进度条
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
在组件的使用过程中,我们可以按照以下步骤进行设置:
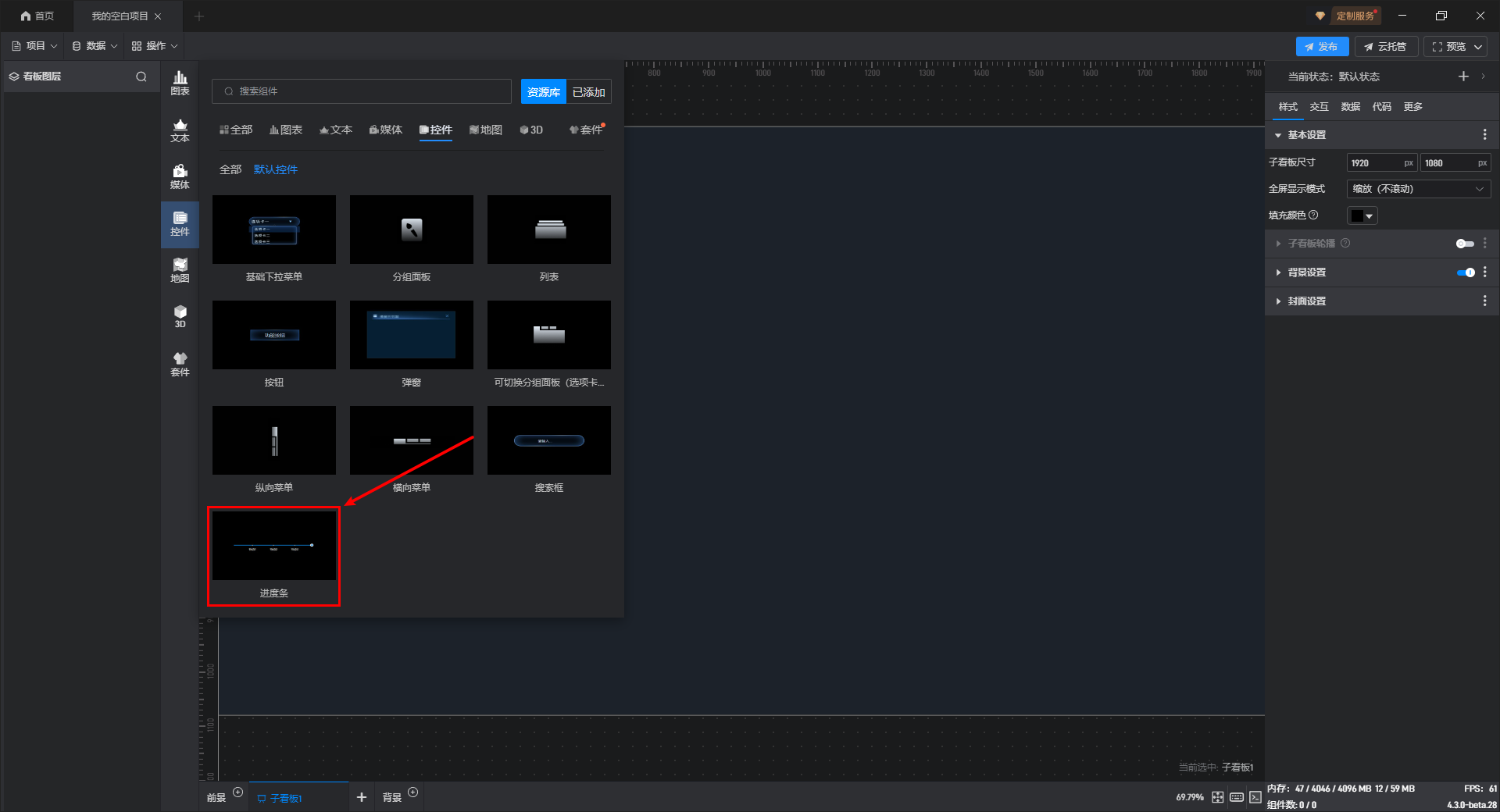
1. 添加组件
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

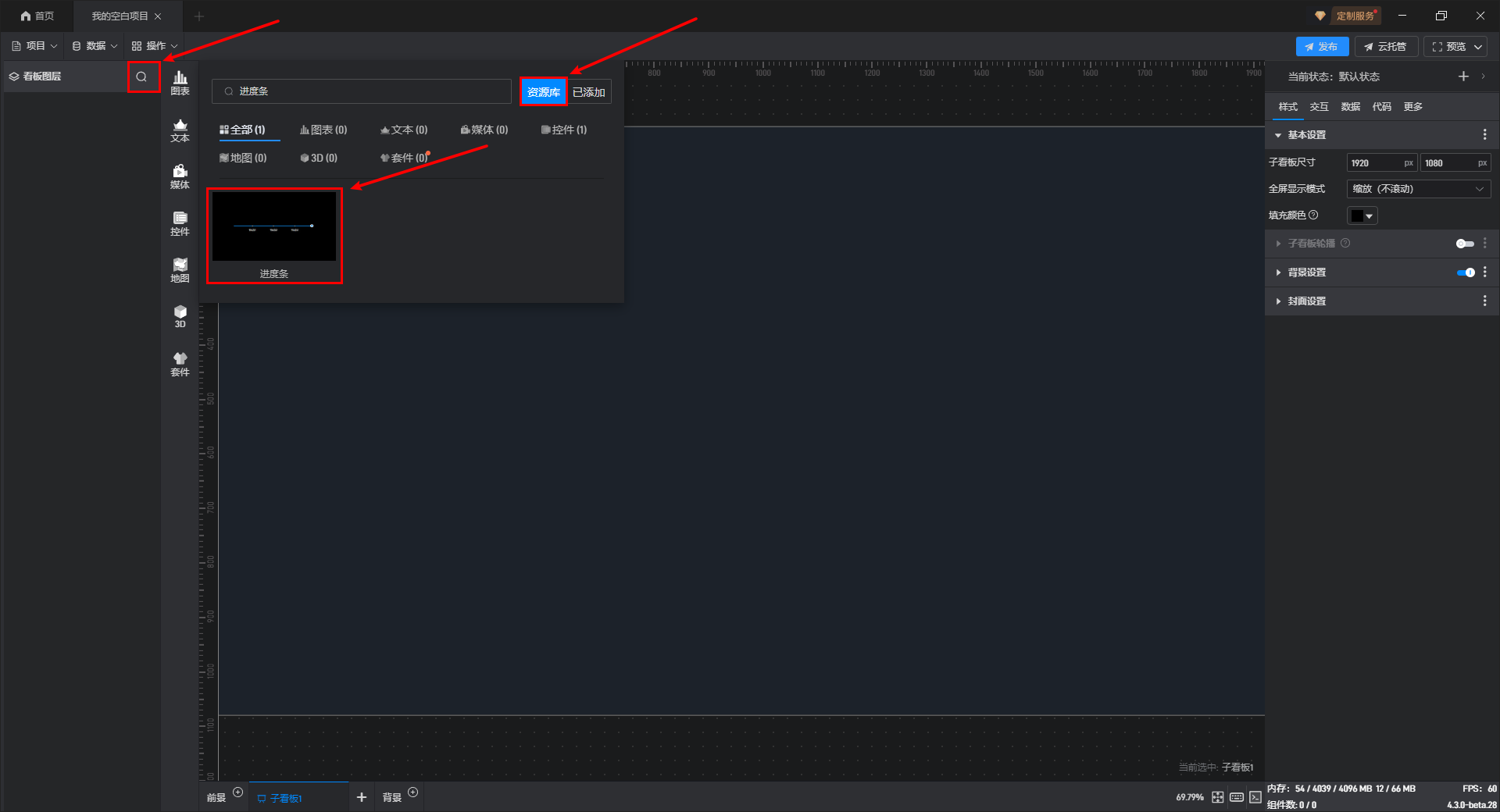
如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索进度条或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

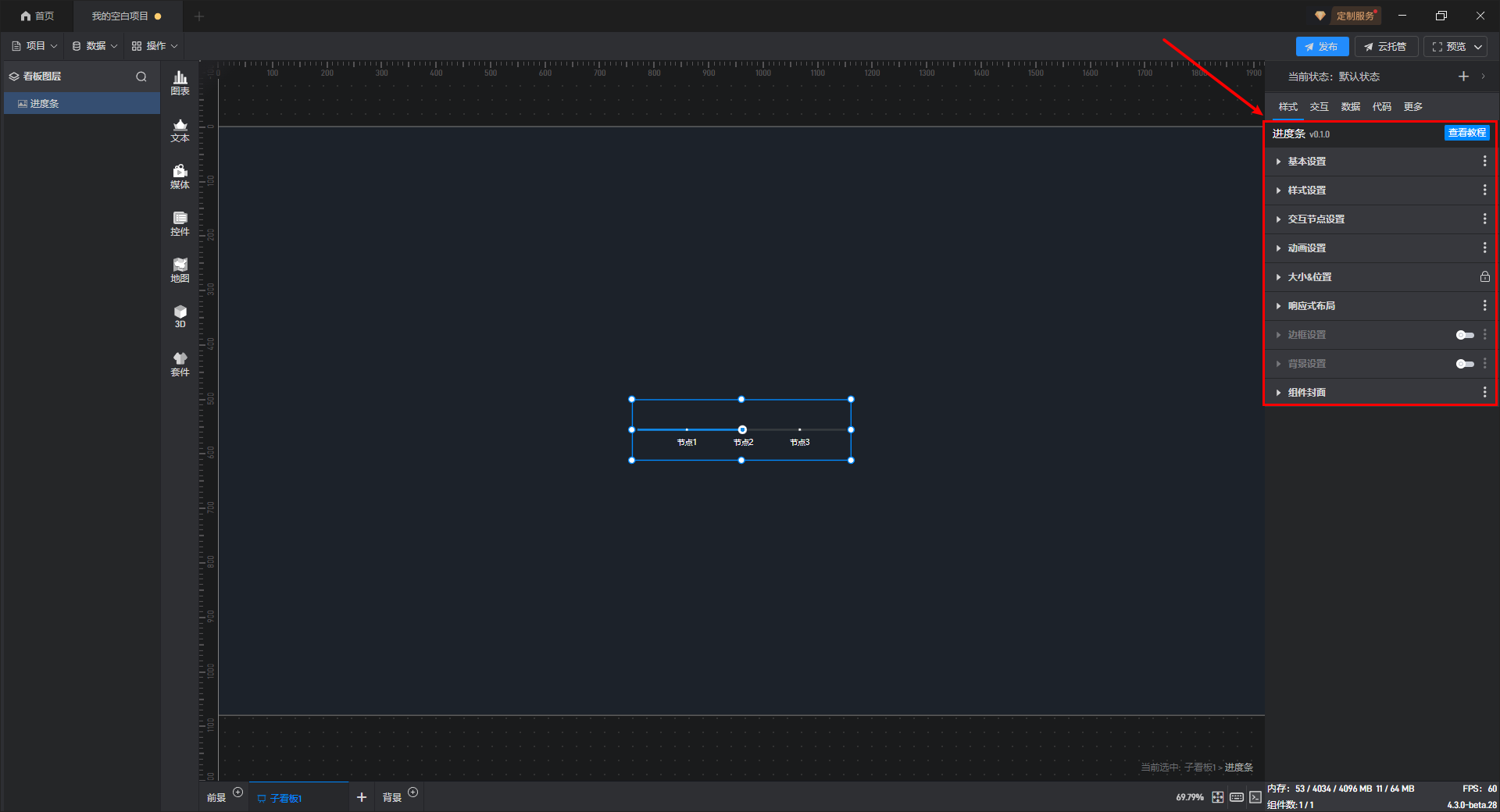
2. 设置组件样式
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

2.1 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 2.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们按照每一个设置项给大家介绍一下具体的设置:
2.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 该设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 | |
| 鼠标穿透 | 开启后所有鼠标操作全部会穿透到进度条下方组件,进度条组件不响应鼠标事件。 | |
| 最小值 | 自定义设置进度条组件在画布中显示的最小值,默认值为“0”。 | |
| 最大值 | 自定义设置进度条组件在画布中显示的最大值,默认值为“100”。 | |
| 初始值 | 自定义设置在首次播放动画时,进图条组件中圆点所处位置,默认值为“0”。 | |
| 递进值 | 自定义设置圆点在进度条中,“单次递进时长”内移动的值,“单次递进时长”默认值为“1 秒”,递进值默认值为“15”。 |
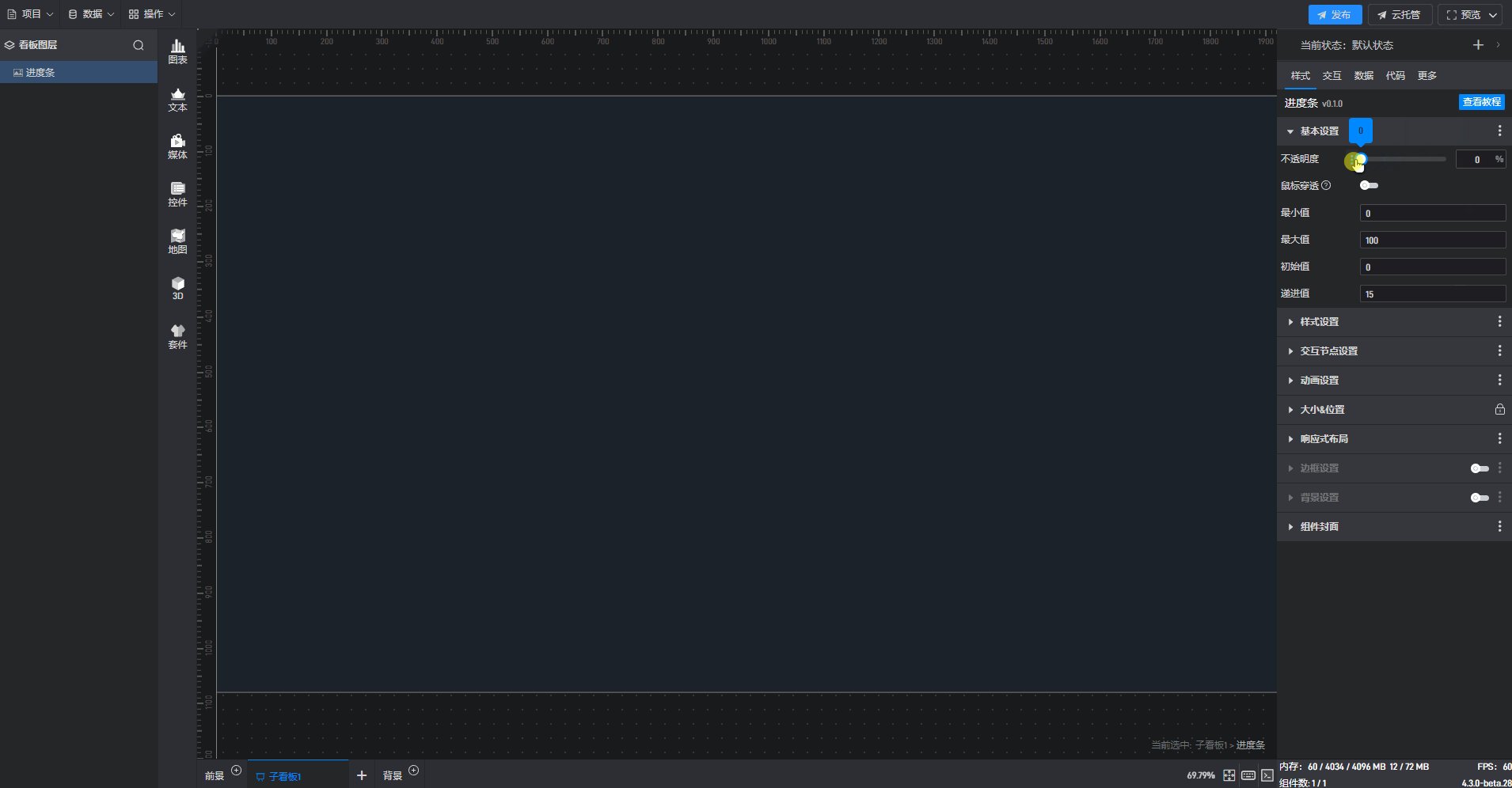
进度条 透明度变化,如下图所示:

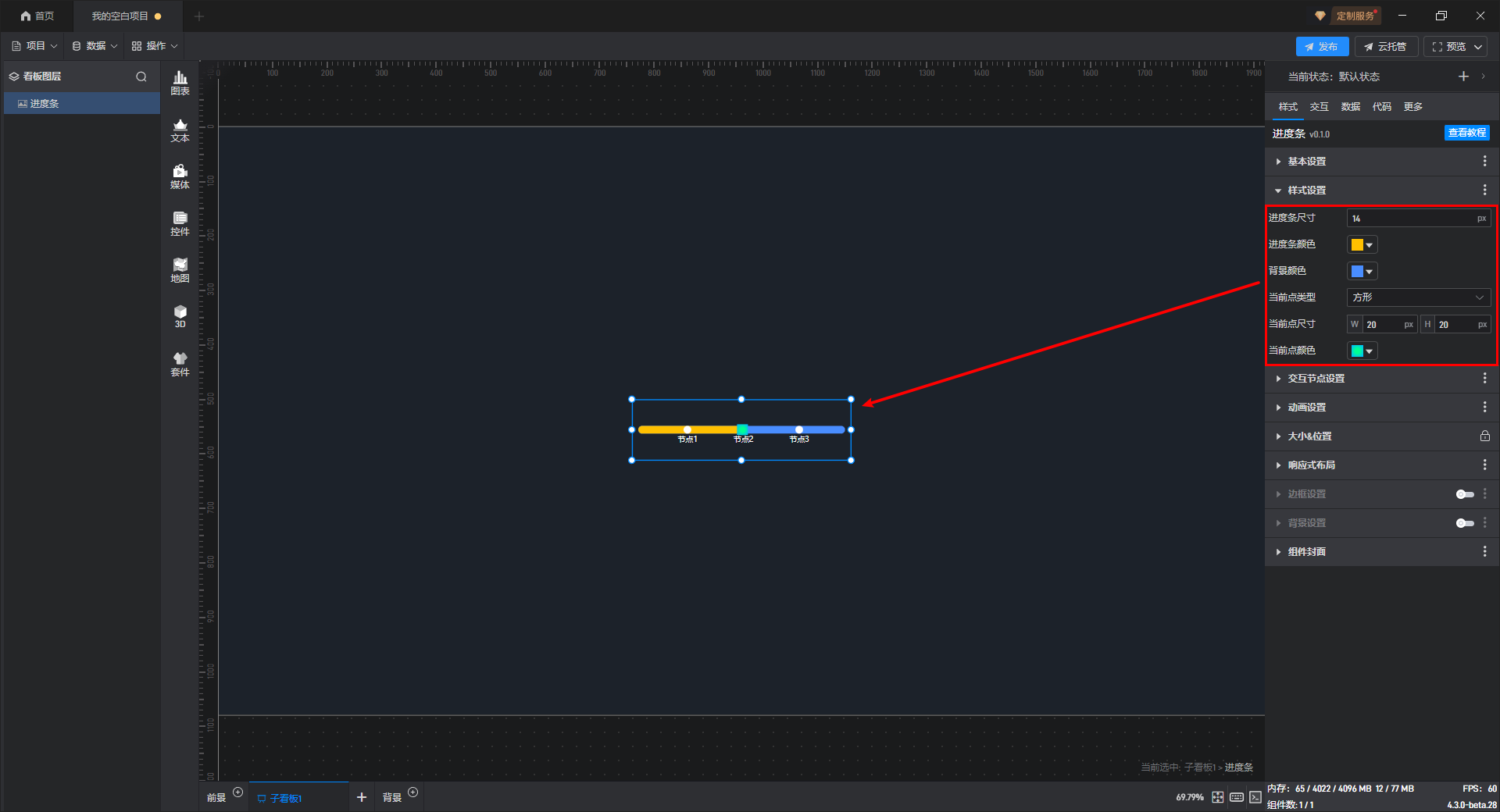
2.1.2 样式设置
| 配置项 | 说明 |
|---|---|
| 进度条尺寸 | 自定义设置进度条尺寸大小,默认值为“4”。 |
| 进度条颜色 | 自定义设置进度条颜色。 |
| 背景颜色 | 自定义设置进度条背景的颜色。 |
| 当前点类型 | 自定义设置圆点形状,包括“圆形”、“方形”和“图片” |
| 当前点尺寸 | 自定义设置圆点大小,宽和高的默认值皆为“30”。 |
| 当前点颜色 | 自定义设置圆点颜色,默认“0px,0px”。 |
进度条 样式设置,如下图所示:

