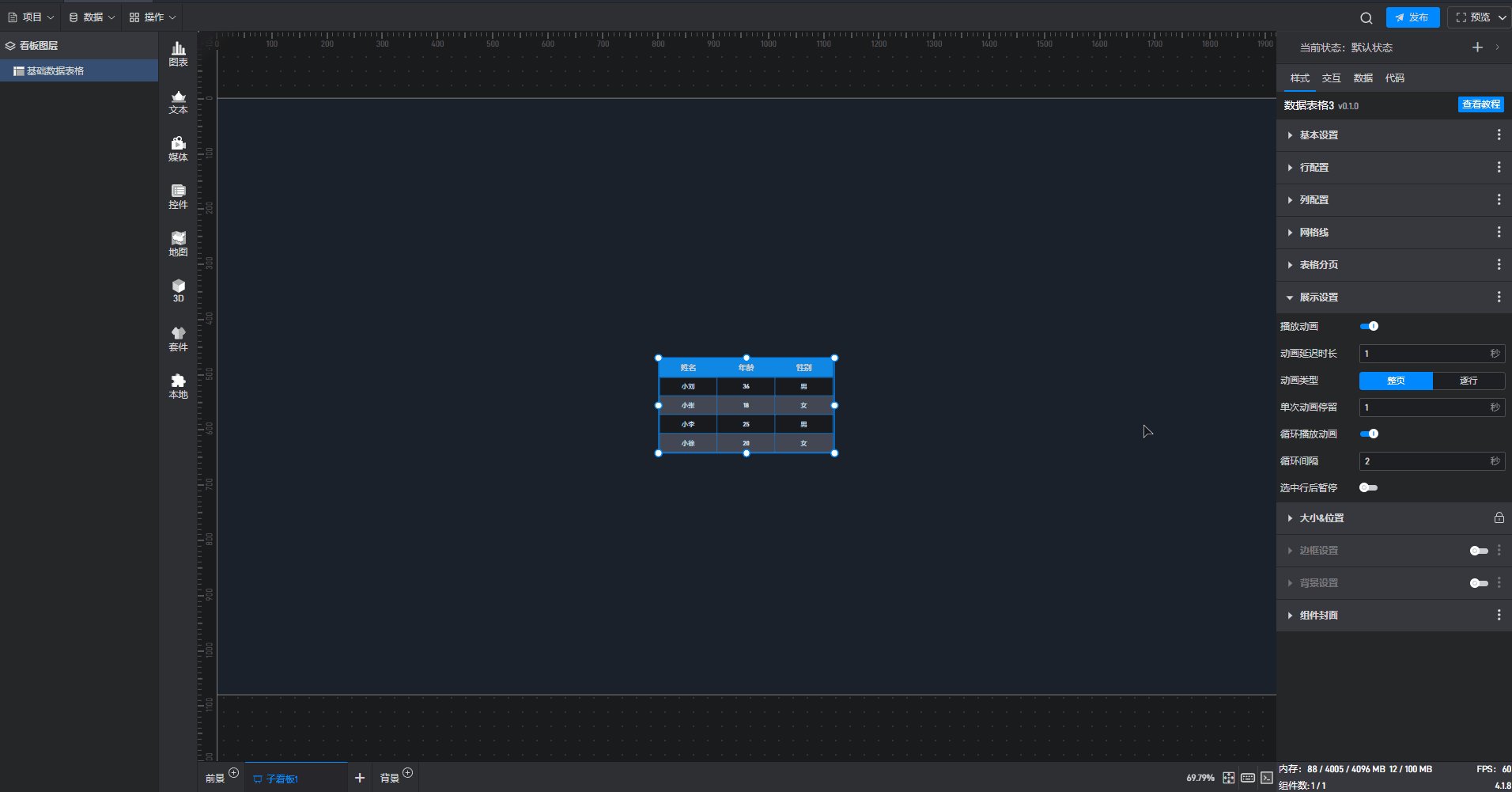
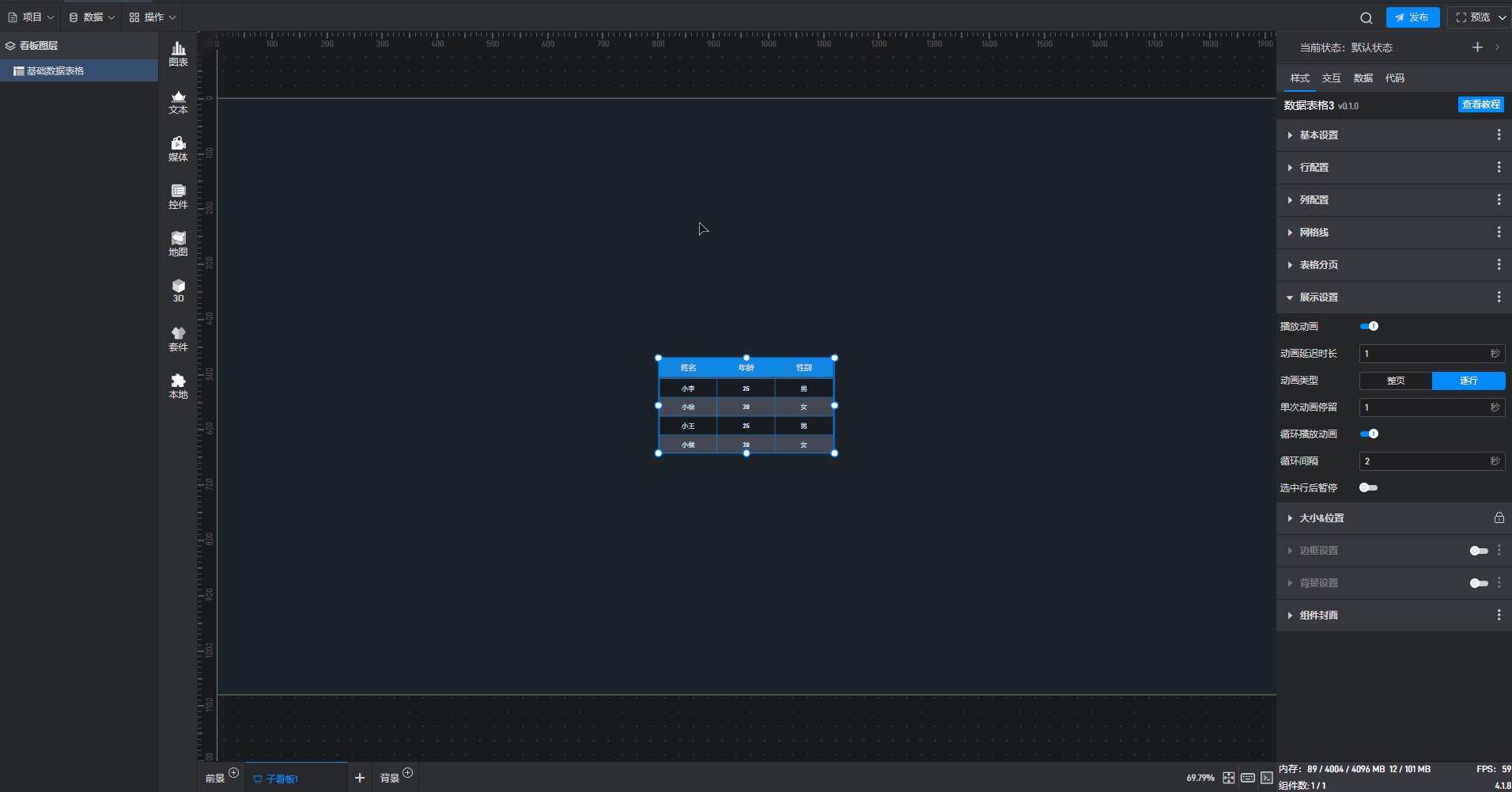
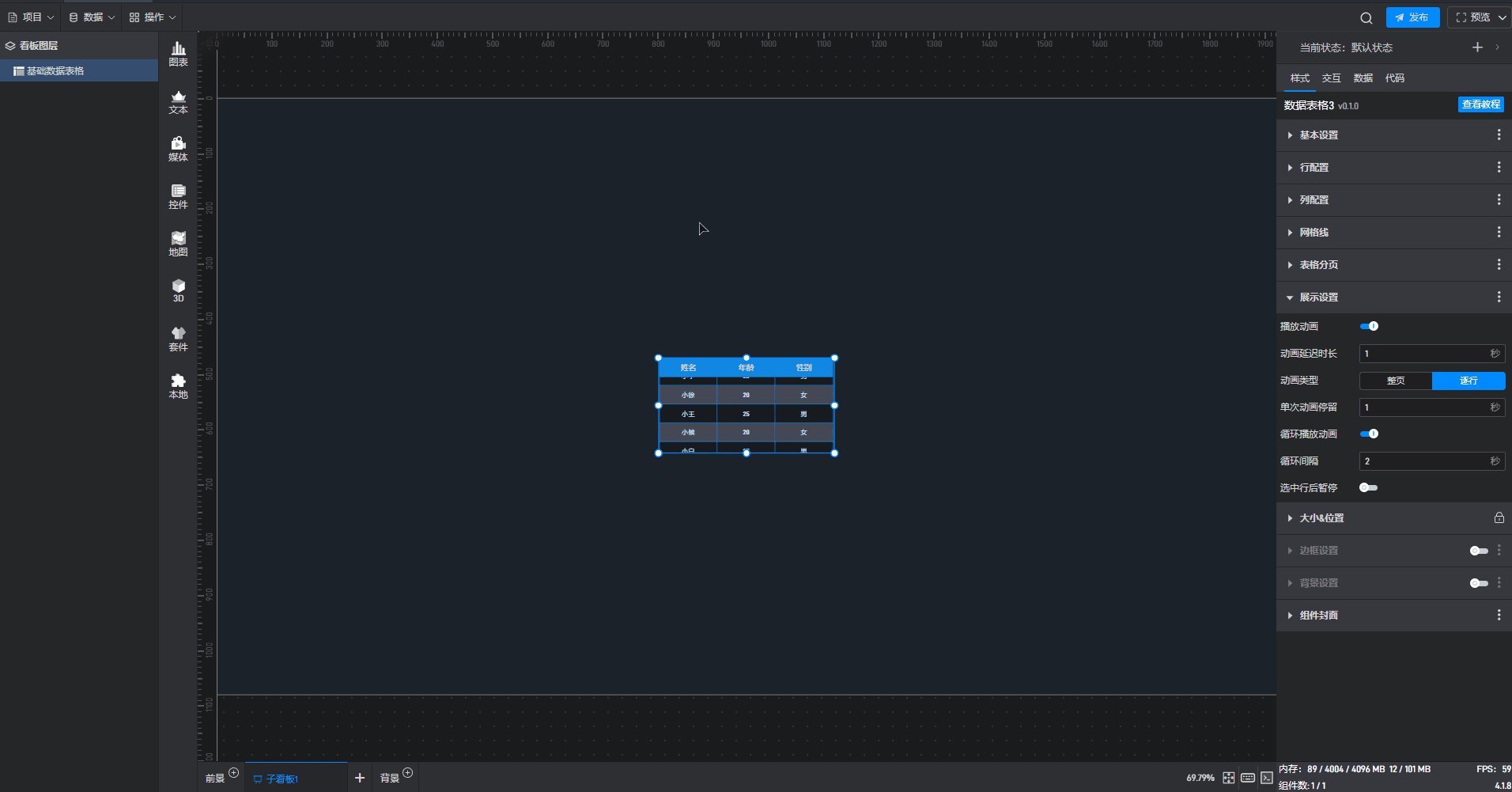
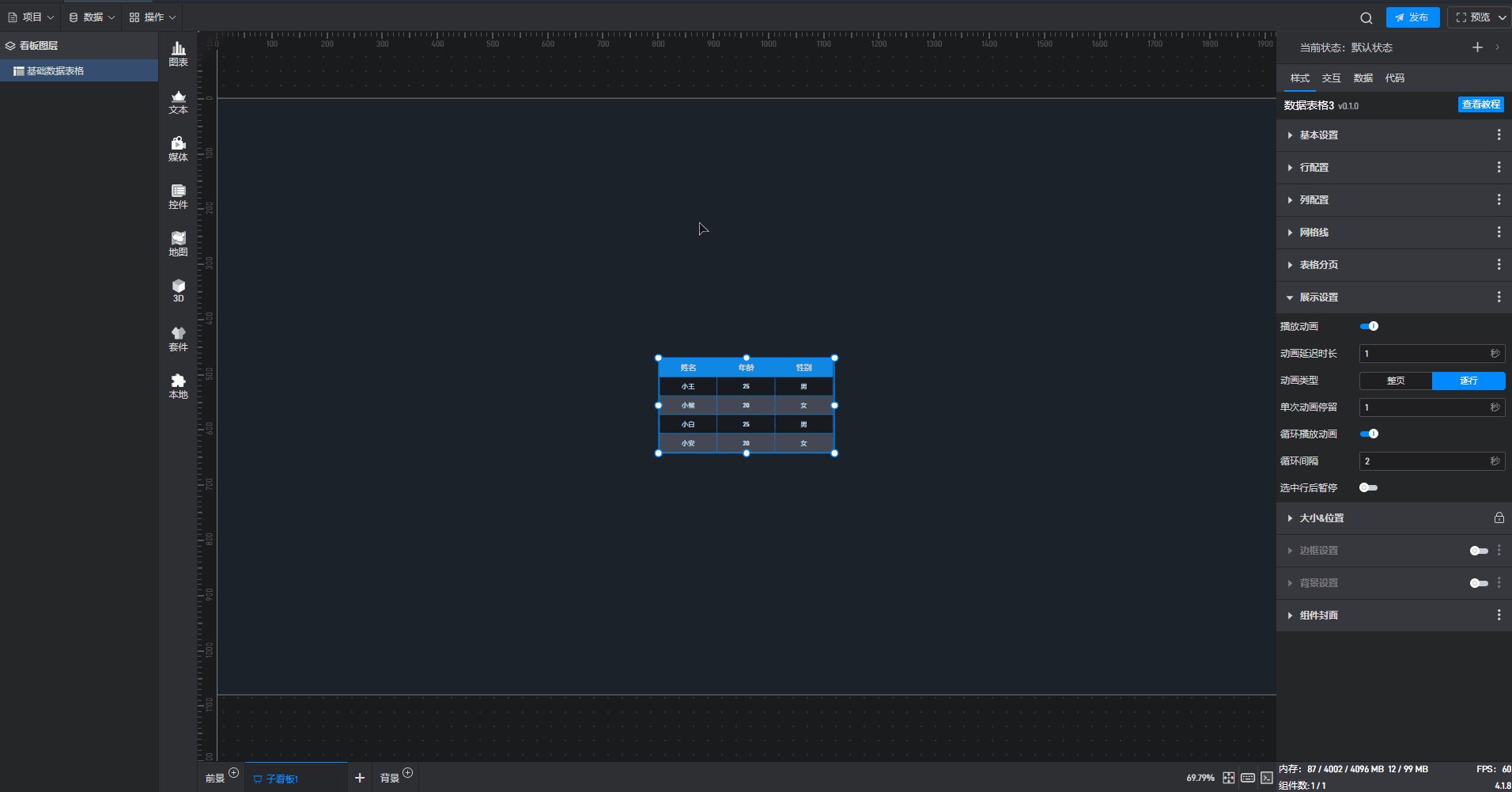
基础数据表格 逐行播放,如下图所示:

3.1.7 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
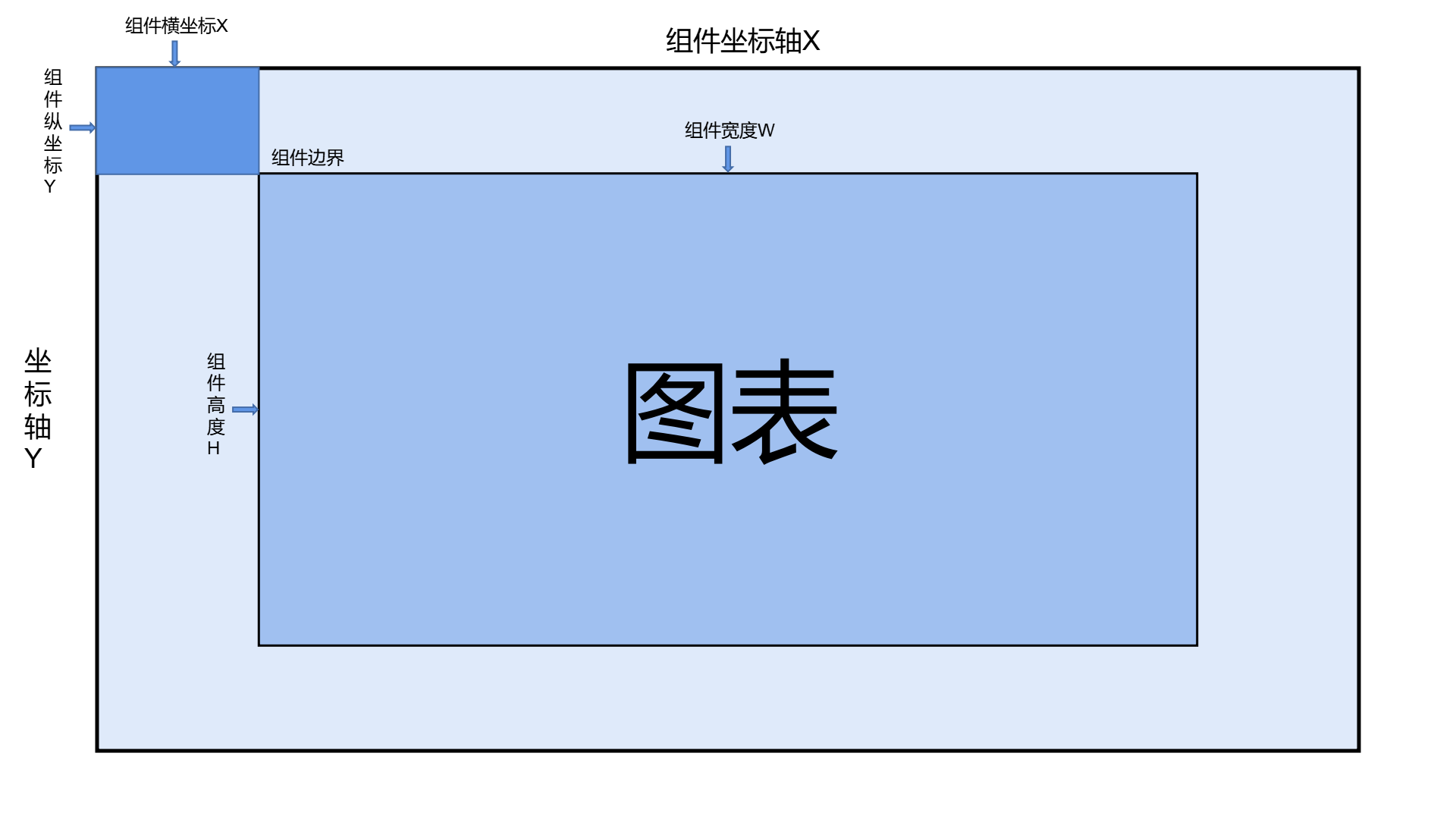
基础数据表格 大小&位置参数示意图,如下图所示:

