动态条形图
在组件库中,我们给大家提供了丰富的组件,且为了降低大家在项目制作过程中的设计复杂度,对这些组件预设了一些样式,但我们仍可以在此基础上对其样式进行修改。
动态条形图是条形图组件的一种预设样式,包含了条形图组件所有的功能。
在组件的使用过程中,我们可以按照以下步骤进行设置:
1. 添加组件
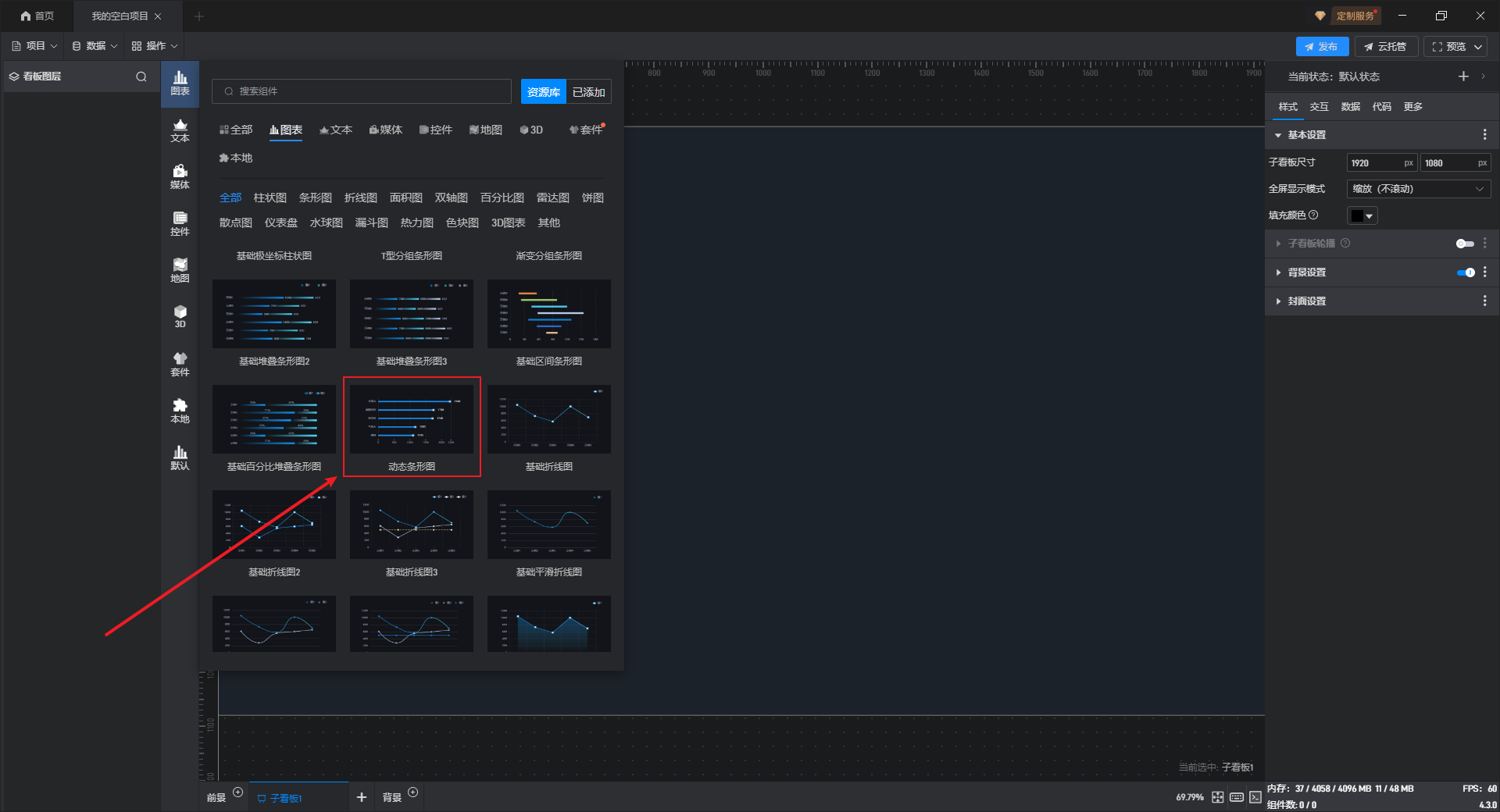
如果您不太熟悉组件,可以通过组件窗口找到该组件后添加:

如果您比较熟悉组件,可以通过搜索来添加组件,这个方式会更便捷一些。
点击搜索按钮或按键盘“Ctrl+F”键打开搜索框,输入组件名称进行搜索,然后点击对应的组件进行添加。

2. 绑定数据
第一步:确认数据源格式
不同的组件适合于不同格式的数据,如果数据源格式不符合组件的要求,就无法正常显示内容。
这种数据类型是一个 X 轴字段、一个 Y 轴字段和一个动态值字段构成。
其中 X 轴字段是字符串类型,Y 轴字段和动态值字段是数字类型。
| X 轴字段 | Y 轴字段 | 动态值字段 |
|---|---|---|
| 茶饮料 | 1234 | 1 月 |
| 咖啡 | 789 | 1 月 |
| 气泡水 | 576 | 1 月 |
| 碳酸饮料 | 872 | 1 月 |
| 饮用水 | 1520 | 1 月 |
| 茶饮料 | 1048 | 2 月 |
| 咖啡 | 735 | 2 月 |
| 气泡水 | 505 | 2 月 |
| 碳酸饮料 | 680 | 2 月 |
| 饮用水 | 1000 | 2 月 |
第二步:设置数据字段
(1)使用组件自有数据
每个组件都自带一个示例数据源。
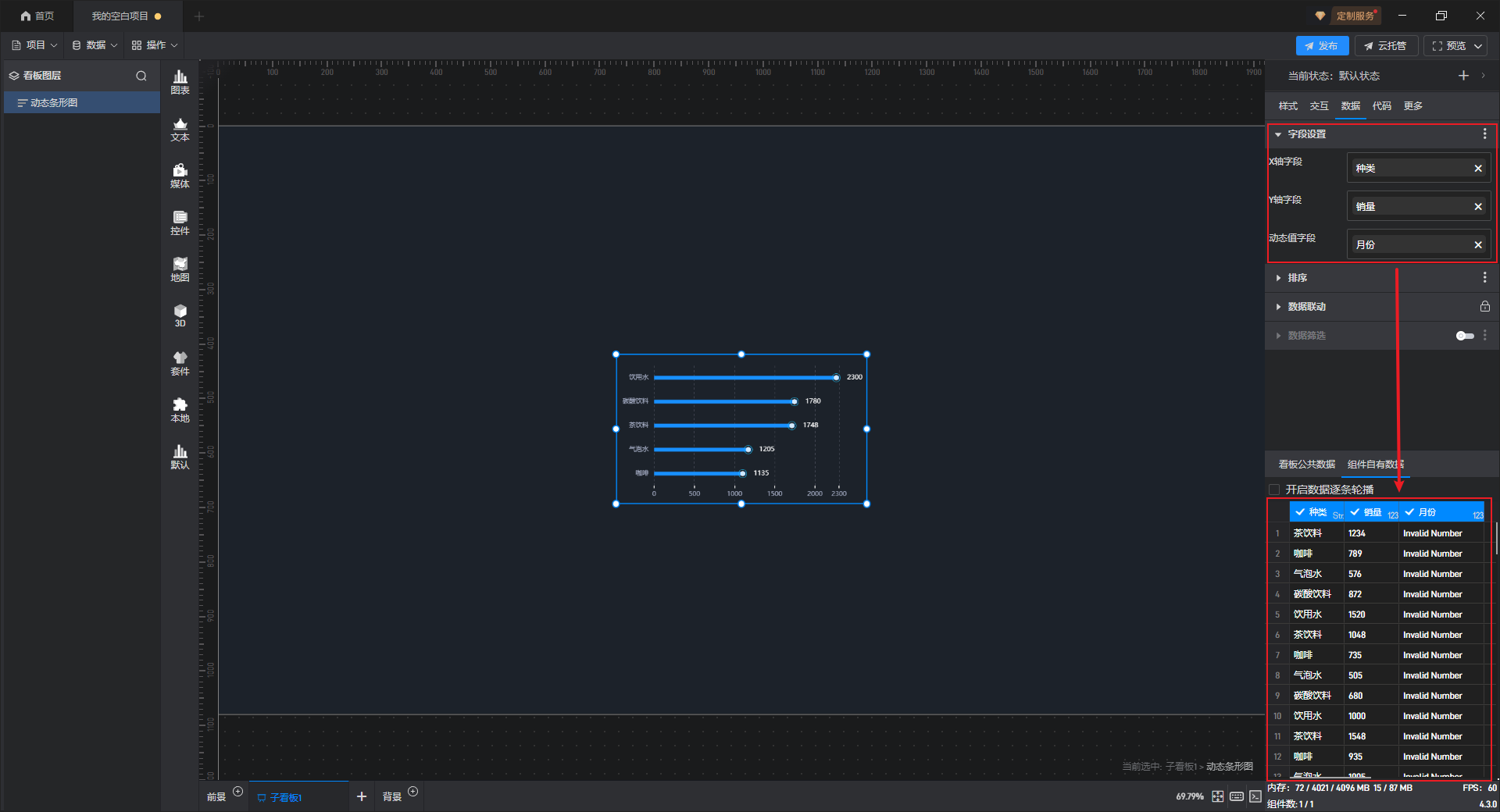
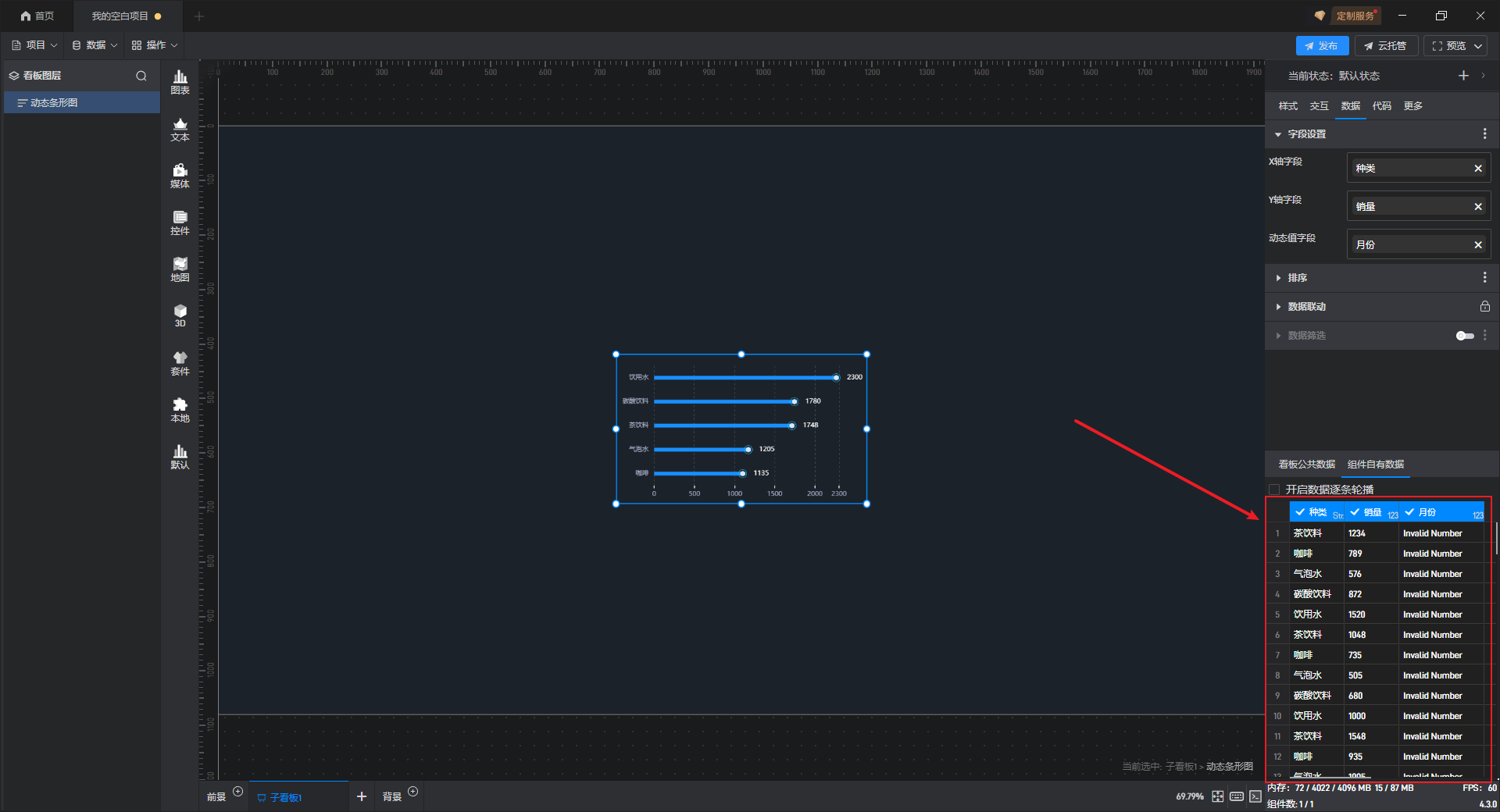
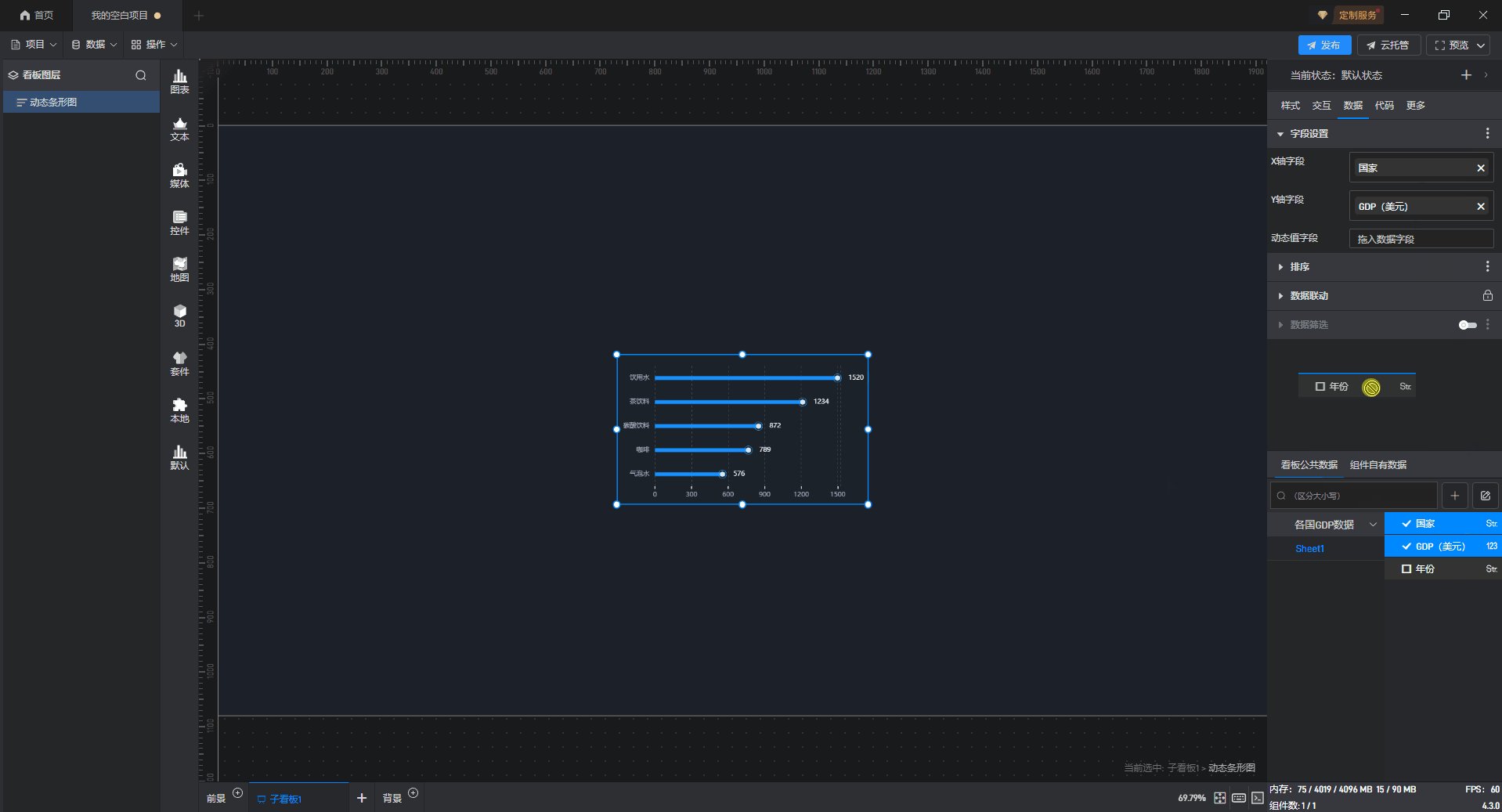
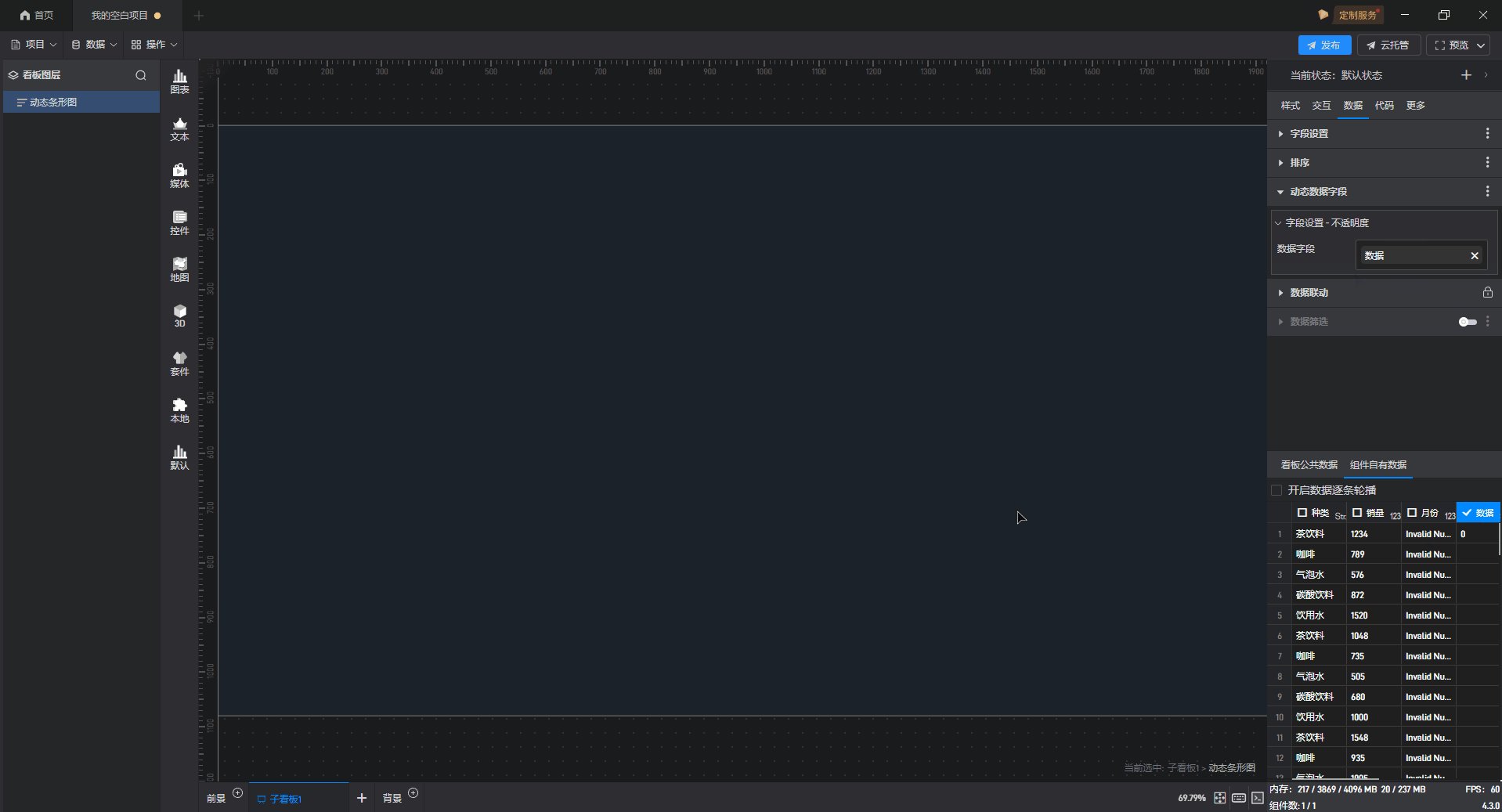
单击选中组件,在右侧“数据”设置窗口中,可以看到组件已经设置好了数据字段,且数据字段来自于“组件自有数据”。

【温馨提示】如果您需要在本地数据源准备好之前制作项目,如制作一个原型图或 Demo,此时您可以直接使用组件自有数据。组件自有数据符合上述的组件数据源格式要求,但是不一定符合您的项目需求,所以您需要先对其进行修改才能使用。
在“数据”设置界面下方可以直接修改数据,组件中的数据也会实时更新。

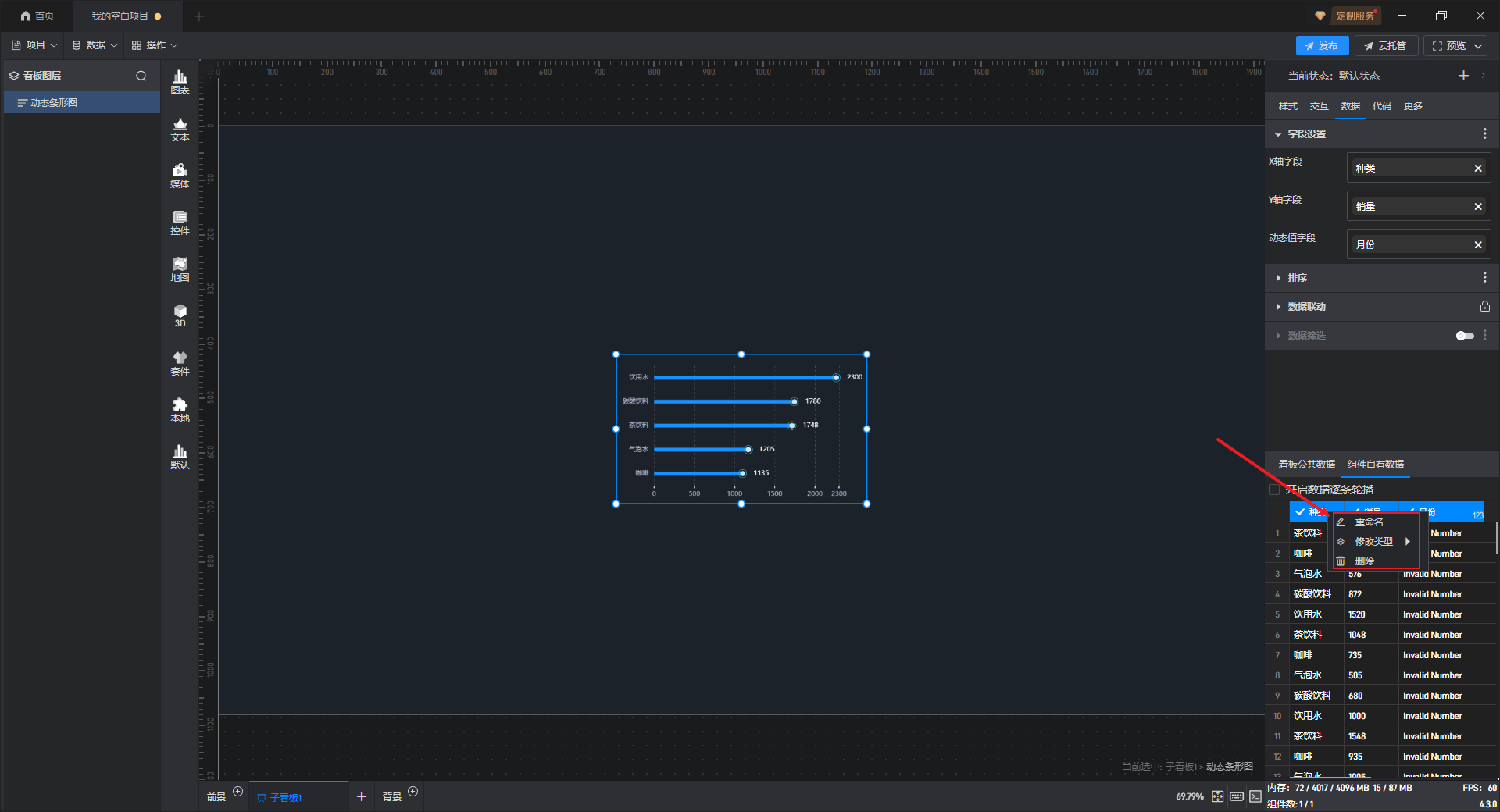
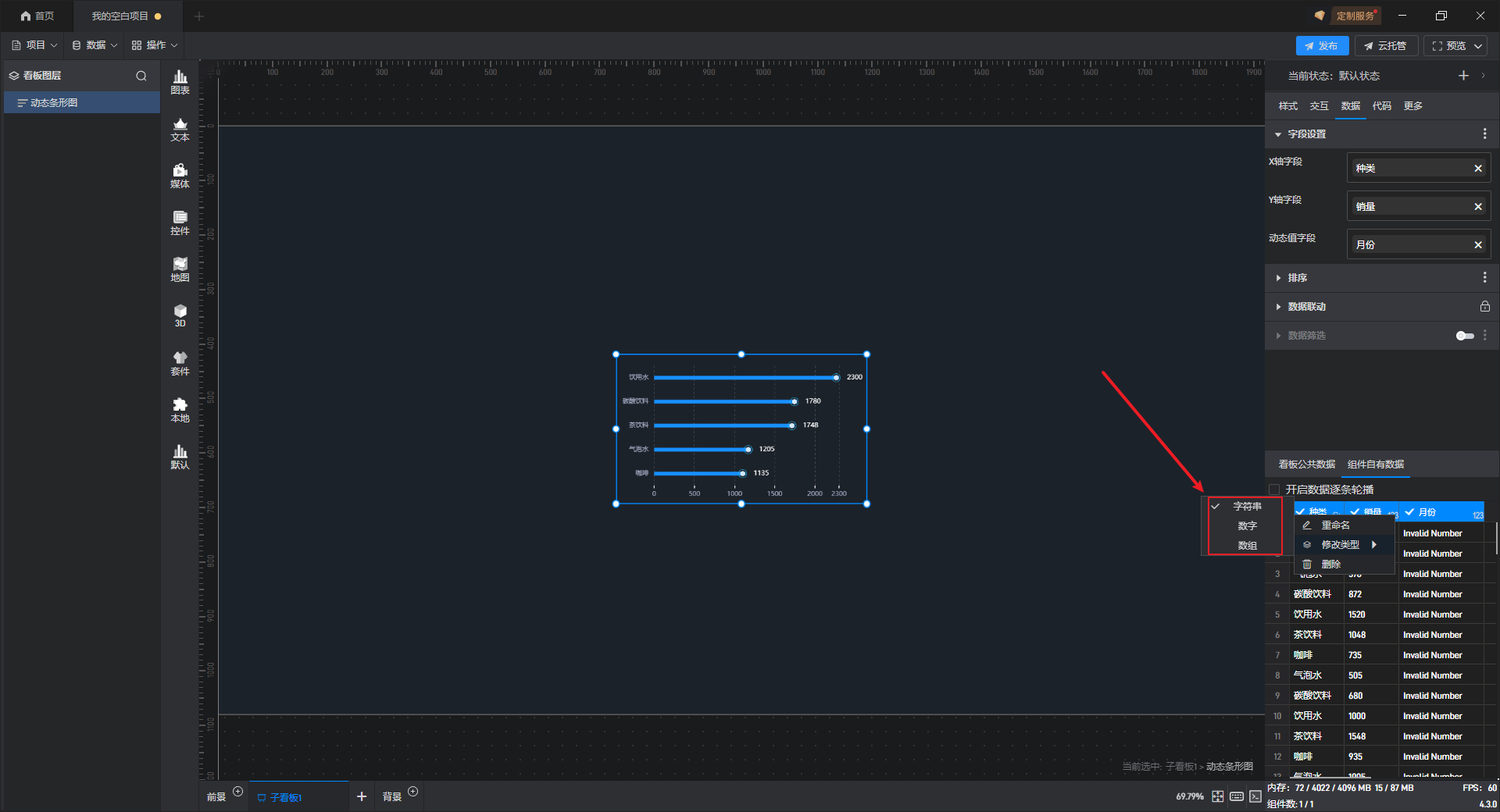
鼠标右键点击数据表头可以修改字段名称、修改数据类型和删除字段。

字段类型包括:字符串、数字和数组(X 轴字段是字符串类型,Y 轴字段和动态值字段是数字类型,数组类型用于词云组件),只有在字段类型正确的情况下,组件内容才能正常显示。

(2)使用本地数据
第一步:添加数据源
如果您已经准备好了本地数据源,就不需要使用组件自有数据源了。
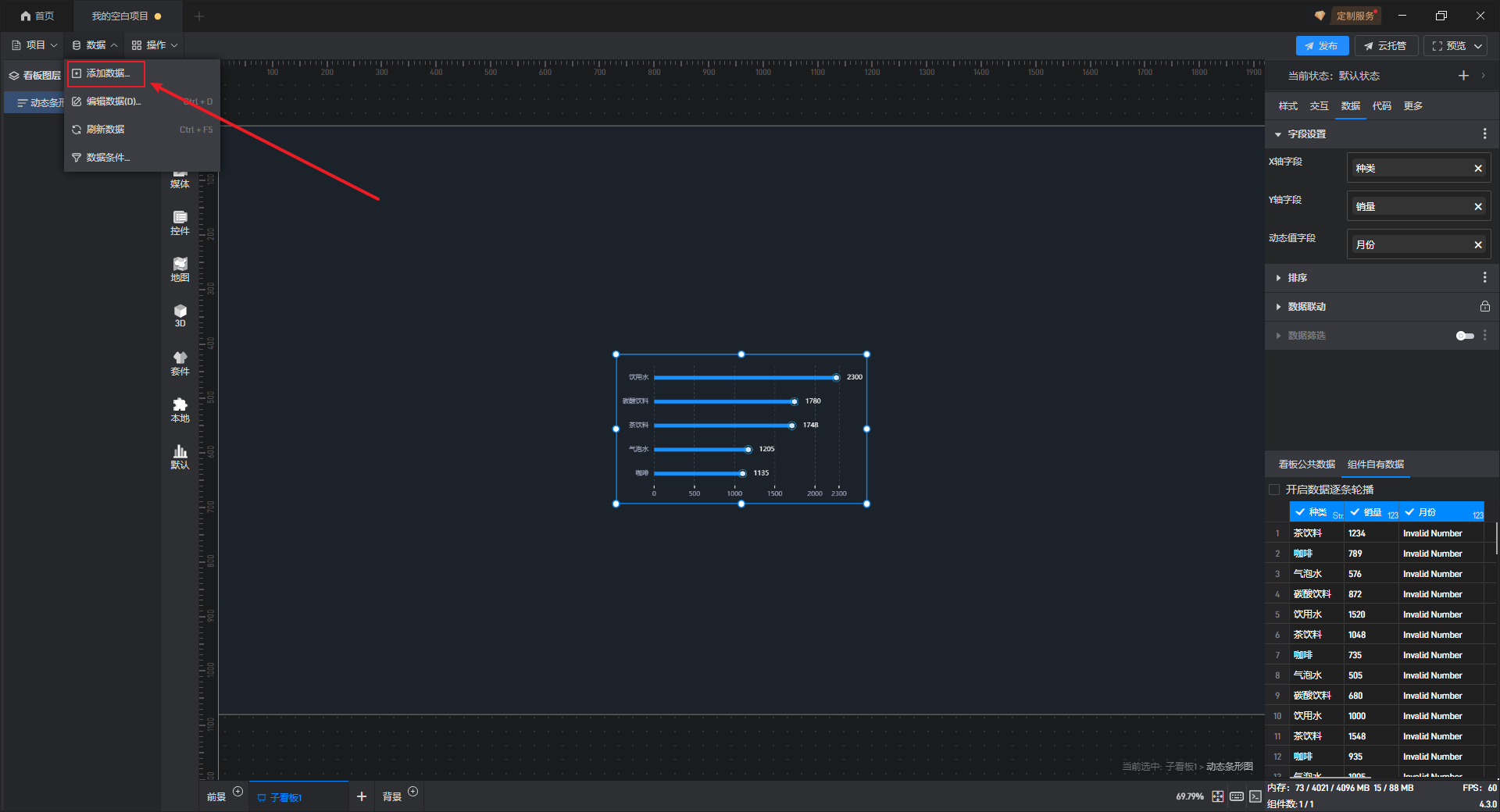
在“数据”的下拉菜单中点击“添加数据”,将本地数据源添加进来。

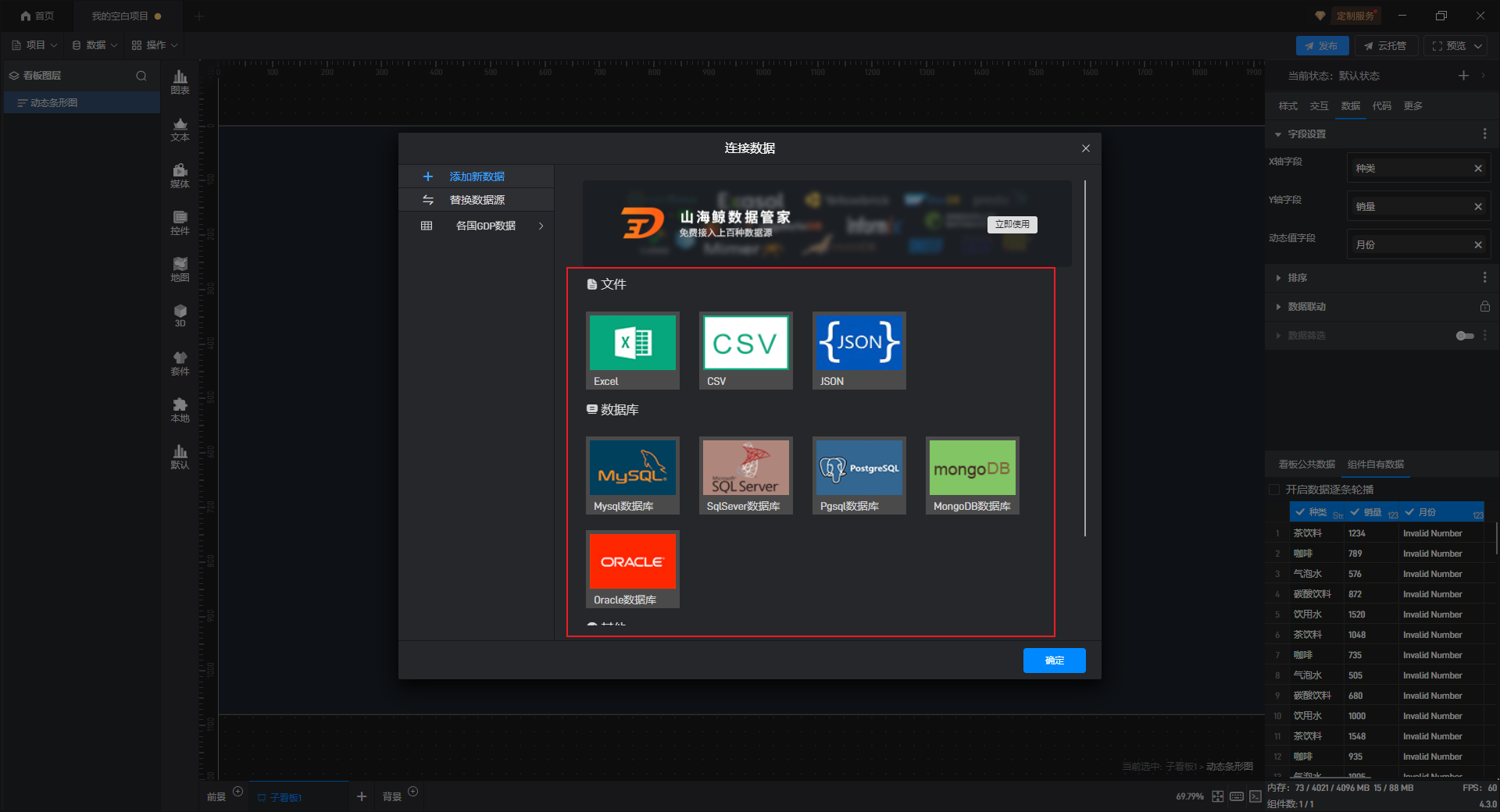
在“连接数据”的窗口中,选择对应的数据源类型。

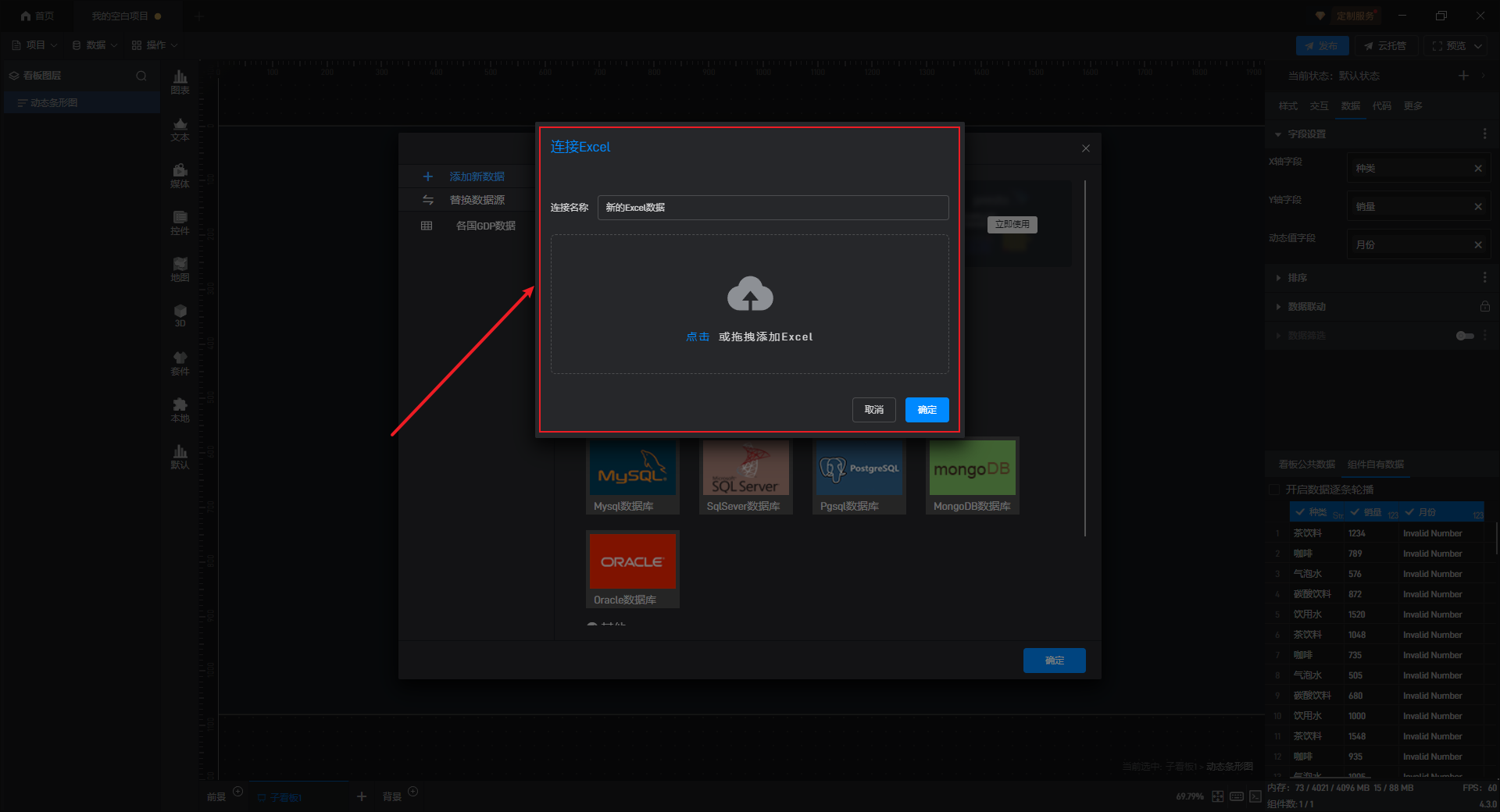
下面以添加Excel 数据源为例:(更多数据源添加方式请参看教程:连接数据)