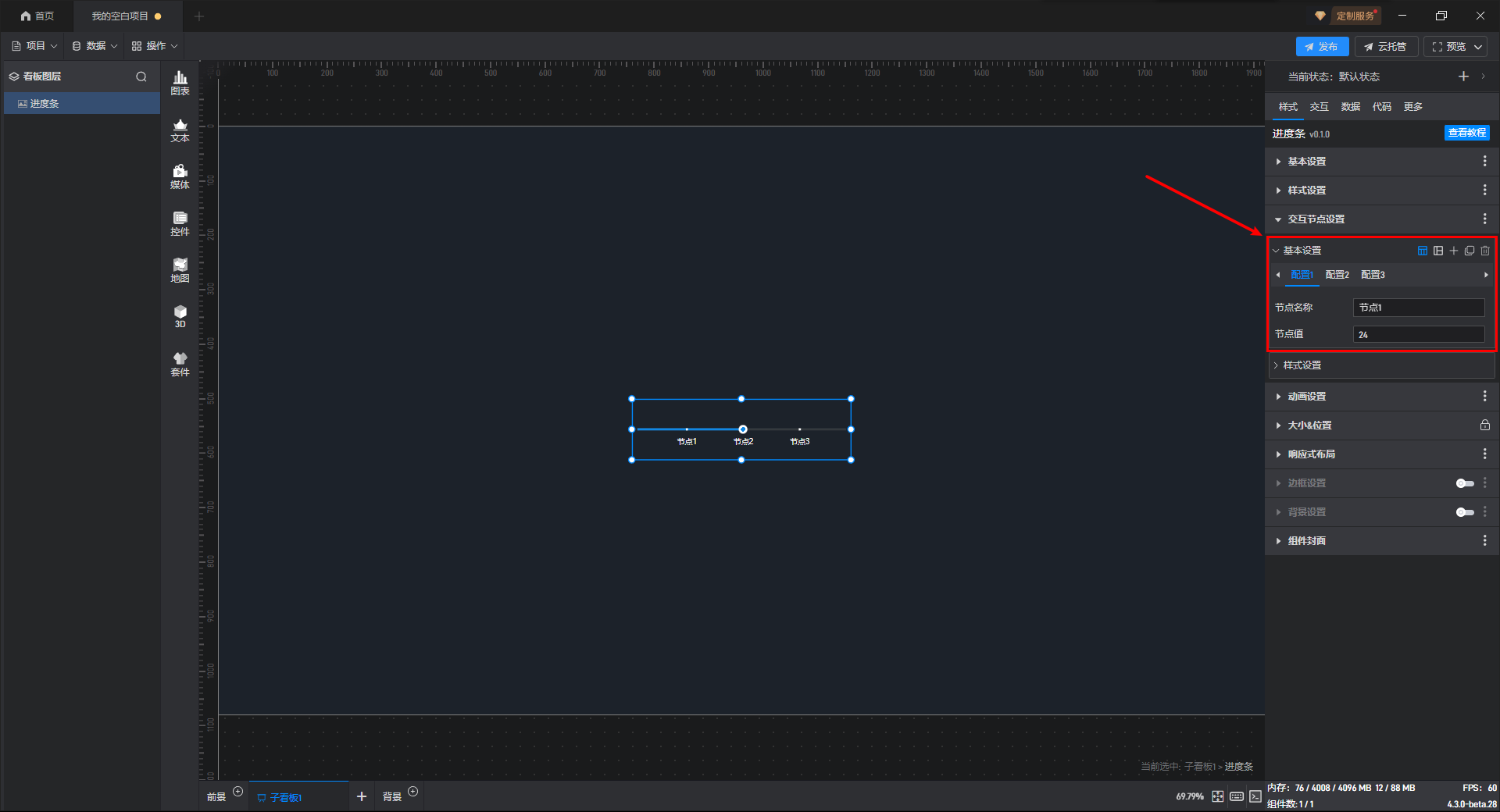
2.1.3 交互节点设置
(1)基本设置
用来给进度条设置节点默认展示的样式。点击“+”和“删除”按钮可以添加、删除默认的节点配置项。
| 配置项 | 说明 |
|---|---|
| 节点名称 | 自定义设置节点在进度条上显示的名称。 |
| 节点值 | 自定义设置节点在进度条上所处的位置,三个配置项中,节点值的默认值分别为“24”、“51”、“78”。 |
进度条 交互节点基本设置,如下图所示:

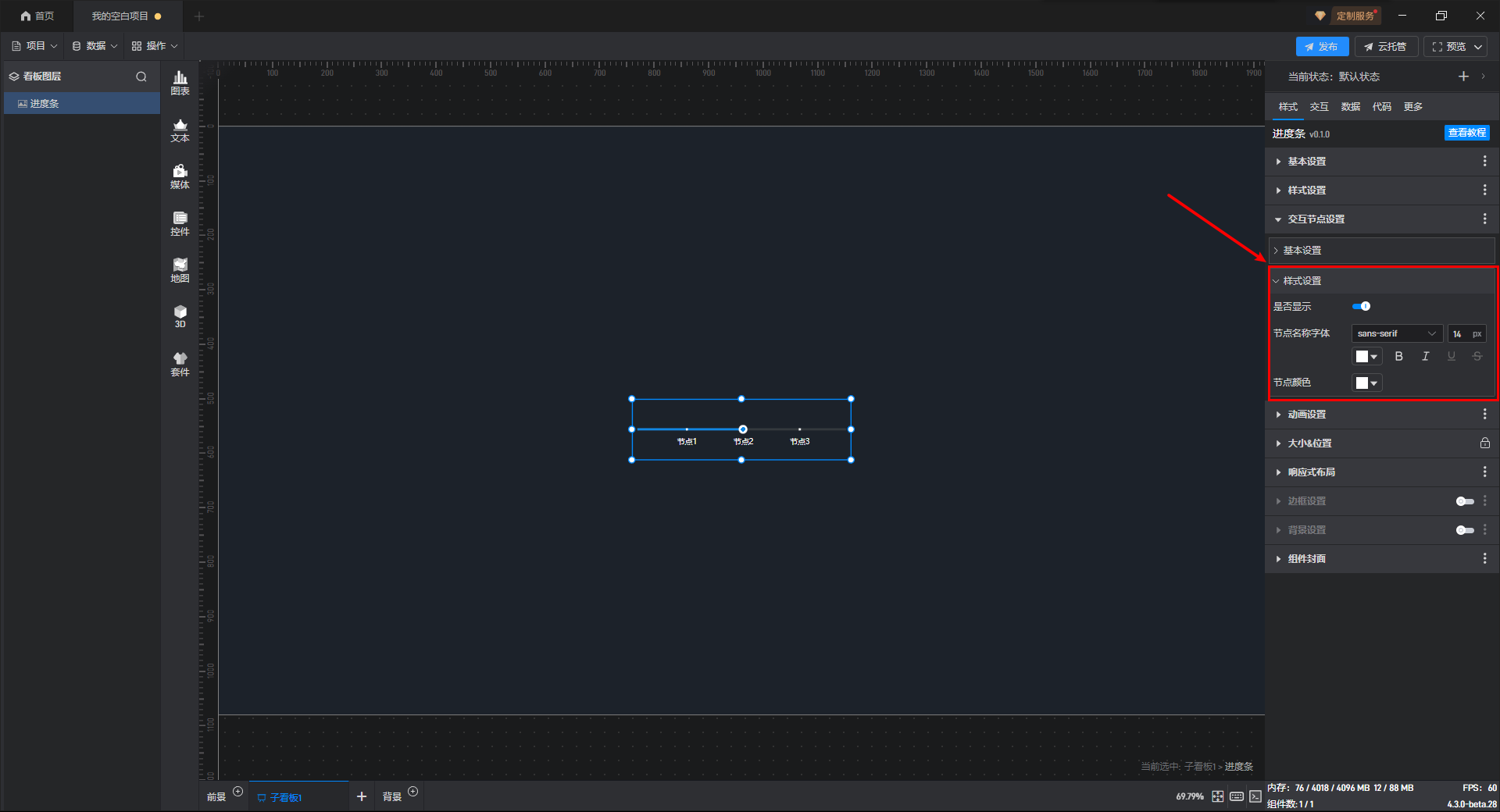
(2)样式设置
| 配置项 | 说明 |
|---|---|
| 是否显示 | 自定义设置节点在进度条是否显示。 |
| 节点名称字体 | 自定义设置节点在进度条上所处的位置,三个配置项中,节点值的默认值分别为“24”、“51”、“78”。 |
| 节点颜色 | 自定义设置节点在进度条上显示的颜色。 |
进度条 交互节点样式设置,如下图所示:

2.1.4 动画设置
在此处设置进度条组件动画的展示形式。
| 配置项 | 说明 |
|---|---|
| 自动播放 | 开启后进度条将开始自动播放动画,默认开启。 |
| 循环播放 | 开启后进度条将开始循环播放动画,默认关闭。 |
| 单次递进时长 | 自定义设置圆点前进一个“递进值”所需的时间,默认值为“1 秒”。 |
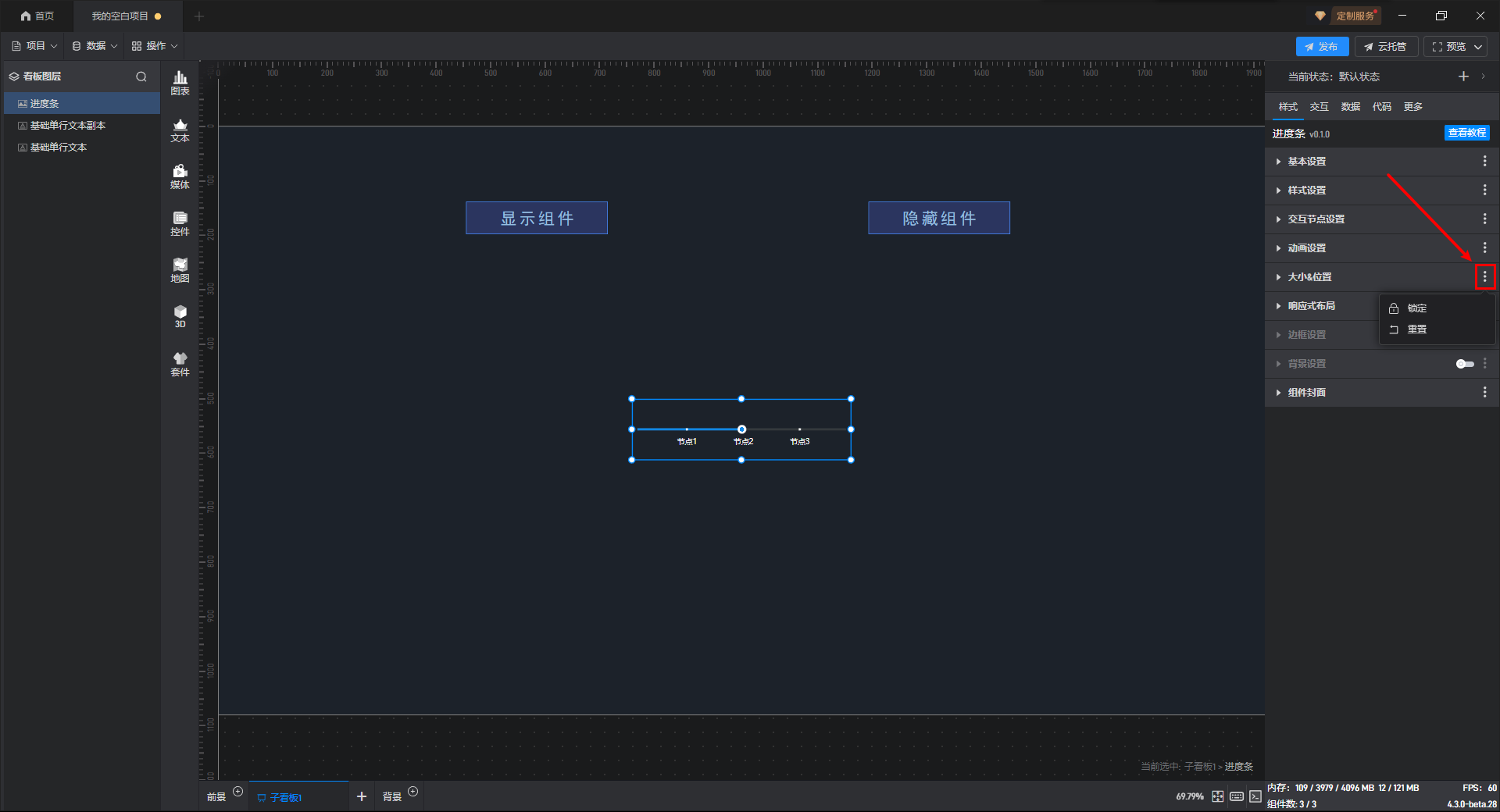
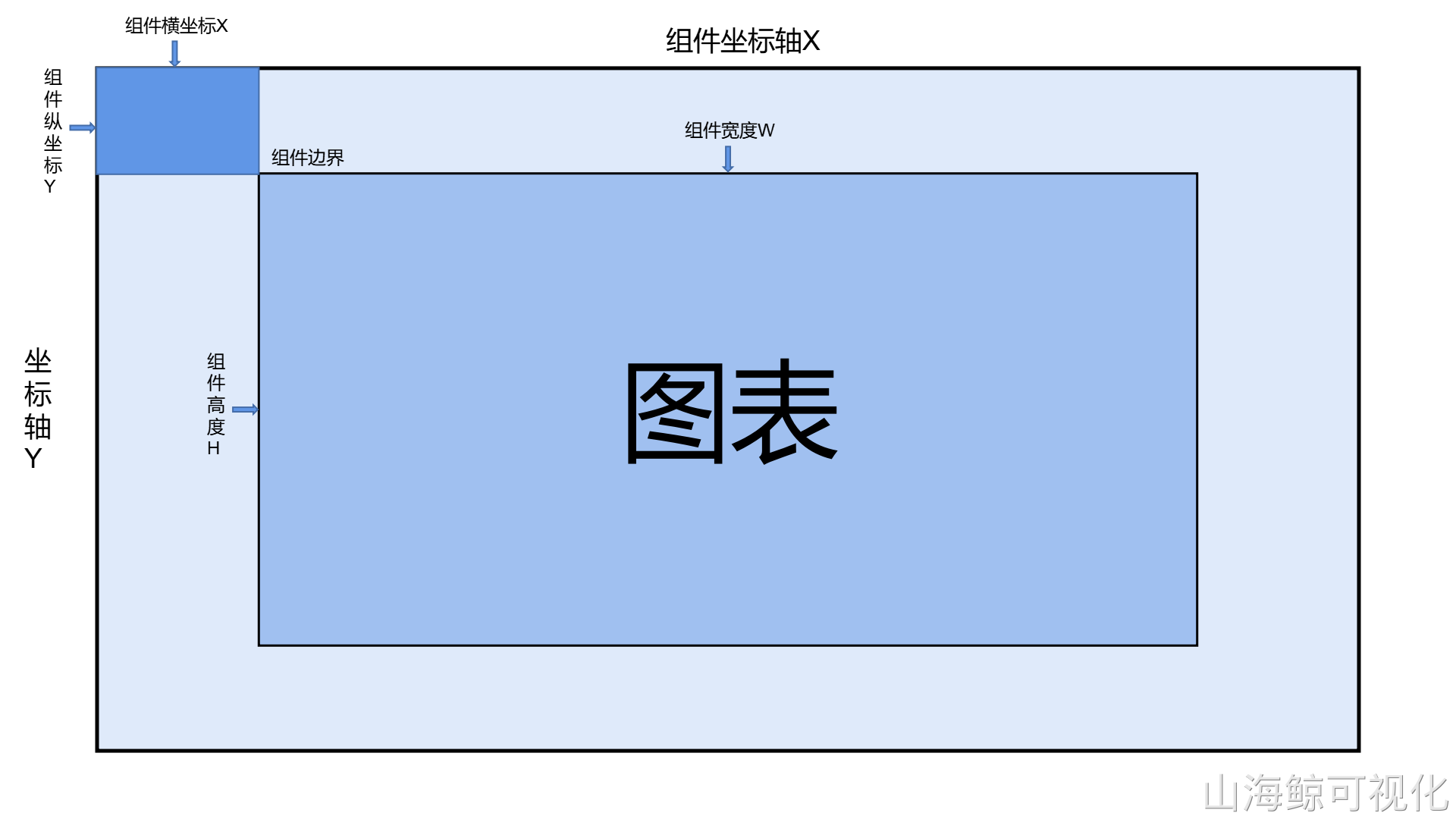
2.1.5 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标的方式来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
进度条 大小&位置参数示意图,如下图所示:

2.1.6 响应式布局
响应式布局指的是项目在浏览器中打开后,浏览器窗口大小发生变化时,组件不随之变化的固定位置。
| 配置项 | 说明 |
|---|---|
| 横向布局 | 可设置横向布局为“左间距固定”“右间距固定”“水平居中”“左右间距固定”和“水平缩放”5 种类型。 |
| 纵向布局 | 可设置纵向布局为“上间距固定”“下间距固定”“垂直居中”“上下间距固定”和“垂直缩放”5 种类型。 |
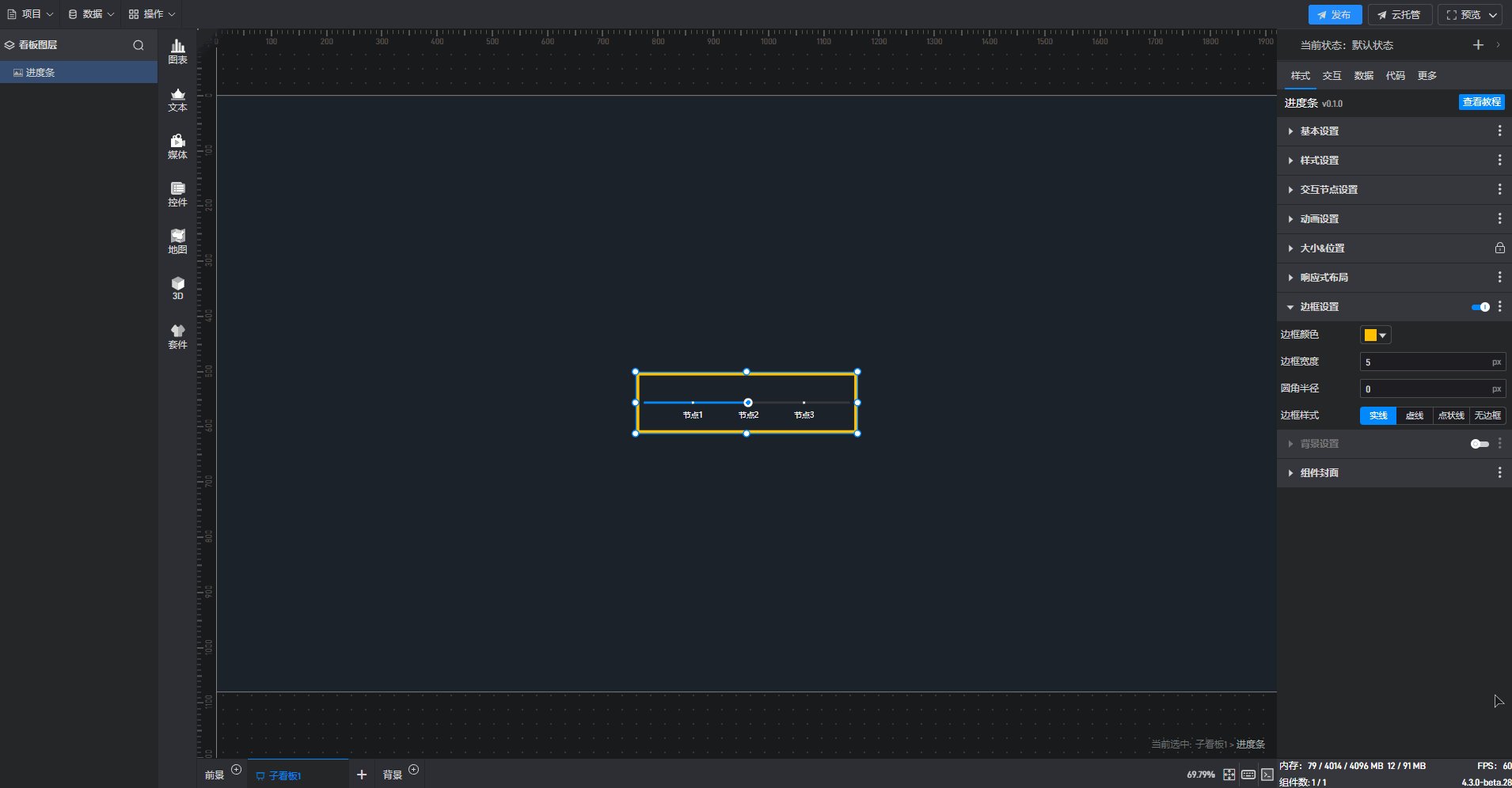
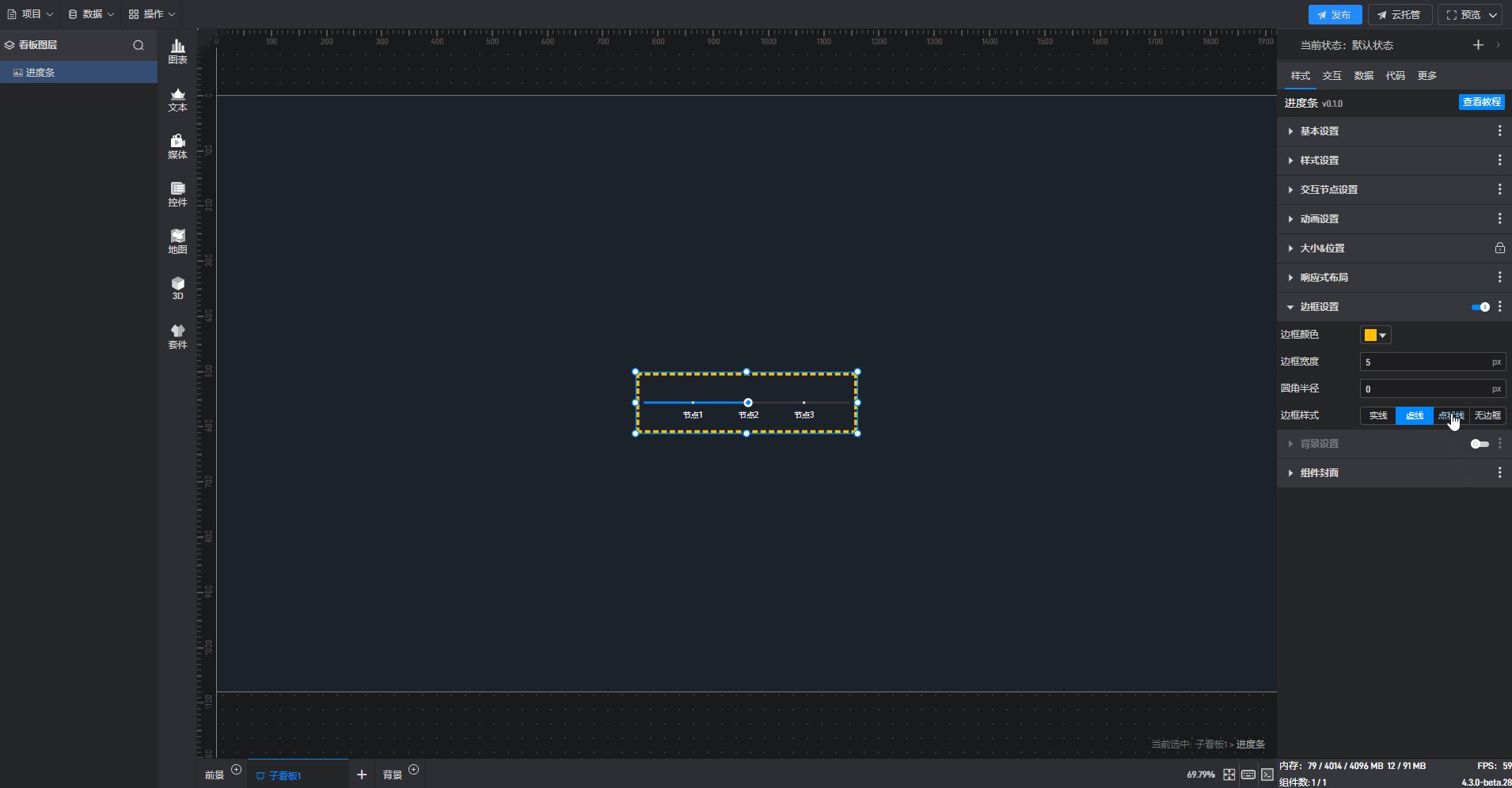
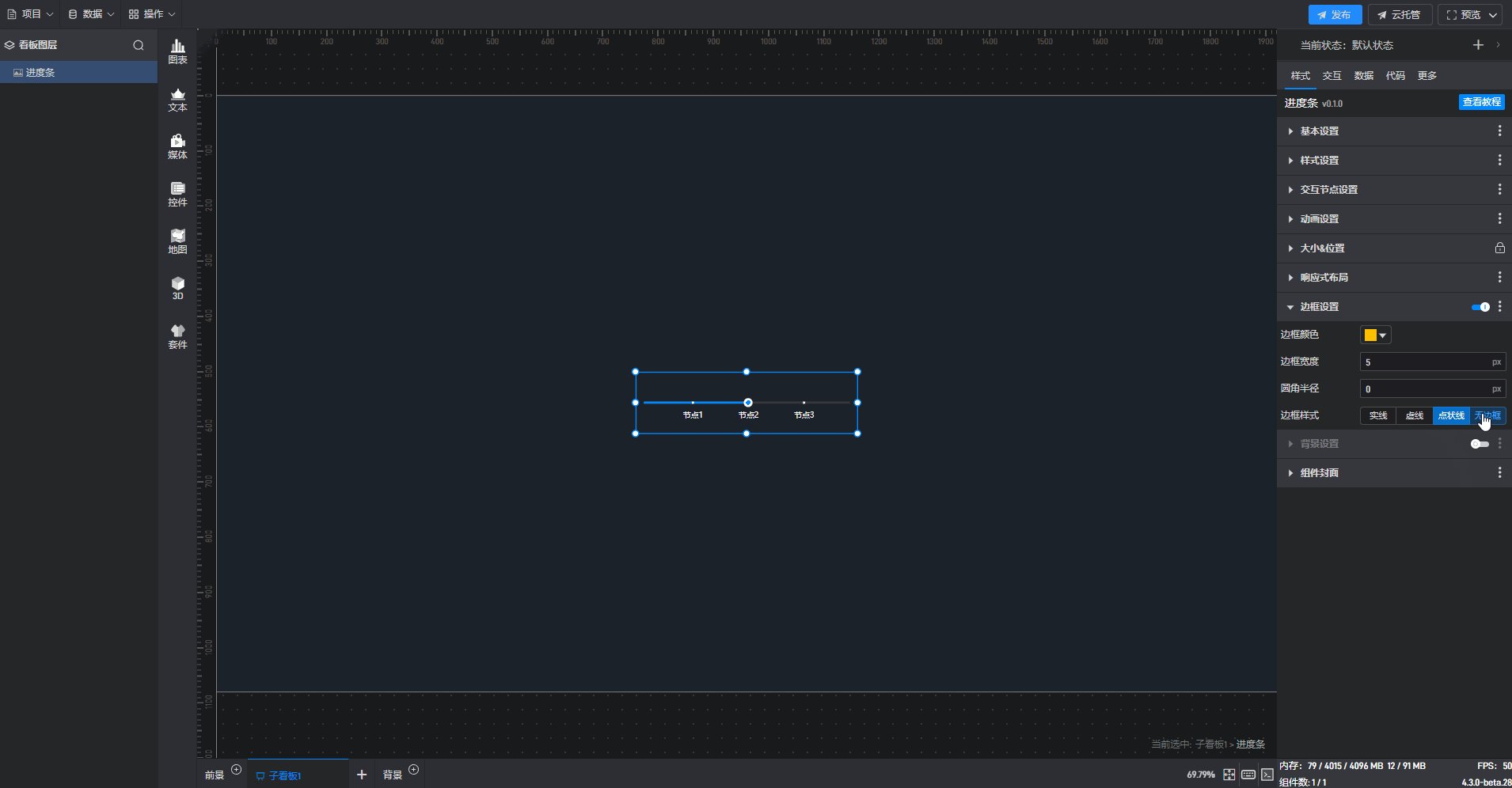
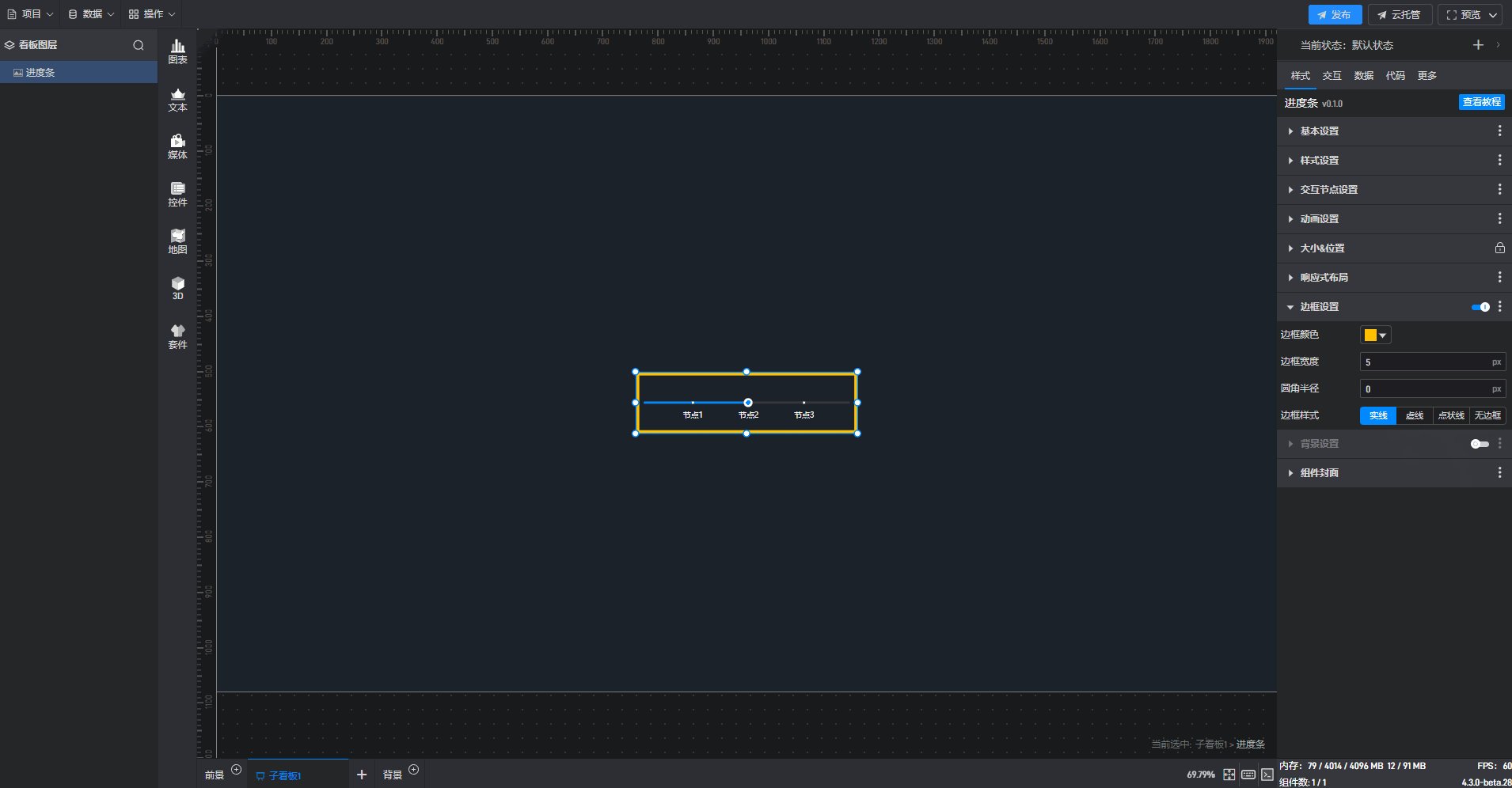
2.1.7 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
进度条组件 边框样式,如下图所示:

2.1.8 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
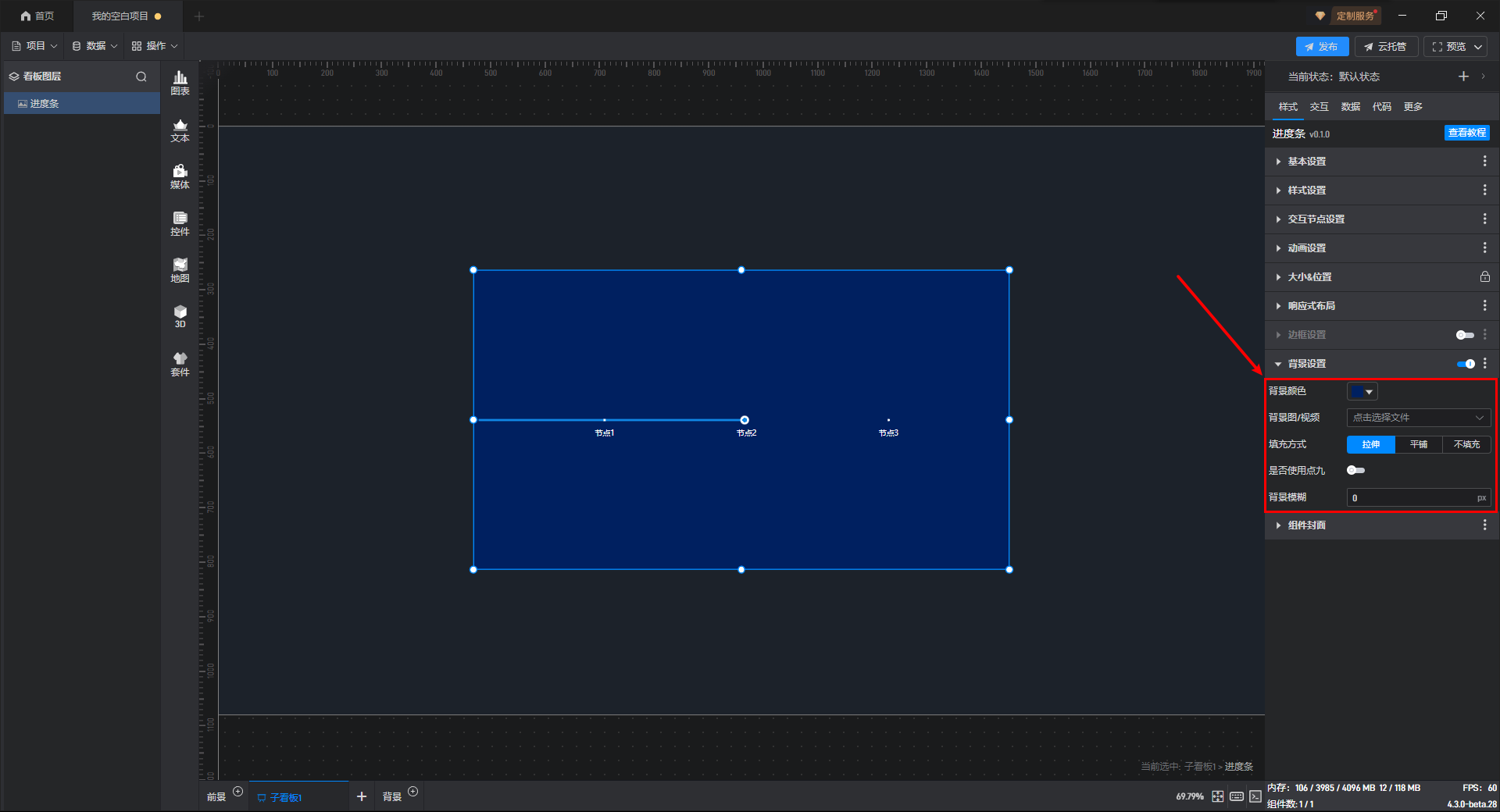
进度条组件 使用点九填充背景样式,如下图所示:

进度条组件 平铺填充背景色样式,如下图所示:

2.2 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
进度条组件的条件设置方式为第一种,具体步骤如下:
以“基本设置”中的“不透明度”设置项为例:
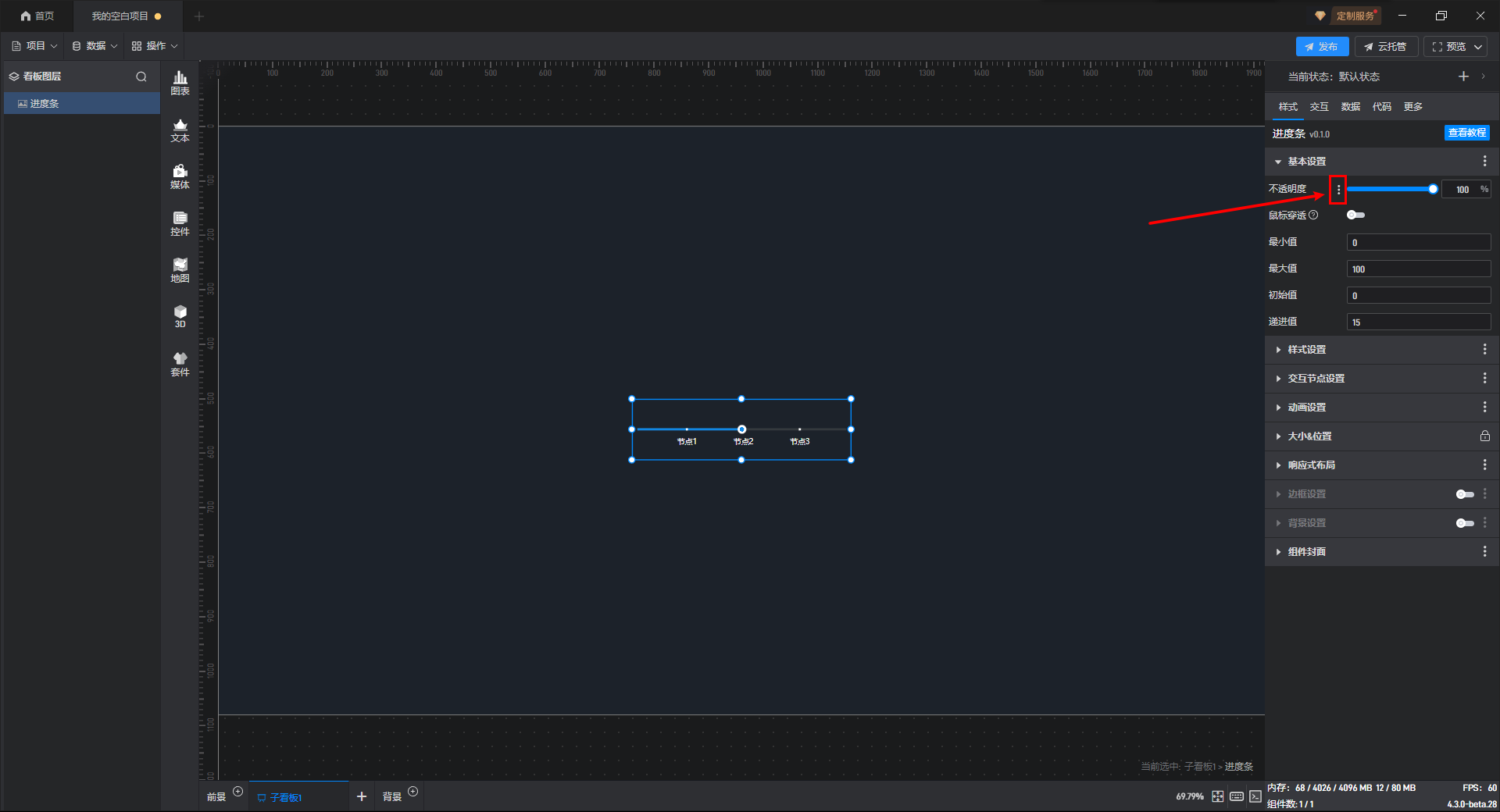
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置进度条)。

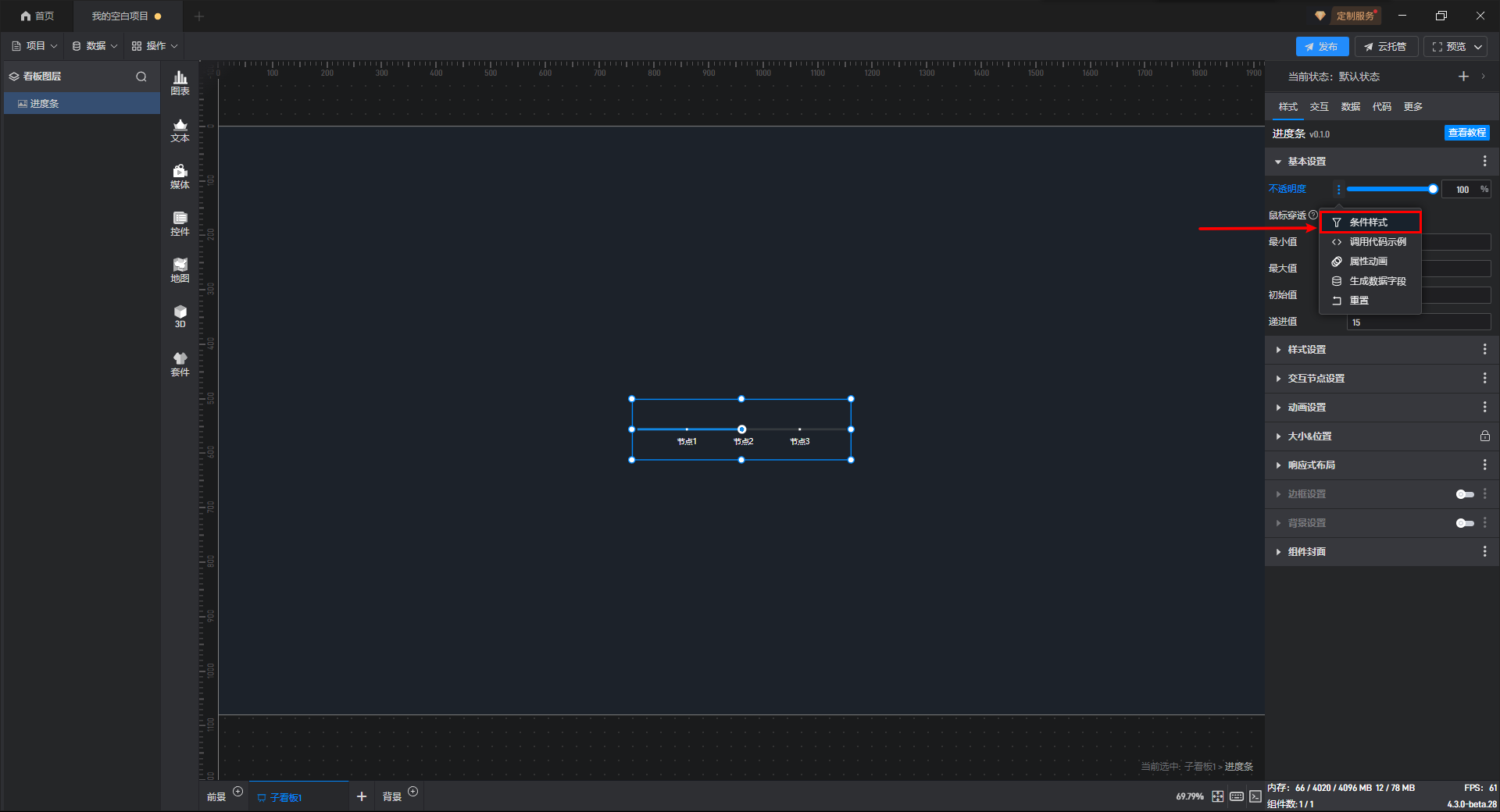
点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