3.1.8 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
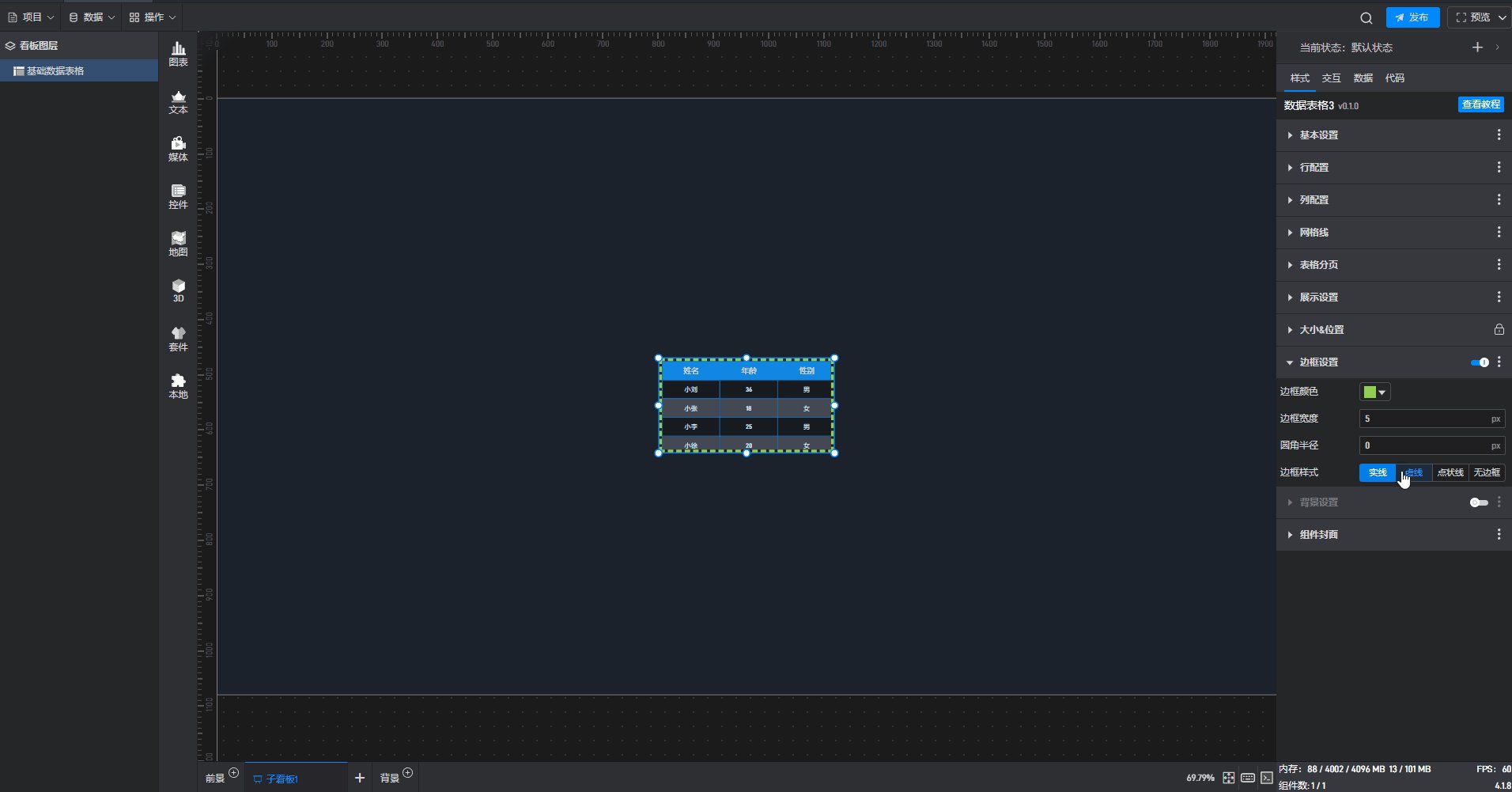
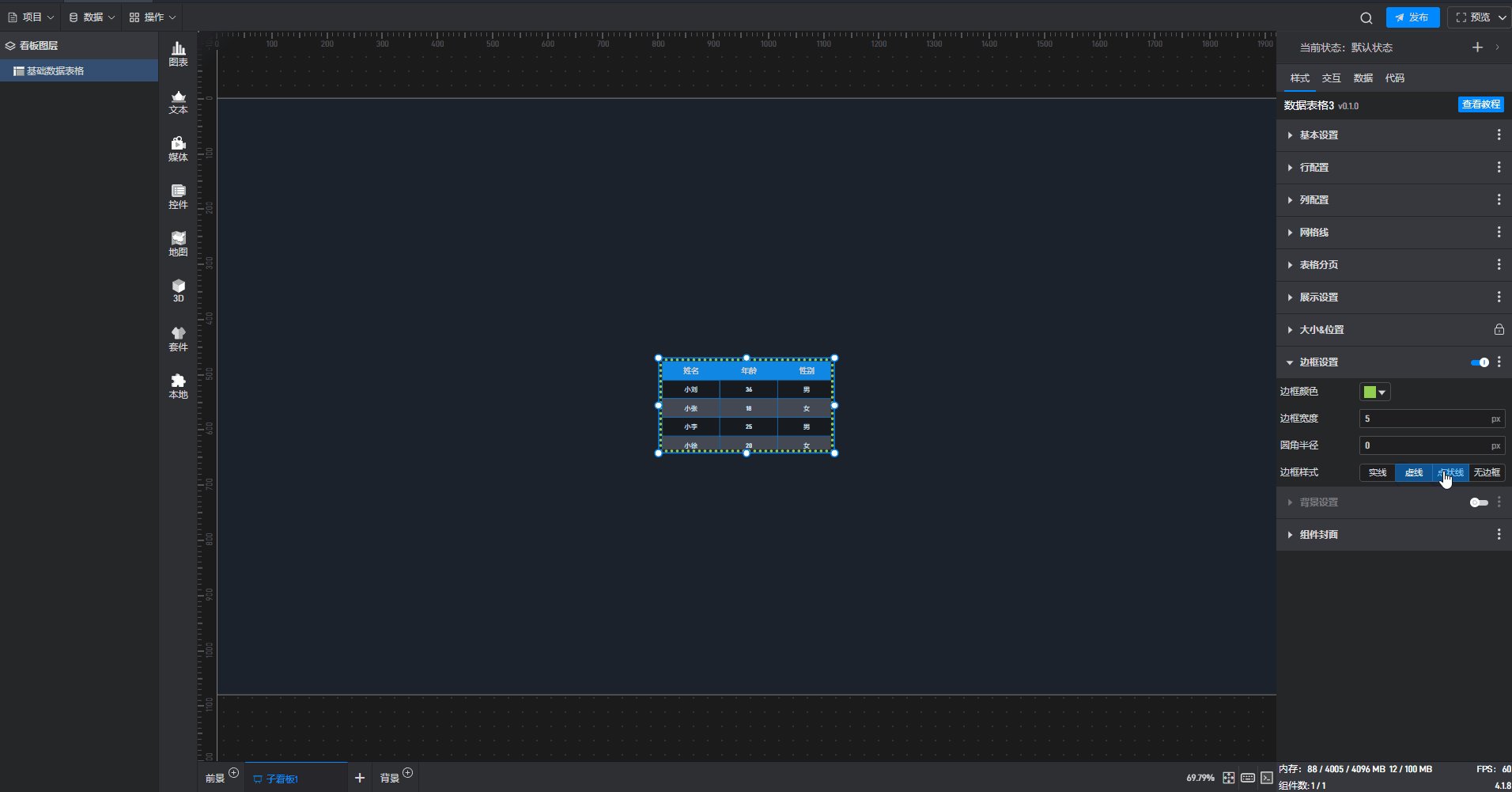
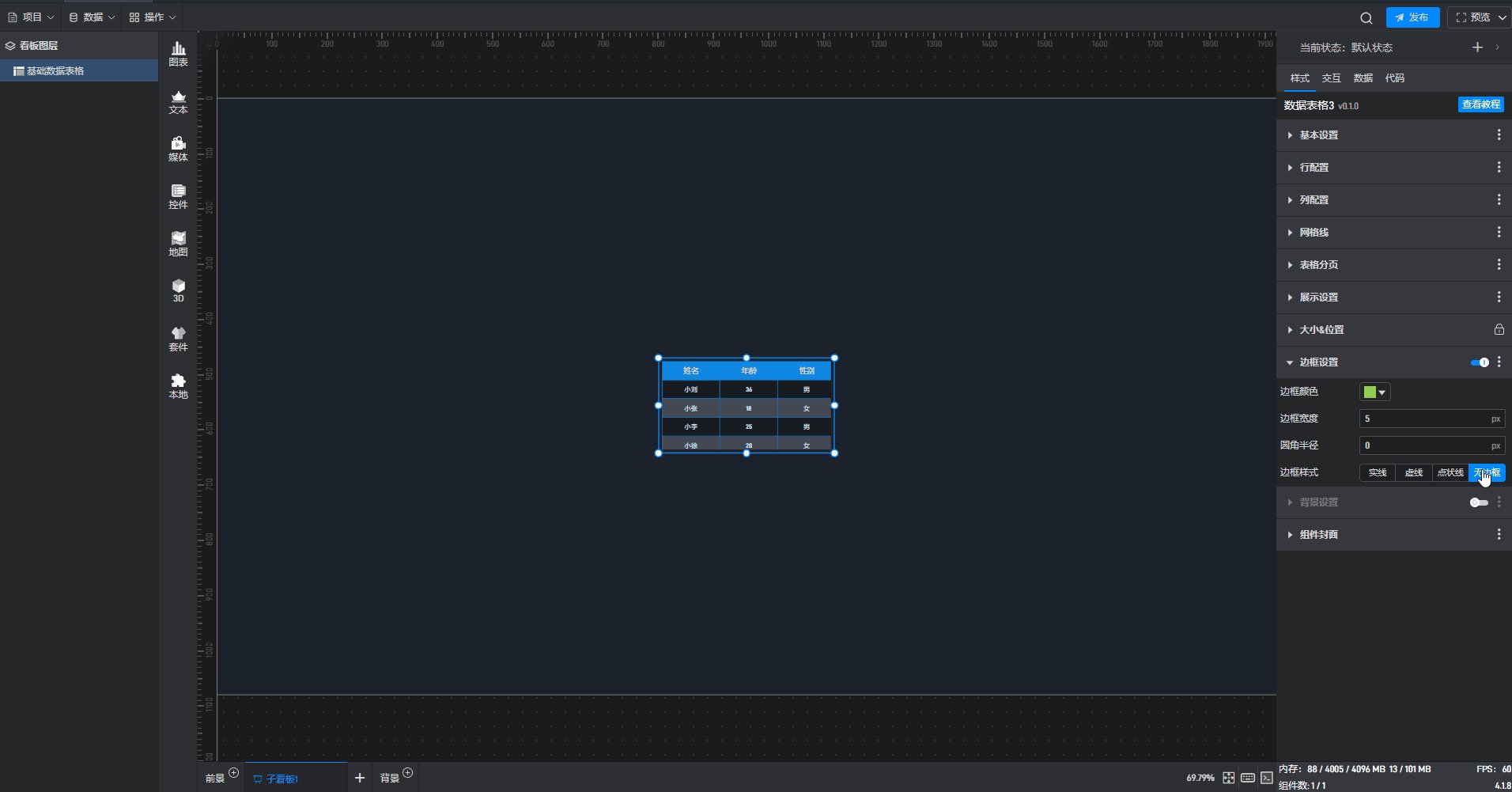
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
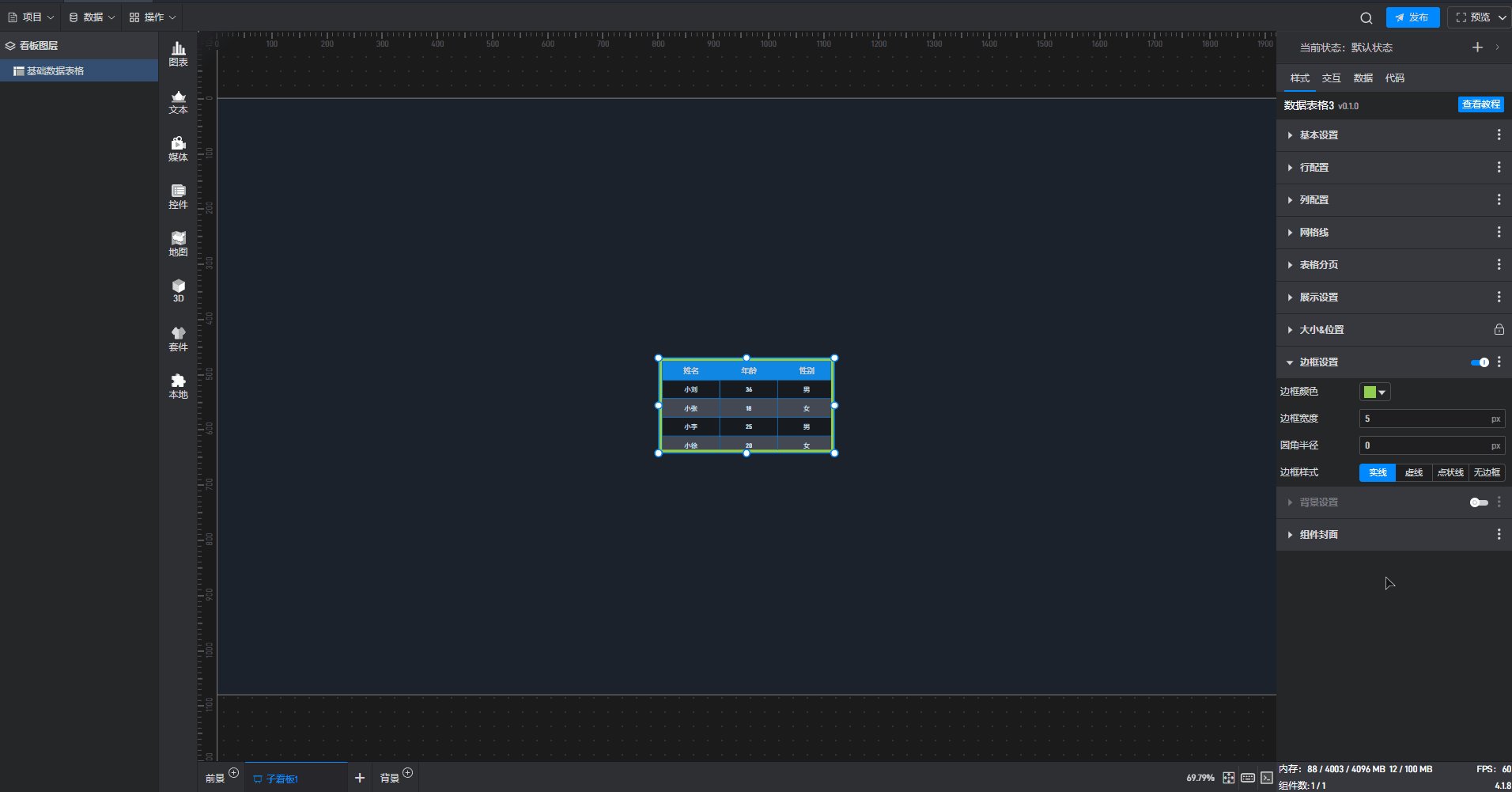
基础数据表格 边框样式,如下图所示:

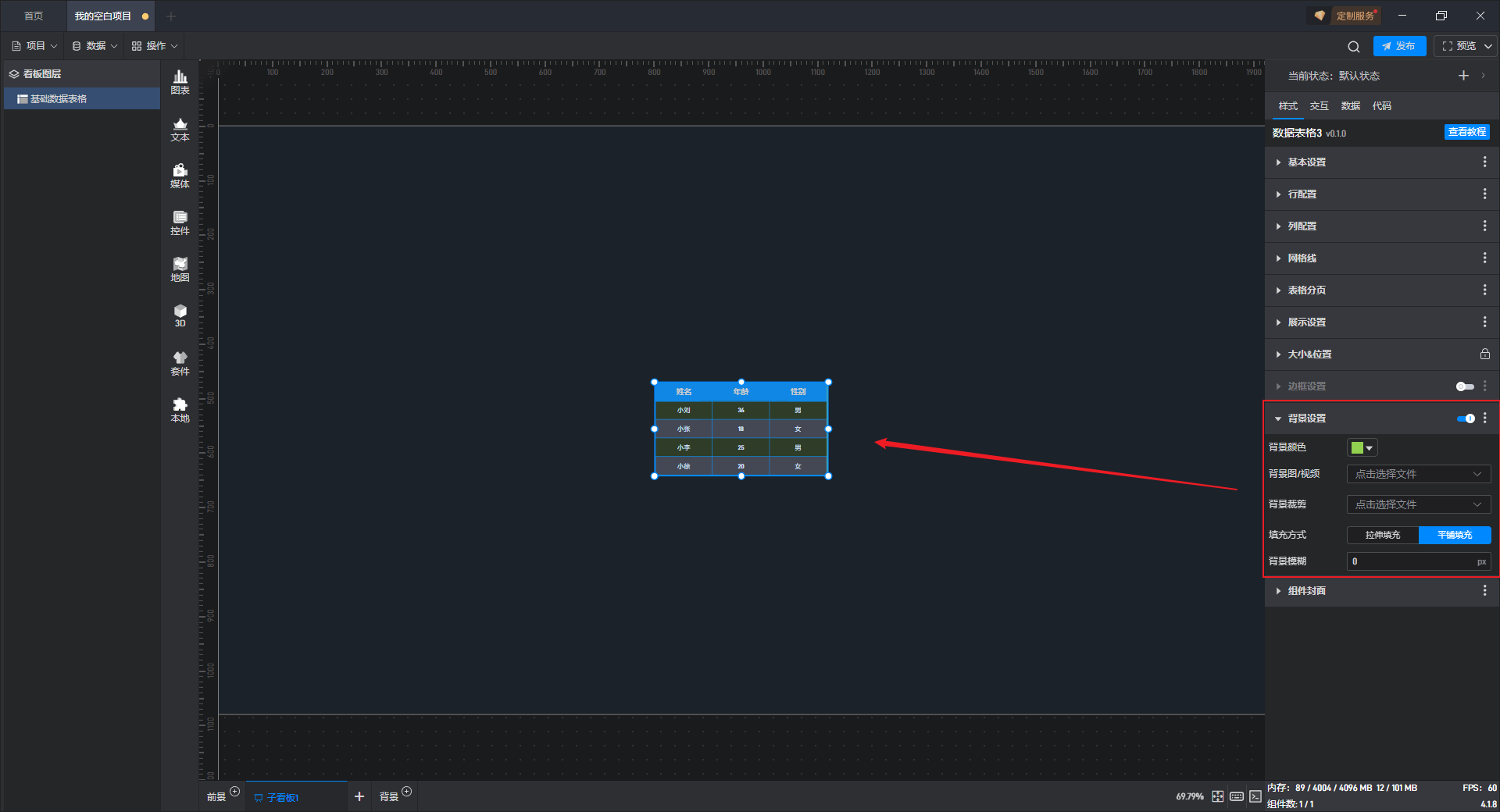
3.1.9 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 背景裁剪 | 添加本地图片/视频后对其进行裁剪。 |
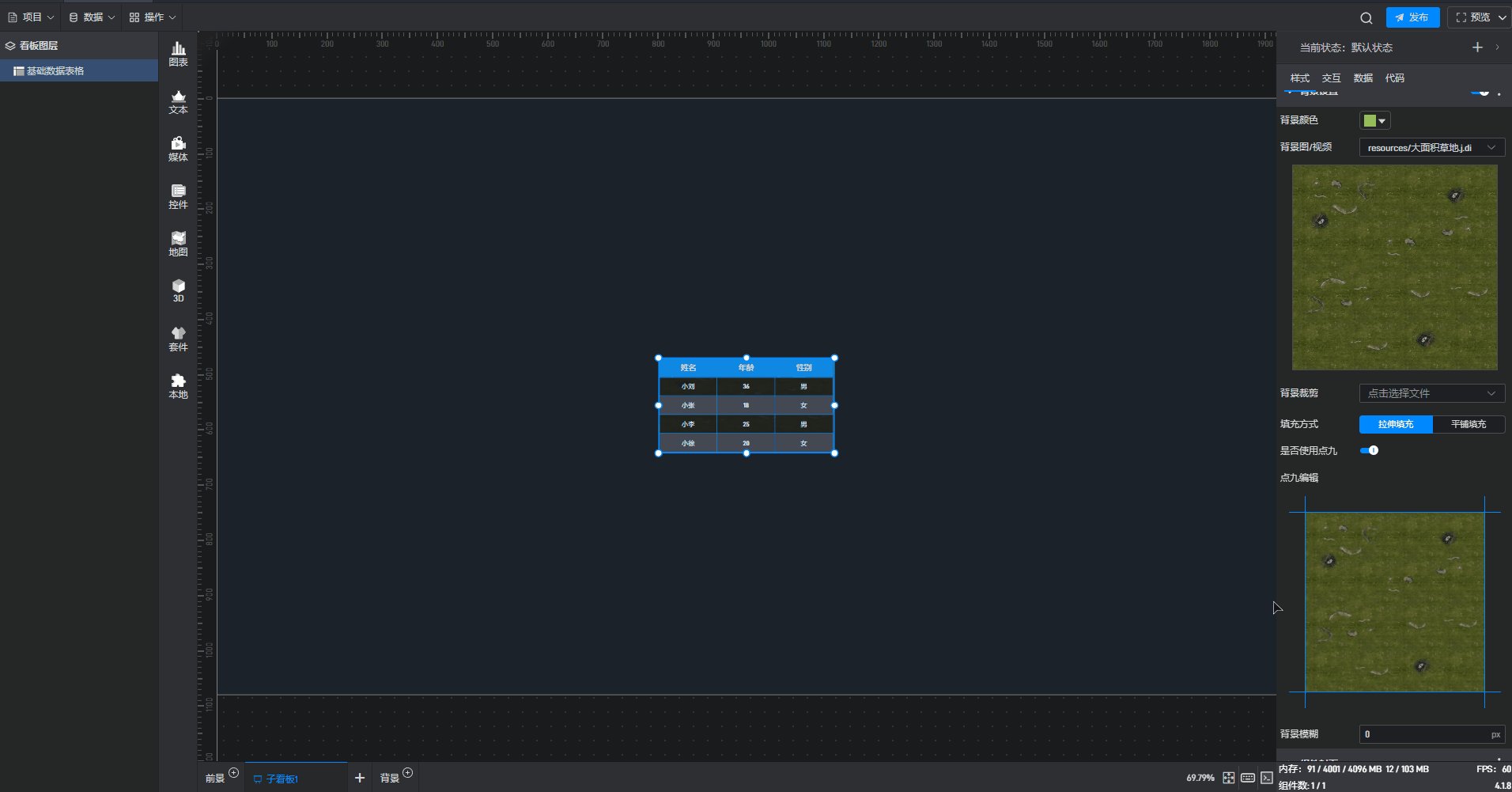
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
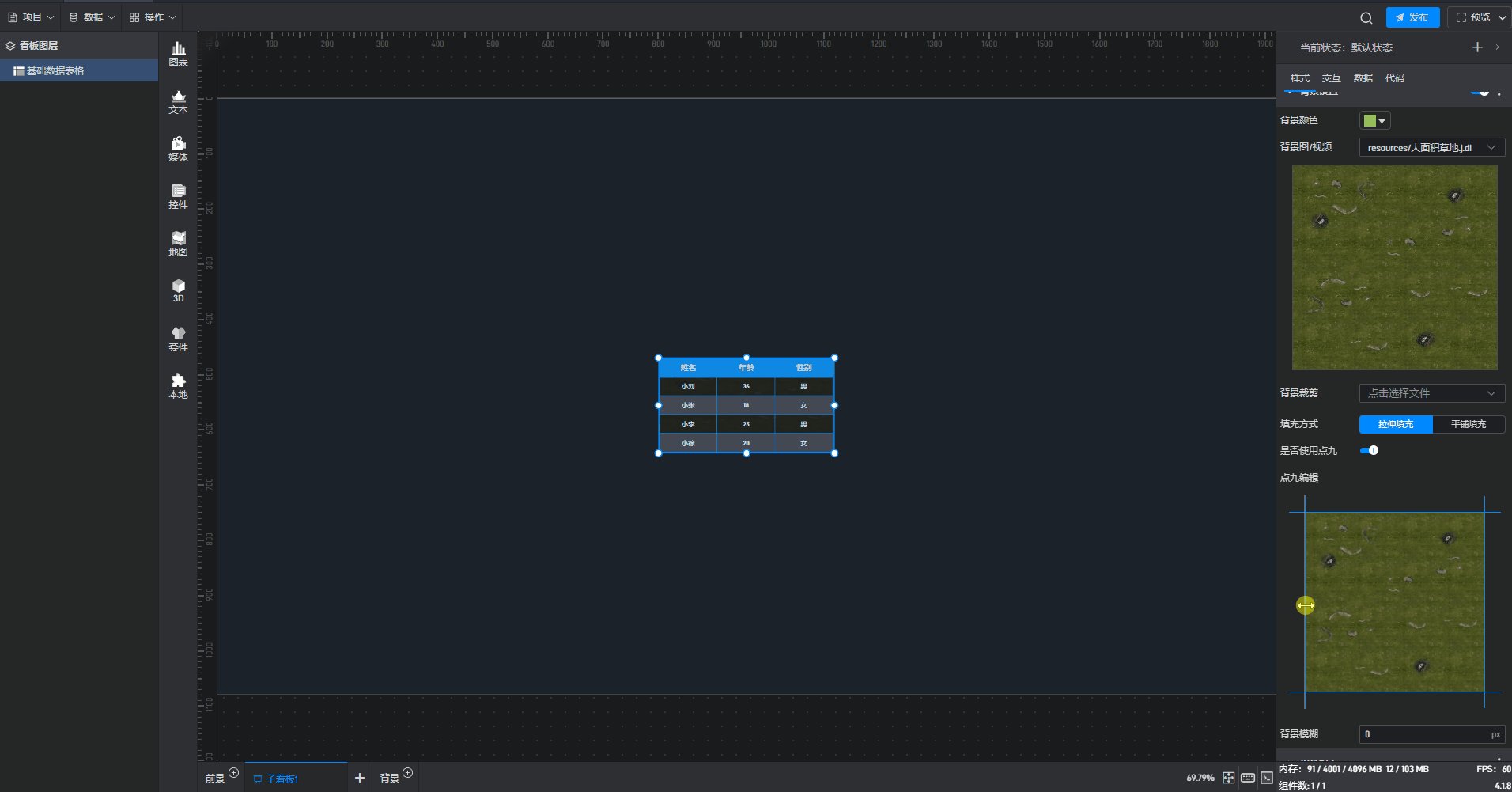
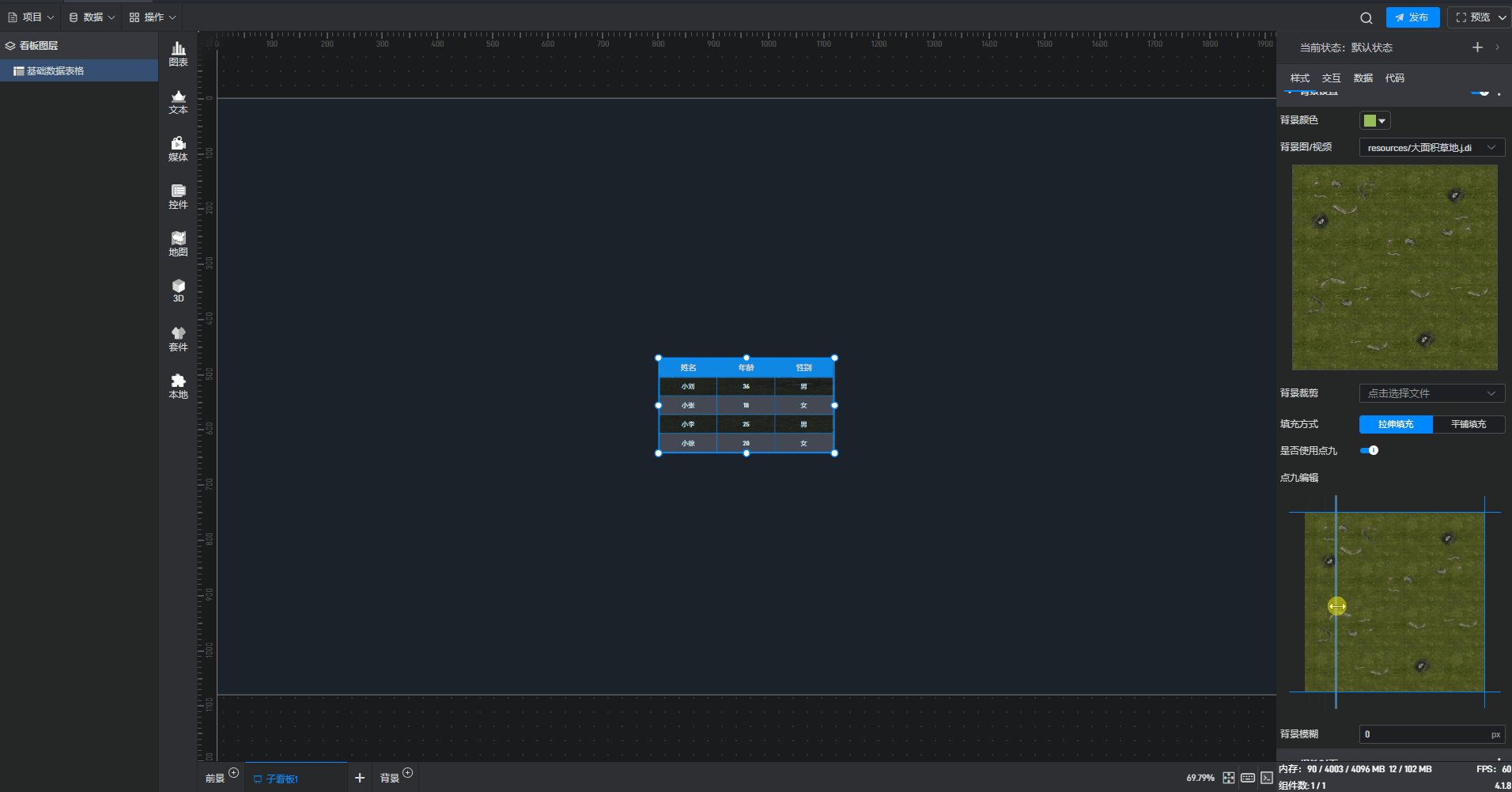
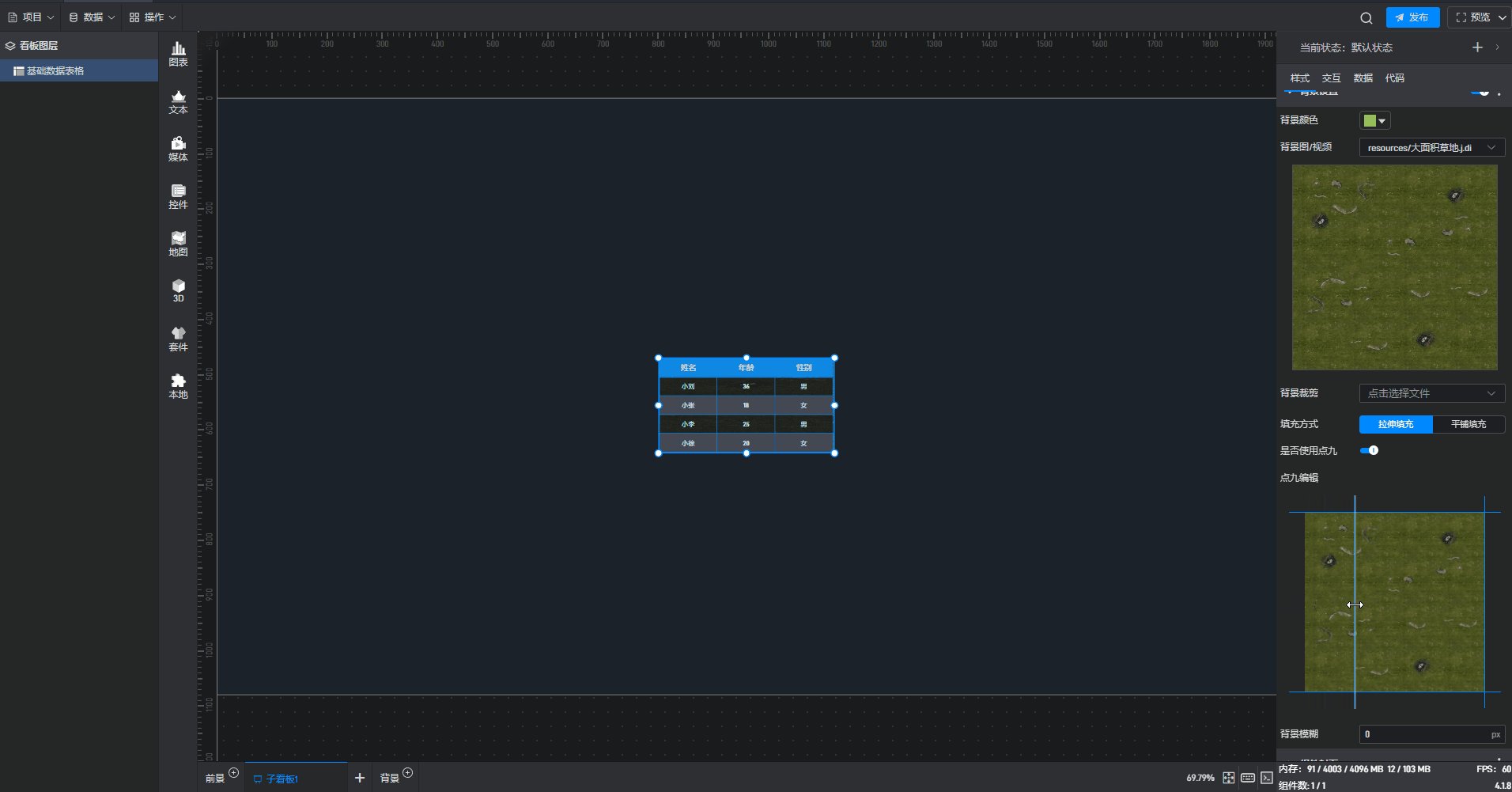
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
基础数据表格 使用点九填充背景样式,如下图所示:

基础数据表格 平铺填充背景样式,如下图所示:

3.2. 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
大部分设置项的条件设置方式都为方式 1,具体步骤如下:
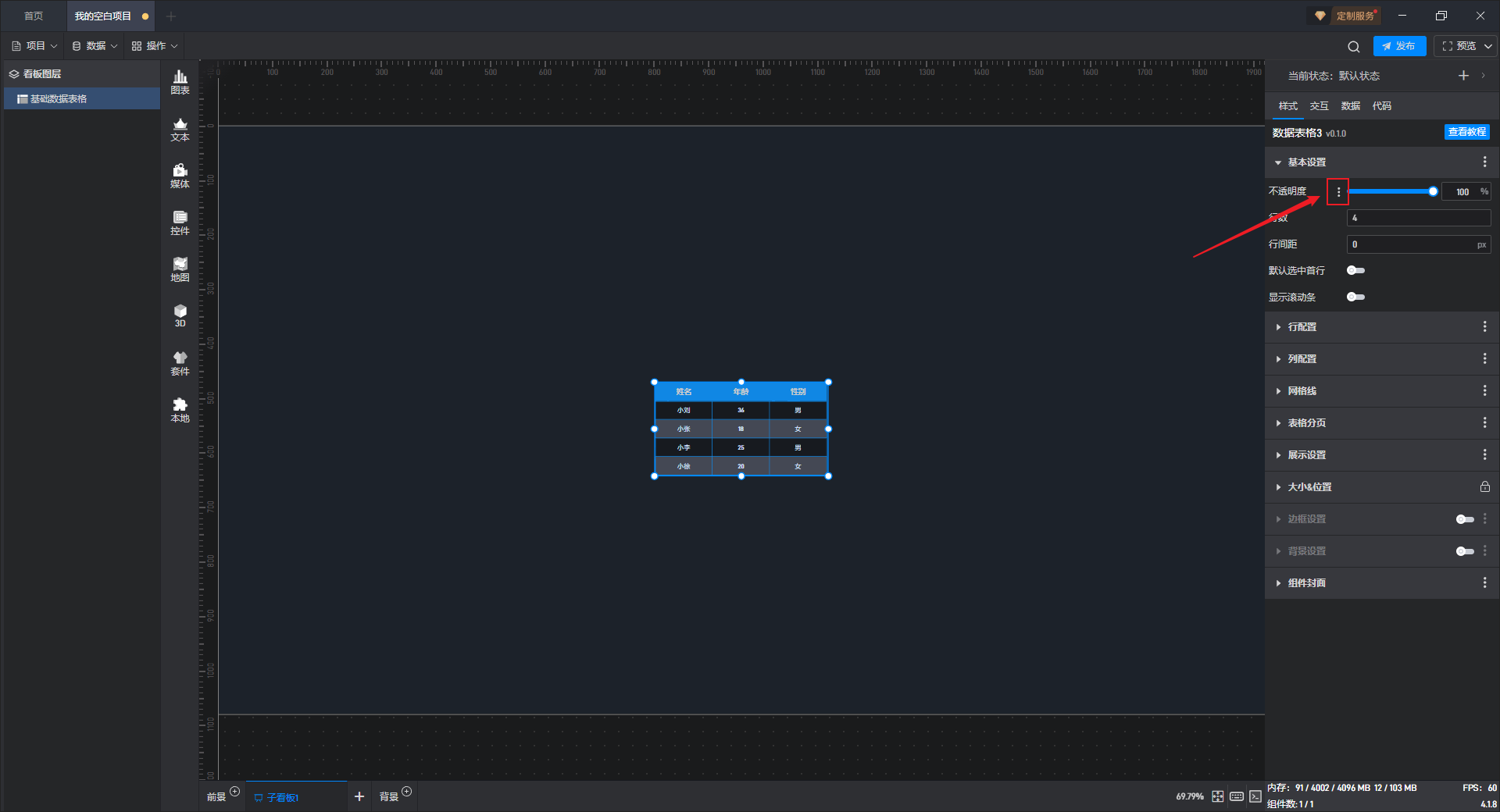
以“基本设置”中的“不透明度”设置项为例:
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置按钮)。

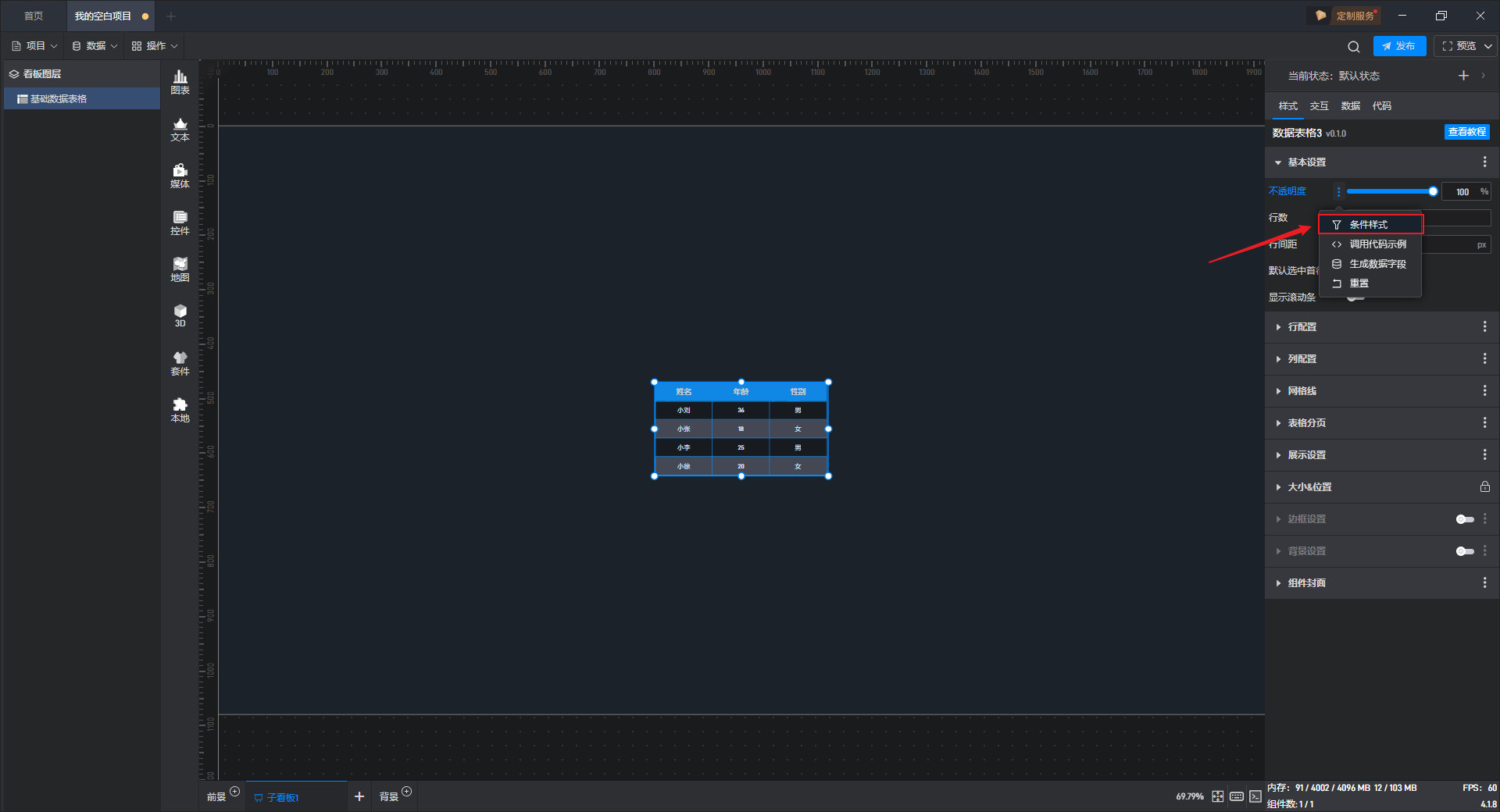
点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

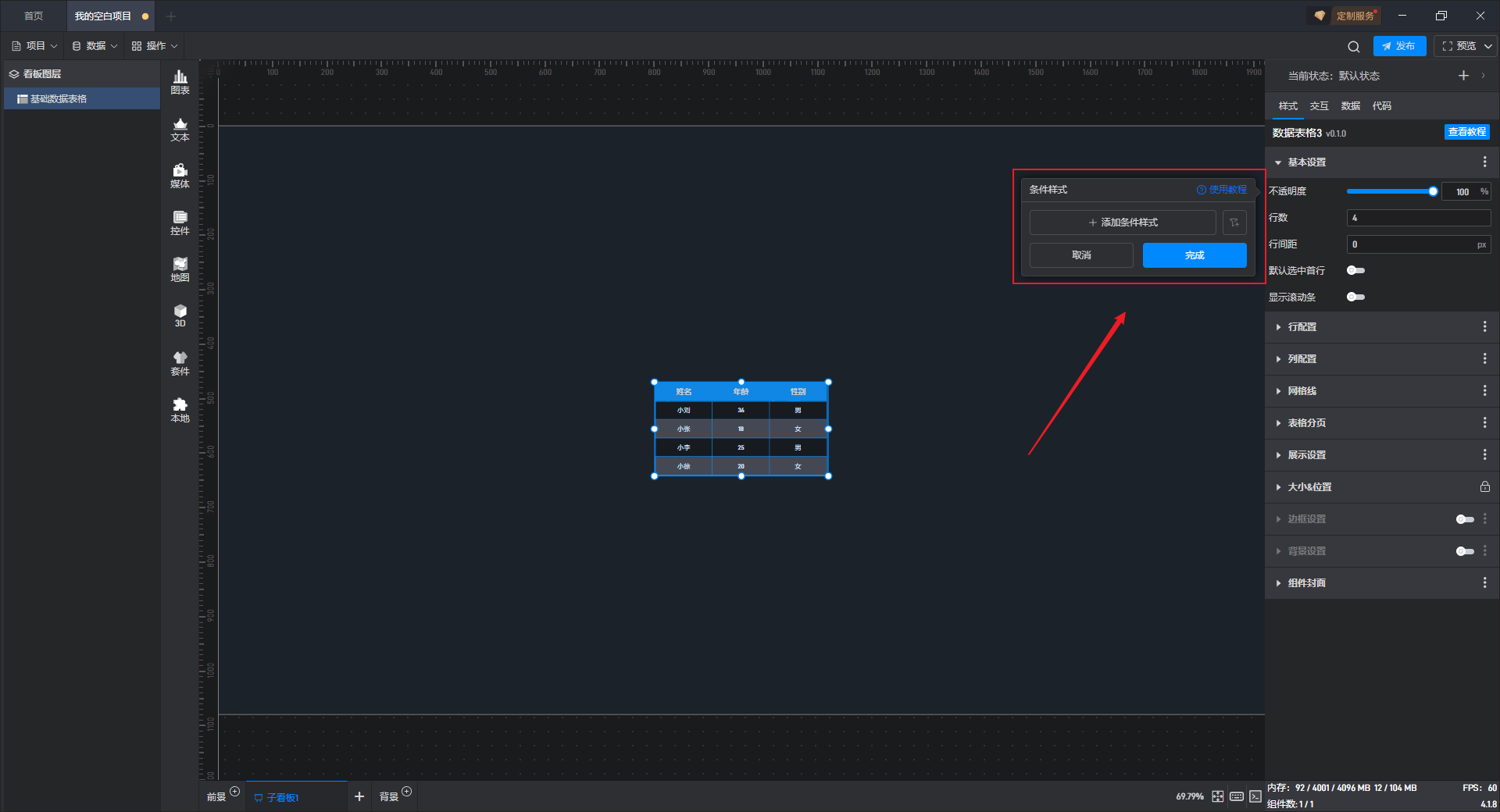
点击“条件样式”打开条件样式设置的窗口。

点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
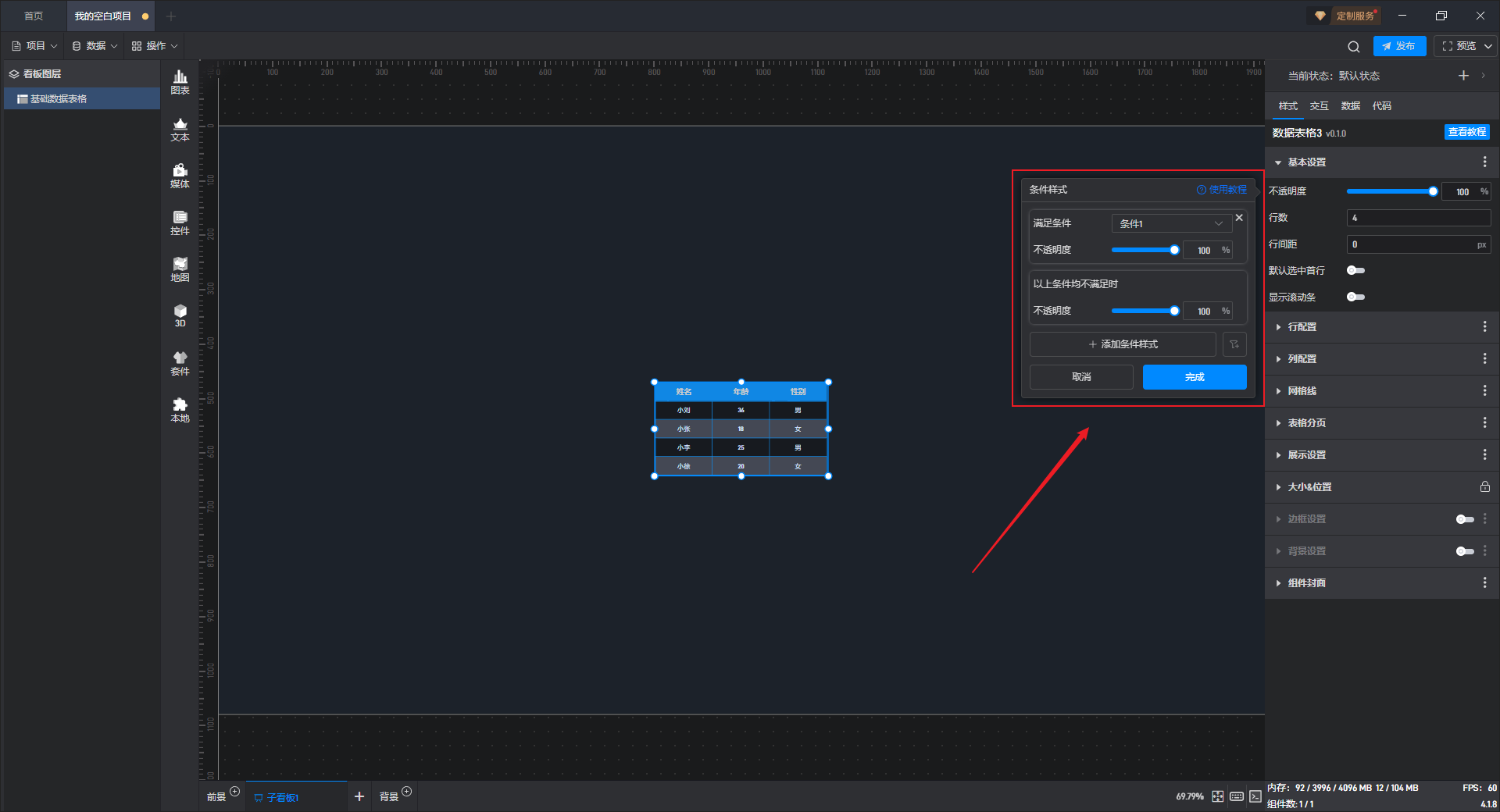
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

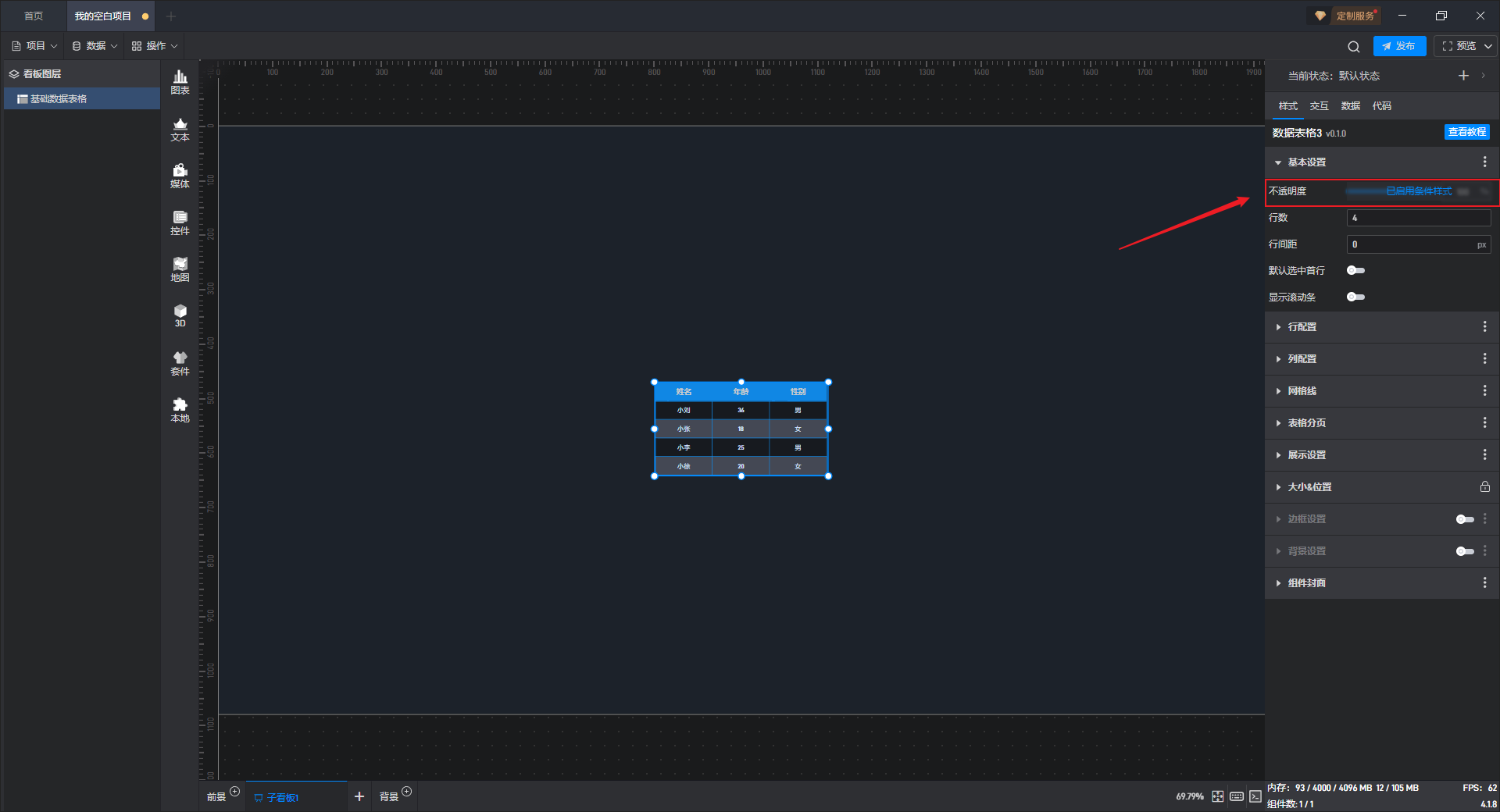
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
有一些设置项的条件设置方式会直接显示在设置项中,可以直接进行设置,具体步骤如下:
这里以“列配置”设置为例:
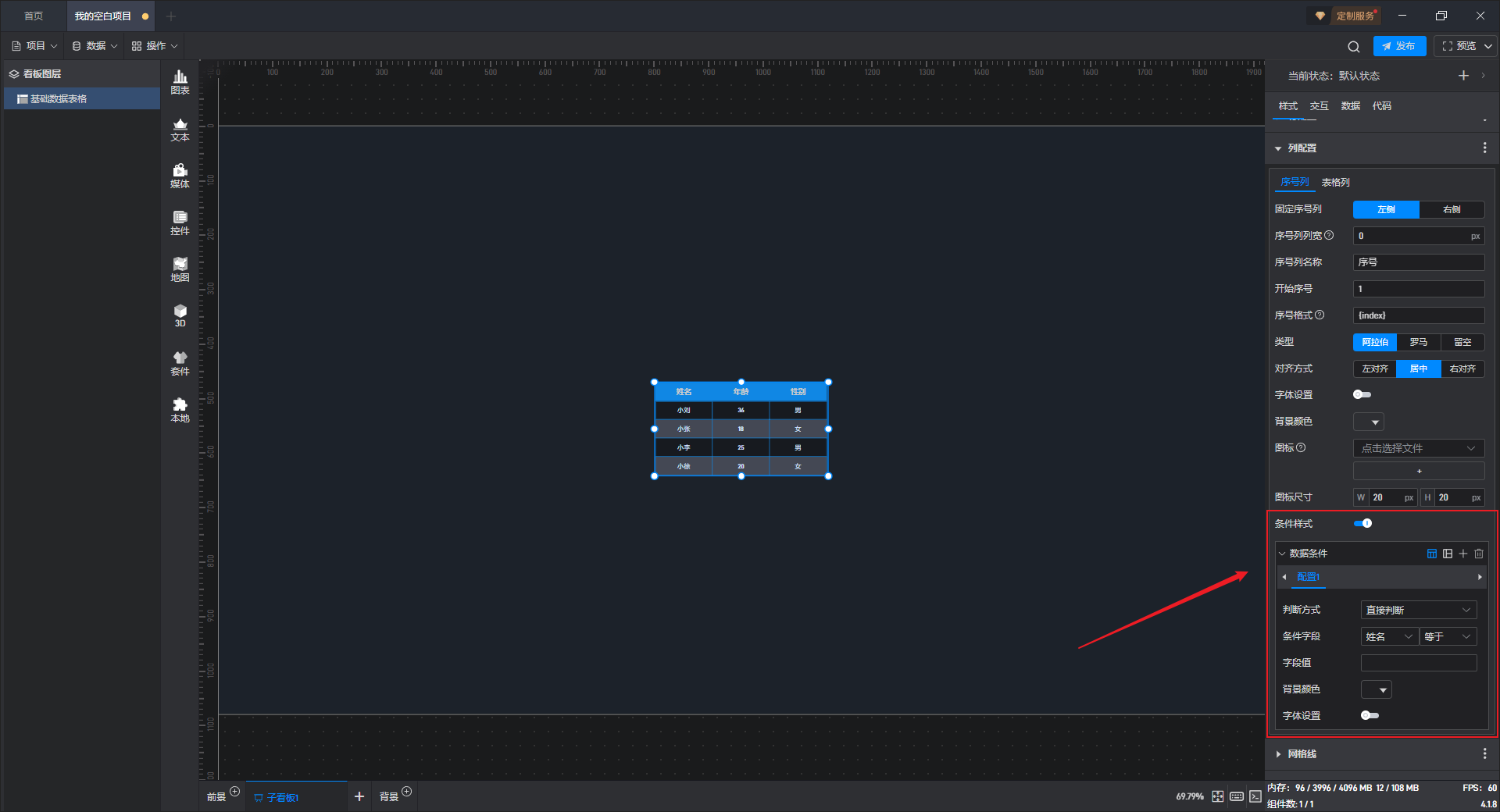
点击选中组件,开启“条件样式”按钮,就可以进行条件样式的设置。