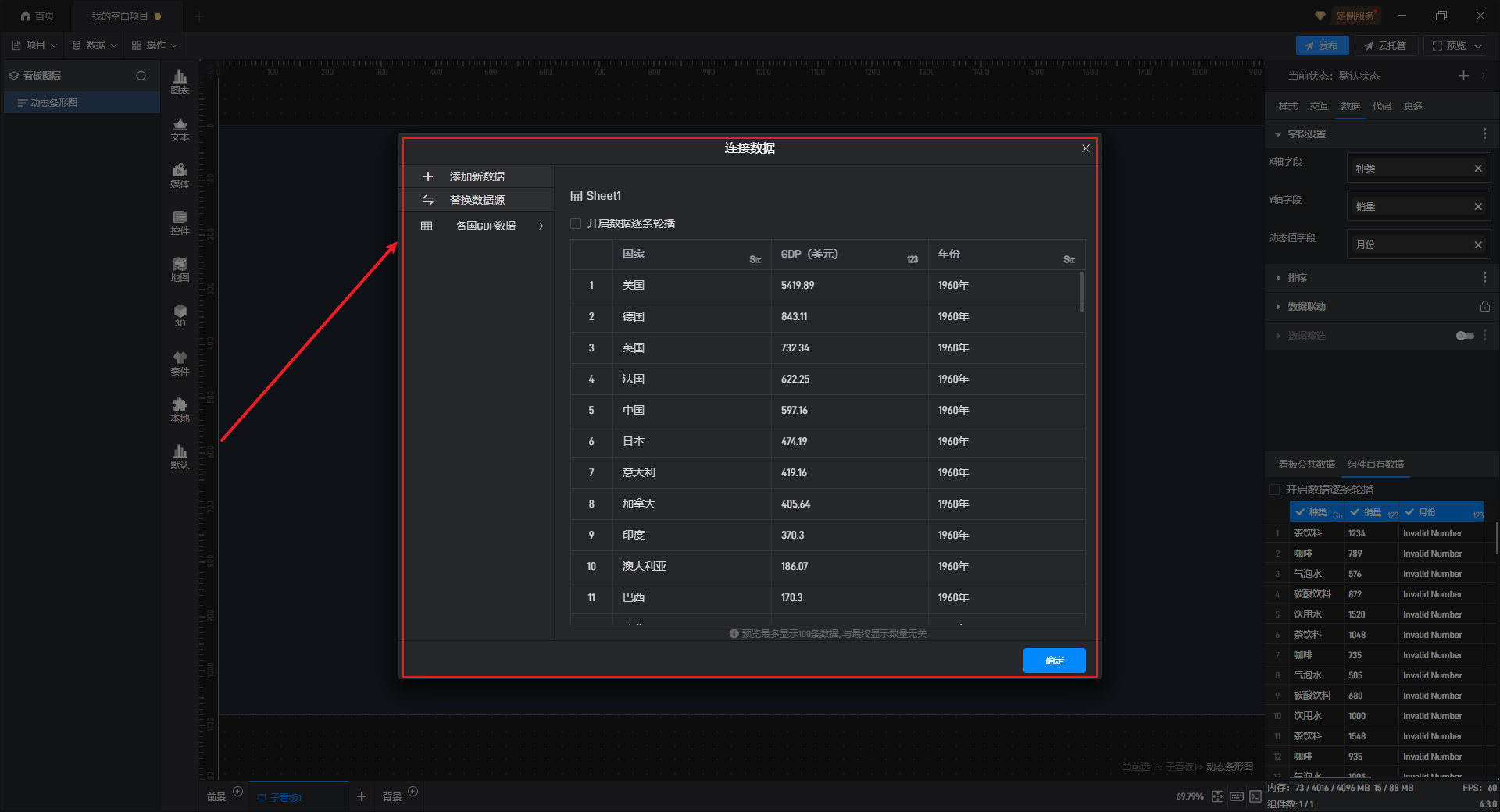
点击“确定”即添加完成,然后就可以在“连接数据”的窗口中查看详细的数据。

第二步:设置数据字段
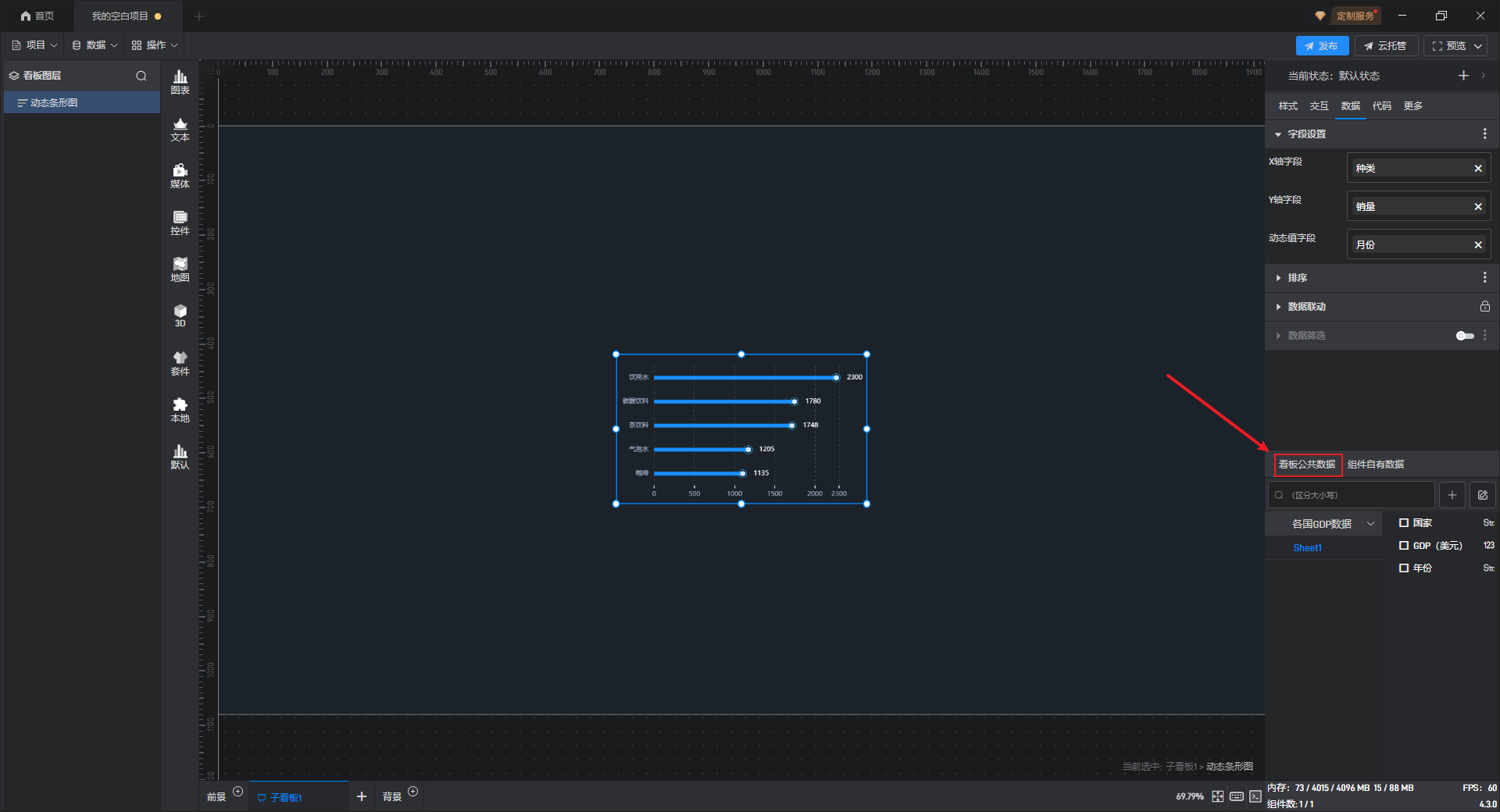
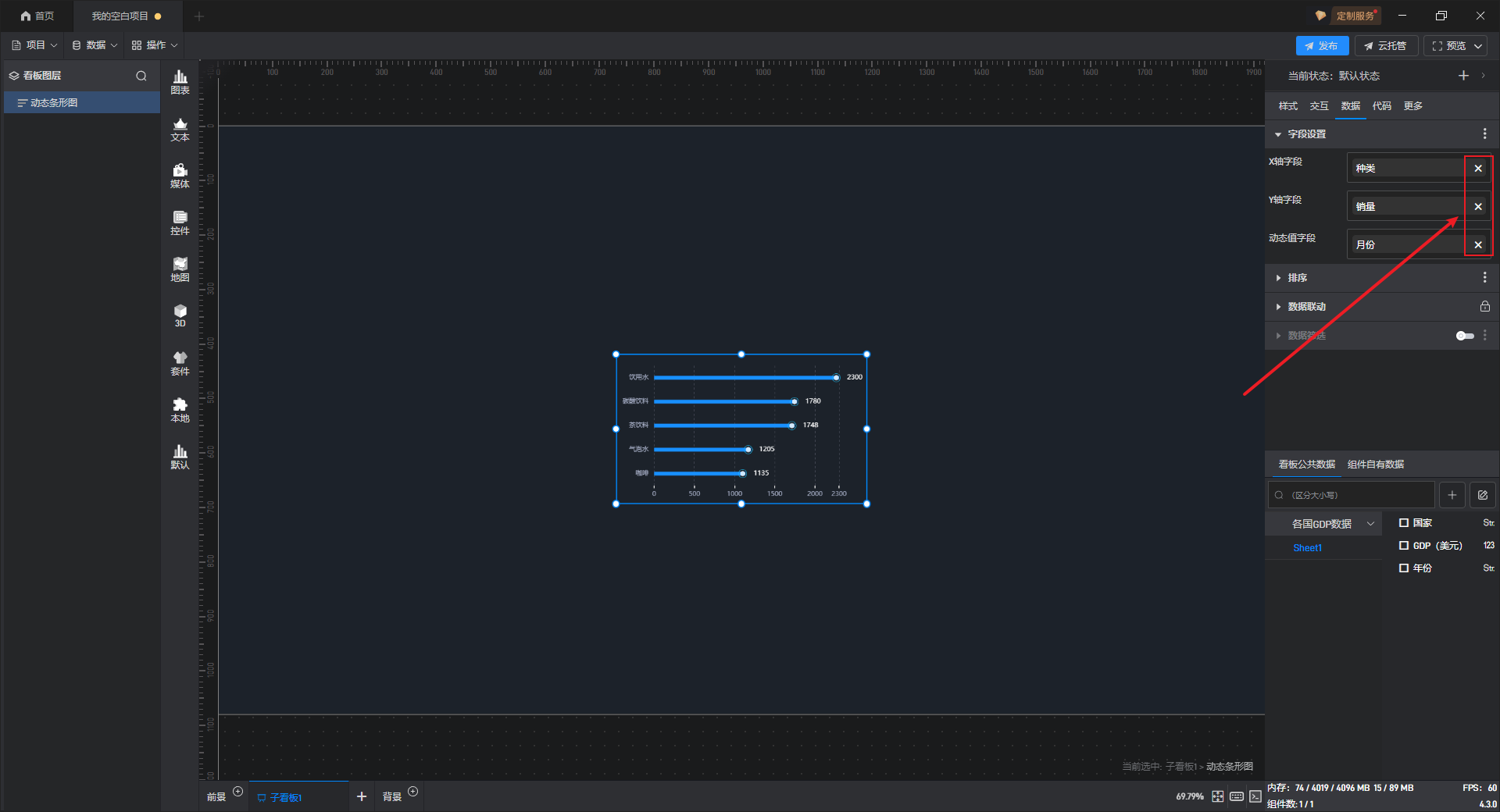
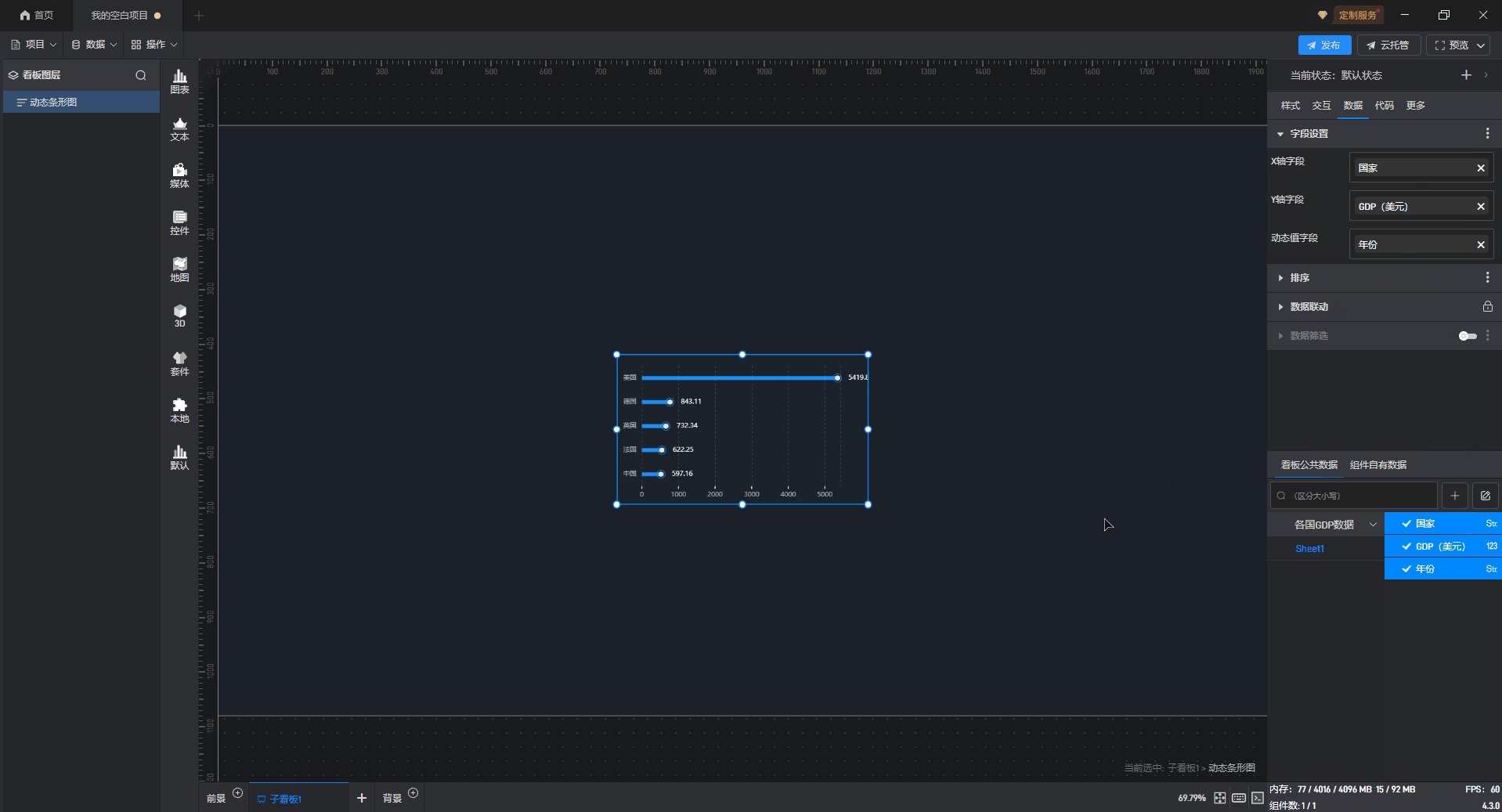
点击选中组件,在右侧“数据”设置窗口中切换到“看板公共数据”(同一个项目中所有数据源是共享的)。

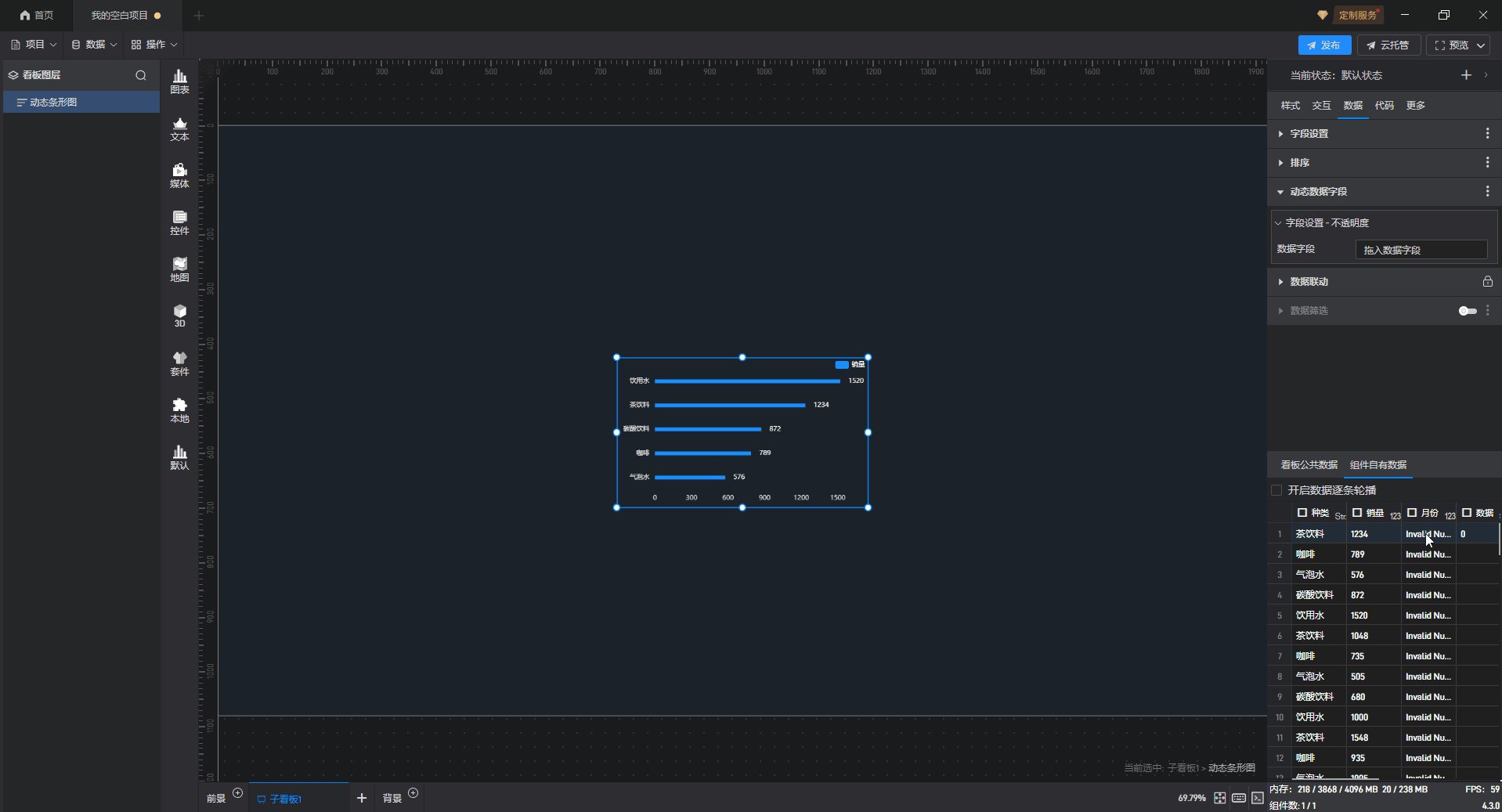
在修改数据字段前,需要先删除当前字段,点击字段右侧的“X”可以删除字段。

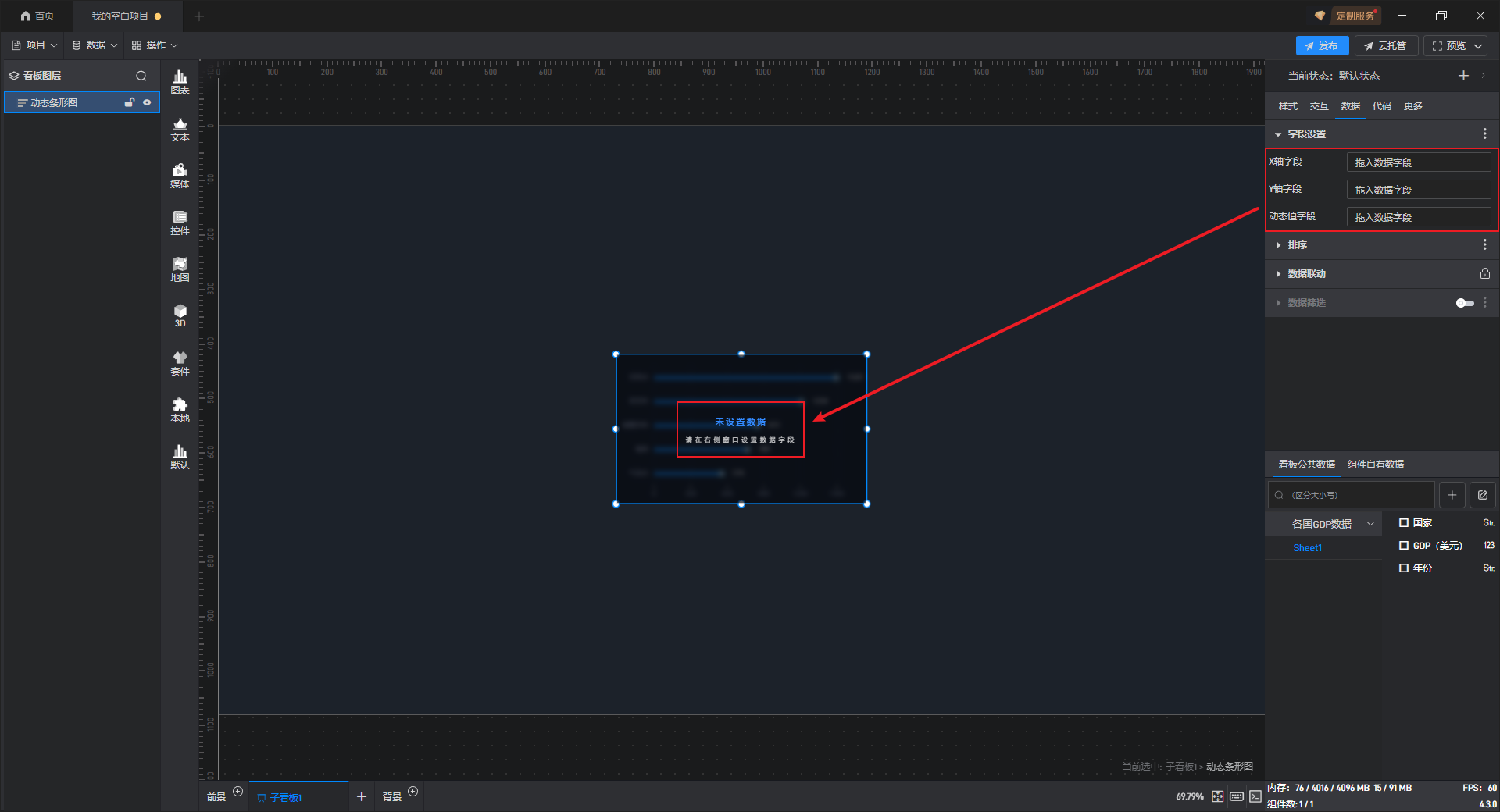
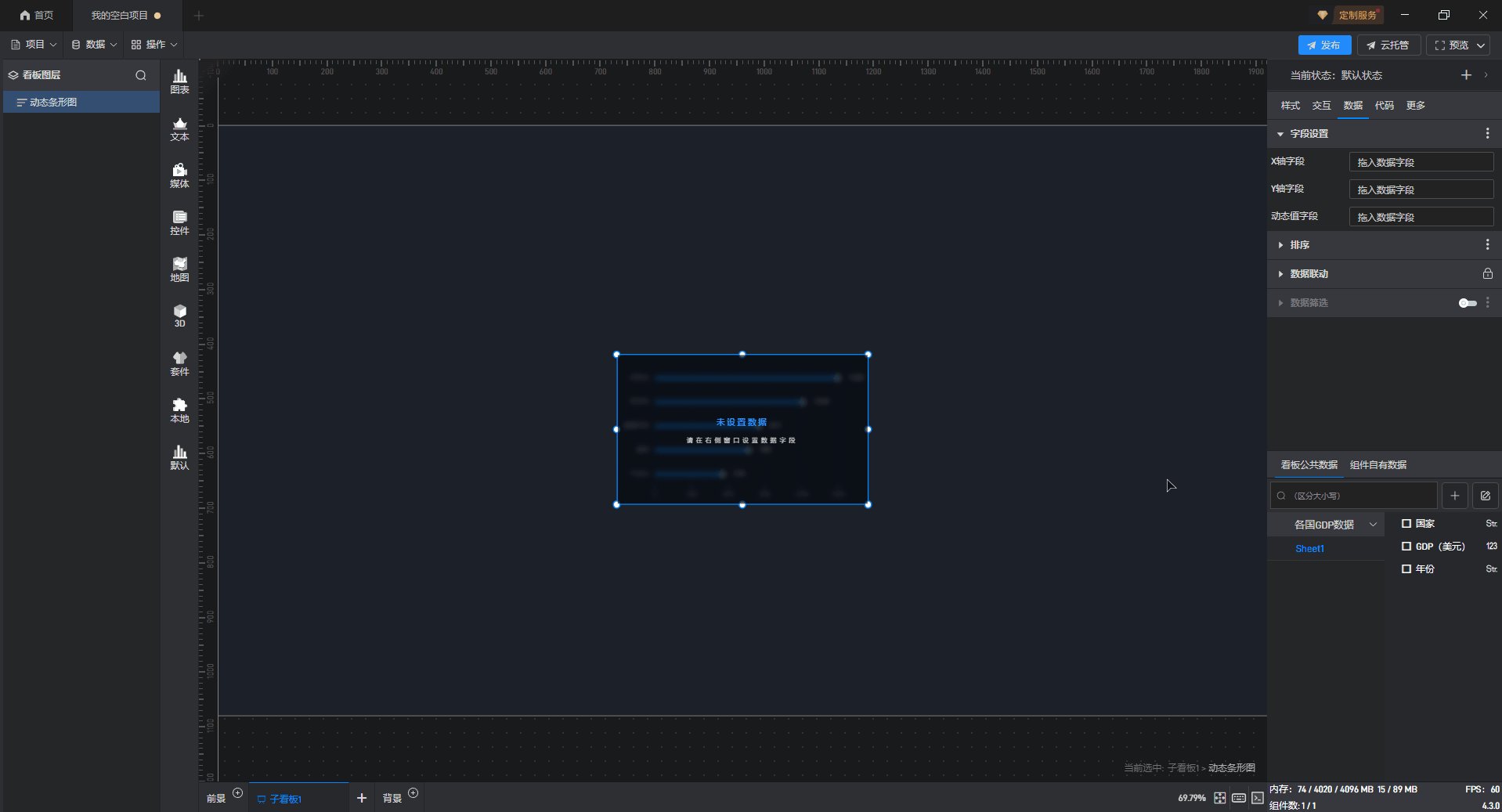
删除当前字段后,右侧字段栏为空,同时组件会提示“未设置数据”。

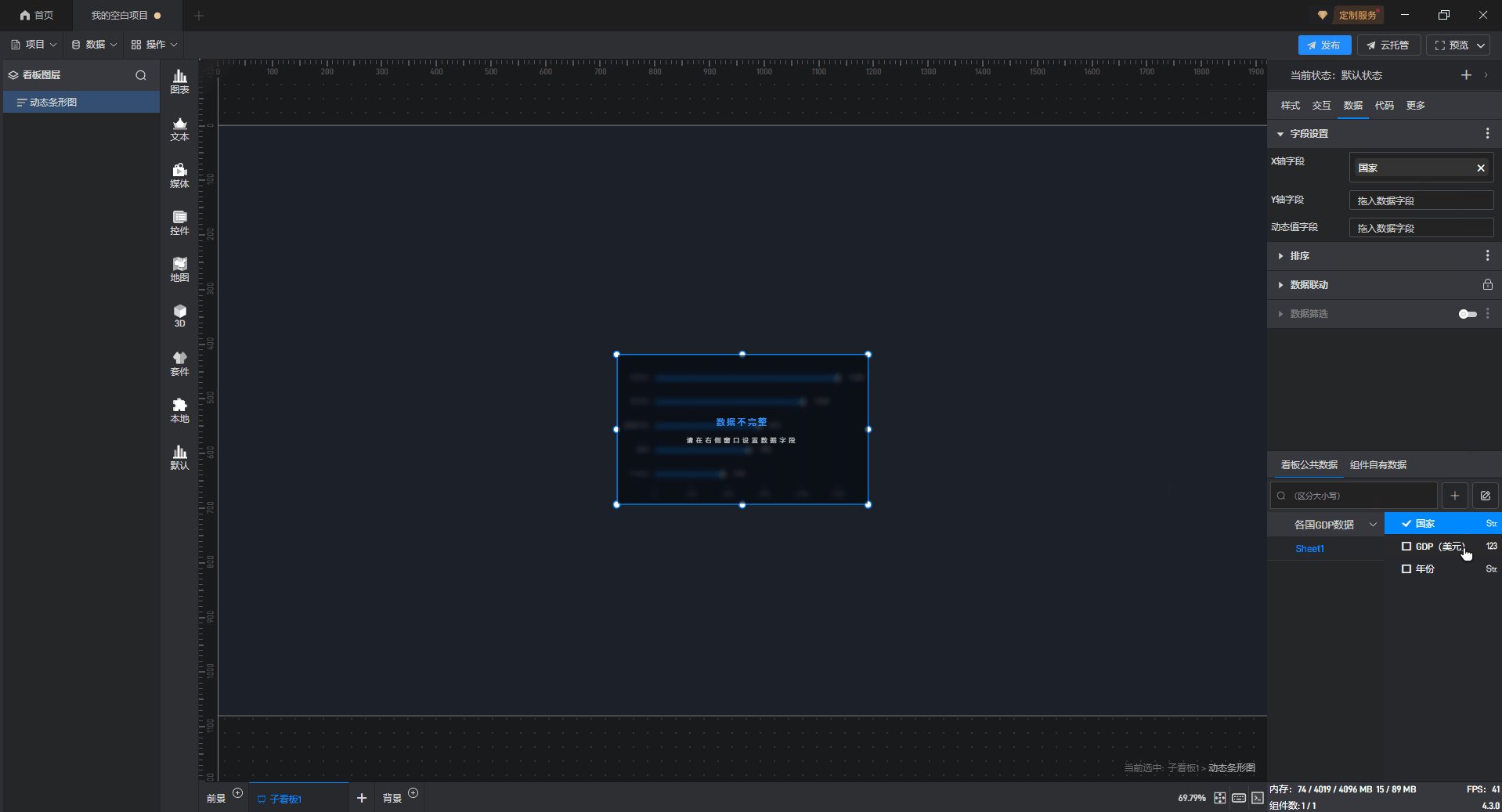
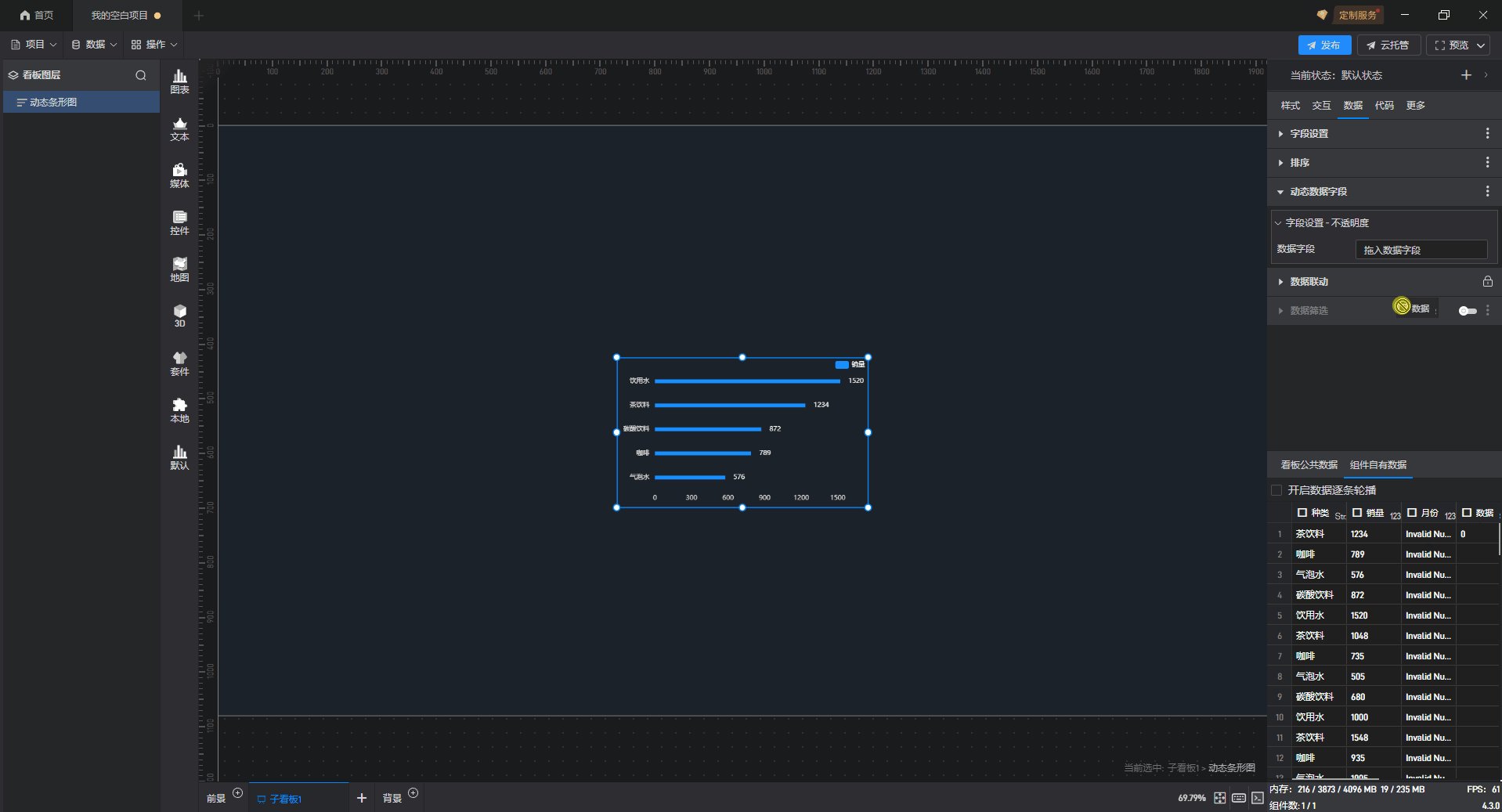
把本地数据字段拖拽添加到组件对应的字段设置中。

3. 设置组件样式
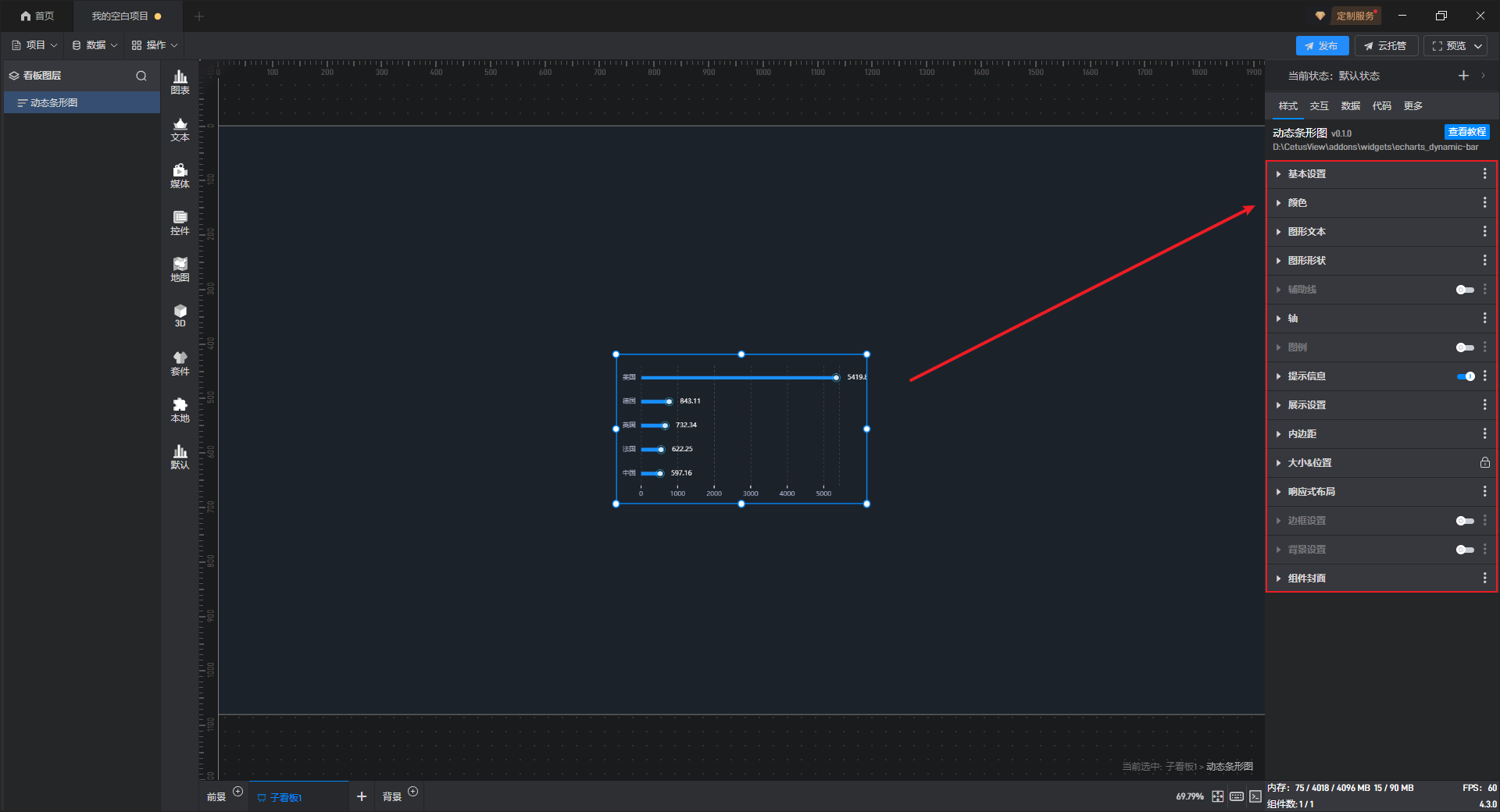
点击选中组件,在右侧“样式”设置窗口中可以看到多个不同的设置分类,每一个分类里都有不同的设置项,这些分类和设置项根据不同的组件会有不同的内容。

3.1 固定样式设置
所谓固定样式,就是设置完之后一直保持的组件样式,这是和 3.2 章节中的条件样式相对应的,条件样式就是根据数据的变化改变组件的样式。
下面我们按照每一个设置项给大家介绍一下具体的设置。
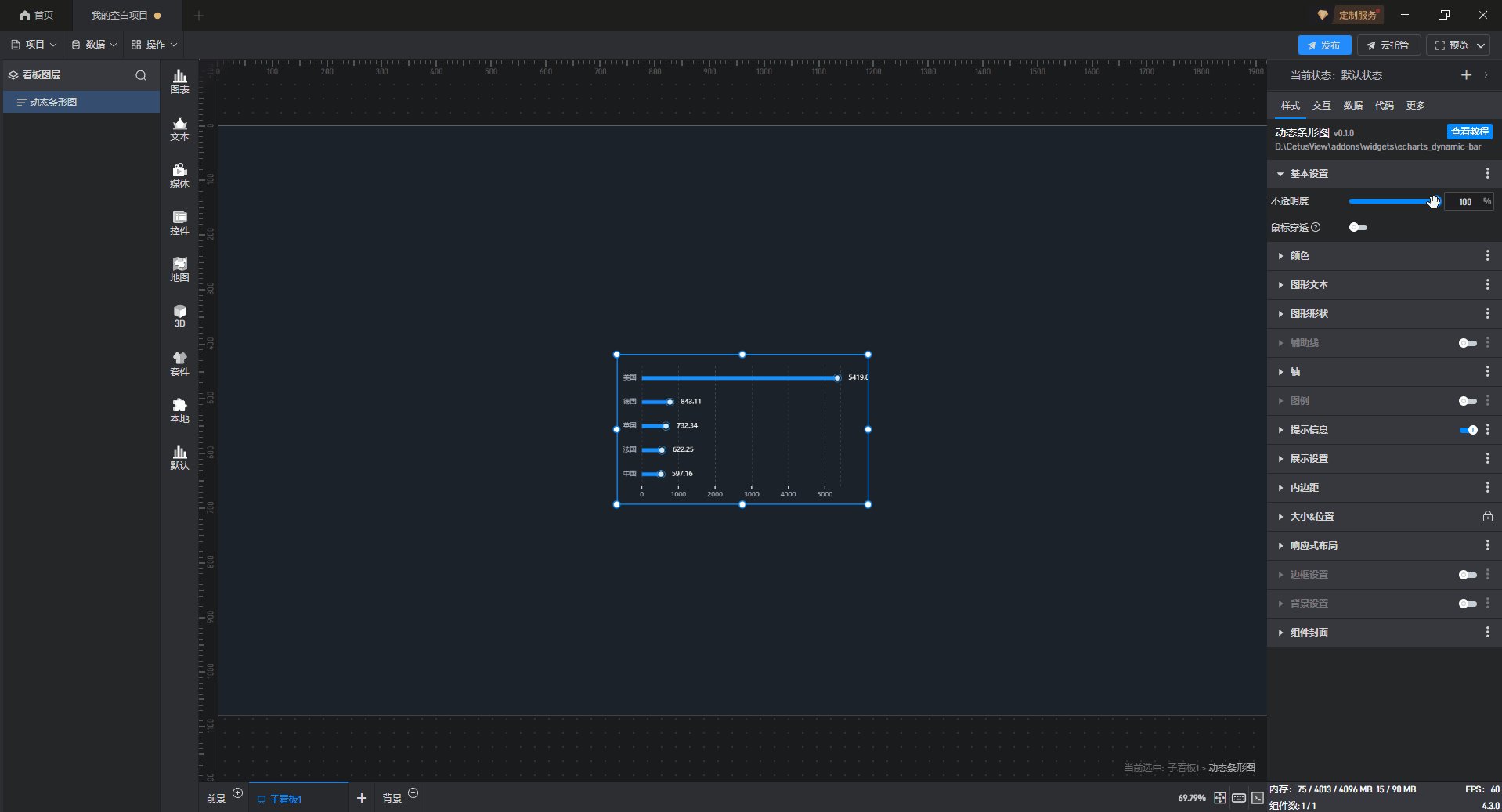
3.1.1 基本设置
| 配置项 | 说明 | |
|---|---|---|
| 不透明度 | 1)根据个人喜好或整体和谐度合理地使用透明度,会让大屏布局更美观; | 2)这个设置项的一个常见用法是结合条件样式/交互/多状态来实现组件的显示和隐藏。 |
| 鼠标穿透 | 开启后鼠标可以直接操作内部子组件或被该组件挡住的组件,但是编辑时当前组件只能通过左侧图层进行选中。 |
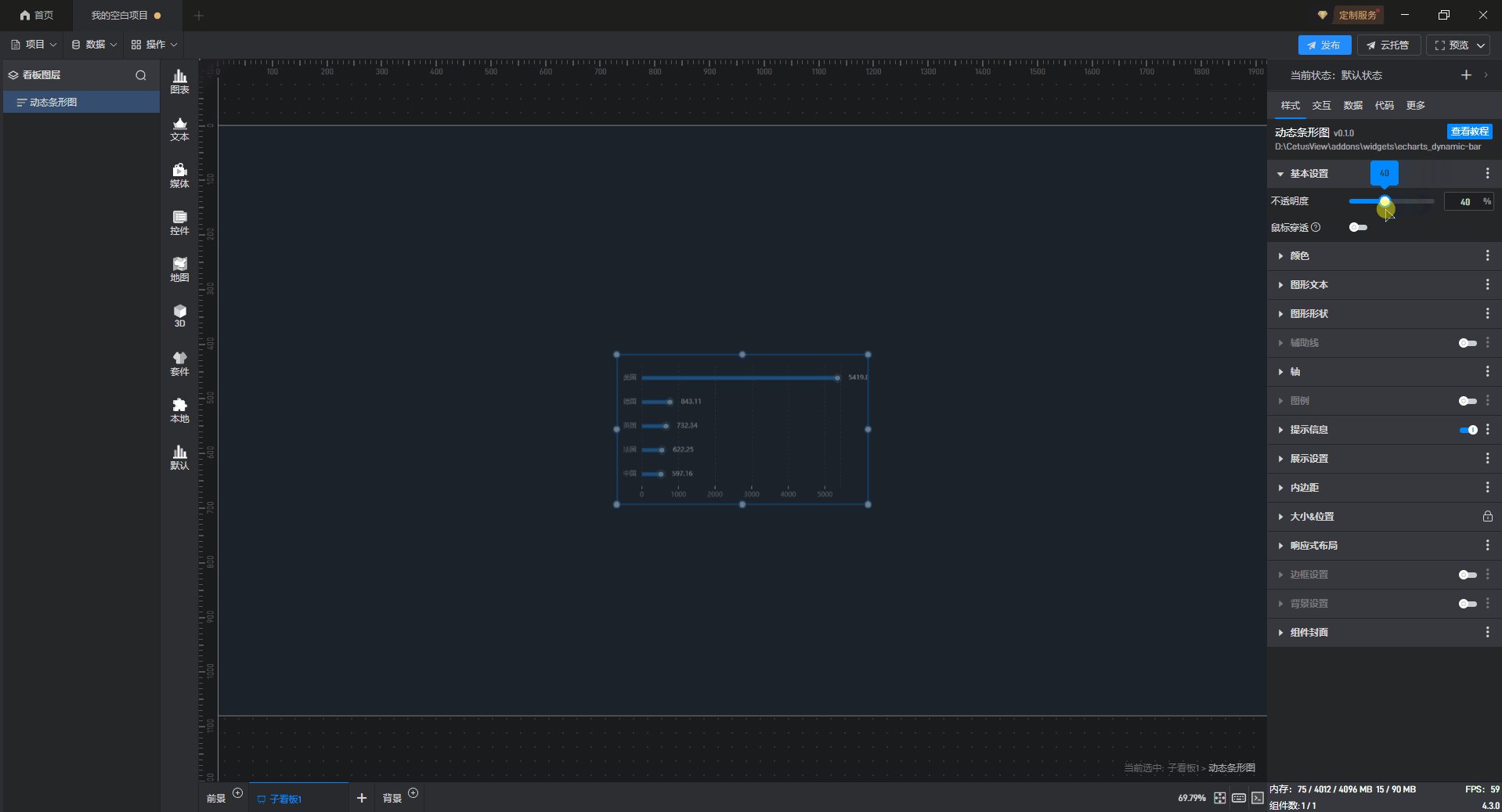
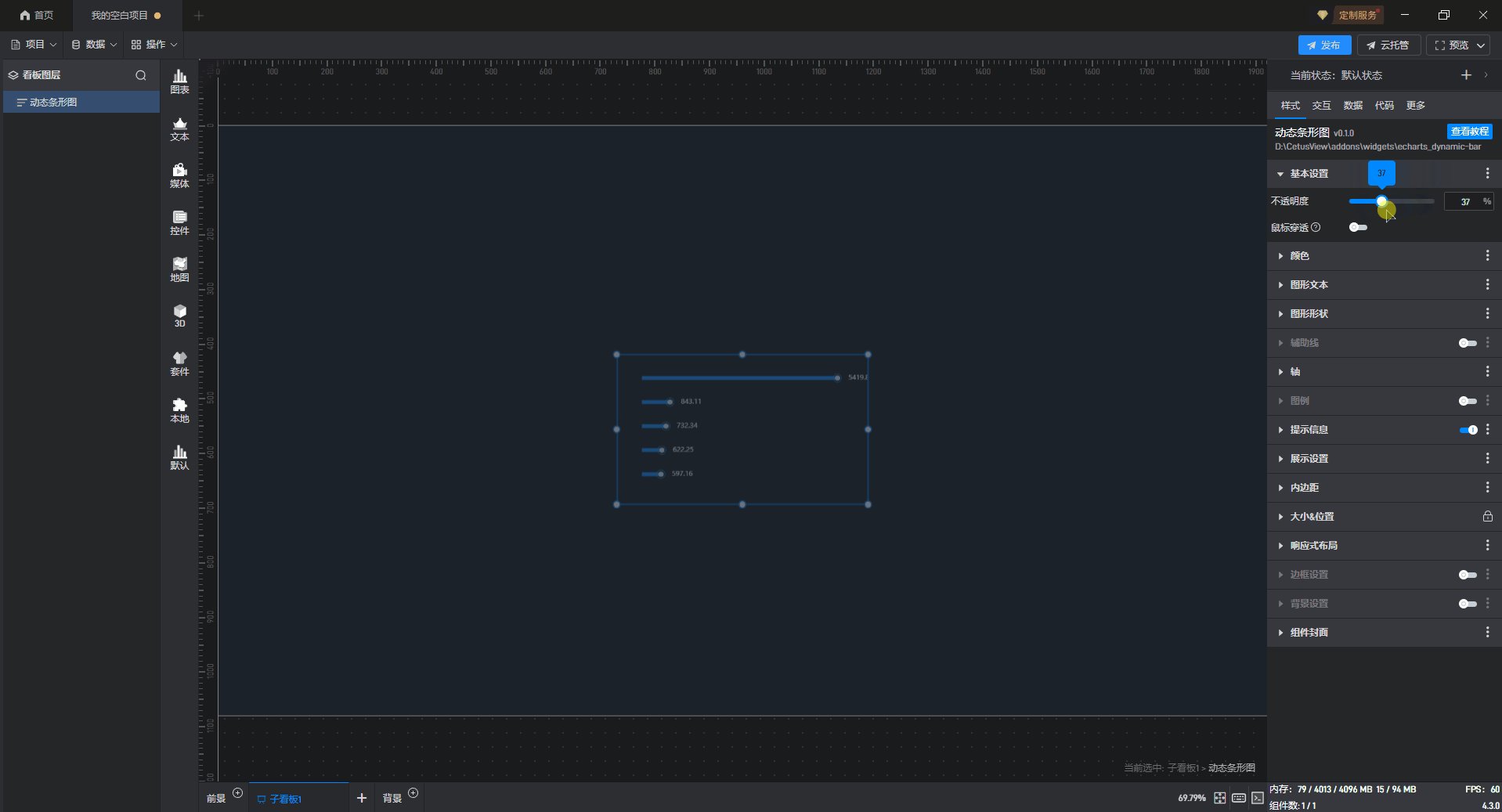
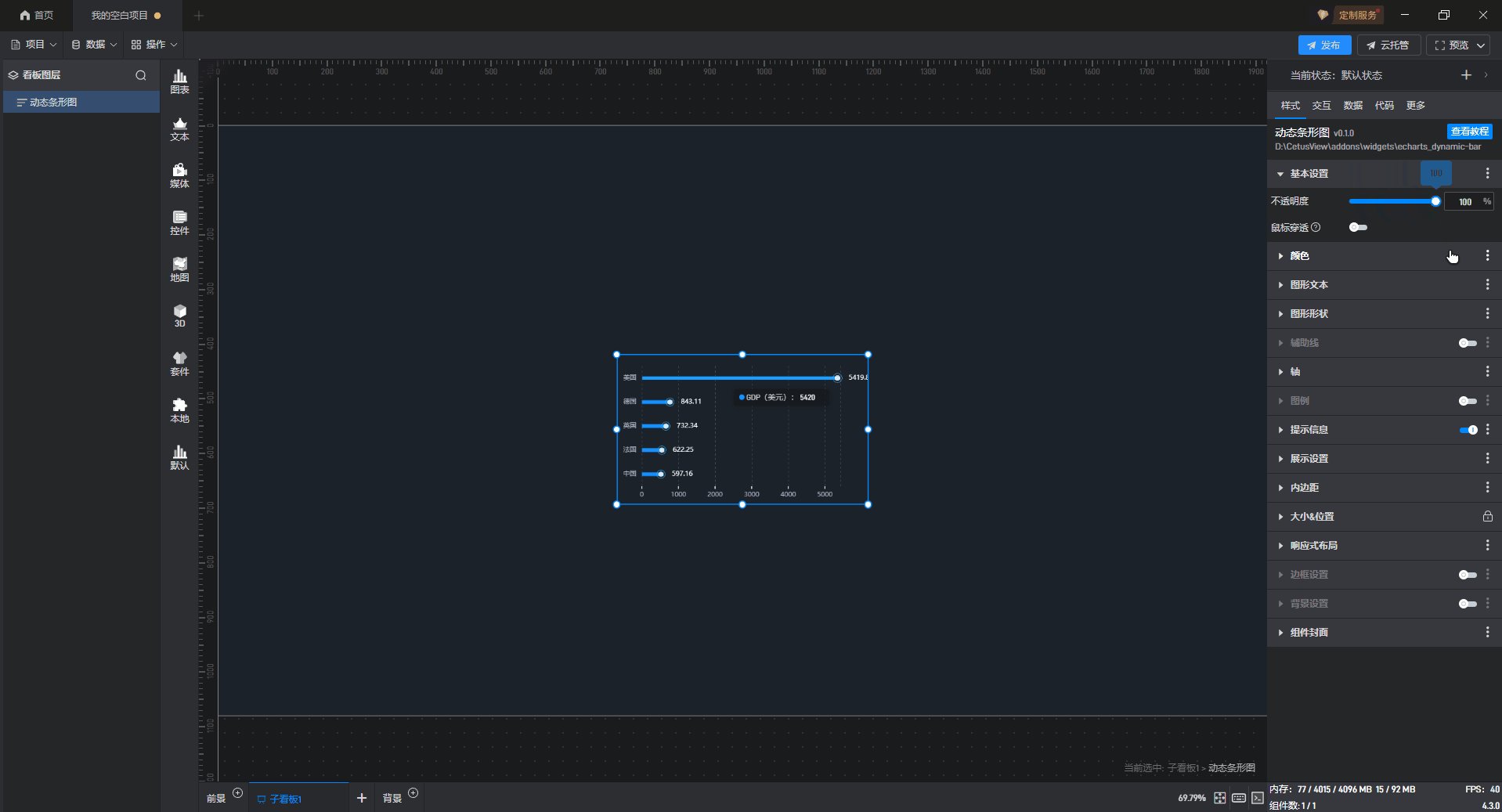
动态条形图 透明度变化,如下图所示:

3.1.2 颜色
(1)颜色设置方式
选择Y 轴柱子展示的颜色设置方式,有“统一设置”和“逐项设置”两种方式。
| 配置项 | 说明 |
|---|---|
| 统一设置 | 给 Y 轴所有的柱子设置统一的颜色。 |
| 逐项设置 | 可以添加不同的配置项,对 Y 轴的每条柱子设置不同的颜色。 |
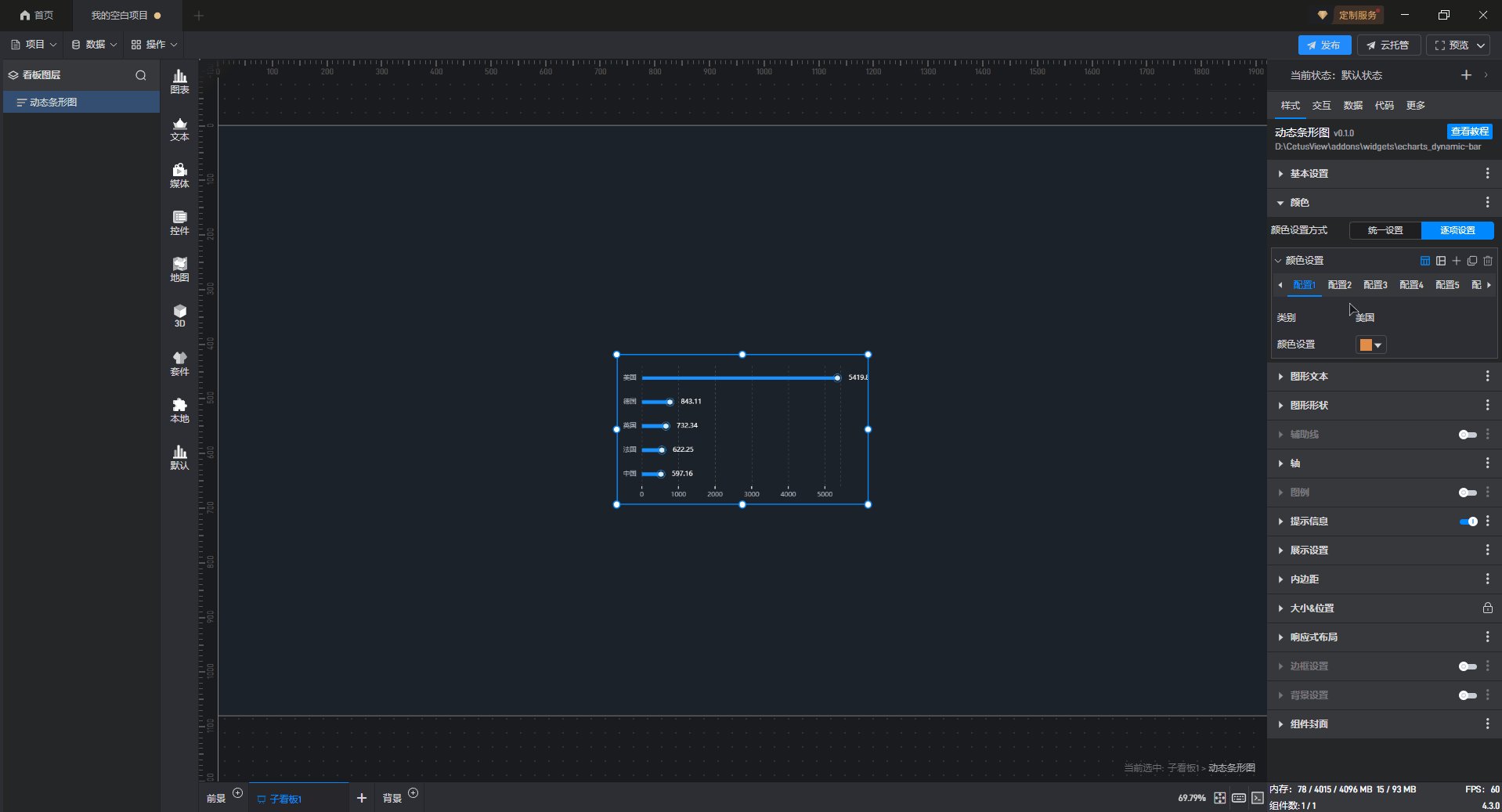
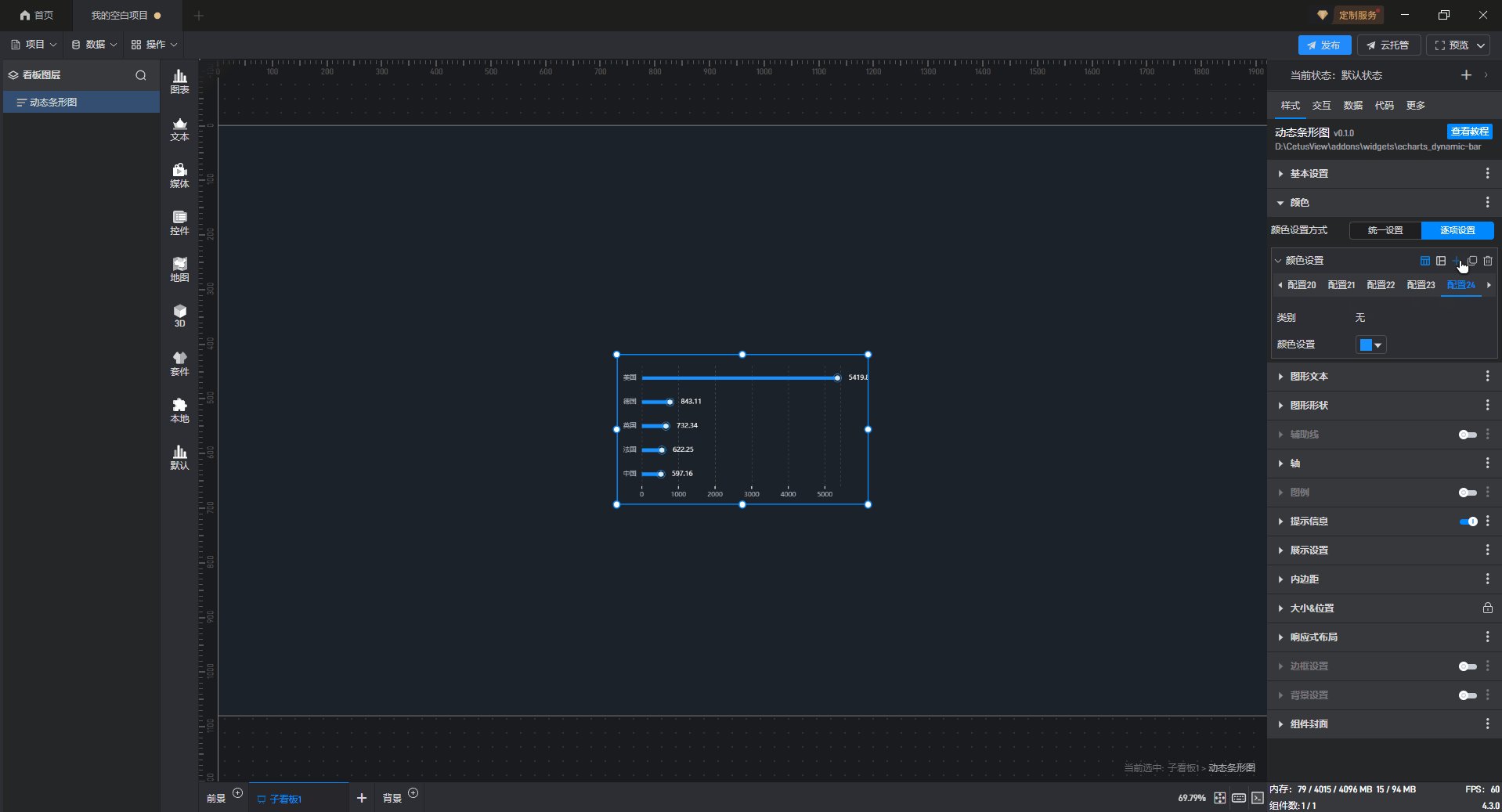
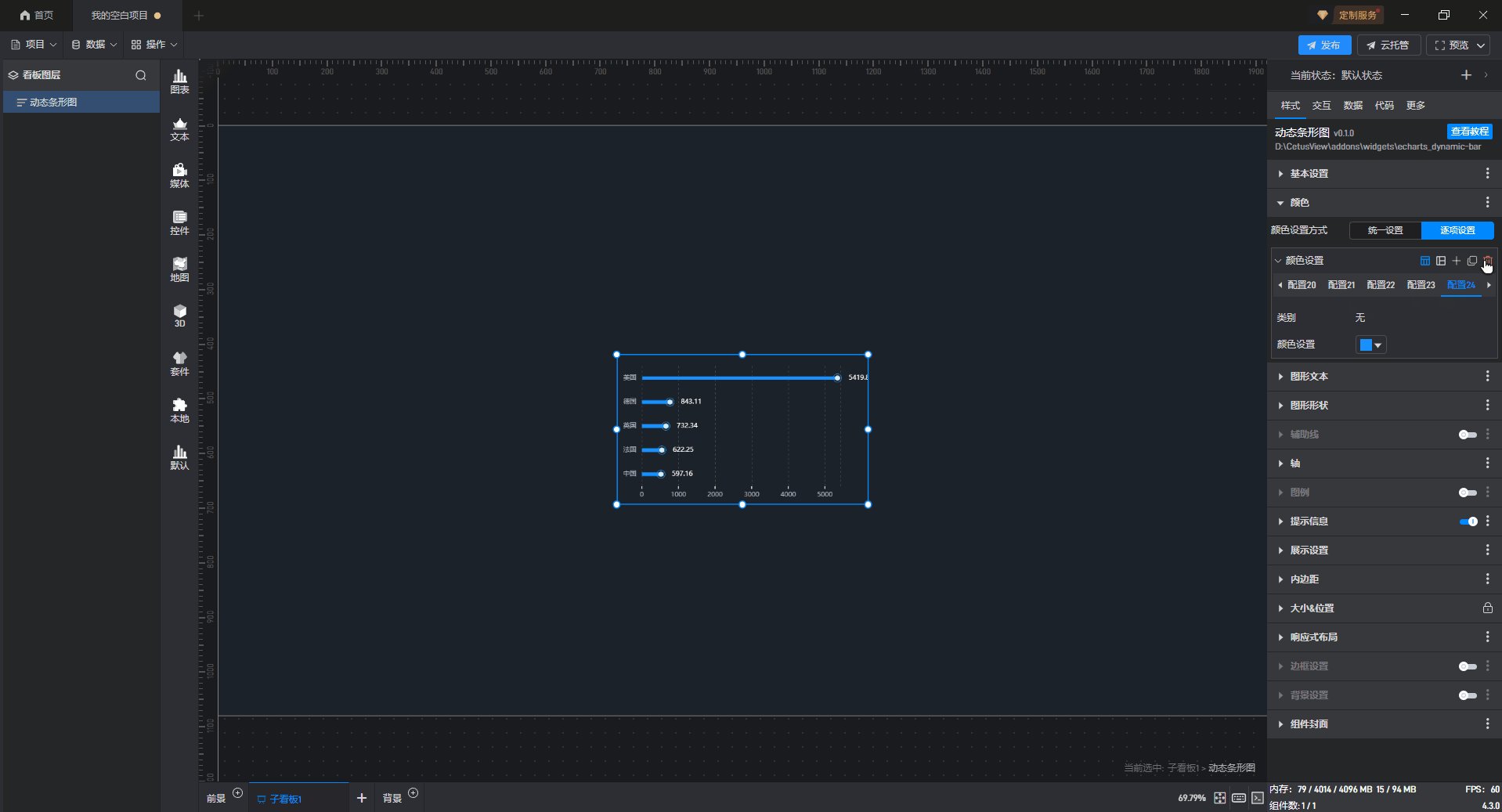
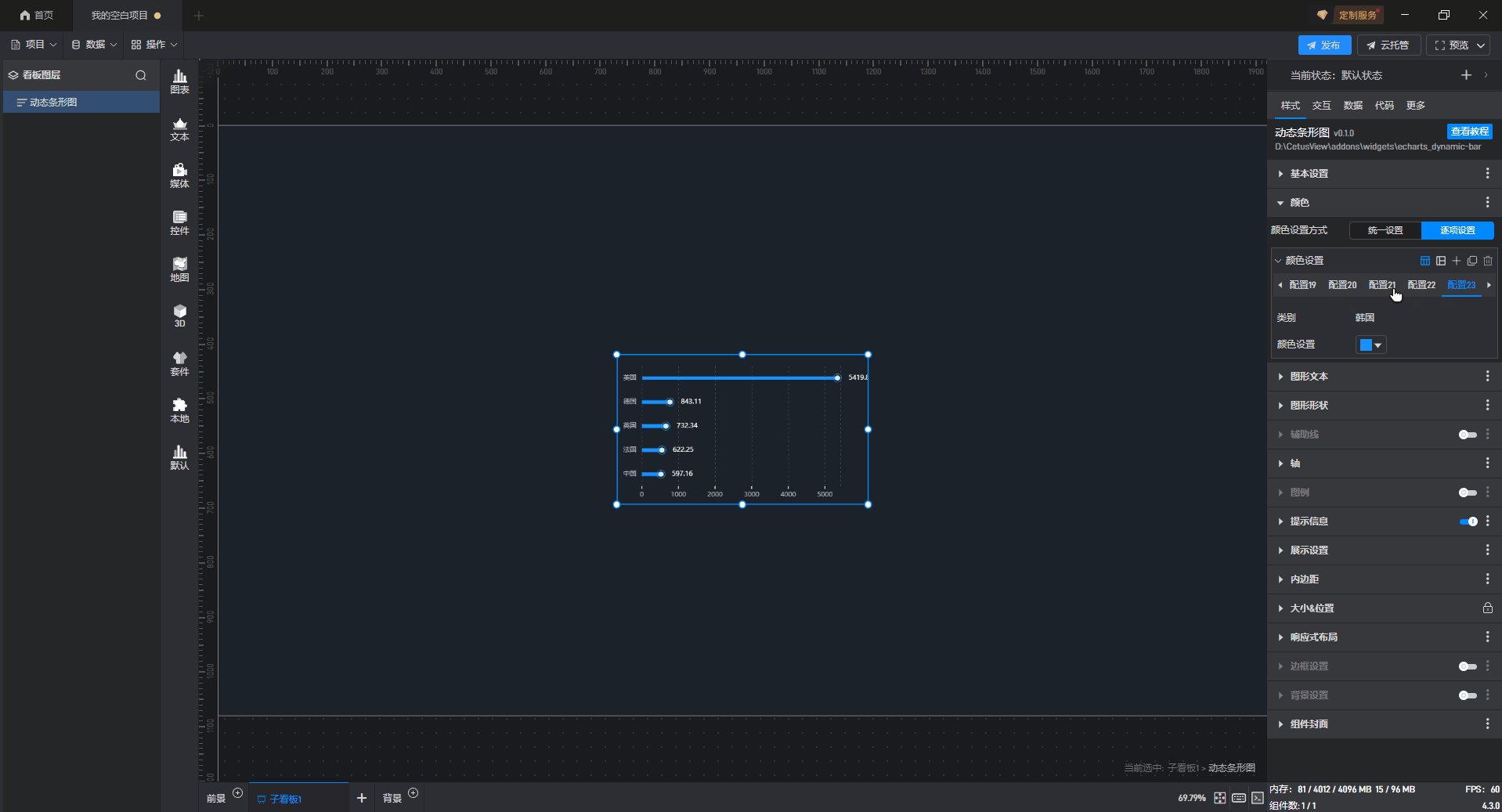
(2)颜色设置
指示组件的图形填充颜色。点击“+”和“删除”按钮可以添加、删除颜色配置内容。

| 配置项 | 说明 |
|---|---|
| 类别 | 对应组件的Y 轴字段,每个字段对应一组柱子,每根柱子都可以单独设置颜色。 |
| 颜色设置 | 对指定数据字段单独进行颜色配置。(颜色设置方式可以参看教程:设置颜色) |
3.1.3 图形文本
开启“图形文本”按钮后,组件中才能显示图形文字。
a)数据格式
| 配置项 | 说明 |
|---|---|
| 文本显示格式 | 格式分为“数值”和“百分比”2 种,需根据组件勾选的数据字段类型来选择。 |
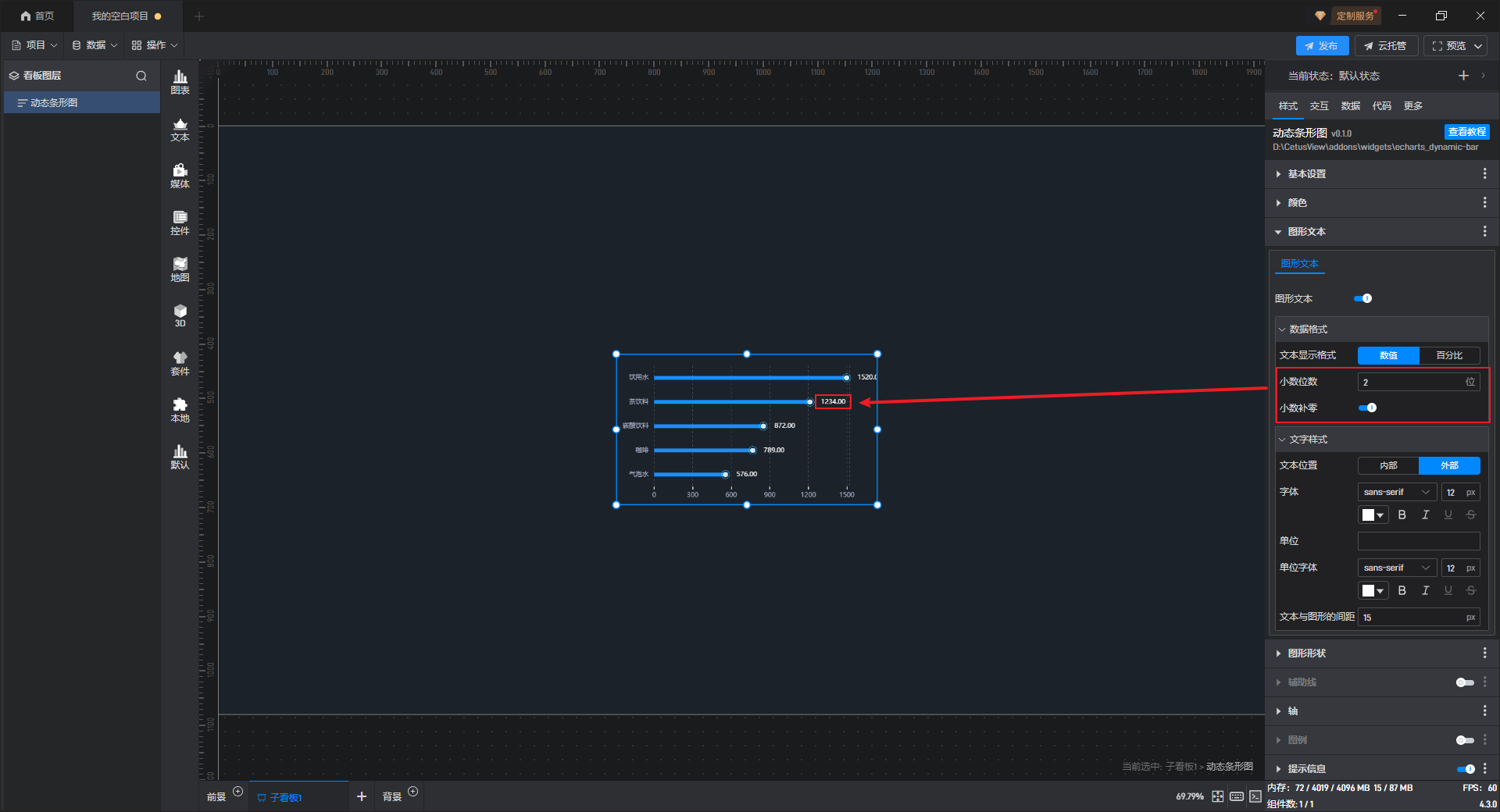
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“2”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
动态条形图 开启 2 位小数补零,如下图所示:

b)文字样式
| 配置项 | 说明 |
|---|---|
| 文本位置 | 柱形文本可选择展示在“内部”“外部”2 种位置。 |
| 字体 | 可对柱形文本的字体、字体大小、颜色等样式进行配置。 |
| 单位 | 自定义输入柱形文本的单位。 |
| 单位字体 | 对柱形文本的单位字体、字体大小、颜色等样式进行配置。 |
| 文本与图形的间距 | 柱形文本距离柱子的距离远近,自定义输入间距的值,默认为“15px”。 |
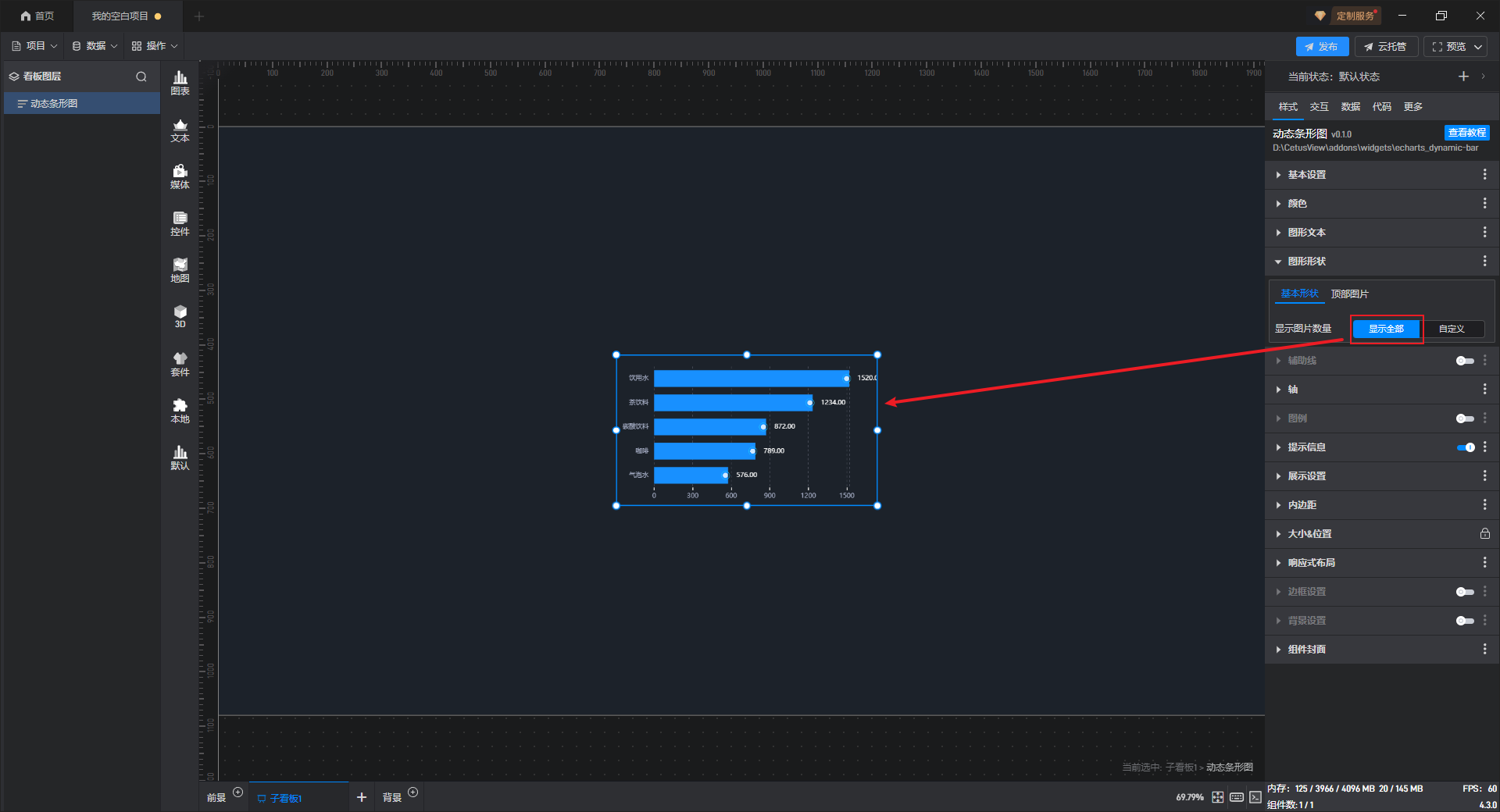
3.1.4 图形形状
(1)基本形状
动态条形图柱子的形状。
| 配置项 | 说明 |
|---|---|
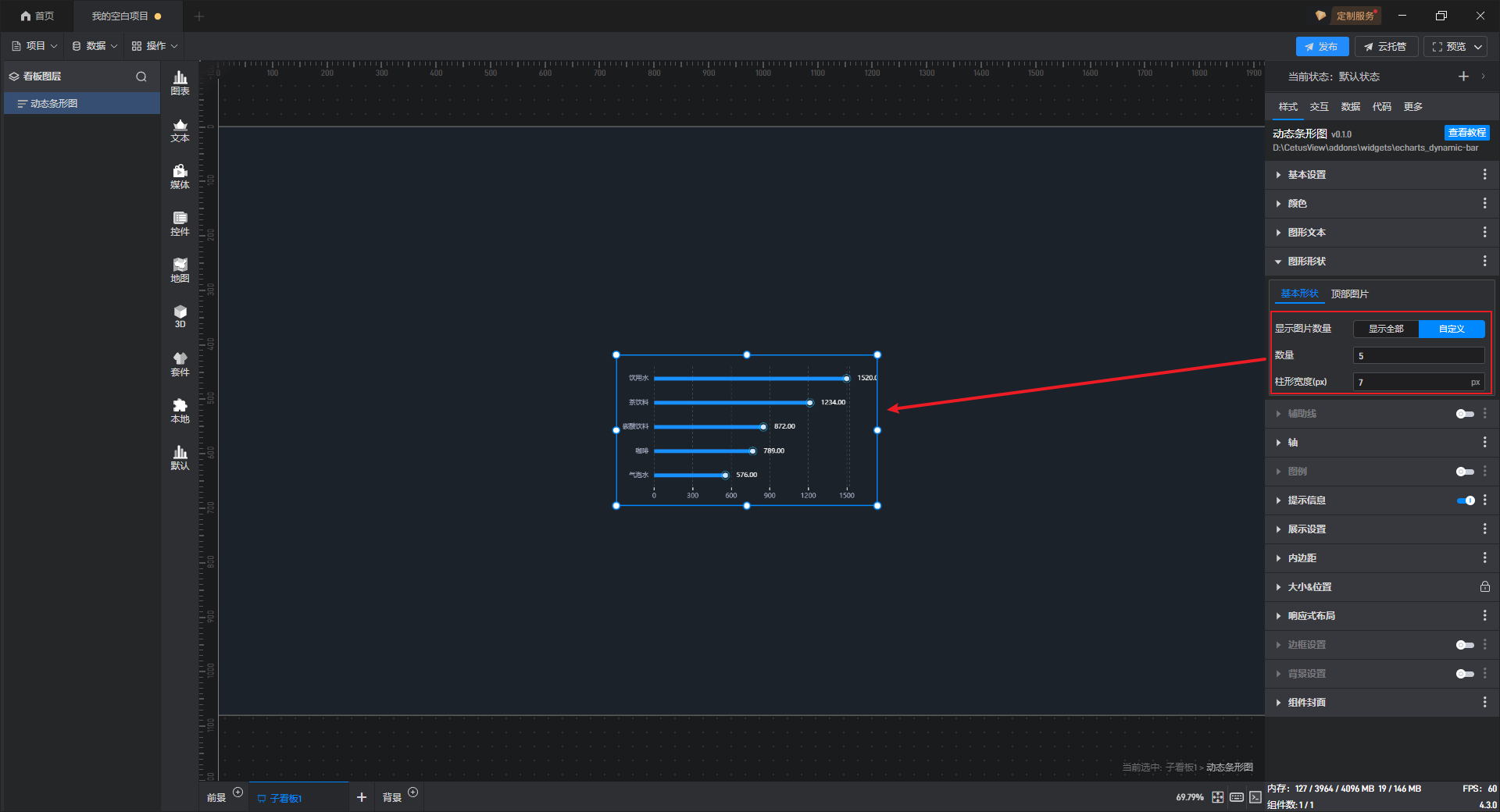
| 显示图片数量 | 选择“显示全部”则组件显示所有柱子,选择“自定义”则自定义设置柱子的数量,默认柱子数量为“5 个”。 |
| 数量 | 选择自定义显示图片数量后,可以设置柱子的数量,默认柱子数量为“5 个”。 |
| 柱形宽度(px) | 选择自定义显示图片数量后,可以设置柱子的宽度,默认柱子宽度为“8px”。 |
动态条形图 显示全部图片数量,如下图所示:

动态条形图 自定义显示图片数量,如下图所示:

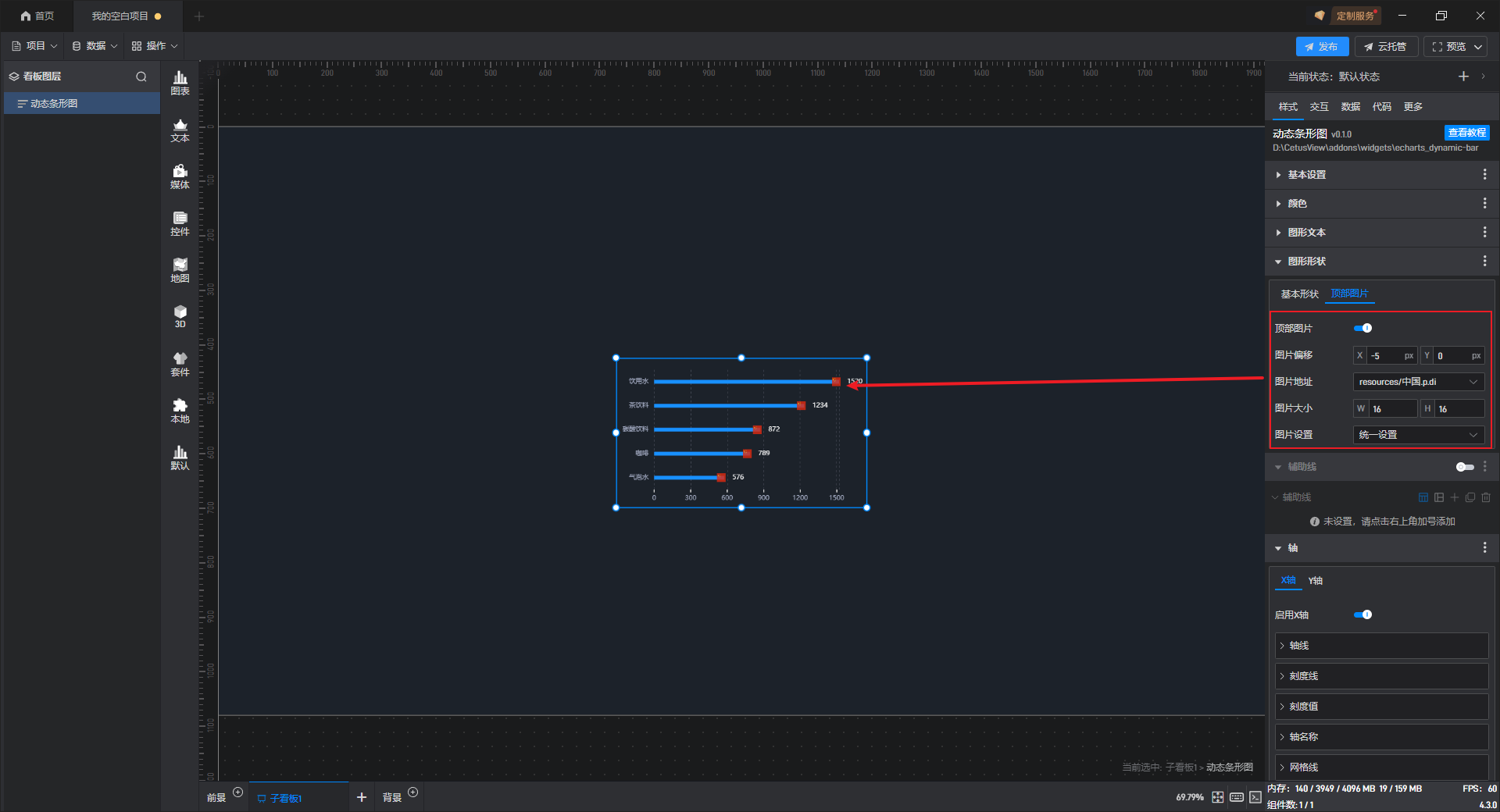
(2)顶部图形
开启顶部图形按钮后,可在组件柱子上生成单独图形样式。
| 配置项 | 说明 |
|---|---|
| 图片偏移 | 自定义设置顶部图片和柱子的距离,X 默认值为“-5px”,Y 默认值为“0px”。 |
| 图片地址 | 点此添加本地图片作为顶部图形。 |
| 图片大小 | 自定义输入顶部图片的宽、高度,默认宽、高度值皆为“16px”。 |
| 图片设置 | 选择对顶部图片进行“统一设置”,则所有顶部图片的样式保持一致;选择对顶部图片进行“逐项设置”,可分别对每个顶部图片进行单独设置。 |
动态条形图 添加顶部图形后,如下图所示:

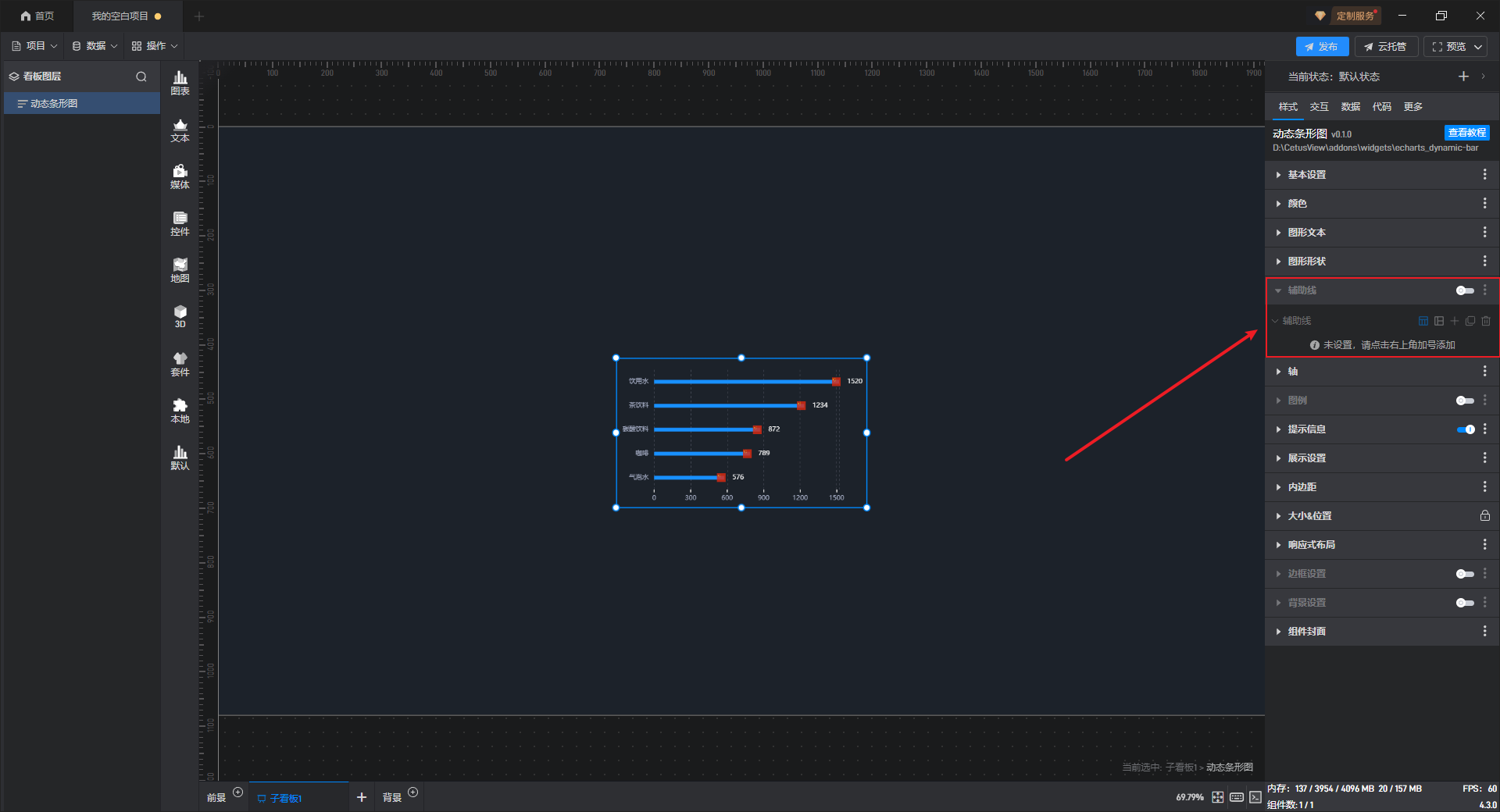
3.1.5 辅助线
辅助线是一种参考线、分界线,设置辅助线的位置可以对数据分布形态进行分割和归纳,使得数据分布形态及趋势更加明显。
开启辅助线按钮后,可以添加辅助线,并进行设置。

| 配置项 | 说明 |
|---|---|
| 线条位置 | 辅助线会在 Y 轴上进行上下移动,默认辅助线的位置值为“0”。 |
| 线条类型 | 辅助线可选择“直线”或“虚线”2 种线条类型。 |
| 线条颜色 | 对辅助线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入辅助线的线条宽度,默认宽度为“1px”。 |
| 线条文本 | 自定义添加线条的文本值。 |
| 文本颜色 | 对线条文本单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 文本偏移 | 自定义设置线条文本的偏移值,X 和 Y 的默认值都为“0px”。 |
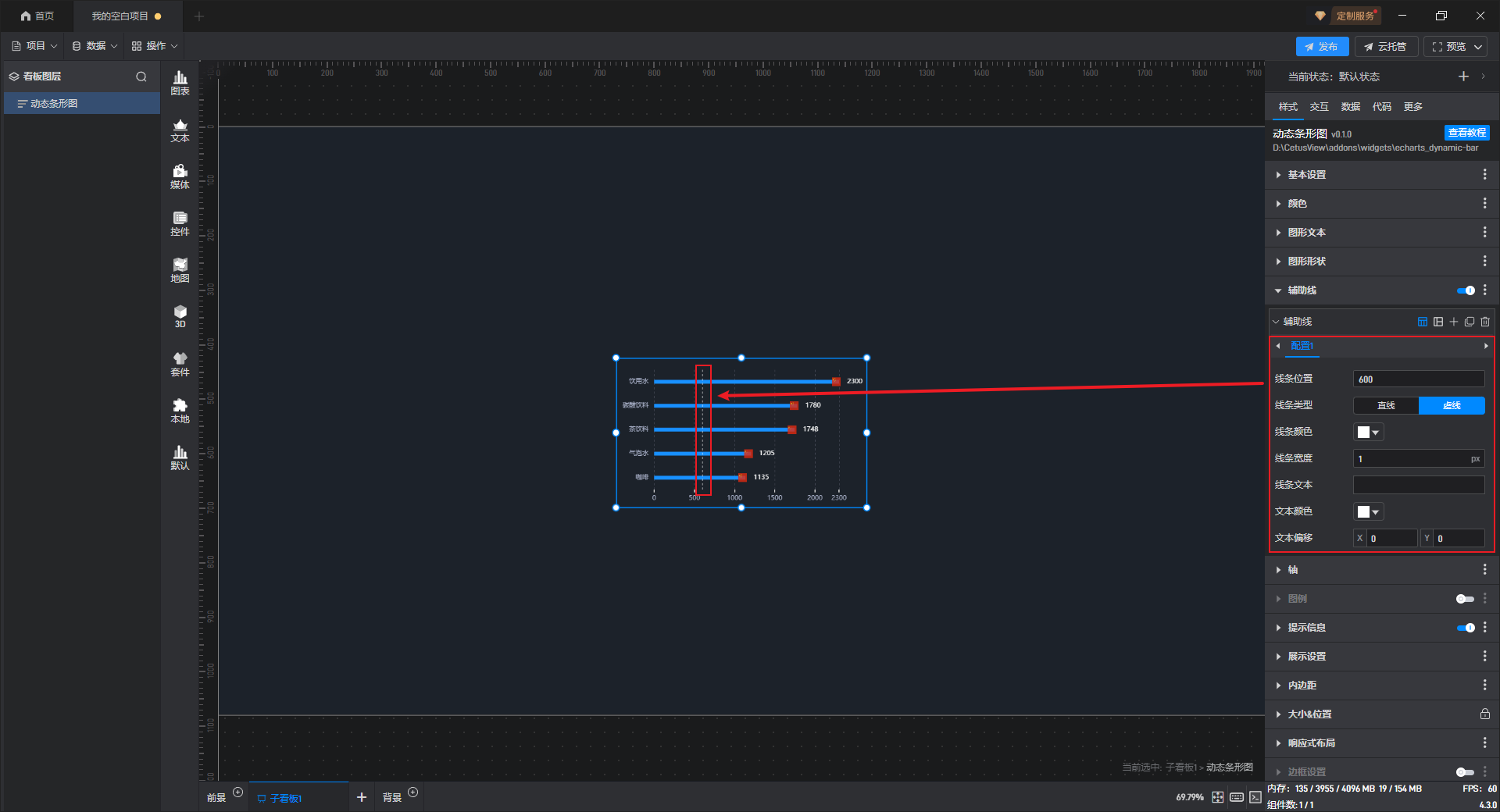
例如将辅助线线条位置设置为“600”,此时组件上会出现一条供参考的分界线,帮助我们查看以数据“600”为分界的数据分布形态。

3.1.6 轴
(1)X 轴
启用 X 轴后,X 轴的样式才会显示在组件中。
a)轴线
| 配置项 | 说明 |
|---|---|
| 轴线 | 开启此按钮后,才可以对轴线进行配置。 |
| 轴线类型 | 可选择“虚线”“实线”和“点线”3 种轴线类型。 |
| 轴线颜色 | 对 X 轴轴线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴线宽度 | 自定义输入 X 轴轴线的宽度,默认宽度为“1px”。 |
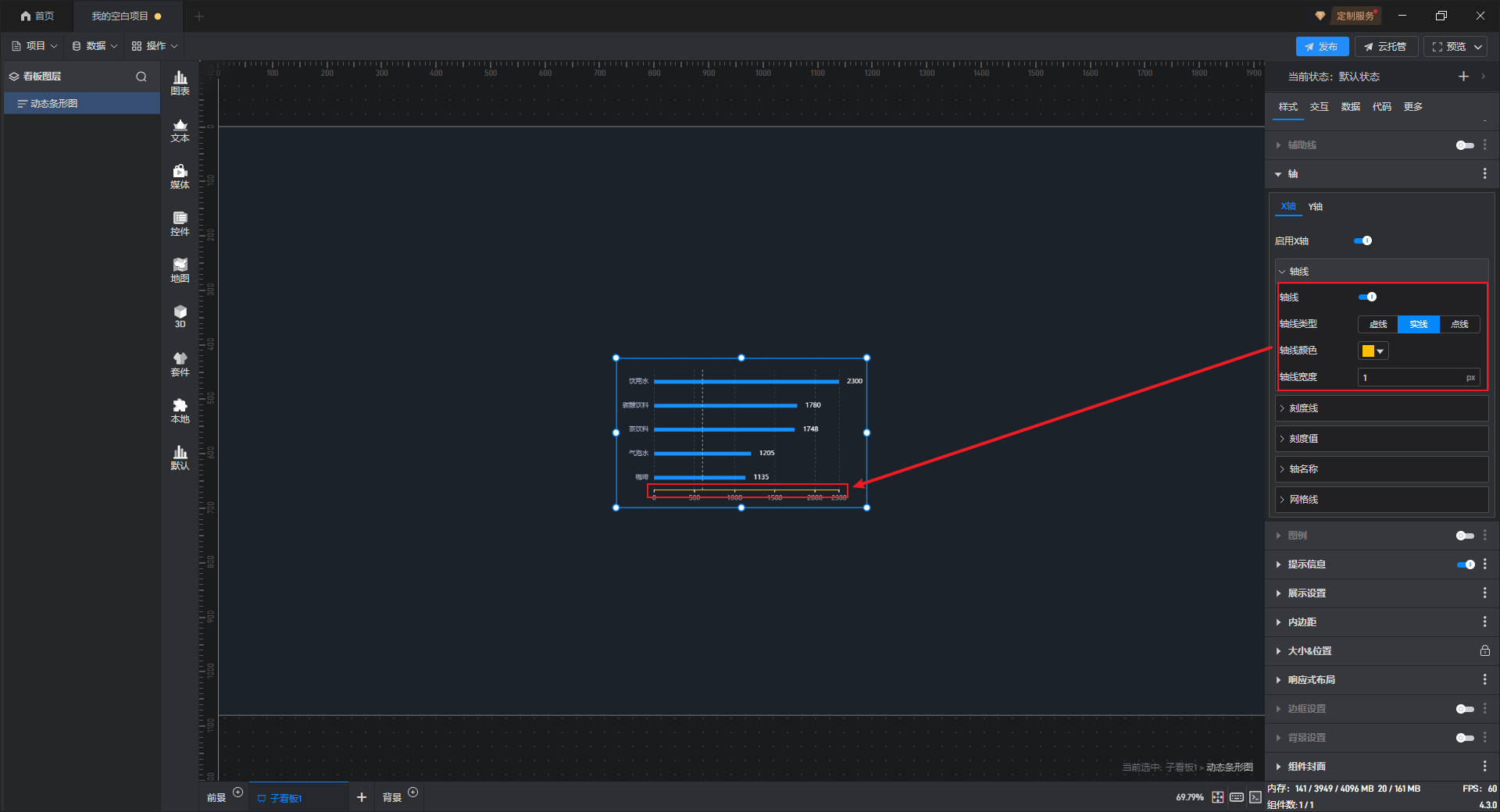
动态条形图** X 轴轴线样式**,如下图所示:

b)刻度线
| 配置项 | 说明 |
|---|---|
| 轴刻度线 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 轴刻度线颜色 | 对 X 轴刻度线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴刻度线宽度 | 自定义输入 X 轴刻度线的宽度,默认宽度为“2px” |
| 轴刻度线长度 | 自定义输入 X 轴刻度线的长度,默认长度为“5px”。 |
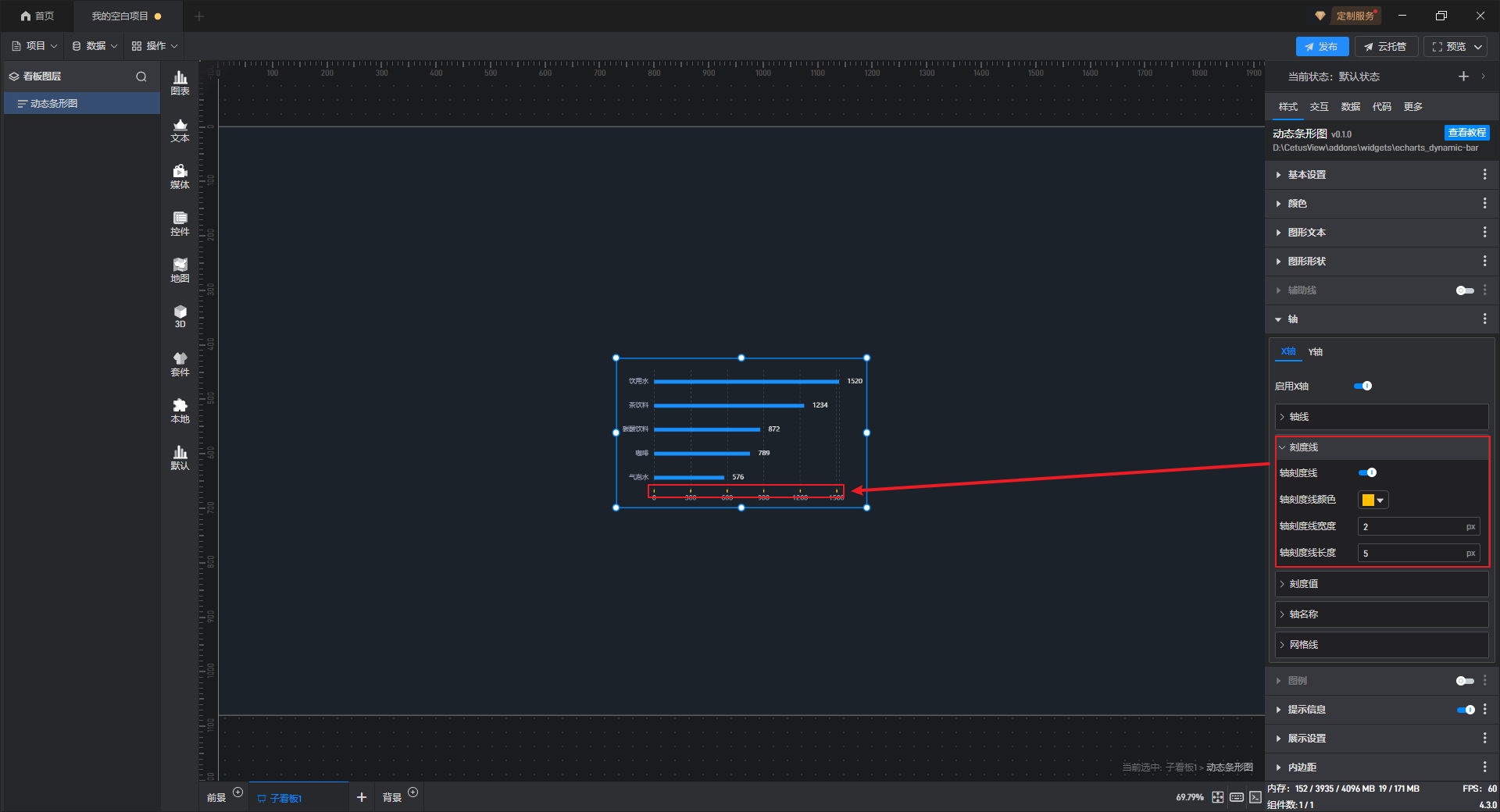
动态条形图** X 轴轴刻度线样式**,如下图所示:

c)刻度值
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 显示全部刻度 | 开启此按钮后,显示 X 轴全部刻度。 |
| 显示格式 | 按照X 轴字段的类型来选择轴刻度值显示为“数值”还是“百分比”格式。 |
| 计数单位 | 当刻度值显示为“数值”格式时,可设置数值计数单位。 |
| 小数位数 | 根据X 轴字段具体数据来手动输入小数点后位数,默认填入“0 位”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
| 距轴线位置 | 自定义设置 X 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 刻度值 | 可选择“自适应”和“自定义”刻度值。 |
| 轴刻度值字体 | 可在此处对 X 轴刻度值字体进行字体大小、颜色等配置。 |
| 字体过长策略 | 开启后可以设置字体的最长宽度,默认值为“100px”。 |
| 外发光颜色 | 对 X 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 X 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平偏移 | 自定义设置 X 轴刻度值字体的发光水平方向上的偏移量,默认值为“0px”。 |
| 外发光垂直偏移 | 自定义设置 X 轴刻度值字体的发光垂直方向上的偏移量,默认值为“0px”。 |
| 轴刻度值旋转 | 可设置 X 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
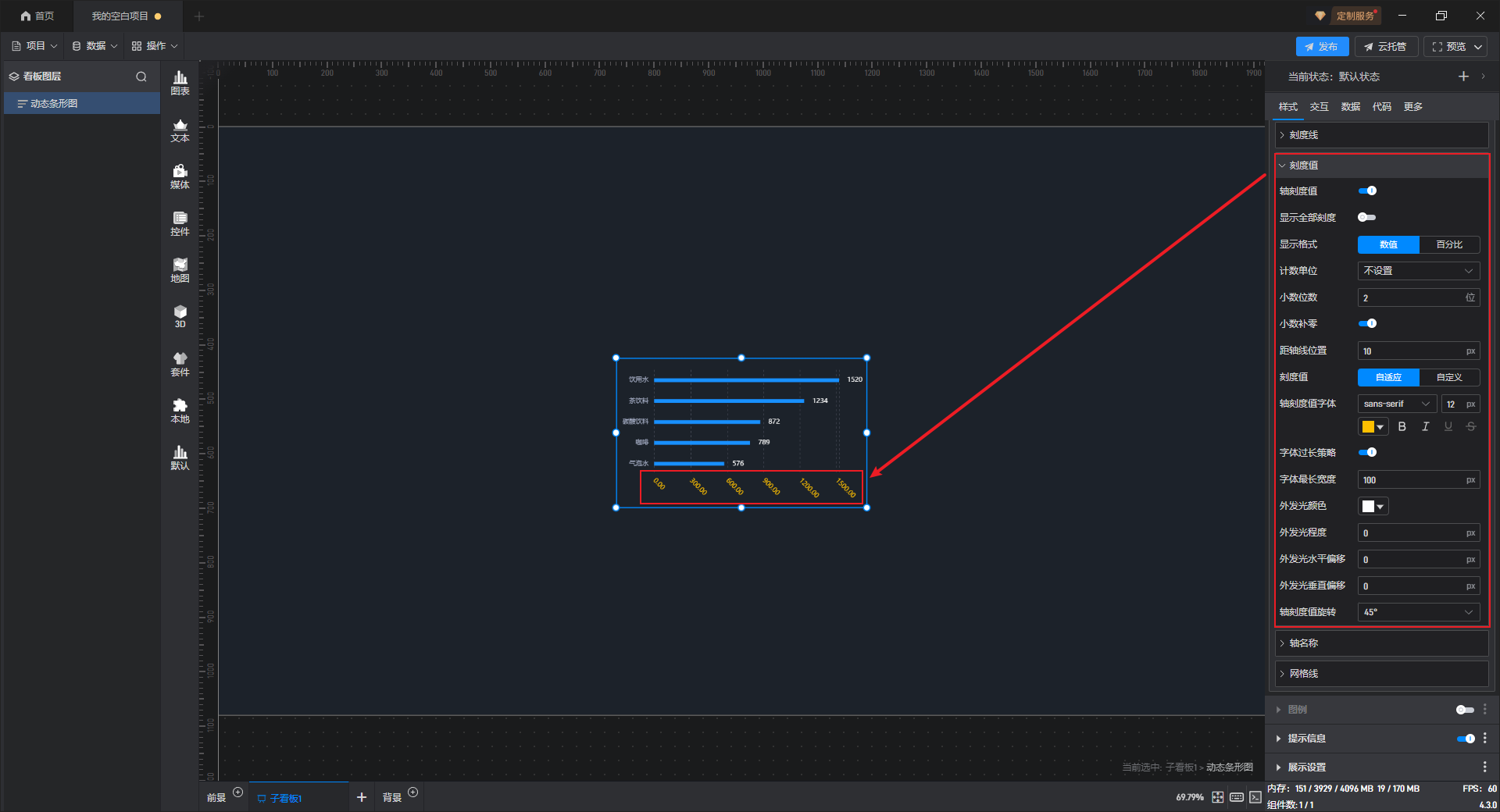
动态条形图 X 轴轴刻度值样式,如下图所示:

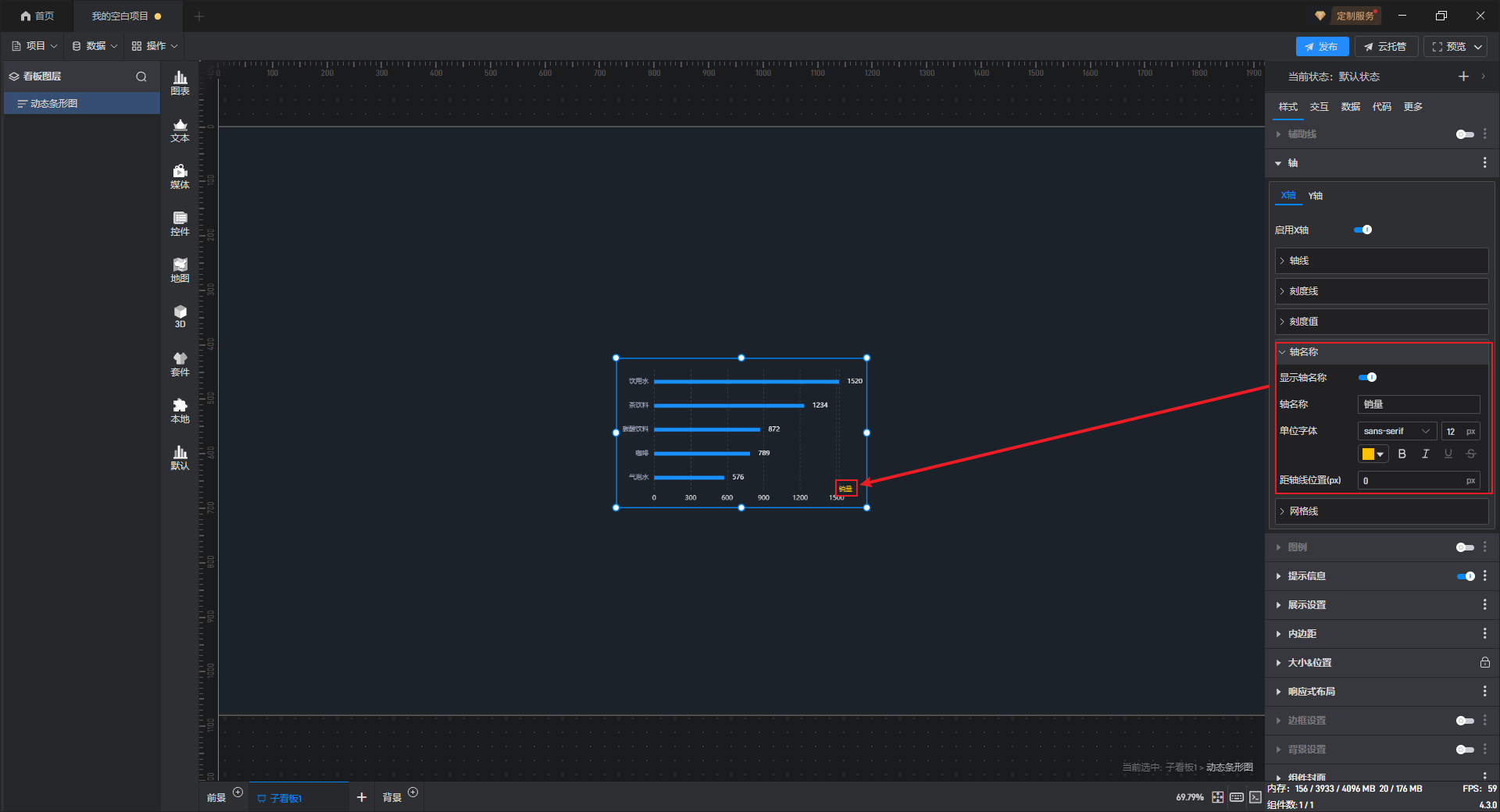
d)轴名称
| 配置项 | 说明 |
|---|---|
| 显示轴名称 | 开启此按钮后,才可以对轴名称进行配置。 |
| 轴名称 | 自定义输入 X 轴名称。 |
| 单位字体 | 可在此处对 X 轴名称的字体大小、颜色等配置。 |
| 距轴线位置 | 自定义设置 X 轴名称距离轴线的位置,默认值为“0px”。 |
动态条形图 X 轴轴名称样式,如下图所示:

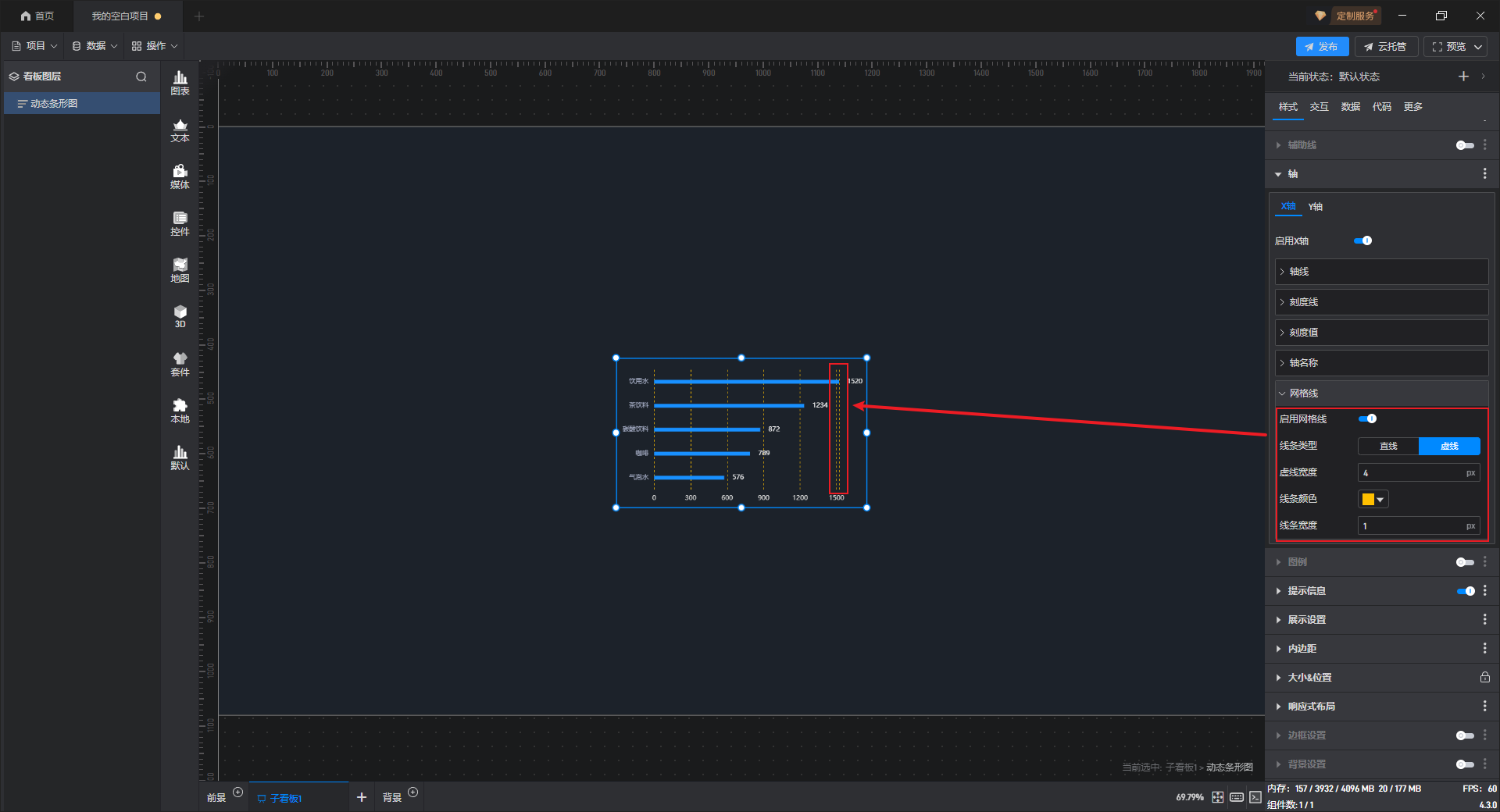
e)网格线
| 配置项 | 说明 |
|---|---|
| 启用网格线 | 开启此按钮后,才可以对 X 轴网格线进行配置。 |
| 线条类型 | 可选择“直线”和“虚线”2 种线条类型。 |
| 虚线宽度 | 对“虚线”类型的网格线可以自定义输入虚线宽度,默认值为“4px”。 |
| 线条颜色 | 对 X 轴网格线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入 X 轴网格线的宽度,默认宽度为“1px”。 |
动态条形图 X 轴轴网格线样式,如下图所示:

(2)Y 轴
启用 Y 轴后,Y 轴的样式才会显示在组件中。
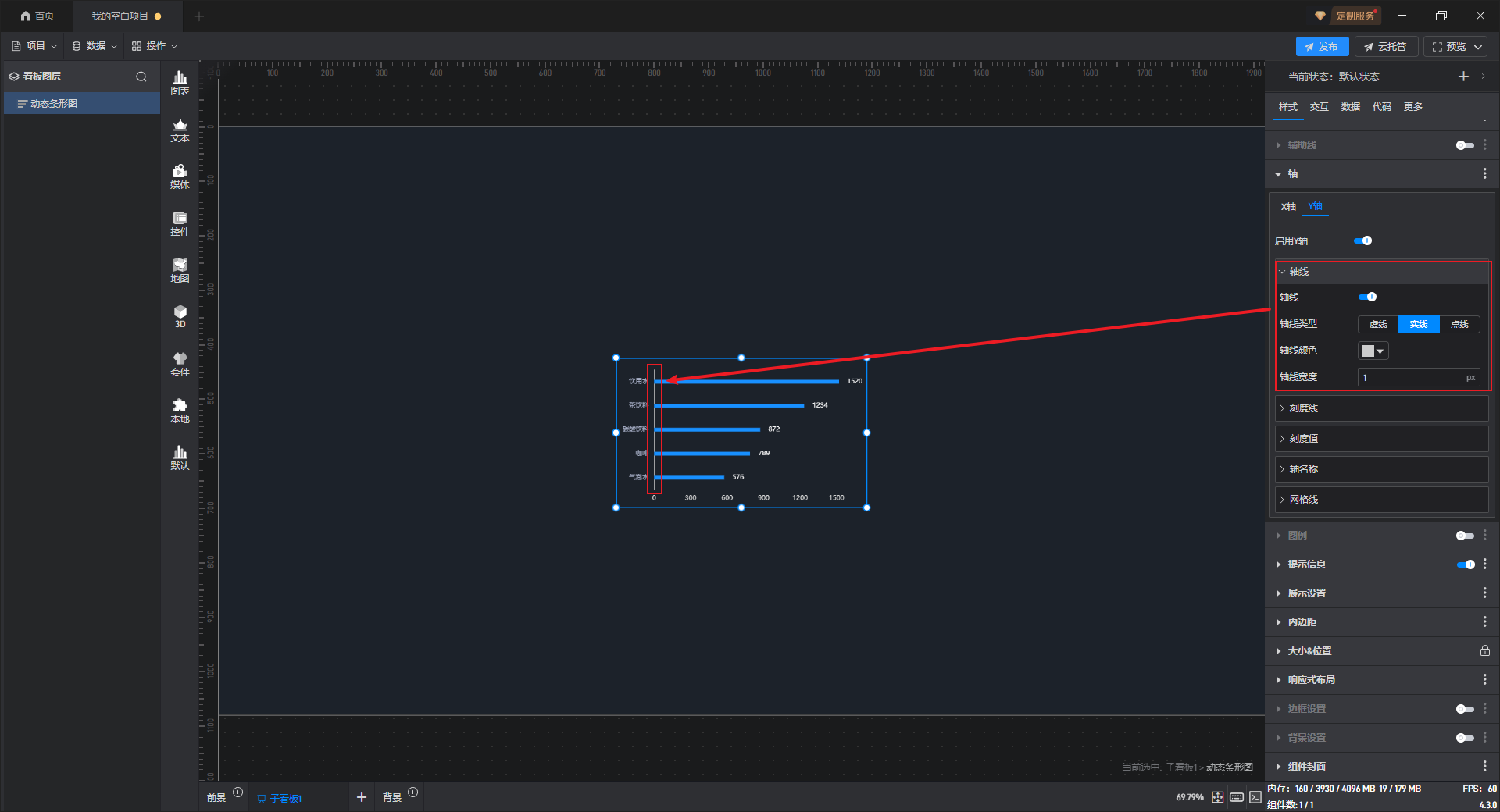
a)轴线
| 配置项 | 说明 |
|---|---|
| 轴线 | 开启此按钮后,才可以对轴线进行配置。 |
| 轴线类型 | 可选择“虚线”“实线”和“点线”3 种轴线类型。 |
| 轴线颜色 | 对 Y 轴轴线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴线宽度 | 自定义输入 Y 轴轴线的宽度,默认宽度为“1px”。 |
动态条形图** Y 轴轴线样式**,如下图所示:

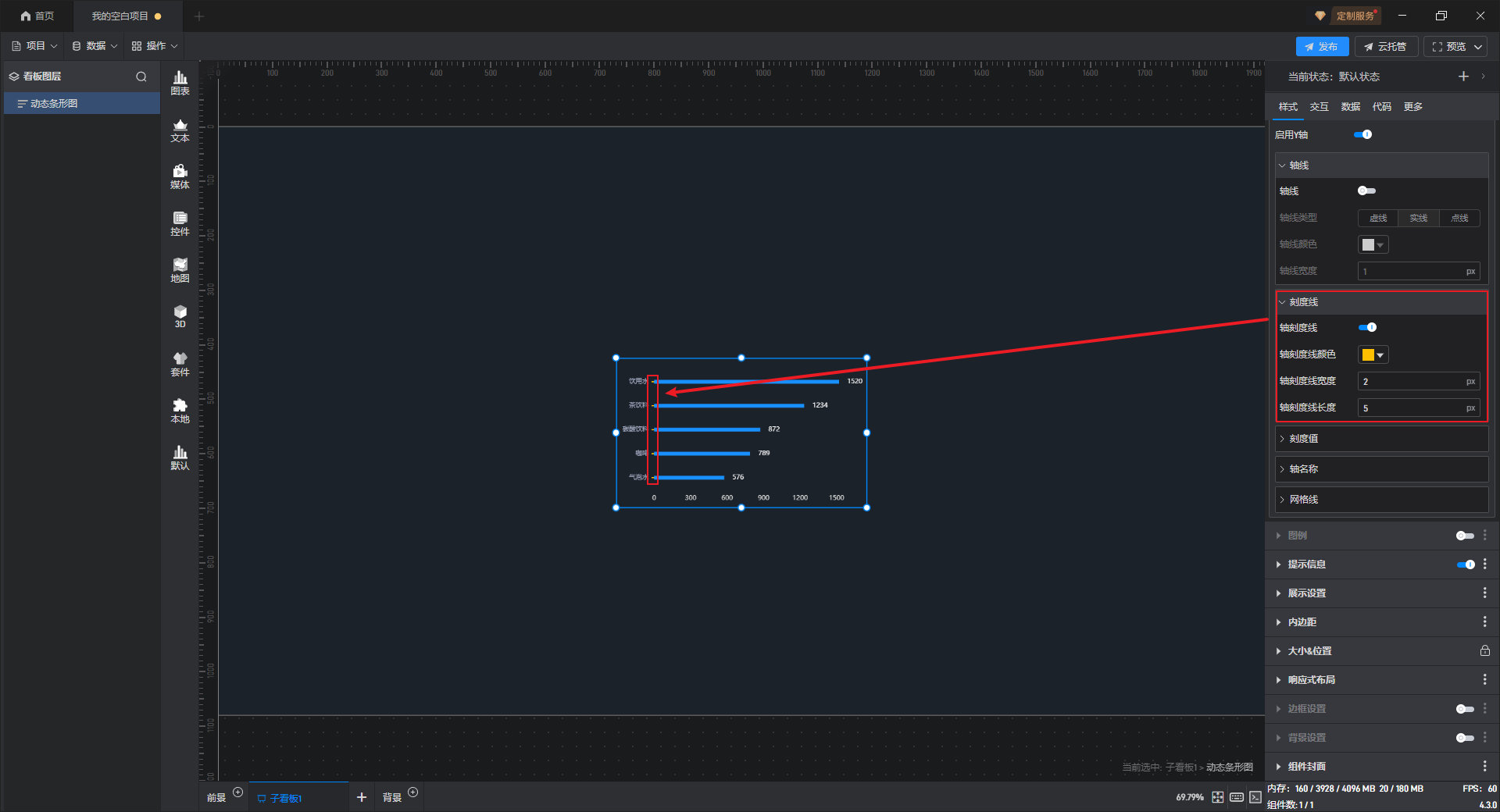
b)刻度线
| 配置项 | 说明 |
|---|---|
| 轴刻度线 | 开启此按钮后,才可以对轴刻度线进行配置。 |
| 轴刻度线颜色 | 对 Y 轴刻度线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 轴刻度线宽度 | 自定义输入 Y 轴刻度线的宽度,默认宽度为“2px”。 |
| 轴刻度线长度 | 自定义输入 Y 轴刻度线的长度,默认长度为“5px”。 |
动态条形图** Y 轴轴刻度值样式**,如下图所示:

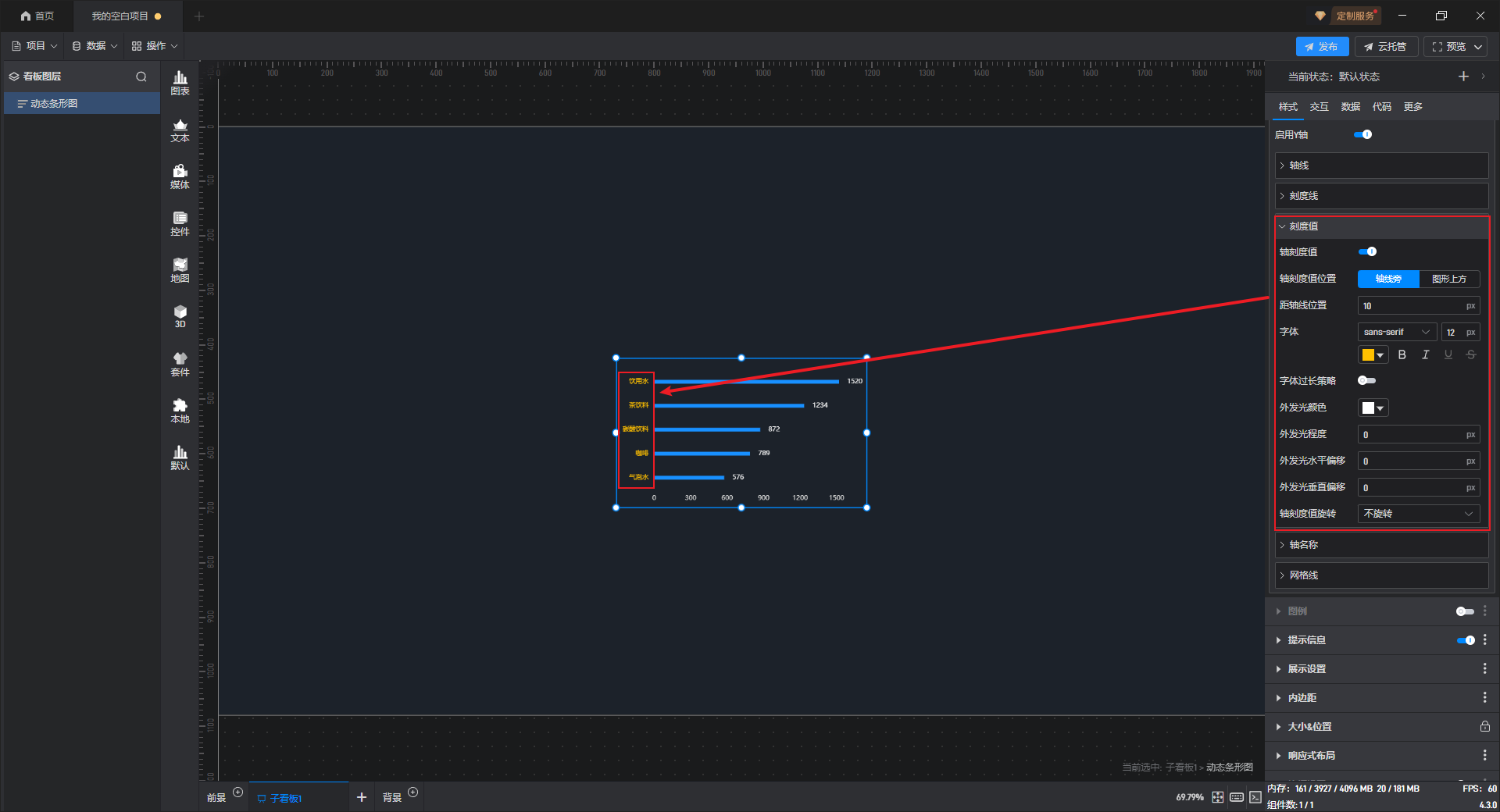
c)刻度值
| 配置项 | 说明 |
|---|---|
| 轴刻度值 | 开启此按钮后,才可以对轴刻度值进行配置。 |
| 轴刻度值位置 | 可设置 Y 轴刻度值位置为“轴线旁”和“图形上方”. |
| 距轴线位置 | 自定义设置 Y 轴刻度值距离轴线的位置,默认值为“10px”。 |
| 字体 | 可在此处对 Y 轴刻度值字体进行字体大小、颜色等配置。 |
| 字体过长策略 | 开启后可以设置字体的最长宽度,默认值为“100px”。 |
| 外发光颜色 | 对 Y 轴刻度值字体单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 外发光程度 | 自定义设置 Y 轴刻度值字体的发光程度,默认值为“0px”。 |
| 外发光水平偏移 | 自定义设置 Y 轴刻度值字体的发光水平方向上的偏移量,默认值为“0px”。 |
| 外发光垂直偏移 | 自定义设置 Y 轴刻度值字体的发光垂直方向上的偏移量,默认值为“0px”。 |
| 轴刻度值旋转 | 可设置 Y 轴刻度值旋转“90°”“45°”“-45°”“-90°”和“不旋转”。 |
动态条形图 Y 轴轴刻度值样式,如下图所示:

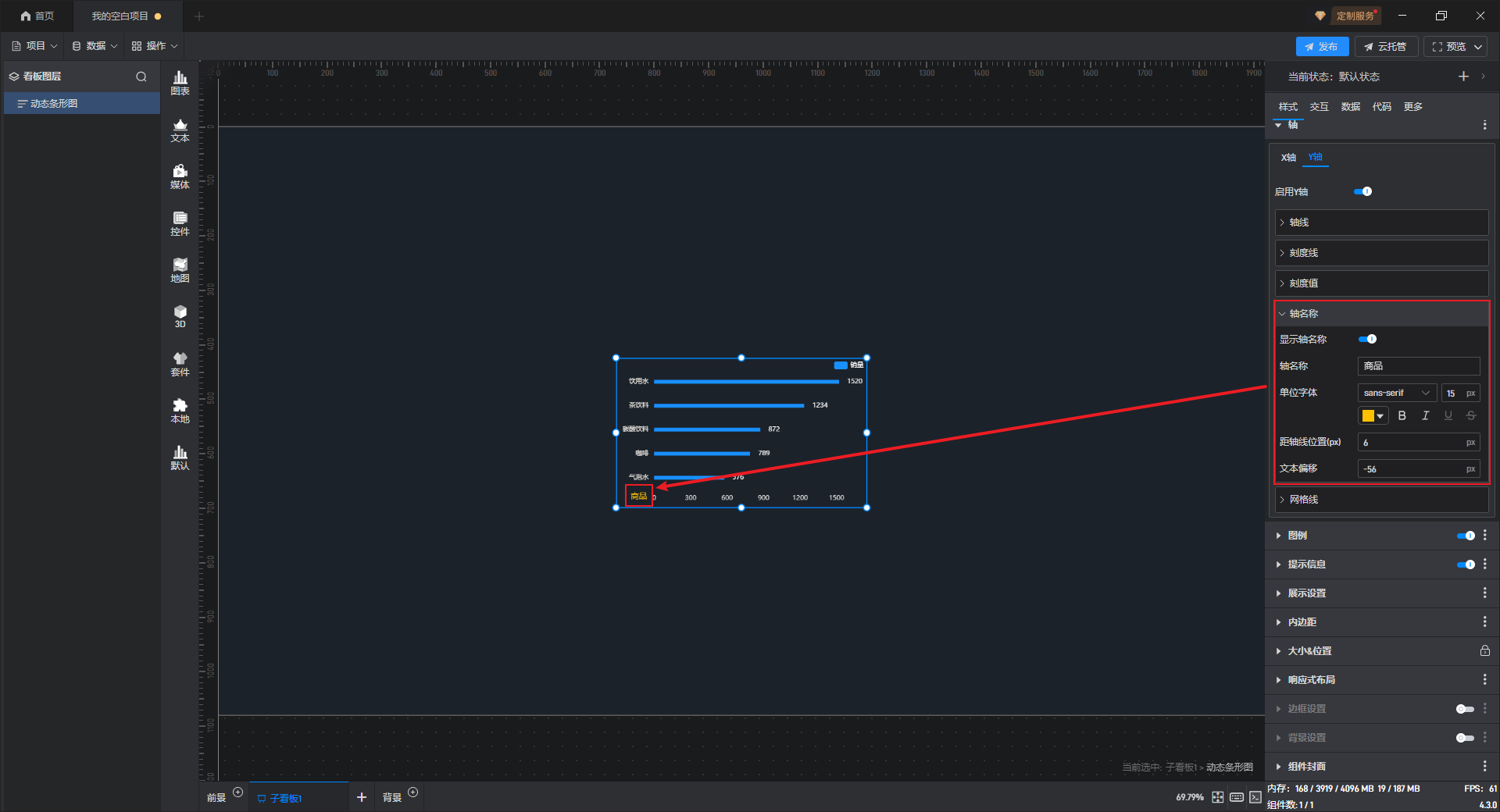
d)轴名称
| 配置项 | 说明 |
|---|---|
| 显示轴名称 | 开启此按钮后,才可以对轴名称进行配置。 |
| 轴名称 | 自定义输入 Y 轴名称。 |
| 单位字体 | 可在此处对 Y 轴名称的字体大小、颜色等配置。 |
| 距轴线位置 | 自定义设置 Y 轴名称距离轴线的位置,默认值为“15px”。 |
| 文本偏移 | 自定义设置 Y 轴名称的偏移值,默认值为“0px”。 |
动态条形图 Y 轴轴名称样式,如下图所示:

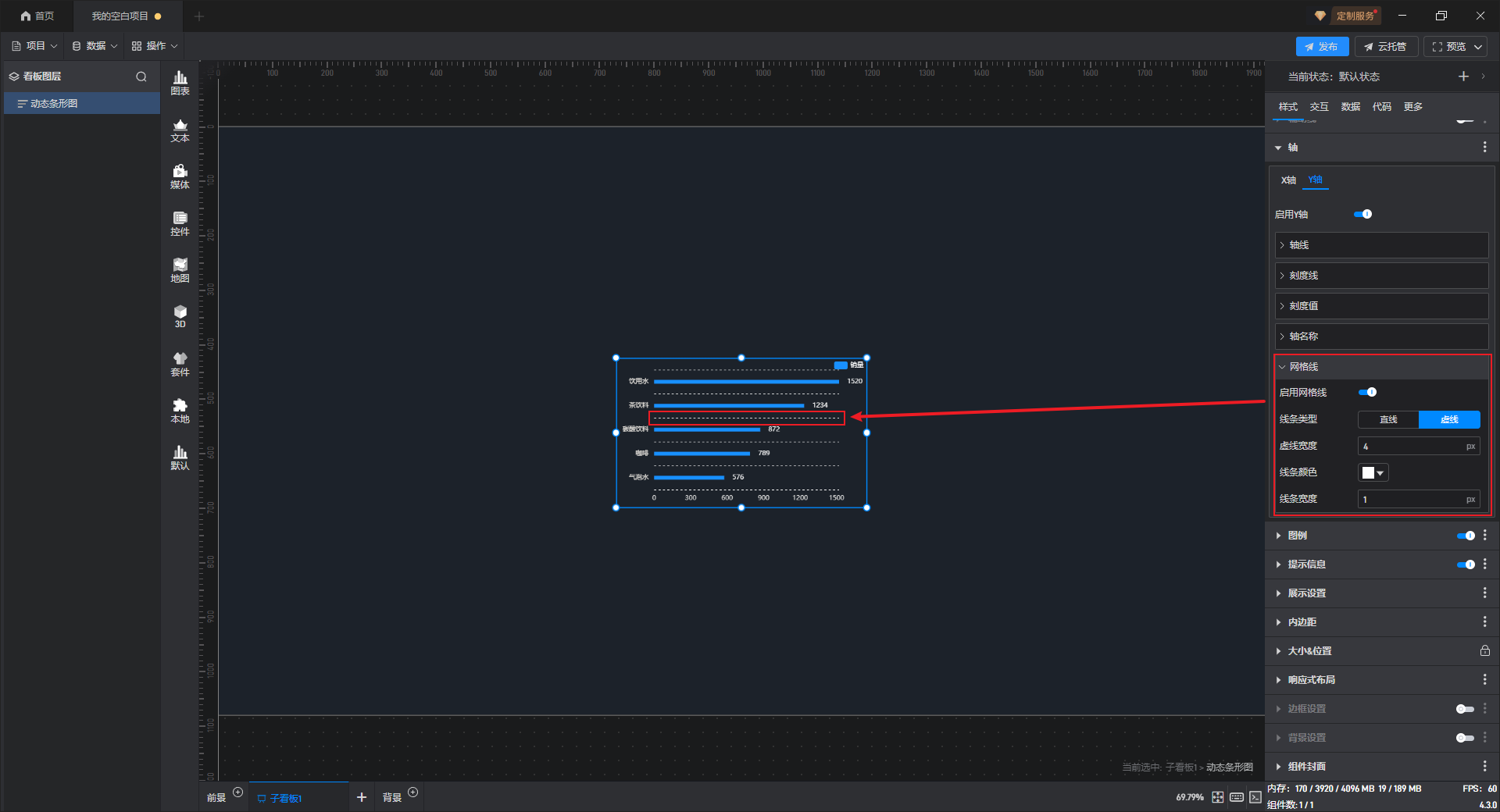
e)网格线
| 配置项 | 说明 |
|---|---|
| 启用网格线 | 开启此按钮后,才可以对 Y 轴网格线进行配置。 |
| 线条类型 | 可选择“直线”和“虚线”2 种线条类型。 |
| 虚线宽度 | 对“虚线”类型的网格线可以自定义输入虚线宽度,默认值为“4px”。 |
| 线条颜色 | 对 Y 轴网格线单独进行颜色的配置。(颜色设置方式可以参看教程:设置颜色) |
| 线条宽度 | 自定义输入 Y 轴网格线的宽度,默认宽度为“1px”。 |
动态条形图 Y 轴轴网格线样式,如下图所示:

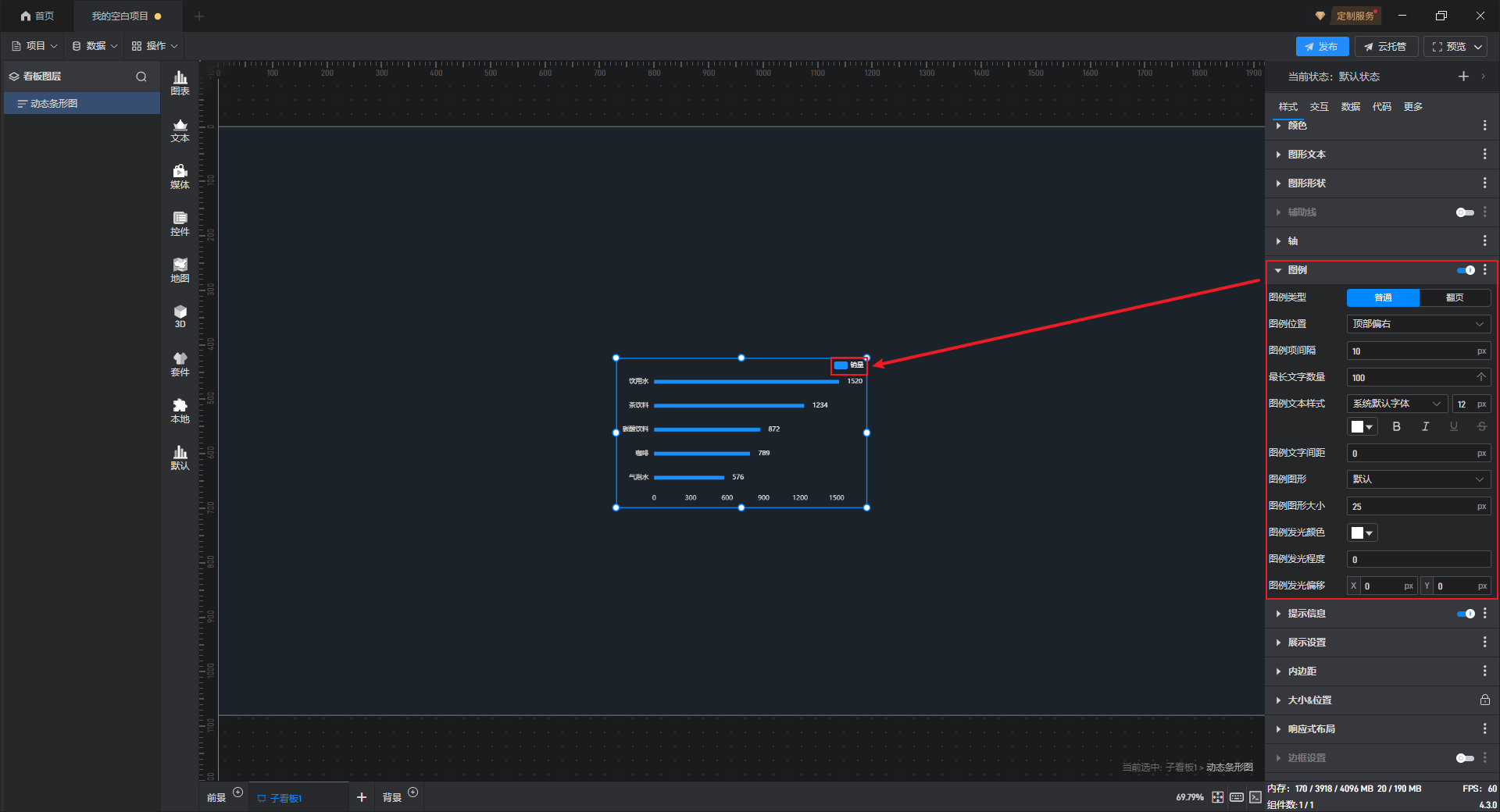
3.1.7 图例
图例指组件中会出现每条数据的具体内容,可以从中了解每项代表的意思。
| 配置项 | 说明 |
|---|---|
| 图例类型 | 可选择“普通”和“翻页”2 种图例类型。 |
| 图例位置 | 可选择左侧、右侧、顶部和底部共12 种图例位置。 |
| 图例项间隔 | 自定义输入各图例项之间的距离,默认间隔为“10px”。 |
| 最长文字数量 | 自定义输入图例最长文字数量,默认数量为“100 个”。 |
| 图例文本样式 | 可在此处对图例文本的字体大小、颜色等进行配置。 |
| 图例文字间距 | 自定义输入各图例文字之间的距离,默认间距为“0px”。 |
| 图例图形 | 可选择“默认”“圆点”“圆角方形”“三角形”“菱形”和“正方形”6 种图例图形。 |
| 图例图形大小 | 自定义设置图例图形大小,默认大小为“25px”。 |
| 图例发光颜色 | 对图例文字的发光颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 图例发光程度 | 自定义设置图例的发光程度,默认程度为“0”。 |
| 图例发光偏移 | 图例中文本的光泽效果或偏移量,可自定义设置偏移程度,默认值为“0px”。 |
动态条形图 图例普通样式,如下图所示:

当勾选了多个 Y 轴字段,图例就可以以“翻页”的类型来展示,点击“翻页按钮样式”对翻页按钮单独进行配置。
但动态条形图的 Y 轴字段数量最多为 1 个。
| 配置项 | 说明 |
|---|---|
| 按钮文字样式 | 可在此处对翻页字体进行字体大小、颜色等配置。 |
| 按钮大小 | 自定义设置翻页按钮大小,默认大小为“12px”。 |
| 按钮和文字间隔 | 自定义设置按钮和文字之间的距离,默认间隔为“12px”。 |
| 图例和按钮间隔 | 自定义设置图例和按钮之间的距离,默认间隔为“12px”。 |
| 翻页颜色 | 对可翻页的按钮颜色进行单独设置。 |
| 禁止翻页颜色 | 对不可翻页的按钮颜色进行单独设置。 |
| 右侧背景图片 | 在此处添加本地文件充当按钮右侧背景。 |
| 左侧背景图片 | 在此处添加本地文件充当按钮左侧背景。 |
【温馨提示】图例不会随着组件大小变化而变化,但会遮住组件具体内容,此时需要调整组件的内边距以达到内容的完整展现。
3.1.8 提示信息
(1)基本样式
| 配置项 | 说明 |
|---|---|
| 提示信息背景颜色 | 对组件提示信息的背景颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 提示信息背景图片 | 点此可添加本地图片作为提示信息的背景。 |
| 提示信息左右/上下内边距 | 内边距可以设置提示信息距离上下左右边框各自的位置,默认左右内边距为“10px”,上下内边距为“5px”。 |
| 提示信息圆角 | 提示信息边缘的形状,默认圆角为“5px”。 |
| 显示图标 | 开启此按钮后,组件中提示信息最左侧显示图标。 |
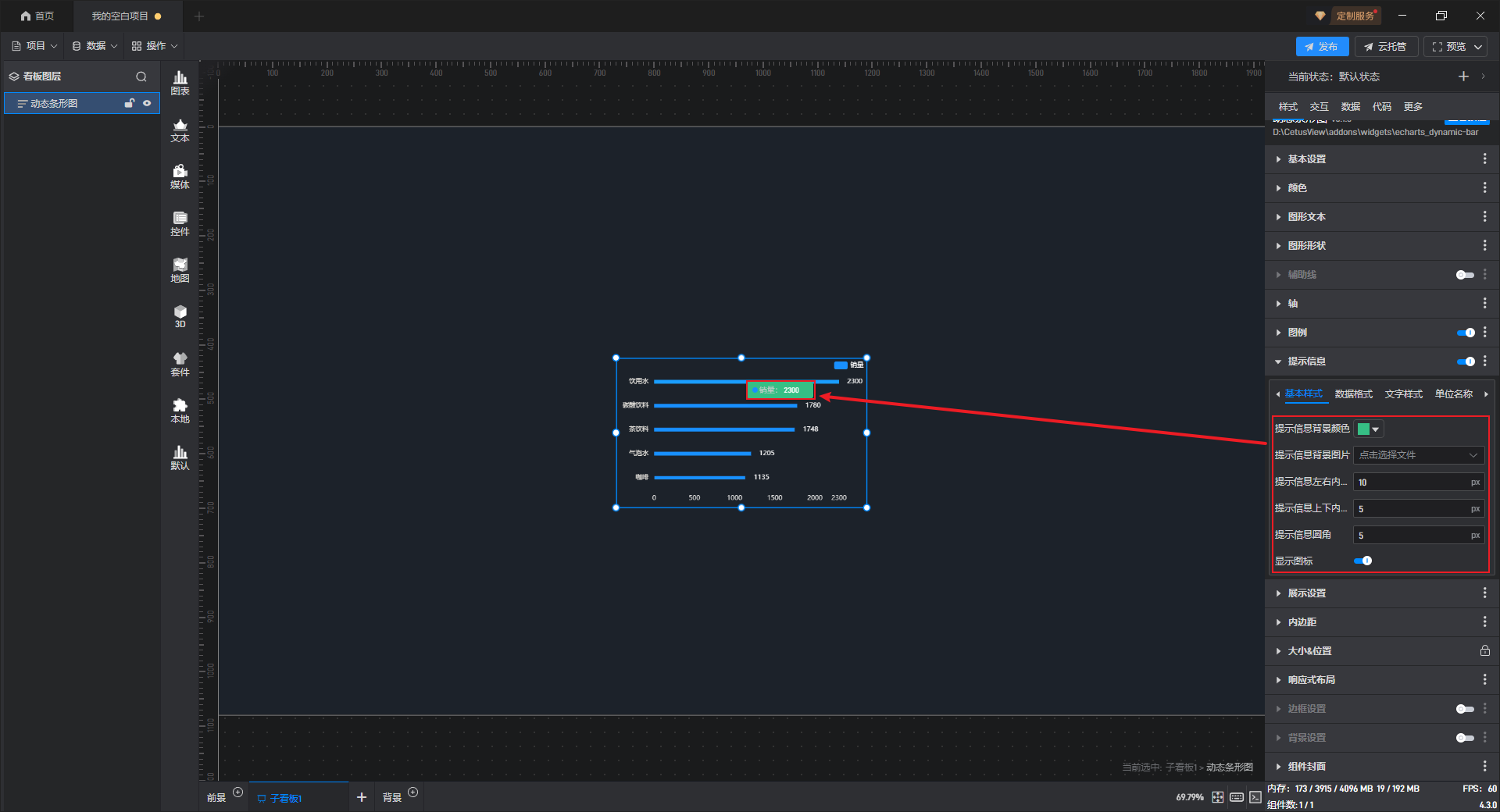
动态条形图 提示信息基本样式,如下图所示:

(2)数据格式
| 配置项 | 说明 |
|---|---|
| 数据显示格式 | 格式分为“数值”和“百分比”2 种,需根据组件勾选的数据字段类型来选择。 |
| 逗号分隔 | 使用逗号作为分隔符来分隔数据。 |
| 小数位数 | 根据数据字段具体数据来手动输入小数点后位数,默认填入“0”。 |
| 小数补零 | 开启按钮后会根据手动输入的“小数位数”在小数点后添加“0”,使小数达到一定的位数,使数据看起来更整齐。 |
(3)文字样式
| 配置项 | 说明 |
|---|---|
| 名称颜色 | 对组件提示信息的文字颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 名称字体大小 | 自定义设置名称字体大小,默认大小为“14px”。 |
| 数值颜色 | 对组件提示信息的数值颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 数值字体大小 | 自定义设置数值字体大小,默认大小为“14px”。 |
| 显示标题 | 开启此按钮后,组件中提示信息才会显示标题,并能对标题颜色和字体大小进行设置。 |
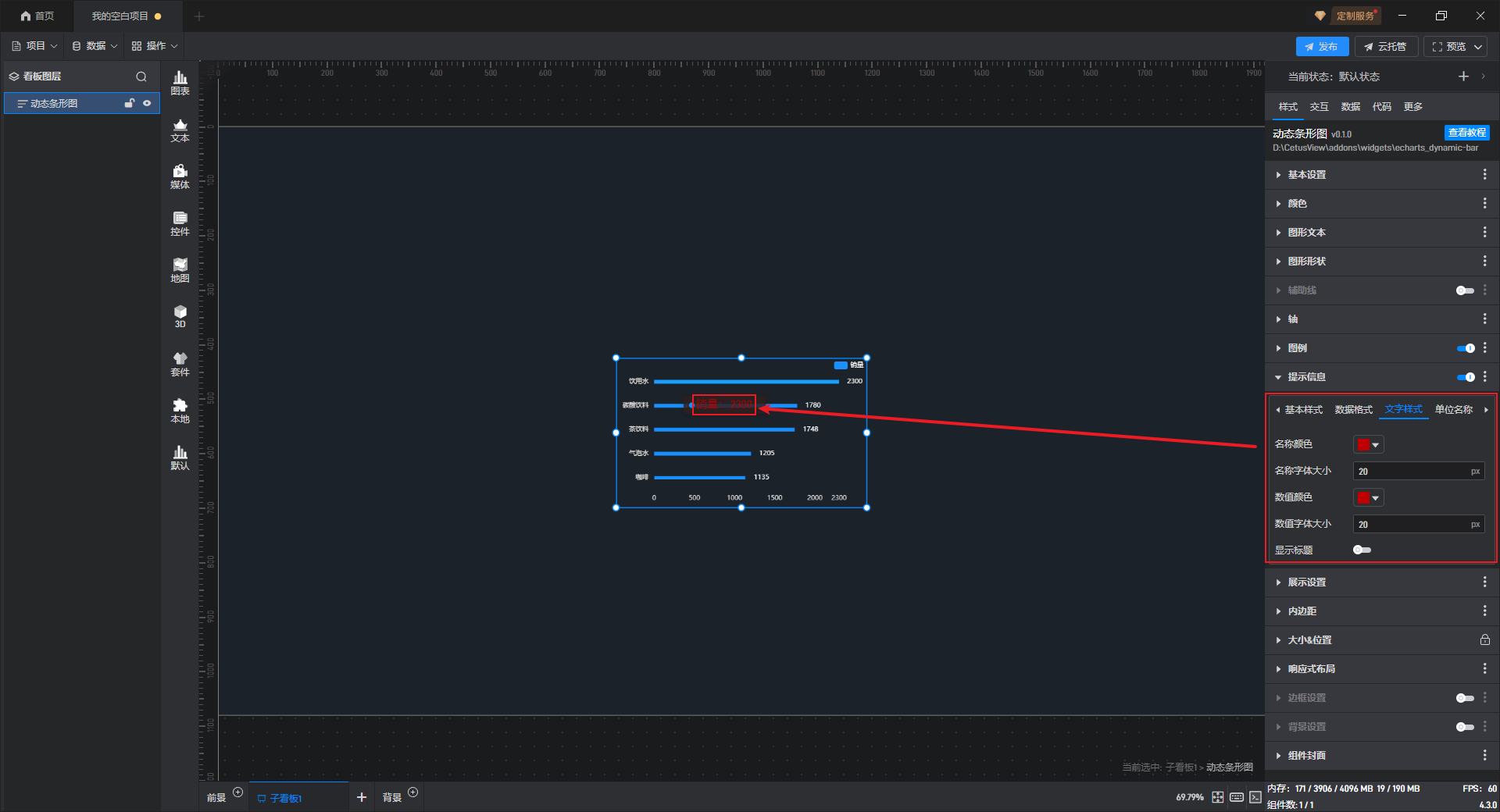
动态条形图 提示信息文字样式,如下图所示:

(4)单位名称
| 配置项 | 说明 |
|---|---|
| 显示单位名称 | 开启此按钮后,才可以对提示信息的单位名称进行配置。 |
| y 轴单位 | 自定义设置 y 轴单位,默认值为“%”。 |
| 右轴单位 | 自定义设置右轴单位,默认值为“%”。 |
| 单位颜色 | 对组件提示信息的单位颜色单独进行配置。(颜色设置方式可以参看教程:设置颜色) |
| 单位大小 | 自定义设置单位字体大小,默认大小为“16px”。 |
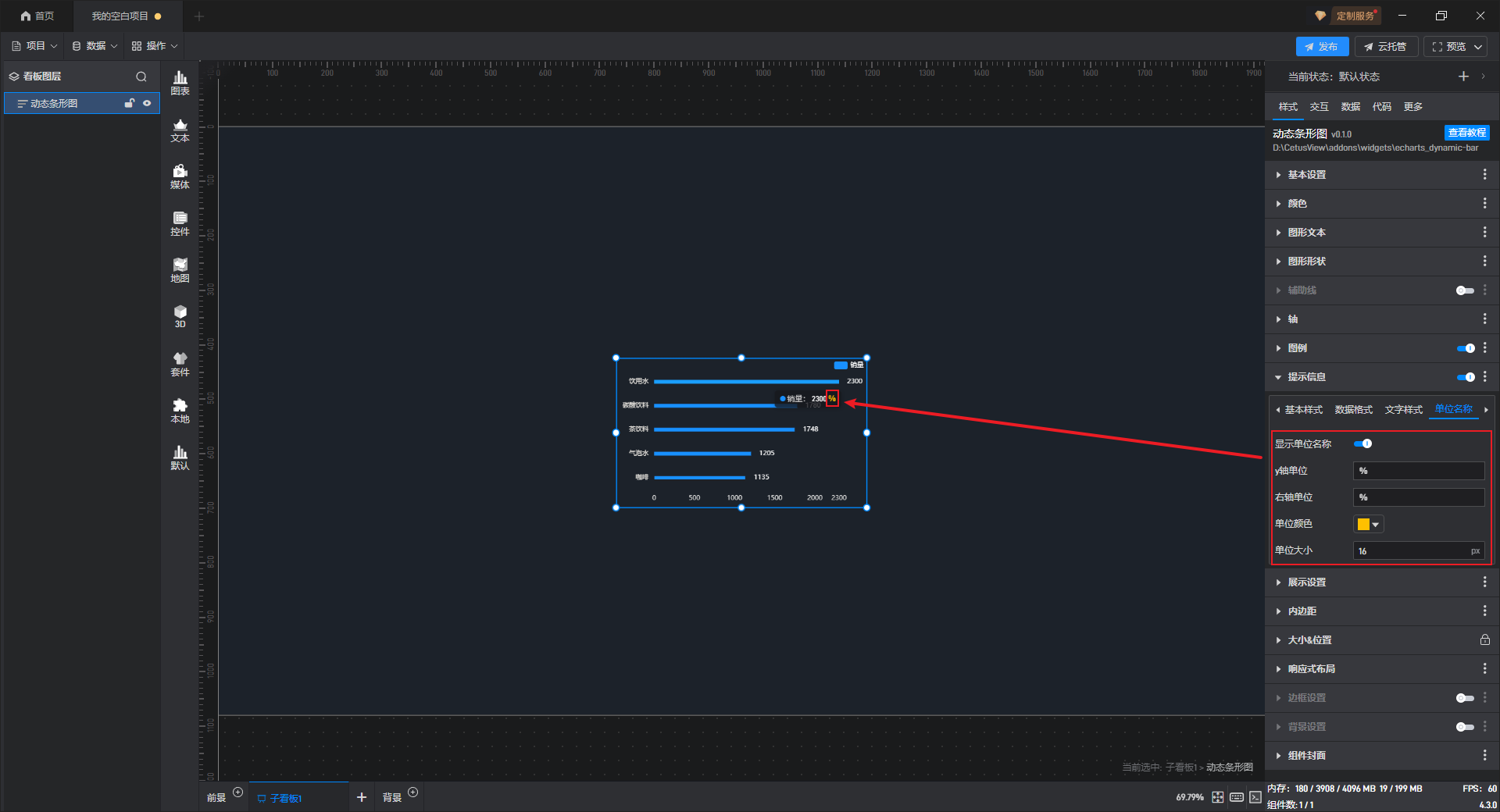
动态条形图 单位名称,如下图所示:

3.1.9 展示设置
在此处设置组件中数据的展示形式。
| 配置项 | 说明 |
|---|---|
| 动画延迟时长 | 动画生效后延迟的时长,默认延迟“1 秒”。 |
| 单次持续时长 | 自定义设置单次动画持续时长,默认持续“1 秒”。 |
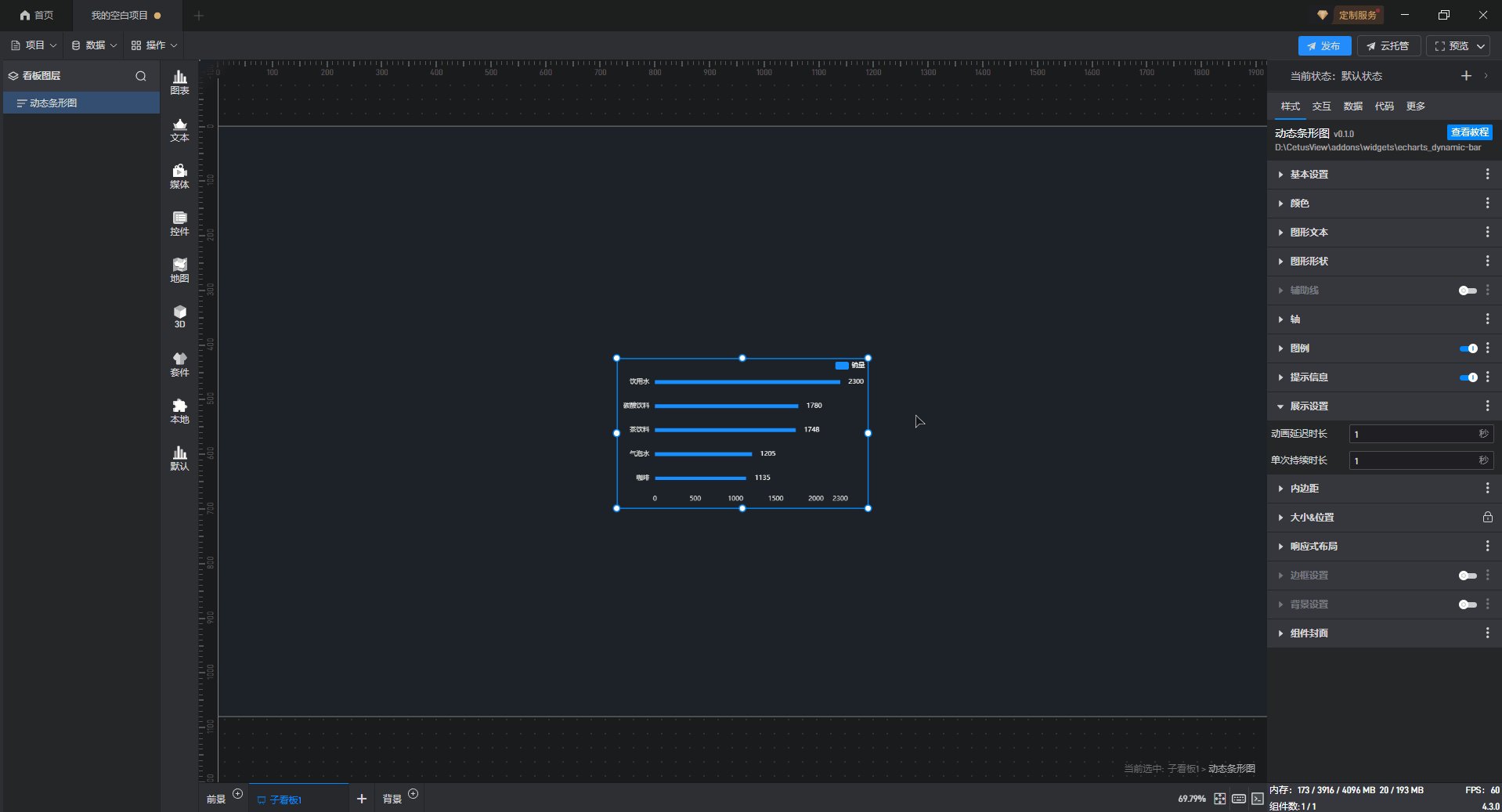
动态条形图 展示设置,如下图所示:

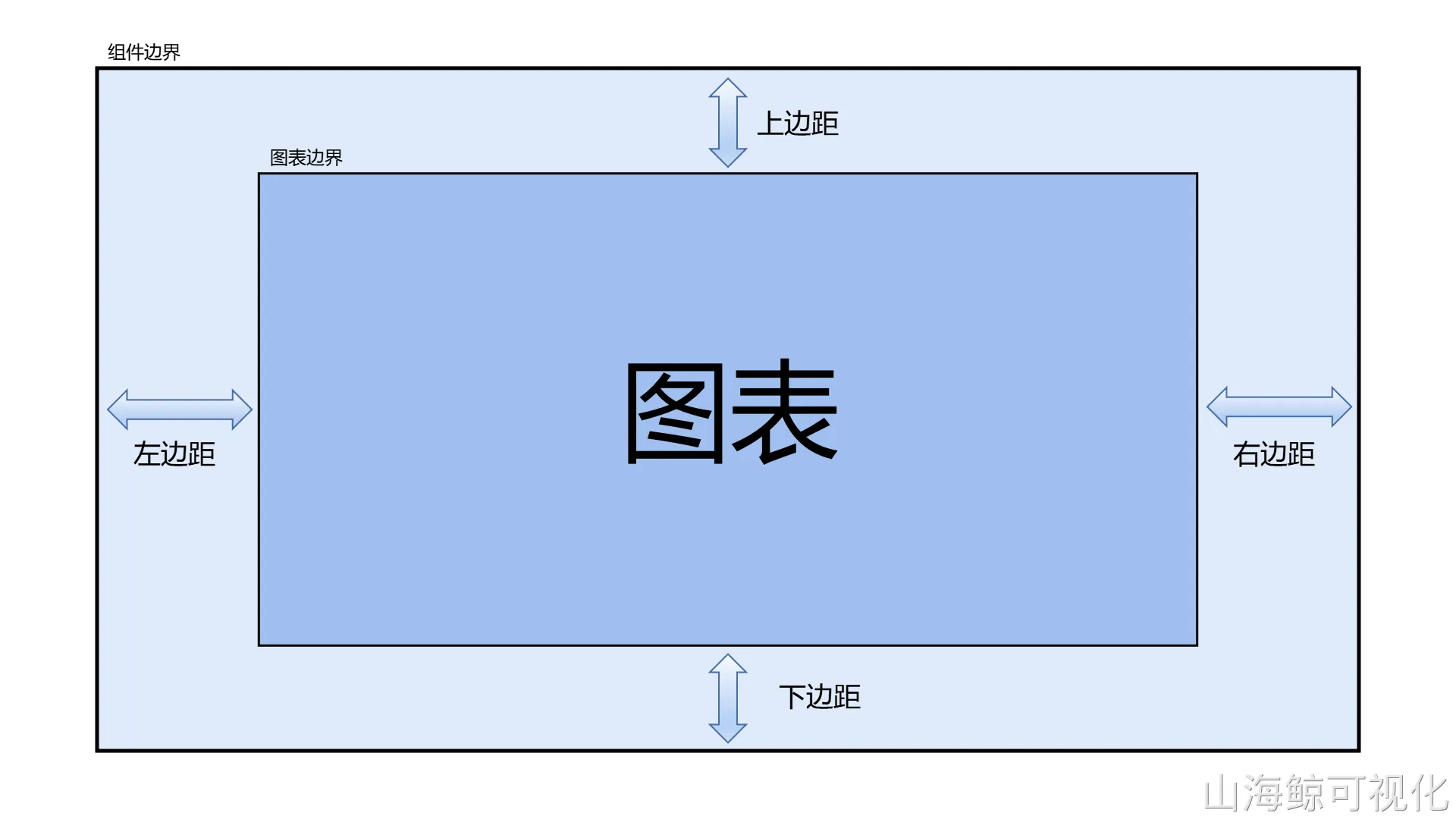
3.1.10 内边距
内边距指组件中心距离组件上下左右边框的位置。
| 配置项 | 说明 |
|---|---|
| 右边距 | “自定义”可以自定义设置右边距,默认为“30px”;“自动”则为组件预设右边距。 |
| 左边距 | “自定义”可以自定义设置左边距,默认为“20px”;“自动”则为组件预设左边距。 |
| 上边距 | “自定义”可以自定义设置上边距,默认为“-20px”;“自动”则为组件预设上边距。 |
| 下边距 | “自定义”可以自定义设置下边距,默认为“20px”;“自动”则为组件预设下边距。 |
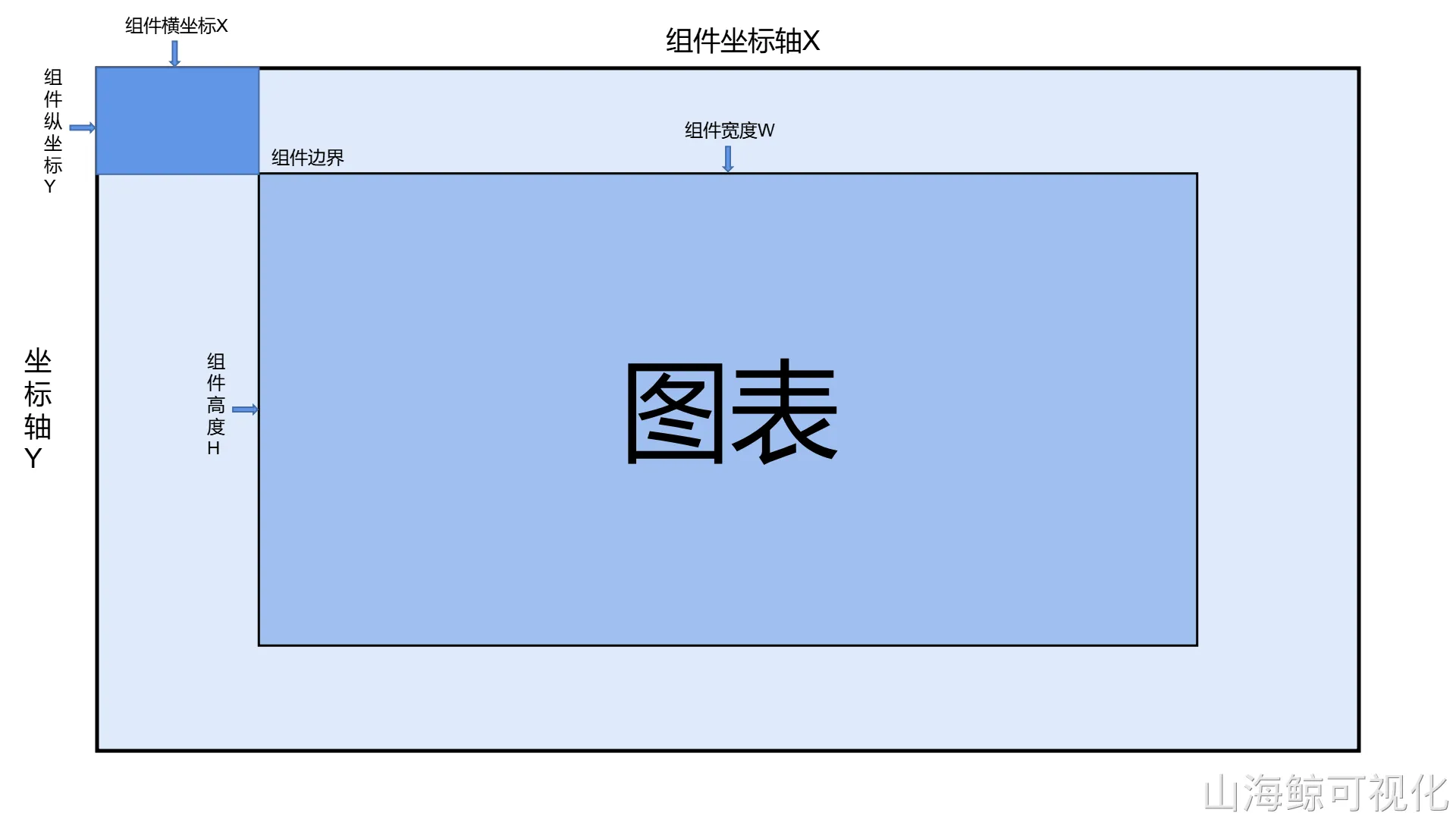
动态条形图 内边距示意图,如下图所示:

3.1.11 大小&位置
可以通过直接点击和拖动组件来调整大小和位置,也可以通过直接输入宽、高、X 坐标和Y 坐标的方式来设置。
| 配置项 | 说明 |
|---|---|
| 组件大小 | 即组件的宽度和高度,单位为px。 |
| 组件位置 | 组件的 X、Y 轴坐标,X 坐标为组件左上角距离页面左边界的像素距离,Y 坐标为组件左上角距离页面上边界的像素距离。 |
| 组件旋转 | 三维空间旋转可以输入任意数值,数值对应角度向 X 轴/Y 轴旋转。 |
动态条形图 大小&位置参数示意图,如下图所示:

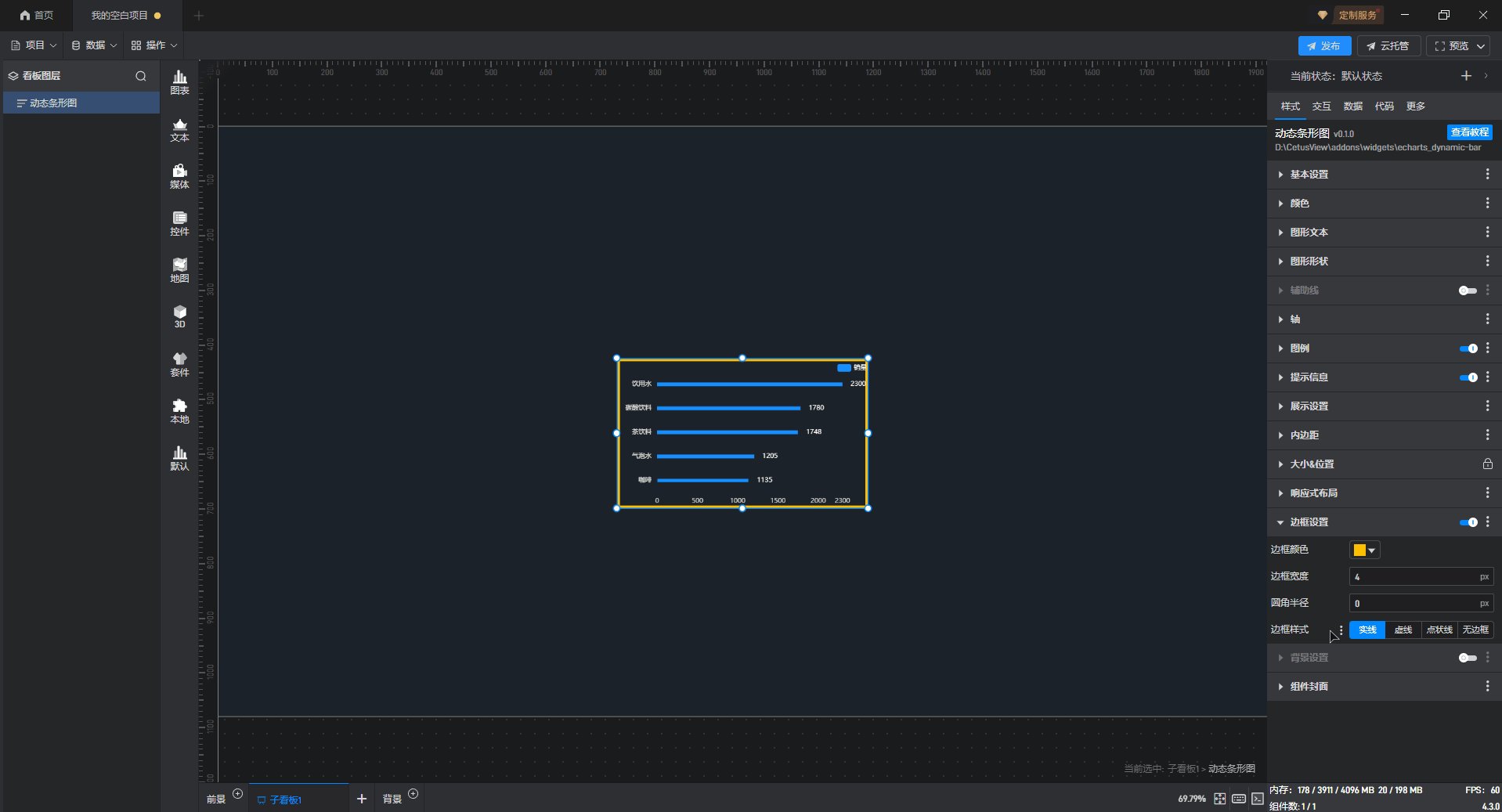
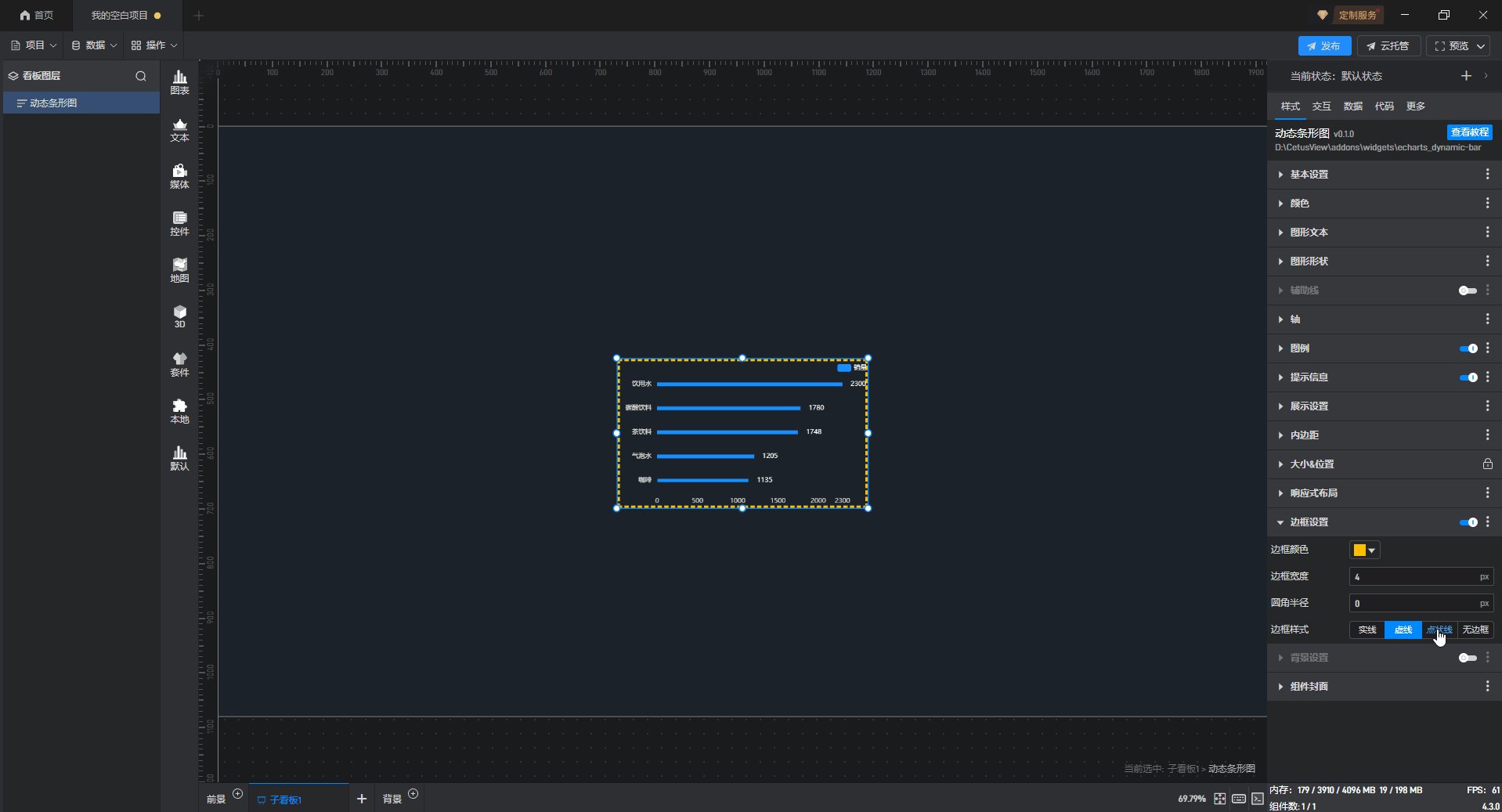
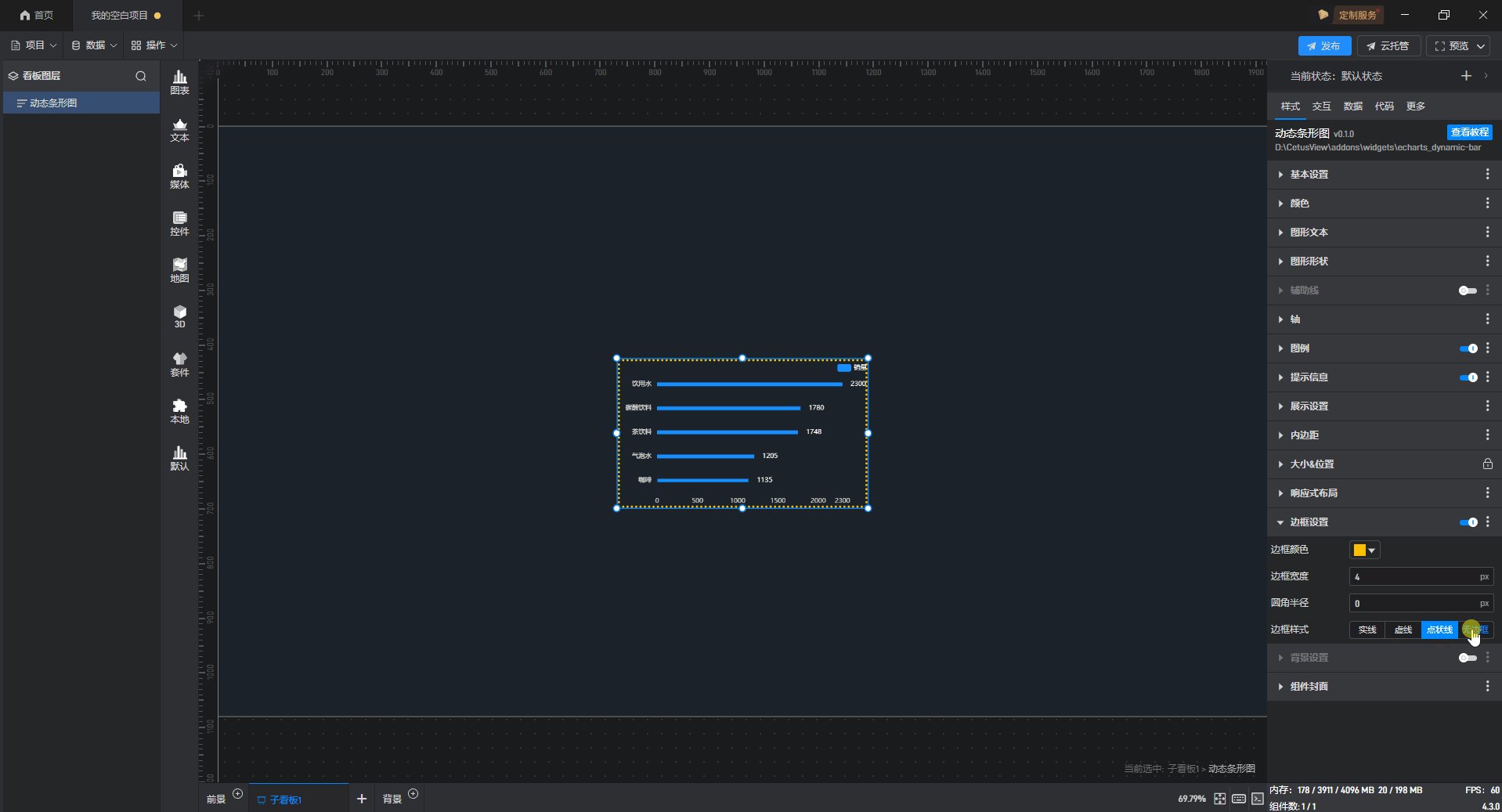
3.1.12 边框设置
开启“边框设置”按钮后,组件中才会显示边框样式,才可以对组件整体边框样式进行配置。
| 配置项 | 说明 |
|---|---|
| 边框颜色 | 对组件边框的颜色单独进行配置。 |
| 边框宽度 | 组件边框的粗细程度,默认宽度为“1px”。 |
| 圆角半径 | 边框形状,默认半径为“0px”。 |
| 边框样式 | 可选“实线”“虚线”“点状线”和“无边框”4 种边框样式。 |
动态条形图 边框样式,如下图所示:

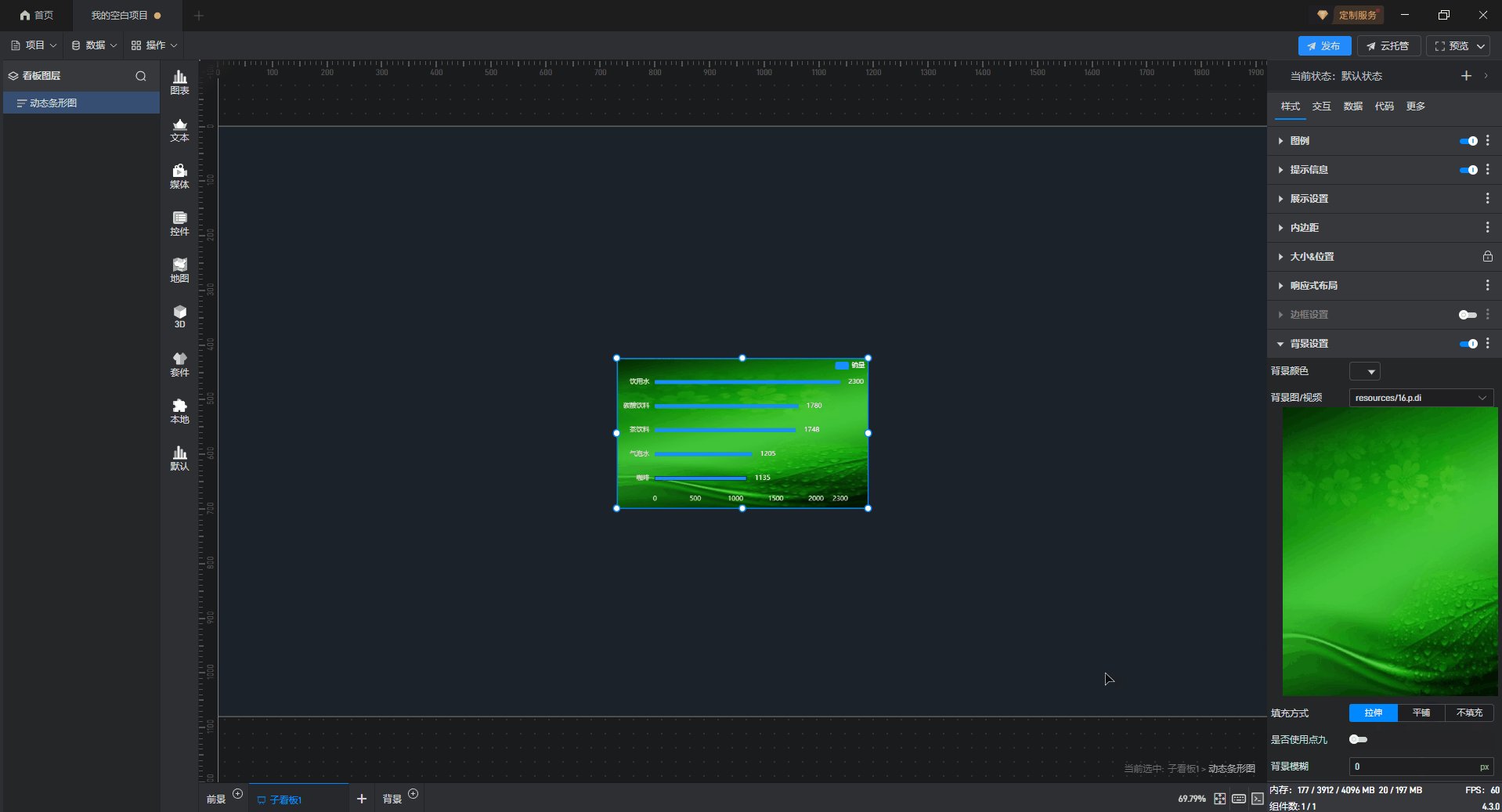
3.1.13 背景设置
组件默认没有背景颜色,如果需要设置背景颜色,需要先开启“背景设置”项按钮。
| 配置项 | 说明 |
|---|---|
| 背景颜色 | 对组件背景的颜色单独进行配置。 |
| 背景图/视频 | 可在此处添加本地图片或视频,充当组件背景。 |
| 填充方式 | 背景“拉伸填充”方式下,图片会根据目标区域的大小进行拉伸或压缩,以完全覆盖该区域;背景“平铺填充”方式下,会将图片按其原始大小和比例不变的方式铺满整个区域。 |
| 是否使用点九 | 开启此按钮后,进行点九编辑。 |
| 点九编辑 | 鼠标拖动蓝色像素边框进行编辑,指定可以进行拉伸的区域。 |
| 背景模糊 | 使背景变得模糊或虚化,默认模糊程度为“0px”。 |
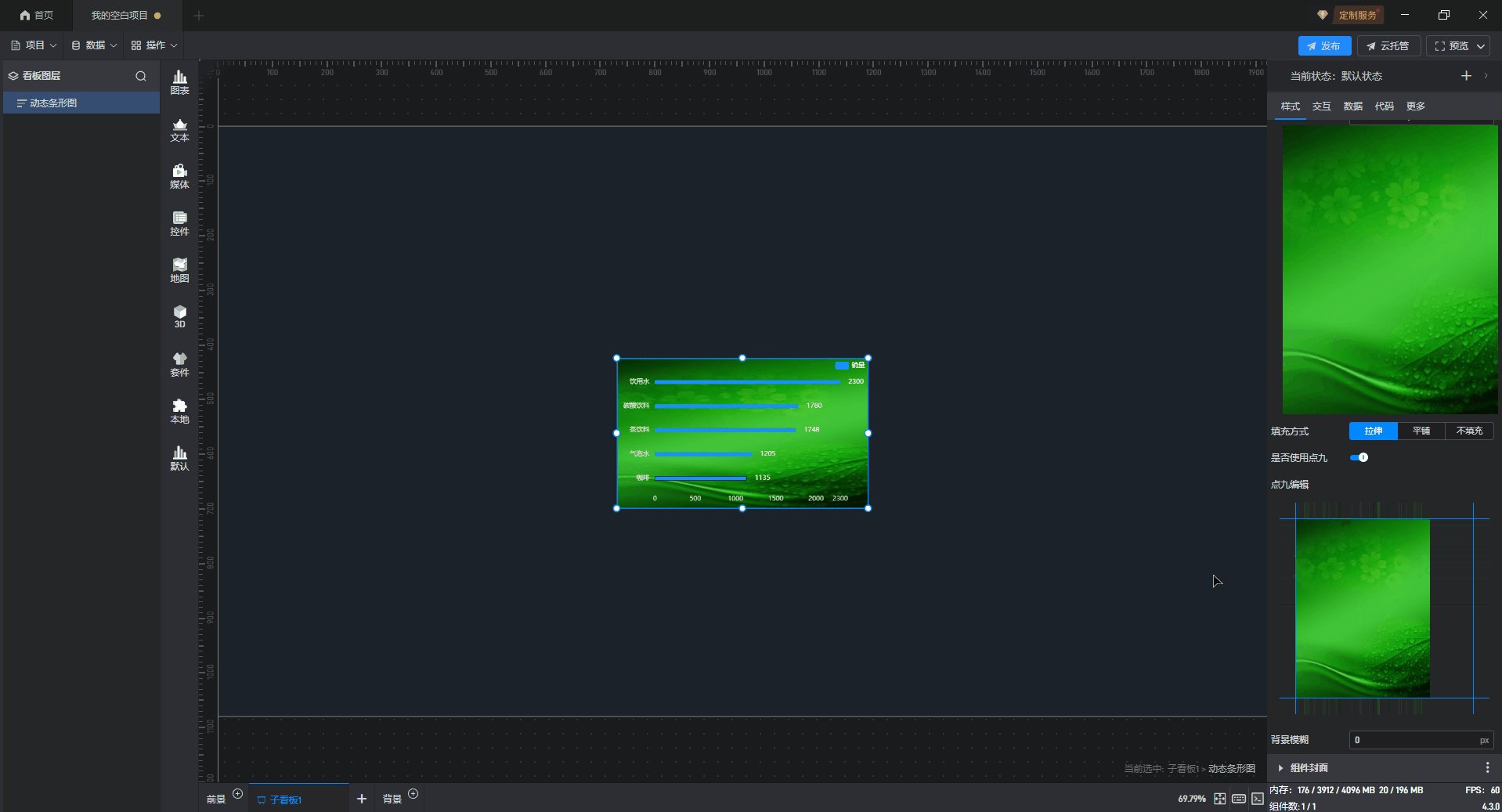
动态条形图 使用点九填充背景样式,如下图所示:

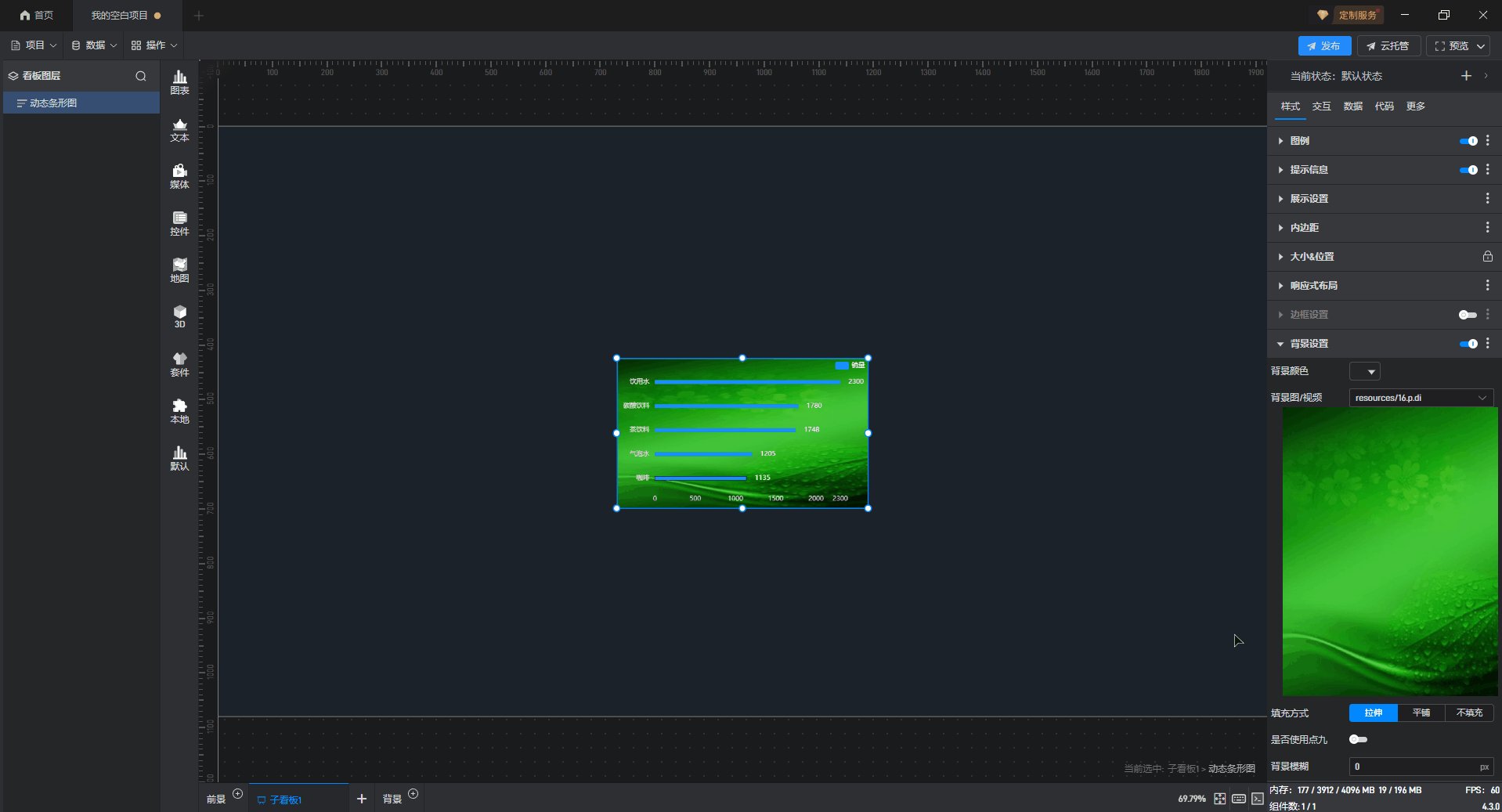
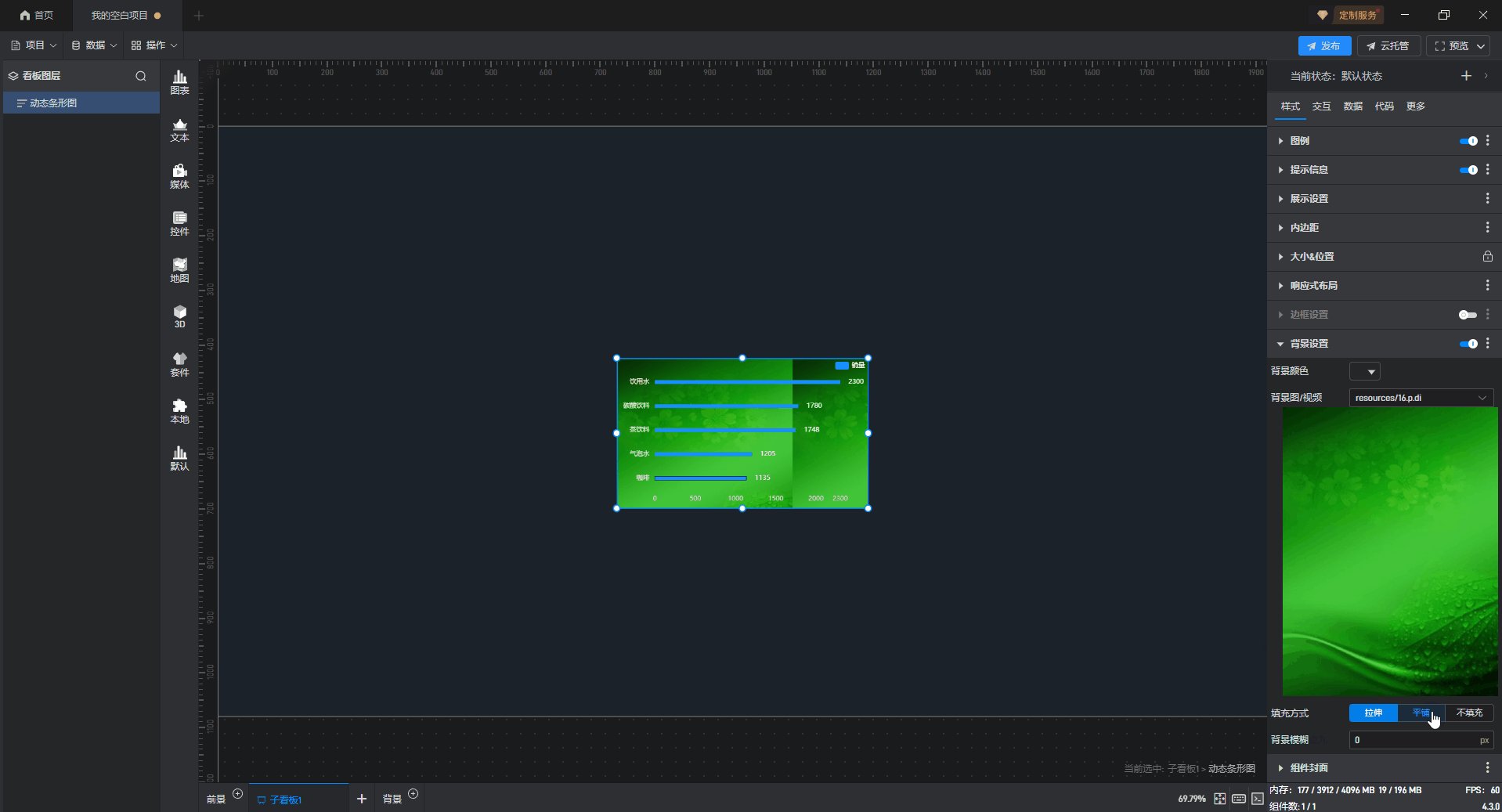
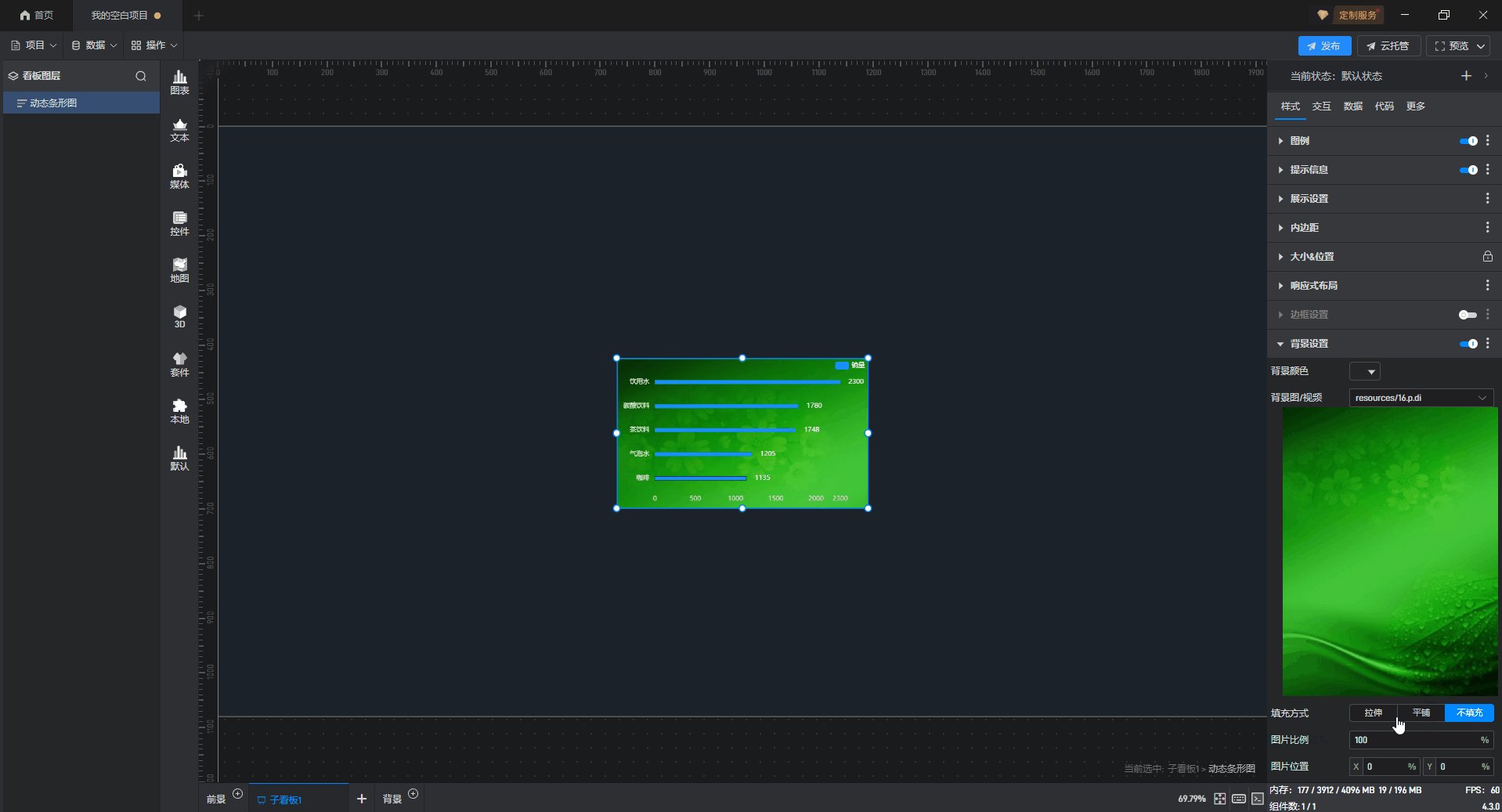
动态条形图 拉伸、平铺填充和不填充背景色样式,如下图所示:

3.2 条件样式设置
所谓条件样式,就是组件会根据数据条件变化的样式。(关于数据条件的设置请参看教程:数据条件)
几乎所有的设置项都可以进行条件样式的设置,但是不同的设置项在设置条件样式时稍有区别,具体有以下两种方式:
方式 1:在扩展设置菜单中设置
大部分设置项的条件设置方式都为方式 1,具体步骤如下:
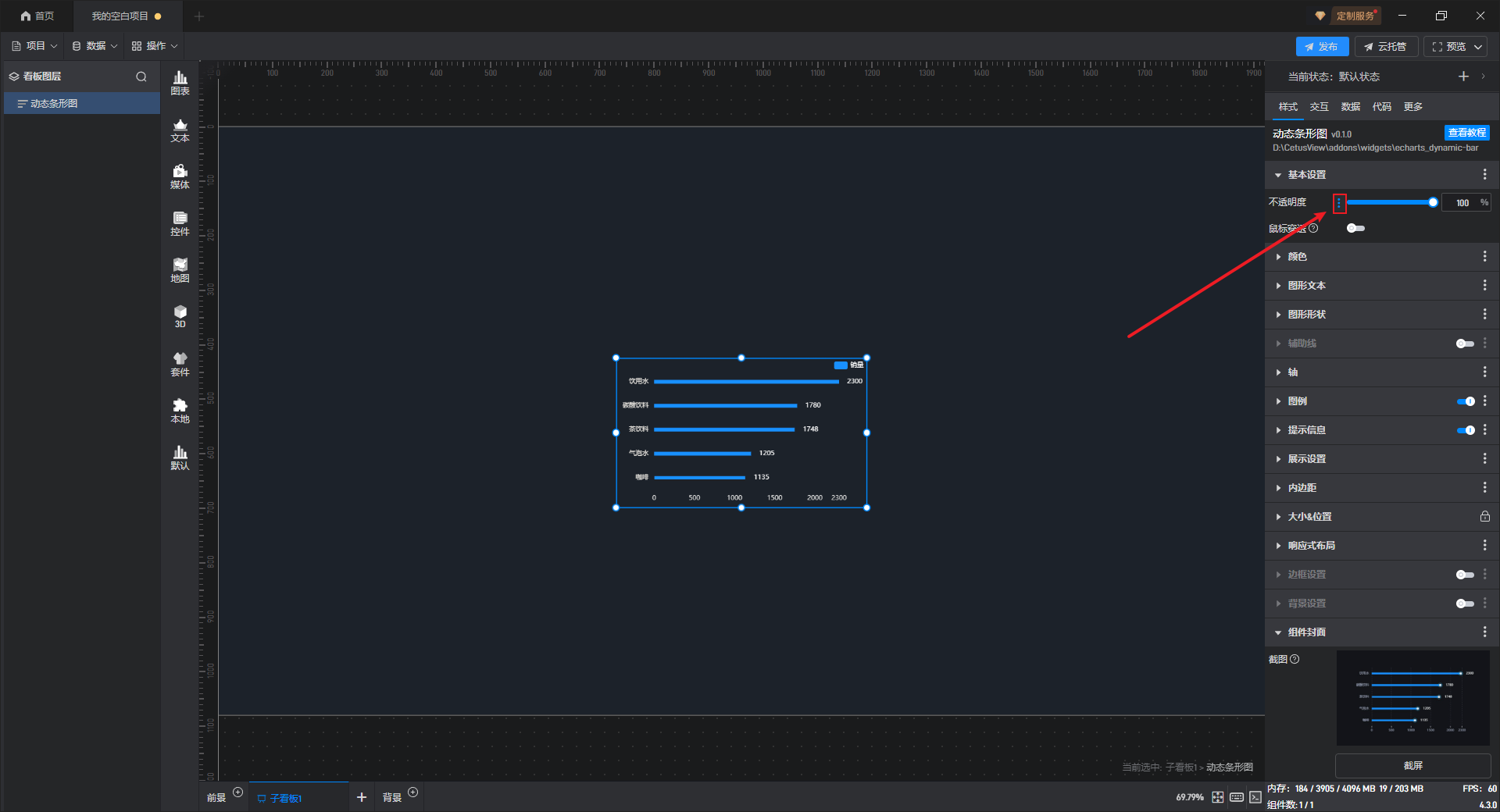
以“基本设置”中的“不透明度”设置项为例:
点击选中组件,将鼠标移动到该设置项上,就可以看到设置项名称右侧会出现三个点(扩展设置按钮)。

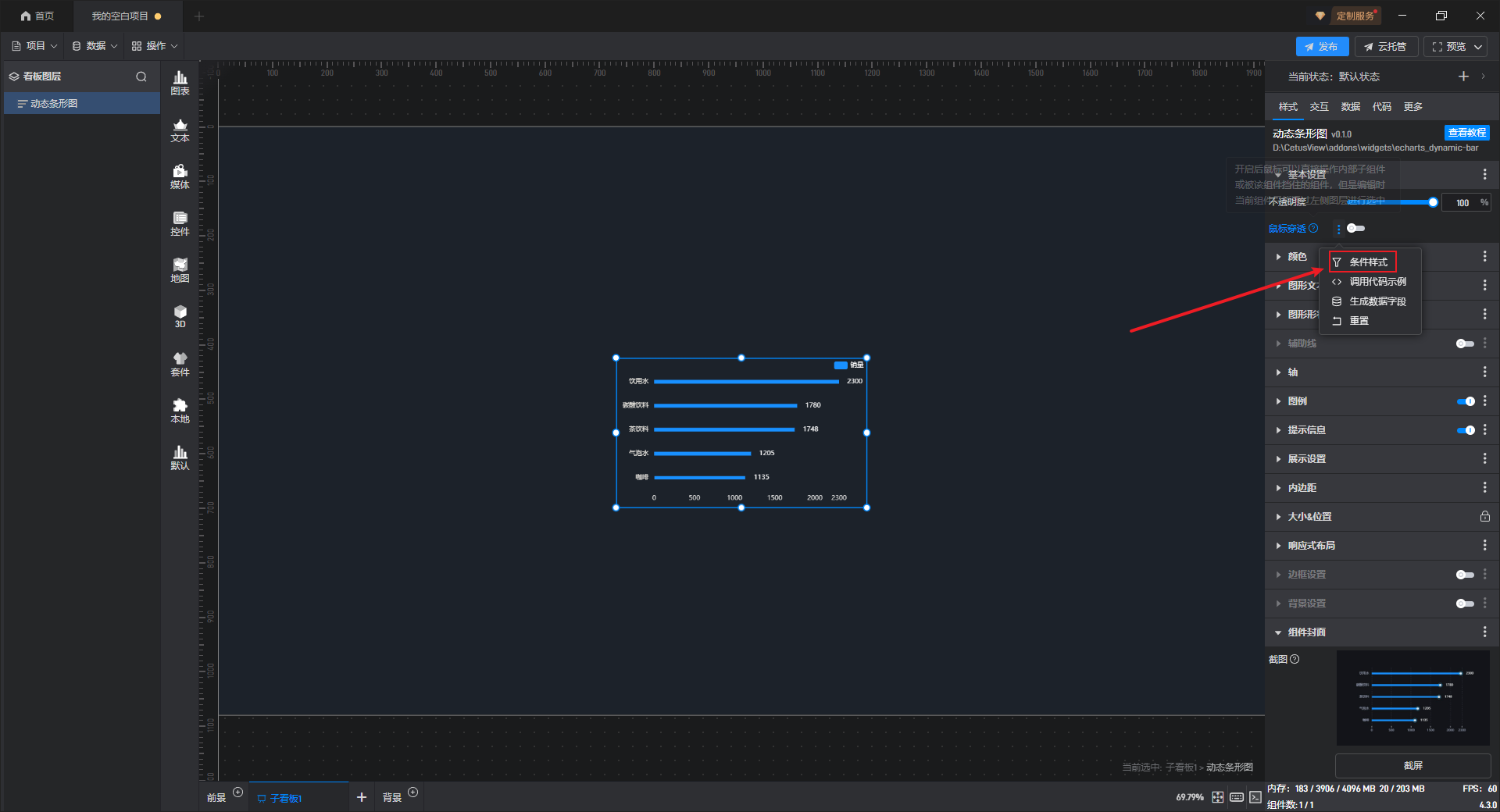
点击这三个点,就可以打开扩展设置的窗口,第一个选项就是“条件样式”。
另外,将鼠标移动到设置项上使用鼠标右键点击,也可以打开扩展设置设置窗口。

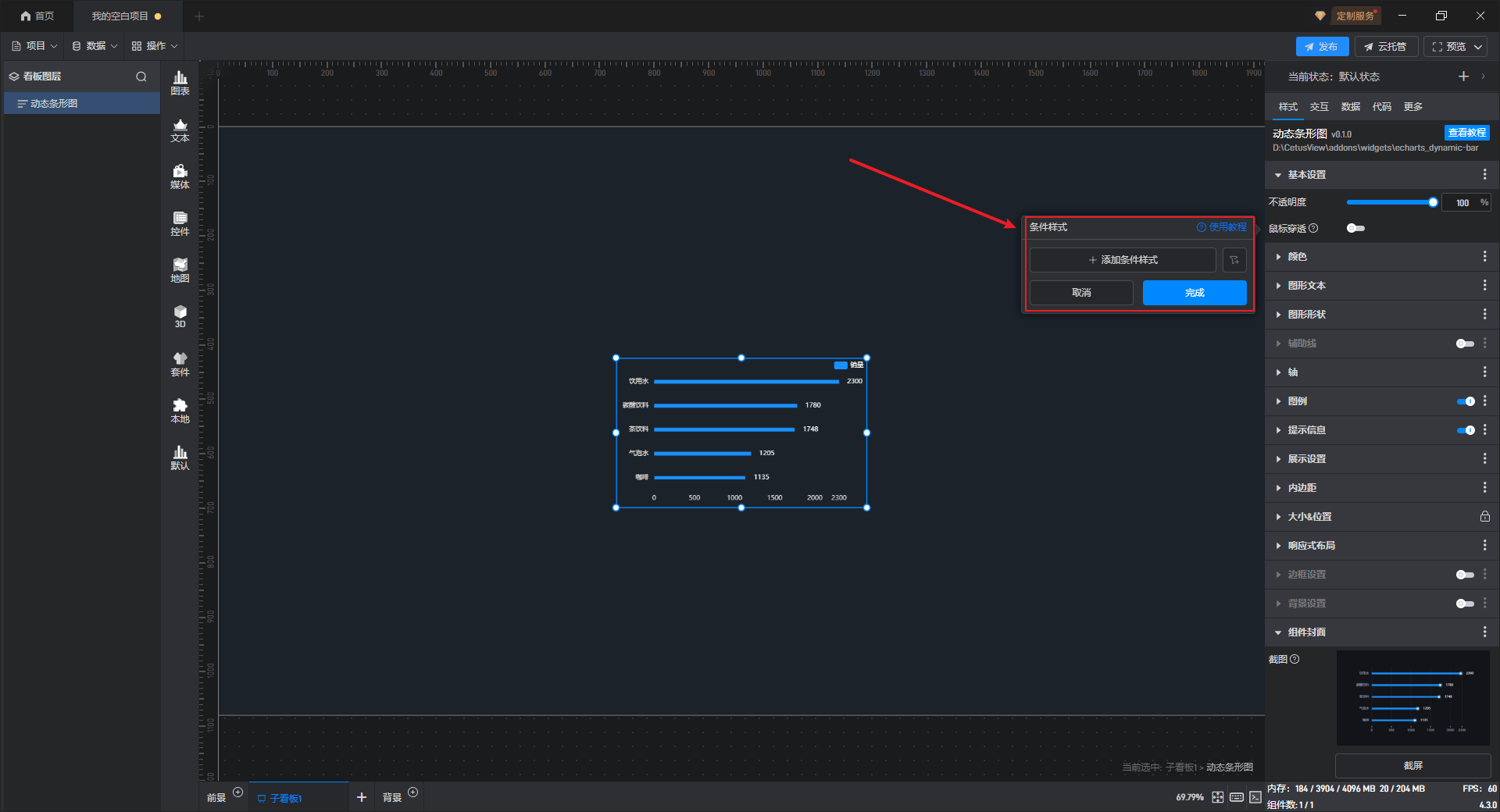
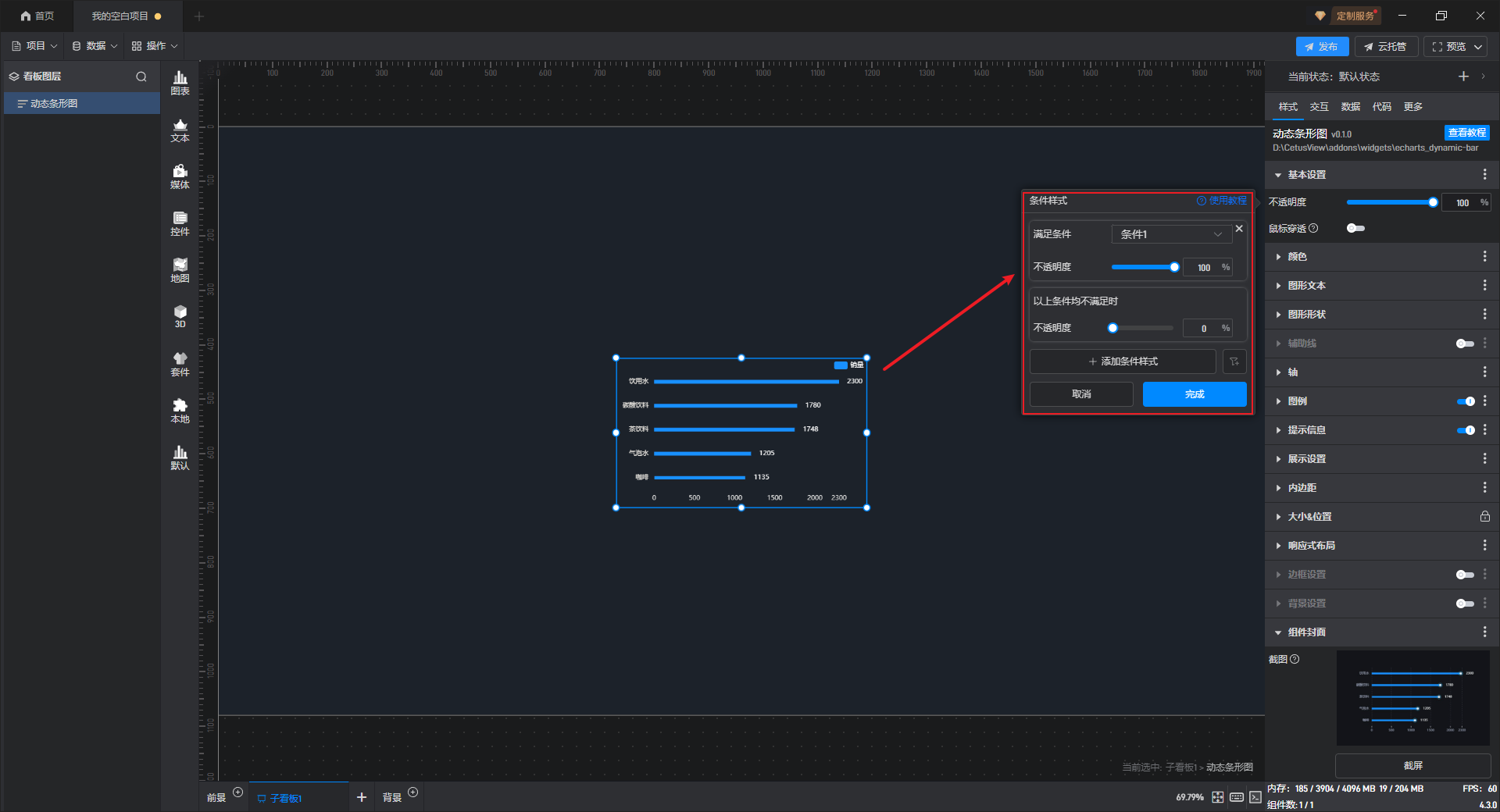
点击“条件样式”打开条件样式设置的窗口。

点击“+添加条件样式”,然后选择需要触发的数据条件(这里可选的数据条件必须是已有的数据条件)。
根据当前设置项,我们可以设置满足条件 1 时的不透明度数值,以及当条件都不满足时的不透明度数值。

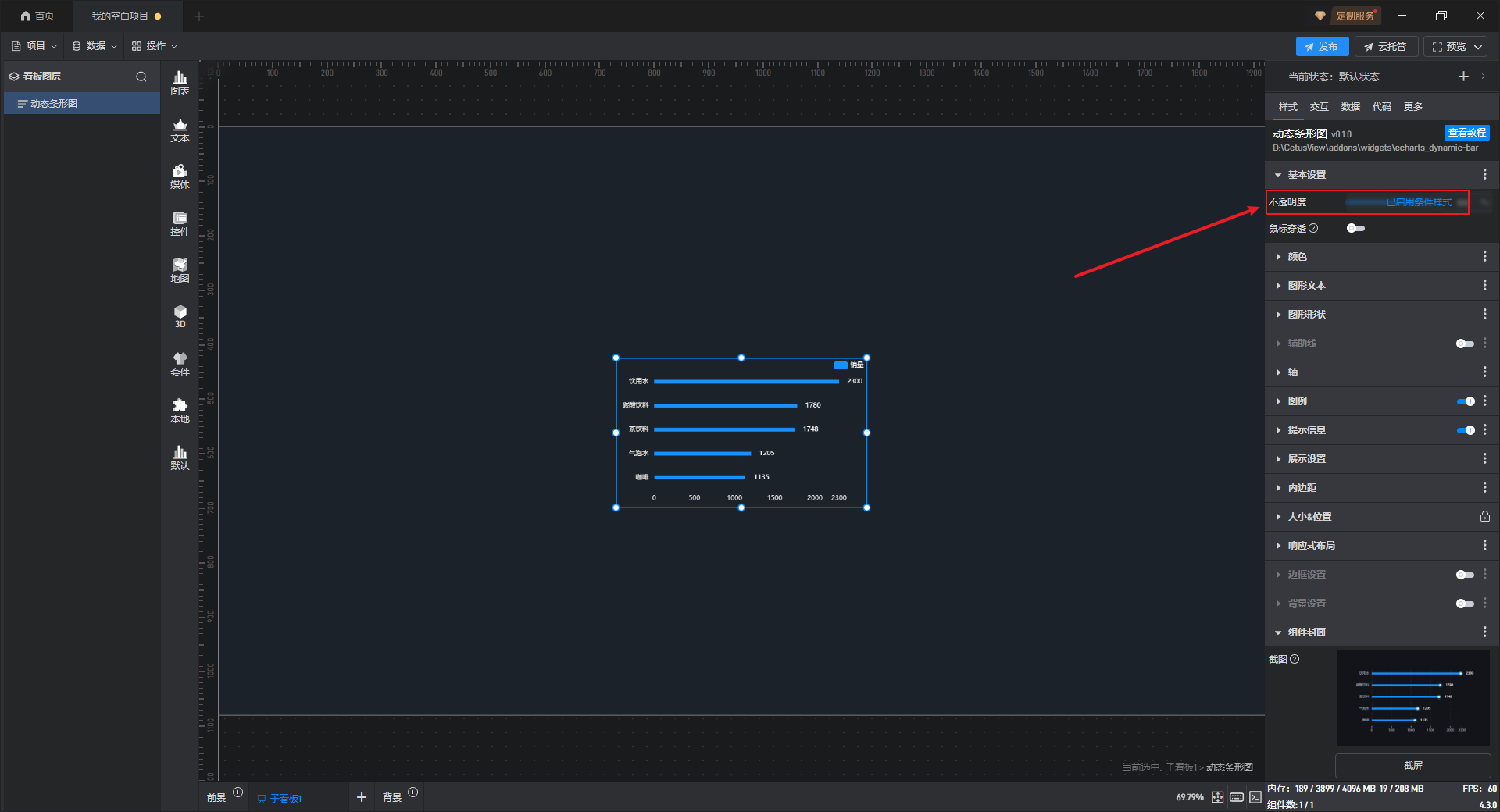
设置完成之后,该设置项就会出现“已启用条件样式”的提示。

方式 2:直接在设置项中设置
部分设置项的条件设置方式直接显示在该设置项中,可以直接在该设置项上设置,但动态条形图的条件样式只能通过方式 1进行设置。
3.3. 通过数据字段设置样式
所有设置项的修改本质都是值的修改,所以所有设置项都可以通过数据字段进行控制,这里需要用到动态数据字段功能。
仍然以“基本设置”中的“不透明度”设置为例:
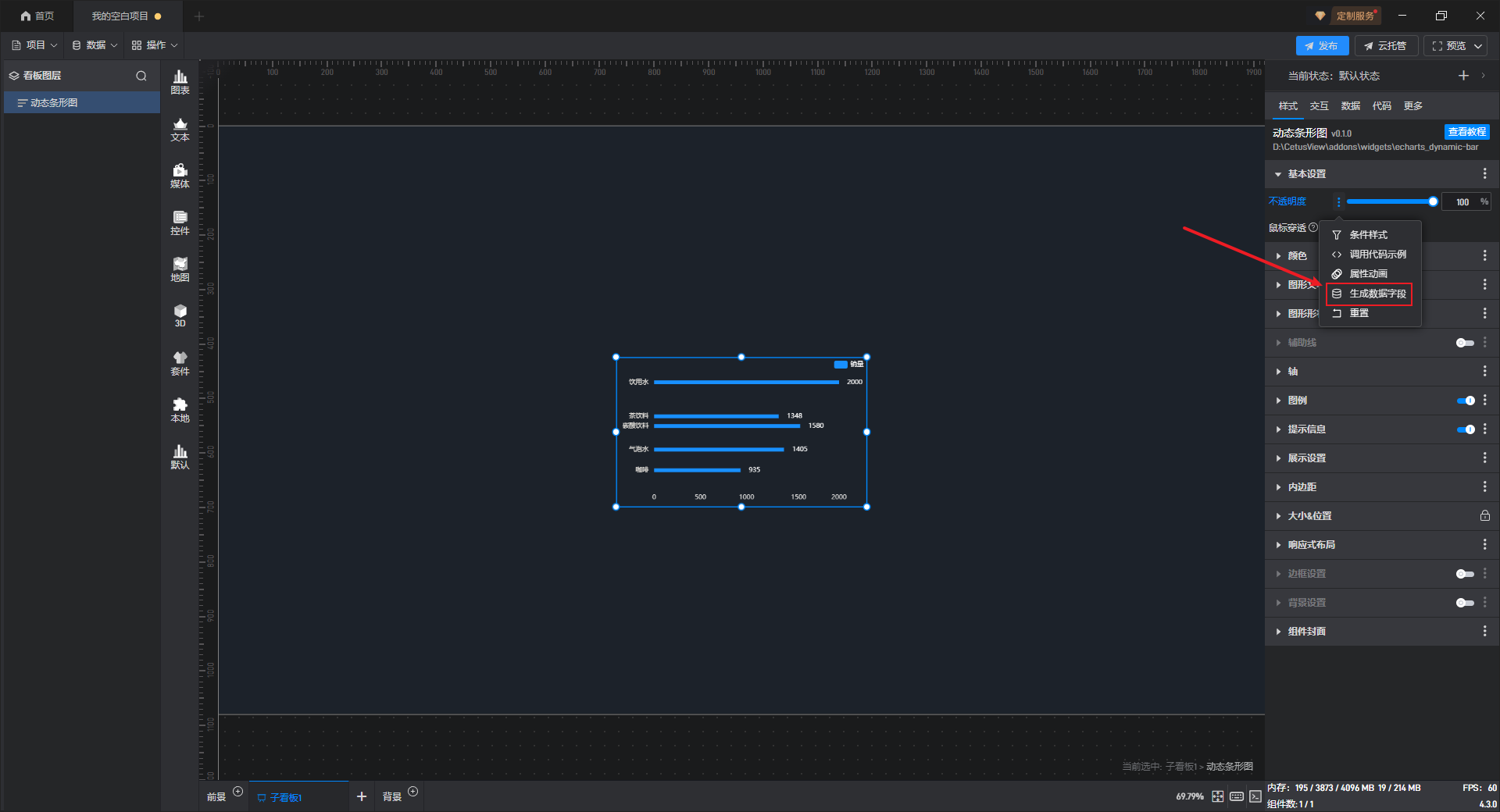
打开扩展设置的窗口,点击第四个选项“生成数据字段”。

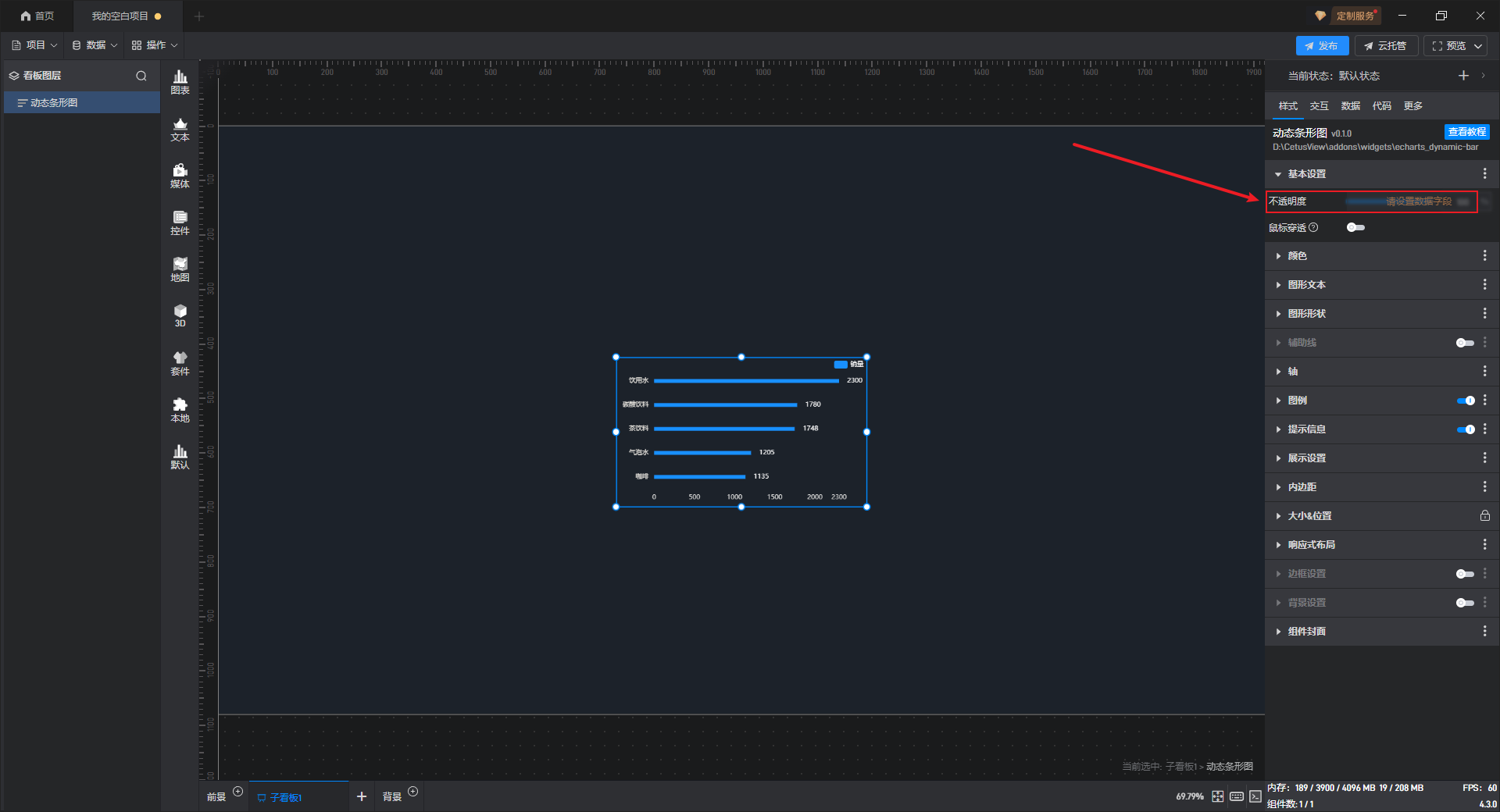
点击后,该设置项就会出现“请设置数据字段”的提示。

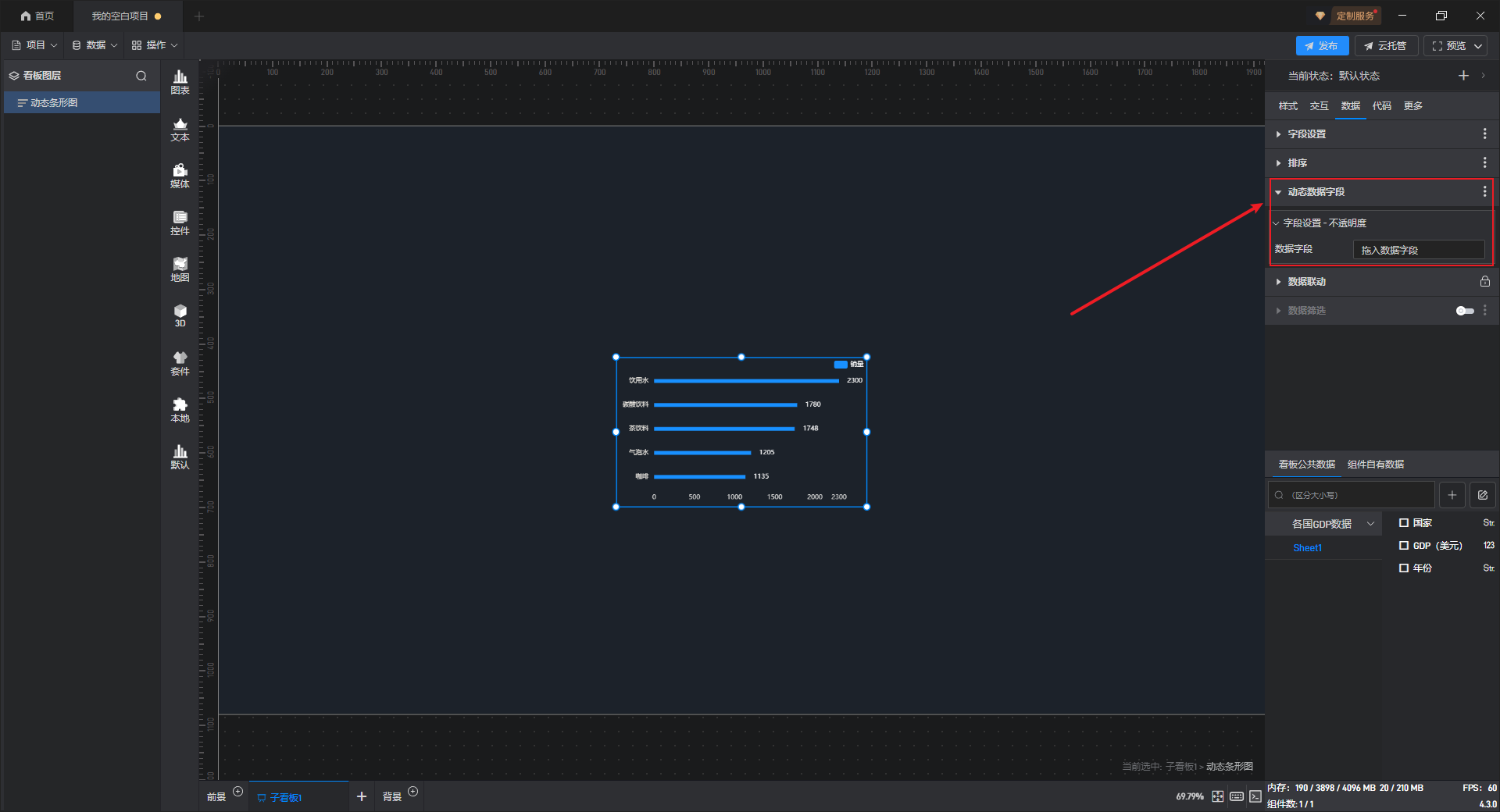
切换到“数据”设置界面,此时可以看到界面中新添加了一个“动态数据字段”的设置项,并且针对刚才选择的“不透明度”设置项生成了一个关联的字段。

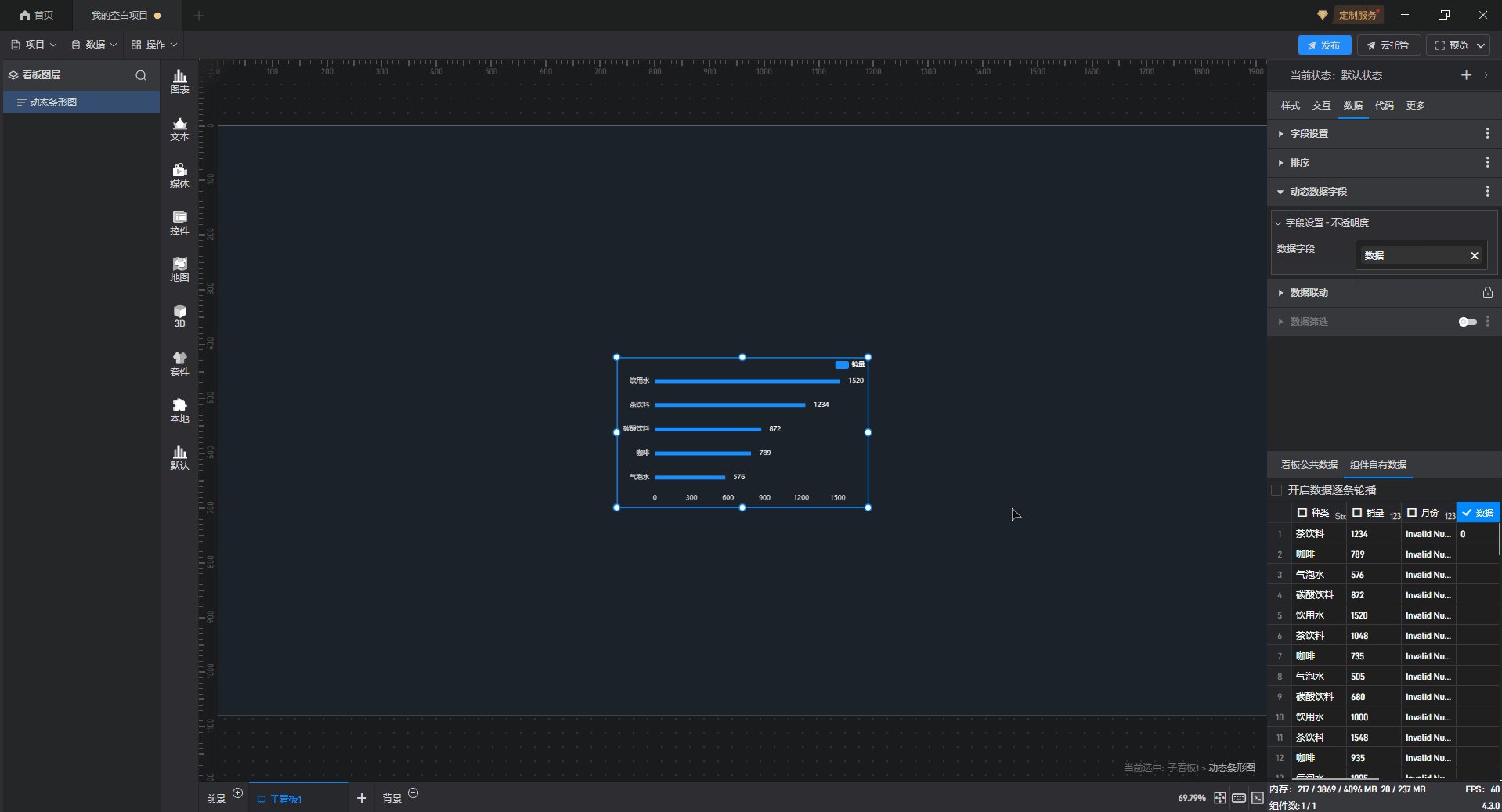
接下来只需要添加一个数据字段到这里,就可以通过数据来控制不透明度了。
添加一个数值为“0”的数据到数据字段中,可以看到通过动态数据字段将不透明度的数值修改为“0”,从而使组件隐藏。

4. 设置组件交互
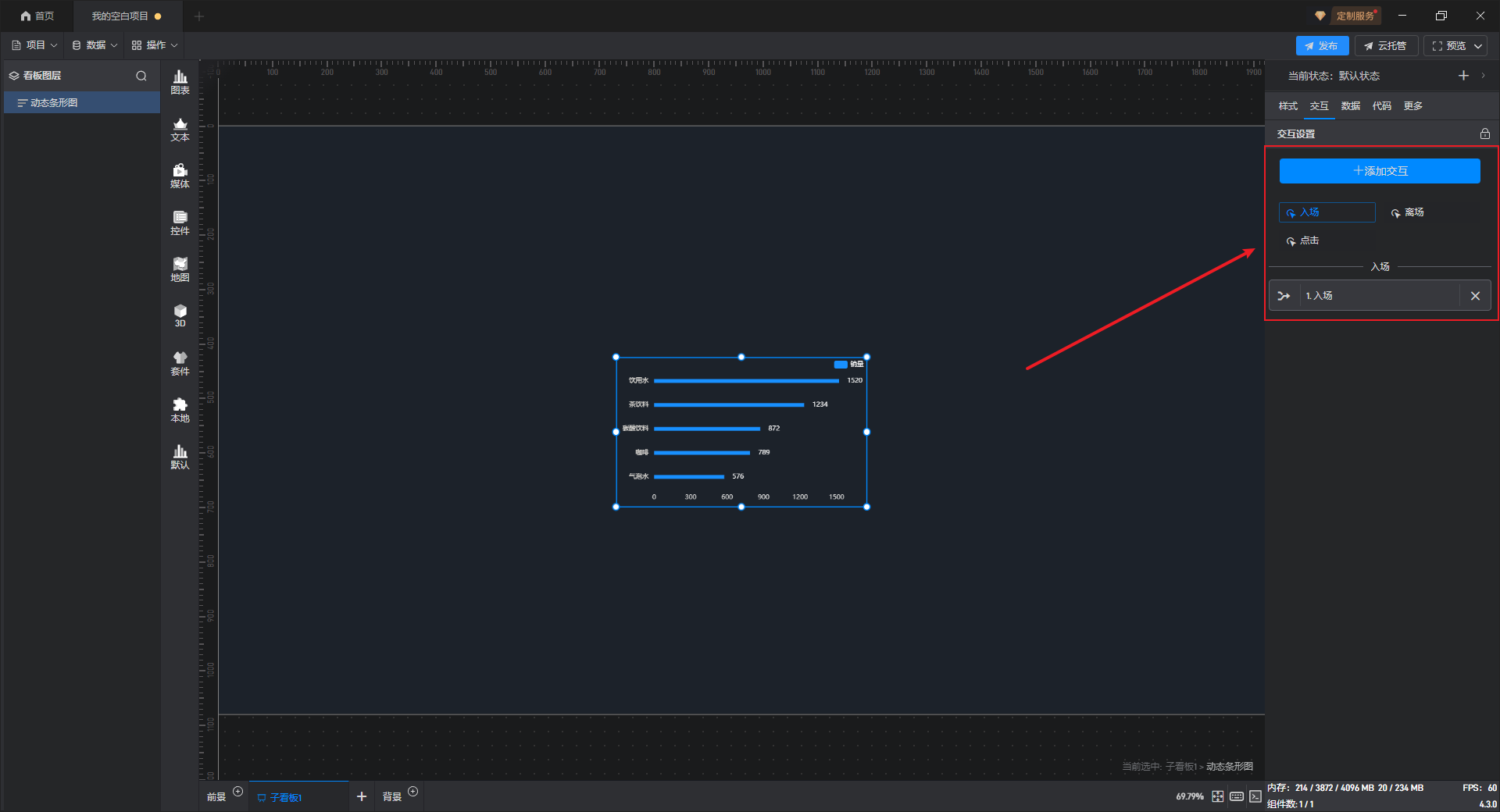
点击选中组件,在右侧“交互”设置窗口中可以对当前组件的交互进行添加和删除。
所有组件在添加后都有两个预设交互,对应的分别是入场动画和离场动画,这两个交互建议大家不要删除。动态条形图还预设了一个点击交互,点击动态条形图组件即可播放动画。
对于图表类组件,通常不需要设置动画之外的交互。

5. 二次开发
点击选中组件,在右侧“代码”设置窗口中可以对组件进行二次开发设置。

二次开发需要通过载入**JavaScript****脚本文件**来实现。
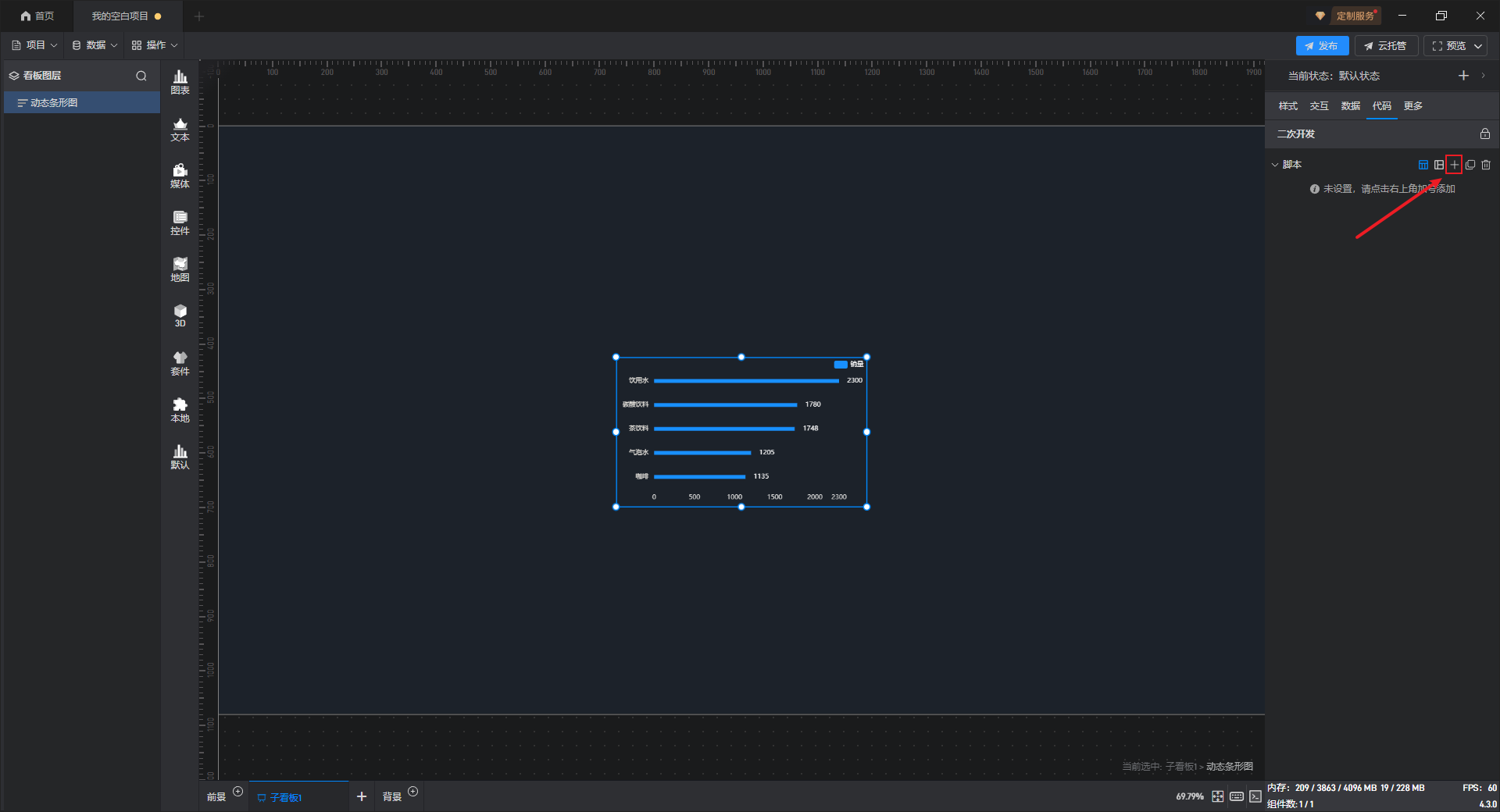
点击“+”添加设置项,多个脚本可以添加多个设置项。