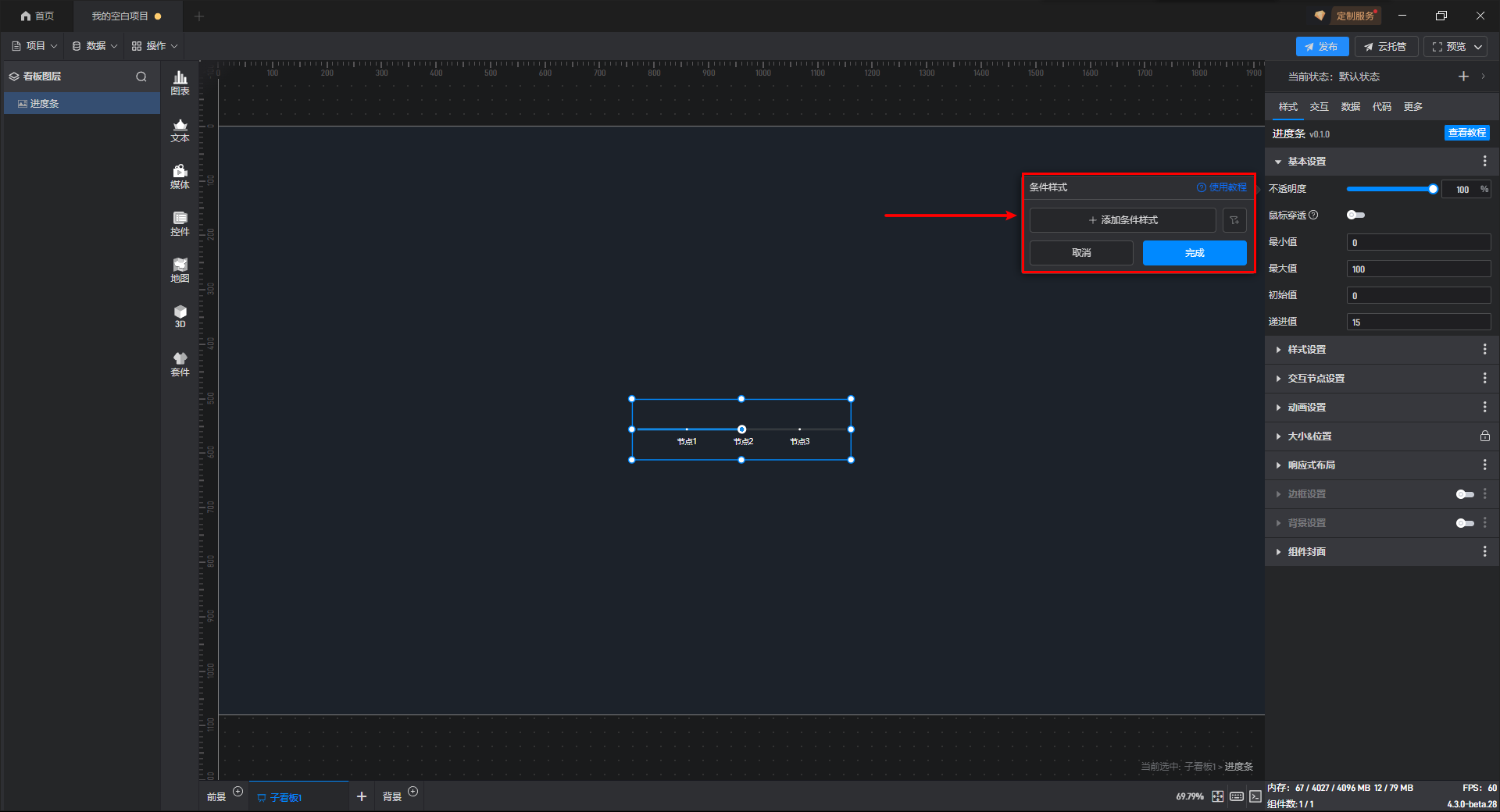
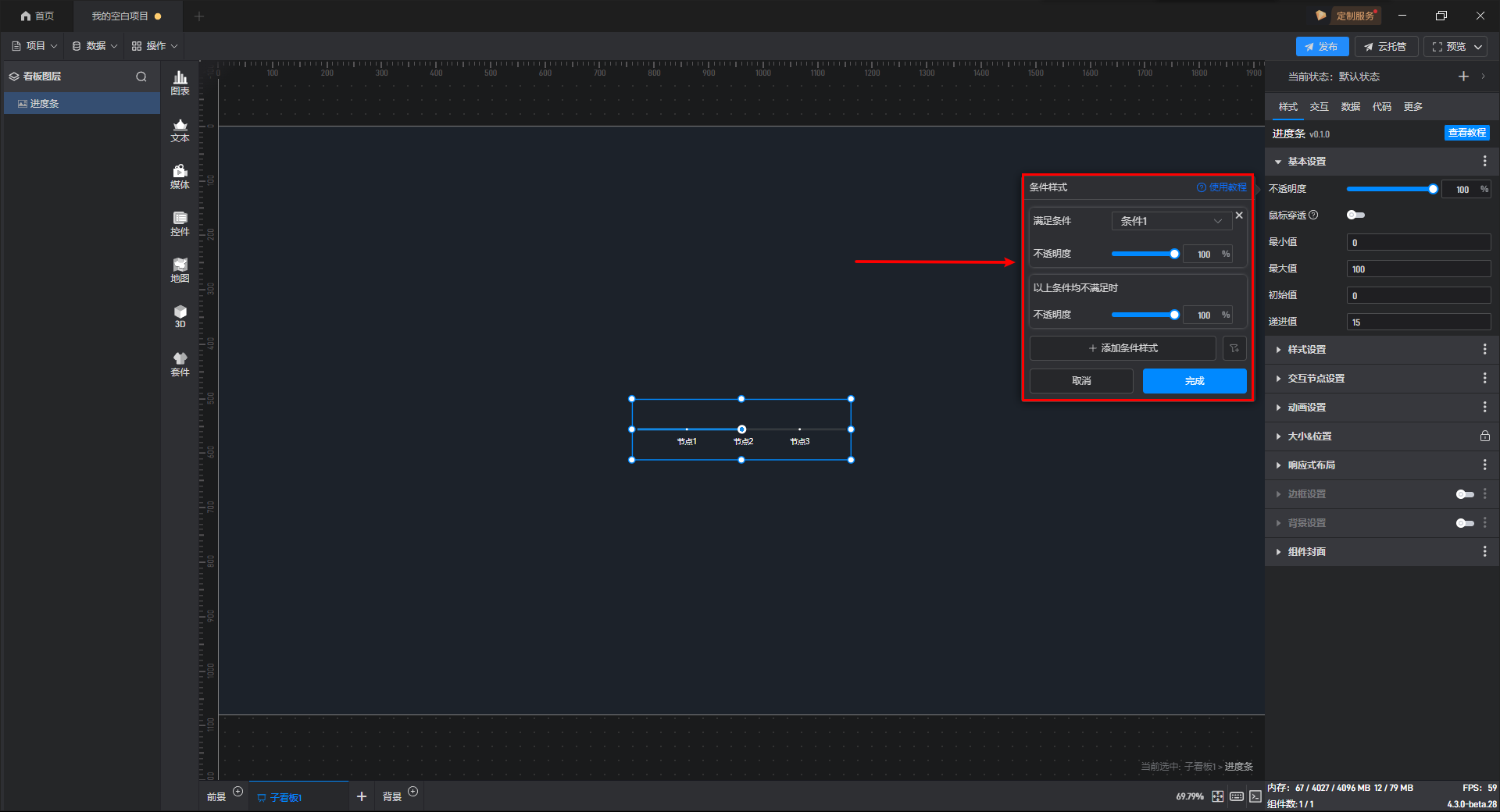
点击“条件样式”打开条件样式设置的窗口。

点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

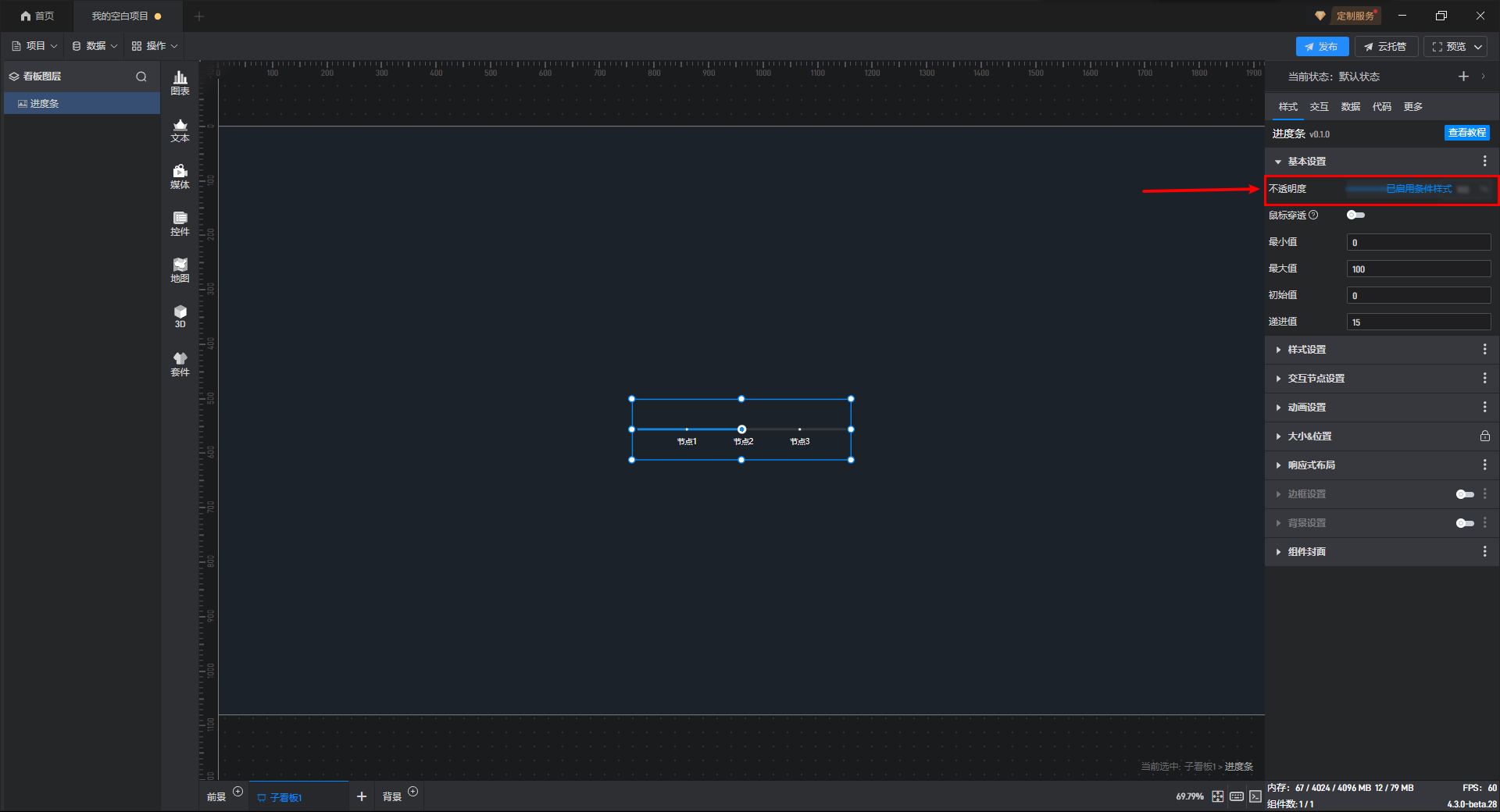
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
部分设置项的条件设置方式直接显示在该设置项中,可以直接在该设置项上设置,但进度条组件的条件样式只能通过方式 1 进行设置。
2.3 通过数据字段设置样式
所有的设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制。这里需要用到动态数据字段的功能。
仍以“基本设置”中的“不透明度”设置项为例:
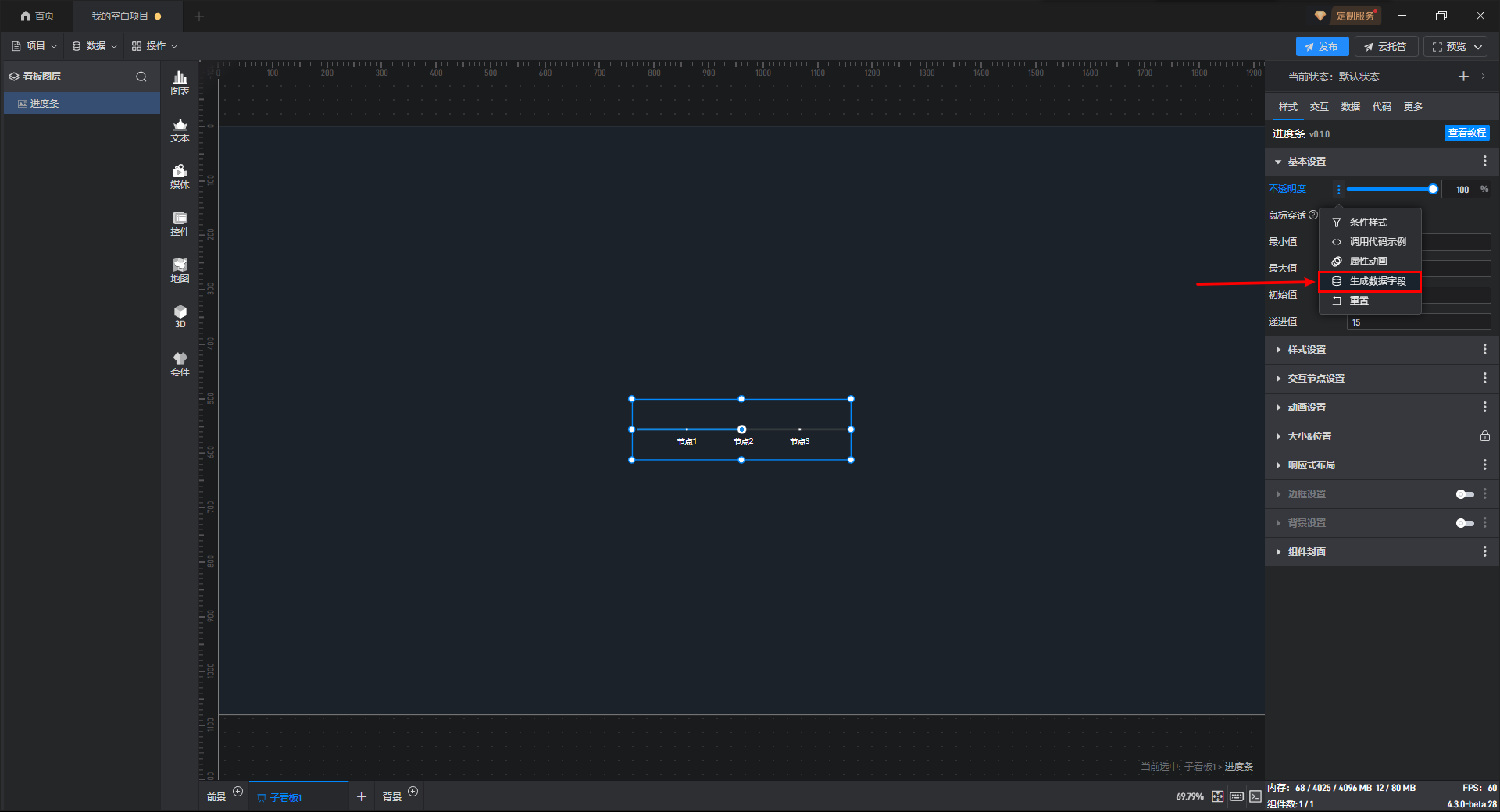
打开扩展设置的窗口,点击第三个选项“生成数据字段”。