【温馨提示】关于颜色的数据条件设置在“3.1.3 列配置(2)表格列”中已经作了详细的说明,这里就不多作赘述。
3.3. 通过数据字段设置样式
所有设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制,这里需要用到动态数据字段功能。
仍然以“基本设置”中的“不透明度”设置为例:
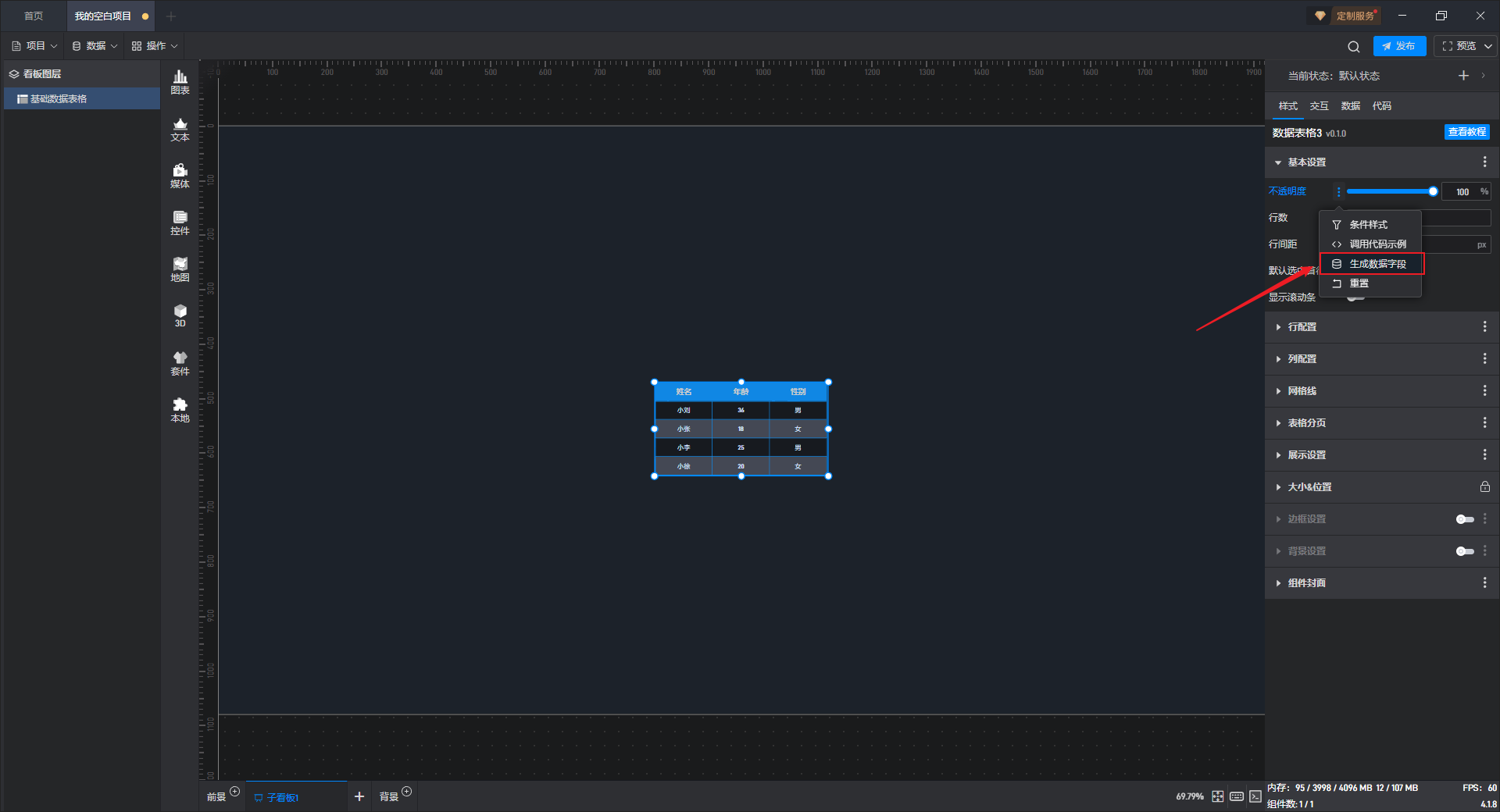
打开扩展设置的窗口,点击第三个选项“生成数据字段”。

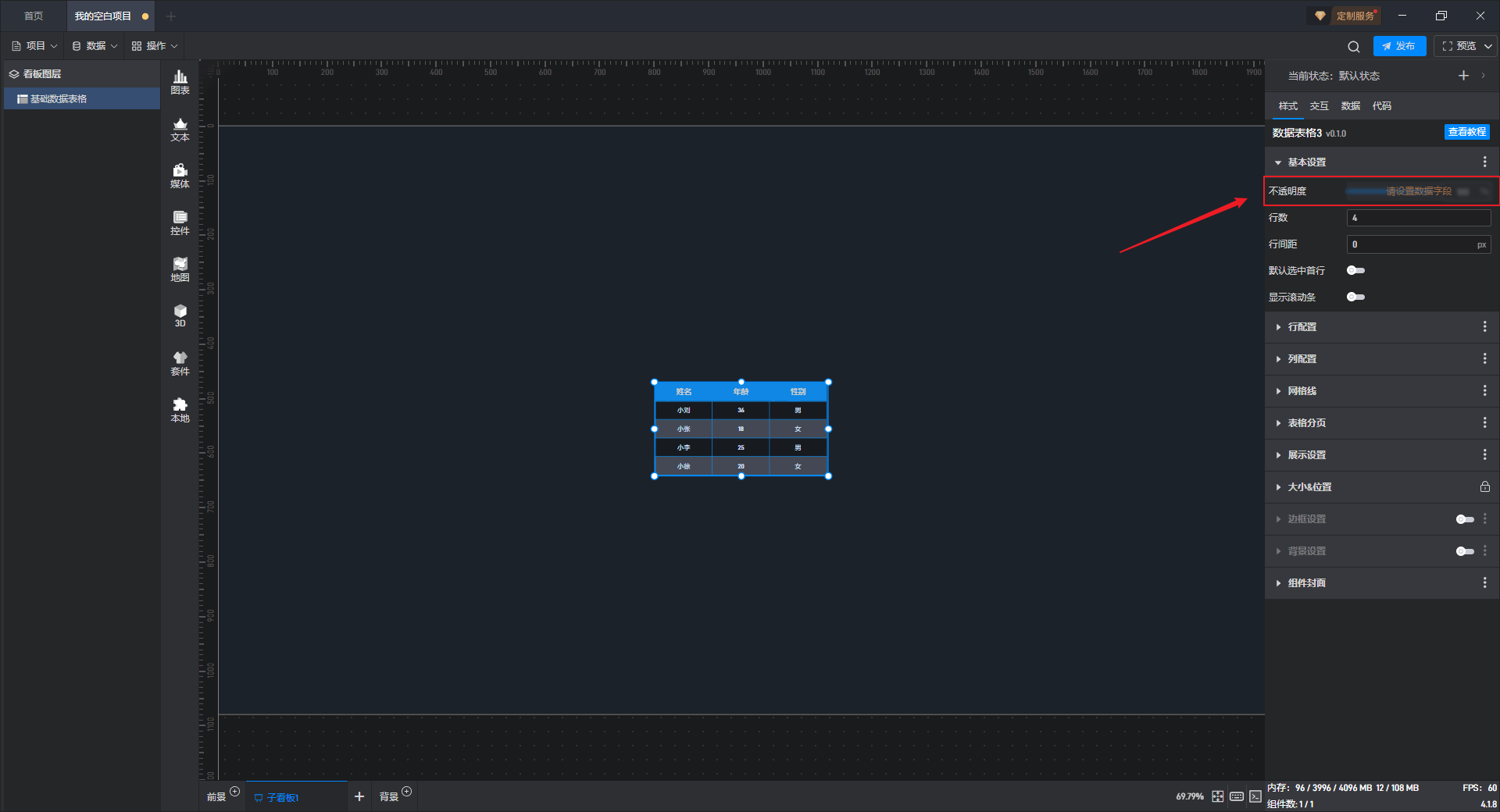
点击后,该设置项就会出现“请设置数据字段”的提示。

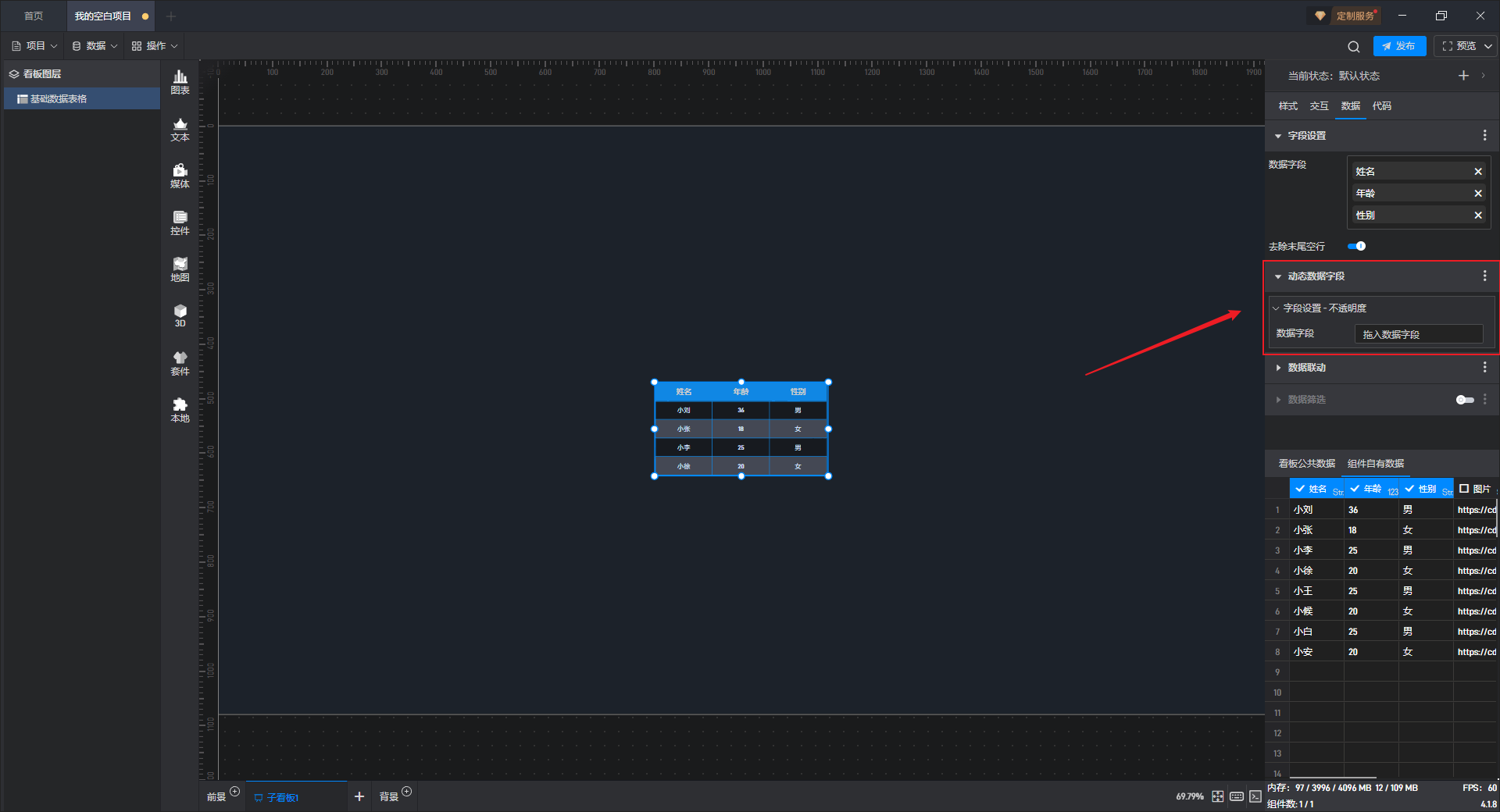
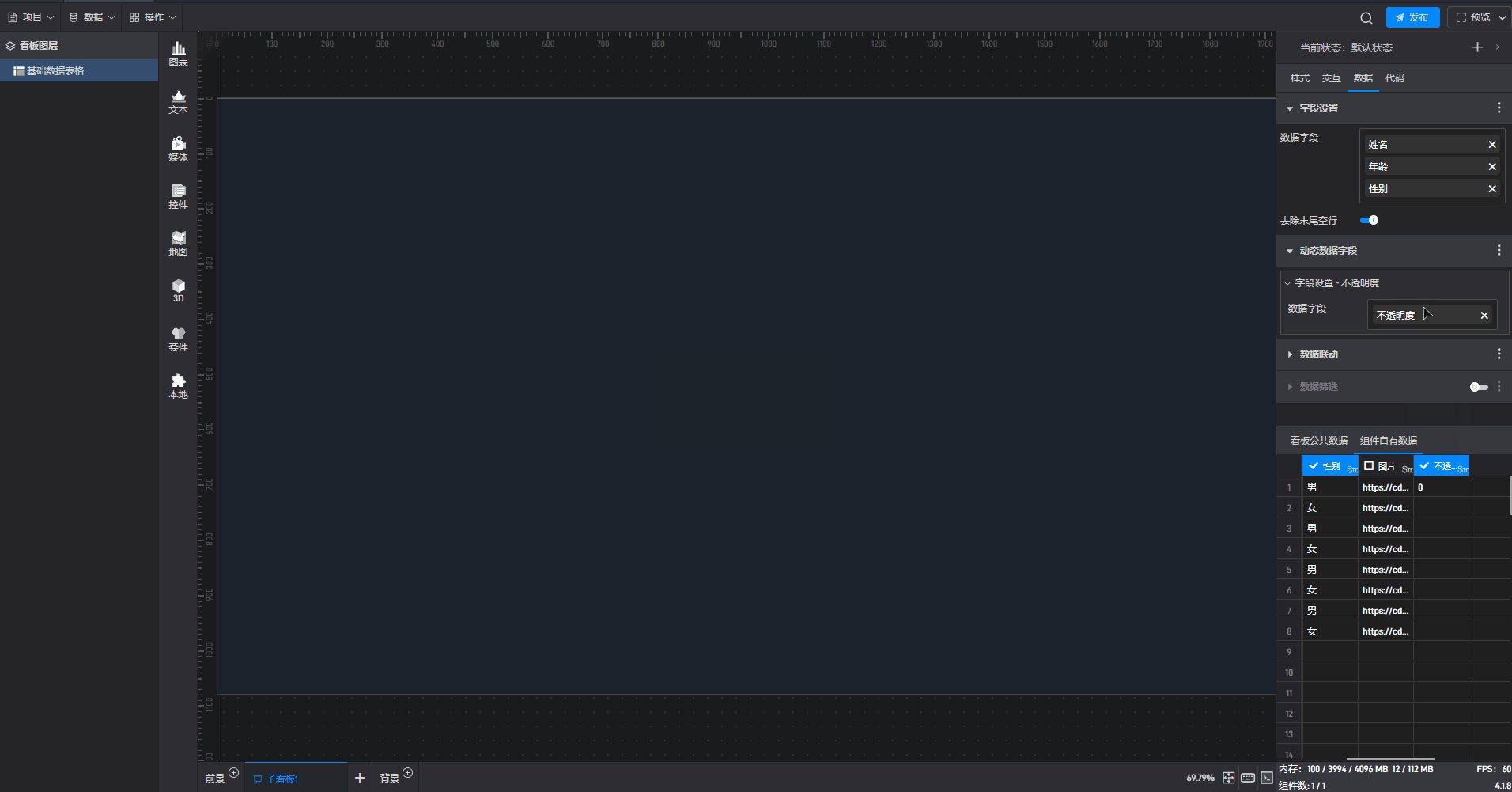
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

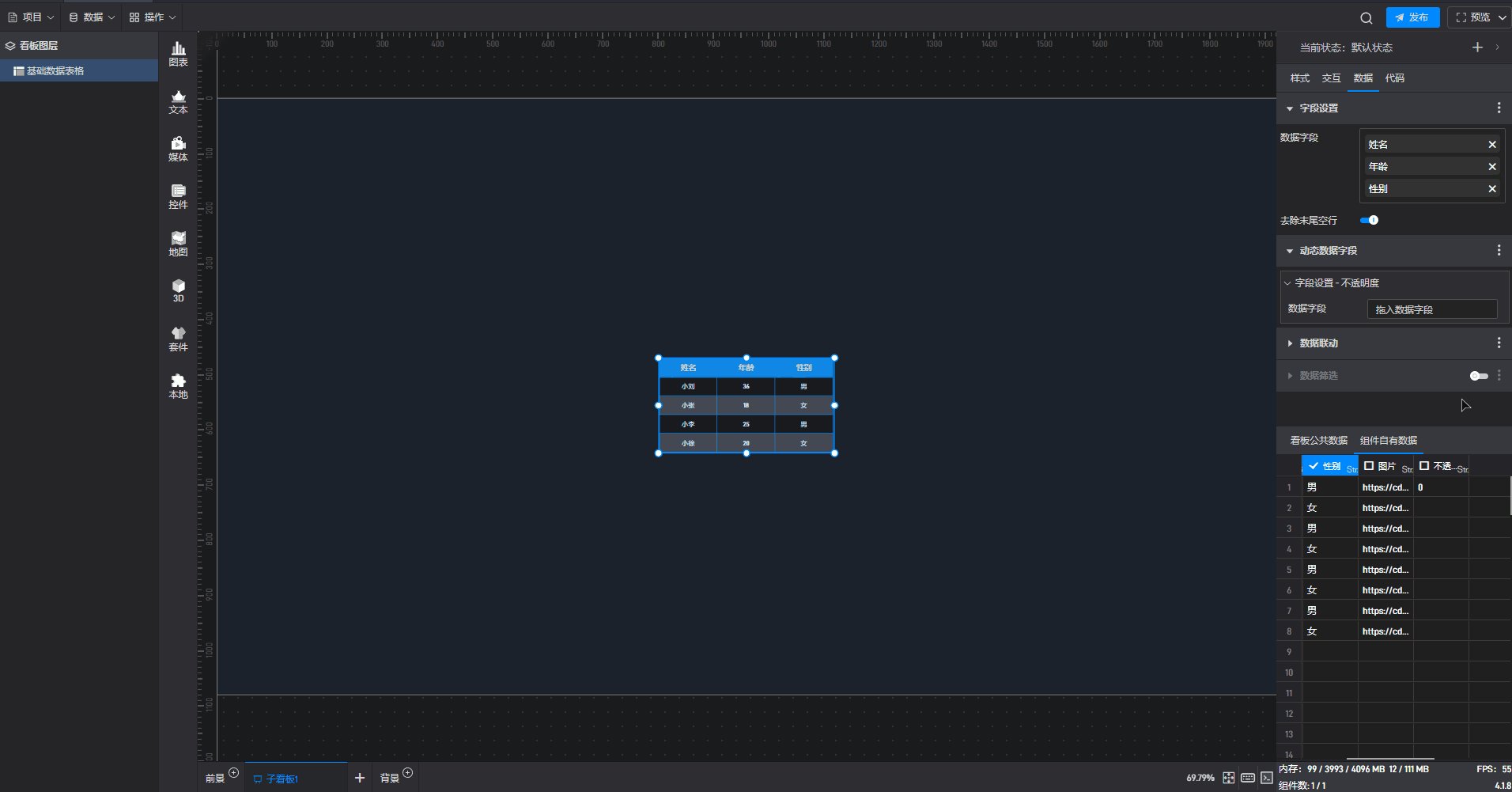
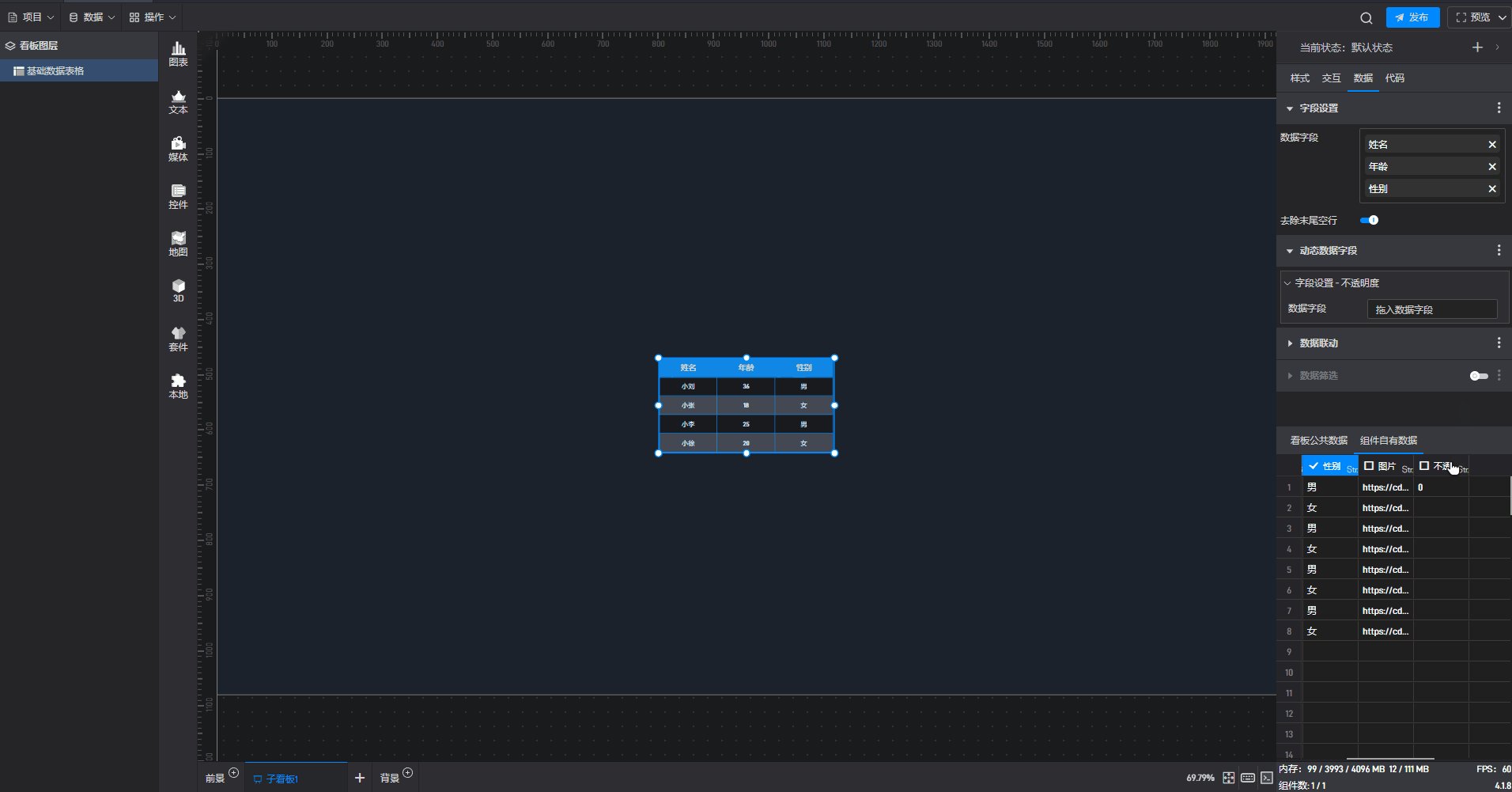
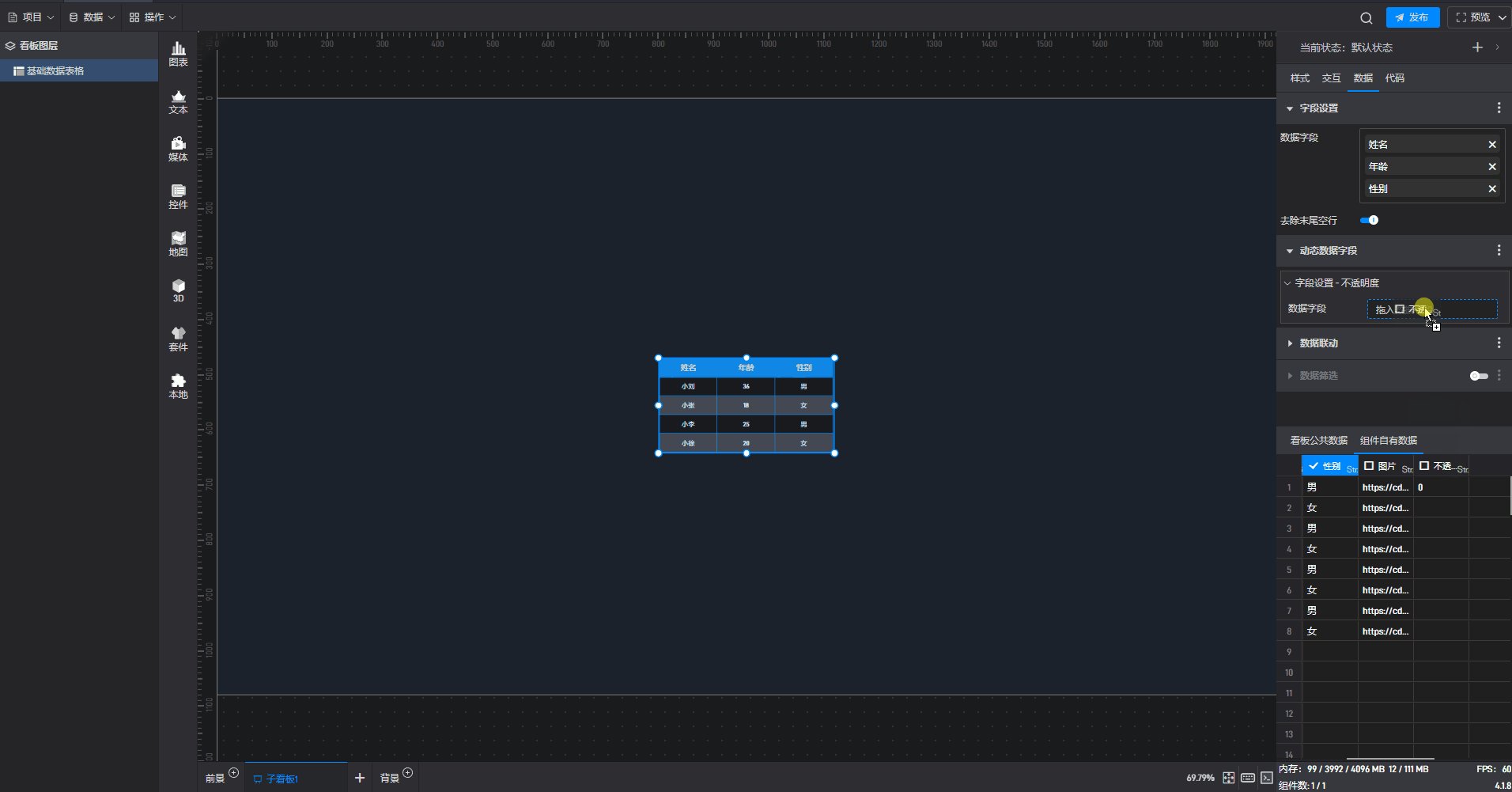
接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

