类之间的通信
注意,山海鲸 4.0 之后弃用了 3.0 中的 FindExtensionsOfClass 方法,现在如果需要获取其他类的实例,需要用到 getExtensionInstances 或者 getExtensionInstance,具体 API 文档可以参考:Element 类 - 开发教程 - 山海鲸可视化
下面就一个具体的实例来看下两个二开类之间的通信方法:
我们有两个按钮,分别挂载了一个 NumberText 的二开和 Random 的二开,我们需要在 NumberText 类中获取 Random 类的实例,代码如下:
class NumberText {
randomElement = Element.empty();
getInstanceFromElement(element) {
//如果对象元素上只挂载了一个二开类,则直接调用getExtensionInstance
//如果挂载了多个二开类 则调用getExtensionInstances后再进行筛选
const randomInstances = element.getExtensionInstance();
return randomInstances[0];
}
updateText() {
const random = this.randomElement.getExtensionInstance();
if (random) {
this.element.setOption(["text"], random.getRandomNumber());
}
}
init() {
this.updateText();
}
//设置改变时也更新
onPropertyChanged(name) {
if (name == "randomElement") {
this.updateText();
}
}
}
export default NumberText;export class Random {
getRandomNumber() {
return Math.random();
}
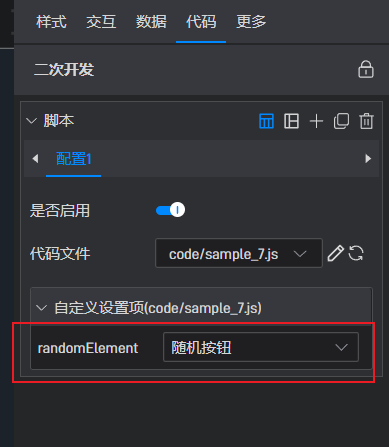
}NumberText 挂载到文本组件上,而 Random 挂载到随机按钮上,然后设置文本这边的二开生成的元素设置项改为随机按钮:

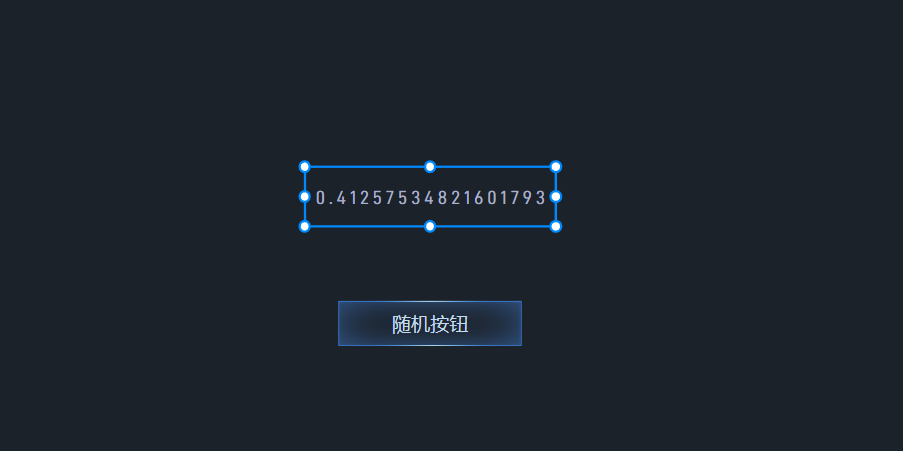
设置好了之后,就可以看到文本这边的 NumberText 类已经获取到了随机按钮上挂载的 Random 类的实例了:

当然有的时候,也有可能有很多的元素上都挂载了同一个二开类,需要同时获取这些类的实例,则可以配合 getChildren 和 getParent 方法来获取这些实例。