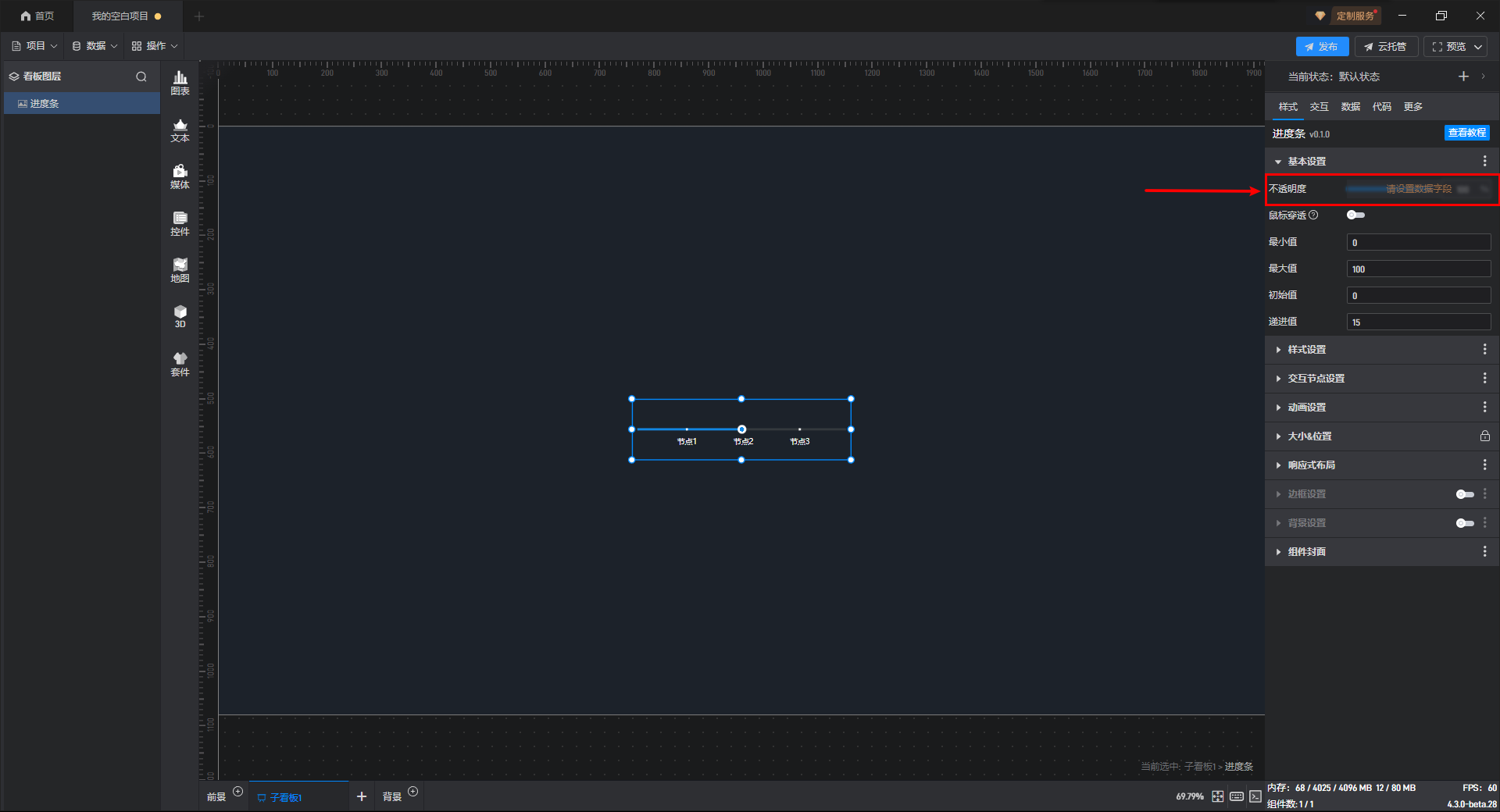
点击后,该设置项就会出现“请设置数据字段”的提示。

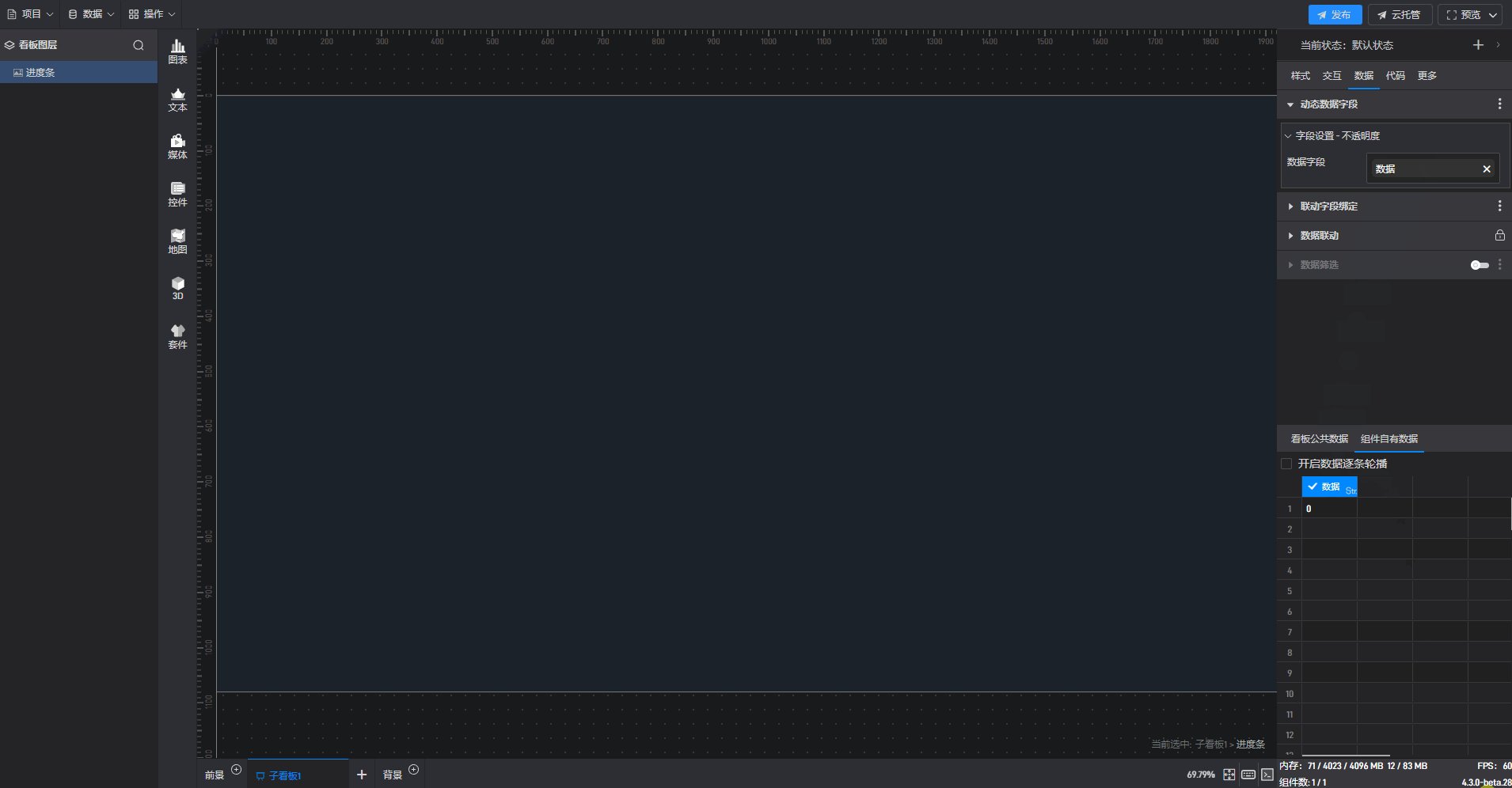
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

3. 交互
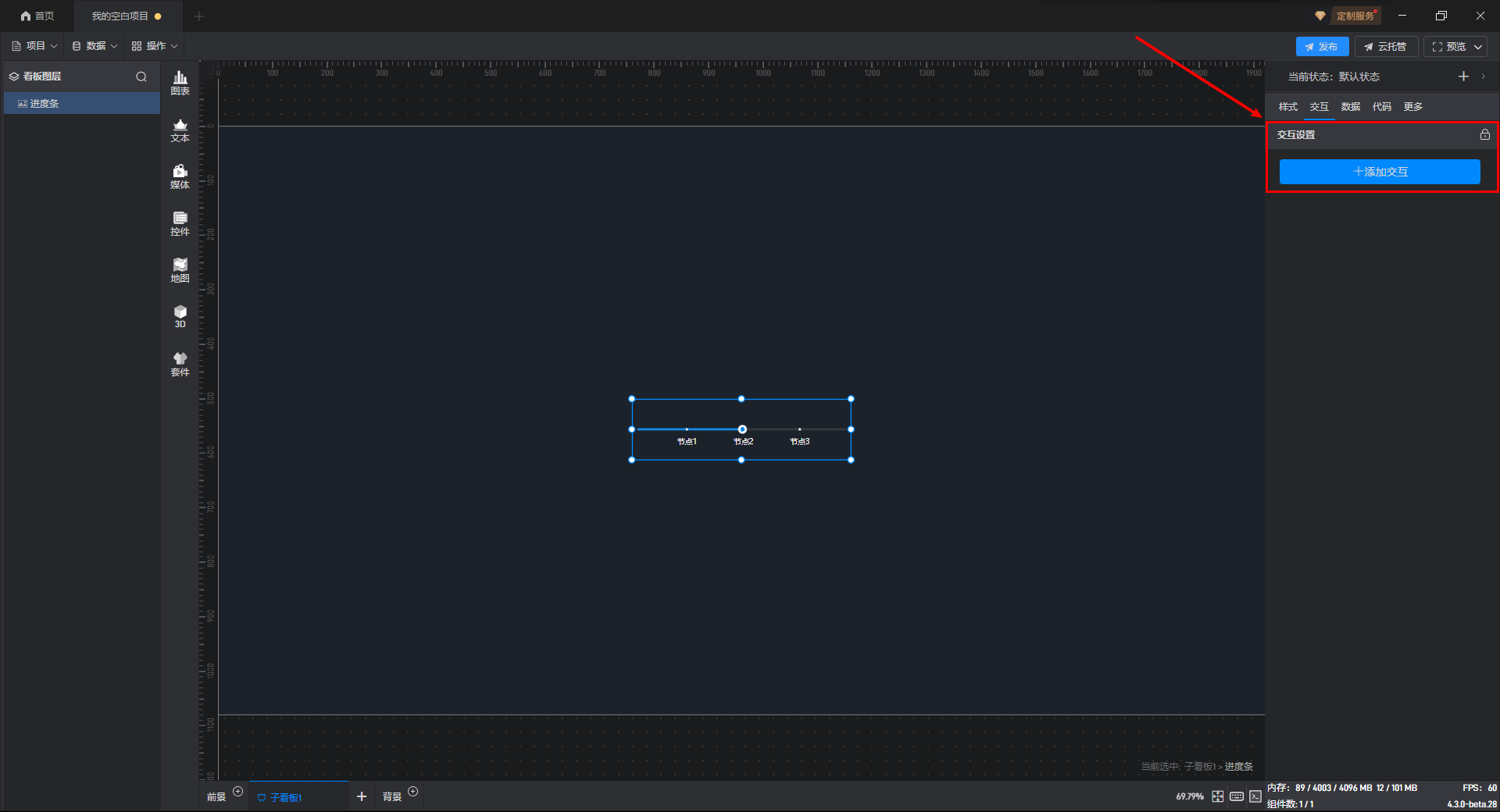
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。
进度条组件一般会与其他组件发生交互,示例可参看5.2 章节。

【温馨提示】详细的交互设置请参考设置交互教程。
4. 二次开发
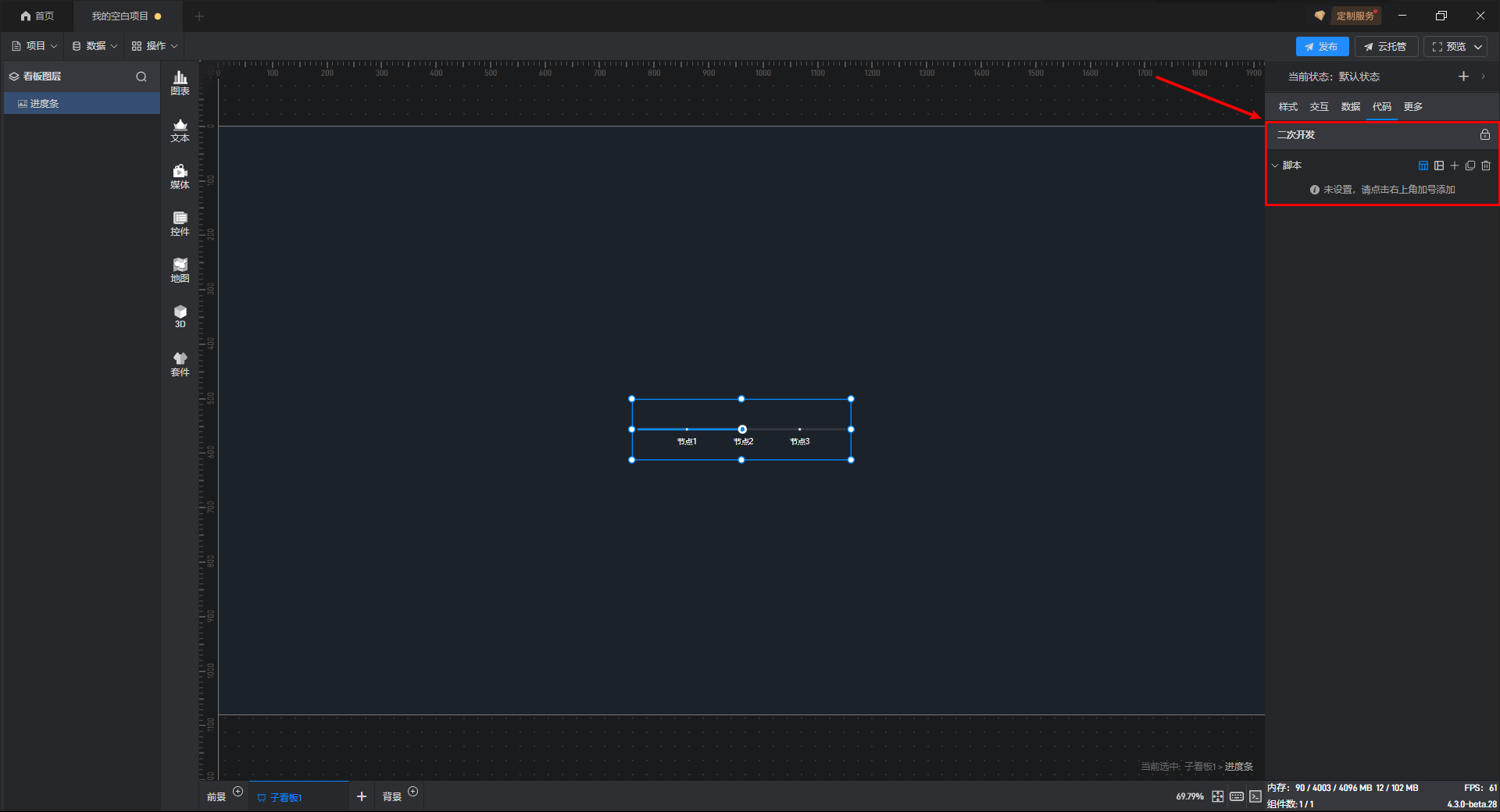
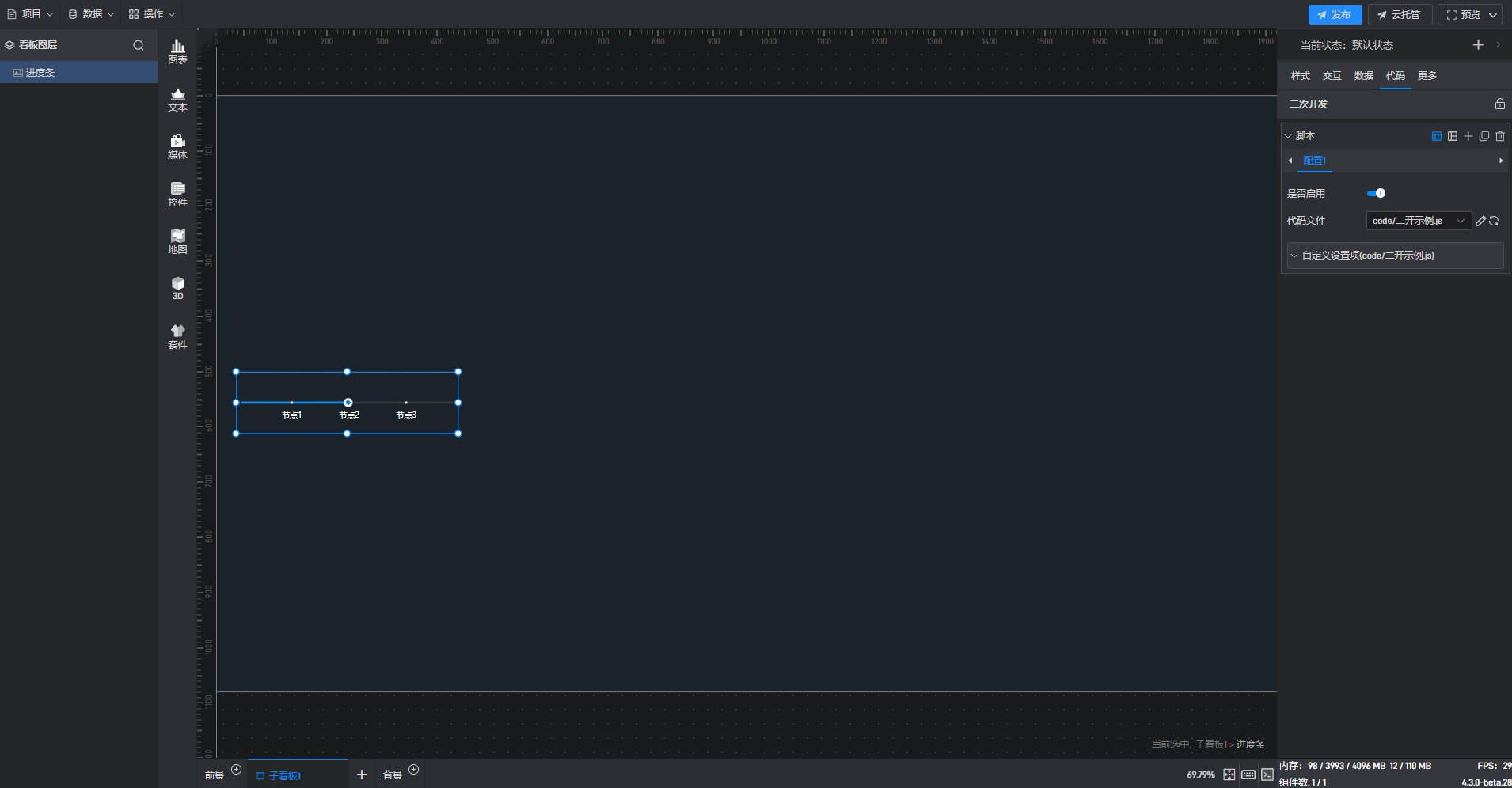
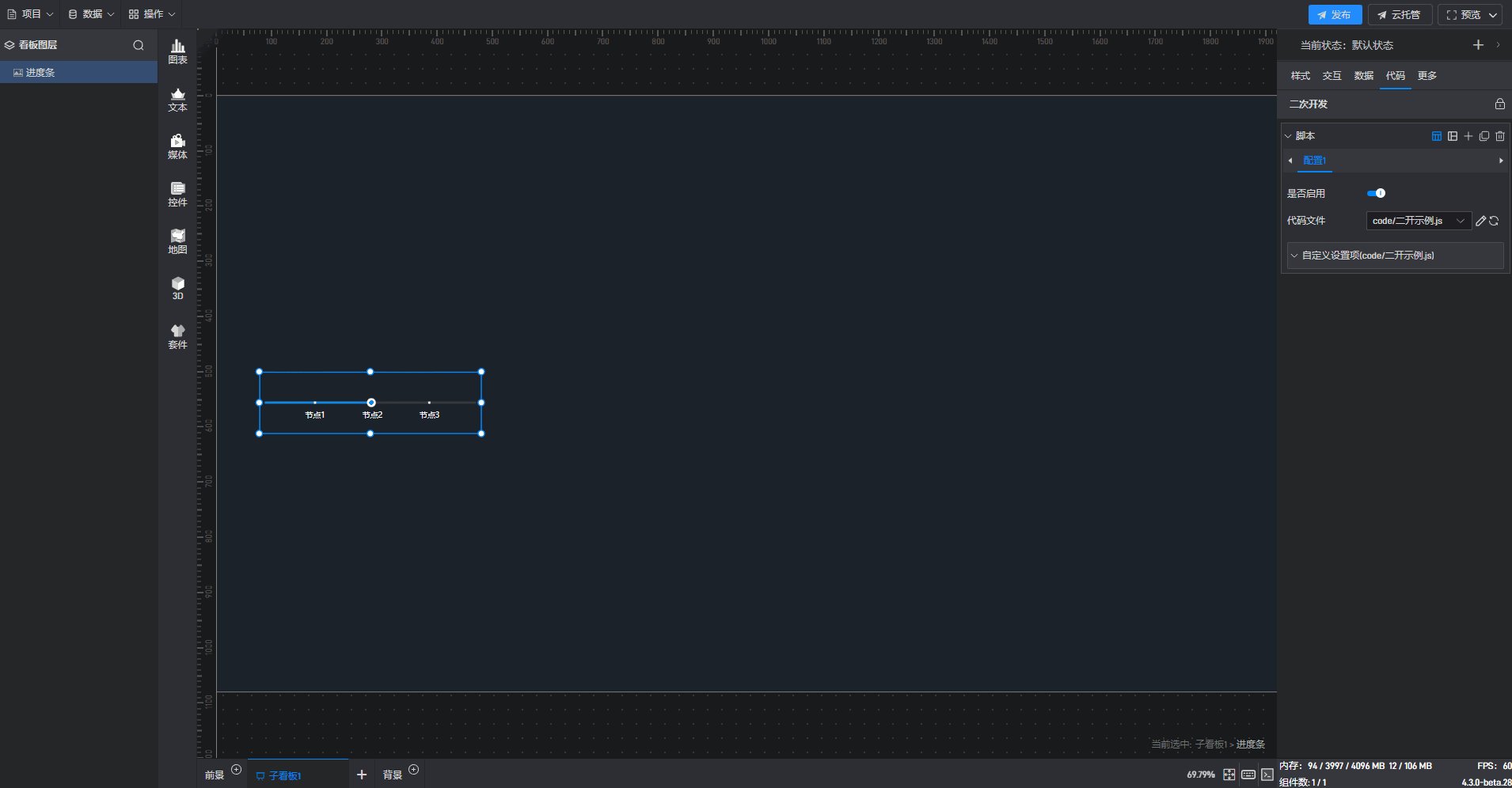
点击选中组件,在右侧设置窗口中切换到“代码”,可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
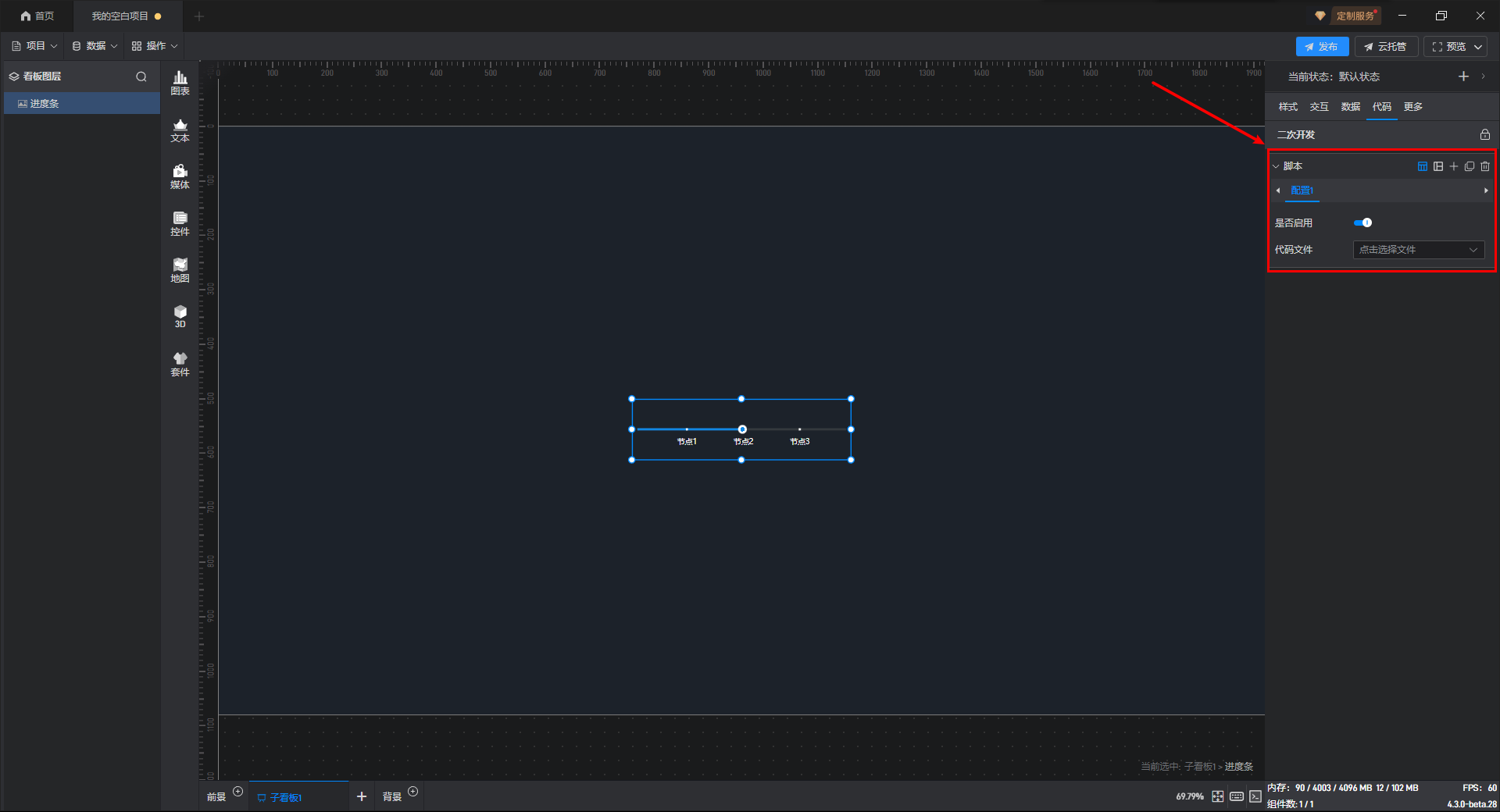
点击“+”添加设置项,多个脚本可以添加多个设置项。