4. 设置组件交互
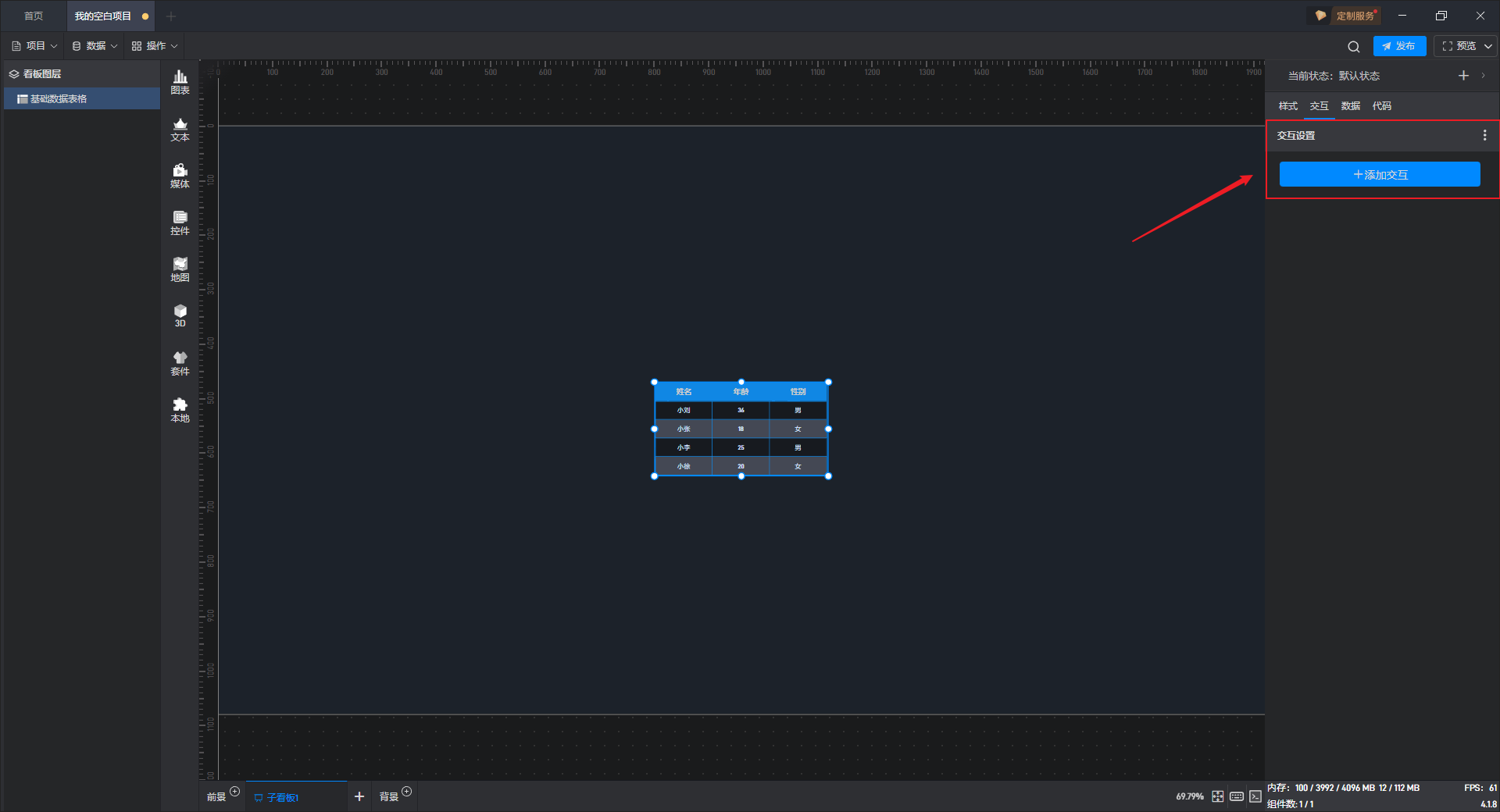
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。

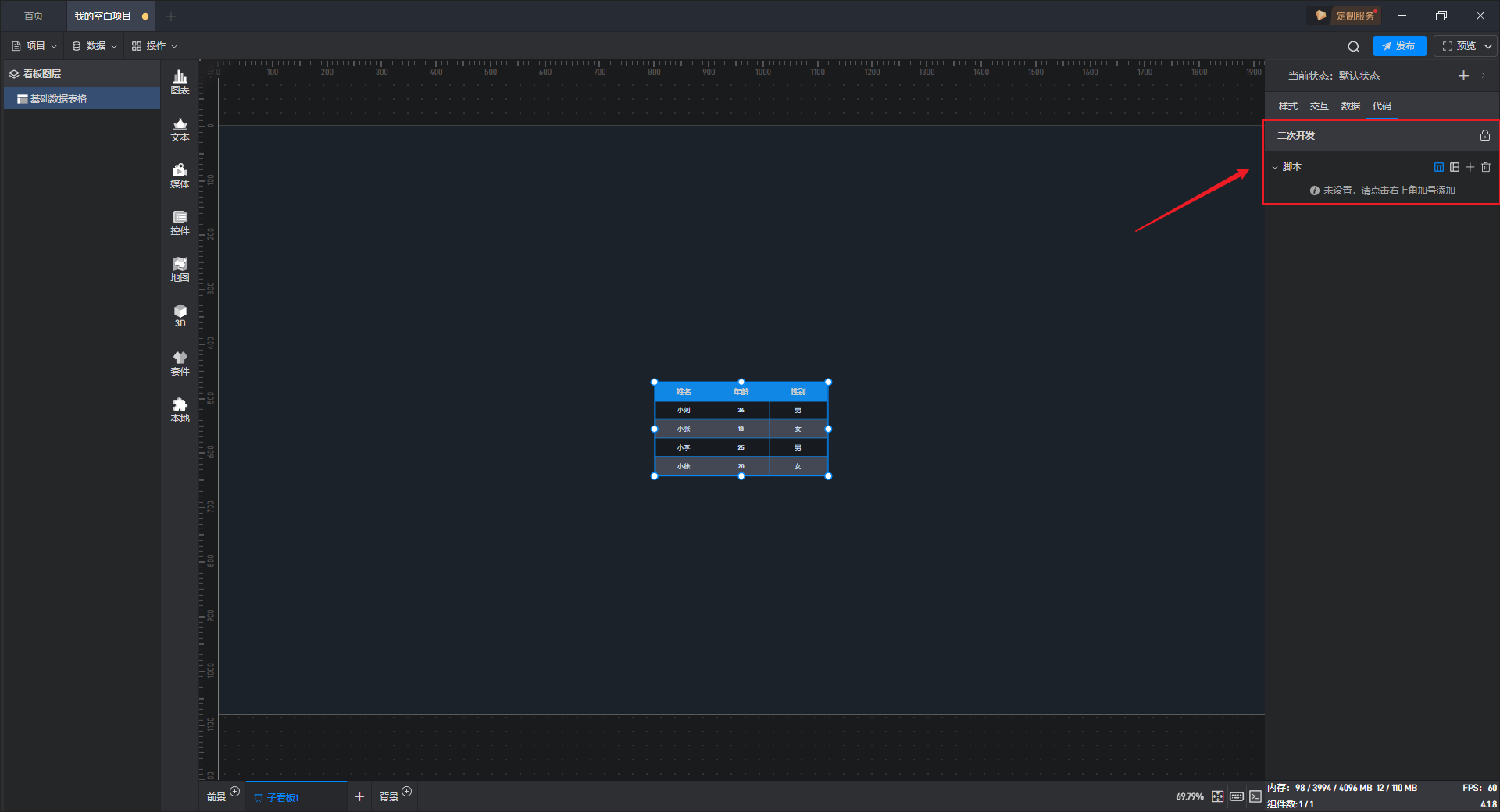
5. 二次开发
点击选中组件,在右侧“代码”设置窗口中可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
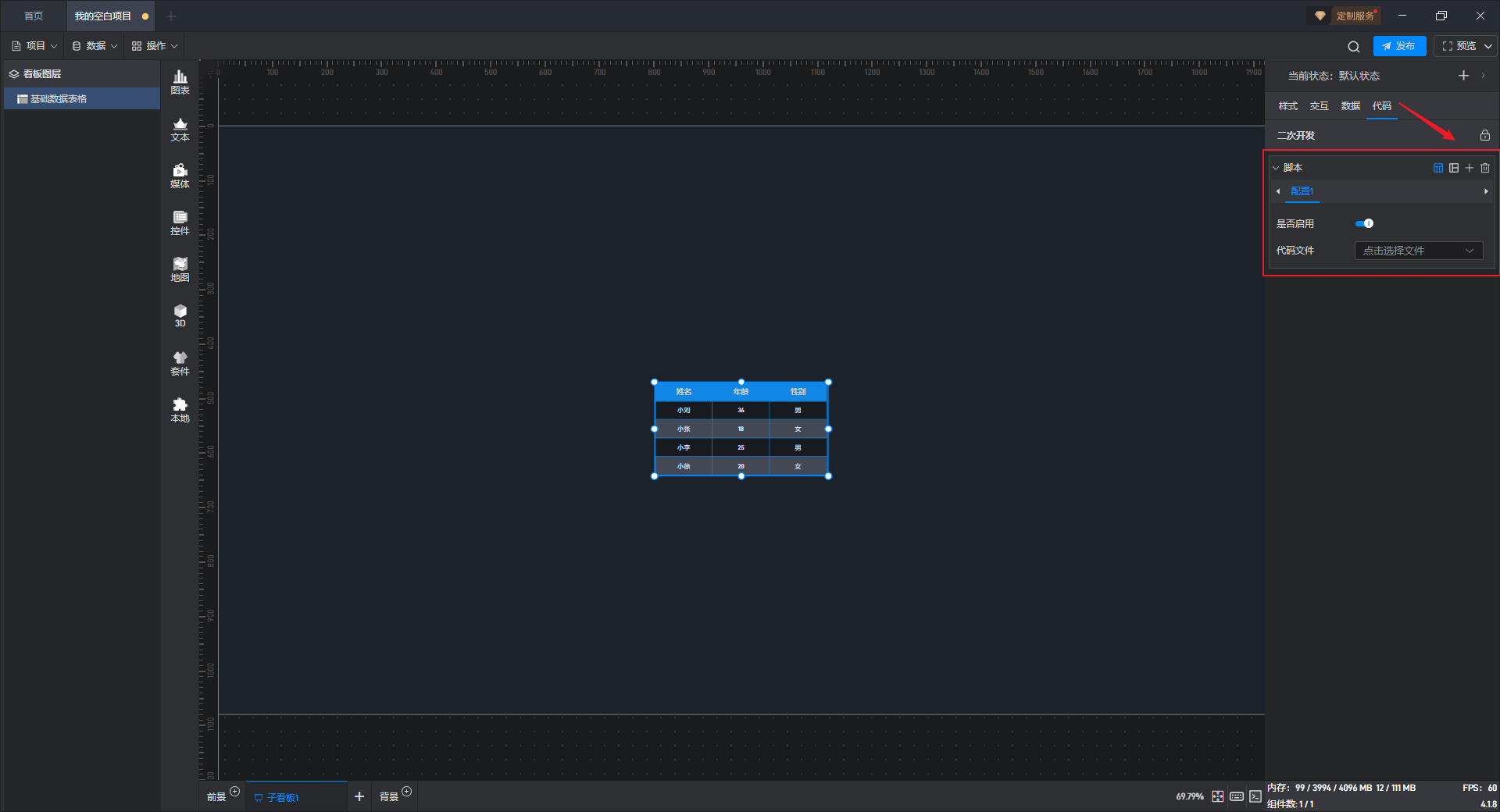
点击“+”添加设置项,多个脚本可以添加多个设置项。

在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
以“不透明度”设置项为例:
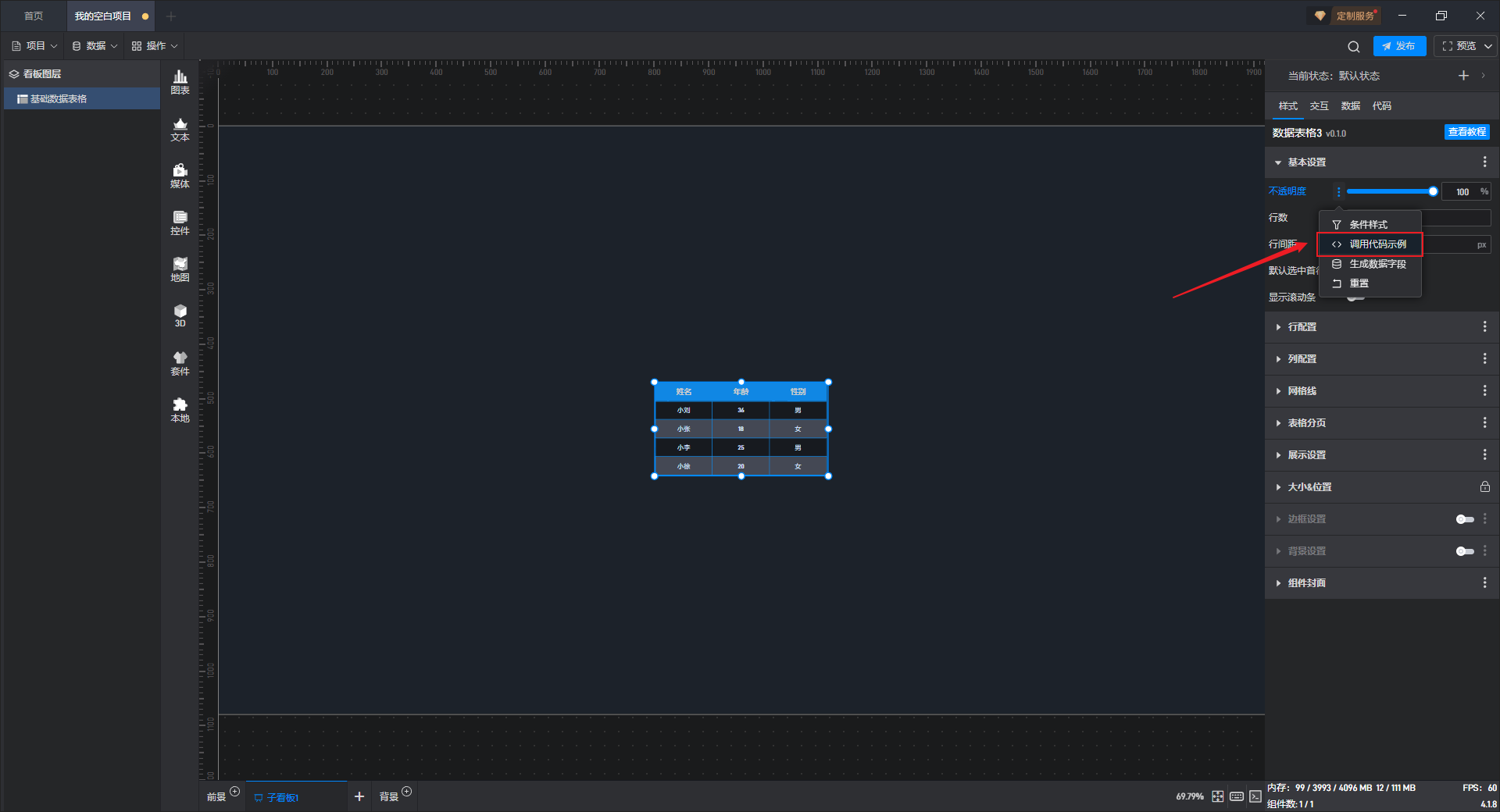
打开扩展设置的弹窗,点击“调用代码示例”。

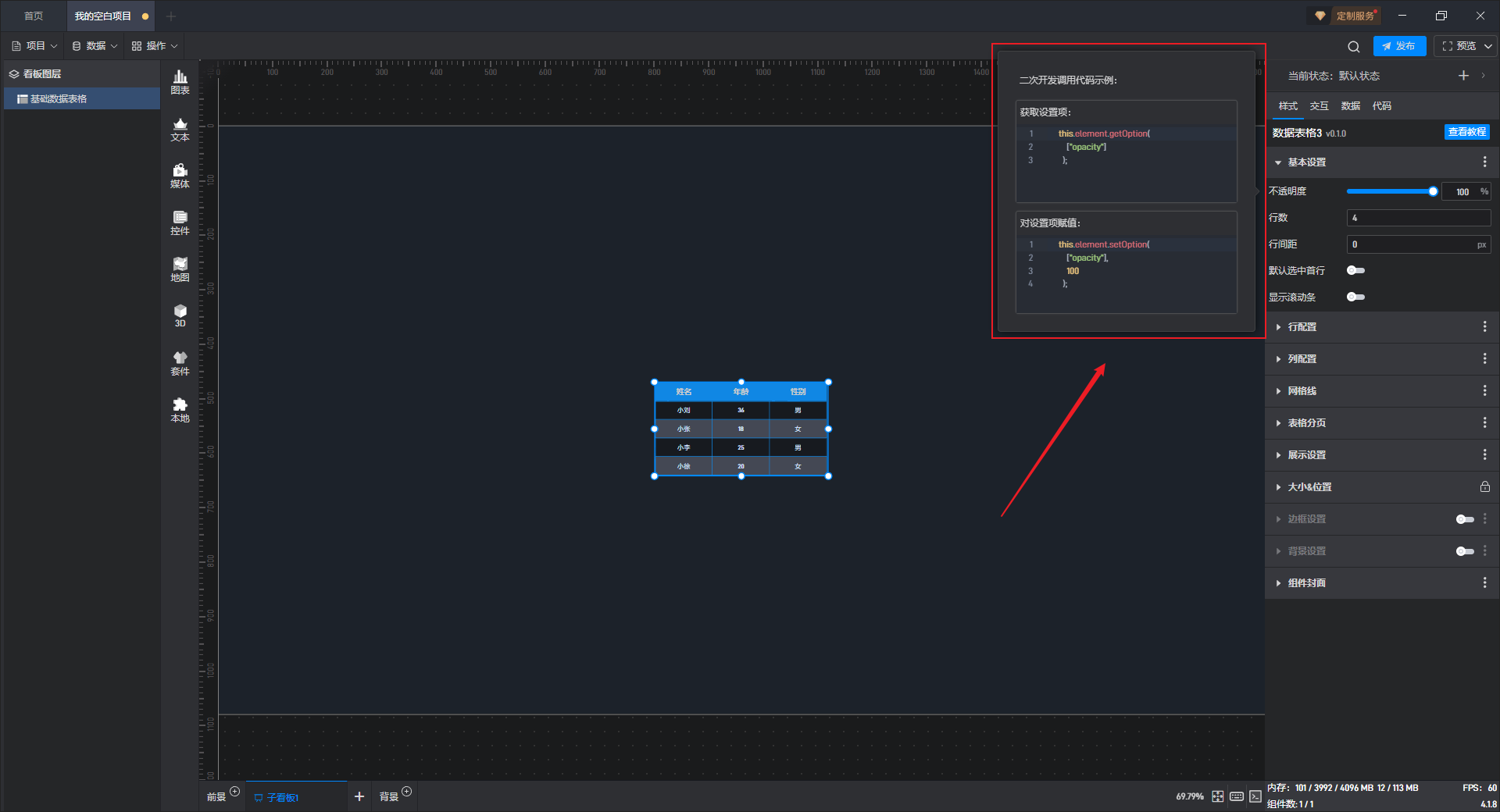
可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | /** |
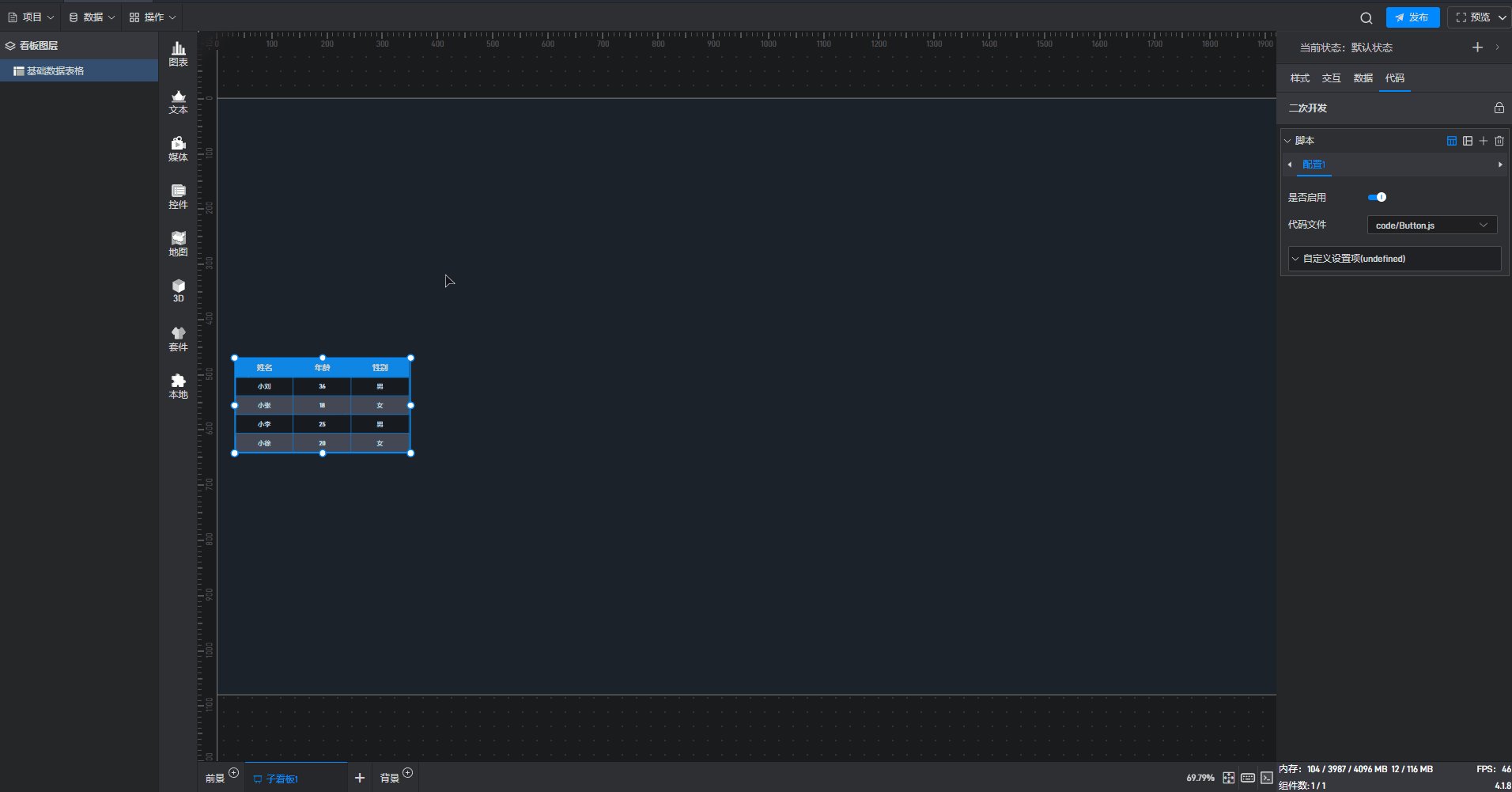
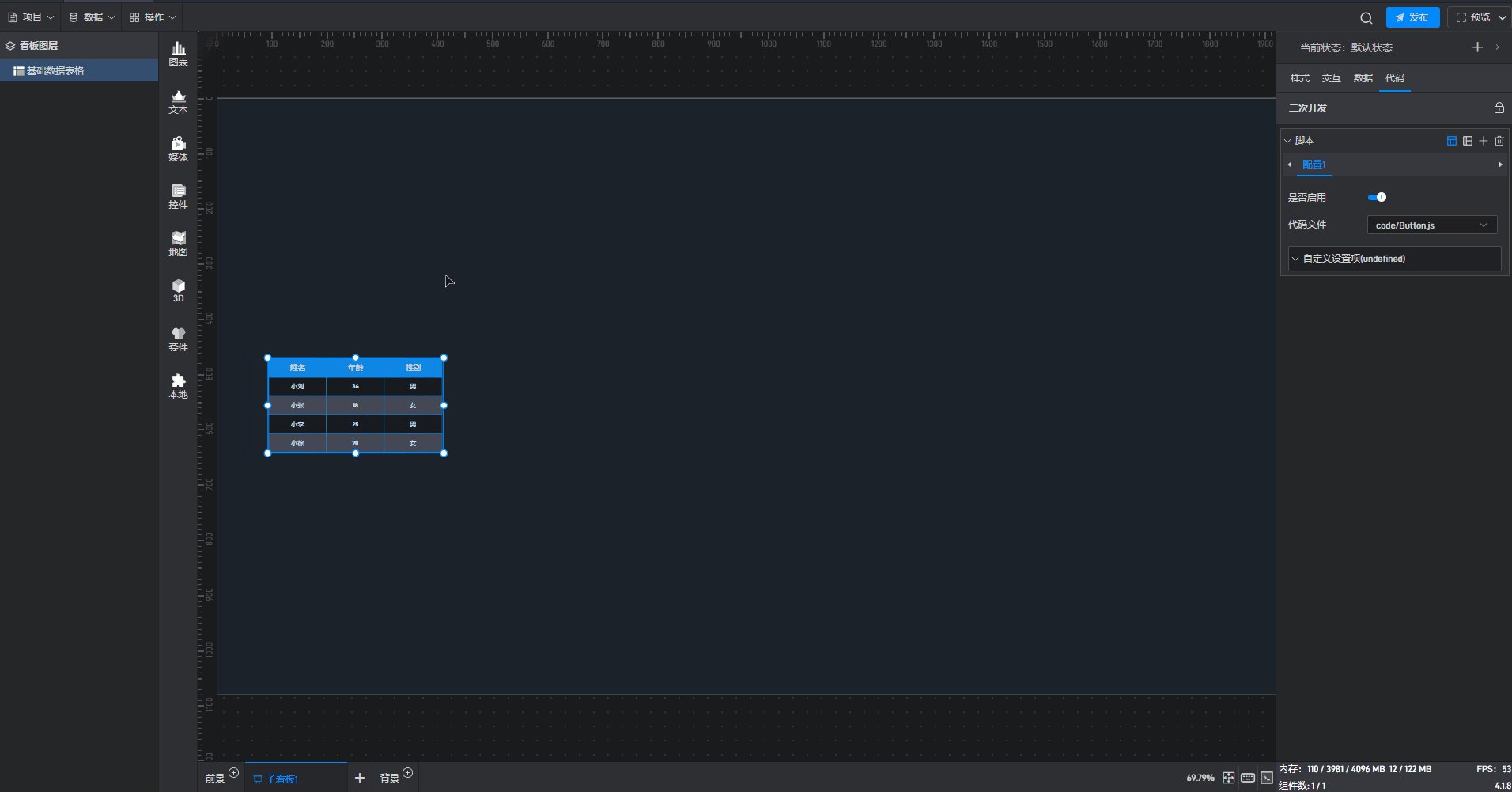
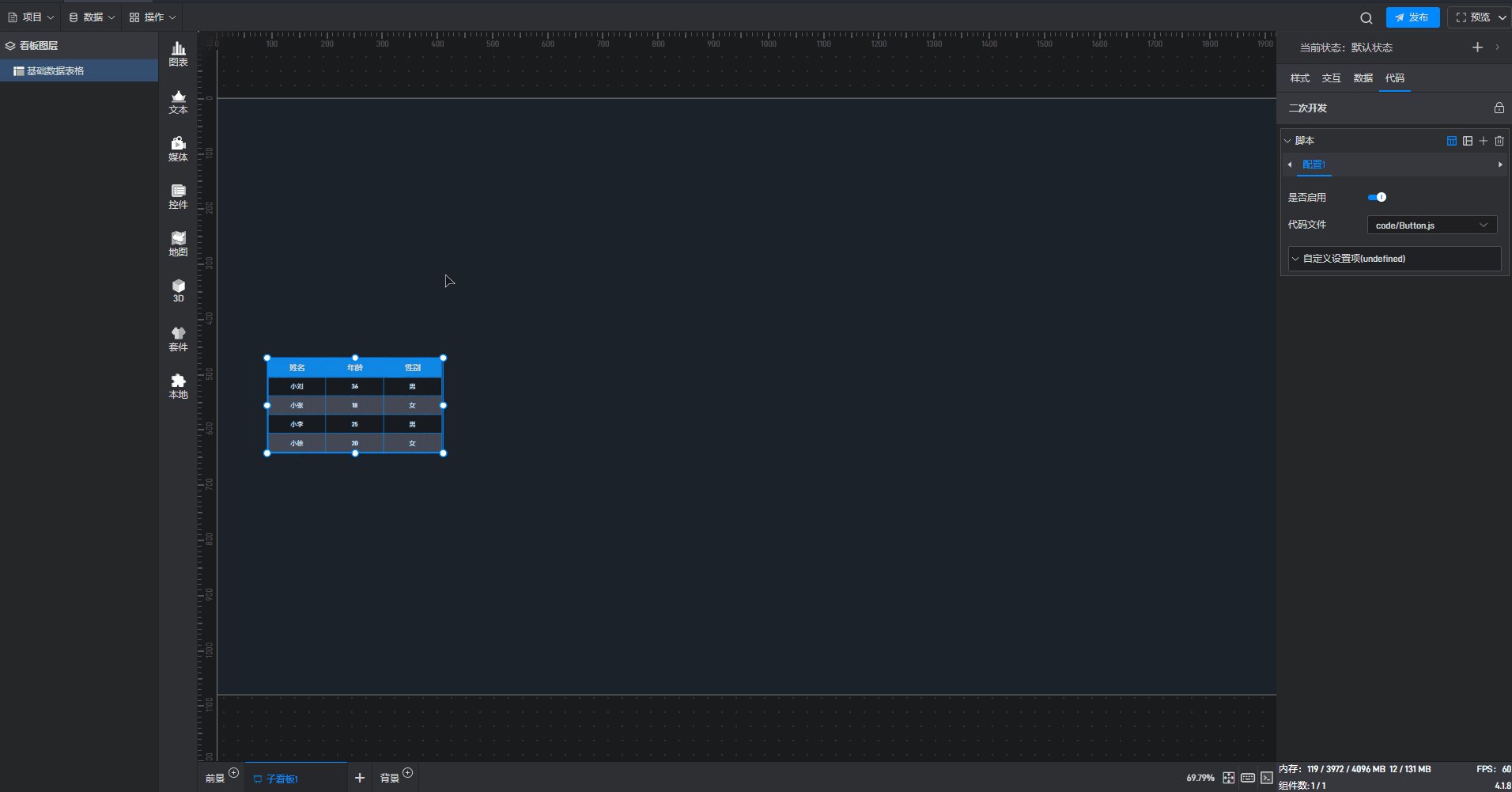
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

6. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击按钮切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
6.1. 添加状态
每一个组件都有一个默认的状态属性,在这个默认的状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
第一种:新建状态
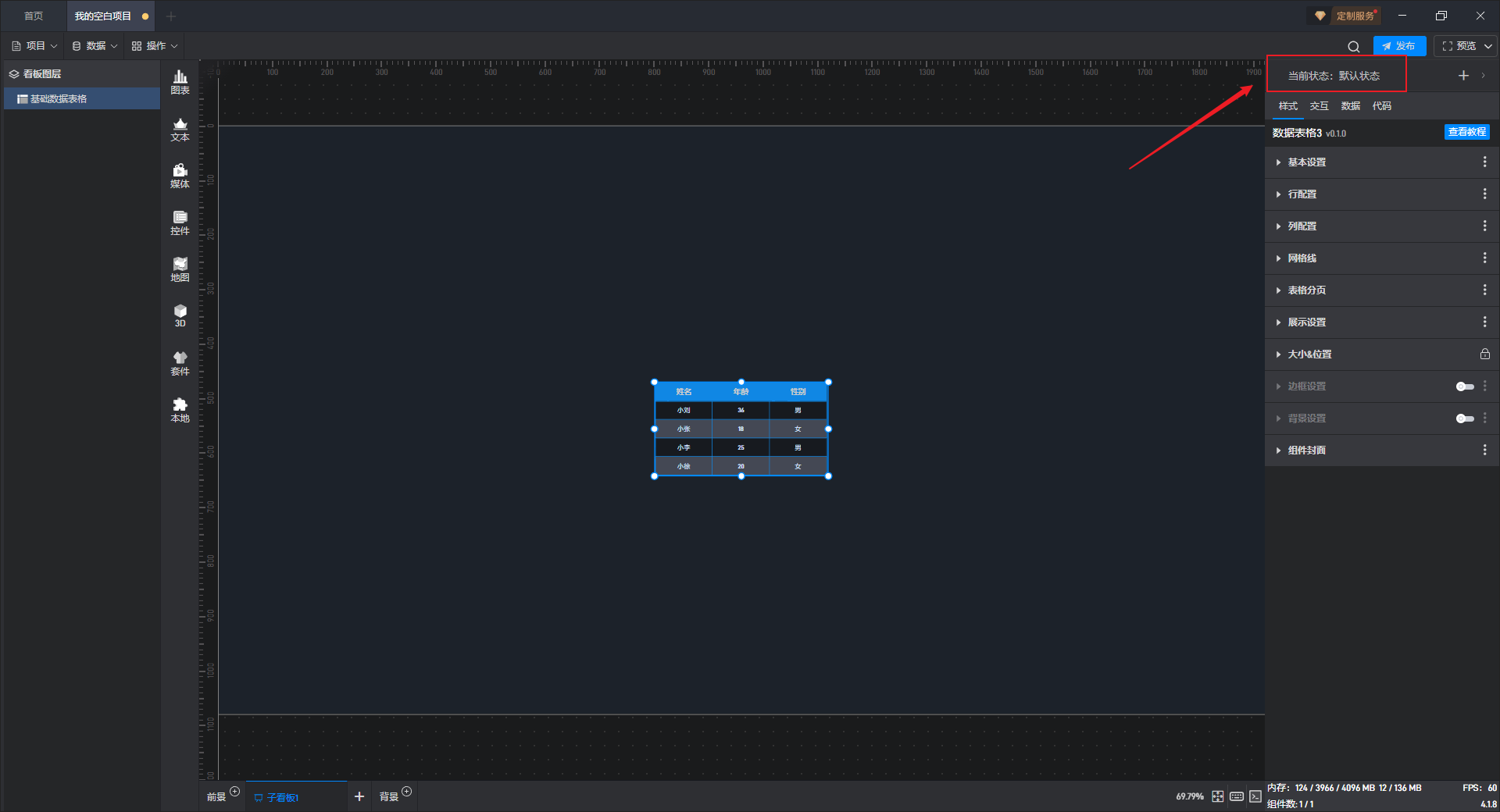
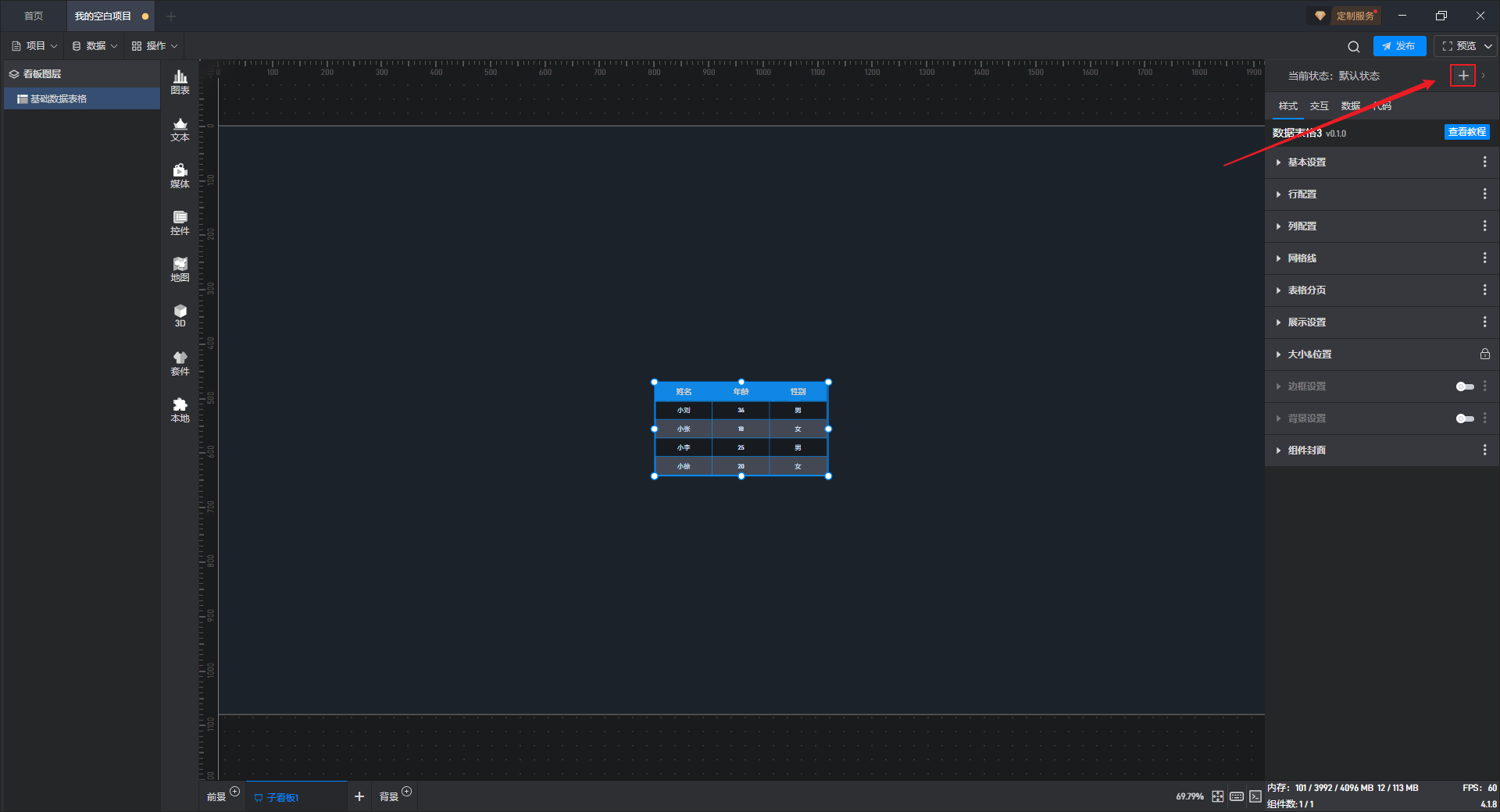
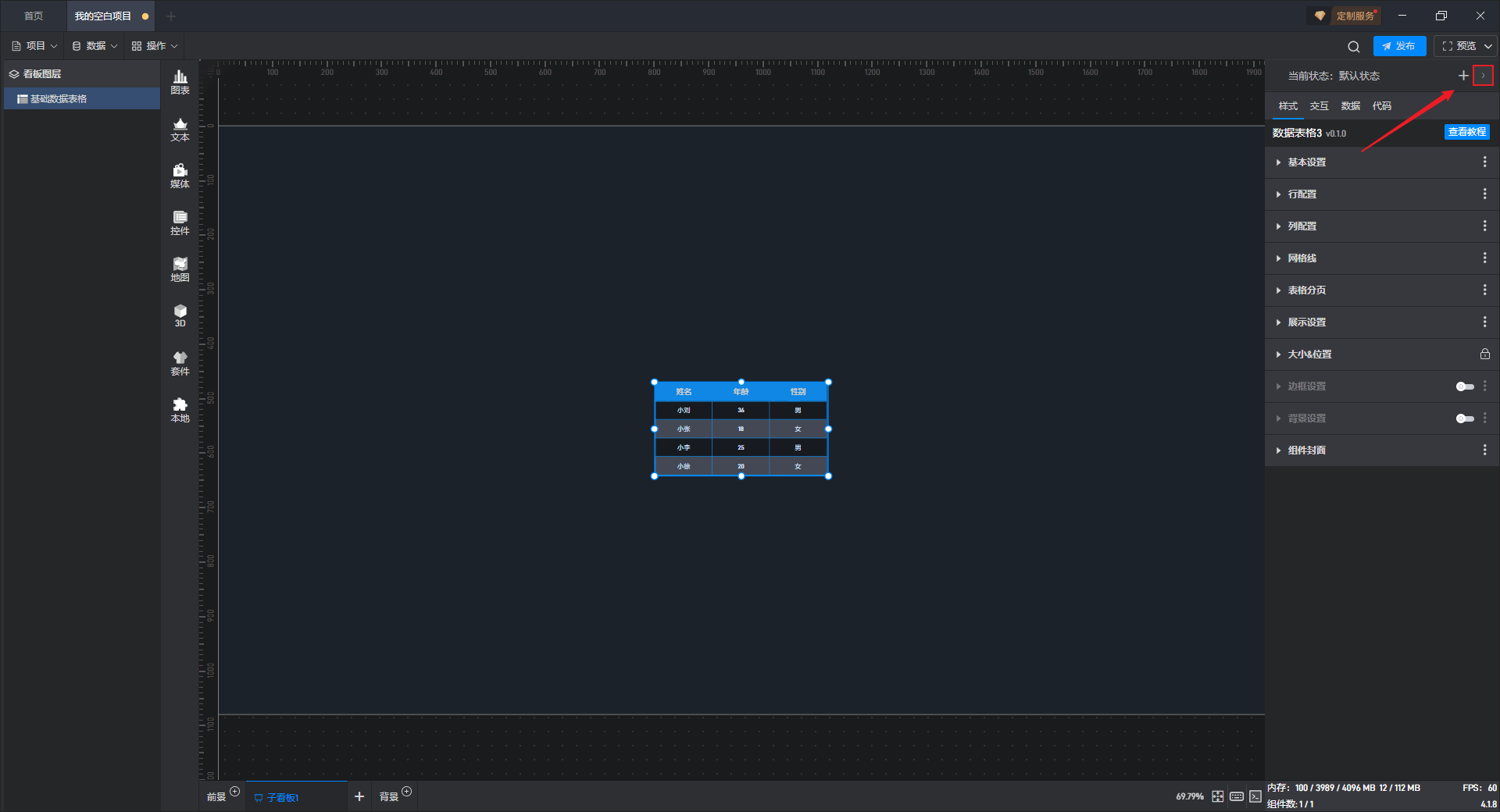
点击右上角的添加状态按钮可以添加一个新的组件状态。
点击右上角的“+”可以添加一个新的组件状态。

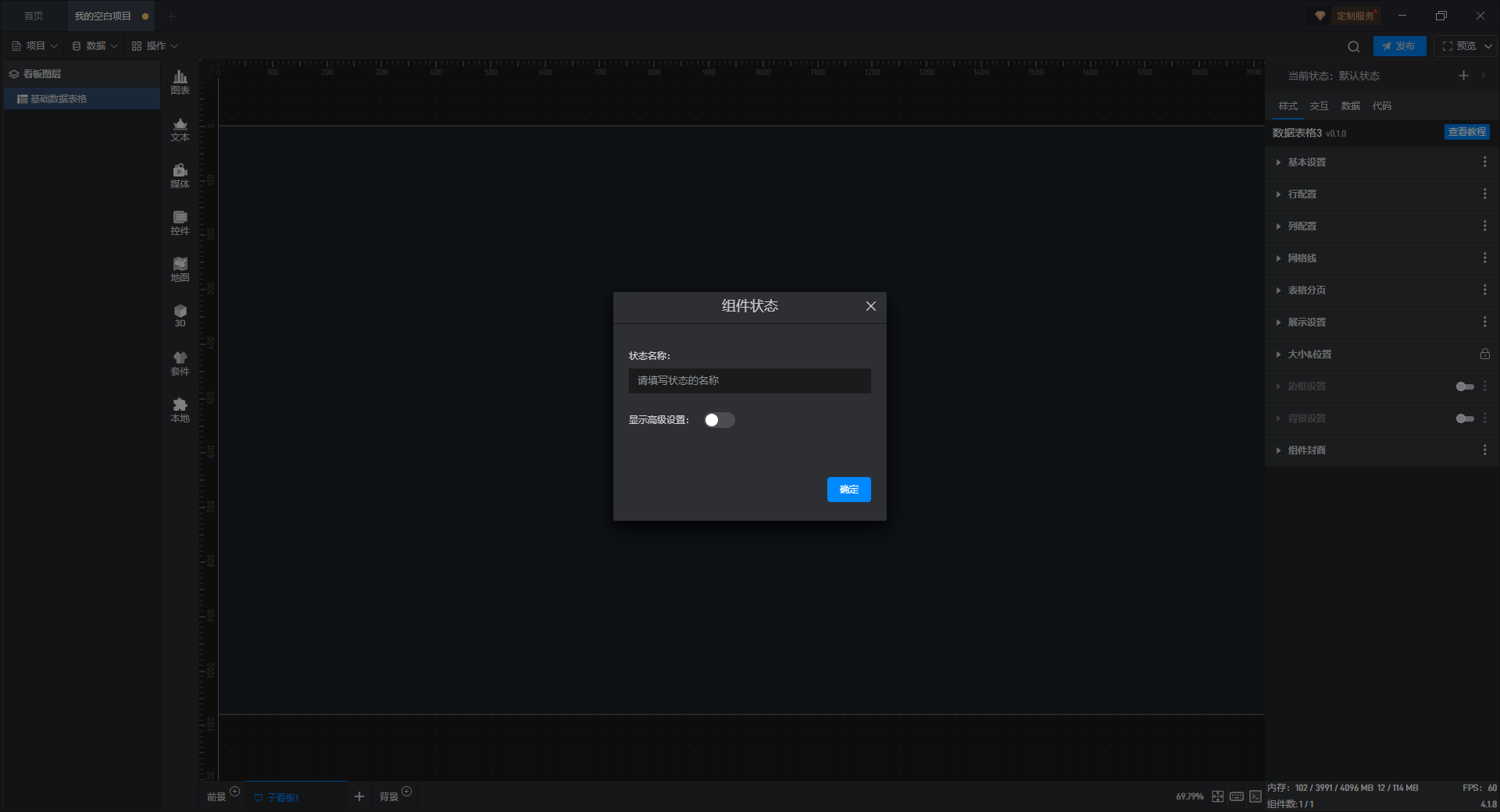
在状态设置窗口中,我们可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
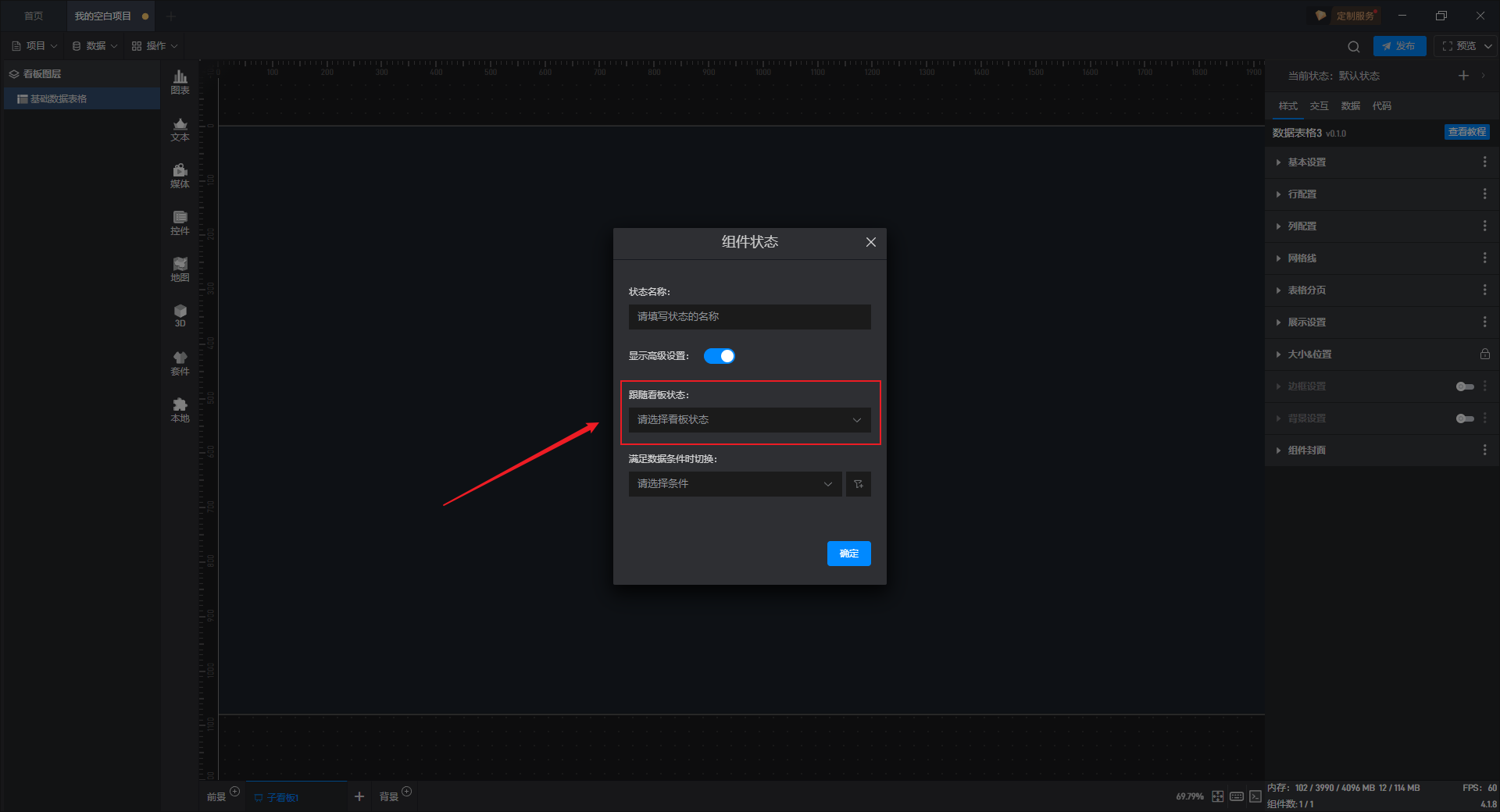
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