在二开的过程中,我们可以对组件的样式进行控制。如果我们希望控制某个设置项,可以先在样式中查看该设置项的二开代码示例。
以“不透明度”设置项为例:
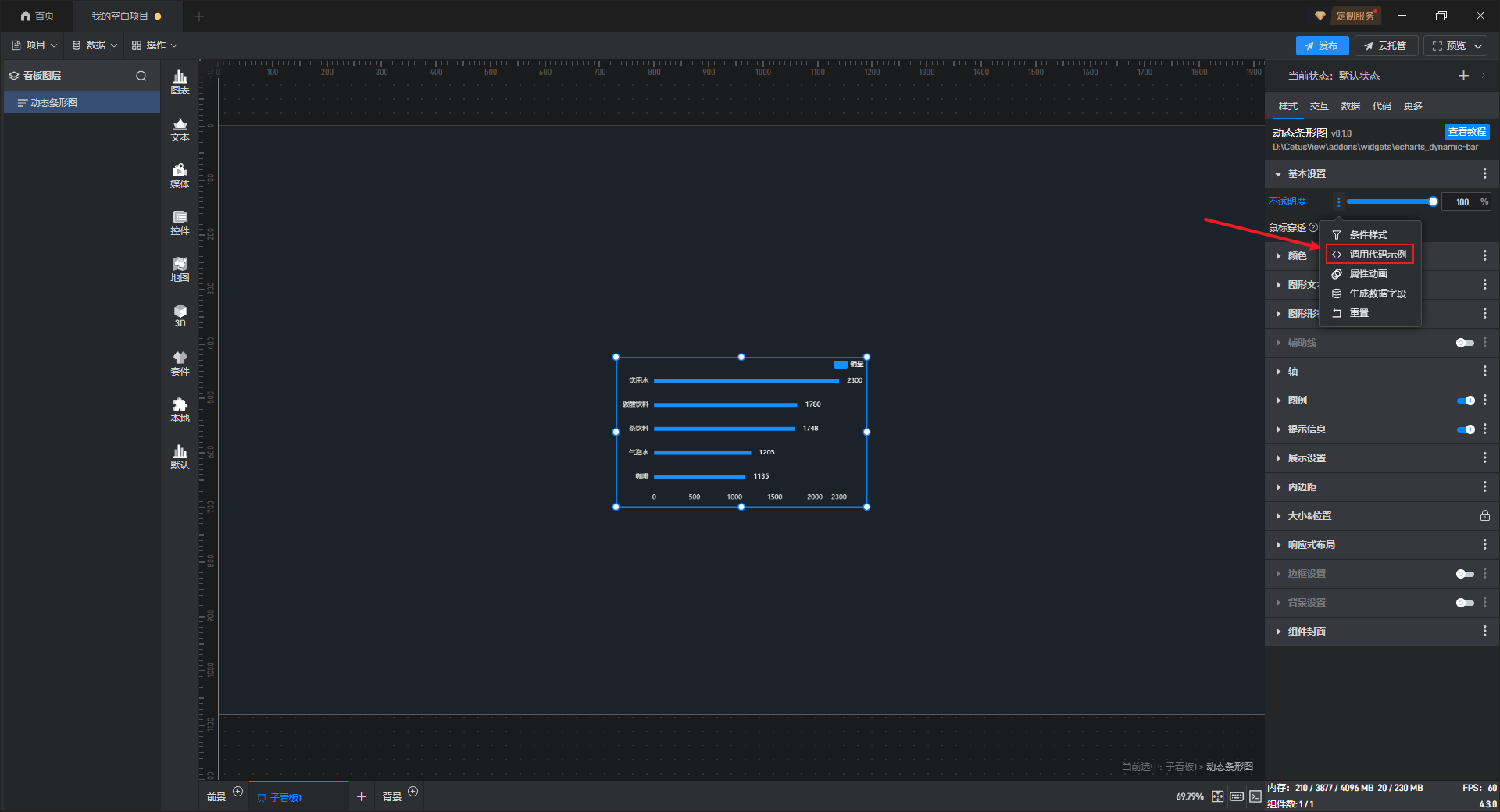
打开扩展设置的弹窗,点击“调用代码示例”。

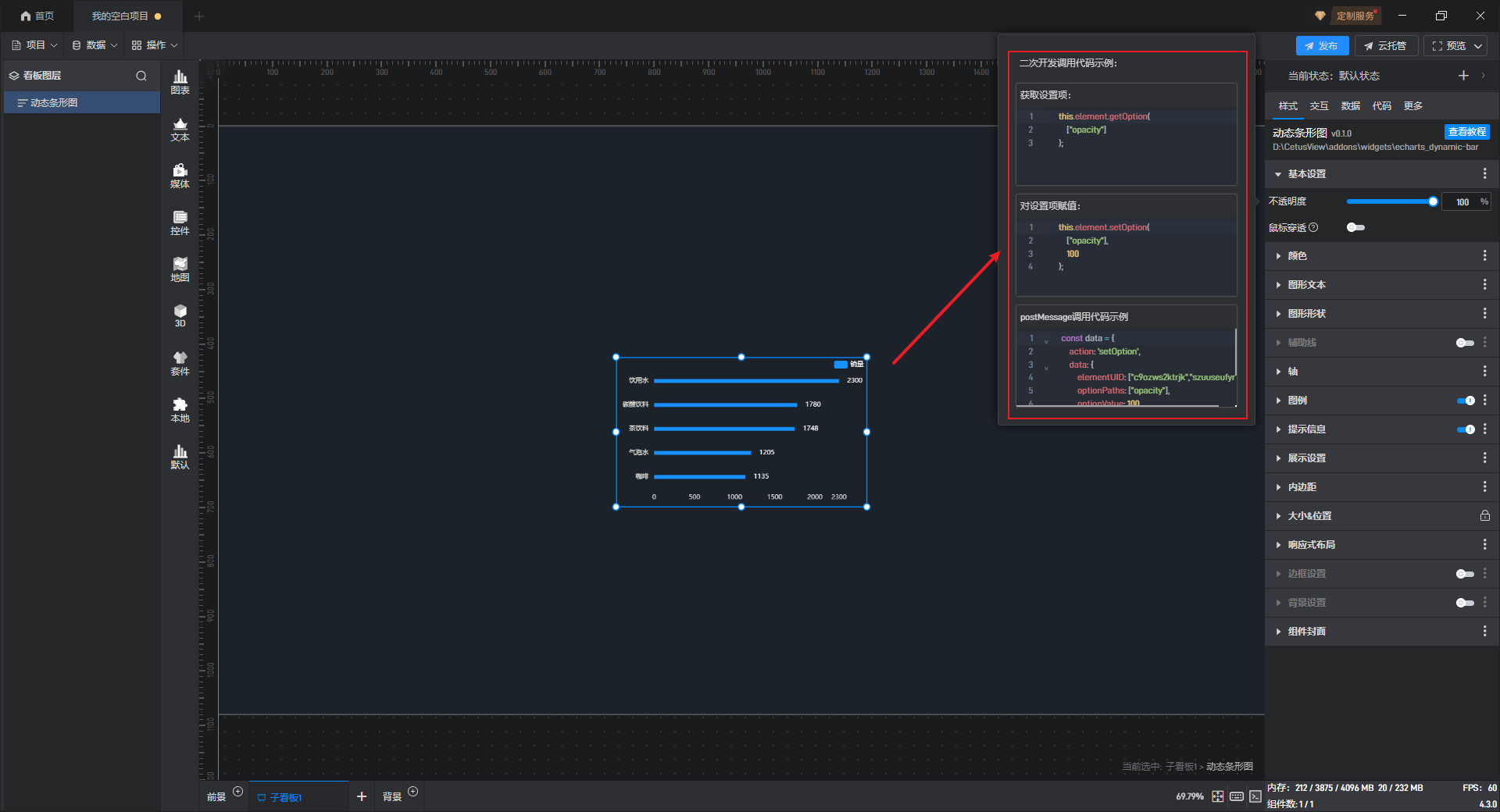
可以看到这个设置项的二次开发调用代码示例。

这里我们举一个简单的二开示例(更详细的请参考二次开发教程):
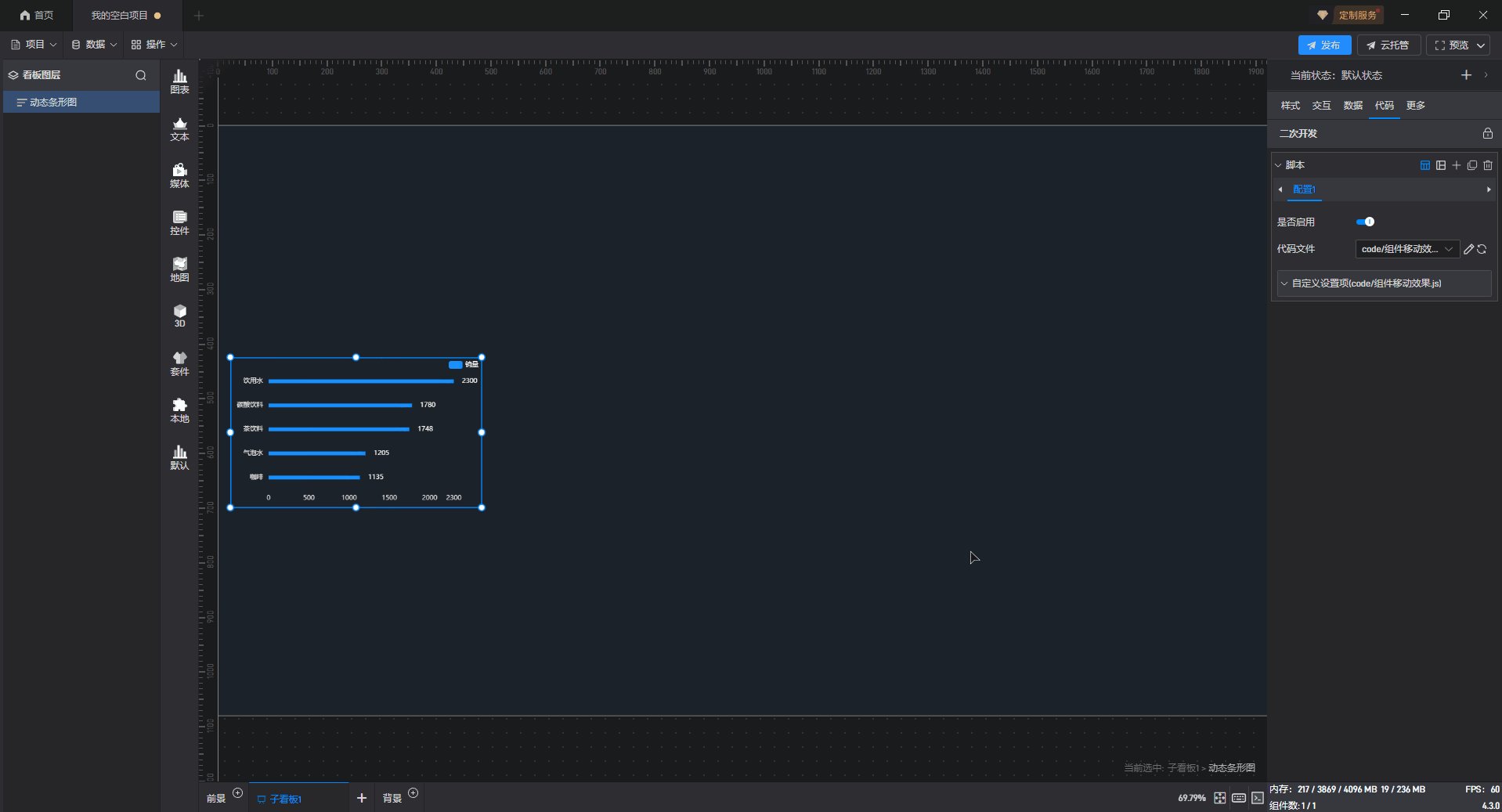
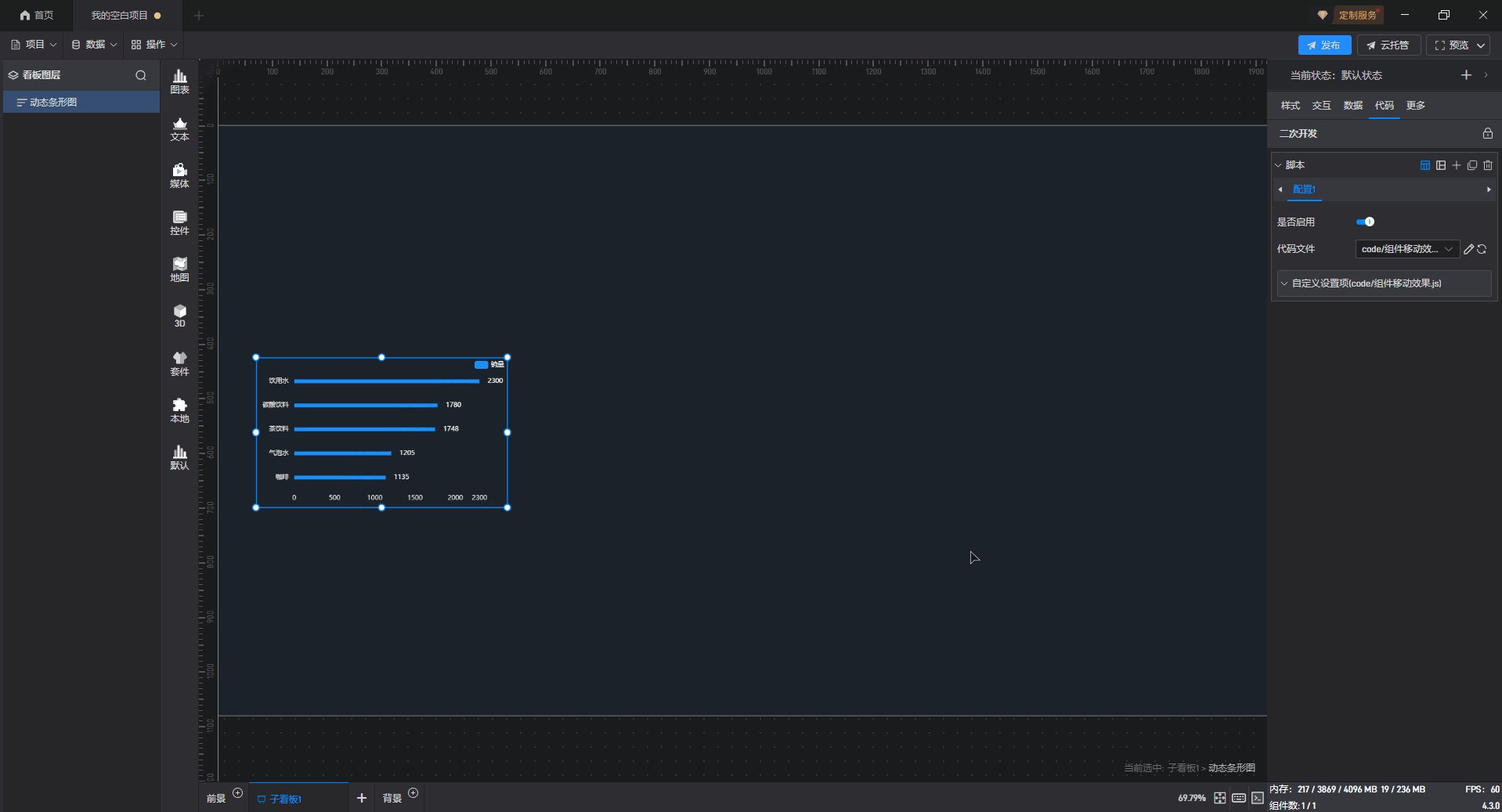
二开功能:组件自动在大屏上向右移动
示例代码:如下所示
1 | /** |
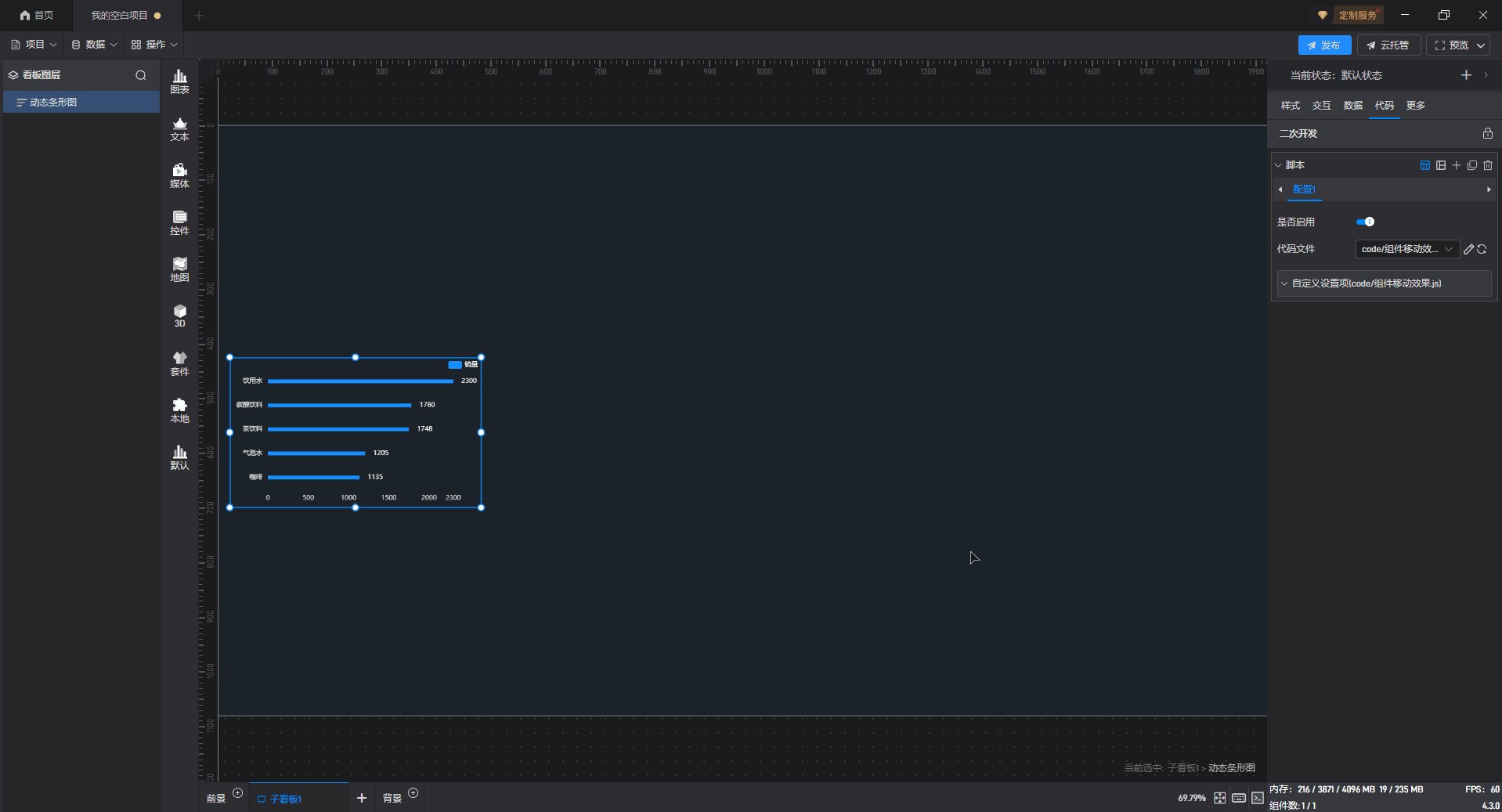
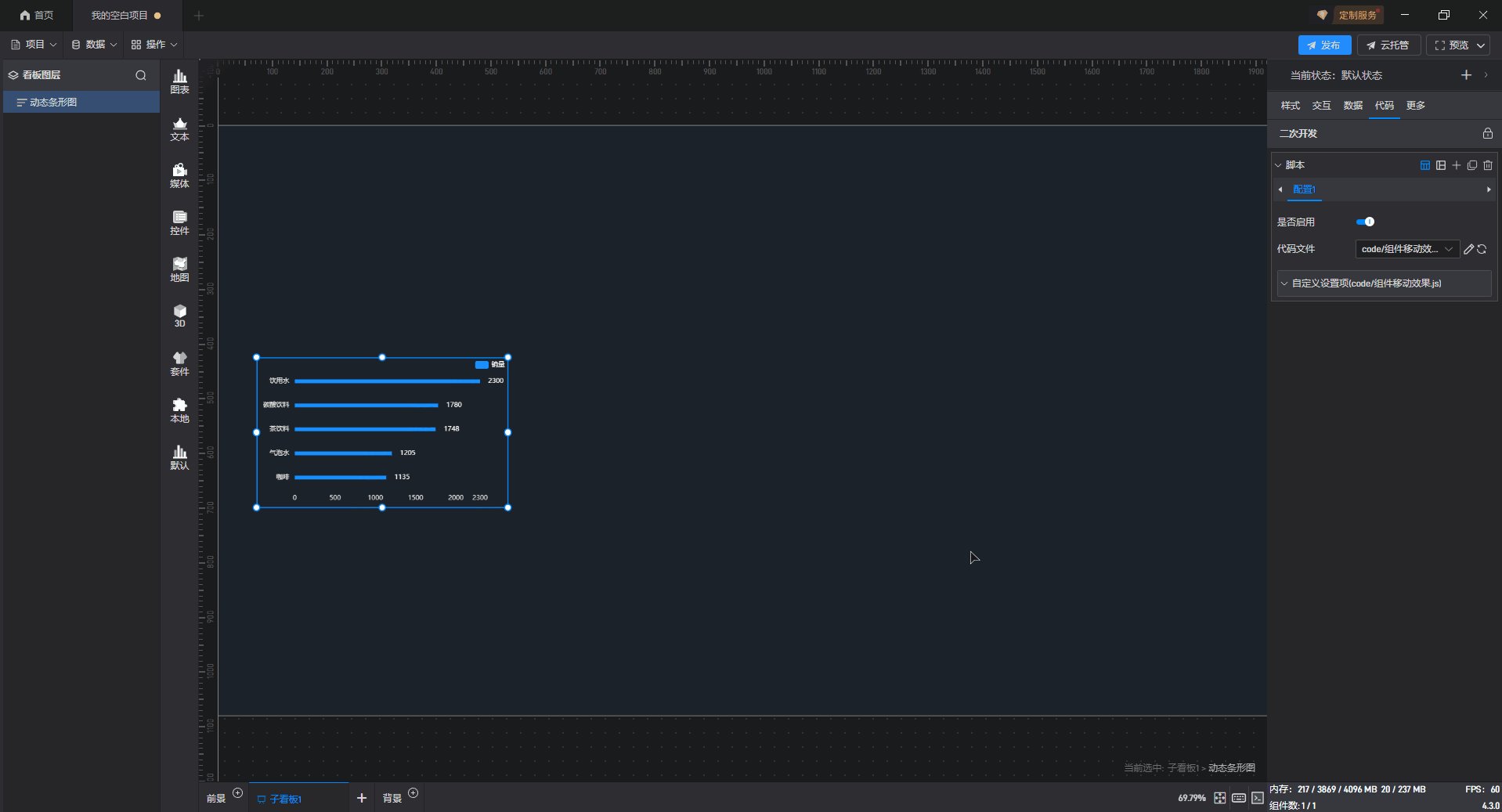
点击“选择文件”,添加JavaScript 脚本文件,脚本启用后效果如下图所示:

6. 设置组件的多状态切换
多状态主要用于通过数据条件或是点击交互(通常是点击其他组件来触发本组件的状态切换)来切换组件设置项的场景,这里的设置项包括组件的样式、交互、数据和代码。
在以数据条件为触发条件时,条件样式和状态切换可以实现相同的效果。(例如数据变化后改变组件颜色)
在以鼠标操作为触发条件时,交互和状态切换可以实现相同的效果。(例如通过点击按钮切换组件的显示隐藏状态)
具体通过哪种方法没有固定的要求,大家可以自行选择。但是在不同的应用场景中,虽然最终都能实现相同的效果,但是设置便捷程度会有一些区别。
6.1 添加状态
每一个组件都有一个默认的状态属性,在这个默认的状态中,包含了上述所有的设置。

但是我们也可以添加多个状态,这样每个状态都会包含上述所有的设置,而这些状态之间又是互相独立的。
我们可以通过以下两种方式来添加新状态:
第一种:新建状态
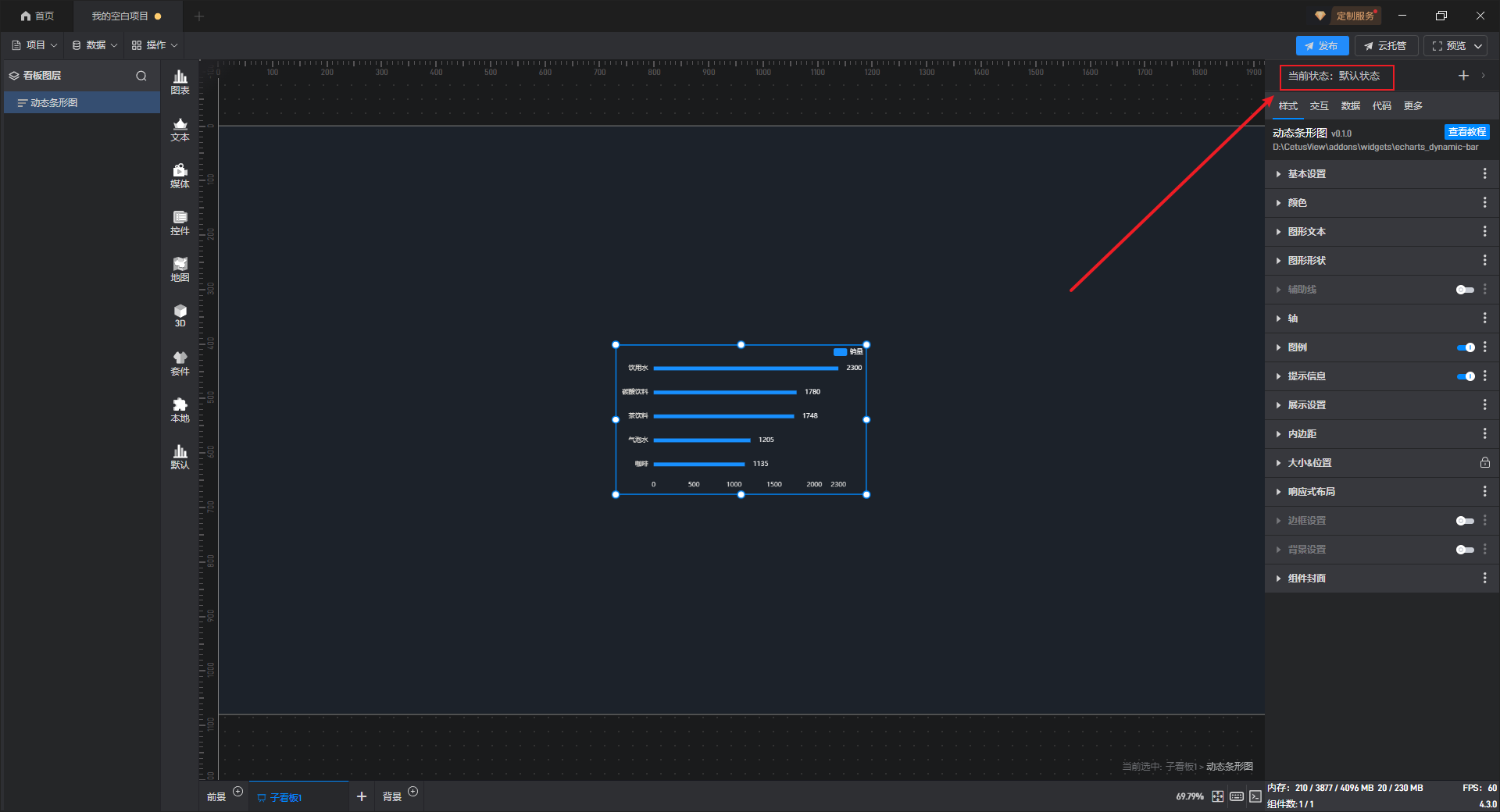
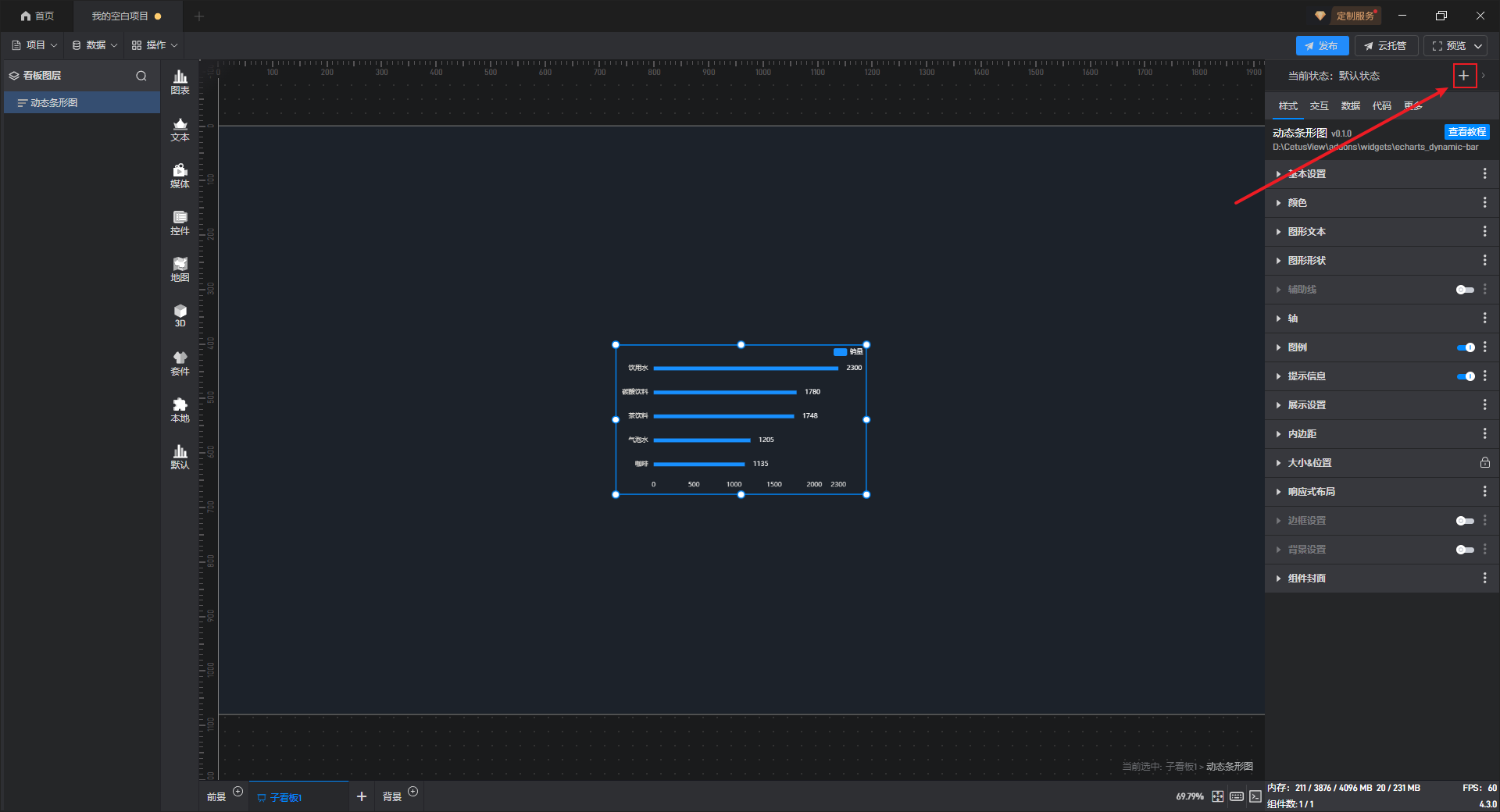
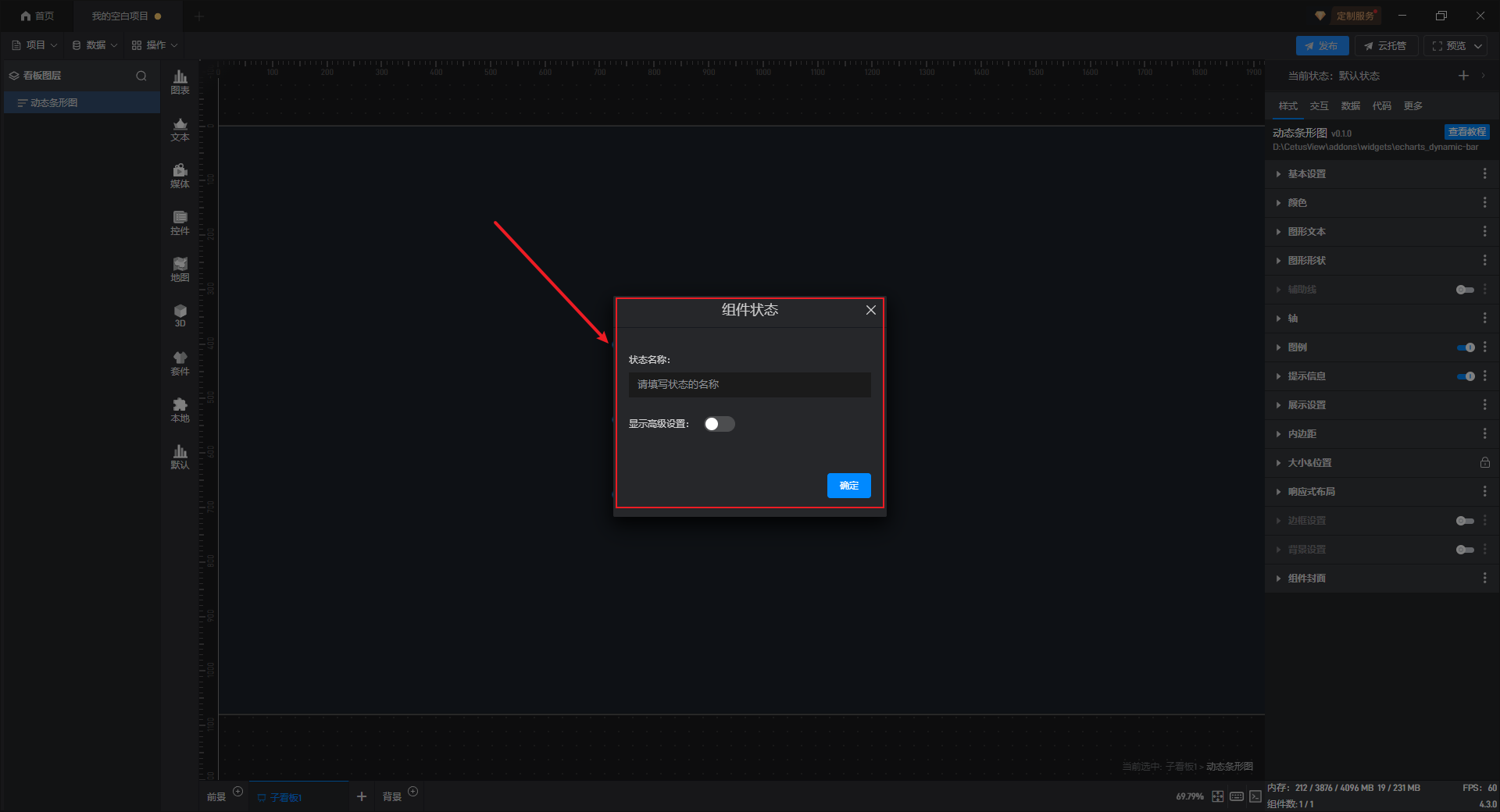
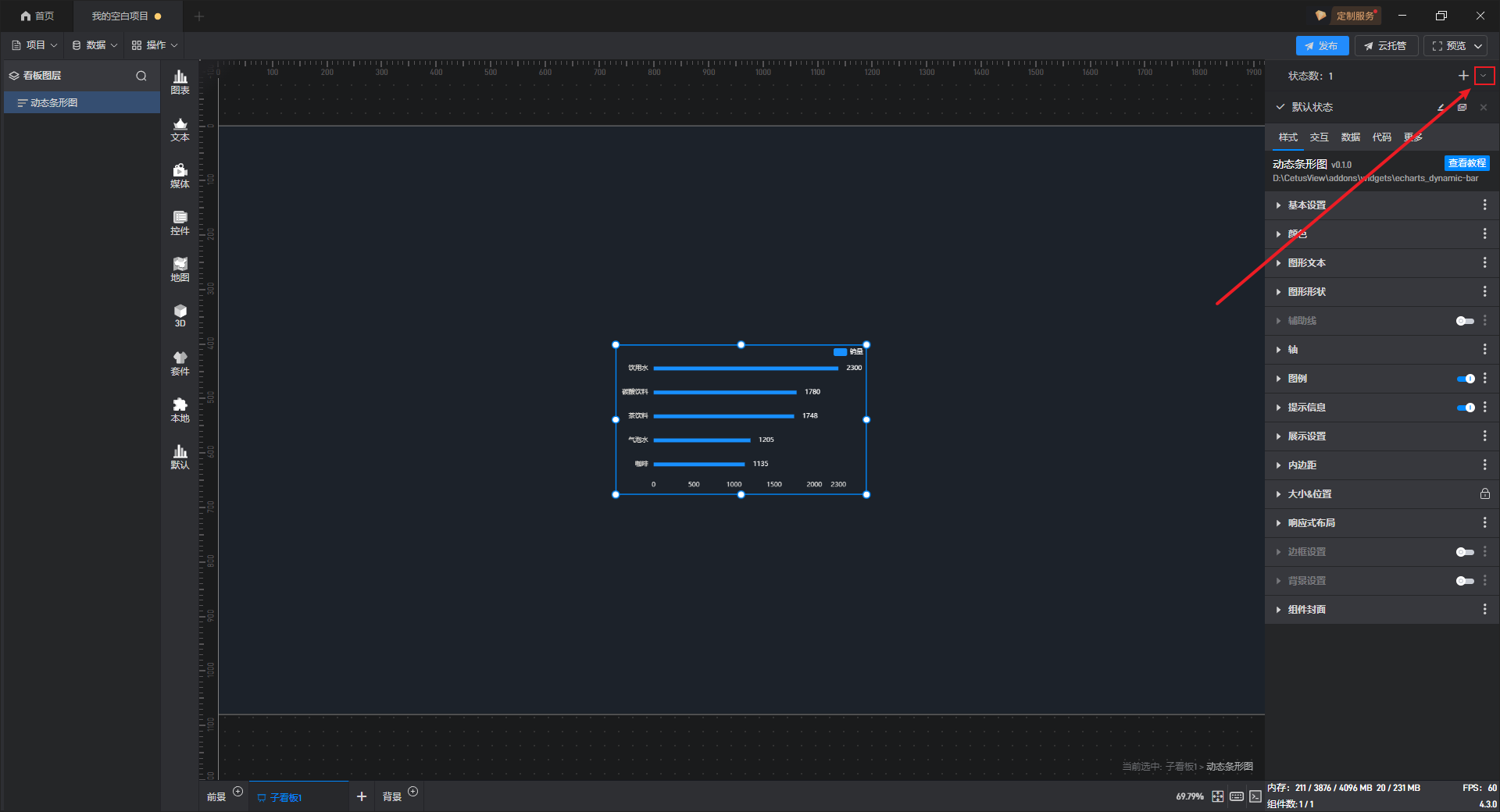
点击右上角的“+”可以添加一个新的组件状态。

在状态设置窗口中,我们可以设置状态的名称。

新建的状态需要有默认的设置,默认情况下新状态都与当前组件的默认状态保持一致。
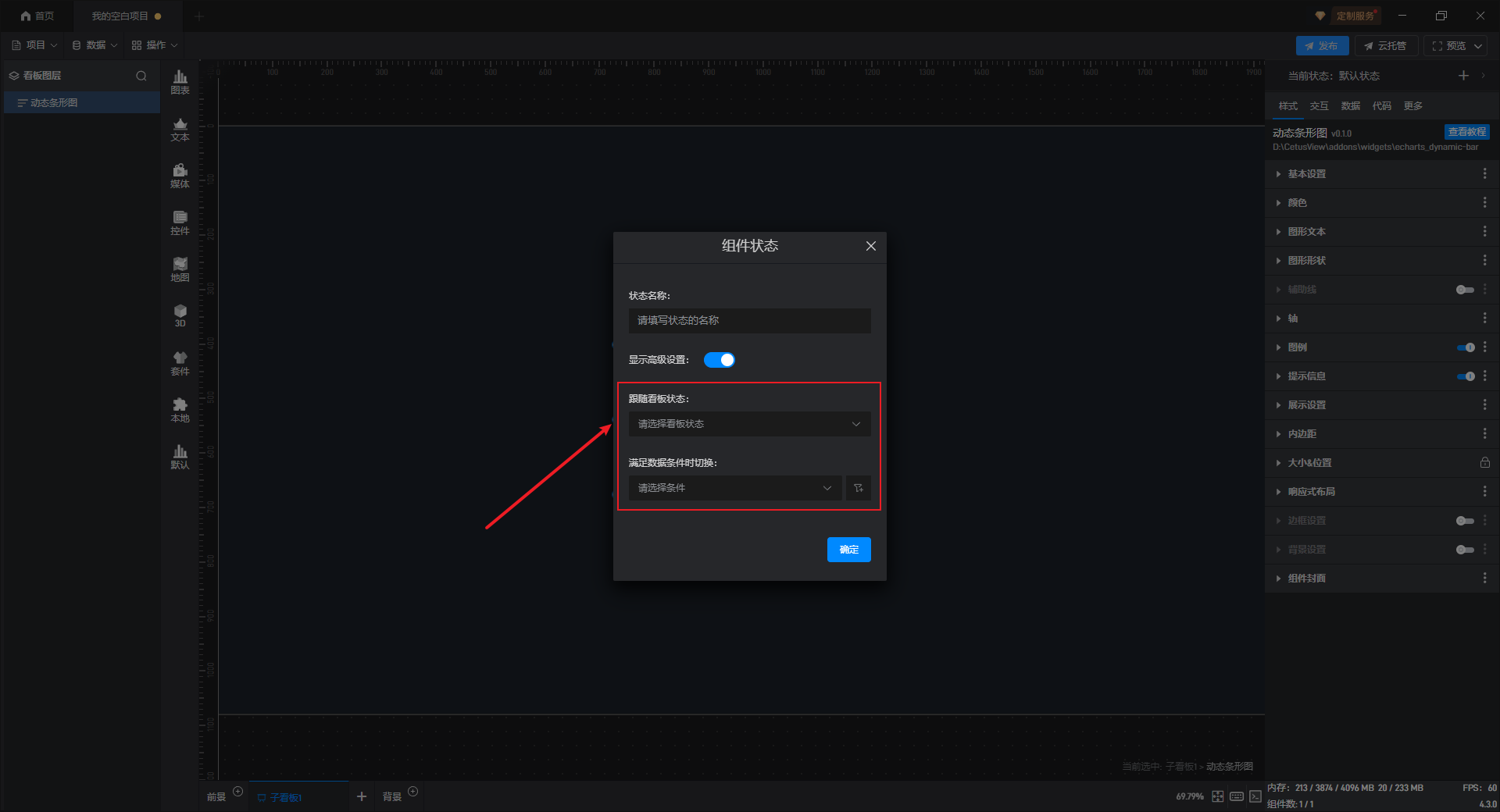
我们也可以修改这个默认设置,开启窗口中的高级设置,我们可以设置这个新状态的跟随对象,也就是这个新状态与现有的哪个状态设置保持一致。

第二种:复制已有状态
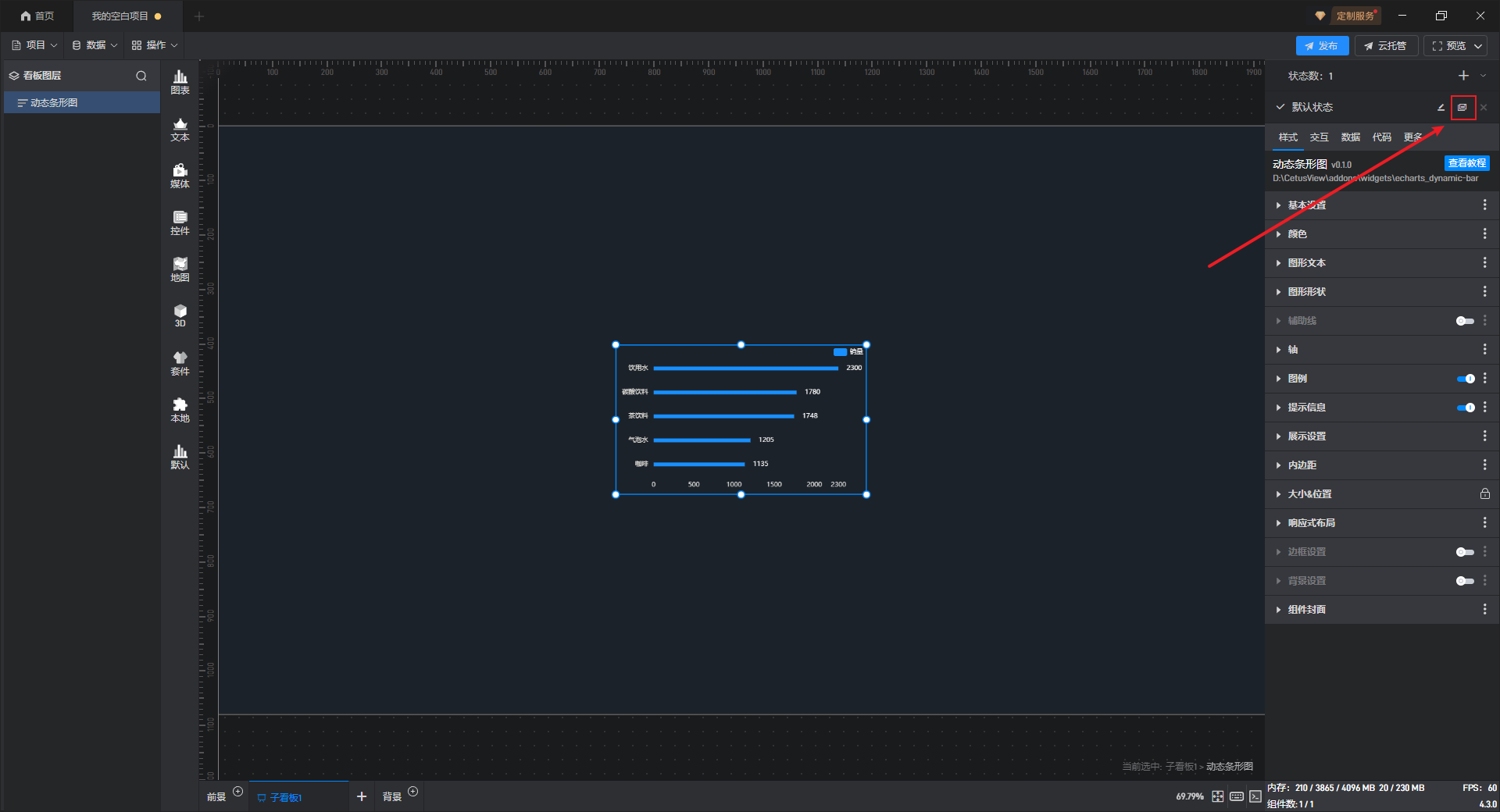
点击右上角的状态名称可以展开状态列表,展开后可以看到当前组件的所有状态。