在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
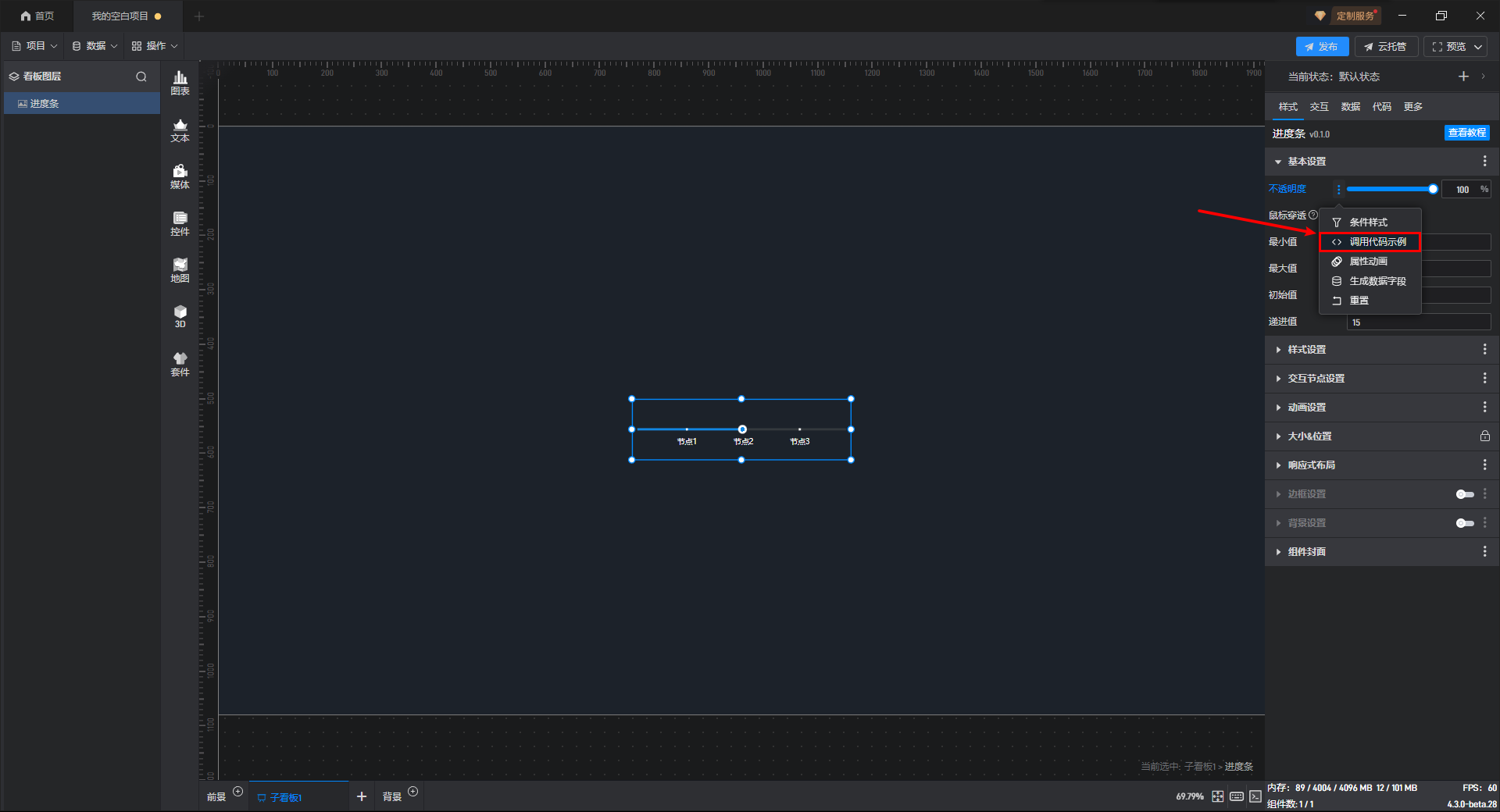
以“不透明度”设置项为例,打开扩展设置的弹窗,点击“调用代码示例”。

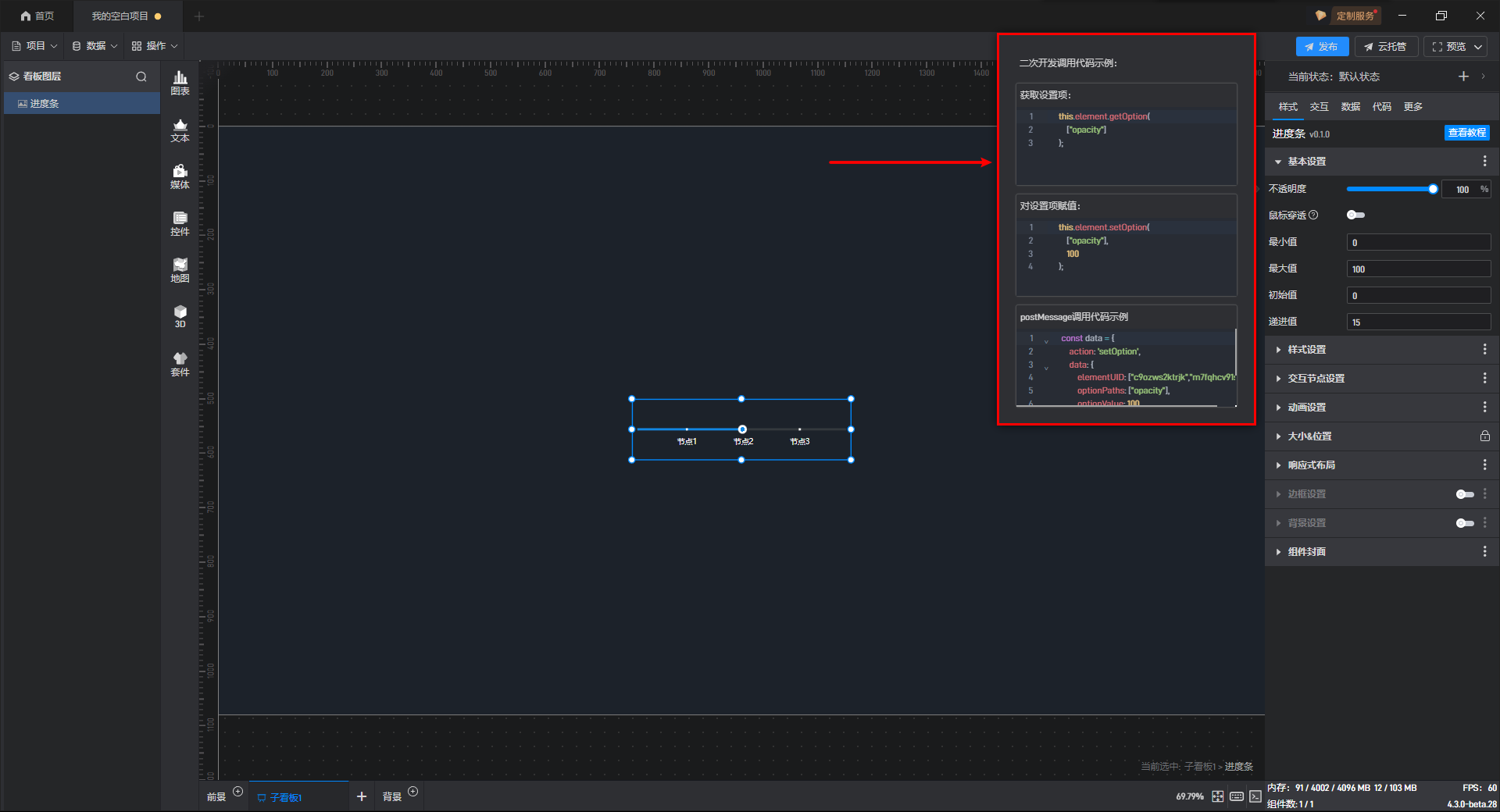
可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | /** |
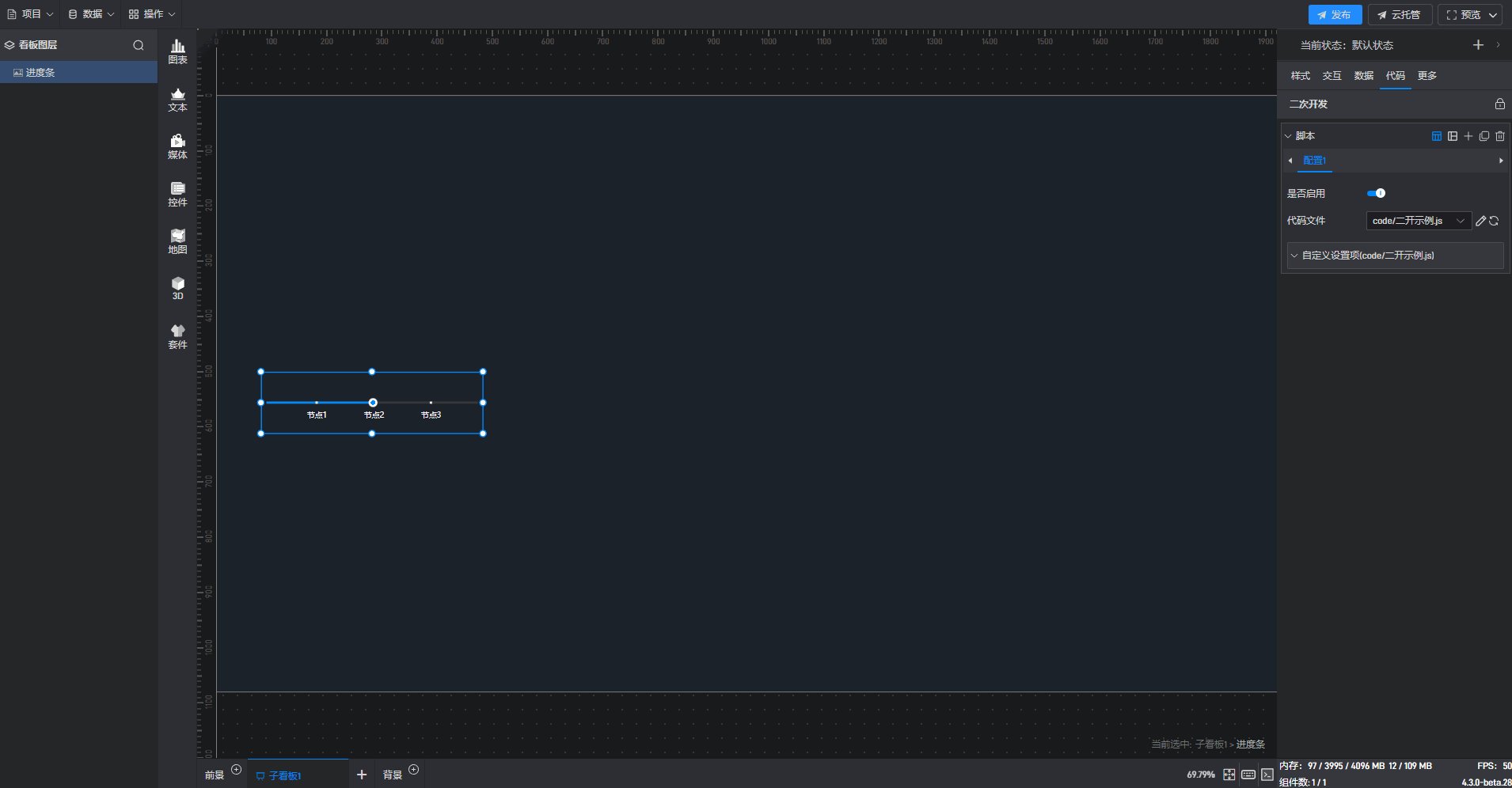
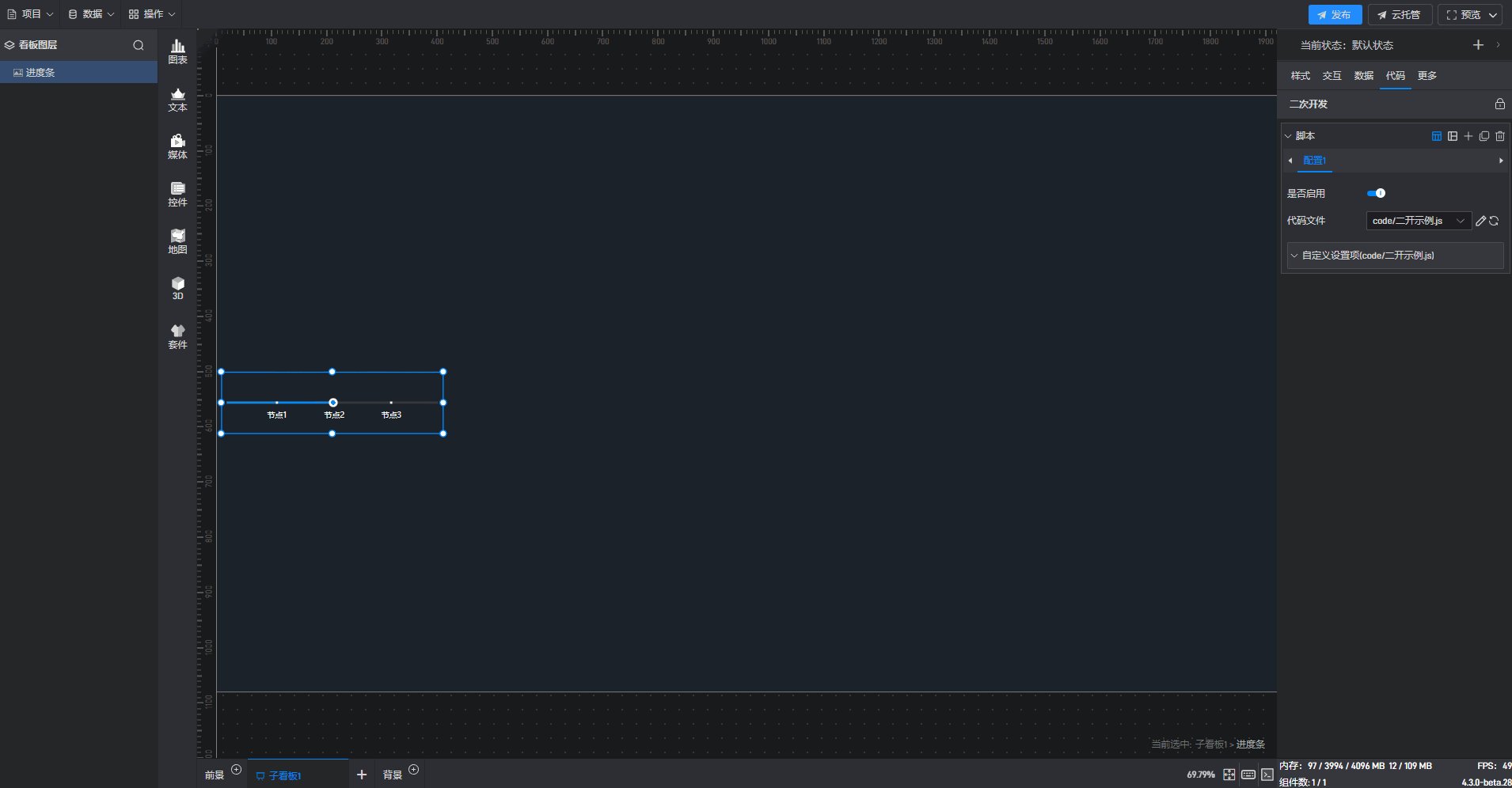
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

5. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击进度条切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
5.1 添加状态
每一个组件都有一个默认的状态属性,在这个默认状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
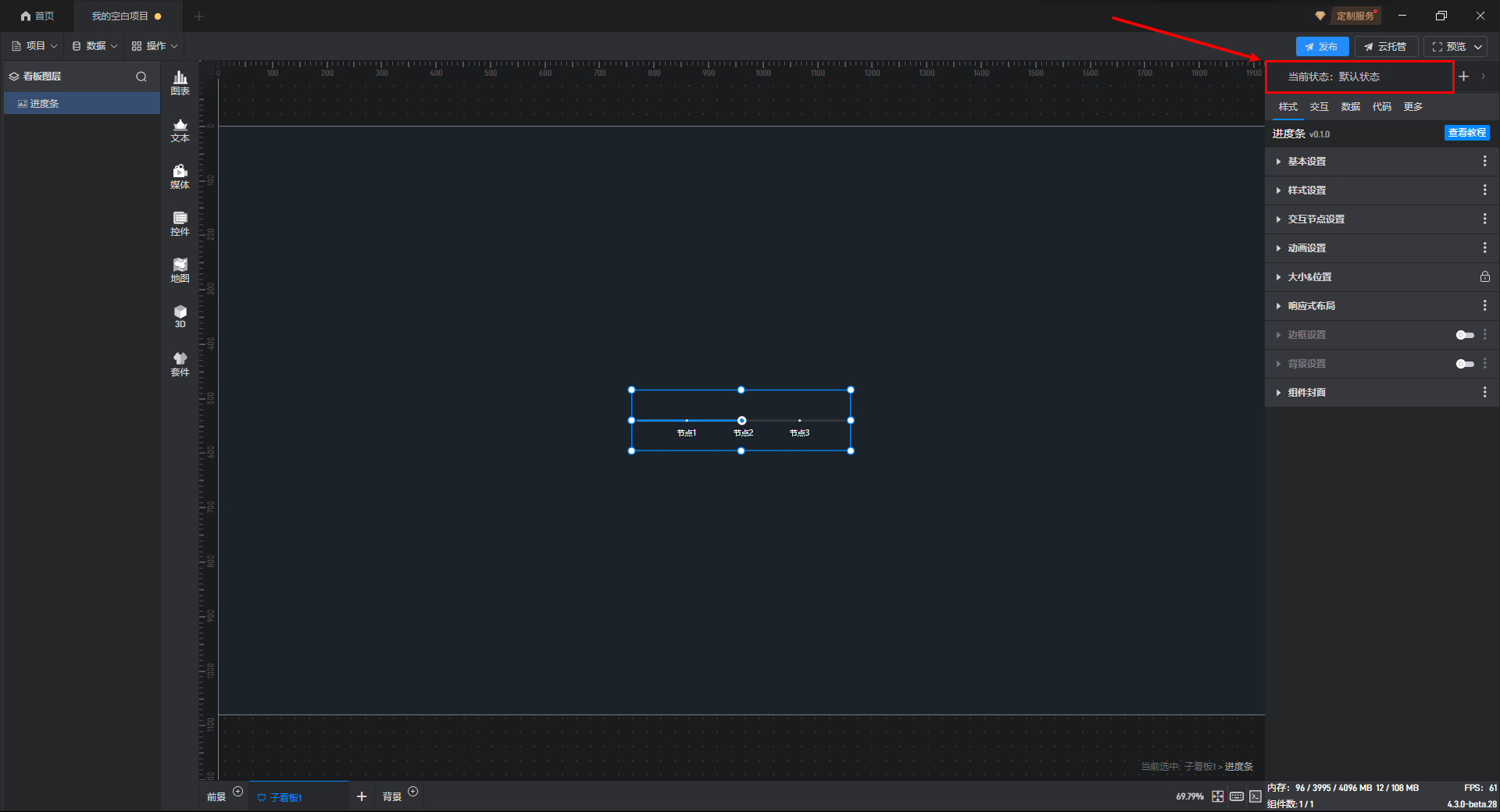
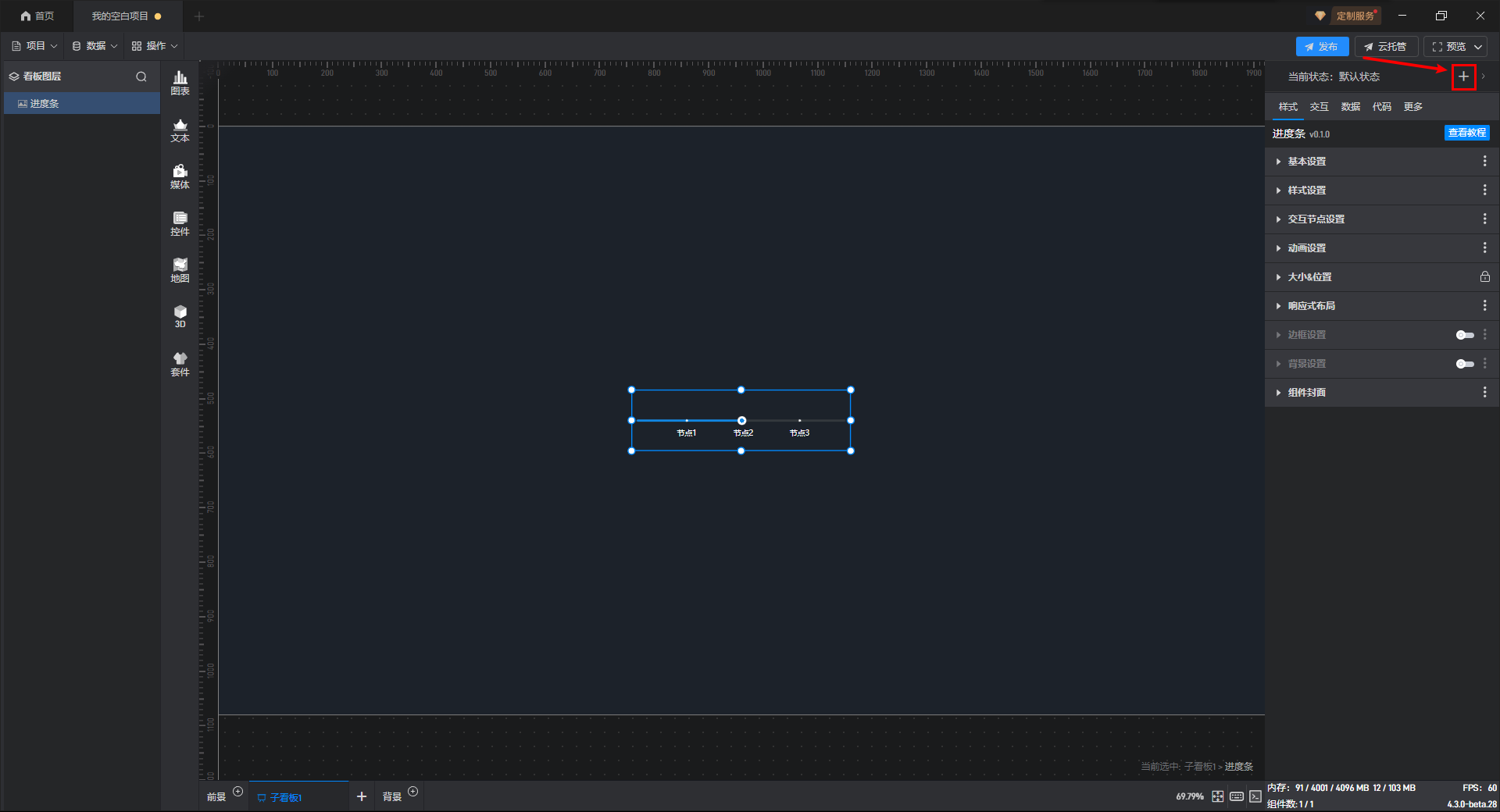
第一种:新建状态
点击右上角的“+”可以添加一个新的组件状态。