第二种:复制已有状态
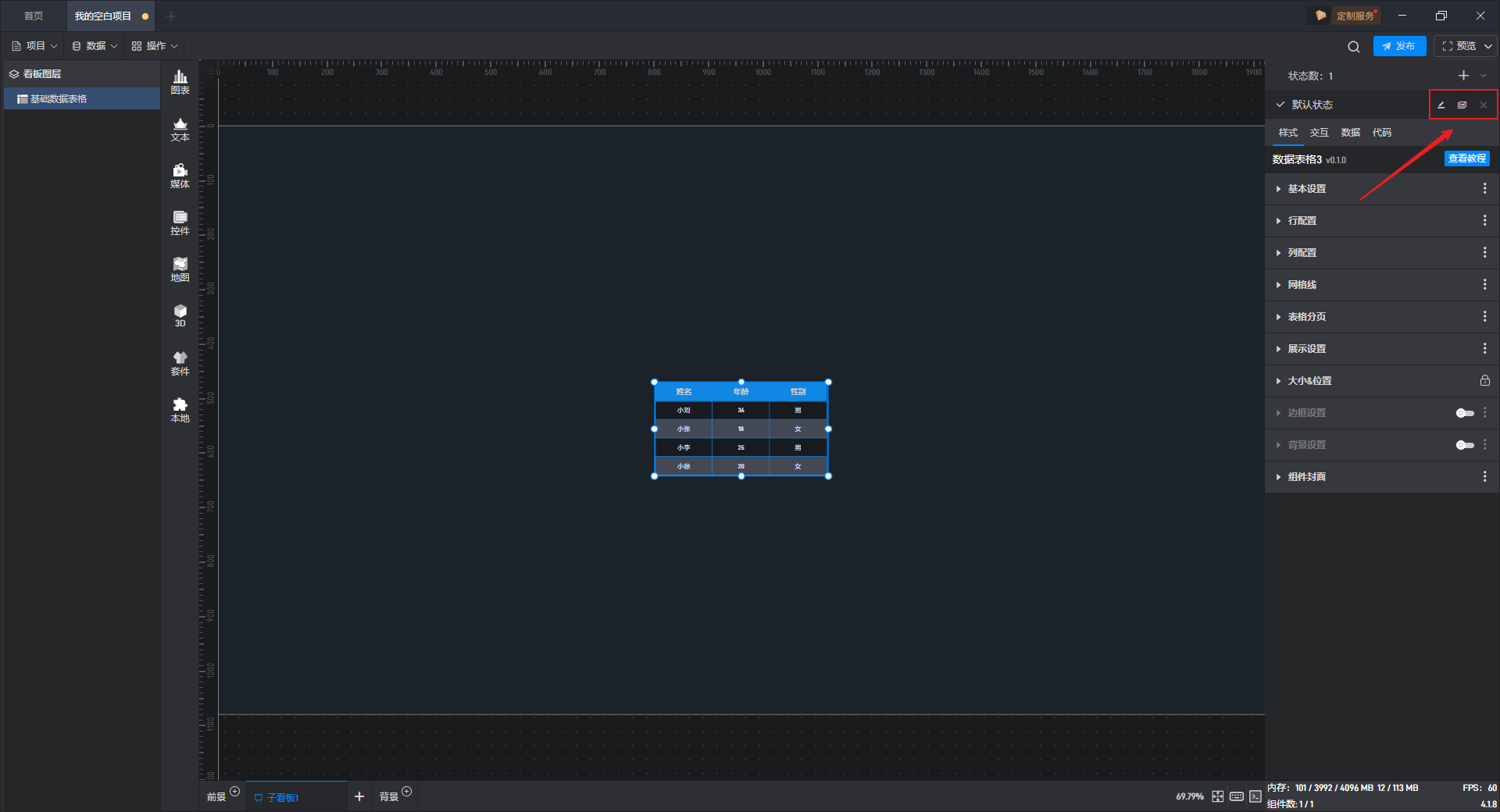
点击右上角的状态名称可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名、复制和删除。
点击状态名称右侧的复制按钮,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

6.2. 切换状态
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
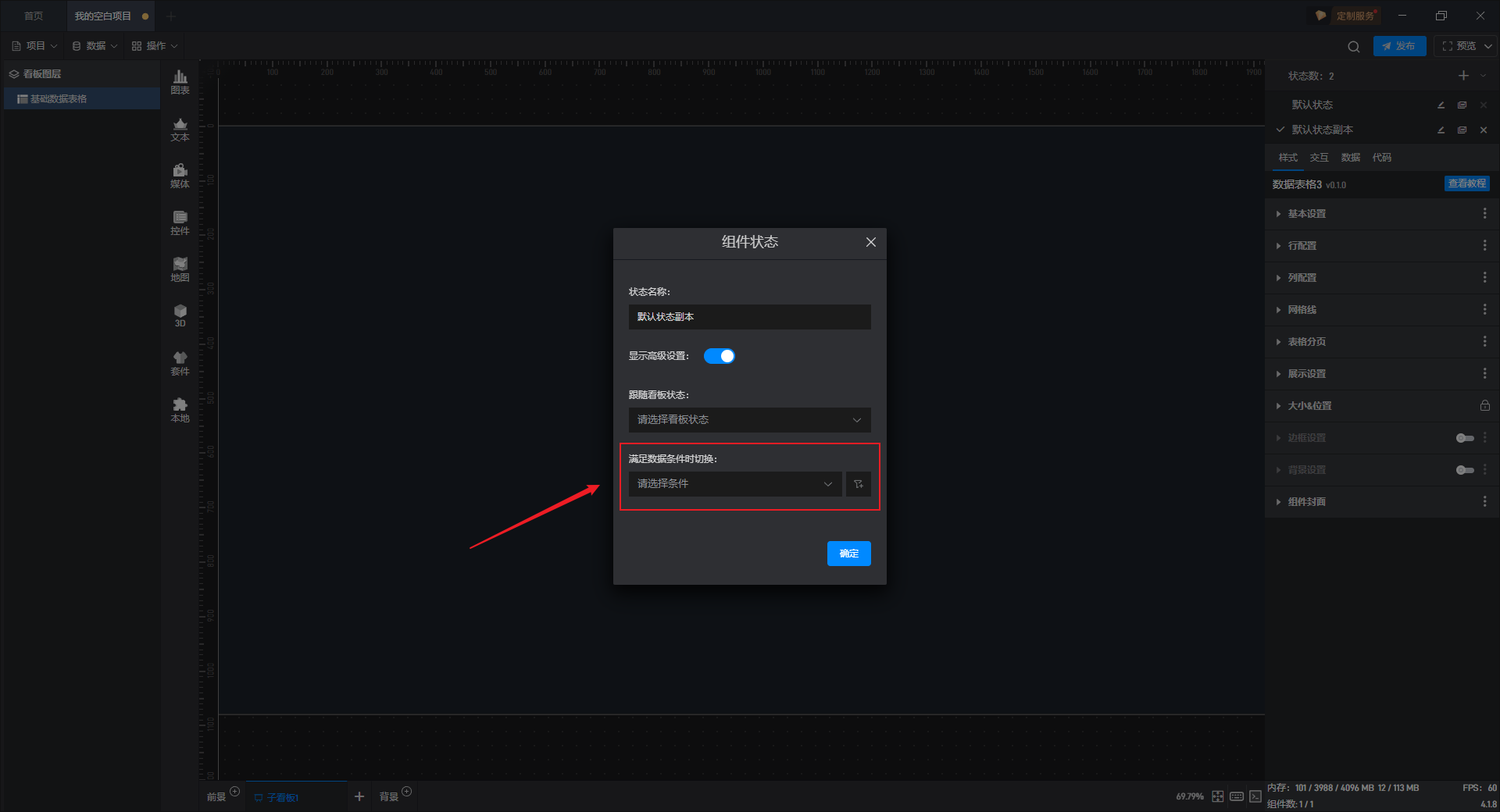
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。
在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
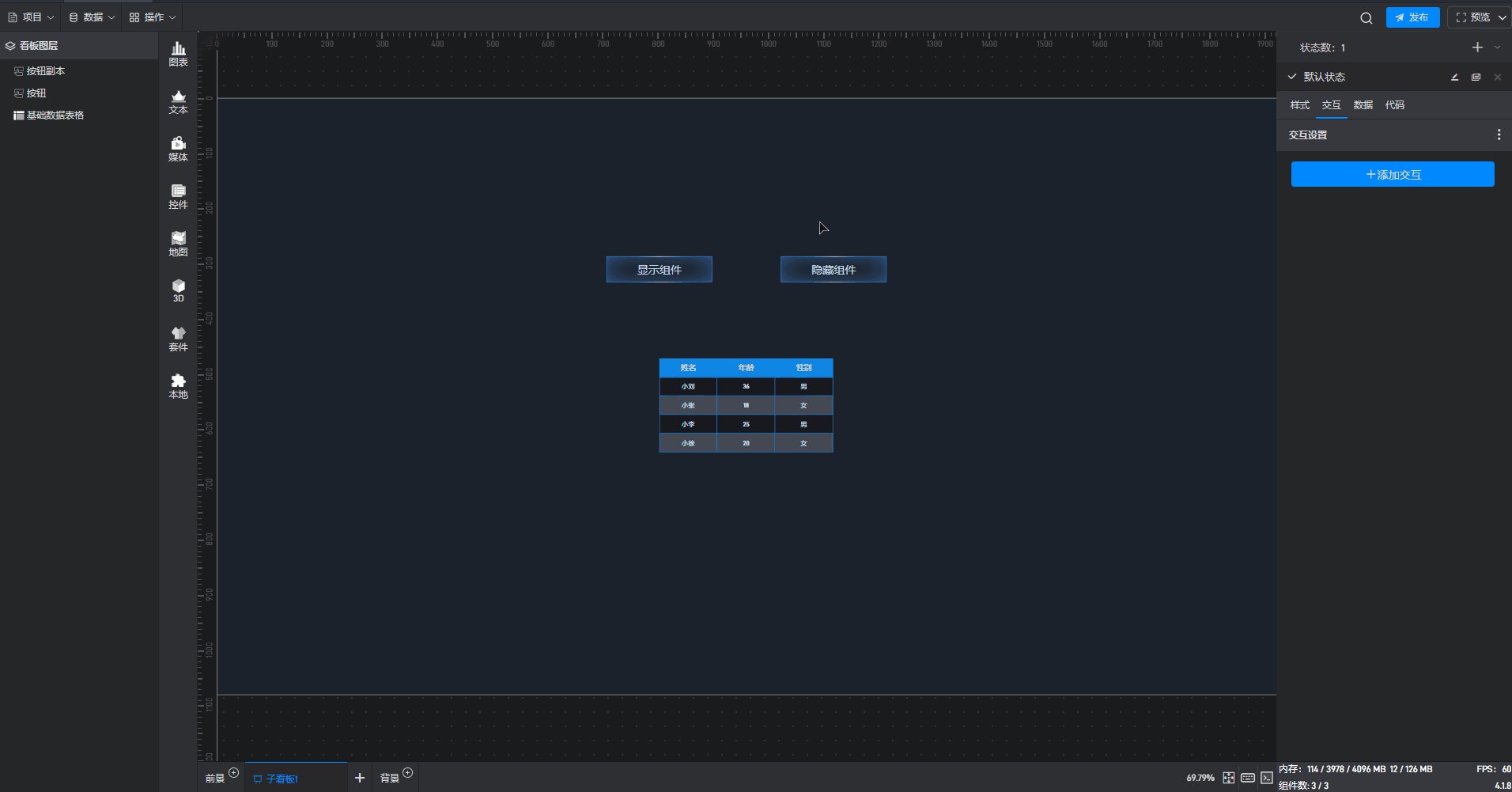
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,所以交互设置在其他组件上而非本组件上。举个例子,点击按钮切换当前组件的显示隐藏状态。
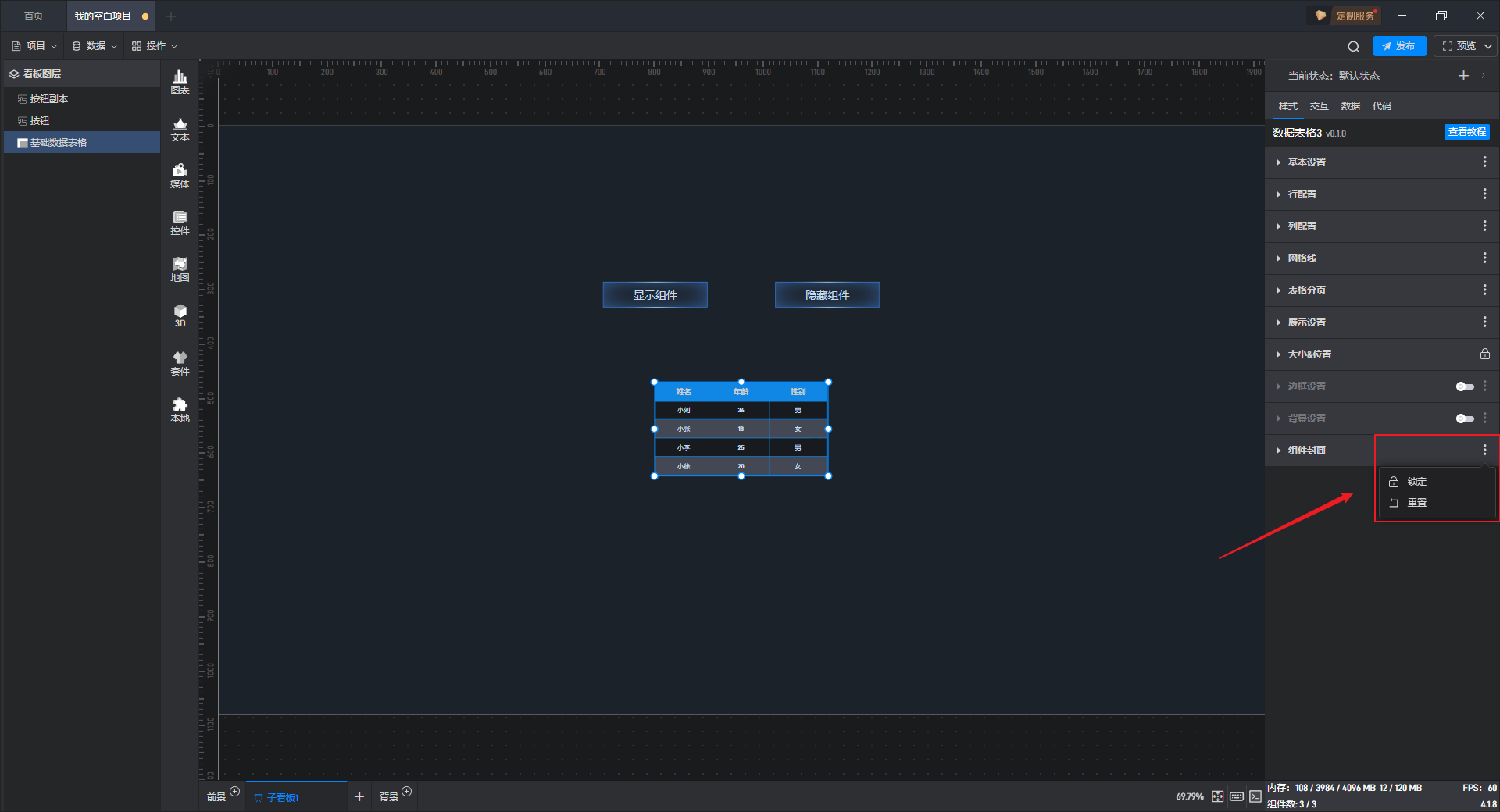
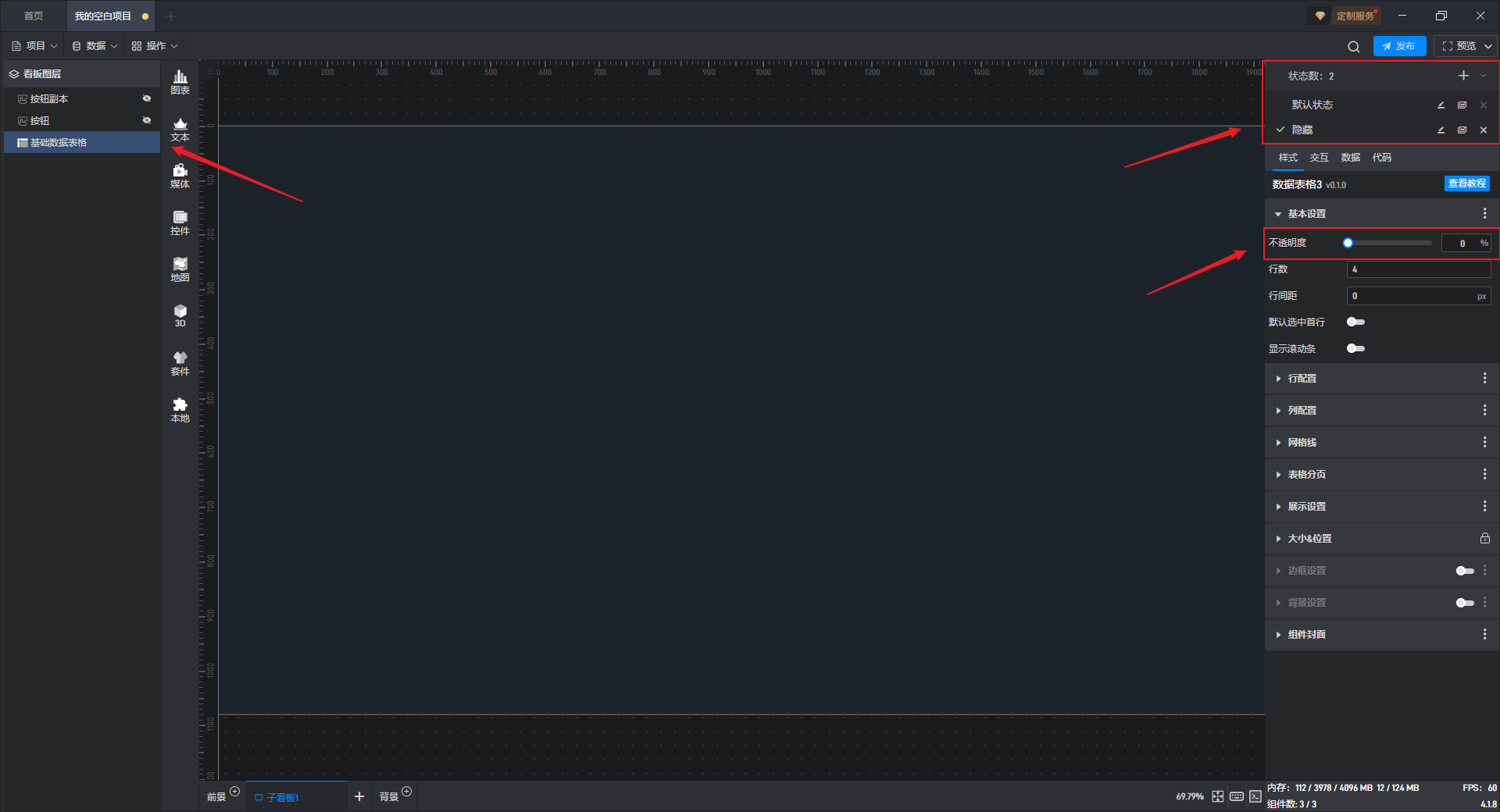
首先先给组件设置一个隐藏状态(默认状态当做显示状态)。
点击“+”新建“隐藏”状态,然后在该状态下修改组件不透明度为“0%”。