在这个状态列表中,我们可以对状态进行重命名、复制和删除。
点击状态名称右侧的复制按钮,可以复制当前状态为一个新状态,复制后的新状态的所有设置项与复制对象状态保持一致。

6.2 切换状态
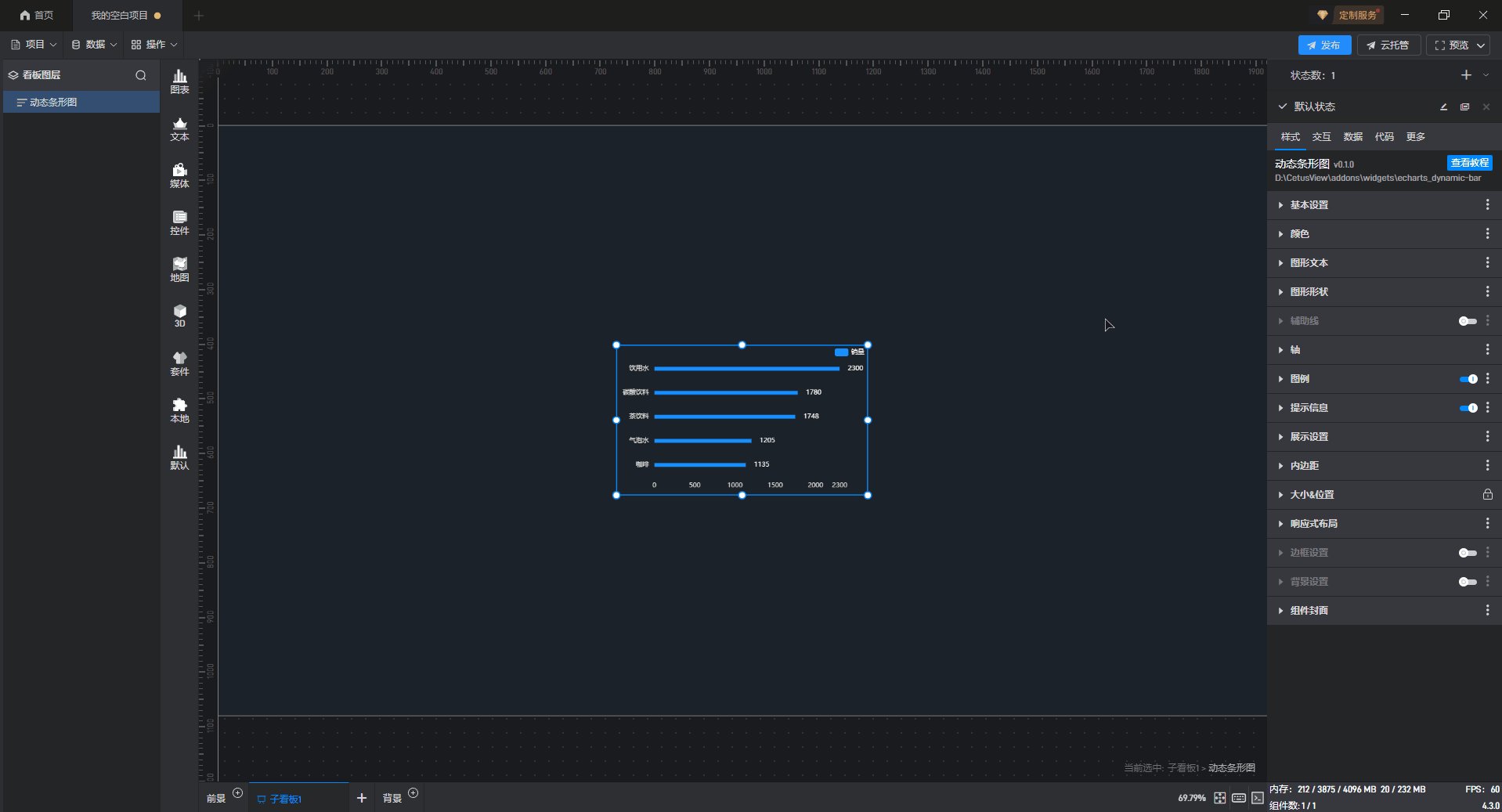
在编辑项目时,我们可以通过点击状态列表中的不同状态来手动切换组件状态。

在项目运行时,状态的切换一般需要通过数据条件或点击交互。
第一种:根据数据条件切换状态
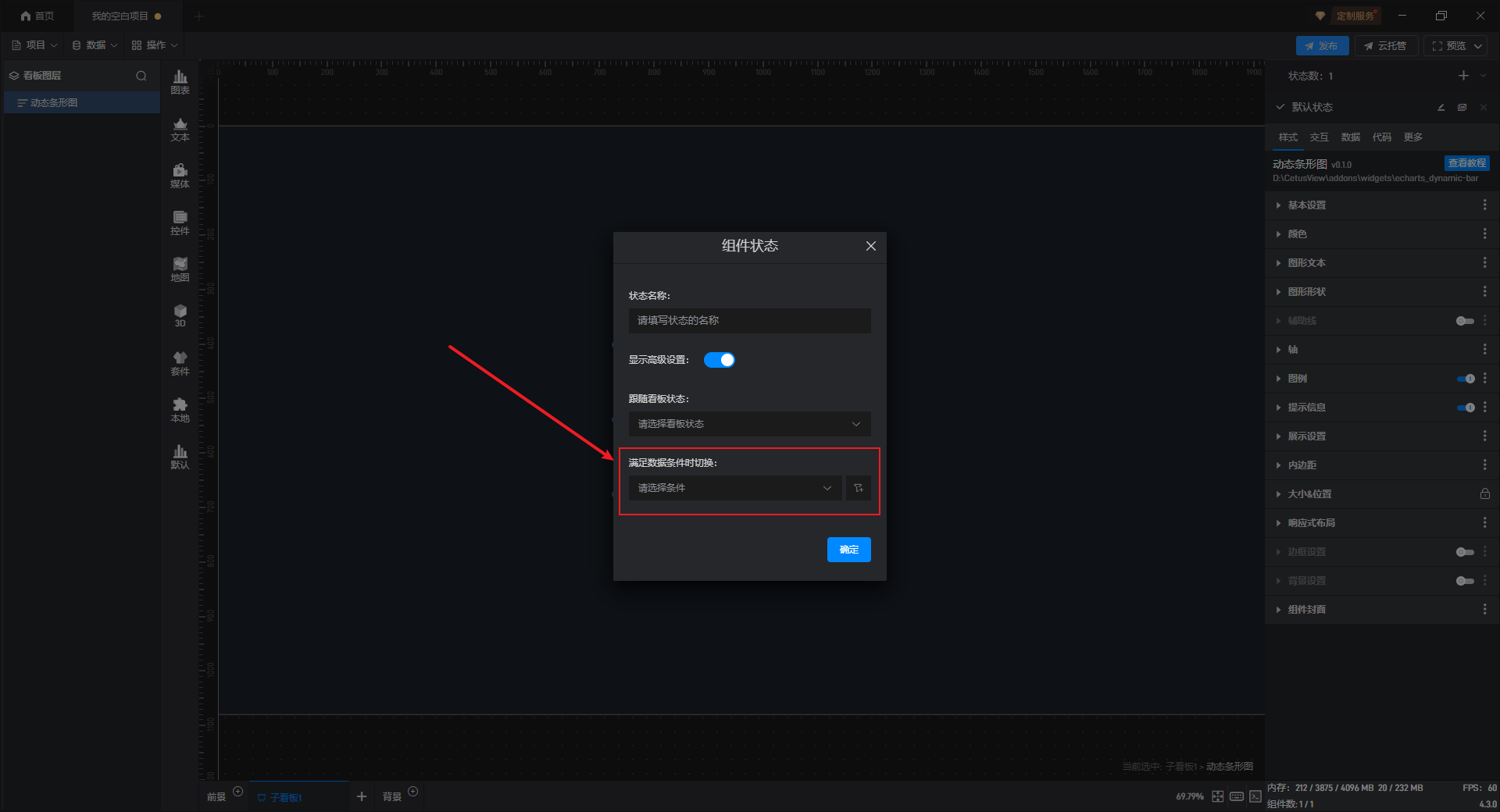
在新建状态时,或者点击状态列表右侧的编辑可以打开状态设置窗口,在开启高级设置后,可以看到状态切换的数据条件设置。
在这里我们可以选择已设置的数据条件,从而在数据条件满足时,组件的状态就会发生变化。

第二种:根据点击交互切换状态
通过点击交互来切换组件状态一般是点击其他组件来切换当前组件的状态,所以交互设置在其他组件上而非本组件上。举个例子,点击按钮切换当前组件的显示隐藏状态。
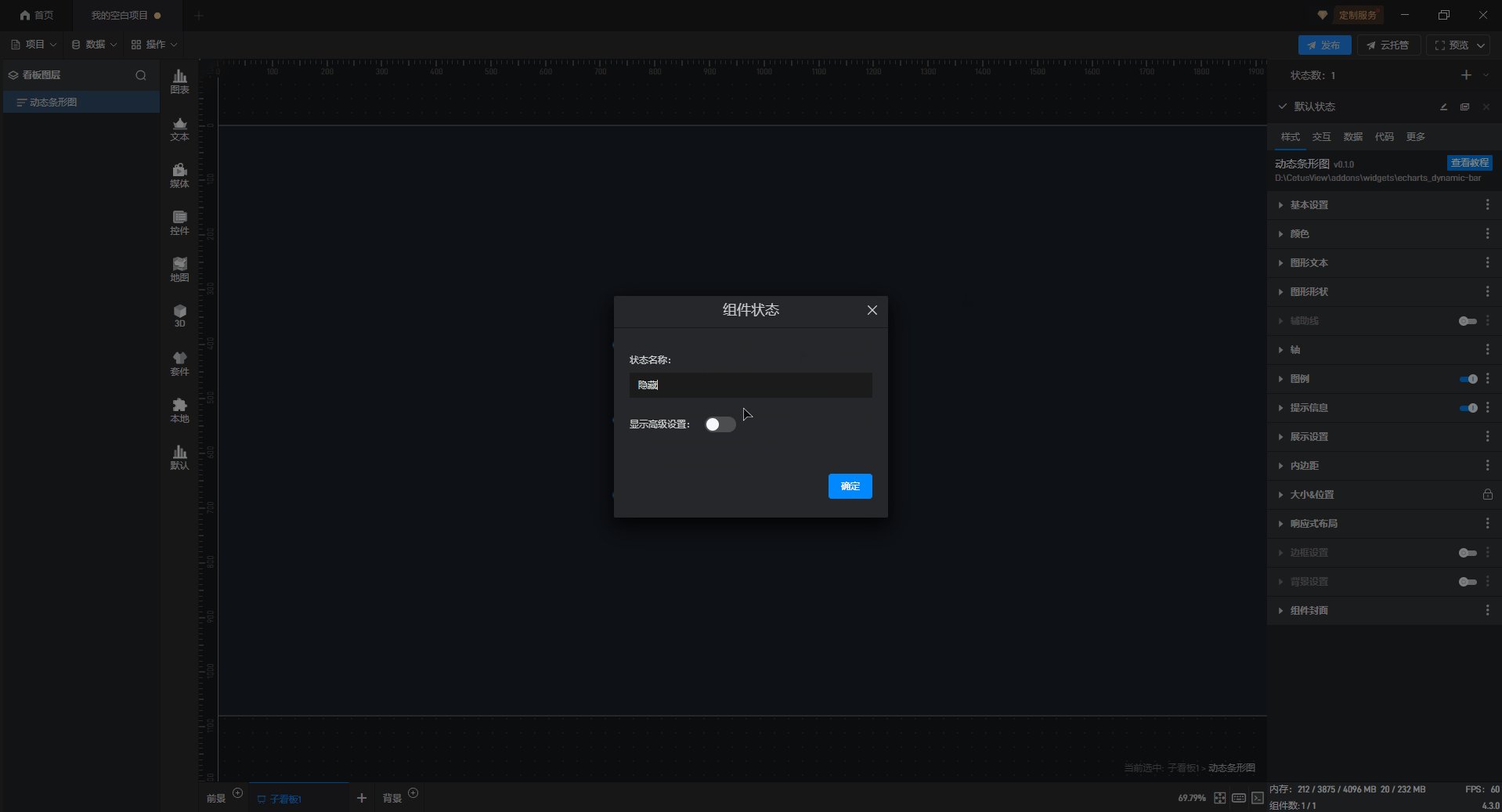
首先先给组件设置一个隐藏状态(默认状态当做显示状态)。
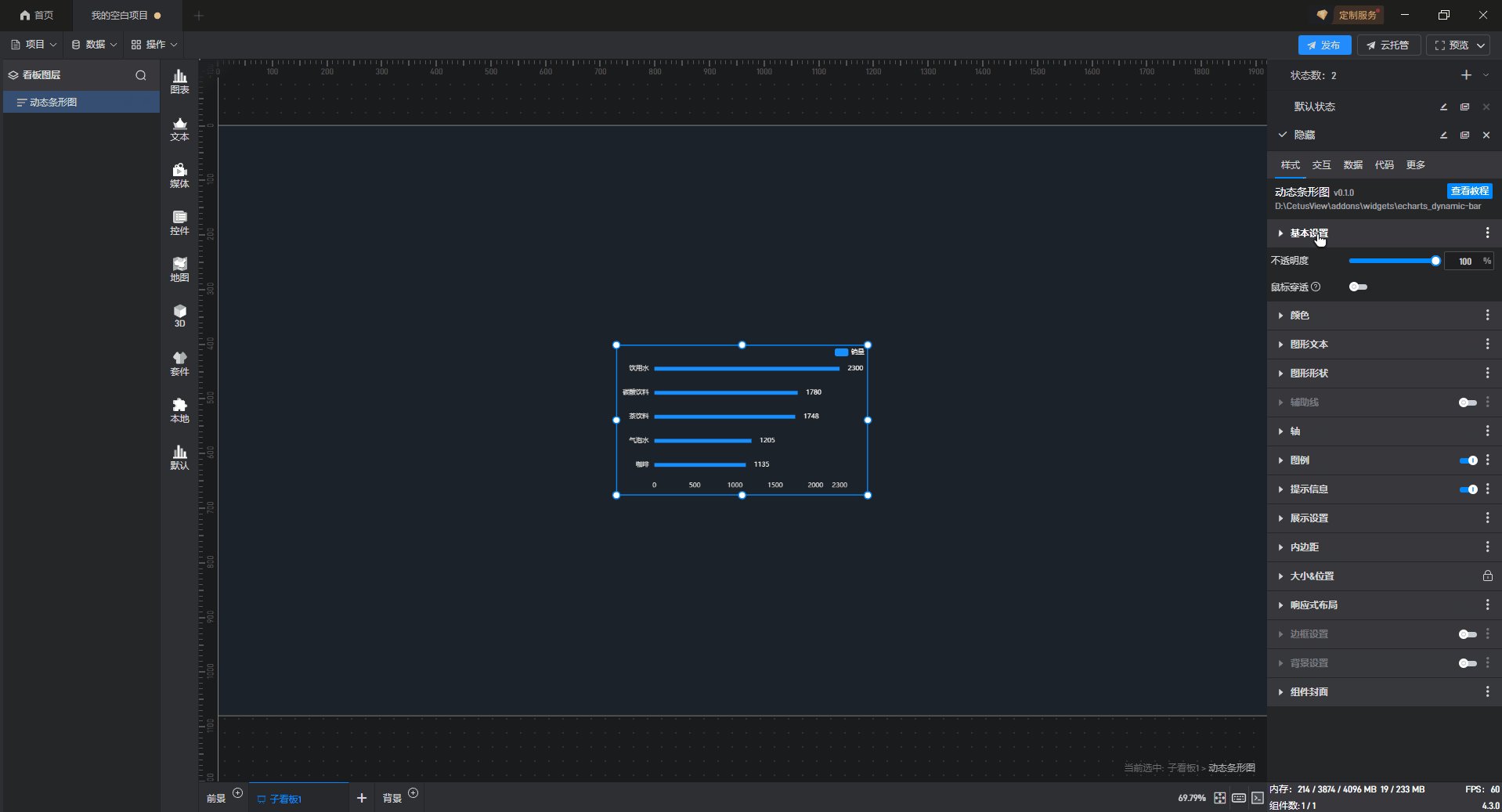
点击“+”新建“隐藏”状态,然后在该状态下修改组件不透明度为“0%”。

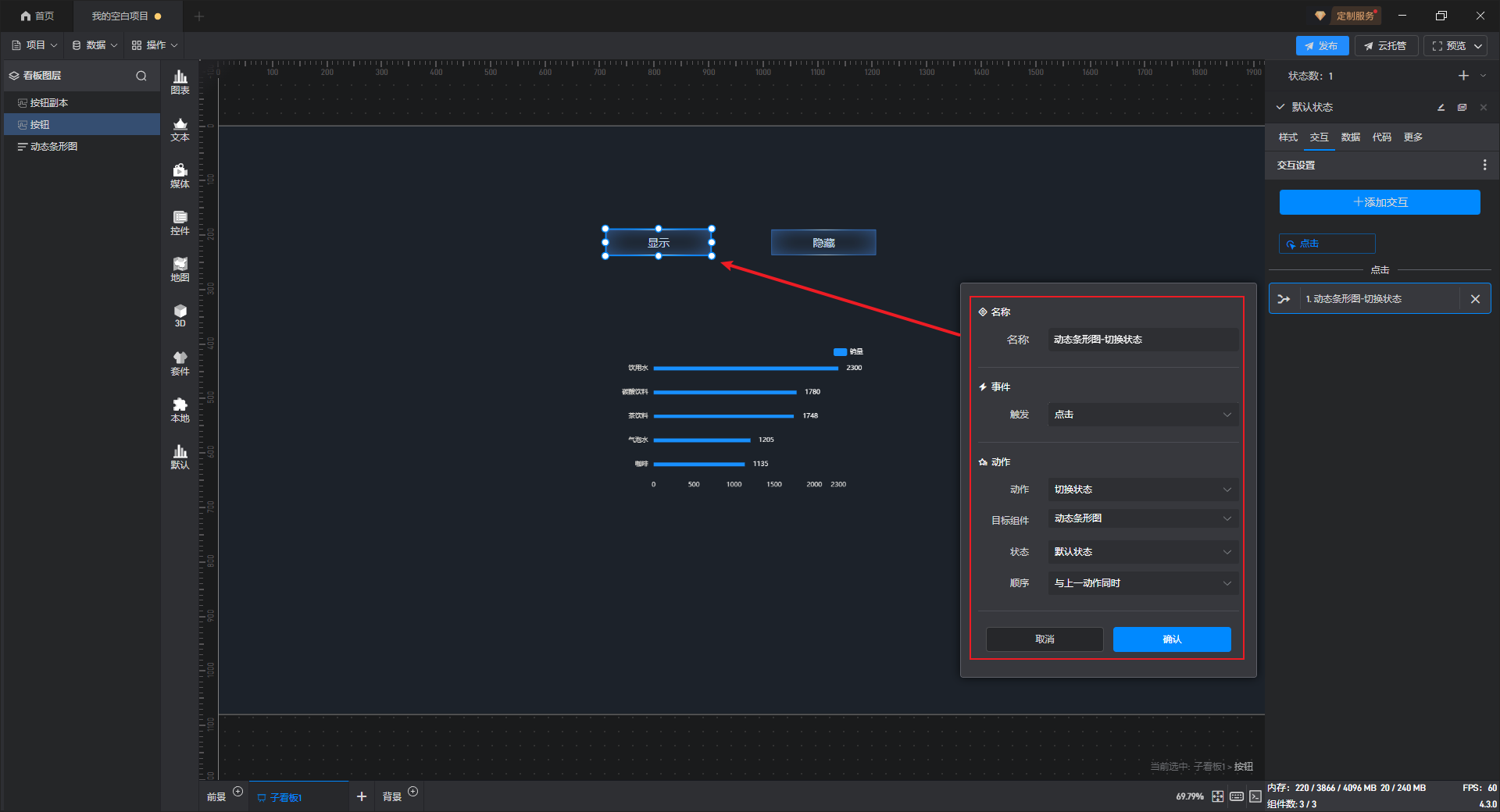
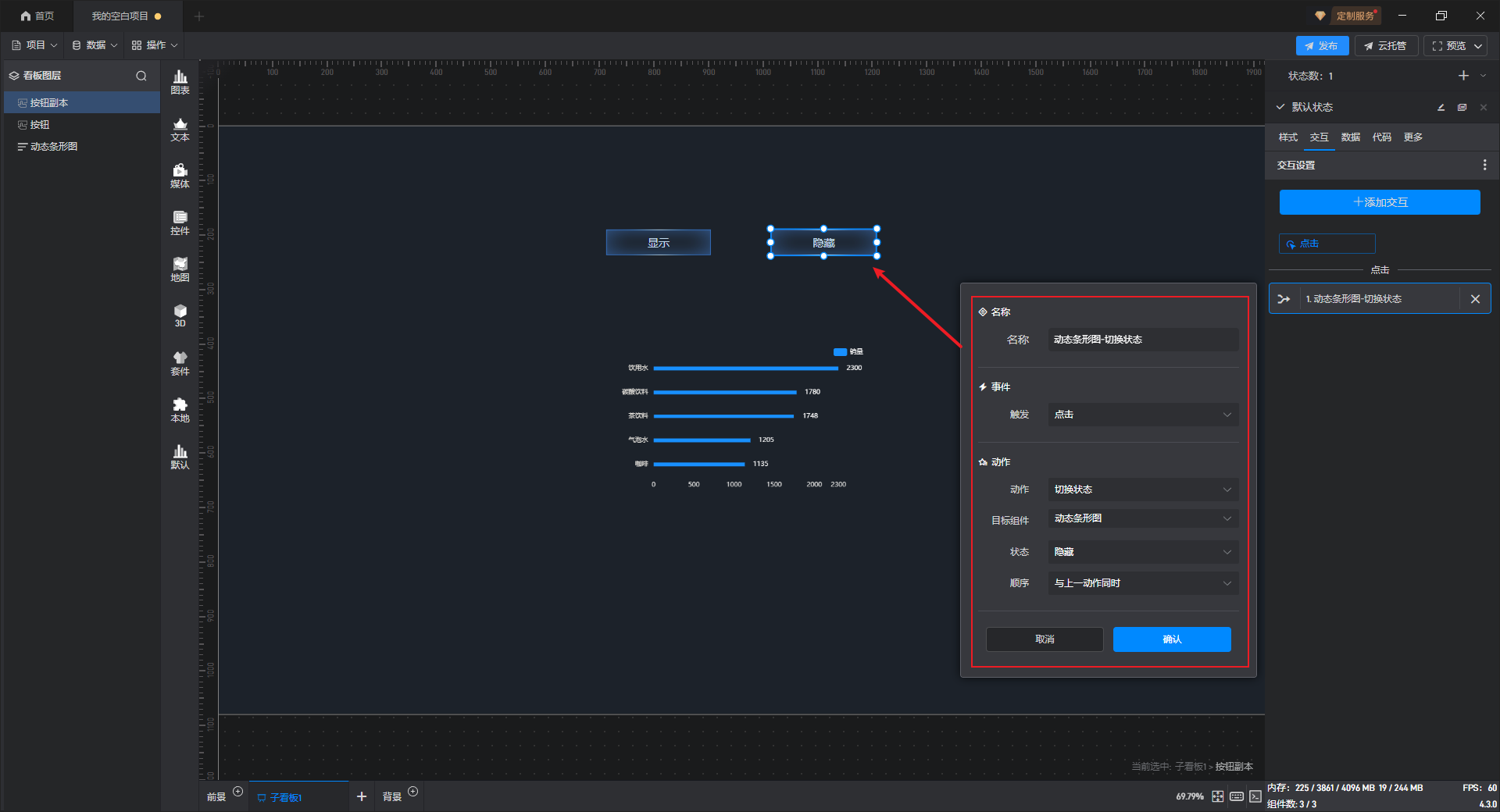
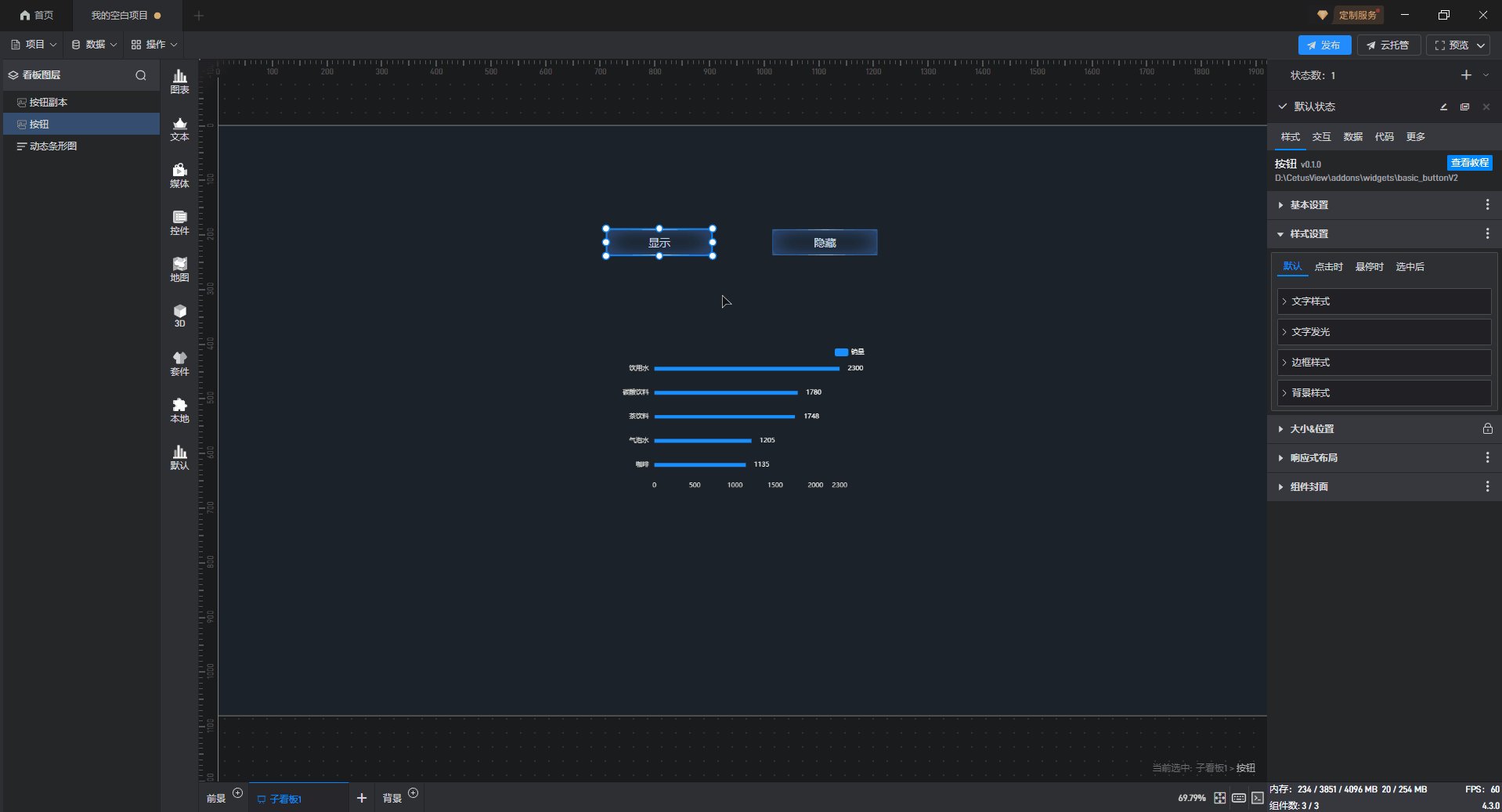
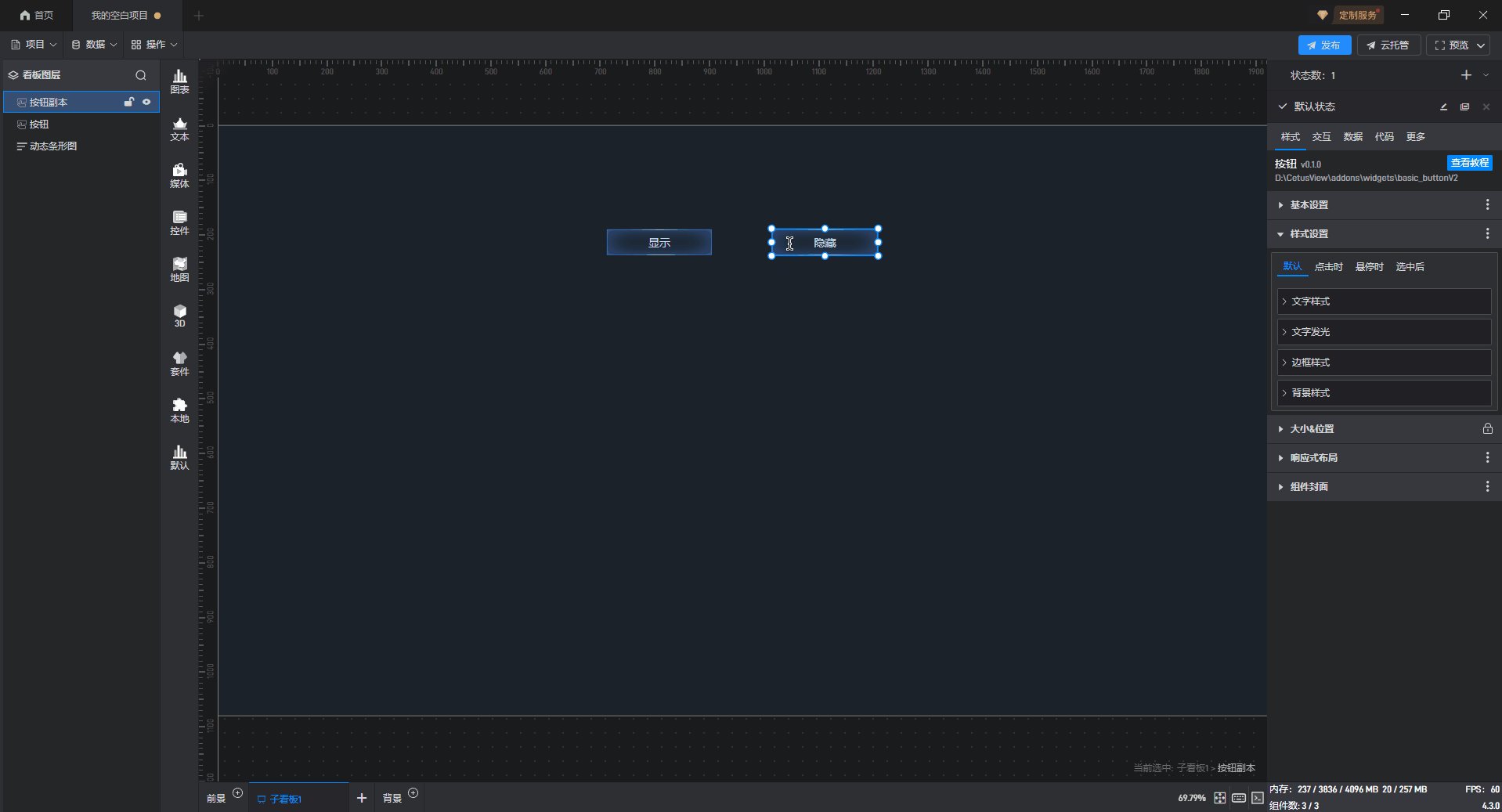
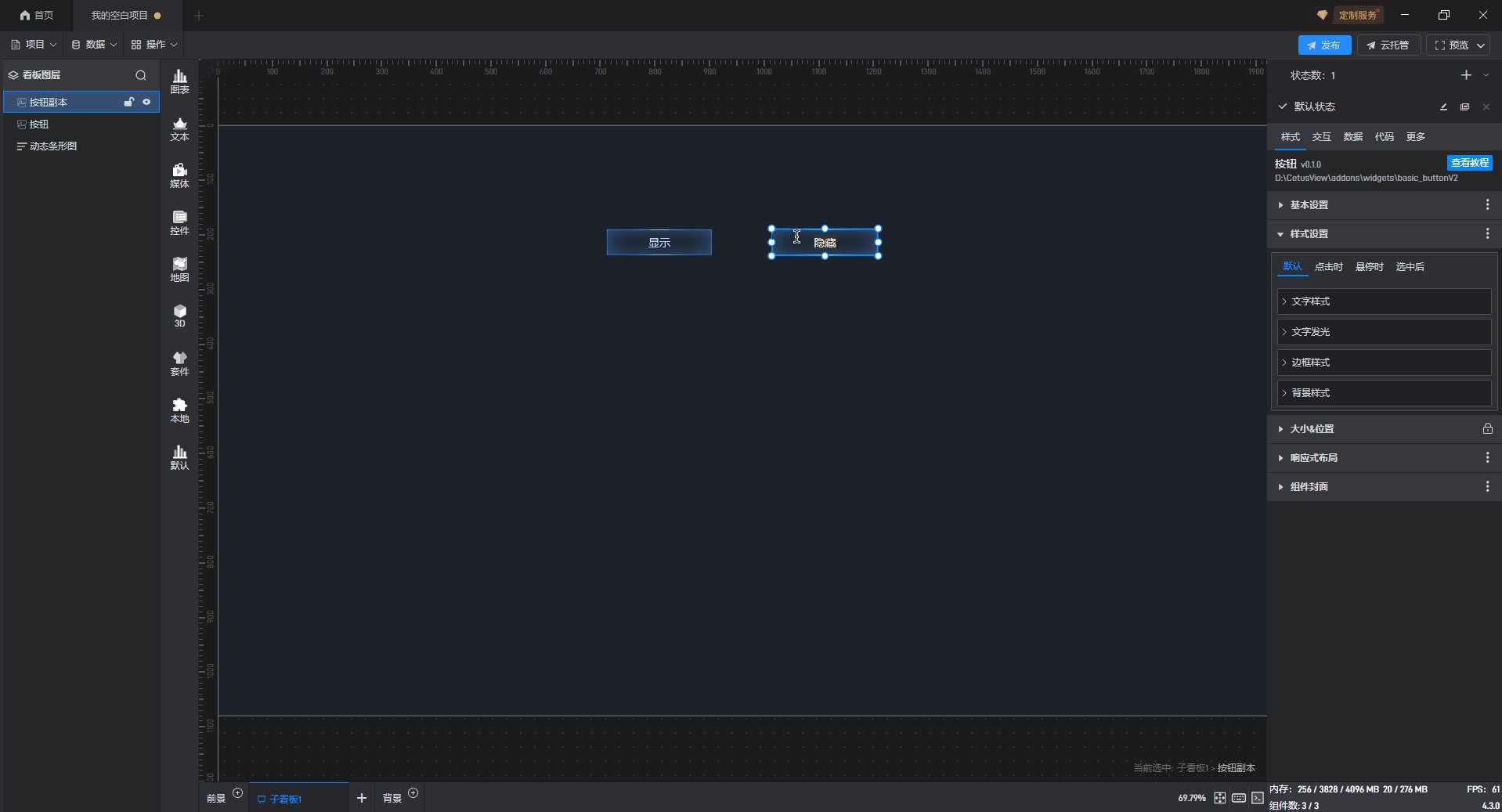
添加一个“显示”按钮和一个“隐藏”按钮。
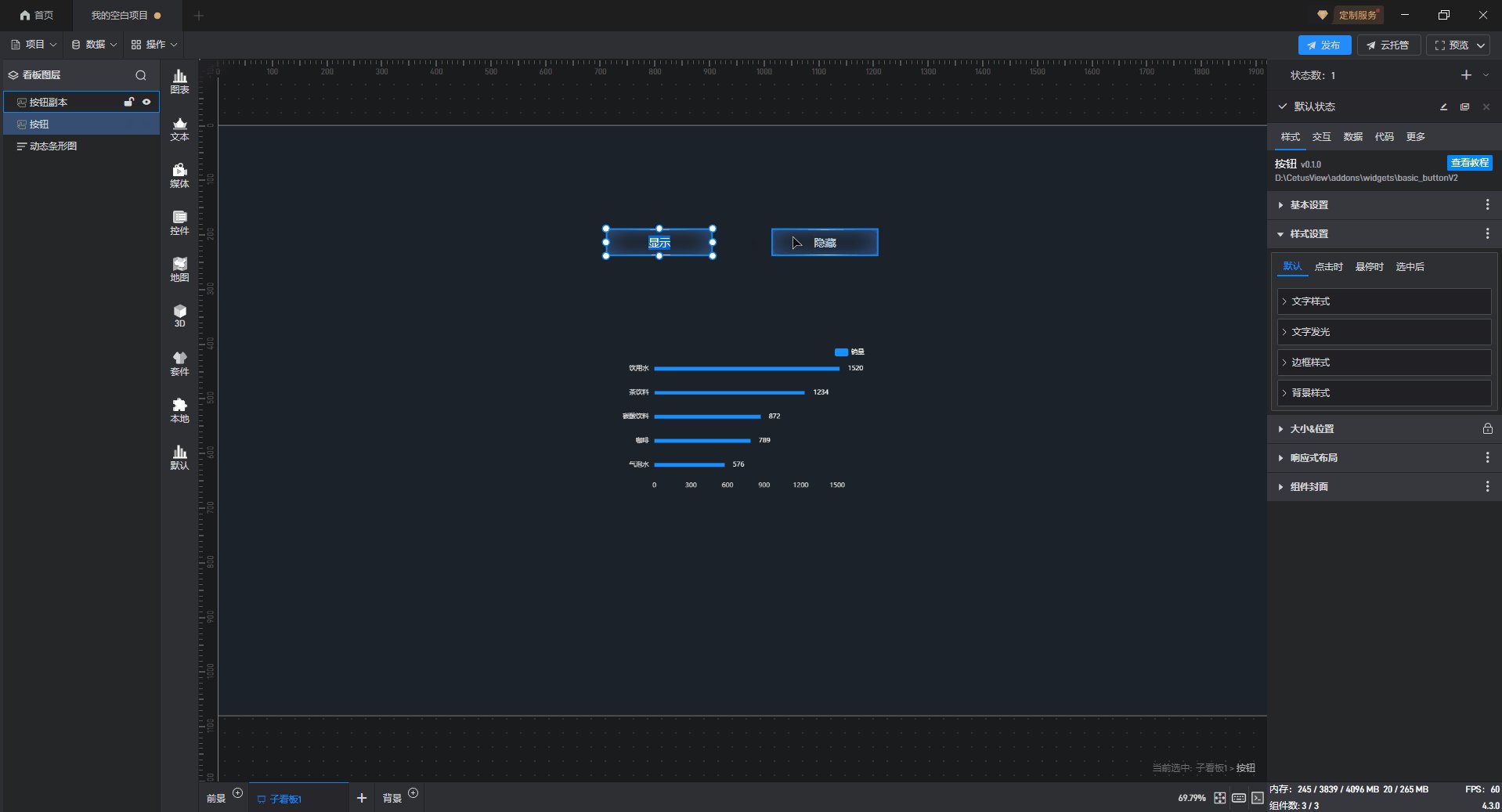
为显示按钮组件添加一个交互,点击后切换组件到默认状态(显示状态)。

给隐藏按钮组件添加一个交互,点击后切换组件到隐藏状态。

这样我们就实现了点击按钮切换组件显示/隐藏的效果了。

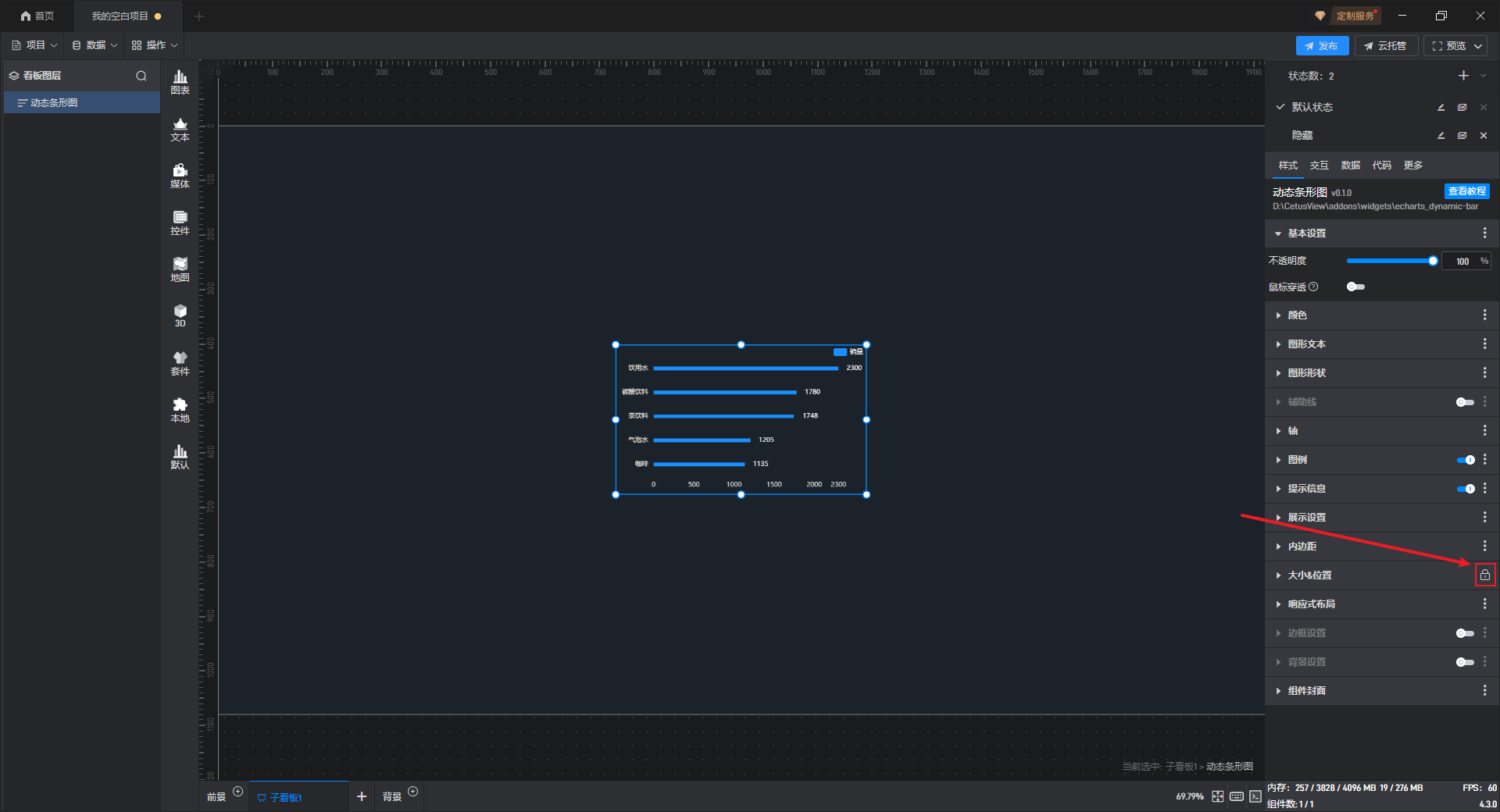
6.3 锁定状态
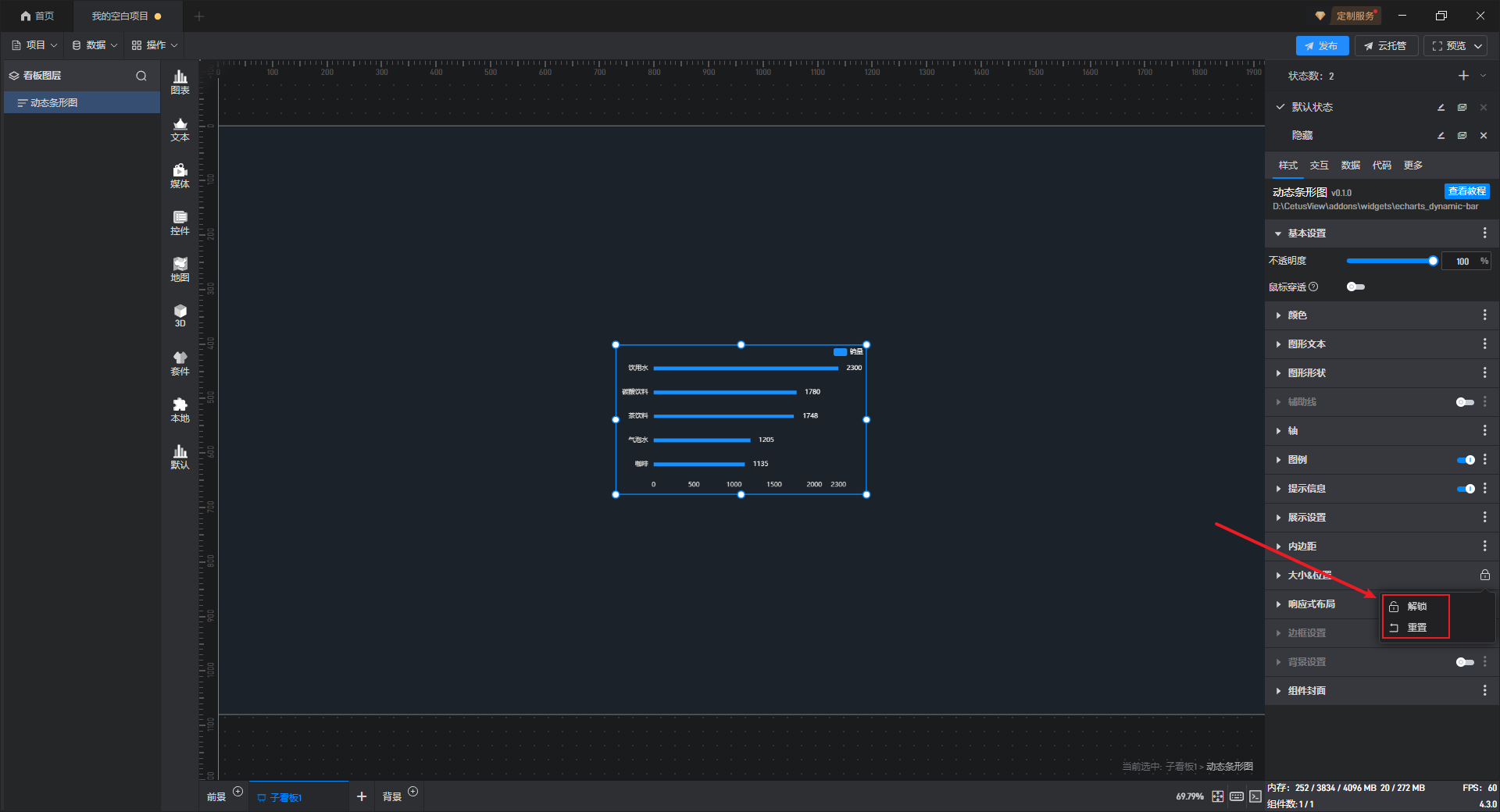
在组件的样式设置中,大家会发现有一些设置项上有个锁定的图标,这个表示当前所有状态中的这个设置项都已经被锁定到默认状态,也就意味着如果修改这个设置项,那么所有状态中的这个设置项都会统一被修改。
这是在组件的多状态下可以统一修改多个状态中相同的设置项的功能。

如果不想锁定,可以点击后进行解锁,那么所有状态中的这个设置项都会被解锁。

有一些常用的设置项默认就被锁定了,如果希望锁定其他设置项,可以点击设置项右侧的三个点,然后进行锁定。