在“组件状态”的设置窗口中可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
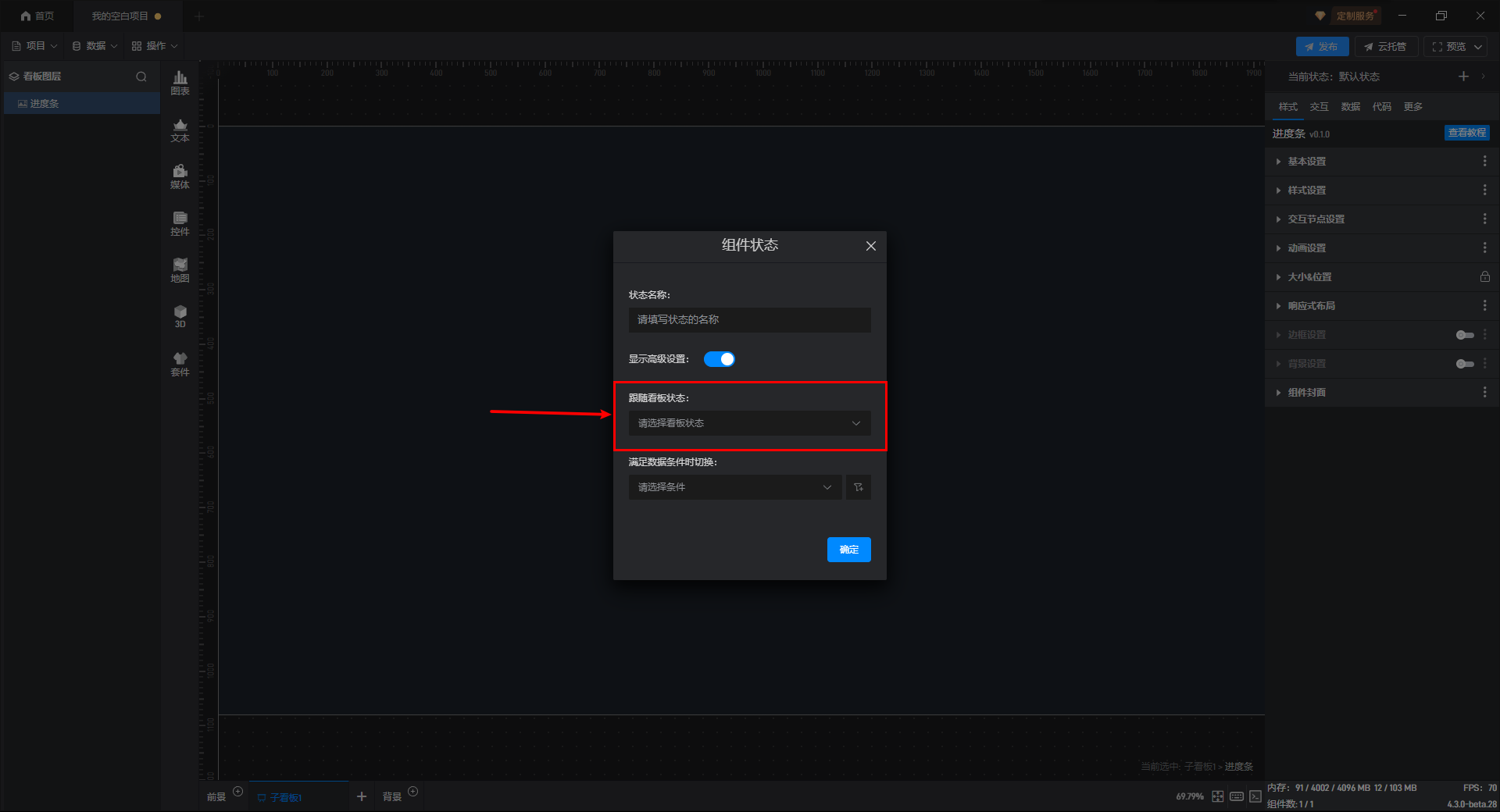
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

第二种:复制已有状态
点击右上角的“>”可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名、复制和删除。
点击状态名称右侧的复制进度条,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

5.2 切换状态
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
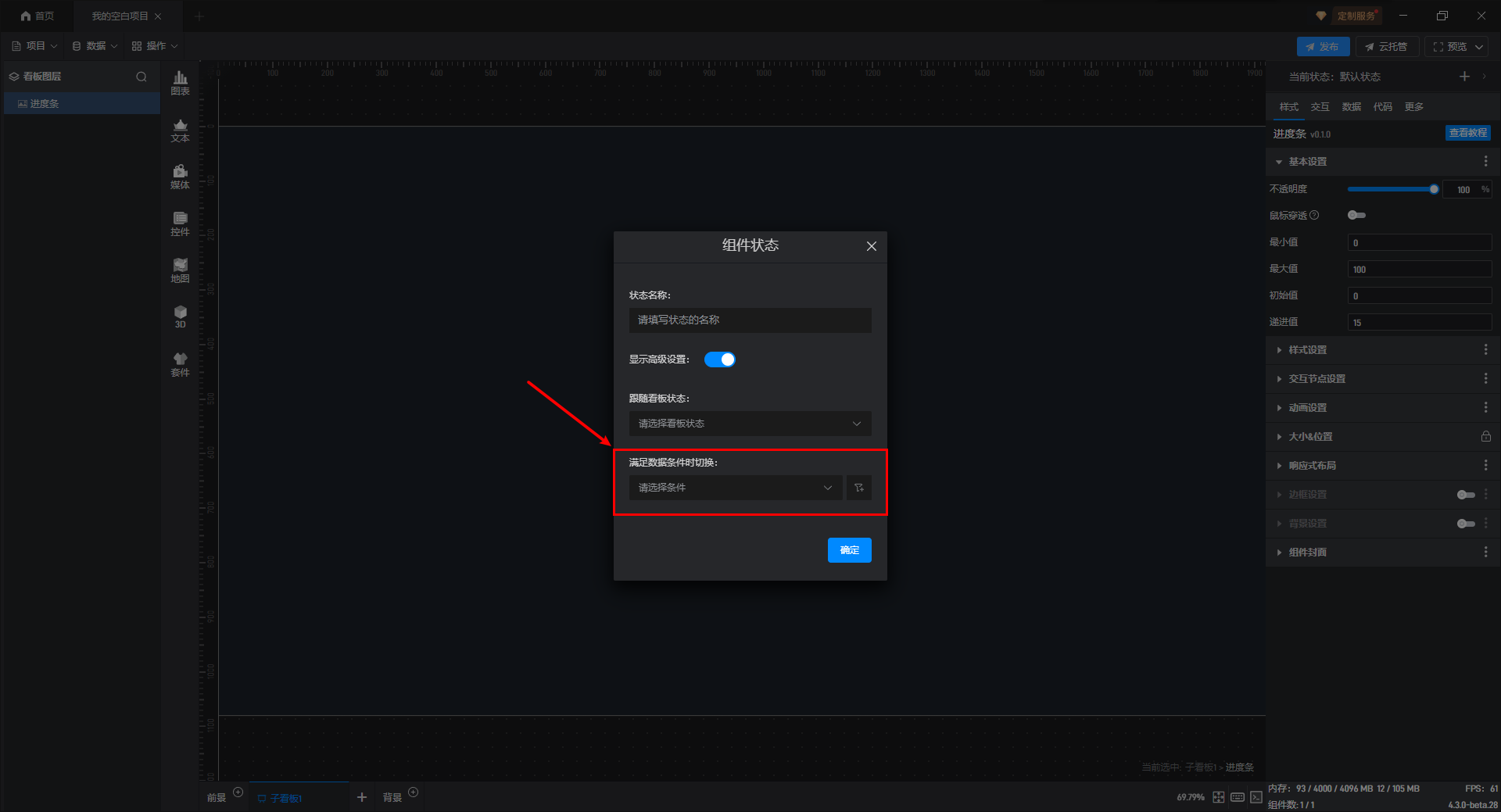
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。
在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,但是进度条组件一般是触发交互的组件,所以需要在进度条组件上设置交互。举个例子,点击进度条切换当前组件的显示隐藏状态。
任意添加一个组件,并为其设置一个隐藏状态(默认状态当做显示状态)。
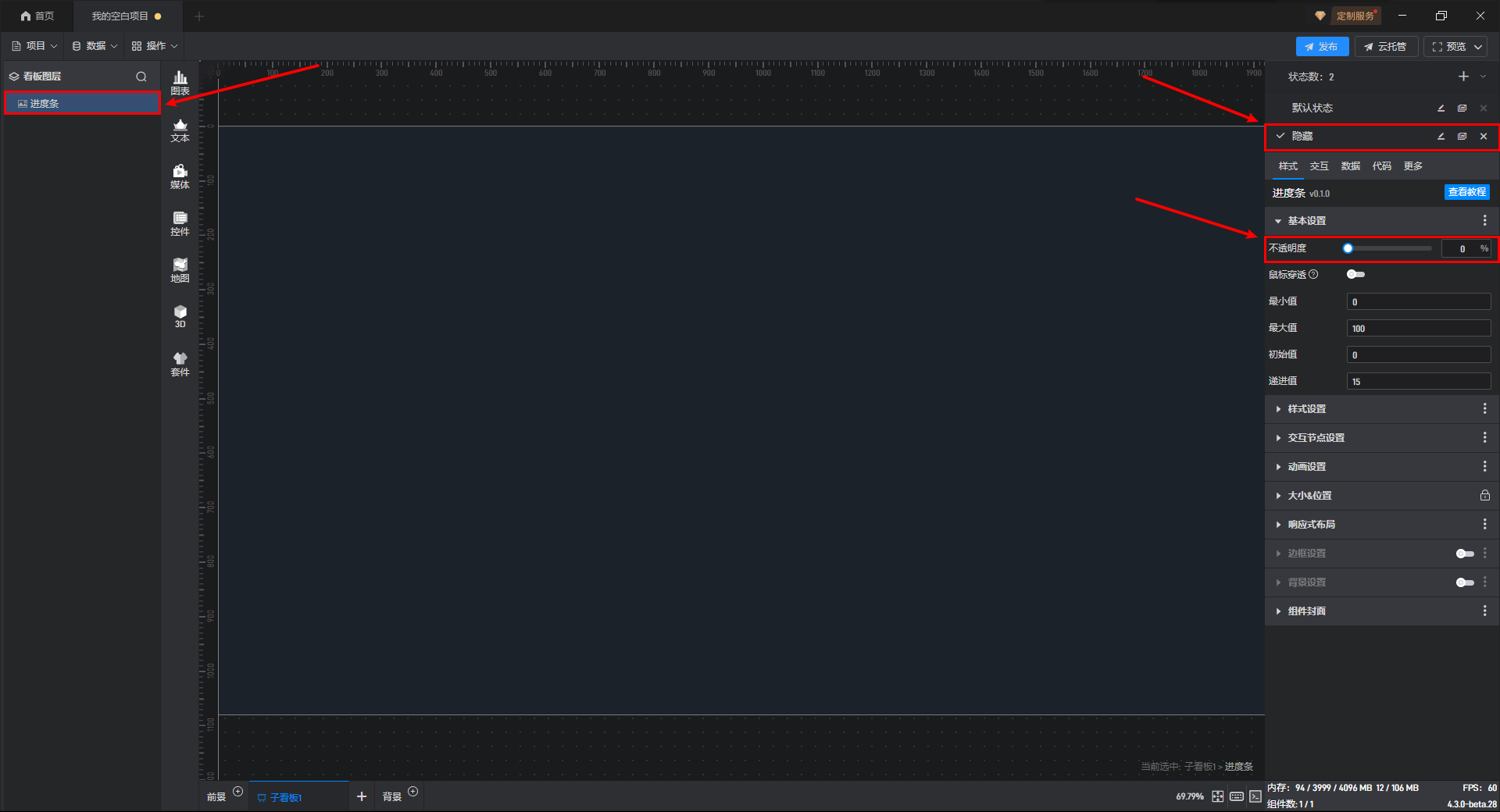
点击“+”新建“隐藏”状态,然后在该状态下修改组件的不透明度为“0%”。