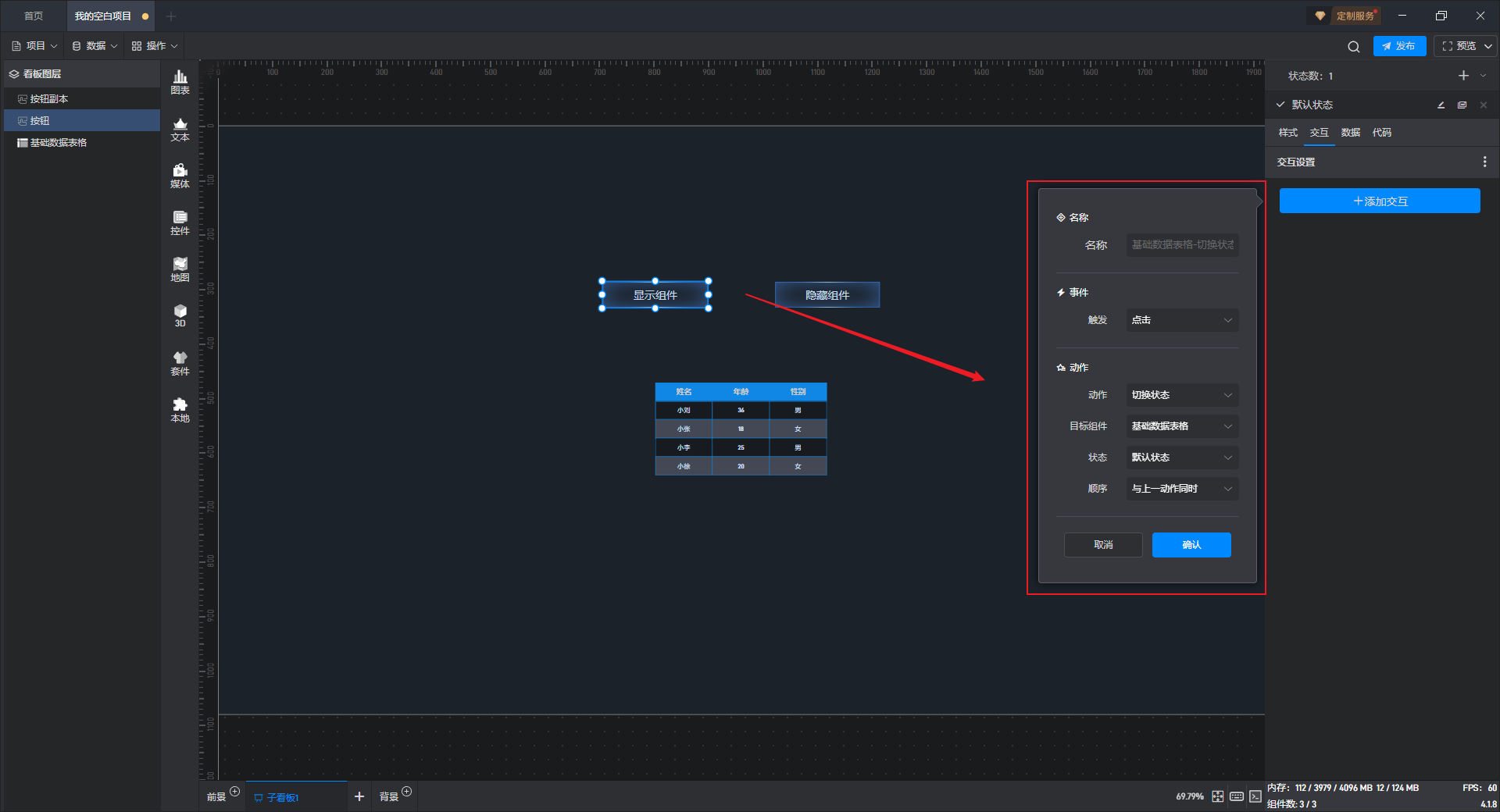
添加一个“显示”按钮和一个“隐藏”按钮。
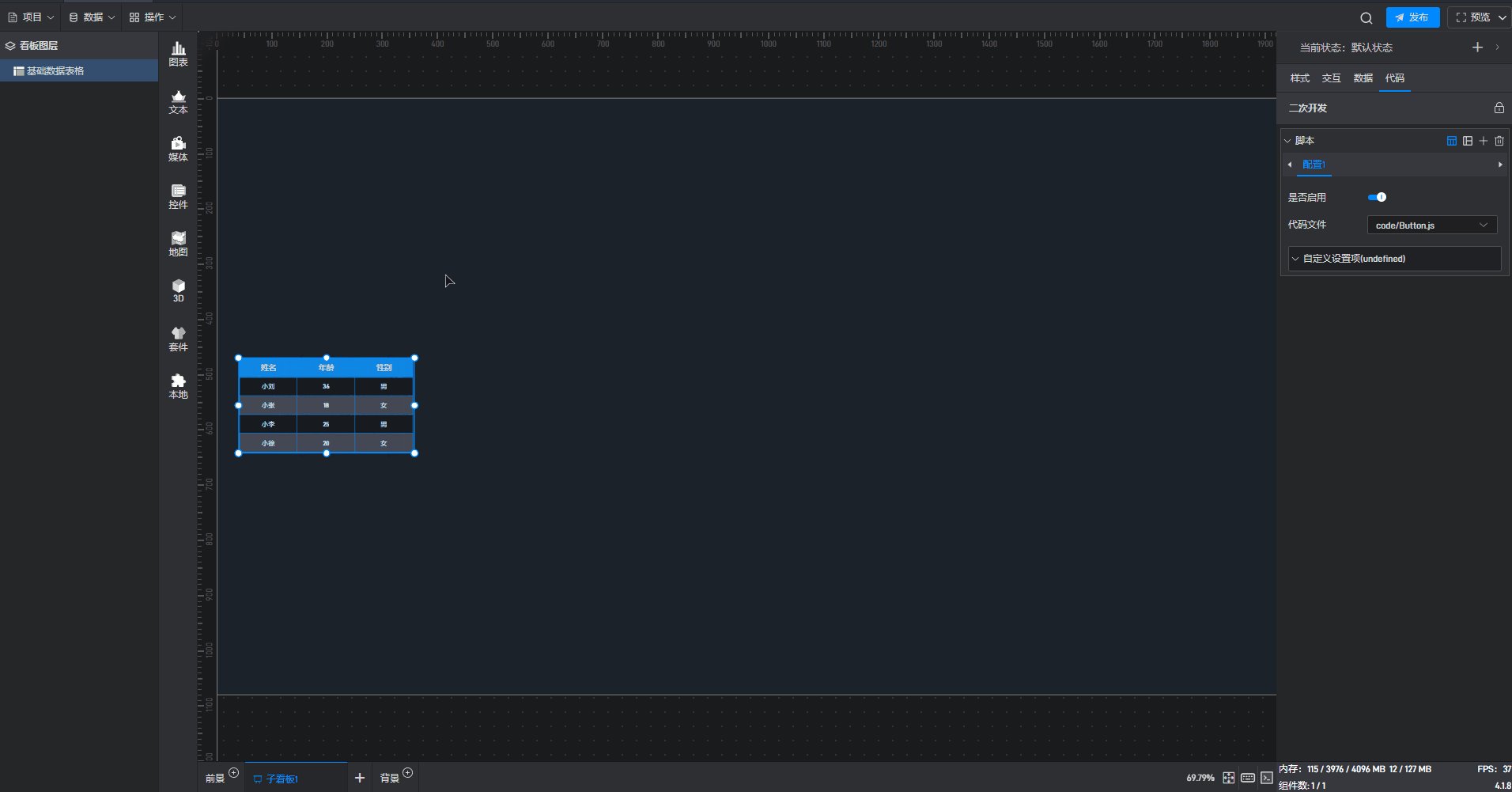
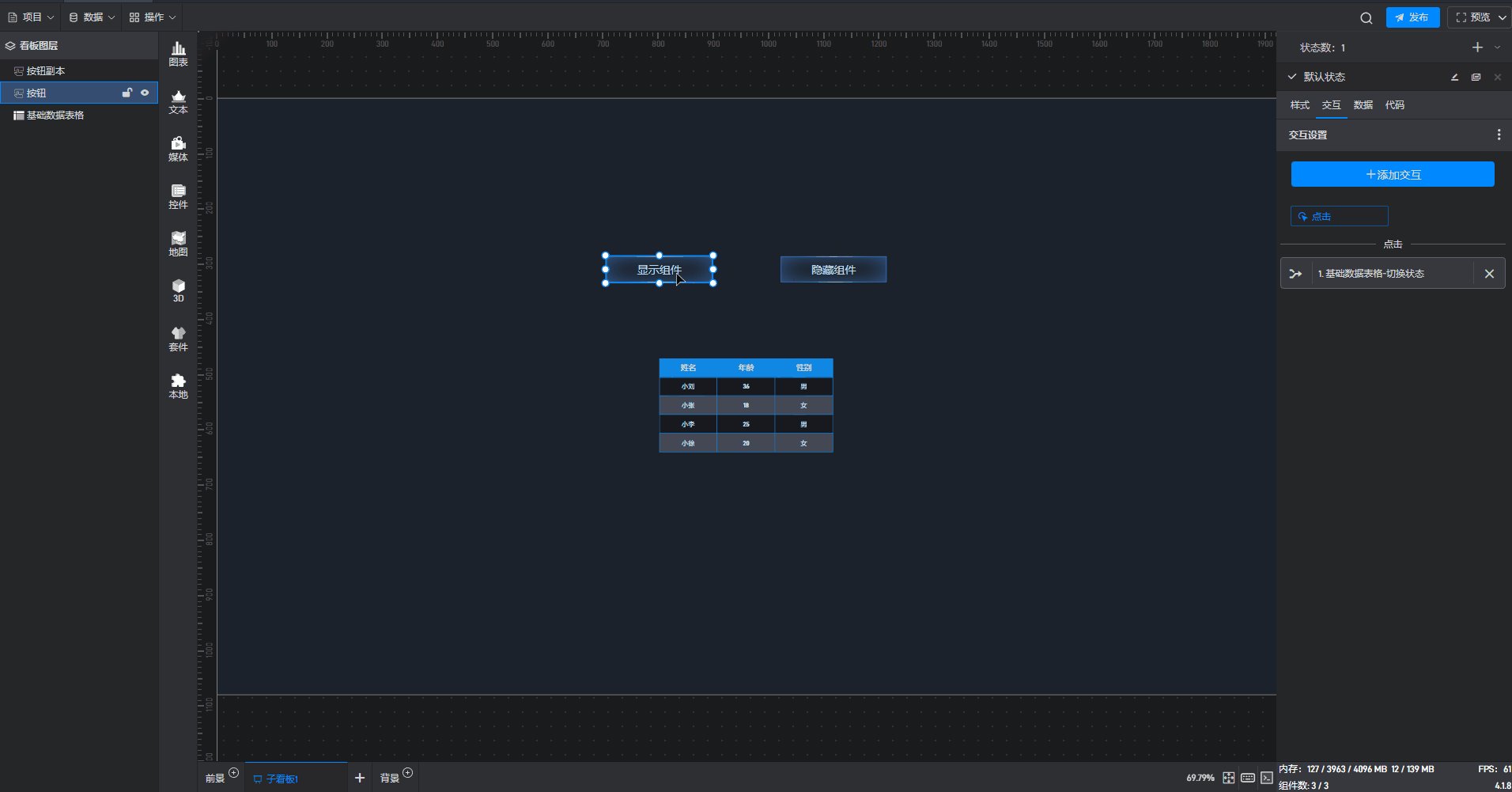
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

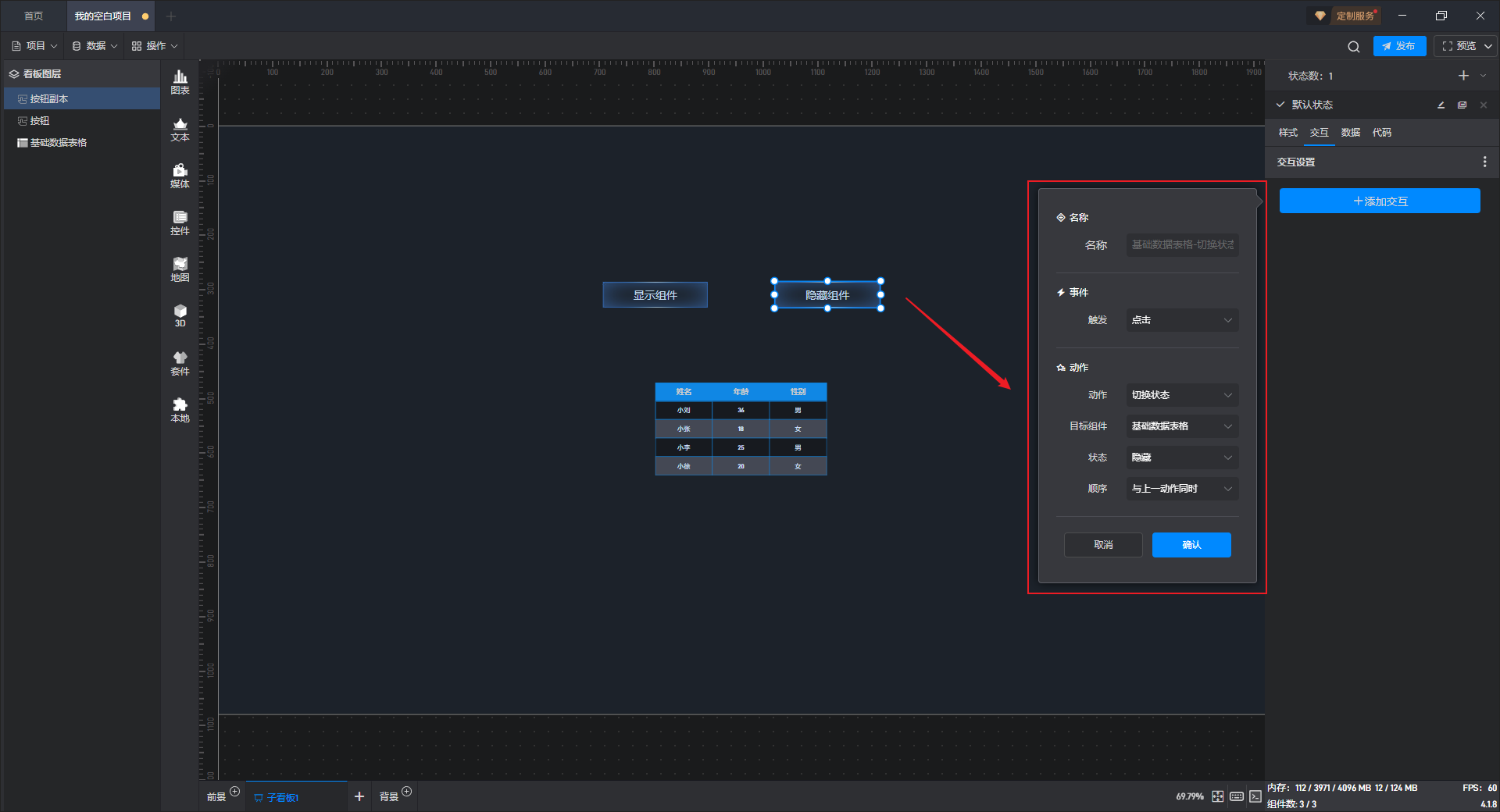
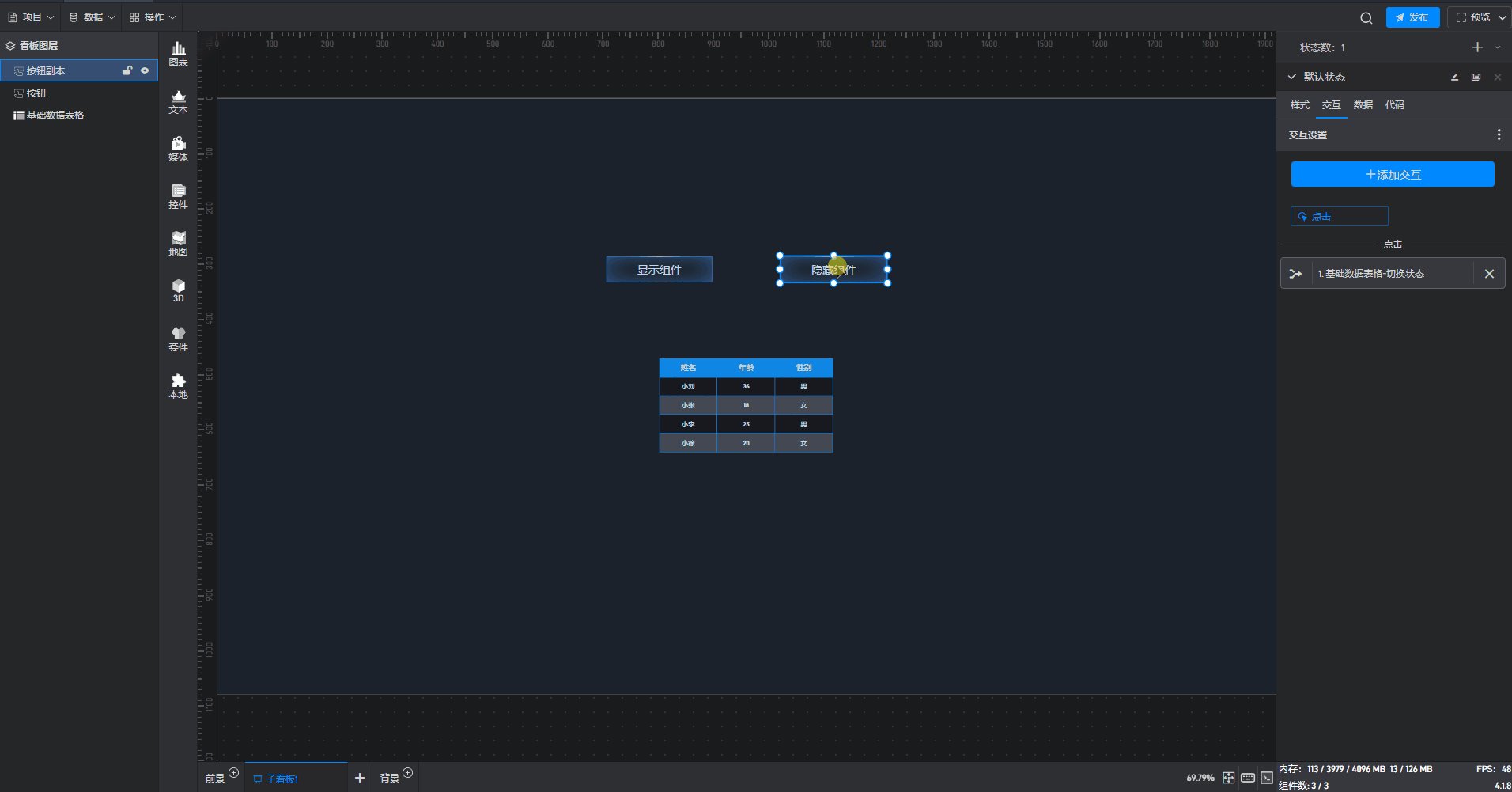
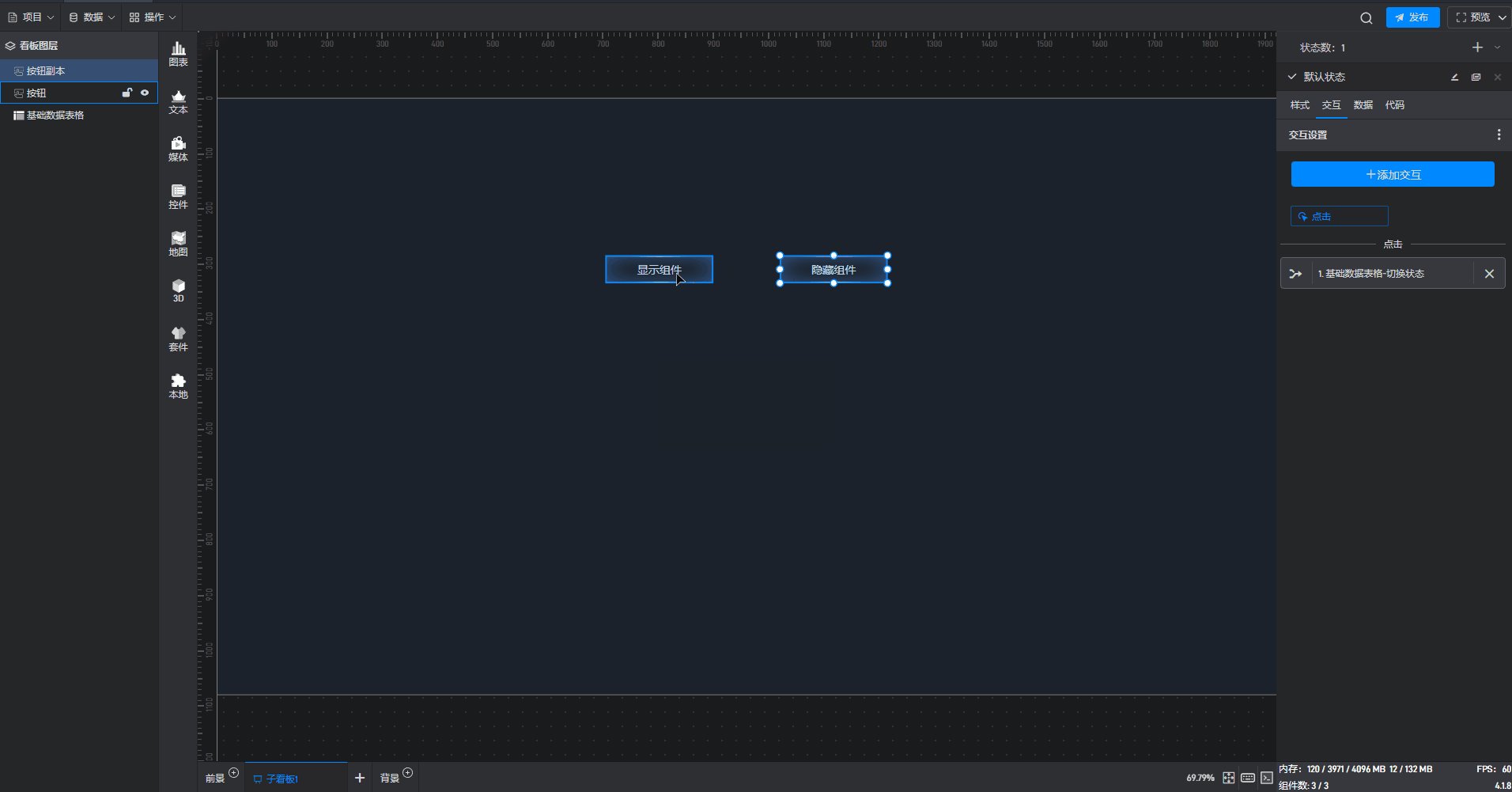
给隐藏按钮组件添加一个交互,点击后切换组件到隐藏状态。

这样我们就实现了点击按钮切换组件显示/隐藏的效果了。

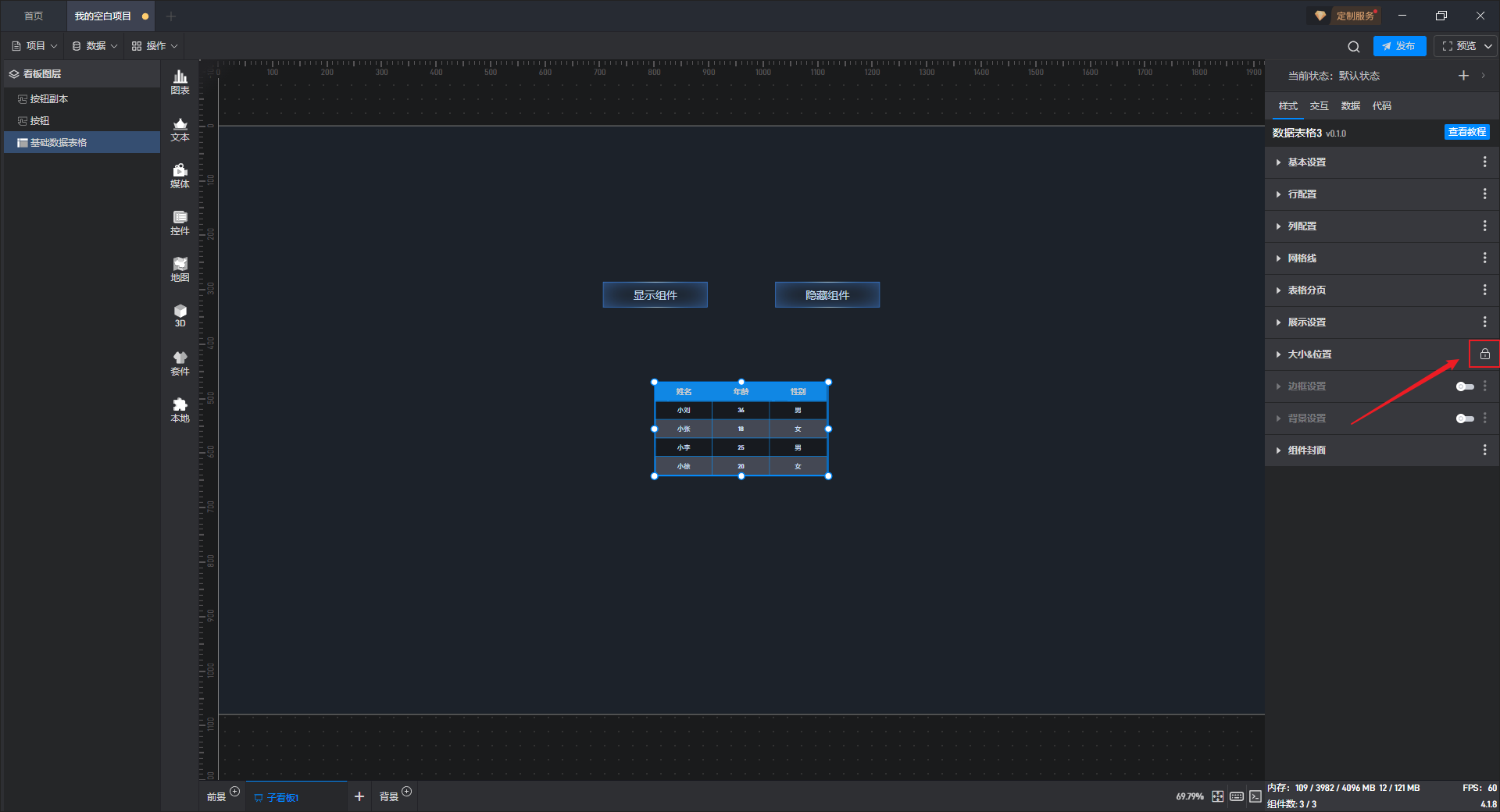
6.3. 锁定状态
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

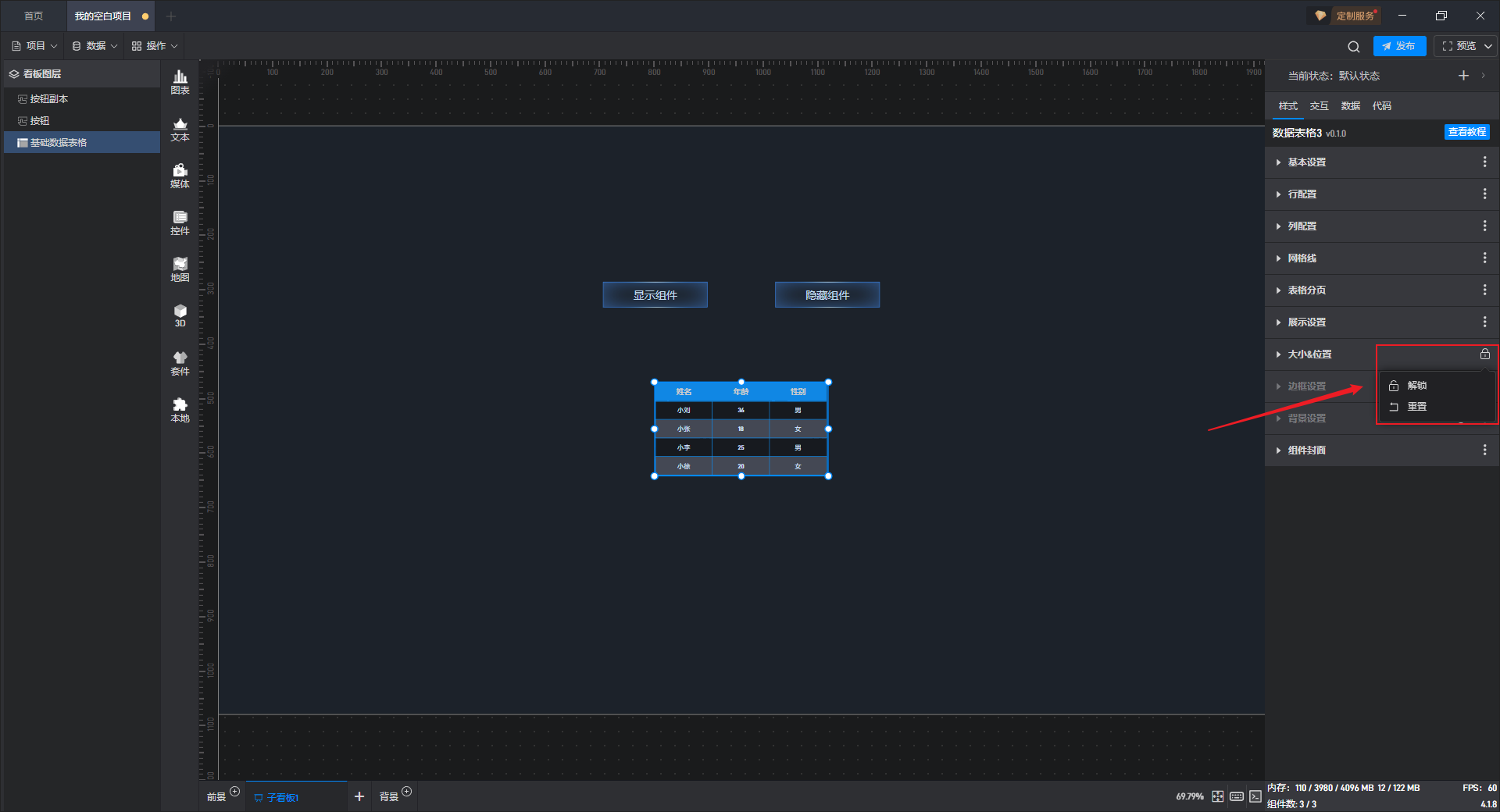
如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。