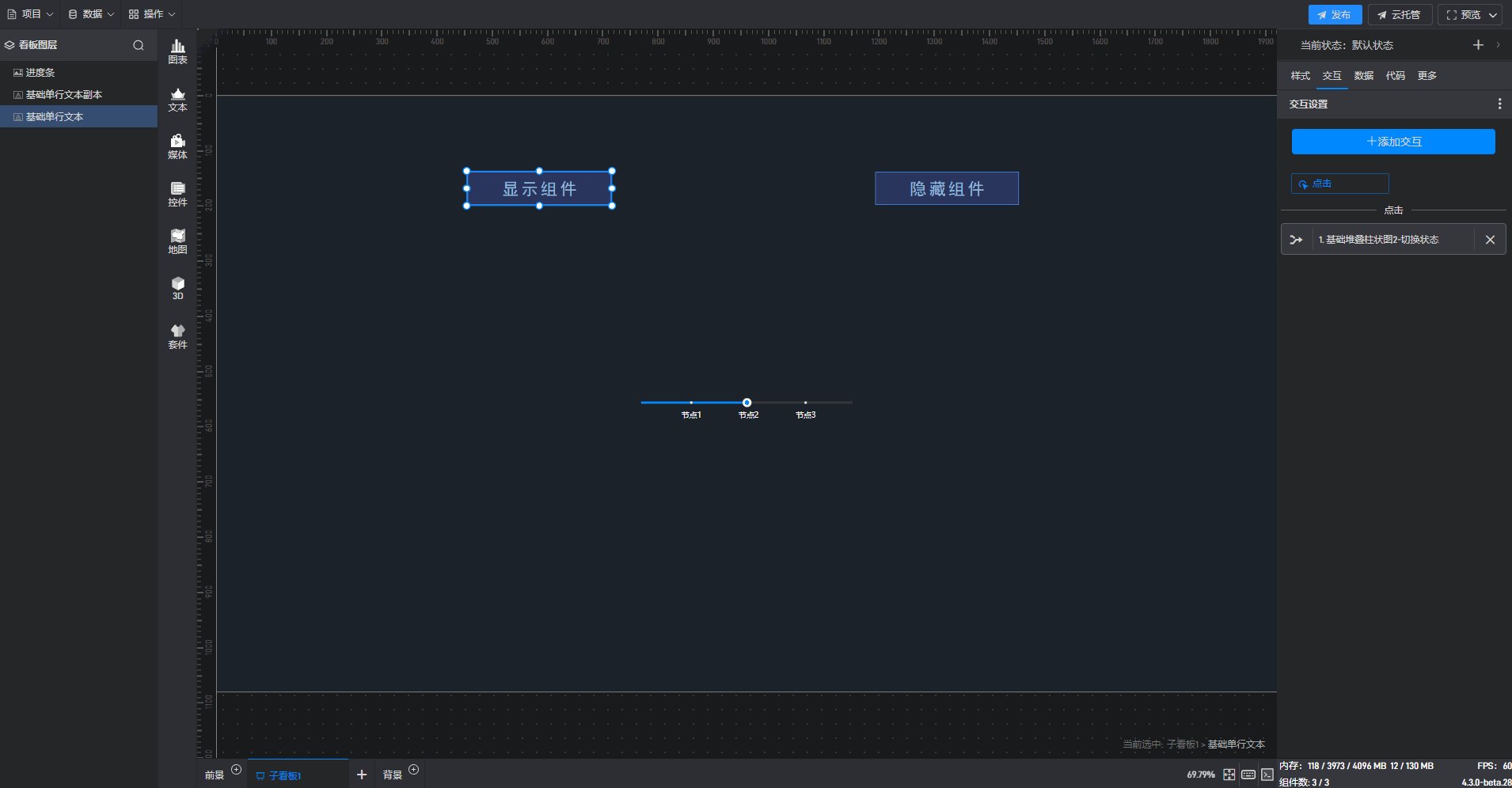
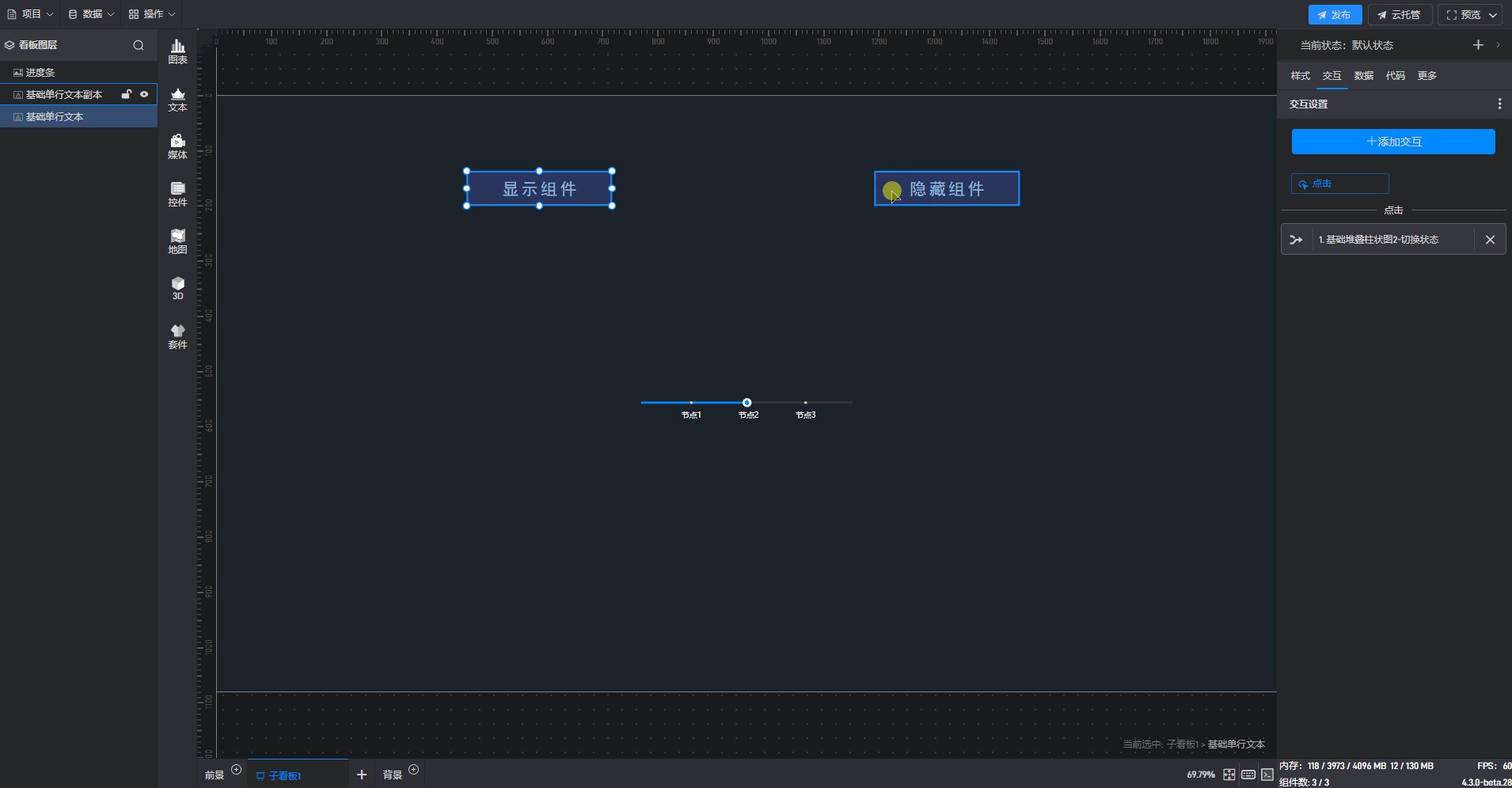
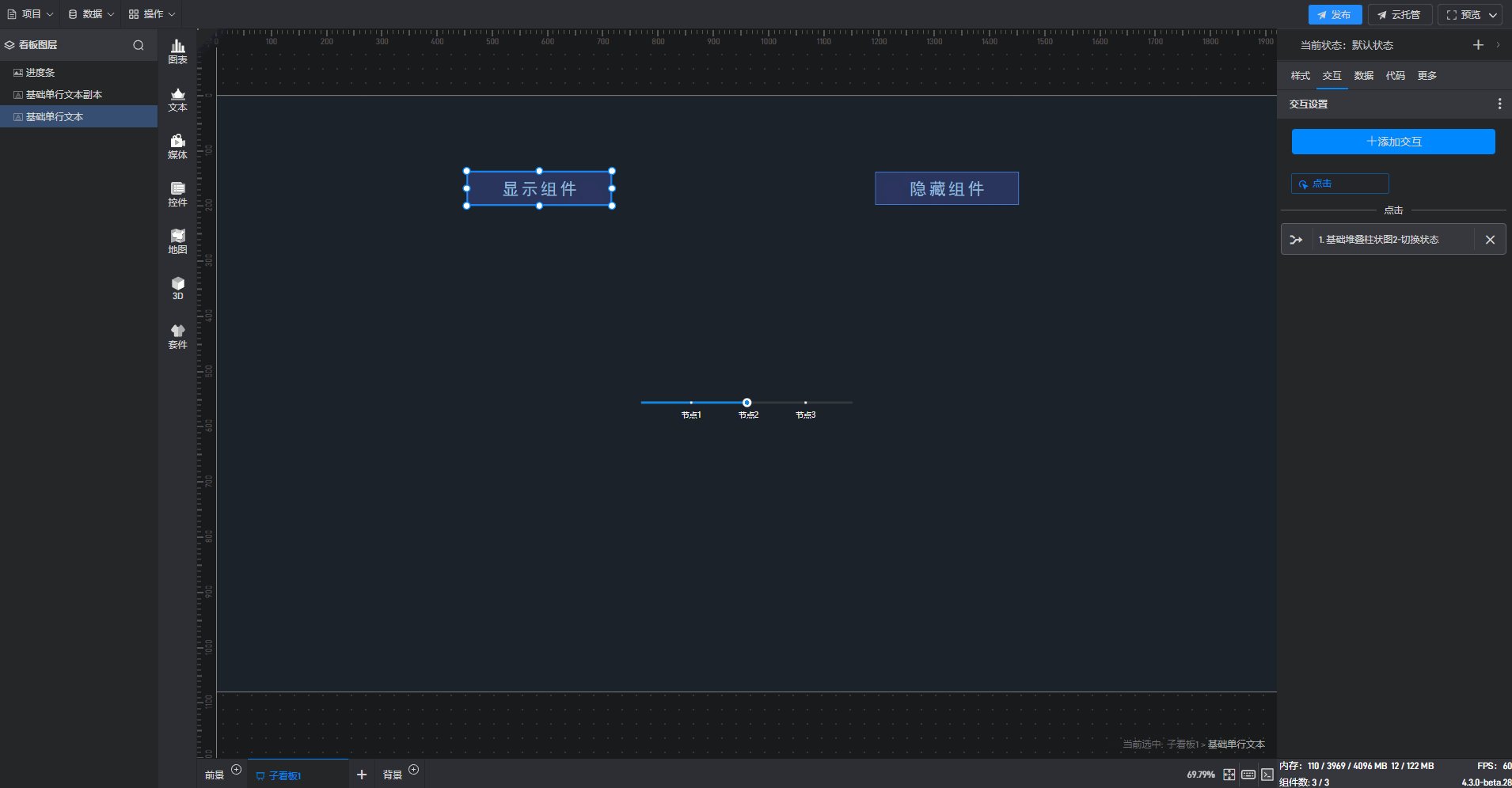
添加一个“显示”按钮和一个“隐藏”按钮。
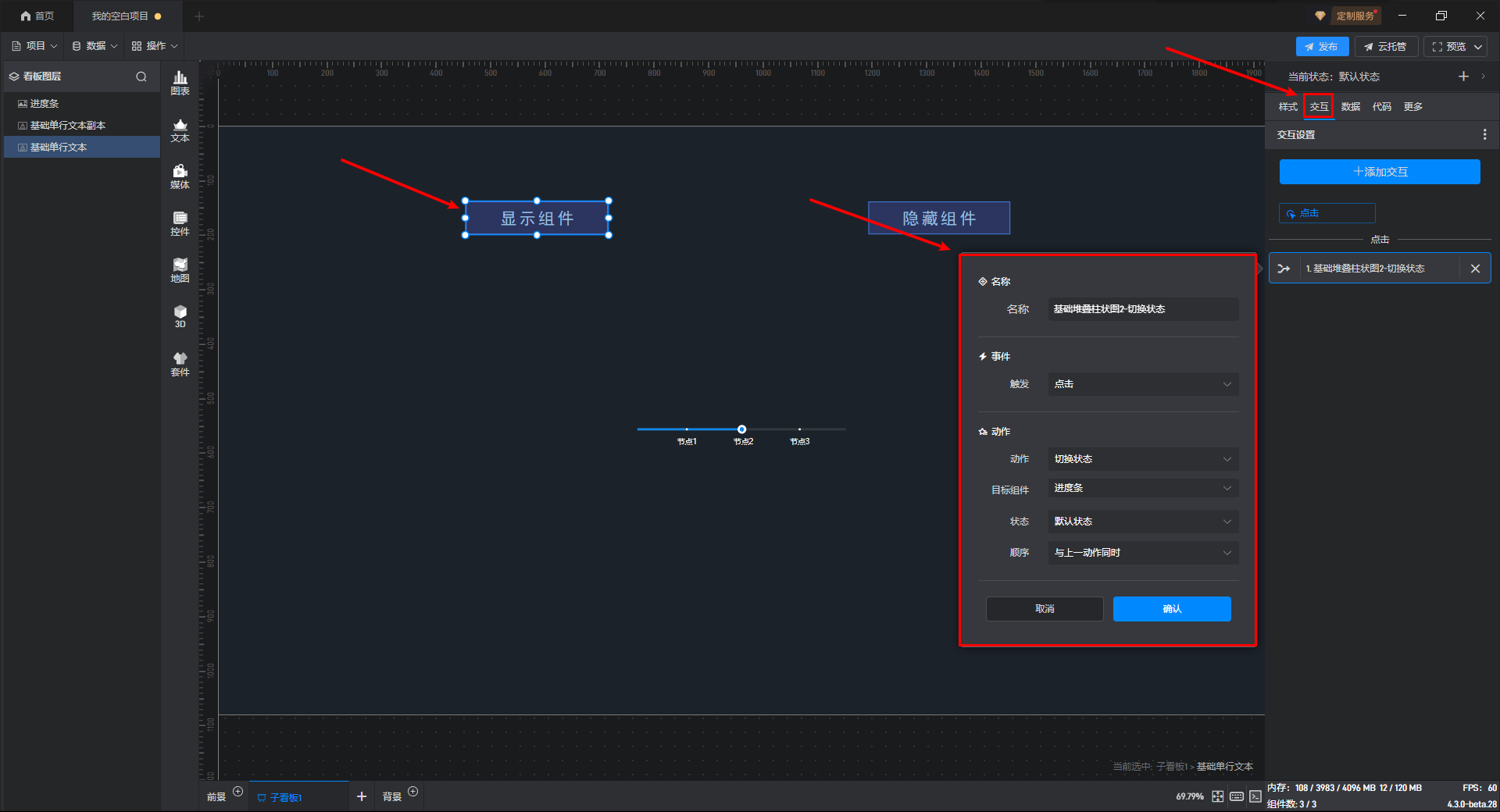
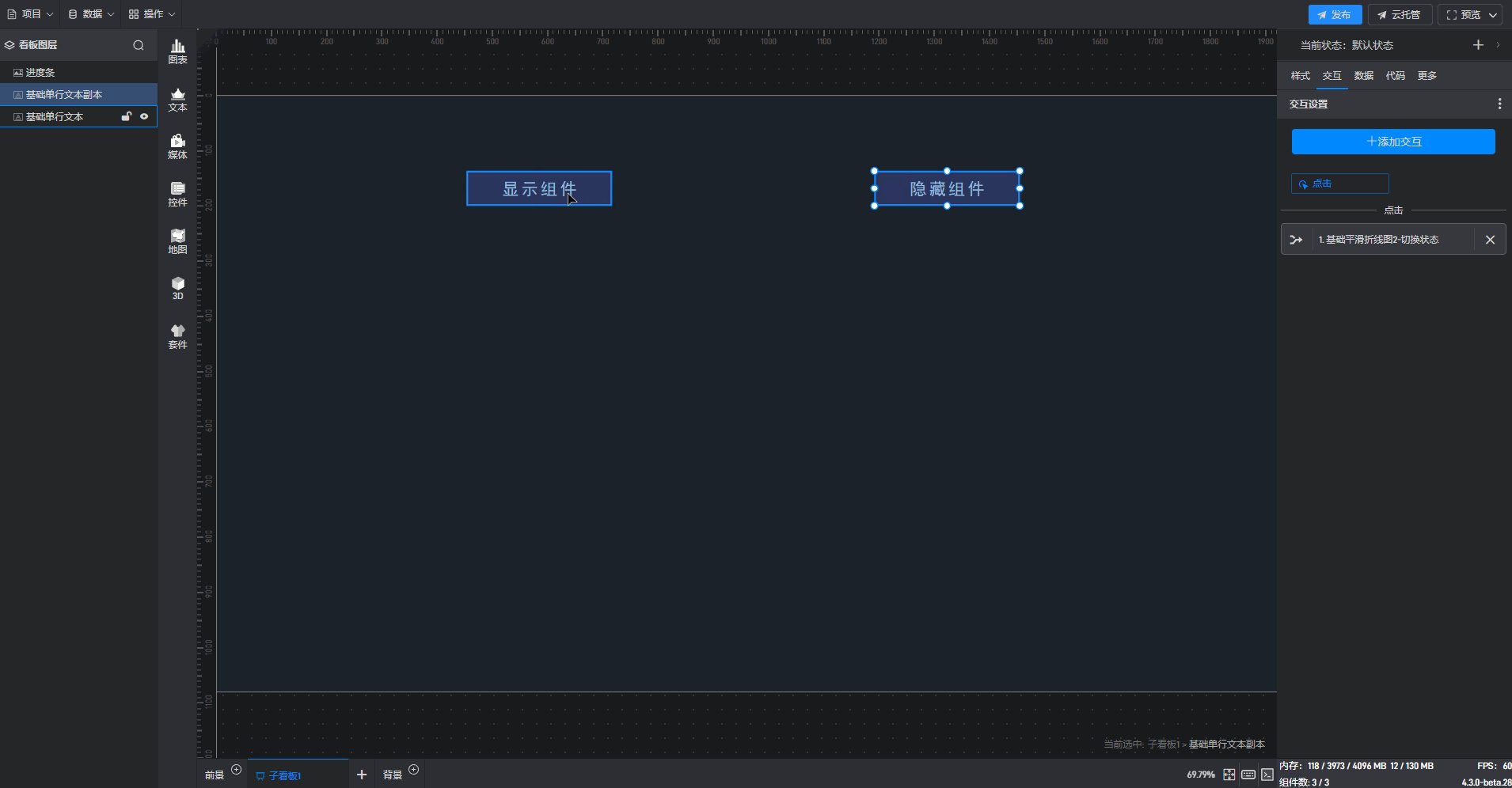
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

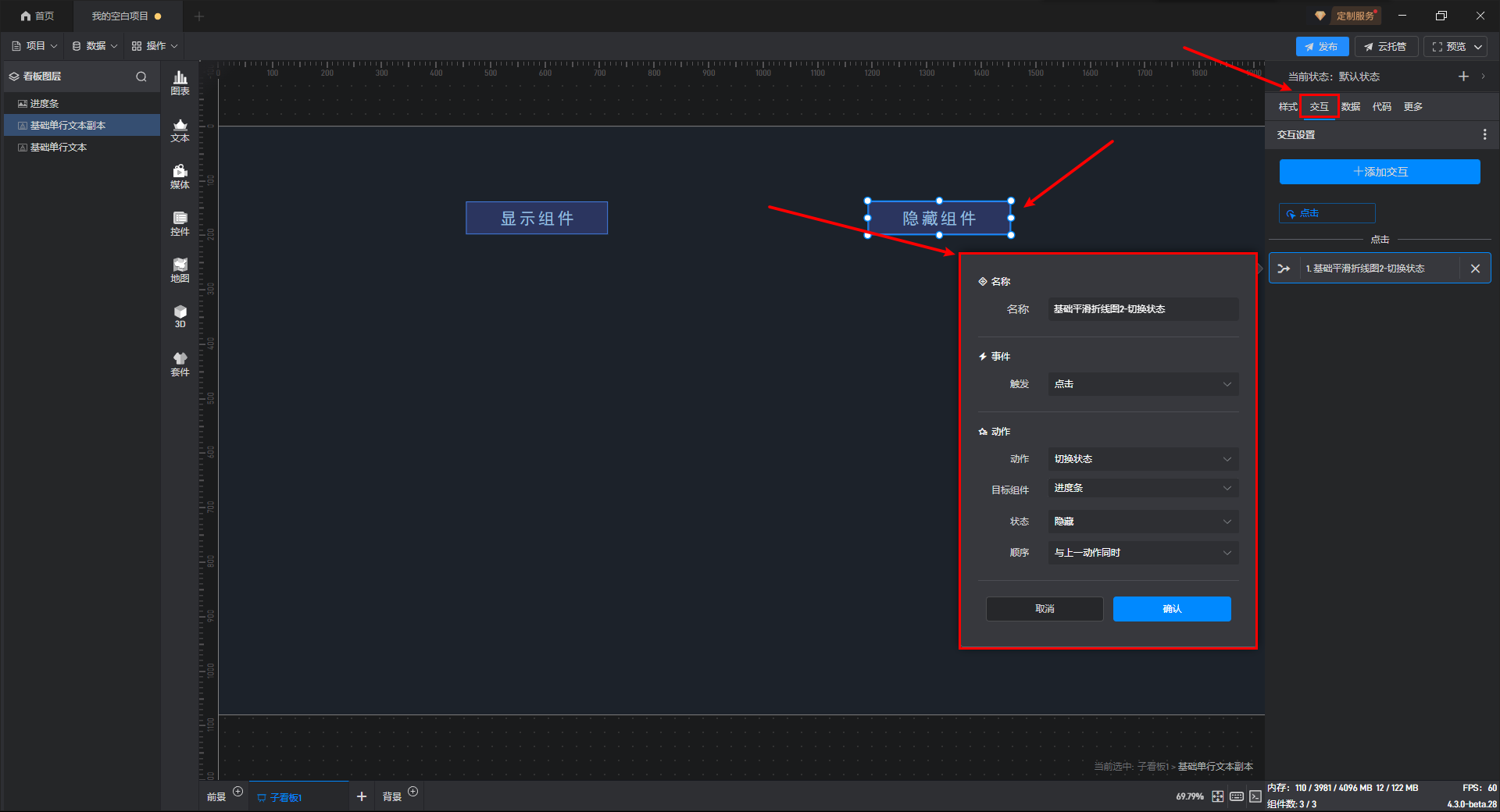
给隐藏按钮组件添加一个交互,点击后切换数据变化组件到隐藏状态。

这样我们就实现了点击按钮切换组件显示/隐藏的效果了。

5.3 锁定状态
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

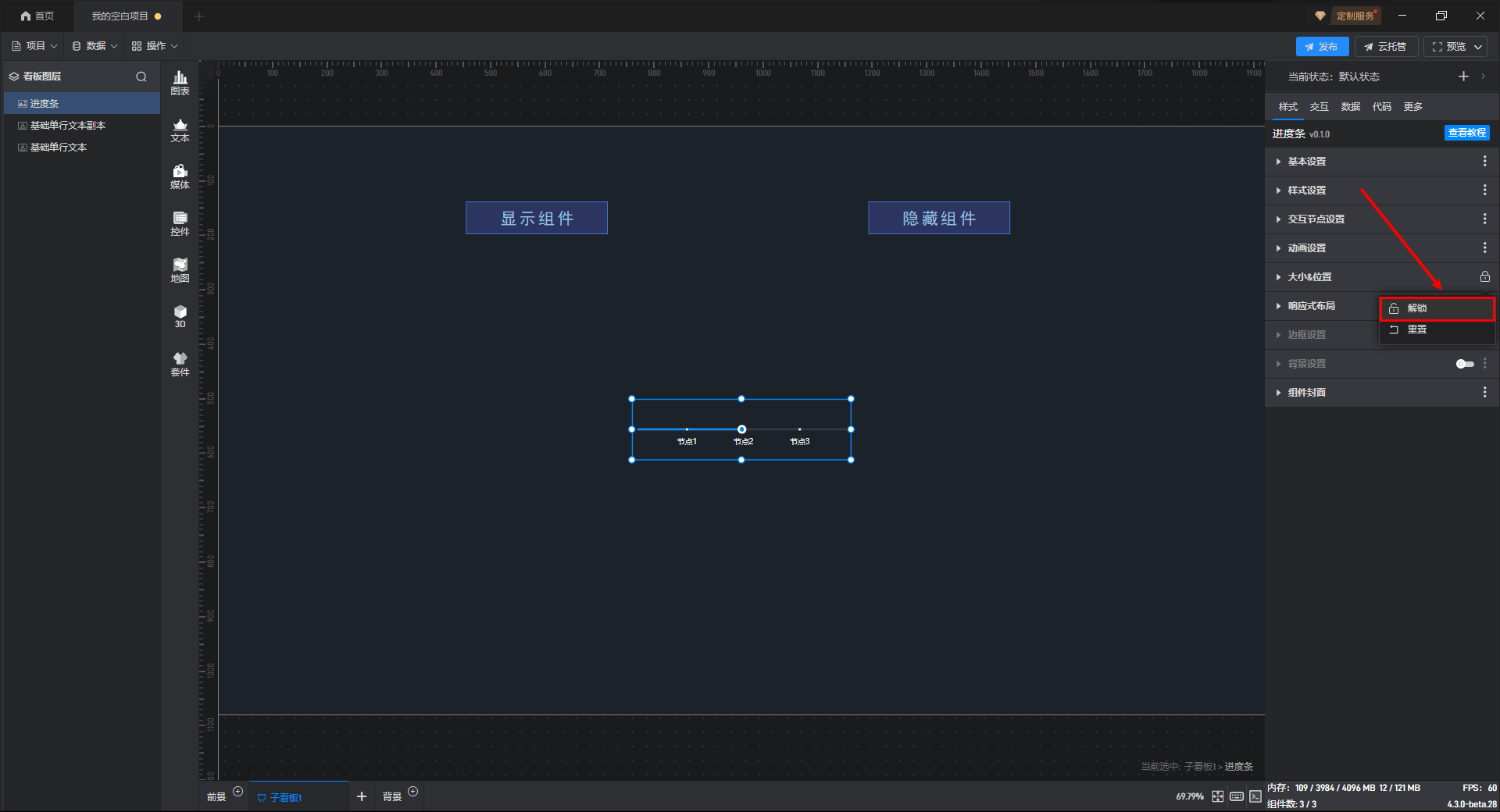
如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。